Jak włączyć tryb debugowania WordPress: 2 metody
Opublikowany: 2021-10-21Szukasz sposobów rozwiązywania konfliktów w swojej witrynie? Znalezienie przyczyny problemów może Ci zaoszczędzić sporo czasu, więc jeśli to jest coś, co Cię interesuje, ten post jest dla Ciebie. W tym przewodniku pokażemy 2 sposoby włączenia trybu debugowania WordPress i znalezienia konfliktów w Twojej witrynie.
Niezależnie od tego, jak bardzo jesteś ostrożny, jeśli masz stronę internetową, zawsze będziesz mieć do czynienia z różnymi problemami. Rozwiązywanie tych błędów nie zawsze jest łatwe, a znalezienie źródła konfliktów może zająć wiele godzin. Dlatego wiedza, jak rozwiązywać te problemy i je rozwiązywać, jest kluczem do uniknięcia bólów głowy. W tym artykule dowiesz się, jak włączyć tryb debugowania w WordPressie i błyskawicznie rozwiązać problemy.
Zanim do tego przejdziemy, lepiej zrozummy, czym jest tryb debugowania.
Jaki jest tryb debugowania?
Tryb debugowania to technika używana przez programistów do identyfikowania potencjalnych zagrożeń i ostrzeżeń spowodowanych przez PHP lub inne języki programowania. Jak zapewne wiesz, WordPress jest zbudowany z PHP, JavaScript, HTML i CSS, więc możesz napotkać błędy spowodowane błędami w kodzie. Na przykład Twoja witryna może zostać przejęta, gdy:
- Zaktualizuj wersję PHP
- Dodaj niestandardowy kod
- Zainstaluj nowy motyw/wtyczkę
- Zaktualizuj swój motyw/wtyczki
- Zaktualizuj WordPress
Zazwyczaj wtyczki powodują konflikty z powodu aktualizacji lub niezgodności. Problemy są bardzo różne i wahają się od nieszkodliwego konfliktu do tworzenia problemów na stronie kasy lub białego ekranu śmierci, jeśli masz pecha. Domyślnie WordPress nie ma wbudowanej funkcji monitorowania tych konfliktów, więc wiedza o tym, co się dzieje, może być trudna. Dobrą wiadomością jest to, że możesz zrobić kilka rzeczy, aby zobaczyć błędy i naprawić je, zanim będzie za późno. Pozwala to na dokładniejsze rozwiązywanie problemów i znacznie szybsze rozwiązywanie problemów.
Po włączeniu trybu debugowania WordPress wyświetli każdy błąd w obszarze administracyjnym tuż pod górnym paskiem nawigacyjnym. W ten sposób możesz szybko obserwować ostrzeżenia i naprawić wszystko, co jest potrzebne. Chociaż nie każdy błąd wymaga pilnej uwagi, naprawienie ich, gdy tylko się pojawią, pomoże Ci upewnić się, że sprawy nie pogorszą się i zapewnisz wspaniałe wrażenia użytkownika.
Zobaczmy teraz różne sposoby aktywacji trybu debugowania .
Jak włączyć tryb debugowania WordPress?
Tryb debugowania WordPressa możesz włączyć na dwa sposoby:
- Ręcznie
- Korzystanie z wtyczki
W tej sekcji pokażemy Ci obie metody, abyś mógł wybrać najlepszą w zależności od Twoich potrzeb.
1) Aktywuj tryb debugowania ręcznie
Jeśli masz umiejętności kodowania i swobodnie edytujesz podstawowe pliki, ta metoda jest dla Ciebie. Aby włączyć tryb debugowania, musisz dodać fragment kodu do pliku wp-config.php . Możesz użyć klienta FTP, takiego jak FileZilla, lub dedykowanej wtyczki menedżera plików. W tej demonstracji użyjemy wtyczki File Manager.
UWAGA : Zmiany, które wprowadzimy, są dość proste, ale zawsze zalecamy utworzenie kopii zapasowej witryny przed rozpoczęciem.
1.1) Zainstaluj i aktywuj Menedżera plików
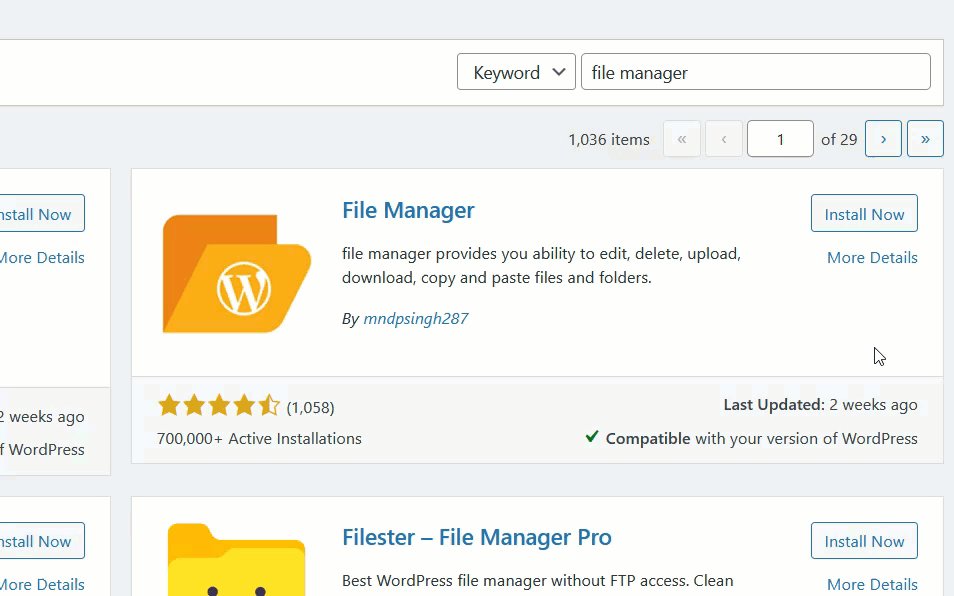
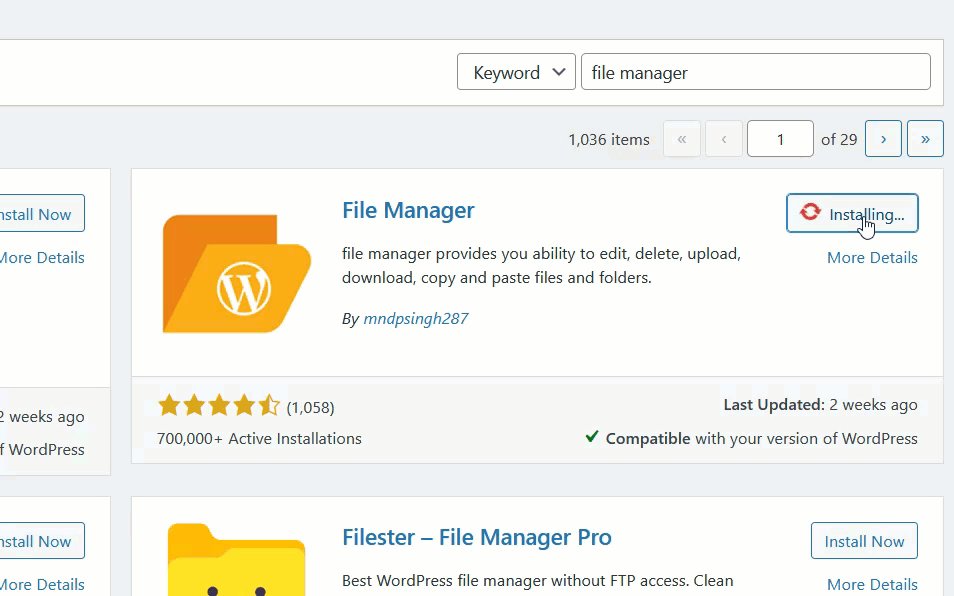
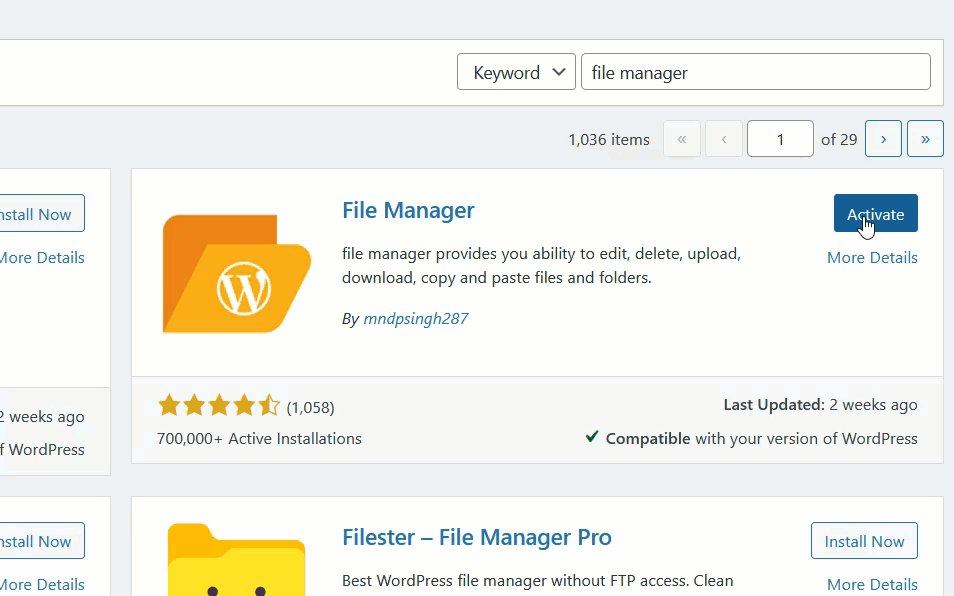
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę File Manager w swojej instalacji WordPress. Przejdź do Wtyczki> Dodaj nowy, wyszukaj wtyczkę i zainstaluj ją.

1.2) Konfiguracja wtyczki
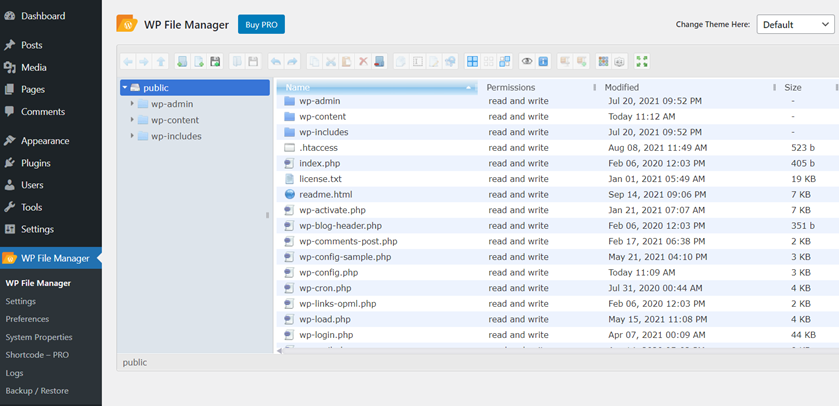
Po aktywacji otwórz ustawienia wtyczki w Menedżerze plików WP . Tam zobaczysz wszystkie katalogi i pliki hostowane na twoim serwerze.

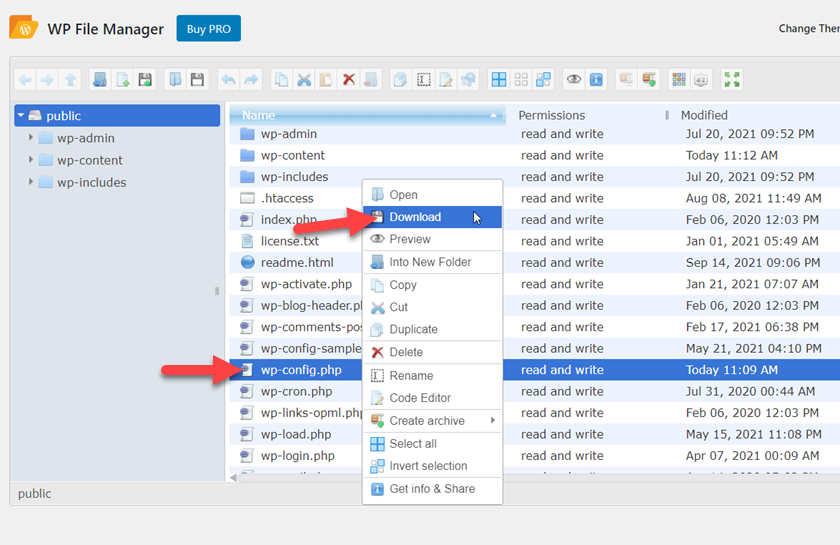
Przed zmodyfikowaniem pliku wp-config.php zalecamy pobranie jego kopii na komputer lokalny. W ten sposób, jeśli coś pójdzie nie tak, możesz łatwo usunąć zmodyfikowaną wersję i przesłać plik nadrzędny. W ten sposób możesz dodać dodatkowe środki ostrożności.

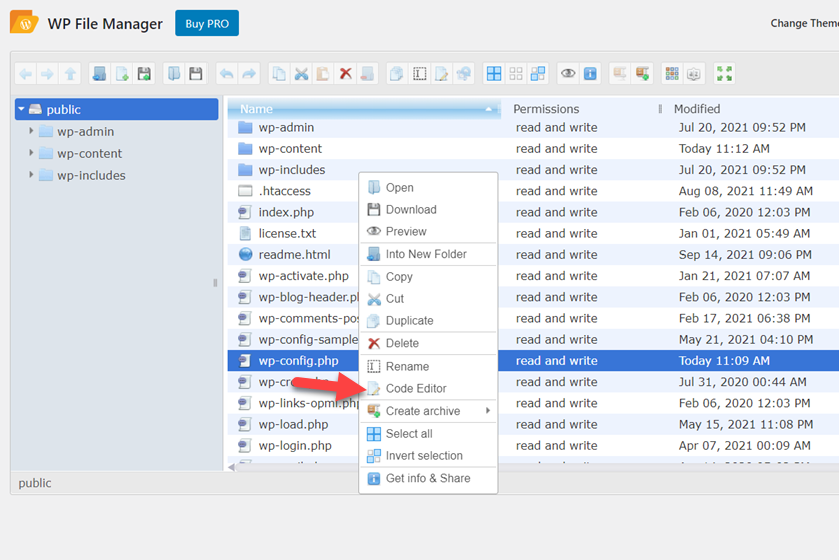
Po pobraniu pliku w Menedżerze plików kliknij prawym przyciskiem myszy plik wp-config.php i użyj opcji Edytor kodu, aby go zmodyfikować.

1.3) Fragment kodu
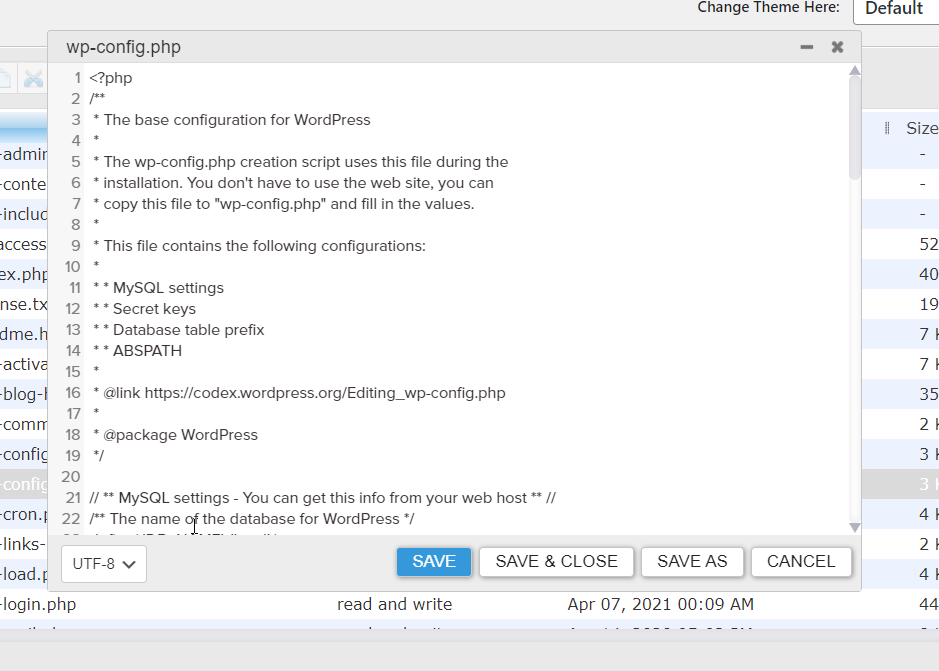
Po otwarciu zobaczysz edytor. Stamtąd możesz dodać lub usunąć kod pliku.

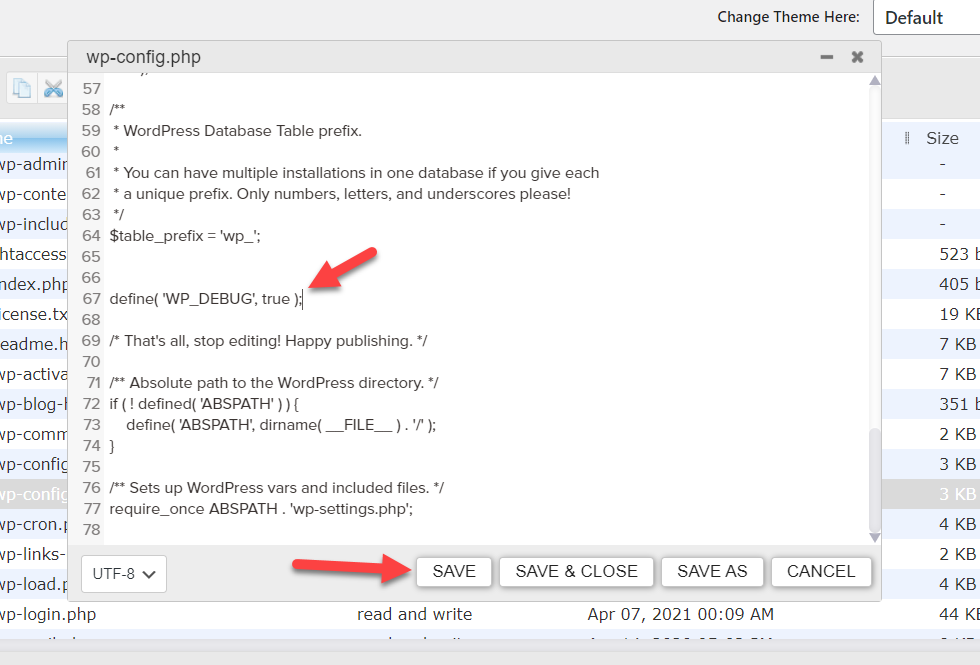
Jeśli przewiniesz w dół, zobaczysz wiersz z napisem /* To wszystko, przestań edytować! Miłego publikowania. */. Skopiuj poniższy kod i wklej go tuż przed tym wierszem.
zdefiniuj ( 'WP_DEBUG', prawda );
Kod po prostu mówi WordPressowi, aby włączyć tryb debugowania.

Jeśli twój plik wp-config.php zawiera już ten fragment, ale stała jest ustawiona na false, nie musisz ponownie dodawać kodu. Wszystko, co musisz zrobić, to zmienić słowo „ fałsz ” na „ prawda ”.
To nie wszystko. Problem z tym fragmentem polega na tym, że wyświetla on wszystkie konflikty witryny (jeśli je masz) na interfejsie i zapleczu. Oznacza to, że jeśli Twoja witryna jest aktywna, odwiedzający będą mogli zobaczyć alerty, co może ich zmylić. Czy nie ma sposobu, aby je ukryć? Tak jest! Dodatkowo przydatne może być prowadzenie dziennika wszystkich problemów.
1.4) Snippet ukrywający alerty z interfejsu
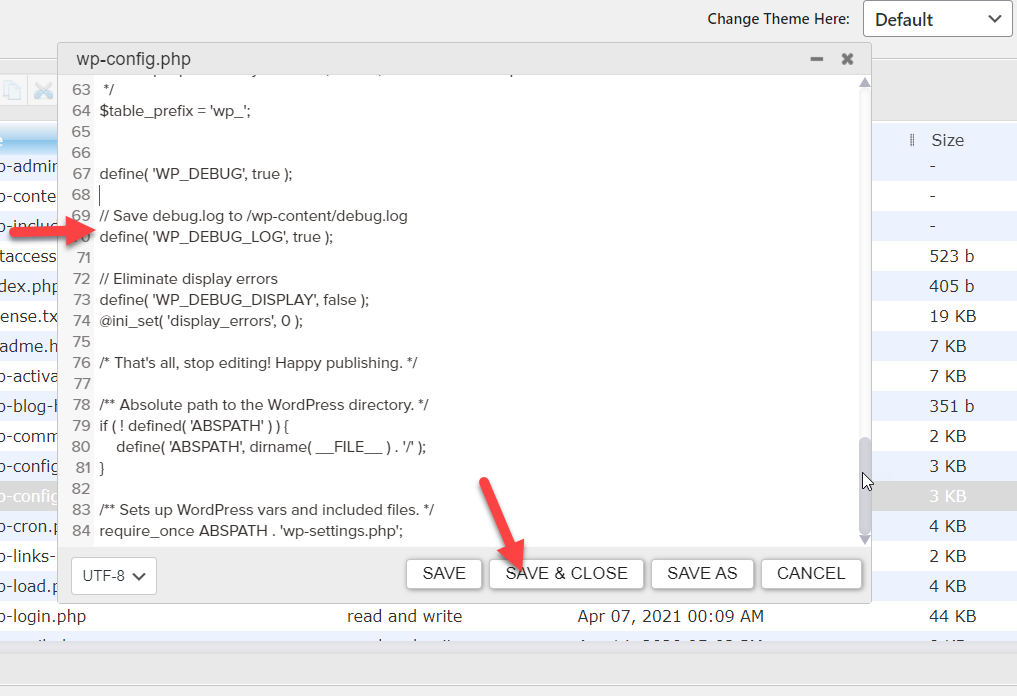
Aby ukryć alerty i zachować dziennik, użyj poniższego fragmentu kodu i wklej go pod właśnie dodanym kodem debugowania.

// Zapisz debug.log do /wp-content/debug.log
zdefiniuj ( 'WP_DEBUG_LOG', prawda );
// Ukryj błędy i ostrzeżenia
zdefiniuj ( 'WP_DEBUG_DISPLAY', fałsz );
@ini_set( 'display_errors', 0 );

Gdy skończysz, pamiętaj, aby zapisać ustawienia i to wszystko! Teraz ręcznie włączyłeś tryb debugowania w WordPressie . Od teraz będziesz mógł obserwować alerty, ale odwiedzający Twoją witrynę nie zobaczą ich w interfejsie.
Jeśli nie czujesz się komfortowo z tą metodą, jest dla Ciebie inna alternatywa.
2) Włącz tryb debugowania za pomocą wtyczki
Jeśli nie chcesz edytować plików podstawowych, możesz aktywować tryb debugowania za pomocą wtyczki. W tej sekcji pokażemy, jak to zrobić krok po kroku.
WP Debugging to dedykowana wtyczka umożliwiająca włączenie trybu debugowania w dowolnej instalacji WordPress. W tej sekcji dowiesz się, jak to zrobić krok po kroku.
2.1) Instalacja i aktywacja debugowania WP
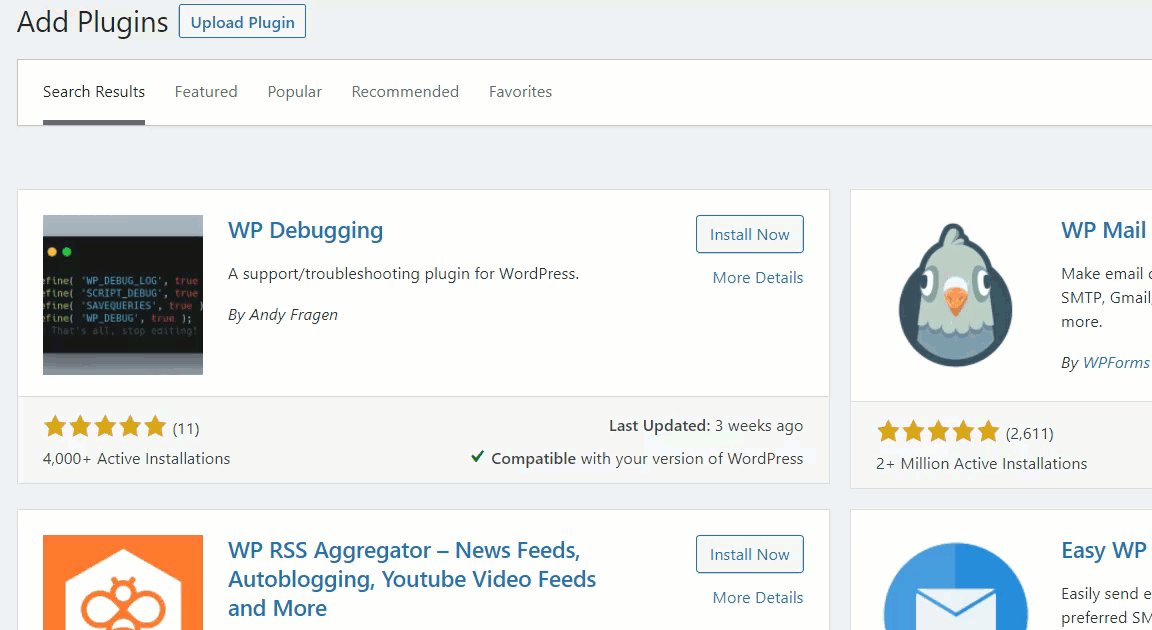
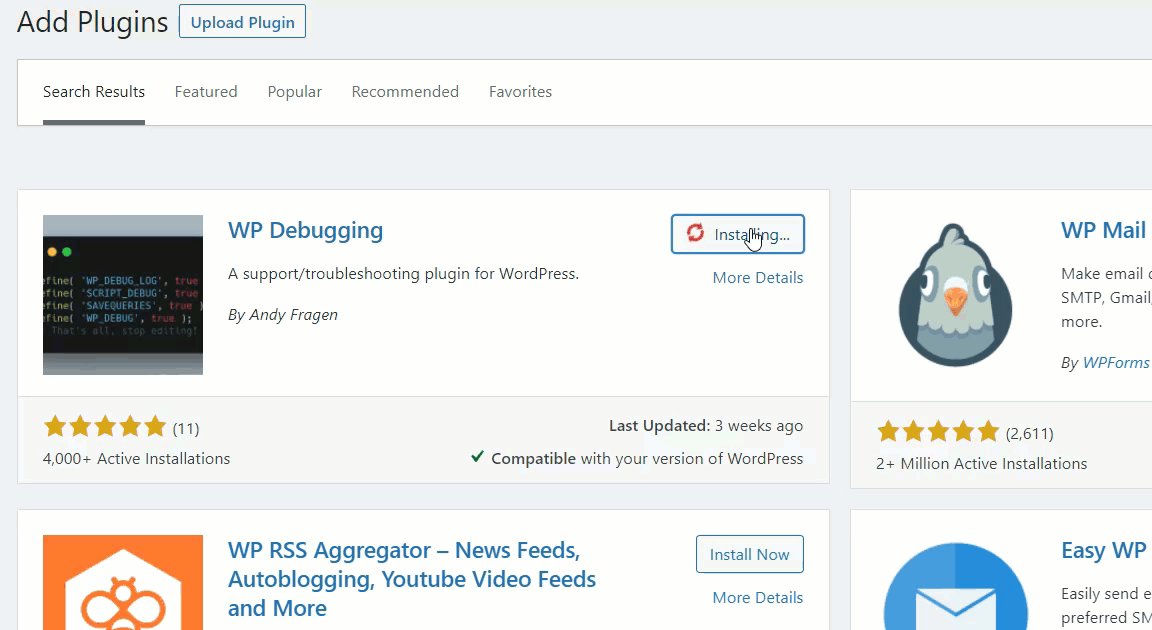
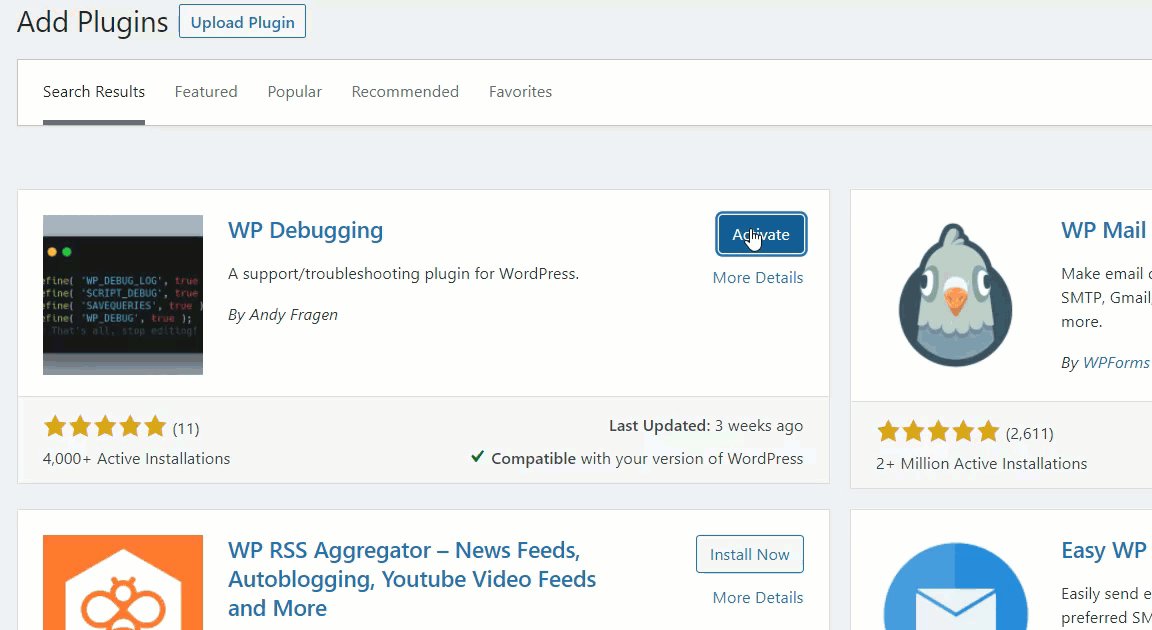
Przede wszystkim musisz zainstalować i aktywować wtyczkę WP Debugging w swojej witrynie. Ta wtyczka znajduje się w repozytorium, więc w panelu administratora przejdź do Wtyczki> Dodaj nowy , poszukaj wtyczki i zainstaluj ją.

2.2) Konfiguracja wtyczki
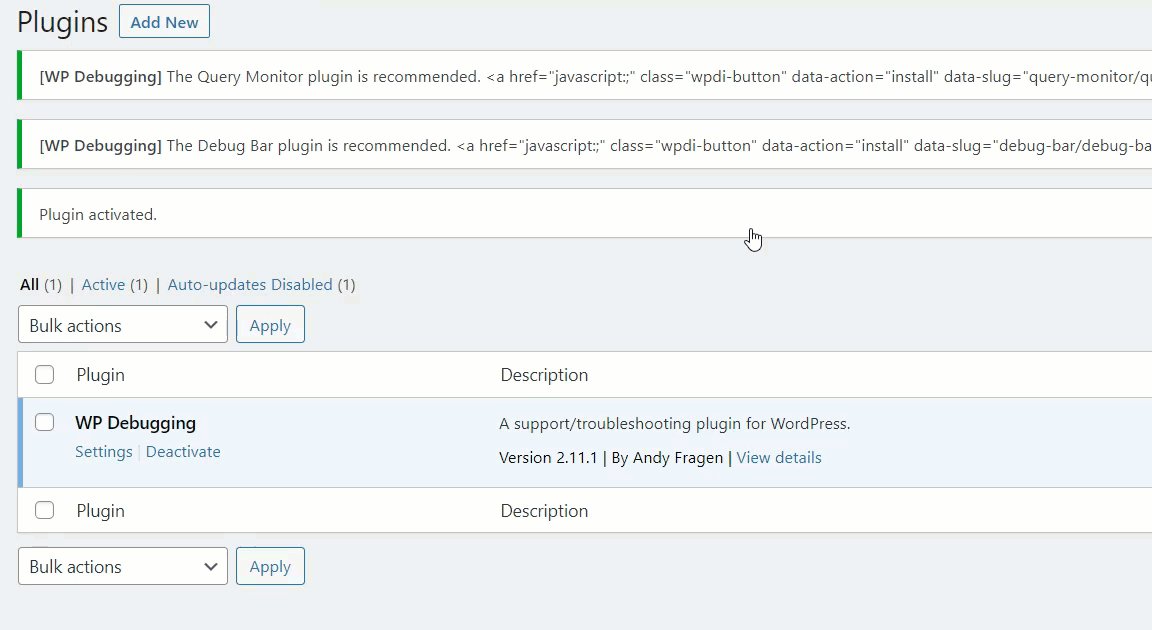
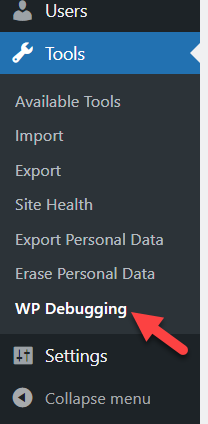
Po zainstalowaniu i aktywacji wtyczki zobaczysz konfigurację w sekcji Narzędzia .

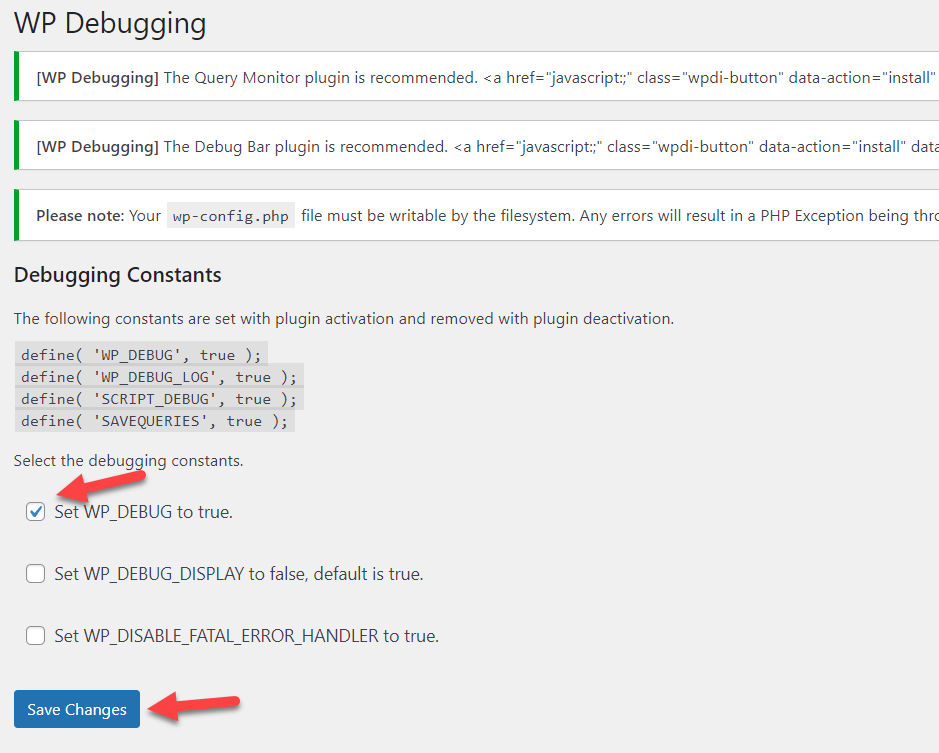
Wtyczka automatycznie doda ten kod do pliku wp-config.php :
zdefiniuj ( 'WP_DEBUG', prawda );
zdefiniuj ( 'WP_DEBUG_LOG', prawda );
zdefiniuj( 'SCRIPT_DEBUG', prawda );
define( 'SAVEQUERIES', true );
Ten kod aktywował tryb debugowania. Po prostu zaznacz opcję „Ustaw WP-DEBUG na true” i zapisz zmiany.

Spowoduje to również wyświetlenie błędów w interfejsie użytkownika, dlatego zalecamy również wybranie opcji „ Ustaw WP_DEBUG_DISPLAY na wartość false, default is true”, aby ukryć alerty.
Następnie odwiedź niektóre strony internetowe, na których masz problemy lub konflikty, aby upewnić się, że wiadomości tam nie ma. Na koniec możesz również sprawdzić plik debug.log pod kątem komunikatów o błędach.
I w ten sposób możesz włączyć tryb debugowania w WordPressie za pomocą wtyczki. Pamiętaj, że jeśli odinstalujesz WP Debugging, dodany przez niego kod zostanie usunięty.
Aktywacja trybu debugowania to pierwszy krok. Teraz musisz wiedzieć, jak sprawdzić komunikaty o błędach, aby móc je naprawić tak szybko, jak to możliwe. Zobaczmy, jak to zrobić.
Jak sprawdzić komunikaty o błędach
Po włączeniu trybu debugowania WordPress będzie przechowywać dziennik każdego problemu na twoim serwerze. Możesz znaleźć log w swoim menedżerze plików za pomocą klienta FTP lub dedykowanej wtyczki. W tej sekcji dowiesz się, jak poprawnie sprawdzać komunikaty o błędach.
W tej demonstracji użyjemy wtyczki File Manager, ale będziesz mógł postępować zgodnie z wyjaśnieniem niezależnie od wybranej metody.
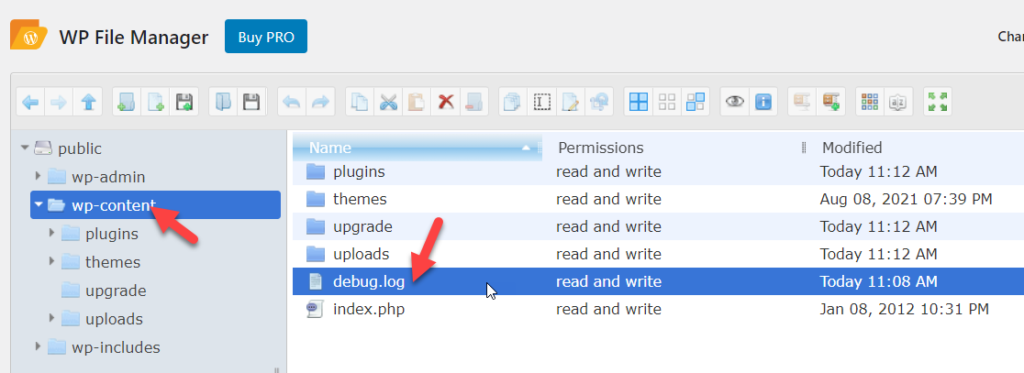
Najpierw otwórz folder wp-content . Zobaczysz tam nowy plik o nazwie debug.log , który zawiera dziennik wszystkich błędów.

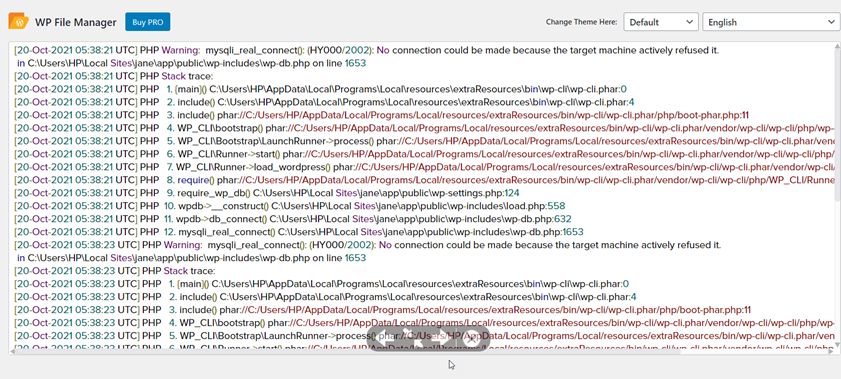
Otwórz plik, a zobaczysz wszystkie błędy, które musisz naprawić, wraz z ich datą i godziną.

UWAGA: Włączenie trybu debugowania i rozwiązywanie problemów w działającej witrynie internetowej nie jest zalecaną praktyką. Zamiast tego możesz stworzyć środowisko pomostowe i wykonać tam wszystkie niezbędne testy. Po znalezieniu rozwiązania możesz zastosować je w swojej aktywnej witrynie. Większość firm hostingowych WordPress oferuje bezpłatne środowiska testowe do celów testowych i programistycznych, więc nie powinno to być trudne.
Wniosek
Podsumowując, domyślnie WordPress nie ma wbudowanej funkcji monitorowania błędów i konfliktów. To sprawia, że trudno jest wiedzieć, na czym polega problem, a tym samym go rozwiązać.
Tryb debugowania umożliwia znajdowanie błędów i błędów oraz ich szybkie naprawianie. W tym przewodniku widzieliśmy dwa różne sposoby włączania trybu debugowania w WordPress:
- Ręcznie za pomocą odrobiny kodu
- Z wtyczką
Jeśli nie masz nic przeciwko edytowaniu plików podstawowych, możesz ręcznie aktywować tryb debugowania za pomocą kilku wierszy kodu. Ta metoda jest prosta i nie wpływa na szybkość i wydajność Twojej witryny. Z drugiej strony możesz użyć wtyczki, aby aktywować tryb debugowania bez konieczności edytowania jakichkolwiek plików podstawowych. Ta metoda jest idealna dla początkujących, ponieważ umożliwia uruchomienie i uruchomienie trybu debugowania za pomocą kilku kliknięć. Obie metody są skuteczne, więc wybierz tę, która najlepiej odpowiada Twoim wymaganiom i preferencjom.
Na koniec, jeśli chcesz dowiedzieć się, jak rozwiązać niektóre z najczęstszych problemów z WordPressem, zapoznaj się z następującymi przewodnikami:
- Logowanie do WordPressa nie działa? Jak to naprawić
- Jak naprawić permalinki WordPress
- Napraw błąd nieudanej aktualizacji WordPress
- Jak rozwiązać link, który śledziłeś, wygasł błąd w WordPress
Czy w Twojej witrynie został włączony tryb debugowania? Jakiej metody użyłeś? Daj nam znać w komentarzach poniżej!
