Wszystko, co musisz wiedzieć o ustawieniach grup opcji Divi 5
Opublikowany: 2025-03-21Prepisyjne grupy opcji w Divi 5 Upraszczają style zarządzania, oferując bardziej wydajne i skalowalne podejście projektowe. Nie musisz już stosować tych samych stylów do wielu elementów. W przypadku wstępnych ustawień grup opcji możesz tworzyć i stosować ustawienia o grupie opcji - takie jak granice, cienie i odstępy - w wielu elementach, mieszaj i dopasowuj je oraz łatwo dokonywać globalnych aktualizacji.
W tym poście zanurzymy się głębiej w tym, jak wstępne ustawienia grup opcji zmieniają sposób projektowania w Divi 5, zbadamy korzyści z tego nowego podejścia i pokażesz, jak go używać. Jeśli chcesz usprawnić przepływ pracy i zbudować bardziej utrzymane systemy projektowe, jest to zmieniający grę, której nie będziesz chciał przegapić.
Sprawdź poniższy film, aby zobaczyć nową funkcję w akcji.
- 1 Zrozumienie podstaw ustawień grupowych opcji
- 1.1 Wyjaśnione ustawienia o grupie opcji
- 1.2 Jeszcze większa globalna kontrola
- 1.3 Kiedy powinieneś utworzyć ustawienia o grupie opcji?
- 1.4 STYLE
- 2 Jak wdrożyć ustawienia o grupie opcji
- 2.1 Przykład: Tworzenie ustawień wstępnych granicznych
- 2.2 Zastosowanie ustawienia granicy do innych elementów
- 2.3 Połącz ustawienia o grupie opcji z ustawieniami wstępnymi elementami
- 2.4 Przypisanie grupy opcji domyślnie jako domyślnie
- 2.5 Edycja globalnie ustawienia wstępnego
- 3 Kluczowe zalety korzystania z ustawień grupowych opcji
- 3.1 1. Szybszy i wydajniejszy przepływ pracy projektowej
- 3.2 2. Skalowalność
- 3.3 3. Łatwiejsza współpraca
- 3.4 4. Spójność w różnych elementach witryny
- 3.5 5. Łatwe aktualizacje globalne przy minimalnym wysiłku
- 4 Zacznij dziś z Divi 5
Zrozumienie podstaw wstępnych grup opcji
Zanim zagłębimy się w wdrożenie ustawień grupowych opcji, omówmy kilka podstaw, aby pomóc Ci lepiej zrozumieć tę nową zaawansowaną funkcję.
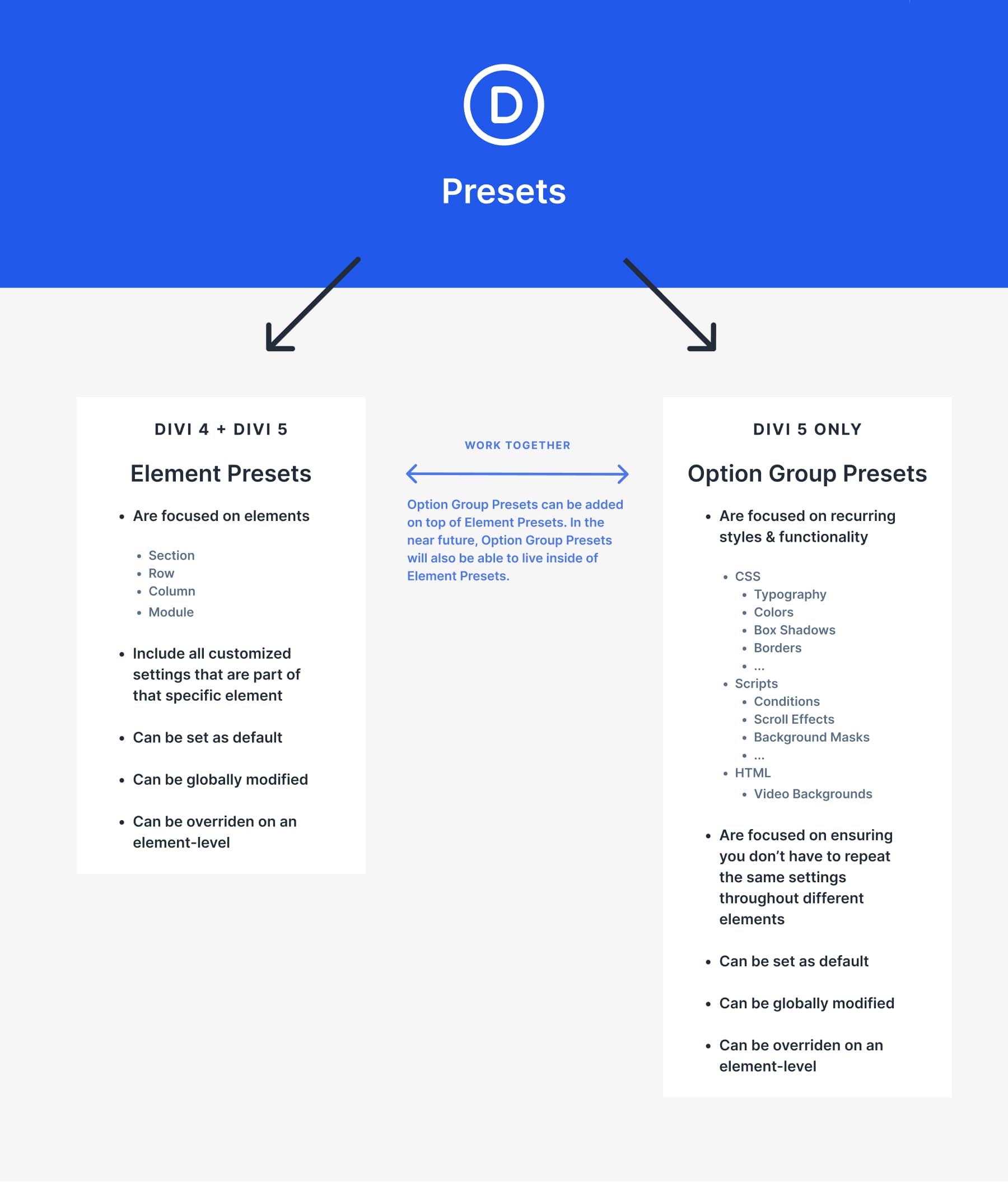
Wyjaśnione ustawienia o grupie opcji
Presete grupy opcji w Divi 5 pozwalają użytkownikom tworzyć style projektowania wielokrotnego użytku, które można zastosować do wielu elementów na stronie internetowej. W przeciwieństwie do wstępnych wstępnych elementów (które od jakiegoś czasu istnieją w Divi), te ustawienia wstępne działają we wszystkich elementach, umożliwiając spójny styl dla tła, granic, typografii i innych.
Można je warstwować, łączyć i aktualizować na całym świecie, co ułatwia utrzymanie spójnego systemu projektowania przy jednoczesnym zmniejszeniu powtarzających się stylizacji.
Jeszcze większa kontrola globalna

Przed ustawą o grupie opcji elementy stylistyczne w Divi wymagały albo manualnych korekt lub zastosowania ustawienia wstępnego elementu, który kontrolował wszystkie ustawienia projektowe dla określonego elementu (sekcja, wiersz, kolumna, moduł). Podczas gdy ustawienia wstępne są nadal kluczowe i pomagają zachować spójność, koncentrują się głównie na całym elemencie zamiast samego stylu. I ten styl można zastosować do dowolnego elementu. Nie musisz już powtarzać stylu w każdym elemencie, ponieważ możesz go wycofać z jednego konkretnego źródła.
W przypadku wstępnych wstępnych wstępnych ustawień elementów stają się jeszcze bardziej wydajne. Można je połączyć, aby uzyskać najskuteczniejszy wynik.
Kiedy powinieneś utworzyć ustawienia o grupie opcji?
Istnieją różne sposoby wdrażania ustawień grup opcji, ale ogólnie, im szybciej je tworzysz, tym lepiej. Zaczynając wcześnie z ustawieniami grupowymi opcji w kompilacji witryny, pomaga zaoszczędzić czas podczas edycji.
Wkrótce ustawienia o grupie opcji będą mogły żyć również wstępne wstępne wstępne elementy, dzięki czemu można je było naturalnie stworzyć przed zbudowaniem ustawień wstępnych elementów. Powiedzmy, że od zera budujesz zupełnie nową stronę internetową; Sposób, w jaki będziesz mógł podejść do tej wersji, jest następujący:
- Zaprojektuj swoją pierwszą stronę
- Zmień style w ustawienia grupowe opcji
- Dołącz ustawienia o grupie opcji w ustawieniach wstępnych elementów
Ten proces nie jest liniowy, a najprawdopodobniej będziesz chodził między ustawieniami grupowymi opcji i ustawieniami wstępnymi elementami, dopóki nie będziesz zadowolony z pierwszej strony.
Style, które możesz użyć wstępnych ustawień grupowych opcji
Każdy styl z ikoną wstępnej grupy opcji w prawym górnym rogu można przekształcić w jeden.
Presety grup opcji można tworzyć i zastosować do różnych ustawień projektowania, w tym typografii, kolorów, tła, granic, odstępów, cieni, efektów, rozmiaru, układu, pozycjonowania i animacji. Te wstępne ustawienia umożliwiają projektantom tworzenie ustrukturyzowanego i wielokrotnego użytku systemu projektowania bez konieczności powtarzających się regulacji ręcznych.
Jedną z wielkich rzeczy w ustawieniach grup opcji Divi, która mocno ją wyróżnia od konkurentów, jest to, że nie koncentruje się on tylko na CSS. Zawiera także efekty zbudowane za pomocą skryptów. Możesz to zauważyć w bardziej interaktywnych funkcjach, które zapewnia Divi, takie jak opcje warunku, filmy w tle HTML, efekty przewijania i wiele innych.
Każda instancja projektowa, której użyjesz więcej niż jeden raz, jest wart przekształcenia w ustawienie wstępne. Ułatwi to aktualizację twojego projektu.
Jak wdrożyć ustawienia o grupie opcji
Teraz, gdy rozmawialiśmy o podstawach, skupmy się na wdrażaniu ustawień grupowych opcji. Aby wszystko było tak proste i proste, jak to możliwe, skupimy się na stworzeniu prostego ustawienia granicznego . Sposób, w jaki podchodzisz do tworzenia innych ustawień, jest taki sam jak ten przypadek użycia.
Przykład: Tworzenie ustawień wstępnych granicznych
Utworzenie ustawienia grupy opcji jest bardzo proste; Przejdźmy do procesu tworzenia wstępnie wstępnej granicy krok po kroku. Korzystamy z układu strony głównej, który jest wyposażony w pakiet układu portfolio, ale możesz użyć dowolnego innego wybranego układu.
Krok 1: Otwórz ustawienia elementu (ustawienia kolumny)
W Divi Builder wybierz dowolny moduł, który chcesz stylizować (np. Kolumna).

Krok 2: Przejdź do zakładki projektowej
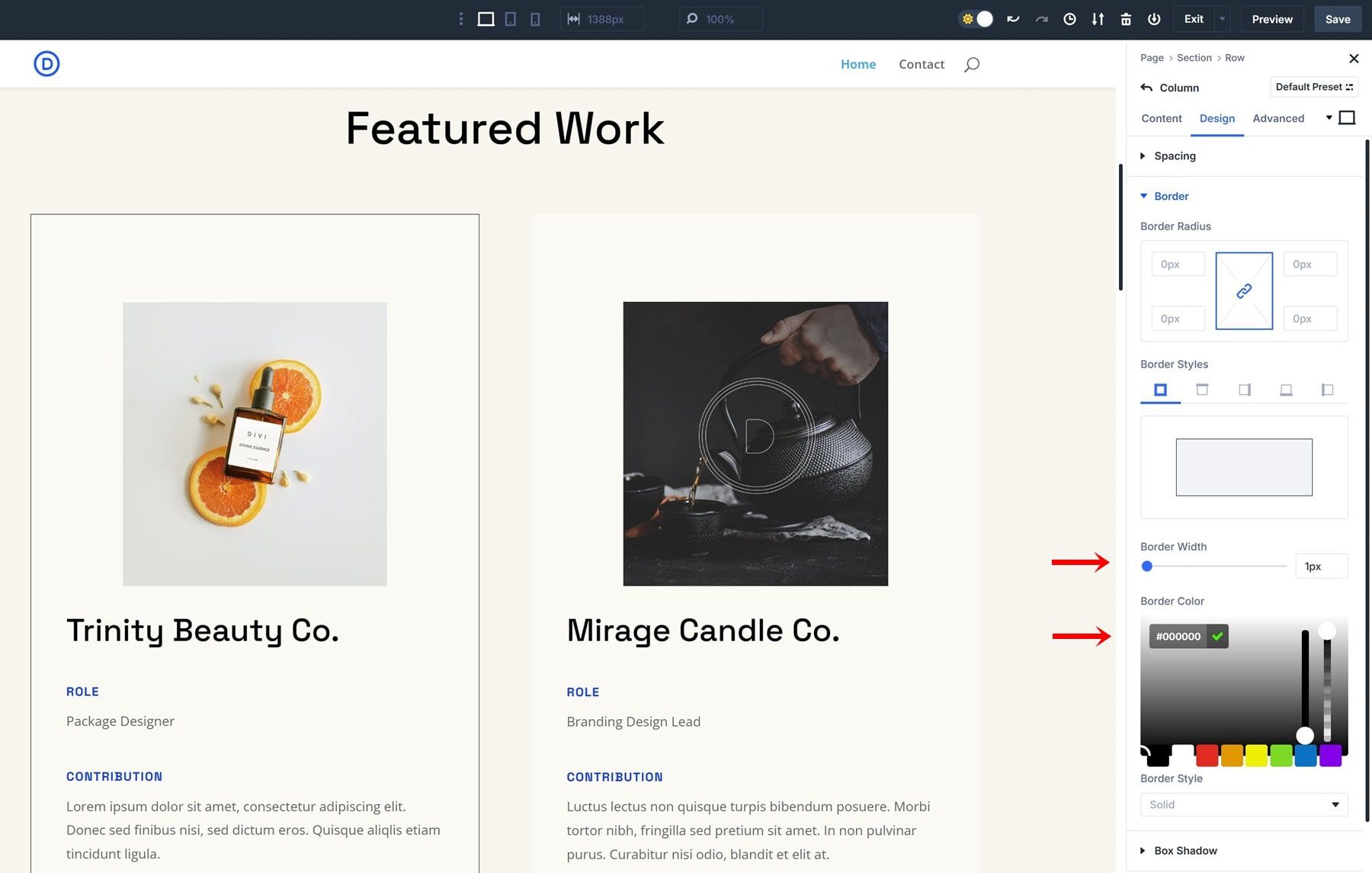
Wewnątrz ustawień modułu kliknij kartę Projekt. Przewiń w dół i znajdź sekcję graniczną.

Krok 3: Dodaj granicę
Wybierz styl graniczny z dostępnych opcji. Aby uprościć, jedyne, co zrobimy, to dodać granicę 1Px na czarno.

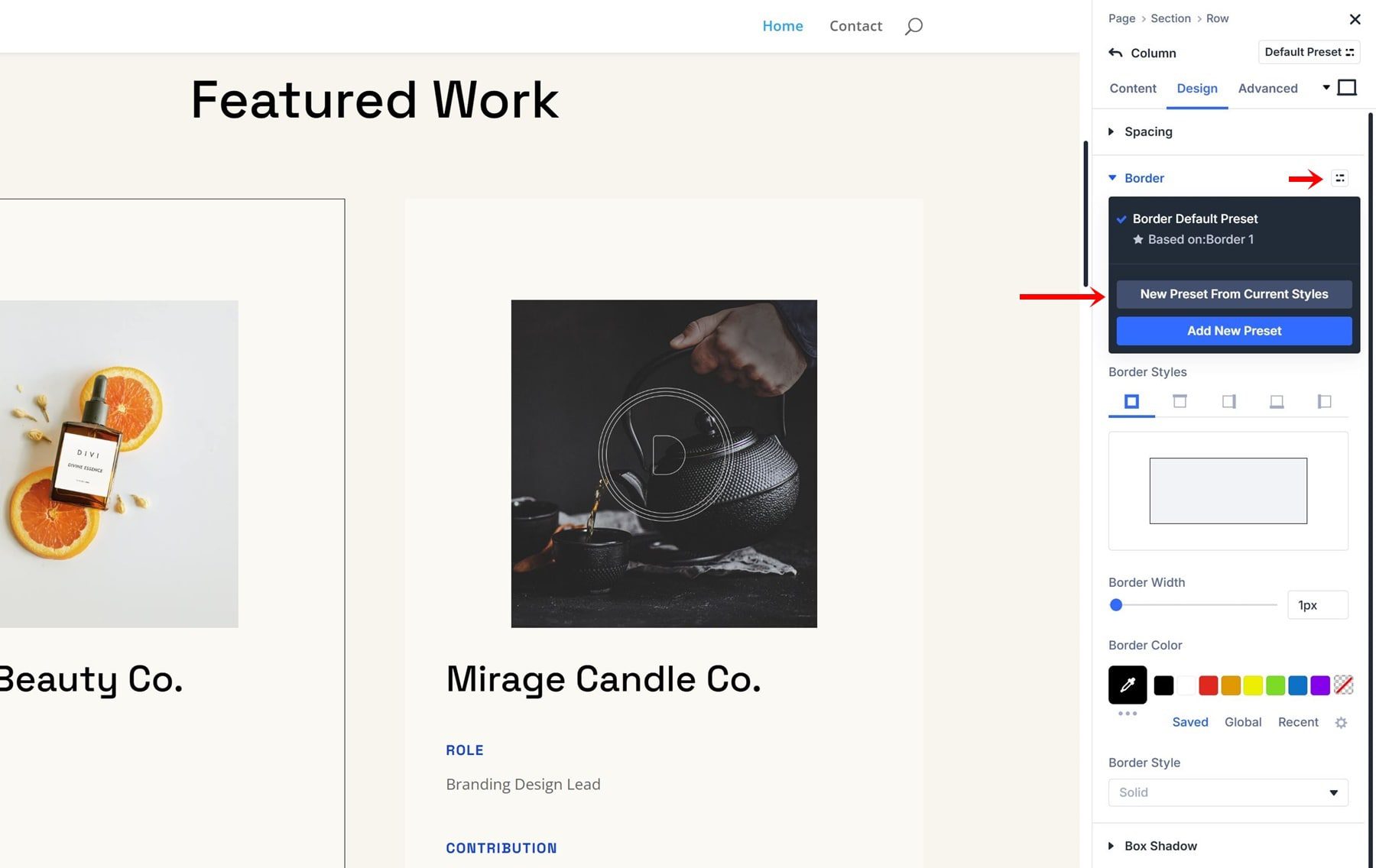
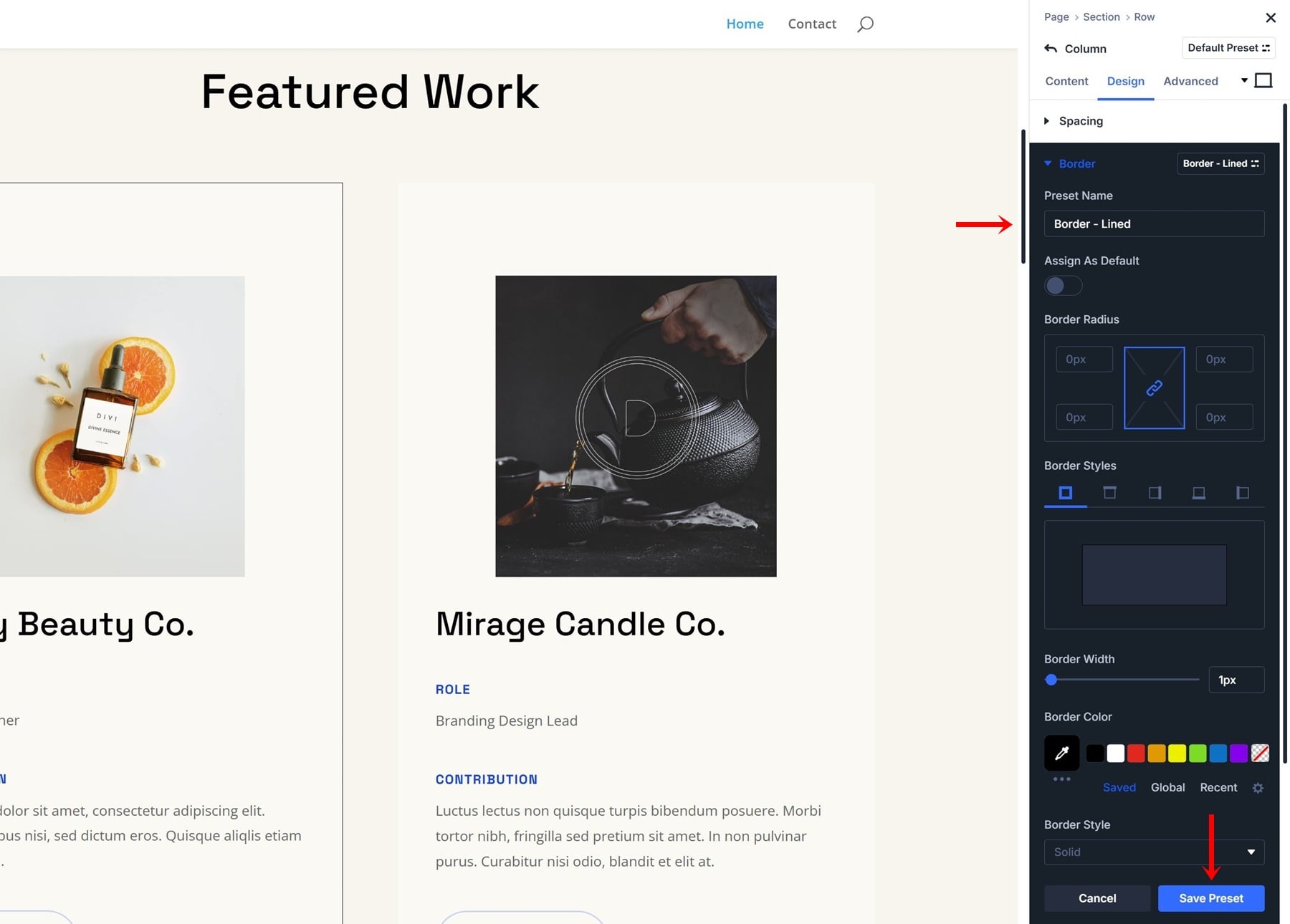
Krok 4: Zapisz jako ustawienie grupy opcji
Kliknij ikonę w prawym górnym rogu ustawień granicy, aby utworzyć nowy ustawienie wstępne. Podaj swoje wstępne nazwę opisową (np. Podszewka graniczna). Kliknij Zapisz ustawienie wstępne, aby go sfinalizować.


Zastosowanie wstępnie ustawienia granicy do innych elementów
Teraz, gdy utworzyłeś ustawienie grupy opcji, nadszedł czas, aby zastosować ją do innych elementów. Niezależnie od tego, czy masz sekcje, wiersze, kolumny, czy moduły, ustawienia wstępne pozwalają osiągnąć jednolity projekt przy minimalnym wysiłku. Wykonaj następujące kroki, aby zastosować zapisaną wstępną granicę:

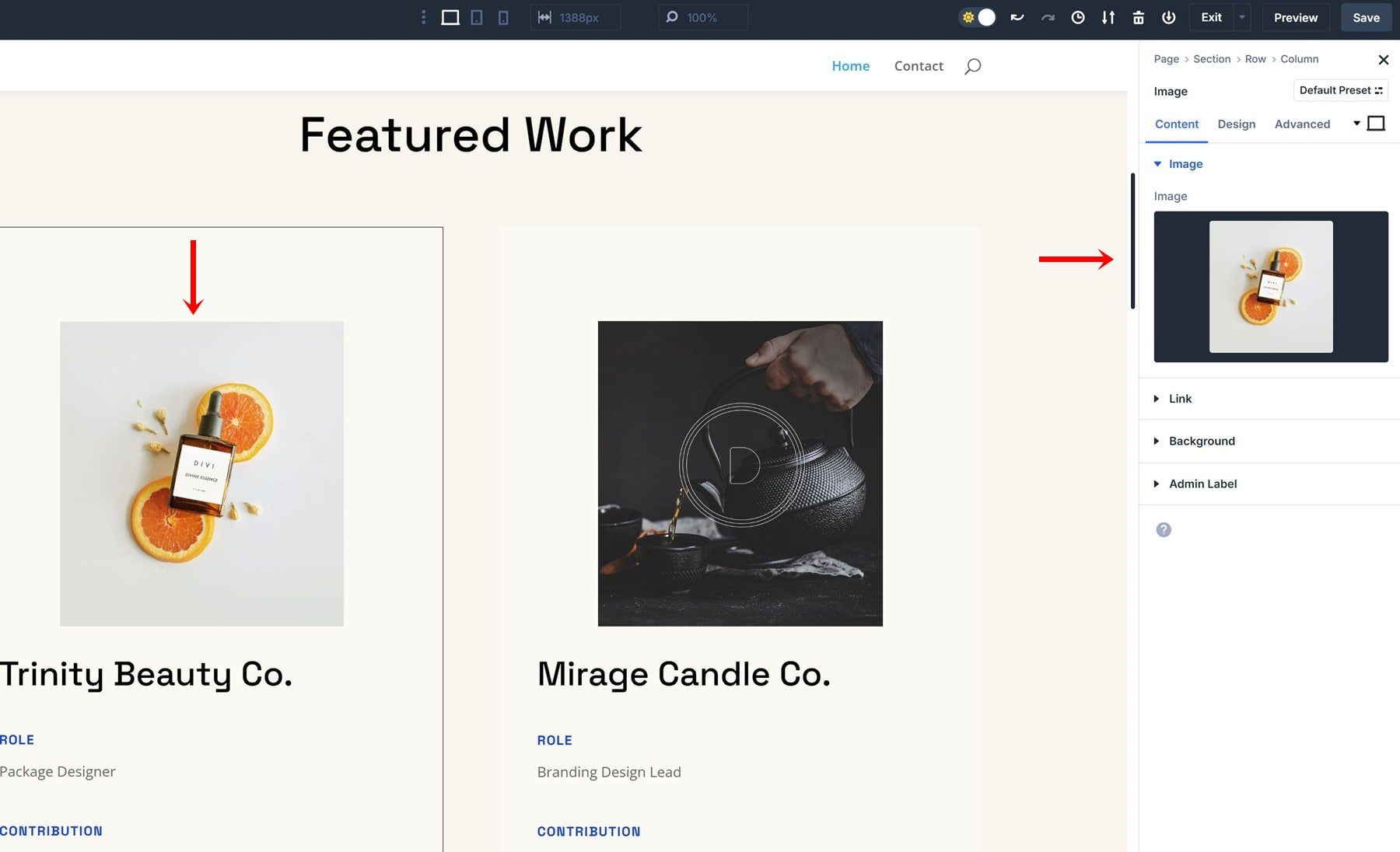
Krok 1: Wybierz dowolny inny element
Otwórz dowolny inny moduł, który chcesz stylizować (np. Moduł obrazu). Na karcie Projekt przejdź do ustawień granicznych.

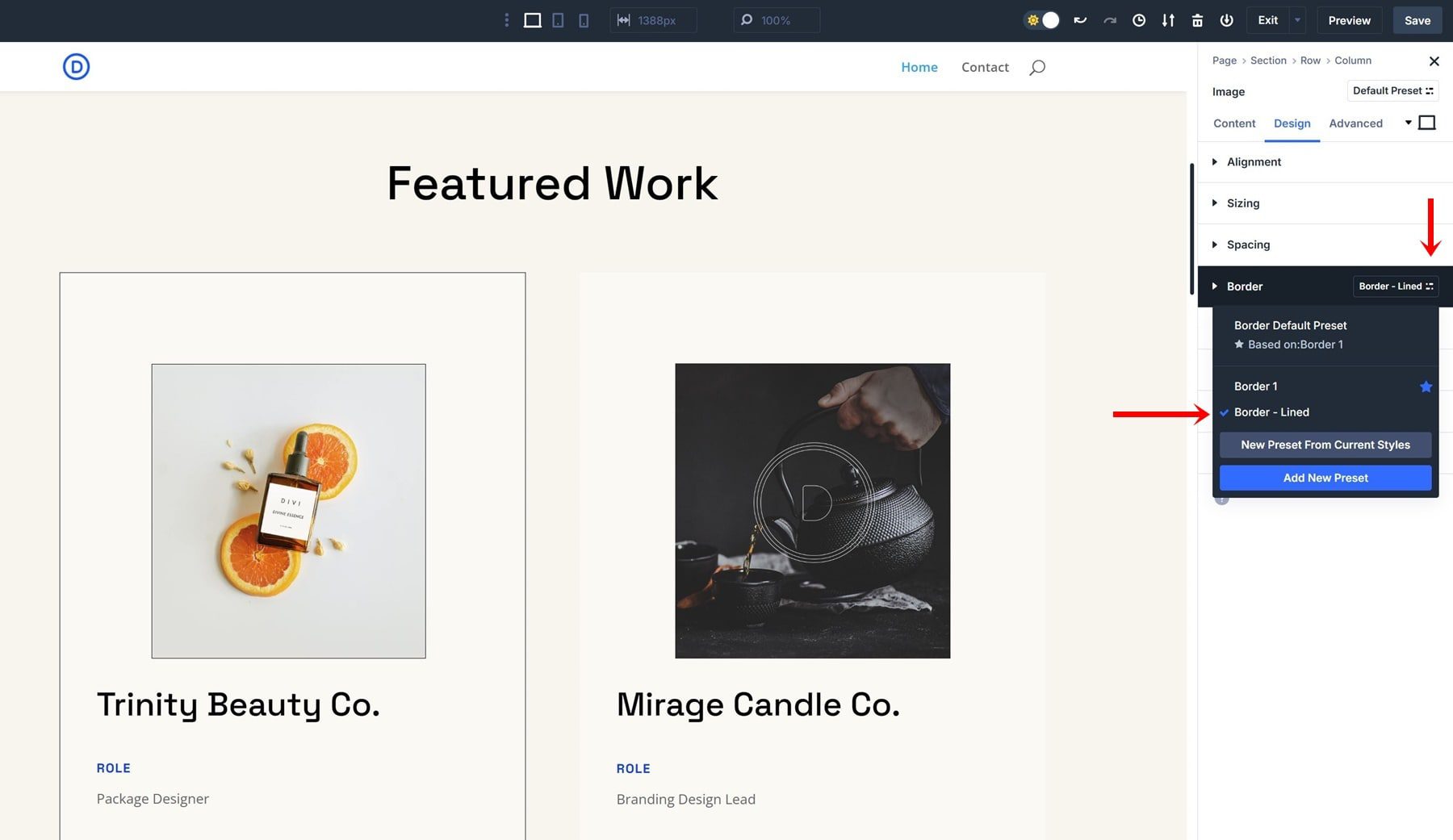
Krok 2: Zastosuj ustawienie graniczne
Znajdź ikonę ustawień wstępnej grupy opcji i wybierz ustawienie ustalone w poprzedniej części tego postu.

Połącz ustawienia o grupie opcji z ustawieniami wstępnymi z elementami
W niektórych przypadkach możesz zastosować określone ustawienia tylko na poziomie elementu. Załóżmy, że masz 2 kolumny obok siebie i chcesz, aby udostępnili wszystkie te same ustawienia, ale nie tę samą granicę. W takim przypadku możesz użyć udostępnionego ustawienia kolumny dla obu kolumn, ale zastosować inny ustawienie granicy do każdego z nich.
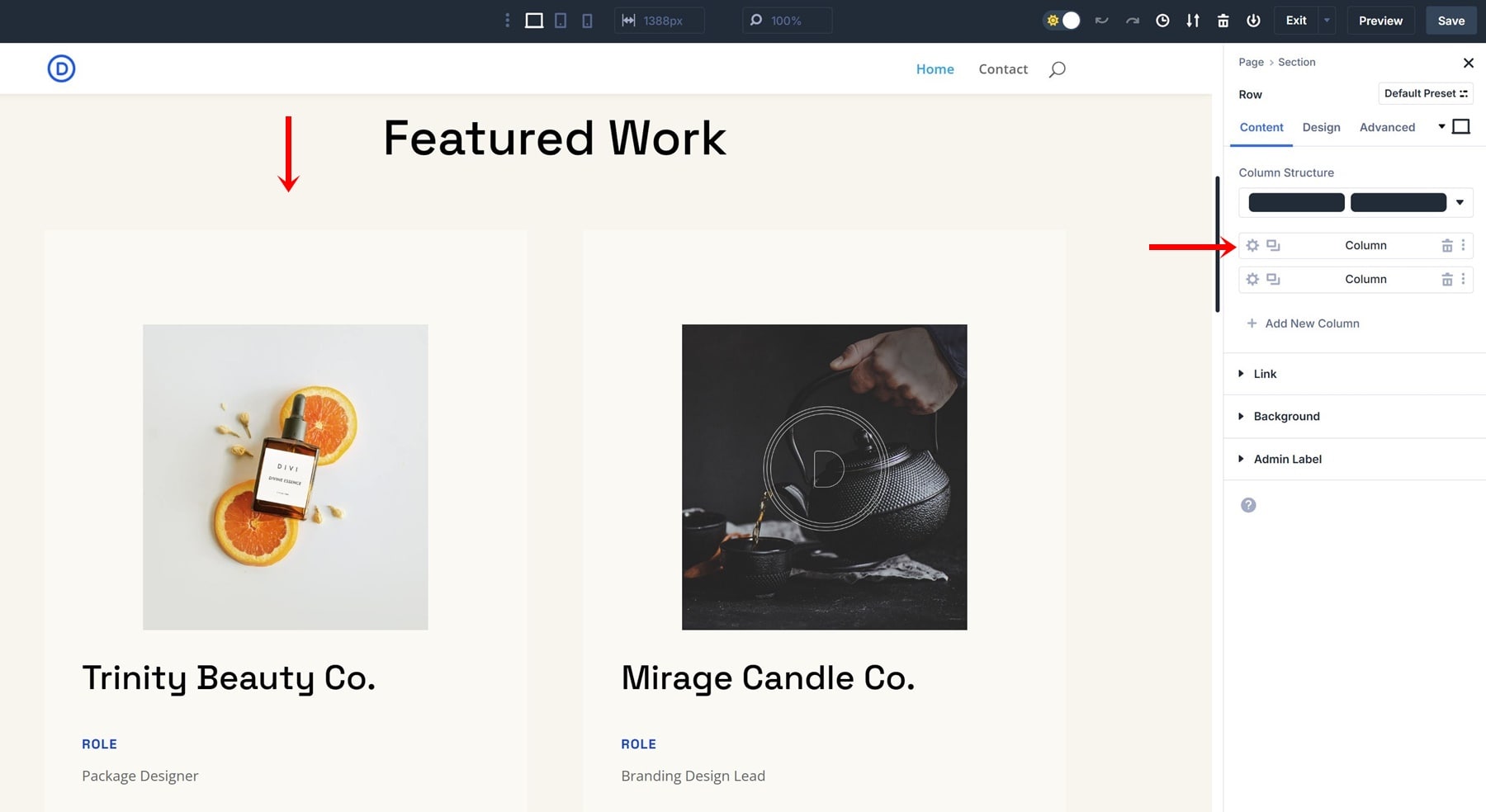
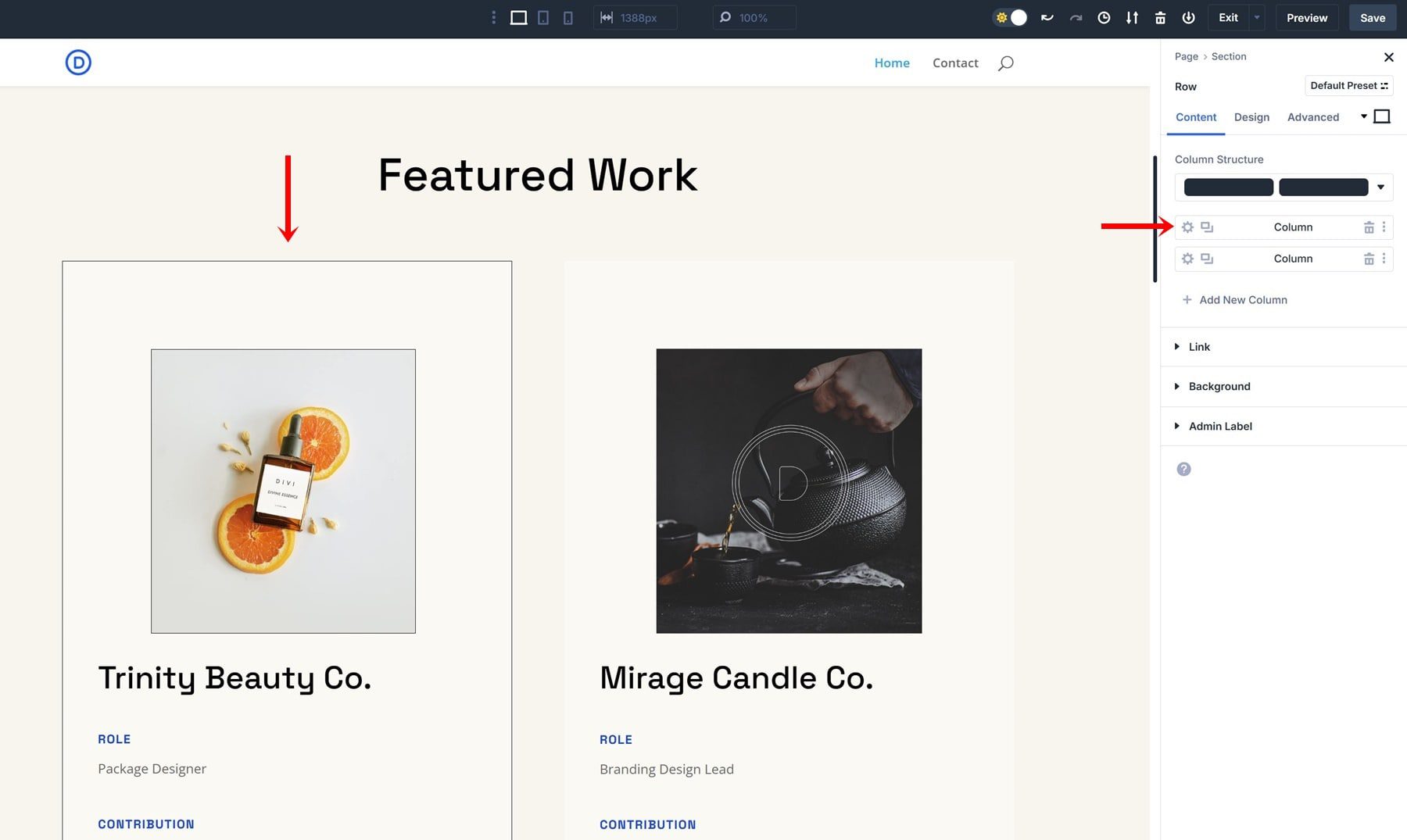
Krok 1: Utwórz nowe ustawienie kolumny
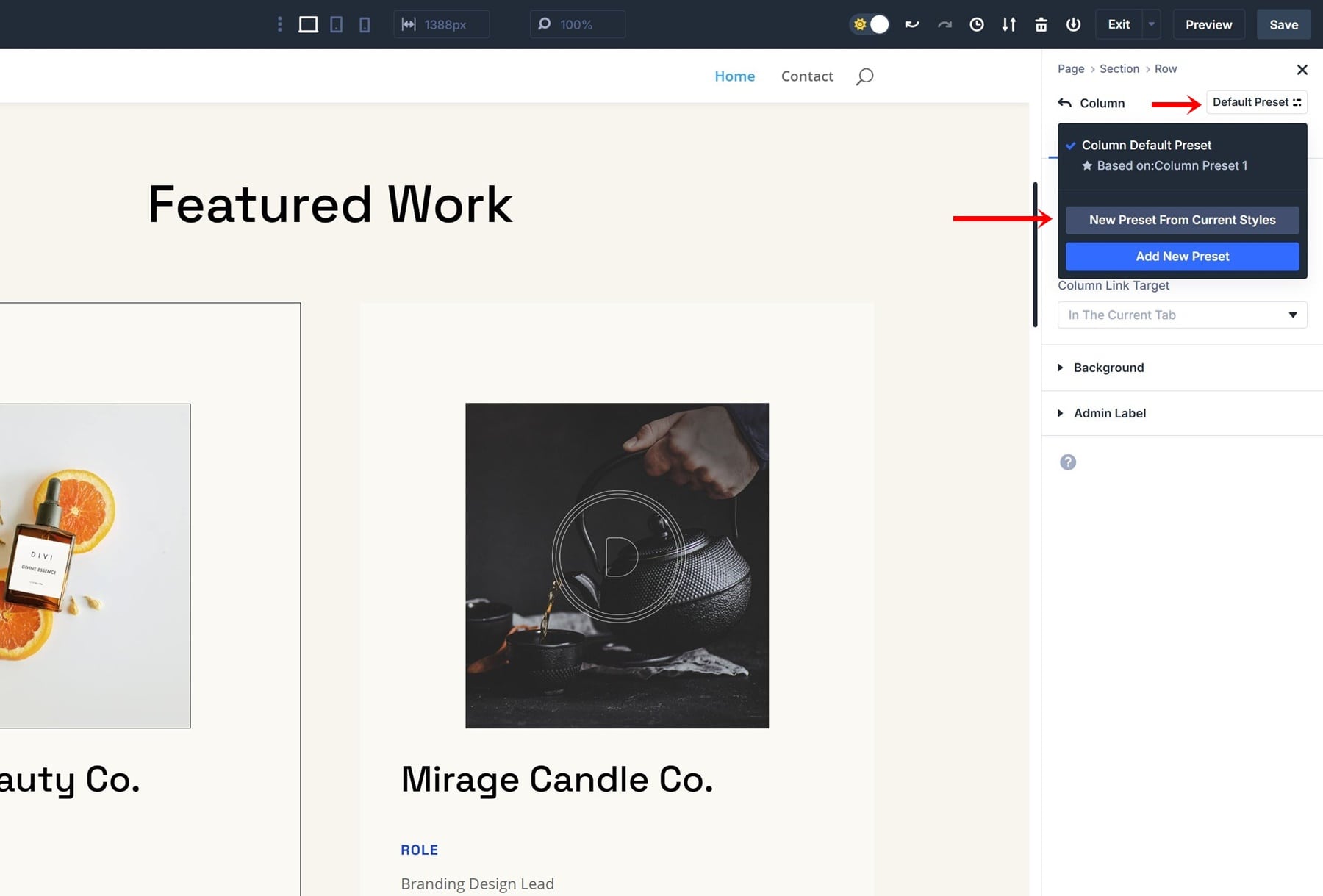
Otwórz pierwszą kolumnę i utwórz nowy ustawienie wstępne z obecnych stylów w prawym górnym rogu. Podaj jego opisową nazwę i zapisz ustawienia.


Krok 2: Włącz ustawienie graniczne obok ustawienia kolumny
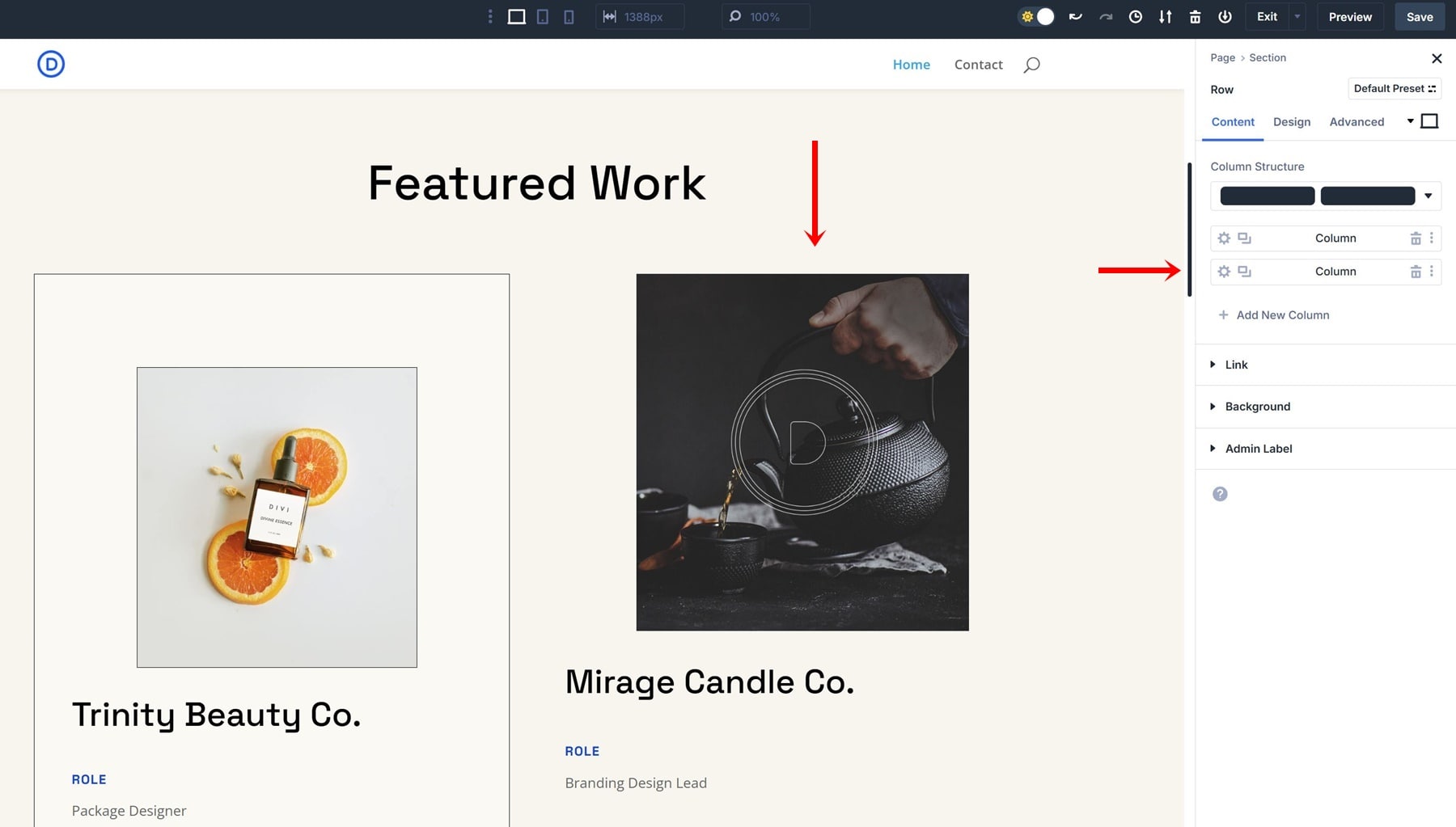
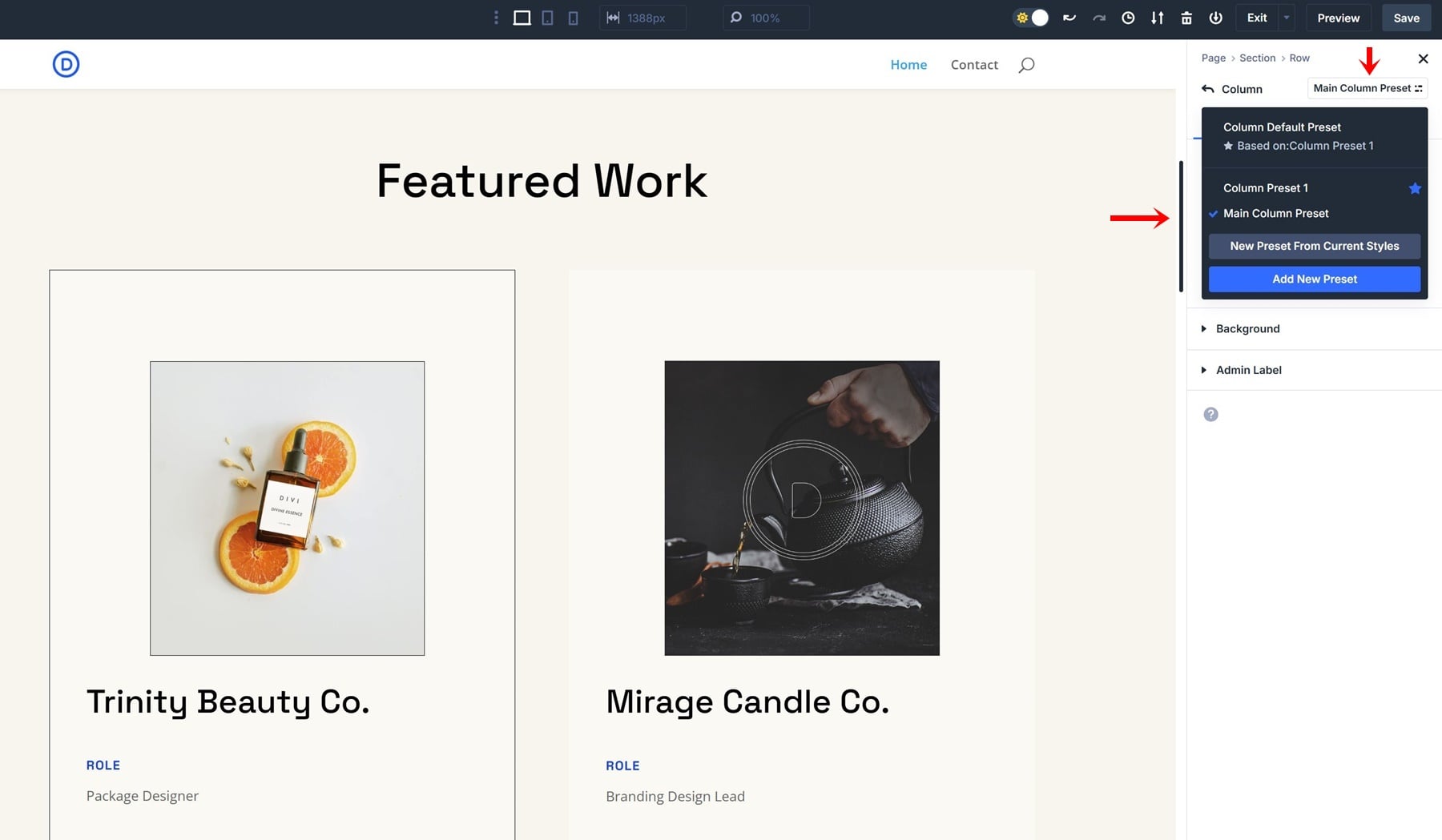
Teraz przejdź do drugiej kolumny twojego wiersza. Upewniłem się, że kolumna 2 nie ma nadrzędnych ustawień na poziomie elementu. Gdy tam będziesz, włącz ustawienie wstępne, które zrobiłeś w poprzednim kroku.


W tym momencie obie kolumny mają ten sam element wstępny, ale tylko pierwsza kolumna zawiera dodatkowy wstępny wstępny granica (którego planujesz używać również na innych elementach w przyszłości).
Przypisanie grupy opcji domyślnie jako domyślnie
Kolejną świetną opcją z ustawieniami grupowymi opcji jest możliwość uczynienia go domyślnym. Oznacza to, że gdy tylko dodasz element zawierający tę konkretną możliwości stylizacji, zastosowanie będzie miało zastosowanie domyślne stylistyczne stylizację. Jest to szczególnie pomocne w przypadku typografii, kolorów i przycisków.
Weźmy na przykład przyciski. Style guzików są częścią kilku modułów, w tym moduł formularza kontaktowego, moduł CTA, moduł e -mail i wiele innych. Jeśli chcesz, aby jeden konkretny styl ma zastosowanie do wszystkich tych przycisków automatycznie, jest to możliwe w przypadku ustawień grup opcji. Zobaczmy, jak.
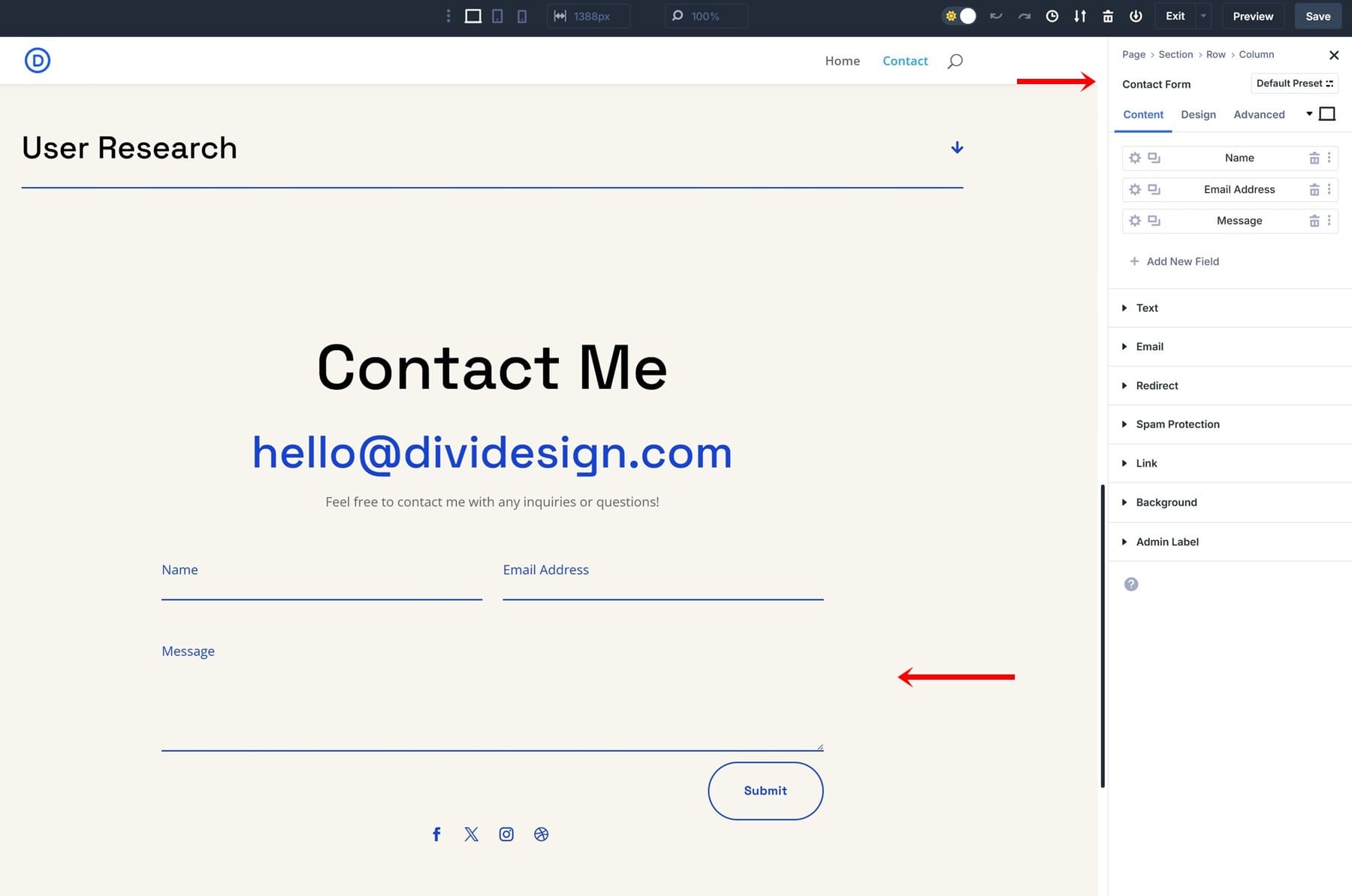
Krok 1: Otwórz moduł formularza kontaktowego wewnątrz strony kontaktowej
W tym konkretnym przykładzie użyjemy strony kontaktowej zawartej w pakiecie układu portfela projektowego. Po utworzeniu nowej strony prześlij ten układ (lub dowolny inny układ kontaktowy). Następnie otwórz ustawienia modułu formularza kontaktowego, który znajdziesz w tym układzie.

Krok 2: Utwórz ustawienie grupy opcji w stylu statycznym
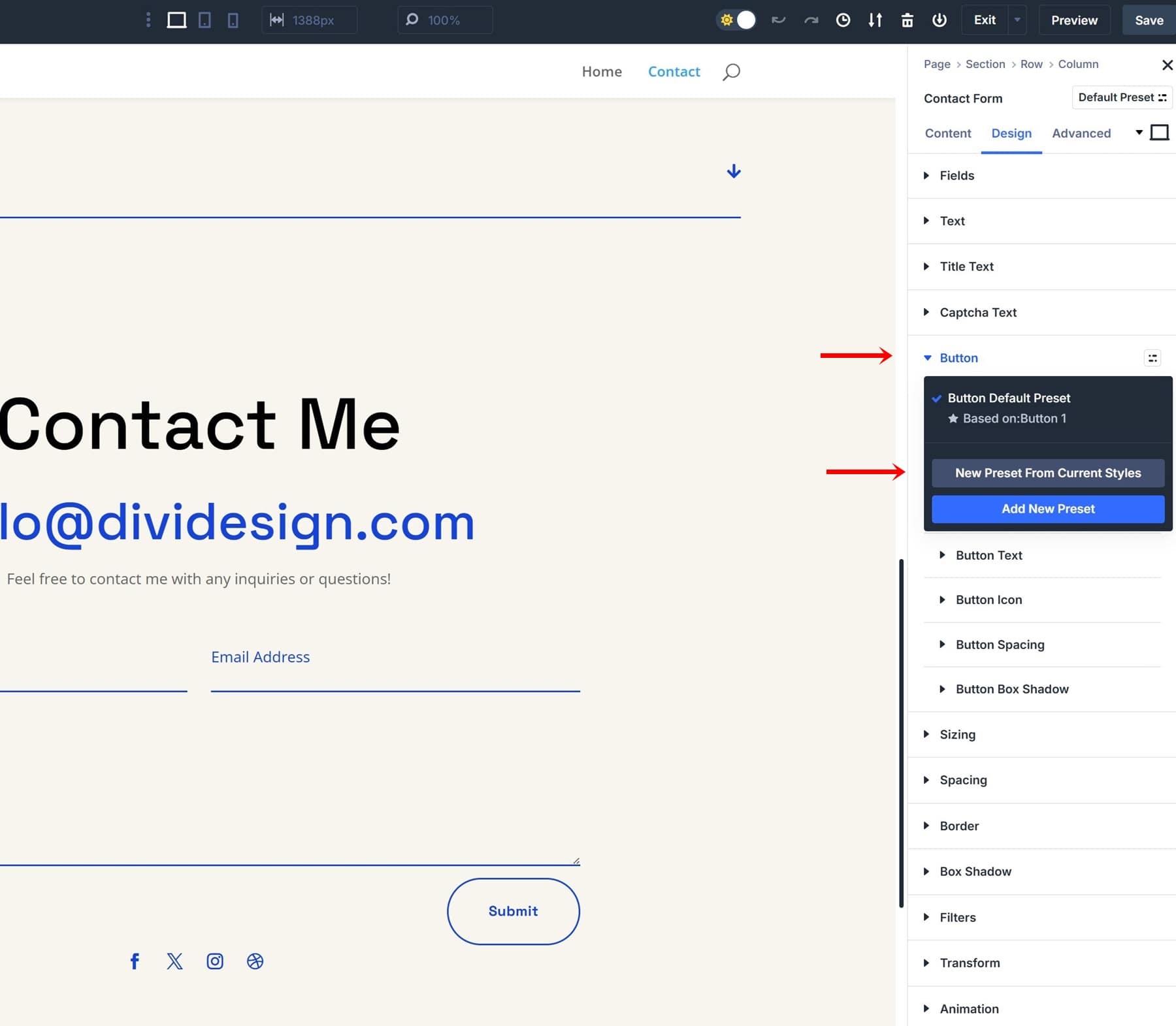
Utworzenie ustawienia grupy opcji jest łatwe. Masz dwie opcje; Możesz utworzyć jeden od podstaw lub przekształcić istniejący styl statyczny w ustawienie grupy opcji. Ponieważ mamy zaprojektowany przycisk wewnątrz naszego modułu formularza kontaktowego, nie musimy go ponownie stylizować, a zamiast tego możemy ponownie wykorzystać te ustawienia dla naszej grupy opcji. Przejdź do zakładki projektowej i otwórz ustawienia przycisku.
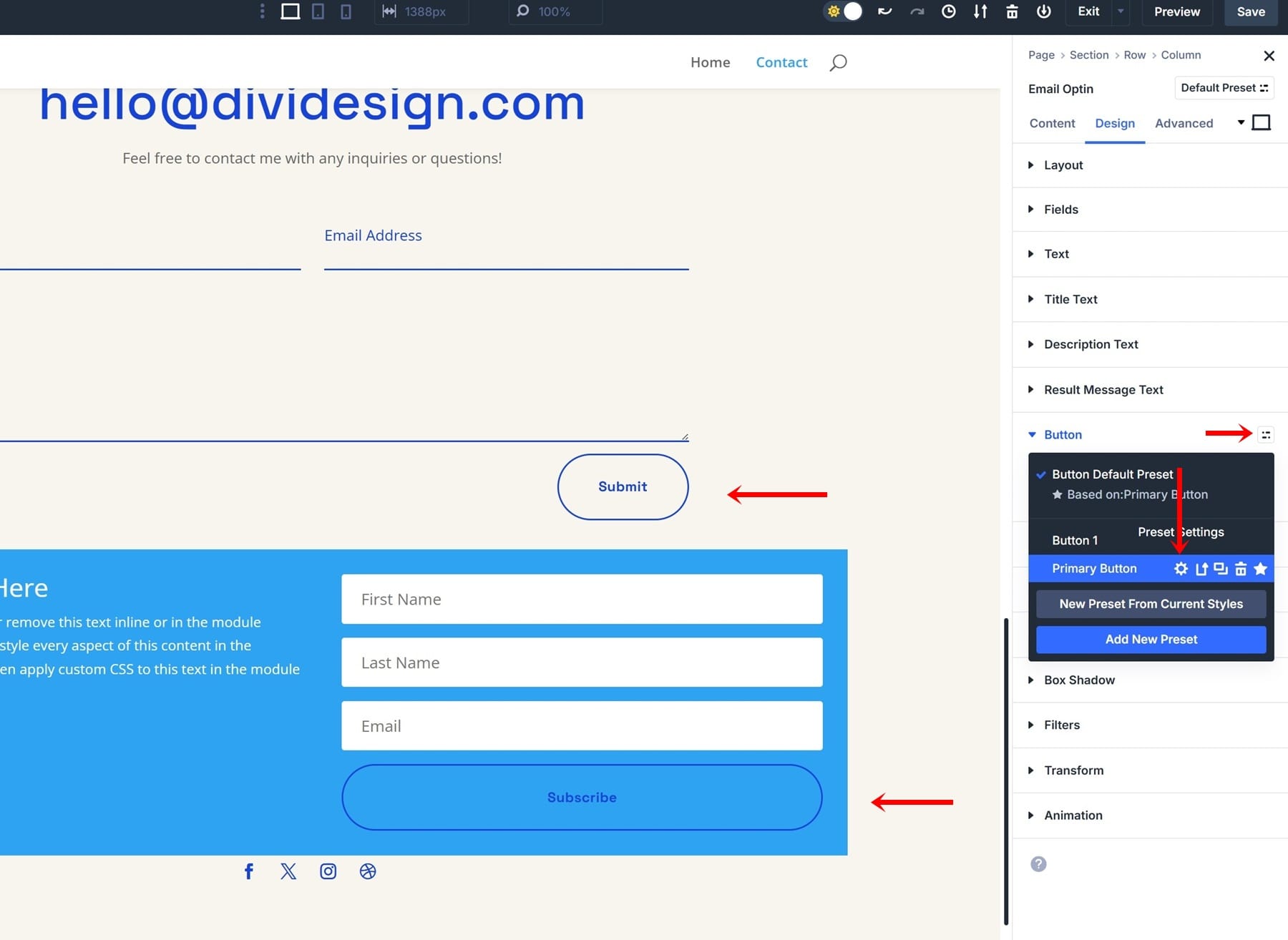
Po uniesieniu prawego górnego rogu tej grupy ustawień zobaczysz ikonę. Kliknij tę ikonę.

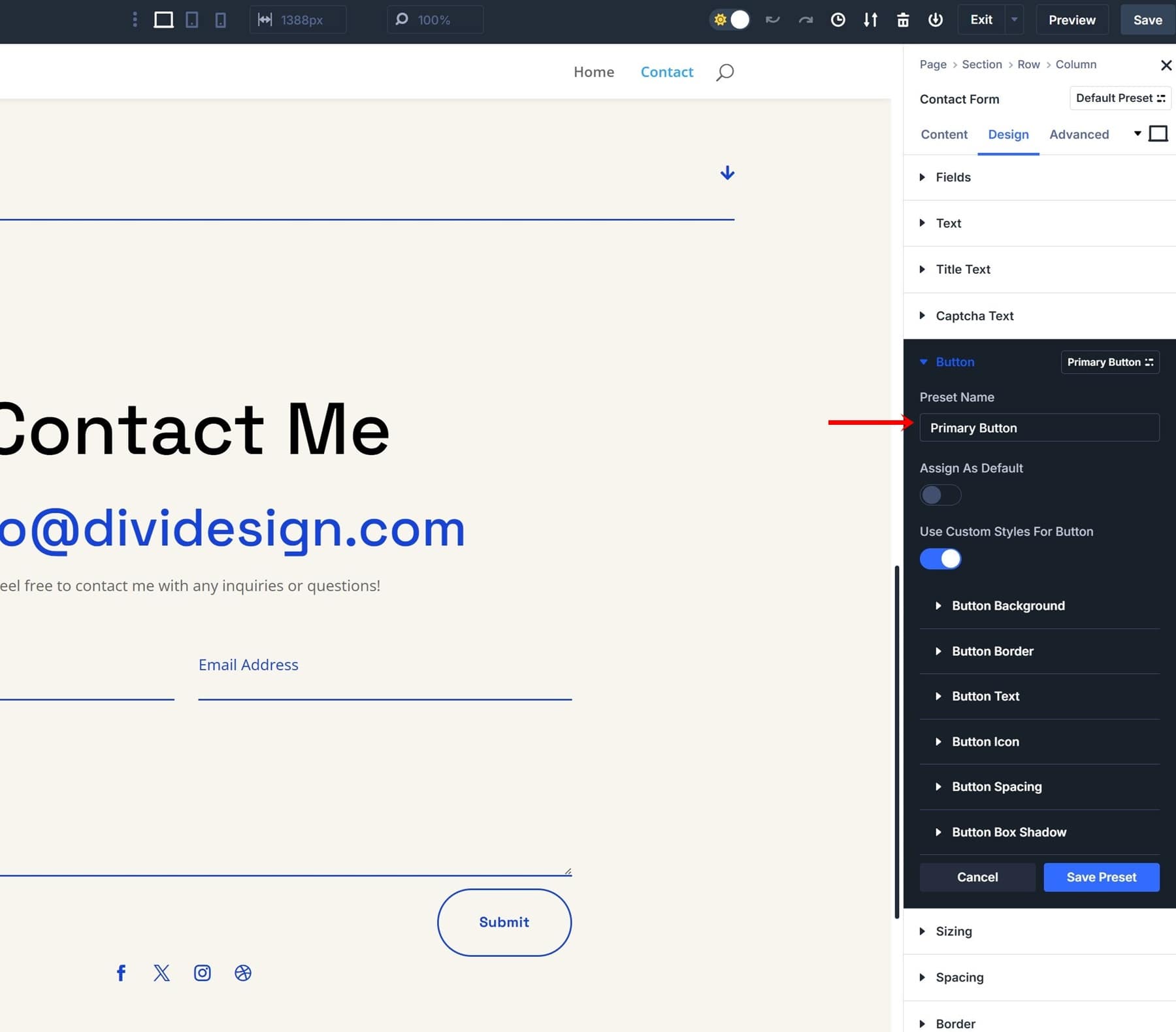
Kontynuuj, wybierając „Nowe ustawienie z bieżących stylów” i nadając przyciskowi opisową nazwę, taką jak „przycisk podstawowy”.

Krok 3: Przypisz styl przycisku jako domyślny
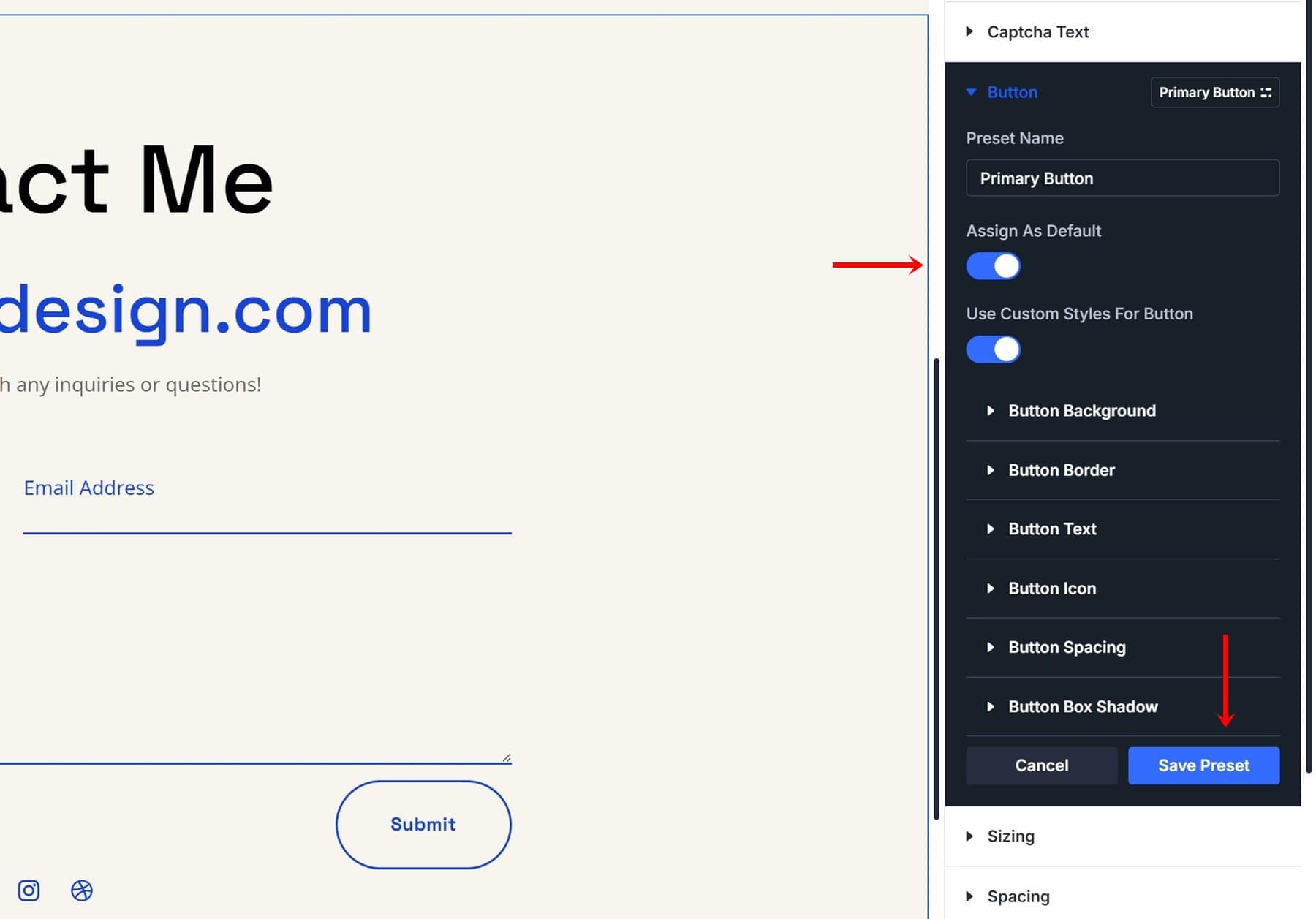
Aby ten styl przycisku jest domyślnie dla wszystkich przycisków w Twojej witrynie, przełącz opcję „Przypisz jako domyślnie” i zapisz ustawienia wstępne.

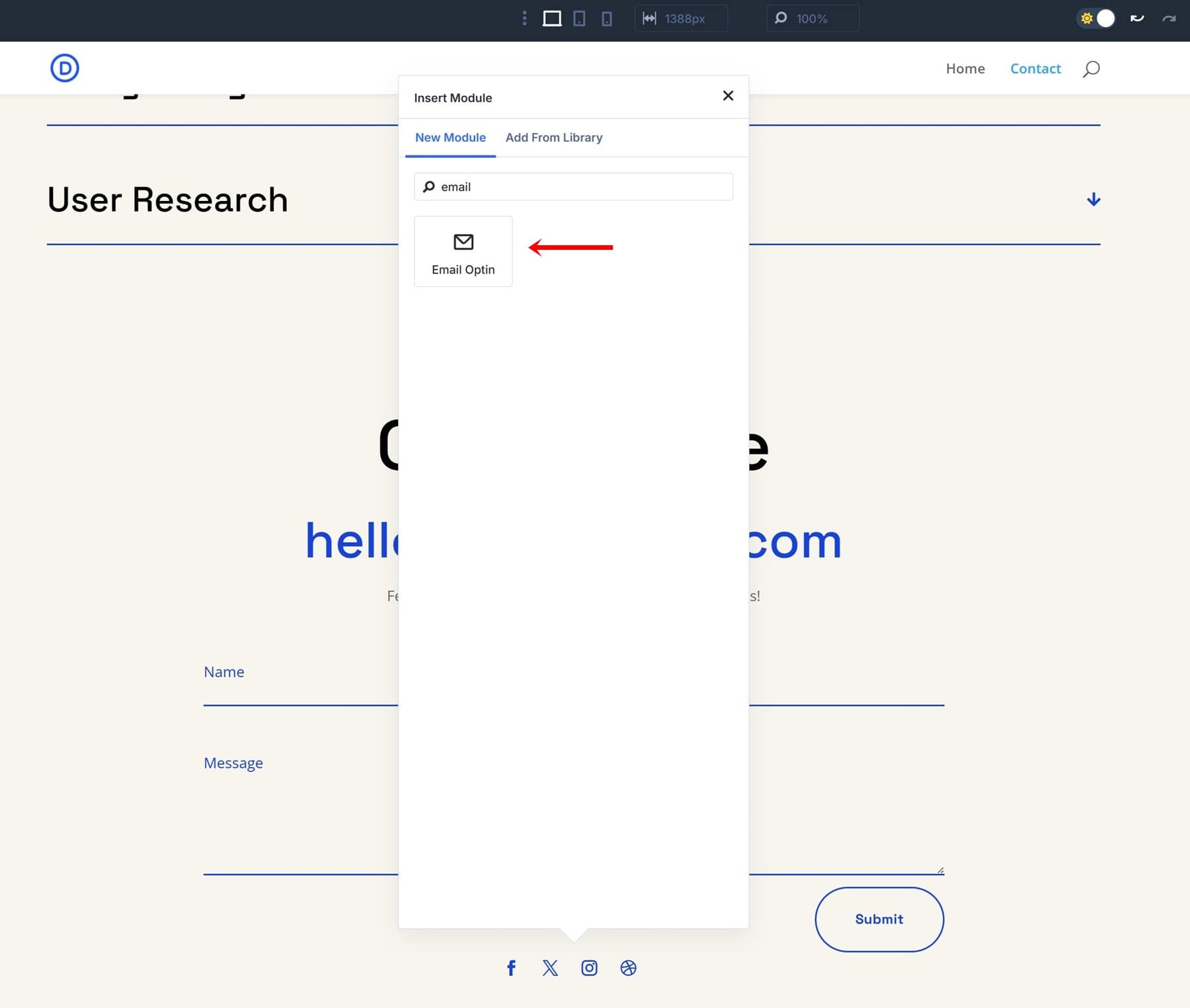
Krok 4: Dodaj nowy moduł optin e -mail, aby zobaczyć wyniki
Jak tylko dodasz dowolny moduł z ustawieniami przycisków, zastosuje się nowy domyślnie. Nie ogranicza się to tylko do modułów formularzy kontaktowych, w których utworzyliśmy wstępną grupę opcji, ale rozciąga się na wszystkie elementy z ustawieniami przycisków. Jednym z modułów zawierających ustawienia przycisku jest moduł wywołania do działania.
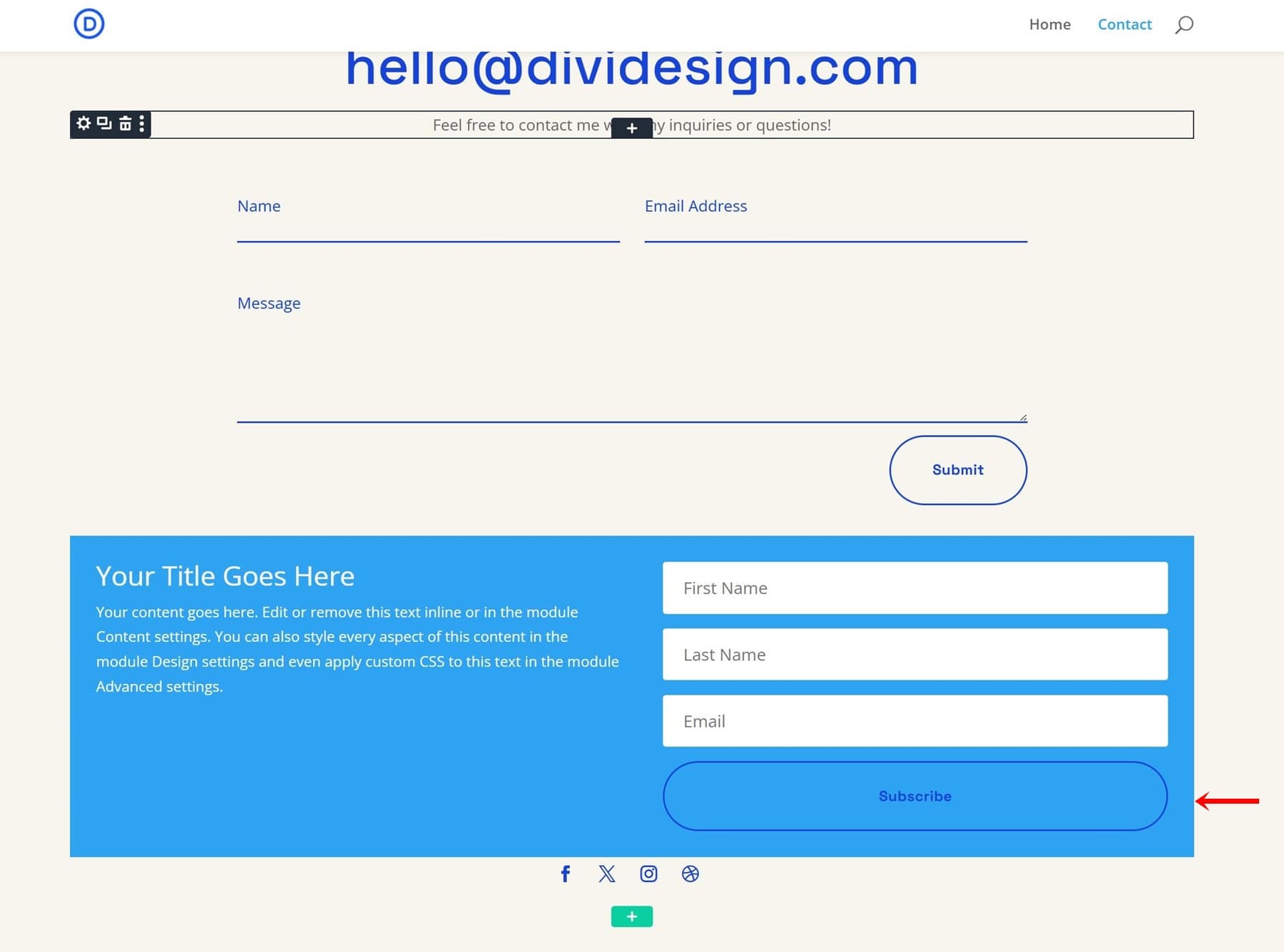
Aby zobaczyć swój nowy ustawienie w akcji, dodaj niezmieniony nowy moduł optin e-mail tuż pod modułem formularza kontaktowego.

Zobaczysz, że przycisk wewnątrz tego nowo dodanego modułu zawiera nową domyślną styl, które zastosowaliśmy w poprzedniej części tego samouczka.

Globalna edycja wstępnego
Kontynuujmy nasz przykład ustawienia przycisku. Ponieważ jest to domyślne dla wszystkich przycisków na całej naszej witrynie, aktualizacja stylu tego przycisku może pomóc nam zaoszczędzić ogromną ilość czasu. Musimy go edytować tylko raz, a zmiany będą miały zastosowanie na całej naszej stronie internetowej.
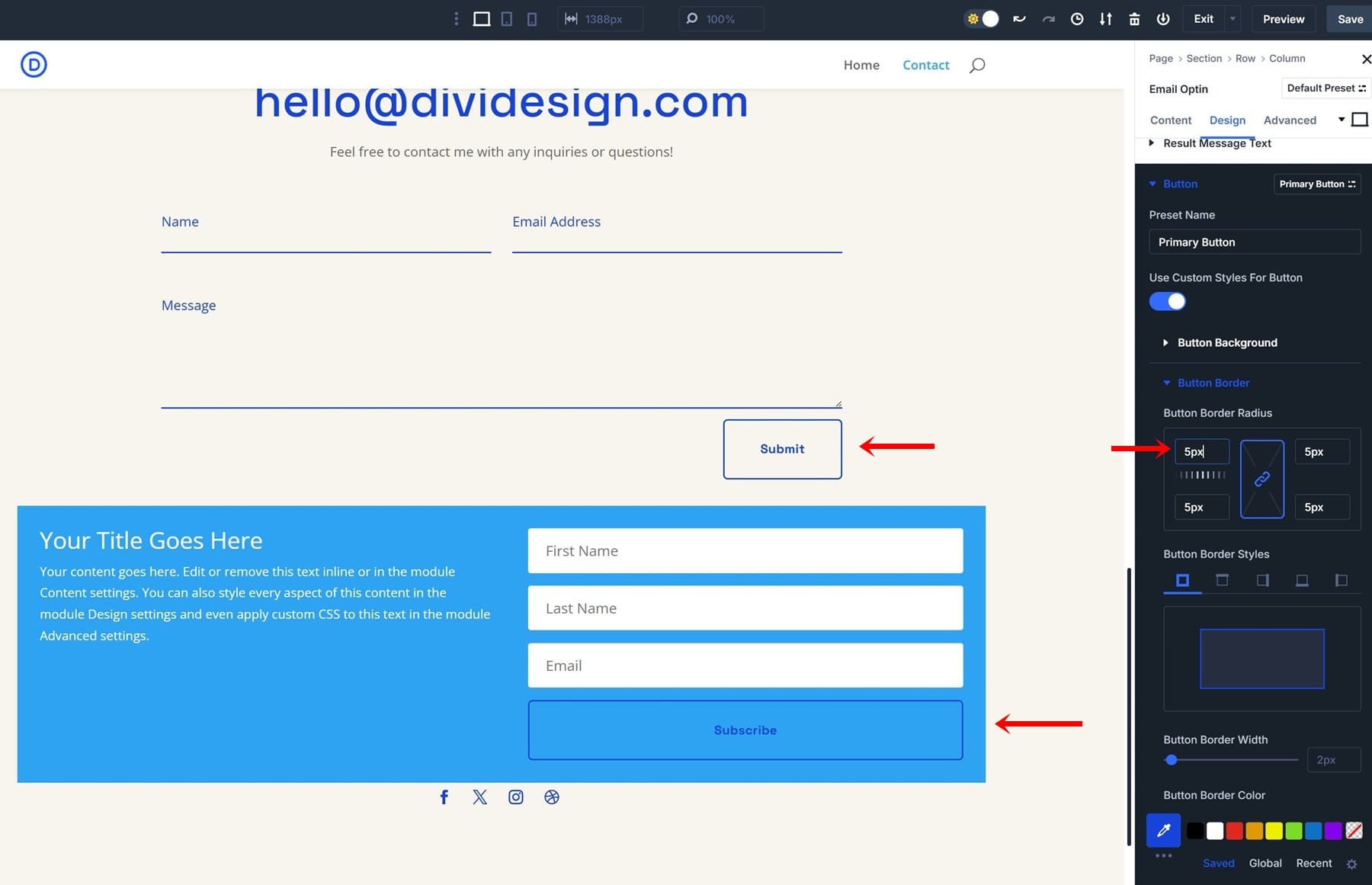
Aby edytować istniejący ustawienie, zlokalizuj go w jednym z twoich modułów.

Usuń ustawienie przycisku i kliknij ikonę biegów. To otworzy ekran, na którym mogą mieć miejsce wszystkie modyfikacje. Zmieńmy na przykład promień granicy na 5px. Możesz zauważyć, w jaki sposób natychmiast wnika we wszystkich przypadkach, w których zastosowano ten ustawienie przycisku.

Zawsze kliknij „Zapisz ustawienie”, a da ci ostrzeżenie, wspominając, że wpłynie to na wszystkie przypadki, w których korzystałeś z tego ustawienia.
Kluczowe zalety korzystania z ustawień grupowych opcji
Gdy zaczniesz używać ustawień grupowych opcji, trudno sobie wyobrazić, jak nigdy ich nie używałeś w przeszłości. Omówmy, dlaczego powinieneś dziś zbadać Divi 5 z nowymi ustawieniami grupowymi opcji.
1. Szybszy i wydajniejszy przepływ pracy projektowej
W przypadku ustawień grup opcji nie musisz już powtarzać zmian projektowych ręcznie na różnych elementach. Po utworzeniu ustawień wstępnych można go zastosować powszechnie. Jeśli potrzebna jest aktualizacja projektowania, modyfikacja ustawień wstępnych automatycznie aktualizuje wszystkie elementy, które z niego korzystają, oszczędzając czas i wysiłek.
2. Skalowalność
W miarę wzrostu stron internetowych utrzymanie spójnego projektowania może stać się wyzwaniem. Presegs grup opcji pozwalają skutecznie skalować swoje projekty, zapewniając, że wszystkie elementy są zgodne z ujednoliconym stylem. Niezależnie od tego, czy zarządzasz witryną małej firmy, czy dużym projektem przedsiębiorstw, ustawienia wstępne pomagają utrzymać system czysty i ustrukturyzowany.
3. Łatwiejsza współpraca
Presety grup opcji uczyniają współpracę między projektantami pracującymi nad tym samym projektem. Zamiast ręcznie aktualizować wiele elementów, członkowie zespołu mogą używać ustawień wstępnych do szybkiego stosowania znormalizowanych stylów. Ponadto klienci żądające zmian skorzystają z bardziej usprawnionego procesu, ponieważ edycje można dokonać na poziomie ustawionym bez konieczności indywidualnej modyfikowania poszczególnych elementów.
4. Spójność w różnych elementach witryny
Spójność projektowania ma kluczowe znaczenie dla profesjonalnej strony internetowej. Korzystając z ustawień grupowych opcji, możesz upewnić się, że każdy przycisk, nagłówek i tło są zgodne z tymi samymi regułami projektowymi. Eliminuje to niespójność i pomaga utrzymać tożsamość marki na wszystkich stronach.
5. Łatwe aktualizacje globalne przy minimalnym wysiłku
Zamiast ręcznej aktualizacji stylów dla każdego elementu, ustawienia o grupie opcji pozwalają bez wysiłku wprowadzać globalne zmiany. Pojedyncza dostosowanie do wstępnie wstępnego aktualizuje wszystkie elementy, które z niego korzystają, skracając czas spędzony na wersjach i zapewniając jednolitość na całej witrynie.
Zacznij dziś z Divi 5
Presegatory grup opcji są potężnym dodatkiem do Divi 5, zapewniając elastyczny i wydajny sposób zarządzania projektem Twojej witryny. Wykorzystując te ustawienia, możesz usprawnić przepływ pracy, utrzymywać spójność projektowania i bez wysiłku dokonywać globalnych aktualizacji. Zacznij używać wstępnych ustawień grupowych opcji i doświadcz nowego poziomu kontroli i wydajności w projektach internetowych.
