Wszystko, co musisz wiedzieć o czcionkach internetowych
Opublikowany: 2023-02-17Nota redaktora: Ten gościnny wpis został napisany przez Abbey Fitzgerald, inżyniera oprogramowania UX i projektanta stron internetowych, który uwielbia sztukę tworzenia kodu.
Typografia jest podstawowym elementem każdej pracy związanej z projektowaniem stron internetowych. Powodem, dla którego jesteśmy zatrudniani do projektowania stron internetowych dla naszych klientów, jest to, aby mogli zapewnić swoim użytkownikom przydatne treści. Posiadanie solidnej podstawy typograficznej pomoże wyświetlać treści w sposób, który użytkownicy mogą efektywnie konsumować. Chociaż na stronie internetowej może znajdować się wiele innych elementów projektu, najważniejsza jest treść, a jako projektanci naszym zadaniem jest ulepszanie projektów za pomocą naszego doboru i wykorzystania typografii.
Podstawy typografii
Czcionka a krój pisma
Zanim zagłębimy się w dyskusję na temat typografii, omówmy terminy „czcionka” i „krój pisma”. Krój pisma odnosi się do zestawu symboli i znaków typograficznych: liter, cyfr i dowolnych znaków, które pozwalają nam umieszczać słowa na naszej stronie internetowej. Jest to projekt alfabetu, w zasadzie kształt liter, które składają się na ten styl. Kiedy mówimy o Helvetica, mamy na myśli krój pisma.

Czcionka jest definiowana jako kompletny zestaw znaków w kroju pisma, często odnoszący się do określonego rozmiaru i stylu. Helvetica Bold 10 point to sposób na odwołanie się do czcionki. Czcionki są specyficzne dla plików, które zawierają wszystkie znaki i glify w kroju pisma.
Ta wspaniała debata „czcionka kontra krój pisma” stanowi wspaniałą rozmowę z innymi projektantami. Dla wszystkich, którzy tam piszą, tak naprawdę mówimy o krojach pisma, ale „czcionki internetowe” są najczęściej używane w rozmowach.
Klasyfikacja czcionek
Gdy natkniesz się na wiele dostępnych krojów pisma na świecie, będziesz musiał zapoznać się z ich klasyfikacją. Najczęstszym sposobem jest klasyfikowanie ich według stylu technicznego: szeryfowe, bezszeryfowe, pismo, wyświetlacz itp. Kroje pisma są również klasyfikowane według innych cech, takich jak proporcjonalne lub o stałej szerokości. W zależności od źródła mogą być bardzo szczegółowe.




Historia bezpiecznej typografii internetowej
We wczesnych latach sieci utknęliśmy z bezpiecznymi opcjami sieciowymi, które były bardzo ograniczające. Aby użytkownik mógł zobaczyć czcionkę zamierzoną przez projektanta, konieczne było, aby miał ją dostępną na swoim komputerze. Jeśli otworzysz arkusz stylów ze starszej witryny, prawdopodobnie znajdziesz Arial, Georgia, Times New Roman, Trebuchet MS i/lub Verdana. Były to czcionki, które najprawdopodobniej znajdowały się na komputerze użytkownika, więc uznano je za „bezpieczne w sieci”, ponieważ większość użytkowników mogła przeglądać witrynę zgodnie z przeznaczeniem.
Jeśli projektujesz strony internetowe od jakiegoś czasu lub jesteś internautą od dłuższego czasu, prawdopodobnie pamiętasz czasy ograniczonych opcji typograficznych. Nie tak dawno temu podczas surfowania po sieci widywaliśmy w kółko te same pięć krojów pisma. Rzeczy zaczęły wyglądać nudno bez innych bezpiecznych opcji internetowych i można by argumentować, że te kroje pisma nie najlepiej pasowały do sieci (w końcu pochodzą z druku). Jednak wraz z rozwojem sieci pojawiło się więcej opcji czcionek.
Czym są czcionki internetowe?
Ponieważ typografia jest tak ważna, nadszedł czas, aby uczcić ogromny postęp. Mamy do dyspozycji tak wiele krojów pisma, że możemy teraz wybrać to, co jest najlepsze dla naszych użytkowników, zamiast polegać na tych samych starych, bezpiecznych czcionkach internetowych, do których byliśmy kiedyś ograniczeni.
Czcionki internetowe nie są wstępnie instalowane w systemie użytkownika, tak jak bezpieczne czcionki internetowe. Nie musimy polegać na tym, że użytkownik ma żądaną czcionkę na swoim komputerze. Pochodzą z dołączonego źródła, dzięki czemu każdy użytkownik będzie mógł zobaczyć zdefiniowaną czcionkę. Czcionki te są pobierane przez przeglądarkę podczas renderowania strony internetowej, a następnie stosowane do tekstu.
Jak korzystać z czcionek internetowych
Zasada @font-face
Ta szeroko stosowana reguła pozwala nam pobierać czcionki z serwera lub hostować je, abyśmy mogli używać ich na naszych stronach internetowych. Deklarując regułę @font-face w naszym arkuszu stylów, możemy określić nazwę kroju, lokalizację i grubość czcionki.
Ten przykład pokazuje, jak dodajemy Open Sans Regular. Zobaczysz, że źródłem jest folder czcionek zawarty w projekcie strony internetowej.
[css]
@font-face {
rodzina czcionek: „Open Sans Regular”;
src: url("../fonts/OpenSans-Regular-webfont.eot");
waga czcionki: normalna;
styl czcionki: normalny;
}
[/css]Powyższa deklaracja dodaje czcionkę, aby można było jej użyć. Jak właściwie sprawić, żeby to się wyświetlało?
[css]
.przykład{
rodzina czcionek: "Open Sans Regular", Arial, sans-serif;
}
[/css]Możesz zobaczyć, że nazwa czcionki jest ustawiona na „Open Sans Regular”. Jest to nazwa czcionki, do której odwołuje się nasz stos czcionek CSS, wraz z czcionkami zastępczymi na wypadek, gdyby czcionka z jakiegoś powodu nie została załadowana. W większości przypadków czcionka załaduje się dobrze, ale na wszelki wypadek warto dołączyć rozwiązania awaryjne.

Pamiętaj, że większość czcionek ma inne rodziny, niektóre mają więcej niż inne. Aby z nich skorzystać, upewnij się, że uwzględniłeś każdą z nich w regule @font-face .

Formaty i czcionki internetowe
Zanurzmy się nieco głębiej w czcionkach internetowych, gdy będziesz potrzebować wielu formatów. Te czcionki są hostowane samodzielnie i są przechowywane na serwerze w folderze o nazwie „czcionki”. Zauważysz, że z ostatniego przykładu dodano kilka nowych linii.
[css]
@font-face {
rodzina czcionek: „Open Sans Regular”;
src: url("../fonts/OpenSans-Regular-webfont.eot");
src: url("../fonts/OpenSans-Regular-webfont.eot?#iefix") format("embedded-opentype"),
url("../fonts/OpenSans-Regular-webfont.woff") format("woff"),
url("../fonts/OpenSans-Regular-webfont.ttf") format("truetype"), url(" ../fonts/OpenSans-Regular-webfont.svg#open_sansregular") format("svg");
waga czcionki: normalna;
styl czcionki: normalny;
}
[/css]Nie bez powodu musimy uwzględniać różne formaty, takie jak: .eot, .woff, .ttf, .truetype i SVG. Różne przeglądarki obsługują różne formaty czcionek, więc musimy objąć nasze bazy i zapewnić wszystko, czego mogą potrzebować różne przeglądarki.
Oto lista przeglądarek wraz z obsługiwanymi przez nie typami plików czcionek:
- Internet Explorer — .eot
- Mozilla Firefox – .otf i .ttf
- Safari i Opera — .otf, .ttf i .svg
- Chrome – .ttf i .svg
- Mobilne Safari – .svg
Hosting czcionek
W przypadku korzystania z czcionek internetowych arkusz stylów wymaga samej czcionki, aby można ją było renderować w projekcie. Z tego powodu będziesz potrzebować gdzieś hostowanych plików czcionek. Istnieją dwie opcje miejsca przechowywania czcionek. Możesz skorzystać z usługi, która hostuje czcionki dla Ciebie, lub możesz samodzielnie hostować rzeczywiste pliki czcionek. To naprawdę zależy od projektu, każdy ma swoją zaletę.

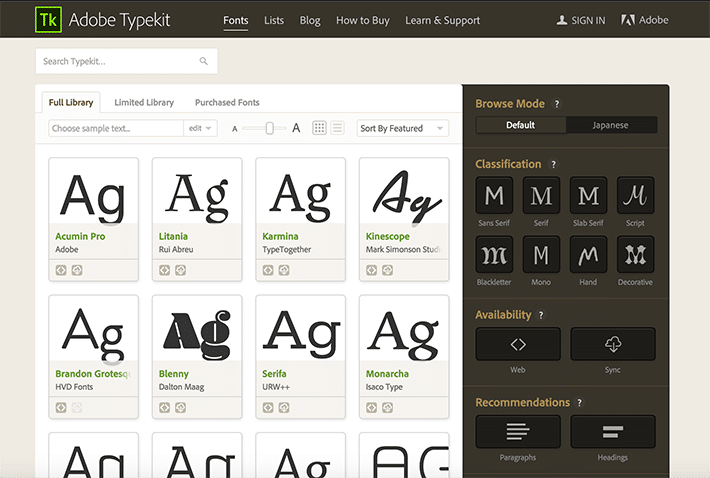
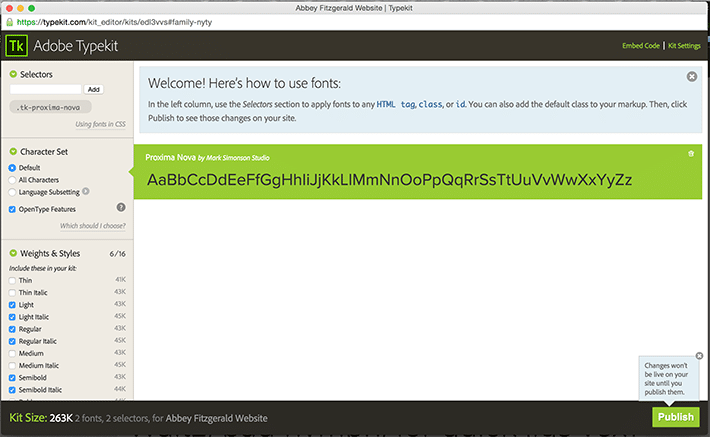
W zależności od tego, jakie podejście wybierzesz, czy jest to hosting własny, czy hosting z usługą czcionek, taką jak Typekit, CSS będzie wyglądał inaczej. Podobnie jak nazwa, zestawy są tworzone za pomocą Typekit. Zawierają one wszystkie czcionki, których będziesz używać. Aby odnieść się do tych plików, należy dodać fragment kodu JavaScript do nagłówka dokumentu HTML. Pozwala to załadować prawidłowe reguły @font-face .

Dostawcy usług hostingowych
Jest zbyt wielu dostawców usług hostingowych, aby wymienić, ale TypeKit, Fonts.com, H&Co (Hoefler and Company) to tylko kilka opcji. Zasadniczo mają czcionki na swoim serwerze i możesz z nich korzystać w zależności od rodzaju posiadanego konta.
Niektóre zalety tego podejścia to:
- Ogólnie rzecz biorąc, ci dostawcy mają szerszy wybór czcionek wysokiej jakości, ponieważ działają w branży typograficznej.
- Czcionki są łatwe w użyciu/instalacji.
- Łatwo jest zmienić kroje pisma podczas procesu projektowania lub dokonać globalnej zmiany.
- Ponieważ są to pliki stron trzecich, użytkownicy mogą je łatwo przechowywać w pamięci podręcznej.
- Mniej żądań HTTP skutkuje lepszą wydajnością
Dodanie nowych czcionek do witryny jest dość łatwe. Na przykład Fonts.com zapewnia trzy różne opcje publikowania z członkostwem w planie premium. Istnieją zarówno opcje javascript (również z Typekit), jak i opcje inne niż javascript, które prowadzą do udostępnianego arkusza stylów, a także opcja samodzielnego hostowania. W zależności od tego, co wybierzesz, Twój CSS będzie wyglądał inaczej.
Uwagi dotyczące użytkowania
Dzięki hostowanym czcionkom mniej może znaczyć więcej. Ważne jest, aby nie używać zbyt wielu, ponieważ mogą wystąpić problemy z wydajnością. Wiele grubości tej samej czcionki jest uważane za dodatkowy zestaw, więc zasadniczo ładujesz inną czcionkę. Dobrą praktyką jest uwzględnianie tylko tego, czego potrzebujesz.
Hosting własny
Samodzielne hostowanie czcionek internetowych jest dość łatwe. Wszystko, co musisz zrobić, to umieścić plik czcionki na swoim serwerze internetowym, a zostanie on automatycznie pobrany, gdy użytkownik wejdzie na Twoją witrynę.
Niektóre zalety samodzielnego hostingu to:
- Brak zależności javascript do dostarczania czcionek, wszystko czego potrzebujesz to odniesienia CSS.
- Szybkie renderowanie czcionek.
- Brak zależności od dostępności dostawcy hostingu czcionek.
- W przypadku bezpłatnych i zakupionych czcionek nie byłoby opłat za subskrypcję ani ograniczeń w wyświetlaniu strony.
Uwagi dotyczące użytkowania
Ważne jest, aby upewnić się, że masz wszystkie potrzebne formaty. Jeśli format nie jest uwzględniony, przejdzie do następnej czcionki zastępczej. Ważne jest upewnienie się, że masz poprawną ścieżkę do czcionki dla źródła. Jak widzieliśmy w poprzednim przykładzie, źródło wyglądałoby mniej więcej tak:
[kod] src: url("../fonts/OpenSans-Regular-webfont.eot"); [/kod]

Gdzie znaleźć dobre czcionki internetowe
Jest tak wiele czcionek internetowych do wyboru; jesteśmy bardzo szczęśliwi, że mamy wszystkie te opcje. Znalezienie idealnej czcionki jest łatwiejsze niż kiedykolwiek.
Oto kilka świetnych źródeł czcionek internetowych:
- Czcionka
- Czcionki internetowe Google
- Hoefler i Spółka
- Czcionki.com
- CzcionkaWiewiórka
Stwórz własną czcionkę internetową
Przypadkowo, jeśli nie możesz znaleźć idealnej czcionki, zawsze możesz stworzyć własną. Font Squirrel zapewnia generator czcionek internetowych, który konwertuje dowolną czcionkę na zestaw plików internetowych do osadzania. Pamiętaj tylko, że będziesz musiał je hostować. Aby dowiedzieć się więcej, zapoznaj się z generatorem czcionek internetowych Font Squirrel. Tylko uwaga, podczas tworzenia własnej czcionki ważne jest, aby mieć prawa do używania tej czcionki.
Czcionki internetowe to świetny sposób na dodanie idealnej czcionki do następnego projektu internetowego. Dzięki szerokiej gamie opcji krojów pisma i mnóstwu świetnych źródeł nie musisz już tkwić w tradycyjnych bezpiecznych opcjach internetowych. Łatwe w użyciu i zabawne eksperymentowanie z czcionkami internetowymi to świetny sposób na dodanie charakteru projektom witryn internetowych.
