Wszystko, czego potrzebujesz, aby znać zmienne projektowe w Divi 5
Opublikowany: 2025-04-15Zmienne projektowe to najnowsze wdrożenie funkcji w najnowszej Divi 5 Alpha. Wnoszą skuteczne podejście do projektowania stron internetowych do ekosystemu Divi. Znacznie więcej niż tylko narzędzie oszczędzające czas, pozwalają zdefiniować elementy projektu wielokrotnego użytku, takie jak kolory, czcionki i rozmiary, które aktualizują natychmiastową na Twojej stronie. Zmienne projektowe są szczególnie potężne dla zespołów i prac klientów, scentralizują kontrolę projektowania i upraszczają zmiany w całej witrynie bez technicznej wiedzy.
W tym poście podamy wszystkie informacje potrzebne do zrozumienia zmiennych projektowych, sposobu one działającego i jak zastosować je w Divi 5. Niezależnie od tego, czy poprawiasz jedną stronę, czy zarządzasz witryną wielostronicową, zmienne projektowe mogą usprawnić proces projektowania i pomóc szybko osiągnąć spójny projekt.
Divi 5 jest gotowy do użycia na nowych stronach internetowych, ale nie zalecamy przekształcenia istniejących stron internetowych na Divi 5.
- 1 Jakie są zmienne projektowe w Divi 5?
- 2 Jak działają zmienne projektowe?
- 2.1 1. Zmienne kolorów
- 2.2 2. Zmienne czcionki
- 2.3 3. Zmienne liczbowe
- 2.4 4. Zmienne obrazu
- 2.5 5. Zmienne tekstowe
- 2.6 6. Zmienne łącza
- 3 Korzyści z korzystania z zmiennych projektowych
- 4 praktyczne przykłady wykorzystujące zmienne projektowe w Divi 5
- 4.1 Przykład 1: Responsywna typografia
- 4.2 Przykład 2: Spójne granice
- 4.3 Przykład 3: Spójność marki
- 4.4 Przykład 4: Aktualizacje treści
- 5 Pierwsze kroki ze zmiennymi projektowymi
- 5.1 Zastosowanie zmiennych projektowych w Divi 5
- 5.2 Tworzenie zmiennych dla responsywnej typografii
- 6 Odblokuj potencjał projektowy ze zmiennymi projektowymi
Jakie są zmienne projektowe w Divi 5?
Jak krótko wspomniano, zmienne projektowe umożliwiają zdefiniowanie wielokrotnego użytku, konfigurowalne elementy projektowe, które można zastosować na całej stronie internetowej za pomocą kilku kliknięć. Z jedną poprawką do zmiennej, każdy przypadek, w którym jest ona natychmiast używana aktualizacje, oszczędzając od żmudnych edycji ręcznych.
Możesz zintegrować zmienne projektowe z nowo wbudowanymi jednostkami CSS Divi, takimi jak Clamp (), calc () i inni. Te jednostki CSS pozwalają tworzyć dynamiczne, responsywne projekty dostosowujące się do różnych urządzeń i rozmiarów ekranu. Zmienne projektowe pomagają zarządzać tymi powtarzającymi się wartościami w jednym miejscu i aktualizować je na całym świecie w razie potrzeby.

Jeśli znasz Divi, możesz rozpoznać echa globalnego systemu kolorów. Zmienne projektowe przyjmują i poprawiają tę koncepcję, rozszerzając poza ustawianie globalnych kolorów, aby obejmować czcionki, liczby, obrazy i tekst. Dzięki zmiennym projektowym możesz połączyć moc jednostek CSS, aby ustawić dynamiczne rozmiary czcionek za pomocą clamp () lub użyć calc () w celu dostrojenia odstępów.
Zmienne projektowe są naprawdę pomocne w ustalonym systemie projektowym Divi 5. Zapewniają usprawnione ramy do stosowania spójnych stylów w elementach takich jak przyciski, sekcje lub nagłówki. Zmienne działają jako elementy konstrukcyjne w tym systemie, umożliwiając wygodne zarządzanie wyborami projektowymi. Niezależnie od tego, czy ustawiasz kolory do spójności marki, czy zmienna liczbowa, która dostosowuje typografię w locie, zmienne umożliwią budowanie spójnych i elastycznych stron.
Jak działają zmienne projektowe?
Zmienne projektowe w Divi są przydatne dla różnych aspektów Twojej witryny, w tym wartości liczb, kolorów, tekstu, linków, obrazów i innych. Każdy z nich jest przeznaczony do kontrolowania innego aspektu Twojej witryny. Wspaniałą rzeczą w zmiennych projektowych jest to, że są globalne, co oznacza, że będziesz mieć bardziej scentralizowany obszar do zarządzania i aktualizacji wszystkich powtarzających się zmiennych w całej witrynie.

Przejrzyjmy rodzaje zmiennych projektowych, które możesz dodać do swojej witryny.
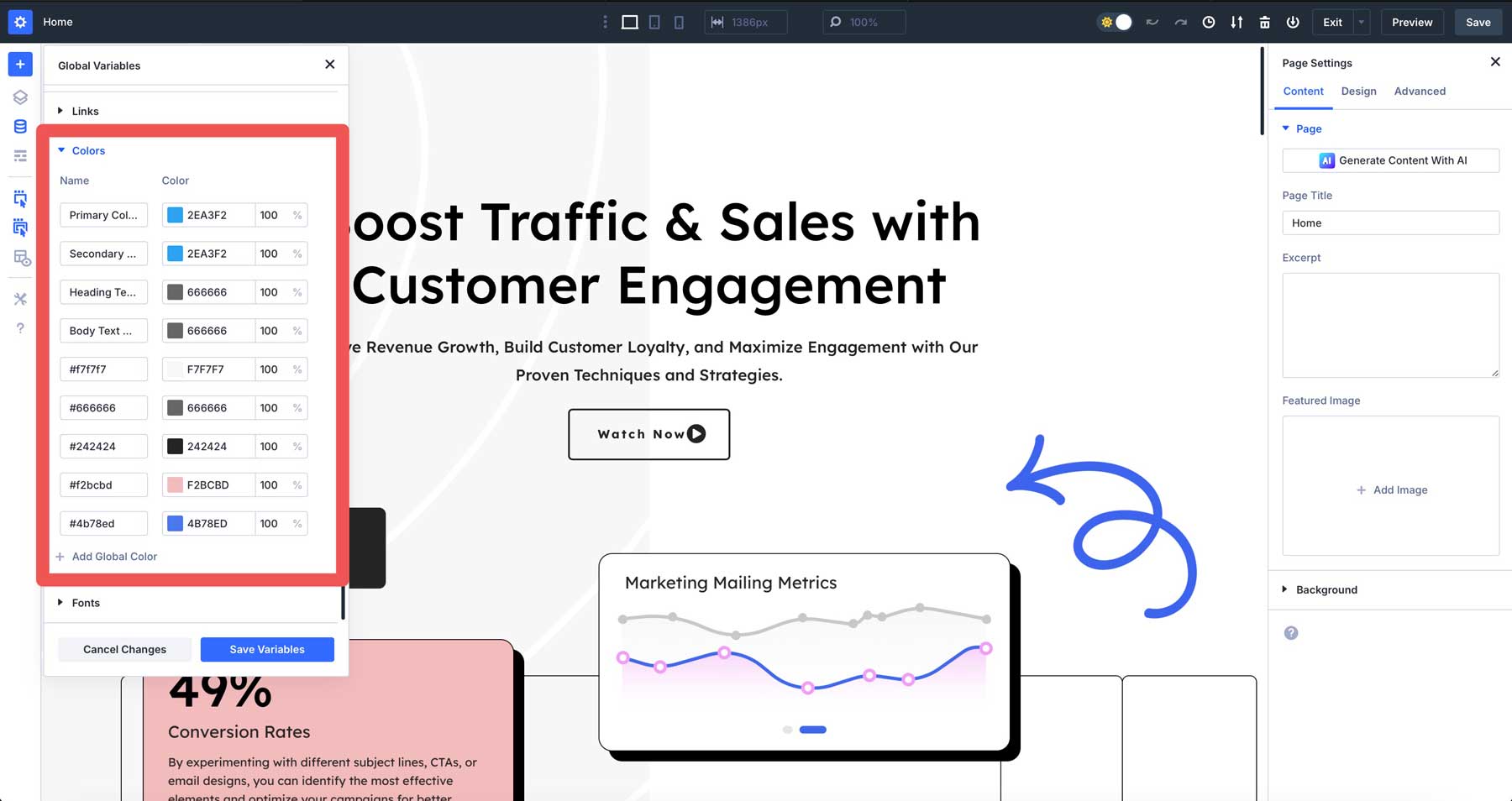
1. Zmienne kolorów
Te kolory wielokrotnego użytku, takie jak kody sześciokątne i gradienty, utrzymują spójność marki. Mogą przypisywać kolory pierwotne lub wtórne, kolory nagłówka i tekstu nadwozia i więcej.

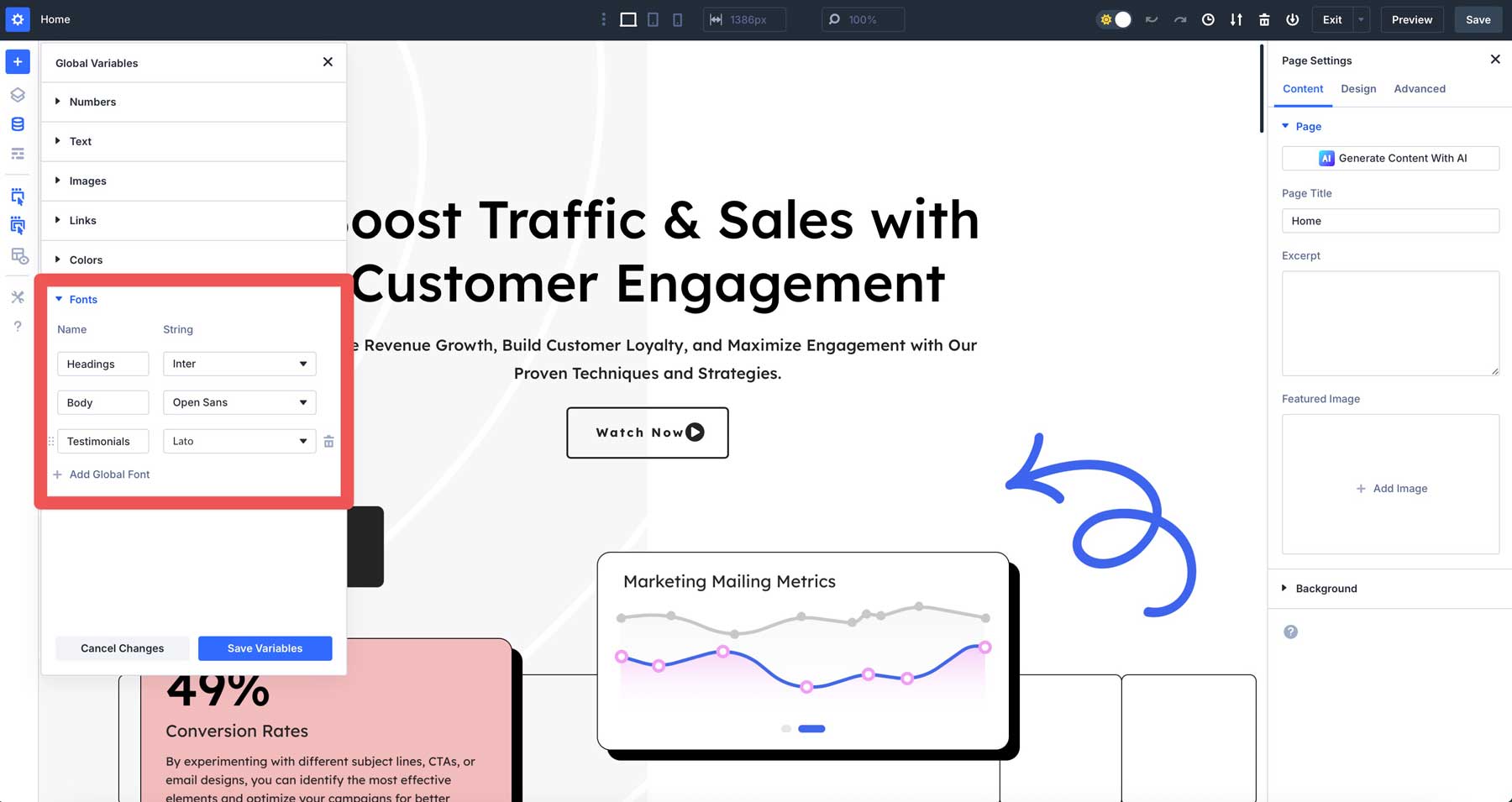
2. Zmienne czcionki
Dzięki zmiennym projektowym możesz wyjść poza ograniczenia modyfikowania motywu WordPress. Zmienne czcionki pozwalają zarządzać typografią na całym świecie, zapewniając, że każdy nagłówek lub akapit pasuje do jednej aktualizacji. Oprócz samych nagłówków i tekstu nadwozia możesz tworzyć zmienne czcionek dla innych obszarów Twojej witryny - takich jak referencje, cytaty lub inny obszar tekstowy, który chcesz przypisać czcionkę.

3. Zmienne liczbowe
Używanie zmiennych dla liczb jest korzystne dla określenia wyściółki, marginesów, granic i innych. Pozwalają ci kontrolować odstępy na całej witrynie z jednego miejsca. Liczby mogą być używane do określenia rozmiarów czcionek i promieniowania granicznego i połączenia z zaawansowanymi jednostkami, takimi jak calc () lub clamp () w celu optymalizacji wartości na różnych rozmiarach ekranu.

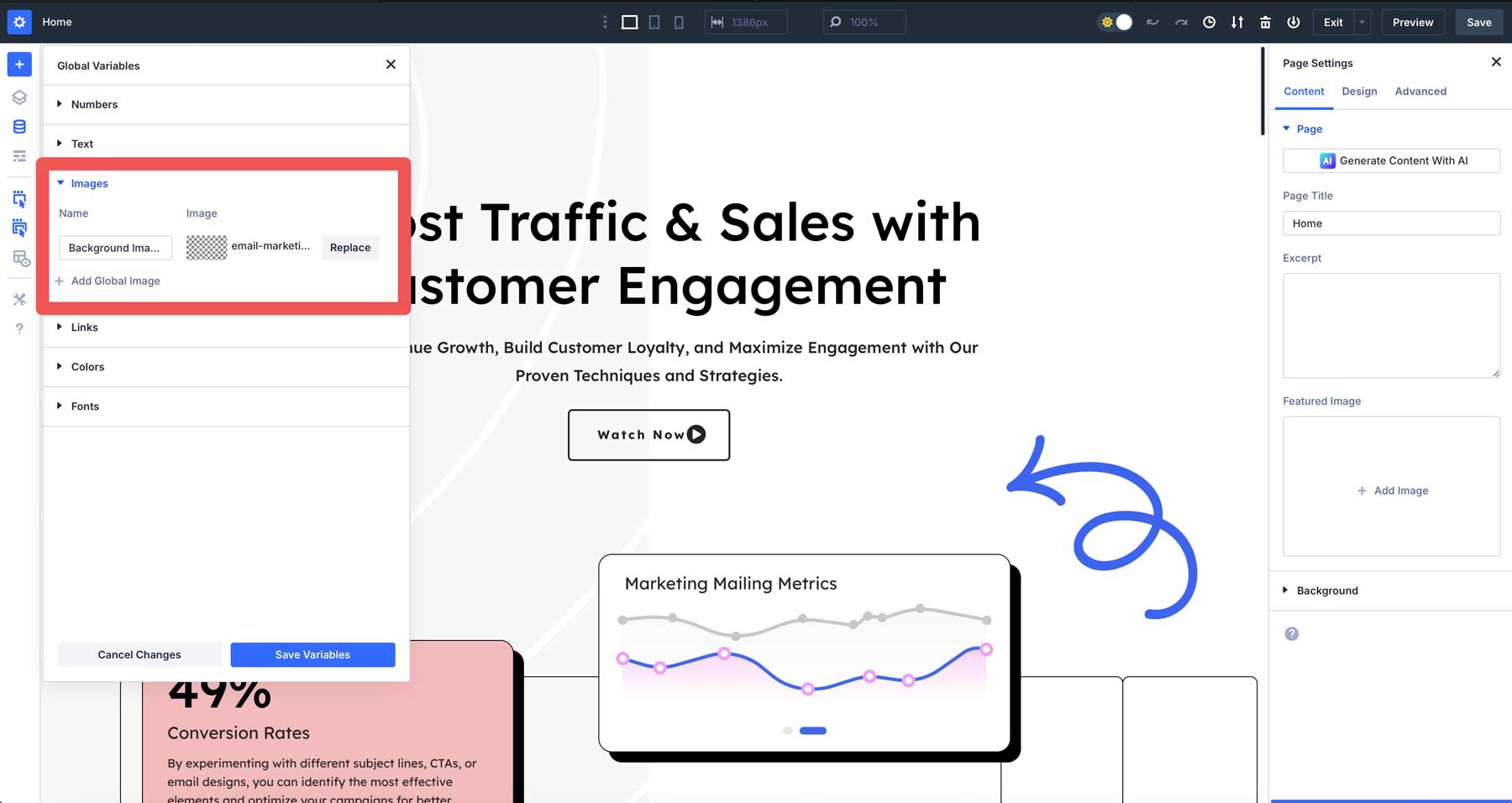
4. Zmienne obrazu
Zmienne obrazu są dobre do zapisywania obrazów, które planujesz używać więcej niż raz, takich jak logo, wzór tła lub obraz w sekcji bohatera. Podobnie jak inne zmienne projektowe, określ je raz i ponownie wykorzystają tam, gdzie chcesz w całej witrynie.

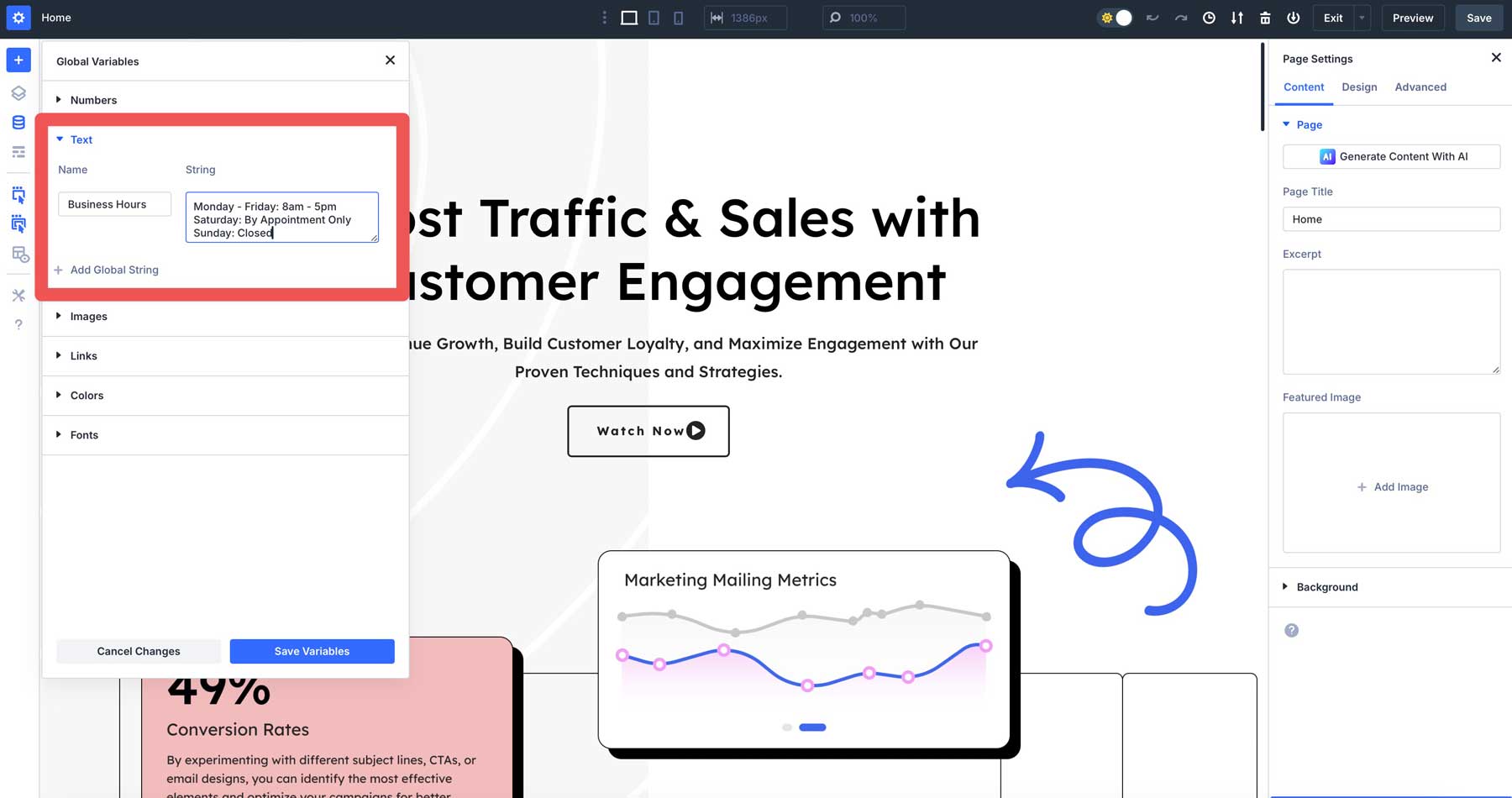
5. Zmienne tekstowe
Możesz użyć zmiennych tekstowych, aby tworzyć edytowalne struny tekstowe, takie jak slogaty, numery telefonów lub adresy, i zastosować je, aby aktualizacje były łatwiejsze do zarządzania. Na przykład możesz dodać godziny pracy lub adresu raz, a każdy obszar, który je korzysta, będzie natychmiast odzwierciedlać zmianę.

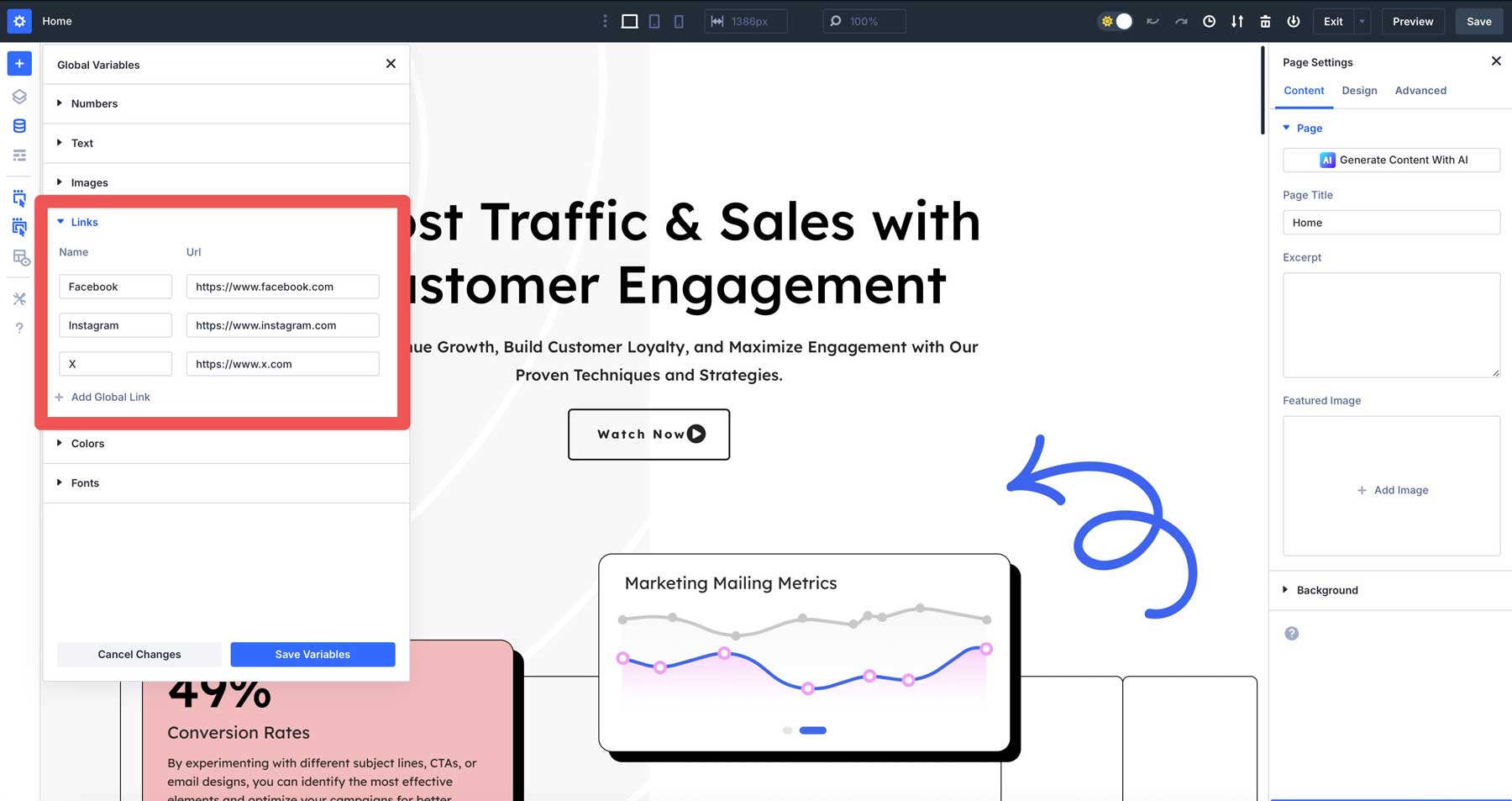
6. Zmienne łącza
Link Zmienne przechowują adresy URL, które możesz ponownie wykorzystać w swojej witrynie. Świetnie nadają się do zarządzania często używanymi linkami, takimi jak linki platformy mediów społecznościowych, linki stowarzyszone lub przycisk „Pobierz wycenę”. Jeśli chcesz zmienić link, zaktualizuj go raz, a każda instancja będzie aktualizować automatycznie, zapewniając brak zepsutych linków ani ręcznych poprawek.

Korzyści płynące z korzystania z zmiennych projektowych
Zmienne projektowe w Divi 5 to nie tylko nowa funkcja - zapewniają prawdziwe zalety przy budowaniu stron internetowych z Divi. Możesz natychmiast zaktualizować jedną zmienną i obserwować zmiany w witrynie, oszczędzając godziny powtarzalnych edycji podczas zwiększania wydajności. Pomagają również zachować jednolity wygląd, umożliwiając ponowne wykorzystanie kolorów, czcionek, odstępów, granic i innych, utrzymując spójność projektu od góry do dołu.
Korzystanie z zmiennych CSS, takich jak calc () i clamp () upoważnia Cię do tworzenia responsywnych, adaptacyjnych projektów, które świetnie wyglądają na każdym urządzeniu bez wysiłku. Niezależnie od wielkości witryny zmienne ułatwiają nadzorowanie wyborów projektowych, zapewniając, że witryna rośnie bez wysiłku, pozostając spójnym i wypolerowanym.

Praktyczne przykłady wykorzystujące zmienne projektowe w Divi 5
Teraz, gdy omówiliśmy podstawy zmiennych projektowych, spójrzmy, w jaki sposób możesz zintegrować zmienne tworzone w całej swojej witrynie.
Przykład 1: Responsywna typografia
Jednym z najskuteczniejszych sposobów stosowania zmiennych projektowych w Divi 5 jest Clamp () w celu zdefiniowania rozmiarów tekstu. Możesz ustawić zmienną projektową dla tagów H1, takich jak 26px, 5vw, 90px. Funkcja Clamp () ustawia wartość w określonym zakresie, dzięki czemu jest niezwykle przydatna do responsywnej typografii. Wymaga trzech argumentów: minimalnej wartości, preferowanej wartości i maksymalnej wartości.
W takim przypadku minimalna wartość wynosi 26px - upewnienie się, że tekst nie spadnie poniżej tego rozmiaru, bez względu na to, jak mały jest ekran. Preferowana wartość to 5VW (szerokość rzutni) lub 5% szerokości ekranu. Wreszcie 90px reprezentuje maksymalny rozmiar, jaki tekst kiedykolwiek będzie, bez względu na to, jak duży jest widok.
Przykład 2: Spójne granice
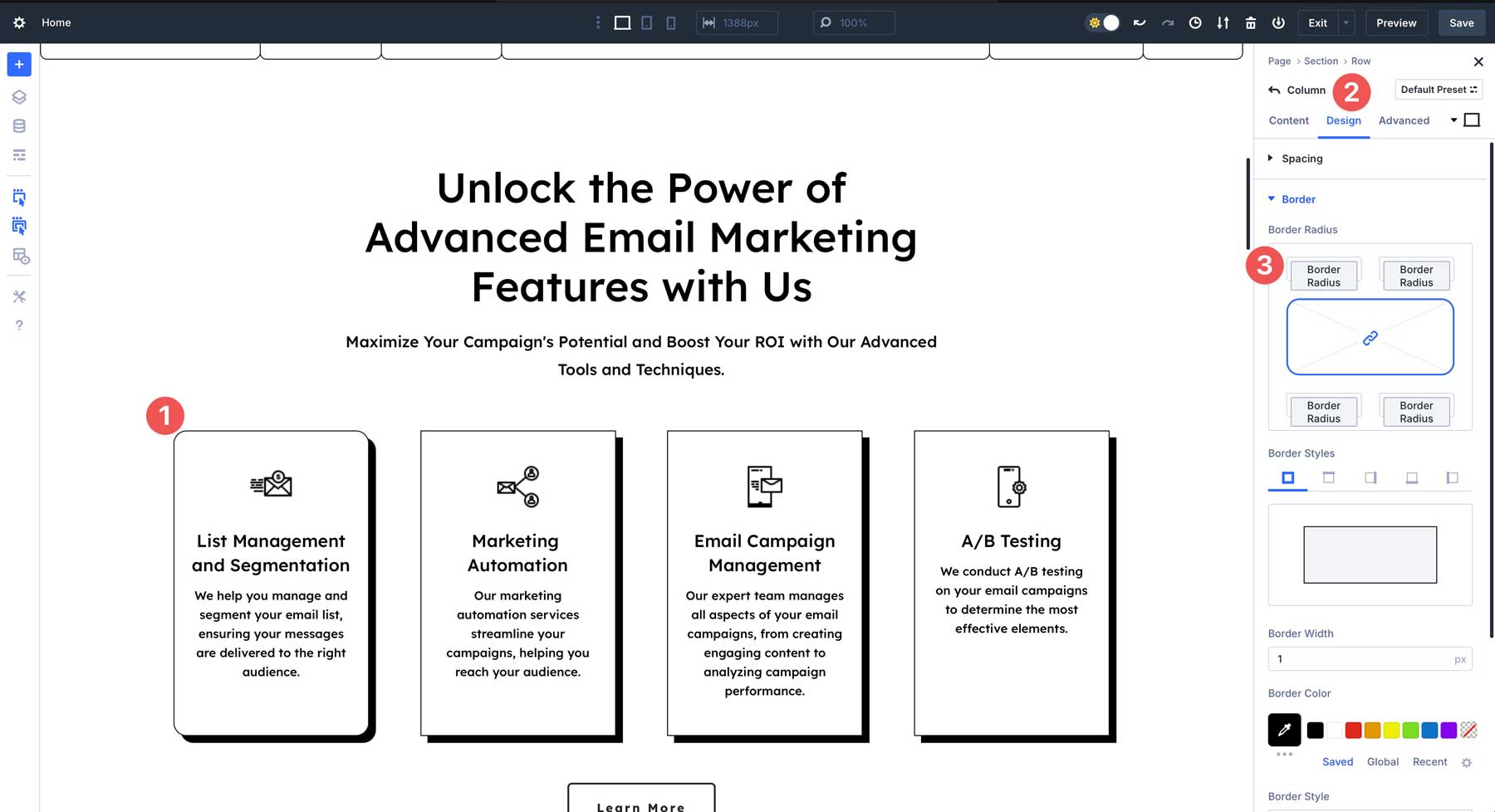
Innym skutecznym sposobem stosowania zmiennych projektowych w Divi 5 jest zdefiniowanie granic między elementami projektowymi. Załóżmy, że chcesz, aby wiersze, kolumny, obrazy i inne elementy projektowe miały spójny promień graniczny 10px . Możesz łatwo zdefiniować to za pomocą zmiennych. Po prostu utwórz zmienną liczb o wartości 10px. Możesz zastosować go do dowolnego modułu, wiersza lub sekcji za pomocą dynamicznej ikony treści Divi 5.
Przykład 3: Spójność brandingu
Zmienne projektowe mogą stworzyć poczucie spójności dla Twojej witryny, umożliwiając zachowanie marki. Na przykład możesz stworzyć globalną paletę z kolorami podstawowymi i wtórnymi, ustawić czcionki, aby pasowały do marki, a następnie przypisać je do nagłówków witryny, przycisków, akapitów i innych elementów w celu dopracowanego wyglądu.
Przykład 4: Aktualizacje treści
Innym sposobem użycia zmiennych projektowych jest tworzenie zmiennych dla tekstu wielokrotnego użytku. Na przykład możesz ustawić zmienną tekstową na godziny pracy, na przykład od poniedziałku do piątku, 9–17 . Stamtąd możesz zastosować go do stopki i strony kontaktowej . Kiedy godziny pracy się zmieniają, musisz zaktualizować zmienną tylko raz.
Alternatywnie możesz użyć zmiennej obrazu dla sezonowego tła bohatera, zmieniając się z śnieżnej sceny na wiosenny obraz. Jeśli chcesz użyć tego obrazu na nagłówkach stron wnętrz lub w module wywoływania, musisz zmienić obraz tylko raz.
Pierwsze kroki ze zmiennymi projektowymi
Dzięki zmiennym projektowym możesz tworzyć globalne style dla prawie każdej części Twojej witryny. Aby wyjaśnić tę koncepcję, utworzymy dwie zmienne liczbowe: jedna dla promienia granicznego, a druga dla rozmiaru tekstu, a następnie pokażesz, jak je zastosować.
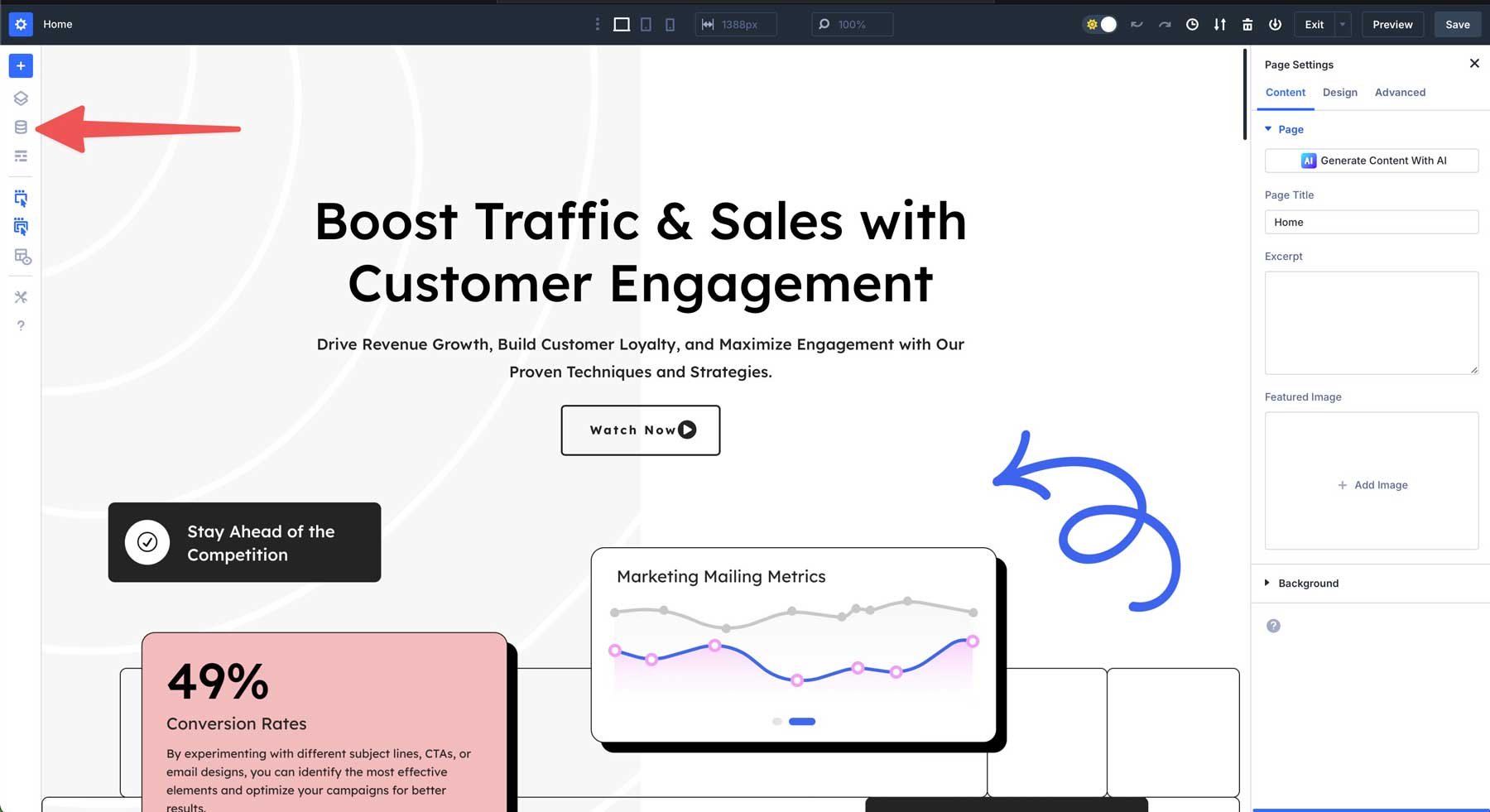
Pierwsze kroki ze zmiennymi projektowymi jest łatwe. Włącz budownicę wizualnego i kliknij ikonę Manage Manager .

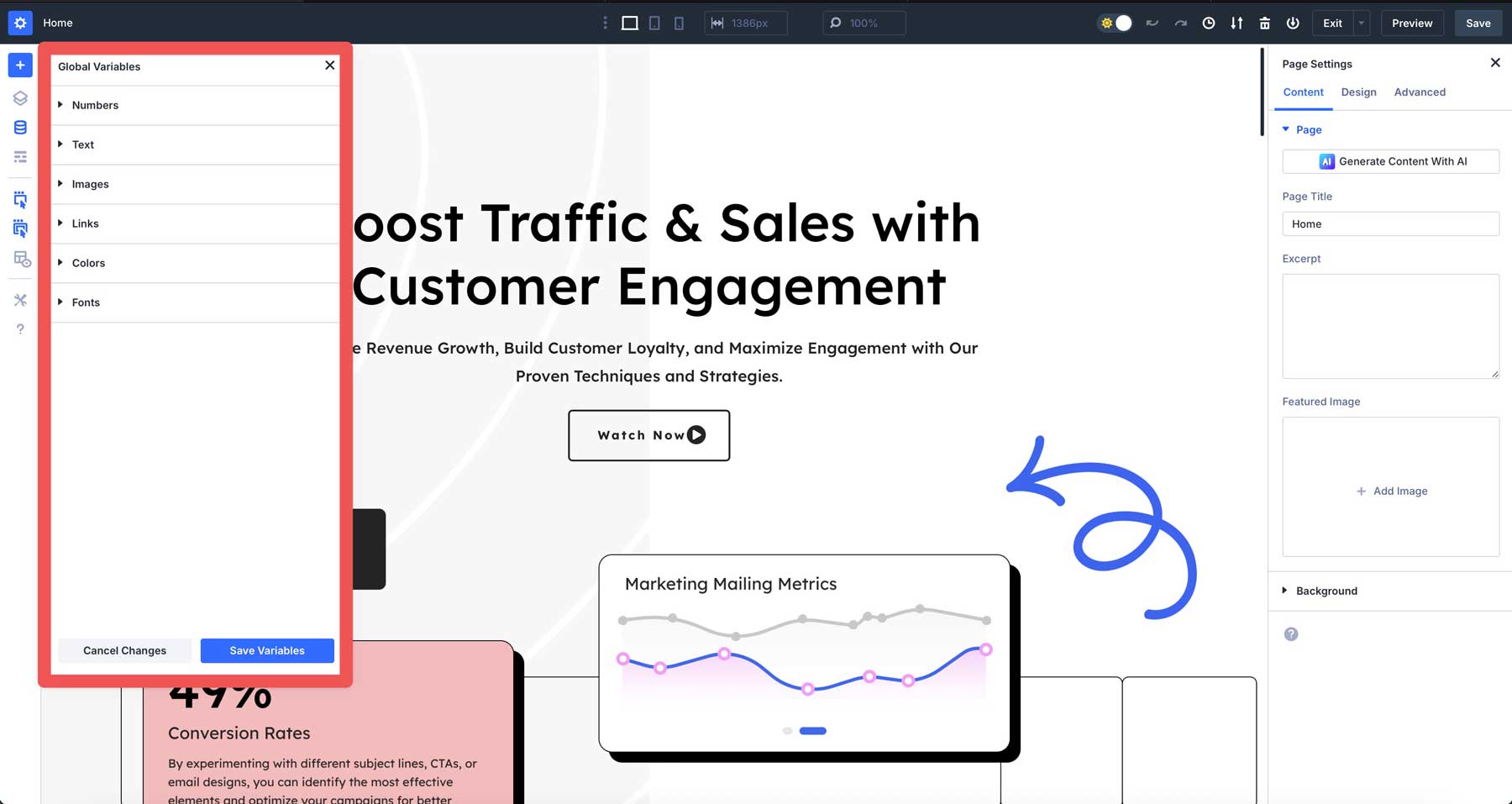
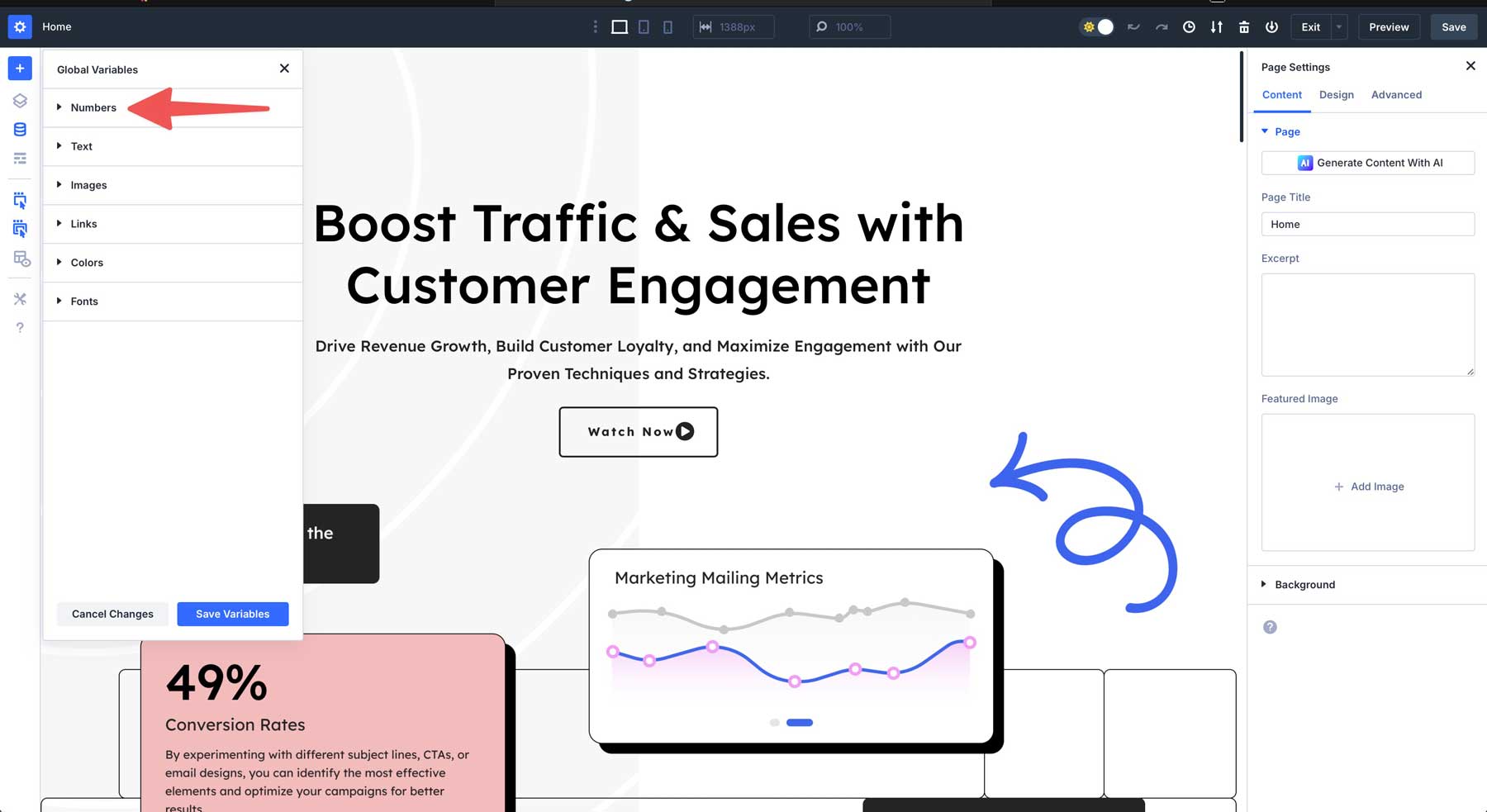
Przy otwartych ustawieniach menedżera zmiennych kliknij kartę Number , aby ją rozwinąć.

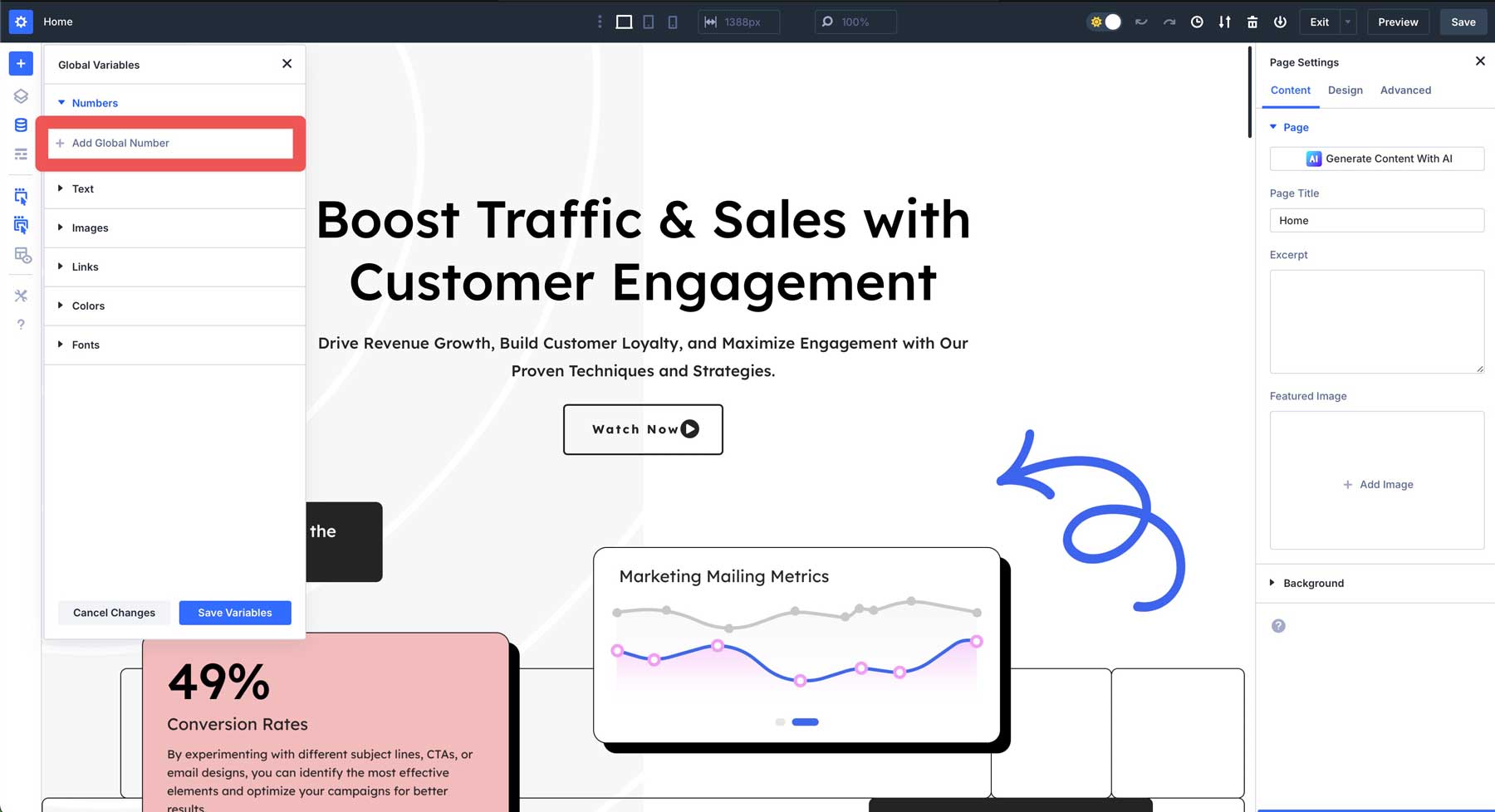
Kliknij przycisk + Dodaj globalny numer, aby wyświetlić ustawienia zmiennych.

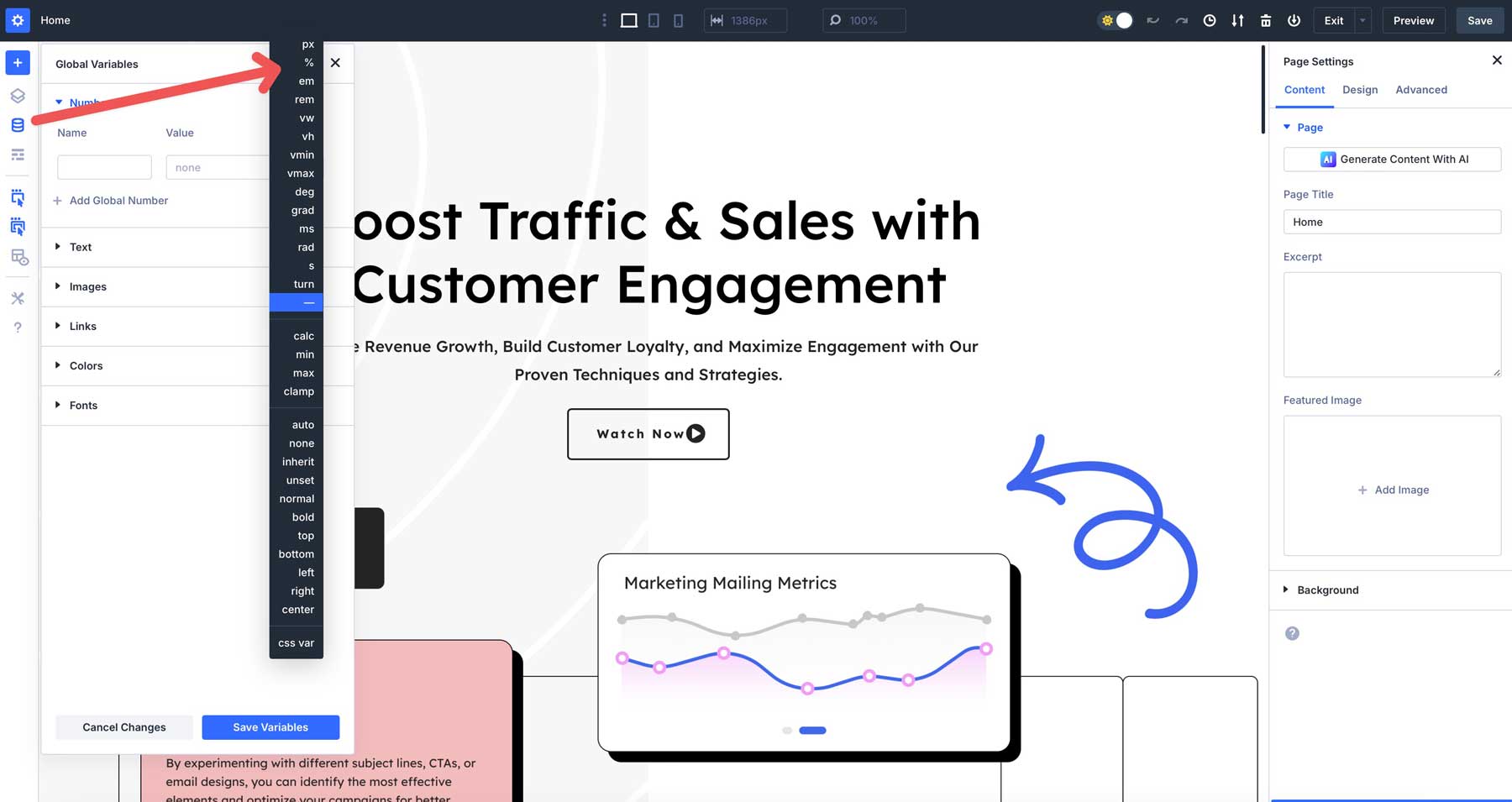
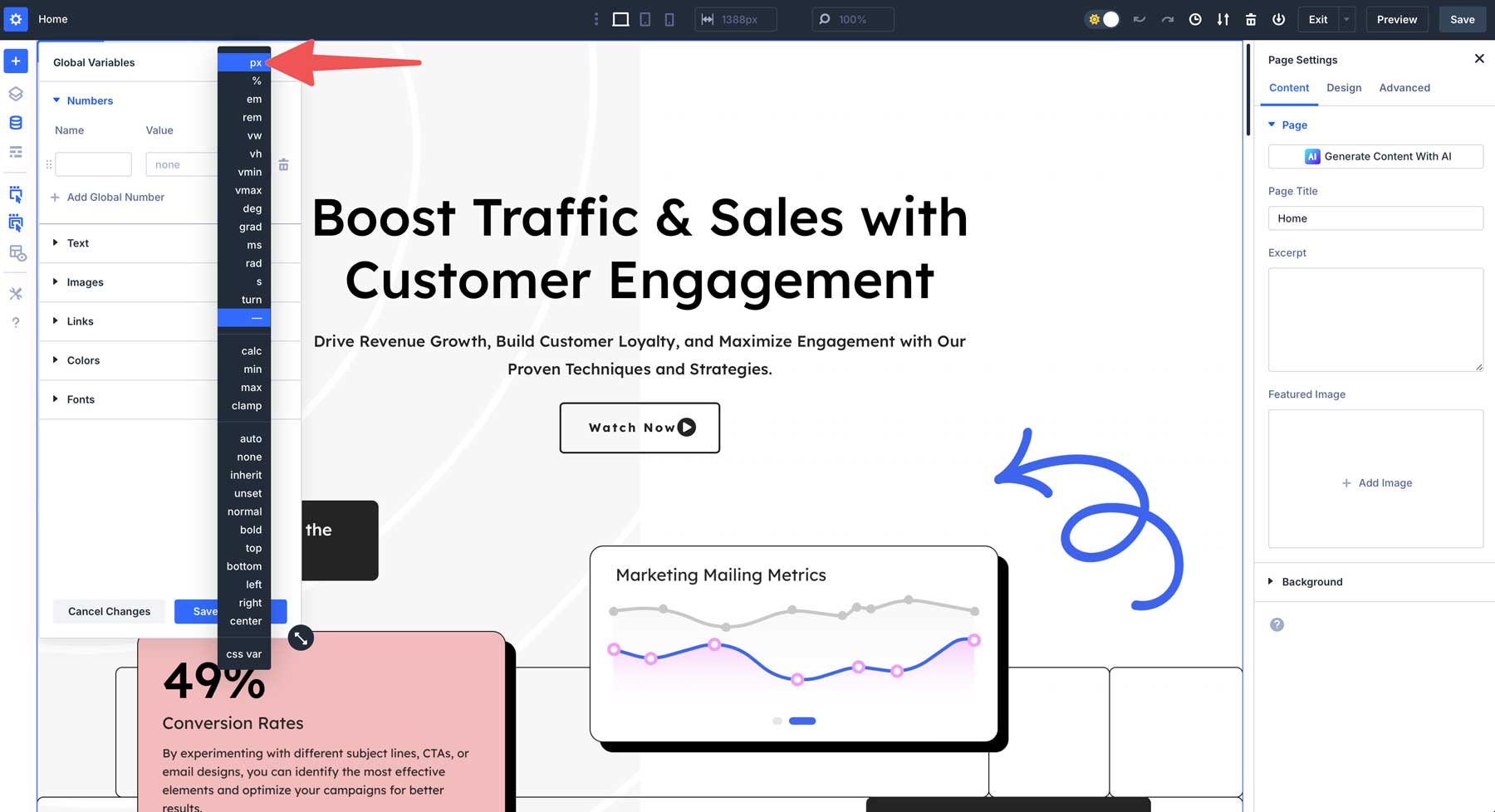
Najpierw ustawimy wartość liczbową dla granic, których można użyć na dowolnym module, kolumnie, wierszu lub sekcji. Wybierz PX z menu rozwijanego oddziałów zaawansowanych.

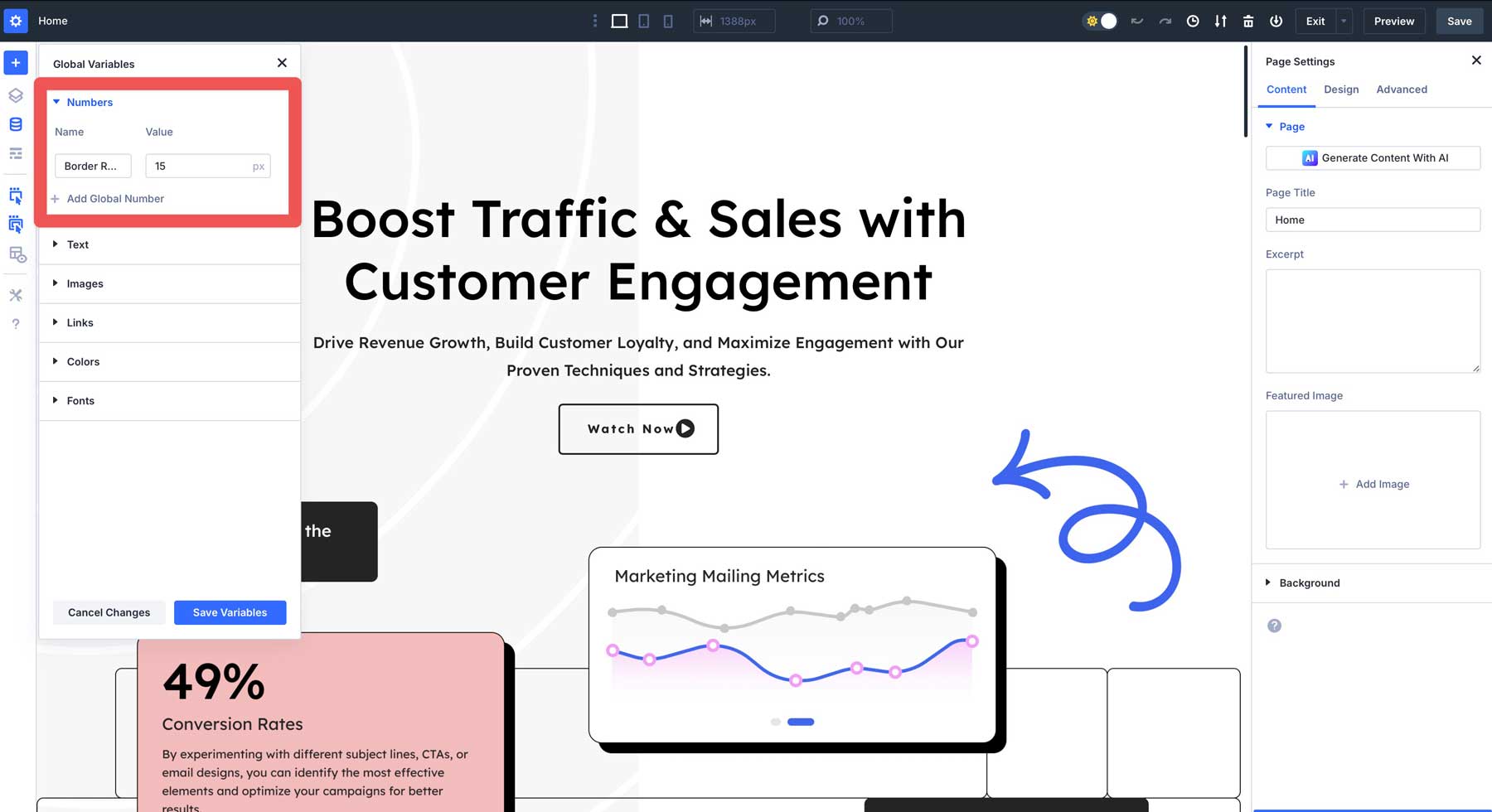
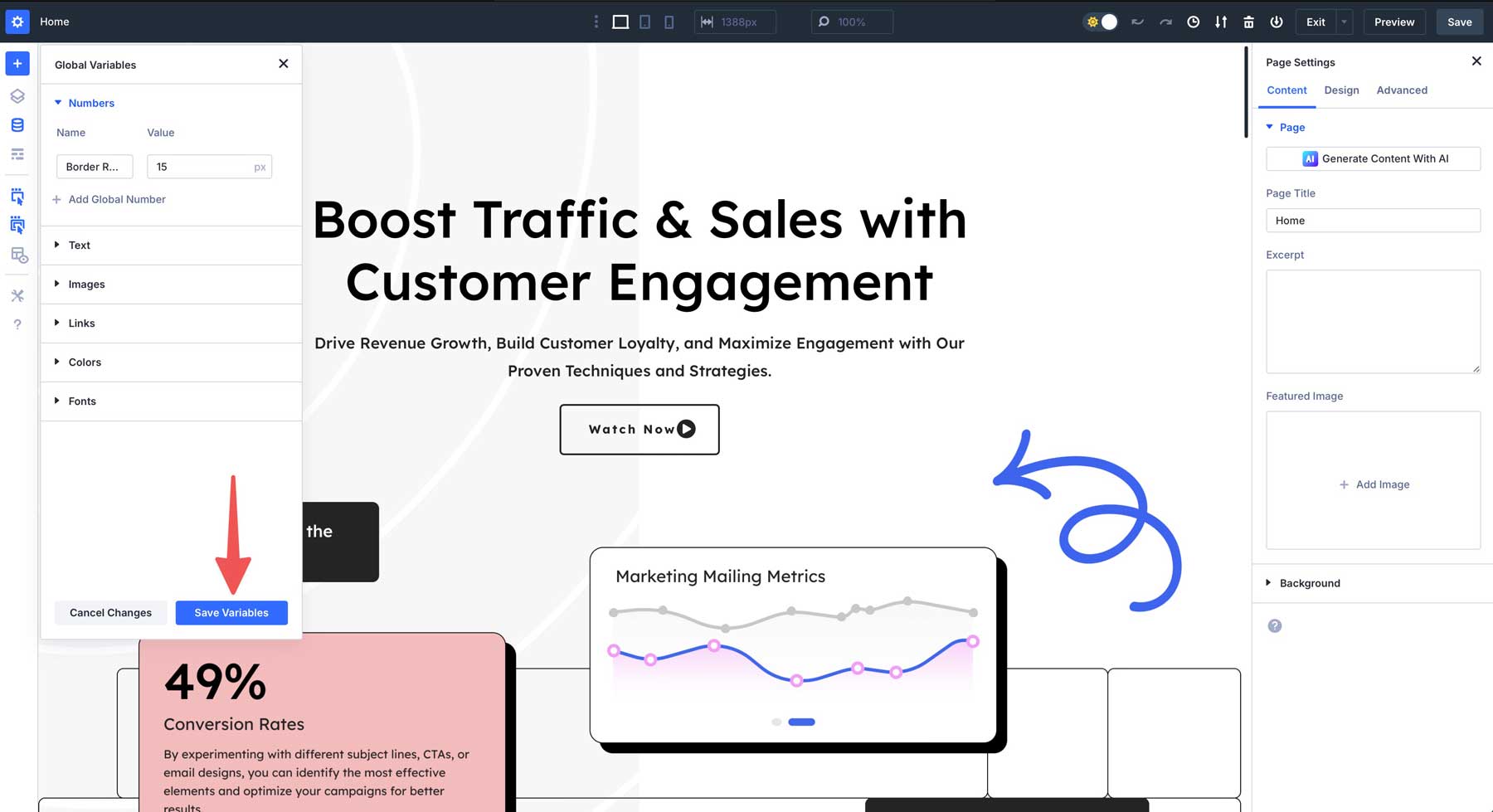
Przypisz nazwę - taką jak promień graniczny - i przypisz wartość 15 do zmiennej.

Na koniec zapisz zmienną, klikając przycisk Zapisz zmienne .

Stosowanie zmiennych projektowych w Divi 5
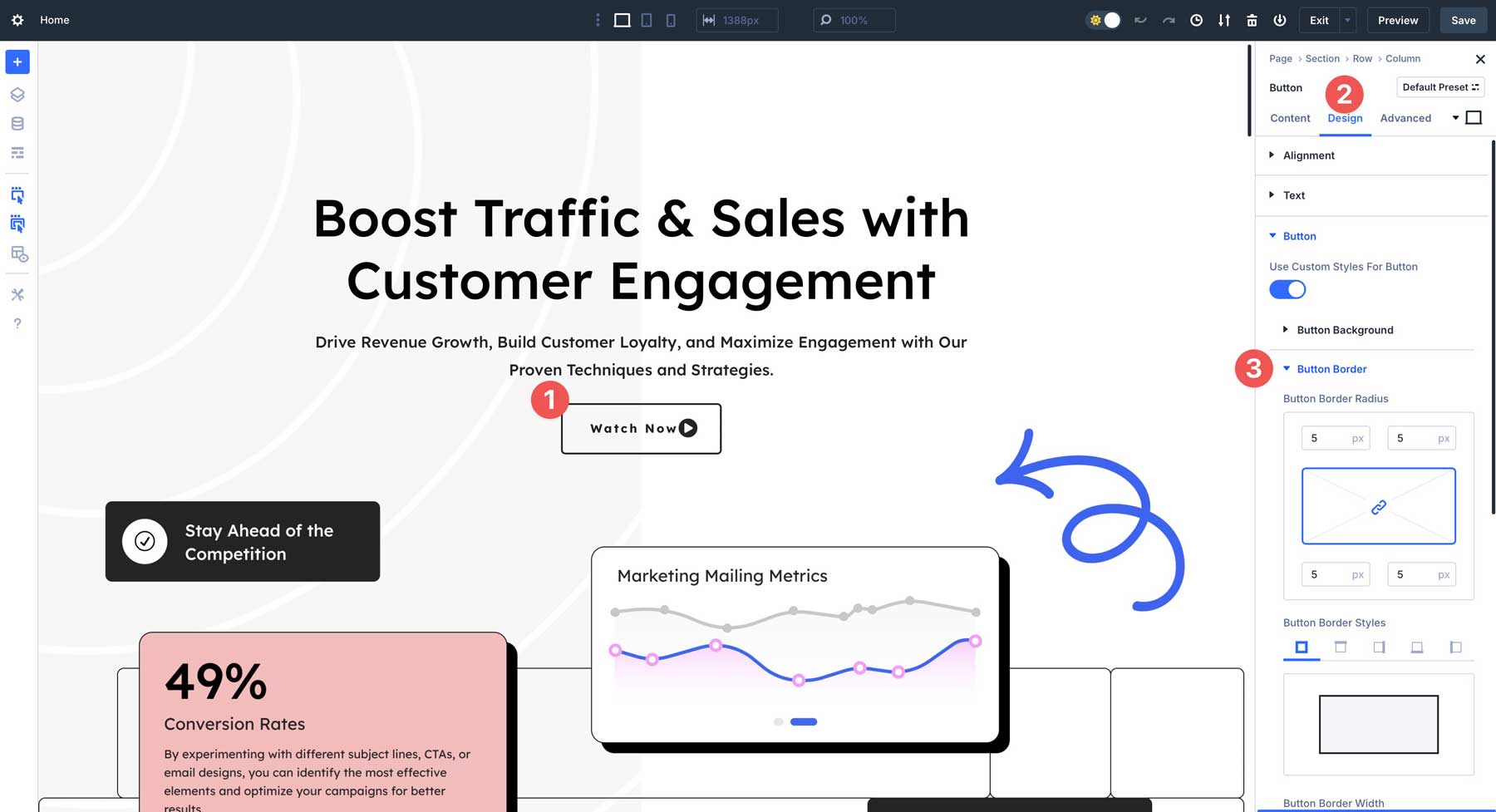
Po utworzeniu zmiennych możesz zastosować je w dowolnym miejscu na całej swojej witrynie. Na przykład wybierz moduł przycisku , przejdź do zakładki Projekt i wybierz ustawienia graniczne przycisku.

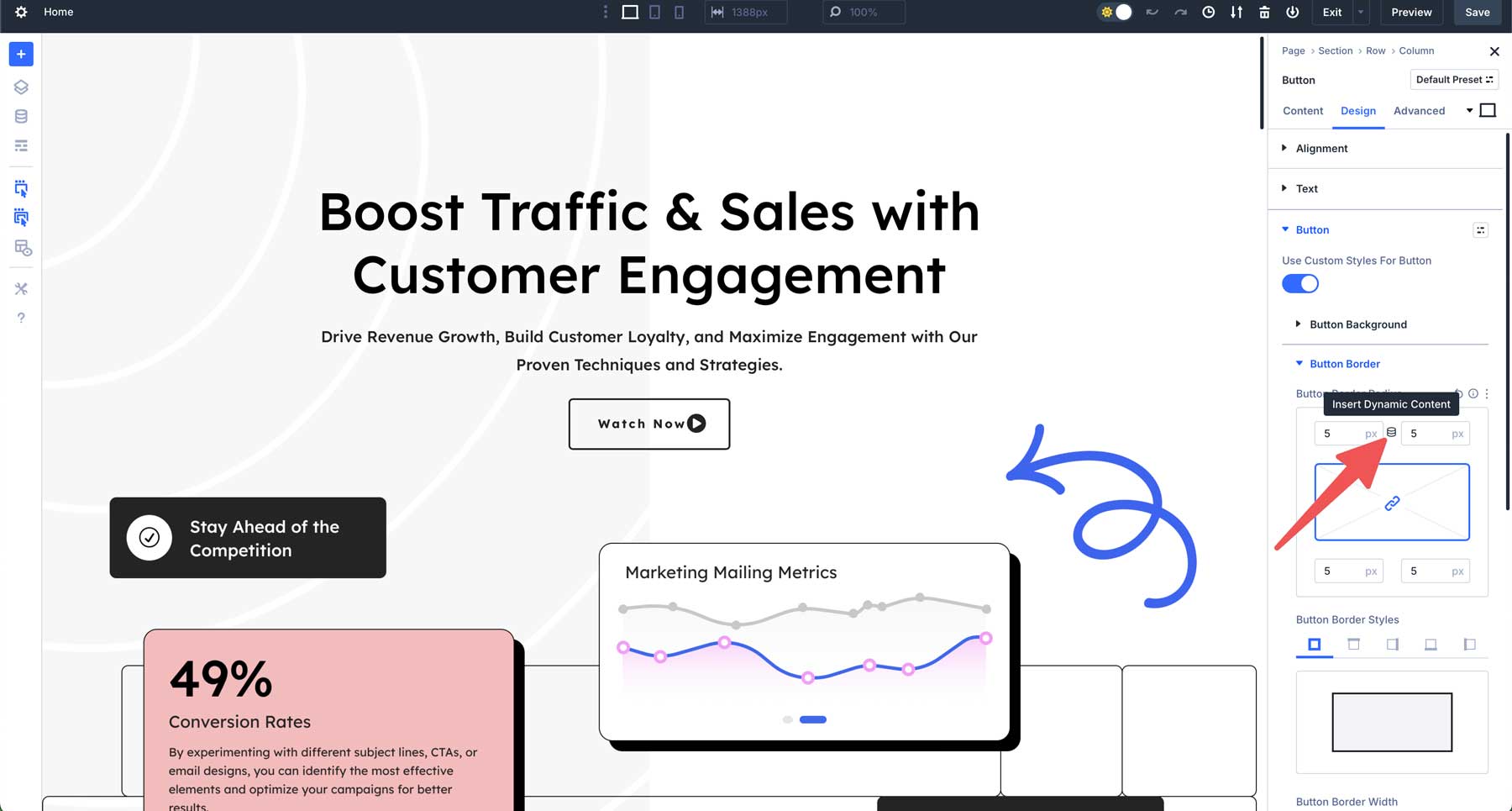
Ułóż między górnym i prawym pola promienia granicznego w ustawieniach promienia granicznego, aby ujawnić dynamiczną ikonę zawartości .

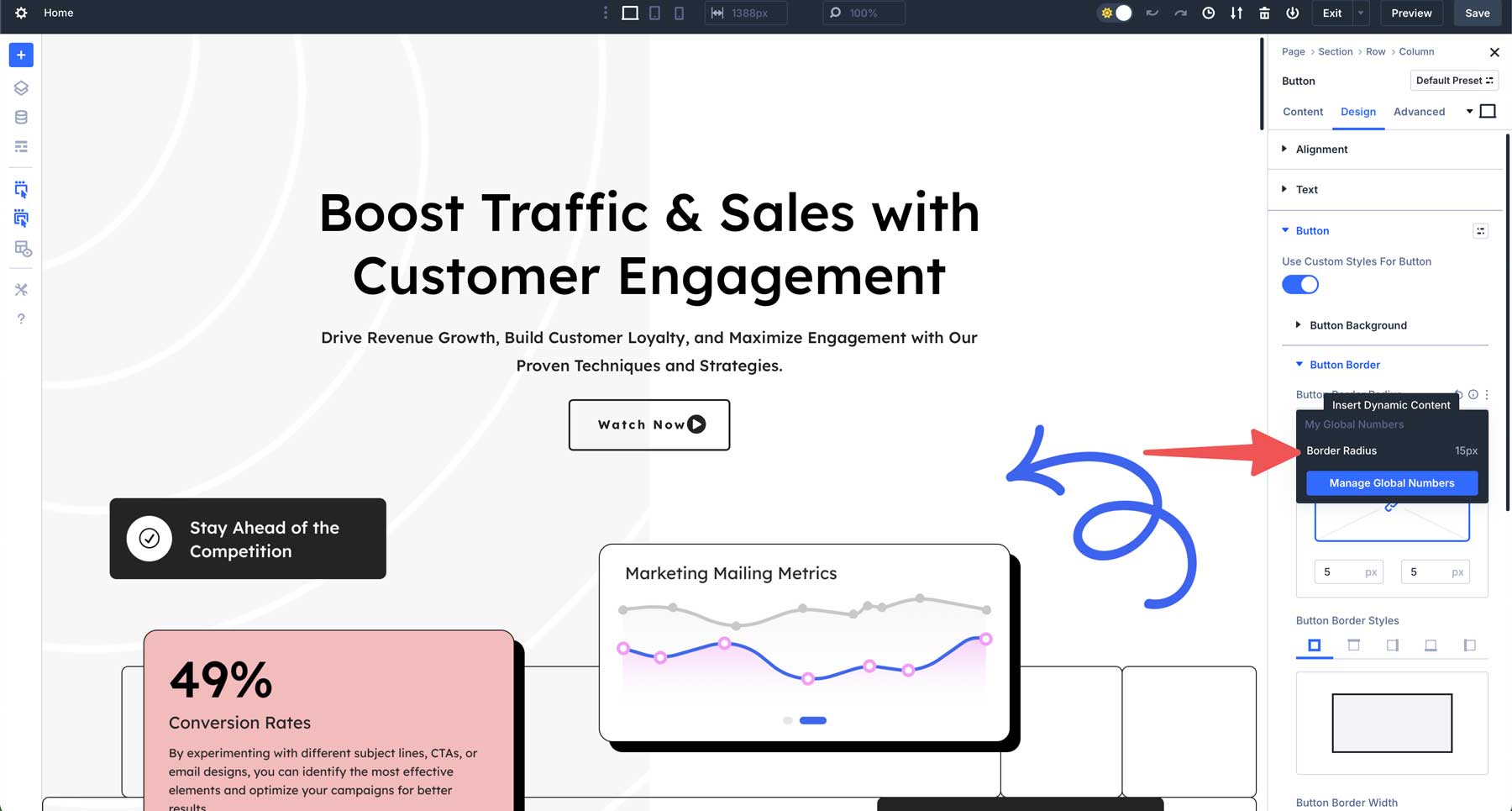
Pojawi się okno dialogowe, ujawniając zmienną projektową utworzoną dla promienia granicznego . Kliknij, aby zastosować zmienną do modułu przycisku.

Tę samą zmienną projektową promienia granicznego można zastosować do innych obszarów treści witryny, takich jak granice kolumn.

Tworzenie zmiennych dla responsywnej typografii
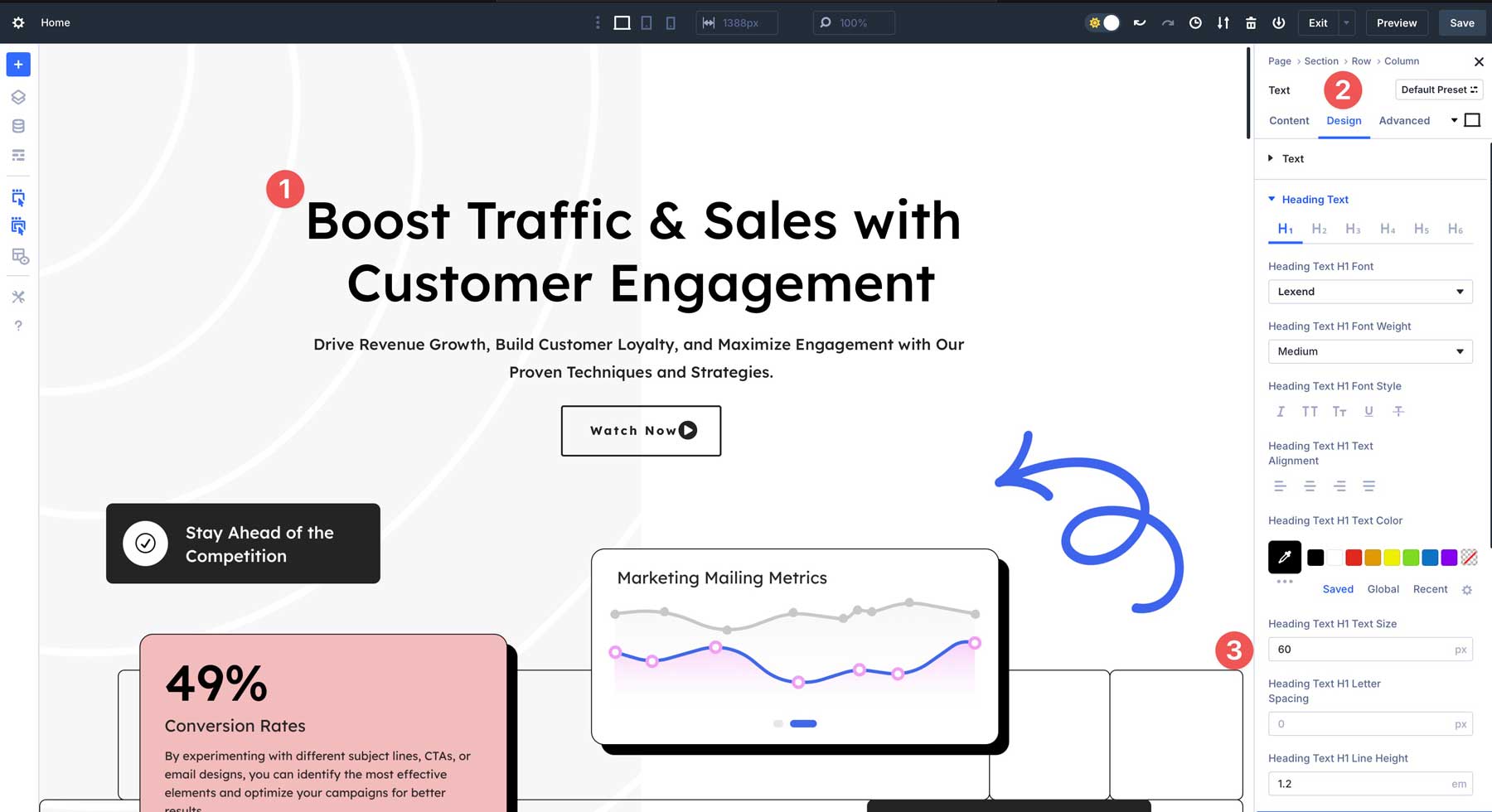
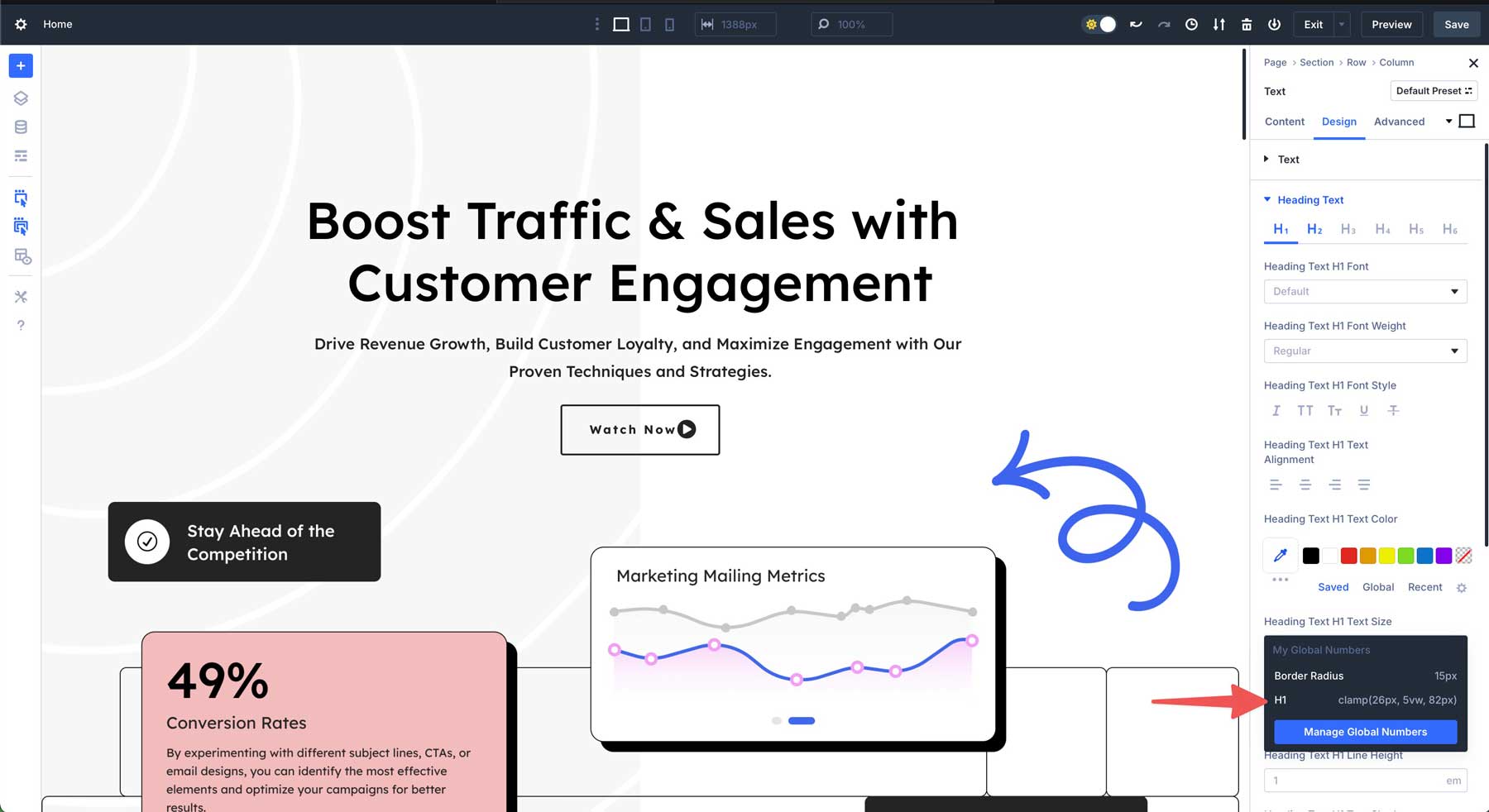
Jak wspomniano, możesz tworzyć zmienne projektowe dla responsywnej typografii za pomocą funkcji clamp (). Użyj tej samej karty liczb, aby utworzyć nowy globalny numer dla nagłówków H1. Wybierz Clamp z listy rozwijanej, dodaj H1 jako tytuł i wprowadź 26px, 5vw, 82px dla wartości. Zapisz zmiany.

Aby zastosować zmienną, kliknij pierwszy moduł nagłówka H1 w układzie, przejdź do zakładki projektowej i zlokalizuj pole rozmiaru tekstu H1 .

Unosić się nieco nad polem, aby ujawnić dynamiczną ikonę zawartości. Gdy pojawi się okno dialogowe, wybierz utworzoną zmienną H1, aby ją zastosować.

Twój tekst będzie aktualizowany o nowym rozmiarze czcionki określonej w zmiennej. Jeśli chcesz dostosować rozmiary, po prostu wróć do ikony zmiennych globalnych, zrewiduj zmienną do upodobań i zastosuj zmiany. Każde nagłówek z zastosowaną zmienną projektową H1 będzie aktualizowany automatycznie, co sprawia, że zmiany w całej witrynie jest łatwiejsze i szybsze.
Odblokuj potencjał projektowy ze zmiennymi projektowymi
Zmienne projektowe w Divi 5 Poprawiają sposób budowania stron internetowych, wydajność mieszania, spójność i swobodę twórczą w jedną funkcję. Usprawniają Twój przepływ pracy responsywną typografią, natychmiastowymi aktualizacjami i skalowalnymi systemami projektowymi - umożliwiając tworzenie mądrzejszych stron internetowych w krótszym czasie. Niezależnie od tego, czy byłeś użytkownikiem Divi od lat, czy odkrywałeś go po raz pierwszy, zmienne projektowe mogą podnieść twoje projekty na nowe wyżyny przy minimalnym wysiłku.
Pobierz najnowszą alfa Divi 5 i zbadaj, co jest możliwe. Eksperymentuj ze zmiennymi projektowymi i zobacz, jak przekształcają sposób pracy. Czy masz przemyślenia do podzielenia się? Upuść je w komentarzach poniżej!
Divi 5 jest gotowy do użycia na nowych stronach internetowych, ale nie zalecamy przekształcenia istniejących stron internetowych na Divi 5.
