Tworzenie wyjątkowych doświadczeń użytkowników dzięki WordPress UX
Opublikowany: 2023-07-18Pozytywne doświadczenia użytkowników (UX) mogą być czynnikiem decydującym o skutecznym przyciąganiu i utrzymywaniu klientów. Jeśli chodzi o tworzenie stron internetowych, WordPress oferuje dojrzałą dynamiczną platformę z konfigurowalnymi opcjami tworzenia niezwykłych projektów UX. W tym obszernym i dogłębnym przewodniku zagłębiamy się w podstawowe zasady i skuteczne strategie tworzenia najwyższej jakości doświadczeń użytkownika za pomocą WordPress UX.
Wykorzystanie siły WordPress UX
WordPress jest znany ze swojej wszechstronności i możliwości dostosowywania, wyposażając firmy w narzędzia do tworzenia urzekających i przyjaznych dla użytkownika stron internetowych. Szeroka gama motywów, wtyczek i innych opcji dostosowywania oferowanych przez WordPress pozwala stworzyć spersonalizowane środowisko użytkownika, które zaspokoi Twoje unikalne potrzeby.
W pełni wykorzystując moc WordPress UX, możesz projektować strony internetowe, które są atrakcyjne wizualnie i oferują łatwą nawigację, intuicyjne interfejsy i treści, które dodają wartości do doświadczenia użytkownika.

Zrozumienie podstaw projektowania UX jest kluczowe przed zagłębieniem się w szczegóły WordPress UX. U podstaw projektowania UX leży koncepcja projektowania zorientowanego na użytkownika, która pozwala zrozumieć cele, zachowania i wymagania użytkowników. Wczuwanie się w grupę docelową umożliwia projektowanie interfejsów i doświadczeń zgodnych z ich oczekiwaniami i preferencjami.
Co więcej, użyteczność i dostępność są istotnymi elementami projektowania UX, zapewniając, że Twoja witryna jest przyjazna dla użytkownika i łatwo dostępna dla wszystkich użytkowników, w tym osób niepełnosprawnych.
Włączenie empatii i badań użytkowników do WordPress UX
Tworzenie wyjątkowych doświadczeń użytkowników za pomocą WordPress wymaga empatii wobec użytkowników i głębokiego zrozumienia ich preferencji i zachowań. Przeprowadzanie badań użytkowników za pomocą takich technik, jak ankiety, wywiady i testy użyteczności, może dostarczyć cennych informacji i kluczowych informacji zwrotnych. To zrozumienie może rzucić światło na cele i wyzwania stojące przed docelowymi odbiorcami. Integracja opinii użytkowników z procesem projektowania pozwala na iteracyjne ulepszanie UX Twojej witryny WordPress, zwiększając satysfakcję i zaangażowanie użytkowników.
Tworzenie intuicyjnych interfejsów ma kluczowe znaczenie dla bezproblemowego i przyjemnego doświadczenia użytkownika. Projektując witrynę WordPress, priorytetowo traktuj tworzenie przejrzystych i logicznych menu nawigacyjnych, które bez wysiłku prowadzą użytkowników przez witrynę. Włączenie spójnych i intuicyjnych elementów interfejsu, takich jak przyciski i ikony, może zwiększyć użyteczność i ułatwić interakcję użytkownika z witryną. Zasady architektury informacji powinny kierować organizacją treści w celu zwiększenia łatwości nawigacji i zrozumienia.

Optymalizacja nawigacji użytkownika
Zapewnienie skutecznej nawigacji użytkownika ma kluczowe znaczenie dla pozytywnego UX. WordPress oferuje szereg narzędzi i strategii optymalizujących nawigację użytkownika w Twojej witrynie. Korzystaj z funkcji, takich jak menu nawigacyjne, wizualna pomoc nawigacyjna, która przedstawia aktualną lokalizację użytkownika na stronie, aby zapewnić kontekst i pomóc użytkownikom w przechodzeniu z powrotem do poprzednich stron. Wdrożenie funkcji wyszukiwania może umożliwić użytkownikom szybkie zlokalizowanie poszukiwanych informacji.
Dostrajając nawigację użytkownika, możesz zmniejszyć tarcie, usprawnić przepływ użytkowników i podnieść ogólne wrażenia użytkownika.
Strukturyzacja treści pod kątem przyjaznych dla użytkownika doświadczeń
Organizowanie treści ma kluczowe znaczenie dla zapewnienia przyjaznego dla użytkownika doświadczenia w witrynie WordPress. Logicznie uporządkuj zawartość, używając nagłówków i podtytułów, aby ustalić przejrzystą hierarchię informacji. Korzystaj z narzędzi, takich jak punktory, tabele i obrazy, aby rozbijać obszerne bloki tekstu i zwiększać możliwości skanowania treści. Spójny styl formatowania w całej witrynie przyczynia się do spójności wizualnej i zwiększa czytelność.
Przyjęcie responsywnego projektu dla wielu urządzeń
W dobie dominacji urządzeń mobilnych upewnienie się, że witryna WordPress zapewnia doskonałe wrażenia użytkownika na wszystkich urządzeniach, nie podlega negocjacjom. Responsywny projekt pozwala Twojej witrynie dostosować się i wyświetlać bezproblemowo na różnych ekranach, od monitorów stacjonarnych po tablety i smartfony.
WordPress oferuje wiele responsywnych motywów i wtyczek, które dostosowują układ witryny do rozmiaru ekranu użytkownika. Gwarantuje to, że witryna pozostanie atrakcyjna wizualnie i wydajna funkcjonalnie, niezależnie od urządzenia używanego do uzyskiwania dostępu.
Wspieranie dostępności w projektowaniu
Tworzenie integracyjnego doświadczenia użytkownika jest najważniejsze w projektowaniu UX. Dzięki WordPress możesz zastosować różne wtyczki i najlepsze praktyki, aby Twoja witryna była dostępna dla szerokiego grona użytkowników, w tym osób z upośledzeniem wzroku, słuchu lub ruchu. Narzędzia takie jak WP Accessibility mogą pomóc w dodawaniu pomijanych linków, punktów orientacyjnych ARIA i rozwiązywaniu typowych problemów z ułatwieniami dostępu.
Pamiętaj, że dostępna witryna nie tylko dociera do szerszego grona odbiorców, ale także poprawia wydajność SEO, ponieważ wyszukiwarki często traktują priorytetowo witryny, które przestrzegają standardów dostępności.

Wykorzystanie mocy wtyczek WordPress
Wtyczki mogą znacznie poprawić funkcjonalność Twojej witryny i wygodę użytkownika. Niezależnie od tego, czy chodzi o dodanie formularza kontaktowego, poprawę szybkości witryny, czy integrację mediów społecznościowych, prawdopodobnie istnieje wtyczka WordPress, która może wykonać to zadanie. Chociaż wtyczki mogą znacznie poprawić UX Twojej witryny, ważne jest, aby je aktualizować i używać rozważnie, ponieważ zbyt wiele z nich może spowolnić Twoją witrynę. Dlatego starannie wybieraj wtyczki, które naprawdę wnoszą wartość dodaną do doświadczenia użytkownika Twojej witryny.
Brizy Kreator stron internetowych
Brizy to wtyczka do tworzenia stron WordPress, która zapewnia intuicyjny interfejs do tworzenia oszałamiających stron internetowych bez konieczności pisania kodu. Oferuje przyjazny dla użytkownika edytor typu „przeciągnij i upuść”, który upraszcza proces projektowania stron internetowych, czyniąc go dostępnym dla osób na wszystkich poziomach umiejętności.
Jeśli chodzi o ulepszanie WordPress UX, Brizy jest nieoceniony. Jego łatwy w użyciu interfejs i elastyczność projektowania pozwalają twórcom witryn internetowych tworzyć bardziej atrakcyjne i przyjazne dla użytkownika witryny. Bogaty zestaw opcji dostosowywania i gotowych projektów umożliwia tworzenie unikalnych, wciągających stron, które zwiększają zaangażowanie i satysfakcję użytkowników. Co więcej, jego responsywne funkcje projektowe zapewniają użytkownikom bezproblemową obsługę, niezależnie od tego, czy przeglądają na komputerze stacjonarnym, tablecie czy urządzeniu mobilnym.
Lepsza użyteczność WooCommerce
WooCommerce Better Usability (WBU) to wtyczka WordPress zaprojektowana w celu zwiększenia użyteczności i obsługi klienta w sklepach internetowych opartych na WooCommerce. Ponieważ WooCommerce jest jedną z najpopularniejszych platform e-commerce dla WordPress, WBU jest często niezbędny dla firm sprzedających produkty lub usługi online.
WBU poprawia wyświetlanie wariantów produktów, zastępując standardową listę rozwijaną bardziej atrakcyjnymi wizualnie i przyjaznymi dla użytkownika przyciskami. Ułatwia to klientom przeglądanie i wybieranie potrzebnych im wariantów produktów.
Połączenie tych cech sprawia, że WBU jest potężnym narzędziem do ulepszania WordPress UX, szczególnie w przypadku witryn e-commerce. Usprawniając proces zakupów, zmniejszając liczbę kliknięć i odświeżania strony oraz poprawiając wyświetlanie informacji o produkcie, WBU może sprawić, że zakupy online będą przyjemniejsze, co prowadzi do zwiększenia zadowolenia klientów i potencjalnego zwiększenia sprzedaży.
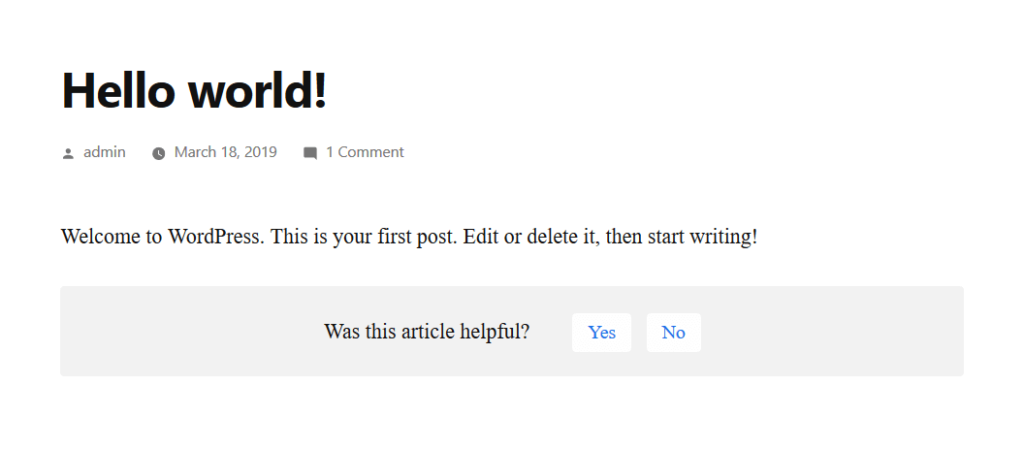
Czy było to pomocne?
Czy było to pomocne? autorstwa WaspThemes to wtyczka WordPress, która daje właścicielom i administratorom witryn możliwość zbierania opinii odwiedzających na temat jakości lub przydatności ich treści. To proste narzędzie dodaje sekcję opinii, zwykle na końcu postów lub stron, pytając użytkownika, czy treść była pomocna, czy nie.

Ta wtyczka może poprawić UX WordPressa na kilka sposobów. Po pierwsze, daje użytkownikom bezpośredni sposób interakcji z witryną, dzięki czemu czują się bardziej zaangażowani i docenieni. Użytkownicy są bardziej skłonni do powrotu do witryny, jeśli uważają, że ich wkład jest doceniany i brany pod uwagę.
Dane zebrane z Czy to było pomocne? wtyczka może zapewnić cenny wgląd w to, co użytkownicy uważają za wartościowe w Twojej witrynie. Ta opinia pomoże Ci udoskonalić zawartość Twojej witryny, aby lepiej odpowiadała potrzebom i preferencjom odbiorców. Jeśli określone posty są stale oznaczane jako nieprzydatne, może to oznaczać, że treść wymaga aktualizacji, wyjaśnienia lub innej prezentacji.
Przeczytaj nasze pełne zestawienie najlepszych wtyczek WordPress do projektowania.
Mając na uwadze UX przy utrzymaniu strony internetowej
Doświadczenie użytkownika powinno pozostać priorytetem, nawet podczas konserwacji i aktualizacji witryny. WordPress zapewnia tryby konserwacji i wtyczki, które mogą wyświetlać przyjazną wiadomość lub elegancko zaprojektowaną stronę zamiast komunikatu o błędzie podczas przestoju. Informowanie użytkowników i utrzymywanie dopracowanego, profesjonalnego wyglądu nawet podczas aktualizacji jest integralną częścią ogólnego doświadczenia użytkownika.
Postępując zgodnie z tymi kompleksowymi krokami, w tym wczuwając się w użytkowników, tworząc intuicyjne interfejsy, zapewniając efektywną nawigację, mądrze organizując zawartość i wdrażając responsywny projekt, możesz wykorzystać pełny potencjał WordPress UX. Aby dowiedzieć się więcej o stosowaniu solidnego projektu UX dla przychodzących użytkowników i ruchu, zapoznaj się z naszym przewodnikiem po tworzeniu udanych stron docelowych.
