Jak dostosować metatagi Facebook Open Graph i Twitter Card
Opublikowany: 2023-03-11Wyobraź to sobie: jesteś gotowy z doskonałym postem na blogu i przyciągającym wzrok obrazem polecanym do niego. Ale w momencie udostępnienia go na Facebooku lub Twitterze obraz zostaje przycięty w niewłaściwych miejscach. Co gorsza, albo nie ma obrazu, albo obraz jest tak mały, że łatwo go przewinąć, a tym samym całkowicie pominąć post. W pewnym momencie naszej blogowej podróży wszyscy tam byliśmy.
Obraz o złym rozmiarze nie tylko osłabia wiadomość, którą próbujesz przekazać swoim obserwatorom, ale także zmniejsza możliwość udostępniania postów. Nawet Twoi najzagorzalsi fani będą wahać się przed udostępnieniem Twoich treści (bez względu na to, jak bardzo pouczające mogą być), jeśli nie będzie im towarzyszyć odpowiedni obraz polecany, zoptymalizowany pod kątem danej platformy.
Obraz jest bez wątpienia wart tysiąca słów, ale jeśli nie starasz się aktywnie przejąć kontroli nad swoimi obrazami w mediach społecznościowych, mogą się okazać, że to niewłaściwe słowa. Jak więc uniknąć tej pułapki i zoptymalizować obrazy na blogu pod kątem udostępniania w mediach społecznościowych?
Rozwiązaniem tego problemu są metatagi Open Graph i Twitter Card.
Co to są metatagi kart Open Graph i Twitter Card?
Wprowadzone przez Facebooka w 2010 roku tagi Open Graph to zestaw metatagów używanych w celu ułatwienia każdej stronie internetowej przekształcenia się w bogaty obiekt na wykresie społecznościowym, umożliwiając wydawcy treści kontrolowanie elementów wyświetlanych podczas udostępniania strona na Facebooku. Od momentu wprowadzenia protokół Open Graph został również przyjęty przez LinkedIn i Pinterest. Twitter używa protokołu wykorzystującego karty Twittera, który działa podobnie do Open Graph Facebooka.
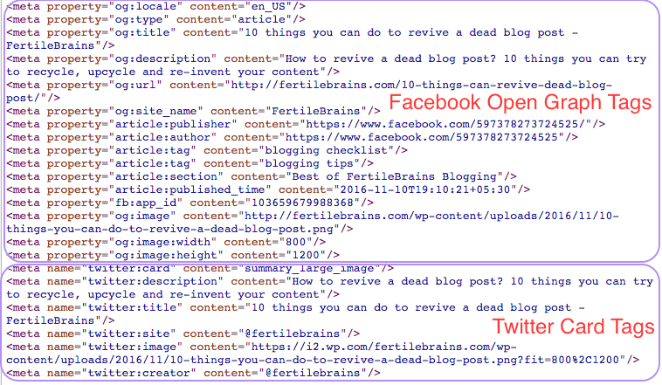
Jeśli odwiedzisz witrynę, w której włączone są Open Graph i karty Twittera, i wyświetlisz źródło treści, metatagi mogą wyglądać tak, jak w poniższym przykładzie (z odpowiednio zastąpionymi informacjami o treści):

Po uwzględnieniu tagów Open Graph i Twitter Card nie wpływają one bezpośrednio na SEO strony, ale wpływają na to, jak strona wyświetla się na platformach społecznościowych, a co ważniejsze, dają wydawcy kontrolę nad elementami wyświetlanymi, gdy jego strony są udostępniane media społecznościowe przez kogokolwiek.
Jak zaimplementować tagi kart Open Graph i Twitter na swojej stronie WordPress
Jak na razie dobrze. Ale pytanie, które pojawia się później, dotyczy tego, jak manipulować metatagami Open Graph i Twitter Card, aby uzyskać najlepsze wyniki wyświetlania posta w mediach społecznościowych. Dobrą wiadomością jest to, że istnieje kilka wtyczek do wyboru, aby zaimplementować te metatagi. W tym artykule skupię się przede wszystkim na funkcjach premium metatagów wtyczki Yoast SEO, ale potem omówię kilka innych sposobów, w jakie możesz to zrobić.
Yoast SEO dla WordPressa
Jeśli nie masz jeszcze zainstalowanej wersji premium Yoast SEO na swojej stronie WordPress, jest to pierwszy krok do optymalizacji obrazów na blogu pod kątem mediów społecznościowych. Ta wtyczka bardzo ułatwia dodawanie metatagów Facebook Open Graph i Twitter Card. Oto przewodnik krok po kroku, jak włączyć metatagi społecznościowe za pomocą wtyczki Yoast SEO.
1. Skonfiguruj Yoast SEO
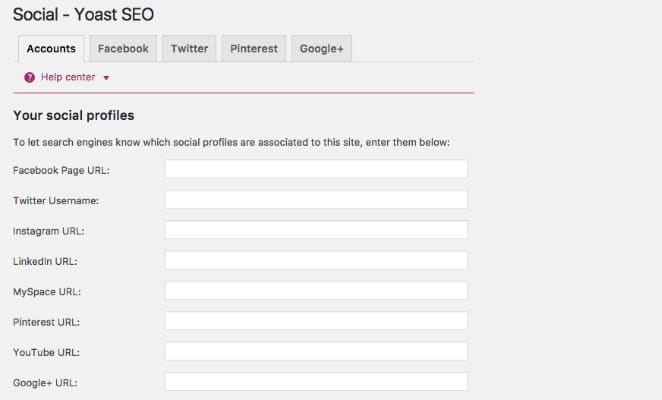
Przejdź do zakładki „Społeczności” wtyczki Yoast SEO z pulpitu nawigacyjnego swojej witryny WordPress. Podaj szczegóły powiązane z platformami mediów społecznościowych Twojej witryny na karcie „Konta”.

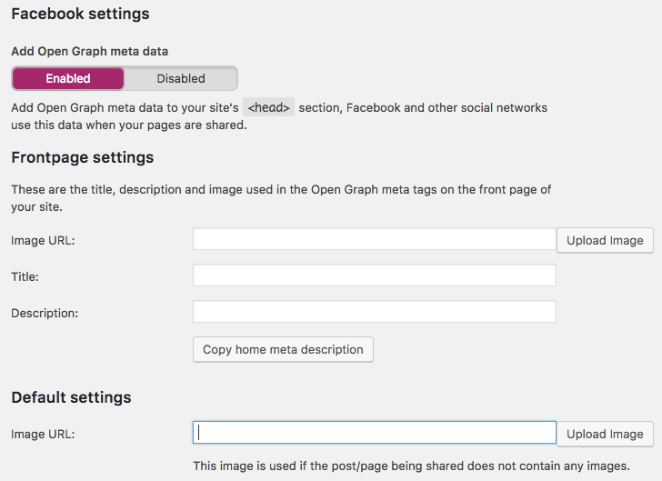
Włącz metadane Open Graph na karcie „Facebook” i podaj inne istotne szczegóły zgodnie z wymaganiami na stronie.

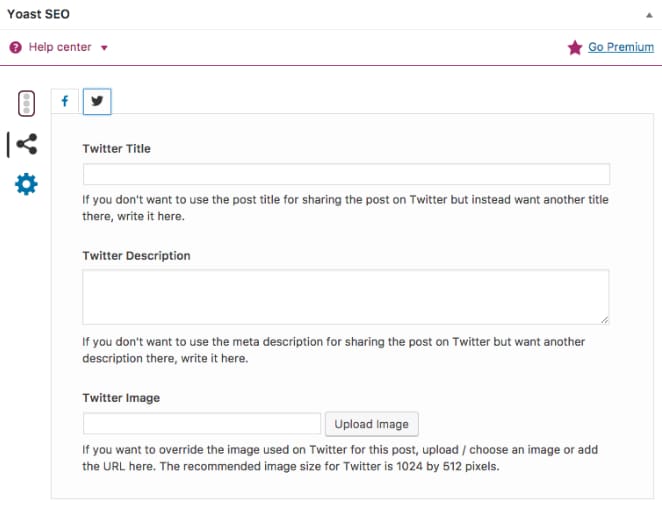
Włącz metadane karty Twittera w zakładce „Twitter” i podaj odpowiednie informacje zgodnie z wymaganiami na stronie.

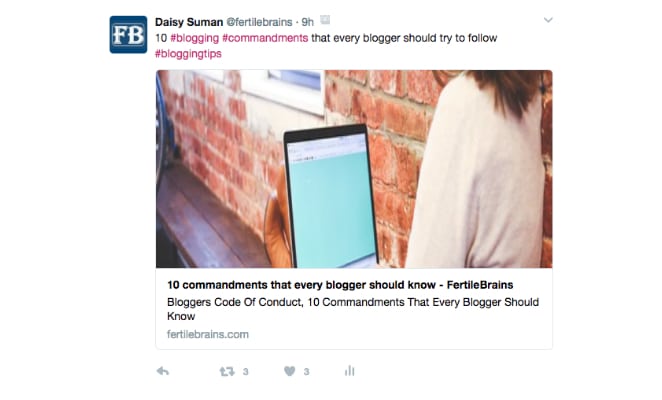
Uwaga: Lepiej jest używać „Podsumowania z dużym obrazem” na Twitterze, ponieważ tweety z dużymi obrazami są bardziej angażujące niż te z małymi obrazami lub bez nich. Wtedy twoje tweety będą wyglądać tak:

Po wykonaniu tych kroków metatagi Facebook Open Graph i Twitter Card zostaną włączone we wszystkich Twoich postach. (To jednorazowa konfiguracja!)
Jednak obrazy, które zostaną wybrane do udostępnienia w mediach społecznościowych za pomocą tych tagów, nadal nie będą jednoznacznie dostosowane do danych platform. Aby tak się stało, musisz wykonać dodatkowy krok na poszczególnych postach, które chcesz udostępnić. (Jest to krok, który będziesz musiał powtórzyć dla każdego nowego posta na blogu).
2. Wybierz określone obrazy do udostępnienia na Facebooku i Twitterze
Gdy przewiniesz w dół do sekcji Yoast SEO nowo utworzonego posta (lub dowolnego postu w trybie edycji), druga zakładka w sekcji Yoast SEO pozwala wybrać szczegóły udostępniania w mediach społecznościowych. Możesz użyć tej karty do edycji obrazu, tytułu, opisu itp. zarówno na Facebooku, jak i na Twitterze.

I to wszystko! Należy tylko pamiętać o kilku rzeczach:
- Yoast sugeruje rozmiar obrazu 1200 na 630 pikseli dla Facebooka i 1024 na 512 pikseli dla Twittera. Metodą prób i błędów odkryłem, że każdy poziomy obraz o stosunku szerokości do wysokości 2:1 i szerokości większej niż 450 pikseli działa dobrze zarówno na Facebooku, jak i na Twitterze. Aby uzyskać więcej informacji na temat rozmiarów mediów społecznościowych, zapoznaj się z tym przewodnikiem od Sprout Social i tymi wytycznymi od Buffer.
- Jeśli zmieniasz polecane obrazy na Facebooku z mocą wsteczną po udostępnieniu linku do posta co najmniej raz, musisz uruchomić swój adres URL przez Debuger udostępniania na Facebooku, aby stare informacje w pamięci podręcznej mogły zostać odświeżone i mogły pobrać nowe wyróżniony obraz od tego czasu.
Inne wtyczki WordPress do optymalizacji obrazów w mediach społecznościowych
Jeśli nie używasz wtyczki Yoast SEO, istnieją inne wtyczki WordPress, które mogą pomóc w wykonaniu zadania. Oto kilka innych opcji wtyczek, z których możesz wybierać w zależności od preferencji i kompatybilności witryny:
- Wszystko w jednym pakiecie SEO
- Facebook Open Graph, Google+ i Twitter Card Tags
- Otwórz wykres
Jak używać PHP do ręcznego dodawania metadanych Open Graph i kart Twittera do motywu WordPress
Wreszcie, jeśli szukasz rozwiązania technicznego zamiast wtyczki, zawsze możesz zdecydować się na bezpośrednie dodanie metatagów do motywu WordPress, ręcznie umieszczając niezbędny kod PHP w pliku function.php motywu. Oto kilka linków, jak to zrobić, z instrukcjami krok po kroku:
- Jak dodać metadane Facebook Open Graph w motywach WordPress
- Jak dodać metatagi Open Graph do WordPress
- kod functions.php, aby zawierał metatagi Open Graph
Uwaga: może być konieczne dostosowanie kodu referencyjnego podanego powyżej, aby pasował do projektu motywu Twojej witryny.
Gdy zrozumiesz metatagi łączące Twoje posty w mediach społecznościowych, możesz je błyskawicznie uruchomić w swojej witrynie WordPress. A zwrot z inwestycji? Cóż, Twoje posty będą działać znacznie lepiej w mediach społecznościowych i będziesz mieć znacznie lepszą kontrolę nad tym, jak się pojawiają i co przekazują, dzięki czemu będą zarówno znaczące, jak i możliwe do udostępnienia.
