7 najszybszych motywów WoooCommerce (2023)
Opublikowany: 2023-06-30Ładowanie witryny...
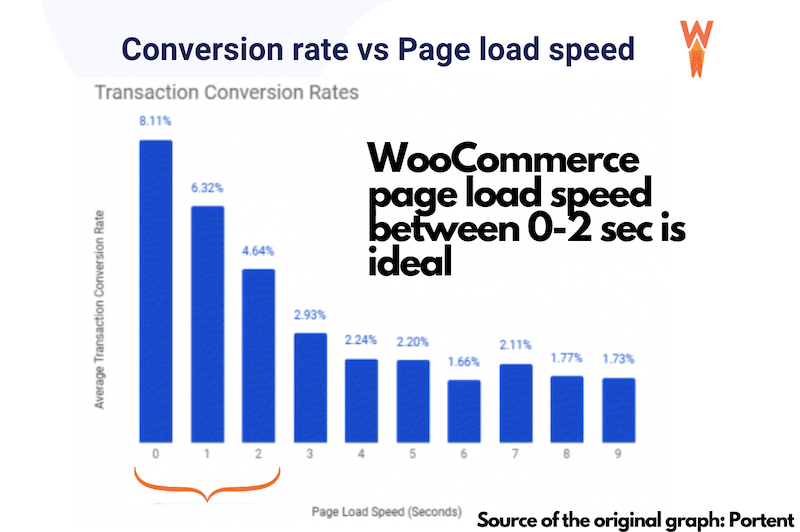
Szukasz szybkiego motywu WordPress WooCommerce? Przygotowaliśmy listę 7 motywów, których możesz użyć w swoim następnym projekcie e-commerce! Sklep internetowy często oznacza wiele zdjęć, tekstów, filmów, recenzji i bramek płatności, które niestety mogą mieć wpływ na wydajność. Twoi klienci nie polubią powolnej witryny WordPress i mogą niechętnie dokonywać zakupu, jeśli strona ładuje się w nieskończoność. W rzeczywistości firma Portent przeprowadziła badania dotyczące wpływu szybkości witryny na współczynnik konwersji, a korelację można zobaczyć na poniższym wykresie. Im dłużej trwa ładowanie strony, tym niższy jest współczynnik konwersji.

W tym artykule znajdziesz 7 motywów WooCommerce, których możesz użyć w swoim następnym projekcie. Jako bonus – aby zapobiec utracie sprzedaży i klientów po drodze – dzielimy się kilkoma wskazówkami dotyczącymi optymalizacji witryny WooCommerce i uczynienia sklepu internetowego szybszym niż kiedykolwiek.
Zanurzmy się.
7 najszybszych motywów WordPress + dane testowe
Wybraliśmy najpopularniejsze motywy WooCommerce na rynku i oto krótka lista, którą wymyśliliśmy:
- Witryna sklepowa
- Astra (+ dodatek Pro WooCommerce)
- Flatsome (+ Kreator motywów UX)
- Avada (konstruktor Fusion WooCommerce)
- Divi (Divi WooCommerceBuilder)
- BeTheme (BeBuilder)
- The 7 (kreator stron Elementor)
Przeprowadziliśmy kilka uczciwych testów wydajności dla każdego motywu, które powinny pomóc w wyborze.
Przejdźmy do danych!
1. Witryna sklepowa
Bardzo prosty darmowy motyw opracowany przez samego WooCommerce. Motyw jest tworzony i utrzymywany przez głównych programistów WooCommerce, co pozwala uniknąć problemów ze zgodnością. Opcje dostosowywania są ograniczone, ale jeśli chcesz uruchomić prosty sklep internetowy, spełnia swoje zadanie.

Wyniki wydajności dla motywu Storefront:
- Wynik PageSpeed na urządzenia mobilne: 85/100
- Pierwsza farba zawierająca treść: 2,1 s
- Największa farba zawierająca zawartość: 1,7 s
- Skumulowana zmiana układu: 2,8 s
- Indeks prędkości: 1,3 s
- Czas na interakcję: 1,3 s
- Całkowity czas blokowania: 0 ms
- Całkowity czas ładowania: 2,1 s
- Całkowity rozmiar strony: 990 KB
- Żądania HTTP: 18
2. Astrę
Astra to jeden z najlepszych motywów WordPress WooCommerce ze względu na lekki kod, przyjazny dla użytkownika interfejs i tysiące szablonów startowych dla Twojego następnego sklepu. Dodatki premium do WooCommerce umożliwiają utworzenie niestandardowej strony płatności, dodanie zaawansowanej galerii produktów, filtrów i nieograniczone przewijanie w celu stworzenia witryny takiej jak Pinterest.

Wyniki wydajności dla motywu Astra (i dodatków WooCommerce):
- Wynik strony mobilnej PageSpeed: 83/100
- Pierwsza farba treściwa: 2,2 s
- Największa farba zawierająca zawartość: 1,7 s
- Skumulowana zmiana układu: 2,1 s
- Indeks prędkości: 1,1 s
- Czas na interakcję: 1,3 s
- Całkowity czas blokowania: 0 ms
- Całkowity czas ładowania: 2,5 s
- Całkowity rozmiar strony: 990 KB
- Żądania HTTP: 16
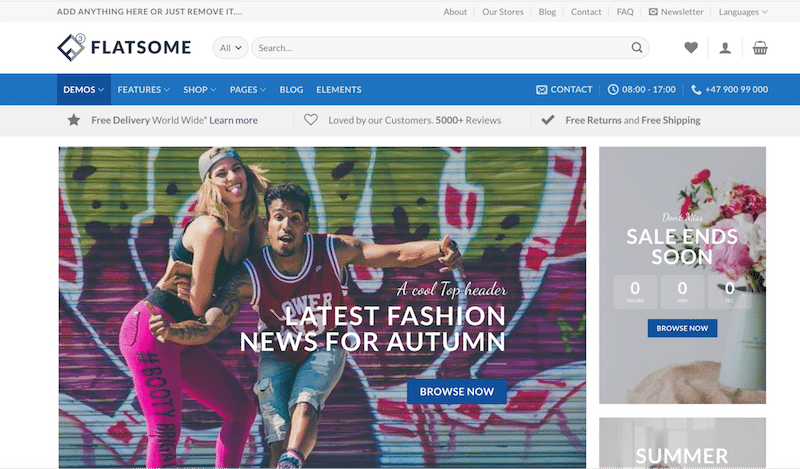
3. Przystojny
Najlepiej sprzedający się motyw WooCommerce w Themeforest jest uniwersalny i responsywny dla WooCommerce. Zawiera kreator UX i kilka interesujących opcji dla Twojego sklepu internetowego, takich jak wyszukiwanie na żywo, dodawanie do listy życzeń, opcje bąbelków sprzedaży, zmiana liczby produktów w rzędzie lub opcje trybu katalogu, jeśli nie chcesz wyświetlać wszelkie ceny.

Wyniki wydajności dla motywu Flatsome:
- Wynik strony mobilnej PageSpeed: 81/100
- Pierwsza farba zawierająca treści: 2,5 s
- Największa farba zawierająca zawartość: 1,7 s
- Skumulowana zmiana układu: 1,6 s
- Indeks prędkości: 1,3 s
- Czas do interakcji: 2,5 s
- Całkowity czas blokowania: 0 ms
- Całkowity czas ładowania: 2,7 s
- Całkowity rozmiar strony: 997 KB
- Żądania HTTP: 18
4. Avada (+ Fusion Woo Builder)
To od lat najlepiej sprzedający się motyw w Envato, z wieloma tysiącami łatwych do dostosowania szablonów w bibliotece. Avada jest dostarczany z narzędziem Fusion Builder, które pozwala zbudować witrynę od nagłówka do stopki. Posiada również potężne widżety WooCommerce umożliwiające użytkownikom tworzenie niestandardowych sklepów internetowych. Możesz także użyć ich kreatora do tworzenia niestandardowych stron produktów i sklepów.

Wyniki wydajności dla motywu Avada:
- Wynik strony mobilnej: 78/100
- Pierwsza farba zawierająca treści: 2,9 s
- Największa farba zawierająca zawartość: 1,8 s
- Skumulowana zmiana układu: 1,6 s
- Indeks prędkości: 1,3 s
- Czas do interakcji: 2,6 s
- Całkowity czas blokowania: 0 ms
- Całkowity czas ładowania: 2,8 s
- Całkowity rozmiar strony: 998 KB
- Żądania HTTP: 17
5. Divi (+ Kreator Divi WooCommerce)
Divi to potężny motyw WooCommerce dzięki wizualnemu kreatorowi WooCommerce. Elegant Themes była jedną z pierwszych firm, które wprowadziły WYSIWYG do WordPress. Obietnica jest taka, że możesz zbudować wszystko wizualnie za pomocą frameworka Divi bez dotykania ani jednej linii kodu. Konstruktor i moduły WooCommerce pozwalają szybko stworzyć niestandardowy produkt i stronę sklepu.

Wyniki wydajności dla motywu Divi:
- Wynik PageSpeed na urządzenia mobilne: 75/100
- Pierwsza farba zawierająca zawartość: 4,1 s
- Największa farba zawierająca zawartość: 1,5 s
- Skumulowana zmiana układu: 2,8 s
- Indeks prędkości: 2,4 s
- Czas do interakcji: 1,2 s
- Całkowity czas blokowania: 0,1 ms
- Całkowity czas ładowania: 3,1 s
- Całkowity rozmiar strony: 1,2 MB
- Żądania HTTP: 19
6. BeTheme (+ BeBuilder)
BeTheme to uniwersalny kreator stron internetowych i najlepiej sprzedający się motyw WordPress z ponad 650 gotowymi stronami internetowymi (o nowoczesnym wyglądzie). Ich BeBuilder jest również kompatybilny z WooCommerce, a nawet uruchomili narzędzie do tworzenia zapytań do tworzenia pętli i dynamicznych stron internetowych. Obietnica jest taka, że możesz zbudować żądaną witrynę WooCommerce i zaprojektować wszechstronne sklepy i układy pojedynczych produktów, które konwertują. Możesz skorzystać z gotowego szablonu lub stworzyć własny.

Wyniki wydajności dla motywu BeTheme:
- Wynik PageSpeed na urządzenia mobilne: 72/100
- Pierwsza farba zawierająca zawartość: 4,1 s
- Największa farba zawierająca zawartość: 3,9 s
- Skumulowana zmiana układu: 2,8 s
- Indeks prędkości: 1,9 s
- Czas do interakcji: 1,7 s
- Całkowity czas blokowania: 0,5 ms
- Całkowity czas ładowania: 3,6 s
- Całkowity rozmiar strony: 1,3 MB
- Żądania HTTP: 21
7. The7
To najlepiej sprzedający się motyw Elementora, który oferuje wiele możliwości dostosowania dla WooCommerce. The7 ma ponad 60 gotowych fałszywych stron internetowych z ekskluzywnymi szablonami, które mogą pomóc w łatwym uruchomieniu sklepu internetowego. Możesz tworzyć atrakcyjne szablony dla witryny sklepowej, stron i list produktów, kasy, koszyka i nie tylko dzięki zaawansowanemu kreatorowi motywów WooCommerce. Najważniejsze jest to, że możesz łatwo modyfikować dowolną stronę WooCommerce i dodawać zaawansowane filtry, aby poprawić wrażenia użytkownika.

Wyniki wydajności dla motywu The7:
- Wynik strony mobilnej PageSpeed: 70/100
- Pierwsza farba zawierająca treści: 4,4 s
- Największa farba zawierająca zawartość: 4,3 s
- Skumulowana zmiana układu: 2,9 s
- Indeks prędkości: 1,2 s
- Czas na interakcję: 1,5 s
- Całkowity czas blokowania: 0 ms
- Całkowity czas ładowania: 4,1 s
- Całkowity rozmiar strony: 1,5 MB
- Żądania HTTP: 25
Tabela podsumowująca wyniki wydajności
Poniżej zebraliśmy podsumowanie wyników wydajności dla każdego motywu WooCommerce. Do ich uszeregowania wykorzystaliśmy globalny wynik „PageSpeed mobile” firmy Lighthouse.
| Wynik strony mobilnej PageSpeed | Całkowity czas ładowania | Największa zawartość farby | Pierwsza pełna treści farba | |
Witryna sklepowa | 85/100 | 2,1 sek | 1,7 sek | 2,1 sek |
| Astra | 83/100 | 2,5 sek | 1,7 sek | 2,2 sek |
| Przystojny | 81/100 | 2,7 sek | 1,7 sek | 2,5 sek |
| Avada | 78/100 | 2,8 sek | 1,8 sek | 2,9 sek |
| Divi | 75/100 | 3,1 sek | 1,5 sek | 4,1 sek |
| BeTheme | 72/100 | 3,6 sek | 3,9 sek | 4,1 sek |
| 7 | 70/100 | 4,1 sek | 4,3 sek | 4,4 sek |
Kluczowe dania na wynos:
- Żaden z motywów nie jest na czerwono na urządzeniach mobilnych, wszystkie znajdują się między pomarańczowym a zielonym, jeśli chodzi o globalne wyniki.
- Storefront, Astra i Flatsome wydają się być w pierwszej trójce najszybszych.
- The7 wydaje się być „najwolniejszym”, co ma sens przy całej dostępnej zaawansowanej personalizacji. Wydajność jest jednak nadal akceptowalna, aw ostatniej sekcji pokażemy, jak umieścić wszystkie wskaźniki KPI na zielono!
Jak przetestowaliśmy motywy
Wybór opierał się na popularności, dużej liczbie pobrań lub sprzedaży, szablonach bibliotek i recenzjach jakości. Testy wydajności zostały wykonane przy użyciu następujących narzędzi wydajnościowych:

- Statystyki PageSpeed
- metryka GT
Oba narzędzia są zasilane przez Lighthouse. Analizują wydajność i wrażenia użytkowników Twojej witryny. Oto 10 wskaźników KPI, których użyliśmy w naszych testach – mierzonych na urządzeniach mobilnych :
Z PageSpeed Insights:
- Wynik strony mobilnej PageSpeed
- Pierwsza pełna treści farba
- Największa zawartość farby
- Skumulowana zmiana układu
- Indeks prędkości
- Czas na interaktywność
- Całkowity czas blokowania
Z GTmetrix:
- Całkowity czas ładowania
- Żądania HTTP
- Całkowity rozmiar strony
Następnie wybraliśmy 7 motywów, które określają się jako przyjazne WooCommerce, ponieważ zawierają dodatki lub określone dostosowania związane ze sklepami internetowymi: dostosowywanie strony produktu lub procesu płatności, zaawansowane galerie, strona konta osobistego itp.
Witryna testowa
Zbudowaliśmy realistyczną stronę WooCommerce dla każdego motywu. We wszystkich przypadkach strona główna zawiera baner bohatera z przyciskiem, 1 wezwanie do działania, 4 ikony z tekstem, 3 recenzje klientów, 1 reklamę i 12 produktów. Oczywiście w każdym teście używaliśmy tego samego obrazu i produktów, po prostu zamienialiśmy motywy między rundami testów.

Zrobiliśmy nową instalację dla każdego motywu i użyliśmy tego samego serwera do testowania szybkości każdego motywu (serwery znajdują się w Londynie).
| ️ Zastrzeżenie : Te testy wydajności zostały przeprowadzone na serwerze w Londynie i sami zbudowaliśmy każdą stronę e-commerce. Przedstawione przez nas wyniki pochodzą z naszego własnego doświadczenia i mogą się różnić w zależności od projektu. |
Zapewnij dodatkowy wzrost wydajności dzięki WP Rocket
WP Rocket to jedna z najlepszych wtyczek buforujących do optymalizacji dowolnego motywu WooCommerce, w tym tych z naszej listy. Wydajność Twojego sklepu internetowego i wynik Core Web Vitals drastycznie się poprawią po jego aktywacji.
Aby zrozumieć wpływ WP Rocket na szybkość, zobaczmy go w akcji z the7, który był jednym z najbardziej kompletnych motywów, które testowaliśmy pod względem funkcji i dostosowań.
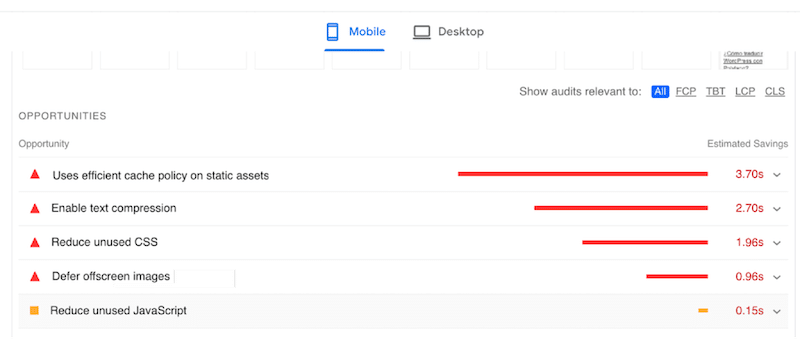
Poniżej znajdują się problemy z wydajnością zgłoszone przez Lighthouse, wymienione na karcie „Możliwości”:

Lighthouse sugeruje użycie buforowania, włączenie kompresji tekstu, zmniejszenie nieużywanego CSS/JS i odroczenie obrazów poza ekranem (optymalizacja obrazu z leniwym ładowaniem).
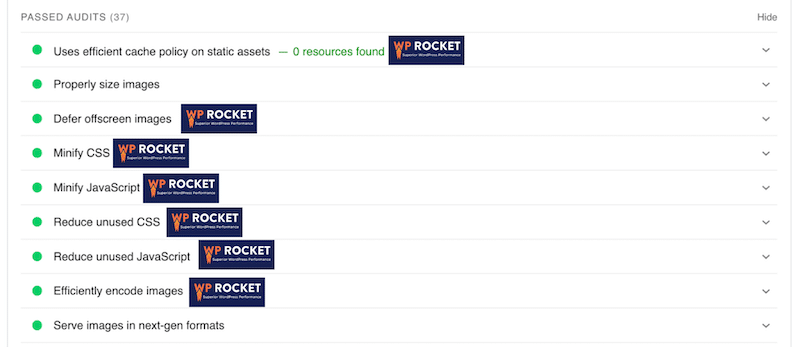
Po użyciu WP Rocket na stronie testowej zauważyliśmy, że nasze problemy zostały przeniesione do sekcji „zaliczone audyty”:

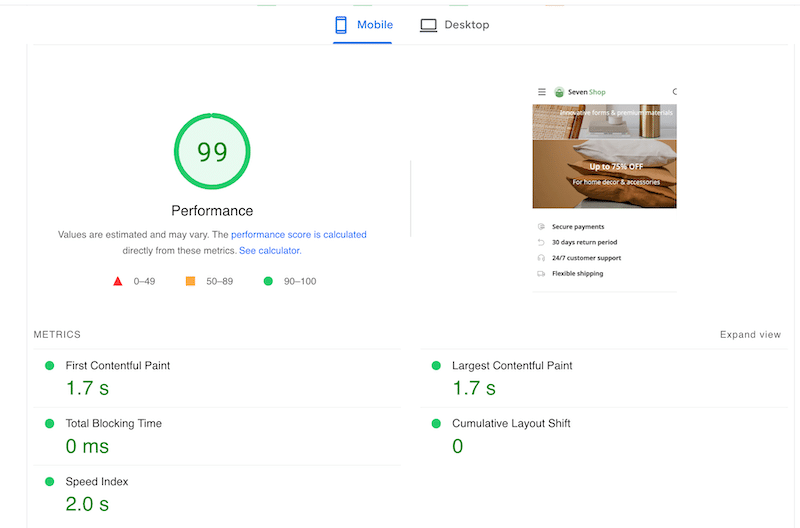
Ale czeka nas więcej. Wszystkie nasze KPI dotyczące wydajności poprawiły się dzięki WP Rocket, w tym wynik mobilny w PageSpeed Insights. Wynik wydajności otrzymał 99/100.

WP Rocket poprawiło również wyniki Core Web Vitals (wszystkie na zielono) i zmniejszyło całkowity czas ładowania (z 4,1 do 1,9 s). Zmniejszyło to również rozmiar strony i liczbę żądań HTTP, jak widać w naszej tabeli poniżej:
| KPI wydajności | Wynik The7 (bez WP Rocket) | Wynik The7 (z WP Rocket) |
| Wynik strony mobilnej PageSpeed | 70/100 | 99/100 |
| Pierwsza pełna treści farba | 4,4 s | 1,7 s |
| Największa zawierająca treść farba* | 4,3 s | 1,7 s |
| Skumulowana zmiana układu* | 2,9 s | 0s |
| Indeks prędkości | 1,2 | 2s |
| Czas na interaktywność | 1,5s | 1s |
| Całkowity czas blokowania | 0 ms | 0 ms |
| Całkowity czas ładowania | 4,1 s | 1,9s |
| Całkowity rozmiar strony | 1,5MB | 680 kB |
| Żądania HTTP | 25 | 8 |
* Podstawowe wskaźniki internetowe
| Oto więcej wskazówek dotyczących testowania i poprawiania wyniku wydajności Lighthouse w WordPress. |
Aby rozwiązać wszystkie ostrzeżenia PageSpeed Insights i zwiększyć wydajność, wykorzystaliśmy następujące funkcje WP Rocket:
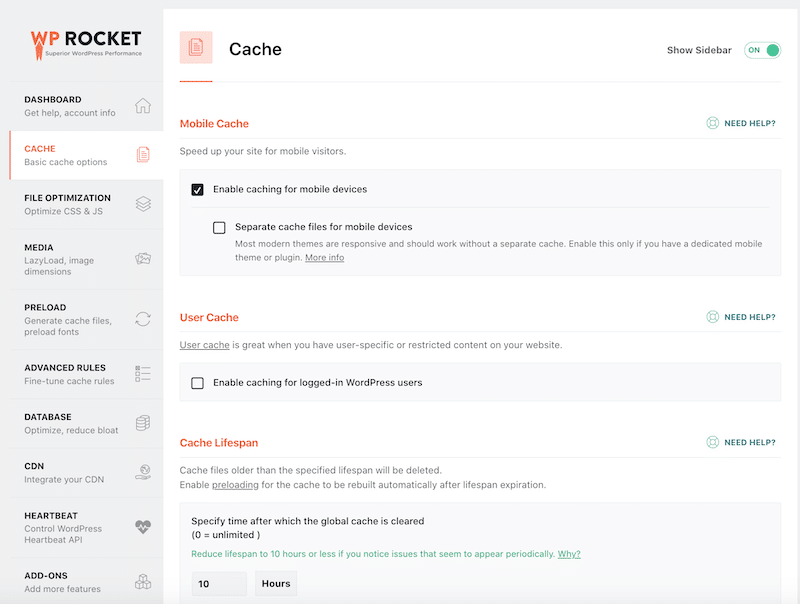
- Kompresja tekstu i buforowanie – obie funkcje są aktywowane automatycznie zaraz po aktywacji wtyczki. Nie musisz nic robić.

Możesz także ustawić własne opcje z zaawansowanej karty pamięci podręcznej w panelu administracyjnym WordPress:

| Chcesz dowiedzieć się więcej o buforowaniu stron w WooCommerce? Przeczytaj nasze 7 wskazówek, aby dowiedzieć się, jak wdrożyć buforowanie w witrynie WooCommerce |
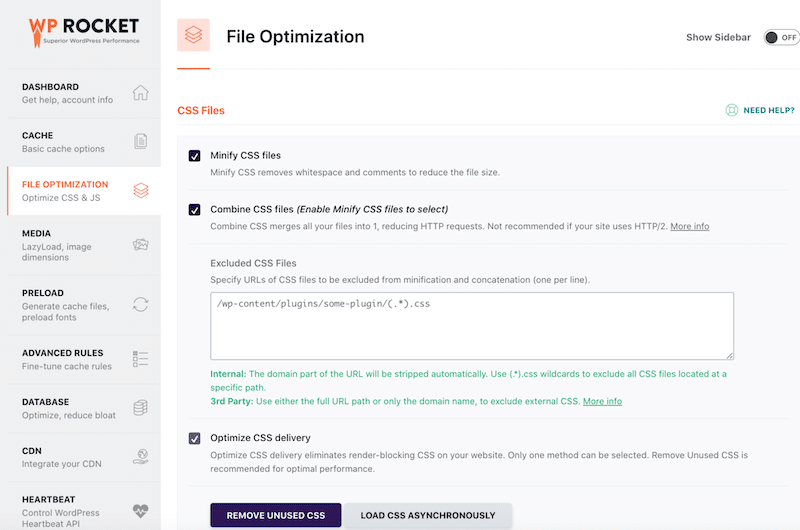
- Optymalizacja kodu CSS – z zakładki optymalizacja plików wybraliśmy przycisk optymalizacji dostarczania CSS (za pomocą wygodnej opcji usuń nieużywane CSS ). Zmniejszyliśmy również i połączyliśmy kod CSS, aby pomóc przeglądarce szybciej pobierać i przetwarzać te pliki.

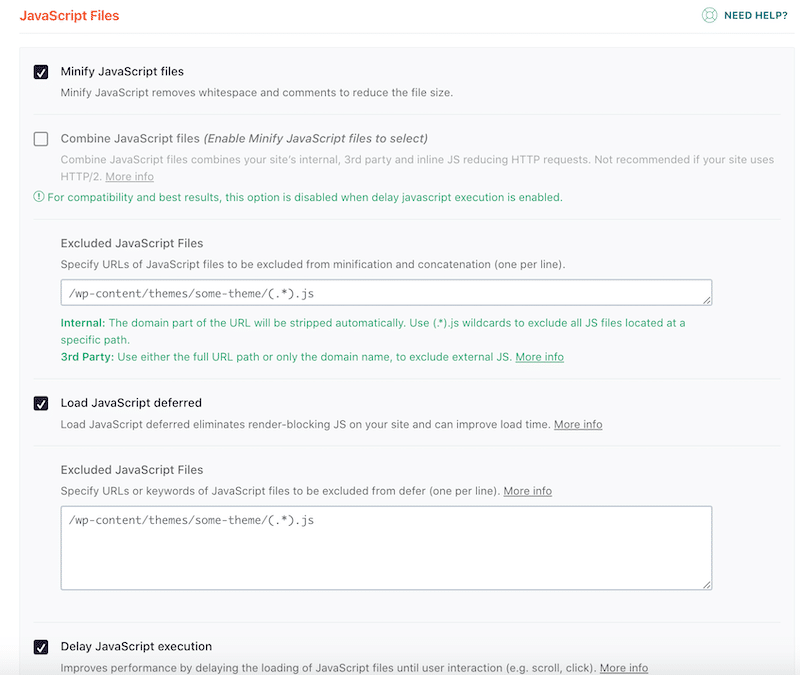
- Optymalizacja kodu JavaScript – w zakładce optymalizacji plików dostępne są również opcje optymalizacji JavaScript Twojej witryny WordPress. W naszym przypadku zminimalizowaliśmy pliki JS, załadowaliśmy JS odroczone i opóźniliśmy wykonanie JS:

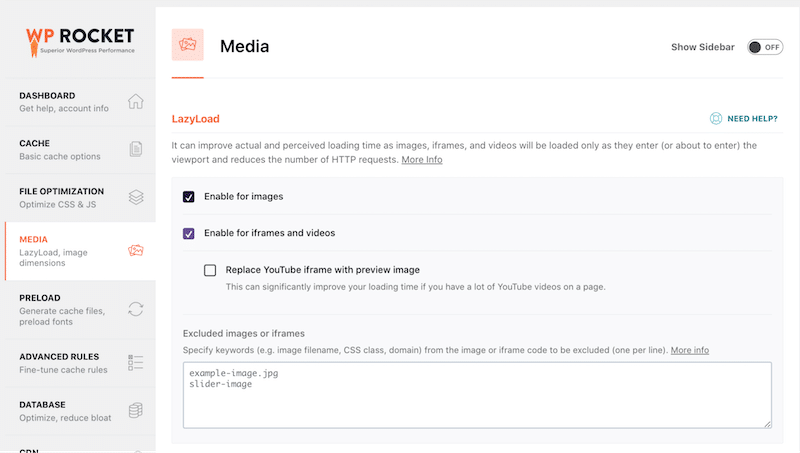
- Lazyload – aby odroczyć obrazy poza ekranem (i nadać priorytet ładowaniu obrazów znajdujących się w oknie podglądu):

Jakie motywy WooCommerce są dla Ciebie najlepsze?
Chociaż nie możemy doradzić Ci konkretnego tematu, ponieważ w dużej mierze zależy to od Twojego projektu i specyfikacji technicznych, oto kilka porad:
- Jeśli potrzebujesz prostego sklepu internetowego z domyślnym wyglądem i działaniem WooCommerce, bez zaawansowanego projektu lub opcji, wybierz Storefront.
- Jeśli jesteś freelancerem i szukasz motywu z wieloma wersjami demonstracyjnymi, które możesz pokazać swoim klientom z różnych branż, Divi, BeTheme i the7 mogą być najlepszymi opcjami.
- Jeśli jesteś zagorzałym użytkownikiem Elementora , najlepszym wyborem mogą być Astra i The7.
- Jeśli chcesz korzystać z WPBakery Page Builder , motyw 7 jest do zrobienia.
- Jeśli planujesz przesłać tysiące produktów, lekki motyw, taki jak Astra lub OceanWP, może być mądrzejszy. Oba są wyposażone w zaawansowane funkcje WooCommerce, dzięki czemu możesz stworzyć własny sklep w ciągu kilku minut.
- Jeśli chcesz stworzyć własne układy pojedynczych produktów i strony sklepu oraz dodać dynamiczne dane do swojej witryny, wybierz motyw, który dobrze współpracuje z innymi kreatorami WooCommerce.
- Jeśli chcesz uzyskać swój motyw z Themeforest, wybierz Avadę, która od lat jest numerem 1 w Themeforest.
- Jeśli wahasz się między dwoma motywami , sprawdź ich wersje demonstracyjne i pamiętaj, aby obejrzeć je na kilku urządzeniach. Wiele sprzedaży odbywało się na urządzeniach mobilnych!
Na koniec naszą ostatnią rekomendacją byłoby wybranie motywu, który jest bezpieczny dzięki najnowszym aktualizacjom, szybkiej pomocy technicznej, dokładnej dokumentacji i dogłębnym samouczkom. Możesz także sprawdzić kilku popularnych YouTuberów, którzy przeglądają wszystkie te motywy i nagrywają swój ekran, gdy budują sklep internetowy od podstaw.
Podsumowanie
Teraz powinieneś być w stanie wybrać odpowiedni motyw WooCommerce do swojego następnego projektu!
W każdym razie, bez względu na to, który motyw wybierzesz, WP Rocket to najłatwiejszy sposób na poprawę szybkości witryny WordPress, optymalizację Core Web Vitals i naprawienie audytów wydajności w PageSpeed Insights. Ponadto nie podejmujesz żadnego ryzyka dzięki 30-dniowej gwarancji zwrotu pieniędzy.
