10 najszybszych motywów WordPress w 2023 r. (darmowe i płatne)
Opublikowany: 2023-03-06Szukasz szybkiego motywu WordPress, aby rozpocząć kolejny projekt? Wykonaliśmy dla Ciebie ciężką pracę i przeprowadziliśmy kilka testów szybkości na najczęściej używanych motywach WordPress. W tym przewodniku dzielimy się wydajnością lekkich i bardziej konfigurowalnych motywów, takich jak Divi lub Avada. Pokazujemy również, jak zoptymalizować motyw i przyspieszyć witrynę, co powinno pomóc w wyborze odpowiednich narzędzi do następnego projektu programistycznego.
Do naszej analizy wybraliśmy najpopularniejsze motywy na rynku (darmowe i płatne), a oto nasza krótka lista poniżej:
5 lekkich motywów
- Cześć
- Astra
- OceanWP
- GenerujNaciśnij
- Kadencja
5 motywów, które są dostarczane z narzędziem do tworzenia stron
- Avada (konstruktor Fusion)
- Divi (konstruktor Divi)
- BeTheme (BeBuilder)
- The 7 (kreator stron Elementor)
- Salient (kreator stron WPBakery)
Przejrzyjmy i przejrzyjmy wyniki wydajności dla każdego motywu:
10 najszybszych motywów WordPress + dane testowe
1. Cześć
Zwykły motyw bez wanilii opracowany przez Elementor i dostosowany do ich narzędzia do tworzenia stron. Zajmuje tylko 6 KB zasobów pamięci, więc w rezultacie opcje dostosowywania są ograniczone, jeśli używasz samego motywu.

Wyniki wydajności dla motywu Hello:
- Wynik strony mobilnej PageSpeed: 90/100
- Pierwsza farba zawierająca treści: 3,1 s
- Największa farba zawierająca zawartość: 1,8 s
- Skumulowana zmiana układu: 2,9 s
- Indeks prędkości: 1,4 s
- Czas do interakcji: 1,4 s
- Całkowity czas blokowania: 0 ms
- Całkowity czas ładowania: 2,2 s
- Całkowity rozmiar strony: 990 KB
- Żądania HTTP: 13
2. Astrę
Astra to jeden z najpopularniejszych darmowych motywów WordPress ze względu na lekki kod, przyjazne dla użytkownika funkcje i tysiące gotowych do użycia szablonów.

Wyniki wydajności dla motywu Astra:
- Wynik strony mobilnej PageSpeed: 91/100
- Pierwsza farba zawierająca treść: 2,1 s
- Największa farba zawierająca zawartość: 1,9 s
- Skumulowana zmiana układu: 2,8 s
- Indeks prędkości: 1,3 s
- Czas do interakcji: 1,4 s
- Całkowity czas blokowania: 0 ms
- Całkowity czas ładowania: 2,1 s
- Całkowity rozmiar strony: 890 KB
- Żądania HTTP: 12
3. OceanWP
Lekki i wysoce rozszerzalny, pozwoli Ci stworzyć prawie każdy typ strony internetowej. Jest to w pełni responsywny motyw, który świetnie wygląda na urządzeniach mobilnych i ma własne narzędzia do tłumaczenia. Ma wiele szablonów zbudowanych za pomocą Gutenberga (edytora WordPress) i popularnych konstruktorów, takich jak Elementor lub Beaver Builder.

Wyniki wydajności dla motywu OceanWP:
- Wynik strony mobilnej PageSpeed: 88/100
- Pierwsza farba zawierająca treści: 1,1 s
- Największa farba zawierająca zawartość: 2,9 s
- Skumulowana zmiana układu: 1,8 s
- Indeks prędkości: 2,3 s
- Czas do interakcji: 1,4 s
- Całkowity czas blokowania: 0 ms
- Całkowity czas ładowania: 3,2 s
- Całkowity rozmiar strony: 996 KB
- Żądania HTTP: 13
4. GenerujNaciśnij
GeneratePress to lekki motyw zbudowany z naciskiem na użyteczność i szybkość (świeża instalacja GeneratePress dodaje mniej niż 10 KB do rozmiaru strony). Motyw w pełni wykorzystuje edytor bloków (Gutenberg), który daje większą kontrolę nad tworzeniem treści.

Wyniki wydajności dla motywu GeneratePress:
- Wynik strony mobilnej: 86/100
- Pierwsza farba treściwa: 3,3 s
- Największa farba zawierająca zawartość: 1,7 s
- Skumulowana zmiana układu: 2,8 s
- Indeks prędkości: 1,3 s
- Czas do interakcji: 2,5 s
- Całkowity czas blokowania: 0 ms
- Całkowity czas ładowania: 3,1 s
- Całkowity rozmiar strony: 890 KB
- Żądania HTTP: 12
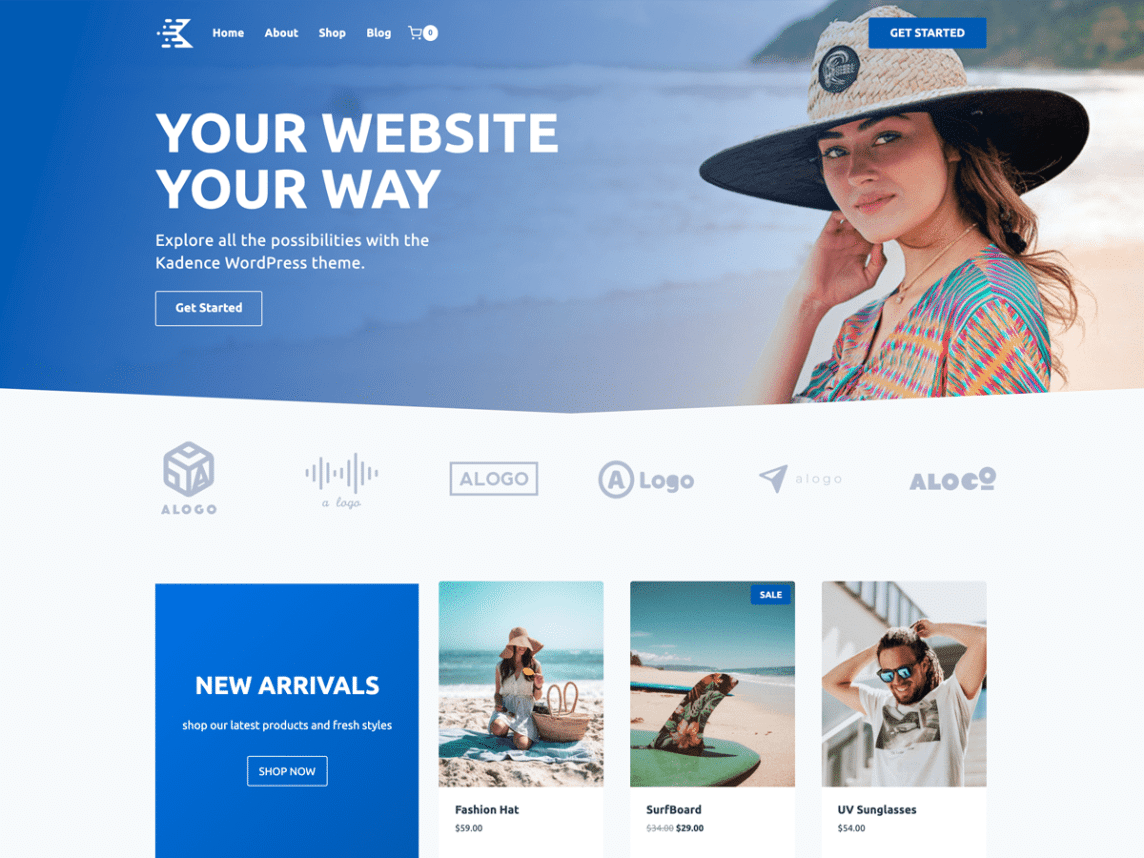
5. Kadencja
Motyw Kadence to lekki, ale w pełni funkcjonalny motyw WordPress dla pięknych, szybko ładujących się witryn. Deweloper udostępnił wersje demonstracyjne i zbudował narzędzie do tworzenia nagłówków i stopek typu „przeciągnij i upuść”, aby w ciągu kilku minut zbudować dowolny typ nagłówka. Uniwersalna biblioteka szablonów zawiera różne projekty, które mogą pasować do setek projektów.

Wyniki wydajności dla motywu Kadence:
- Wynik strony mobilnej: 89/100
- Pierwsza farba zawierająca treści: 3,1 s
- Największa farba zawierająca zawartość: 1,9 s
- Skumulowana zmiana układu: 2,9 s
- Indeks prędkości: 1,3 s
- Czas do interakcji: 1,7 s
- Całkowity czas blokowania: 0,3 ms
- Całkowity czas ładowania: 2,8 s
- Całkowity rozmiar strony: 898 KB
- Żądania HTTP: 10
| ️ Ważne: kolejne motywy są dostarczane z ich narzędziem do tworzenia stron (lub są dostarczane w pakiecie z Elementorem lub WP Bakery). Dlatego znajdują się w osobnej sekcji, a wyniki pochodzą z nowej witryny testowej z podobnymi elementami we wszystkich programach budujących strony. |
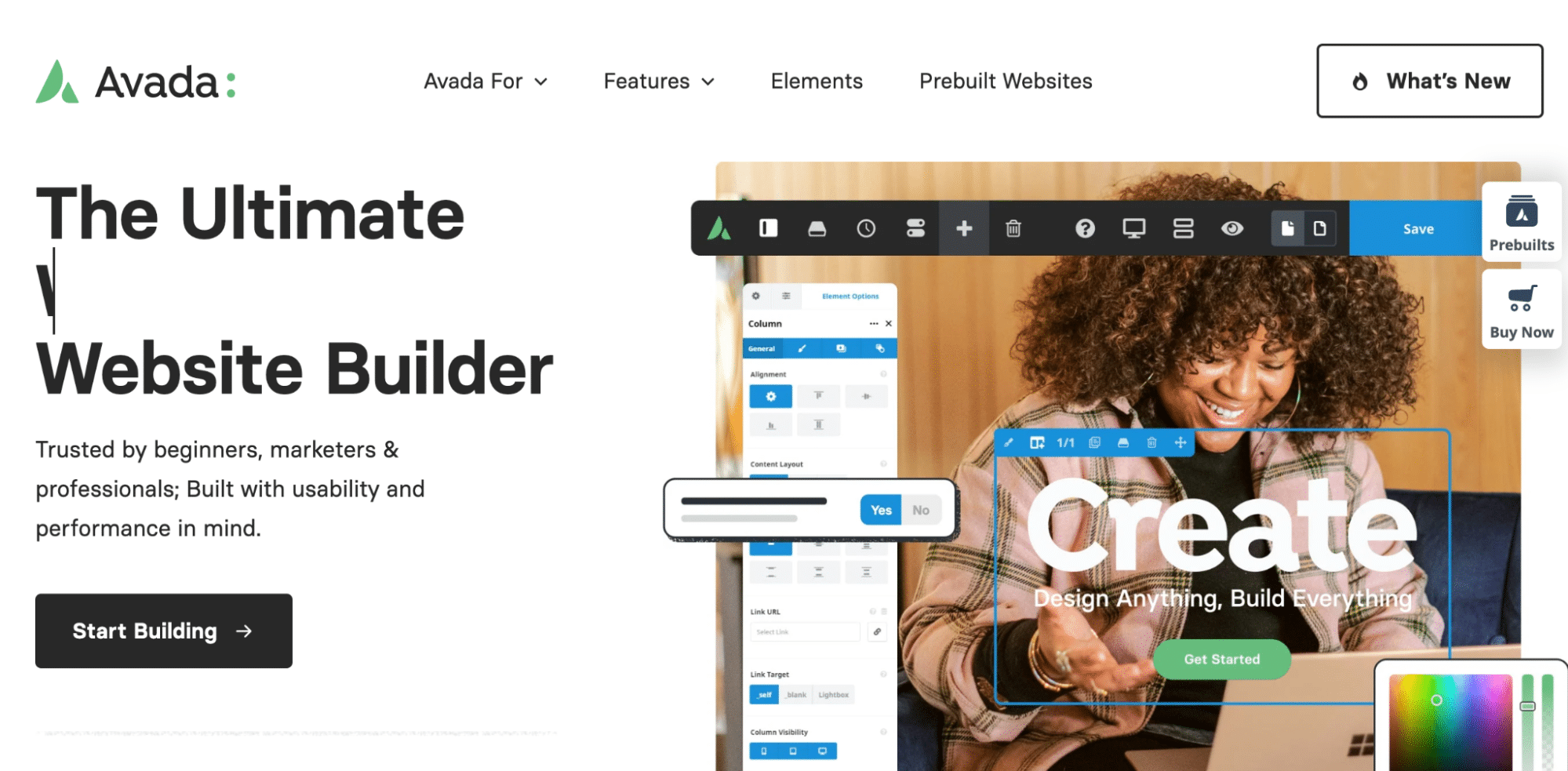
6. Avada (+ Konstruktor Fuzji)
Motyw nr 1 na Envato od lat. W bibliotece znajdują się tysiące łatwych do dostosowania szablonów. Jest to narzędzie do tworzenia witryn internetowych, które pozwala zbudować witrynę od nagłówka do stopki dzięki potężnemu narzędziu Fusion Builder. Avada jest w 100% utrzymywana przez ten sam zespół i nie jest zależna od narzędzi innych firm.

Wyniki wydajności dla motywu Avada:
- Wynik strony mobilnej: 87/100
- Pierwsza farba zawierająca treści: 3,1 s
- Największa farba zawierająca zawartość: 1,5 s
- Skumulowana zmiana układu: 1,7 s
- Indeks prędkości: 1,5 s
- Czas do interakcji: 2,4 s
- Całkowity czas blokowania: 0 ms
- Całkowity czas ładowania: 2,4 s
- Całkowity rozmiar strony: 998 KB
- Żądania HTTP: 12
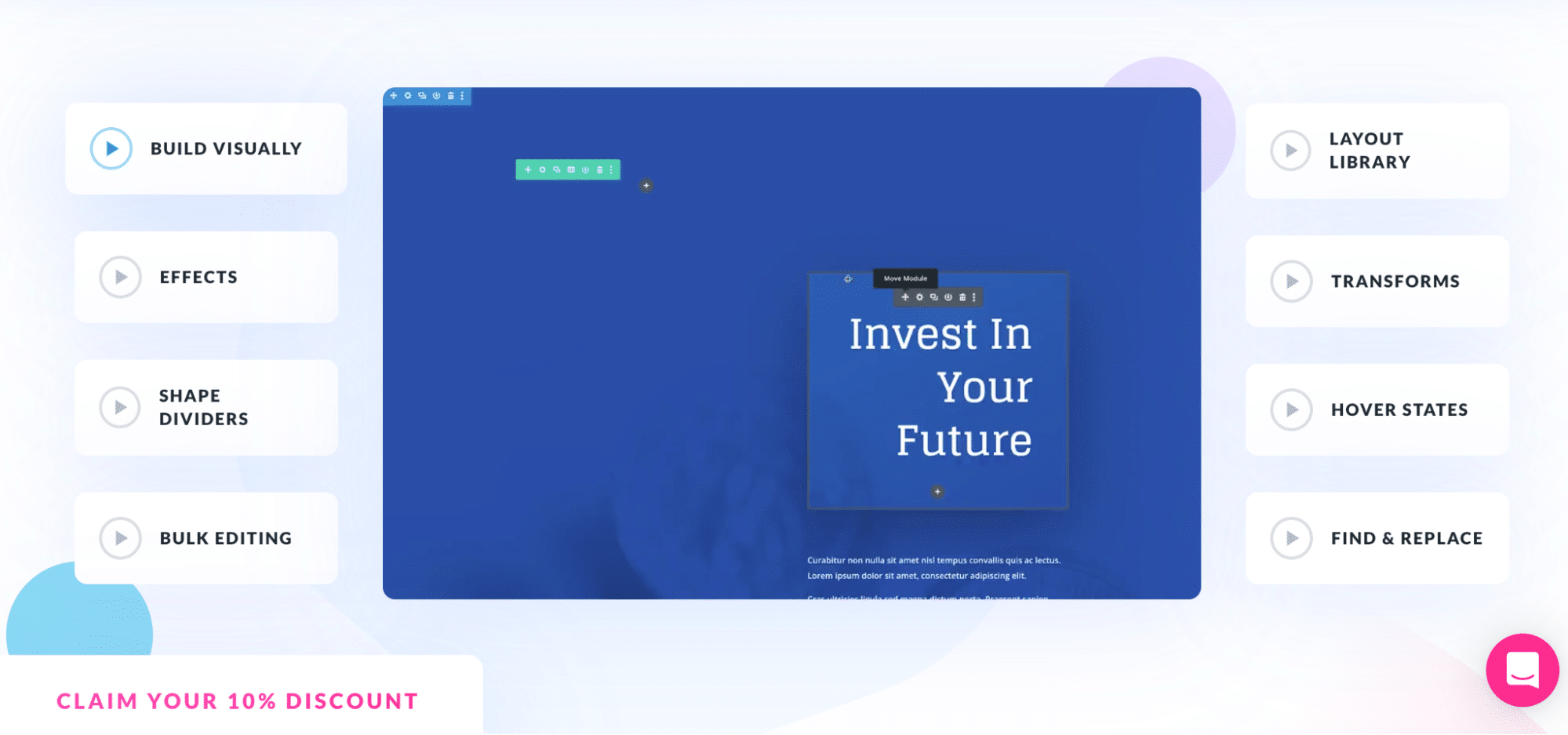
7. Divi (+ Konstruktor Divi)
Divi to potężny motyw dzięki wizualnemu narzędziu do tworzenia stron. Elegant Themes była jedną z pierwszych firm, które wprowadziły WYSIWYG do WordPress. Możesz zbudować wszystko wizualnie, używając frameworka Divi, bez dotykania ani jednego wiersza kodu (i bez instalowania i konfigurowania jakichkolwiek wtyczek w celu zapewnienia dodatkowych funkcji).

Wyniki wydajności dla motywu Divi:
- Wynik strony mobilnej: 84/100
- Pierwsza farba zawierająca zawartość: 4,1 s
- Największa farba zawierająca zawartość: 1,1 s
- Skumulowana zmiana układu: 1,8 s
- Indeks prędkości: 1,4 s
- Czas do interakcji: 1,1 s
- Całkowity czas blokowania: 0,1 ms
- Całkowity czas ładowania: 3,1 s
- Całkowity rozmiar strony: 1,2 MB
- Żądania HTTP: 14
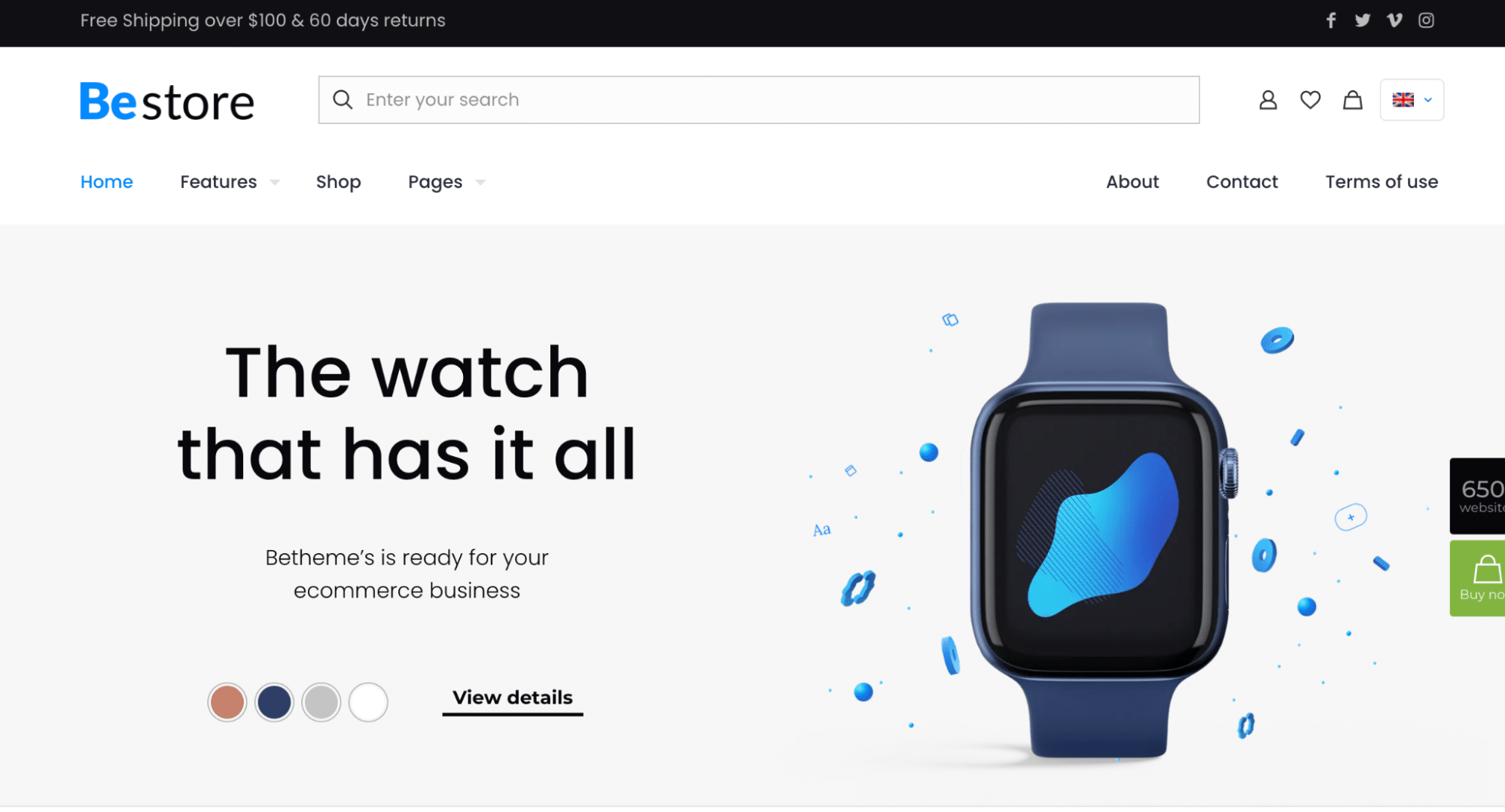
8. BeTheme (+ BeBuilder)
BeTheme to uniwersalny kreator stron internetowych i najlepiej sprzedający się motyw WordPress z ponad 650 gotowymi stronami internetowymi (z bardzo nowoczesnymi i popularnymi projektami). Ich BeBuilder jest również w pełni kompatybilny z WooCommerce, a ostatnio uruchomili narzędzie do tworzenia zapytań do tworzenia dynamicznych stron internetowych.

Wyniki wydajności dla motywu BeTheme:
- Wynik PageSpeed na urządzenia mobilne: 80/100
- Pierwsza farba zawierająca zawartość: 4,1 s
- Największa farba zawierająca zawartość: 2,9 s
- Skumulowana zmiana układu: 3,8 s
- Indeks prędkości: 1,9 s
- Czas do interakcji: 1,4 s
- Całkowity czas blokowania: 0,2 ms
- Całkowity czas ładowania: 4,1 s
- Całkowity rozmiar strony: 1,4 MB
- Żądania HTTP: 15
9. The7 (+ Elementor)
To najlepiej sprzedające się motywy Elementora, które oferują wiele możliwości dostosowania z pulpitu nawigacyjnego WordPress. The7 ma ponad 60 gotowych fałszywych stron internetowych z ekskluzywnymi szablonami dla Elementora, WPBakery Page Builder i Slider Revolution.

Wyniki wydajności dla motywu The7:
- Wynik strony mobilnej PageSpeed: 81/100
- Pierwsza farba treściwa: 2,4 s
- Największa farba zawierająca zawartość: 1,8 s
- Skumulowana zmiana układu: 2,9 s
- Indeks prędkości: 1,1 s
- Czas do interakcji: 1,2 s
- Całkowity czas blokowania: 0 ms
- Całkowity czas ładowania: 3,8 s
- Całkowity rozmiar strony: 1,1 MB
- Żądania HTTP: 16
10. Istotny (+ dostosowana wersja WPBakery Page Builder)
Salient oferuje dostęp do biblioteki profesjonalnych szablonów z ponad 400 do wyboru. Wzięli narzędzie do tworzenia stron WP Bakery Bakery jako bazę i dodali do niego kilka dodatkowych funkcji. Wreszcie Salient ma średnią ocenę 4,8 na 5 na podstawie 5700 ocen w Themeforest.

Wyniki wydajności dla motywu Salient:
- Wynik strony mobilnej: 82/100
- Pierwsza farba zawierająca treści: 2,5 s
- Największa farba zawierająca zawartość: 1,7 s
- Skumulowana zmiana układu: 1,8 s
- Indeks prędkości: 1,9 s
- Czas do interakcji: 1,2 s
- Całkowity czas blokowania: 0,35 ms
- Całkowity czas ładowania: 3,8 s
- Całkowity rozmiar strony: 987 KB
- Żądania HTTP: 13
Tabela wyników testu
Poniżej znajdziesz podsumowanie wyników wydajności dla każdego motywu. Użyliśmy wskaźnika KPI „PageSpeed mobile score”, aby je uszeregować, ale ważny jest również całkowity wskaźnik wczytywania strony, więc nie zapomnij spojrzeć na ten wiersz.
Lekkie motywy
| KPI | #1 Astry | #2 Cześć | #3 Kadence | #4 OceanWP | #5 Wygeneruj prasę |
| Wynik strony mobilnej PageSpeed | 91/100 | 90/100 | 89/100 | 88/100 | 86/100 |
| Pierwsza pełna treści farba | 2,1 s | 3,1 s | 3,1 s | 1,1 s | 3,3 s |
| Największa zawartość farby | 1,9s | 1,8s | 1,9s | 2,9 s | 1,7 s |
| Skumulowana zmiana układu | 2,8s | 2,9 s | 2,9 s | 1,8s | 2,8s |
| Indeks prędkości | 1,3 s | 1,4 s | 1,3 s | 2,3 s | 1,3 s |
| Czas na interaktywność | 1,4 s | 1,4 s | 1,7 s | 1,4 s | 2,5s |
| Całkowity czas blokowania | 0 ms | 0 ms | 0,3 ms | 0,2 ms | 0 ms |
| Całkowity czas ładowania | 2,1 s | 2,2 s | 2,8s | 3,2 s | 3,1 s |
| Całkowity rozmiar strony | 890 kB | 990 kB | 898 kB | 996KB | 890 kB |
| Żądania HTTP | 12 | 13 | 10 | 13 | 12 |
Motywy dostarczane z narzędziem do tworzenia stron
Podobnie ranking opiera się na wyniku mobilnym PageSpeed.

| KPI | #1 Avada | #2 Podział | # 3 Istotne | #4 The7 | #5 BeTheme |
| Wynik strony mobilnej PageSpeed | 87/100 | 84/100 | 82/100 | 81/100 | 80/100 |
| Pierwsza pełna treści farba | 3,1 s | 4,1 s | 2,5s | 2,4 s | 4,1 s |
| Największa zawartość farby | 1,5s | 1,1 s | 1,7 s | 1,8s | 2,9 s |
| Skumulowana zmiana układu | 1,7 s | 1,8s | 1,8s | 2,9 s | 3,8 s |
| Indeks prędkości | 1,5s | 1,4 s | 1,9s | 1,1 s | 1,9s |
| Czas na interaktywność | 2,4 s | 1,1 s | 1,2 s | 1,2 s | 1,4 s |
| Całkowity czas blokowania | 0 ms | 0,1 ms | 0,35 ms | 0 ms | 0,2 ms |
| Całkowity czas ładowania | 2,4 s | 3,1 s | 3,8 s | 3,8 s | 4,1 s |
| Całkowity rozmiar strony | 998 kB | 1,2 MB | 987 kB | 1,1 MB | 1,4 MB |
| Żądania HTTP | 12 | 14 | 13 | 16 | 15 |
Kluczowe dania na wynos:
- Wszystkie motywy w PageSpeed Insights zmieniają się z poziomu akceptowalnego na bardzo dobry. Są albo w kolorze pomarańczowym, albo zielonym, nie ma ich w kolorze czerwonym pod względem wydajności.
- Astra wydaje się być najszybszym z lekkich motywów, z 91/100 na urządzeniach mobilnych i ładowaniem strony 2,1 s.
- Avada (z własnym kreatorem) również znajduje się na szczycie listy z wynikiem 87/100 na urządzeniach mobilnych i ładowaniem strony 2,4 s.
Jak przetestowaliśmy motywy
Nasz wybór opierał się na popularności w 2023 roku, dużej liczbie pobrań lub sprzedaży na Envato oraz recenzjach jakości. Następnie przeprowadzamy audyt za pomocą następujących narzędzi wydajnościowych:
Obsługiwane przez Lighthouse, PageSpeed Insights i GTmetrix analizują wydajność i wrażenia użytkowników Twojej witryny. Najważniejszymi KPI są Core Web Vitals, które są dostarczane ze szczegółowym raportem na temat wydajności Twoich stron i obszarów wymagających poprawy. Dlatego w naszych testach uwzględniliśmy 10 następujących wskaźników – mierzonych na urządzeniach mobilnych :
Z PageSpeed Insights:
- Wynik strony mobilnej PageSpeed
- Pierwsza pełna treści farba
- Największa zawartość farby
- Skumulowana zmiana układu
- Indeks prędkości
- Czas na interaktywność
- Całkowity czas blokowania
Z GTmetrix:
- Całkowity czas ładowania
- Całkowity rozmiar strony
- Żądania HTTP
Następnie wybraliśmy 10 tematów, które podzieliliśmy na dwie kategorie:
#1 Darmowe i lekkie motywy, które mają minimalistyczne podejście i bardziej przypominają podstawowe płótno do założenia strony internetowej:
- Cześć
- Astra
- OceanWP
- GenerujNaciśnij
- Kadencja
#2 Druga kategoria zawiera „cięższe” motywy, które są dostarczane z ich własnym narzędziem do tworzenia stron. Pomyśleliśmy, że porównanie Avady (i jej konstruktora Fusion) z lekkim motywem, takim jak Astra, byłoby niesprawiedliwe. Tak więc tematy dla drugiej kategorii są następujące:
- Avada (konstruktor Fusion)
- Divi (konstruktor Divi)
- BeTheme (BeBuilder)
- The 7 (kreator stron Elementor/WP Bakery)
- Salient (kreator stron WPBakery)
Witryny testowe
W przypadku pierwszej kategorii zbudowaliśmy realistyczną stronę testową za pomocą edytora WordPress i wykorzystaliśmy klocki do stworzenia banera bohatera z przyciskiem, 5 referencjami ze zdjęciami, 1 wezwaniem do działania (pełna sekcja z obrazem), 4 ikonami i tekst, 2 tytuły i 2 napisy oraz 8 serwisów ze zdjęciami.

W przypadku drugiej kategorii zadbaliśmy o to, aby za każdym razem zbudować stronę z podobnymi elementami obecnymi w każdym kreatorze: baner bohatera z obrazem i przyciskiem, 3 usługi z ikoną i tekstami, 2 obrazy (wykorzystaliśmy ponownie te same), 2 elementy tekstowe, 3 listy ikon oraz sekcja wezwania do działania z nagłówkiem, podtytułem i przyciskiem (pełna sekcja).

Stosując te same scenariusze testowe i tę samą treść dla każdego motywu, mogliśmy przeprowadzić rzetelną analizę porównawczą wydajności. Zrobiliśmy nową instalację dla każdego motywu i użyliśmy tego samego serwera do testowania szybkości każdego motywu.
| ℹ️ Ważne: Testy te zostały przeprowadzone na serwerze znajdującym się we Francji, a każdą stronę zbudowaliśmy sami. Przedstawione przez nas wyniki pochodzą z naszego własnego doświadczenia i mogą się różnić w zależności od rozmiaru przesyłanych obrazów, ilości używanych treści, a nawet Twojej lokalizacji na świecie. |
Zapewnij dodatkowy wzrost wydajności dzięki WP Rocket
WP Rocket to jedna z najlepszych wtyczek do buforowania dla WordPress, która może zoptymalizować dowolny motyw za pomocą kilku kliknięć. Poprawia także wydajność Twojej witryny i podstawowych wskaźników internetowych.
Aby zrozumieć duży wpływ WP Rocket na szybkość, zobaczmy go w akcji z BeTheme, który był „najwolniejszym” motywem w naszych testach.
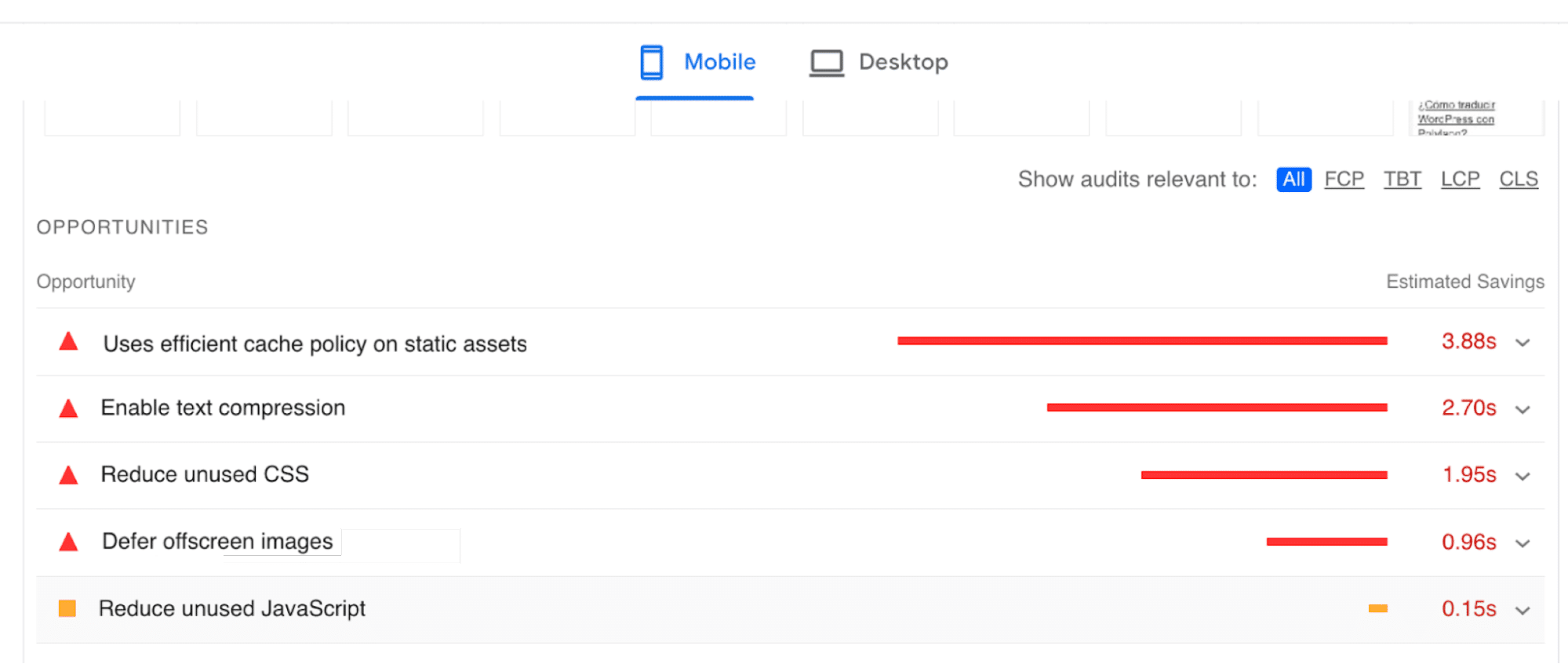
Dla przypomnienia, Lighthouse zgłosiło kilka problemów, wymienionych w zakładce „Możliwości”:

Zalecenia obejmują korzystanie z buforowania, włączenie kompresji tekstu, ograniczenie nieużywanego CSS/JS i odroczenie obrazów poza ekranem.
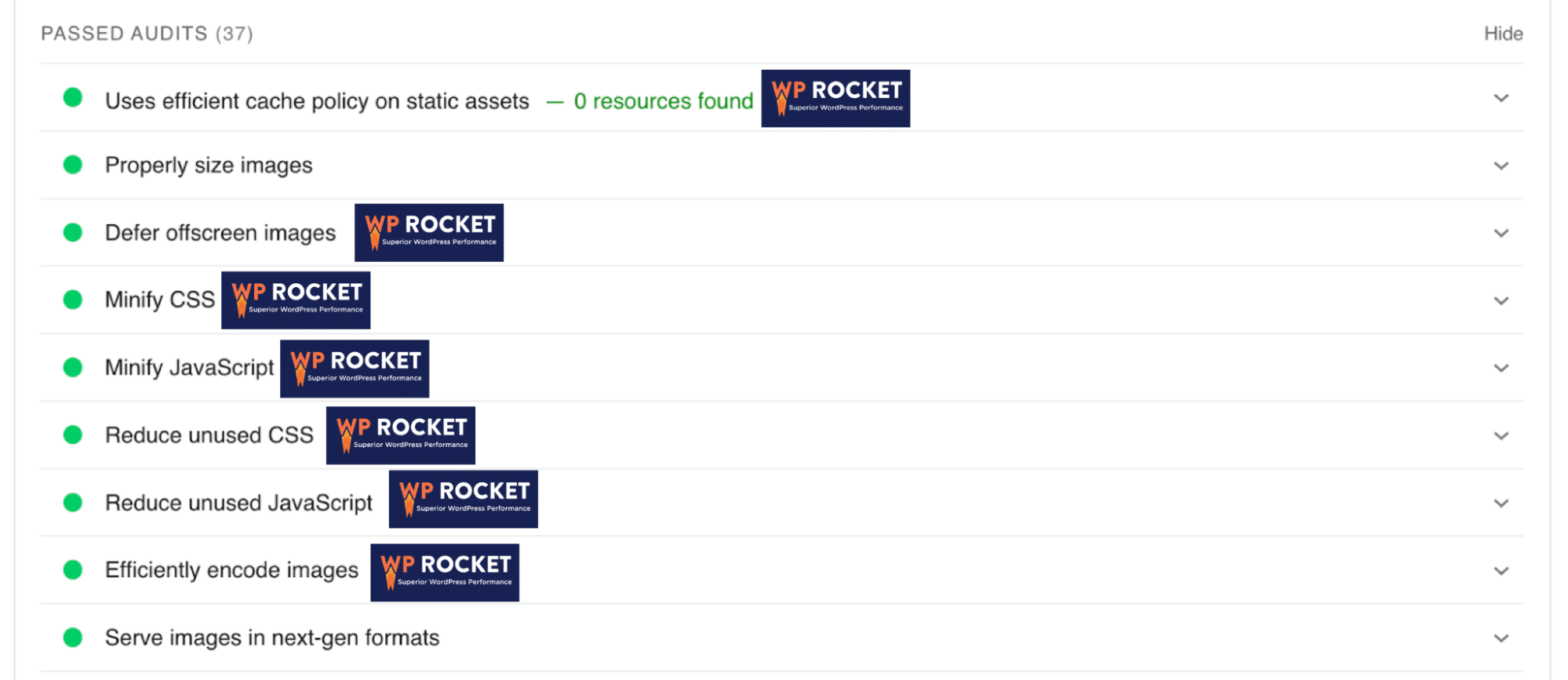
Aktywowaliśmy WP Rocket na tej stronie testowej i zauważyliśmy ogromną poprawę:

Wszystkie nasze KPI dotyczące wydajności również uległy poprawie dzięki WP Rocket, który poprawił również wynik PageSpeed Insights (moja witryna przeniosła się na zielony z wynikiem 98/100).
WP Rocket poprawił również wynik Core Web Vitals i skrócił całkowity czas ładowania (z 4,1 s do 2,1 s). WP Rocket zmniejszył również rozmiar strony i liczbę żądań HTTP:
| KPI wydajności | Wynik BeTheme (bez WP Rocket) | Wynik BeTheme (WP Rocket) |
| Wynik strony mobilnej PageSpeed | 80/100 | 98/100 |
| Pierwsza pełna treści farba | 4,1 s | 2,1 s |
| Największa zawierająca treść farba* | 2,9 s | 1,8s |
| Skumulowana zmiana układu* | 3,8 s | 1,1 s |
| Indeks prędkości | 1,9s | 1s |
| Czas na interaktywność | 1,4 s | 1s |
| Całkowity czas blokowania | 0,2 ms | 0 ms |
| Całkowity czas ładowania | 4,1 s | 2,1 s |
| Całkowity rozmiar strony | 1,4MB | 780 kB |
| Żądania HTTP | 15 | 8 |
* Podstawowe wskaźniki internetowe
Aby naprawić wszystkie ostrzeżenia PageSpeed Insights i zwiększyć wskaźniki wydajności KPI, aktywowaliśmy następujące funkcje WP Rocket:
- Zaimplementuj buforowanie i kompresję tekstu po aktywacji wtyczki:

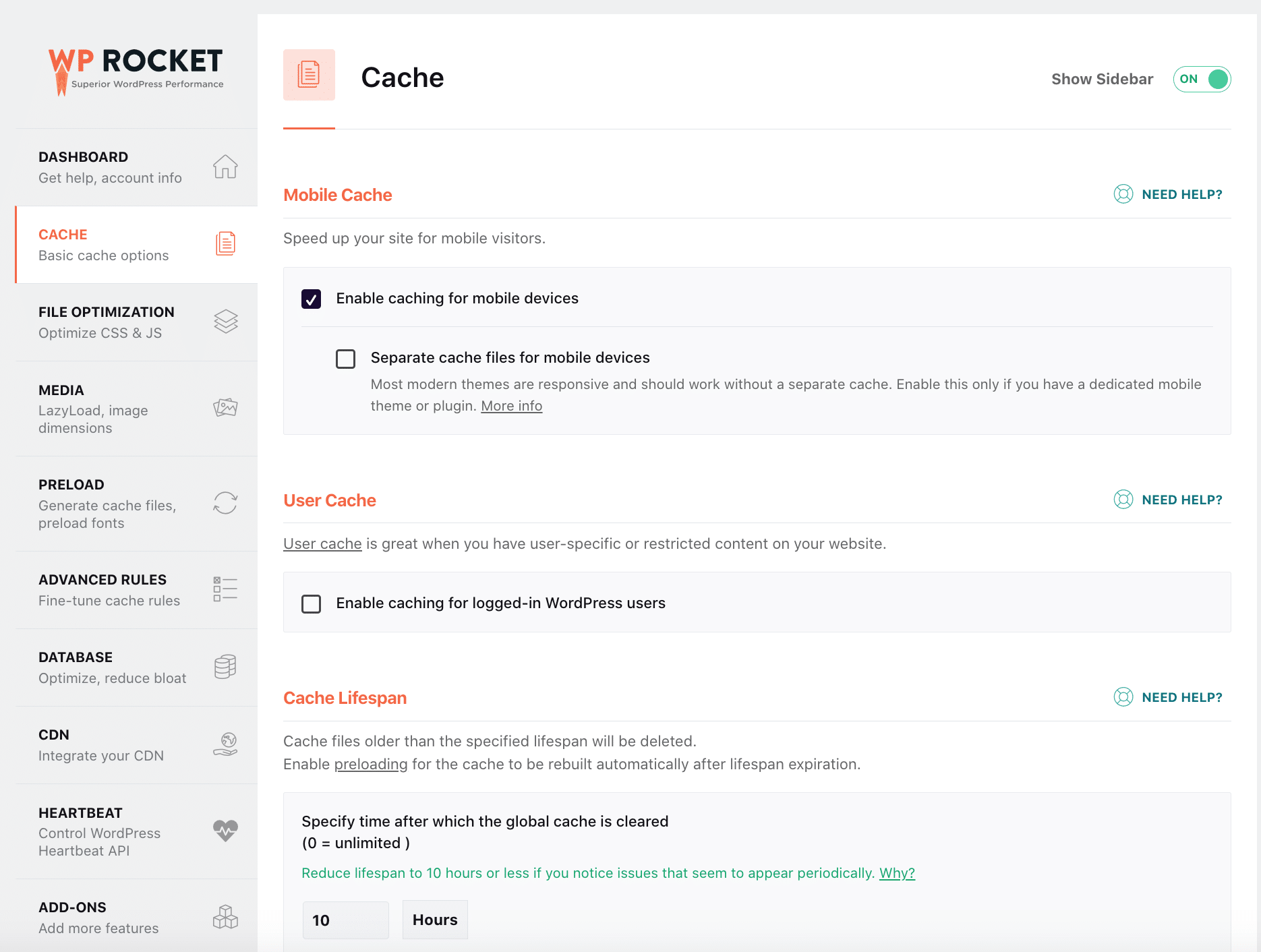
Możesz także dostosować własne opcje na karcie pamięci podręcznej w panelu administracyjnym WordPress:

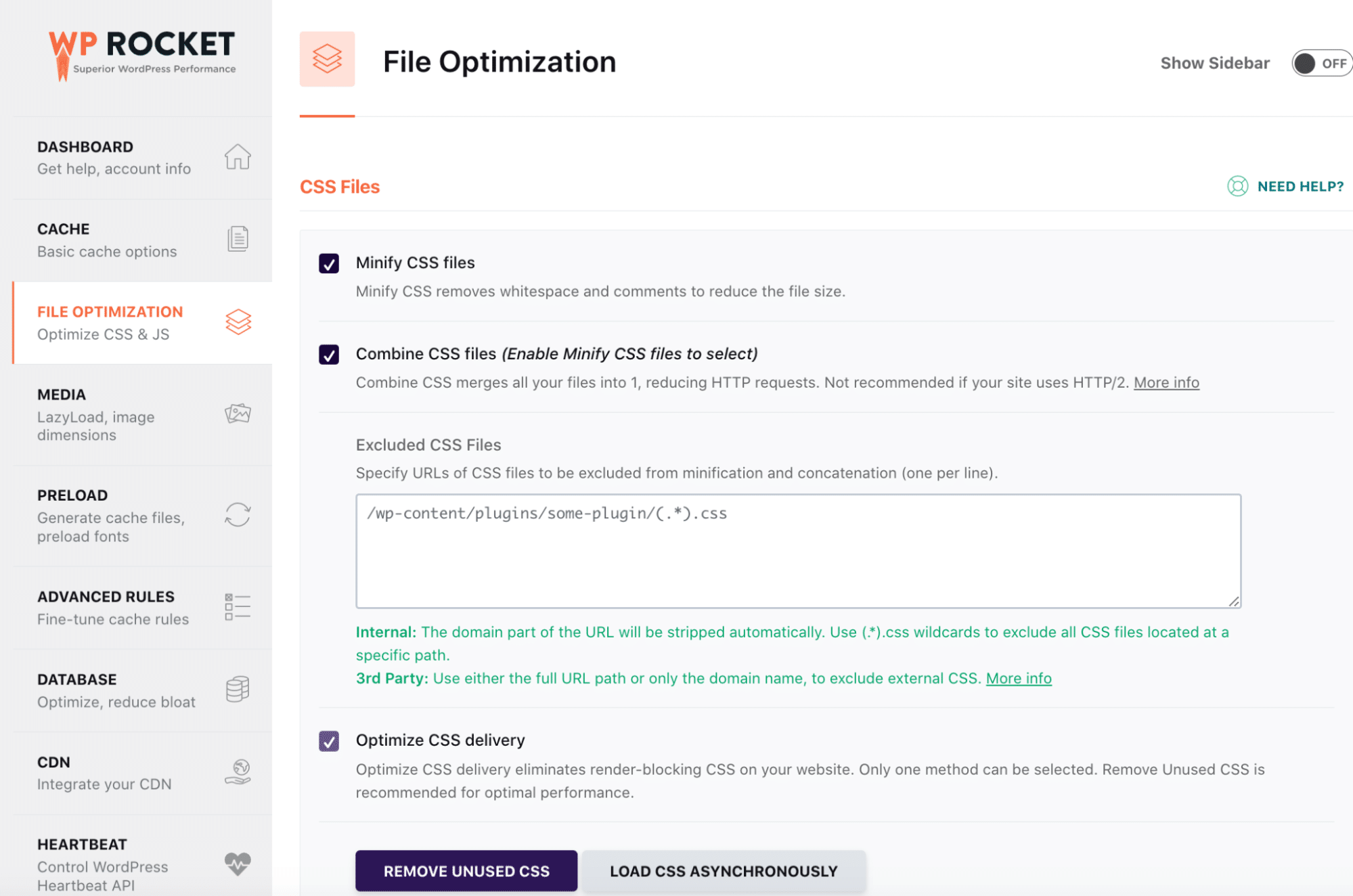
- Zakładka optymalizacji plików w celu zmniejszenia nieużywanego CSS (wśród innych funkcji optymalizacji CSS):

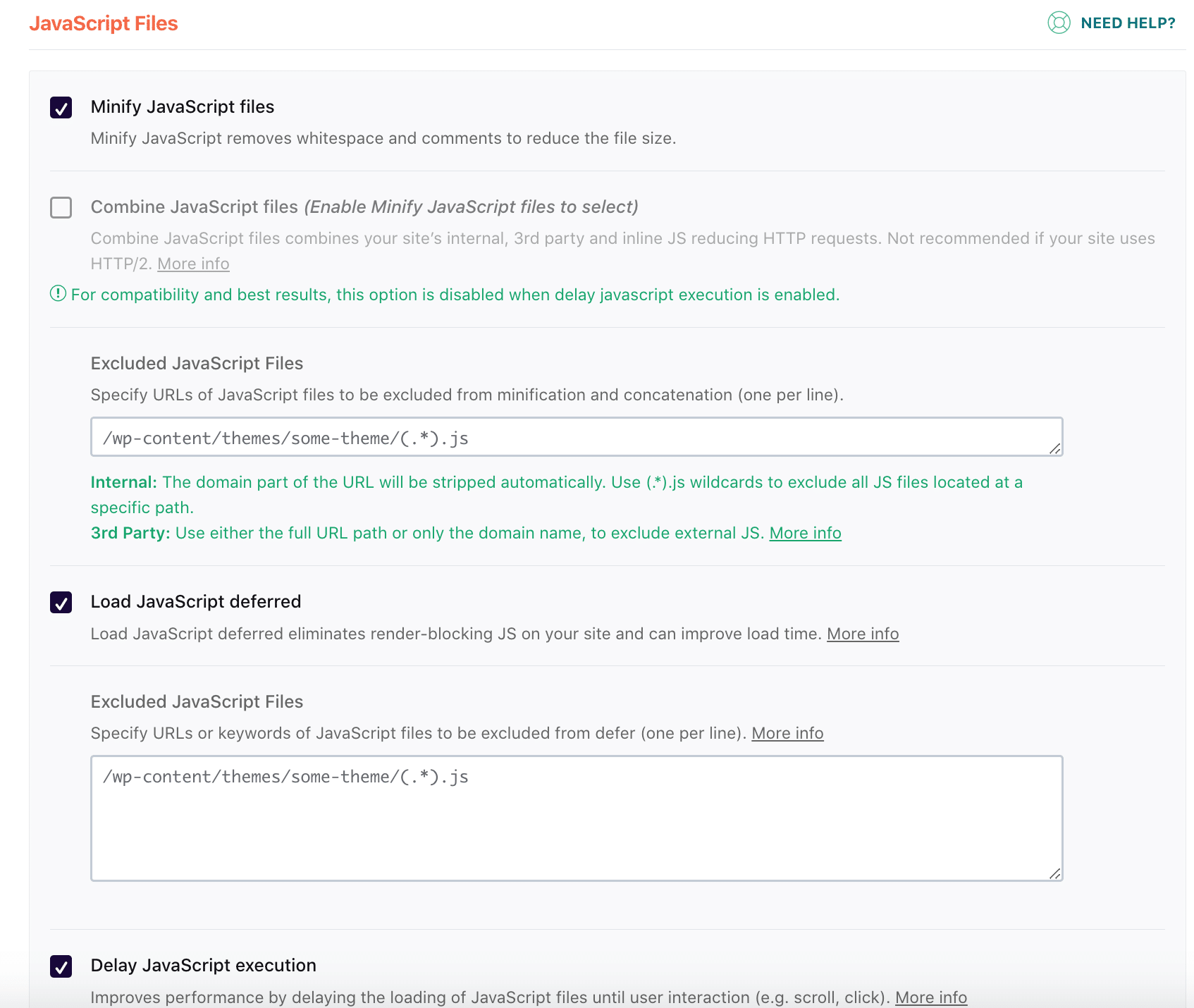
- Dedykowana podsekcja do optymalizacji JS:

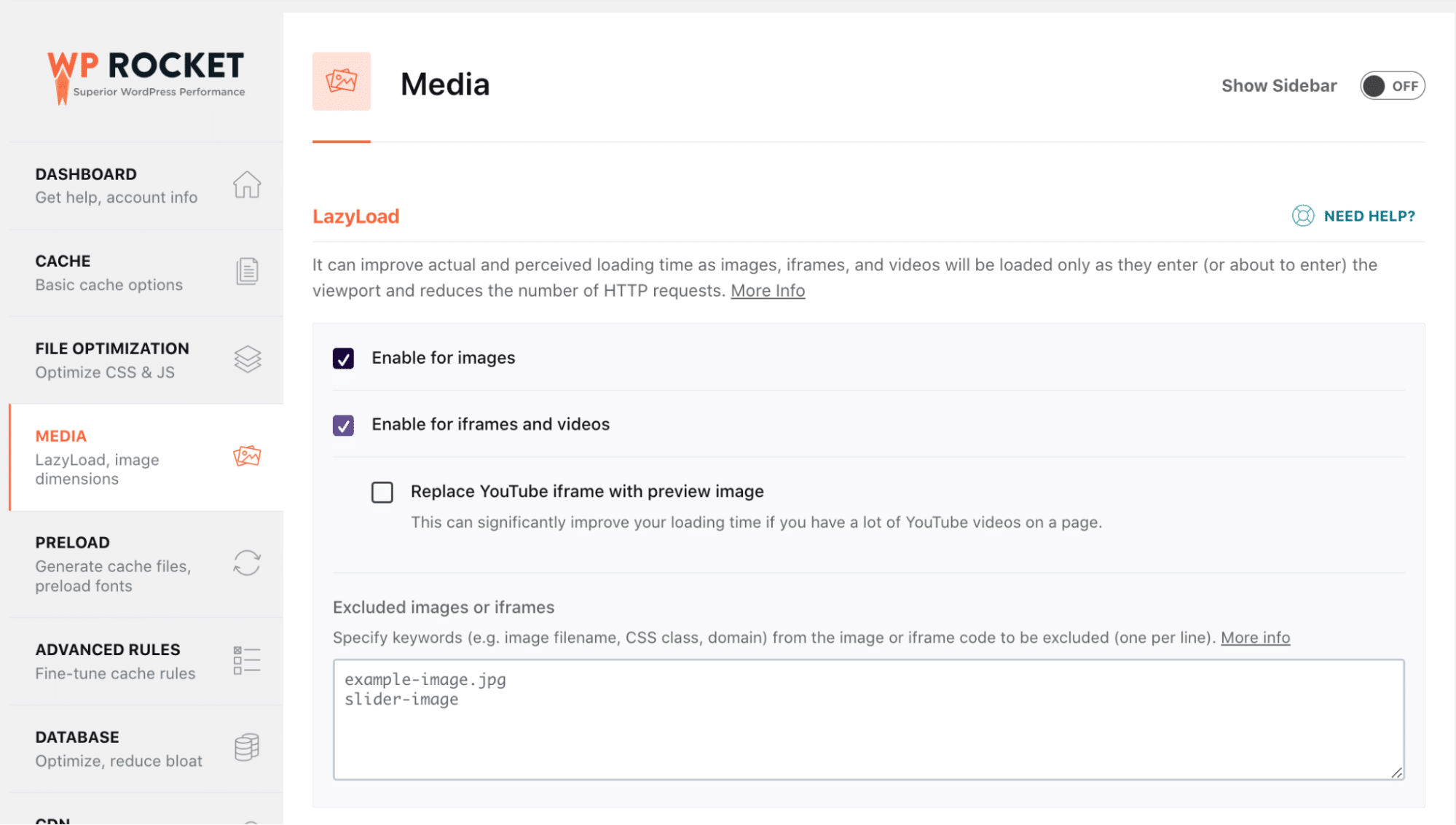
- Funkcja leniwego ładowania umożliwiająca odroczenie obrazów poza ekranem (i ładowanie tylko obrazów znajdujących się powyżej zakładki):

Który motyw jest dla Ciebie najlepszy?
Zasugerowanie Ci jednego motywu jest prawie niemożliwe, ponieważ zależy to od Twoich konkretnych potrzeb i specyfikacji klienta, ale oto kilka wniosków na wynos:
- Jeśli masz klienta , który chce przejąć jego witrynę, zaktualizować zawartość i uzyskać dostęp do pulpitu nawigacyjnego WordPress, wybór motywu za pomocą narzędzia do tworzenia stron może być łatwiejszy (taki jak BeTheme lub 7).
- Jeśli jesteś freelancerem i szukasz motywu ze świetnie zaprojektowanymi wersjami demonstracyjnymi dla różnych branż, Divi i BeTheme mogą być najlepszym wyborem.
- Jeśli planujesz stworzyć zaawansowaną witrynę WooCommerce z tysiącami produktów, lekki motyw, taki jak Astra, może być mądrzejszy. Ponadto jest wyposażony w zaawansowane funkcje WooCommerce.
- Jeśli chcesz tworzyć własne formularze i układy produktów oraz dodawać dynamiczne dane do swojej witryny, motyw w pakiecie z Elementor Pro jest świetną opcją. Elementor był jedną z pierwszych firm, które uruchomiły narzędzie do tworzenia WooCommerce, umożliwiające błyskawiczne zbudowanie własnego szablonu produktu i strony sklepu.
- Jeśli wahasz się między kilkoma motywami , zainstaluj jedną z ich wersji demonstracyjnych i obejrzyj je na telefonie komórkowym. Responsywność powinna być niezbędna podczas tworzenia strony internetowej.
- Jeśli jesteś agencją internetową i projektową , Divi oferuje Divi Cloud, w którym możesz łatwo przechowywać swój projekt i udostępniać go zespołowi. Współpraca i ewentualne modyfikacje mogą być realizowane szybciej z dowolnego miejsca.
Na koniec wybierz motyw z szybką obsługą, najnowszymi aktualizacjami i dokładną dokumentacją. Na przykład OceanWP ma akademię, która oferuje seminaria internetowe i samouczki, aby w pełni wykorzystać motyw.
Podsumowanie
Teraz powinieneś być w stanie zdecydować i wybrać odpowiedni motyw WordPress dla swojego następnego projektu. I pamiętaj, bez względu na to, jaki motyw wybierzesz do swojego następnego projektu, WP Rocket to najłatwiejszy sposób na zwiększenie szybkości witryny WordPress i przejście audytów wydajności w PageSpeed Insights.
