Recenzja FetchPress: Kontrola wersji WordPress
Opublikowany: 2023-07-06Jako programista wtyczek lub motywów prawdopodobnie używasz git do kontroli wersji WordPress — zwłaszcza jeśli pracujesz z zespołem. Ale nawet wielu programistów, którzy pracują solo, używa kontroli wersji jako sposobu na utrzymanie świeżości swoich umiejętności git lub pomoc w śledzeniu zmian w trakcie projektu.
Jeśli masz solidny przepływ pracy, który wykorzystuje kombinację git i usługi, takie jak GitHub, BitBucket lub GitLab, to świetnie. Ale po wypchnięciu zmian lub scaleniu żądania ściągnięcia nadal musisz używać SSH lub FTP, aby wdrożyć zaktualizowane pliki w swojej witrynie. To dodatkowy krok, który pochłania cenny czas.
Co by było, gdybyś mógł automatycznie wdrożyć te zatwierdzenia bezpośrednio w witrynie WordPress? Dzięki FetchPress jest to możliwe. Mówiąc prościej; jeśli korzystasz z kontroli wersji podczas tworzenia dla WordPressa, musisz używać FetchPress. Przetestowałem wtyczkę z własnym kodem i kontem GitHub, aw tej recenzji FetchPress z przyjemnością pokażę Ci, jak to działa.
Podłącz się do Git za pomocą FetchPress
Fetch Press to wtyczka WordPress, która łączy się z Twoim zdalnym repozytorium git i automatycznie wdraża Twój kod, gdy wysyłasz lub scalasz żądanie ściągnięcia.

Dzięki FetchPress możesz synchronizować dowolne repozytorium, publiczne lub prywatne. Niezależnie od tego, czy Twoje repozytorium jest przechowywane w Github, Bitbucket czy GitLab, możesz użyć FetchPress do synchronizacji i błyskawicznego wdrożenia motywu lub kodu wtyczki. Możesz przestać tracić czas na korzystanie z SSH lub FTP i poświęcić więcej czasu na pisanie kodu.
Jak używać FetchPress do kontroli wersji WordPress
Przejdźmy przez konfigurację i użycie FetchPress. Jest łatwy w użyciu, ale przejdę przez kolejne kroki podczas testowania wtyczki i pokażę, jak się skonfigurować.
Instalacja i konfiguracja
Najpierw musisz pobrać wtyczkę FetchPress. Możesz wypróbować za darmo, zakładając konto na https://fetch.press. Po założeniu konta i zalogowaniu możesz pobrać wtyczkę ze strony swojego konta.
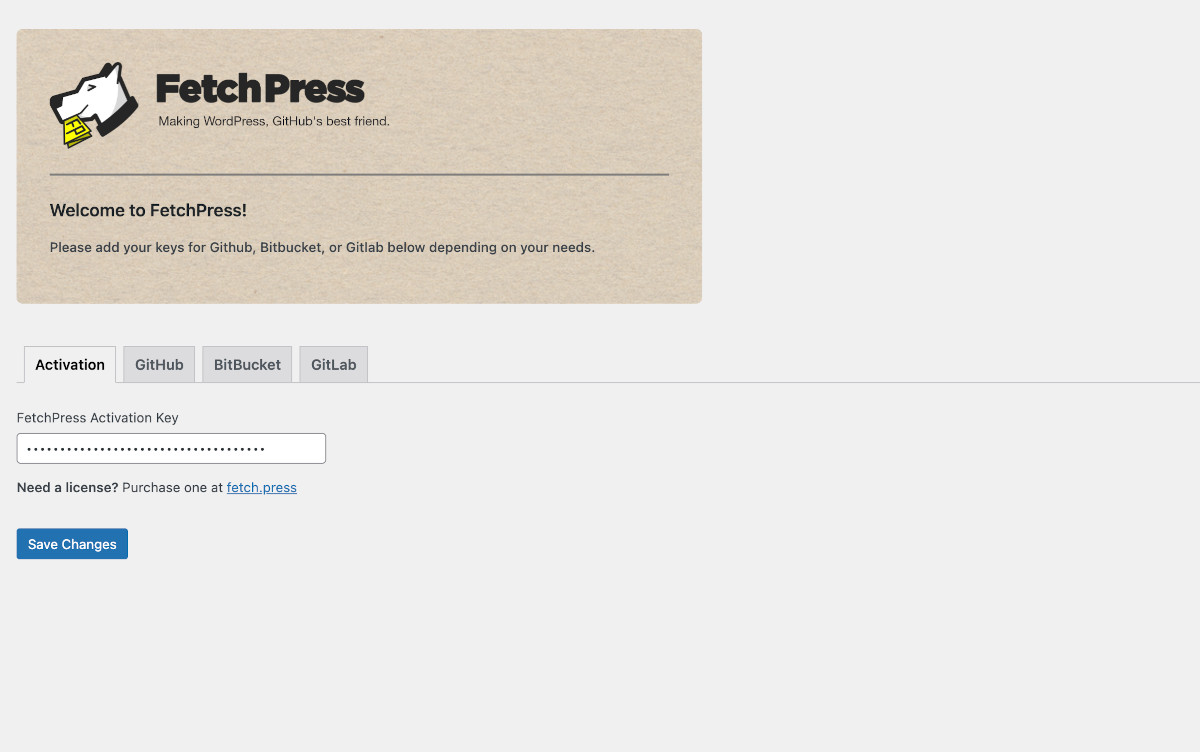
Po pobraniu wtyczki po prostu zainstaluj i aktywuj wtyczkę na swojej stronie WordPress, tak jak każdą inną. Jeśli zakupiłeś już plan lokalizacji, możesz wprowadzić swoją licencję na pierwszej karcie menu głównego.

Możesz używać FetchPress ze wszystkimi publicznymi repozytoriami, jeśli nie masz licencji. Zaletą zakupu licencji jest to, że można jej używać z prywatnymi repozytoriami. W tej recenzji przetestowałem płatną wersję z GitHub, chociaż możesz użyć GitHub, BitBucket lub GitLab.
Połącz się z GitHubem
Aby umożliwić wdrażanie prywatnych repozytoriów GitHub, potrzebujesz tokena dostępu. Jeśli kiedykolwiek autoryzowałeś dostęp do swojego konta GitHub za pomocą innej usługi, proces ten będzie Ci znany. W FetchPress przejdź do karty GitHub. Kliknij przycisk Get GitHub Token , który otworzy okno modalne z prośbą o dostęp do Twojego konta GitHub.
Skopiuj otrzymany token i wklej go w polu FetchPress GitHub Token na swojej stronie WordPress. Kliknij Zapisz zmiany i to wszystko — masz połączenie! To jest takie proste.
Dodaj wtyczkę
Miałem już prywatne repozytorium GitHub dla wtyczki, nad którą pracowałem, więc byłem gotowy, aby zacząć. Proces jest dość prosty.
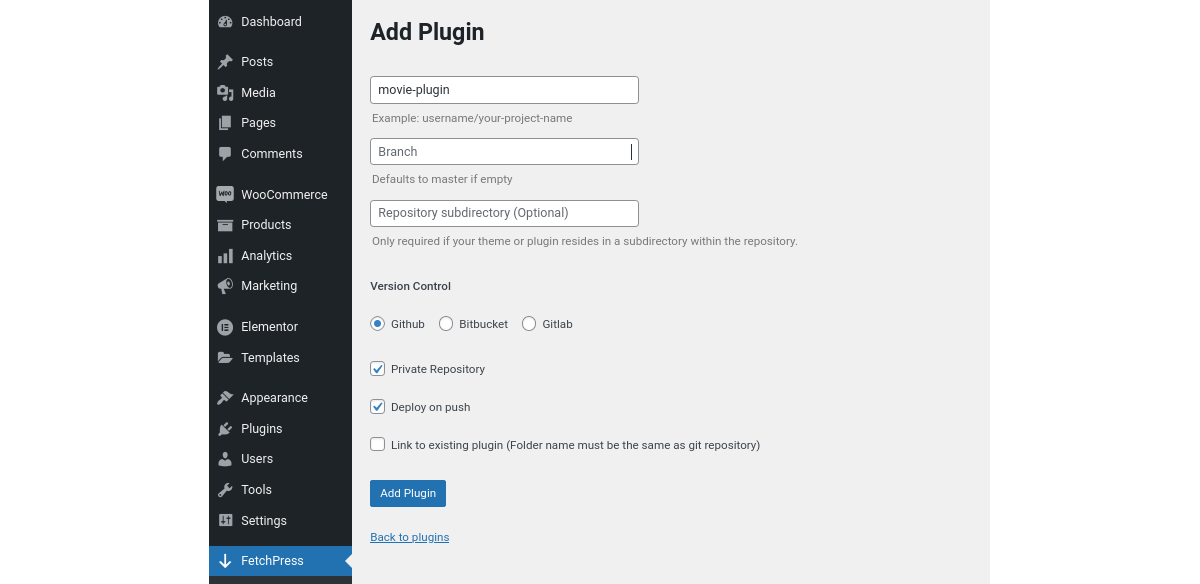
W menu paska administracyjnego FetchPress kliknij Dodaj wtyczkę . Na ekranie Dodaj wtyczkę wprowadź informacje o swojej wtyczce, korzystając z pól u góry.

Repozytorium: Wprowadź swoją nazwę użytkownika/nazwę projektu
Branch: Domyślnie jest to master, jeśli pozostanie puste.
Podkatalog repozytorium: To pole jest opcjonalne — jest wymagane tylko wtedy, gdy motyw lub wtyczka znajdują się w podkatalogu repozytorium.
Kontrola wersji i inne opcje
Wybierz przycisk radiowy obok używanej usługi kontroli wersji; GitHub, BitBucket czy GitLab.
Następnie w razie potrzeby wybierz Repozytorium prywatne i pozostaw to pole niezaznaczone, jeśli jest publiczne. Jeśli wybierzesz Deploy on Push , FetchPress skonfiguruje element webhook, który automatycznie wdraża kod z repozytorium za każdym razem, gdy zmiana zostanie wypchnięta do gałęzi. Jeśli wtyczka już istnieje w Twojej witrynie, wybierz opcję Link do istniejącej wtyczki . Musisz upewnić się, że istniejąca nazwa folderu wtyczek jest zgodna z nazwą twojego repozytorium git.
Po dokonaniu wszystkich wyborów kliknij przycisk Dodaj wtyczkę . Otrzymasz komunikat informujący, że został pomyślnie zainstalowany — lub, w moim przypadku, jeśli nie. Walczyłem z tym przez kilka minut, aż zdałem sobie sprawę, że nazwałem moją główną gałąź „main”. Ponieważ zostawiłem pole Branch puste, nie można było poprawnie zsynchronizować. Coś, o czym należy pamiętać, jeśli masz inne imię dla swojego mistrza.

Jeśli otrzymasz wiadomość, że wtyczka została pomyślnie zainstalowana, możesz ją aktywować, korzystając z wygodnego łącza w wiadomości.
Dodaj motyw
Możesz także dodać i zsynchronizować motyw ze swoją witryną WordPress ze swojego repozytorium. Działa dokładnie tak samo, jak dodanie wtyczki.
Zarządzanie motywami i wtyczkami
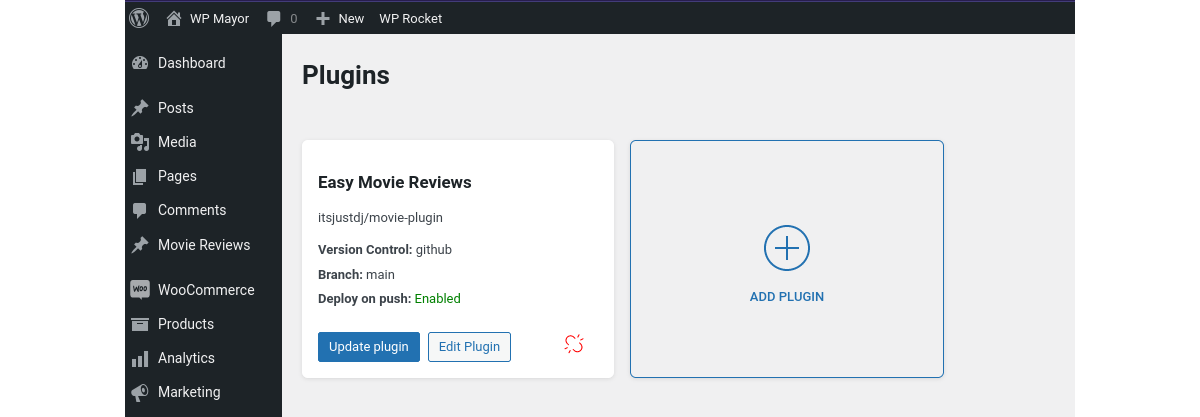
FetchPress tworzy „kartę” dla każdego motywu lub wtyczki, którą instalujesz i synchronizujesz. Możesz uzyskać do nich dostęp za pomocą pozycji Motywy lub Wtyczki w menu administratora.

Zarządzanie jest bardzo łatwe. Na każdej karcie dostępne są trzy opcje zarządzania każdą wtyczką lub motywem:
Aktualizacja: jeśli podczas konfigurowania wtyczki lub motywu nie wybrano opcji wdrażania w trybie push , należy przeprowadzić aktualizację ręcznie.
Edytuj: Kliknięcie przycisku Edytuj wtyczkę (lub motyw) powoduje przejście do znajomego ekranu, na którym początkowo ją skonfigurowałeś. Możesz dokonać dowolnego wyboru — na przykład wybrać opcję Wdrożenie w trybie Push — lub edytować nazwę folderu, gałęzi lub podkatalogu repozytorium.
Odłącz: Kliknięcie ikony przerwanego łącza spowoduje odłączenie motywu lub wtyczki od synchronizacji z repozytorium. Pozostanie zainstalowany, ale nie będzie już aktualizowany przez FetchPress.
Testowanie FetchPress Sync
Zobaczmy, jak to działa, wprowadzając pewne zmiany do mojej wcześniej zainstalowanej wtyczki do recenzji filmów.
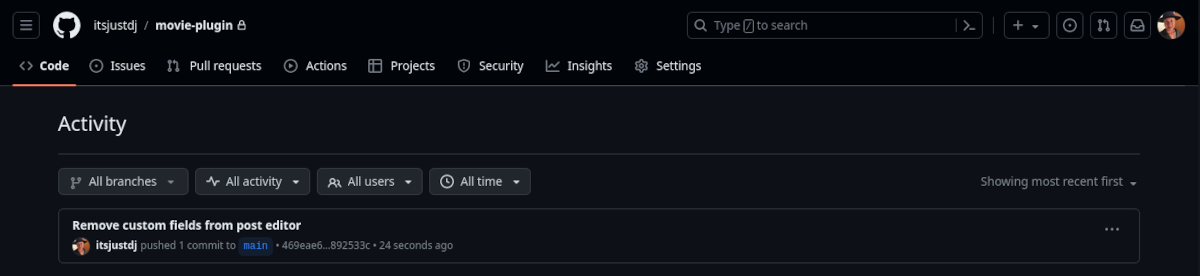
Najpierw wprowadziłem zmiany w kodzie na mojej lokalnej maszynie, a następnie przeniosłem je do GitHub jak zwykle. Widziałem wypchnięte zatwierdzenie w mojej aktywności.

Następnie wróciłem do mojej strony testowej iw FetchPress→Plugins kliknąłem Update Plugin . FetchPress dał mi kciuk w górę za pośrednictwem wiadomości o treści: „Twoja wtyczka „Easy Movie Reviews” została pomyślnie zaktualizowana”. Jak dotąd, tak dobrze, ale musiałem sprawdzić, czy moja zmiana rzeczywiście została zsynchronizowana.
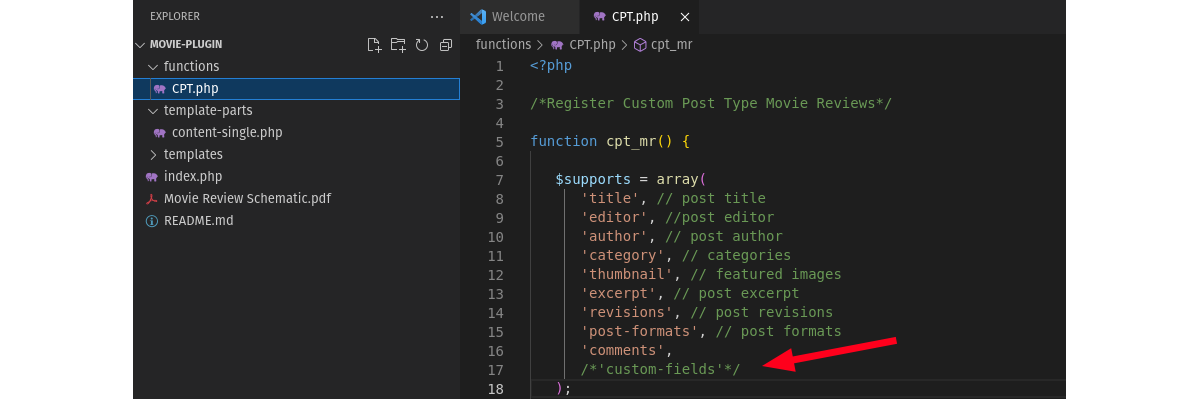
Niestety, moja zmiana kodu była tak mała, że nie byłaby od razu widoczna. Sprawdziłem więc kod wtyczki w folderze wtyczek mojej witryny testowej.

Powodzenie! Widziałem, że linia kodu, którą zmieniłem, została zaktualizowana, tak jak zamierzałem, i przekazana do GitHub.
Cennik FetchPress
Jak wspomniałem, możesz wypróbować FetchPress za darmo, tworząc konto na ich stronie. Gdy wszystko będzie gotowe do dodania planu witryny, możesz rozpocząć transmisję na żywo.

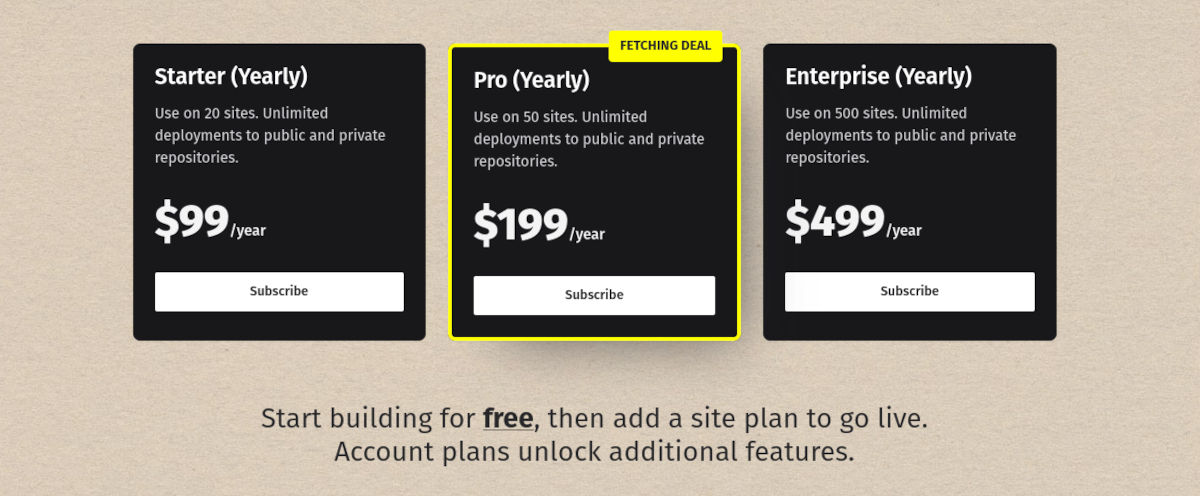
Wszystkie plany witryn są oparte na modelu rocznej subskrypcji z trzema poziomami:
Rozrusznik
Za 99 USD rocznie otrzymujesz licencję na maksymalnie 20 witryn z nieograniczoną liczbą wdrożeń w prywatnych i publicznych repozytoriach.
Zawodowiec
Pro zapewnia licencję na maksymalnie 50 witryn za 199 USD rocznie, z nieograniczoną liczbą wdrożeń w prywatnych i publicznych repozytoriach.
Przedsiębiorstwo
Możesz używać FetchPress w maksymalnie 500 witrynach na poziomie Enterprise za 499 USD rocznie. Podobnie jak inne, obejmuje nieograniczone wdrożenia w repozytoriach prywatnych i publicznych.
FetchPress działa jak urok
Zawsze cieszę się, gdy znajduję wtyczkę, która po prostu działa, a FetchPress jest jedną z nich. Interfejs jest nieskomplikowany i intuicyjny. Jest oczywiście stworzony dla programistów, ponieważ nie obrażają twojej inteligencji wieloma przesadzonymi, rozdętymi menu. FetchPress przechodzi od razu do sedna i robi to, co obiecuje. Nie chodzi o to, że jest to nieatrakcyjny interfejs użytkownika — po prostu nie przeszkadza i ułatwia konfigurację.
Jeśli korzystasz z kontroli wersji podczas tworzenia dla WordPress, musisz używać FetchPress.
