Figma do Beaver Builder: Projektuj i twórz witryny WordPress
Opublikowany: 2025-01-16 Darmowe szablony Beaver Builder! Zacznij od Assistant.pro


Ciekawi Cię konwersja projektów Figma na strony WordPress? Płynny przepływ pracy od projektu do rozwoju jest niezbędny, aby zaoszczędzić czas i zapewnić najwyższej klasy wyniki. Dzięki Figma do projektowania i Beaver Builder do tworzenia witryn masz dwa potężne narzędzia gotowe do usprawnienia procesu projektowania stron internetowych.
W tym przewodniku przeprowadzimy Cię przez proces przekształcania projektów Figma w w pełni funkcjonalne witryny WordPress za pomocą Beaver Builder. Ten usprawniony przepływ pracy, idealny do projektów klientów lub witryn osobistych, zapewnia za każdym razem spójne wizualnie i wysokiej jakości wyniki.
Figma to solidne narzędzie do projektowania, preferowane przez projektantów ze względu na intuicyjny interfejs, funkcje współpracy w czasie rzeczywistym i możliwość tworzenia projektów doskonałych co do piksela:

Beaver Builder to przyjazny dla użytkownika kreator stron WordPress, który umożliwia programistom i projektantom tworzenie responsywnych stron internetowych za pomocą interfejsu „przeciągnij i upuść” bez konieczności pisania rozbudowanego kodu:

Razem te narzędzia pomogą Ci:
To potężne połączenie wypełnia lukę między kreatywnością a funkcjonalnością, zapewniając, że Twoje projekty nie tylko będą wyglądać oszałamiająco, ale także bezproblemowo będą działać w Internecie. Chcesz zobaczyć, jak wcielić swoją wizję w życie? Zacznijmy!
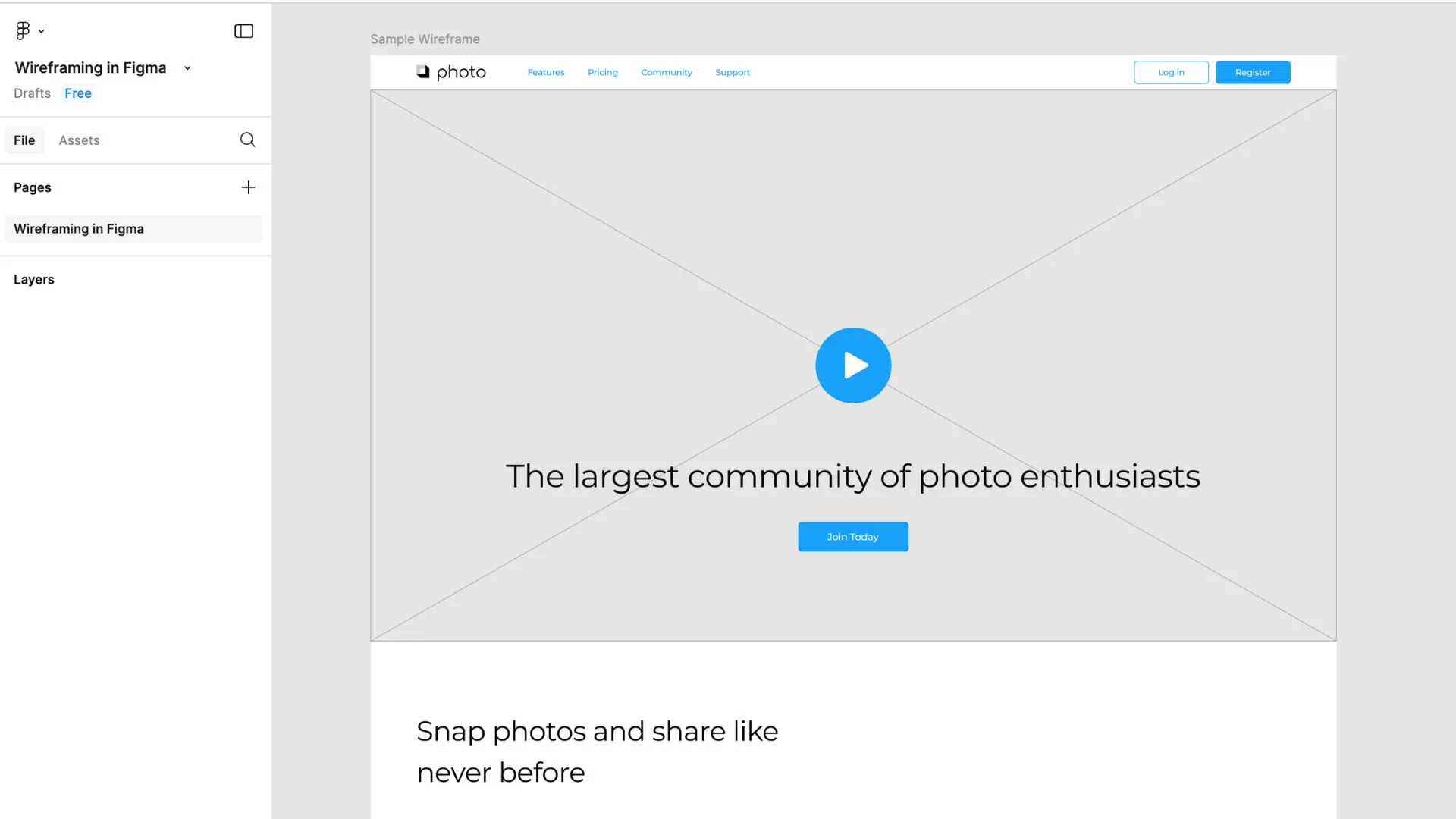
Zanim zagłębisz się w projektowanie o wysokiej jakości, zacznij od utworzenia modelu szkieletowego w Figmie. Model szkieletowy przypomina plan Twojej witryny internetowej, przedstawiający podstawową strukturę i układ, bez zagłębiania się w szczegóły wizualne. Ten kluczowy krok zapewnia jasny plan działania określający, dokąd trafią istotne elementy, takie jak nagłówki, nawigacja, sekcje i stopki:

Wykorzystaj narzędzia do tworzenia siatki i układu Figma, aby wszystko było schludne i wyrównane, co nie tylko poprawi równowagę wizualną, ale także uprości proces późniejszego tłumaczenia projektu na funkcjonalną stronę internetową. Spójność jest kluczowa, dlatego używaj siatek, aby zachować proporcjonalne odstępy i wyrównanie w różnych sekcjach.
Podczas tworzenia poświęć trochę czasu na jasne i opisowe nazwanie warstw — pomyśl o „Nawigacji w nagłówku”, „Obrazie głównym” lub „Linkach w stopce”. Uporządkowane warstwy znacznie ułatwiają modyfikowanie projektów lub przekazywanie pracy zespołowi programistów. Kładąc solidne podstawy w postaci dobrze zorganizowanego modelu szkieletowego, przygotujesz grunt pod płynniejszy przepływ pracy od projektu do rozwoju.
Po zatwierdzeniu modelu szkieletowego nadszedł czas na przejście do projektu o wysokiej jakości, który wcieli Twoją wizję w życie. Na tym etapie dodajesz szczegóły wizualne, które sprawią, że Twoja witryna będzie nie tylko funkcjonalna, ale także wciągająca i estetyczna. Skoncentruj się na następujących elementach:
Tworząc projekt o wysokiej jakości, przetestuj go, sprawdzając jego wygląd i działanie. Dobrze zaprojektowany prototyp o wysokiej wierności usprawni proces rozwoju po przetłumaczeniu projektu na Beaver Builder.
Dobrze zorganizowany plik Figma jest niezbędny do płynnego przejścia od projektu do rozwoju. Dzięki efektywnej strukturze warstw i zasobów proces eksportu staje się płynny i przygotowujesz grunt pod efektywną implementację w Beaver Builder.
Oto jak upewnić się, że wszystko jest w porządku:
Dzięki przemyślanej organizacji projektu zaoszczędzisz czas podczas procesu eksportu i zminimalizujesz zamieszanie podczas importowania zasobów do Beaver Builder. Czysty i dobrze zorganizowany plik projektu zapewnia płynniejszy przepływ pracy i lepszą współpracę między projektantami i programistami.
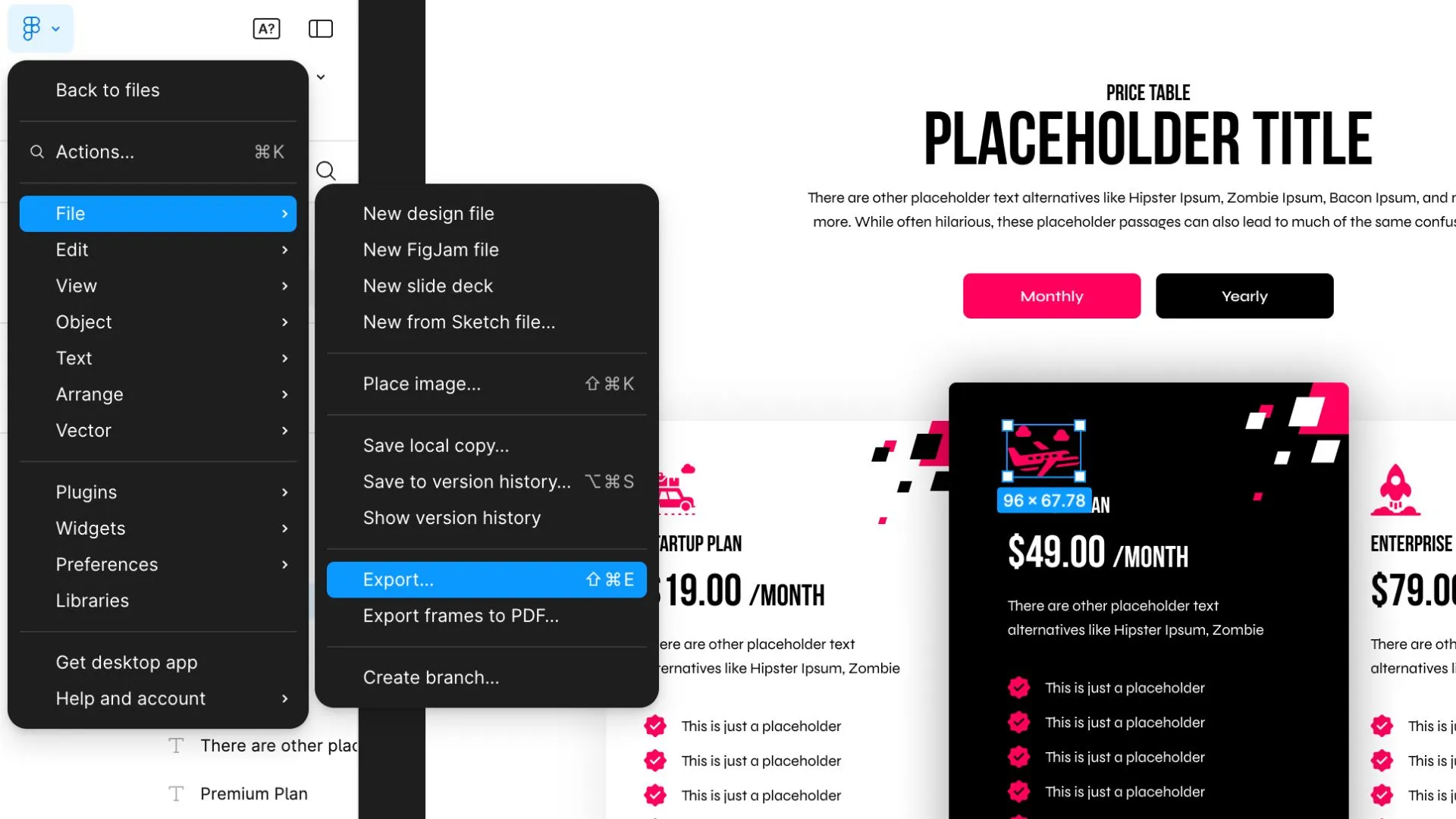
Eksport elementów projektu z Figma to kluczowy krok w przekształceniu projektu wizualnego w w pełni funkcjonalną stronę internetową. Narzędzia eksportowe Figmy są intuicyjne i pozwalają dostosować zasoby do specyficznych potrzeb Twojej witryny:

Oto jak najlepiej wykorzystać proces eksportu:
Obrazy : w przypadku zdjęć i innych obrazów rastrowych wybierz odpowiedni format w zależności od przypadku użycia:

Ikony i logo : Eksportuj ikony i logo jako pliki SVG . Ten format zapewnia skalowalność bez utraty przejrzystości, co oznacza, że ikony i logo będą wyglądać ostro na wszystkich urządzeniach, od małych ekranów telefonów komórkowych po duże wyświetlacze komputerów stacjonarnych. Pliki SVG są również lekkie, co skraca czas ładowania strony.
Tła : w przypadku tła sekcji lub całej strony eksportuj jako wysokiej jakości pliki JPG lub PNG . W przypadku tła fotograficznego używaj formatu JPG, aby zmniejszyć rozmiar pliku bez nadmiernego pogarszania jakości. Jeśli tło wymaga przezroczystości lub drobnych szczegółów, wybierz PNG.
Opanowując narzędzia eksportowe Figmy i dostosowując ustawienia do potrzeb Twojej witryny, zapewnisz płynne przejście od projektu do rozwoju, zachowując jednocześnie dopracowany, profesjonalny wygląd swojej witryny.
Dokładne specyfikacje projektu są pomostem pomiędzy projektem wizualnym w Figmie a jego implementacją w Beaver Builder. Figma ułatwia wyodrębnienie tych szczegółów, dzięki czemu programiści mogą precyzyjnie odtworzyć projekt.
Oto jak skutecznie zebrać i uporządkować niezbędne specyfikacje:
Typografia :
Rozstaw :
Kolory :
Dokładne dokumentowanie tych specyfikacji gwarantuje, że ostateczna implementacja pozostanie zgodna z projektem, minimalizując przy tym domysły i poprawki. Zachowaj te szczegóły w zorganizowanym przewodniku po stylu lub udostępnionym dokumencie, aby usprawnić współpracę z zespołem.
Ożywienie projektu Figma zaczyna się od zainstalowania i skonfigurowania Beaver Builder na Twojej stronie WordPress. Nie znasz jeszcze Beaver Buildera? Może zainteresuje Cię nasz artykuł Od czego zacząć? wideo: poniżej:
Skonfiguruj style globalne. W tym miejscu zdefiniujesz podstawowe elementy projektu, które będą stosowane w Twojej witrynie, takie jak:
Beaver Builder działa dobrze z różnymi motywami WordPress. Aby uzyskać optymalne rezultaty, użyj lekkiego motywu, takiego jak Beaver Builder Theme, lub innych kompatybilnych motywów, takich jak Astra lub GeneratePress. Dostosuj ustawienia motywu, aby dopasować je do swojego projektu. Obejmuje to dostosowanie konfiguracji nagłówka, stopki i układu, aby dopasować je do struktury przedstawionej w Figmie.
Beaver Themer umożliwia tworzenie niestandardowych układów nagłówków, stopek, archiwów, a nawet dynamicznych obszarów treści, takich jak posty na blogu lub strony produktów. Na przykład, jeśli Twój projekt Figma zawiera unikalny szablon wpisu na blogu z określoną typografią, rozmieszczeniem polecanego obrazu i stylami metadanych, możesz łatwo zbudować ten układ w Beaver Themer i zastosować go w całej witrynie. Ta wtyczka zapewnia spójny wygląd Twojej witryny, oszczędzając jednocześnie czas na powtarzalnych zadaniach projektowych.
Po zainstalowaniu i skonfigurowaniu narzędzi Beaver Builder możesz rozpocząć tłumaczenie swojego projektu Figma na w pełni funkcjonalną, oszałamiającą wizualnie witrynę WordPress.
Zacznij od utworzenia nowej strony w WordPressie i wybrania edytora Beaver Builder, aby rozpocząć od pustej karty. Takie podejście gwarantuje, że Twoja strona nie będzie zaśmiecona niepotrzebnymi elementami, dając Ci pełną kontrolę nad replikacją projektu Figma. Po wejściu do edytora front-end możesz łatwo przeciągać i upuszczać elementy, takie jak wiersze, kolumny i moduły, bezpośrednio na stronę. Ten intuicyjny interfejs pozwala zobaczyć zmiany w czasie rzeczywistym, co ułatwia dostosowywanie układów i projektów na bieżąco.
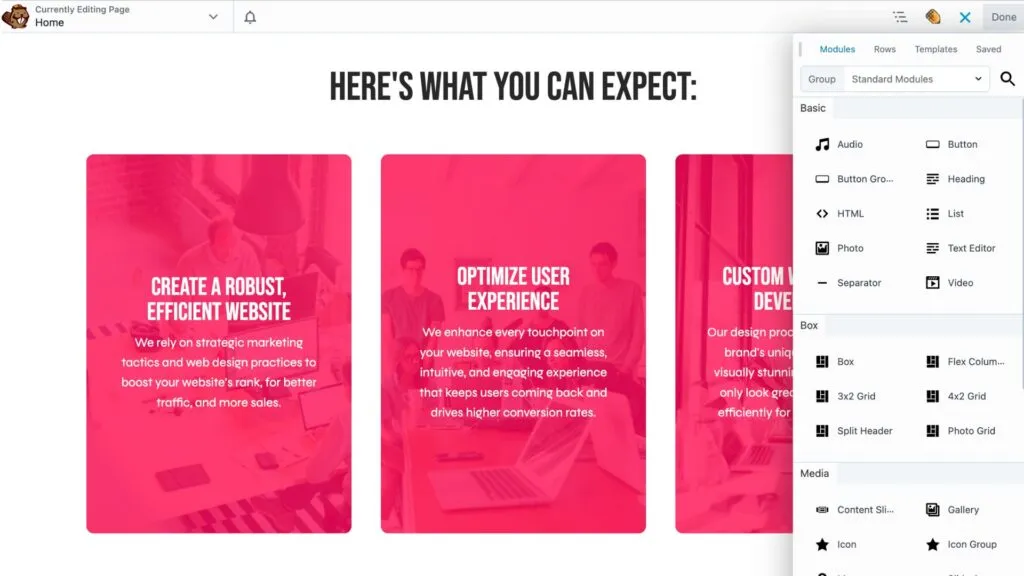
Dopasuj strukturę swojej strony do szkieletów i wysokiej jakości projektów firmy Figma. Użyj wierszy i kolumn w Beaver Builder, aby odtworzyć układy oparte na siatce i dostosować odstępy, aby odzwierciedlić specyfikacje projektu. Dodaj moduły, takie jak tekst, obrazy lub przyciski, i dostosuj ich właściwości, aby dopasować je do typografii, kolorów i stylów Figma. Na przykład, jeśli Twój projekt Figma zawiera trzykolumnową sekcję funkcji z nagłówkami i tekstem, możesz użyć modułów Beaver Builder's Box, Heading i Text, aby płynnie to odtworzyć:

Użyj ustawień marginesów i dopełnienia Beaver Builder, aby dokładnie odtworzyć odstępy Figmy. Dostosuj ustawienia wyrównania, aby mieć pewność, że elementy są idealne w pikselach.
Jeśli Twój projekt zawiera powtarzające się elementy, takie jak banery z wezwaniem do działania lub referencje, zaoszczędź czas, korzystając z funkcji zapisanych wierszy, kolumn i modułów Beaver Builder. Możesz utworzyć te komponenty raz, zapisać je i ponownie wykorzystać na wielu stronach, zapewniając spójność i wydajność.
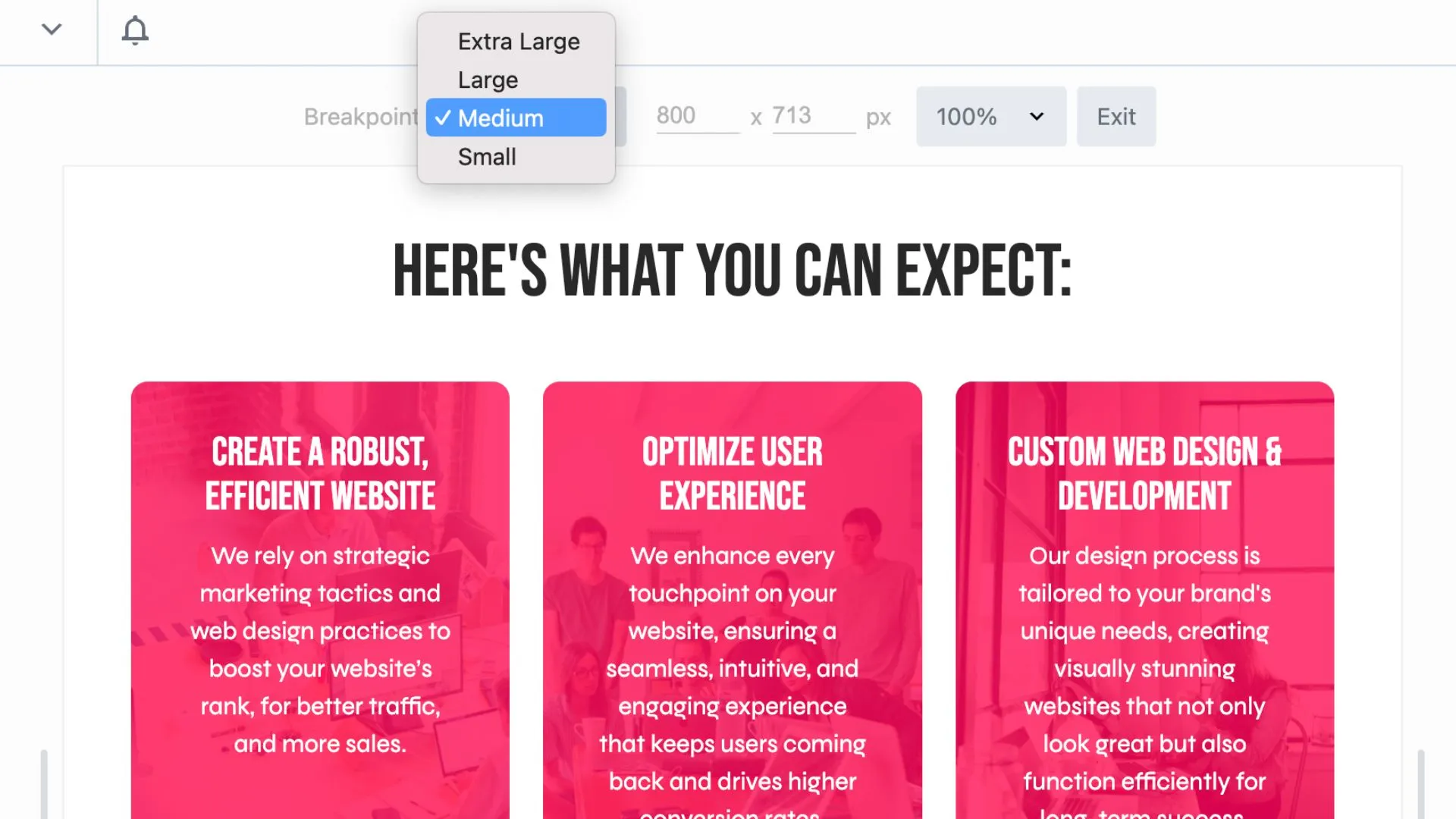
Świetna witryna internetowa to nie tylko atrakcyjna wizualnie — musi ona płynnie działać na różnych urządzeniach. Dzięki responsywnym narzędziom do edycji Beaver Builder możesz łatwo dostosować układy do widoków mobilnych, tabletów i komputerów stacjonarnych. Przełączaj między podglądami urządzeń bezpośrednio w edytorze, aby zidentyfikować elementy wymagające zmiany rozmiaru lub położenia. Dostosuj rozmiary czcionek, marginesy i wypełnienie, aby mieć pewność, że projekt zachowa integralność na mniejszych ekranach:

Szybkość i wydajność mają kluczowe znaczenie dla zadowolenia użytkowników i SEO. Uruchom swoją witrynę za pomocą narzędzia takiego jak GTmetrix, aby ocenić czas ładowania i zidentyfikować obszary wymagające optymalizacji. Optymalizuj obrazy, kompresując je bez utraty jakości, używając narzędzi takich jak TinyPNG lub ImageOptim. Zminimalizuj pliki CSS i JavaScript, aby zmniejszyć ich rozmiar, i rozważ użycie wtyczki buforującej, aby poprawić ogólną szybkość ładowania strony. Upewnij się, że Twoja witryna działa sprawnie w różnych przeglądarkach i przy różnych prędkościach połączenia.
Współpraca jest kluczem do dostarczenia dopracowanego produktu końcowego. Udostępnij link przejściowy członkom zespołu, klientom lub interesariuszom, aby zebrać opinie. Skorzystaj z dostępnych narzędzi zaprojektowanych specjalnie do zarządzania klientami zajmującymi się projektowaniem stron internetowych, takimi jak Atarim, aby porządkować komentarze i systematycznie reagować na wszelkie zmiany. Ta faza przekazywania informacji zwrotnych jest okazją do udoskonalenia doświadczenia użytkownika i wyłapania przeoczonych szczegółów, takich jak literówki, niedziałające linki lub niespójności w projekcie.
Dokładnie testując i udoskonalając swoją witrynę, możesz śmiało wypuścić dopracowany, profesjonalny produkt, który nie tylko spełnia oczekiwania projektowe, ale także działa bezbłędnie na wszystkich platformach i urządzeniach.
Stosowanie się do tego usprawnionego przepływu pracy zmienia proces projektowania stron internetowych, wypełniając lukę między kreatywnością a funkcjonalnością, zapewniając jednocześnie wyjątkowe rezultaty:
Wykorzystując te korzyści, nie tylko zwiększysz swoją produktywność, ale także zapewnisz płynne doświadczenie zarówno swojemu zespołowi, jak i klientom.
Przeniesienie projektów z Figma do Beaver Builder zmienia reguły gry w przepływach pracy związanych z projektowaniem stron internetowych WordPress. Wykorzystując mocne strony obu narzędzi, możesz tworzyć wspaniałe, responsywne strony internetowe, które z precyzją i łatwością ożywiają Twoje projekty.
Gotowy, aby przenieść swój przepływ pracy na wyższy poziom? Wypróbuj wersję demonstracyjną Beaver Builder już dziś i przekonaj się, jaka jest różnica!
Zostaw komentarz Anuluj odpowiedź