Jak przekonwertować Figma na WordPress 2023 (przewodnik)
Opublikowany: 2023-05-05- Znaczenie konwertowania projektów Figma na strony internetowe WordPress
- Wprowadzenie do kreatora stron Elementor WordPress
- Zrozumieć Figmę
- Konfigurowanie WordPressa i instalowanie Elementora
- Eksportowanie zasobów Figmy
- Projektowanie strony internetowej WordPress za pomocą Elementora
- Ulepszenia i optymalizacja
- Wniosek
Konwersja Figma na WordPress to trend, który zyskał ogromną popularność w ostatnich latach. W tym artykule przyjrzymy się bliżej dwóm platformom i wyjaśnimy, dlaczego konwersja projektów Figma na strony WordPress jest niezbędna.
Omówimy również Elementor, potężny program do tworzenia stron dla WordPress, który może sprawić, że proces konwersji będzie płynny i przyjazny dla użytkownika.
Figma to kompleksowa platforma projektowa oferująca narzędzia do projektowania, prototypowania i budowania rozwiązań dla różnych branż. Dzięki znanym użytkownikom, takim jak Zoom, Spotify i Material Design, Figma stała się popularną platformą dla projektantów UI i UX.
Z drugiej strony WordPress to popularny system zarządzania treścią (CMS) używany na całym świecie do tworzenia stron internetowych, blogów i platform e-commerce. Według W3Techs, WordPress obsługuje ponad 40% wszystkich stron internetowych.
Jeśli chcesz spróbować, a nie masz gotowego projektu, zajrzyj do naszego artykułu tutaj z gotowymi darmowymi szablonami Figma
Znaczenie konwertowania projektów Figma na strony internetowe WordPress
Konwersja projektów Figma na strony WordPress jest kluczowa z kilku powodów. Po pierwsze, pozwala projektantom zachować spójność i użyteczność we wszystkich projektach, zapewniając zgodność witryny z tożsamością wizualną marki.
Po drugie, usprawnia proces programowania, ponieważ programiści mogą z łatwością tłumaczyć projekty Figmy na funkcjonalne motywy WordPress.
Wreszcie, promuje współpracę między projektantami i programistami, zapobiegając nieporozumieniom i zapewniając, że produkt końcowy spełnia oczekiwania klienta.
Wprowadzenie do kreatora stron Elementor WordPress

Elementor to wszechstronny kreator stron internetowych, którego będziemy używać w procesie konwersji projektów Figmy na strony WordPress. Oferuje interfejs typu „przeciągnij i upuść”, co czyni go idealną metodą dla początkujących i osób poszukujących szybkiego rozwiązania.
Dzięki Elementor możesz tworzyć niestandardowe motywy, projektować osobne strony i bez wysiłku dodawać treści do każdej strony.
Pozwala także na budowanie złożonych projektów dzięki zaawansowanym opcjom.
Elementor jest kompatybilny z różnymi motywami WordPress, umożliwiając łączenie motywów i programów budujących strony podczas przesyłania kodu HTML do witryn WordPress.
Ta kompatybilność zapewnia płynne przejście i minimalizuje potencjalne problemy, które mogą pojawić się podczas procesu konwersji.
Podsumowując, konwersja projektów Figma na strony WordPress jest niezbędnym krokiem dla firm poszukujących spójnej obecności w Internecie.
Dzięki platformom takim jak Elementor proces ten stał się bardziej dostępny i wydajny, umożliwiając projektantom i programistom efektywną współpracę i szybsze dostarczanie lepszych produktów.
Na koniec możesz także użyć motywów WordPress FSE zamiast Elementora.
Zrozumieć Figmę

Figma to potężna platforma projektowa, która oferuje szeroki zakres funkcji i możliwości dla projektantów i zespołów. Jego kluczowe funkcje projektowe obejmują narzędzia do edycji wektorów, prototypowanie, responsywny projekt i automatyczny układ.
Narzędzia te umożliwiają projektantom wydajne tworzenie projektów interfejsów użytkownika i UX z perfekcją co do piksela, szkieletów i makiet.
Dodatkowo, funkcja współpracy w czasie rzeczywistym Figma umożliwia zespołom jednoczesną pracę nad tym samym plikiem, zapewniając bezproblemowy proces projektowania.
Ta funkcja jest szczególnie przydatna dla zdalnych zespołów lub osób pracujących nad złożonymi projektami, ponieważ eliminuje potrzebę wersjonowania plików i upraszcza przekazywanie projektów.
Przygotowanie projektów Figma do konwersji WordPress
Przygotowanie projektów Figmy do konwersji na WordPress jest kluczowe dla zapewnienia płynnego przejścia i zachowania integralności projektu.
Właściwe przygotowanie pomaga zminimalizować potencjalne błędy i skraca czas poświęcony na poprawki w procesie konwersji.
Optymalizując pliki projektowe Figma i efektywnie je porządkując, możesz łatwo ułatwić proces konwersji i upewnić się, że Twoja witryna WordPress dokładnie odzwierciedla Twój oryginalny projekt.
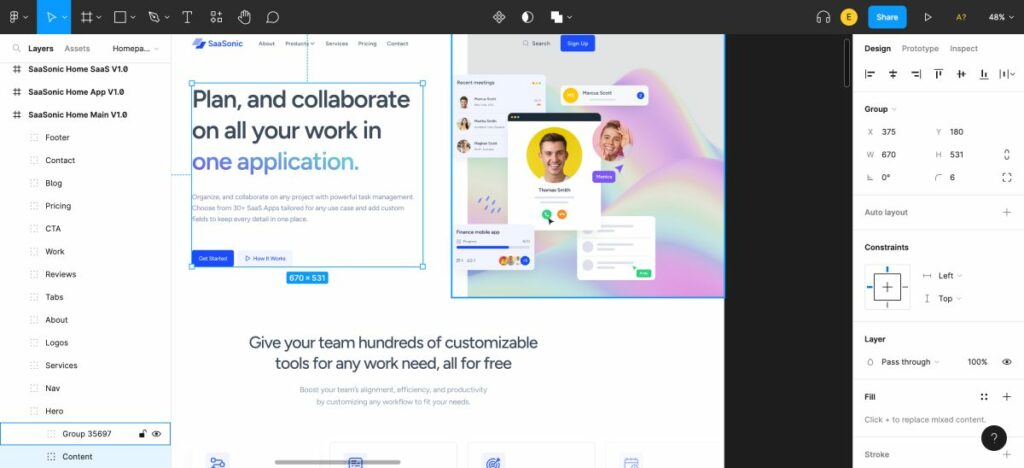
Wskazówki dotyczące efektywnego organizowania i strukturyzowania plików projektów Figma

1. Używaj konwencji nazewnictwa: Ustal spójną konwencję nazewnictwa dla swoich warstw, ramek i komponentów, aby ułatwić programistom zrozumienie struktury pliku projektowego. Pomaga to również zachować spójność między różnymi projektami i członkami zespołu.
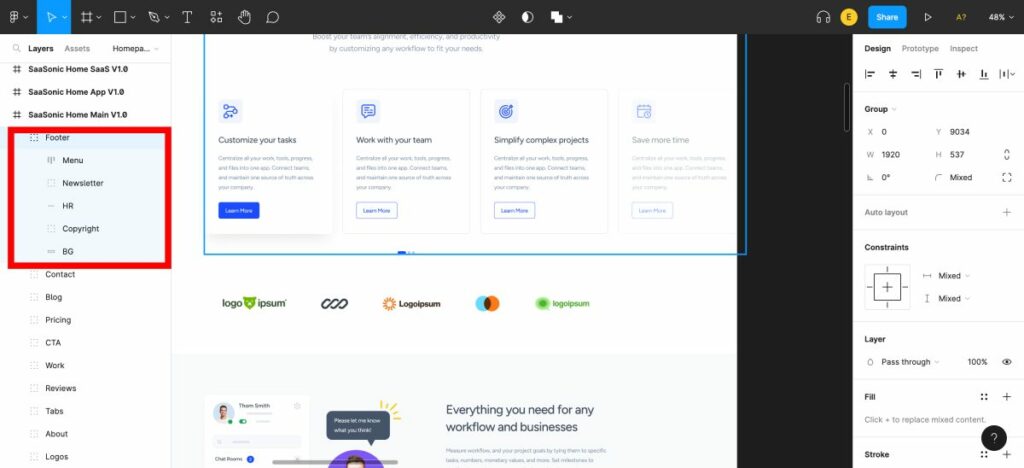
2. Elementy powiązane z grupami: Organizuj elementy projektu w grupy lub ramki, ułatwiając poruszanie się po pliku i lokalizowanie określonych elementów podczas procesu konwersji.
3. Używaj komponentów i stylów: Wykorzystaj funkcje komponentów i stylów Figmy, aby zachować spójność elementów projektu. To nie tylko upraszcza proces projektowania, ale także zapewnia, że Twoja witryna WordPress zachowuje spójny wygląd i styl.
4. Zoptymalizuj obrazy i zasoby: Kompresuj obrazy i inne zasoby projektowe, aby zmniejszyć rozmiary plików i poprawić wydajność witryny WordPress. Można to zrobić za pomocą wbudowanych narzędzi optymalizacyjnych Figma lub wtyczek innych firm, takich jak TinyImage.
5. Wykorzystaj wtyczki: Wykorzystaj wtyczki Figma, takie jak Design Lint, Unsplash i Stark, aby poprawić wydajność projektowania i zautomatyzować powtarzalne zadania. Te wtyczki mogą pomóc w utrzymaniu standardów projektowych, usprawnić przepływ pracy i ostatecznie sprawić, że proces konwersji WordPress będzie płynniejszy.
Postępując zgodnie z tymi wskazówkami i korzystając z potężnych funkcji i możliwości projektowych Figma, możesz skutecznie przygotować pliki projektowe do konwersji WordPress i stworzyć bezproblemową stronę internetową o wysokiej jakości.
Konfigurowanie WordPressa i instalowanie Elementora
Zanim będziesz mógł przekonwertować swój projekt Figma na WordPress, musisz mieć zainstalowaną i działającą instalację WordPress.

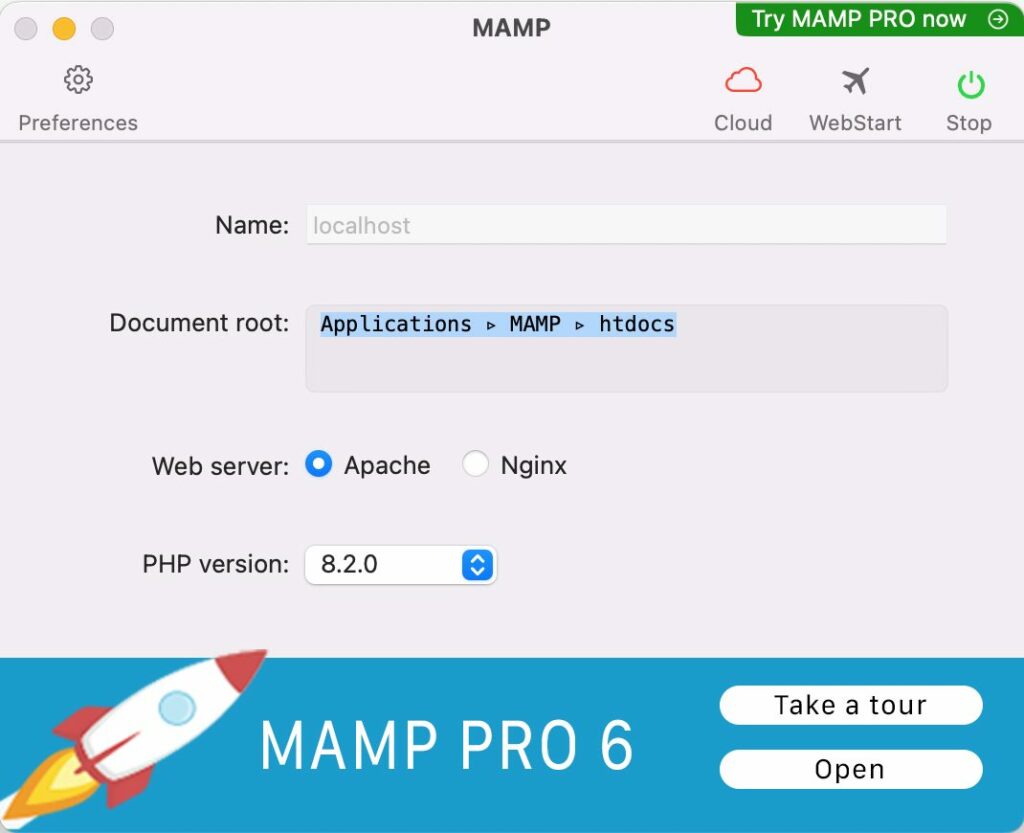
Można to zrobić na dwa główne sposoby: konfigurując serwer lokalny lub wybierając dostawcę usług hostingowych. Jeśli jesteś nowy w WordPressie, lokalny serwer, taki jak MAMP lub Local, może być dobrym wyborem do eksperymentowania i nauki. Możesz również zapoznać się z naszym przewodnikiem tutaj Jak zainstalować WordPress lokalnie
W przypadku witryn na żywo musisz wybrać niezawodnego dostawcę usług hostingowych. Niektóre popularne opcje to Bluehost, Hostinger i WP Engine. Dostawcy ci oferują różne plany cenowe i funkcje dostosowane do różnych potrzeb.
Konfigurowanie ustawień WordPressa
Po wybraniu dostawcy hostingu musisz skonfigurować ustawienia WordPress i utworzyć nową instalację. Zwykle obejmuje to utworzenie bazy danych, przesłanie plików WordPress i postępowanie zgodnie z instrukcjami instalacji. Większość dostawców usług hostingowych oferuje proces instalacji jednym kliknięciem, co czyni go szybkim i łatwym.
To jest nasz pełny przewodnik na temat instalacji i konfiguracji WordPressa.
Po zainstalowaniu musisz skonfigurować podstawowe ustawienia witryny, takie jak tytuł witryny, slogan i struktura linków bezpośrednich. Pomoże to w ogólnym doświadczeniu użytkownika i SEO Twojej witryny.
Instalacja i aktywacja wtyczki Elementor w WordPress
Po skonfigurowaniu WordPressa nadszedł czas na instalację i aktywację wtyczki Elementor. Elementor to potężny, przyjazny dla użytkownika program do tworzenia stron, który ułatwia przekształcenie projektu Figma w w pełni funkcjonalną witrynę WordPress.
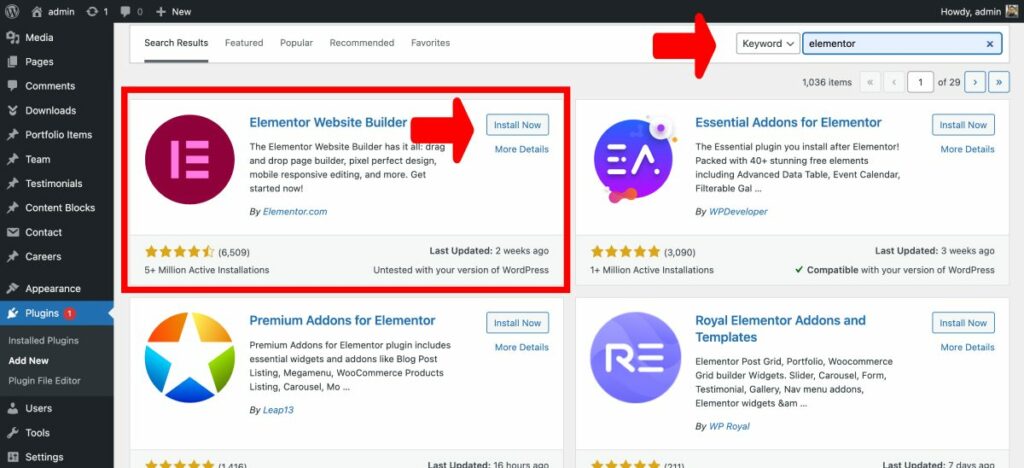
Aby zainstalować Elementor, przejdź do pulpitu nawigacyjnego WordPress , przejdź do „Wtyczek” , a następnie „Dodaj nowy” . Wyszukaj „Elementor” i kliknij „Zainstaluj teraz”, a następnie „Aktywuj” .

Po aktywacji będziesz mieć dostęp do interfejsu przeciągania i upuszczania Elementora, co pozwoli ci łatwo odtworzyć projekt Figma w WordPress.
Jeśli chcesz przeczytać bardziej szczegółowy przewodnik, przeczytaj: Jak zainstalować wtyczkę WordPress
Korzystanie z narzędzia do tworzenia stron, takiego jak Elementor, jest idealne zarówno dla początkujących, jak i doświadczonych użytkowników, ponieważ upraszcza proces projektowania i pozwala na szybkie ukończenie projektu.
Dzięki obszernej bibliotece konfigurowalnych bloków możesz projektować unikalne motywy i układy stron, które idealnie pasują do Twojego prototypu Figma. Co więcej, bezproblemowa integracja Elementora z WordPress zapewnia płynny transfer treści, dzięki czemu cały proces konwersji jest dziecinnie prosty.
Konwertowanie projektów Figma na WordPress może być płynnym procesem, zwłaszcza gdy używasz narzędzi do tworzenia stron, takich jak Elementor, który oferuje łatwy w użyciu interfejs przeciągania i upuszczania.
Ta metoda jest idealna dla początkujących i tych, którzy chcą szybko wykonać zadanie. Niezbędne jest, aby wiedzieć, jak wyeksportować zasoby Figma i odpowiednio je zorganizować, aby proces konwersji był wydajny. W tej sekcji omówimy eksportowanie zasobów projektowych z Figma i organizowanie ich w celu łatwego dostępu.
Eksportowanie zasobów Figmy
Eksport aktywów z Figma to kluczowy krok w procesie konwersji. Obejmuje to obrazy, ikony i czcionki, które będą później używane w motywie WordPress lub narzędziu do tworzenia stron.
Figma sprawia, że eksportowanie zasobów jest proste, a nawet możesz użyć kilku pomocnych wtyczek, aby usprawnić ten proces. Przyjrzyjmy się krokom eksportowania zasobów projektowych z Figma.
Eksportowanie zasobów projektowych (obrazów, ikon, czcionek) z Figmy
Aby wyeksportować zasoby projektowe z Figma, wykonaj następujące kroki:
- Wybierz warstwy lub obiekty, które chcesz wyeksportować. Możesz użyć panelu Warstwy lub kliknąć bezpośrednio na płótnie.
- Otwórz panel eksportu na prawym pasku bocznym.
- Wybierz żądany format pliku (PNG, JPG, SVG itp.) i odpowiednio dostosuj ustawienia.
- Kliknij przycisk „Eksportuj”, aby zapisać zasoby na swoim komputerze.
Aby uzyskać bardziej wizualne wyjaśnienie, możesz zapoznać się z tym samouczkiem YouTube na temat eksportowania zasobów z Figmy.
Organizowanie i zapisywanie wyeksportowanych
Właściwa organizacja wyeksportowanych zasobów ma kluczowe znaczenie dla bezproblemowego procesu konwersji. Oto kilka wskazówek dotyczących organizowania zasobów:
- Utwórz strukturę folderów, która odzwierciedla hierarchię Twojego projektu Figma. Ułatwi to zlokalizowanie określonych zasobów podczas pracy nad witryną WordPress.
- Używaj opisowych nazw plików dla swoich zasobów, w tym obrazów, ikon i czcionek. Pomoże to szybko zidentyfikować właściwe pliki podczas procesu konwersji.
- Rozważ skorzystanie z usług przechowywania w chmurze, takich jak Dysk Google, Dropbox lub OneDrive, do przechowywania zasobów. Ułatwi to dostęp do plików z dowolnego urządzenia i udostępnienie ich zespołowi w razie potrzeby.
Wykonując te kroki, będziesz mieć zorganizowaną i łatwo dostępną bibliotekę zasobów projektowych, gotową do użycia podczas procesu konwersji Figmy na WordPress.
Podsumowując, eksportowanie i organizowanie zasobów projektowych z Figma to ważny krok w procesie konwersji.
Postępując zgodnie z krokami opisanymi powyżej i korzystając z pomocnych zasobów, takich jak samouczki YouTube i wtyczki społecznościowe, będziesz na dobrej drodze do stworzenia oszałamiającej witryny WordPress z projektów Figma. Pamiętaj, aby wybrać niezawodny program do tworzenia stron, taki jak Elementor, aby zapewnić bezproblemową i przyjazną dla użytkownika obsługę.
Jeśli chodzi o konwersję projektu Figmy na stronę WordPress, wybór odpowiedniego motywu WordPress odgrywa kluczową rolę w zapewnieniu, że witryna wygląda i działa zgodnie z przeznaczeniem.
W tej sekcji omówimy, jak wybrać motyw, który jest zgodny z Elementorem, pasuje do projektu Figma i spełnia wymagania Twojej witryny.
Odkrywanie Elementora

Elementor to popularny program do tworzenia stron WordPress, który pozwala użytkownikom projektować strony internetowe za pomocą prostego interfejsu typu „przeciągnij i upuść”. Aby zapewnić bezproblemową integrację z Elementorem, konieczne jest wybranie motywu WordPress zgodnego z tym narzędziem do tworzenia stron.
Dwa wysoce zalecane ogólne motywy, które dobrze współpracują z Elementorem, to Specular , Astra i Hello Elementor . Astra to lekki, konfigurowalny motyw, który oferuje doskonałą wydajność i elastyczność, podczas gdy Hello Elementor to oficjalny motyw stworzony przez zespół Elementor, zapewniający optymalną kompatybilność i płynne działanie.
Wybierz motyw pasujący do projektu Figmy
Wybierając motyw WordPress Elementor, należy koniecznie zastanowić się, jak dobrze pasuje on do projektu Figma i wymagań witryny.
Aby to zrobić, przyjrzyj się bliżej elementom projektu i układowi swojego projektu Figma i porównaj je z dostępnymi motywami.
Pamiętaj, że niektóre motywy mogą wymagać dodatkowego dostosowania, aby pasowały do Twojego projektu, dlatego ważne jest, aby wybrać motyw, który oferuje niezbędną elastyczność i opcje dostosowywania.
Ponadto weź pod uwagę wymagania dotyczące witryny, takie jak wydajność, responsywność i dostępność.
Instalacja i aktywacja wybranego motywu WordPress
Po wybraniu odpowiedniego motywu WordPress nadszedł czas, aby zainstalować go i aktywować na swojej stronie internetowej. Aby to zrobić, wykonaj następujące proste kroki:
- Zaloguj się do pulpitu nawigacyjnego WordPress i przejdź do Wygląd > Motywy.
- Kliknij przycisk „Dodaj nowy” u góry strony.
- Wyszukaj żądany motyw za pomocą paska wyszukiwania lub prześlij motyw pobrany z zewnętrznego źródła.
- Kliknij przycisk „Zainstaluj”, a po zainstalowaniu kliknij przycisk „Aktywuj”, aby włączyć motyw na swojej stronie internetowej.
Po zainstalowaniu i aktywowaniu motywu możesz teraz rozpocząć dostosowywanie motywu witryny za pomocą narzędzia do tworzenia stron Elementor, upewniając się, że jest on zgodny z projektem Figma i spełnia wymagania witryny.

W poniższej sekcji omówimy, jak przekonwertować projekt Figma na stronę WordPress za pomocą Elementora, popularnego narzędzia do tworzenia stron. Elementor jest idealnym narzędziem zarówno dla początkujących, jak i profesjonalistów, ponieważ oferuje przyjazny dla użytkownika interfejs typu „przeciągnij i upuść”, który usprawnia proces projektowania.
Dodatkowo użycie Elementora może zaoszczędzić czas podczas konwersji projektów Figma na strony WordPress. Przyjrzyjmy się krokom, które musisz wykonać:
Projektowanie strony internetowej WordPress za pomocą Elementora
Rozpocznij od utworzenia nowej strony na pulpicie nawigacyjnym WordPress. Ta strona posłuży jako płótno do konwersji projektu Figma.
Aby to zrobić, przejdź do Strony > Dodaj nowy. Nadaj swojej nowej stronie tytuł, który odzwierciedla cel projektu, a następnie kliknij „Publikuj”.
Uruchamianie edytora na żywo Elementora

Po opublikowaniu nowej strony nadszedł czas, aby uruchomić edytor na żywo Elementora. Kliknij przycisk „Edytuj za pomocą Elementora”, który otworzy interfejs projektowania wizualnego.
Edytor na żywo Elementora pozwala zobaczyć zmiany w czasie rzeczywistym podczas dostosowywania projektu, zapewniając, że końcowy wynik będzie ściśle pasował do projektu Figma.
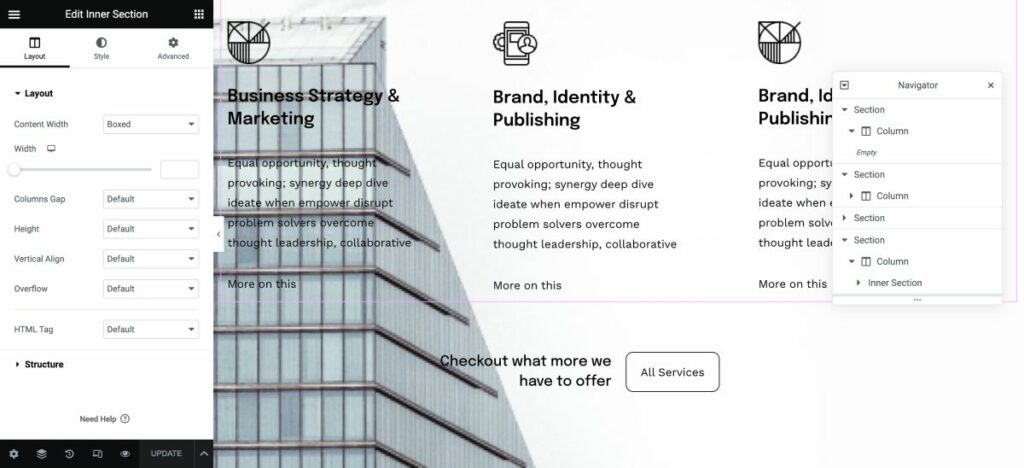
Projektowanie układu strony za pomocą Element lub
Przy otwartym edytorze na żywo Elementora możesz teraz rozpocząć projektowanie układu strony. Skorzystaj z interfejsu przeciągnij i upuść, aby dodać i dostosować różne elementy, takie jak tekst, obrazy i przyciski, aby dopasować je do swojego projektu Figma.
Elementor oferuje szeroką gamę gotowych bloków, których możesz użyć do zbudowania własnego motywu. Podczas projektowania każdej strony możesz łatwo dodawać treści, aby zapewnić bezproblemowe przejście z Figma do WordPress.
Tłumaczenie komponentów projektu Figma na widżety i sekcje Elementora
Konwertując projekt Figma na WordPress, musisz najpierw przetłumaczyć komponenty projektu na widżety i sekcje Elementora. Jest to prosty proces, który obejmuje:
- Eksportowanie komponentów projektu Figma jako obrazów lub plików SVG
- Importowanie wyeksportowanych komponentów do Elementora
- Mapowanie komponentów Figmy na odpowiednie widżety i sekcje Elementora
Aby uzyskać wizualne odniesienie, możesz obejrzeć ten film na YouTube, który pokazuje proces tłumaczenia projektów Figmy na Elementor:
Dodawanie elementów za pomocą widżetów Elementora
Po zmapowaniu komponentów Figma na widżety i sekcje Elementora możesz zacząć dodawać różne elementy, takie jak obrazy, tekst, nagłówki, przyciski i inne elementy do swojej witryny WordPress.
Elementor oferuje szeroką gamę widżetów, które ułatwiają tworzenie pożądanego układu i projektu.
Na przykład możesz użyć widżetu Obraz do dodawania obrazów, widżetu Nagłówek do nagłówków i widżetu Przycisk do interaktywnych przycisków.
Po prostu przeciągnij i upuść widżety z panelu Elementor na swoją stronę i dostosuj je według potrzeb.
Stylizacja elementów
Ostatnim krokiem w konwersji projektu Figma na WordPress jest stylizacja elementów na stronie, aby pasowały do oryginalnego projektu Figma. Elementor oferuje szerokie opcje dostosowywania, które pozwalają dostosować wygląd każdego elementu, zapewniając idealne dopasowanie co do piksela z projektem Figma.
Niektóre opcje dostosowywania dostępne w Elementorze obejmują:
- Typografia: dopasuj rozmiar, styl i kolor czcionki do swojego projektu
- Odstępy: kontroluj margines i dopełnienie wokół elementów w celu precyzyjnego pozycjonowania
- Kolory: zastosuj kolory tła, gradienty lub obrazy do elementów
- Obramowanie i cień: Dodaj obramowania, promień obramowania i cień ramki do elementów
Jak mówi użytkownik Elementora: „Korzystanie z narzędzi do tworzenia stron, takich jak Elementor, jest najłatwiejsze ze wszystkich, ponieważ polega na przeciąganiu i upuszczaniu, co czyni go idealną metodą nawet dla początkujących”. Więc śmiało, spróbuj, a będziesz zaskoczony, jak szybko możesz ożywić swoje projekty Figma w WordPress!
Jeśli chodzi o konwertowanie projektów Figma na w pełni funkcjonalną witrynę WordPress, integracja dynamicznej zawartości i funkcjonalności ma kluczowe znaczenie dla bezproblemowego i wciągającego doświadczenia użytkownika.
Włączenie dynamicznej zawartości WordPress
WordPress oferuje różnorodne dynamiczne opcje treści, takie jak posty, strony i niestandardowe typy postów, które pomogą ożywić projekty Figmy. Korzystając z tych opcji, możesz mieć pewność, że Twoja witryna pozostanie świeża i aktualna, ponieważ zawartość będzie automatycznie aktualizowana po dodaniu nowych informacji.
Aby włączyć zawartość dynamiczną do konwersji Figma na WordPress, musisz utworzyć niestandardowe szablony i przypisać je do odpowiednich typów treści, takich jak posty na blogu lub strony produktów.
Umożliwi to płynne wyświetlanie zawartości dynamicznej w projekcie Figma.
Dodawanie elementów interaktywnych, formularzy i innych pożądanych funkcji
Widżety i wtyczki Elementora oferują mnóstwo opcji dodawania interaktywnych elementów, formularzy i innych pożądanych funkcji do konwersji Figma na WordPress. Dzięki ponad 80 dostępnym elementom projektu możesz łatwo dodawać do swojej witryny atrakcyjne funkcje, takie jak suwaki, galerie i ikony mediów społecznościowych.
Ponadto obszerna biblioteka wtyczek Elementora pozwala na dalsze dostosowywanie i funkcjonalność, takie jak dodawanie formularzy kontaktowych lub możliwości handlu elektronicznego.
Ulepszenia i optymalizacja
Podczas konwertowania projektu Figma na stronę WordPress, kluczowe znaczenie ma wdrożenie responsywnych zasad projektowania.
Dzięki temu Twoja witryna będzie wyglądać i działać optymalnie na różnych urządzeniach, takich jak smartfony, tablety i komputery stacjonarne.
Jednym ze skutecznych sposobów osiągnięcia responsywności jest użycie elastycznych siatek i układów, a także skalowalnych obrazów i zapytań o media.
Polecam korzystanie z kontenerów Flex Box:
Testowanie responsywnego projektu strony
Po wdrożeniu zasad projektowania responsywnego konieczne jest przetestowanie responsywności i kompatybilności witryny w różnych przeglądarkach i urządzeniach. 3
Zapewnia to bezproblemową obsługę dla odwiedzających, niezależnie od preferowanego urządzenia lub przeglądarki.
Aby przetestować swoją witrynę, możesz użyć różnych narzędzi, takich jak BrowserStack, LambdaTest lub Responsinator. Platformy te symulują wygląd Twojej witryny na różnych urządzeniach i w różnych przeglądarkach, co pozwala zidentyfikować i rozwiązać wszelkie problemy, które mogą się pojawić.

Ponadto ważne jest przeprowadzanie testów ręcznych na rzeczywistych urządzeniach, ponieważ może to pomóc w wykryciu problemów, które mogą nie być widoczne w symulowanych środowiskach.
Stosując responsywne zasady projektowania i dokładnie testując witrynę, zapewnisz odwiedzającym bezproblemowe przeglądanie.
To nie tylko zwiększa zadowolenie użytkowników, ale także pomaga poprawić rankingi Twojej witryny w wyszukiwarkach, ponieważ Google i inne wyszukiwarki traktują priorytetowo witryny przyjazne dla urządzeń mobilnych w swoich wynikach wyszukiwania.
Podczas konwertowania projektów Figma na WordPress optymalizacja wydajności i szybkości ma kluczowe znaczenie dla zapewnienia satysfakcjonującego doświadczenia użytkownika.
Optymalizuj obrazy
Jednym z aspektów, na którym należy się skupić, jest optymalizacja obrazów i plików multimedialnych w celu skrócenia czasu ładowania. Duże obrazy mogą znacznie spowolnić działanie witryny, dlatego konieczne jest kompresowanie obrazów bez utraty jakości.

Dostępne są różne narzędzia, takie jak TinyPNG i Smush, które mogą Ci w tym pomóc. Ponadto korzystanie z responsywnych obrazów i wyświetlanie ich w formacie WebP może jeszcze bardziej poprawić wydajność witryny.
Wtyczka Figma WebP Images może być przydatna w tym zakresie.
Napisaliśmy również przewodnik dotyczący zmiany rozmiaru i optymalizacji obrazów w WordPress.
Użyj pamięci podręcznej i minifikacji
Buforowanie i minimalizowanie zasobów to kolejna skuteczna strategia poprawiająca wydajność witryny. Buforowanie polega na tymczasowym przechowywaniu często używanych danych w celu zmniejszenia obciążenia serwera, podczas gdy minimalizacja odnosi się do procesu usuwania zbędnych znaków z plików kodu bez wpływu na ich funkcjonalność.
Obie techniki można osiągnąć za pomocą wtyczek optymalizujących wydajność, takich jak W3 Total Cache i WP Super Cache. Wtyczki te mogą znacznie poprawić szybkość ładowania i ogólną wydajność Twojej witryny.
Napraw problemy i błędy
Podczas testowania przekonwertowanej witryny WordPress możesz napotkać problemy lub błędy, które należy rozwiązać. Aby zapewnić bezproblemową obsługę, konieczne jest szybkie zidentyfikowanie i naprawienie tych problemów.
Na przykład możesz potrzebować dostosować właściwości CSS lub poprawić strukturę HTML, aby naprawić problemy z układem, lub możesz potrzebować zoptymalizować obrazy, aby poprawić wydajność witryny.
Bardzo ważne jest również sprawdzanie uszkodzonych linków, upewnianie się, że witryna jest przyjazna dla SEO i weryfikacja kodu za pomocą narzędzi takich jak W3C Markup Validation Service.
Ponadto konieczne jest przetestowanie czasów ładowania witryny i optymalizacja ich, aby zapewnić doskonałe wrażenia użytkownika. Narzędzia takie jak GTmetrix i Google PageSpeed Insights mogą pomóc w analizie i poprawie wydajności witryny.
Wniosek
Ogólnie rzecz biorąc, przekształcenie projektu Figma w witrynę WordPress wymaga starannego planowania i wykonania, aby zapewnić pomyślne uruchomienie. Starannie przygotowując swoją witrynę WordPress, przenosząc projekt Figma do działającego środowiska oraz przeprowadzając dokładne kontrole i testy, będziesz na dobrej drodze do odsłonięcia dopracowanej i profesjonalnej strony internetowej, która zaprezentuje Twoje umiejętności projektowe i zaspokoi potrzeby użytkowników.
Jako ekspert w tej dziedzinie widziałem na własne oczy, jak korzystanie z platform takich jak Figma i Elementor może przynieść klientom oszałamiające rezultaty.
Dzięki solidnym możliwościom projektowym Figma i przyjaznemu dla użytkownika budowaniu stron w Elementorze, tworzenie bezproblemowej witryny Figma do WordPress nigdy nie było łatwiejsze.
Nie wahaj się zapoznać z tymi narzędziami i zasobami, które pomogą Ci stworzyć wyróżniającą się stronę internetową, która wyróżni Cię na tle konkurencji.
Jak omówiliśmy w tym artykule, konwersja projektów Figma do WordPress jest prostym procesem, zwłaszcza gdy używasz Elementora jako wybranego narzędzia do tworzenia stron.
Połączenie wszechstronnej platformy projektowej Figma i potężnych funkcji Elementora pozwala na bezproblemowe i wydajne tworzenie stron internetowych. Podsumujmy ten proces i omówmy, dlaczego Elementor zmienia zasady gry dla użytkowników WordPress.
Dzięki potężnemu połączeniu Figmy i Elementora tworzenie oszałamiających wizualnie i funkcjonalnych stron internetowych WordPress nigdy nie było łatwiejsze.
Zachęcamy do głębszego zapoznania się z funkcjami Elementora i opcjami dostosowywania oraz odkrywania bogactwa zasobów dostępnych w społeczności Figma. Jeśli chodzi o konwersję Figma na WordPress, te dwa narzędzia idealnie pasują do nieba projektowego.
Jako jeden ze współzałożycieli Codeless wnoszę doświadczenie w tworzeniu WordPressa i aplikacji internetowych, a także doświadczenie w efektywnym zarządzaniu hostingiem i serwerami. Pasja do zdobywania wiedzy oraz entuzjazm do konstruowania i testowania nowych technologii napędzają mnie do ciągłego wprowadzania innowacji i doskonalenia.
Ekspertyza:
Tworzenie stron internetowych,
Projektowanie stron,
Administracja systemem Linux,
SEO
Doświadczenie:
15 lat doświadczenia w tworzeniu stron internetowych dzięki opracowywaniu i projektowaniu niektórych z najpopularniejszych motywów WordPress, takich jak Specular, Tower i Folie.
Edukacja:
Posiadam dyplom z fizyki inżynierskiej oraz tytuł magistra inżynierii materiałowej i optoelektroniki.
Twittera, Linkedina
