Jak filtrować produkty WooCommerce według atrybutów
Opublikowany: 2022-10-11Czy masz produkty WooCommerce z wieloma atrybutami? Jeśli tak, umożliwienie klientom filtrowania produktów według atrybutów może być bardzo przydatne i poprawić komfort korzystania z Twojego sklepu. Jeśli szukasz przewodnika krok po kroku, mamy dla Ciebie ochronę. W tym artykule pokażemy, jak dodać filtr produktów, aby filtrować produkty WooCommerce według atrybutów.
Ale najpierw sprawdźmy, jakie są atrybuty produktów i dlaczego ich potrzebujemy.
Czym są atrybuty produktu?
Atrybuty produktu to wartości przypisane do każdego produktu na podstawie jego cech. Produkt może mieć wiele atrybutów. Na przykład, jeśli prowadzisz sklep internetowy sprzedający telefony komórkowe, musisz dodać markę, system operacyjny, rozmiar ekranu, oprogramowanie i wersję Androida do każdego sprzedawanego telefonu komórkowego.
W ten sposób będziesz miał dobrze zorganizowany sklep i możesz zaoferować odwiedzającym lepsze wrażenia. Najczęstsze atrybuty używane przez sklepy internetowe to:
- Marka
- Kolor
- Rozmiar
- Waga
i tak dalej.
Ale możesz łatwo tworzyć niestandardowe atrybuty produktów z ustawień WooCommerce i przypisywać im wartości.
Teraz wiesz już o atrybutach produktu. Następnie zobaczmy, dlaczego musisz dodać filtr produktów, aby filtrować produkty według atrybutów i jak może to być pomocne.
Dlaczego musimy filtrować produkty według atrybutów?
Niektórzy klienci preferują określone marki lub style w oparciu o ich jakość, styl lub osobiste upodobania. Mogą również szukać określonego koloru, rozmiaru, wagi itp. Aby pomóc im znaleźć to, czego szukają, musimy zaoferować kilka filtrów produktów, aby mogli łatwo odfiltrować niechciane wyniki. Wyjaśnijmy to na dobrym przykładzie.
Załóżmy, że mamy sklep WooComemrce, który sprzedaje ubrania. Teraz część naszych klientów szukałaby konkretnych rodzajów sukienek. Mogą szukać ubrań na podstawie koloru, rozmiaru, stylu, a nawet klasy.
Tutaj pomocne mogą być atrybuty WooCommerce.
Dodając niestandardowe atrybuty do produktów podczas ich wystawiania (lub aktualizowania), mamy większą szansę na uzyskanie większej liczby konwersji i generowanie większych przychodów. Na przykład, jeśli klient szuka ubrania w rozmiarze Large (L) , może z łatwością użyć atrybutu size. Gdy wybierze Duży rozmiar, wszystkie inne rozmiary zostaną pominięte w wynikach wyszukiwania lub na stronie sklepu, a WooCommerce pokaże tylko wszystkie produkty przypisane w atrybucie Duży.
W ten sposób klient będzie miał przyjazne dla użytkownika doświadczenie, ponieważ może dość szybko znaleźć pożądane produkty. Jak wspomnieliśmy, spowoduje to wzrost współczynników konwersji i zmniejszenie współczynników odrzuceń.
Dlatego musisz użyć funkcji filtrowania produktów według atrybutów w swoim sklepie WooCommerce, jeśli chcesz jak najlepiej wykorzystać swoje przedsięwzięcie online.
Jak filtrować produkty WooCommerce według atrybutów
Mamy dwie metody dodania filtra produktów, który będzie filtrował produkty WooCommerce według atrybutów.
- Filtr domyślny
- Dedykowana wtyczka
Poniżej pokażemy obie metody. Możesz więc wybrać preferowany sposób zgodnie z wymaganiami.
Bez zbędnych ceregieli zacznijmy.
1) Metoda domyślna
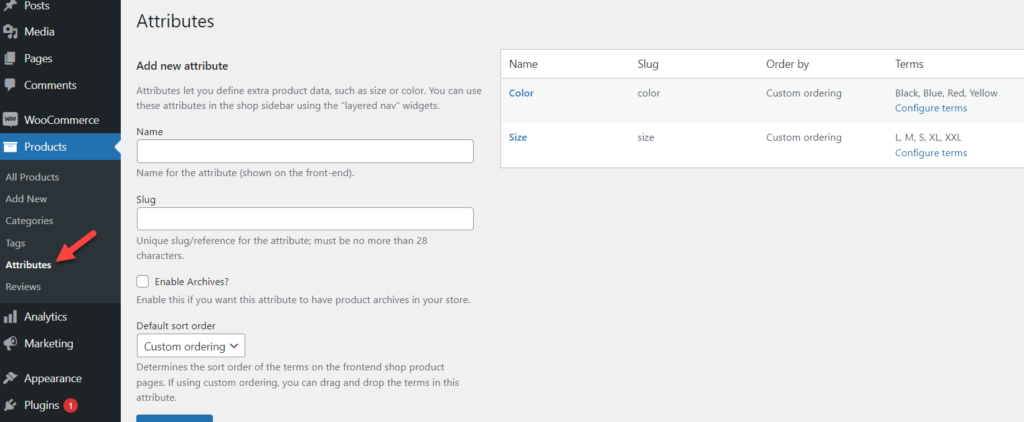
Tutaj pokażemy, jak dodać filtr bez korzystania z wtyczek lub narzędzi innych firm. Najpierw zaloguj się do instalacji WordPressa i upewnij się, że utworzyłeś wystarczającą liczbę atrybutów i przypisałeś je do produktu. W sekcji Produkty > Atrybuty możesz zobaczyć wszystkie dostępne opcje.

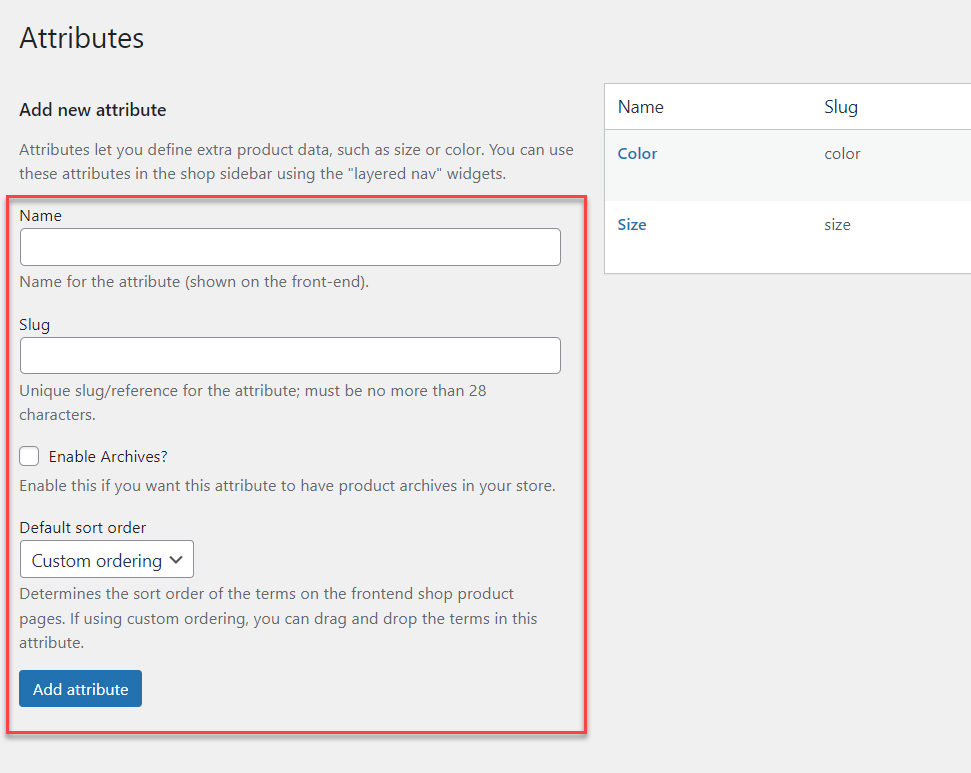
Dodaj nowy atrybut
Jeśli chcesz go utworzyć, skorzystaj z lewej części strony.

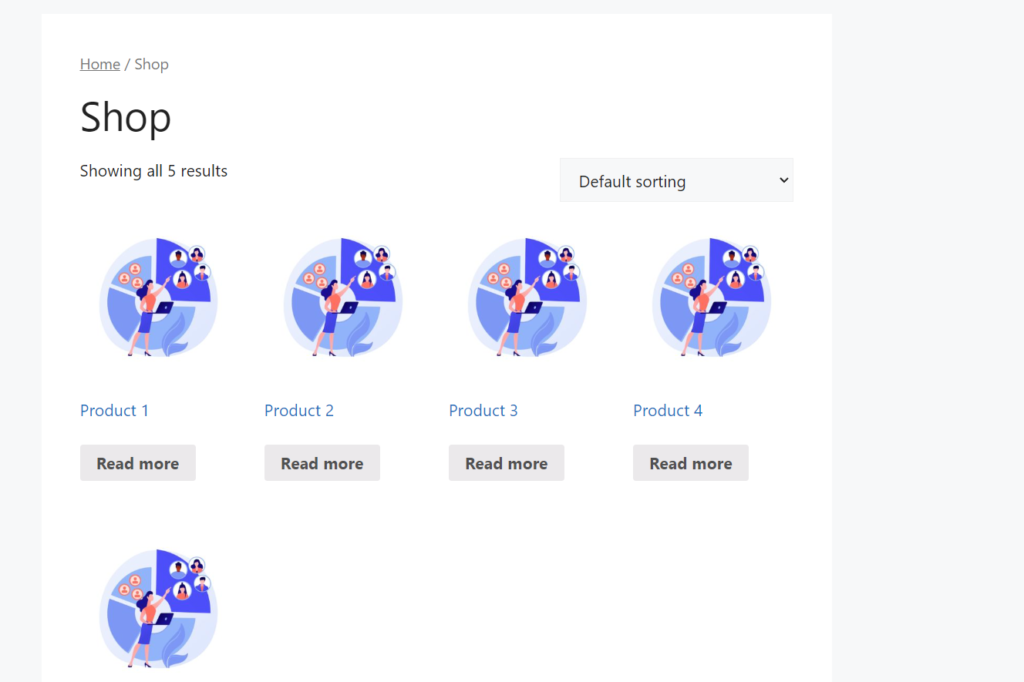
Nasza lokalna instalacja WordPress ma kilka atrybutów utworzonych i przypisanych do produktów. Nie potrzebujemy więc żadnych dodatkowych atrybutów i możemy iść do przodu. Jeśli sprawdzisz nasz przykładowy sklep, możesz zobaczyć wszystkie nasze wymienione produkty.

W kolejnej sekcji pokażemy, jak wyświetlić widżet pozwalający klientom filtrować atrybuty.
Konfiguruj i wyświetlaj widżet filtra produktów
Najpierw przejdź do pulpitu nawigacyjnego WP Admin i przejdź do Wygląd> Widgety. 
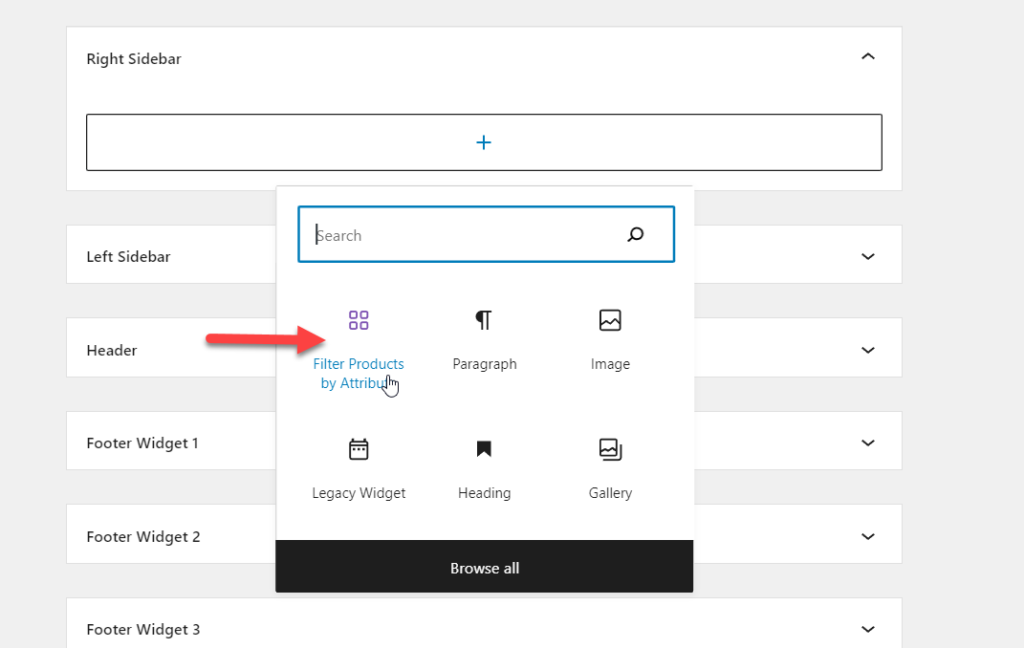
Dodamy widżet w prawym obszarze widżetów paska bocznego. Dlatego w sekcji widżetów wyszukaj opcję Filtruj produkt według atrybutu .

Dodaj widżet do prawego obszaru widżetów paska bocznego.

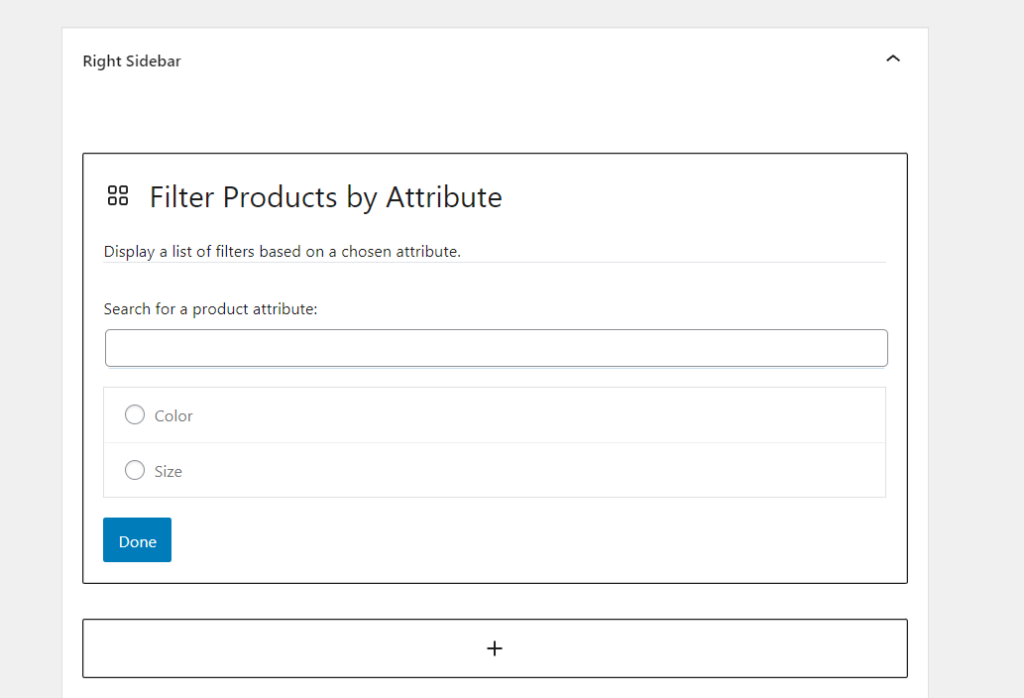
Widget wymaga jedynie minimalnej konfiguracji. Musisz wybrać atrybut produktu, którego chcesz użyć. Widżet wyświetli wszystkie atrybuty dostępne w Twoim sklepie WooCommerce. W naszym przypadku dostępne są dwa atrybuty:
- Kolor
- Rozmiar
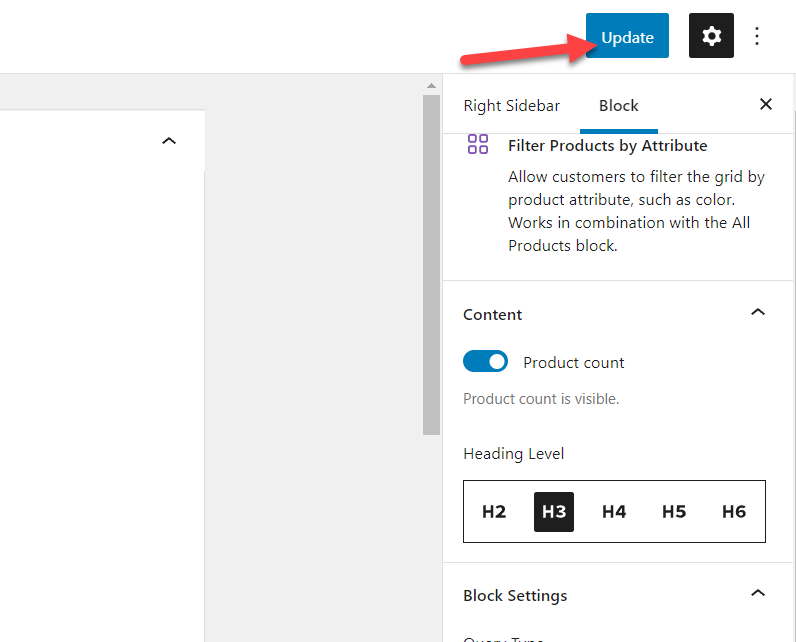
Wybierz atrybuty, a ostateczna konfiguracja widżetu będzie wyglądać mniej więcej tak.

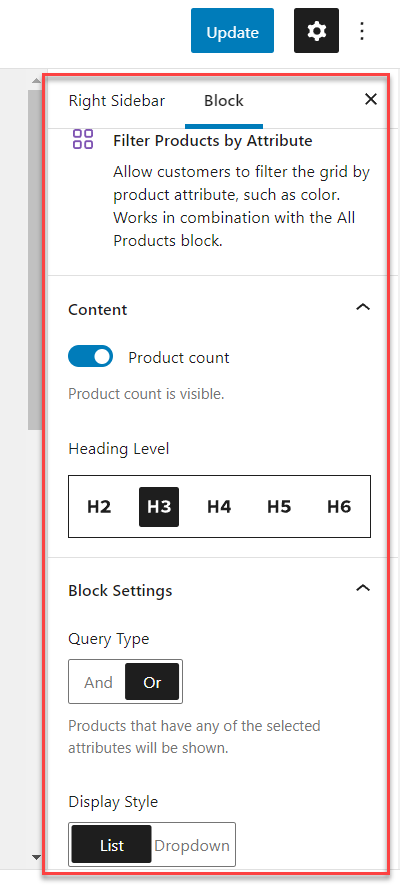
Możesz również zobaczyć konfigurację bloku po prawej stronie strony.

Po zakończeniu modyfikacji widżetu zaktualizuj ustawienia.

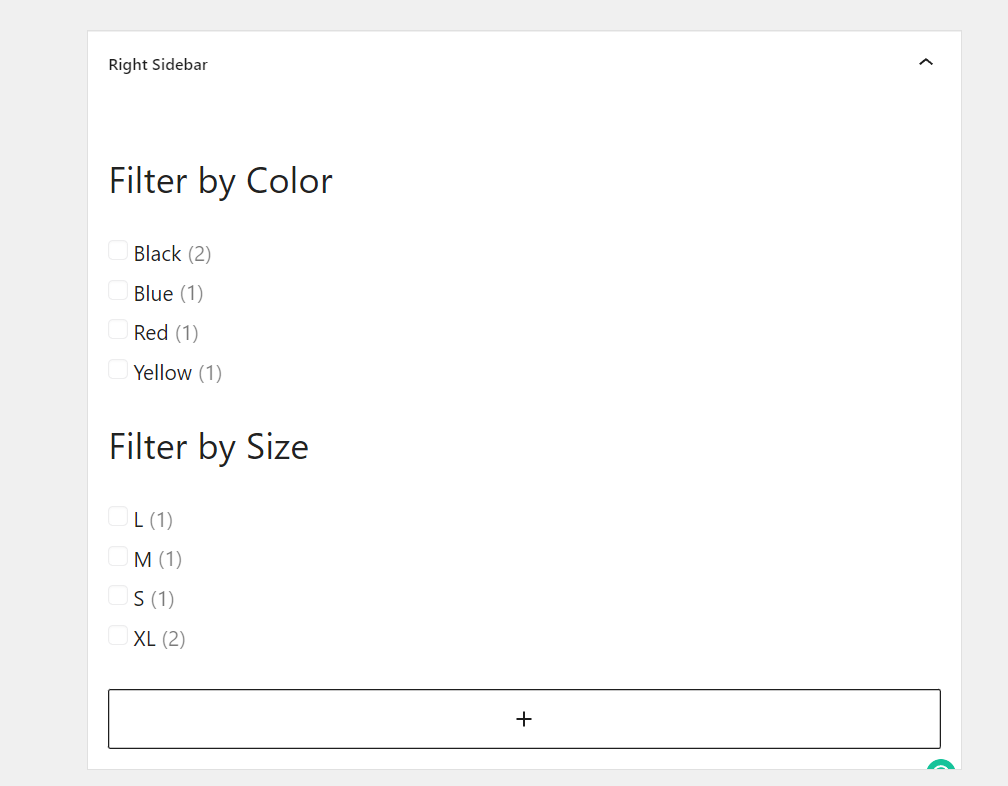
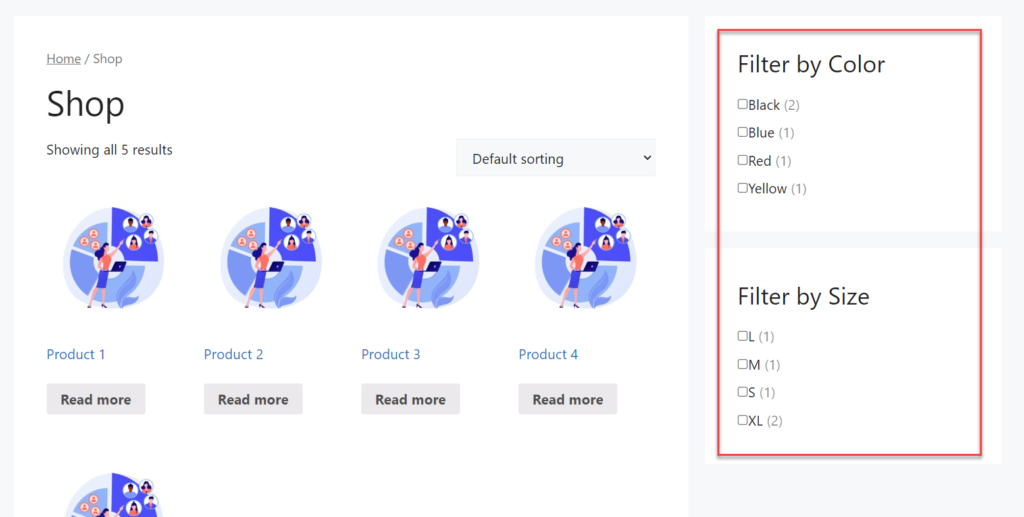
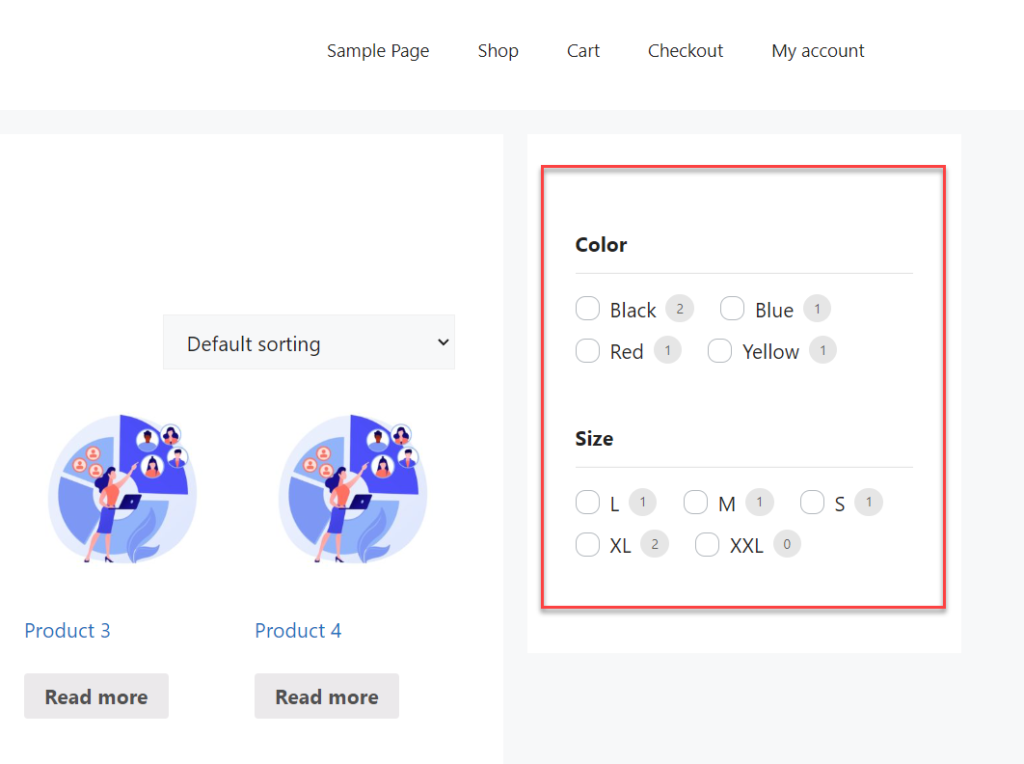
Teraz przejdź do frontonu swojej witryny i sprawdź prawy pasek boczny.

Jak widać na zrzucie ekranu, filtry będą widoczne w interfejsie użytkownika zgodnie z Twoimi ustawieniami. Tak więc, jeśli dodałeś nowy atrybut do sklepu i chcesz dodać go do obszaru widżetu, będziesz musiał ponownie odwiedzić widżet i wybrać nowy atrybut, jak już wyjaśniono, aby zaktualizować widżet. Po ponownym skonfigurowaniu widżetu w interfejsie zobaczysz nowy filtr.
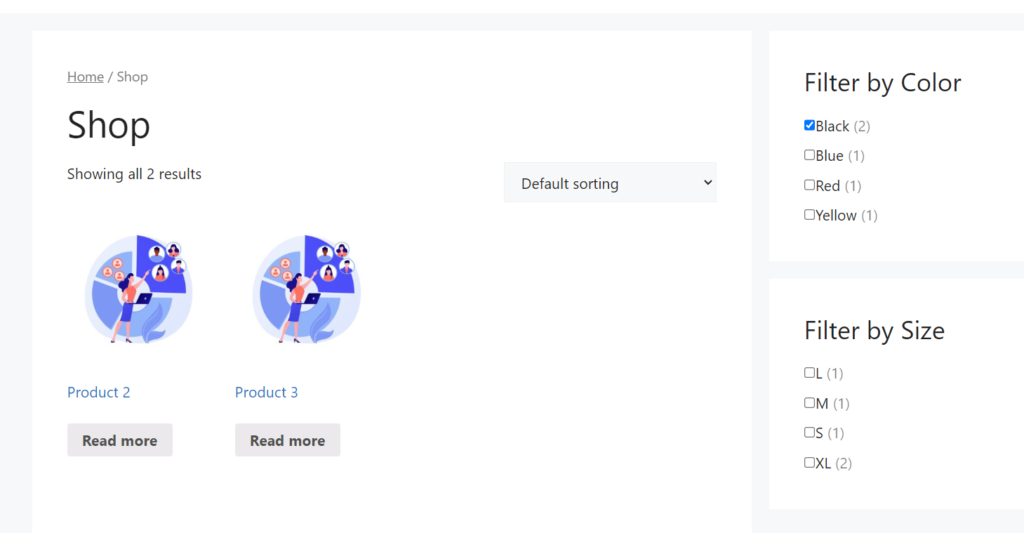
Jeśli Ty lub Twój klient wybierzecie jakiekolwiek atrybuty, wynik sklepu zostanie odpowiednio zmodyfikowany. Tutaj ustawiamy atrybut Kolor jako Czarny, który wyświetla dwa z naszych produktów, które pasują do koloru czarnego.

Otóż to!
W ten sposób możesz filtrować produkty WooCommerce według atrybutów bez użycia narzędzi innych firm lub dodatkowych kodów.
2) Metoda wtyczki
Jeśli wolisz używać wtyczki, aby dodać filtr do swojego sklepu WooCommerce, ta sekcja jest dla Ciebie. Tutaj pokażemy Ci, jak używać wtyczki do zarządzania wspomnianym zadaniem. Dostępnych jest kilka wtyczek do filtrowania produktów WooCommerce. Jeśli szukasz najlepszej wtyczki do filtrowania produktów, mamy dedykowany post z najlepszymi wtyczkami, które pomogą Ci w pracy.
Do demonstracji wybierzemy Themify – Filtr produktów. Jest to darmowa i bogata w funkcje wtyczka WordPress dostępna w repozytorium WordPress za darmo.
Zainstaluj i aktywuj wtyczkę
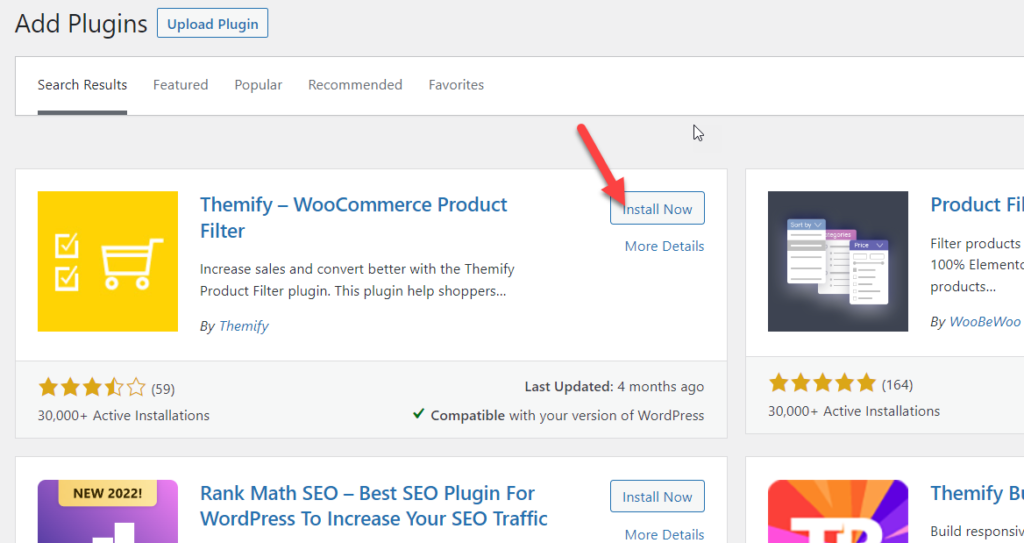
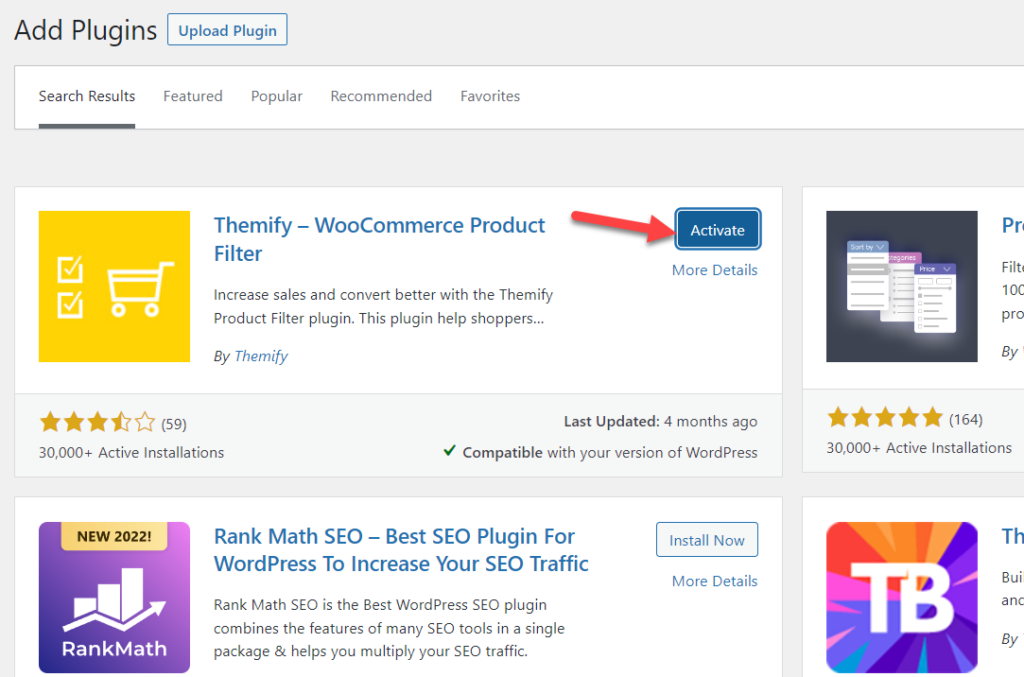
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Product Filter w swojej witrynie WordPress. Przejdź do Wtyczki> Dodaj nowy i wyszukaj wtyczkę. Po znalezieniu właściwego kliknij przycisk Zainstaluj teraz , aby go zainstalować.

Po zainstalowaniu wtyczki kliknij Aktywuj , aby aktywować ją w swojej witrynie.


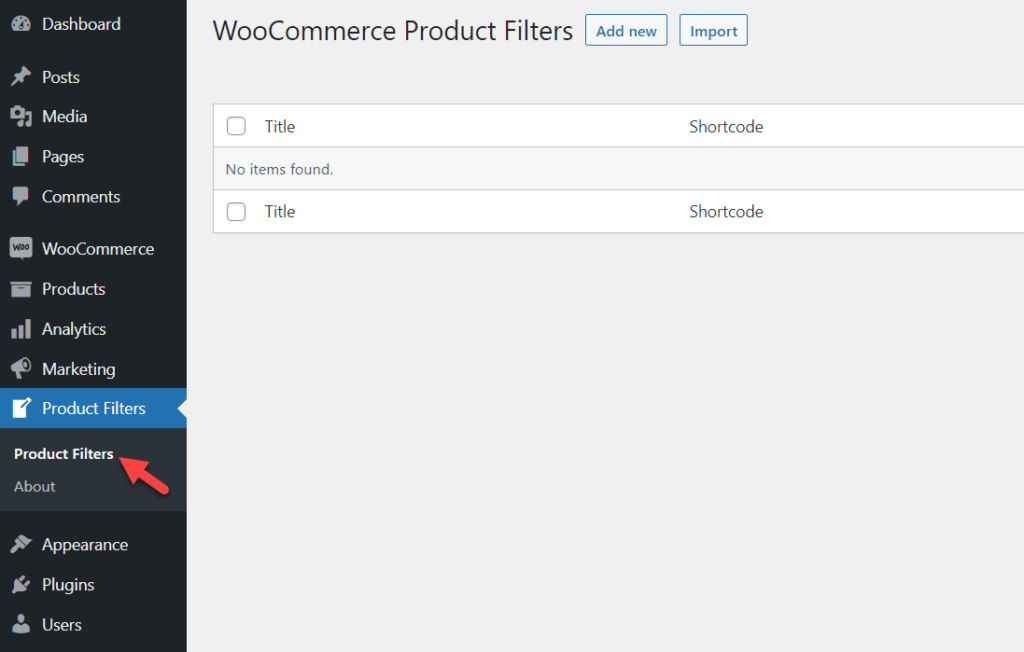
Po aktywacji możesz zobaczyć ustawienia wtyczki po lewej stronie pulpitu WordPress.

Dodaj nowy filtr za pomocą wtyczki
Możesz stamtąd tworzyć nowe filtry, a jeśli masz już istniejące, możesz je łatwo zaimportować. W tym przypadku zrobimy kilka filtrów.

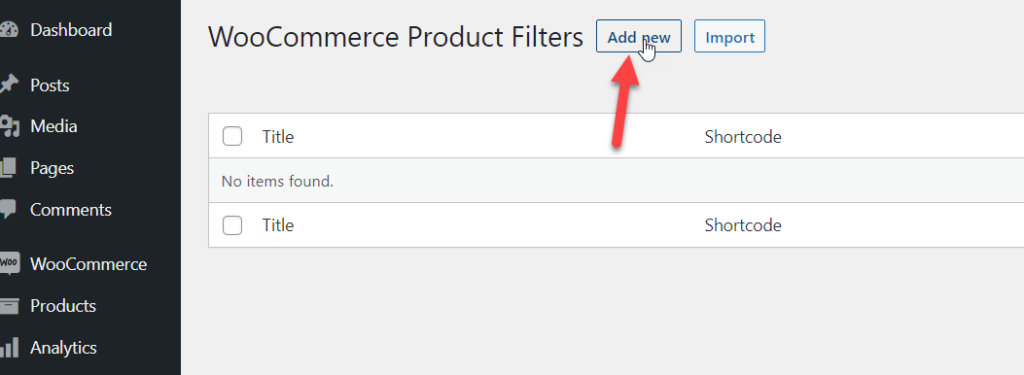
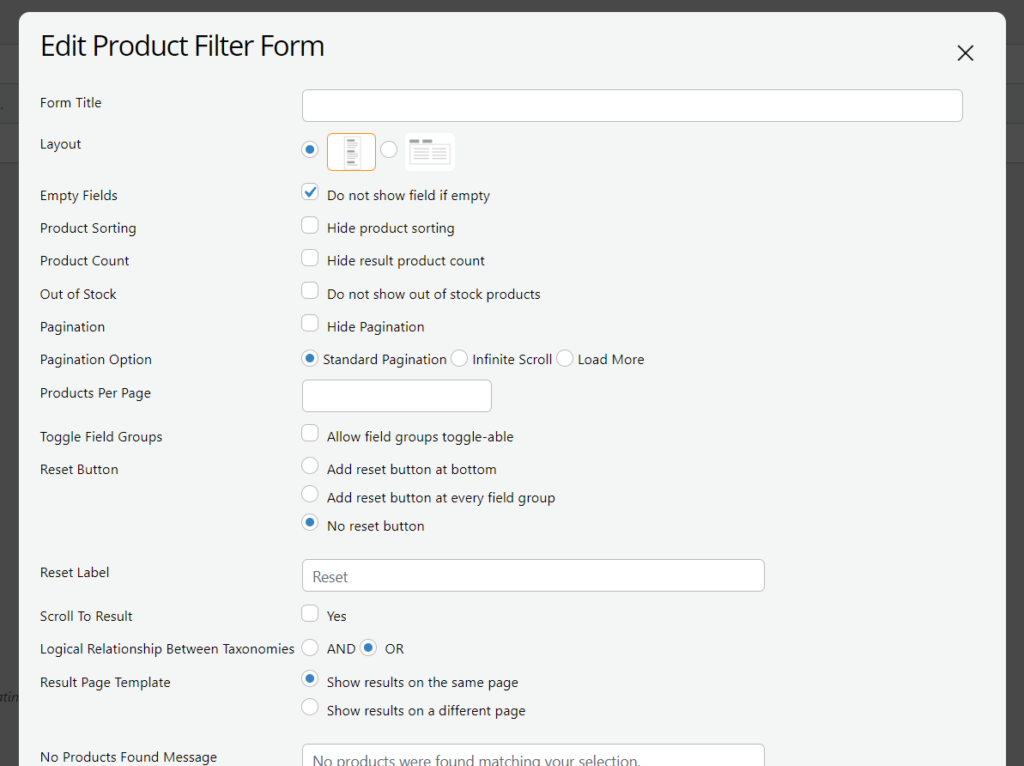
Kliknij Dodaj nowy, a pojawi się lightbox ze wszystkimi parametrami, które musisz dostosować.

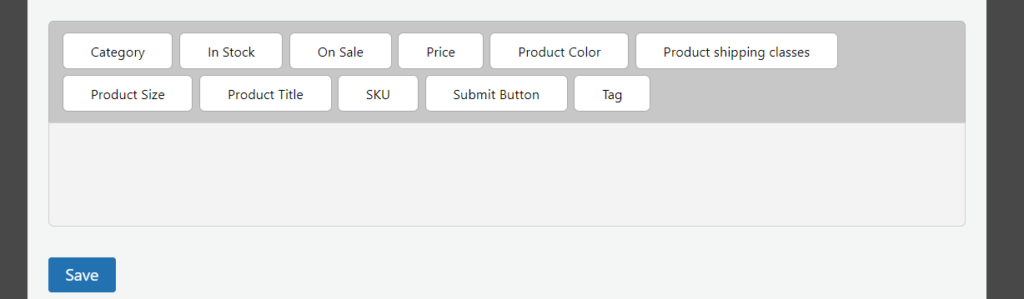
Możesz je wybrać według własnych upodobań. Jeśli przewiniesz w dół, zobaczysz pole z dostosowywanymi atrybutami.

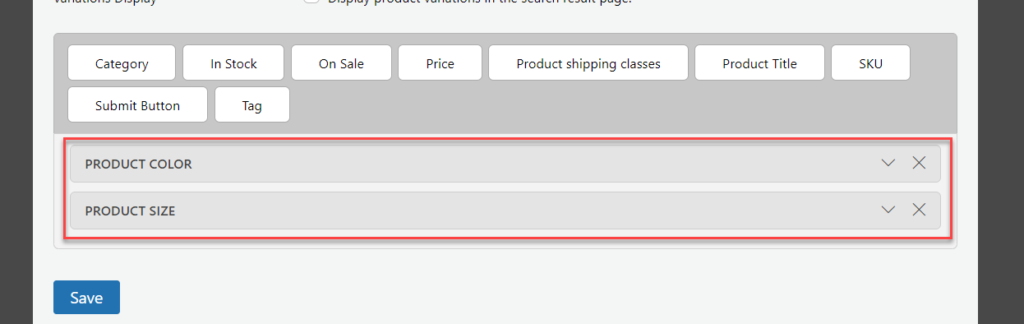
To jest miejsce, w którym musisz zmodyfikować. Domyślnie wtyczka nie wyświetla żadnych atrybutów w interfejsie użytkownika. Dlatego zamiast tego musisz przeciągnąć atrybut, który chcesz wyświetlić, na dół pola.
W tym przypadku stworzyliśmy atrybuty Kolor i Rozmiar i przypisaliśmy je do niektórych produktów. Tak więc upuszczamy te atrybuty w aktywnym obszarze.

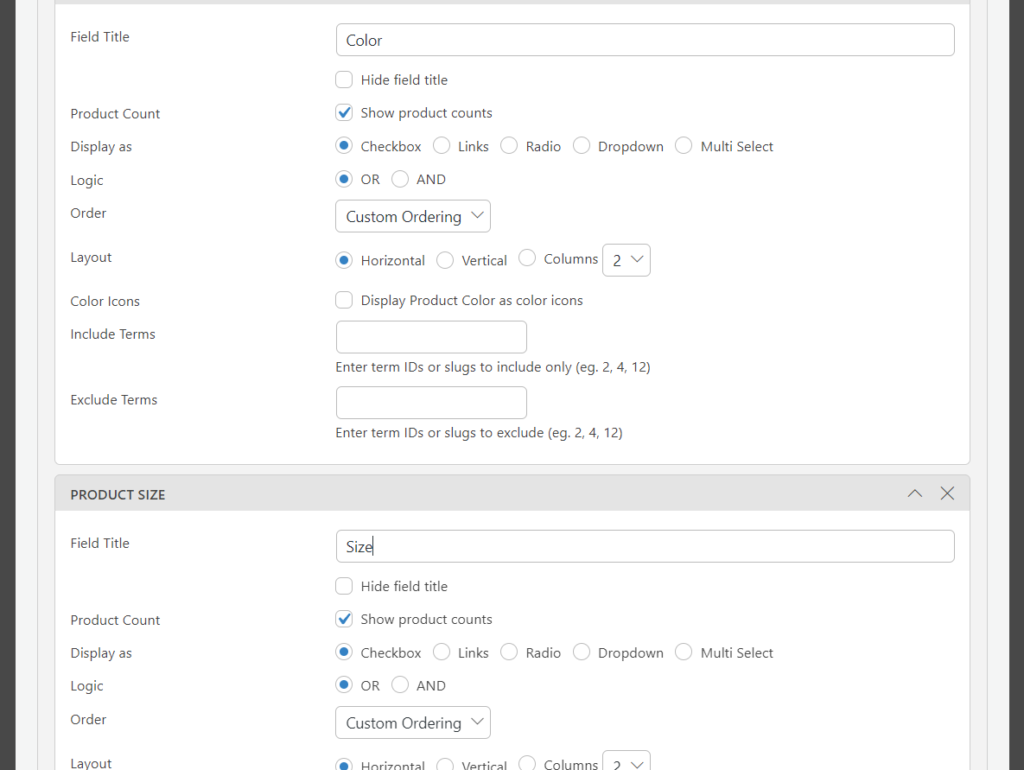
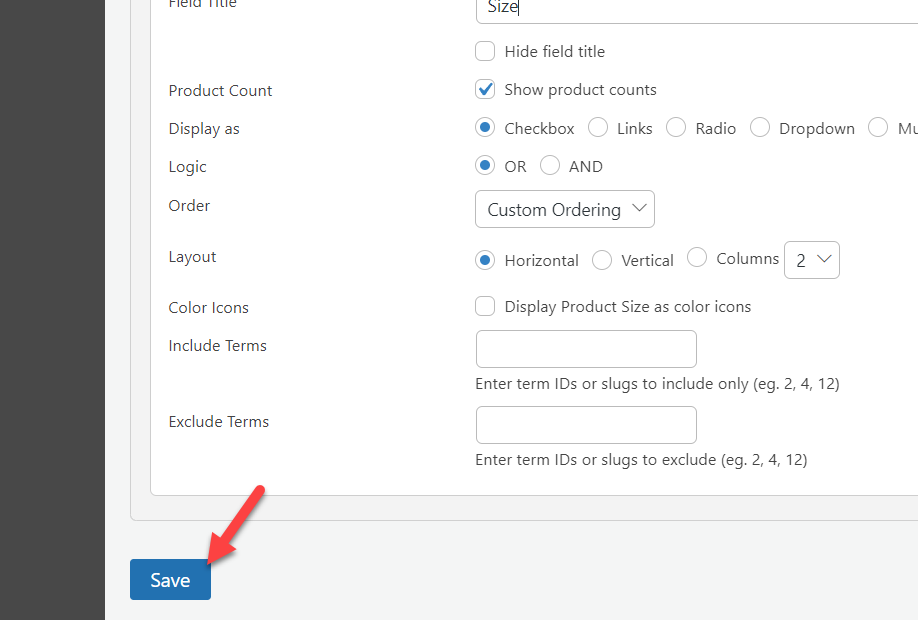
Każda opcja jest konfigurowalna. Możesz dodać tytuł i modyfikować podobne rzeczy.

Po zakończeniu modyfikacji zapisz ją.

Wyświetl filtr produktów
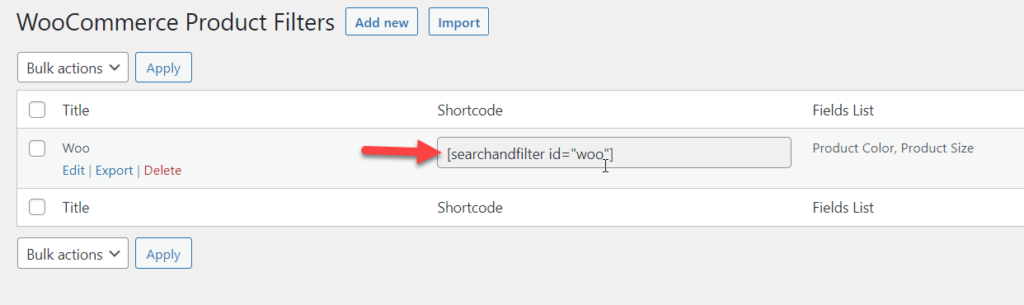
Wtyczka utworzy nowy krótki kod dla tej konfiguracji. Możesz zobaczyć unikalny shortcode z ustawień wtyczki.

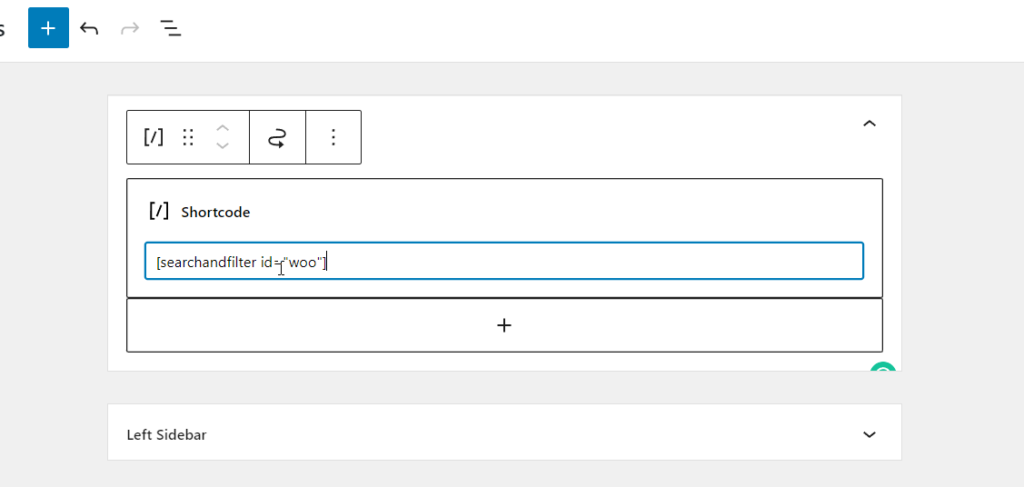
Skopiuj stamtąd krótki kod i odwiedź dowolny obszar widżetów. W takim przypadku użyjemy opcji filtrowania na prawym pasku bocznym. Dodaj więc nowy blok shortcode do prawego obszaru widgetu paska bocznego i wklej shortcode.

Po zaktualizowaniu ustawień sprawdź swoją witrynę WordPress z interfejsu. Zobaczysz filtry w akcji.

Najlepsze jest to, że możesz modyfikować filtr w dowolnym momencie. W ten sposób możesz użyć wtyczki, aby dodać filtr produktów, aby umożliwić klientowi filtrowanie produktów WooCommerce według atrybutów.
BONUS: Jak dodać filtry produktów WooCommerce AJAX
Odświeżanie strony internetowej za każdym razem, gdy klienci aktualizują swój filtr, jest dość denerwujące i może prowadzić do porzucenia koszyka. Może to negatywnie wpłynąć na Twój biznes online.
Aby zoptymalizować wrażenia, możesz użyć techniki o nazwie AJAX . AJAX to powszechna praktyka stosowana przez twórców stron internetowych do ładowania wymaganych danych bez powodowania dodatkowego ładowania lub odświeżania strony.
Może to pomóc w poprawie konwersji, ponieważ klient nie będzie się denerwował przy każdym dodatkowym wczytaniu strony.
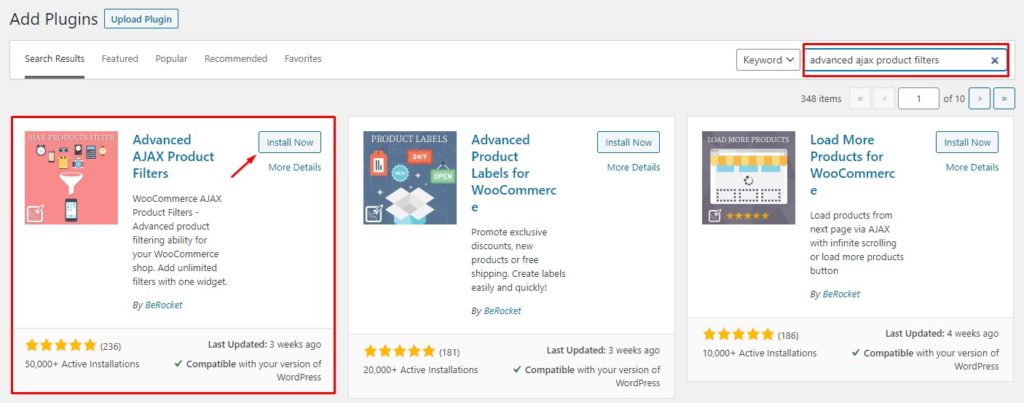
Aby to zrobić, użyjemy wtyczki Advanced AJAX Product Filters do wykonania tego zadania. Jest to jedna z najlepszych wtyczek, jakie możesz uzyskać, aby dodać filtry produktów WooCommerce AJAX do swojego sklepu.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę w swojej instalacji WooCommerce. Aby to zrobić, musisz przejść do Wtyczki> Dodaj nowy . Następnie możesz wyszukać wtyczkę, zainstalować ją i aktywować.

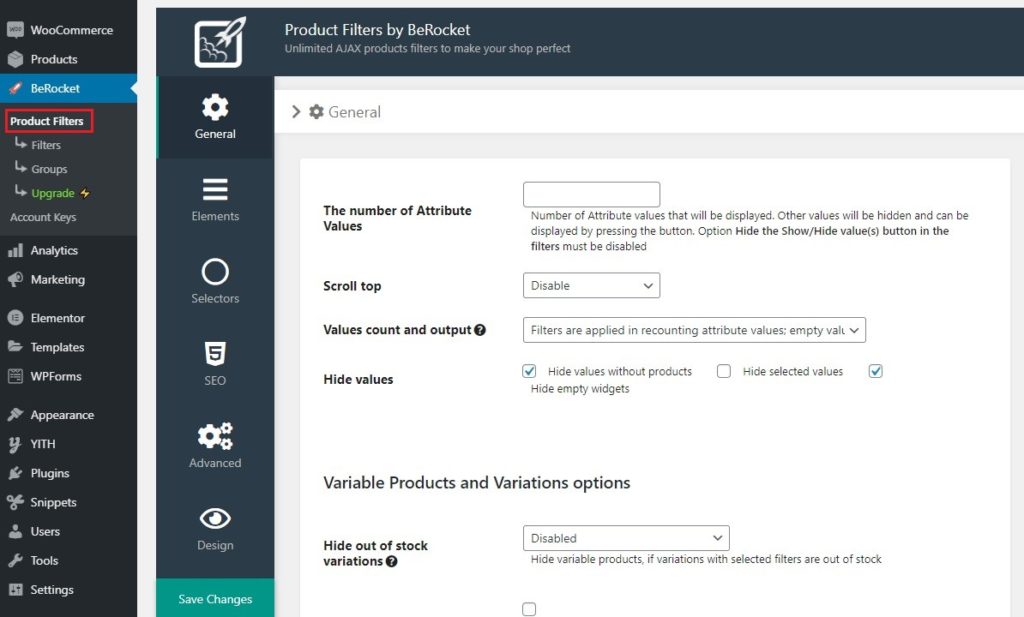
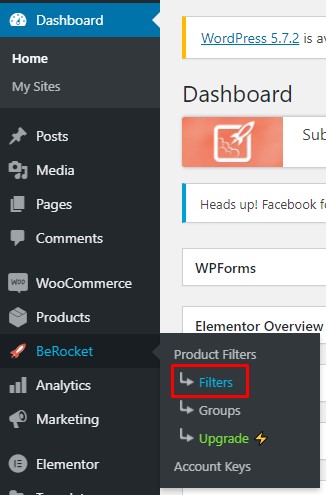
Po aktywacji możesz zobaczyć ustawienia wtyczki po lewej stronie pulpitu WordPress. Przejdź do opcji Filtry produktów tam.

To jest ogólny obszar konfiguracji wtyczki. Stamtąd możesz modyfikować wartości i wszystko. Na przykład wybierz opcję Filtry, jak pokazano poniżej, jeśli chcesz utworzyć nowy filtr.

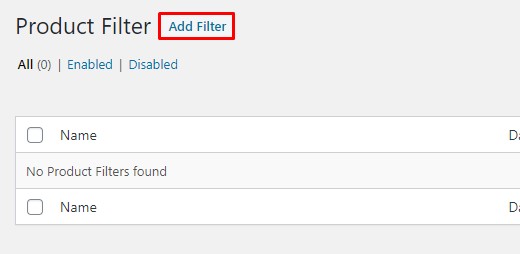
Dodaj nowy filtr
Kliknij przycisk Dodaj filtr , aby utworzyć filtry w swoim sklepie WooCommerce.

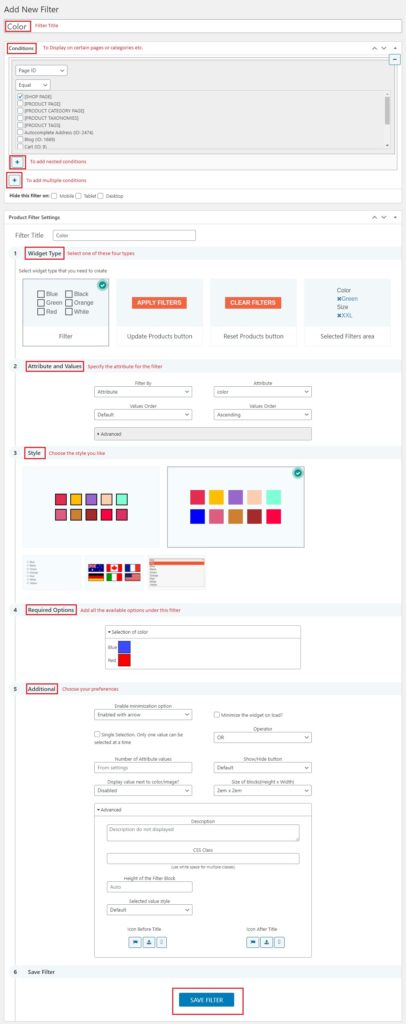
Na następnej stronie zobaczysz wszystkie opcje dostosowywania, które możesz wykonać za pomocą filtra.

Zapisz filtr, gdy wszystko zmodyfikowałeś i jesteś gotowy do pracy.
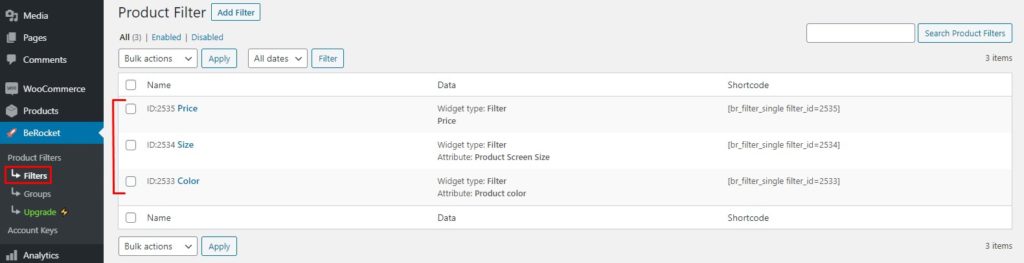
Od teraz możesz zobaczyć wszystkie filtry w BeRocket > Filtry .

Możesz utworzyć tyle filtrów, ile potrzebujesz lub zmodyfikować już istniejące. Podobnie, możesz również utworzyć grupę filtrów. Jeśli więc musisz przypisać wiele filtrów do jednej grupy, ta funkcja może być przydatna.
Wyświetl filtr AJAX
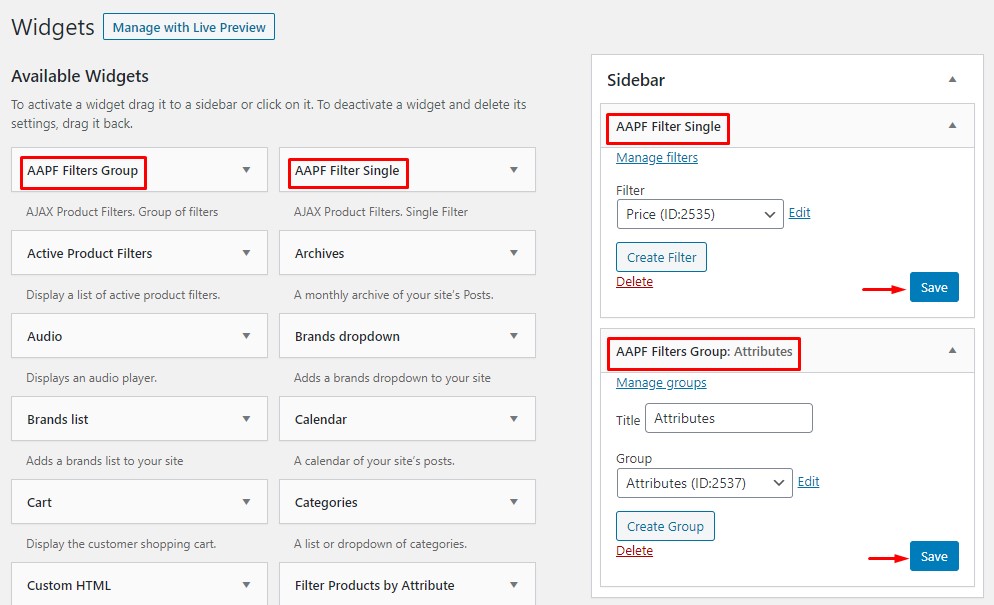
Następnym krokiem jest wyświetlenie filtra na Twoim interfejsie. Aby to zrobić, możesz użyć skrótów lub dedykowanego widżetu dołączonego do wtyczki. Widżet to najłatwiejsza opcja, z której możesz skorzystać. Wystarczy przejść do sekcji widżetów i skorzystać z widżetu filtra AAPF .

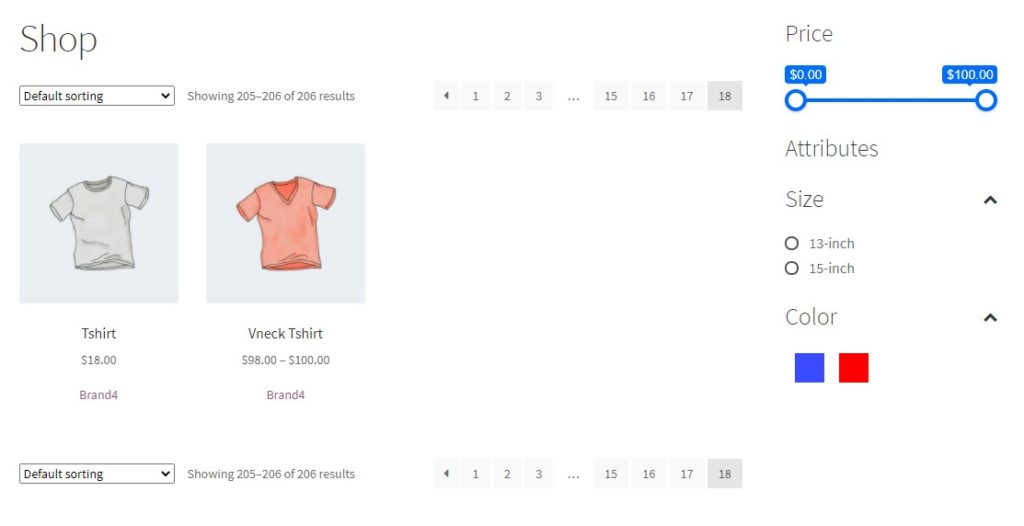
Możesz modyfikować filtry i grupy filtrów zgodnie ze swoimi preferencjami. W rezultacie opcja filtrowania AJAX będzie obecna w interfejsie Twojego sklepu WooCommerce.

W ten sposób możesz użyć wtyczki Advanced AJAX Product Filters, aby dodać opcję filtrowania do swojej instalacji WooComemrce.
Jednak dzięki tej wtyczce możesz osiągnąć o wiele więcej. Jeśli jesteś zainteresowany, zapoznaj się z naszym dedykowanym artykułem Jak dodać filtry produktów WooCommerce AJAX.
Wniosek
W tym artykule omówiliśmy dwie metody dodawania filtra produktów do filtrowania produktów WooCommerce według atrybutów.
- Metoda domyślna
- Metoda wtyczki
Jeśli potrzebujesz metody łatwej w użyciu, preferowana jest metoda domyślna. Nie musisz używać żadnych dodatkowych kodów ani innych dostosowań. Po przypisaniu atrybutu do produktów możesz użyć dedykowanego bloku Gutenberga, aby wyświetlić atrybut na froncie instalacji WooCommerce.
Z drugiej strony możesz użyć wtyczki, aby zrobić to samo. Ale zajmie ci to więcej czasu. Jednak metoda wtyczki może być dobrym rozwiązaniem, jeśli potrzebujesz więcej opcji konfiguracji/dostosowania. Najlepsze w metodzie wtyczki jest to, że będziesz mieć całkowitą kontrolę nad utworzonym widżetem.
Wybierz więc metodę zgodnie ze swoim zastosowaniem i preferencjami.
Mamy nadzieję, że ten przewodnik pomoże Ci dodać wymagany filtr do Twojego sklepu WooCommerce. Więc jakiej metody zamierzasz użyć i dlaczego? Metoda domyślna czy metoda wtyczki?
Daj nam znać w komentarzach!
Jeśli interesują Cię inne podobne artykuły, możesz sprawdzić nasze archiwum blogów lub przejrzeć te starannie wybrane posty:
- Najlepsze wtyczki wyszukiwania produktów WooCommerce (w porównaniu)
- Wskazówki WooCommerce dotyczące optymalizacji sklepu internetowego
- Jak dodać atrybuty produktu WooCommerce z odmianami: 2 metody
