Jak uzyskać niski wynik pierwszej treści za malowanie, aby poprawić szybkość witryny
Opublikowany: 2023-08-13Czy chcesz czekać, jeśli jakakolwiek strona ładuje się dłużej niż 2 sekundy? Prawdopodobnie nie. W rzeczywistości 42% osób stwierdziło, że opuściłoby źle działającą stronę internetową (badanie przeprowadzone przez Top Design Firms). Wydajność witryny jest bardzo ważna dla każdej witryny, a First Contentful Paint (FCP) jest jednym z czynników branych pod uwagę przez Google przy ocenie szybkości ładowania strony.
Szybkość i czas ładowania różnią się w zależności od witryny. Złożone witryny zajmują więcej czasu niż proste witryny. Możesz użyć różnych metryk do pomiaru szybkości i wykorzystać dane do poprawy wydajności witryny i wygody użytkownika.
Ale aby uzyskać dokładniejsze dane, musisz wziąć pod uwagę First Contentful Paint (FCP), a także musisz wiedzieć o Largest Contentful Paint (LCP). Te dwa terminy określają postrzeganie szybkości ładowania strony przez użytkownika. I zdecydowanie Google podkreśla swój priorytet.
Jak więc FCP i LCP pomagają zrozumieć, jak działa Twoja witryna? Na tym blogu omówimy wszystko krok po kroku.
Po przeczytaniu naszego bloga zrozumiesz zarówno LCP, jak i FCP oraz to, jak możesz ich użyć, aby poprawić wydajność swojej witryny. Oto, co zamierzamy omówić-
- Co to jest First Contentful Paint?
- Sposoby pomiaru pierwszej treściwej farby
- Co powoduje słabą pierwszą ocenę zawartości?
- Dlaczego warto rozważyć pierwsze malowanie treści jako kwestię SEO?
- Jak ulepszyć pierwszą zawartą farbę?
- Przykład pierwszej treściwej farby
- Pierwsza treść zawierająca treść (FCP) a największa treść zawierająca treść (LCP) — dlaczego nie można ich zignorować w 2023 r.
- Jaka jest największa zawartość farby?
- Jak zmierzyć największą zawartość farby?
- Co powoduje słabą największą ocenę zawartości treści?
- Dlaczego powinieneś rozważyć największą treść jako kwestię SEO?
- Jak ulepszyć największą zawartą farbę?
- W jaki sposób obrazy wpływają na największą treść?
- Przykład największej treściwej farby
- Często zadawane pytania
Zacznijmy-
Co to jest First Contentful Paint?

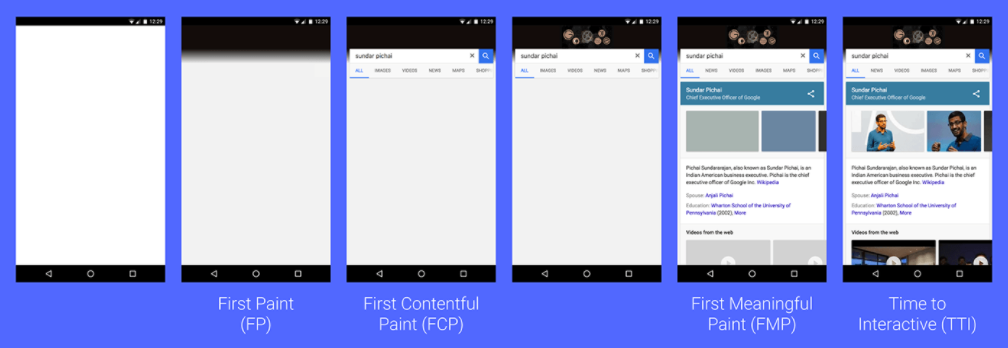
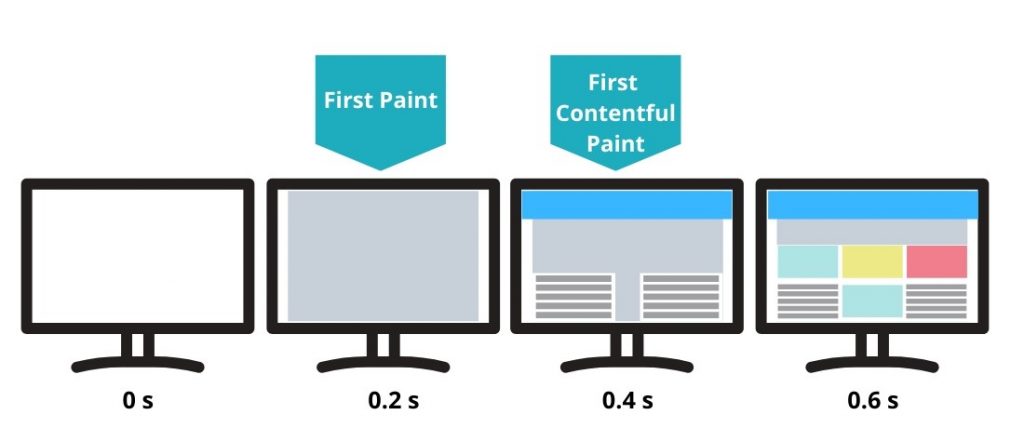
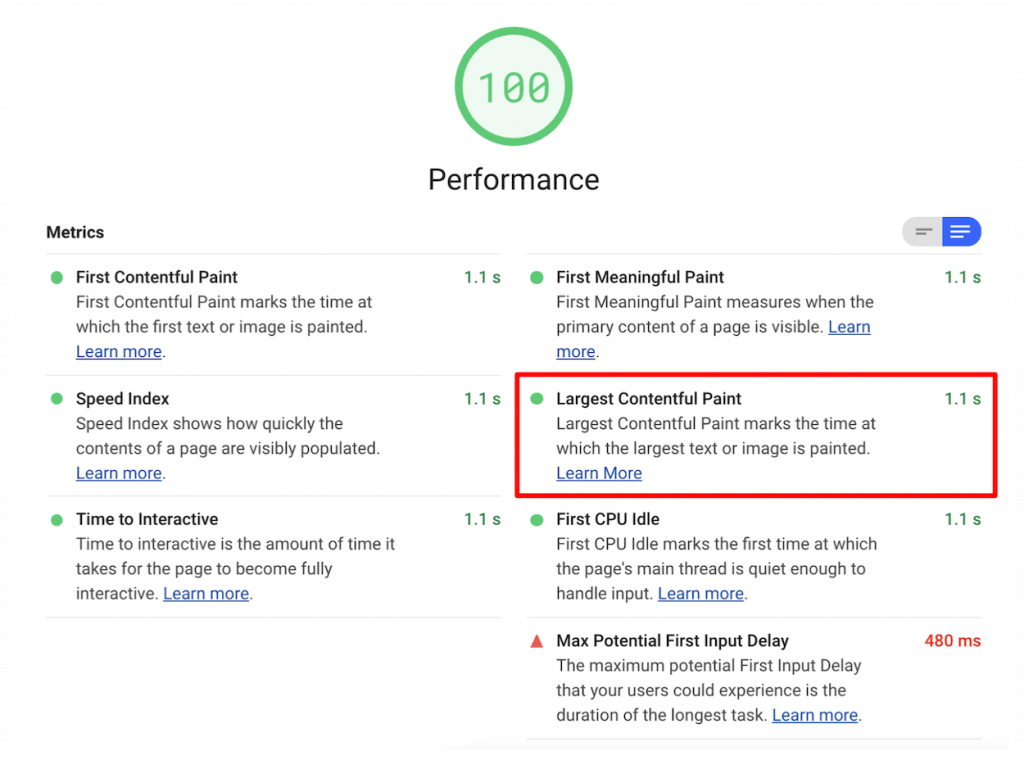
First Contentful Paint to całkowity czas ładowania strony. Powyższy obraz definiuje ten termin w prostszy sposób. Jest to przyjazny dla użytkownika miernik, który pomaga mierzyć szybkość ładowania strony. Przeglądarka będzie musiała renderować niektóre treści dla FCP.
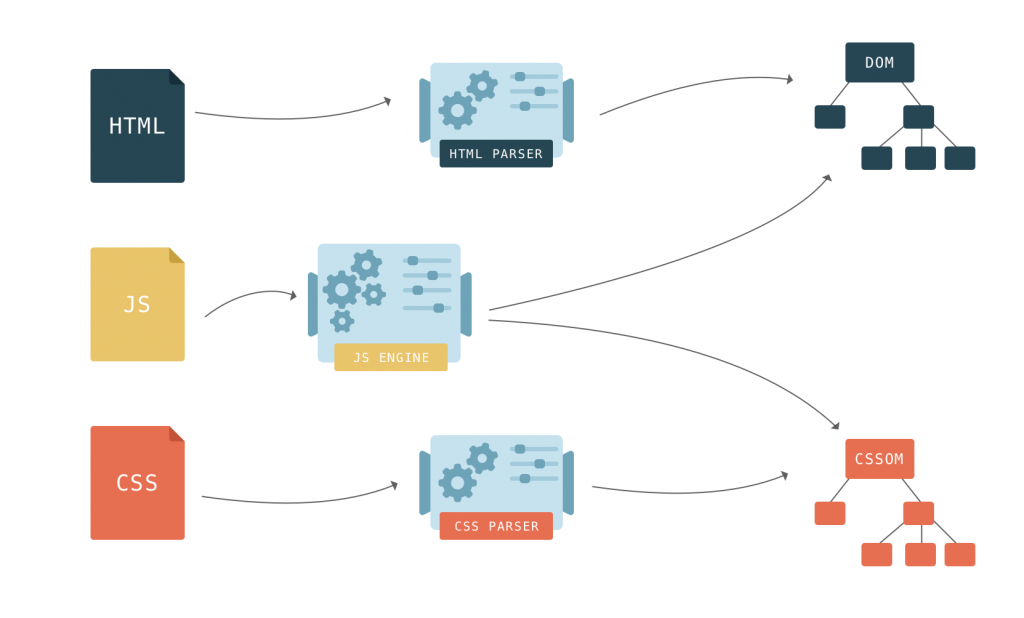
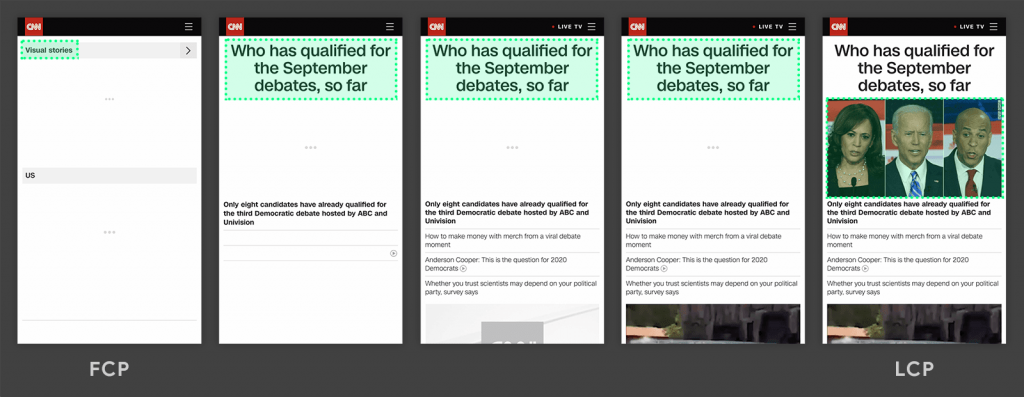
First Contentful Paint (FCP) ma miejsce, gdy przeglądarka renderuje pierwszy bit treści z DOM (Document Object Model), dostarczając użytkownikowi pierwszą informację zwrotną, że strona faktycznie się ładuje. Pytanie „Czy to się dzieje?” brzmi „tak”, gdy zakończy się pierwsze malowanie zawartości.
Mozilla
Czym jednak różni się od tradycyjnych narzędzi?
Mierzy, ile czasu zajmuje przeglądarce wyświetlenie pierwszego bitu zawartości Document Object Model (DOM), takiej jak obrazy, tekst, pliki SVG i elementy inne niż białe, po tym, jak użytkownik nawiguje po witrynie.
Im wyższy wynik FCP, tym wolniej ładuje się zawartość.
Narzędzia do pomiaru pierwszej treściwej farby dla dowolnej witryny
Możesz to zmierzyć zarówno za pomocą testów laboratoryjnych, jak i narzędzi terenowych. Istnieją różne narzędzia, które pomagają w pomiarze pierwszej treściwej farby. Niektóre z tych narzędzi to:
- Testy stron internetowych
- Latarnia morska
- Informacje o szybkości strony
- Konsola wyszukiwania
- Raport dotyczący wrażeń użytkowników przeglądarki Chrome
- Chrome DevTools.
Dodatkowo możesz użyć API Paint-Timing do pomiaru FCP w JavaScript.
Co powoduje słabą pierwszą ocenę zawartości?

Istnieje wiele powodów, które mogą wpływać na wynik FCP. Jeśli wiesz, jak wpływają one na Twój wynik, możesz ich unikać, aby poprawić ogólną wydajność. Niektóre z tych powodów wymieniono poniżej.
1. Skrypty blokujące renderowanie i zewnętrzny arkusz stylów
Blokowanie renderowania ma miejsce, gdy coś powoduje problem z renderowaniem Document Object Model (DOM). Przeglądarka musi przetworzyć te pewne przeszkody w kodzie przed wykonaniem jakichkolwiek dalszych operacji. Chociaż wiele z nich ma kluczowe znaczenie, możesz je opóźnić, aby poprawić wynik.
Aby poprawić wrażenia użytkownika, musisz przenieść pliki JavaScript z nagłówka witryny, jeśli te pliki nie są wymagane do renderowania Document Object Model (DOM). Ponadto możesz je później załadować. Lub, jeśli chcesz, aby Twoja witryna dawała z siebie wszystko, możesz całkowicie pozbyć się zasobów blokujących renderowanie.
2. Pliki JavaScript mogą powodować niski wynik pierwszego malowania zawartości

JavaScript jest jednym z głównych winowajców spowalniających Twoją witrynę. Zajmuje dużo zasobów podczas przetwarzania w porównaniu z innymi, a także zajmuje dużo czasu. Ponadto duże pliki JavaScript mogą powodować więcej problemów, obniżając wydajność.
3. Duże zasoby tekstowe mogą powodować niski wynik
Nie można całkowicie usunąć ważnych plików tekstowych, takich jak HTML i JavaScript. Wszystko, co możesz zrobić, to zawsze je zmniejszyć, aby poprawić wydajność. Najlepszym sposobem na to jest skompresowanie tych plików.
Innym sposobem jest usunięcie nieistotnych znaków wraz ze spacjami. Utworzy kompaktowy plik, który zajmuje dużo mniej miejsca niż oryginalny plik.
Niektóre inne powody wysokiego wyniku FCP to:
- Wolny czas ładowania czcionek
- Wolne czasy odpowiedzi serwera (TTFB)
- Wysoka liczba żądań i duże rozmiary transferów
- Nieużywany lub nieefektywny CSS
- Elementy oparte na skrypcie nad zakładką
- Leniwe ładowanie powyżej strony zakładki
- Brak wstawiania obrazów nad zakładką
- Nadmierny rozmiar DOM
- Wiele przekierowań stron.
Pamiętaj jednak, że FCP stanowi 10% całkowitej oceny wydajności. W rezultacie silnie ważone wyniki będą miały większy wpływ na ogólną ocenę wydajności.
Dlaczego warto rozważyć pierwsze malowanie treści jako kwestię SEO?

Tak, powinieneś.
W przypadku każdej witryny solidna strategia SEO jest koniecznością. Bez tego ranking strony ucierpi. Google używa First Contentful Paint jako miernika do oceny wydajności witryny.
Jak to wpływa na SEO?
Dla robotów wyszukiwarek SEO jest jednym z aspektów, jeśli chodzi o ranking strony. Jeśli chodzi o najlepsze praktyki SEO, nie da się uniknąć szybkości ładowania strony. Wynik FCP pomoże Ci poprawić szybkość ładowania i przesunąć Twoją witrynę o krok do przodu w kierunku wyższej pozycji w wyszukiwarce.
Jak ulepszyć pierwszą zawartą farbę?
Z tego czy innego powodu Twoja witryna może uzyskać niski wynik FCP. Możesz go ulepszać na różne sposoby, aby uzyskać wysoki wynik i wydajność. Są to:
- Użyj buforowania dla swojej witryny
- Pozbądź się nieużywanego CSS
- Trzymaj się z dala od dużych obciążeń sieciowych
- Unikaj leniwego wczytywania obrazów powyżej zakładki
- Zoptymalizuj rozmiar Document Object Model (DOM) swojej witryny.
Zobaczmy szczegóły-
Użyj buforowania dla swojej witryny
Jednym ze sposobów zmniejszenia TTFB (Time TO First Byte) jest buforowanie. Jak? Cóż, buforowanie pomaga skrócić czas przetwarzania serwera i pomaga poprawić szybkość ładowania witryny.
Pozbądź się nieużywanego CSS

Nieużywany CSS może pochłonąć wiele bajtów. Ponadto spowalnia konstrukcję drzewa renderowania w przeglądarce. Przeglądarka będzie musiała potwierdzić odpowiednie reguły CSS dla węzłów podczas konstruowania drzewa. Im więcej nieużywanych CSS, tym więcej czasu zajmie przeglądarka. Aby je znaleźć, możesz skorzystać z karty zasięgu Chrome DevTool.
Trzymaj się z dala od dużych obciążeń sieciowych
Aby przyspieszyć swoją witrynę i zwiększyć wynik FCP, unikaj dużych ładunków, tj. dużego rozmiaru pliku za wszelką cenę. Nie tylko sprawi, że strona straci wysoką pozycję w wyszukiwarkach, ale będzie to również kosztować dużo pieniędzy.
Ponadto im wyższy ładunek, tym większa strona, co skutkuje zwiększoną szybkością ładowania strony i czasem pobierania. Zmniejszenie ogólnego rozmiaru żądań sieciowych poprawi wygodę użytkownika.

Unikaj leniwego wczytywania obrazów powyżej zakładki
Jeśli masz witrynę internetową z treścią bogatą w obrazy i chcesz zwiększyć wynik First Contentful Paint. Następnie unikaj leniwego ładowania obrazów. Ponieważ opierają się na JavaScript, przeglądarka zajmie dużo czasu, aby wyrenderować obrazy, co wpływa na wynik.
Zoptymalizuj rozmiar Document Object Model (DOM) swojej witryny

Wielkoformatowy obiektowy model dokumentu (DOM) może negatywnie wpłynąć na wynik pierwszego malowania zawartości. Podczas początkowych etapów ładowania niezoptymalizowane drzewo będzie zawierało węzły niewidoczne dla użytkowników.
Ponadto duży rozmiar Document Object Model wymaga więcej czasu na przetworzenie stylu i obliczenie węzłów, co może negatywnie wpłynąć na renderowanie. Dodatkowo może również przytłoczyć pamięć dowolnego urządzenia.
Inne sposoby na poprawę wyniku FCP to:
- Wstępnie połącz się z wymaganymi źródłami
- Unikaj wielostronicowych przekierowań
- Załaduj wstępnie żądania klucza
- Obsługuj zasoby statyczne dzięki wydajnej polityce pamięci podręcznej
- Zminimalizuj krytyczną głębokość żądań
- Upewnij się, że tekst pozostaje widoczny podczas ładowania czcionek internetowych
- Utrzymuj niską liczbę żądań i małe rozmiary transferów.
Przykład pierwszej treściwej farby
Każda strona internetowa powinna osiągnąć szybki czas ładowania i zmniejszony współczynnik odrzuceń poprzez odpowiednią optymalizację.
Prędzej czy później Twoja niezoptymalizowana witryna zostanie w tyle za konkurencją. Większość użytkowników opuszcza witrynę, jeśli ładuje się ona zbyt długo. Dlatego optymalizacja witryny powinna być głównym priorytetem każdego właściciela witryny.
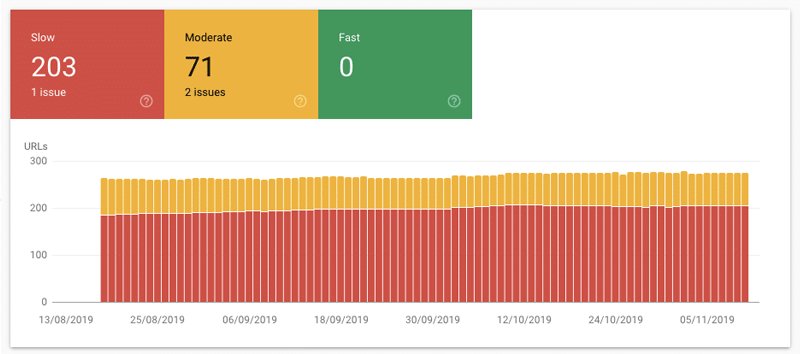
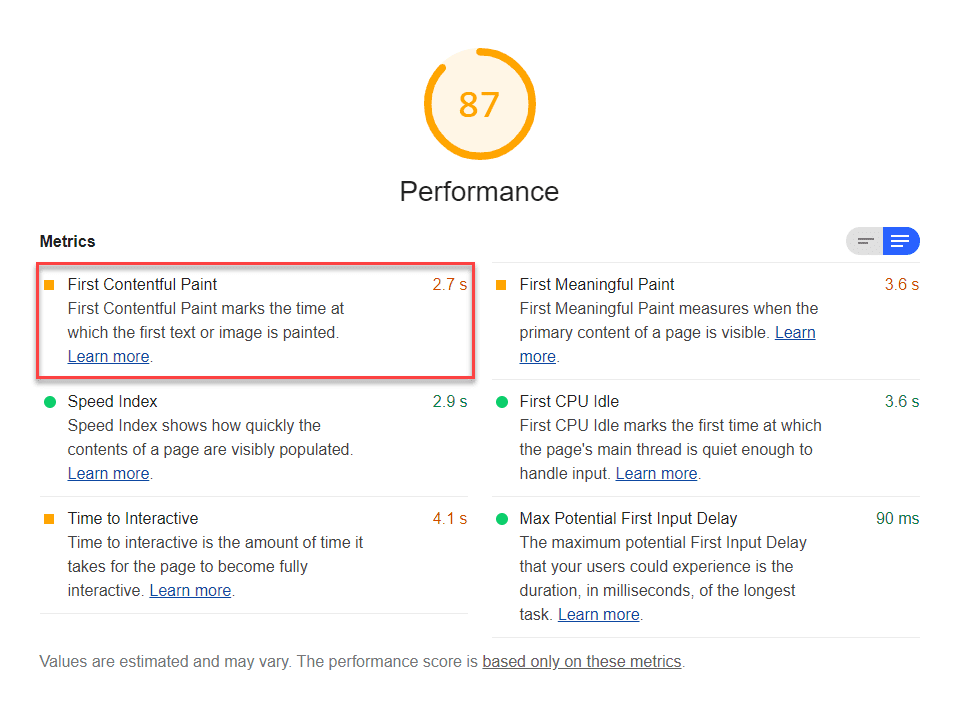
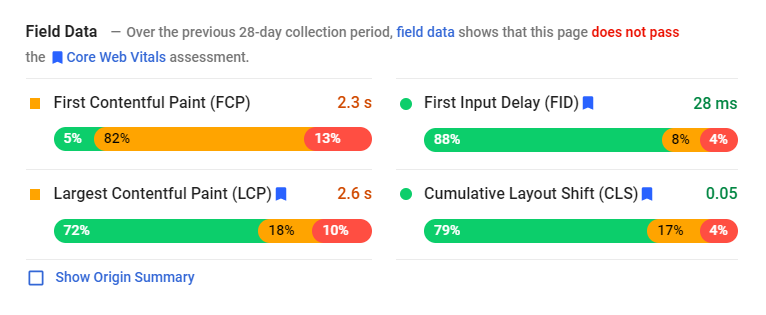
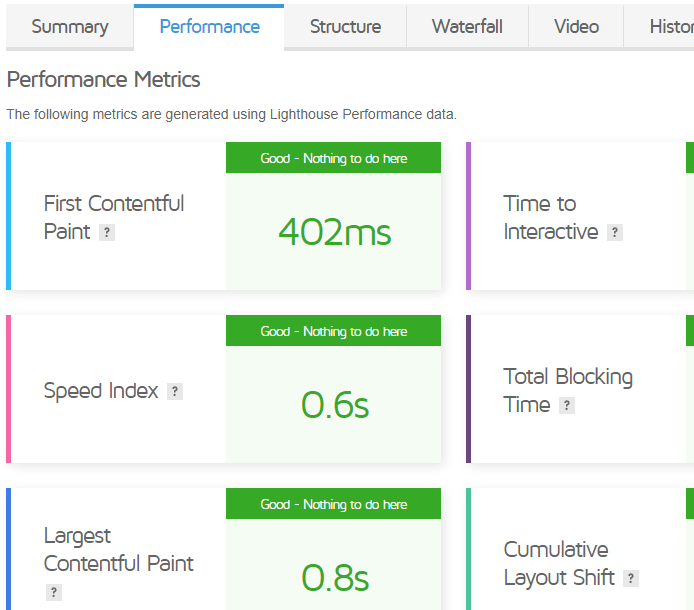
Ten przykład pokazuje wyniki strony internetowej po optymalizacji. Zastosowano różnorodne narzędzia, takie jak statystyki szybkości strony i mapy cieplne .

Narzędzia te dostarczą niezbędnych informacji potrzebnych do oceny, na przykład opóźnienia pierwszego wejścia (FID), pierwszego malowania zawartości (FCP), kliknięć magnesu ołowiowego i wskaźnika zaangażowania.
Aby zrozumieć wpływ optymalizacji, należy sprawdzić wstępnie zoptymalizowane dane witryny. Wynik poinformuje Cię, gdzie strona wymaga poprawy.
Po przeprowadzeniu optymalizacji możesz znaleźć średnią prędkość ładowania strony.
Jednak wyższa prędkość może być bonusem do rankingu. Ale w rzeczywistości jest to nic więcej niż kilka cyfr bez większej wartości. Jednak pomaga witrynie uzyskać pozycję w wyszukiwarce.
Dane laboratoryjne będą zawierać następujące dane:
- Pierwsza pełna treści farba
- Indeks prędkości
- Największa zawartość farby
- Czas na interaktywność
- Całkowity czas blokowania
- Skumulowana zmiana układu
Dane laboratoryjne mogą nie wystarczyć do lepszego zrozumienia wyniku. Dlatego jest to idealne rozwiązanie, jeśli wykorzystujesz zarówno dane laboratoryjne, jak i terenowe.
Różne studia przypadków próbowały zrozumieć, w jaki sposób dobry wynik First Contentful Paint przyniesie korzyści stronie internetowej. Większość wyników wykazała, że zoptymalizowana witryna o doskonałej wydajności wykazywała wyższy wynik First Contentful Paint.
Ale jaki jest dobry wynik First Contentful Paint? Pierwsza pełna treści farba powinna nastąpić w ciągu 1 sekundy i nie więcej niż w tym czasie.

Pierwsza treść zawierająca treść (FCP) a największa treść zawierająca treść (LCP) — dlaczego nie można ich zignorować w 2023 r.

Google niedawno ogłosiło, że zamierza ocenić ranking szybkości witryny za pomocą FCP. Ale dlaczego te wskaźniki są uważane za lepsze niż konwencjonalne testy prędkości?
Cóż, FCP da ci solidne wyobrażenie o wydajności twojej witryny. Jeśli chcesz poprawić jego wydajność, aby zapewnić użytkownikom pozytywne wrażenia, te wskaźniki są kluczowe. I ostatecznie spędzą więcej czasu na przeglądaniu Twojej witryny.
Z drugiej strony, Largest Contentful Paint dostarcza informacji o tym, ile czasu zajmuje pobranie głównej zawartości strony. I bądź dostępny do interakcji z użytkownikiem.
Jaka jest największa zawartość farby?

Największa zawartość Paint to kolejny kluczowy wskaźnik, który pomaga zmierzyć, kiedy największy element staje się widoczny i gotowy do interakcji użytkownika.
LCP policzy czas ładowania odpowiednich elementów, aby zapewnić użytkownikowi lepszą obsługę, takich jak znaczniki obrazu, obraz, obrazy tła z CSS i elementy tekstowe.
Google Web Vital zawiera również wskaźnik największej zawartości treści do pomiaru szybkości ładowania witryny.
Krótko mówiąc, jest to jeden z bezproblemowych wskaźników do zrozumienia. Wystarczy pobrać dowolny największy element (tekst, obraz lub animację LCP ) ze strony internetowej i zoptymalizować czas jego ładowania.
Jak zmierzyć największą zawartość farby?

Aby zrozumieć największą treść w witrynie, musisz zmierzyć wynik. LCP można mierzyć na dwa sposoby. I oni są:
- Metoda terenowa, która pomoże Ci zmierzyć to bezpośrednio ze strony internetowej.
- Korzystając z trybu Lab, możesz uzyskać wynik. W przypadku tej metody można użyć więcej niż jednego narzędzia laboratoryjnego do pomiarów, takiego jak Chrome DevTools i Lighthouse.
Inne narzędzia, których możesz użyć to:
- GTMetrix
- Raport dotyczący korzystania z Chrome
- Test strony internetowej
- Statystyki szybkości strony.
Co powoduje słabą największą ocenę zawartości treści?

Różne przyczyny mogą mieć wpływ na wynik największej zawartości treści. Mogą się one różnić w zależności od witryny. Jeśli je znasz, możesz zoptymalizować swoją witrynę, aby podnieść wynik. Niektóre typowe przyczyny są następujące:
Renderowanie po stronie klienta może zaszkodzić Twojemu wynikowi
Wiele witryn używa logiki JavaScript po stronie klienta do renderowania stron witryny. Należy zachować ostrożność podczas korzystania z dużego pakietu JavaScript, ponieważ może to zaszkodzić wynikowi. Bez odpowiedniej optymalizacji użytkownicy spotkają się z negatywnym doświadczeniem związanym z opóźnionym ładowaniem zawartości strony.
Istnieją jednak różne optymalizacje, które można rozważyć, na przykład wstępne renderowanie i renderowanie po stronie serwera.
Powolny czas ładowania zasobów może wpłynąć na wynik LCP
Oprócz wydłużenia czasu blokowania JavaScript i CSS, istnieją różne rodzaje elementów, które mogą negatywnie wpłynąć na Twój wynik za największą treść. Niektóre z tych elementów to:
- elementy <wideo>
- elementy <img>
- Elementy na poziomie bloku
Renderuj blokowanie JavaScript i CSS
Znaczniki HTML muszą zostać przeanalizowane w drzewie Document Object Model (DOM), zanim przeglądarka zacznie wyświetlać jakąkolwiek zawartość. Ale ten proces zostanie zatrzymany, jeśli napotka jakiekolwiek synchroniczne tagi JavaScript lub zewnętrzne arkusze stylów. Spowodują one opóźnienie w największej zawartości zawartości.
Wolny czas odpowiedzi serwera

Przeglądarka najpierw musi otrzymać zawartość, zanim będzie mogła wyświetlić cokolwiek na ekranie. Jeśli serwer zwleka z wysłaniem treści, trafi ona na wolno ładującą się stronę. Szybki serwer zapewni zwiększoną szybkość ładowania strony. W konsekwencji poprawi to również wynik największej zawartości treści.
Aby zmierzyć czas odpowiedzi serwera, możesz użyć czasu do pierwszego bajtu (TTFB).
Czy powinieneś również wziąć pod uwagę największą zawartość farby jako kwestię SEO?
Tak, powinieneś.
Dla Google największa treść zawierająca treść odgrywa istotną rolę, jeśli chodzi o ranking SEO. Odpowiada za dwadzieścia pięć procent (25%) wyniku wydajności Lighthouse 6.0. A ta konkretna reprezentacja sprawiła, że jest to ważny wskaźnik, który należy wziąć pod uwagę.
Lepsze wrażenia użytkownika przełożą się na wyższą pozycję w rankingu. Jeśli istnieje ostra konkurencja między stronami internetowymi, które próbują zapewnić sobie miejsce w pierwszej dziesiątce na pierwszej stronie wyszukiwarek, wówczas największa treść zawierająca treść jest kluczowa, aby zapewnić witrynie przewagę.
Jak ulepszyć największą zawartą farbę?

Ponieważ ta metryka jest ważna, musisz upewnić się, że Twój wynik największej zawartości treści pozostaje wysoki, aby zapewnić Twojej witrynie przewagę nad konkurencją.
Podobnie jak w przypadku First Contentful Paint, możesz również dostosować swój wynik w zakresie największej treści, stosując kilka metod. Niektóre z tych największych metod ulepszania treści są następujące:
- Powstrzymaj się od używania JavaScript do leniwego ładowania obrazów
- Zoptymalizuj serwer, aby poprawić wynik LCP
- Zoptymalizuj obrazy swojej witryny
- Przechowuj zasoby strony internetowej za pomocą pamięci podręcznej
- Skorzystaj z podpowiedzi przeglądarki
- Spróbuj użyć sieci dostarczania treści, aby poprawić wynik
Powstrzymaj się od używania JavaScript do leniwego ładowania obrazów

Ale dlaczego? Przeglądarka musi wykonać żmudną pracę ładowania kodu JavaScript. Następnie musi go przeanalizować, a następnie ponownie poczekać na wykonanie, zanim będzie mógł wyrenderować obrazy. Więc to zajmuje dużo czasu! Dobrą praktyką jest pozostawienie tego zadania przeglądarce.
Zoptymalizuj serwer, aby poprawić wynik LCP
Czas ładowania Twojej strony zależy w dużej mierze od serwera. I dlatego musisz znaleźć serwer o dobrej reputacji, który oferuje lepszą infrastrukturę, aby pomóc witrynie poprawić jej wydajność. Jeśli serwer nie jest wystarczająco szybki, użytkownicy Twojej witryny będą widzieć pustą stronę, dopóki serwer w pełni nie odpowie.
Zoptymalizuj obrazy swojej witryny
Użycie nieprawidłowego rozmiaru obrazu zaszkodzi Twojemu wynikowi za największą treść. Jeśli przeglądarka potrzebuje dużo czasu, aby załadować obraz, prędkość ładowania strony internetowej spadnie. Zawsze sprawdzaj, czy istnieją jakieś konkretne rozmiary zalecane przez Twoją usługę hostingową.
Przechowuj zasoby strony internetowej za pomocą pamięci podręcznej
Buforując strony HTML w systemie buforowania po stronie serwera, można skutecznie skrócić ogólny czas odpowiedzi. Możesz użyć odwrotnych serwerów proxy, aby działać jak serwery pamięci podręcznej. Możesz korzystać z systemów chmurowych (Azure i Firebase), ponieważ mają one swoje systemy pamięci podręcznej.
Skorzystaj z podpowiedzi przeglądarki
Istnieje wiele wskazówek dla przeglądarek, których możesz użyć, takich jak odroczenie, wstępne renderowanie, wstępne ładowanie i pobieranie z wyprzedzeniem, aby poprawić swój wynik za największą zawartość. W przypadku niektórych działań mają zastosowanie określone wskazówki dotyczące przeglądarki. Na przykład użyj podpowiedzi przeglądarki dotyczącej odroczenia plików niepowiązanych z zawartością największego obrazu z zawartością.
Spróbuj użyć sieci dostarczania treści, aby poprawić wynik
Usługa CDN pomaga uczynić przeglądarkę wystarczająco szybką dla użytkowników znajdujących się poza Twoim obszarem geograficznym. Im dalej użytkownicy znajdują się od Twojej lokalizacji, tym więcej czasu zajmie, ponieważ żądanie przeglądarki będzie musiało przejść, aby załadować witrynę. Aby obraz ładował się szybko, możesz także skorzystać z usługi Content Delivery Network.
Te wskazówki pomogą Ci z łatwością dostosować największą treść w witrynie WordPress .
Możesz przejść przez 10 kluczowych czynników blogowania z WordPress.
W jaki sposób obrazy wpływają na największą treść?

Jednym z najczęstszych elementów treści w sieci jest obraz. I to z dobrych powodów! Są interaktywne i mogą bez wysiłku przyciągać uwagę. Każda strona internetowa zawiera szereg obrazów w postaci banera, reklamy, zdjęć produktów itp.
Musimy upewnić się, że używamy obrazów, które nie wpłyną na największą zawartość. Jak widzieliśmy wcześniej, użycie niewłaściwego rozmiaru wydłuży czas ładowania strony, ostatecznie psując wynik.
Pamiętaj też, aby dekodować obrazy asynchronicznie, co nie jest tak powszechnym sposobem optymalizacji. Wybierz nowoczesne formaty obrazów. Mimo że zmniejszenie rozmiaru obrazu wpływa na jakość, ta metoda zachowa oryginalną jakość obrazu przy jednoczesnym zmniejszeniu rozmiaru. W zamian poprawi to wynik największej zawartości treści. Ponadto możesz zapoznać się z artykułem dotyczącym największej zawartości w programie Paint StackOverflow, aby uzyskać więcej wskazówek.
Przykład największej treściwej farby

Przykład największego malowania z zawartością jest podobny do pierwszego malowania z zawartością. Potrzebujesz określonych narzędzi, aby znaleźć wynik. Musisz zapisać wstępnie zoptymalizowane dane strony internetowej. W tym celu będziesz potrzebować największej ilości treści do malowania.
Aby uzyskać wskaźniki Web Vitals, musisz użyć Lighthouse w wersji 6 . Użytkownik wybrał kartę Chrome Dev Tools, aby uzyskać kontrolę wydajności. Gdy tylko obraz zostanie wyświetlony, do akcji wkracza największa zawierająca treść farba.
Obraz ma duże znaczenie, jeśli chodzi o dobry wynik największej zawartości treści. Istnieją jednak wyjątki.
Jedno studium przypadku wykazało, że Largest Contentful Paint uwzględnia również elementy inne niż obrazy, takie jak tytuł H1, co zostało znalezione za pomocą Chrome DevTools.
W skrócie, przeglądając studia przypadków, musisz zoptymalizować całą witrynę, a nie tylko obrazy, aby uzyskać pożądany wynik za największą treść.
Odpowiedzi na niektóre pytania użytkowników dotyczące pierwszej treściwej farby

Pytanie 1: Jak Google definiuje największą treść w SEO?
Odpowiedź: Google definiuje największy obraz treści jako czas renderowania „największego elementu treści” w witrynie, aby uzyskać widoczność w widocznym obszarze użytkownika.
Pytanie 2: Co oznacza problem z największą zawartością farby?
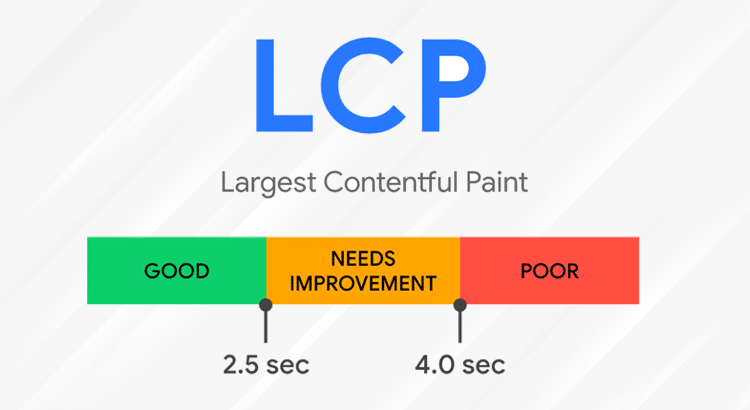
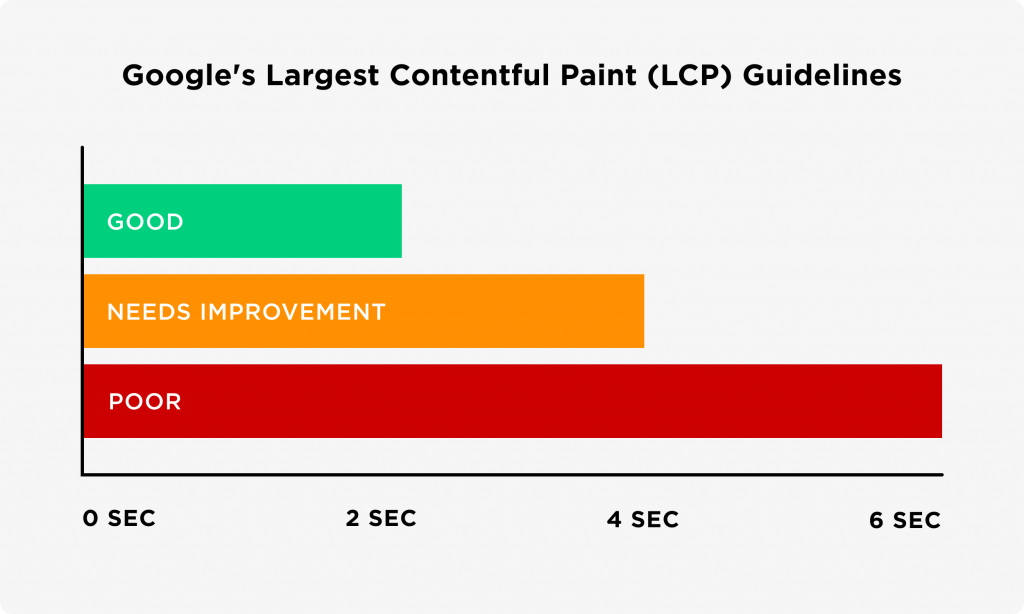
Odpowiedź: Jeśli w konsoli wyszukiwania widzisz błąd dłuższy niż 4 sekundy, oznacza to, że serwer potrzebuje więcej niż 4 sekund na wyrenderowanie największego widocznego elementu w widocznym obszarze. Jeśli wynik jest dłuższy niż 4 sekundy, jest to słaby wynik dla Google.
Pytanie 3: Jak zmniejszyć największą zawartą farbę dla witryny WordPress?
Odpowiedź: Niektóre sposoby na poprawienie wyniku największej zawartości treści w witrynie WordPress to wybór lepszego hosta, użycie CDN, optymalizacja obrazów i buforowanie.
Pytanie 4: Jak można zwiększyć liczbę First Contentful Paint w finalnej wersji pro?
Odpowiedź: Aby zwiększyć pierwszą zawartość, możesz zastosować różne metody, takie jak skrócenie czasu odpowiedzi serwera, uniknięcie leniwego ładowania obrazów, optymalizacja rozmiaru Document Object Model (DOM) i wyeliminowanie zasobów blokujących renderowanie.
Pytanie 5: Jak możesz pozbyć się zasobów blokujących renderowanie w WordPress?
Odpowiedź: Aby pozbyć się zasobów blokujących renderowanie, musisz wybrać wtyczki poza szafą. Aby uzyskać bezpłatne rozwiązanie, możesz połączyć Async JavaScript i Autoptimize, które są dwiema wtyczkami opracowanymi przez tego samego programistę.
Pytanie 6: Jak mogę znaleźć skrypty blokujące renderowanie?
Odpowiedź: Użyj narzędzia Google PageSpeed Insight, aby uzyskać dostęp do określonych plików, które blokują renderowanie. Wynik PageSpeed Largest Contentful Paint poinformuje Cię o dokładnych plikach blokujących stronę, które możesz wyeliminować.
Pytanie 7: Czy obrazy są uważane za blokujące renderowanie?
Odpowiedź: Nie, obrazy nie blokują renderowania. Możesz je zignorować, jeśli znajdują się w niebieskiej linii Document Object Model (DOM). Jednak, aby być po bezpiecznej stronie, dobrą praktyką jest optymalizacja obrazów, jeśli pojawi się jakikolwiek problem.
Pytanie 8: Jak mogę znaleźć największą zawartą farbę?
Odpowiedź: Aby obliczyć największą zawartą farbę, potrzebujesz elementów na poziomie bloku, którymi mogą być elementy <main> i <section>. Do obliczeń można wziąć pod uwagę dowolne elementy na poziomie bloku zawierające elementy tekstowe o największej treści, ale musi to być największy element.
Uzyskaj niski wynik za pierwszą zawartość i popraw wydajność swojej witryny!

W przypadku każdej witryny szybkość ładowania ma kluczowe znaczenie, jeśli chcesz zajmować wysokie pozycje w wynikach wyszukiwania, aby uzyskać lepszą widoczność. Wielu właścicieli witryn nie rozumie konieczności optymalizacji szybkości, co szkodzi ich witrynom.
Musisz wziąć pod uwagę zarówno pierwszą zawartość, jak i największą liczbę treści. Te wyniki pomogą Ci zrozumieć, jak szybko ładuje się główna zawartość Twojej witryny i czy jest ona gotowa na interakcję użytkownika.
Omówione tutaj taktyki pomogą ci poprawić wspomniany wynik. Zarówno wyniki FCP, jak i LCP są kluczowymi wskaźnikami, ponieważ odpowiadają temu, co użytkownik zobaczy na ekranie.
Jeśli masz ponadto pytania dotyczące FCP i LCP, daj nam znać w sekcji komentarzy poniżej.
Miłego dnia!

