Co to jest opóźnienie pierwszego wejścia (FID)? Jak to zredukować w WordPressie
Opublikowany: 2021-10-07Jest nazwa tego niezręcznego momentu, kiedy po raz pierwszy próbujesz wejść w interakcję ze stroną, a odpowiedź zajmuje trochę czasu. Nazywa się to opóźnieniem pierwszego wejścia (FID) i jest to wskaźnik, który daje wyobrażenie o tym, jak dobre jest doświadczenie użytkownika (UX) witryny.
Niski FID mówi, że strona jest odpowiednio zoptymalizowana. Oznacza to, że przeglądarki odwiedzających nie zacinają się podczas ładowania elementów i skryptów, nawet jeśli wygląda na to, że strona jest już renderowana. Jeśli możesz uzyskać jak najniższy wynik FID, wizyty użytkowników będą znacznie przyjemniejsze.
W tym artykule porozmawiamy o tym, co oznacza opóźnienie pierwszego wejścia i dlaczego jest to tak ważna metryka. Następnie omówimy cztery sposoby obniżenia wyników FID w WordPress. Weźmy się za to!
Spis treści:
- Co to jest opóźnienie pierwszego wejścia?
- Jak zmierzyć opóźnienie pierwszego wejścia dla swojej witryny?
- Sposoby zmniejszenia wyników opóźnienia pierwszego wejścia w WordPress
Co to jest opóźnienie pierwszego wejścia (i dlaczego jest to ważna metryka)
Za każdym razem, gdy odwiedzasz witrynę, wiele dzieje się w tle. Zanim zobaczysz stronę, Twoja przeglądarka musi wysłać zapytanie do swojego serwera, wysłać i przetworzyć żądania, załadować elementy i tak dalej. W przypadku nowoczesnej witryny internetowej możesz mieć dziesiątki żądań, które Twoja przeglądarka musi spełnić, zanim zobaczysz w pełni wyrenderowaną stronę, z którą możesz wchodzić w interakcje.
W niektórych przypadkach zdarza się, że strona wygląda na gotową, ale Twoja przeglądarka nadal przetwarza żądania i ładuje skrypty w tle. Gdy próbujesz wejść w interakcję z tą stroną, może się okazać, że między wykonaniem działania a otrzymaniem odpowiedzi występuje niewielkie opóźnienie.
Na przykład, jeśli klikniesz łącze, Twoja przeglądarka może nie przetworzyć żądania natychmiast. Jeśli naciśniesz przycisk, na pierwszy rzut oka może nic nie zrobić. Może się to zdarzyć w przypadku praktycznie każdego interaktywnego elementu w Twojej witrynie. Twoim celem jest maksymalne zmniejszenie tego pierwszego opóźnienia wejściowego.
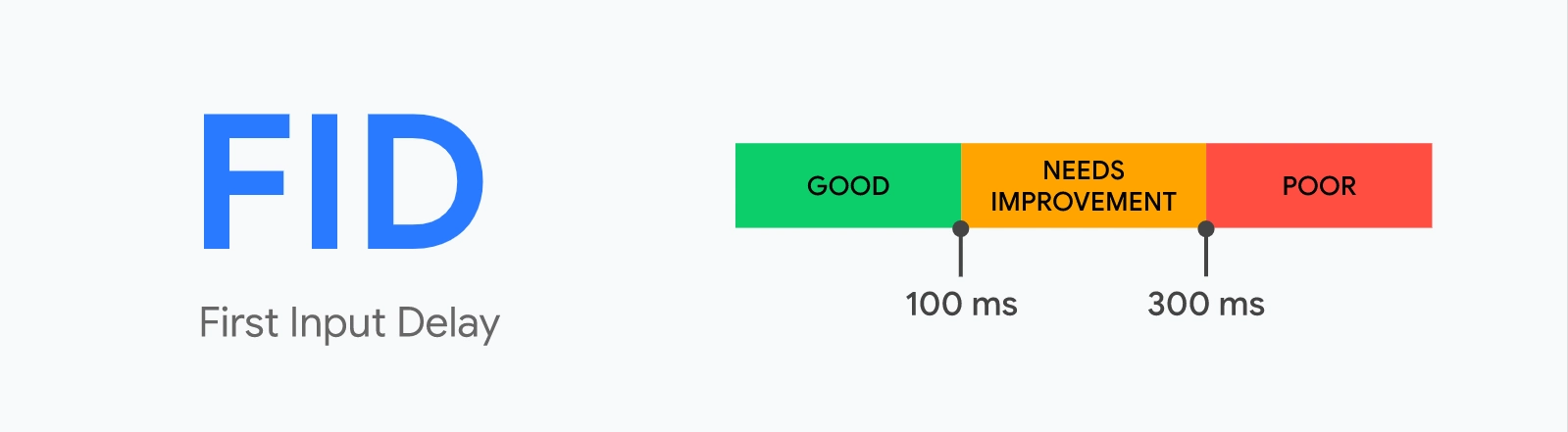
W idealnym przypadku opóźnienie pierwszego wejścia w witrynie powinno być mniejsze niż 100 milisekund. To standard, który Google uznaje za akceptowalny dla witryn:

Wspominamy o Google w szczególności, ponieważ FID jest jednym z trzech wskaźników używanych do oceny pozytywnych lub negatywnych doświadczeń użytkowników w witrynie. Te trzy metryki noszą nazwę Core Web Vitals i obejmują również następujące dwie metryki:
- Największe wyrenderowanie treści (LCP): Ta metryka mierzy, ile czasu zajmuje wczytanie największego elementu na stronie.
- Kumulatywne przesunięcie układu (CLS): Mierzy o ile strona „przesuwa się” wizualnie podczas ładowania. Jeśli elementy poruszają się zbyt mocno podczas ładowania, uzyskasz słaby wynik CLS. Mamy przewodnik dotyczący naprawiania skumulowanego przesunięcia układu dla WordPress.
Istnieją dwa kluczowe powody, dla których kluczowe wskaźniki internetowe są ważne. Po pierwsze, stanowią one miarę dobrze zoptymalizowanej witryny. Jeśli Twoja witryna ma świetne wyniki, oznacza to, że ładuje się szybko, jest stabilna wizualnie, a użytkownicy nie muszą zbyt długo czekać na interakcję z nią.
Drugim powodem, dla którego Core Web Vitals ma znaczenie, jest to, że wpływają one na optymalizację witryny pod kątem wyszukiwarek (SEO). Google wykorzystuje te dane jako mały sygnał przy ustalaniu rankingów. W rzeczywistości gigant wyszukiwarek jasno powiedział, że kluczowe czynniki sieciowe mają znaczenie, jeśli chodzi o SEO, choć nie w takim samym stopniu jak treść i linki zwrotne.
Jak zmierzyć opóźnienie pierwszego wejścia dla swojej witryny?
Opóźnienie pierwszego wejścia może być trudne do zmierzenia, ponieważ musisz zbierać dane na podstawie rzeczywistych użytkowników witryny, w przeciwieństwie do innych wskaźników wydajności, w których można po prostu uruchomić symulowane testy za pomocą komputera.
Najłatwiejszym sposobem pomiaru opóźnienia pierwszego wejścia w witrynie jest użycie PageSpeed Insights. Jednak PageSpeed Insights pokaże czasy opóźnienia pierwszego wejścia tylko wtedy, gdy w Twojej witrynie jest wystarczająco dużo ruchu, aby uwzględnić go w raporcie dotyczącym wrażeń użytkowników Chrome.
Porozmawiajmy najpierw o tym, jak działa PageSpeed Insights, a następnie przedstawimy kilka alternatyw, które możesz wypróbować, jeśli PageSpeed Insights nie oferuje danych o opóźnieniu pierwszego wprowadzenia dla Twojej witryny:

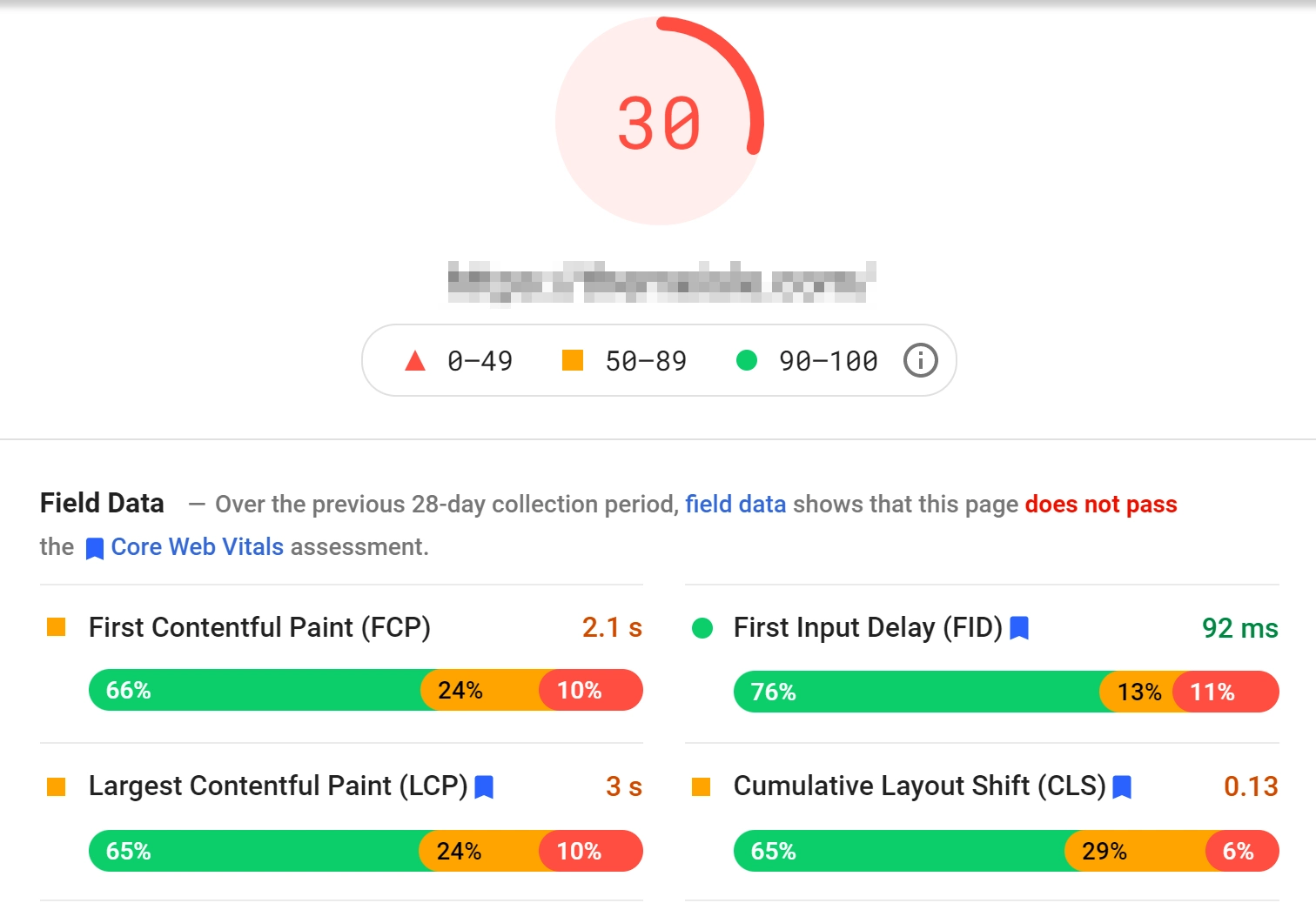
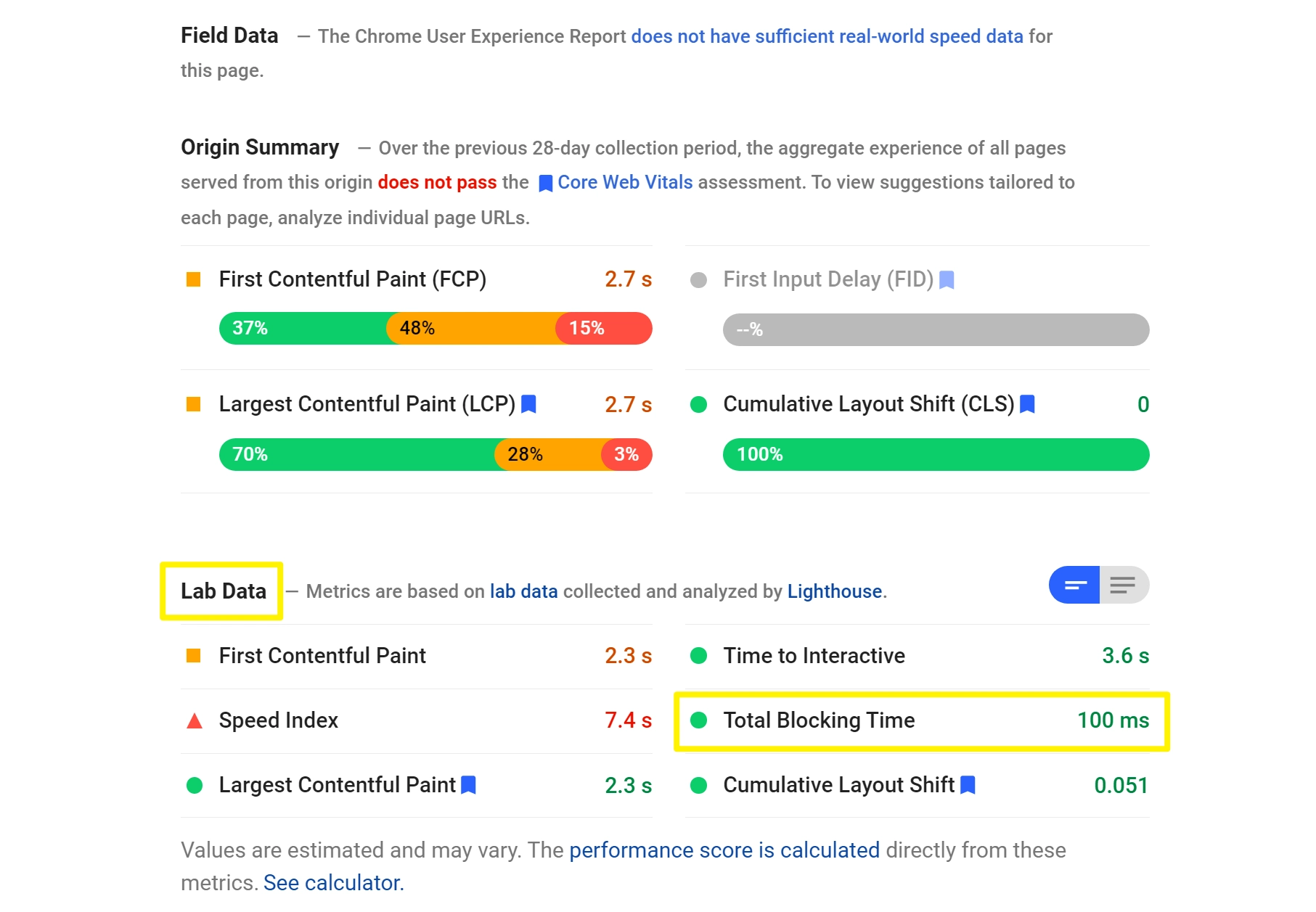
Aby skorzystać z PageSpeed Insights, wpisz adres URL strony, którą chcesz przetestować. PageSpeed Insights zajmie kilka chwil, aby to przeanalizować, a następnie zwróci raport, który wygląda tak:

Ogólnie rzecz biorąc, ta witryna nie ma najlepszych wyników w Core Web Vital. Widać jednak, że radzi sobie bardzo dobrze, jeśli chodzi o metrykę First Input Delay, ze średnim czasem poniżej 100 ms.
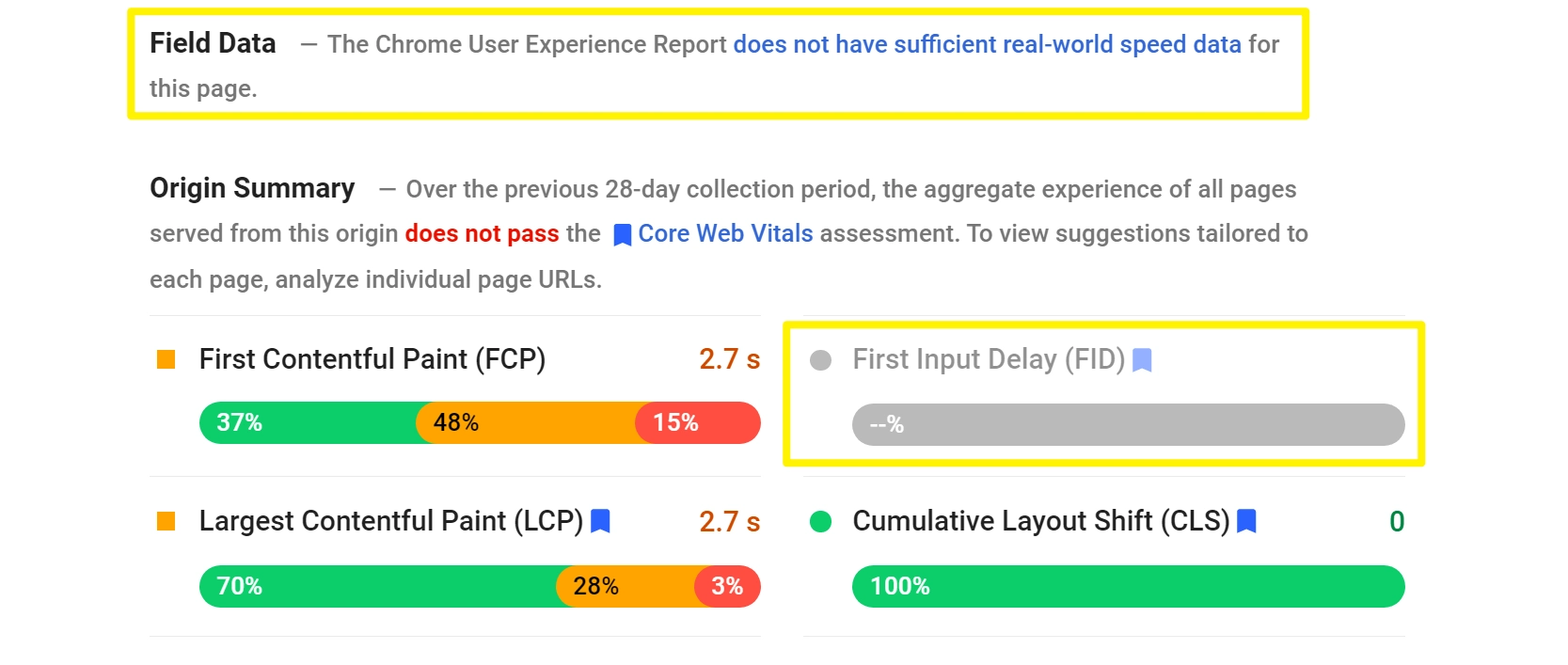
Jednak, jak wspomnieliśmy powyżej, nie wszystkie witryny będą widzieć ten wskaźnik. Jeśli masz witrynę o mniejszym ruchu, możesz zobaczyć coś takiego:

W tej sytuacji masz dwie możliwości:
- Proste : możesz użyć metryki Całkowity czas blokowania z sekcji Dane laboratoryjne jako przybliżonej wartości zastępczej dla czasu opóźnienia pierwszego wejścia. Nie jest to idealna reprezentacja, ale wskaźnik całkowitego czasu blokowania jest bardzo podobny do opóźnienia pierwszego wejścia. Ogólnie rzecz biorąc, jeśli poprawisz swój całkowity czas blokowania, zobaczysz również podobną poprawę czasu opóźnienia pierwszego wejścia.
- Zaawansowane : Możesz użyć rzeczywistego narzędzia do monitorowania wydajności użytkownika, takiego jak Request Metrics. Korzystając z tych narzędzi, musisz dodać do swojej witryny skrypt śledzenia, aby gromadzić rzeczywiste dane użytkowników.
Poniżej dowiesz się, gdzie znaleźć dane dotyczące łącznego czasu blokowania w PageSpeed Insights:

Teraz, gdy wiesz, jak mierzyć FID i inne kluczowe wskaźniki internetowe, porozmawiajmy o tym, jak je ulepszyć.
Sposoby zmniejszenia wyników opóźnienia pierwszego wejścia w WordPress
W tej sekcji skupimy się na optymalizacjach WordPress, które poprawią Twoje wyniki opóźnienia pierwszego wejścia. Niektóre z tych optymalizacji wpłyną również pozytywnie na inne kluczowe wskaźniki sieciowe, co czyni je jeszcze bardziej użytecznymi.

1. Usuń niepotrzebne skrypty ze swojej witryny
Jednym z głównych powodów, dla których ładowanie witryny WordPress może trwać zbyt długo, jest konieczność wykonania dużej listy skryptów. Przez skrypty rozumiemy między innymi JavaScript i CSS. Jeśli używasz „złożonego” motywu WordPress lub szerokiej gamy wtyczek, prawdopodobnie masz zbyt wiele skryptów działających w tle.
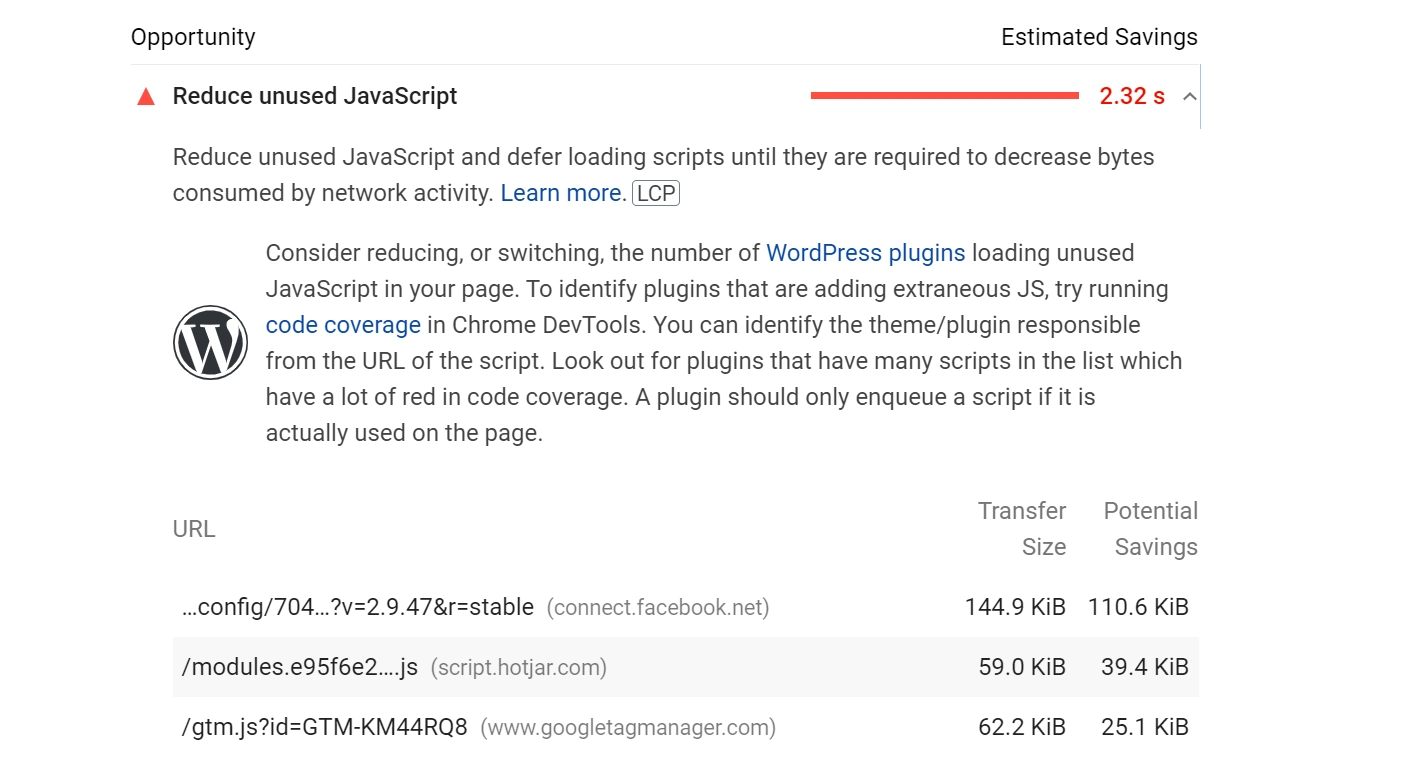
Ustalenie, które skrypty są przydatne, a które nie, może być wyzwaniem, ale właśnie w tym miejscu pojawia się PageSpeed Insights. Jeśli przeprowadzisz test dla którejkolwiek ze stron swojej witryny, raport PageSpeed Insights będzie również zawierał sekcję Możliwości :

Ta sekcja wskaże, których plików JavaScript i CSS nie używa Twoja witryna. Usunięcie tych skryptów powinno odpowiednio obniżyć twoje wyniki FID.
W wielu przypadkach skrypty te pochodzą z wtyczek. Oznacza to, że musisz przyjrzeć się swojej liście wtyczek i dowiedzieć się, jakich narzędzi tak naprawdę nie potrzebujesz. Usunięcie wtyczek to świetny sposób, aby Twoja witryna ładowała się tak szybko, jak to możliwe.
2. Odrocz kod niekrytyczny podczas ładowania
Często zdarza się, że uruchamiasz określone skrypty lub kody, których ładowanie trwa zbyt długo. Problem polega na tym, że w niektórych przypadkach przeglądarka nie będzie w stanie dokończyć ładowania pozostałych elementów strony, dopóki nie obsłuży tych skryptów.
Jeśli te skrypty nie są „krytyczne”, możesz po prostu powiedzieć przeglądarce, aby pozostawiła je na koniec, aby nie spowalniały działania innych osób. Nazywamy to „odraczaniem kodu niekrytycznego”.
Twoim pierwszym przystankiem, gdy zastanawiasz się, jakie skrypty możesz odroczyć, powinny być PageSpeed Insights. Gdy wygenerujesz raport dla strony, PageSpeed Insights będzie zawierać zalecenia, jak poprawić jej wyniki.
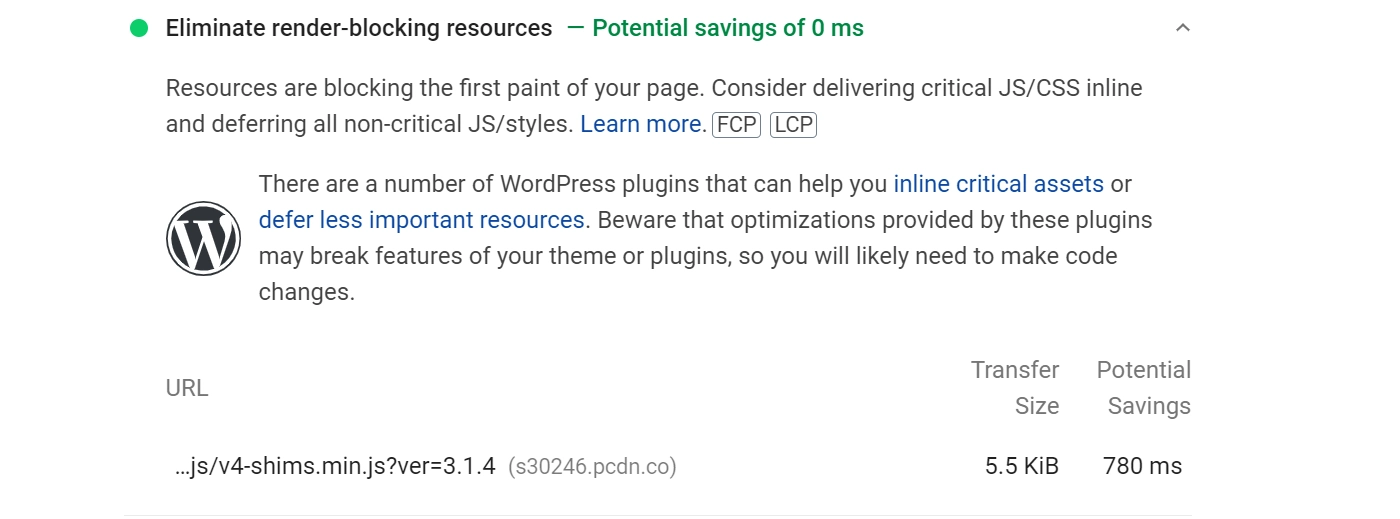
Wśród tych zaleceń znajdziesz opcję Wyeliminuj zasoby blokujące renderowanie . Jeśli na nią klikniesz, pokaże Ci się lista skryptów, które możesz odroczyć:

Istnieją dwa sposoby obsługi skryptów blokujących renderowanie w WordPress. Pierwsza metoda polega na użyciu async . Dzięki temu przeglądarki mogą kontynuować ładowanie Twojej witryny podczas analizowania określonego przez Ciebie skryptu. Alternatywnie możesz odroczyć kod, aby ładował się po wyrenderowaniu reszty dokumentu HTML przez przeglądarki.
Aby skonfigurować to w WordPress, możesz skorzystać z bezpłatnej wtyczki Async JavaScript. Lub wiele wtyczek do WordPressa zawiera funkcje odraczania kodu. Jeśli chcesz zapłacić za wtyczkę premium, WP Rocket ma funkcje automatycznego odraczania niekrytycznych CSS i JavaScript.
3. Korzystaj z narzędzi do minifikacji CSS i JavaScript
Chociaż wszyscy jesteśmy za usunięciem nieużywanego CSS i JavaScript, jest kilka skryptów, których nie będziesz chciał eliminować. Na przykład nie chciałbyś pozbyć się arkusza stylów CSS żadnej strony, chyba że chcesz mieć witrynę, która wydaje się, że została zgrana z ubiegłego wieku.
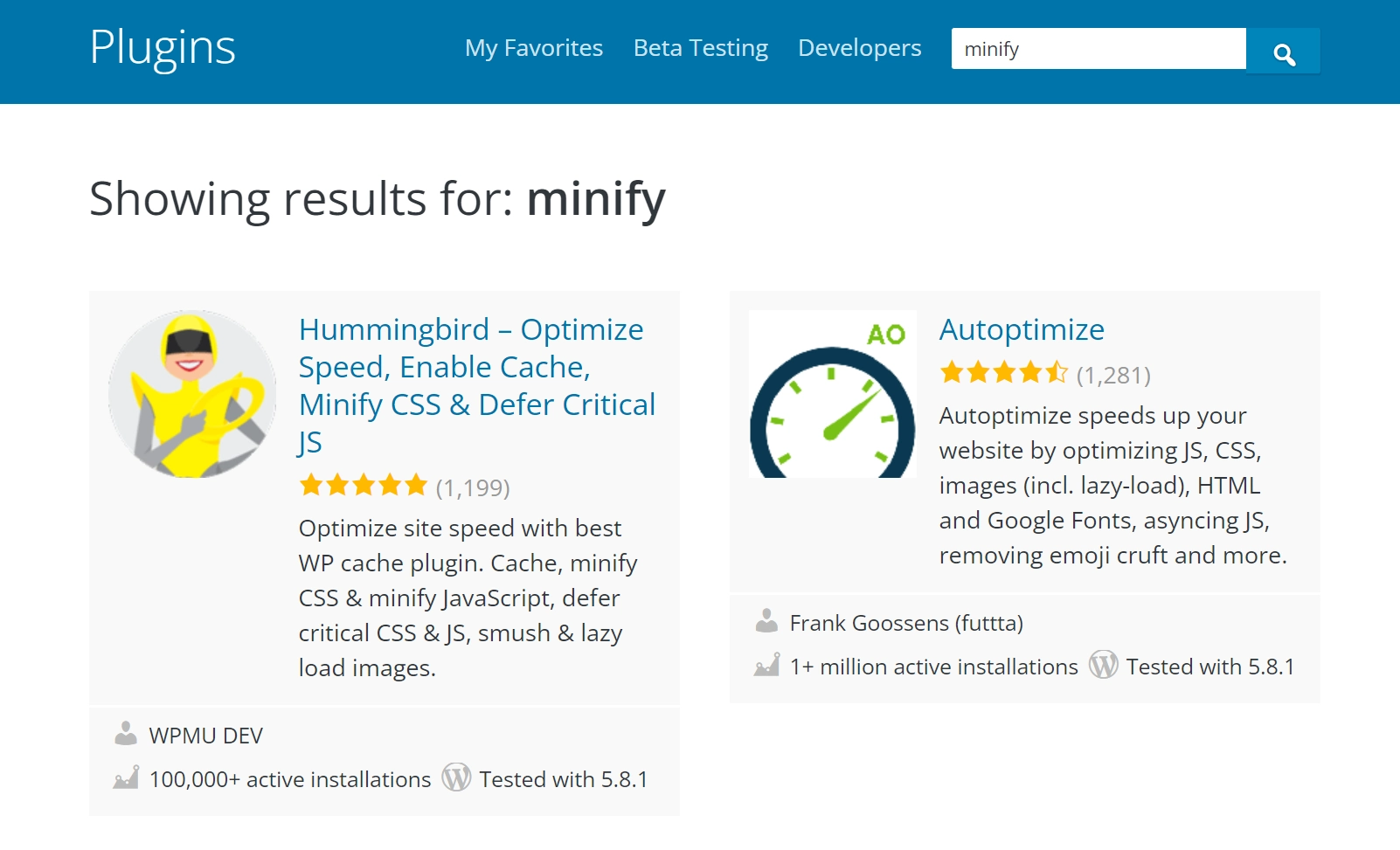
W przypadku skryptów, których nie można usunąć, najlepiej jest je zminimalizować. Oznacza to usunięcie białych znaków i niepotrzebnych znaków z kodu w celu zmniejszenia rozmiaru każdego skryptu. Istnieje kilka narzędzi, które automatycznie minimalizują skrypty w WordPressie, takie jak Autoptimize i Fast Velocity Minify:

Ogólnie rzecz biorąc, większość wtyczek do optymalizacji i buforowania WordPressa zawiera również narzędzia do minifikacji skryptów. Jednak niektóre z nich wymagają dużo pracy konfiguracyjnej, dlatego zalecamy trzymanie się opcji takich jak Autooptymalizacja, jeśli chodzi o minifikację.
4. Użyj sieci dostarczania treści (CDN)
Korzystanie z CDN to świetny sposób na zwiększenie wydajności witryny. Dzięki CDN uzyskujesz dostęp do sieci centrów danych na całym świecie, które mogą buforować zawartość Twojej witryny. Gdy odwiedzający próbuje uzyskać dostęp do Twojej witryny, CDN przetworzy to żądanie i wyświetli jego wersję z pamięci podręcznej.
W większości przypadków korzystanie z CDN poprawi czas ładowania witryny i wyniki FID. Integracja WordPressa z CDN jest prosta, a największym wyzwaniem jest prawdopodobnie podjęcie decyzji, z której usługi skorzystać.
Jeśli szukasz darmowych opcji CDN, zalecamy wybranie jednej z następujących opcji:
- Cloudflare: Jest to jeden z najpopularniejszych CDN na rynku. Jest łatwy do zintegrowania z WordPress i oferuje darmowy plan.
- Jetpack: Wtyczka Jetpack oferuje funkcję o nazwie Site Accelerator , która wykorzystuje serwery WordPress.com do buforowania elementów statycznych z Twojej witryny. Chociaż Jetpack wymaga konta WordPress.com, możesz go również używać na samodzielnie hostowanych witrynach WordPress.
Jednak w celu uzyskania najlepszej wydajności można rozważyć usługę CDN premium, taką jak KeyCDN, StackPath lub Bunny CDN.
Zmniejsz opóźnienie pierwszego wejścia w witrynie już dziś
FID jest jednym z trzech podstawowych wskaźników internetowych, które mają na celu zmierzenie doświadczenia użytkownika w Twojej witrynie.
Mierzenie czegoś tak abstrakcyjnego może być skomplikowane, dlatego każdy kluczowy element koncentruje się na jednej konkretnej sytuacji, która może negatywnie wpłynąć na wrażenia odwiedzających. Wszystkie kluczowe wskaźniki sieciowe są niezbędne, ale w szczególności FID może prowadzić do dużej frustracji, jeśli opóźnienie jest zbyt duże.
Jeśli szukasz sposobów na poprawę wyniku FID w WordPressie, oto co musisz zrobić:
- Usuń niepotrzebne skrypty ze swojej witryny.
- Odrocz niekrytyczne CSS i JavaScript podczas ładowania.
- Korzystaj z narzędzi minimalizacji CSS i JavaScript, takich jak Autoptimize i Fast Velocity Minify.
- Użyj CDN, takiego jak Cloudflare lub Jetpack.
Masz pytania dotyczące obniżenia wyników FID w WordPressie? Porozmawiajmy o nich w sekcji komentarzy poniżej!
