Napraw powolną witrynę WordPress: Przewodnik optymalizacji frontendu!
Opublikowany: 2024-03-04Nikomu nie podoba się powolna strona internetowa, ponieważ nie tylko frustruje to użytkowników, ale także prowadzi do znacznych strat. Nie chodzi tu tylko o utratę gości; rozciąga się na spadek rankingów Google i wymierny wpływ na przychody. Aby podkreślić tę kwestię, rozważmy wnioski z badania Akamai:
Zaledwie 100-milisekundowe opóźnienie w ładowaniu strony internetowej może obniżyć współczynnik konwersji o 7 procent.
Ta uderzająca statystyka podkreśla krytyczny związek pomiędzy szybkością działania witryny a jej sukcesem finansowym. Zapewnienie szybkiego działania witryny to nie tylko poprawa komfortu użytkowania, ale także kluczowy czynnik utrzymania i zwiększenia przychodów.
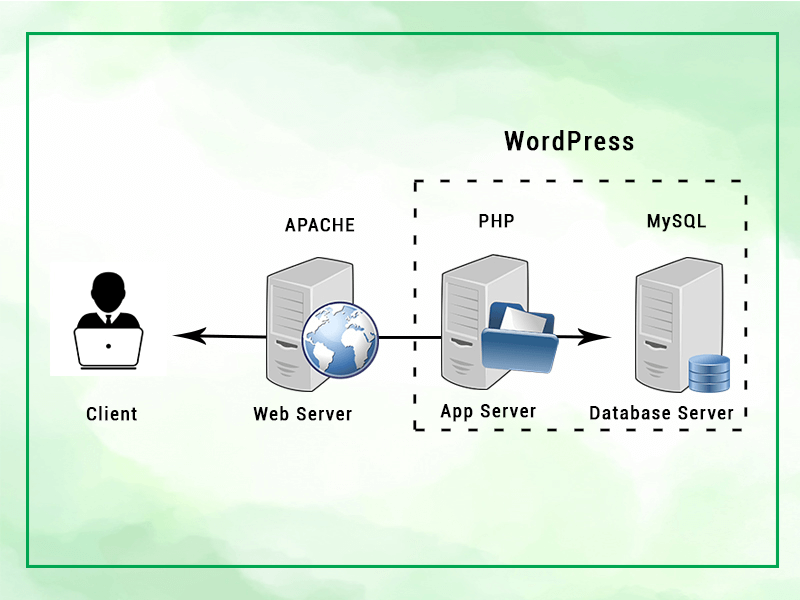
Aby rozwiązać ten problem, przygotowaliśmy Przewodnik dla początkujących, który pomoże ulepszyć powolną witrynę, stworzony specjalnie dla właścicieli witryn WordPress, którzy chcą zagłębić się w dziedzinę optymalizacji frontendu. Aby wyruszyć w tę podróż, konieczne jest rozpoczęcie od podstawowego zrozumienia, czym jest normalna instalacja WordPress.

Moja filozofia optymalizacji, zarówno w pracy zawodowej, jak i życiu osobistym, opiera się na dwóch kluczowych zasadach: Ogranicz i wykorzystaj ponownie . W kontekście WordPressa „redukcja” odnosi się do zestawu strategii mających na celu minimalizację zużycia zasobów. Obejmuje to optymalizację pod kątem mniejszych rozmiarów plików, zmniejszenie liczby żądań plików i zapewnienie wydajniejszego wykonywania kodu. Działania te nie tylko poprawiają wydajność witryny WordPress, ale także przyczyniają się do jej usprawnienia i przyjazności dla użytkownika.
Z drugiej strony „ponowne wykorzystanie” w tym kontekście oznacza wykorzystanie pamięci podręcznej na różnych poziomach naszej konfiguracji. Oznacza to inteligentne przechowywanie i ponowne wykorzystywanie danych i zasobów zamiast ich ciągłego generowania lub żądania ich. Buforowanie może odbywać się na różnych warstwach, włączając buforowanie przeglądarki, buforowanie po stronie serwera i buforowanie za pośrednictwem sieci dostarczania treści. Wdrażając te strategie, możemy znacznie skrócić czas ładowania i zmniejszyć obciążenie serwera, czyniąc witrynę bardziej odporną i responsywną.
Zacznijmy więc od optymalizacji witryny, na potrzeby tego artykułu, a nie teorii, stworzyliśmy również witrynę na jednordzeniowym VPS firmy Linode z 2 GB pamięci RAM, gdzie możemy później również odkrywać zaawansowane techniki. Jest to standardowa instalacja WordPress z motywem Shopay, dzięki czemu ma również kilka dodatkowych wtyczek, które można sprawdzić, a także jest nieco ciężką witryną WooCommerce. Zaimportowaliśmy także jego wersję demonstracyjną i zainstalowaliśmy następujące powszechnie spotykane wtyczki. Oto jak to wygląda po zaimportowaniu wersji demonstracyjnej —
Będziemy używać WP Rocket do optymalizacji, ponieważ ma on najlepszą równowagę między opcjami i funkcjonalnością.
Krok 1: Utwórz linię bazową
Przed rozpoczęciem jakiegokolwiek projektu optymalizacyjnego musimy ustalić, gdzie jesteśmy i jakich narzędzi będziemy używać, aby to zrobić. Oto kilka popularnych stron internetowych i narzędzi, które polecamy na początek, a które pomogą nam porównać nasze zmiany –

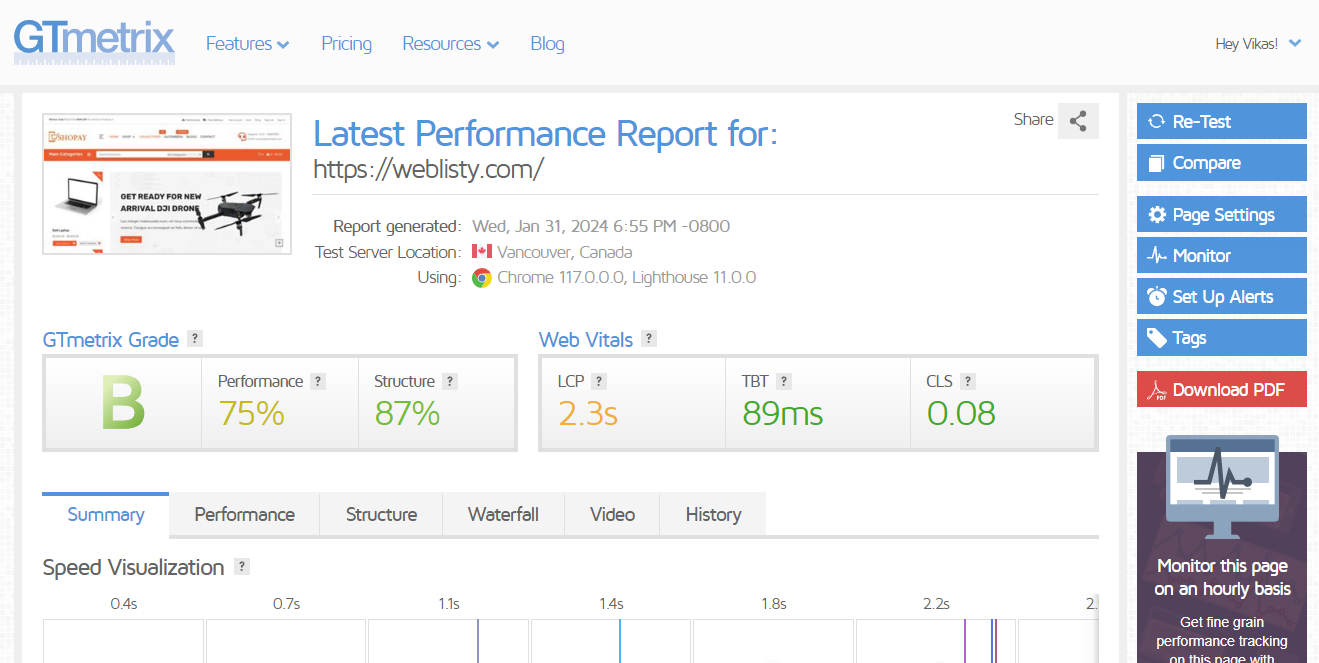
- GTMetrix : Jest to narzędzie internetowe analizujące wydajność witryny internetowej. Dostarcza raporty dotyczące czasu ładowania strony, rozmiaru strony i innych kluczowych wskaźników wydajności, korzystając z Google Lighthouse i własnego systemu oceniania. GTmetrix ocenia strony internetowe pod kątem szybkości i wydajności, oferując spostrzeżenia i zalecenia dotyczące optymalizacji w celu poprawy komfortu użytkowania i funkcjonalności witryny.
- Monitor zapytań — It is WordPress to potężne narzędzie dla programistów i administratorów witryn. Oferuje szczegółową analizę zapytań do baz danych, błędów PHP, wywołań API HTTP i nie tylko, bezpośrednio w panelu administracyjnym WordPress. Ta wtyczka jest szczególnie przydatna do diagnozowania problemów z wydajnością, ponieważ pozwala użytkownikom zobaczyć, które wtyczki, motywy lub ustawienia mają wpływ na wydajność witryny.

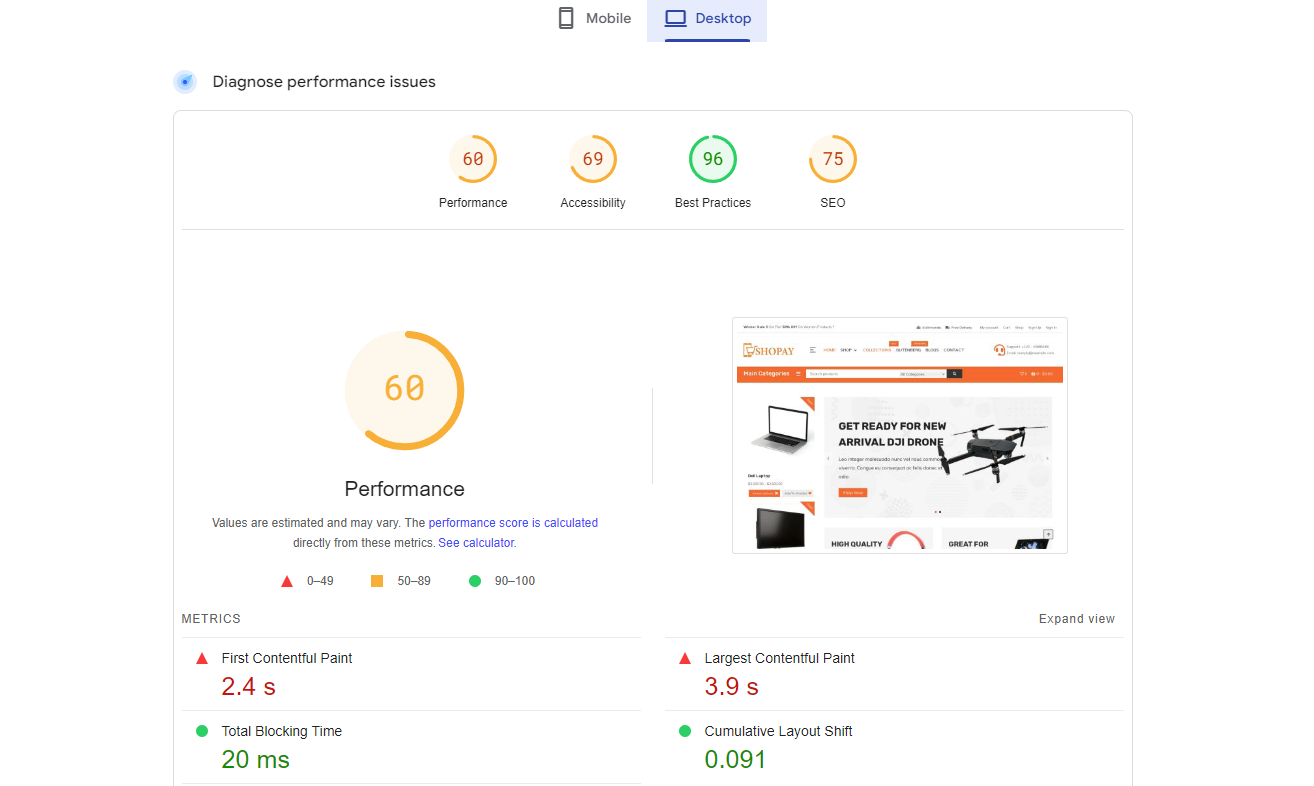
- PageSpeed Insight — jest to narzędzie dostarczane przez Google, które analizuje zawartość strony internetowej, a następnie generuje sugestie, które mogą przyspieszyć tę stronę. Zapewnia ocenę wydajności strony zarówno w wersji mobilnej, jak i stacjonarnej, w zakresie od 0 do 100. Wyższe wyniki oznaczają lepszą wydajność.
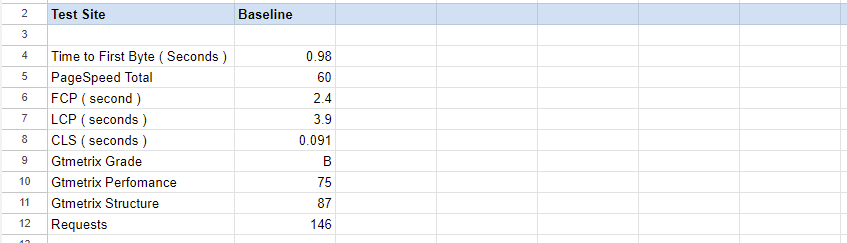
Możesz utworzyć Arkusz Google i porównać stronę, którą próbujesz zoptymalizować, korzystając z tych narzędzi, a następnie umieścić liczby w arkuszu Excel, będziemy to monitorować po każdej zmianie.
Dla strony testowej: Nie jest źle, ale można to ulepszyć

Krok 2: Sprawdź swój hosting
W większości przypadków witryny użytkowników nie są winne, ale hosting, na którym działają. W branży hostingu współdzielonego dochodzi do nadmiernej sprzedaży i umieszczania zbyt wielu witryn na tym samym serwerze. Czasami obciążenie Twojej witryny może powodować wyczerpanie się przydzielonych zasobów, jeśli znajduje się ona na serwerze VPS/serwerze dedykowanym. Nie wszystkie te narzędzia będą działać, ale pomogą Ci sprawdzić, czy musisz przejść na lepszy host.

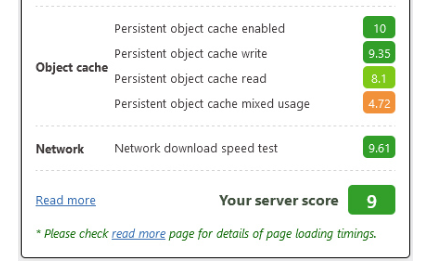
- Benchmark : W tym celu możesz użyć wtyczki WordPress o nazwie wpbenchmark. Spowoduje to szybkie porównanie różnych części Twojego hostingu, w tym procesora, dysku i bazy danych. Czasami może to szybko pomóc w znalezieniu wąskich gardeł. Utrzymanie celu 8+ powinno być w porządku.

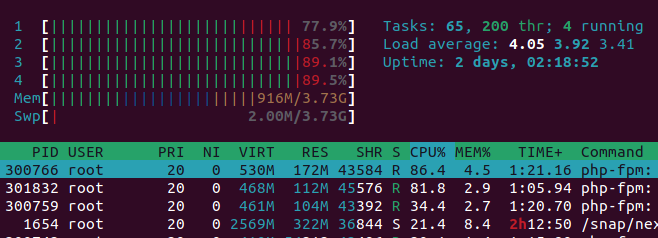
- Obciążenie serwera : Możesz potrzebować loginu SSH, aby uzyskać dostęp do wiersza poleceń, w którym możesz uruchomić wiersz poleceń top lub htop . Zobacz, jakie obciążenie raportuje serwer i jakie procesy korzystają z serwera.
Jeśli zauważysz, że Twój serwer jest przeciążony lub ma słabą wydajność, albo zauważysz znaczną kradzież, jeśli uruchomisz top. Następnie powinieneś skontaktować się ze swoim hostem, a jeśli nie będzie w stanie rozwiązać problemu, możesz rozważyć jego zmianę.
Dla witryny testowej: Serwer otrzymuje ocenę 8+ przy minimalnym obciążeniu serwera i 0,93 sekundy w Query Monitor.
Krok 3: Zmniejsz liczbę żądań
Zmniejszenie liczby żądań HTTP ma kluczowe znaczenie dla szybszego ładowania strony internetowej, ponieważ każde żądanie wymaga czasu. Mniej żądań oznacza mniej połączeń i transferów danych między klientem a serwerem. Prowadzi to do bardziej efektywnego wykorzystania przepustowości i zasobów serwera.
Na tym etapie zainstalujemy WP-Rocket, ponieważ ma on większość funkcji potrzebnych w kilku następnych krokach.

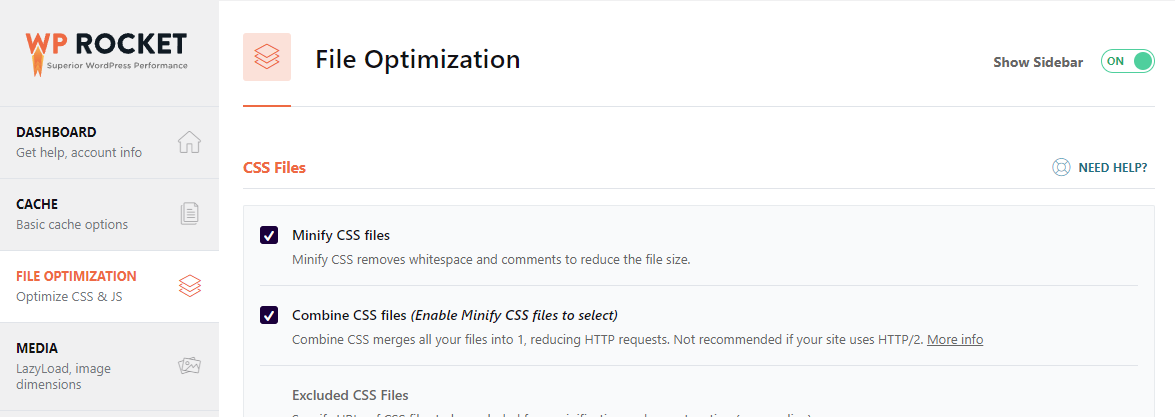
- Minifikacja : Minifikacja w optymalizacji WordPress polega na kompresowaniu plików CSS i JavaScript poprzez usunięcie niepotrzebnych znaków, zmniejszając w ten sposób ich rozmiar. W następnym kroku połącz te pliki. Proces ten znacznie zmniejsza liczbę żądań HTTP i skraca czas ładowania strony.

- Odrocz i opóźnij wykonanie JS : „Odrocz” opóźnia ładowanie JavaScript do czasu pełnego załadowania kodu HTML, uniemożliwiając JS blokowanie renderowania strony. Z drugiej strony „opóźnienie wykonania JS” ładuje JavaScript tylko wtedy, gdy użytkownik wchodzi w interakcję ze stroną (np. klika lub przewija), skracając początkowy czas ładowania i poprawiając pierwsze wrażenie użytkownika dotyczące szybkości witryny. Metody te zmniejszają również liczbę żądań i początkowe obciążenie procesora.

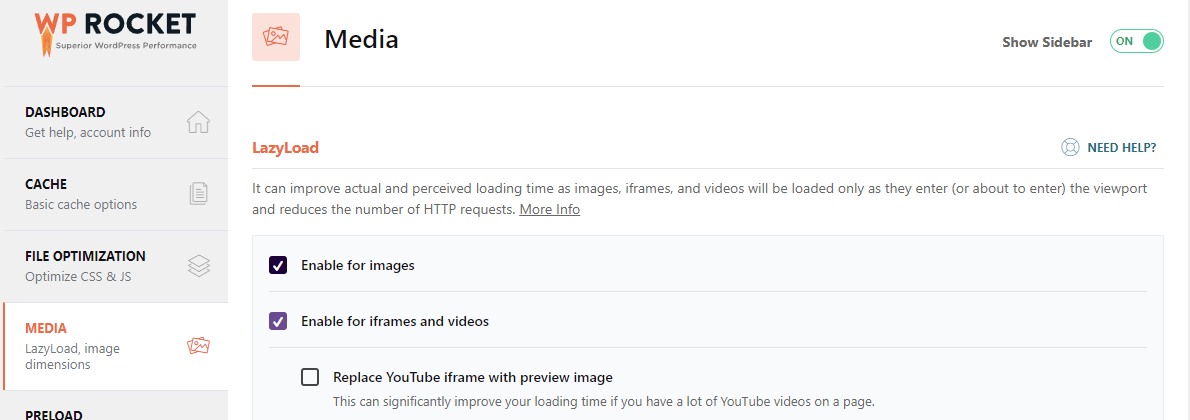
- Leniwe ładowanie obrazu : zamiast ładować wszystkie obrazy na stronie internetowej na raz, leniwe ładowanie opóźnia ładowanie obrazów do czasu, aż znajdą się one w widocznym obszarze użytkownika. Oznacza to, że obrazy są ładowane tylko wtedy, gdy są potrzebne, gdy użytkownik przewija stronę. Takie podejście znacznie skraca czas początkowego ładowania, oszczędza przepustowość zarówno dla użytkownika, jak i serwera,
- Ramki iframe i elementy osadzone : wczytanie osadzonych elementów innych firm może również spowodować dodanie znacznej liczby żądań, mogą też być ładowane z opóźnieniem lub wczytywane, gdy ktoś je kliknie.
Na potrzeby artykułu wyłączyliśmy obecnie buforowanie stron —
Krok 4: Zmniejsz rozmiar pliku
Zmniejszanie rozmiaru plików jest kluczową strategią optymalizacji wydajności sieci. Prowadzi to do szybszego ładowania strony, ponieważ mniejsze pliki wymagają mniej czasu na pobranie. To nie tylko poprawia komfort użytkownika, zapewniając szybszy dostęp do treści, ale także oszczędza przepustowość, zarówno dla użytkowników, jak i serwerów.
- Optymalizacja obrazu : typowe techniki obejmują używanie responsywnych obrazów, przyjęcie formatu WebP i optymalizację rozmiarów JPEG. Responsywne obrazy zapewniają wyświetlanie obrazu w odpowiednim rozmiarze w zależności od urządzenia użytkownika, co skraca czas ładowania i poprawia jakość obrazu. Format WebP oferuje lepszą kompresję i jakość w porównaniu z tradycyjnymi formatami, takimi jak JPEG i PNG. Optymalizacja rozmiaru JPEG za pomocą algorytmów kompresji zmniejsza rozmiar pliku bez znaczącej utraty jakości, zapewniając krótszy czas ładowania i lepsze wrażenia użytkownika.
- Kompresuj JS i CSS : ten proces minimalizuje rozmiar tych plików, usuwając niepotrzebne znaki, takie jak białe znaki, podziały wierszy i komentarze. W rezultacie przeglądarka potrzebuje mniej czasu na pobranie i przeanalizowanie tych plików, co prowadzi do szybszego renderowania strony.

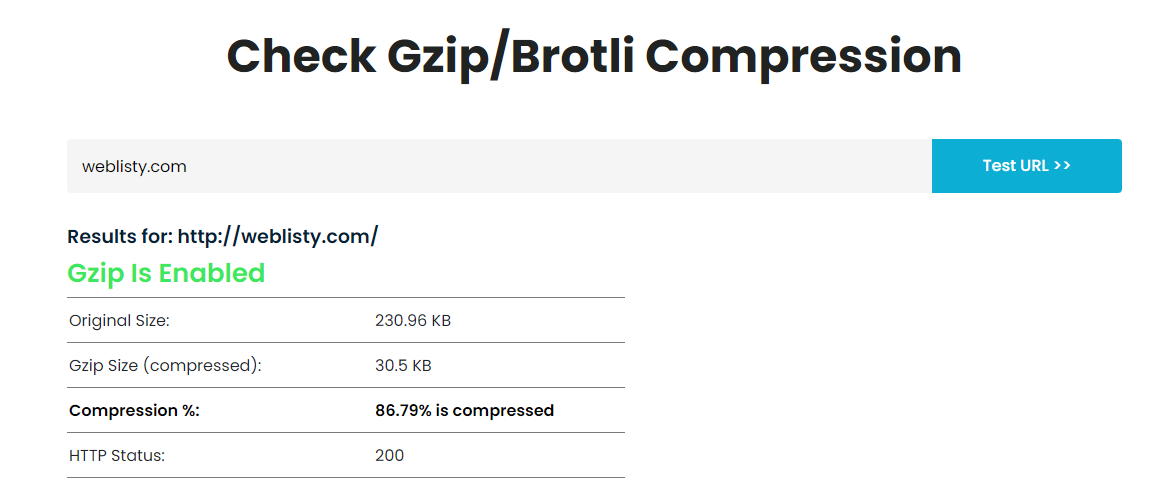
- Obsługa Gzip : obejmuje kompresję po stronie serwera plików internetowych, takich jak HTML, CSS i JavaScript, przed ich wysłaniem do przeglądarki. Kompresja ta znacznie zmniejsza rozmiary plików, co prowadzi do większej prędkości transmisji i szybszego ładowania strony.
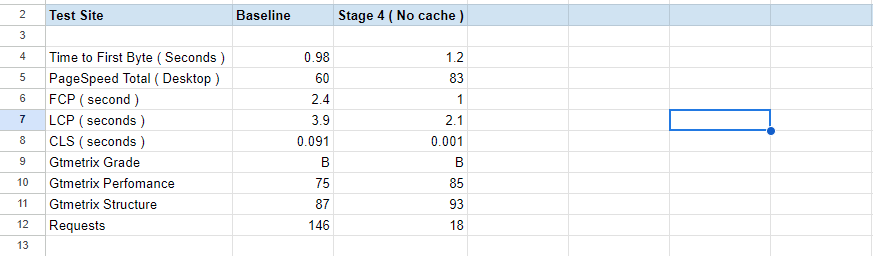
Dla strony testowej: Nasz serwer ma domyślnie włączony gzip. Nowe numery.

Krok 5: Zmniejsz liczbę wtyczek
Minimalizacja liczby wtyczek w WordPress zwiększa szybkość i wydajność witryny, ponieważ mniej wtyczek oznacza mniej kodu do załadowania. Poprawia także bezpieczeństwo poprzez redukcję potencjalnych luk w zabezpieczeniach. Usprawnienie wtyczek prowadzi do łatwiejszej konserwacji witryny i mniejszej liczby problemów ze zgodnością.
- Zmniejsz liczbę wtyczek: Najpierw zidentyfikuj i usuń wtyczki, które nie są regularnie używane. Często niepotrzebnie zużywają zasoby i mogą spowalniać Twoją witrynę. Jeśli to możliwe, zastąp funkcjonalność wtyczki niestandardowym kodem; zmniejsza to zależność od kodu strony trzeciej i często może być bardziej wydajne i usprawnione. Dodatkowo rozważ skorzystanie z usług stron trzecich w przypadku funkcjonalności obsługiwanych wcześniej przez wtyczki.
- Wtyczki na stronę : jeśli zmniejszenie liczby wtyczek nie jest możliwe, istnieje możliwość uruchamiania stron na określonych stronach/poziomie użytkownika lub typie treści. Powszechnie używaną w tym celu wtyczką jest wtyczka Plugin Organizer.
- Kreatory motywów a korzystanie z rozwiązań natywnych : Kreatory motywów oferują większą elastyczność i łatwość użycia, są idealne dla użytkowników bez doświadczenia w programowaniu, ponieważ umożliwiają tworzenie niestandardowych projektów za pomocą prostych interfejsów „przeciągnij i upuść”. Jednak w przypadku bardziej złożonych stron internetowych motywy natywne są często lepsze ze względu na zoptymalizowany kod, co może prowadzić do lepszej wydajności i krótszego czasu ładowania.
Jeśli zobaczysz najpopularniejsze witryny z systemem WordPress, takie jak techcrunch.com, time.com, zauważysz, że większość z nich będzie miała natywne motywy i uruchomioną minimalną liczbę wtyczek.

Dla strony testowej: wyłączyliśmy wtyczki, których nie potrzebujemy.
Krok 6: Żądanie ponownego wykorzystania, czyli buforowanie
Buforowanie w WordPress to potężna technika, która znacznie zwiększa wydajność i szybkość witryny. Polega na przechowywaniu kopii treści witryny, takich jak wygenerowane strony lub wyniki zapytań, aby szybciej udostępniać je powracającym odwiedzającym. Proces ten zmniejsza obciążenie serwera, ponieważ nie ma potrzeby ponownego generowania tej samej treści przy każdej wizycie.
- Buforowanie stron : ta technika pozwala uniknąć konieczności ładowania i przetwarzania skryptów PHP przy każdym ładowaniu strony, co znacznie przyspiesza czas reakcji. W rezultacie zmniejsza obciążenie serwera i poprawia wydajność witryny, szczególnie przy dużym natężeniu ruchu. Niektóre popularne wtyczki to {mention plugins}
- Buforowanie obiektów : ta metoda przechowuje wyniki zapytań do bazy danych, redukując potrzebę wielokrotnego wysyłania zapytań do bazy danych w przypadku częstych żądań. Buforując te obiekty, takie jak dane użytkownika lub informacje o postach, serwer może szybko pobrać i udostępnić te dane bez ponownego przetwarzania tych samych zapytań.
- Pamięć podręczna przeglądarki : obejmuje przechowywanie zasobów witryny, takich jak arkusze stylów, obrazy i pliki JavaScript, lokalnie w przeglądarce użytkownika. Gdy zasoby te zostaną pobrane podczas pierwszej wizyty, przeglądarka nie musi ich ponownie ładować podczas kolejnych wizyt. To znacznie skraca czas ładowania i wykorzystanie przepustowości przez powracających gości.
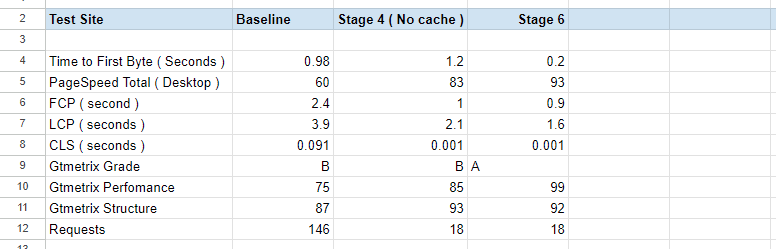
Dla witryny testowej: Włączyliśmy pamięć podręczną strony z WP-Rocket, pamięć podręczną obiektów Redis, pamięć podręczna przeglądarki jest również ustawiona w nagłówkach (pomaga w powtarzaniu widoku). Nowe Liczby

Krok 7: Buforowanie na poziomie aplikacji
Buforowanie na poziomie aplikacji przy użyciu narzędzi takich jak Varnish, Nginx FastCGI lub LiteSpeed Cache działa poza WordPressem i może buforować całe strony internetowe na poziomie serwera. Ten rodzaj buforowania jest bardzo wydajny, ponieważ bezpośrednio obsługuje zawartość z pamięci podręcznej, omijając konieczność całkowitego ładowania WordPressa. Jest generalnie szybszy niż wtyczki buforujące specyficzne dla WordPressa, które nadal wymagają przetwarzania PHP i bazy danych.
- Pamięć podręczna aplikacji : w większości przypadków będzie to wymagało obsługi aplikacji obsługującej buforowanie przez hosta. Będą one zawsze szybsze niż prostsza pamięć podręczna oparta na wtyczce WordPress i można je w dużym stopniu skalować.
- Buforowanie brzegowe : obejmuje przechowywanie kopii treści internetowych na serwerach rozproszonych geograficznie, bliżej użytkowników na całym świecie. To znacznie skraca czas do pierwszego bajtu (TTFB) w przypadku użytkowników znajdujących się daleko od serwera źródłowego, ponieważ treść jest dostarczana z najbliższego centrum danych. Omówimy to w następnej sekcji.
Dla strony testowej: Na naszych serwerach dostępny jest lakier, a do buforowania brzegowego będziemy używać Cloudflare APO (5 $ / miesiąc).
Krok 7: Użyj CDN
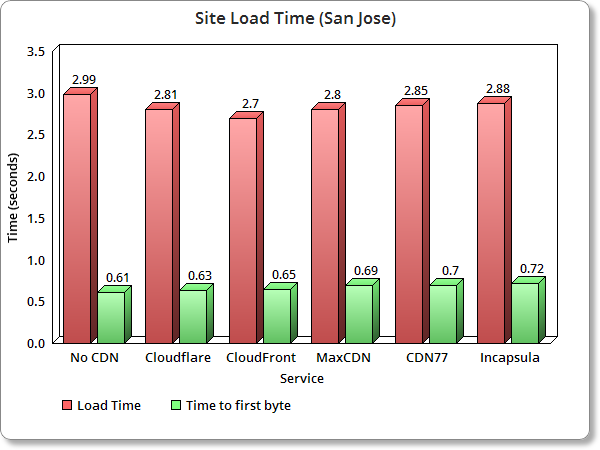
Korzystanie z sieci dostarczania treści (CDN) znacznie poprawia wydajność i szybkość witryny. CDN dystrybuuje zawartość witryny internetowej na wiele serwerów globalnych, zapewniając użytkownikom dostęp do danych z najbliższej lokalizacji i skracając czas ładowania. Pomaga także w równoważeniu obciążenia ruchem i obsłudze dużego natężenia ruchu, zapobiegając przeciążeniu serwera
- Buforowanie zasobów statycznych: dzięki buforowaniu zasobów statycznych, takich jak obrazy, pliki CSS i JavaScript na globalnych serwerach CDN, elementy te ładują się szybciej, ponieważ są dostarczane z serwera znajdującego się najbliżej użytkownika. To drastycznie skraca czas ładowania tych zasobów, szczególnie w przypadku użytkowników oddalonych geograficznie od pierwotnego serwera.
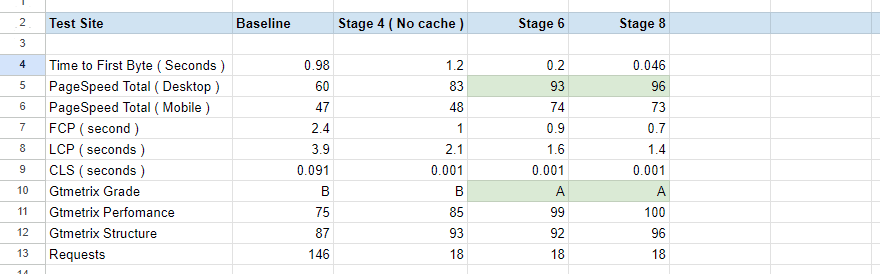
Dla witryny testowej: przenieśliśmy DNS do Cloudflare i włączyliśmy APO dla buforowania brzegowego. Podobny TTFB powinien być teraz dostępny na całym świecie .

Krok 8: Podstawowa zapora sieciowa i boty
Zapory ogniowe skutecznie ograniczają obciążenie serwera, blokując niepotrzebne boty i roboty indeksujące, które często zużywają niepotrzebne zasoby. Ta czynność zapobiega przeciążeniu serwera przez te zautomatyzowane skrypty, oszczędzając w ten sposób przepustowość i wydajność procesora. W rezultacie zapory ogniowe zapewniają, że pojemność serwera jest przeznaczona na legalny ruch, zwiększając wydajność i stabilność witryny. Prowadzi to do ogólnej poprawy komfortu użytkowania, szybszego dostępu i bardziej niezawodnych interakcji w witrynie.
- Poziom WordPress : Zapora sieciowa na poziomie WordPress oferuje proste rozwiązanie bezpieczeństwa dla wielu konfiguracji, zapewniając łatwą do wdrożenia warstwę ochrony przed typowymi zagrożeniami. Chociaż skutecznie blokuje wiele szkodliwych żądań i ataków, działa na poziomie PHP, co oznacza, że źli agenci mogą nadal zużywać zasoby serwera, uruchamiając procesy PHP. Oferują równowagę pomiędzy prostotą i bezpieczeństwem, co czyni je popularnym wyborem w przypadku podstawowych potrzeb. W tym celu polecamy Wordfence.
- Odwrotne proxy : filtruje ruch zanim dotrze do serwera, blokując złośliwe żądania na brzegu sieci. Takie podejście zapobiega zużywaniu zasobów serwera przez złych agentów, ponieważ niechciany ruch nigdy nie trafia do warstwy PHP Twojej witryny WordPress. Ponadto usługi te zapewniają dodatkowe korzyści, takie jak ochrona DDoS i możliwości CDN, zwiększając zarówno bezpieczeństwo, jak i szybkość witryny. Dzięki temu są bardziej kompleksowym i skutecznym rozwiązaniem do zabezpieczania i optymalizacji stron internetowych. Zalecamy w tym celu użycie Cloudflare, ponieważ bezpłatny plan zapewnia również wystarczającą ochronę większości witryn.
Krok 9: Optymalizacja pod kątem podstawowych wskaźników internetowych
Teraz, gdy podstawy są już gotowe, w końcu optymalizujemy podstawowe funkcje sieciowe. Na początek możesz pobrać wtyczkę Wyłącz JS dla klonowania i upewnić się, że Twoja witryna wygląda tak samo z włączoną lub wyłączoną obsługą JavaScript. Następnie przechodzimy do optymalizacji 3 najważniejszych parametrów Core Web Vitals

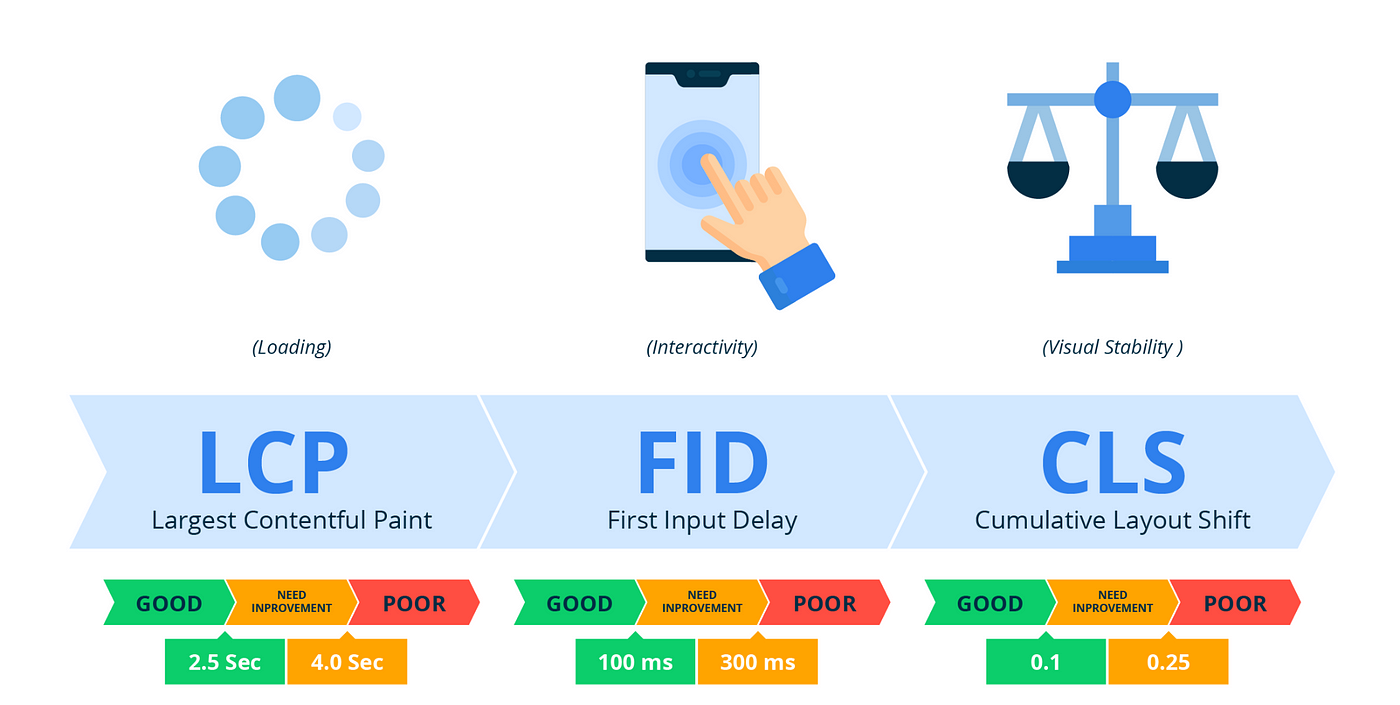
Aby uzyskać dobry wynik, trzyparametrowe parametry LCP, FID i CLS powinny być zielone. Oto kilka wskazówek, jak je zoptymalizować
- Optymalizacja pod kątem LCP : Największa zawartość farby (LCP) jest miarą wydajności ładowania. Jeśli sprawdziłeś powyższe ulepszenia, takie jak optymalizacja obrazu, wykorzystanie stron internetowych i leniwe ładowanie, w wersji na komputery stacjonarne powinno być łatwo uzyskać wynik powyżej 90. Potrzebne do tego optymalizacje to:
— Popraw rozmiar obrazu i obraz oparty na WebP
— Leniwe ładowanie zasobów, takich jak obrazy, ramki iframe itp
— Zmniejsz liczbę żądań i zoptymalizuj CSS i JS - Optymalizacja pod kątem FID : Opóźnienie pierwszego wejścia (FID), mierzy interaktywność. Potrzebne do tego optymalizacje zostały omówione wcześniej:
— Odłóż JavaScript, aby poprawić szybkość, z jaką strona staje się interaktywna
— Unikaj ładowania skryptów innych firm na początku - Optymalizacja dla CLS : Cumulative Layout Shift (CLS), który mierzy stabilność wizualną. Oznacza to głównie, że układ nie zmienia się podczas ładowania witryny. Kilka szybkich metod, aby to zrobić, to określenie wymiarów obrazu i wideo oraz upewnienie się, że witryna wygląda tak samo przy wyłączonym JS (w przeglądarce Chrome możesz użyć ). Kilka szybkich wskazówek
— Określ wymiary obrazów i filmów
— Unikaj treści dynamicznych w części widocznej po przewinięciu
— Zachowaj miejsce, w którym będą ładowane reklamy i inne dynamiczne treści.
Mam nadzieję, że po wykonaniu tych kroków powinieneś móc przyspieszyć działanie swojej witryny. Jeśli masz jakieś inne pomysły i sugestie, które mogą znacząco ulepszyć frontend.

Puneet Sharma jest ekspertem w dziedzinie optymalizacji SMTP i WordPress. Dzięki ponad 10-letniemu doświadczeniu i zaangażowaniu tworzy skuteczne konfiguracje e-maili na różnych platformach, które przyciągają potencjalnych klientów i zwiększają konwersje.