Ocena podstawowych wskaźników sieciowych w WordPressie nie powiodła się: jak to naprawić
Opublikowany: 2024-07-09Zatem Twoja witryna WordPress nie przeszła oceny Core Web Vitals i zastanawiasz się, jak to naprawić. Jeśli się martwisz, to nie błąd. Słaba wydajność może naprawdę zrujnować doświadczenia użytkowników, odstraszyć czytelników i klientów i ostatecznie zaszkodzić Twoim pozycją wyszukiwania.
Z tego powodu, jeśli Twoja witryna nie przeszła oceny, ważne jest, aby jak najszybciej rozwiązać problem.
Na szczęście istnieje wiele strategii, które mogą odwrócić sytuację, a ten przewodnik przeprowadzi Cię przez nie. Poniżej omówimy, jak ważne jest zdanie egzaminu Core Web Vitals, jak sprawdzić, czy Twoja witryna nie przeszła pomyślnie, oraz jakie kroki podjąć, aby zmienić sytuację. Na koniec porozmawiamy również o skutecznych środkach utrzymania statusu Core Web Vitals, aby uniknąć ponownego napotkania tego problemu.
Dlaczego musisz zwracać uwagę na podstawowe wskaźniki internetowe
Podstawowe wskaźniki internetowe to zestaw wskaźników zdefiniowanych przez Google. Mierzą różne elementy użyteczności Twojej witryny. Każdy z nich określa ilościowo różne aspekty tego, jak użytkownicy postrzegają wydajność i responsywność Twojej witryny. Oto dlaczego to ma znaczenie:
- Wpływ na SEO – Google jasno dał do zrozumienia, że jakość strony, czyli to, co mierzą Core Web Vitals, jest głównym czynnikiem rankingowym. W rezultacie witryny spełniające te standardy mają większe szanse na wyższą pozycję w wynikach wyszukiwania niż te, które tego nie spełniają.
- Lepsze doświadczenie użytkownika – użytkownicy oczekują dziś szybkich, responsywnych i stabilnych wizualnie stron internetowych. Kiedy ludzie wylądują na Twoim, nie chcą spędzać dziesięciu sekund na czekaniu, aż będzie można z niego skorzystać. Jeśli Twoja witryna działa dobrze, odwiedzający chętniej zostają na niej dłużej, wchodzą w interakcję z jej treścią i wracają w przyszłości.
- Oszczędność kosztów — poprawa podstawowych wskaźników internetowych przynosi korzyści nie tylko użytkownikom i SEO. Może bezpośrednio zaoszczędzić pieniądze, zwłaszcza jeśli korzystasz z usług dostawcy usług hostingowych, który pobiera opłaty w oparciu o wykorzystanie zasobów (np. hosting w chmurze). Wydajnie zakodowane i dobrze zoptymalizowane strony internetowe często zużywają mniej zasobów serwera niż te, które nie przeszły oceny Core Web Vitals.
Jak się dowiedzieć, czy nie udało Ci się przejść oceny podstawowych wskaźników internetowych
Sprawdzanie podstawowych wskaźników internetowych wymaga przetworzenia wielu informacji. Ponadto istnieje wiele sposobów ich monitorowania. Jednym z najpopularniejszych narzędzi jest Google PageSpeed Insights. Przyjrzyjmy się informacjom, które oferuje, aby poznać status Twoich podstawowych wskaźników internetowych.
Zrozumienie raportu
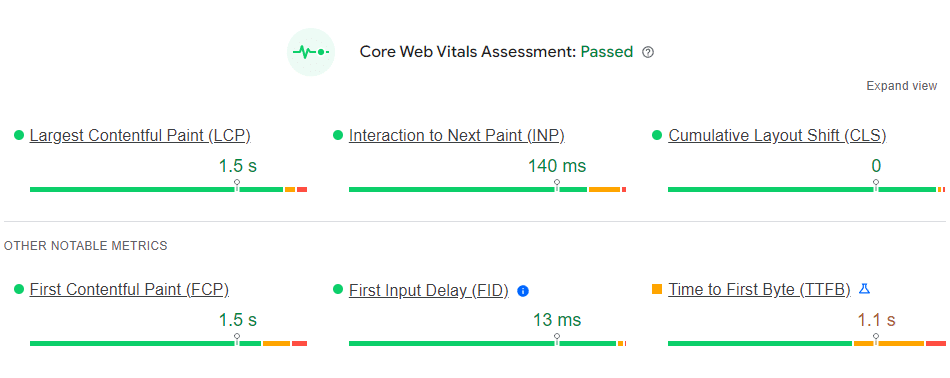
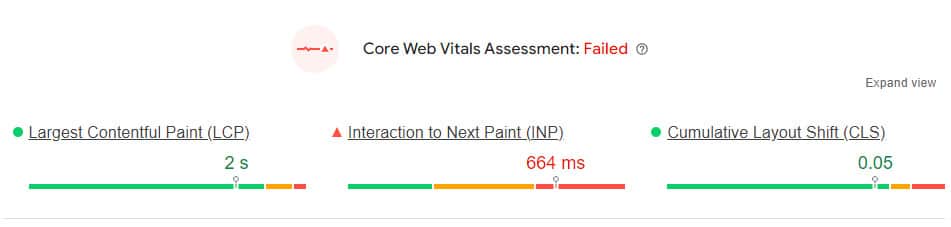
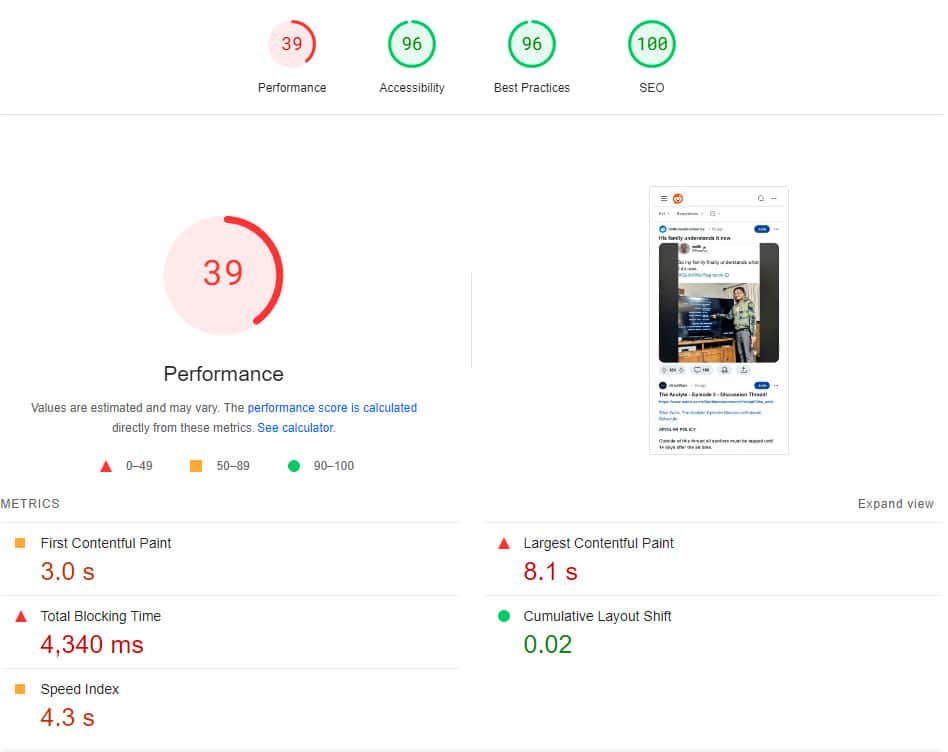
Gdy prowadzisz witrynę za pomocą PageSpeed Insights, ocena podstawowych wskaźników internetowych jest widoczna na górze.

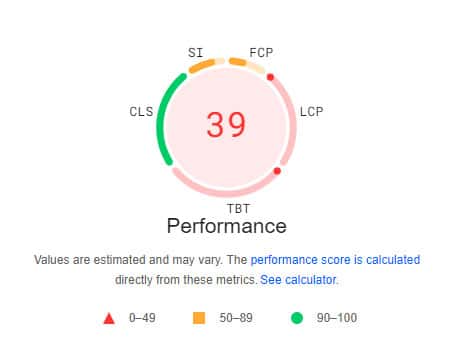
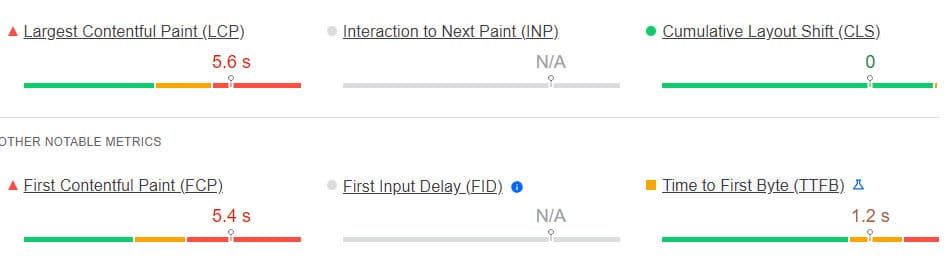
Składa się głównie z sześciu wskaźników, z których trzy są najważniejsze: największa zawartość treściowa (LCP), interakcja z następną farbą (INP) i skumulowane przesunięcie układu (CLS). Do każdego wskaźnika dołączona jest oznaczona kolorem ocena wydajności, którą możesz albo zaliczyć (kolor zielony), albo nie (żółty lub czerwony).
Należy pamiętać, że jeśli nie zaliczysz żadnego z trzech głównych wskaźników, automatycznie zakończy się to niezaliczeniem ogólnej oceny Core Web Vitals.

Z tego powodu właśnie tam powinna być skierowana większość wysiłków optymalizacyjnych. Więcej na ten temat poniżej.
Pozostałe trzy metryki: pierwsze odwzorowanie treści (FCP), opóźnienie pierwszego wejścia (FID) i czas do pierwszego bajtu (TTFB) nie mają wpływu na ocenę podstawowych wskaźników internetowych. Mają one jednak wpływ na Twój wynik i mogą uniemożliwić Ci zdobycie upragnionej idealnej setki.

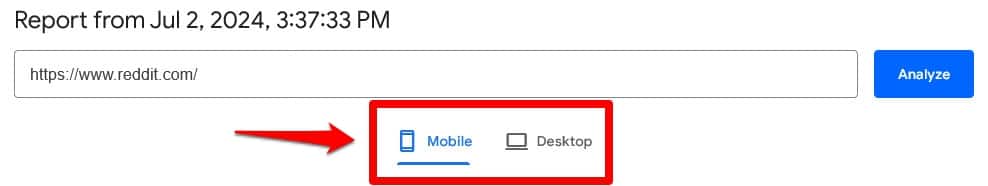
W przypadku obu ocen pamiętaj o przełączaniu się między widokami mobilnymi i stacjonarnymi, ponieważ wydajność jest obliczana osobno dla każdej wersji witryny.

Oprócz ogólnej oceny pozytywnej/negatywnej zgodności z podstawowymi wskaźnikami internetowymi, PageSpeed Insights zapewnia także zestawienie problemów z witryną w różnych obszarach. Podsumowanie znajdziesz w części Diagnozuj problemy z wydajnością .

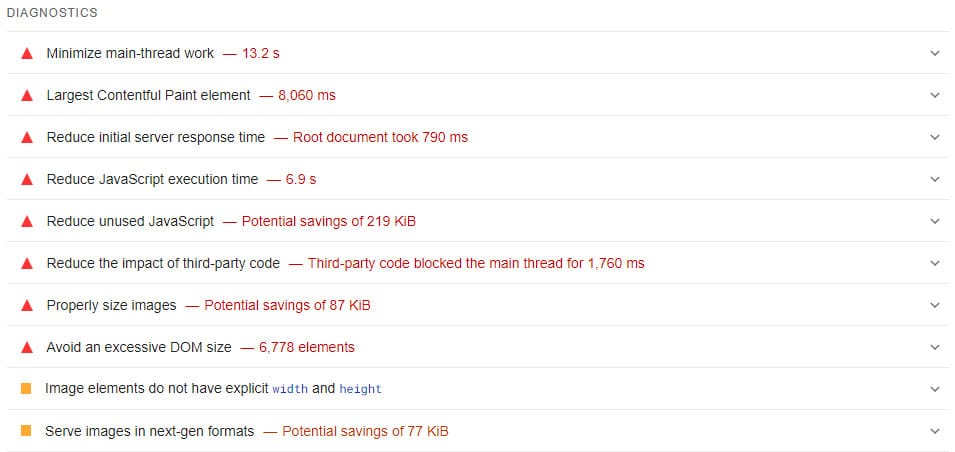
W dalszej części, w sekcji Diagnostyka , znajdują się przydatne wskazówki, które pomogą Ci poprawić wynik w Podstawowych wskaźnikach internetowych.

Kliknij każdy element listy, aby uzyskać szczegółowy opis problemu i sposobu jego rozwiązania.
Ocena podstawowych wskaźników internetowych: nie dotyczy
Może się zdarzyć, że w raporcie dotyczącym podstawowych wskaźników internetowych pojawi się informacja typu „Nie dotyczy”, „Niewystarczające dane”, „Nie dotyczy” lub podobna.

Oznacza to, że PageSpeed Insights nie ma jeszcze wystarczającej ilości danych, aby ocenić ten konkretny wskaźnik.
Aby to zrozumieć, należy wiedzieć, że raport składa się zarówno z danych terenowych, jak i laboratoryjnych. Te pierwsze są zbierane na podstawie rzeczywistych doświadczeń odwiedzających Twoją witrynę, mierzonych za pomocą przeglądarki Google Chrome. Z drugiej strony dane laboratoryjne są obliczane w środowisku o kontrolowanych warunkach.
Jeśli więc okaże się, że niektóre dane w ocenie Core Web Vitals dla Twojej witryny WordPress są niedostępne, często dzieje się tak dlatego, że nie odbyło się jeszcze wystarczająco dużo rzeczywistych interakcji z Twoją witryną, aby wygenerować raport.
To różni się od porażki. Być może Twoja witryna już dysponuje wszystkimi danymi, ale Google nie dysponuje jeszcze liczbami, które pozwoliłyby uzyskać dokładny obraz. Musisz tylko poczekać na więcej gości
Inne sposoby pomiaru podstawowych wskaźników internetowych
Oprócz PageSpeed Insights istnieją inne sposoby sprawdzania podstawowych wskaźników internetowych, w tym Google Search Console, narzędzia Chrome DevTools (z wbudowaną funkcją Lighthouse) i raport dotyczący wrażeń użytkowników przeglądarki Chrome (CrUX).

Należy jednak pamiętać, że istnieją różnice w wykorzystaniu przez te narzędzia danych terenowych i laboratoryjnych. PageSpeed Insights jest zazwyczaj najłatwiejszym rozwiązaniem.
Jak naprawić nieudaną ocenę podstawowych wskaźników sieciowych w WordPress
Jak wspomniano, podstawowe wskaźniki internetowe obejmują trzy kluczowe wskaźniki i każdy z nich należy zoptymalizować pod kątem pozytywnego wyniku. Dlatego przyjrzyjmy się każdemu szczegółowo, dlaczego mogłeś się nie udać i jak to poprawić.
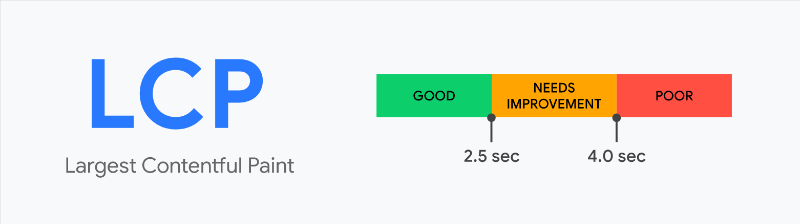
Największa zawartość farby (LCP)

LCP mierzy czas potrzebny do pojawienia się na ekranie największego widocznego elementu treści, takiego jak obraz, wideo lub duży blok tekstu. Długi LCP wskazuje, że Twoja strona działa wolno, co może frustrować użytkowników. Przejście LCP następuje w ciągu 2,5 sekundy od pierwszego załadowania strony. Ponad 4 sekundy oznaczają bardzo powolną stronę.
Kilka czynników może negatywnie wpłynąć na LCP, w tym:
- Powolny czas reakcji serwera – Jeśli Twój serwer wolno reaguje, opóźnia to ładowanie Twojej strony internetowej.
- Rozdęte motywy i wtyczki – WordPress oferuje szeroką gamę motywów i wtyczek, ale nie wszystkie są sobie równe. Nadmierne funkcje i złe kodowanie mogą znacznie spowolnić Twoją witrynę, podobnie jak po prostu zainstalowanie zbyt wielu wtyczek.
- Zasoby blokujące renderowanie – pliki CSS i JavaScript, które uniemożliwiają szybkie wyświetlenie strony.
- Niezoptymalizowane zasoby – elementy takie jak filmy i zdjęcia, które są zbyt duże lub nieskompresowane, ładują się znacznie dłużej .
- Renderowanie po stronie klienta – Nadmierna ilość kodu JavaScript renderującego treść po stronie klienta może spowolnić LCP.
Jak więc naprawić uszkodzony LCP? Poszukaj tych elementów w swojej Diagnostyce (patrz przykład powyżej).
- Największy element treściwy – raport wskaże największy element na stronie i czas ładowania. Jeśli jest czerwony, musisz temu zaradzić. PageSpeed Insights może zasugerować jego wstępne załadowanie.
- Skróć czas odpowiedzi serwera — Słabe LCP jest często spowodowane powolnym usługodawcą hostingowym. Jeśli korzystasz z planu hostingu współdzielonego, rozważ przejście na lepszy plan lub przejście na szybszy host. Plany te mogą być niedrogie, ale często zawodne i powolne, ponieważ wiele witryn korzysta z tych samych zasobów serwera.
- Unikaj ogromnego obciążenia sieci – jeśli Twoja strona jest bardzo duża lub zawiera mnóstwo skryptów, Twój raport wskaże, co pochłania sieć użytkowników
- Wyeliminuj zasoby blokujące renderowanie – Zminimalizuj CSS i JavaScript, odłóż niekrytyczny kod, aby ładował się po głównej treści, a w przypadku treści wyświetlanych na ekranie wymagany jest tylko CSS. Jeśli diagnostyka wykaże ten błąd, raport wskaże dokładnie, które skrypty powodują problem.
- Wydajne kodowanie obrazów i obrazy o odpowiednim rozmiarze — kompresuj i zmieniaj rozmiar obrazów i innych multimediów, aby uniknąć ładowania dużych plików. Nasza siostrzana wtyczka do optymalizacji obrazu Imagify sobie z tym poradzi. Po zainstalowaniu na Twojej witrynie WordPress automatycznie kompresuje i zmienia rozmiar każdego przesłanego obrazu. Może także zbiorczo optymalizować obrazy, konwertować je do formatów obrazów nowej generacji i jest bardzo łatwy w użyciu. Twój raport Core Web Vitals pokaże nawet dokładnie, które obrazy powodują problemy.
- Udostępniaj zasoby statyczne za pomocą wydajnych zasad pamięci podręcznej — włącz buforowanie, aby przeglądarki odwiedzających zatrzymywały pliki witryny, które nie zmieniają się zbyt często, aby przyspieszyć kolejne wizyty. Poniżej wyjaśnimy również, w jaki sposób możesz użyć naszej własnej wtyczki WP Rocket do buforowania swojej witryny i nie tylko.
- Odłóż obrazy poza ekranem – Opóźnij ładowanie obrazów i filmów do czasu, aż użytkownik przewinie w ich kierunku. Sprawdź swój raport, aby zobaczyć, które aktywa są wadliwe.
Interakcja z następną farbą (INP)
INP mierzy czas od pierwszej interakcji użytkownika z Twoją witryną (np. kliknięcia przycisku lub łącza) do momentu, w którym strona odpowie na tę interakcję. Aby zdać, musisz uzyskać wynik poniżej 200 ms, a ponad 500 ms oznacza, że Twoja witryna aktualizuje się powoli.

Czynniki te przyczyniają się do zbyt wysokiego INP:
- Duże pliki JavaScript — Nadmierne pliki JavaScript lub nieefektywny kod mogą opóźniać czas odpowiedzi.
- Blokowanie głównego wątku – Zadania, które zbyt długo blokują główny wątek, uniemożliwiają przeglądarce szybkie przetwarzanie interakcji.
- Skrypty innych firm – ładowanie skryptów zewnętrznych to łatwy sposób na dodanie funkcjonalności do Twojej witryny. Jednak czcionki, reklamy, widżety mediów społecznościowych i analizy obciążają Twoją witrynę i nie wszystkie są niezbędne.
A oto, jak możesz naprawić nieudany wynik INP, korzystając z diagnostyki Core Web Vitals:
- Minify CSS i Minify JavaScript – WP Rocket może pomóc Ci zmniejszyć rozmiar plików JavaScript i CSS poprzez minifikację i kompresję.
- Zredukuj nieużywany CSS i Zredukuj nieużywany JavaScript – użyj atrybutów odroczenia lub asynchronizacji, aby załadować nieistotny JavaScript po głównej treści. Google wskaże nieużywane skrypty w Twojej witrynie.
- Unikaj długich zadań głównego wątku — podziel długie zadania JavaScript i przekaż je pracownikom sieciowym, aby zmniejszyć opóźnienia wejściowe.
- Zmniejsz wpływ kodu innych firm i Zminimalizuj użycie innych firm — ładuj skrypty innych firm tylko wtedy, gdy jest to konieczne i ładuj je asynchronicznie, aby nie blokowały głównego wątku.
- „Nie ma znacznika <meta name=”viewport”> z szerokością lub początkową skalą” – niezamieszczenie tego może spowodować ogromne opóźnienie wejścia na niektórych urządzeniach.
Łączne przesunięcie układu (CLS)

CLS mierzy stabilność wizualną Twojej witryny, określając ilościowo, jak często użytkownicy doświadczają nieoczekiwanych zmian układu. Oblicza się go, mnożąc odległość, o jaką przesuwają się elementy, przez część ekranu, na którą wpływa ich ruch. Dostateczny wynik CLS wynosi 0,1 lub mniej, a wynik większy niż 0,25 oznacza, że elementy prawdopodobnie przesuną się nieoczekiwanie i doprowadzą do niechcianych kliknięć.
Oto dlaczego dzieje się CLS:
- Nieokreślone wymiary obrazu – obrazy, reklamy i inne elementy osadzone bez zdefiniowanych wymiarów łatwo powodują zmiany układu, gdy zajmują mniej lub więcej miejsca niż pierwotnie zarezerwowana dla nich przeglądarka.
- Wolno ładujące się czcionki — czcionki internetowe, które pojawiają się z opóźnieniem, mogą powodować przesunięcie tekstu.
- Wstrzyknięta treść – treść dodana do strony po początkowym załadowaniu, np. reklamy lub wyskakujące okienka, może przenosić inne elementy.
Jak ulepszyć CLS, postępując zgodnie ze wskazówkami diagnostycznymi Google:
- Unikaj dużych zmian w układzie — Twój raport będzie szczególnie wyróżniał elementy z bardzo dużymi zmianami w układzie, dzięki czemu będziesz mógł skorygować przyczynę.
- Elementy obrazu nie mają określonej szerokości i wysokości — zawsze określaj atrybuty rozmiaru obrazów, filmów i innych osadzonych elementów. Twój raport skupia przestępców.
- Leniwie ładuj zasoby innych firm z fasadami — zapewnij elementy zastępcze o tych samych wymiarach dla elementów leniwie ładowanych i zarezerwuj miejsce na reklamy, ramki iframe i inne dynamiczne elementy osadzone.
- Upewnij się, że tekst pozostaje widoczny podczas ładowania czcionki internetowej — wstępnie załaduj kluczowe zasoby, takie jak czcionki, aby od razu udostępnić je przeglądarkom.
- Unikaj nadmiernego rozmiaru DOM – poza tym, że zajmuje dużo pamięci, może to również powodować przesuwanie strony.
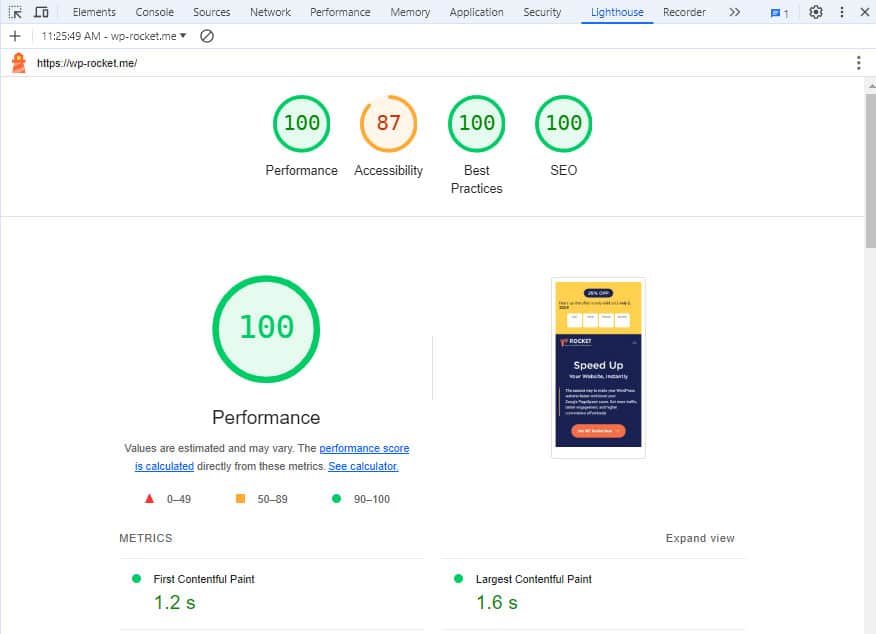
Użyj wtyczki wydajnościowej
Jeśli powyższe środki wydają się wykraczać poza Twój poziom umiejętności, prostym sposobem, aby pomóc Twojej witrynie WordPress przejść nieudaną ocenę Core Web Vitals, jest użycie wtyczki wydajnościowej, takiej jak WP Rocket. Wspominaliśmy już o tym w poprzedniej sekcji, mówiąc o buforowaniu w celu ulepszenia LCP.

Automatyczne ulepszenia
Po aktywacji WP Rocket automatycznie wdraża szereg ulepszeń wydajności, w tym:
- Buforowanie stron — oznacza to tworzenie statycznych wersji HTML stron, aby odwiedzający nie musieli za każdym razem żądać ich z serwera. WP Rocket stosuje to również do urządzeń mobilnych. Wspomniane buforowanie przeglądarki również domyślnie staje się aktywne.
- Kompresja GZIP – podobnie jak w przypadku plików zip, zmniejsza ona pliki witryny, aby przyspieszyć ich pobieranie i przetwarzanie.
- Optymalizacja obrazu w części strony widocznej na ekranie — ponieważ obrazy znajdujące się wysoko na stronie zwykle kończą jako element LCP, WP Rocket teraz domyślnie je optymalizuje, aby zwiększyć wskaźnik Core Web Vitals.
- Różne inne ulepszenia – WP Rocket analizuje również konfigurację Twojej witryny i przeprowadza szereg innych optymalizacji, takich jak lepsze przetwarzanie czcionek internetowych Google lub wyłączanie emoji WordPress.
Opcje ręczne
Wszystko to dzieje się bez konieczności kiwnięcia palcem, co oznacza, że sama obecność WP Rocket w Twojej witrynie automatycznie poprawia ocenę Core Web Vitals. Ponadto możesz ręcznie zastosować więcej tego, co omówiliśmy powyżej, w tym:
- Wstępne ładowanie – masz możliwość wstępnego załadowania pamięci podręcznej, łączy, plików zewnętrznych i czcionek, aby usprawnić pierwsze wizyty w Twojej witrynie.
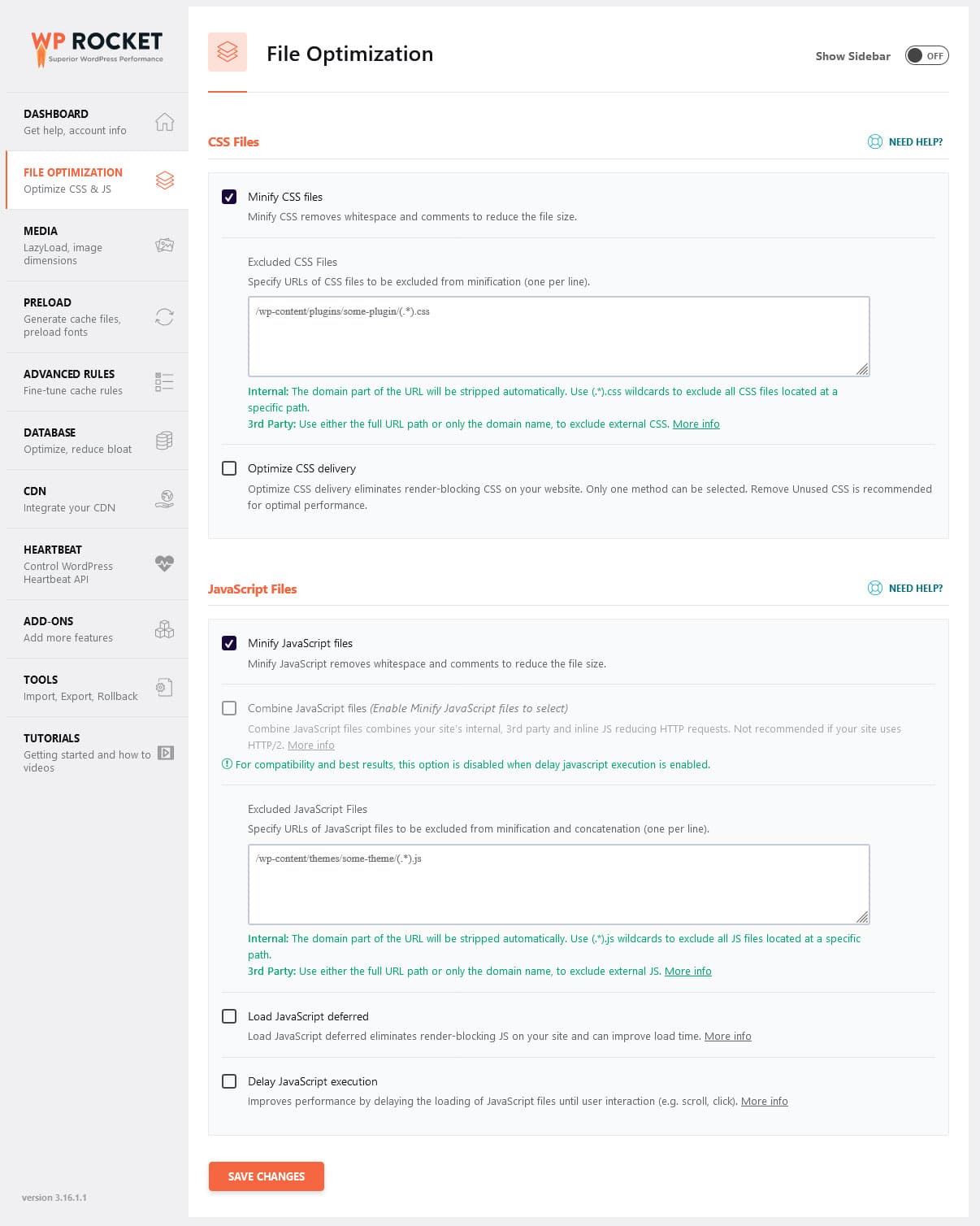
- Optymalizacja plików – Wtyczka umożliwia minimalizowanie plików CSS i JavaScript, ładowanie ich z opóźnieniem, opóźnieniem lub asynchronicznie oraz automatyczne usuwanie nieużywanego kodu.
- Opcje multimediów – Leniwe ładowanie zdjęć, filmów i osadzonych treści. Automatycznie dodawaj deklaracje wysokości i szerokości do obrazów bez nich. Użyj Imagify, aby skompresować i dalej optymalizować obrazy.
- Optymalizacja bazy danych – WP Rocket może oczyścić Twoją bazę danych, usuwając niepotrzebne dane, które mogą spowolnić Twoją witrynę.
Najlepsza część: możesz to wszystko zrobić w łatwym w użyciu interfejsie za pomocą zaledwie kilku kliknięć myszą, oferując szybką poprawę wydajności witryny i znaczników Core Web Vitals.
Najlepsze praktyki dotyczące utrzymywania podstawowych wskaźników internetowych
Postępuj zgodnie z powyższym, aby uzyskać ocenę Core Web Vitals tam, gdzie powinna. Jednak osiągnięcie pozytywnego wyniku to dopiero początek. Trzeba także inwestować w utrzymanie takiego stanu. Oto jak.
Regularnie monitoruj i testuj
Ważne jest, aby stale monitorować wydajność swojej witryny. Korzystaj z narzędzi takich jak Google Search Console i PageSpeed Insights, aby na bieżąco sprawdzać wydajność swoich najważniejszych stron. Rutynowo testuj swoją witrynę po wprowadzeniu aktualizacji lub zmian, aby upewnić się, że nie wpływają one negatywnie na Twoje wskaźniki.
Aktualizuj WordPressa
Jeśli używasz przestarzałej wersji WordPressa, zdecydowanie powinieneś rozważyć aktualizację. Z każdą aktualizacją rdzenia WordPressa pojawiają się kolejne ulepszenia wydajności i inne ulepszenia, które sprawią, że Twoja witryna będzie szybsza i stabilniejsza.
To samo dotyczy wtyczek i motywów. Jeśli są nieaktualne, potencjalnie tracisz istotne ulepszenia wydajności. Regularnie usuwaj niepotrzebne wtyczki i motywy, które również mogą spowalniać Twoją witrynę.
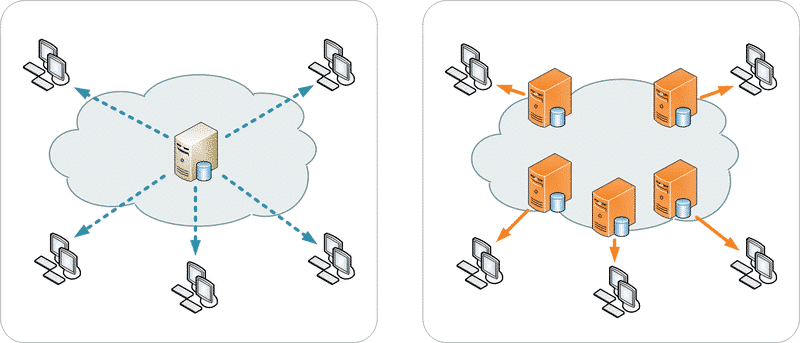
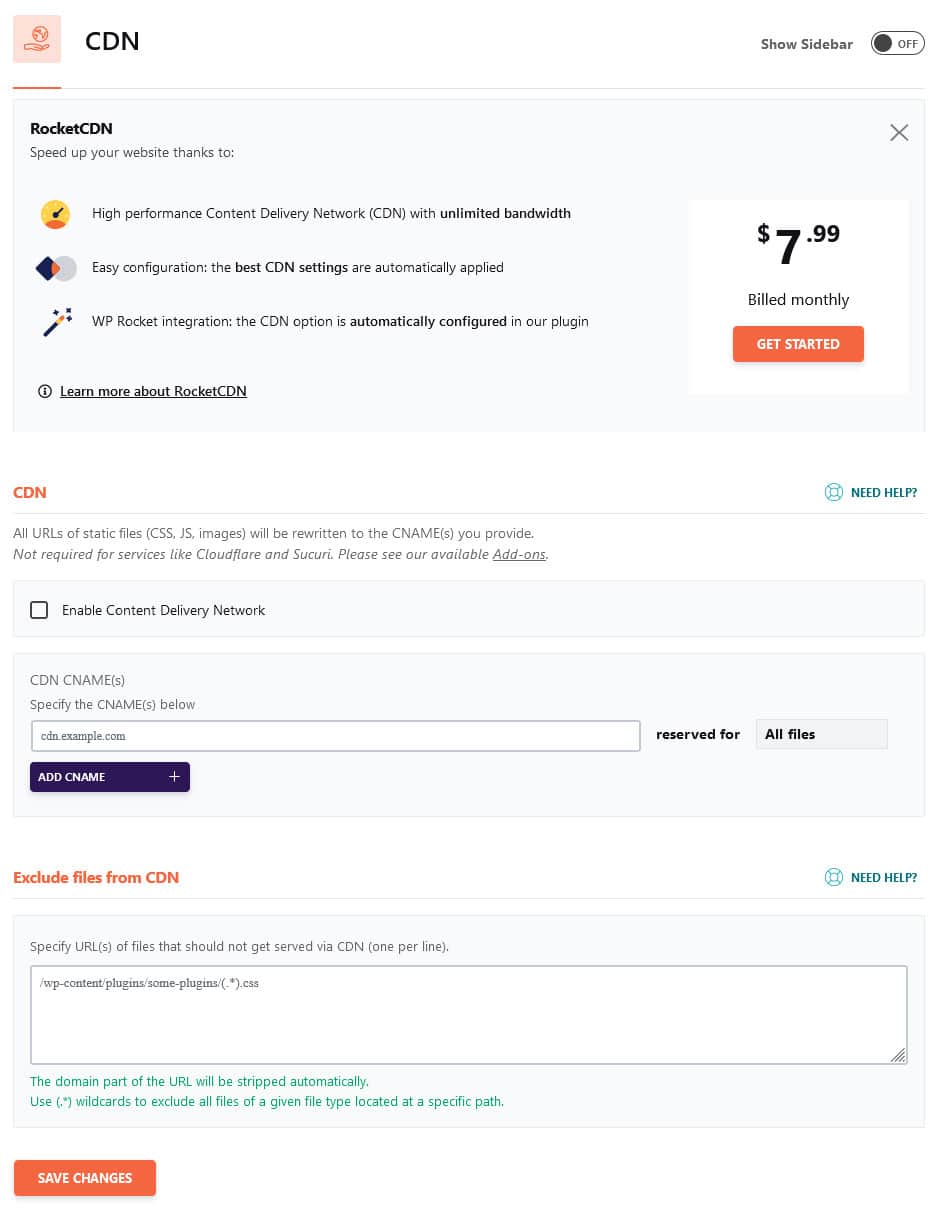
Zainstaluj CDN
CDN może znacząco skrócić czas ładowania Twojej witryny poprzez dystrybucję treści na wiele serwerów na całym świecie. Umożliwia odwiedzającym otrzymanie danych o Twojej witrynie z najbliższej im lokalizacji.

RocketCDN to świetny przykład niedrogiego i wydajnego CDN. Konfiguracja w WP Rocket jest automatyczna, więc nie musisz zajmować się mylącą konfiguracją.

Już dziś zdaj ocenę Core Web Vitals
Jeśli nie zdałeś egzaminu Core Web Vitals i nie wiesz, jak to naprawić, nie rozpaczaj. Rozumiejąc podstawowe problemy i podejmując bezpośrednie działania w celu ich rozwiązania, można dokonać znaczących ulepszeń. Narzędzie takie jak PageSpeed Insights powie Ci dokładnie, co musisz zrobić, aby Twoja witryna WordPress wróciła na właściwe tory.
A jeśli potrzebujesz małej pomocy, zwróć się do WP Rocket. Nasza potężna wtyczka wydajnościowa została stworzona, aby skutecznie, wygodnie i na dużą skalę rozwiązać problemy prowadzące do niepowodzenia raportu Core Web Vitals, niezależnie od Twoich umiejętności technicznych.
