Wyróżniony obraz nie wyświetla WordPressa: 12 łatwych sposobów naprawy
Opublikowany: 2022-11-20Nie wyświetlanie wyróżnionego obrazu WordPress jest jednym z najpopularniejszych problemów, jakie możesz napotkać jako właściciel witryny. Nie jest to poważny problem, ponieważ nie wpływa na strukturę i funkcje Twojej witryny. Jednak zniknięcie wyróżnionego obrazu może negatywnie wpłynąć na wygląd i interfejs Twojej witryny.
Najczęstszym scenariuszem jest to, że polecane obrazy WordPress w ogóle się nie wyświetlają. Ale w niektórych przypadkach polecane obrazy po prostu nie działają poprawnie. Na przykład wyświetlają się w niewłaściwym miejscu, powielają lub nie pojawiają się w mediach społecznościowych.
Dzisiaj omówimy wszystko o tym, że nie wyświetla się wyróżniony obraz WordPress i jak pozbyć się tej irytacji.
Wejdźmy w to!
- Co to jest wyróżniony obraz WordPress?
- # 1 Poprawnie przesyłaj polecane obrazy
- # 2 Używaj wyróżnionych obrazów zamiast obrazów okładki
- #3 Napraw błąd przesyłania obrazu HTTP
- #4 Rozwiąż konflikty motywów lub wtyczek
- #5 Wyłącz leniwe ładowanie
- #6 Zmodyfikuj ustawienia pulpitu administratora WordPress
- #7 Zmień uprawnienia użytkownika, aby wyświetlić polecane obrazy
- # 8 Usuń zduplikowane polecane obrazy
- # 9 Dostosuj polecane obrazy, które nie wyglądają dobrze
- # 10 Napraw wyróżniony obraz, który nie wyświetla się na stronach galerii postów na blogu
- # 11 Napraw wyróżniony obraz WordPress, który nie wyświetla się w mediach społecznościowych
- # 12 Zainstaluj polecane wtyczki graficzne
Co to jest wyróżniony obraz WordPress?
Polecany obraz WordPress pojawia się jako miniatura Twojej treści. Innymi słowy, działa jak okładka Twojego posta lub strony, podobnie jak okładka książki.
Zwykle wyróżniony obraz powinien przedstawiać główne idee treści. Jego celem jest przyciągnięcie uwagi odwiedzających i zrobienie dobrego pierwszego wrażenia. Dlatego polecane obrazy przedstawiające Twoje posty są korzystne dla Twoich działań SEO i zwiększają ruch w Twojej witrynie.
Domyślnie możesz dodać wyróżniony obraz do wszystkich swoich postów i stron w WordPress. Wyróżnionego obrazu nie należy mylić z pierwszym obrazem postów na blogu. Zwykle jest ujawniany jako główny obraz na liście postów na blogu lub podczas udostępniania w mediach społecznościowych.
Aby to zilustrować, wyróżniony obraz pojawi się automatycznie, gdy utworzysz kanał swoich postów na blogu. W ten sposób możesz zaprezentować wizualne portfolio swoich postów zamiast kilku linków zawierających tylko tekst.

Poza tym za każdym razem, gdy udostępnisz swój post w mediach społecznościowych, wyróżniony obraz tego postu pojawi się automatycznie. Nie musisz generować drugiej wersji tego samego obrazu za każdym razem, gdy go udostępniasz. Zostanie on pobrany z oryginalnej zawartości.

Możesz dowiedzieć się więcej o polecanych obrazach WordPress i ich zaletach tutaj. Przejdźmy teraz do tego, jak naprawić wyróżniony obraz, który nie pokazuje problemu z WordPress.
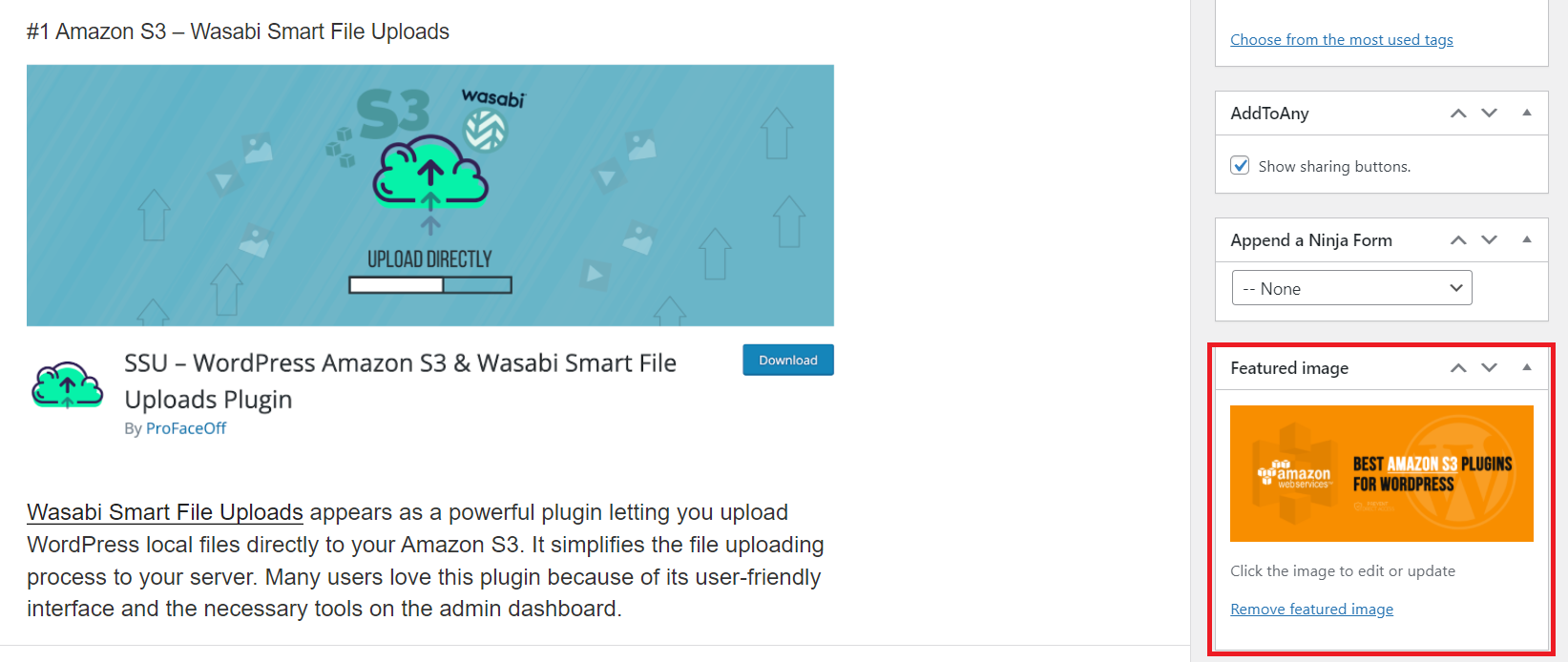
# 1 Poprawnie przesyłaj polecane obrazy
Po pierwsze, należy poprawnie przesłać polecane obrazy, aby uniknąć błędu. Możesz pominąć tę sekcję, jeśli znasz już proces przesyłania.
Jeśli dopiero zaczynasz korzystać z WordPressa, wykonaj następujące kroki, aby upewnić się, że robisz to we właściwy sposób. Proszę zauważyć, że używamy klasycznego edytora.
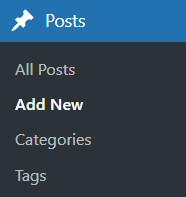
- W panelu administratora WordPress przejdź do Posty → Dodaj nowy , aby utworzyć nowy post na blogu. To samo dotyczy stron . Możesz wybrać opcję Wszystkie posty , aby dodać polecane obrazy do wygenerowanych postów.

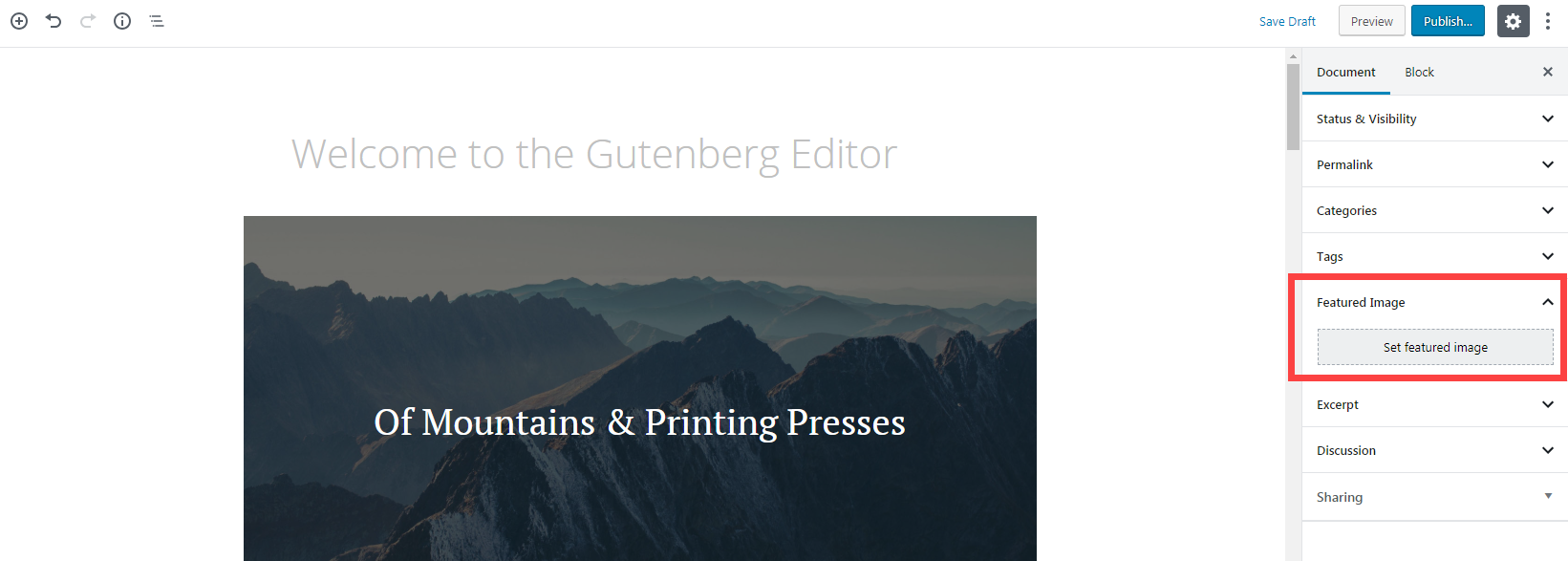
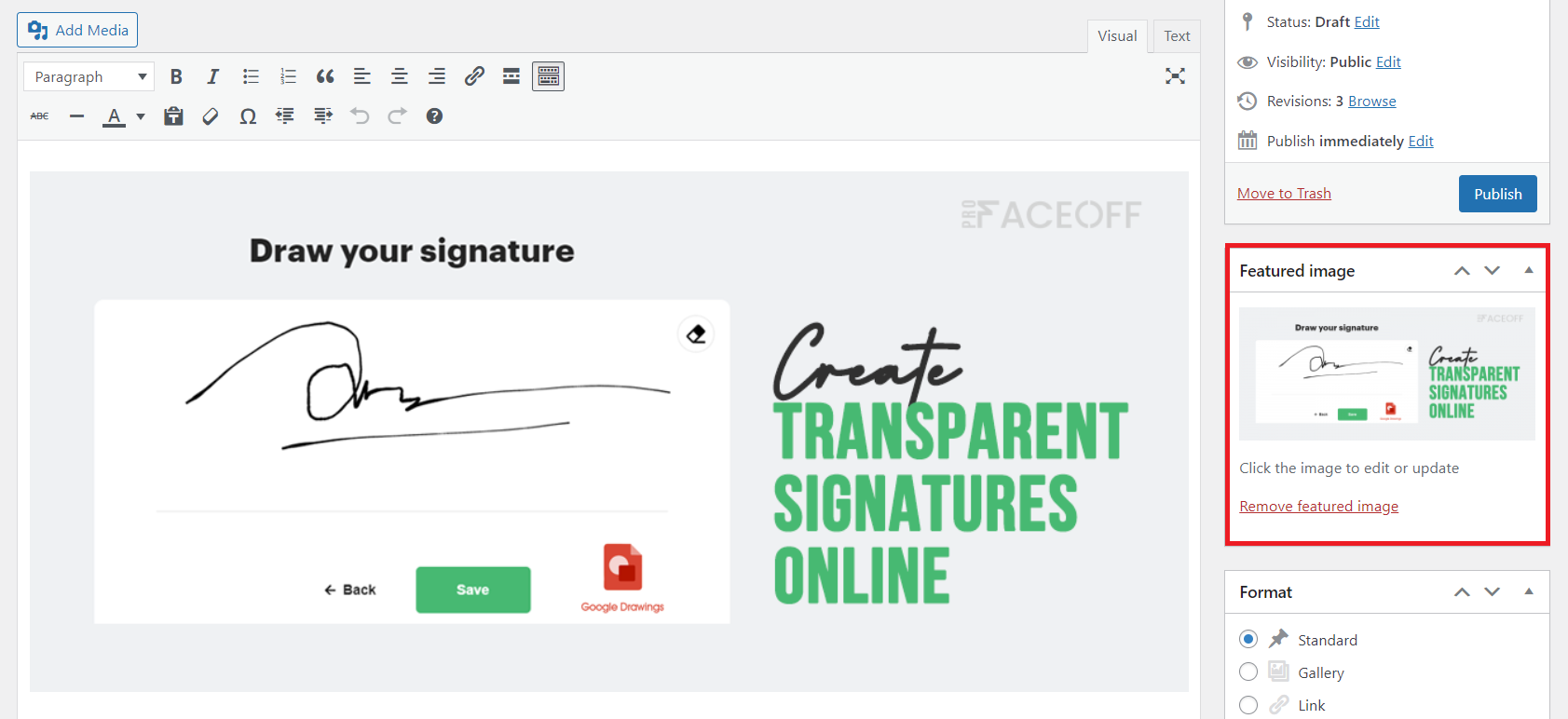
2. Przewiń w dół do sekcji Wyróżniony obraz w panelu po prawej stronie. Kliknij opcję Ustaw wyróżniony obraz i prześlij żądany obraz lub wybierz istniejący obraz w Bibliotece multimediów .

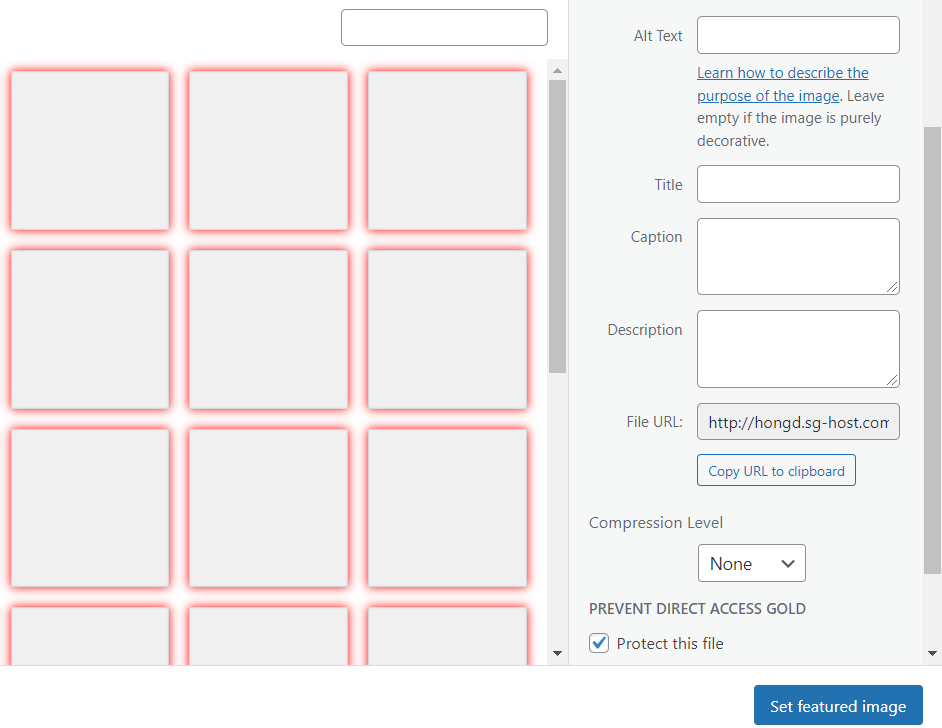
3. W razie potrzeby ustaw tekst alternatywny i tytuł , podpis , opis i poziom kompresji obrazu.
4. Naciśnij przycisk Ustaw polecany obraz , aby zakończyć.

# 2 Używaj wyróżnionych obrazów zamiast obrazów okładki
W przypadku tych, którzy używają edytora Gutenberg, problem czasami występuje z powodu pomyłki między obrazami okładki a obrazami wyróżnionymi. Najczęstszym błędem jest zaimplementowanie obrazu okładki i założenie, że działa jak wyróżniony obraz.
Rzeczywiście, zarówno okładki, jak i polecane obrazy działają w podobny sposób, pokazując duże zdjęcia u góry postów. Jednak mają one pewne różnice w istocie.
Zdjęcie w tle odnosi się do zdjęcia o pełnej szerokości umieszczonego w obszarze treści posta. Mówiąc najprościej, obrazy okładek mogą znajdować się w dowolnym miejscu posta lub strony, nie tylko na początku. Podczas gdy wyróżniony obraz jest używany jako główny obraz, pojawia się na początku artykułu.
Jak wspomniano, polecane obrazy pojawiają się w kanale postów lub postach udostępnianych w mediach społecznościowych. Tymczasem obrazy okładek lub jakiekolwiek osadzone obrazy nie pojawiają się nigdzie indziej, z wyjątkiem obszaru treści posta.
Aby uniknąć tego problemu, upewnij się, że używasz polecanych obrazów zamiast obrazów okładek. Sekcja Wyróżniony obraz znajduje się w panelu Ustawienia po prawej stronie dowolnego posta i strony. Jest oddzielony od treści postu.

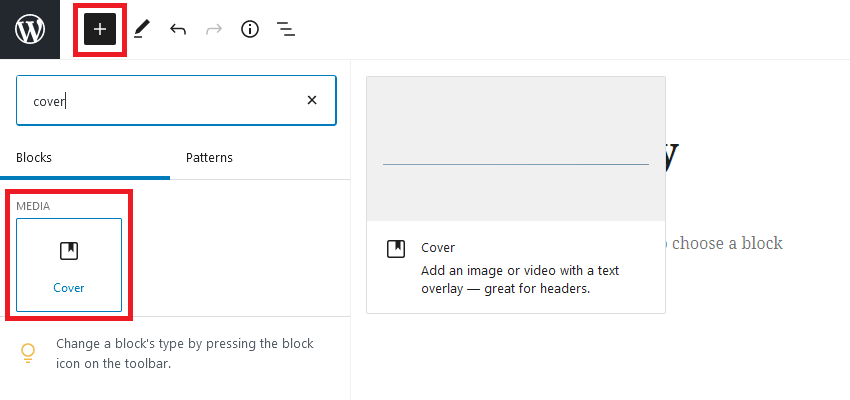
Natomiast blok okładki można wstawić bezpośrednio do treści posta, klikając przycisk + .

#3 Napraw błąd przesyłania obrazu HTTP
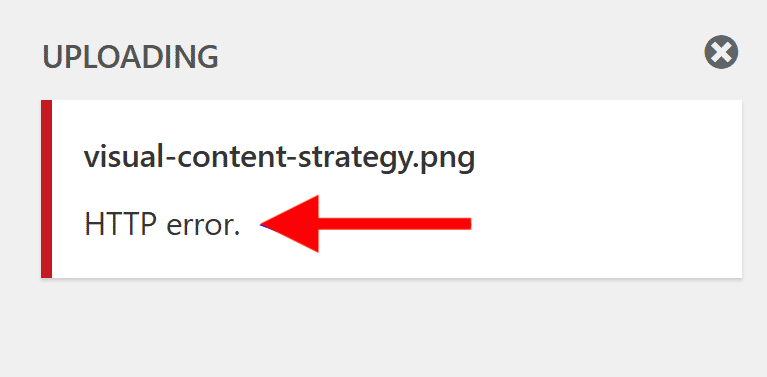
Błąd HTTP często występuje podczas procesu przesyłania pliku. WordPress wyświetli komunikat „Błąd HTTP” bezpośrednio pod nazwą pliku.

Istnieją 2 możliwe przyczyny błędu HTTP podczas przesyłania polecanych obrazów do WordPress. Może to wynikać z limitu pamięci lub formatów obrazu.
Po przekroczeniu limitu pamięci PHP WordPress uniemożliwi wymaganym skryptom wyświetlanie polecanych obrazów. Ponieważ domyślny limit pamięci PHP wynosi tylko 32 MB, rozszerzenie go może rozwiązać problem.
Drugą możliwością może być to, że polecane obrazy są w niewłaściwych formatach. Na przykład przekraczają maksymalny rozmiar przesyłanych plików PHP lub mają niedozwolone nazwy.
Istnieje kilka sposobów rozwiązania problemu z HTTP. Opublikowaliśmy przewodnik krok po kroku dotyczący naprawy błędu przesyłania HTTP w WordPress. Sprawdź to, aby uzyskać więcej informacji.
#4 Rozwiąż konflikty motywów lub wtyczek
Konflikty motywów lub wtyczek są wymienione jako najczęstsze powody, dla których wyróżniony obraz nie wyświetla WordPressa.
Różne motywy mają różne ustawienia wyróżnionego obrazu. Niektóre motywy automatycznie blokują te obrazy i wymagają ręcznej konfiguracji, aby je wyświetlić. Niektóre inne motywy mogą przedstawiać je w innym miejscu niż oczekiwano.
W takich przypadkach zalecamy sprawdzenie ustawień motywu WordPress lub skontaktowanie się z zespołem pomocy technicznej motywu w celu uzyskania pomocy.
Z drugiej strony konflikty wtyczek zwykle występują z powodu nieaktualnego kodu. W rzadkich sytuacjach wtyczki z dostępem do biblioteki multimediów mogą również powodować, że obrazy polecane WordPress nie będą wyświetlane.
Oto droga do rozwiązania konfliktów wtyczek:
- Zaktualizuj wszystkie zainstalowane wtyczki w swojej witrynie i sprawdź, czy wyświetlają się polecane obrazy. Jeśli tak, prawdopodobnie był to błąd wynikający z nieaktualnego kodu.
- Jeśli problem nadal występuje, wyłącz wszystkie wtyczki, aby zobaczyć, czy pojawiają się polecane obrazy.
- Jeśli problem zniknie, jedna z twoich wtyczek jest rootem. Reaktywuj je jeden po drugim. Po każdej reaktywacji wtyczki sprawdź, czy wyróżnione obrazy działają prawidłowo. Po wykryciu przyczyny odinstaluj ją.
- Jeśli dezaktywacja wtyczek nie rozwiąże problemu, aktywuj je ponownie i przejdź do innych metod.
Możesz zainstalować wtyczkę Health Check, aby wykryć błędy konfiguracji w motywach i wtyczkach oraz przeprowadzić rozwiązywanie problemów.

#5 Wyłącz leniwe ładowanie
Leniwe ładowanie pomaga zoptymalizować obrazy w celu zwiększenia wydajności witryny i skrócenia czasu ładowania. Działa poprzez opóźnienie ładowania plików multimedialnych. Innymi słowy, obraz nie zostanie załadowany, dopóki użytkownicy nie przewiną w dół do jego dokładnej pozycji.
Dlatego czasami leniwa wtyczka ładująca może uniemożliwić szybkie wyświetlanie lub ładowanie polecanych obrazów.
Pierwszym krokiem do rozwiązania tego problemu jest znalezienie i wyłączenie wtyczek wyposażonych w funkcje leniwego ładowania. Następnie wyczyść pamięć podręczną i sprawdź, czy wyświetlają się polecane obrazy WordPress.
Nie chcesz wyłączać tej funkcji? Możesz wyłączyć leniwe ładowanie tylko dla pierwszego obrazu swoich postów. Niektóre wtyczki dają możliwość wykluczenia niektórych zdjęć z leniwego ładowania. Dlatego dokładnie przejrzyj funkcje wtyczki lub skontaktuj się z zespołem pomocy technicznej w celu uzyskania pomocy.
#6 Zmodyfikuj ustawienia pulpitu administratora WordPress
Niewłaściwe ustawienia pulpitu nawigacyjnego WordPress mogą spowodować, że polecane obrazy nie będą wyświetlane na listach postów lub w edytorze WordPress. Na szczęście nie jest trudno poradzić sobie z tym problemem.
Gdy polecane obrazy są niewidoczne na Twojej stronie i listach postów, oto jak to naprawić:
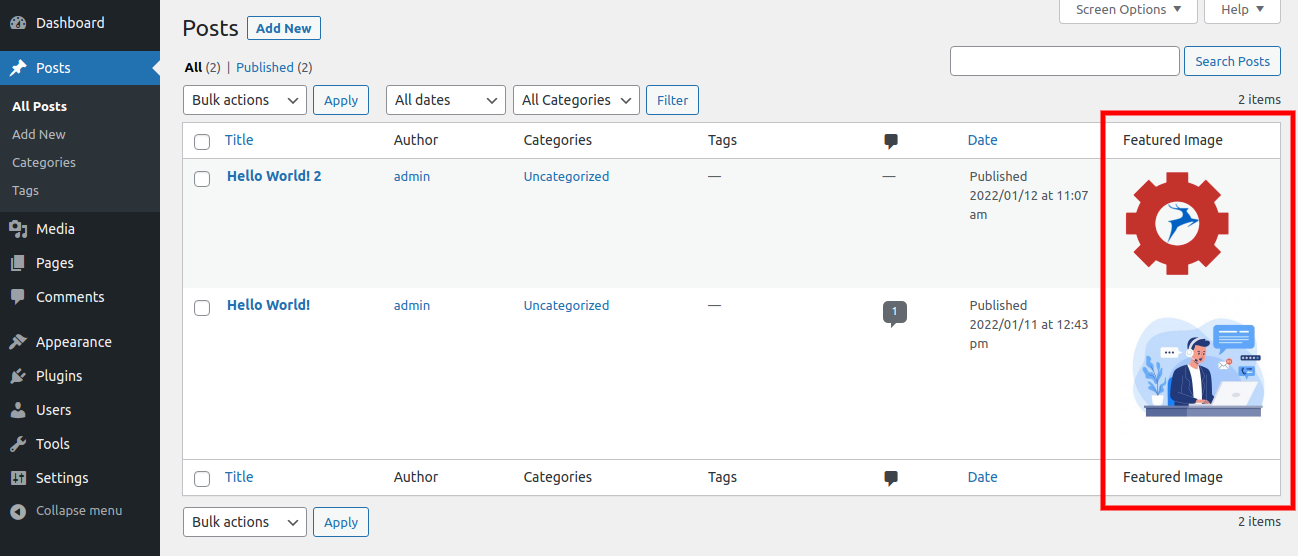
- W panelu administracyjnym WordPress przejdź do Posty → Wszystkie posty . Teraz powinieneś zobaczyć kolumnę Wyróżniony obraz obok kolumny Data .

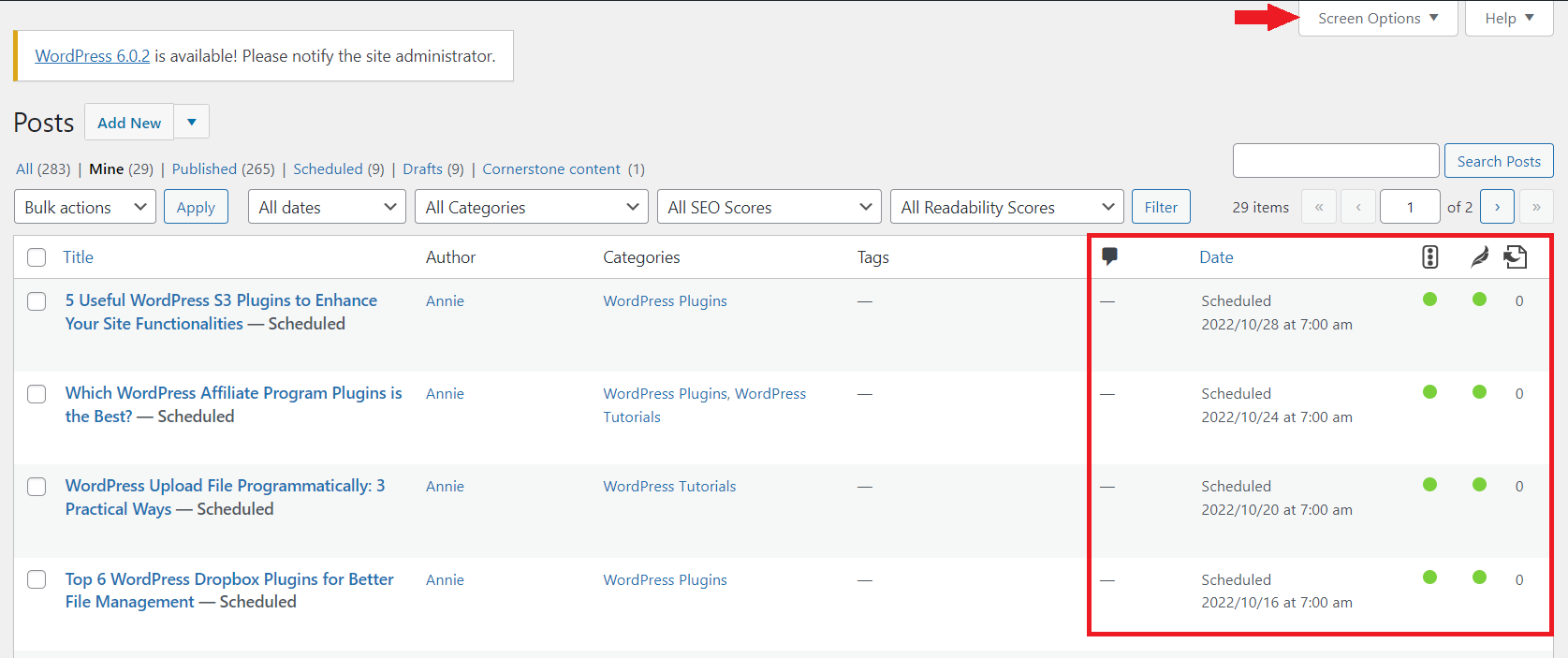
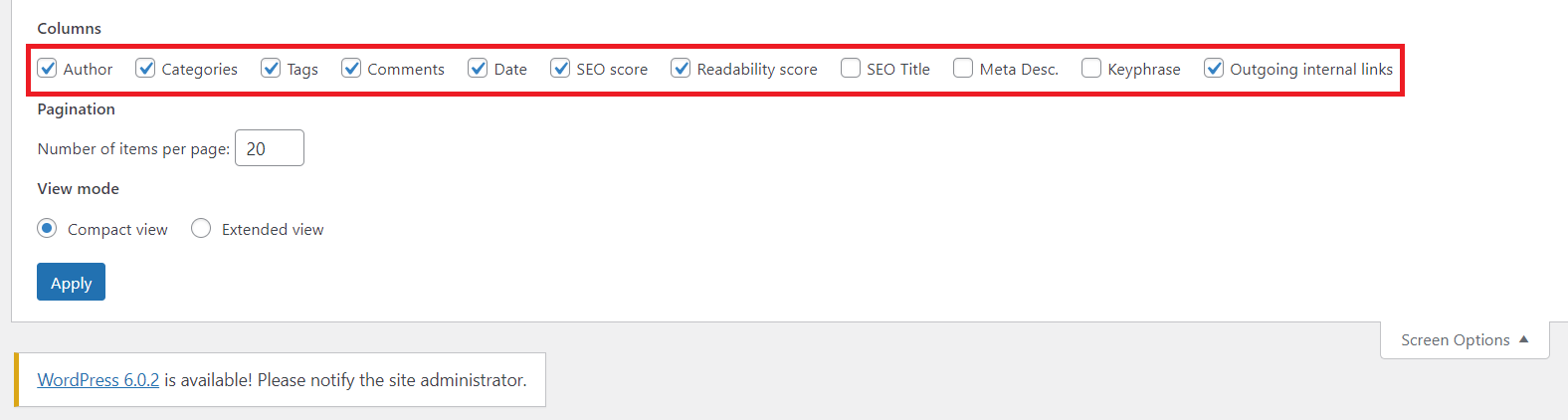
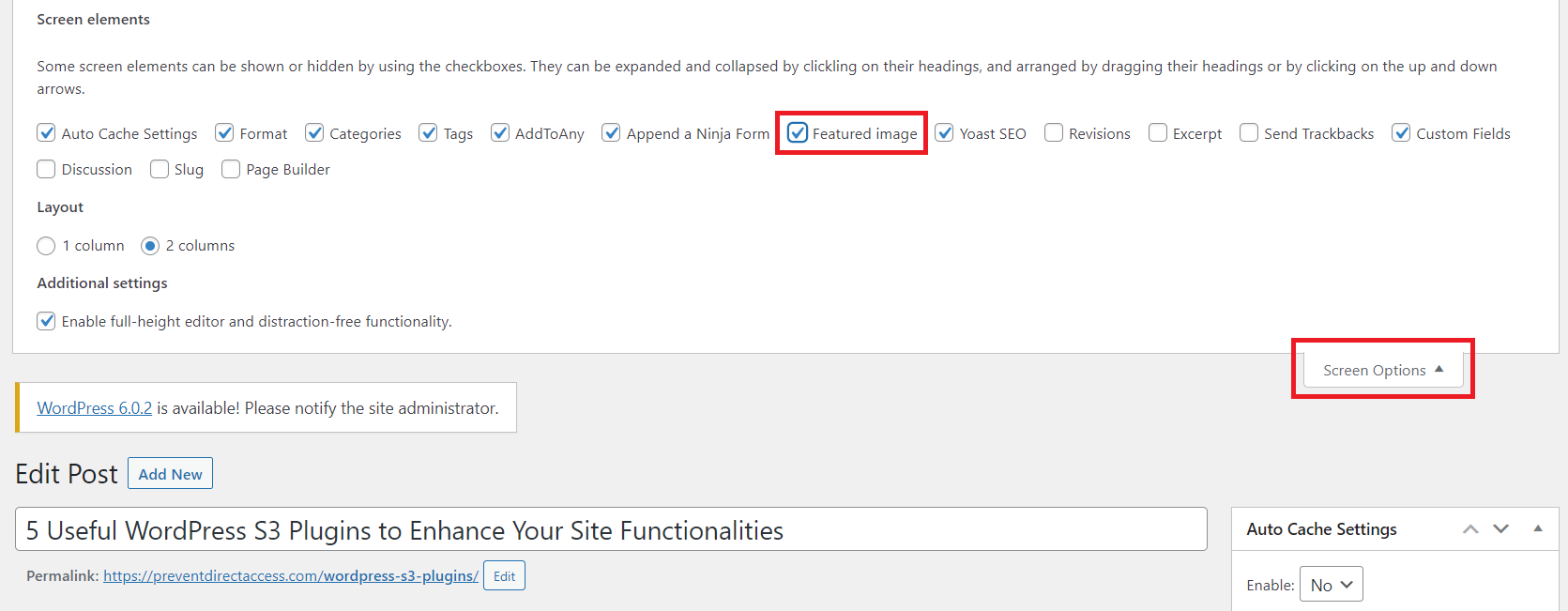
2. Jeśli nie, prawdopodobnie go wyłączyłeś. Aby go włączyć, przejdź do zakładki Opcje ekranu w prawym górnym rogu.

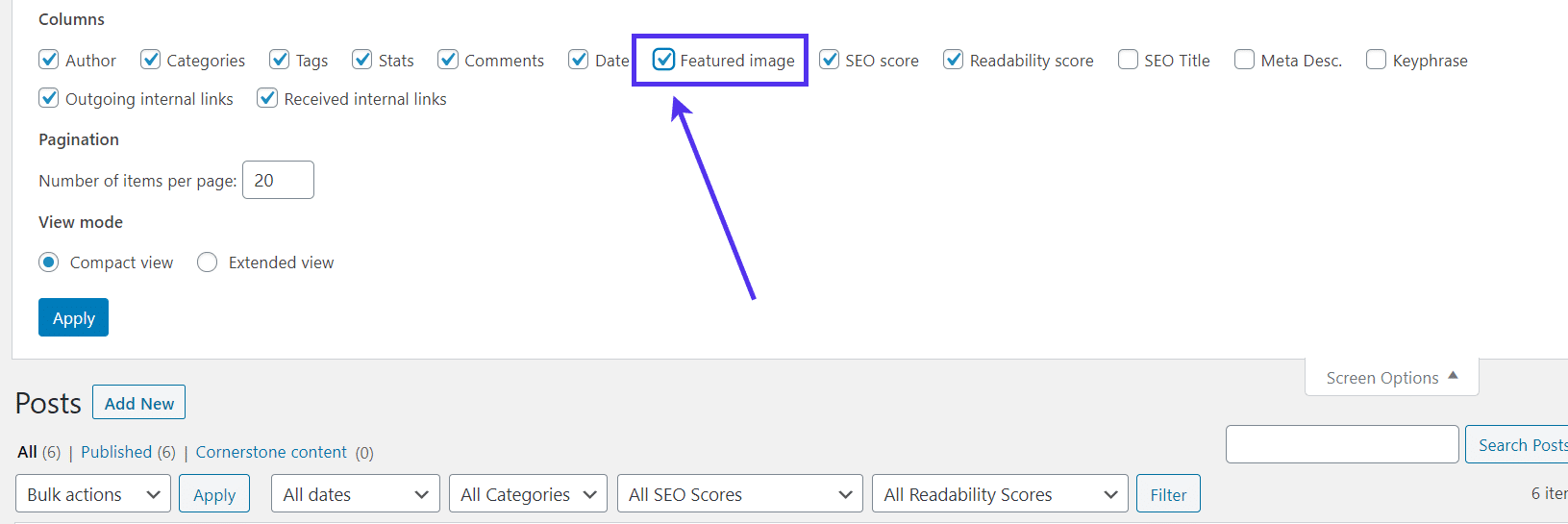
3. Zaznacz pole Wyróżniony obraz , aby wyświetlić go na liście postów.

Jeśli nie możesz znaleźć pola wyboru Polecany obraz w Opcjach ekranu , bieżący motyw może nie obsługiwać tej funkcji.

Najprawdopodobniej brakuje kodu umożliwiającego włączenie funkcji wyróżnionego obrazu. Aby rozwiązać ten problem, wstaw następujący kod do pliku functions.php motywu:
add_theme_support('post-miniatury', array(
'Poczta',
'strona',
'niestandardowa nazwa-typu-post',
));Załaduj ponownie pulpit nawigacyjny i wyczyść pamięć podręczną. Następnie sprawdź, czy sekcja Polecany obraz jest teraz wyświetlana na Twojej liście.

Kolejnym dylematem jest brak pola Wyróżniony obraz do przesyłania i wstawiania wyróżnionego obrazu. To pole znajduje się na dowolnym ekranie edycji postów i stron WordPress.

Kliknij Opcje ekranu i zaznacz pole wyboru Wyróżniony obraz , aby wyświetlić go w edytorze postów.

Dla tych, którzy używają najnowszej wersji WordPress, postępuj zgodnie z poniższym przewodnikiem:
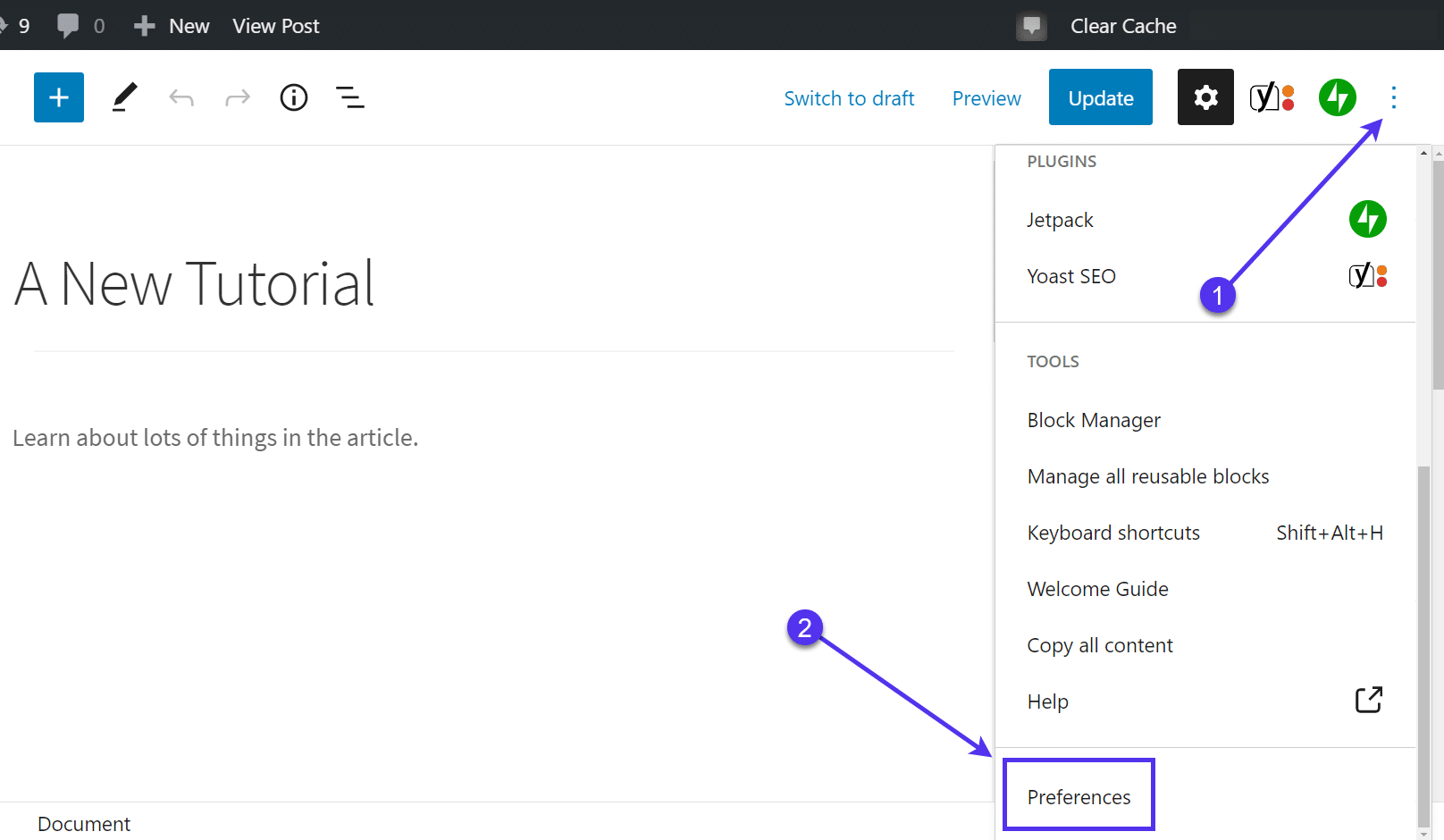
- Kliknij symbol trzech kropek ⋮ w prawym górnym rogu i przewiń w dół, aby zlokalizować opcję Preferencje .

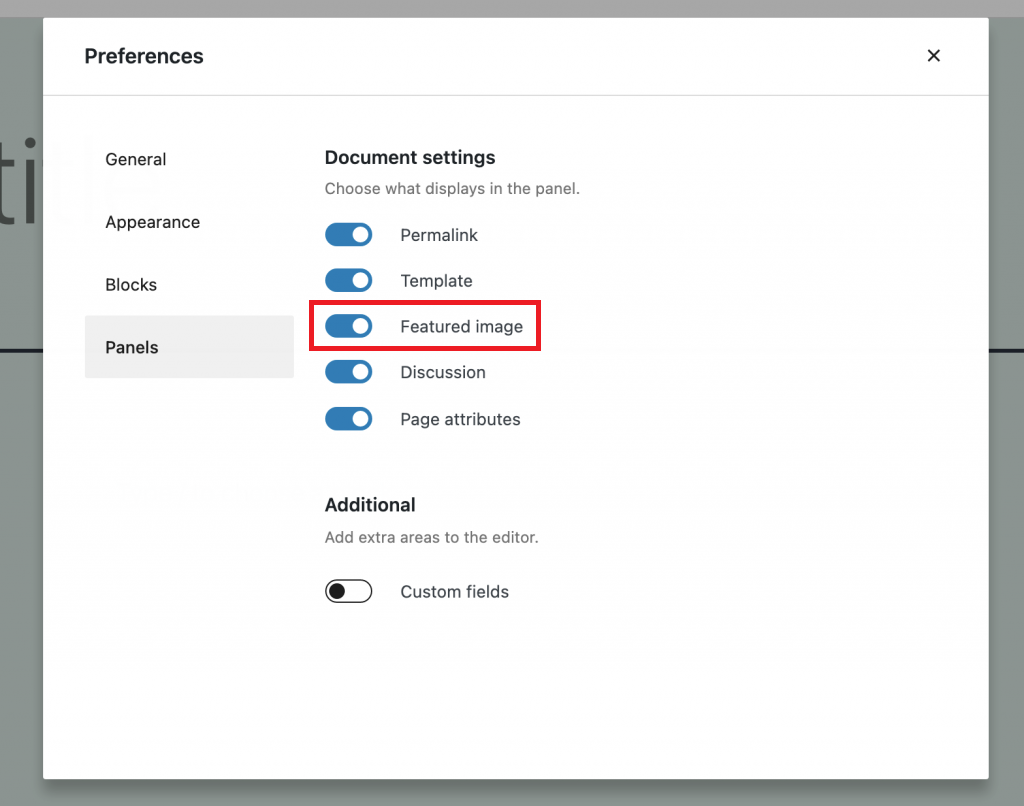
2. W podmenu Panele włącz opcję Wyróżniony obraz .

#7 Zmień uprawnienia użytkownika, aby wyświetlić polecane obrazy
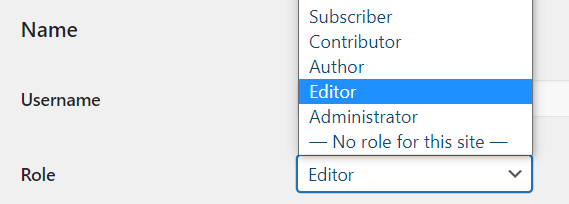
Domyślnie w WordPress jest 6 ról użytkowników: superadministrator, administrator, redaktor, autor, współautor i subskrybent. Każda rola ma inne uprawnienia do odczytu, zapisu lub edytowania plików.
Nie możesz przeglądać polecanych obrazów, jeśli przypisana rola nie ma uprawnień dostępu do plików. Sytuacja może przybierać dwie formy:
- Nie możesz przeglądać polecanych obrazów na pulpicie nawigacyjnym zaplecza WordPress.
- Polecane obrazy nie są wyświetlane w interfejsie użytkownika.
W pierwszym przypadku musisz poprosić administratora lub superadministratora o uprawnienia dostępu. Jeśli jesteś administratorem, zmień uprawnienia użytkownika, wykonując następujące czynności:
- Przejdź do Użytkownicy → Wszyscy użytkownicy w swoim panelu administracyjnym.
- Wybierz użytkownika, którego chcesz edytować.
- Przewiń w dół do menu rozwijanego Rola i wybierz Edytor . Użytkownik, któremu przypisano tę rolę, może teraz uzyskać dostęp do biblioteki multimediów. Może również przesyłać, edytować i przeglądać wszystkie polecane obrazy.

W drugim scenariuszu dzieje się tak dlatego, że aktywowałeś wtyczkę chroniącą pliki, na przykład PDA Gold. Ta wtyczka chroni polecane obrazy przed nieautoryzowanym dostępem i przeglądaniem. Dlatego standardowi odwiedzający zobaczą niezaładowany obraz w treści.

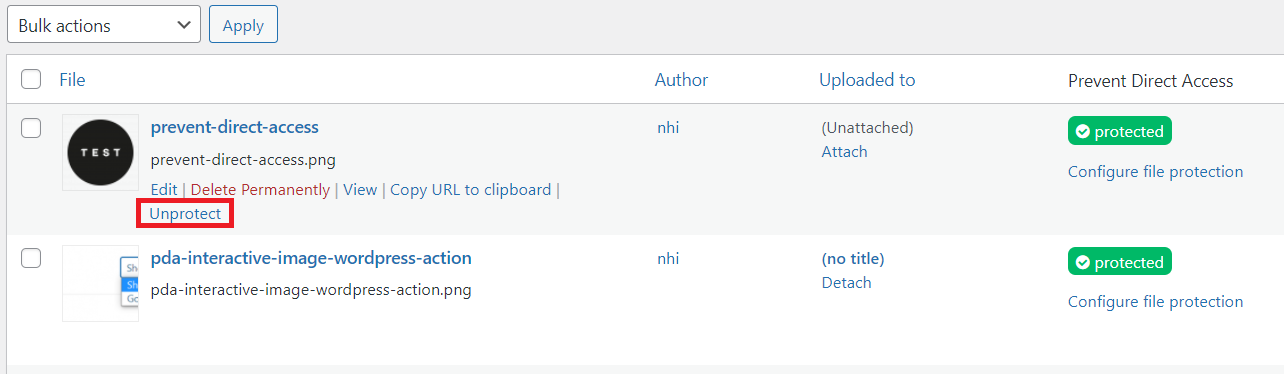
Aby się tego pozbyć, konieczne jest wyłączenie ochrony plików lub przyznanie użytkownikom prawa do ich przeglądania.
- Otwórz bibliotekę multimediów na pulpicie administratora WordPress.
- Naciśnij przycisk Unprotect pod żądanymi obrazami.

# 8 Usuń zduplikowane polecane obrazy
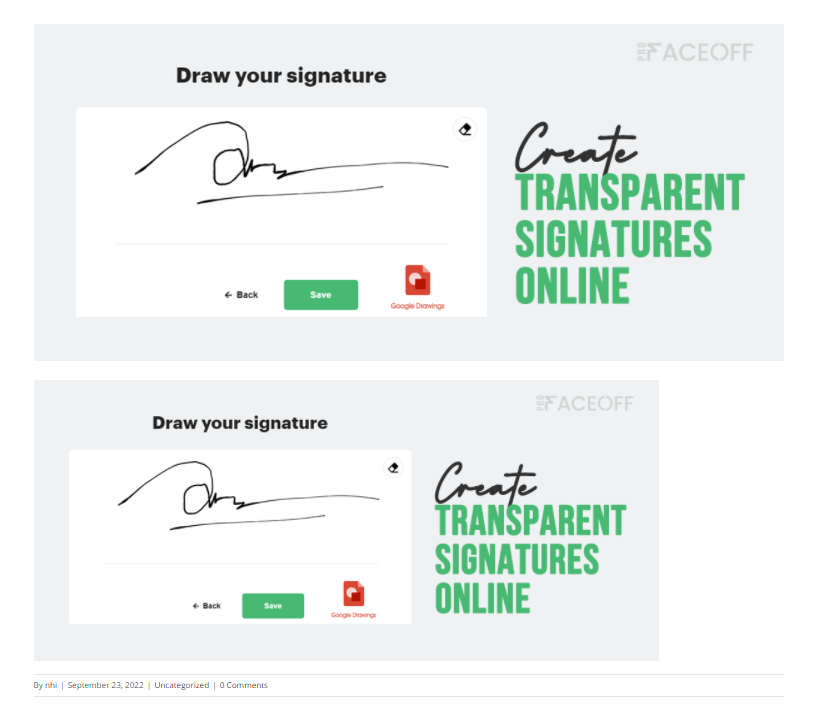
Używanie jednego obrazu jako obrazu polecanego i treści jest błędem, który zwykle popełniają użytkownicy WordPress. W takim przypadku dwa takie same obrazy są ułożone jeden na drugim, co prowadzi do kiepskich wrażeń wizualnych.

Powinieneś otworzyć edytor postów i zlokalizować sekcję Wyróżniony obraz . Następnie sprawdź, czy wyświetla ten sam obraz, co pierwszy obraz w treści.

Aby rozwiązać problem, możesz usunąć wyróżniony obraz lub obraz treści. Sugerujemy wyeliminowanie obrazu treści, aby wyróżniony obraz wyświetlał się pięknie w interfejsie użytkownika.
# 9 Dostosuj polecane obrazy, które nie wyglądają dobrze
Zorientowałeś się, jak prawidłowo ustawić polecane obrazy w WordPress. Teraz nadszedł czas, aby przejrzeć wyróżniony obraz Twojego posta i upewnić się, że zawsze wygląda dobrze. Niektóre z najczęstszych problemów, które mają wpływ na wygląd wyróżnionego obrazu, obejmują niewłaściwe formaty i położenie, takie jak:
- Polecany obraz nie wyświetla się w odpowiednim rozmiarze.
- Jest nieostry, zamglony lub rozciągnięty.
- Jest wyświetlany w nieoczekiwanym miejscu.
Na szczęście nie są to trudne sytuacje. WordPress zawiera już kilka narzędzi do edycji obrazu, dzięki którym wyróżnione obrazy zawsze wyglądają idealnie. Oto instrukcje:
Wybierz odpowiedni rozmiar dla wyróżnionych obrazów
Nie ma zalecanego rozmiaru dla wyróżnionych obrazów. Sugerujemy użycie obrazów w rozmiarze 1200 x 628 pikseli lub 1000 x 450 pikseli. Pomoże to Twoim wyróżnionym zdjęciom zachować piękny wygląd bez rozmycia lub przycięcia.
Zmień domyślne rozmiary wyróżnionych obrazów
Niektóre motywy WordPress mają własny standard rozmiaru obrazu. Dlatego najpierw należy sprawdzić swój motyw. Jeśli nie używasz żadnego motywu, wykonaj następujące kroki, aby zmodyfikować wymiary obrazu za pomocą ustawień WordPress:
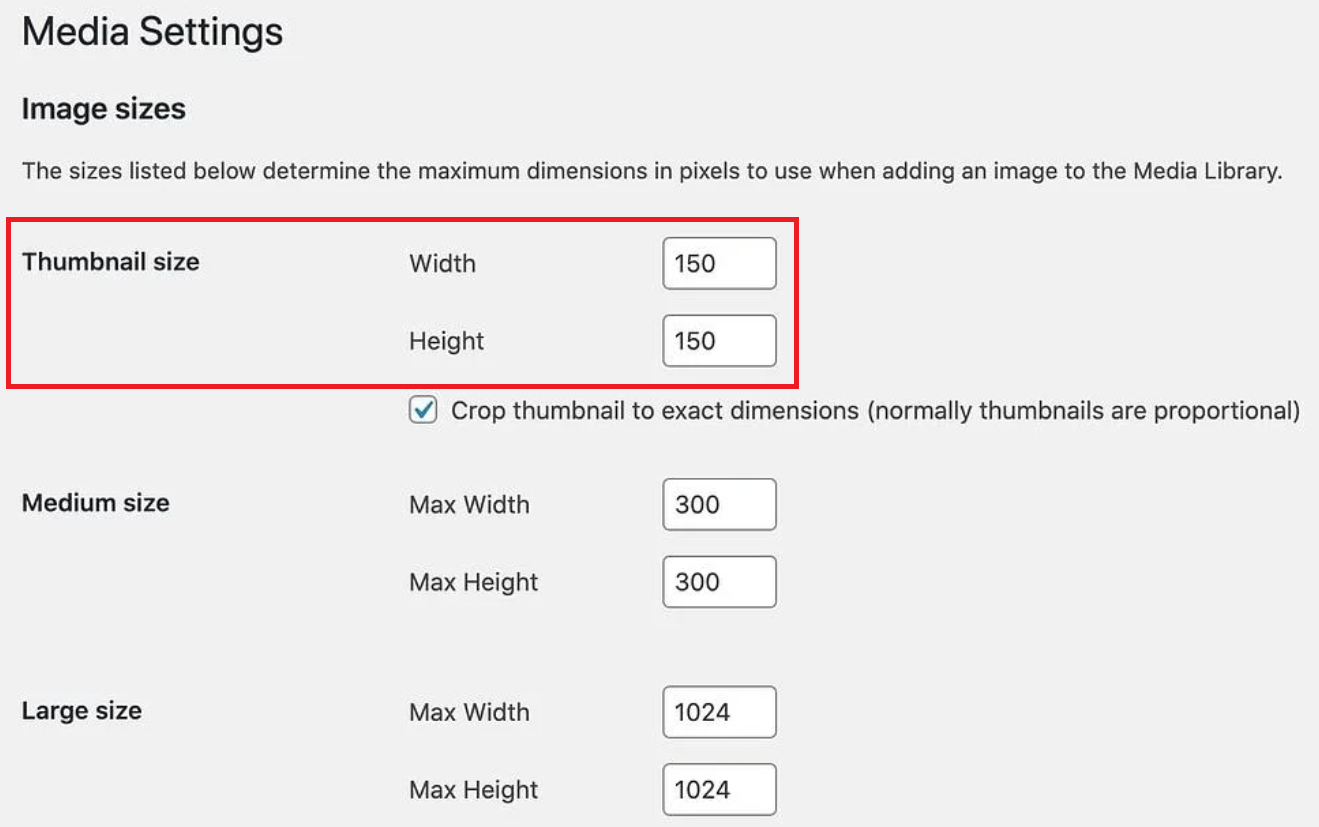
- Przejdź do Ustawienia → Media na pulpicie nawigacyjnym WordPress.
- Określ nowe rozmiary polecanych obrazów w polach rozmiaru miniatury .

3. Naciśnij przycisk Zapisz zmiany , aby zakończyć.
Edytuj wyróżnione obrazy w WordPress
WordPress daje Ci możliwość edytowania polecanych obrazów w Twoich postach lub na stronach.
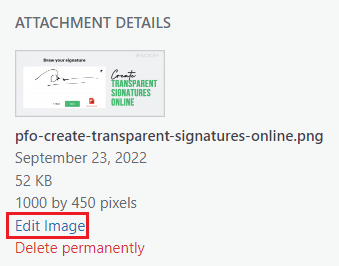
- Otwórz post i przewiń do sekcji Wyróżniony obraz .
- Wybierz obraz i kliknij Edytuj obraz .

3. Teraz możesz skalować, przycinać, obracać i odwracać obraz.
4. Naciśnij przycisk Zapisz , aby zapisać zmiany.
Zmień lokalizację wyróżnionych obrazów
Aby przenieść wyróżniony obraz w inne miejsce:
- Przejdź do używanego pliku szablonu HTML strony lub posta i wyszukaj ten kod w pliku:
the_post_thumbnail();
2. Wytnij kod i wklej go w wybrane miejsce w szablonie strony/postu.
Pamiętaj, aby wykonać kopię zapasową witryny WordPress przed wprowadzeniem jakichkolwiek zmian w kodzie. Lepiej edytuj motywy potomne zamiast podstawowych plików WordPress.
# 10 Napraw wyróżniony obraz, który nie wyświetla się na stronach galerii postów na blogu
Czasami polecane obrazy z Twoich blogów nie pojawiają się na stronie galerii postów w Twojej witrynie.

Możesz skorzystać z wtyczek galerii postów innych firm, aby utworzyć kanał postów dla swojej witryny. Skonsultuj się z twórcą wtyczki, jeśli polecane obrazy nie są wyświetlane. W tym samouczku omówimy tylko, jak naprawić polecane obrazy za pomocą wbudowanego edytora Gutenberga.
- Przejdź do Strony → Dodaj nowy , aby utworzyć stronę galerii blogów.
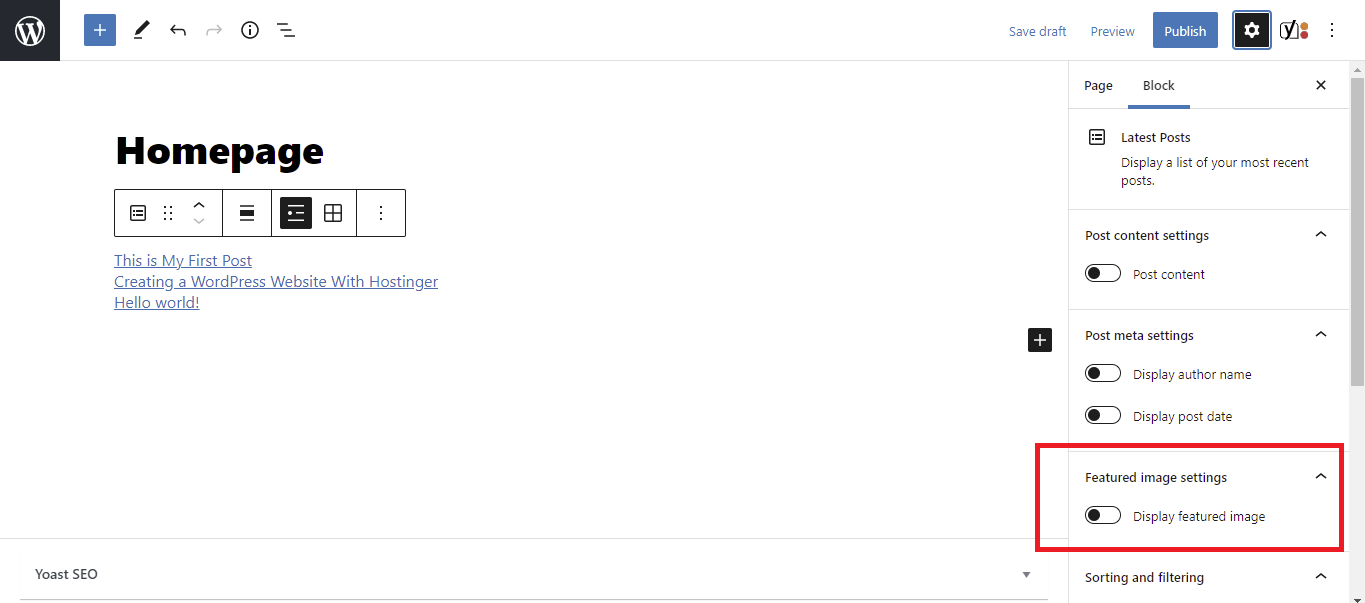
- Na karcie Blok włącz opcję Wyświetl wyróżniony obraz .

3. W razie potrzeby dostosuj ustawienia wyróżnionego obrazu, takie jak rozmiar, wyrównanie i meta meta. Po zakończeniu kliknij Publikuj .
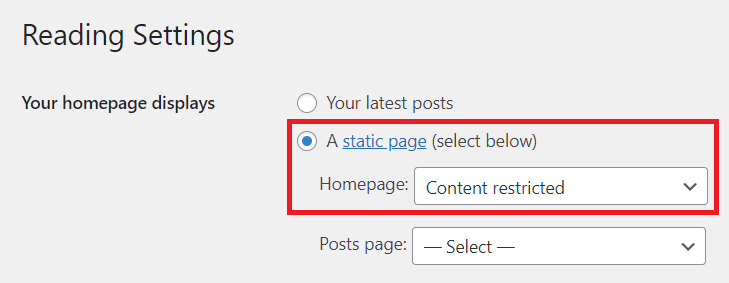
4. W panelu administracyjnym WordPress przejdź do Ustawienia → Czytanie .
5. Wybierz opcję Strona statyczna w sekcji Twoja strona główna wyświetla i wybierz stronę, którą utworzyłeś w menu rozwijanym Strona główna .

6. Kliknij Zapisz zmiany .
Po włączeniu opcji Wyświetl wyróżniony obraz WordPress automatycznie pobierze wyróżnione obrazy z najnowszych postów. Pozostawi puste miejsce, jeśli nie przypisałeś wyróżnionego obrazu do posta.
Możesz ustawić domyślny wyróżniony obraz dla wszystkich postów, który przedstawimy w nadchodzących sekcjach.
# 11 Napraw wyróżniony obraz WordPress, który nie wyświetla się w mediach społecznościowych
Oprócz strony galerii postów, polecane obrazy pojawiają się również, gdy udostępniasz swoje posty na platformach społecznościowych.
Facebook twitter
W przypadku wyróżnionego obrazu, który nie wyświetla się na Facebooku i Twitterze, często napotykasz następujące problemy:
- Nie wyświetla się żaden wyróżniony obraz.
- Twój post udostępniony na Facebooku wyświetla niewłaściwy wyróżniony obraz.
- Musisz wybrać jedno spośród kilku zdjęć pobranych z postu.
Obawy te wynikają z podobnych powodów. Może to być spowodowane tym, że Facebook ma problemy z dostępem do danych otwartego wykresu z Twojej witryny. Lub w ogóle nie ma danych otwartego wykresu. Najprostszym sposobem, aby to naprawić, jest zainstalowanie wtyczki otwartego wykresu.
Gdy wkleisz adres URL posta na czacie WhatsApp, pobiera on tylko tytuł bez wyróżnionego obrazu. Zwykle jest to spowodowane niepełną próbą zminimalizowania w celu wyeliminowania niepotrzebnego kodu HTML. Jeśli używasz wtyczki minify HTML, wyłącz ją i sprawdź, czy polecane obrazy działają.
# 12 Zainstaluj polecane wtyczki graficzne
Aby upewnić się, że polecany obraz nie pokazujący błędu WordPress nigdy nie pojawi się w Twojej witrynie, najlepiej zainstalować wtyczki. Dostępnych jest wiele wtyczek WordPress, które pomogą Ci edytować i optymalizować polecane obrazy. Rzućmy okiem na listę najlepszych:
Polecany obraz z adresu URL – Użyj zewnętrznego obrazu, wideo lub dźwięku jako polecanego nośnika posta lub produktu WooCommerce.
Domyślny wyróżniony obraz – Utwórz domyślny wyróżniony obraz dla wszystkich swoich postów lub stron.
Auto wyróżniony obraz – automatycznie generuj wyróżnione obrazy z pierwszych obrazów w postach lub na stronach.
Szybkie polecane obrazy — masowo ustawiaj, zastępuj i usuwaj polecane obrazy.
Polecane obrazy w RSS dla Mailchimp – Natychmiast wysyłaj obrazy do RSS dla kampanii e-mail Mailchimp RSS, ActiveCampaign, Infusionsoft, Hubspot itp.
Kciuk administratora wyróżnionego obrazu — Dodaj kolumnę wyróżnionego obrazu do kolumn administracyjnych w widoku listy postów.
Ukryj polecany obraz na wszystkich pojedynczych stronach/postach – Ukryj wszystkie polecane obrazy stron i postów, gdy są one przeglądane na ich karcie.
Naprawianie wyróżnionego obrazu, który nie wyświetla WordPressa z łatwością!
Tworzenie wspaniałej strony internetowej, w której okazuje się, że polecane obrazy nie są prawidłowo wyświetlane, jest frustrujące. To również potencjalnie szkodzi Twojej marce.
Wprowadziliśmy 12 sposobów na naprawienie wyróżnionego obrazu, który nie pokazuje błędu WordPress. Z naszym przewodnikiem pod ręką rozwiązywanie problemów z błędem i zapewnianie najlepszych wrażeń wizualnych nie będzie już skomplikowane.
Ruszajmy więc z tym show w trasę!
Możesz napotkać podobne problemy, takie jak brak wyświetlania obrazów WordPress lub brak wyświetlania obrazów w bibliotece multimediów. Sprawdź nasze samouczki, aby uzyskać więcej informacji.
Na koniec nie zapomnij zasubskrybować naszej strony internetowej, aby być zawsze na bieżąco!
