Jak naprawić skaczący nagłówek w Divi? (3 metody)
Opublikowany: 2021-01-14Masz problemy z przeskakiwaniem nagłówka w Divi? Trafiłeś we właściwe miejsce. W tym przewodniku pokażemy Ci 3 metody łatwego rozwiązania problemu z przeskakującym nagłówkiem w Divi krok po kroku .
Nagłówek skaczący Divi
Dzięki milionom użytkowników na całym świecie Divi jest jednym z najpopularniejszych motywów WordPress. Zawiera wiele funkcji, które pozwalają ukryć nagłówek, dostosować stronę produktu WooCommerce, a nawet dodać przycisk Dodaj do koszyka na stronach sklepu. Jednak Divi ma również kilka typowych problemów. Widzieliśmy już, jak rozwiązać problem z formularzem kontaktowym, a dzisiaj pokażemy, jak rozwiązać problem z przeskakującym nagłówkiem.
Wielu użytkowników ma problemy z nagłówkiem w Divi, więc w tym przewodniku zobaczymy, jak to naprawić. Zanim przejdziemy do przewodnika, zrozummy, jakie problemy powoduje ten problem i dlaczego występuje.
Jaki jest nagłówek skoków Divi?
Czasami, gdy odwiedzasz niektóre witryny korzystające z Divi, zauważasz, że podczas ładowania strony nagłówek nie znajduje się na górze. Zamiast tego przeskakuje, dopóki strona nie zostanie w pełni załadowana i dlatego jest znany jako nagłówek przeskakujący Divi.
Dlaczego pojawia się przeskakujący nagłówek?
Przeskakujący nagłówek w Divi występuje z powodu konfliktu między CSS i JavaScript. Gdy wprowadzasz zmiany w swojej witrynie za pomocą narzędzia Customizer, Divi używa JavaScript i dodaje te zmiany za pomocą atrybutów stylu do górnej i górnej wartości wypełnienia za pomocą CSS. Problem polega na tym, że przeglądarka renderuje CSS przed JavaScriptem i to opóźnienie w czasie ładowania tworzy iluzję przeskakującego nagłówka.

Aby naprawić przeskakujący nagłówek w Divi, musisz zlokalizować górne i górne wartości dopełnienia i sprawdzić dopełnienie, które jest wstrzykiwane za pomocą JavaScript. Następnie po prostu dodaj je do swojego arkusza stylów. Zobaczmy, jak to zrobić.
Jak naprawić skaczący nagłówek w Divi?
Najlepszym sposobem na naprawienie problemu z przeskakującym nagłówkiem w Divi jest ręczne wzmianka o padding-top i kilku innych wartościach klas CSS za pomocą pliku style.css lub dostosowywania WordPressa. Zobaczmy, jak to zrobić krok po kroku.
UWAGA : Aby uniknąć problemów w witrynie, zalecamy najpierw przetestowanie tych zmian w trybie przejściowym. Niektóre firmy hostingowe WordPress mają domyślnie środowisko pomostowe, ale jeśli Twój dostawca hostingu go nie ma, możesz również utworzyć lokalne środowisko pomostowe.
Krok 1: Inspekcja
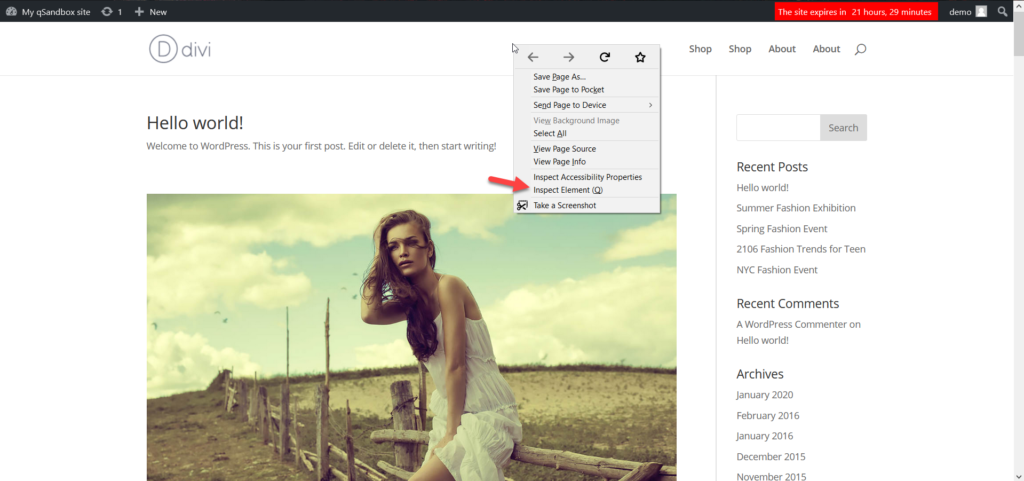
Najpierw otwórz swoją witrynę w przeglądarce i uruchom narzędzie Sprawdź w swoim nagłówku. Po prostu umieść kursor myszy na nagłówku, kliknij prawym przyciskiem myszy i wybierz opcję Sprawdź element (lub po prostu Sprawdź w innych przeglądarkach).

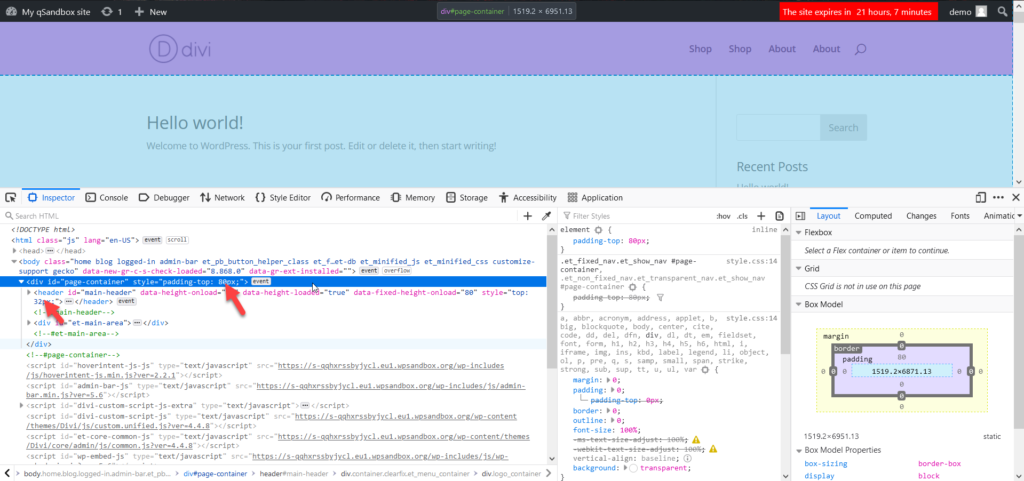
Na karcie Inspektor poszukaj 2 wartości CSS.
- wyściółka-góra
- szczyt

Jak widać w naszym przykładzie, padding-top ma 80 px , a top ma 32 px . Te rozmiary są automatycznie generowane przez serwer, dlatego musimy je wymienić w pliku style.css naszej witryny.
Krok 2: Dodawanie CSS do Divi
Następnym krokiem do rozwiązania problemu z przeskakującym nagłówkiem w Divi jest dodanie kodu CSS do motywu. Po prostu skopiuj następujący kod CSS.
#page-container {
dopełnienie górnej części: 80px;
}
#główny nagłówek {
góra: 32px;
}Są to wartości dla naszej witryny, ale mogą się różnić w przypadku Twojej witryny, więc pamiętaj, aby odpowiednio zastąpić wartości. Teraz musisz dodać ten kod do swojej witryny. Można to zrobić na 3 sposoby:
- Korzystanie z edytora motywów Divi
- Z konfiguratora WordPress
- Korzystanie z fragmentów kodu
Metoda 1: Edytor motywów Divi
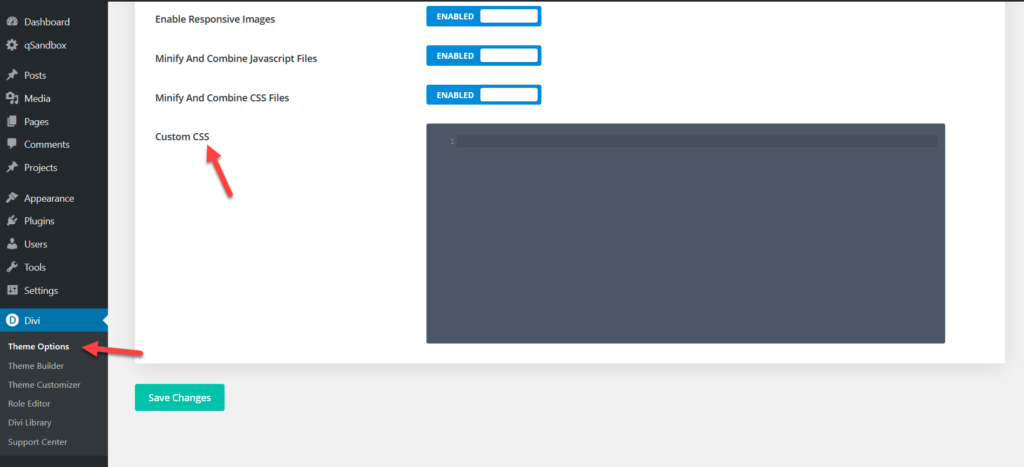
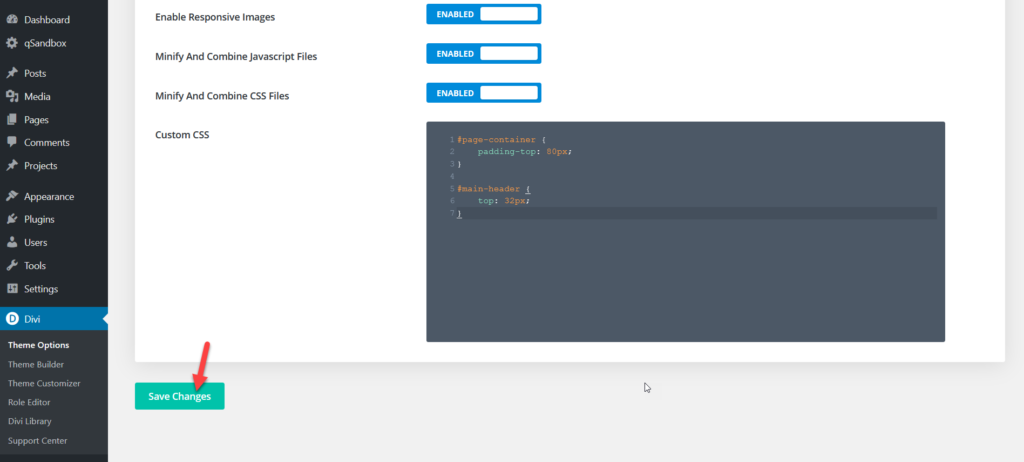
Motyw Divi zawiera wbudowany edytor motywów, który można znaleźć w Divi > Opcje motywu > Niestandardowy CSS .

Gdy już tam będziesz, wklej skopiowany kod i zapisz zmiany.


Otóż to! Twój skokowy nagłówek powinien zostać naprawiony!
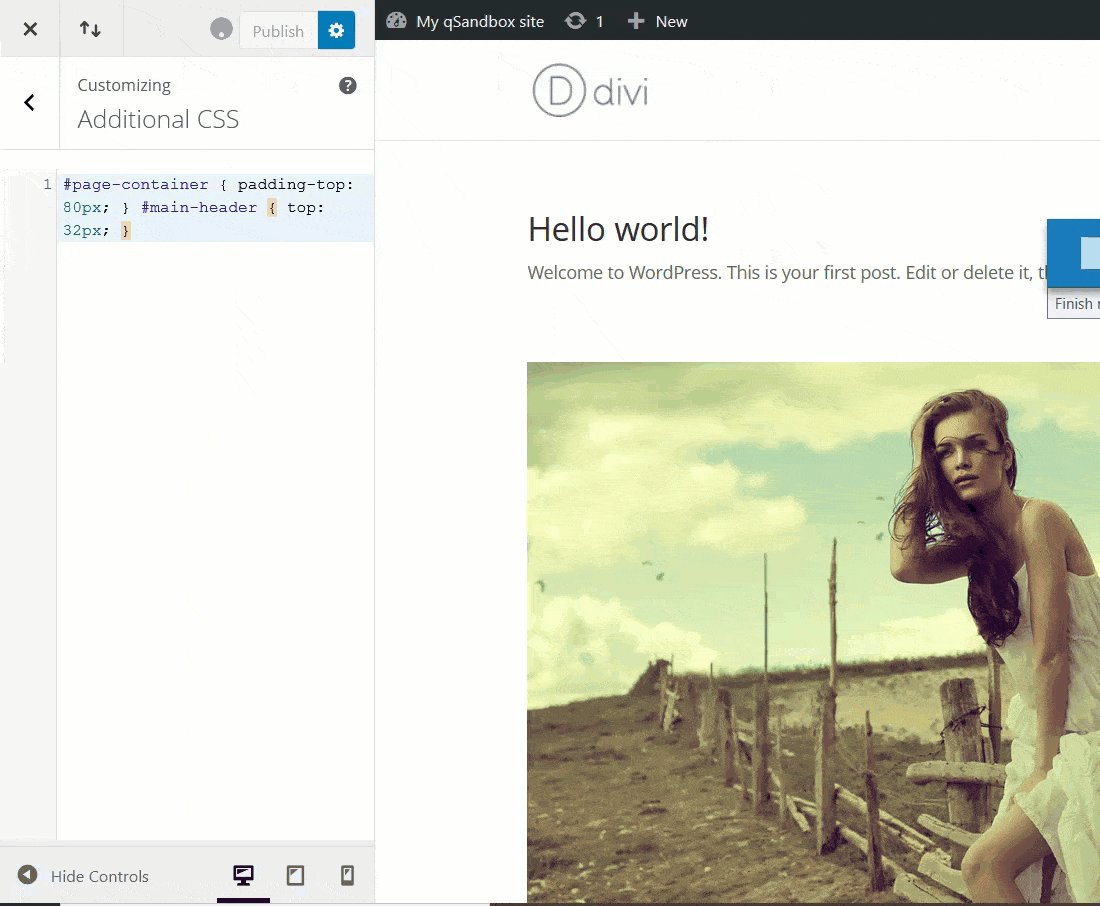
Metoda 2: WordPress Customizer – dodatkowy CSS
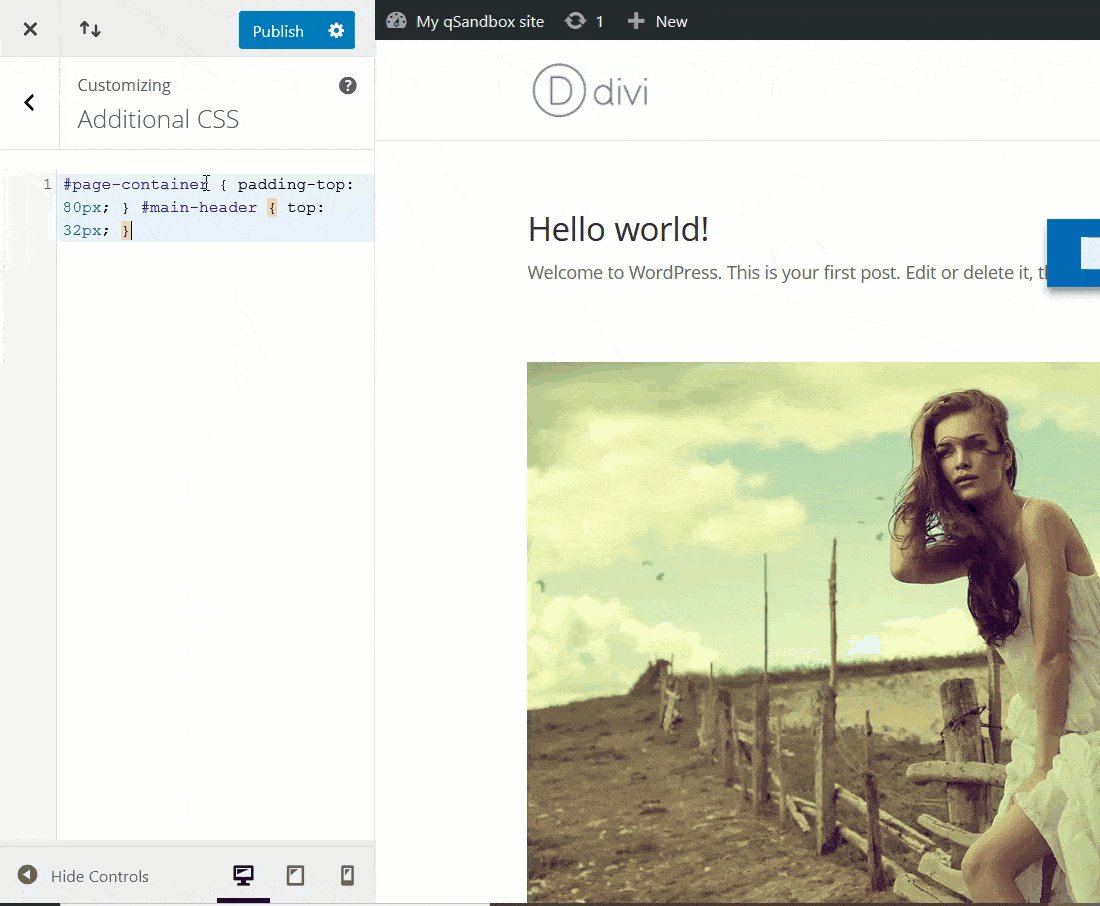
Drugą opcją jest użycie WordPress Customizer. Na pulpicie WordPress przejdź do Wygląd > Dostosuj . Następnie przejdź do sekcji Dodatkowe CSS i wklej kod CSS skopiowany w poprzednim kroku.

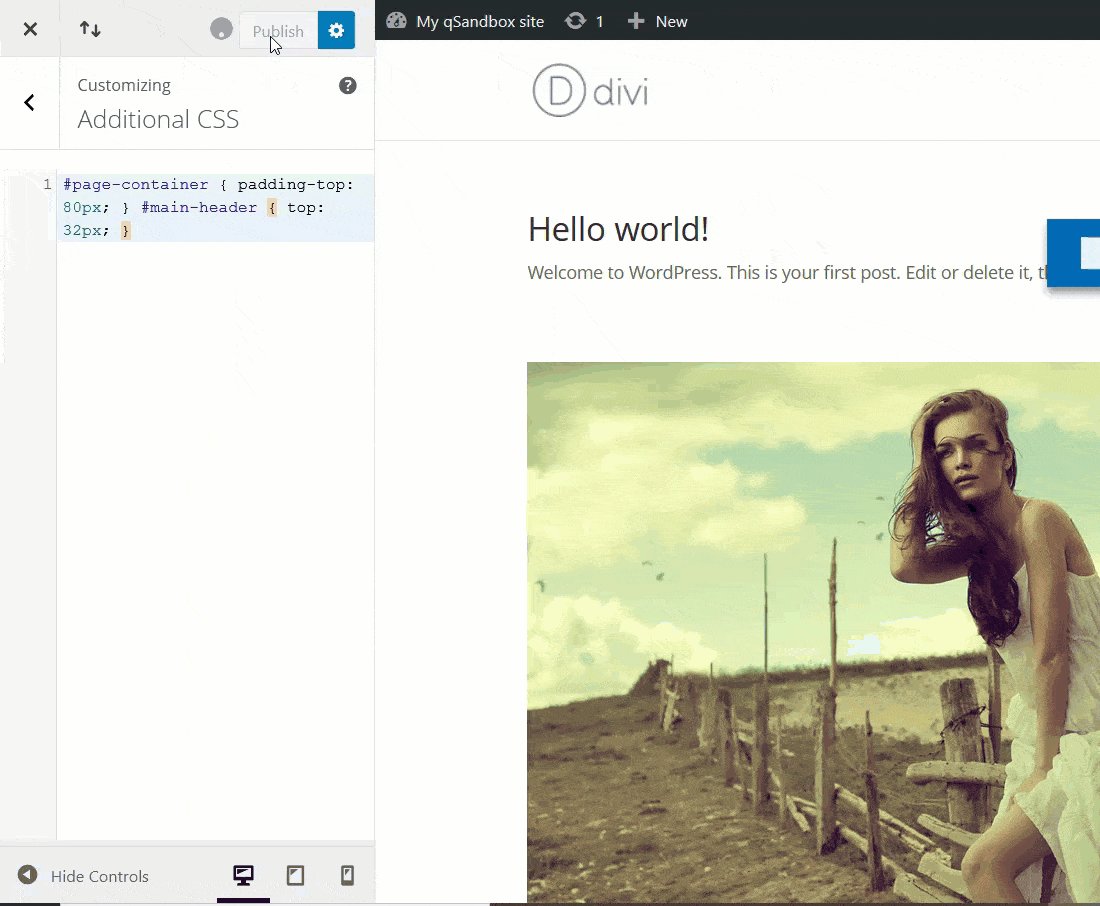
Następnie opublikuj zmiany i gotowe!
Metoda 3: Fragmenty kodu
Jeśli nie czujesz się komfortowo dodając kod bezpośrednio do plików motywu, możesz użyć fragmentów kodu, doskonałego narzędzia do dodawania fragmentów kodu HTML, PHP, CSS i JavaScript do swojej witryny.
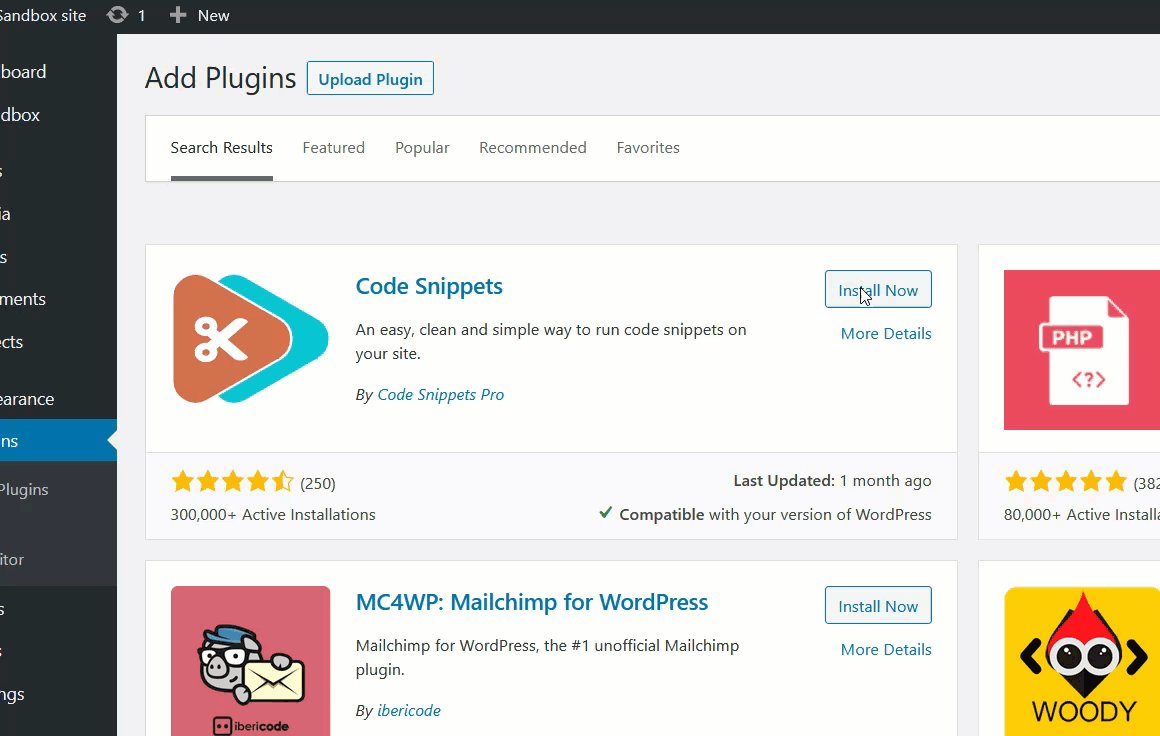
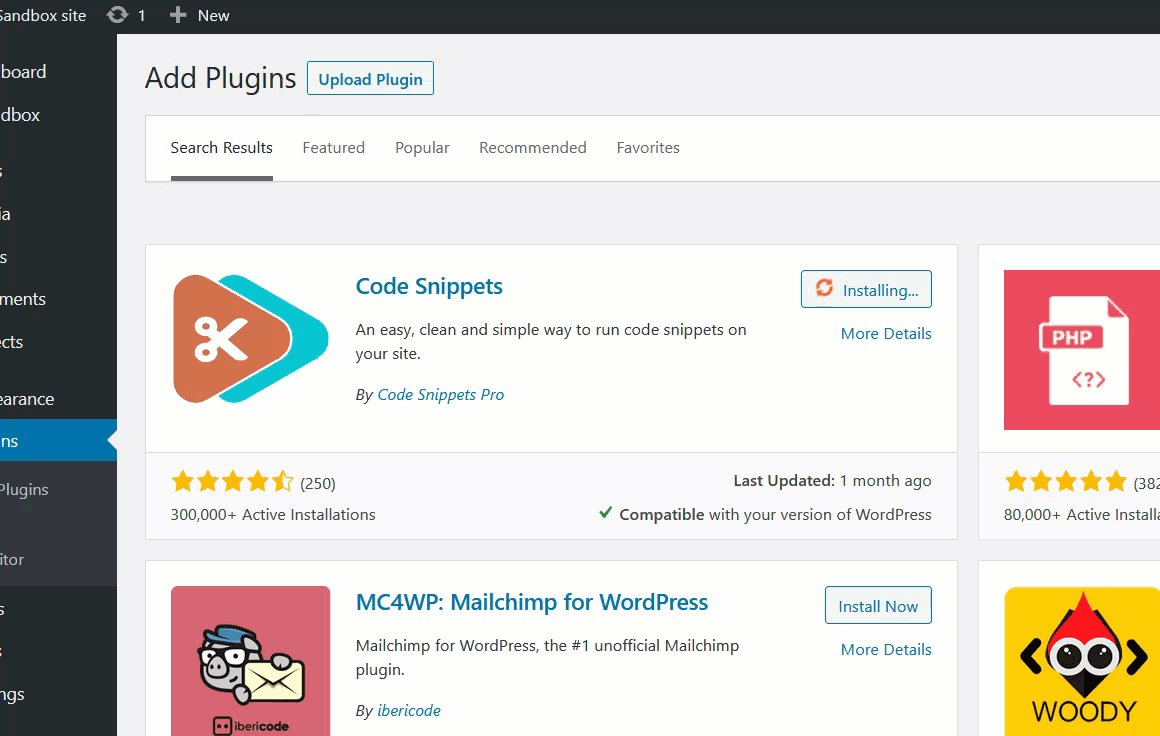
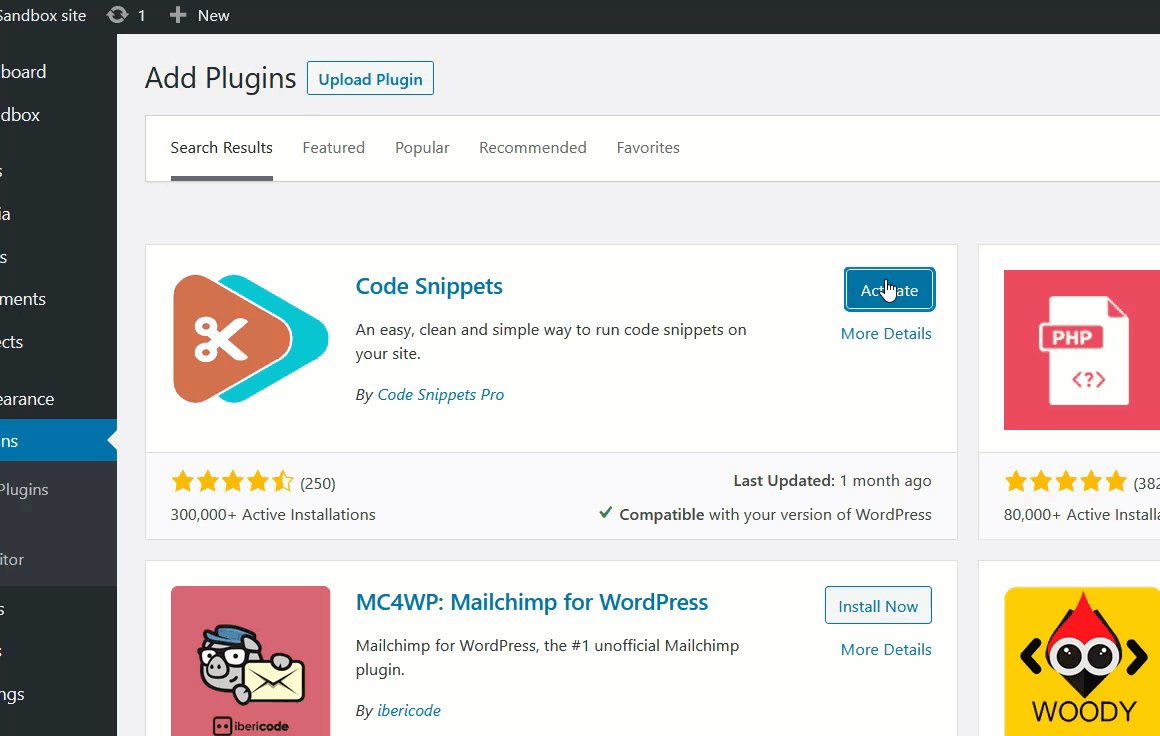
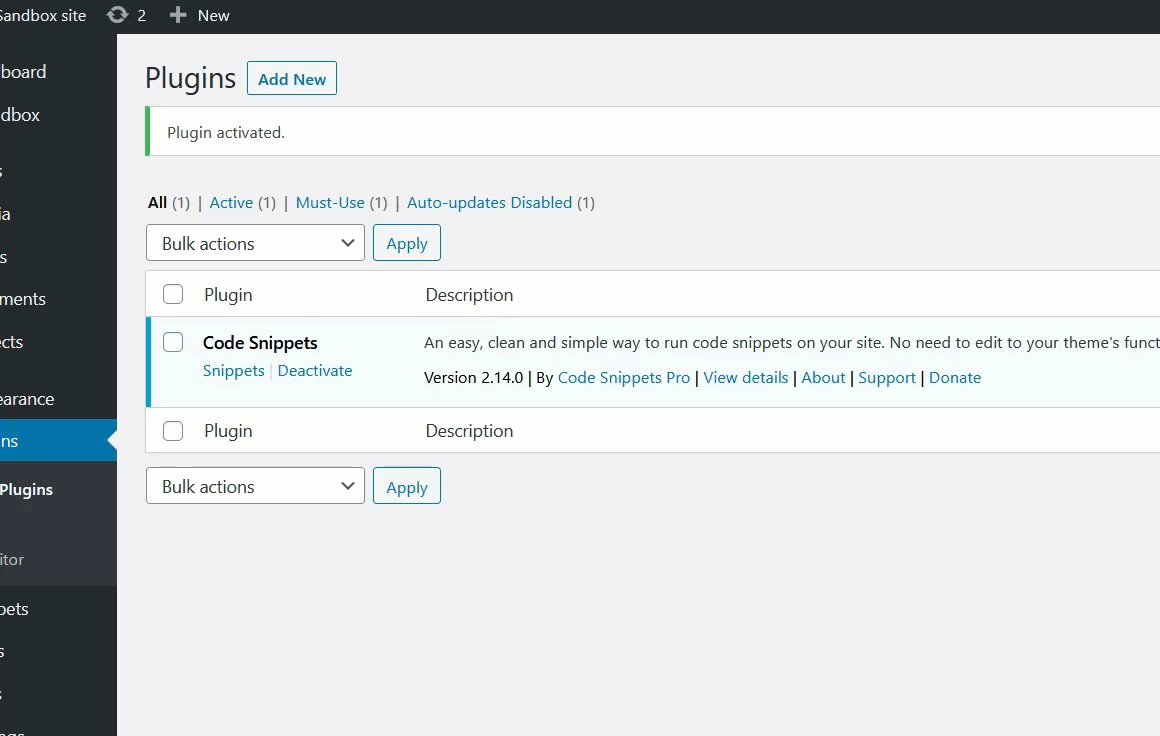
Najpierw w panelu WordPressa przejdź do Wtyczki > Dodaj nowy i poszukaj fragmentów kodu . Zainstaluj i aktywuj na swojej stronie.

Po aktywacji wtyczki zobaczysz ustawienia wtyczki w sekcji administratora WordPress.

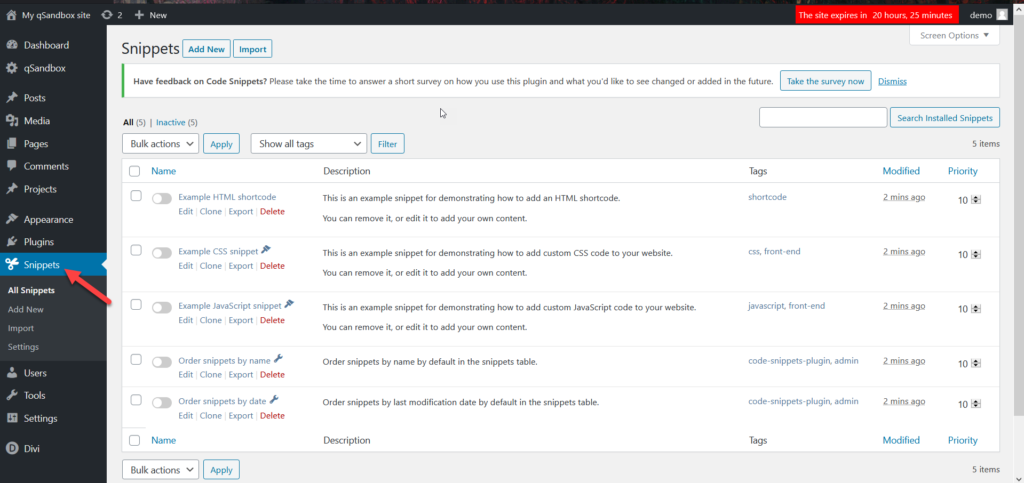
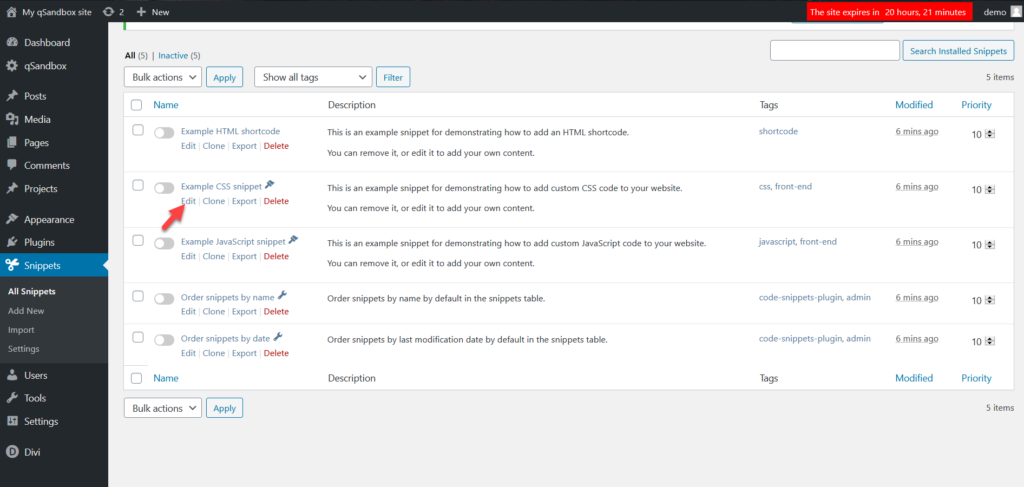
Fragmenty kodu umożliwiają dodawanie lub edytowanie istniejącego kodu w witrynie. W tej demonstracji edytujemy istniejący fragment kodu CSS. Ta wtyczka jest domyślnie dostarczana z jednym fałszywym fragmentem kodu CSS, który możesz aktywować.

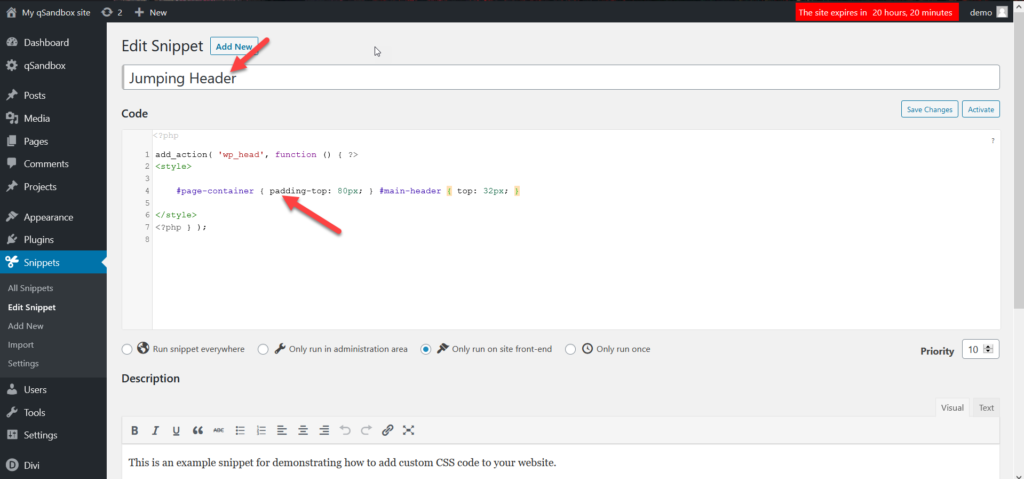
Po prostu kliknij fragment, aby go edytować. Następnie zmień jego nazwę i dodaj kod CSS skopiowany w poprzednim kroku.

Następnie po prostu zapisz modyfikacje i gotowe.
Krok 3: Czyszczenie pamięci podręcznej
Po zastosowaniu zmian w swojej witrynie musisz wyczyścić pamięć podręczną. Na rynku dostępnych jest wiele wtyczek do buforowania WordPress. Jeśli nie masz pewności, którego użyć, wybierz swój ulubiony z tej listy.
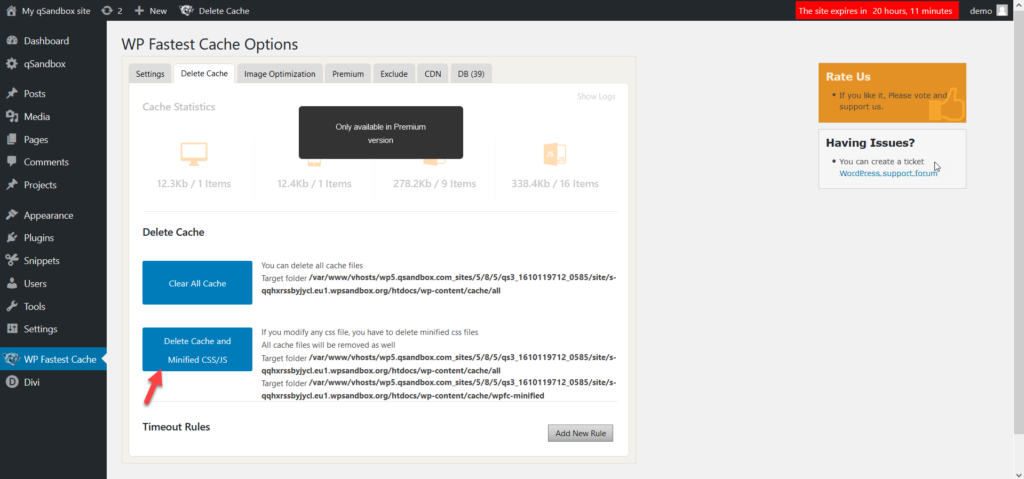
Po zainstalowaniu i aktywacji wybranej wtyczki pamięci podręcznej, musisz wyczyścić pamięć podręczną. Na przykład używamy WP Fastest Cache, więc w naszym panelu WordPress po prostu przechodzimy do ustawień wtyczki i naciskamy przycisk, aby wyczyścić całą pamięć podręczną witryny WordPress.

Otóż to! Teraz Twój nagłówek w Divi nie będzie już skakał.
Wniosek
Podsumowując, problem ze skaczącym nagłówkiem w Divi jest bardzo powszechny. Dobrą wiadomością jest to, że jest to również dość proste do rozwiązania. W tym przewodniku pokazaliśmy, jak rozwiązać ten problem, dodając kilka wierszy kodu CSS do instalacji WordPressa. Możesz to zrobić na 3 różne sposoby:
- Dodaj kod do pliku style.css motywu WordPress
- Dodaj kod za pomocą WordPress Customizer
- Użyj fragmentów kodu
Wszystkie te metody rozwiążą problem ze skaczącym nagłówkiem, więc wybierz tę, która najbardziej Ci odpowiada. Dodatkowo, jeśli po dodaniu kodu CSS nagłówek nadal przeskakuje, pamiętaj o wyczyszczeniu pamięci podręcznej (lokalnej, przeglądarki i pamięci podręcznej DNS). Możesz też uzyskać dostęp do swojej witryny z innego komputera lub w trybie incognito.
Aby uzyskać więcej samouczków o Divi, zapoznaj się z następującymi przewodnikami:
- Jak przykleić dowolny element Divi?
- Formularz kontaktowy Divi nie działa: jak to naprawić
- Jak naprawić błąd przekroczenia limitu czasu Divi
Na koniec mamy nadzieję, że ten artykuł okazał się pomocny. Jeśli tak, udostępnij ten post w mediach społecznościowych. Czy wystąpiły jakieś problemy z Divi? Czy miałeś jakieś problemy z korzystaniem z tego przewodnika? Daj nam znać w sekcji komentarzy poniżej.
