Jak naprawić powolny sklep WooCommerce i przyspieszyć go?
Opublikowany: 2022-03-26Wolna strona internetowa to najprostszy sposób na utratę klientów. Klienci łatwo zniechęcają się wolnymi stronami internetowymi, długimi czasami ładowania i opóźnieniami. Dlatego szybkość witryny powinna być absolutnym priorytetem i powinieneś również naprawić wolną witrynę WooCommerce. spraw, aby Twój sklep woo-commerce był zgrabny i responsywny. Ale najpierw przyjrzyjmy się, jak możesz śledzić szybkość swojej witryny i dlaczego powinieneś to rozważyć.
Dlaczego Twoja witryna WooCommerce działa wolno i dlaczego powinieneś to naprawić?
Z biegiem czasu, gdy prowadzisz sklep WooCommerce, możesz zauważyć spowolnienia w swojej witrynie. Oznacza to dłuższy czas ładowania stron, nieprawidłowe ładowanie treści lub białe obrazy i treści w witrynie. Są one oczywiście straszne dla Twojej firmy, ponieważ mogą sprawić, że Twoi klienci będą bardzo niecierpliwi.
W rzeczywistości badania pokazują, że znaczna większość użytkowników uważa, że wartość spowolnienia mrugnięcia okiem jest zbyt duża. Podobnie ponad 53% użytkowników mobilnych opuszcza strony internetowe, których ładowanie trwa dłużej niż 3 sekundy. Oznacza to, że możesz stracić potencjalnych klientów w mgnieniu oka, jeśli Twoja witryna jest powolna i nieporęczna w użyciu.
Ponadto SEO bierze również pod uwagę szybkość ładowania witryny, jeśli chodzi o rankingi w wyszukiwarkach. Tak więc powolne strony internetowe mają niższe wyniki SEO i mniejszą wykrywalność dla Twojej firmy. Dlatego szybkość witryny dla firm WooCommerce jest absolutnym problemem i powinieneś stale śledzić czas swojej witryny. Nie tylko to, ale powinieneś również wziąć pod uwagę ruch w witrynie i jak czasy szczytowego ruchu mogą również wpłynąć na szybkość Twojej witryny.
Teraz, niezależnie od tego, czy martwisz się spowolnieniem WooCommerce, czy masz już problemy z wolnymi witrynami WooCommerce; Jesteśmy z Tobą. Nasza wyselekcjonowana lista wskazówek, które pomogą Ci naprawić wolne witryny WooCommerce, pomoże Ci wyśledzić wszelkie niepokojące kwestie i jak sobie z nimi poradzić. Ale najpierw musimy sprawdzić, w jaki sposób możesz sprawdzić szybkość swojej strony WooCommerce i jakich narzędzi możesz do tego użyć.
Jak zmierzyć szybkość swojej strony WooCommerce:
Istnieje wiele narzędzi, których możesz użyć do pomiaru szybkości swojego sklepu WooCommerce. Te narzędzia umożliwiają łatwe śledzenie różnych wskaźników, takich jak:
- Czas ładowania
- Reakcja na coś
- Rozmiar strony
- Kwota żądań
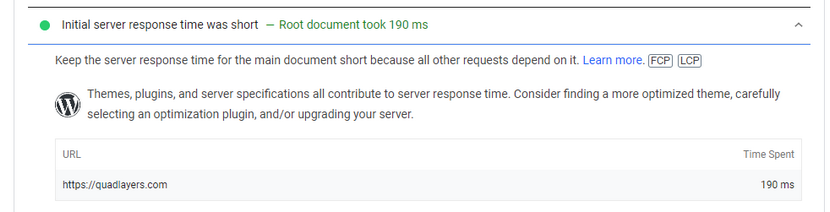
- Czas potrzebny na odpowiedź na pierwsze żądanie
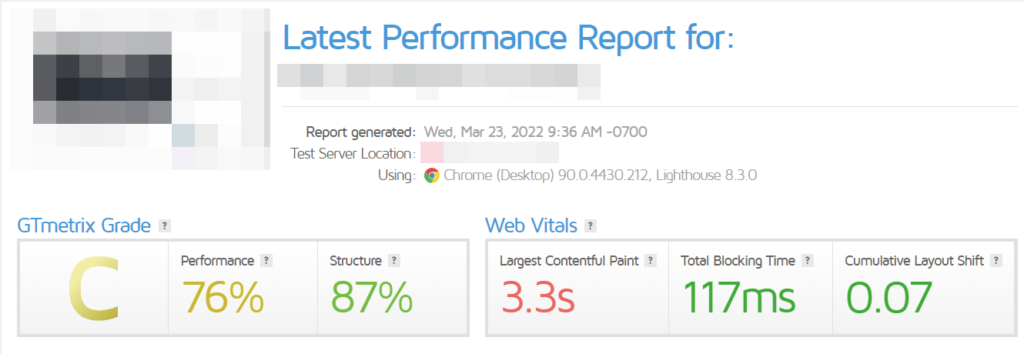
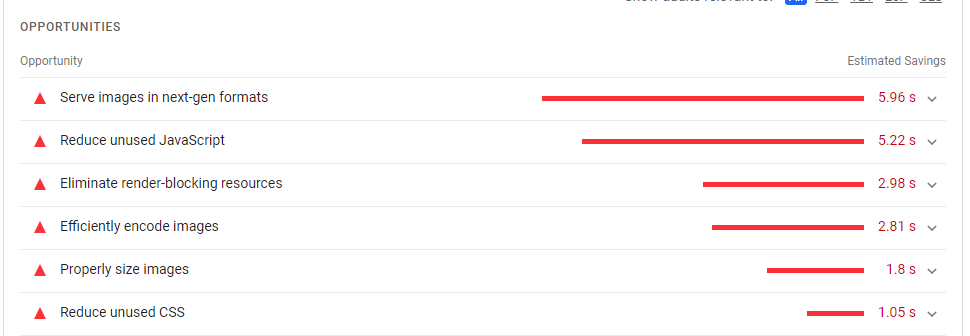
Wiele z tych witryn zapewnia również z grubsza dokładną ocenę wydajności opartą na tych wskaźnikach. Niektóre mogą nawet dostarczyć przydatnych wskazówek dotyczących poprawy wydajności, jeśli jest to wymagane. Istnieje mnóstwo darmowych i premium narzędzi, które możesz w tym celu zastosować, a korzystanie z większości z tych narzędzi ma podobną koncepcję.
Oto niektóre z tych, które osobiście polecamy:
- GTMetrics
- Pingdom
- Statystyki szybkości strony Google

Oczywiście ważną rzeczą do rozważenia jest to, że metryki to nie wszystko. Powinieneś brać te raporty z przymrużeniem oka i używać ich jako miary, aby dowiedzieć się, gdzie brakuje Ci wydajności witryny. I nie musisz używać tylko jednego; Jeśli chcesz, możesz użyć wielu z nich, aby wskazać konkretne kwestie budzące niepokój.
Jak naprawić powolną witrynę WooCommerce?
Po ustaleniu wskaźników wydajności możesz mieć ogólne pojęcie o obszarach, których może brakować w Twojej witrynie. Niezależnie od tego, czy masz dobry pomysł, aby zoptymalizować szybkość strony WooCommerce, możesz skorzystać z poniższych wskazówek, aby naprawić wolne witryny WooCommerce i poprawić szybkość ładowania strony.
Zanim zaczniemy, upewnij się, że poprawnie skonfigurowałeś WooCommerce dla swojej witryny WordPress. Następnie zacznijmy od najważniejszych problemów, gdy próbujesz naprawić wolne strony WooCommerce:
1) Wybierz dobrego dostawcę hostingu stworzonego dla WooCommerce
Pierwszą rzeczą, którą powinieneś się martwić, jest dostawca usług hostingowych . Właściwa usługa hostingowa może naprawdę zmienić zasady gry, jeśli chodzi o szybkość strony internetowej, bezpieczeństwo, a nawet ceny. Różne strony internetowe obejmują różne plany cenowe z różnymi funkcjami. Co więcej, korzystanie z odpowiednich planów i usług hostingowych zapewnia takie funkcje, jak szyfrowanie SSL, dedykowane narzędzia SEO, ulepszanie opcji buforowania, CDN i wiele innych.
Najczęściej zły plan hostingowy jest zwykle główną przyczyną powolnych stron WooCommerce. Witryny WooCommerce wymagają więcej zasobów niż inne witryny ze względu na samą liczbę stron i elementów WooCommerce. Ponieważ potrzebują płynnego działania zarówno w backendzie, jak i frontendzie, powinieneś zwrócić uwagę na pewne cechy, jeśli chodzi o wybór dostawcy hostingu.
To zawiera:
- Większy limit pamięci i skalowalna infrastruktura.
- Opcje buforowania na poziomie serwera i opcje buforowania specyficznego dla WooCommerce.
- Spora ilość zasobów procesora i wysokie limity procesora.
- Opcje integracji Cloudflare dla bezpieczeństwa.
- Automatyczne codzienne kopie zapasowe i gwarancja minimalnych przestojów.
Zachowując je jako ważne punkty, przygotowaliśmy naszą listę najlepszych usług hostingowych WordPress, które możesz zobaczyć tutaj. Niektóre z tych, które gorąco polecamy, to:
- HostPapa
- Bluehost
- Teren witryny
- Silnik WP
2) Użyj szybkiego i zoptymalizowanego motywu WooCommerce
Zoptymalizowany motyw WooCommerce może mieć ogromne znaczenie, jeśli chodzi o szybkość witryny. Pomagają również w użyteczności witryny za pomocą dedykowanych elementów WooCommerce, takich jak mini wózki, dedykowane strony WooCommerce, pływające ikony, polecane banery i wiele innych. Jeśli cierpisz z powodu spowolnienia witryny, zmiana motywów WordPress jest szybką odpowiedzią na naprawę powolnych stron WooCommerce.
Konkretne motywy WooCommerce, takie jak Divi, Storefront itp., są w pełni zaprojektowane tak, aby perfekcyjnie tworzyć motywy WooCommerce pod względem prędkości, a także funkcji eCommerce.
Jednak różne motywy WooCommerce mają różne funkcje i istnieją również inne obawy, jeśli chodzi o wybieranie witryn WooCommerce. To zawiera:
- Dobry projekt eCommerce i sklepu internetowego.
- Przyjazny dla urządzeń mobilnych i responsywny.
- Kompatybilność z innymi wtyczkami WooCommerce.
- Dobry ogólny UX/UI z projektem nawigacyjnym zbudowanym specjalnie dla witryn eCommerce.
- Integracja z mediami społecznościowymi.
Jeśli szukasz idealnego motywu WooCommerce do użycia, który zapewni najlepszą prędkość ładowania Twojej witryny, zalecamy zapoznanie się z naszą wyselekcjonowaną listą tutaj.
Jako krótką listę polecamy motywy takie jak:
- Divi
- Witryna sklepowa
- Płaski
3) Włącz pamięć podręczną za pomocą wtyczek buforujących
Buforowanie jest istotną częścią naprawiania powolnych witryn WooCommerce. Mówiąc prościej, buforowanie pozwala po prostu przechowywać zasoby, aby następnym razem wczytać witrynę szybciej. Dzięki pamięci podręcznej witryny serwer używa pamięci podręcznej witryny do ładowania stron witryny z wyprzedzeniem, co jest świetnym sposobem na skrócenie czasu ładowania i zmniejszenie obciążenia serwera za każdym razem, gdy użytkownik ładuje witrynę.
Jest jednak pewien haczyk, jeśli chodzi o buforowanie witryn WooCommerce. Po pierwsze, powinieneś upewnić się, że możesz wykluczyć dynamiczne strony WooCommerce z pamięci podręcznej. Obejmuje to stronę koszyka, stronę kasy i stronę Moje konto.
Buforowanie świetnie sprawdza się w przypadku zawartości statycznej, takiej jak strony produktów lub strony sklepu, ale może powodować problemy, jeśli buforujesz zawartość dynamiczną, taką jak koszyk lub strona kasy. Buforowanie dynamicznych stron WooCommerce powoduje problemy, takie jak nieprawidłowe aktualizowanie koszyków, brak danych użytkownika na stronie konta i wiele innych. Dlatego zdecydowanie zalecamy wykluczenie tych stron z pamięci podręcznej.
Teraz, jeśli szukasz prostego rozwiązania na poprawę czasu ładowania witryny, zalecamy użycie wtyczki pamięci podręcznej WordPress. Istnieje mnóstwo opcji, jeśli chodzi o buforowanie wtyczek dla WooCommerce, niektóre z zaleceń obejmują:
- Rakieta WP
- W3 Całkowita pamięć podręczna
- Najszybsza pamięć podręczna WP
4) Użyj usługi CDN dla swojej strony internetowej:
Korzystanie z CDN lub sieci dostarczania treści to kolejny krok, który możesz podjąć, aby naprawić wolne witryny WooCommerce. CDN działa w podobny sposób do buforowania, z wyjątkiem tego, że zawartość buforowana jest zapisywana na wielu serwerach w sieci na całym świecie.
Cloudflare jest jednym z najpopularniejszych serwerów CDN, dzięki któremu Twoja witryna jest ładowana z serwerów CDN. W ten sposób, gdy widok ładuje Twoją witrynę, Twoja witryna jest dostarczana na serwer CDN, który jest blisko nich. Pozwala to na zminimalizowanie opóźnień i zapewnia łatwy dostęp do Twojej witryny przez osoby przeglądające witrynę z najmniejszą liczbą problemów.

Pozwala to również zapewnić, że nie nastąpi spowolnienie podczas dużego ruchu, ponieważ cała zawartość pamięci podręcznej jest obsługiwana z serwerów CDN, a nie z własnych serwerów dostawcy hostingu. A ponieważ serwery CDN mają duże sieci opinające, możesz zapewnić, że duży ruch nie będzie stanowił problemu, jeśli chodzi o utrzymanie szybkości Twojej witryny.
Jeśli więc szukasz najlepszych usług CDN, zalecamy skorzystanie z:
- Cloudflare
- Sucuri
- Ścieżka stosu
4) Zoptymalizuj i skompresuj swoje obrazy
Jeśli prowadzisz sklep lub blog, obrazy to coś, co powinieneś rozważyć zoptymalizowanie/kompresję obrazu. Jeśli Twoja strona zawiera dużo obrazów, co jest bardzo powszechne w sklepach WooCommerce i galeriach produktów, zoptymalizowanie obrazu jest koniecznością. Optymalizacja obrazu jest zwykle wykonywana poprzez proces kompresji obrazu, który pozwala w znacznym stopniu zachować jakość obrazu przy jednoczesnym zmniejszeniu rozmiaru obrazu. Mniejszy rozmiar obrazu oznacza mniej danych do załadowania na Twoje strony. W ten sposób możesz znacznie poprawić szybkość swojej witryny, używając skompresowanych obrazów.
Możesz skompresować obrazy na dwa różne sposoby:
- Z wtyczkami
- Ręcznie
Korzystając z wtyczek kompresji obrazu, takich jak Shortpixel Image Optimizer, możesz upewnić się, że wszystkie obrazy są automatycznie optymalizowane w Twojej witrynie. Możesz skonfigurować wtyczkę do kompresji obrazu z określonymi regułami dotyczącymi Twoich stron internetowych, takimi jak metoda kompresji i określone treści, które mają być wykluczone z kompresji i wiele więcej.
Ręczna metoda kompresji obrazów po prostu wykorzystuje narzędzia do kompresji obrazów online, takie jak Tiny PNG, narzędzie do kompresji online Shortpixel, EZgif itp., Aby skompresować obrazy. Korzystając z tych narzędzi, możesz ręcznie skompresować obrazy, które następnie możesz przesłać na swoją stronę internetową zgodnie z wymaganiami dotyczącymi mediów. Chociaż jest to bardziej żmudne podejście, możesz wybrać, które obrazy ręcznie skompresować na swoich stronach, aby tylko określone obrazy w Twojej witrynie pozostały skompresowane. Jeśli chcesz dowiedzieć się więcej o tym, jak kompresować obrazy dla WordPressa, zalecamy zapoznanie się z naszym artykułem tutaj.

5) Przełącz swoją witrynę na HTTP/2
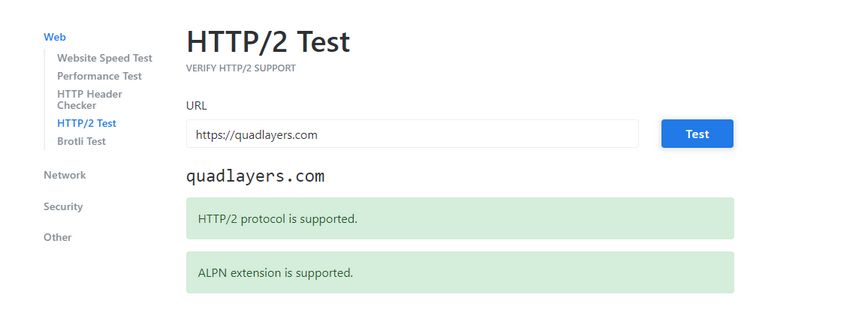
W 2015 roku świat został wprowadzony do protokołu HTTP/2 , który obiecywał lepszą wydajność witryny, lepsze rankingi SEO i mniejsze opóźnienia. Zaktualizowany protokół przyniósł również lepsze zabezpieczenia i możliwość lepszej obsługi zasobów wymagających dużej ilości zasobów. Dlatego zdecydowanie zalecamy aktualizację do HTTP/2, jeśli pozwala na to Twój dostawca usług hostingowych. Aby sprawdzić, czy Twoja witryna może zostać zaktualizowana do HTTP/2, możesz użyć tego narzędzia przez KeyCDN. To narzędzie to świetny sposób na sprawdzenie, czy Twoja witryna obsługuje protokół HTTP/2.

Jeśli Twój dostawca usług hostingowych nie ma takiej możliwości, być może rozważ przejście do innego dostawcy. Ponownie, możesz zapoznać się z naszą listą najlepszych dostawców hostingu gotowych do WooCommerce, aby znaleźć dla siebie nową opcję.
6) Skróć czas wykonywania JS i czas odpowiedzi serwera
JavaScript zwykle ładuje się dłużej w porównaniu z resztą zawartości Twojej witryny. Tak więc optymalizacja treści JS jest również kluczowym elementem poprawy szybkości witryny WooCommerce. Użyj narzędzi do sprawdzania szybkości witryny, takich jak Pagespeed. sieć dostarcza świetnych sugestii, jeśli chodzi o skrócenie czasu wykonywania JS i czasu odpowiedzi serwera.
Główne wskazówki dotyczące poprawy czasu wykonywania JS sprowadzają się do tych podstawowych punktów:
- Skompresuj swój kod JS.
- Usuń niepotrzebny kod JS.
- Upewnij się, że wszystkie twoje skrypty działają na samym końcu.
- Opóźnij wykonanie JavaScriptu.

Zastanów się również nad skróceniem czasu odpowiedzi serwera, jeśli chcesz nadal mieć wyższe prędkości stron. Oznacza to zapewnienie, że czas odpowiedzi serwera pozostanie poniżej 200 ms.

Aby utrzymać krótki czas odpowiedzi serwera, możesz rozważyć zastosowanie następujących wskazówek:
- Ostrożnie wybierz swój plan hostingowy, aby mieć pewność, że masz wystarczającą ilość zasobów dla swojej witryny.
- Okresowo optymalizuj swoje serwery internetowe w miarę upływu czasu.
- Rozważ pozbycie się nadwyżek na serwerach i użyj kompresji dla zawartości serwera.
- Optymalizuj i aktualizuj bazę danych swojej witryny.
7) Zaktualizuj wersję PHP:
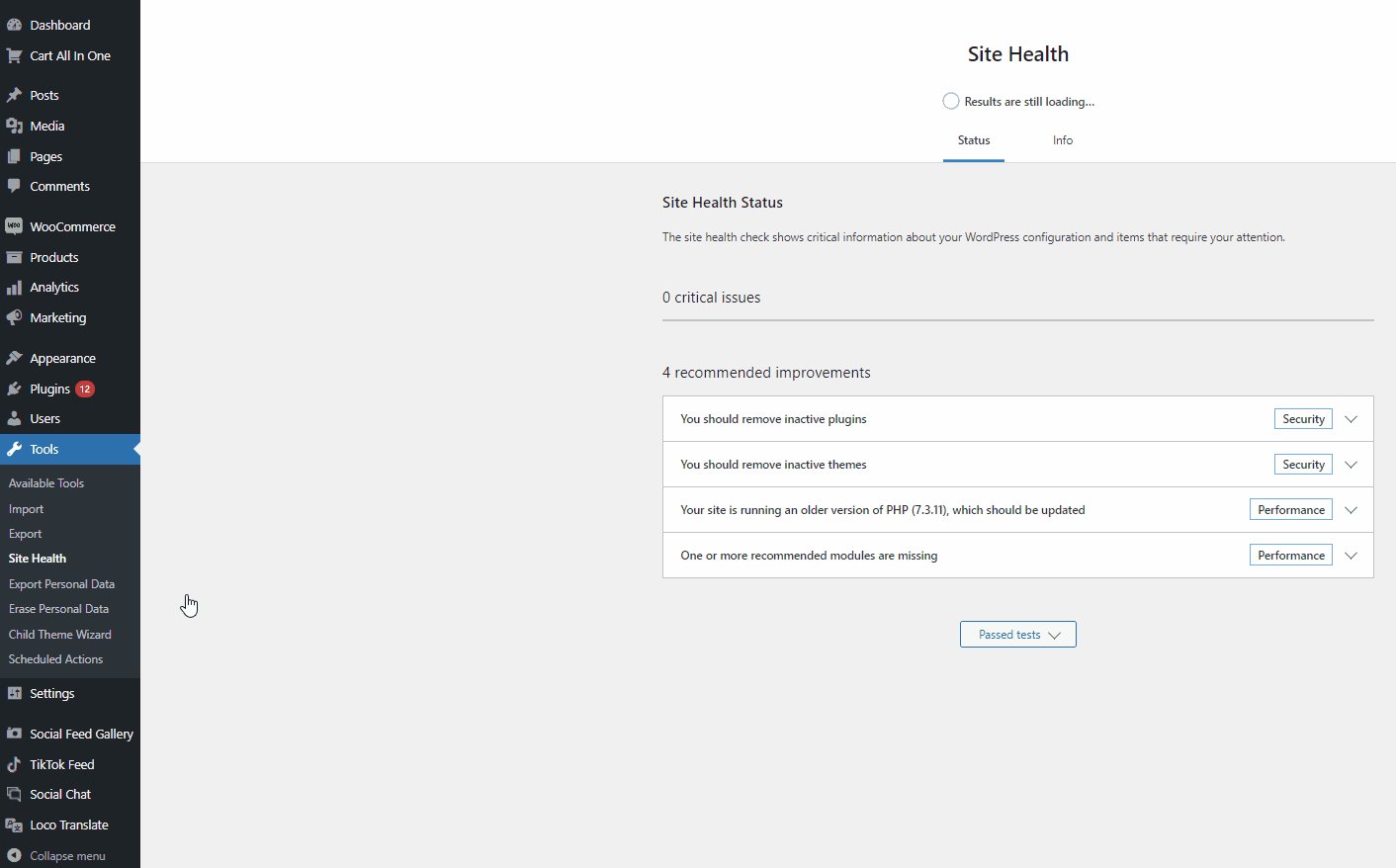
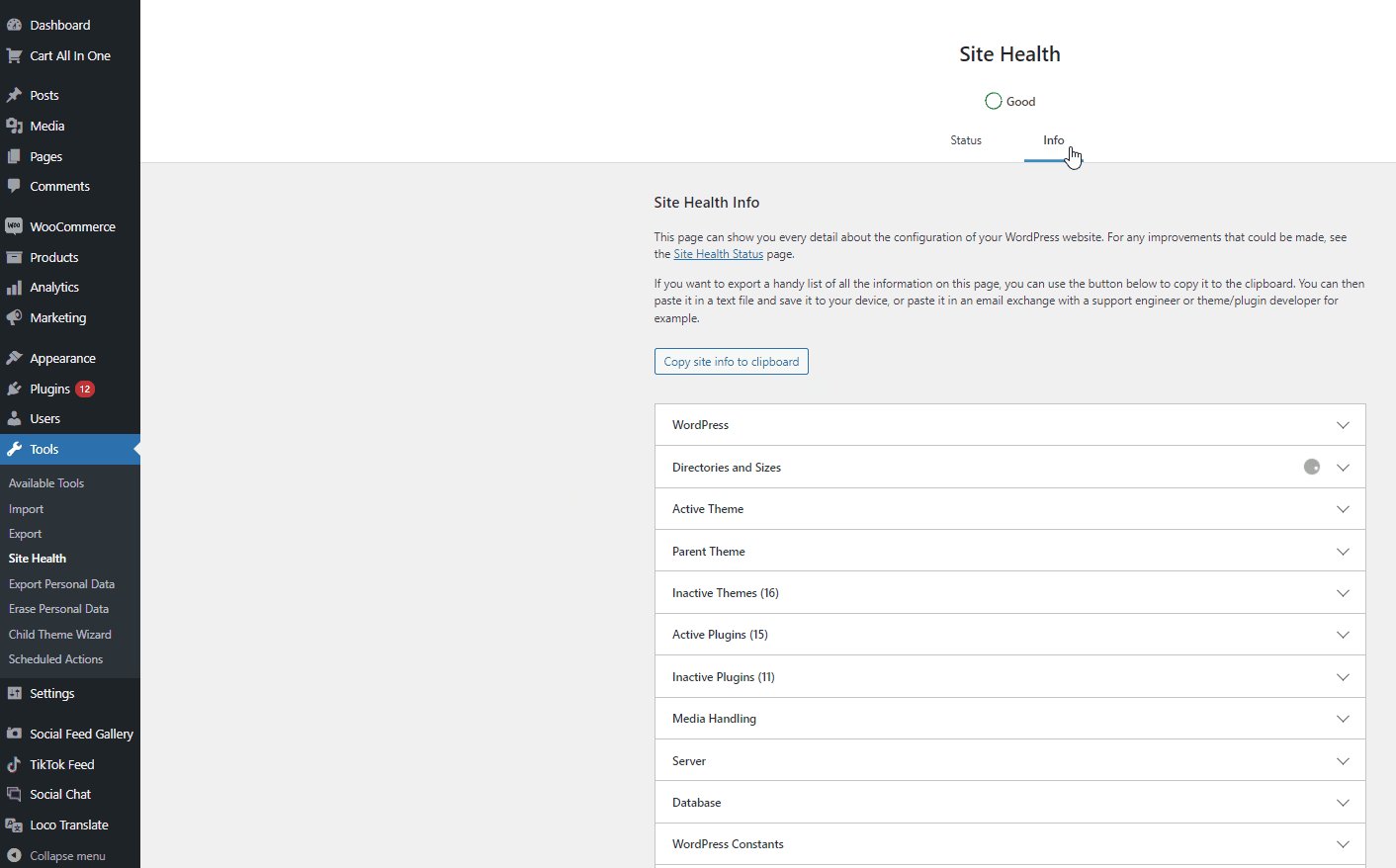
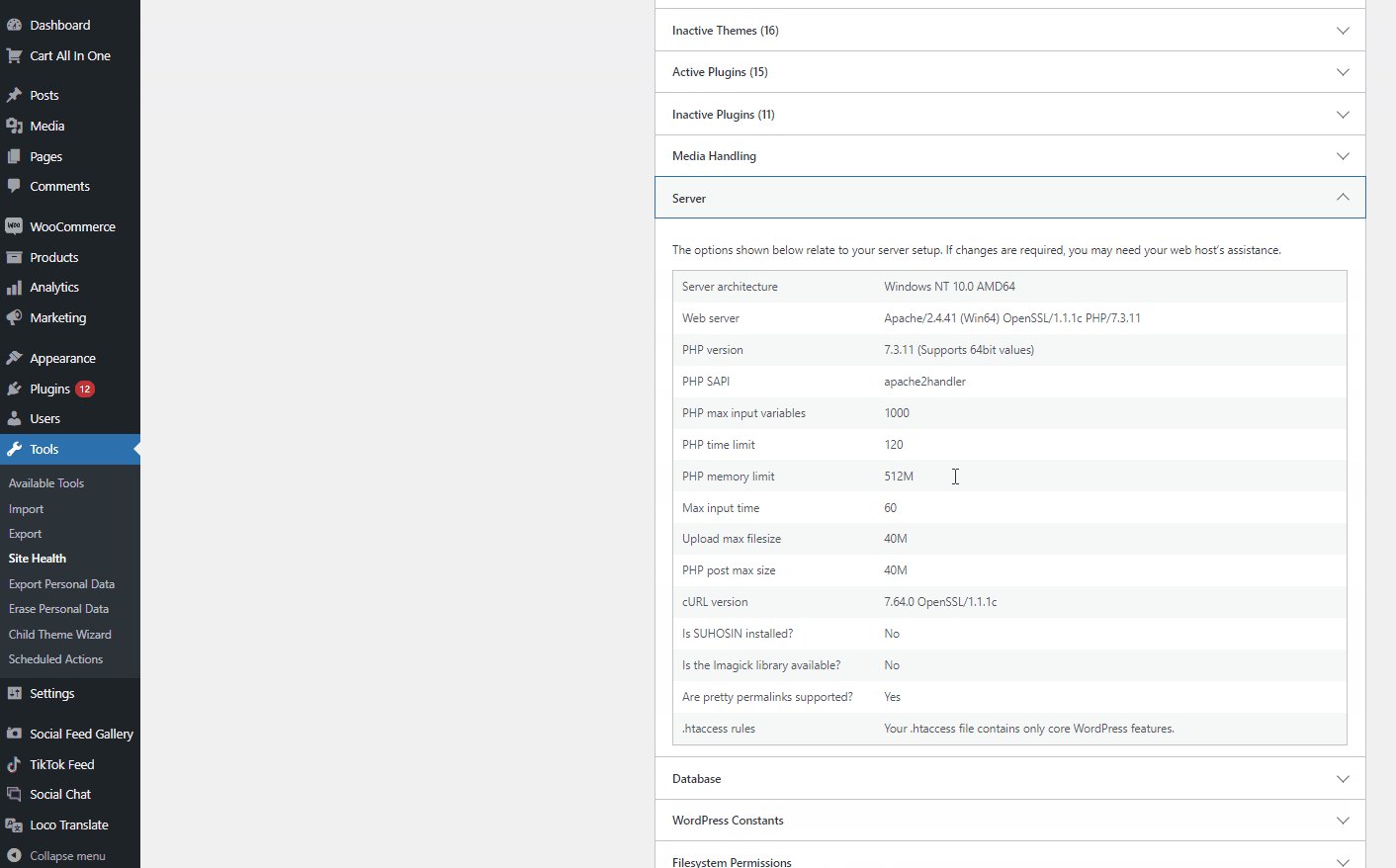
Wraz z nowszymi wersjami PHP następuje optymalizacja szybkości witryny i czasu odpowiedzi na żądanie. Co więcej, sam WooCommerce jest zoptymalizowany pod kątem nowszych wersji PHP, gdy pojawiają się nowe aktualizacje. Dlatego zdecydowanie zalecamy aktualizację wersji PHP do wersji 8.0 i kontynuowanie aktualizacji za każdym razem, gdy pojawią się nowe aktualizacje. Możesz łatwo sprawdzić aktualną wersję PHP, klikając Narzędzia > Kondycja witryny. Następnie kliknij kartę Informacje i kliknij opcję rozwijaną Serwer . Twoja wersja PHP powinna być wymieniona tutaj wraz z innymi szczegółami serwera.

Aby zaktualizować wersję PHP, możesz zalogować się na konto dostawcy usług hostingowych i użyć narzędzi menedżera wersji PHP, aby zaktualizować wersję PHP swojej domeny. Ten proces różni się w przypadku różnych dostawców usług hostingowych, dlatego zalecamy zapoznanie się z ich dokumentacją, aby dowiedzieć się więcej o tym procesie.
8) Lazy Load for Images and Videos:
Możesz także rozważyć włączenie leniwego ładowania treści multimedialnych swojej witryny. Lazy Loading pozwala po prostu opóźnić ładowanie treści multimedialnych, dopóki widzowie na nią nie klikną. W ten sposób cięższe zasoby nie zostaną załadowane na twoją stronę, dopóki nie będą potrzebne. Dzięki leniwemu ładowaniu i technikom optymalizacji możesz opóźnić ładowanie obrazów i filmów poza ekranem.
Oznacza to, że dopóki nie przewiniesz do treści ładowanych leniwie, nie zostaną one załadowane. Nawet wtyczki, takie jak Instagram Feed Gallery , mają opcję leniwego ładowania dostępną dla użytkowników. W ten sposób, jeśli masz kanał z dużą liczbą obrazów, kanał opóźni wczytanie ich wszystkich, dopóki widzowie nie przewiną w dół do obrazów.
Ta technika optymalizacji doskonale nadaje się do katalogów produktów, archiwów sklepów i dużych galerii produktów. Dzięki leniwemu ładowaniu możesz mieć pewność, że wczytane zostaną tylko obrazy, które są wyświetlane. Włączenie leniwego ładowania jest również dość łatwe. Możesz użyć dedykowanych wtyczek Lazy Loading, takich jak:
- Lazy Load przez WpRocket
- Natywny leniwy ładunek
- Wtyczka Smush Image Compression
Możesz też ręcznie włączyć leniwe ładowanie, dodając atrybut „loading = „lazy” do obrazu lub kodu iframe. Na przykład:
<img src=”demo_image.jpg” alt=”…” loading=”leniwy”> <iframe src=”youtube.com/?watch=democode” title=”…” loading=”leniwy”></iframe>
9) Zoptymalizuj swoją bazę danych WordPress:
W miarę upływu czasu i coraz większej liczby klientów korzystających z Twojej witryny, Twoja baza danych WooCommerce będzie gromadzić wiele niepotrzebnych wpisów i rozdęć się. Ale po upływie wystarczającego czasu rozmiar bazy danych stanie się na tyle znaczący, aby wpłynąć na szybkość witryny. Dlatego zdecydowanie zalecamy wykonywanie rutynowych optymalizacji bazy danych Twojej witryny. Chociaż możesz ręcznie zoptymalizować bazę danych WooCommerce i wyczyścić wpisy, a także ulepszyć schemat bazy danych i indeksy, możesz również rozważyć użycie wtyczek WordPress do optymalizacji bazy danych. Możesz również użyć tych narzędzi do zautomatyzowania procesu optymalizacji, jeśli chcesz.
Więc jeśli rozważasz użycie wtyczki WP do optymalizacji bazy danych, zalecamy:
- Optymalizacja WP
- Wp Sweep
Oczywiście zalecamy wykonanie kopii zapasowej witryny przed przystąpieniem do procesu optymalizacji bazy danych. Zapewnia to nie tylko ochronę przed awariami witryny, ale także zapewnia, że na wszelki wypadek zostanie utworzona kopia zapasowa starszych wpisów.
10) Zarządzaj motywami, wtyczkami i rozszerzeniami
Twoje wtyczki WordPress i skrypty motywów mogą również powodować spowolnienie Twojej witryny. Niektóre wtyczki są bardziej zasobożerne niż inne i zalecamy unikanie tych wtyczek, jeśli chcesz zapewnić najlepszą szybkość witryny. Dlatego jeśli chcesz naprawić niską prędkość sklepu WooCommerce, powinieneś śledzić wtyczki i skrypty, które mogą być wadliwe.
Aby sprawdzić, czy występują problemy z wtyczkami i motywami, zalecamy wykonanie następujących szybkich kroków:
- Przełącz się na motyw Storefront.
- Wyłącz wszystkie uruchomione skrypty niestandardowe.
- Dezaktywuj wtyczki WordPress oprócz podstawowych wtyczek i WooCommerce.
Następnie zalecamy aktywację każdej wtyczki osobno, aby wyizolować głównych winowajców spowolnień. Alternatywnie możesz również użyć wtyczek, takich jak Query Monitor, aby śledzić wtyczki wymagające dużej ilości zasobów. Następnie, gdy wyśledzisz winowajców, możesz je dezaktywować lub w razie potrzeby użyć alternatywy.
Bonus: Zoptymalizuj kasę WooCommerce:
Teraz Twoje strony WooCommerce nie są jedynymi rzeczami, które powinieneś zoptymalizować pod kątem maksymalnych zysków. Twoje doświadczenie WooCommerce od sklepu po samą stronę kasy powinno być dostosowane , aby zapewnić utrzymanie klientów i nie stracić potencjalnych potencjalnych klientów. Dlatego powinieneś zoptymalizować samą zawartość WooCommerce. Obejmuje to wszystko, takie jak:
- Strony produktów
- Sklep Strony
- Strona koszyka
- Strona kasy
- Strona Moje konto.
Dodatkowo możesz również rozważyć użycie wtyczek, takich jak WooCommerce Checkout Manager , aby zoptymalizować proces realizacji transakcji WooCommerce.
Na stronie kasy możesz łatwo określić, czy Twoi potencjalni klienci są konwertowani. W rzeczywistości 70% kupujących porzuca koszyk podczas kasy. Powinno to z łatwością podkreślić, jak ważna jest Twoja strona kasy i jak ważna jest jej optymalizacja. Obejmuje to usuwanie zbędnych pól kasy i dodawanie niestandardowych pól zaprojektowanych idealnie dla Twojej witryny.
Dlatego przygotowaliśmy kilka wskazówek, które pomogą Ci dostosować sposób realizacji transakcji. Sprawdźmy niektóre z nich poniżej.
Wskazówki dotyczące optymalizacji kasy WooCommerce:
- Dostosuj proces realizacji transakcji, dodając pola niestandardowe dla swojej firmy i ustawiając niektóre pola jako opcjonalne.
- Możesz również rozważyć skrócenie całego procesu realizacji transakcji, usuwając sekcję pola wysyłki, ustawiając wartości domyślne dla swojego pola i usuwając formularz z opcjonalnymi polami wysyłki.
- Dodaj przycisk bezpośredniego zakupu do swoich produktów WooCommerce, aby Twoi klienci mogli bezpośrednio przejść do Twojej strony kasy.
- Zapewnij bezpieczne i godne zaufania opcje transakcji i płatności (Paypal, Stripe itp.)
- Włącz autouzupełnianie zamówień dla produktów wirtualnych i do pobrania, aby Twoje zamówienia były natychmiast realizowane.
- Możesz dowiedzieć się o nich i różnych sposobach ich integracji na swojej stronie internetowej, korzystając z naszego dedykowanego przewodnika tutaj.
Wniosek:
I na tym kończy się nasz przewodnik Jak naprawić powolny WooCommerce . Pamiętaj, że dobra szybkość witryny WooCommerce to lepsze konwersje, a także zadowolenie klientów. Komfort użytkownika i szybkość strony internetowej mogą łatwo wynagrodzić Cię pod względem SEO, zwiększonych zysków i nie tylko. Podsumujmy szybko główne punkty, o których należy pamiętać, zastanawiając się, jak naprawić wolne witryny WooCommerce:
- Rutynowo Mierz szybkość swojej witryny i śledź wyniki.
- Rozważ skorzystanie z dostawców hostingu gotowych na WooCommerce i skorzystaj z planu hostingowego, który doskonale poradzi sobie z ruchem w Twojej witrynie w godzinach szczytu.
- Włącz opcje buforowania i CDN, aby poprawić szybkość ładowania witryny.
- Śledź wtyczki wymagające dużej ilości zasobów w swojej witrynie i unikaj używania wielu wtyczek, jeśli to możliwe.
- Zastanów się nad wyborem zoptymalizowanego motywu WooCommerce z szybkością witryny jako priorytetem.
Teraz powyższa lista z pewnością nie jest kompletna i chętnie dodamy ją do naszej listy, jeśli masz jakieś rekomendacje. Uwielbiamy również słuchać twoich opinii i sposobów naprawiania wolnych stron WooCommerce. Daj nam znać swoje pomysły i czy nasze wskazówki Ci pomogły w sekcji komentarzy. Bardzo nam się podoba!
Ponadto, jeśli szukasz innych sposobów na zoptymalizowanie obsługi sklepu WooCommerce, zapoznaj się z niektórymi z naszych innych przewodników, takich jak:
- Jak tworzyć produkty, które można zarezerwować w WooCommerce?
- Jak stworzyć stronę WooCommerce Wkrótce?
- Przewodnik QuadLayers dotyczący dodawania produktów wirtualnych do WooCommerce
