Jak naprawić problemy z rozmiarem obrazu WooCommerce?
Opublikowany: 2021-11-18Masz problemy z rozmiarami obrazów w swoim sklepie internetowym? Trafiłeś we właściwe miejsce. W tym przewodniku pokażemy Ci różne sposoby rozwiązania najczęstszych problemów z rozmiarem obrazu WooCommerce .
WooCommerce to jedna z najlepszych platform eCommerce, ale od czasu do czasu możesz napotkać pewne problemy. Widzieliśmy już, jak rozwiązać najczęstsze problemy przy kasie i co zrobić, gdy przycisk Dodaj do koszyka nie działa. W tym samouczku pokażemy Ci różne rozwiązania problemów z rozmiarem obrazu.
Te problemy mogą wystąpić z różnych powodów, takich jak niekompatybilność motywów lub wtyczek, nieprawidłowe rozmiary obrazów, brakujące pola obrazów i tak dalej. Zanim zobaczymy, jak rozwiązać różne problemy z rozmiarem obrazu, przyjrzyjmy się różnym typom obrazów w WooCommerce.
Rodzaje obrazów w WooCommerce
Istnieje wiele rodzajów obrazów, które możesz dodać do swojej witryny, ale podstawowe 3 typy używane w WooCommerce to obrazy produktów, katalogów i miniatury produktów.
- Zdjęcia pojedynczego produktu: Zdjęcia pojedynczego produktu to zdjęcia o dużym rozmiarze , używane do wyświetlania pojedynczego produktu. To jest główny obraz produktu, który wyświetlasz klientom, gdy otwierają konkretną stronę produktu WooCommerce. Możesz dodać więcej niż jedno zdjęcie produktu, aby pokazać produkt pod różnymi kątami.
- Obrazy katalogowe: są to średniej wielkości obrazy produktów zwykle używane na stronie sklepu WooCommerce. Jeśli masz osobną stronę kategorii w swoim sklepie internetowym, te zdjęcia z katalogu możesz również zobaczyć w kategoriach produktów lub samych produktach.
- Obrazy miniatur produktów: są to bardzo małe obrazy miniatur . Są one wyświetlane w celu identyfikacji produktów na różnych stronach WooCommerce, takich jak strony koszyka, obszary widżetów, a nawet strony zamówień.
Typowe problemy z rozmiarami obrazów WooCommerce
Teraz lepiej rozumiesz różne rodzaje obrazów WooCommerce i różnicę w ich rozmiarach. Obrazy są niezwykle ważne, aby pomóc Ci przekształcić odwiedzających w klientów, więc problemy z obrazami mogą być dużym bólem głowy.
Aby móc rozwiązać problemy z rozmiarem obrazu WooCommerce, musisz najpierw zidentyfikować swój problem . Trudne jest to, że istnieje kilka problemów, z którymi możesz się zmierzyć, jeśli chodzi o rozmiary obrazów. Niektóre z najczęstszych to:
1. Rozmyte obrazy
To jeden z najczęstszych problemów. Obrazy, które przesyłasz do swoich produktów lub miniatur, są niewyraźne i mogą nie być wyraźnie widoczne , nawet jeśli oryginalny obraz nie był skompresowany, był wyraźnie widoczny i miał świetną jakość.
Zamazane obrazy nie tylko źle wyglądają, ale także sprawiają wrażenie, że Twoja witryna nie jest profesjonalna.
Oryginalny obraz

Rozmazany obraz

2. Obraz niskiej jakości
Podobnie jak w przypadku rozmazanych obrazów, niektóre obrazy w Twojej witrynie mogą być gorszej jakości po ich przesłaniu. Mogą wydawać się rozpikselowane lub nie mieć tak gładkich linii jak te oryginalne.
Może się to zdarzyć, nawet jeśli przesłany obraz ma doskonałą jakość. Zobaczymy, dlaczego i jak to naprawić w następnej sekcji.
3. Nieprawidłowe rozmiary obrazu
Czasami możesz również zauważyć, że przesłane obrazy mają inne rozmiary niż oryginalne. Jest to bardzo częsty problem, jeśli nie dostosowujesz ustawień obrazów zgodnie z wymaganiami motywu .
Załóżmy na przykład, że wymagany motyw dla obrazów katalogowych to co najmniej 250 x 250 pikseli, ale ustawienia obrazu WooCommerce w Twoim sklepie są ustawione na 200 x 200 pikseli. Ponieważ ustawienia nie są skonfigurowane zgodnie z wymaganiami motywu, obraz może zostać automatycznie ponownie dostosowany do niewłaściwego rozmiaru obrazu.
4. Problemy z powiększeniem, lightboxem lub suwakiem
WooCommerce zapewnia opcje powiększania, lightbox i suwaków do podglądu obrazów. To była nowa funkcja, która została dodana do WooCommerce wraz z wydaniem wersji 3.0 . Jeśli Twój motyw nie został zaktualizowany zgodnie ze specyfikacją, możesz napotkać pewne problemy.
5. Brak szerokości obrazu i pól miniatur
Możesz również zauważyć, że w sekcji Wygląd > Dostosuj > WooCommerce > Obrazy produktów brakuje pól szerokości i miniatur Twoich obrazów WooCommerce.
Może się tak zdarzyć, jeśli Twój motyw ma bardzo ścisłe rozmiary obrazu, więc nie możesz w ogóle zmienić rozmiarów obrazu motywu przez administratora. W takim przypadku będziesz potrzebować wiedzy programistycznej , którą omówimy w poniższych rozwiązaniach.
Teraz, gdy lepiej rozumiemy typy obrazów i najczęstsze problemy, zobaczmy różne rozwiązania problemów z rozmiarami obrazów w WooCommerce.
Jak naprawić problemy z rozmiarem obrazu WooCommerce?
Ponieważ znasz niektóre z najczęstszych problemów z rozmiarem obrazu WooCommerce, naprawmy je również. Jednak problemy z rozmiarem obrazu, które napotykasz, mogą być spowodowane różnymi przyczynami. Więc może nie być dla nich konkretnego rozwiązania.
Dlatego zalecamy skorzystanie z niektórych typowych rozwiązań podanych poniżej w przypadku problemów z rozmiarem obrazu. Jesteśmy pewni, że jedno z rozwiązań będzie w stanie rozwiązać problemy z rozmiarem obrazu WooCommerce.
1. Wstępna lista kontrolna, o której należy pamiętać
Zanim przejdziemy przez konkretne rozwiązania problemów z rozmiarem obrazu, musisz pamiętać o kilku rzeczach. Najpierw upewnij się, że poprawnie skonfigurowałeś WooCommerce, nie pomijając żadnych kroków. Możesz napotkać problemy z witryną, jeśli nie zostanie ona poprawnie zainstalowana.
Po drugie, przypominamy, abyś sprawdził, czy wszystko na Twojej stronie jest zaktualizowane . Mogą wystąpić problemy w Twoim sklepie, jeśli nie zaktualizowałeś motywu lub wtyczek do najnowszej wersji.
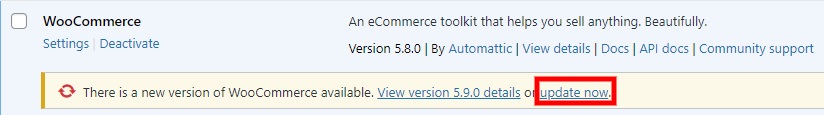
Podobnie upewnij się, że aktualizujesz WooCommerce do najnowszej dostępnej wersji. Aby dowiedzieć się, czy masz oczekujące aktualizacje, przejdź do Wtyczki> Zainstalowane wtyczki na pulpicie WordPress. Jeśli pojawią się komunikaty z prośbą o aktualizację WooCommerce, kliknij Aktualizuj teraz .

Co więcej, jeśli zaktualizowałeś WordPress za pomocą edytora Gutenberg, upewnij się, że WordPress jest również zaktualizowany do najnowszej wersji . Z drugiej strony, jeśli używasz WordPressa z klasycznym edytorem, najlepiej zaktualizować go do najnowszej wersji WordPressa 4.9.
Gdy już to zrobisz, jeśli nadal masz problemy z rozmiarami obrazu, przejdź do następnego rozwiązania.
UWAGA: W tym samouczku użyjemy motywu Divi, więc niektóre strony mogą wyglądać inaczej niż Twoja witryna, jeśli użyjesz innego motywu. Jednak powinieneś być w stanie bez problemu śledzić każde rozwiązanie. Jeśli szukasz nowego motywu kompatybilnego z WooCommerce, zajrzyj do tego artykułu.
2. Ustaw niestandardowe rozmiary obrazów WooCommerce
Dodawanie niestandardowych rozmiarów obrazu jest jednym z najczęstszych sposobów rozwiązywania problemów z rozmiarem obrazu WooCommerce. Ponieważ większość problemów pojawia się z powodu zmiany domyślnych rozmiarów obrazu , powinien to być Twój pierwszy krok.
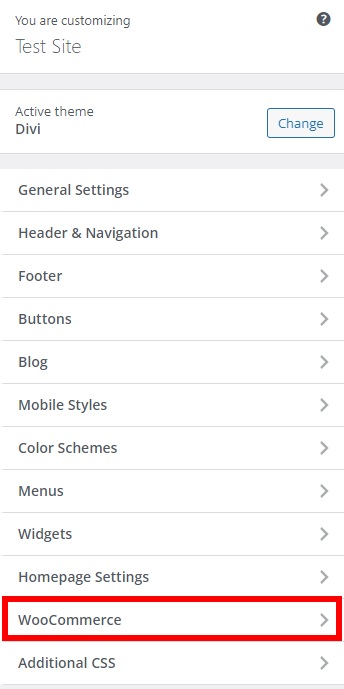
Konfiguracja niestandardowego rozmiaru obrazu jest dość łatwa. W panelu administratora przejdź do Wygląd > Dostosuj i otwórz kartę WooCommerce , aby uzyskać dostęp do Customizer.

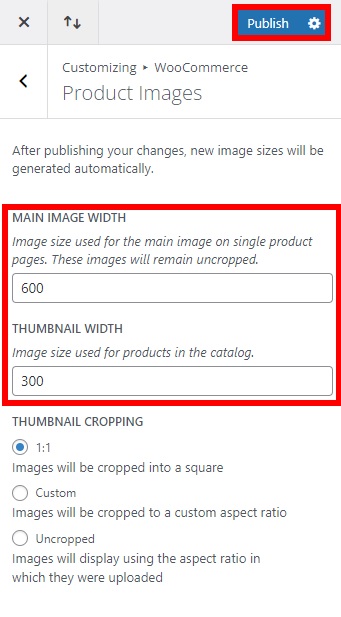
Następnie otwórz opcję Obrazy produktów . Tutaj możesz zmienić rozmiar strony produktu i miniatury swoich produktów. Aby edytować główny obraz strony produktu, dodaj żądany rozmiar obrazu do sekcji Szerokość obrazu głównego .
Możesz także edytować rozmiary miniatur i przycinanie tutaj. Jeśli chcesz dostosować rozmiar miniatury, edytuj opcję Szerokość miniatury .

Ponadto dostępne są trzy opcje dostosowania przycinania miniatur: 1:1, niestandardowe i nieprzycięte. Aby zminimalizować problemy z obrazem, zarówno pod względem funkcjonalności, jak i wyglądu, najlepszą opcją jest przycinanie 1:1 . Po wprowadzeniu wszystkich niezbędnych zmian kliknij Opublikuj .
3. Sprawdź wymiary obrazu produktu w swoim motywie
Jeśli po dodaniu niestandardowych rozmiarów obrazu nadal napotykasz problemy, być może rozmiar obrazu jest nieprawidłowy. Jak wspomniano wcześniej w problemie z niewłaściwym rozmiarem obrazu, istnieją określone wymagania dotyczące motywów dla rozmiarów obrazu w WooCommerce. Jeśli te rozmiary nie spełniają wymagań, możesz napotkać pewne problemy.
Aby rozwiązać te problemy z rozmiarem obrazu WooCommerce, najlepszą opcją jest najpierw sprawdzenie rozmiarów obrazu produktu w motywie. Otwórz stronę produktu dowolnego ze swoich produktów i użyj narzędzia do sprawdzania elementu programistycznego w przeglądarce internetowej, aby zobaczyć rozmiar obrazu motywu.
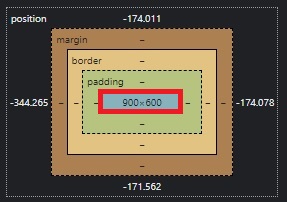
Na przykład, jeśli używasz przeglądarki Google Chrome , kliknij prawym przyciskiem myszy obraz produktu i naciśnij Sprawdź . Będziesz mógł zobaczyć rozmiar obrazu w narzędziu do sprawdzania elementów, jak pokazano poniżej.

W tym przypadku rozmiar zdjęcia produktu to 900×600 . Jeśli wymagania dotyczące obrazu Twojego motywu są inne, możesz mieć problemy.
Możesz odpowiednio dostosować rozmiar obrazu produktu w Konfiguratorze, korzystając z metody opisanej w punkcie 2. Podobnie możesz w ten sam sposób sprawdzić rozmiar obrazu miniatury i w razie potrzeby edytować go dalej w Konfiguratorze.
4. Zmień domyślne rozmiary obrazu
Jeśli wypróbowałeś wszystkie powyższe rozwiązania, ale nadal masz problemy z obrazem, może być konieczne dostosowanie domyślnych rozmiarów obrazu WordPress .

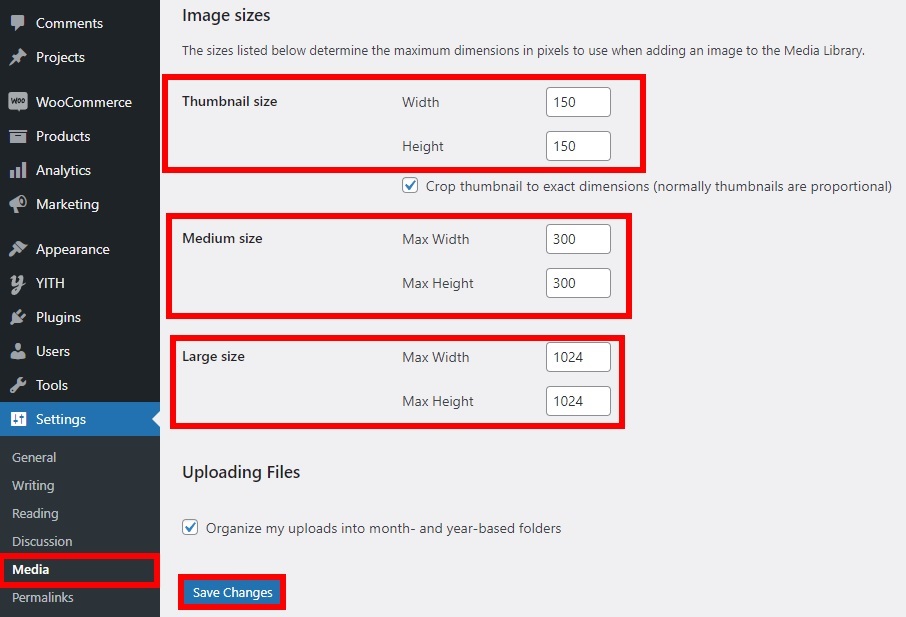
Aby to zrobić, przejdź do Ustawienia> Media na pulpicie WordPress, a zobaczysz opcje rozmiaru miniatur, średnich i dużych obrazów .

Ustaw rozmiary obrazu zgodnie z wymaganiami motywu i zapisz zmiany .
Dodatkowo możesz usunąć niektóre z domyślnych rozmiarów, jeśli ich nie używasz. Aby dowiedzieć się więcej na ten temat, zapoznaj się z naszym przewodnikiem dotyczącym usuwania domyślnych rozmiarów obrazów WordPress.
5. Napraw problemy z rozmiarem obrazu WooCommerce za pomocą wtyczek
Inną alternatywą jest użycie dedykowanej wtyczki, aby naprawić problemy z rozmiarem obrazu WooCommerce . Istnieje kilka narzędzi, których możesz do tego użyć. W tej sekcji pokażemy Ci kilka, dzięki którym możesz zapobiec dalszym problemom z rozmiarem obrazu w swojej witrynie.
Rzućmy okiem na niektóre z najlepszych narzędzi, których powinieneś używać.
5.1. Doskonałe obrazy i wsparcie siatkówki
Mówiąc prościej, Retina Support to opcja wyświetlania obrazów w Twojej witrynie w bardzo wysokiej rozdzielczości i jakości . Wyświetlacz przystosowany do siatkówki gwarantuje, że każdy obraz widziany na dowolnym urządzeniu o dowolnym rozmiarze ekranu jest ostry i bez widocznych pikselowych linii lub obramowań.
To idealne rozwiązanie, jeśli wrzucone na Twoją stronę zdjęcia są niewyraźne lub niskiej jakości. Jeśli chcesz ręcznie utworzyć obraz gotowy do siatkówki, musisz podwoić rozmiar i wymiary obrazu, zoptymalizować je, a następnie ponownie przesłać. Możesz jednak użyć wtyczki, dzięki czemu Twoje obrazy będą automatycznie gotowe do siatkówki. W tym celu Perfect Images jest jedną z najlepszych wtyczek.

Perfect Images to prosta wtyczka do dodawania obrazów z wyświetlaczem Retina do Twojej witryny. Automatycznie wykrywa wszelkie obrazy z problemami z siatkówką i tworzy ich kopię gotową do siatkówki. Ponadto możesz tworzyć pojedyncze obrazy gotowe na siatkówkę lub robić to zbiorczo, aby zaoszczędzić czas.
Zobaczmy teraz, jak korzystać z tej wtyczki.
5.1.1. Zainstaluj i aktywuj wtyczkę
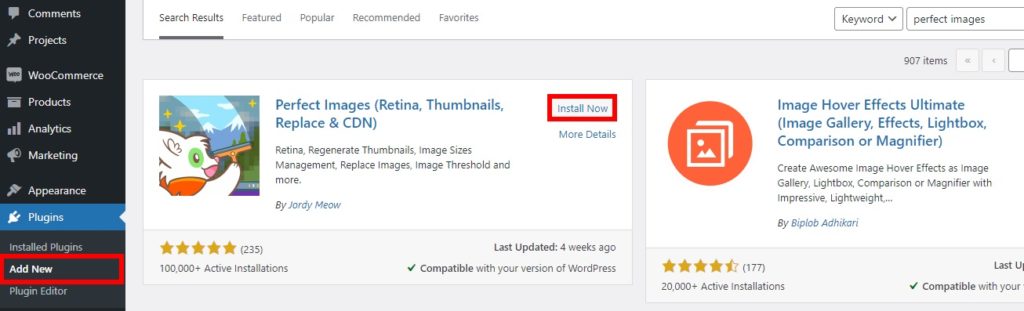
Najpierw musisz go zainstalować i aktywować. Na pulpicie WordPress przejdź do Wtyczki > Dodaj nowy , poszukaj wtyczki i kliknij Zainstaluj teraz .

Po zakończeniu instalacji Aktywuj wtyczkę. Alternatywnie możesz zainstalować go ręcznie. Jeśli nie jesteś pewien, jak to zrobić, zapoznaj się z naszym przewodnikiem, aby ręcznie zainstalować wtyczkę WordPress.
5.1.2. Skonfiguruj opcje obrazu dla wyświetlacza Retina
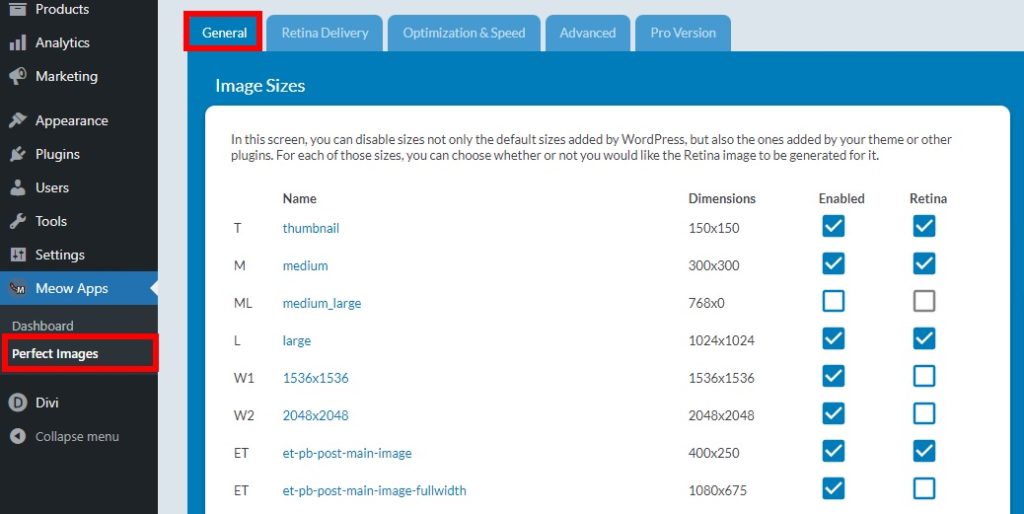
Po aktywacji wtyczki musisz skonfigurować opcje siatkówki dla obrazów WooCommerce lub stron internetowych. Przejdź do aplikacji Meow > Doskonałe obrazy , a zobaczysz wszystkie opcje dotyczące obrazów siatkówki na karcie Ogólne . Domyślne opcje są odpowiednie dla większości witryn, ponieważ tworzą obrazy siatkówki dla najpopularniejszych rozmiarów obrazów.

Jednak po przekonwertowaniu obrazów na gotowe do siatkówki może być konieczna ich optymalizacja. Obrazy gotowe na siatkówkę są zwykle bardzo duże i mogą spowolnić działanie witryny. Może to być poważnym problemem dla Twoich klientów, ponieważ większość użytkowników korzysta z urządzeń mobilnych do robienia zakupów online.
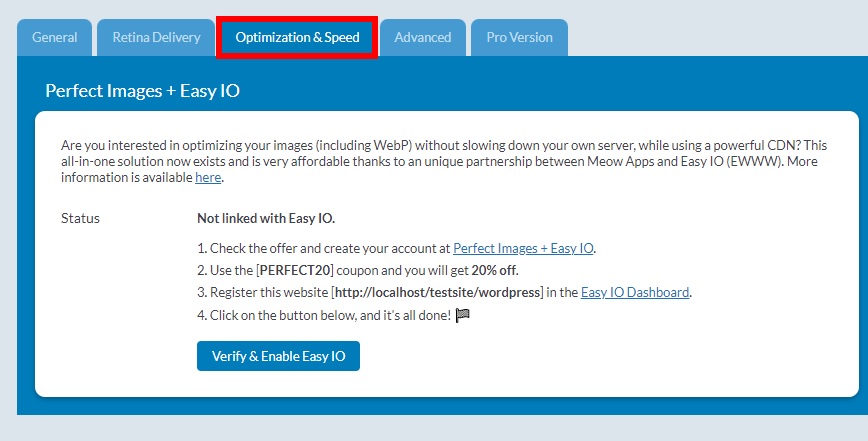
Aby mieć pewność, że obrazy siatkówki nie wyczerpią szybkości Twojej witryny, musisz upewnić się, że są one dobrze zoptymalizowane. Możesz to zrobić z poziomu wtyczki, przechodząc do zakładki Optymalizacja i szybkość . Pamiętaj, że w tym celu musisz subskrybować ich plan premium, który obejmuje Easy IO do optymalizacji i kosztuje 10 USD miesięcznie.

Alternatywnie możesz również zoptymalizować je ręcznie za pomocą wtyczki lub usługi optymalizacji obrazu, takiej jak TinyPNG lub Smush .
5.1.3. Konwertuj obrazy dla wsparcia siatkówki
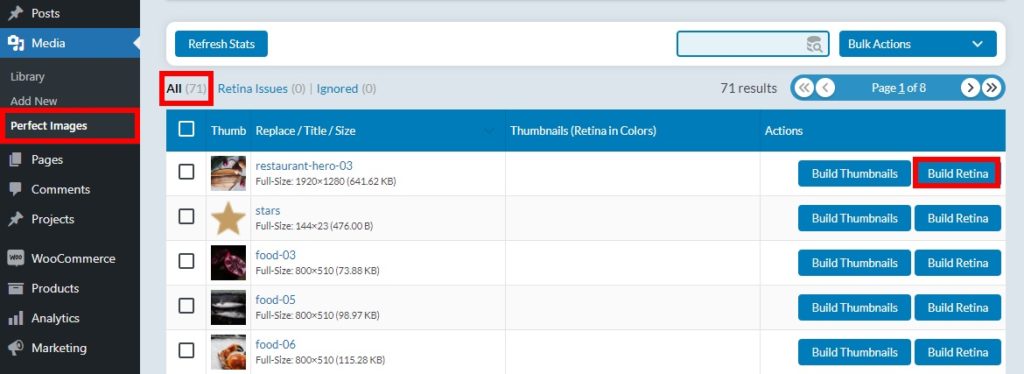
Po skonfigurowaniu wszystkich niezbędnych opcji obrazów siatkówki możesz rozpocząć ich konwersję. Najpierw przejdź do Media> Doskonałe obrazy , a zostaniesz przekierowany do karty Problemy z siatkówką . Tutaj możesz tworzyć obrazy gotowe do siatkówki, aby rozwiązać problemy z rozmiarem obrazu WooCommerce.
Możesz także generować miniatury i obrazy siatkówki, wybierając żądane obrazy.

5.2. Zregeneruj miniaturę
Ponowne generowanie miniatur to także doskonały sposób na rozwiązanie problemów z rozmiarami obrazów, zwłaszcza z miniaturami .
Te problemy zwykle pojawiają się, gdy ostatnio zmieniłeś swój motyw. Nowy motyw może mieć inne wymagania dotyczące motywu dla rozmiarów obrazów, więc trzeba je ponownie dostosować.
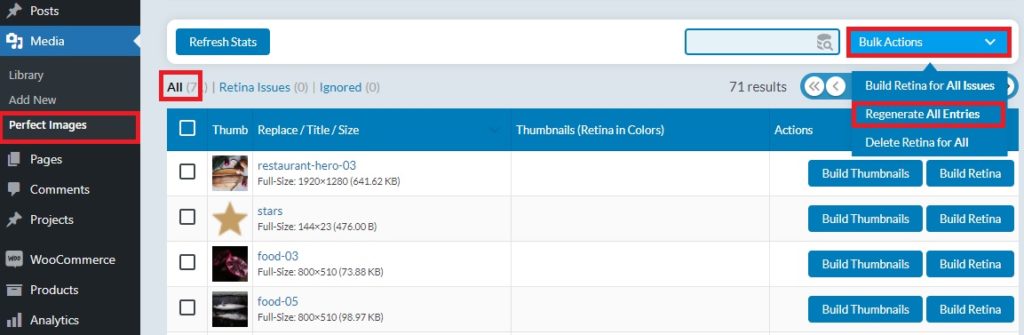
Jeśli masz dużą liczbę miniatur na swojej stronie, możesz użyć Perfect Images . Wszystko, co musisz zrobić, to skonfigurować opcje rozmiaru obrazu, tak jak zrobiliśmy to w krokach 5.1.1 i 5.1.2. Następnie przejdź do Media> Idealne obrazy , otwórz kartę Wszystkie , a zobaczysz wszystkie obrazy w swojej witrynie. Podobnie jak w przypadku obsługi siatkówki, możesz ponownie generować miniatury dla poszczególnych obrazów lub zbiorczo.

Aby zbiorczo ponownie wygenerować obrazy, naciśnij opcję Działania zbiorcze i wybierz opcję Regeneruj wszystkie wpisy , aby ponownie wygenerować miniatury. Pamiętaj, że może to potrwać kilka minut, jeśli w witrynie znajduje się wiele obrazów.
6. Rozwiązanie programowe
Jeśli dotarłeś tak daleko, próbowałeś rozwiązać problemy z rozmiarem obrazu za pomocą domyślnych opcji WooCommerce, a nawet wtyczek. Jeśli nic nie zadziałało, a nadal masz problemy, możesz zrobić jeszcze jedną rzecz. Aby skorzystać z tego rozwiązania, zalecamy podstawową wiedzę na temat programowania , ponieważ użyjemy trochę kodu.
Istnieje kilka fragmentów kodu, których możesz użyć do rozwiązania problemów z obrazami, ale pamiętaj, że fragment, którego użyjemy, zmieni rozmiary obrazu w Twojej witrynie. Może to być przydatne, gdy w Twoim motywie Customizer brakuje głównych szerokości obrazów i pól miniatur, a chcesz ustawić niestandardowe rozmiary obrazów WooCommerce.
Ponieważ będziemy edytować niektóre podstawowe pliki, przed rozpoczęciem zalecamy wykonanie kopii zapasowej witryny WordPress. Ponadto dobrą praktyką jest utworzenie motywu potomnego lub użycie dowolnej z tych wtyczek motywów potomnych WordPress.
Zmień rozmiar obrazu za pomocą fragmentów kodu
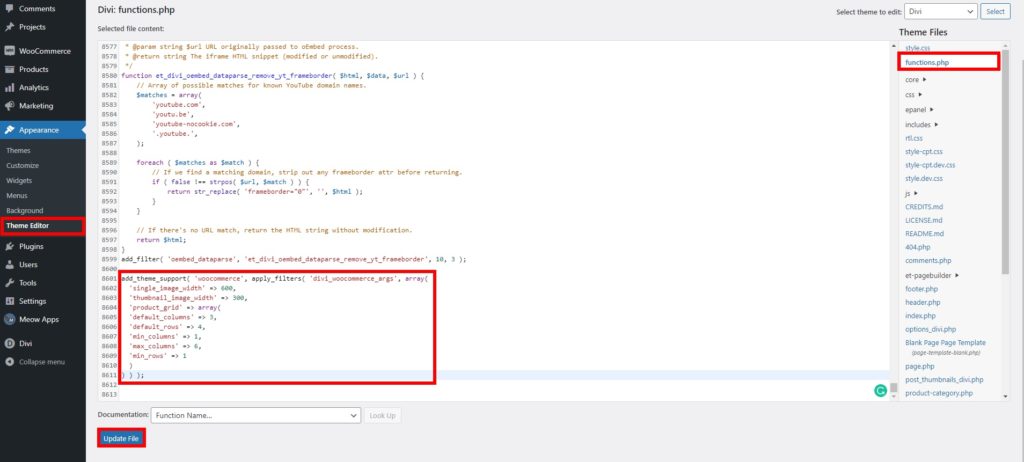
Aby zmienić rozmiary obrazu, gdy w programie Customizer brakuje szerokości obrazu i szerokości miniatury, możesz użyć następującego fragmentu kodu. Przejdź do Wygląd > Edytor motywów i otwórz plik functions.php .

Następnie po prostu dodaj następujący fragment kodu na dole edytora.
add_theme_support( 'woocommerce', Apply_filters( 'divi_woocommerce_args', array( 'single_image_width' => 600, 'thumbnail_image_width' => 300, 'product_grid' => tablica ( 'default_columns' => 3, 'default_rows' => 4, 'min_kolumny' => 1, 'max_kolumny' => 6, 'min_rows' => 1 ) )) );
Ten fragment zmieni szerokość obrazu produktu na 600, a szerokość miniatury na 300, które są parametrami domyślnymi. Dostosuj te wartości zgodnie z własnymi wymaganiami i nie zapomnij zaktualizować pliku.
7. Opcje wsparcia
Jeśli wypróbowałeś wszystkie wymienione tutaj rozwiązania, ale nie możesz znaleźć rozwiązania problemów z rozmiarem obrazu, albo problem, z którym się spotykasz, jest rzadki, albo występuje problem z podstawowymi plikami WooCommerce lub motywem.
W tym momencie najlepszą opcją jest skontaktowanie się z obsługą klienta. WooCommerce ma doskonałe opcje wsparcia, dzięki czemu możesz skontaktować się z nimi w sprawie problemów z rozmiarem obrazu. Alternatywnie, jeśli uważasz, że Twój motyw może być problemem, możesz skontaktować się z dostawcą motywu i poprosić go o pomoc.
Wniosek
Podsumowując, istnieją różne typy obrazów (pojedynczy produkt, katalog i miniatury produktów) oraz kilka typowych problemów z rozmiarami obrazów. Najczęstsze z nich to rozmazane lub niskiej jakości obrazy, nieprawidłowe rozmiary obrazu, opcje powiększenia, lightbox i suwaka oraz brakujące pola szerokości i miniatur.
W tym przewodniku przedstawiliśmy różne rozwiązania najczęstszych problemów z rozmiarem obrazu WooCommerce .
- Zaktualizuj swój motyw i wtyczki do najnowszej wersji, w tym WooCommerce
- Ustaw niestandardowe rozmiary obrazów WooCommerce
- Sprawdź wymiary produktu graficznego w swoim motywie
- Zmień domyślne rozmiary obrazu
- Użyj wtyczek
- Rozwiązanie programowe z odrobiną kodu
- Skontaktuj się z WooCommerce lub zespołem wsparcia Twojego motywu
Jeśli ten artykuł był dla Ciebie pomocny, udostępnij go w mediach społecznościowych i pomóż znajomym pozbyć się tych problemów. Czy miałeś już do czynienia z tymi problemami? Jak je rozwiązałeś? Daj nam znać w komentarzach poniżej.
Aby uzyskać więcej przydatnych przewodników, oto artykuły, które mogą Cię zainteresować:
- Jak dodać obraz do produktu w WooCommerce
- Metody 3 do usuwania miniatur w WordPress
- Jak dodać niestandardowe rozmiary obrazu w WordPress
