Płaska konstrukcja a projektowanie materiałów: czym się różnią?
Opublikowany: 2022-08-23Odwiedź ten artykuł, aby zrozumieć prawdziwą różnicę między projektowaniem płaskim a projektowaniem materiałów i tym, jak się od siebie różnią.
Ponieważ trendy w projektowaniu stron internetowych wciąż się zmieniają, dwa projekty rządzące internetem to płaska konstrukcja i projektowanie materiałów.
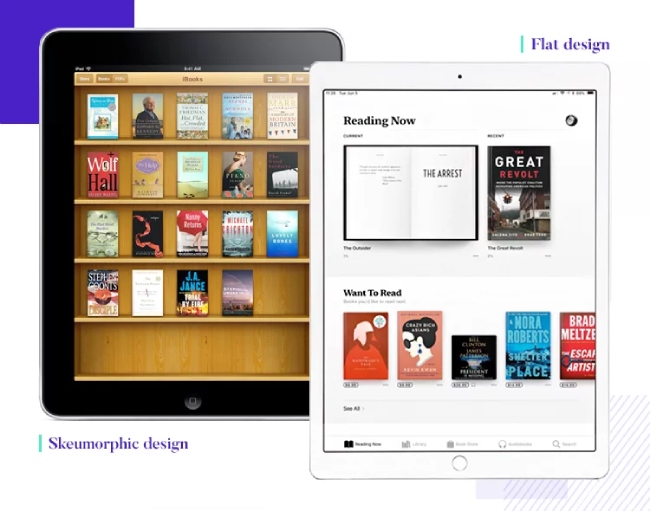
Oba te projekty różnią się od stosowanego od dawna Skeuomorfizmu.
Skeuomorfizm to styl, w którym wykorzystano szczegóły do naśladowania rzeczywistych obiektów.
Na przykład ikona używana do „Kosza” sugeruje jego użycie do przechowywania wyrzuconych przedmiotów lub plików.
Jednak wraz z wprowadzeniem różnych typów urządzeń mobilnych o różnej wielkości ekranu, potrzebna była zmiana dotycząca wyglądu strony internetowej.
Zarówno płaska konstrukcja, jak i konstrukcja materiałowa są prawie podobne, z kilkoma subtelnymi różnicami.

Aby zrozumieć koncepcję Flat Design vs Material design , omówmy zalety i wady tych dwóch rodzajów projektów.
Płaska konstrukcja

Płaski projekt to bardzo podstawowy projekt, który koncentruje się na użyciu minimalnych elementów stylizacyjnych, które dają złudzenie trzech wymiarów, takich jak cienie, tekstury i gradienty.
Wydaje się prosty i wyrażony przez płaskie kolory, ikonografię i typografię. Kładzie nacisk na surową funkcjonalność, a nie na wygląd.
Zalety płaskiej konstrukcji
Poniżej przedstawiono różne zalety płaskiej konstrukcji.
- Oferuje spójny wygląd niezależnie od rozdzielczości ekranu i rodzaju
urządzenia. - Ponieważ usuwa niepotrzebne elementy projektowe, pomaga w szybszym projektowaniu witryny.
- Dzięki swojej prostocie projektanci z łatwością tworzą responsywne strony na wiele urządzeń
- Przyspiesza również czas ładowania aplikacji lub strony internetowej oraz zwraca uwagę na funkcjonalność.
- Brak stylu skeuomorficznego pomaga czytelnikom szybciej przechodzić przez zawartość witryny.
Wady płaskiej konstrukcji
Koncepcję płaskiego projektu a projektowanie materiałów można lepiej zrozumieć, jeśli wady płaskiego projektu są badaniami wraz z jego zaletami.
Poniżej przedstawiono wady korzystania z Flat Design
- Wybór ikonografii, koloru i typografii jest ograniczony dla projektantów projektujących w tym stylu
- Prostota projektu może sprawić, że strona internetowa będzie wyglądać ogólnie i wtopić się w inne, a nie wyróżnić.
- Ponieważ nie ma żadnych wizualnych wskazówek, takich jak głębia lub cienie, może to powodować problemy z użytecznością. Na przykład niektóre aplikacje lub strony internetowe potrzebują tych wizualnych wskazówek, aby poprowadzić czytelników przez różne procesy. Brak tych funkcji może utrudnić użytkownikom odróżnienie klikalnych przycisków od statycznej grafiki wektorowej.
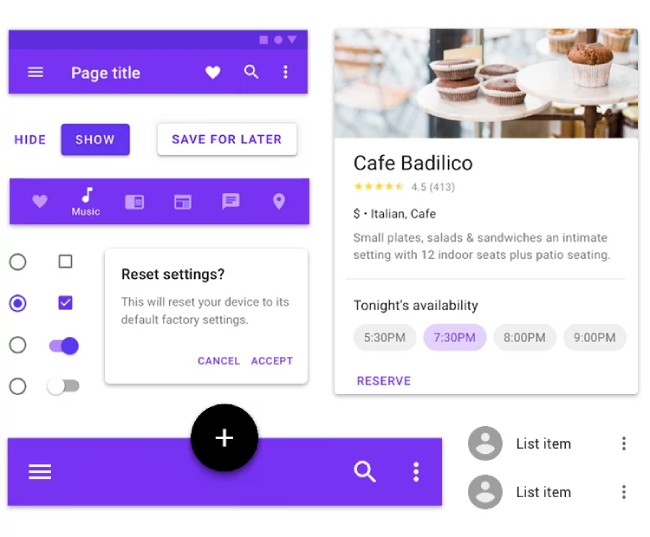
Wygląd materiału

Google opracował Material Design w 2014 roku, który obejmuje trójwymiarowe funkcje, które składają się z warstw różnych elementów fizycznych wraz z efektami głębi, kontrastowymi kolorami i animacją.
Materiały te są ułożone warstwowo pod treścią, taką jak obrazy, przycisk lub typografia, aby zapewnić głębię.
Ten projekt zawiera również zestaw wytycznych dotyczących tworzenia aplikacji na Androida przez dewelopera aplikacji.
Chociaż Google rozszerzyło zastosowanie tego projektu na różne strony internetowe, a także aplikacje internetowe, takie jak Gmail, Dysk Google i YouTube, ten projekt był również używany przez innych do projektowania stron internetowych.

Zalety projektowania materiałów
Teraz, gdy omówiono różne zalety i wady projektowania płaskiego, omówmy również zalety i wady projektowania materiałów. Pomoże to dodatkowo w jasnym zrozumieniu koncepcji płaskiej konstrukcji w porównaniu z projektowaniem materiałów . Zalety tego typu konstrukcji są następujące:
- Trójwymiarowy projekt pomaga w tworzeniu przyjaznej dla użytkownika strony internetowej, z którą można łatwo wchodzić w interakcję.
- Projekt ten wyznacza konkretne wytyczne dla projektantów, które są bardzo pomocne przy tworzeniu projektu strony internetowej.
- Jeśli marka lub firma planuje opracowywać produkty na wiele platform, takich jak strony internetowe lub aplikacje na Androida, ten projekt zapewni ujednoliconą obsługę na wszystkich typach urządzeń. Dzięki temu będzie bardziej przyjazny dla użytkownika, co przyczyni się do budowania marki.
- Jeśli użytkownicy są zainteresowani włączeniem animacji, ten projekt pozwoli im to zrobić. Zawiera wbudowane animacje; nie muszą ręcznie opracowywać funkcji.
Wady projektowania materiałów
Różne wady Material Design, które wyjaśnią również koncepcję płaskiej konstrukcji w porównaniu z projektowaniem materiałów, są następujące
- Material design jest powiązany z Google. Dlatego, jeśli ktoś woli się od niego zdystansować i stara się stworzyć unikalną tożsamość dla swojej strony internetowej lub aplikacji, trudno będzie, jeśli zastosuje się do tego wytyczne Google.
- Animacje tego projektu mogą powodować, że ładowanie witryny zajmuje więcej czasu, a także szybciej rozładowuje mobilne baterie.
- Ponieważ ten projekt wyznacza wytyczne dla deweloperów, może ograniczać kreatywność jednostek, co może spowolnić rozwój różnych elementów dekoracyjnych.
Różnica między płaską konstrukcją a projektowaniem materiałów
Opierając się na powyższej dyskusji na temat projektowania płaskiego i projektowania materiałów, w tym ich zalet i wad, łatwiej byłoby zrozumieć, czym się od siebie różnią. Koncepcja Flat Design vs Material Design , jak podkreślają różni projektanci stron internetowych, jest następująca
- Podczas gdy Flat Design jest idealny dla użytkowników przyzwyczajonych do cyfrowej interakcji, Material Design jest formą odpowiedzi na działania użytkowników. Poza tym Material Design przenosi projektowanie o krok do przodu dzięki swoim zdolnościom komunikacyjnym.
- W porównaniu do Flat Design, Material Design jest wielowymiarowy i uwzględnia również oś Z
- Chociaż oba projekty są oparte na minimalnym podejściu, projektowanie materiałów koncentruje się na dopasowaniu świata rzeczywistego do świata cyfrowego.
- Chociaż Flat Design nie zawiera skeuomorfizmu, Material Designs subtelnie je wykorzystuje.
- Płaskie projekty najlepiej nadają się dla użytkowników o prostych wymaganiach, podczas gdy Material Design spełnia złożone potrzeby
- W porównaniu do Material Design, Flat Design jest łatwiejszy do opracowania i szybciej się ładuje.
- Material Design jest interaktywny i wprowadził fizykę
- Material Design to ewolucja Flat Design, która obejmuje system kolorów i funkcjonalność, która rozwija ekosystem projektowania, z którym użytkownicy mogą zapoznać się na różnych urządzeniach i produktach.
- Material design jest potężny niż Flat Design
Tak więc z powyższej dyskusji można zrozumieć różnicę między Flat Design a Material Design, co pomogłoby im wybrać projekt najlepiej odpowiadający ich wymaganiom.
Motyw Flat design został stworzony i powinieneś to sprawdzić.
