Jak stworzyć lepki pływający pasek stopki WordPress
Opublikowany: 2022-07-16Od dziesięcioleci wyskakujące okienka są szeroko stosowane jako prezentacja treści. Wielu właścicieli witryn stosuje wyskakujące okienka, aby zmniejszyć współczynniki odrzuceń i jednocześnie zwiększyć liczbę kliknięć na określone strony. W tej rozszerzającej się erze cyfrowej ta sztuczka marketingowa wydaje się nie być zoptymalizowana zgodnie z oczekiwaniami, ponieważ w jakiś sposób denerwuje wrażenia z czytania online.
Jeśli szukasz alternatywnej metody, która umożliwia zarówno wyświetlanie treści, jak i pomija irytujący charakter metody konwencjonalnej, lepki pływający pasek powinien przyciągnąć twoją uwagę.
Jeśli ten temat nie jest Ci znajomy, przeprowadzimy Cię przez definicję pływającego paska, jego zalety i sposób tworzenia lepkiego pływającego paska w witrynie WordPress.
Zmiażdżmy to teraz!
- Co to jest lepki pływający pasek?
- Dlaczego warto używać lepkiego pływającego paska?
- Metoda 1: Utwórz „lepki” pływający pasek za pomocą ręcznej metody kodowania
- Metoda 2: Utwórz „lepki” pływający pasek za pomocą wtyczki
Co to jest lepki pływający pasek?
Mówiąc prościej, lepki pływający pasek to inny rodzaj wyskakującego okienka, ale bardziej innowacyjny. Podczas gdy jego wyskakujące okienko zajmuje dużą część ekranu, pływający pasek zajmuje tylko niewielką przestrzeń i można go umieścić w dowolnym miejscu. Dziedziczy też największy obowiązek prezentowania użytkownikom ważnych lub istotnych treści i pozostawania widocznymi na ich ekranach.
Dlaczego warto używać lepkiego pływającego paska?
Po pierwsze, lepki pływający pasek przykleja się do górnej lub dolnej linii, niezależnie od przewijania odwiedzających. Mając pływający pasek na swojej stronie, odwiedzający mogą dowiedzieć się o trwających promocjach i ofertach. Umożliwiłoby im to również otrzymywanie biuletynów ze strony internetowej.
Zazwyczaj użytkownicy witryny muszą przewinąć do dołu strony, aby znaleźć odpowiednie informacje. Za pomocą lepkiego paska zawsze wyświetlane są odpowiednie informacje, dzięki czemu użytkownicy mogą łatwo dotrzeć do żądanej treści.
Wreszcie, ponieważ pasek ten pozostaje widoczny dla użytkowników przy każdym zwoju, są oni bardziej skłonni go kliknąć i odwiedzić stronę docelową. Jest to idealne rozwiązanie, aby zwiększyć liczbę wyświetleń i zwiększyć ruch na określonej stronie, zwłaszcza głównej.
W następnej sekcji utwórzmy lepki pływający pasek w Twojej witrynie, postępując zgodnie z naszymi instrukcjami.
Jak stworzyć „lepki” pływający pasek w WordPressie
Dla Twojej wygody w tym artykule zastosowaliśmy dwie metody. Podczas gdy jedna wymaga pewnych umiejętności kodowania, druga to metoda wtykowa.
Metoda 1: Utwórz „przyklejony” pływający pasek stopki za pomocą ręcznej metody kodowania
Ta metoda w szczególności odwołuje się do domyślnej funkcji WordPress, aby utworzyć pływający pasek stopki. Musisz mieć trochę wiedzy na temat kodowania, aby dodać fragment kodu z sieci do WordPressa.
Aby rozpocząć, połącz swoją witrynę WordPress za pomocą klienta FTP lub menedżera plików w cPanel. Następnie wskaż plik footer.php w folderze motywu WordPress i pobierz go na swój komputer. Możesz znaleźć folder w takiej ścieżce:
/wp-content/themes/twój-motyw-folder/
Po znalezieniu folderu footer.php otwórz go w zwykłym edytorze tekstu i dodaj następujący kod przed tagiem </body> .
<div class="fixedbar"> <div class="boxfloat"> <ul> <li><a href="https://www.wpbeginner.com/">Łącze WPBeginner jest pierwszym elementem</a></li> <li><a href="http://www.wordpress.org/">WordPress.org to drugi element</a></li> </ul> </div> </div>
W następnym etapie wstaw kod CSS do pliku style.css motywu WordPress, aby dostosować pływający pasek stopki.
1 /*Pasek stopki dla początkujących*/
2
3 .stały pasek {
4 tło: #000;
5 na dole: 0px;
6 kolor:#fff;
7 rodzin czcionek: Arial, Helvetica, bezszeryfowa;
8 lewo:0;
9 dopełnienie: 0px 0;
10 pozycja:stała;
11 rozmiar czcionki: 16px;
12 szerokość:100%;
13 z-indeks:99999;
14 pływak: lewy;
15 wyrównanie w pionie:środek;
16 margines: 0px 0 0;
17 krycie: 0,95;
18 grubość czcionki: pogrubiona;
19 }
20 .boxfloat {
21 wyrównanie tekstu:środek;
22 szerokość: 920px;
23 margines:0 auto;
24 }
25
26 #wskazówki, #wskazówki li {
27 margines:0;
28 wypełnienie:0;
29 styl listy: brak
30 }
31 #wskazówek {
32 szerokość: 920px;
33 rozmiar czcionki: 20px;
34 wysokość linii: 120%;
35 }
36 #wskazówki {
37 dopełnienie: 15px 0;
38 wyświetlacz:brak;
39 }
40 #wskazówki li a{
41 kolor: #fff;
42 }
43 #wskazówki: najedź {
44 dekoracja tekstu: brak;
45 }Nie martw się, jeśli później nie nastąpią żadne zmiany w Twojej witrynie. Dzieje się tak, ponieważ ustawiliśmy wyświetlane elementy na naszej liście na brak.
Aby losowo wyświetlać elementy z naszej listy przy każdym ładowaniu strony, po prostu korzystaj z jQuery .
Wystarczy otworzyć zwykły edytor tekstowy, np. Notatnik i dodać ten kod do pustego pliku.
1 (funkcja($) { 2 this.randomtip = function(){ 3 var length = $("#tips li").length; 4 var uruchomione = Math.floor(Math.random()*length) + 1; 5 $("#tips li:nth-child(" + uruchomiona + ")").show(); 6 }; 7 8 $(dokument).gotowy(funkcja(){ 9 losowa końcówka(); 10}); 11 })( jQuery );
Gdy kod zostanie pomyślnie zaimplementowany, pamiętaj, aby zapisać plik jako floatingbar.js na swoim urządzeniu. Następnie zlokalizuj go w folderze motywu. Ścieżka folderu może wyglądać tak:
/wp-content/themes/twój-theme-folder/js

Jeśli w twoim katalogu motywu nie ma folderu js , po prostu go utwórz.
Prześlij plik floatingbar.js do swojego folderu js . Ostatnim krokiem jest umieszczenie pliku JavaScript w kolejce w motywie WordPress.
Dodaj następujący kod do pliku functions.php , a zobaczysz, jak działa pływający pasek stopki.
1 funkcja wpb_floating_bar() { 2 wp_enqueue_script( 'wpb-footerbar', get_stylesheet_directory_uri() . '/js/floatingbar.js', array( 'jquery') ); 3 } 4 add_action( 'wp_enqueue_scripts', 'wpb_floating_bar' );
Główną zaletą tej metody jest to, że może losowo wirować wiele linków na pływającym pasku, zgodnie z twoją konfiguracją. Ale jego wadą jest zbyt wiele dostosowań CSS, aby przeprowadzić poza wieloma kodami.
Jeśli uznasz, że ta metoda nie jest dla Ciebie odpowiednia, przełam ją za pomocą metody wtyczki w następnej sekcji.
Metoda 2: Utwórz „przyklejony” pływający pasek stopki za pomocą wtyczki
Wprowadzimy zupełnie nową wtyczkę o nazwie FireBox, która umożliwia umieszczenie pływającego paska w nagłówku lub stopce witryny WordPress.
Pierwszym krokiem jest pobranie i zainstalowanie wtyczki FireBox, aby wykorzystać jej świetną funkcję. Po prostu wyszukaj FireBox, a następnie zainstaluj FireBox Popup Builder firmy FirePlugins, jak pokazano na poniższym zrzucie ekranu.

Po pomyślnym zainstalowaniu nie zapomnij kliknąć przycisku Aktywuj . W przeciwnym razie nie możesz wykonać następujących kroków.
- Po aktywacji przejdź do panelu FireBox Dashboard

2. Wybierz Nowe wyskakujące okienko na górze strony, na ekranie pojawi się biblioteka wyskakująca FireBox

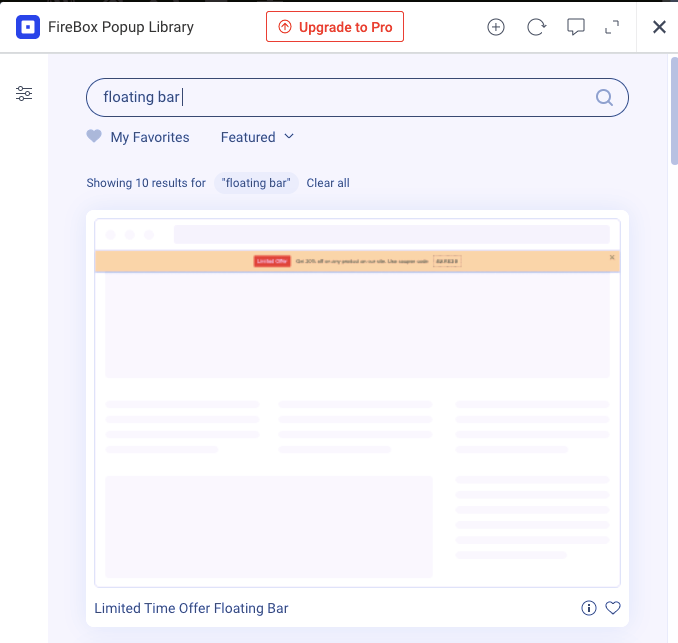
3. Wpisz „pływający pasek” w FireBox Popup Library i wybierz szablon pływającego paska według własnego gustu

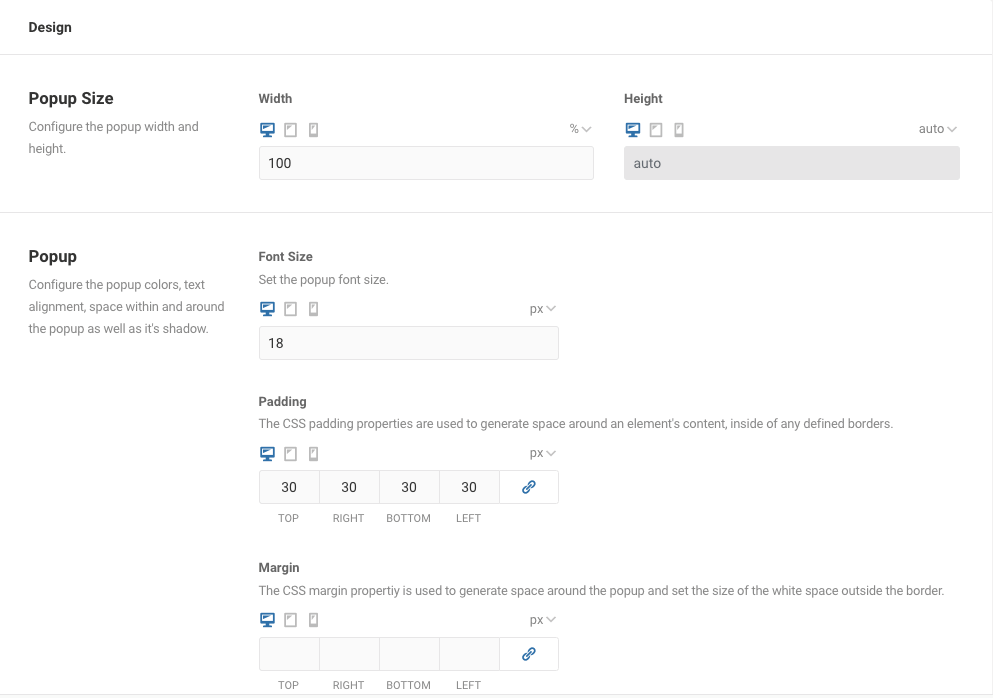
Następnie zostaniesz przekierowany na stronę ustawień, na której możesz dostosować i zaprojektować pływający pasek.
Tutaj możesz zmienić wymiary paska (szerokość i wysokość), kolor i położenie tekstu, kolor tła i inne opcje cieni. Jeśli są jakieś wymagane dostosowania obramowań lub nakładek, możesz to łatwo osiągnąć za pomocą wtyczki FireBox.

Jeszcze jedno, animacje wyskakujące, np. animacje otwierania i zamykania, są również dostępne do wyboru.
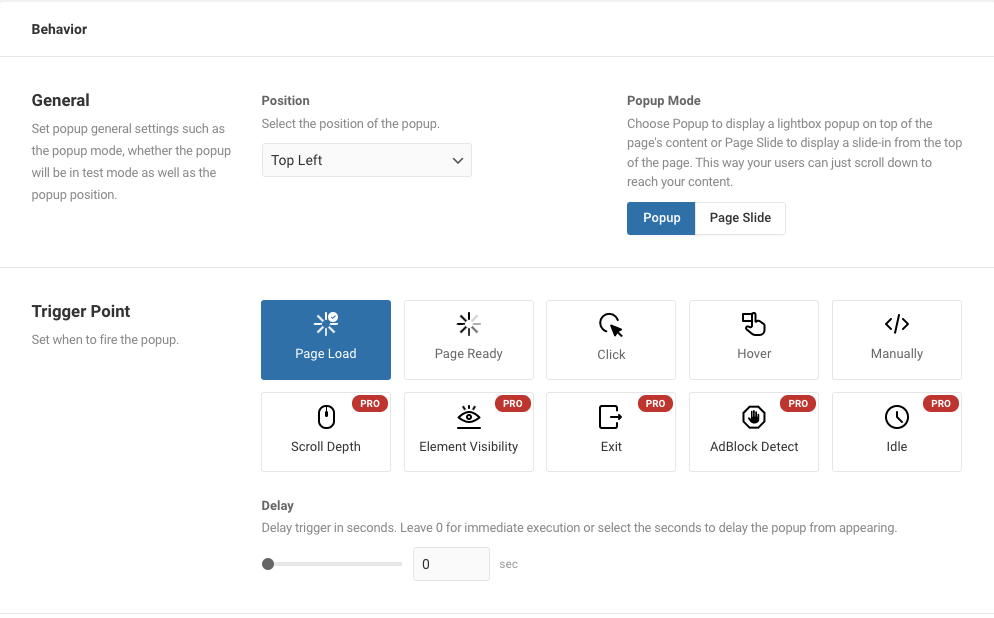
Co powiesz na zmianę sposobu wyświetlania pływających słupków w Twojej witrynie? Po prostu przejdź do pewnych modyfikacji w zakładce Zachowanie . Dokładniej, ustawienia pomogą Ci zdefiniować przepływ pracy na pasku.
W ustawieniach Punktu Wyzwalania decydujesz, jak prezentować swój pływający pasek. Na przykład automatycznie wyświetlaj go odwiedzającym po załadowaniu strony lub gdy odwiedzający kliknie sekcję. Pływający pasek można również uruchomić ręcznie za pomocą HTML lub JavaScript, które są dostępne w wersji Lite.

Co więcej? W trybie wyskakującym możesz zdecydować się na wyświetlanie pływającego paska jako wyskakującego okienka, które pojawi się nad wszystkimi innymi elementami i zlokalizuje zgodnie z wybraną opcją. Z drugiej strony zaprezentuj swój pływający pasek jako slajd strony, który nie będzie pozycjonowany konsekwentnie, ale przewija się wraz z odwiedzającymi.
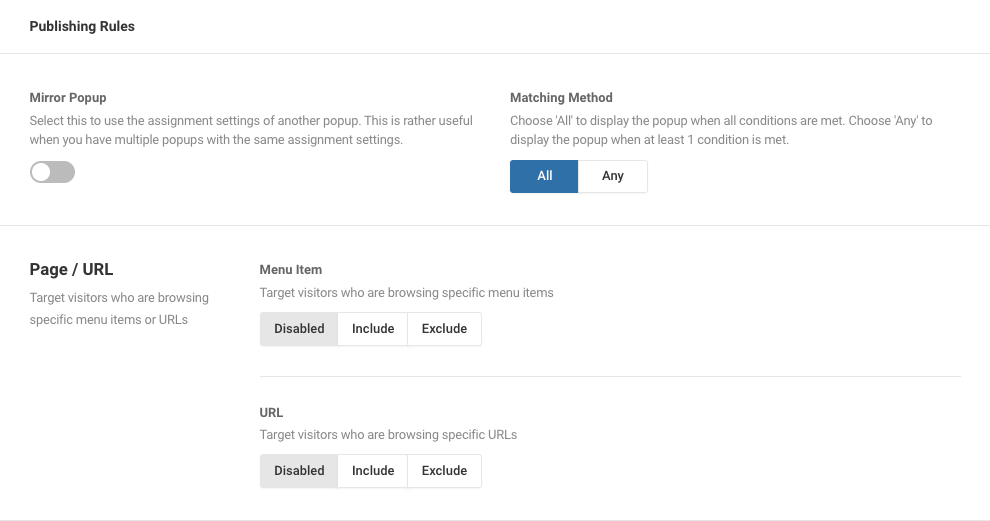
4. Po zakończeniu dostosowywania i projektowania jedyną rzeczą, którą należy się zająć, są reguły publikowania .

W wersji Lite możesz zastosować regułę, aby pokazać lub ukryć pływający pasek, gdy użytkownik przegląda określone menu lub określony adres URL.
Jeśli chcesz ustawić regułę dla paska prezentującego konkretną datę, zakres czasu lub zarejestrowanych użytkowników według ich ról lub identyfikatora, przejdź do wersji Pro.
Po ustaleniu reguł kończysz tworzenie lepkiego, pływającego paska na swojej stronie WordPress.
Zobacz, jak działa lepki pływający pasek w Twojej witrynie
Nie jest przesadą stwierdzenie, że pływający pasek jest obecnie jedną z najlepszych strategii marketingowych. Wyświadcza przysługę, zwiększając ruch na stronach docelowych i przyciągając uwagę odwiedzających do trwających promocji lub ofert.
Lepki pływający pasek również wspiera wrażenia użytkowników witryny. Mogą płynnie docierać do istotnych informacji bez przewijania w dół strony.
Istnieją dwa sposoby skonfigurowania lepkiego pływającego paska stopki w WordPressie. Pierwsza z nich wymaga pewnych umiejętności kodowania, a druga to metoda wtyczki, która zapewnia dostępną funkcję wtyczki i posiada własny pływający pasek witryny.
Poinstruowaliśmy Cię, abyś utworzył lepki pływający pasek. Czy możesz spróbować i poinformować nas, jak to działa w Twojej witrynie?
