Typografia płynów: zrozumienie, co to jest, dlaczego i jak z niej korzystać
Opublikowany: 2022-10-26Responsywna typografia staje się coraz ważniejsza wraz ze wzrostem zmienności rozmiarów ekranu. Jednak tradycyjne techniki projektowania responsywnego mają swoje ograniczenia, co sprawia, że coraz więcej osób stosuje płynną typografię na swoich stronach internetowych.
W tym poście przyjrzymy się typografii płynów, jak to działa i jak jest wdrażana w WordPressie.
Co to jest typografia płynów?
Typografia płynna to responsywna technika typografii, w której tekst skaluje się automatycznie wraz z rozmiarem ekranu. Wraz ze wzrostem rozmiaru ekranu zwiększają się wartości typograficzne, takie jak rozmiar czcionki, wysokość linii i odstępy między literami. Podobnie wartości zmniejszają się, gdy rozmiar ekranu jest mniejszy.
Typografia płynów a tradycyjna typografia responsywna
Tradycyjnie projektanci wykorzystują punkty przerwania do określenia rozmiaru czcionki. Na przykład witryna może wykorzystywać trzy punkty przerwania: telefon komórkowy, tablet i komputer. Punkty przerwania nie są określane przez typ urządzenia, ale przez szerokość przeglądarki.
Problem z tym podejściem polega na tym, że rozmiary ekranu różnią się znacznie w zależności od urządzenia. Dlatego rozmiary ekranu znajdujące się pomiędzy punktami przerwania lub w ich pobliżu mogą często stanowić wyzwanie w projektowaniu. Na przykład szeroki ekran tabletu, który ma prawie szerokość pulpitu, może skończyć się typografią, która wygląda na zbyt małą.
Aby sprostać tym wyzwaniom, projektanci mogliby zaimplementować więcej punktów przerwania, ale to prowadzi tylko do bardziej złożonego kodu, który jest trudny do utrzymania.
Jak działa typografia płynów
Typografia płynna zaczyna się od wartości minimalnej i zwiększa ją wraz ze wzrostem szerokości ekranu, aż do osiągnięcia ustawionej wartości maksymalnej. Pomyśl o wartościach takich jak ograniczenia prędkości na autostradzie. Musisz utrzymać minimalną prędkość 45 mil na godzinę. Górny limit to 65 mil na godzinę, a prędkość wybierasz na podstawie natężenia ruchu.
Funkcja zacisku CSS
Typografia płynna wykorzystuje funkcję CSS clamp do automatycznego skalowania. Funkcja clamp wymaga trzech wartości: minimalnej, preferowanej i maksymalnej. Preferowana wartość to obliczona liczba. Funkcja decyduje, jaka powinna być preferowana wartość w stosunku do rozmiaru ekranu, utrzymując ją między minimum a maksimum.
Oświadczenie zacisku wygląda tak:
zacisk( Minimalny , Preferowany , Maksymalny );
Spójrzmy, jak to działa z rozmiarem czcionki:
zacisk (1.5rem, 2vw + 1rem, 2.25rem);
Zauważ, że używamy wartości rem dla wartości minimalnych i maksymalnych. Wartości Rem są bardziej dostępne. Jeśli ktoś powiększa przeglądarkę, aby zwiększyć rozmiar tekstu, płynna typografia powinna się odpowiednio dostosować i lepiej, niż gdybyś określił wartości w pikselach.

Preferowaną wartością jest kalkulacja. „vw” oznacza widoczny obszar, więc 2vw to 2% szerokości widocznego obszaru.
Przy głównej czcionce wynoszącej 16 pikseli i szerokości widocznego obszaru wynoszącej 800 pikseli preferowany przez nas rozmiar tekstu to 32 piksele lub 2 rem.
800px x .02 = 16 pikseli (lub 1 rem)
1 rem + 1 rem = 2 rem (lub 32 piksele)
Nie martw się. Nie musisz robić matematyki. Funkcja CSS zajmie się tym za Ciebie.
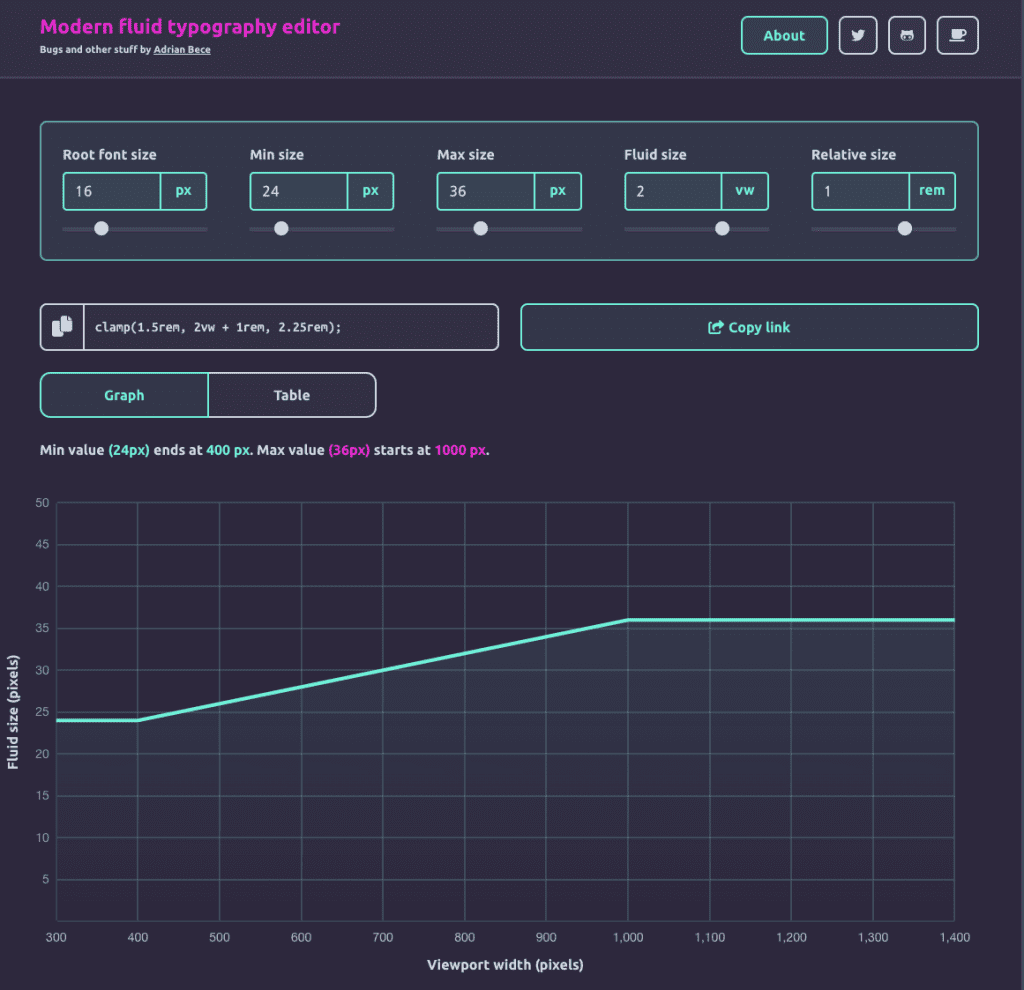
Nie musisz także rozwijać umiejętności algebry podczas pisania arkuszy stylów. Rozważ użycie narzędzia takiego jak nowoczesny edytor typografii płynów, aby zbudować dla siebie instrukcję clamp.

Wykres w narzędziu to świetny obraz, który pozwala zobaczyć, jak preferowana wartość zmienia się między wartością minimalną i maksymalną.
Uwagi dotyczące korzystania z typografii płynów
Typografia płynów nie jest pozbawiona wad. Niektórzy projektanci twierdzą, że jest to bardziej kłopotliwe niż ustawienie, ponieważ można osiągnąć podobne wyniki za pomocą bardziej tradycyjnych metod. Pamiętaj o tych rozważaniach przy podejmowaniu decyzji, czy i jak z niego korzystać.
Kiedy stosować typografię płynów?
Typografia płynna doskonale nadaje się do nagłówków i wyświetlanego tekstu. Gigantyczne zabiegi tekstowe, które są zarówno elementem projektu, jak i kopią, są idealnym przypadkiem użycia płynnej typografii. Chcesz, aby rozmiar i efekt wizualny tekstu odpowiadały rozmiarowi ekranu.
Kiedy nie używać typografii płynów
Z drugiej strony, typografia płynna nie działa tak dobrze, jeśli różnica między wartościami minimalnymi i maksymalnymi nie jest tak duża. Elementy tekstowe, takie jak treść, tagi, nazwiska autorów i daty postów, są prawdopodobnie dość standardowe na różnych rozmiarach ekranu. Możesz sobie z nimi poradzić za pomocą tradycyjnego CSS zamiast implementować funkcję clamp.
Zawsze ustawiaj wartość awaryjną
Pamiętaj, że za każdym razem, gdy używasz płynnej typografii, zawsze dołącz wartość zastępczą na wypadek, gdyby przeglądarka nie obsługuje funkcji clamp. Wszystkie nowoczesne przeglądarki obsługują funkcję clampowania, ale wartość rezerwowa zapewnia dodatkowe bezpieczeństwo na wypadek, gdyby nadal istniała uporczywa blokada Internet Explorera.
Typografia płynów w WordPress
Obsługa typografii płynów została dodana w Gutenberg 13.8 i będzie zawarta w WordPress 6.1 . Funkcja płynnej typografii odblokowuje możliwość definiowania przez autorów motywów skalowalnych rozmiarów czcionek w ich pliku theme.json.
Ponieważ funkcja jest wciąż w fazie rozwoju, musisz pobrać wtyczkę Gutenberg , aby uzyskać dostęp do wersji beta. Więcej informacji na temat testowania i wdrażania nowych opcji typografii płynnej można znaleźć w tym poście od zespołu tworzenia motywów WordPress .
Implementacja płynnej typografii na WordPressie jest najłatwiejsza na poziomie motywu. Jeśli zbudujesz własny motyw, pobierz wtyczkę Gutenberg i rozpocznij testowanie. Jeśli tworzenie własnego motywu lub pisanie płynnego arkusza stylów typografii przekracza twoje umiejętności techniczne, nie martw się. Tak jak więcej motywów obejmuje bloki i pełną edycję witryny, możesz oczekiwać, że płynna typografia będzie częścią nowych wersji motywów.
Twórz i testuj nowe witryny i style typograficzne w WordPress
Projektanci stron internetowych i programiści potrzebują przestrzeni do testowania nowych pomysłów i projektów, takich jak płynna typografia. W Pressable rozumiemy. Dlatego oferujemy wszystkim naszym klientom nieograniczone miejsca inscenizacji . Utwórz tyle, ile potrzebujesz, aby przetestować tworzenie nowego motywu lub wypróbować najnowsze funkcje beta WordPressa. Rozpoczęcie pracy jest proste. Po prostu wybierz swój plan , a za kilka kliknięć uzyskasz witrynę.