Recenzja FlyingPress: czy to najlepsza wtyczka wydajności WordPress? (2023)
Opublikowany: 2023-06-01Szukasz wtyczki WordPress o najlepszej wydajności i buforowaniu, aby przyspieszyć swoją witrynę? W naszej praktycznej recenzji FlyingPress pomożemy Ci zdecydować, czy ta zorientowana na prędkość wtyczka jest odpowiednia dla Twojej witryny.
FlyingPress ma być w zasadzie kompleksowym rozwiązaniem dla wydajności WordPress, z buforowaniem, optymalizacją kodu i innymi ulepszeniami przyspieszającymi Twoją witrynę.
Jeśli połączysz to z usługą FlyingCDN, oferuje ona również optymalizację obrazu w czasie rzeczywistym, obsługiwaną z globalnej sieci ponad 70 punktów PoP.
Ogólnie rzecz biorąc, optymalizacje FlyingPress mogą znacznie poprawić Twoją witrynę, jeśli chodzi o przyspieszenie czasu ładowania i poprawę jej działania w sytuacjach o dużym natężeniu ruchu.
Z tego powodu zdecydowanie uważam, że jest to jedna z najlepszych opcji do rozważenia, jeśli chodzi o wtyczki premium WordPress.
Aby pomóc Ci zdecydować, czy jest to odpowiednie narzędzie dla Twojej witryny, oto, co omówimy w naszej praktycznej recenzji FlyingPress:
- Dane dotyczące wydajności Real FlyingPress zebrane podczas testów przed/po przy użyciu WebPageTest i Loader.io
- Praktyczne spojrzenie na funkcje i interfejs FlyingPress
- Szczegóły cennika FlyingPress
- FlyingPress vs WP Rocket vs Perfmatters (dwie inne popularne wtyczki zwiększające wydajność)
- Zalety i wady FlyingPress
- Często zadawane pytania
- Końcowe przemyślenia i zalecenia
Zakopmy się!
Testy wydajności FlyingPress
Jeśli zastanawiasz się nad FlyingPress, największym pytaniem, które przychodzi Ci do głowy, jest prawdopodobnie to, czy może przyspieszyć Twoją witrynę.
Zanim przejdziemy do wszystkich innych rzeczy w naszej recenzji FlyingPress, rzućmy okiem na niektóre dane dotyczące wydajności, które zebrałem przed i po dodaniu FlyingPress.
Aby stworzyć realistyczny scenariusz testowy, zaimportowałem pełną witrynę demonstracyjną, korzystając z jednej ze startowych witryn Kadence Theme opartych na Elementorze.
Używam Elementora zamiast edytora bloków, ponieważ chcę dać FlyingPress dużo kodu i CSS do pracy nad jego magią.
Następnie przeprowadziłem dwa rodzaje testów:
- WebPageTest – pokazuje wydajność przed/po w jednorazowym teście.
- Loader.io – pokazuje wydajność przed/po w scenariuszu o dużym natężeniu ruchu – od 100 do 450 wizyt w okresie jednej minuty.
WebPageTest przed/po
Aby rozpocząć, użyłem WebPageTest, aby zobaczyć, jak działała moja witryna przed i po dodaniu FlyingPress.
Możesz zauważyć dużą poprawę we wszystkich obszarach – oto wskaźniki przed/po:
| Przed lotemNaciśnij 🐢 | Po FlyingPress 🚀 | |
| Czas do pierwszego bajtu (TTFB) | 0,794 sek | 0,280 sek |
| Największa farba zawierająca treści (LCP) | 1,494 sek | 0,580 sek |
| W pełni załadowany czas | 2,751 sek | 1,039 sek |
| Żądania HTTP | 60 | 20 |
| Rozmiar pliku | 1,518 MB | 0,637MB |
Loader.io przed/po
Oprócz przyspieszenia czasu ładowania dla pojedynczego użytkownika, FlyingPress może również pomóc Twojej witrynie działać lepiej w sytuacjach o dużym natężeniu ruchu i stresu.
Aby to zasymulować, użyłem Loader.io do uruchomienia przed/po symulacji trzech różnych poziomów odwiedzających odwiedzających moją witrynę w okresie jednej minuty:
- 100 wizyt
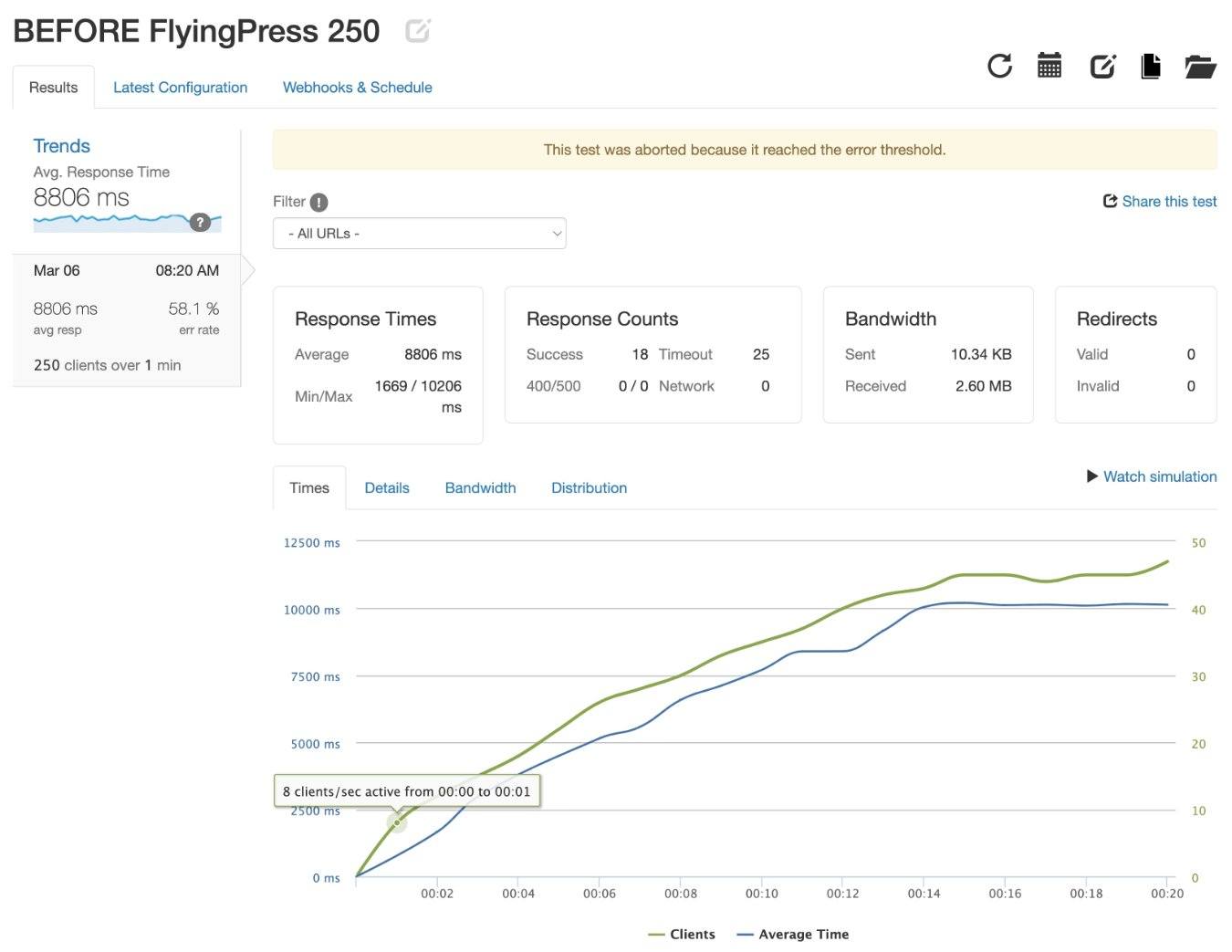
- 250 wizyt
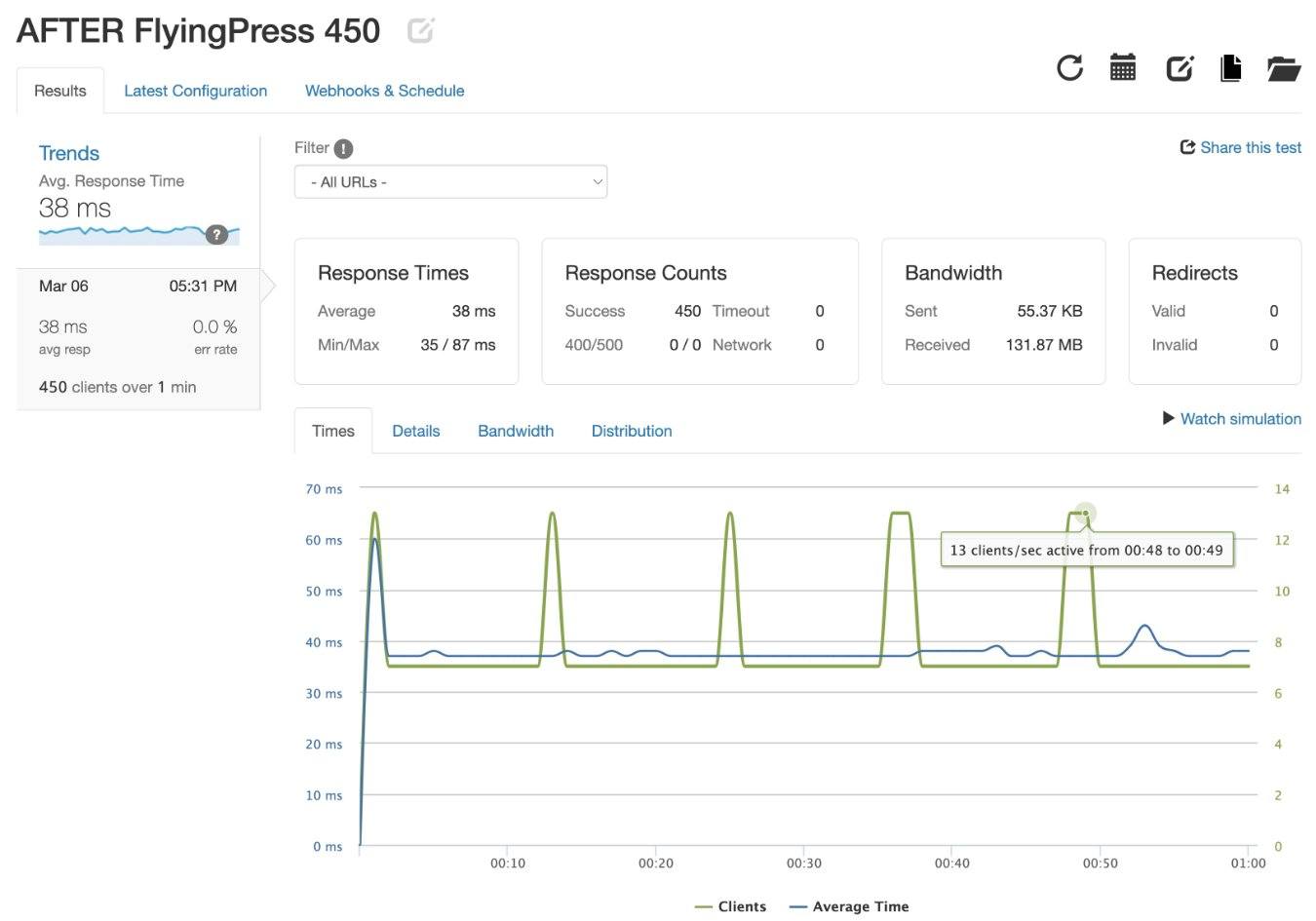
- 450 wizyt
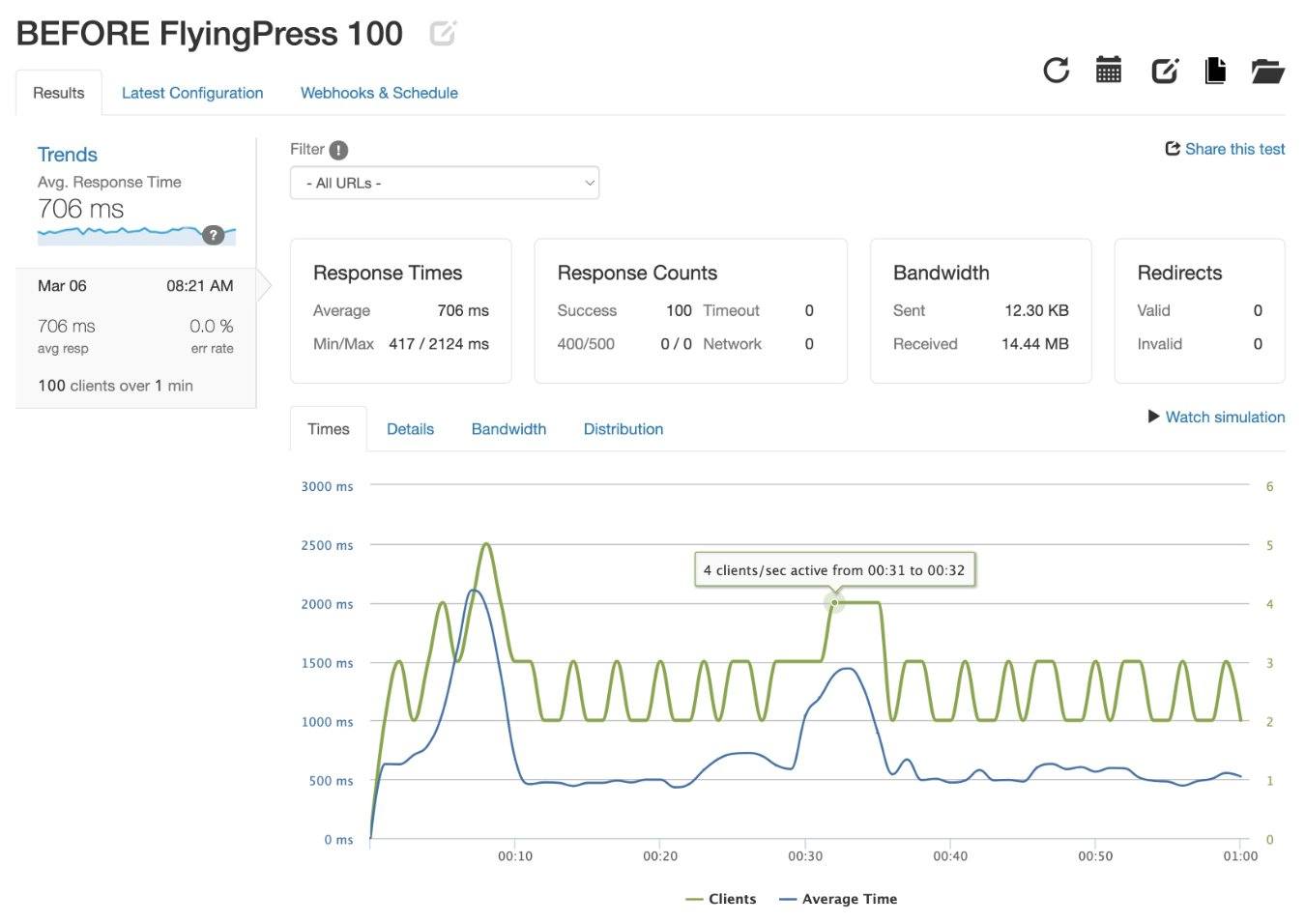
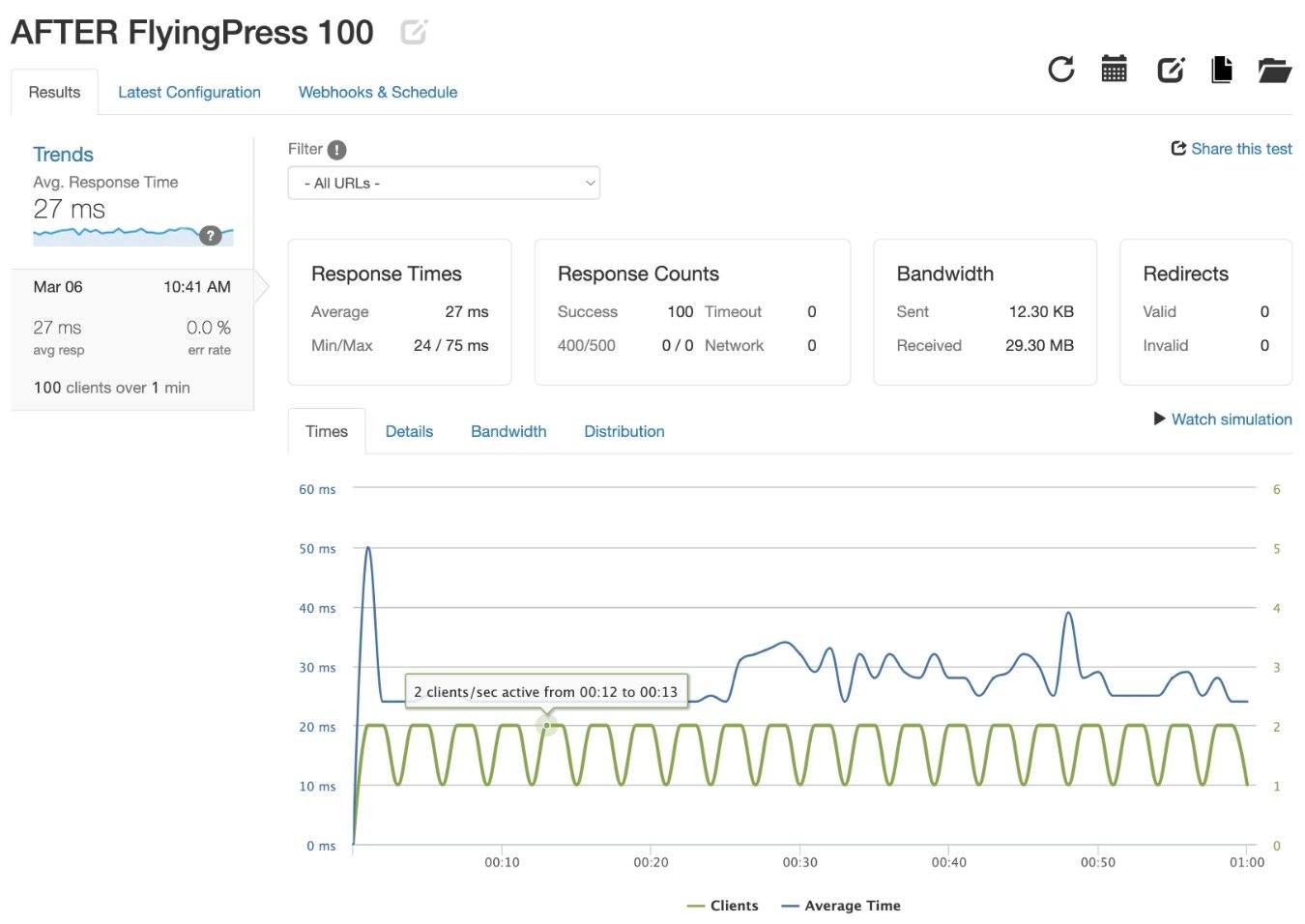
100 wizyt
Przed dodaniem FlyingPress moja witryna testowa była w stanie obsłużyć test 100 odwiedzin bez żadnych błędów, ale czas odpowiedzi był bardzo wolny i wynosił średnio 706 ms.

Po dodaniu FlyingPress średni czas odpowiedzi spadł aż do 27 ms.

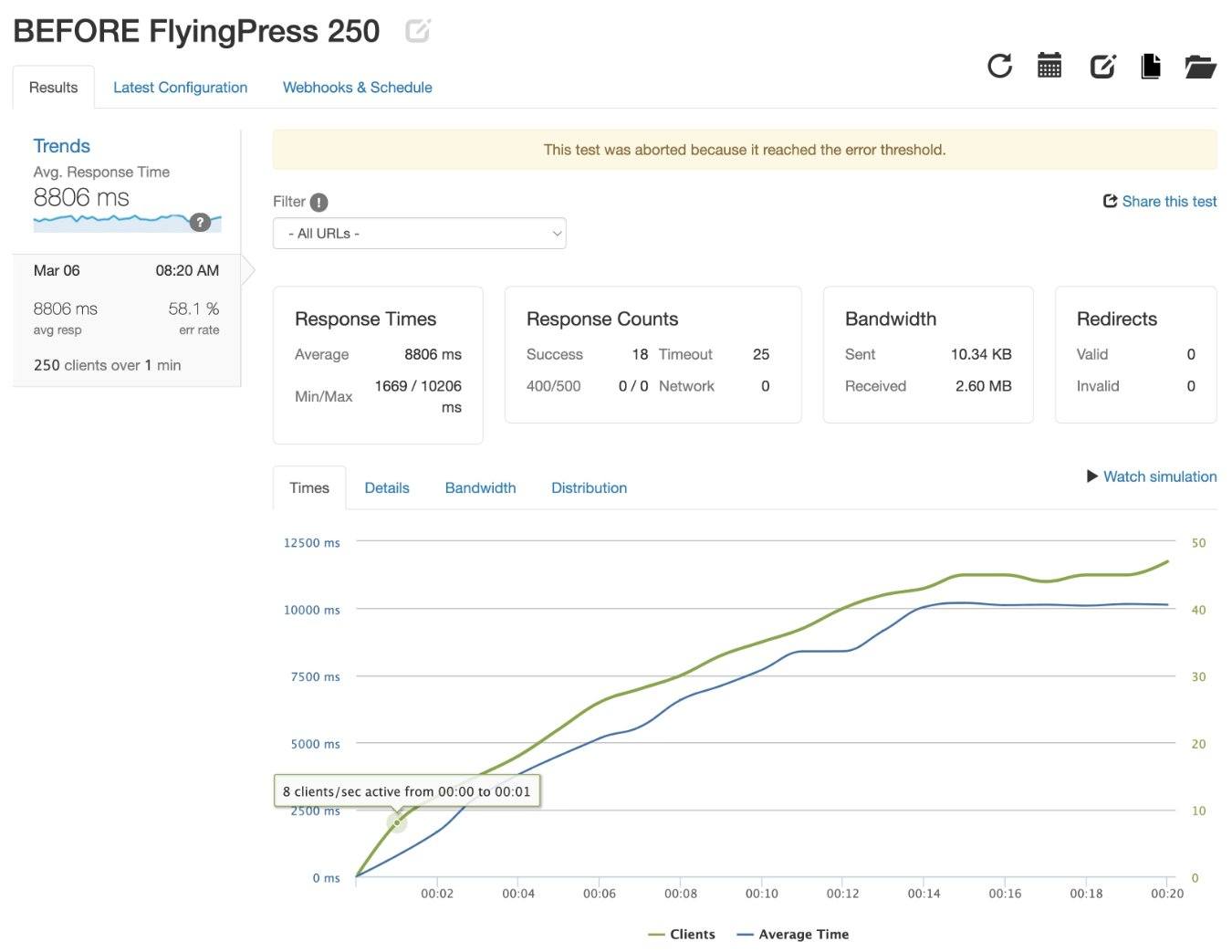
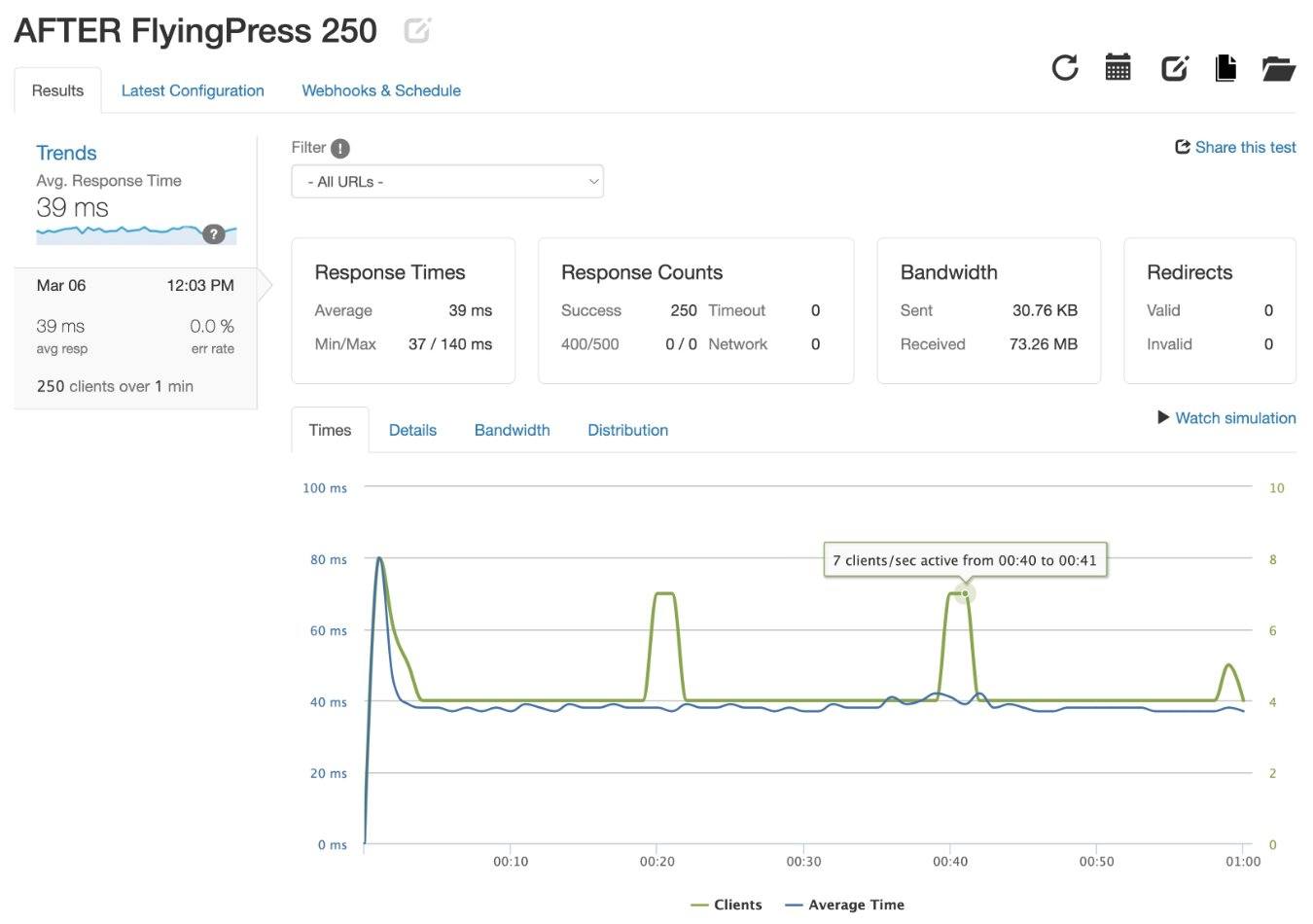
250 wizyt
Bez FlyingPress moja strona testowa uległa awarii podczas tego testu bardzo wcześnie.

Po dodaniu FlyingPress strona testowa przeszła bez żadnych problemów, ze średnim czasem odpowiedzi 39 ms.

450 wizyt
Bez FlyingPress moja witryna testowa również uległa awarii podczas tego testu na bardzo wczesnym etapie testu.

Po dodaniu FlyingPress strona testowa ponownie przeszła przez test bez żadnych problemów, ze średnim czasem odpowiedzi 38 ms (podobnie jak w przypadku innych testów).

Jak korzystać z FlyingPress + Spojrzenie na funkcje i interfejs
Jedną z rzeczy, które naprawdę lubię we FlyingPress, jest to, jak dobrze zaprojektowane i łatwe w użyciu.
Chociaż przeprowadza wiele zaawansowanych optymalizacji wydajności, interfejs jest dość prosty.
W tej sekcji chcę szybko przeprowadzić Cię przez różne funkcje FlyingPress i jak możesz użyć FlyingPress, aby przyspieszyć swoją witrynę WordPress.
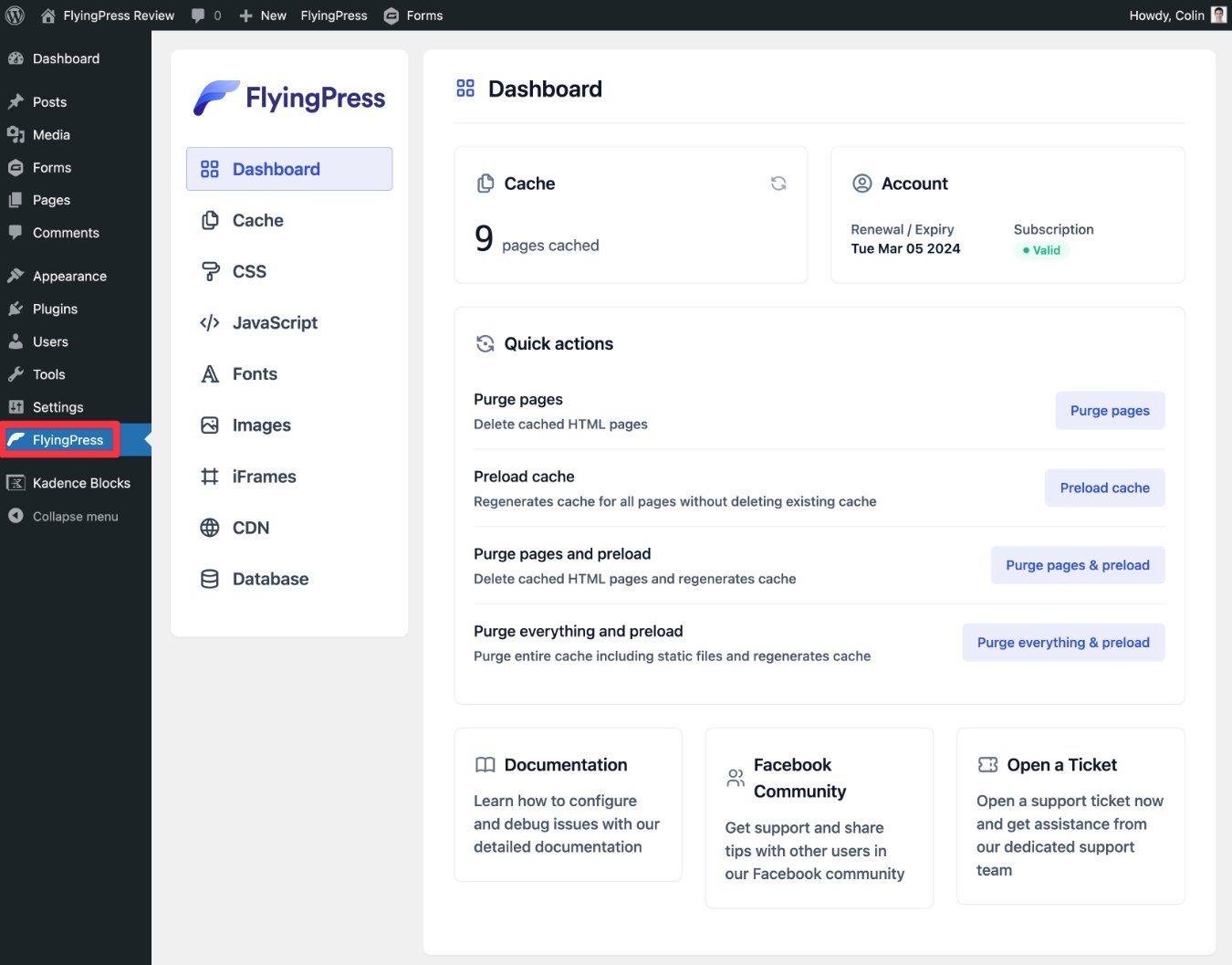
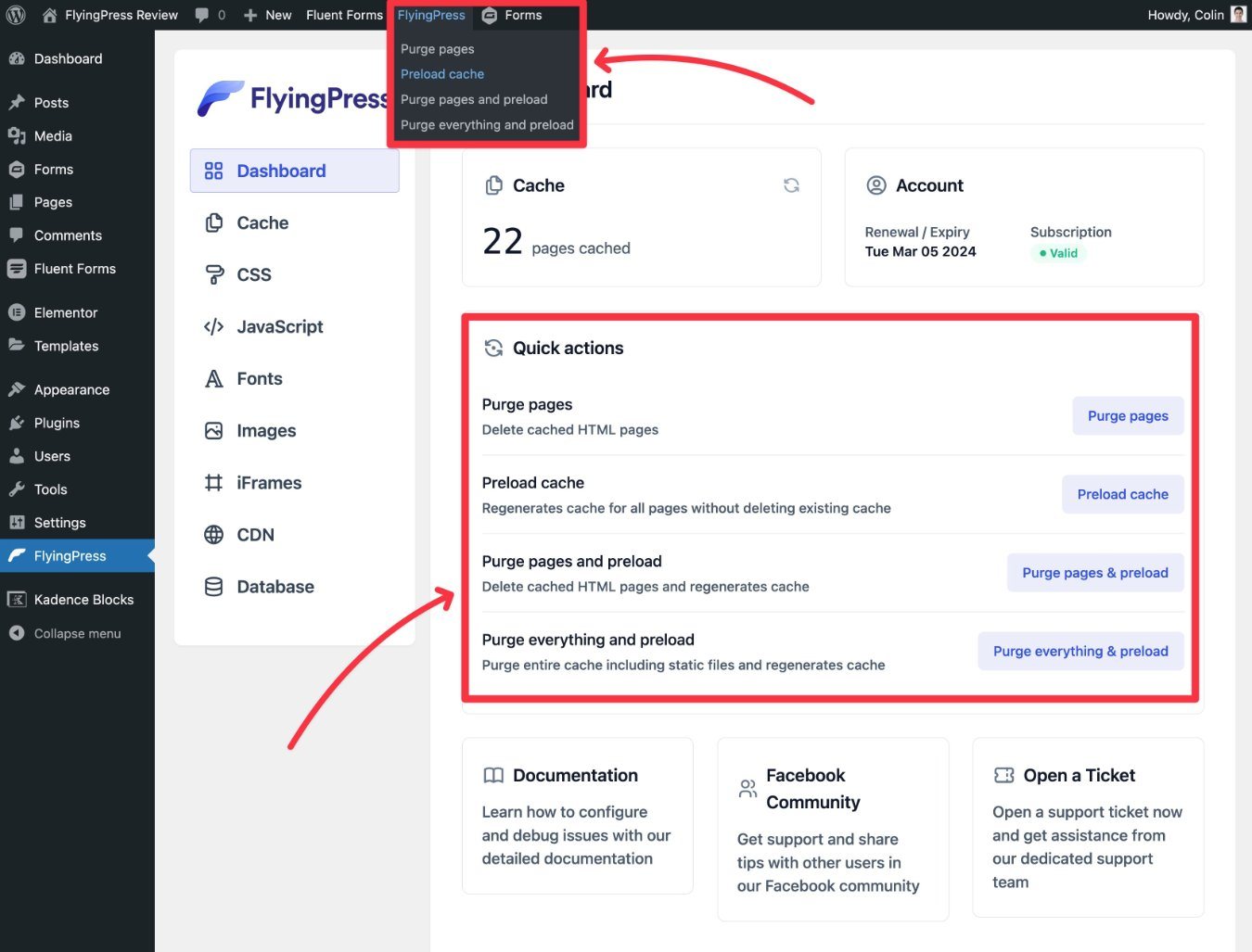
Główny pulpit nawigacyjny
Gdy przejdziesz do zakładki FlyingPress na pulpicie nawigacyjnym WordPress, główny pulpit nawigacyjny oferuje kilka szybkich działań w celu wyczyszczenia i/lub wstępnego załadowania pamięci podręcznej.
Na pasku bocznym znajdziesz także osiem opcji umożliwiających dostęp do kluczowych opcji konfiguracji:
- Pamięć podręczna
- CSS
- JavaScript
- Czcionki
- Obrazy
- Ramki iFrame
- CDN
- Baza danych

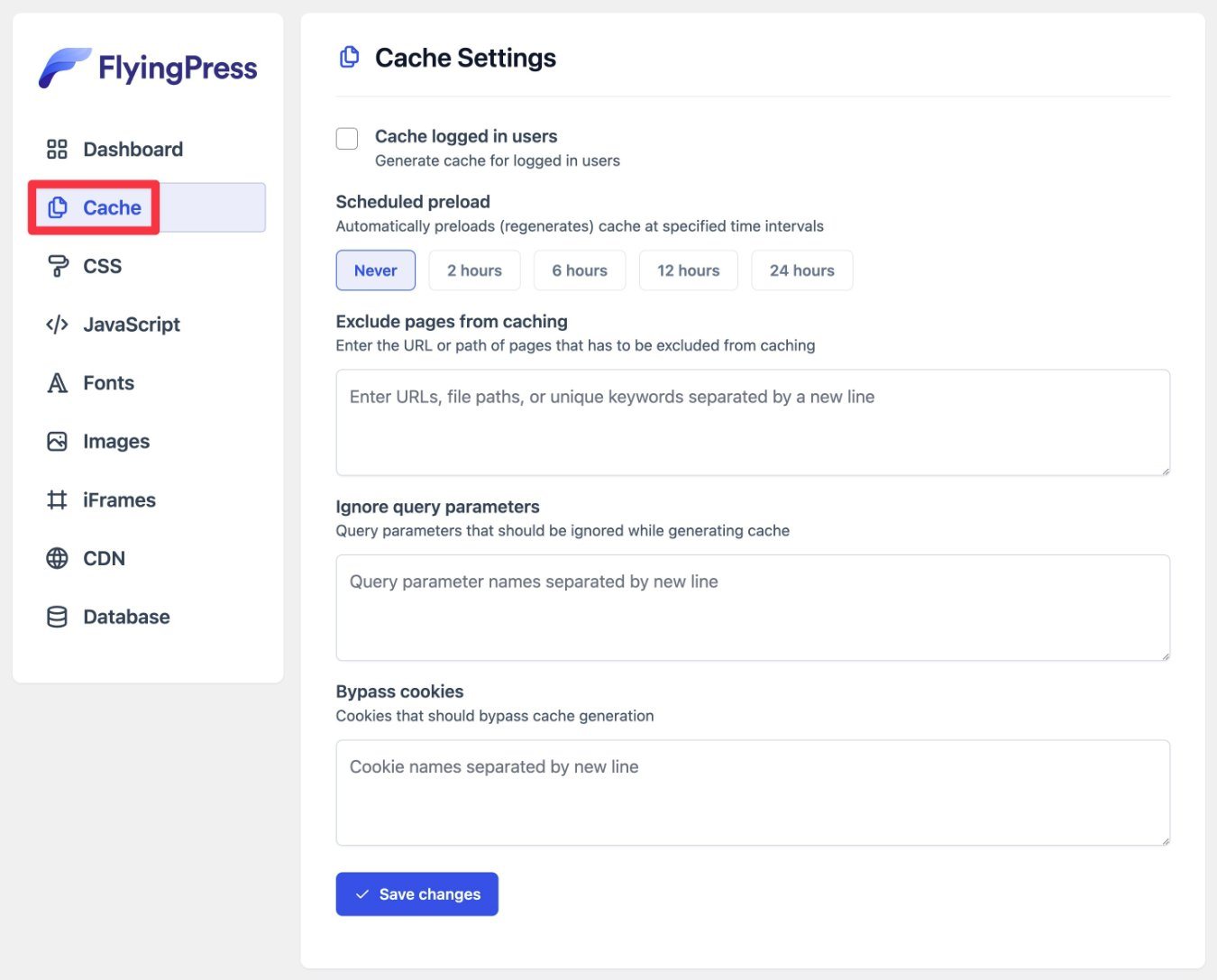
Karta pamięci podręcznej
Karta Pamięć podręczna umożliwia skonfigurowanie buforowania stron w Twojej witrynie. Możesz skonfigurować automatyczne wstępne ładowanie pamięci podręcznej i skonfigurować reguły wykluczające określonych użytkowników/zawartość z buforowania strony.

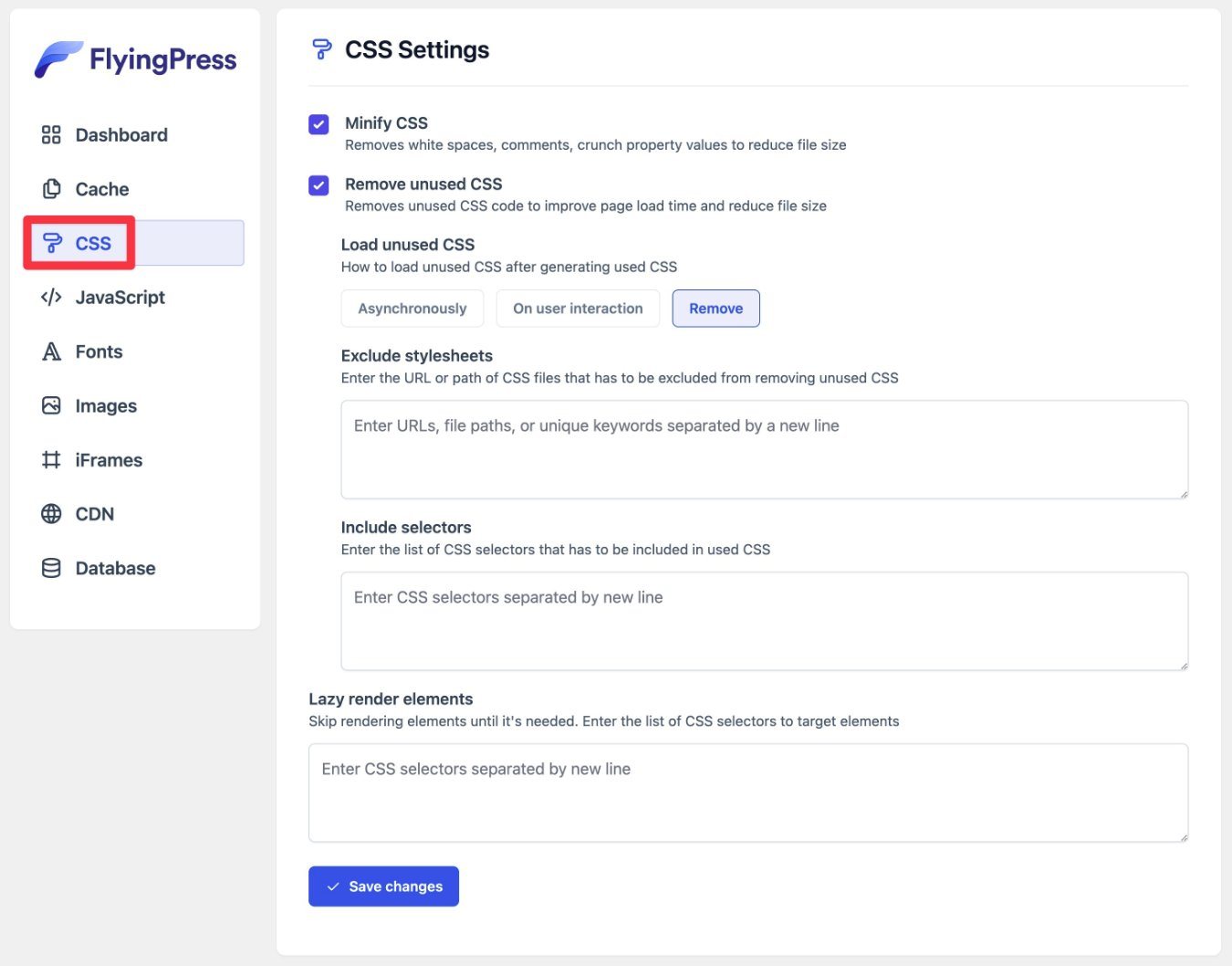
Zakładka CSS
Karta CSS pomaga zoptymalizować CSS witryny. Najbardziej użyteczną funkcją jest tutaj opcja Usuń nieużywany CSS , która pozwala automatycznie usuwać nieużywany CSS strona po stronie, przetwarzając każdą stronę za pomocą serwerów FlyingPress.
Możesz także wybrać pomiędzy całkowitym usunięciem nieużywanego CSS lub załadowaniem go asynchronicznie/w wyniku interakcji użytkownika.
Polecam zacząć od Usuń . Ale jeśli zauważysz problemy, możesz przełączyć go na jedną z innych opcji.
Możesz także ręcznie wykluczyć niektóre arkusze stylów lub selektory z tej funkcji, jeśli nie chcesz, aby FlyingPress dotykał tego CSS.

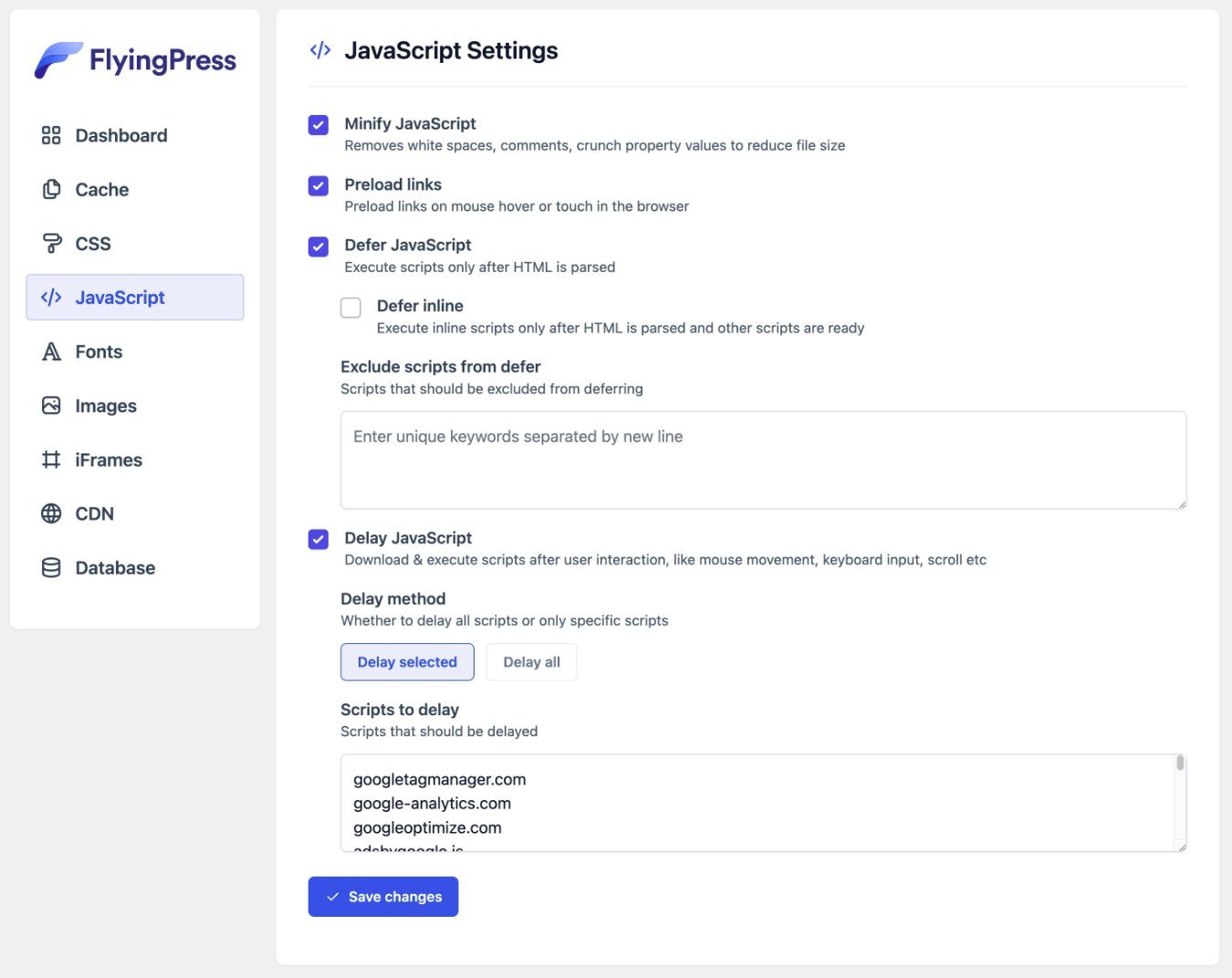
Zakładka JavaScript
Karta JavaScript pomaga zoptymalizować kod JavaScript witryny.
Istnieją tutaj dwie duże funkcje:
- Odrocz JavaScript – poczekaj na załadowanie skryptów, aż przeglądarka przeanalizuje kod HTML, co pozwala uniknąć blokowania ładowania innych ważnych elementów (takich jak obrazy i tekst).
- Opóźnij JavaScript – poczekaj na załadowanie niektórych/wszystkich skryptów, aż użytkownik wejdzie w interakcję ze stroną (np. przewinie, kliknie myszką itp.). Może to znacznie poprawić podstawowe wskaźniki internetowe, ale prawdopodobnie będziesz chciał wykluczyć niektóre skrypty, aby uniknąć zepsucia kluczowych funkcji witryny.
W przypadku Opóźnienia JavaScript możesz wybrać jedną z dwóch różnych opcji:
- Opóźniaj tylko określone skrypty, które wprowadzasz
- Opóźnij wszystkie fragmenty skryptów dla określonych skryptów, które chcesz wykluczyć

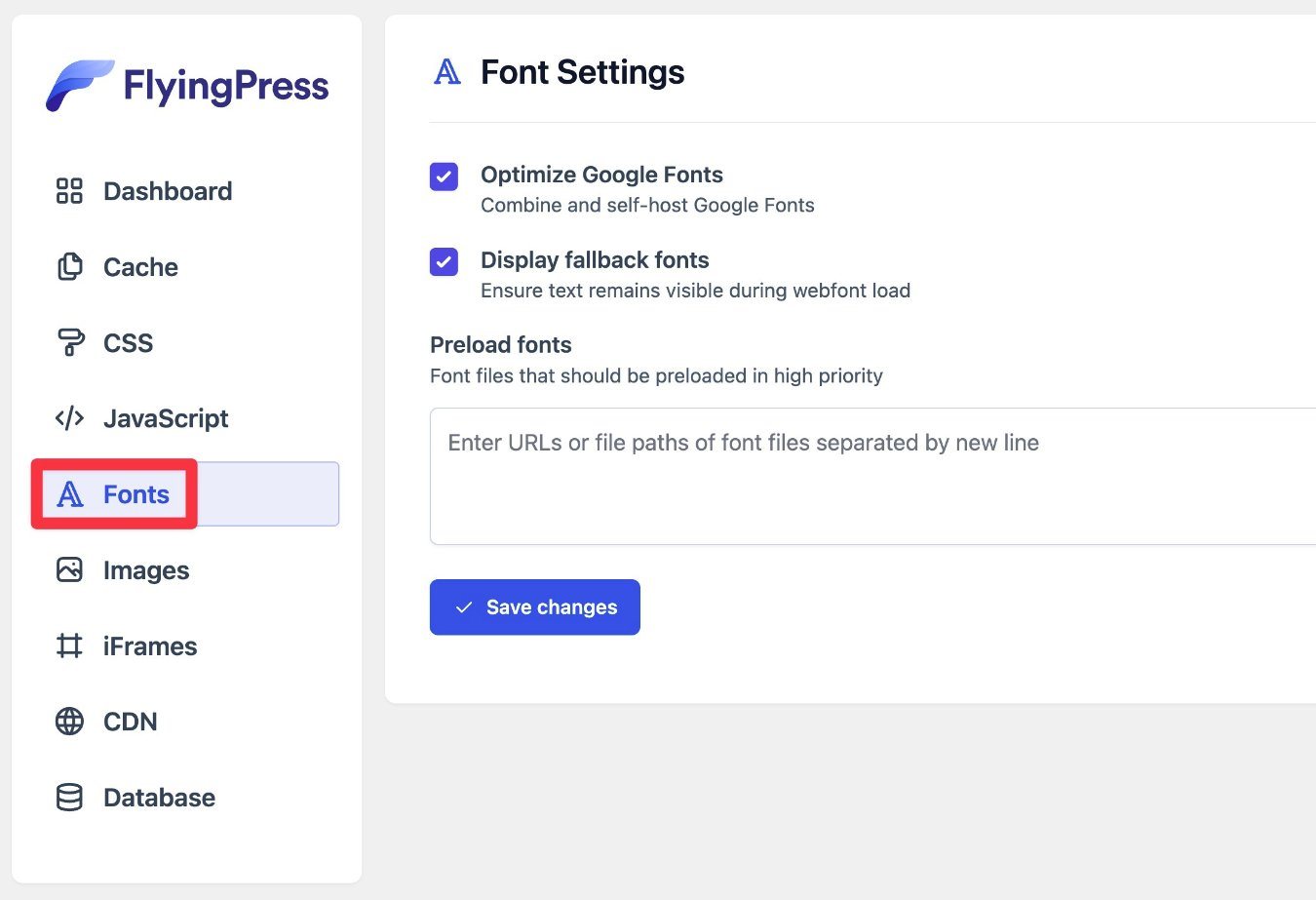
Zakładka Czcionki
Karta Czcionki umożliwia optymalizację czcionek w witrynie, w tym możliwość samodzielnego hostowania czcionek Google na własnym serwerze. Oprócz pomocy w zakresie wydajności, może to również pomóc w przestrzeganiu RODO.
Możesz także wstępnie załadować czcionki, które pomogą Ci jeszcze bardziej skrócić czas największego malowania zawartości i uniknąć przesunięć układu z błysku niestylizowanego tekstu (FOUT) lub błysku niewidocznego tekstu (FOIT).

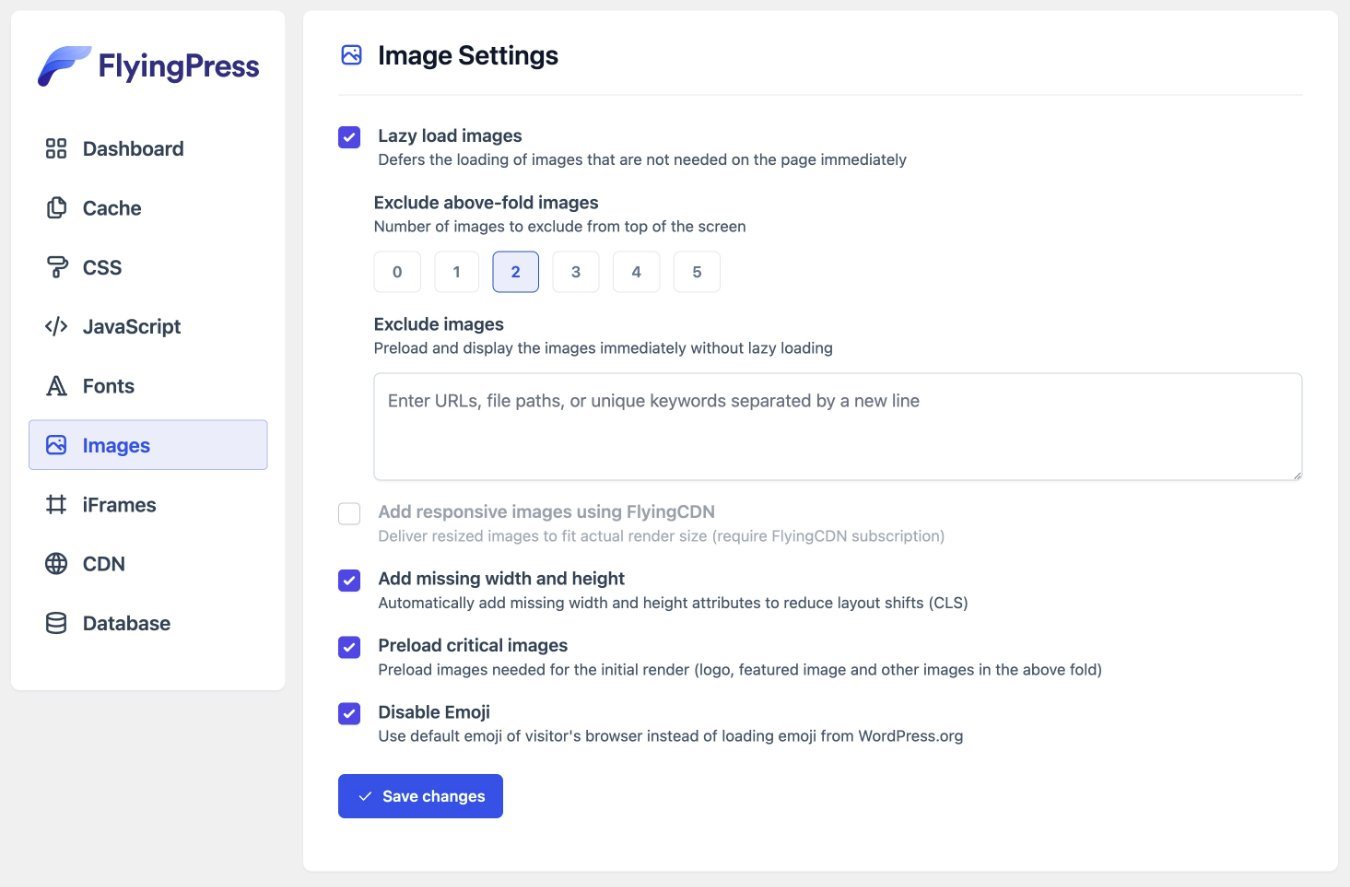
Zakładka Obrazy
Karta Obrazy pozwala zoptymalizować sposób ładowania obrazów w Twojej witrynie. FlyingPress nie zawiera kompresji/zmiany rozmiaru w podstawowej wtyczce ( chociaż możesz zoptymalizować obrazy za pomocą dodatku FlyingCDN ), ale zawiera kilka przydatnych funkcji.
Przede wszystkim ma możliwość wykluczenia obrazów części strony widocznej na ekranie z leniwego ładowania, co jest ważne dla optymalizacji czasu największego malowania zawartości witryny. W rzeczywistości „Największy obraz z zawartością został załadowany leniwie” jest ostrzeżeniem w PageSpeed Insights, ale wiele innych wtyczek nie daje narzędzi do tego.
Możesz także dodać brakujące atrybuty wysokości i szerokości, co pomaga uniknąć przesunięć układu i poprawić wynik skumulowanej zmiany układu (CLS).

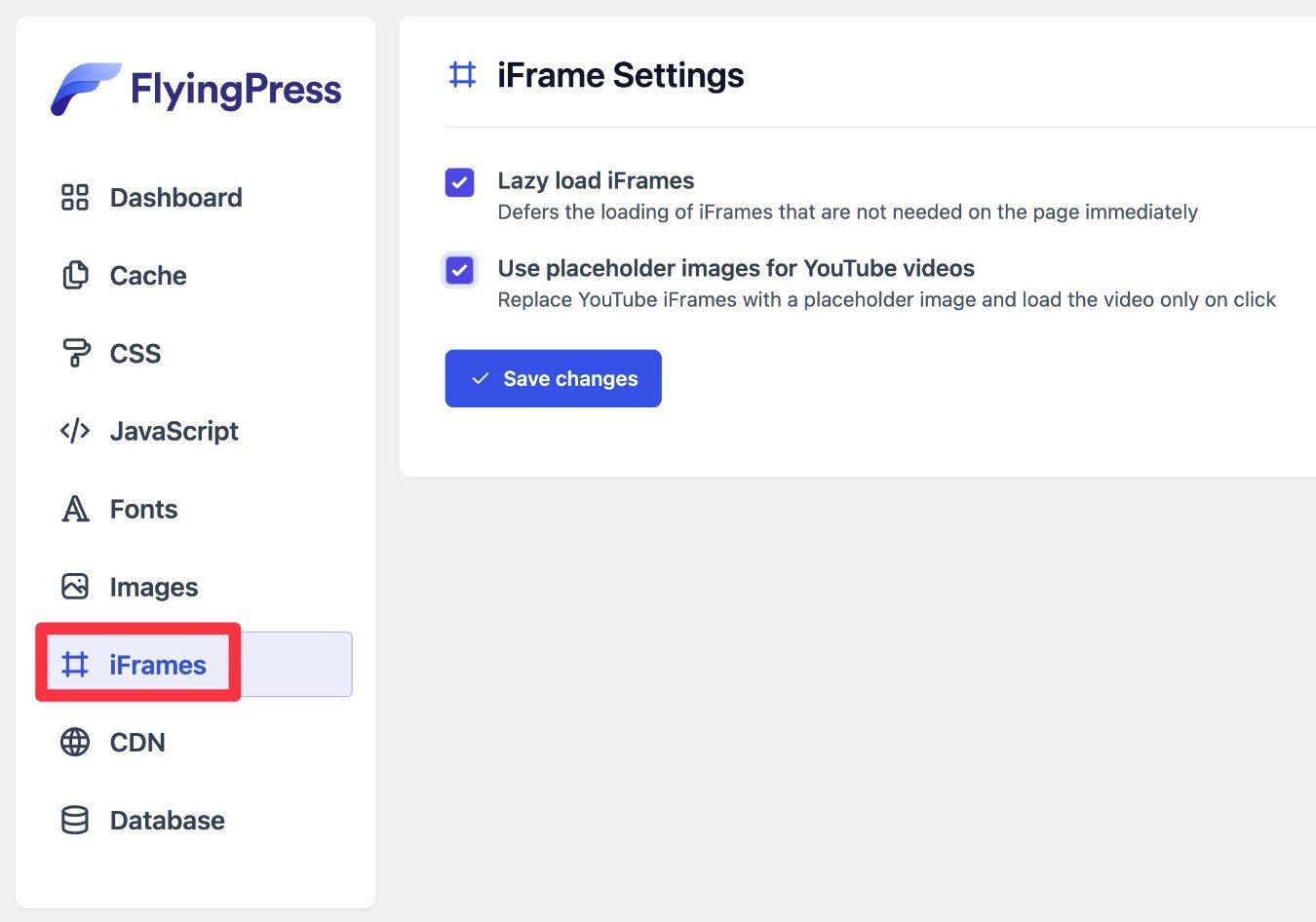
Zakładka iFrame
Karta iFrame umożliwia leniwe ładowanie ramek iframe, a także zastępowanie filmów z YouTube statycznymi obrazami zastępczymi, dopóki użytkownik nie kliknie, aby odtworzyć wideo.

Jednym z unikalnych szczegółów jest to, że FlyingPress będzie nawet hostował dla ciebie obraz zastępczy, co pozwala uniknąć dodawania kolejnego wyszukiwania DNS, jak wymagają tego niektóre inne wtyczki z tą funkcją.
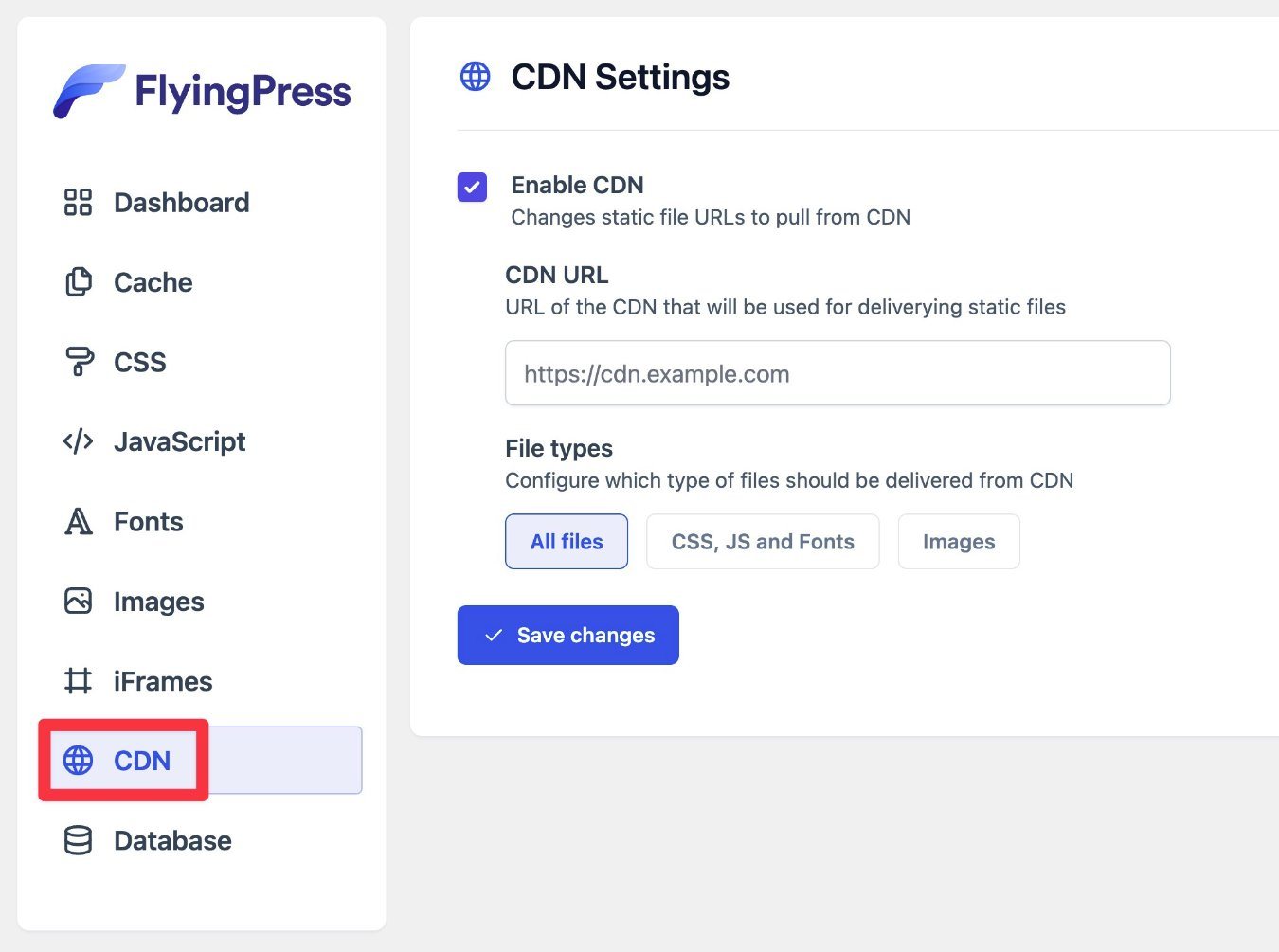
Zakładka CDN
Karta CDN umożliwia połączenie Twojej witryny z dowolną siecią dostarczania treści – w tym z FlyingCDN lub inną siecią CDN.
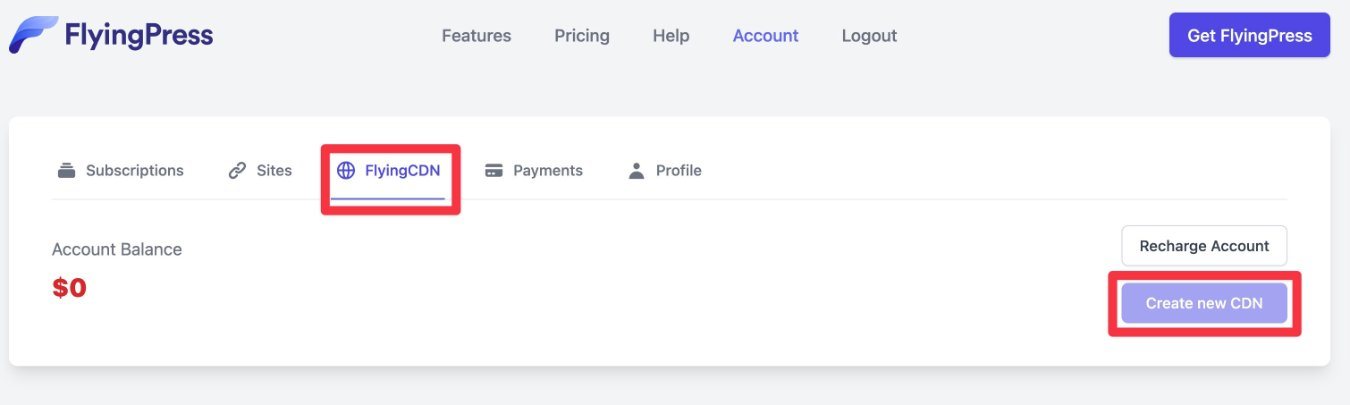
Jeśli chcesz korzystać z FlyingCDN, najpierw musisz utworzyć nowy CDN ze strony FlyingPress:

Następnie możesz dodać adres URL CDN do ustawień wtyczki i wybrać zasoby do załadowania przez CDN.
Jeśli korzystasz z sieci CDN innej firmy (np. KeyCDN lub Bunny), wystarczy dodać adres URL tej sieci CDN.


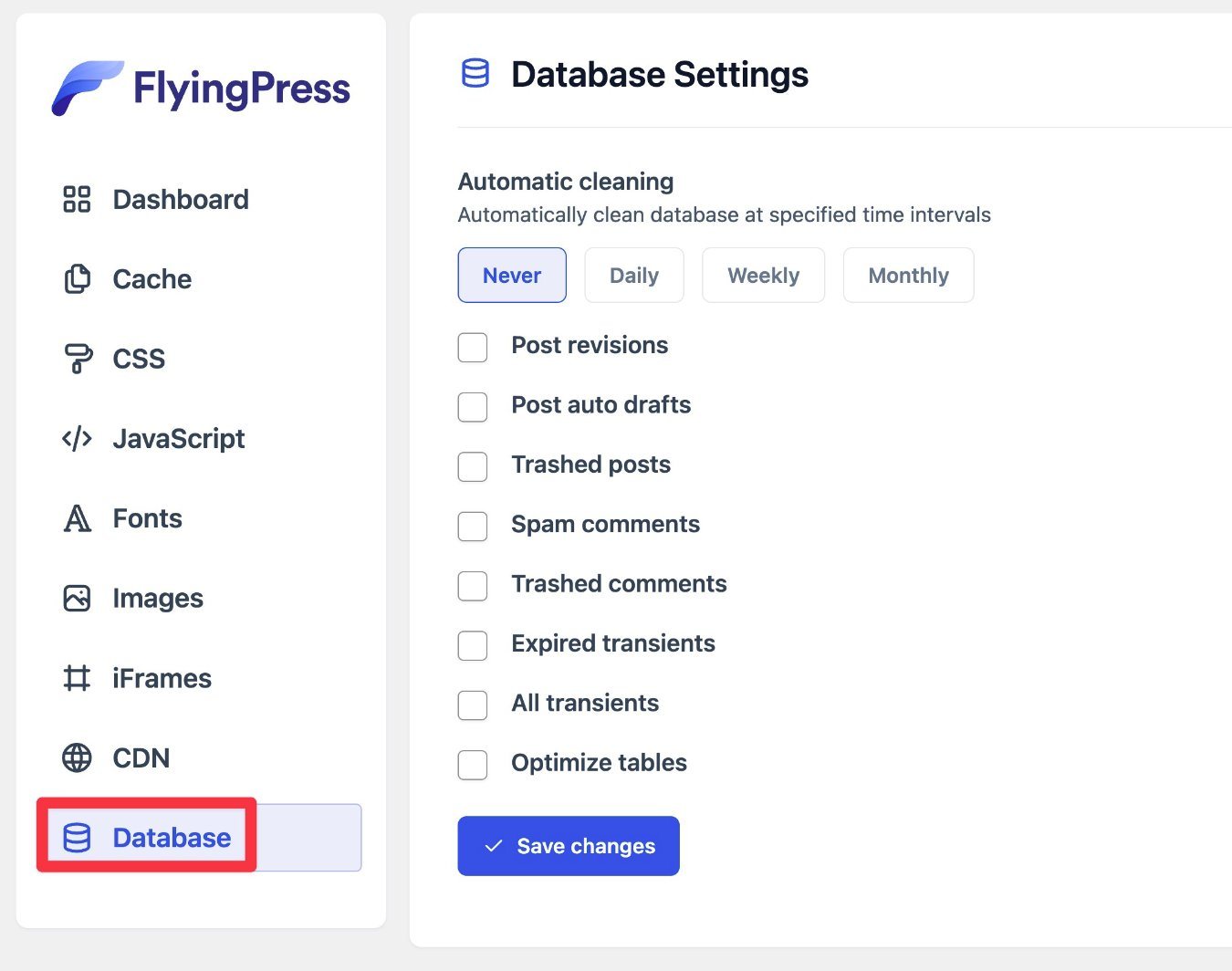
Zakładka Baza danych
Karta Baza danych umożliwia czyszczenie bazy danych witryny ze śmieci, takich jak poprawki postów, wpisy usunięte do kosza, wygasłe pliki przejściowe i tak dalej.
Pozwala także zoptymalizować tabele bazy danych.
Możesz ręcznie uruchomić narzędzie czyszczące lub zaplanować automatyczne uruchamianie według określonego harmonogramu.
Uwaga – chociaż narzędzie czyszczące nie powinno powodować żadnych problemów, nadal zalecam wykonanie kopii zapasowej witryny przed jej uruchomieniem. W rzeczywistości zalecam robienie tego za każdym razem, gdy wprowadzasz zmiany w bazie danych witryny za pomocą dowolnego narzędzia.

I to wszystko za korzystanie z FlyingPress! Jak wspomniałem, konfiguracja jest dość łatwa. A jeśli kiedykolwiek napotkasz problemy, wszystkie funkcje są udokumentowane w dokumentacji FlyingPress.
Jak wyczyścić i/lub wstępnie załadować pamięć podręczną FlyingPress
FlyingPress oferuje kilka różnych sposobów czyszczenia i/lub wstępnego ładowania pamięci podręcznej.
Po pierwsze, jeśli chcesz wyczyścić pamięć podręczną całej witryny, otrzymasz opcję na pasku narzędzi WordPress, a także opcję na głównej stronie pulpitu nawigacyjnego FlyingPress.

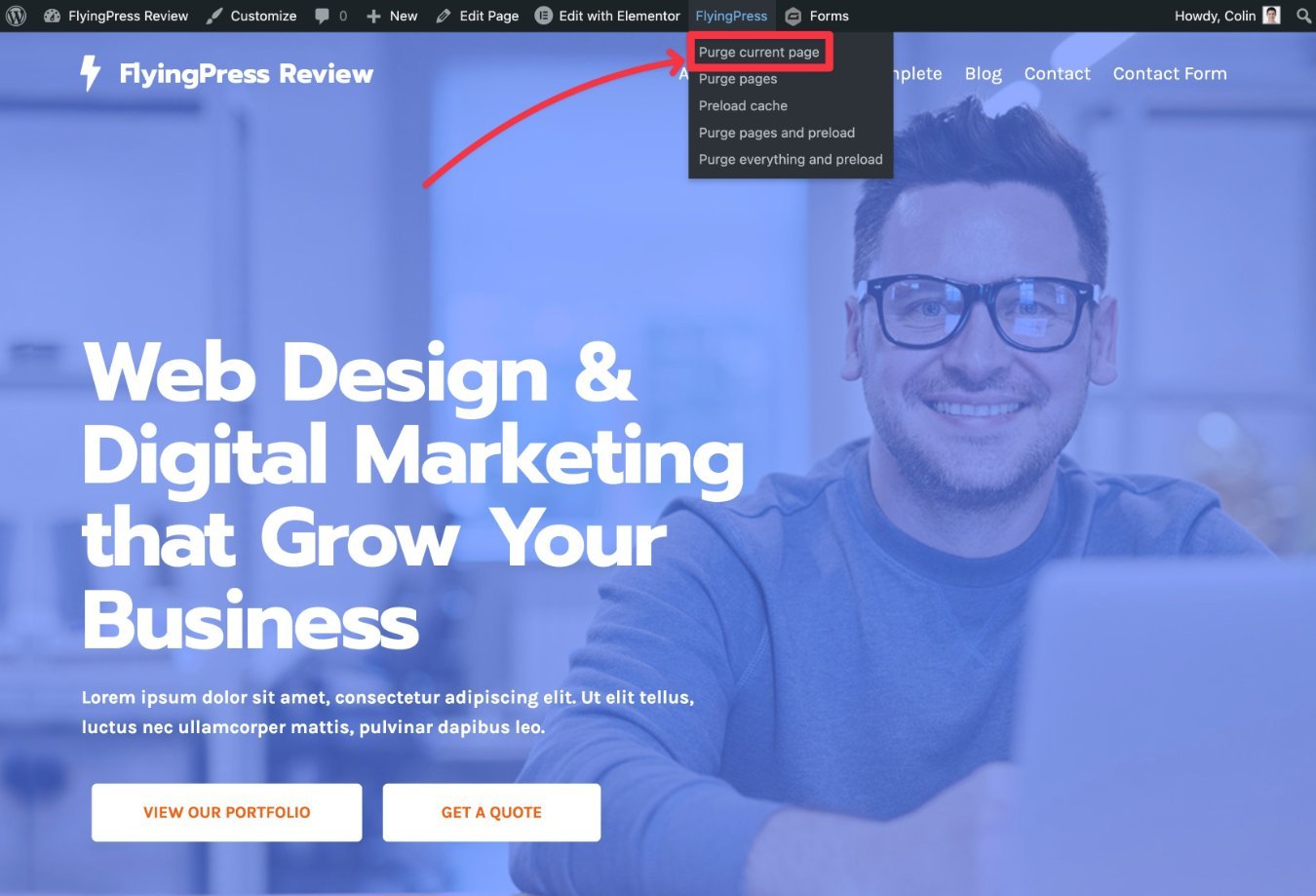
Jeśli chcesz wyczyścić pamięć podręczną pojedynczego fragmentu treści, możesz otworzyć tę treść w interfejsie swojej witryny. Gdy rozwiniesz menu FlyingPress na pasku narzędzi WordPress, otrzymasz nową opcję czyszczenia pamięci podręcznej tylko dla tej strony.

Ceny FlyingPress
FlyingPress jest dostępny tylko w wersji premium, chociaż programista FlyingPress oferuje kilka pomocnych darmowych wtyczek zwiększających wydajność.
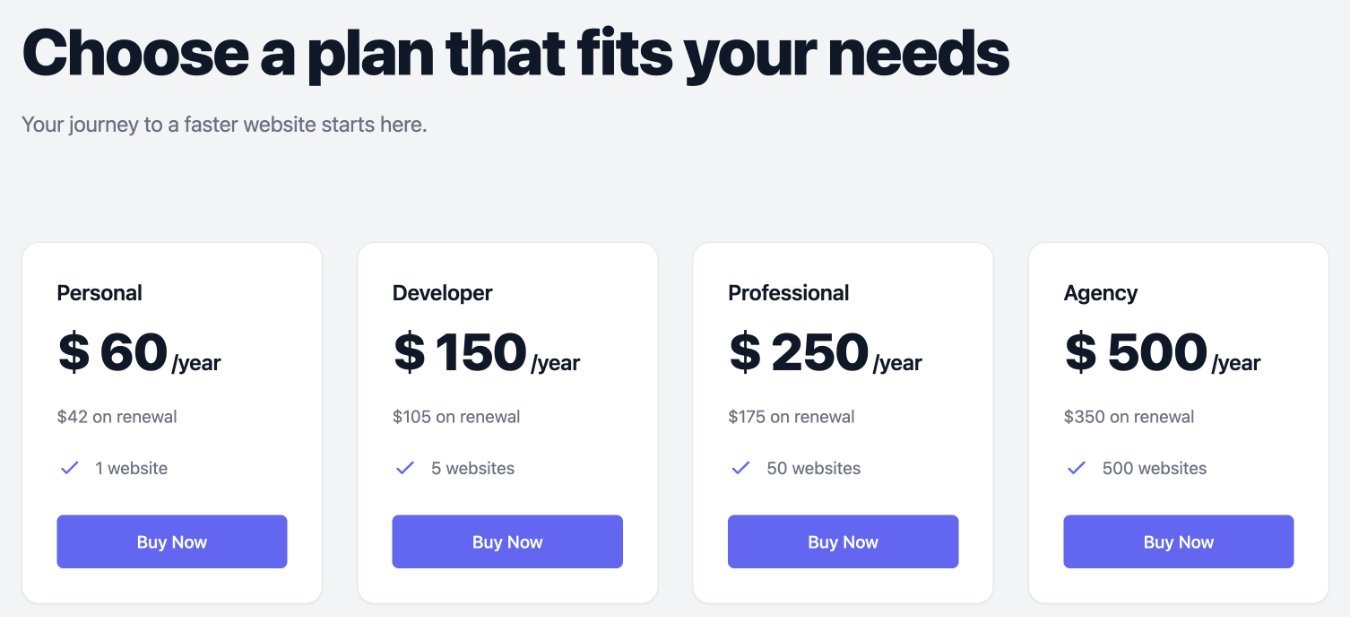
Istnieją cztery różne plany cenowe FlyingPress – jedyną różnicą jest liczba witryn, na których można aktywować wtyczkę:
- Jedna strona (osobista) – 60 USD
- Pięć witryn (programista) – 150 USD
- 50 witryn (Professional) – 250 USD
- 500 witryn (Agencja) – 500 USD
Wszystkie te ceny dotyczą jednego roku wsparcia i aktualizacji. Jeśli chcesz nadal otrzymywać wsparcie i aktualizacje po pierwszym roku, musisz odnowić licencję.

Jednak jedną z miłych rzeczy w FlyingPress jest to, że otrzymujesz 30% zniżki na odnowienie licencji . Oto ceny przy odnowieniu ( po pierwszym roku ):
- Jedna strona (osobista) – 42 USD
- Pięć witryn (programista) – 105 USD
- 50 witryn (Professional) – 175 USD
- 500 witryn (Agencja) – 350 USD
Polecam zacząć od najmniejszego planu, który Twoim zdaniem będzie Ci potrzebny. Jeśli w przyszłości potrzebujesz większej licencji, możesz dokonać aktualizacji i zapłacić tylko różnicę między dwoma planami.
Nie ma bezpłatnej opcji próbnej, ale programista oferuje 14-dniową gwarancję zwrotu pieniędzy.
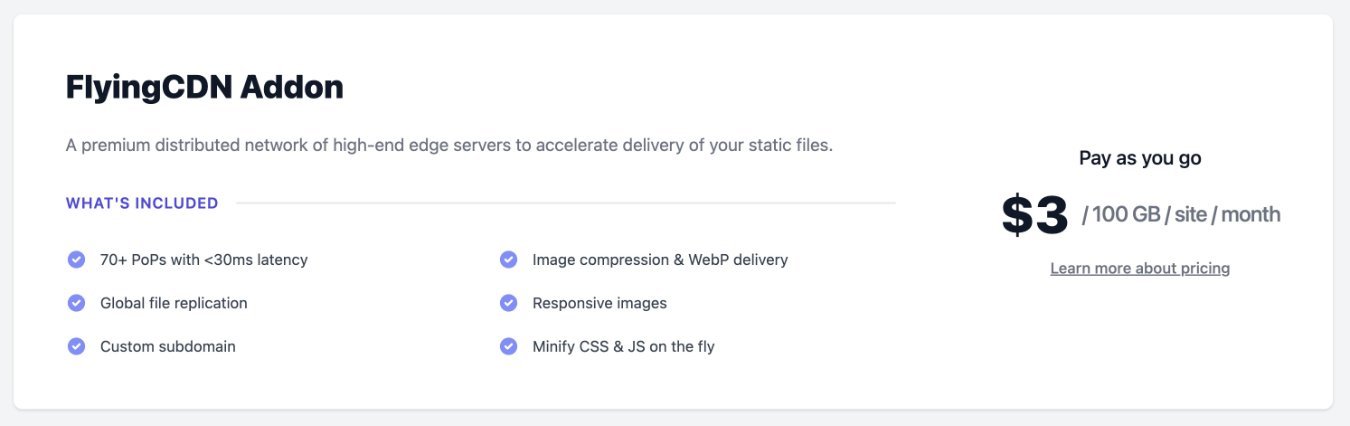
Dodatek FlyingCDN
Powyższe ceny dotyczą wtyczki FlyingPress.
Jeśli chcesz użyć dodatku FlyingCDN w celu przyspieszenia globalnego czasu ładowania, jest to dodatkowa opłata.
Zapłacisz 3 USD za 100 GB na witrynę miesięcznie. Jeśli więc Twoja witryna wykorzystuje 300 GB przepustowości dla tych plików statycznych, zapłacisz 9 USD.

Ponownie – korzystanie z CDN jest w 100% opcjonalne – nie musisz za to płacić, jeśli nie chcesz.
FlyingPress vs WP Rocket vs Perfmatters
Aby nadać naszej recenzji FlyingPress pewien kontekst, porównajmy FlyingPress z innymi popularnymi wtyczkami wydajnościowymi WordPress.
FlyingPress kontra WP Rocket

FlyingPress i WP Rocket są podobne, ponieważ oba mają być narzędziami zapewniającymi pełną wydajność.
WP Rocket to także świetna wtyczka zwiększająca wydajność, która oferuje wiele takich samych funkcji jak FlyingPress. WP Rocket oferuje również interfejs bardzo przyjazny dla początkujących. Ponownie, to tak jak FlyingPress.
Istnieją jednak pewne mniejsze różnice w funkcjach między tymi dwoma…
Zalety/unikalne cechy FlyingPress :
- Większa elastyczność obsługi nieużywanego CSS, na przykład ładowanie go asynchronicznie lub interakcja użytkownika.
- Optymalizacja obrazu w locie, jeśli korzystasz z FlyingCDN. Usługa CDN WP Rocket obsługuje tylko statyczne obrazy – nie oferuje optymalizacji w czasie rzeczywistym.
- Możliwość samodzielnego hostowania czcionek Google. WP Rocket może łączyć żądania czcionek Google, ale nie hostuje ich samodzielnie.
- Opcja leniwego renderowania niestandardowych elementów za pomocą selektorów CSS.
- Możliwość wykluczenia pewnej liczby obrazów widocznych na ekranie z leniwego ładowania.
Zalety/unikalne cechy WP Rocket:
- CDN WP Rocket oferuje nieograniczoną przepustowość za stałą cenę, podczas gdy FlyingCDN pobiera opłaty za GB ( choć istnieje limit „rozsądnego użytkowania” ).
- Kontrola interfejsu API pulsu.
Jeśli chodzi o ceny WP Rocket vs FlyingPress, oba są bardzo podobnie wycenione dla niewielkiej liczby witryn. Na przykład oba kosztują 60 USD do użytku w jednej witrynie.
Jednak WP Rocket jest tańszy w przypadku korzystania z dużej liczby stron (ponad 50 witryn) i oferuje nieograniczony plan licencyjny, podczas gdy FlyingPress nie.
Wyłączając ceny, daję niewielką przewagę FlyingPress, chociaż z przyjemnością polecam oba z nich.
FlyingPress kontra Perfmatters

Perfmatters to kolejna wtyczka o bardzo wysokiej wydajności, ale jest trochę inna niż FlyingPress, a obie oferują nieco inne zestawy funkcji.
Na przykład FlyingPress obejmuje buforowanie, podczas gdy Perfmatters nie.
Perfmatters zawiera również wiele mniejszych ulepszeń wydajności, których FlyingPress nie obejmuje, takich jak menedżer skryptów do ładowania/zwalniania skryptów na poszczególnych stronach, opcje samodzielnego hostowania Google Analytics i wiele więcej.
Z pewnością istnieje pewne nakładanie się funkcji między tymi dwoma. Ale tak naprawdę myślę, że możesz skorzystać z jednoczesnego używania zarówno FlyingPress, jak i Perfmatters, więc zdecydowanie nie powinna to być decyzja albo/albo.
Zalety i wady FlyingPress
Aby podsumować to, co omówiliśmy w naszej recenzji FlyingPress, przyjrzyjmy się niektórym zaletom i wadom…
FlyingPress Plusy
- Bardzo skuteczny w poprawie wydajności – co najważniejsze, FlyingPress bardzo skutecznie przyspiesza Twoją witrynę i pomaga jej osiągać lepsze wyniki na większą skalę.
- Zestaw funkcji typu „wszystko w jednym” – w większości uważam, że FlyingPress to jedyne narzędzie, którego naprawdę potrzebujesz, aby przyspieszyć swoją witrynę, zwłaszcza jeśli połączysz je z FlyingCDN.
- Bardzo łatwy w użyciu – pomimo wielu zaawansowanych optymalizacji wydajności, interfejs FlyingPress jest nadal bardzo prosty i łatwy w użyciu.
- Dobrze udokumentowane + wsparcie – wszystkie funkcje są dobrze udokumentowane, a FlyingPress zapewnia również wsparcie ludzkie, jeśli go potrzebujesz.
Wady FlyingPress
- Droższe niż alternatywy, jeśli masz dużo stron – ceny FlyingPress są konkurencyjne dla pierwszych trzech licencji. Jeśli jednak jesteś agencją, która potrzebuje narzędzia dla ponad 50 witryn, WP Rocket jest tańszy za 299 USD za nieograniczoną liczbę witryn w porównaniu z FlyingPress za 500 USD za 500 witryn.
- Brak optymalizacji obrazu we wtyczce – jeśli nie zamierzasz korzystać z usługi FlyingCDN (która oferuje optymalizację w czasie rzeczywistym podczas udostępniania obrazów Twojej witryny), FlyingPress nie zawiera żadnych funkcji umożliwiających zmianę rozmiaru/kompresję obrazów. W takim przypadku potrzebujesz osobnej wtyczki do optymalizacji obrazu.
Często zadawane pytania dotyczące recenzji FlyingPress
Aby zakończyć naszą recenzję FlyingPress, przejrzyjmy kilka często zadawanych pytań.
FlyingPress oferuje wiele funkcji, które poprawią podstawowe wskaźniki sieciowe Twojej witryny, w szczególności największe malowanie treści i skumulowaną zmianę układu. Obejmuje to wiele narzędzi do optymalizacji dostarczania CSS i JavaScript w Twojej witrynie.
FlyingPress oferuje buforowanie strony wraz ze wszystkimi innymi funkcjami optymalizacyjnymi, co eliminuje potrzebę używania oddzielnej wtyczki do buforowania.
Nie ma darmowej wersji wtyczki FlyingPress, ale programista FlyingPress oferuje kilka przydatnych darmowych wtyczek zwiększających wydajność na WordPress.org. Chociaż te bezpłatne wtyczki nie mogą zastąpić FlyingPress, nadal są cennymi narzędziami do przyspieszenia Twojej witryny.
FlyingPress oferuje 30% zniżki na odnowienie wszystkich licencji, co znacznie obniża koszty po pierwszym roku.
Wszystkie plany FlyingPress oferują 14-dniową gwarancję zwrotu pieniędzy, więc nic nie ryzykujesz, wypróbowując wtyczkę na swojej stronie.
FlyingPress Review Ostatnie przemyślenia: czy powinieneś go używać?
Ogólnie uważam, że FlyingPress jest bardzo skuteczny w zapewnianiu prostego sposobu na ogromną poprawę czasu ładowania i skalowalności witryny.
Interfejs jest dobrze zaprojektowany i łatwy w użyciu, a funkcje są dobrze wykonane i wszystkie znacząco poprawiają wydajność Twojej witryny.
Odwiedź FlyingPress
Jednak mój pogląd na wtyczki o najwyższej wydajności zawsze był następujący:
Nie potrzebujesz narzędzia premium, aby stworzyć szybką witrynę WordPress – istnieje wiele świetnych darmowych wtyczek, które mogą wykonać to zadanie.
Darmowe podejście ma jednak kilka wad:
- Nie tak przyjazny dla użytkownika – większość darmowych wtyczek jest o wiele bardziej złożona niż FlyingPress. Oznacza to, że będziesz miał większą krzywą uczenia się, zwłaszcza jeśli nie jesteś osobą bardzo techniczną.
- Zwykle potrzeba wielu wtyczek (problemy ze złożonością i kompatybilnością) – podczas gdy FlyingPress zapewnia wszystkie potrzebne funkcje w jednym pakiecie, zwykle trzeba połączyć ze sobą wiele darmowych wtyczek, aby osiągnąć coś podobnego. Zwiększa to złożoność, a także wprowadza potencjalne problemy ze zgodnością.
- Brak wsparcia indywidualnego — jeśli w ogóle istnieje wsparcie, zazwyczaj odbywa się ono za pośrednictwem forum wsparcia społeczności. Natomiast FlyingPress oferuje bezpośrednią obsługę biletów.
Zasadniczo, kiedy płacisz za FlyingPress, możesz przyspieszyć swoją witrynę w znacznie prostszy, przyjazny dla początkujących sposób. Ponadto otrzymasz wsparcie bezpośrednio od programisty, jeśli napotkasz jakiekolwiek problemy.
Czy to jest warte 60 dolarów? To jest dla mnie. A jeśli poważnie myślisz o swojej stronie internetowej i planujesz na niej zarabiać, myślę, że prawdopodobnie powinna być dla Ciebie.
Ale ogólnie wszystko sprowadza się do tego, co cenisz najbardziej.
Czy nadal masz pytania dotyczące FlyingPress lub naszej recenzji FlyingPress? Daj nam znać w komentarzach!
