Jak łatwo dodać czcionkę Awesome do motywu WordPress
Opublikowany: 2023-03-16Czy chcesz dodać ikony Font Awesome do swojej witryny WordPress?
Font Awesome to popularny zestaw narzędzi do czcionek ikon, który zapewnia ogromną kolekcję skalowalnych ikon wektorowych, które ładują się jak czcionki internetowe. Dodając Font Awesome do swojego motywu WordPress, możesz poprawić jego wygląd i styl, wygodę użytkownika oraz poprawić szybkość witryny WordPress.
W tym samouczku pokażemy, jak krok po kroku dodawać ikony Font Awesome do WordPress.
Co to jest czcionka Awesome i dlaczego warto jej używać?
Według witryny Font Awesome jest to „internetowa biblioteka ikon i zestaw narzędzi, z których korzystają miliony projektantów, programistów i twórców treści”. Mówiąc najprościej, są to małe obrazki, które możesz dodać do swojej witryny zamiast cyfr lub liter.
Biblioteka Font Awesome zawiera ponad 7000 ikon obejmujących różne kategorie, w tym ikony mediów społecznościowych, strzałki, ikony nawigacyjne i wiele innych.

Jedną z najlepszych cech czcionek Font Awesome i ogólnie czcionek ikon jest ich skalowalność, co oznacza, że można zmieniać ich rozmiar bez utraty jakości. Ponieważ są oparte na wektorach, ładują się szybko i wydajnie, dzięki czemu Twoja witryna internetowa jest szybsza.
Ponadto ikony Font Awesome są kompatybilne z większością nowoczesnych przeglądarek internetowych i urządzeń, dzięki czemu witryna wygląda dobrze i działa dobrze na wszystkich platformach.
Co więcej, te ikony są bardzo łatwe do dostosowania, co pozwala łatwo zmienić kolor, rozmiar i inne właściwości, aby dopasować je do projektu i marki Twojej witryny.
Powiedziawszy to, przyjrzyjmy się, jak możesz dodać Font Awesome do swojego motywu WordPress. Możesz skorzystać z poniższych szybkich łączy, aby natychmiast przejść do wybranej metody.
- Konfigurowalna metoda: dodanie niesamowitej czcionki za pomocą SeedProd
- Metoda alternatywna: użycie wtyczki Font Awesome
Konfigurowalna metoda: dodanie niesamowitej czcionki za pomocą SeedProd
Będziemy używać SeedProd jako pierwszej metody, ponieważ daje ci to większą swobodę w wyborze miejsca, w którym możesz używać ikon czcionek na swojej stronie internetowej.

SeedProd to najlepszy na rynku kreator stron WordPress typu „przeciągnij i upuść”. Nie tylko ma wbudowanych ponad 1400 ikon Font Awesome, ale jest również wyposażony w pole ikon, które można dodać do dowolnej strony bez pisania kodu HTML lub klas CSS.
Dzięki SeedProd możesz tworzyć niestandardowe motywy WordPress, strony docelowe, nagłówki, stopki lub paski boczne oraz używać ikon Font Awesome w dowolnym miejscu tych układów za pomocą przeciągania i upuszczania.
Wykonaj poniższe proste kroki, aby dodać czcionki ikon do WordPress za pomocą SeedProd.
Krok 1. Zainstaluj i aktywuj SeedProd
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować SeedProd na swojej stronie WordPress. Chociaż istnieje darmowa wersja SeedProd, w tym przewodniku użyjemy wersji pro, ponieważ zawiera ona funkcję pola ikon.
Aby uzyskać więcej informacji, zapoznaj się z tym przewodnikiem dla początkujących dotyczącym instalacji wtyczki WordPress.
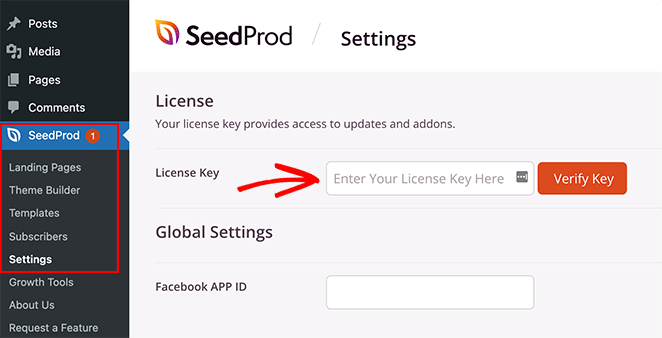
Po zainstalowaniu wtyczki przejdź do SeedProd »Ustawienia i wprowadź klucz licencyjny wtyczki.

Możesz znaleźć swój klucz licencyjny na swoim koncie na stronie internetowej SeedProd w sekcji Downloads.
Po wklejeniu klucza licencyjnego kliknij przycisk Zweryfikuj klucz .
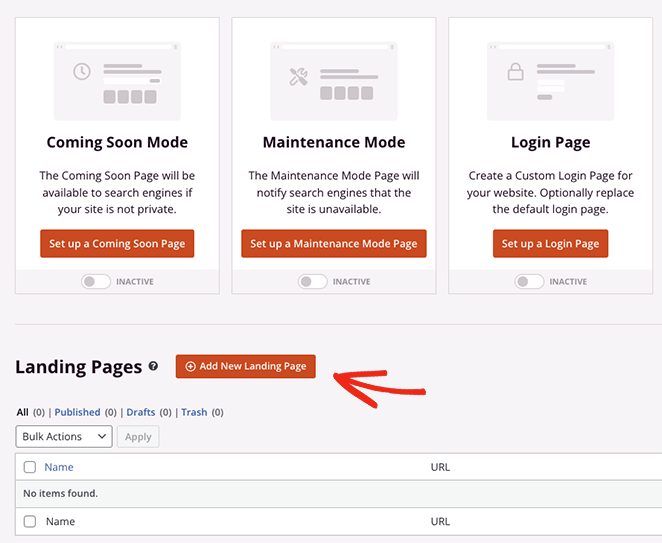
Następnie odwiedź SeedProd » Strony od administratora WordPress i kliknij przycisk Dodaj nową stronę docelową .

Krok 2. Wybierz gotowy szablon
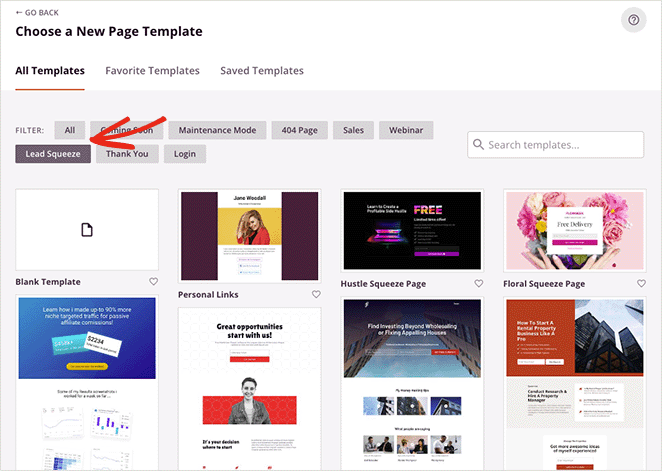
Na następnym ekranie możesz wybrać szablon, który będzie punktem wyjścia dla Twojej strony. Dzięki ponad 180 profesjonalnie zaprojektowanym szablonom możesz dostosować dowolny projekt do potrzeb swojej witryny.

Wskazówka dla profesjonalistów: Możesz także użyć funkcji konstruktora motywów SeedProd, aby stworzyć od podstaw niestandardowy motyw WordPress, korzystając z tej samej funkcji konstruktora stron.
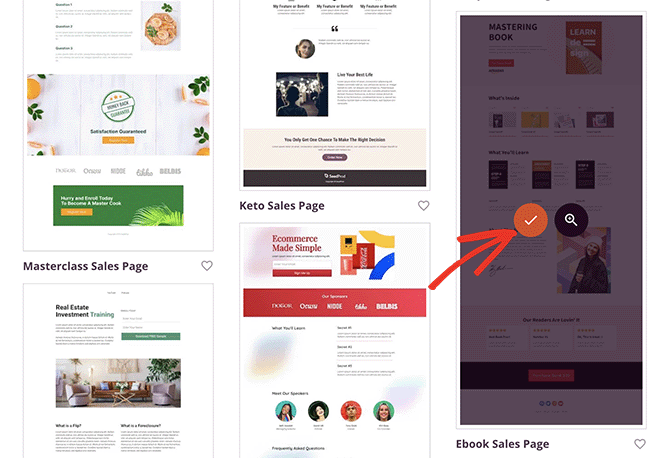
Aby wybrać szablon, najedź kursorem myszy na miniaturę i kliknij ikonę „Znacznik wyboru”.

W tym samouczku użyjemy szablonu strony sprzedaży eBooków, jednak możesz użyć dowolnego projektu.
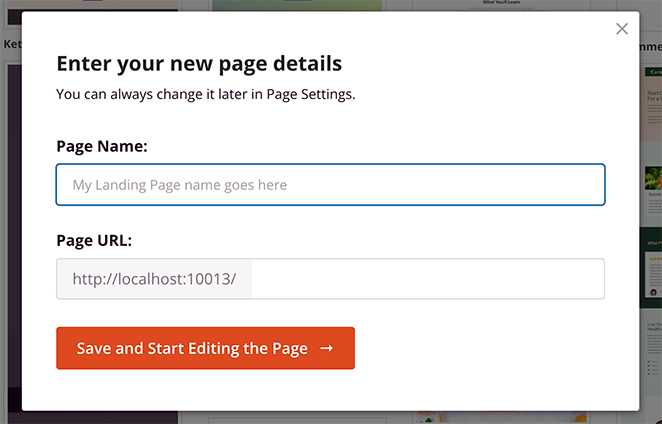
Po wybraniu szablonu możesz nadać swojej stronie nazwę. Wtyczka automatycznie wygeneruje adres URL na podstawie wprowadzonego tytułu, ale możesz to zmienić w dowolnym momencie na stronie ustawień.

Gdy jesteś zadowolony z nazwy strony i adresu URL, kliknij przycisk Zapisz i rozpocznij edycję strony .
Po kliknięciu przycisku przejdziesz do narzędzia do tworzenia stron SeedProd, w którym możesz dostosować swój projekt.
Krok 3. Dodaj niesamowite ikony czcionek
Edytor typu „przeciągnij i upuść” SeedProd wyświetli podgląd Twojej strony na żywo po prawej stronie oraz kilka bloków i ustawień po lewej stronie.

Z menu po lewej stronie możesz przeciągać nowe bloki treści do swojego projektu, takie jak liczniki czasu, przyciski udostępniania społecznościowego, formularze kontaktowe i inne.

Aby dostosować blok, którego szablon już używa, kliknij go, a zobaczysz jego ustawienia dostosowywania na pasku bocznym po lewej stronie.

Na przykład możesz zmienić zawartość i kolory bloku, dodać obrazy tła lub zmienić schemat kolorów i czcionki, aby lepiej pasowały do Twojej marki.

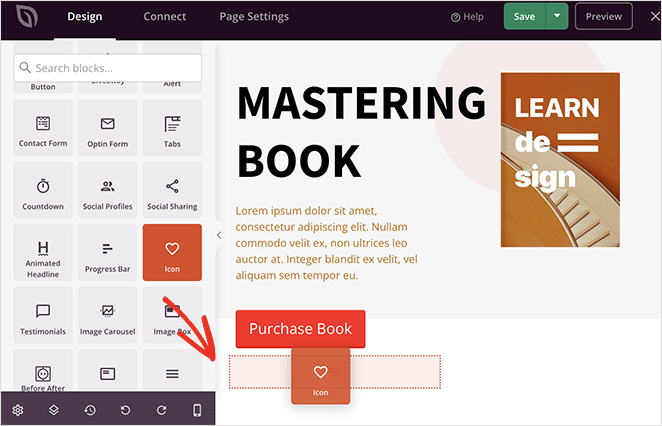
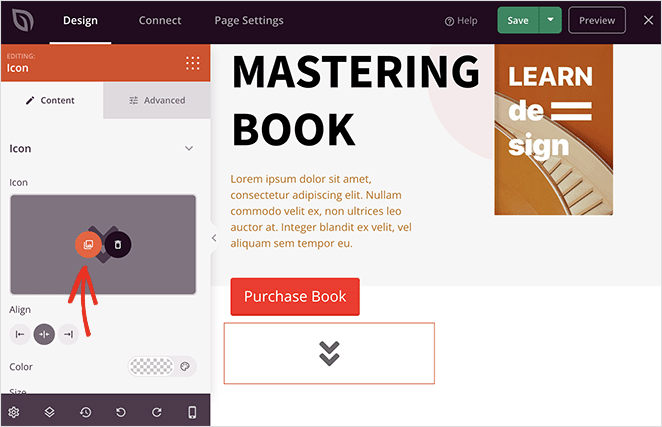
Aby dodać czcionki z ikonami Font Awesome do swojej strony, znajdź blok „Ikona” w lewej kolumnie i przeciągnij go na swój projekt.

Domyślnie zobaczysz ikonę „Strzałka”, ale możesz ją kliknąć, aby zamienić ją na lepszą ikonę Font Awesome, która odpowiada Twoim potrzebom.
Po wybraniu bloku ikon przejdź do panelu ustawień, najedź kursorem na przycisk „Biblioteka ikon” i kliknij go.

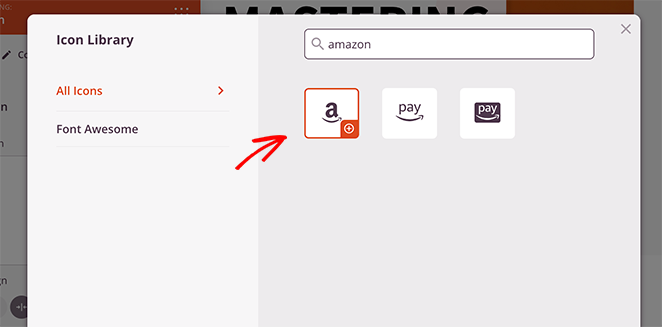
Teraz zobaczysz bibliotekę różnych ikon Font Awesome, których możesz użyć. Po prostu przewiń bibliotekę lub wpisz konkretną nazwę ikony w polu wyszukiwania, aby znaleźć potrzebną ikonę czcionki.

Stamtąd kliknij go, a SeedProd doda go do twojego układu.
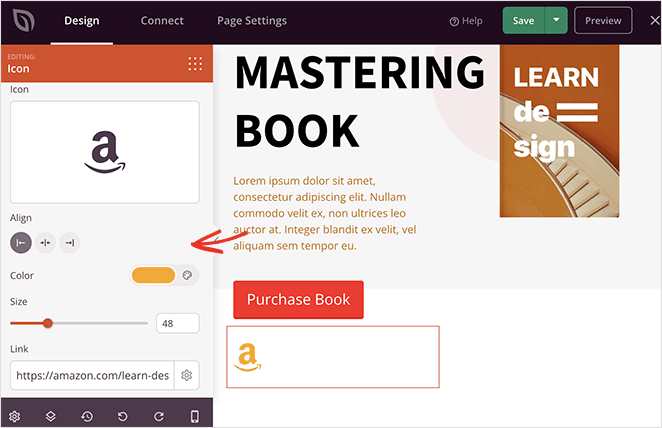
Po wybraniu ikony możesz dostosować jej kolor, rozmiar, wyrównanie i łącze.

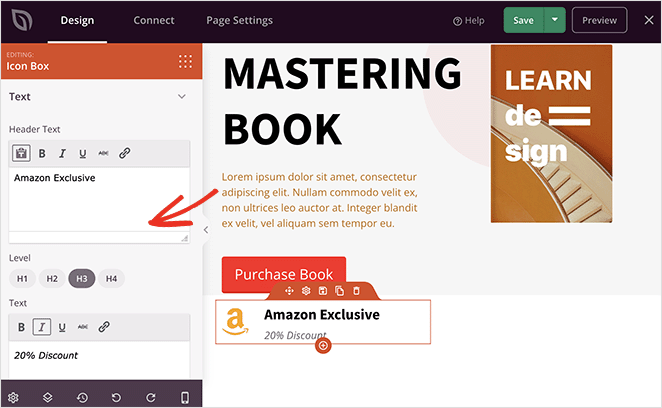
Alternatywnie możesz użyć Icon Box SeedProd, aby dodać ikony czcionek z nagłówkiem i opisem. Możesz dostosować blok w taki sam sposób, jak blok ikon, ale także dołączyć dodatkowe informacje dla odwiedzających.

Kontynuuj pracę nad swoją stroną, dopóki nie będziesz zadowolony z tego, jak wszystko wygląda.
Oto kilka innych sposobów wykorzystania SeedProd do dodawania czcionek ikon do motywu WordPress:
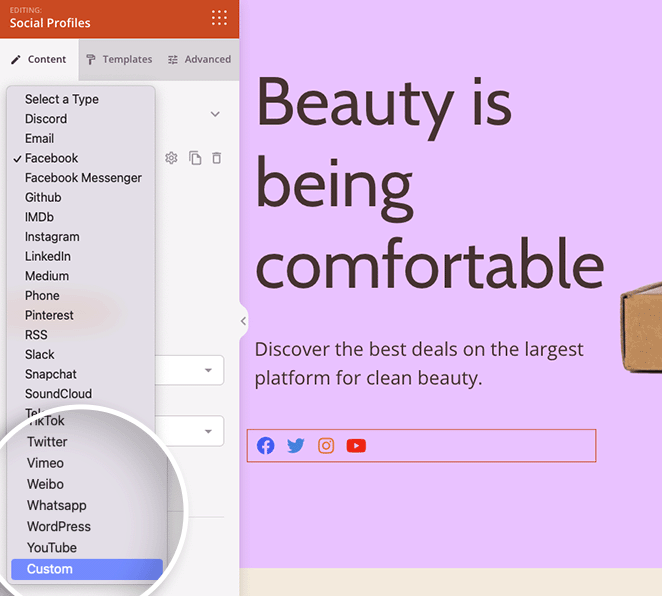
Użyj bloku Profile społecznościowe, aby dodać niestandardowe ikony mediów społecznościowych do swojej witryny.

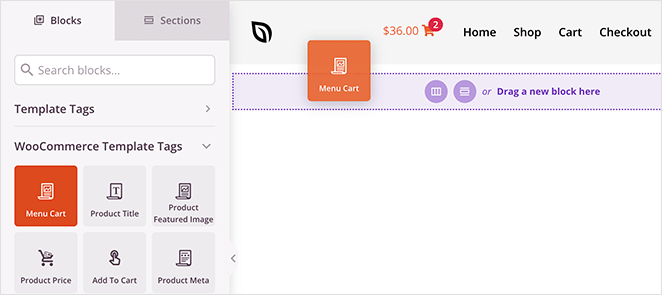
Dostosuj swój nagłówek i użyj bloku Koszyk menu, aby dodać element menu koszyka do swojego sklepu internetowego.

Krok 4. Opublikuj swoje zmiany
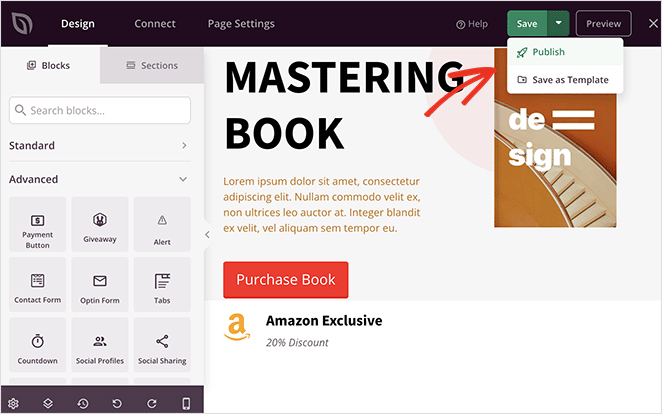
Gdy będziesz zadowolony ze swojej strony, kliknij przycisk Zapisz w narzędziu do tworzenia stron, a następnie wybierz opcję „Publikuj”, aby opublikować stronę w witrynie WordPress.

Stamtąd możesz odwiedzić swoją nową stronę, aby zobaczyć, jak wygląda.

Metoda alternatywna: użycie wtyczki Font Awesome
Innym sposobem dodawania czcionek ikon do swojej witryny jest użycie wtyczki Font Awesome WordPress. Dzięki tej metodzie możesz używać czcionek ikon w swoich postach i na stronach, ale nie będziesz mieć takiego samego poziomu kontroli i dostosowywania, jak w przypadku pierwszej metody.
To powiedziawszy, jest to świetne rozwiązanie, jeśli chcesz użyć czegoś innego niż wtyczka do tworzenia stron.
Aby rozpocząć, pobierz najnowszą wersję Font Awesome z repozytorium wtyczek WordPress i aktywuj ją na swojej stronie internetowej.
Po aktywacji wtyczki możesz utworzyć lub edytować dowolny post lub stronę i użyć bloku Shortcode WordPress, aby dodać krótki kod ikony Font Awesome.
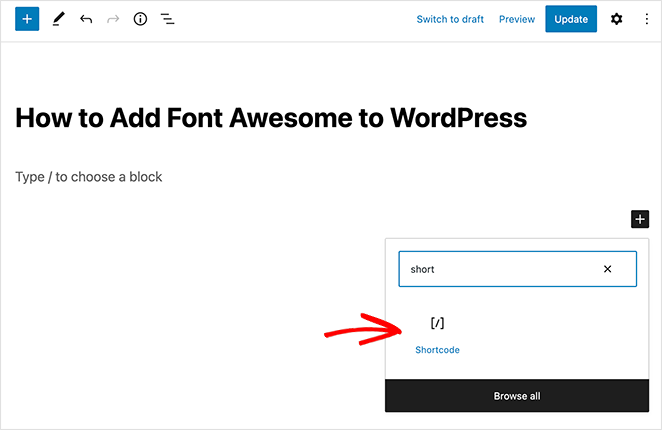
Po prostu kliknij ikonę „+” i wyszukaj „Krótki kod”, a następnie kliknij go, gdy pojawi się blok.

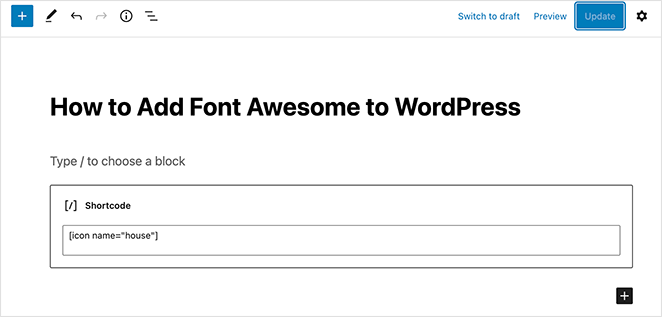
Gdy to zrobisz, możesz dodać dowolną ikonę, kopiując i wklejając następujący krótki fragment kodu:
[icon name= "rocket"]
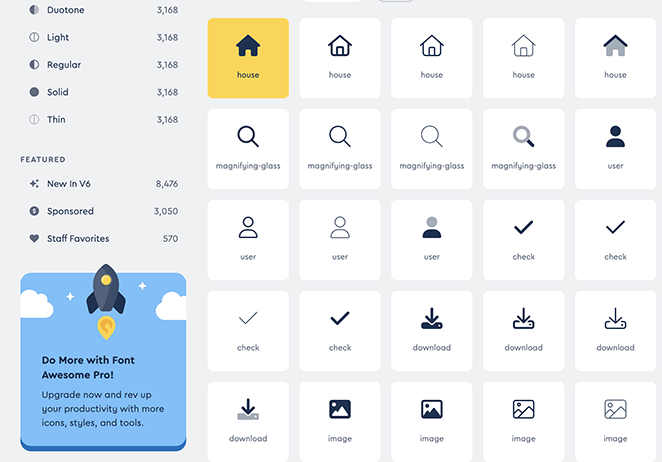
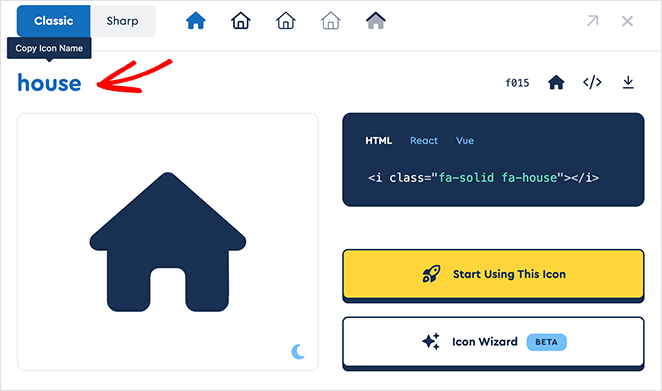
Wszystko, co musisz zrobić, to zastąpić „rakietę” nazwą ikony, którą chcesz wyświetlić. Aby uzyskać nazwę ikony, odwiedź CDN witryny Font Awesome: fontawesome.com/icons i kliknij darmową ikonę, której chcesz użyć.

Stamtąd skopiuj nazwę ikony, aby zapisać ją w schowku.

Teraz możesz wkleić nazwę do bloku shortcode i kliknąć Opublikuj , aby wprowadzić zmiany w życie.

Możesz teraz odwiedzić swój post, aby zobaczyć ikonę w akcji.

Masz to!
Mamy nadzieję, że ten przewodnik pomógł ci dowiedzieć się, jak szybko i łatwo dodać Font Awesome w WordPress. Zanim pójdziesz, możesz również skorzystać z tego przewodnika, jak edytować menu w WordPress, aby dostosować elementy menu.
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twoją firmę.