Recenzja Framer: funkcje, korzyści, ceny i więcej (2024)
Opublikowany: 2024-01-23Projektanci i programiści często stają przed dylematem podczas tworzenia stron internetowych, ponieważ może im brakować wiedzy specjalistycznej w swoich domenach. Niezależnie od tego, czy jesteś projektantem rozpoczynającym przygodę z kodowaniem, czy programistą badającym projektowanie, Framer jest idealnym narzędziem do płynnego tworzenia projektów i prototypów witryn internetowych.
W tym poście zagłębimy się w szeroką gamę funkcji Framera, przeanalizujemy jego opcje cenowe oraz rozważymy zalety i wady – a wszystko to w jednym celu: pomóc Ci określić, czy jest to idealne dopasowanie! Zatem zaczynajmy i rozpoczynajmy tę recenzję!
- 1 Co to jest Framer?
- 2 funkcje Framera
- 2.1 Dedykowany System Zarządzania Treścią
- 2.2 Kreator stron internetowych oparty na sztucznej inteligencji
- 2.3 SEO i wydajność
- 2.4 Efekty i animacja
- 2.5 Współpraca w czasie rzeczywistym
- 2.6 Ustawienia dostępności
- 3 zalety korzystania z Framera
- 3.1 Łatwość użytkowania
- 3.2 Nie jest wymagana wiedza techniczna
- 3.3 Łatwa personalizacja
- 3.4 Oszczędność czasu i kosztów
- 4 Jak korzystać z Framera
- 4.1 Nawigacja w interfejsie użytkownika Framera
- 4.2 Tworzenie strony internetowej od podstaw
- 4.3 Proszenie Framera o utworzenie strony internetowej
- 4.4 Korzystanie z szablonów
- 5 zalet i wad Framera
- 5.1 Zalety korzystania z Framera
- 5.2 Wady korzystania z Framera
- 6 Ceny ramowe
- 7 Aby zakończyć wszystko
Co to jest Framer?

Framer to narzędzie do projektowania, które płynnie integruje projektowanie i kodowanie, umożliwiając tworzenie interaktywnych prototypów witryn internetowych i aplikacji. Posiada intuicyjny interfejs projektowania wizualnego i bez wysiłku manipuluje komponentami i kodem, aby urzeczywistnić swoje pomysły.
Skorzystaj z niezawodnych funkcji prototypowania Framera, aby symulować interakcje użytkownika i uzyskać realistyczny podgląd produktów końcowych. Dodatkowo Framer wspiera współpracę zespołową, kontrolę wersji i bezproblemowe udostępnianie prototypów klientom.
Co więcej, możesz użyć Framer AI, aby uprościć istotne zadanie projektowania, tworzenia i hostingu stron internetowych, a wszystko to bez konieczności posiadania jakichkolwiek umiejętności kodowania. Z powodzeniem obsługuje firmy i osoby prywatne, które pragną tworzyć profesjonalne strony internetowe bez konieczności kodowania.
Funkcje Framera
Framer jest kluczowym narzędziem zarówno dla projektantów stron internetowych, jak i programistów, upraszczającym ich procedury projektowania i prototypowania. Przyjrzyjmy się teraz kluczowym funkcjom, które sprawiają, że Framer jest korzystny:
Dedykowany system zarządzania treścią
System zarządzania treścią (CMS) firmy Framer upraszcza zarządzanie zawartością witryny. Niezależnie od tego, czy są to posty na blogu, oferty pracy czy strony marketingowe, możesz sobie z nimi poradzić bez wysiłku. Posiada zaawansowane funkcje, takie jak kolekcje, strony, filtrowanie i warunki warunkowe, które usprawniają tworzenie, edytowanie i organizowanie treści.

Kreator stron internetowych oparty na sztucznej inteligencji
Kreator stron WWW oparty na sztucznej inteligencji firmy Framer to wyrafinowane narzędzie, które umożliwia użytkownikom łatwe tworzenie witryn internetowych bez konieczności posiadania wiedzy z zakresu kodowania. Wykorzystując moc sztucznej inteligencji, generuje kod na podstawie instrukcji tekstowych, dzięki czemu tworzenie stron internetowych jest dostępne dla każdego, niezależnie od jego możliwości technicznych.

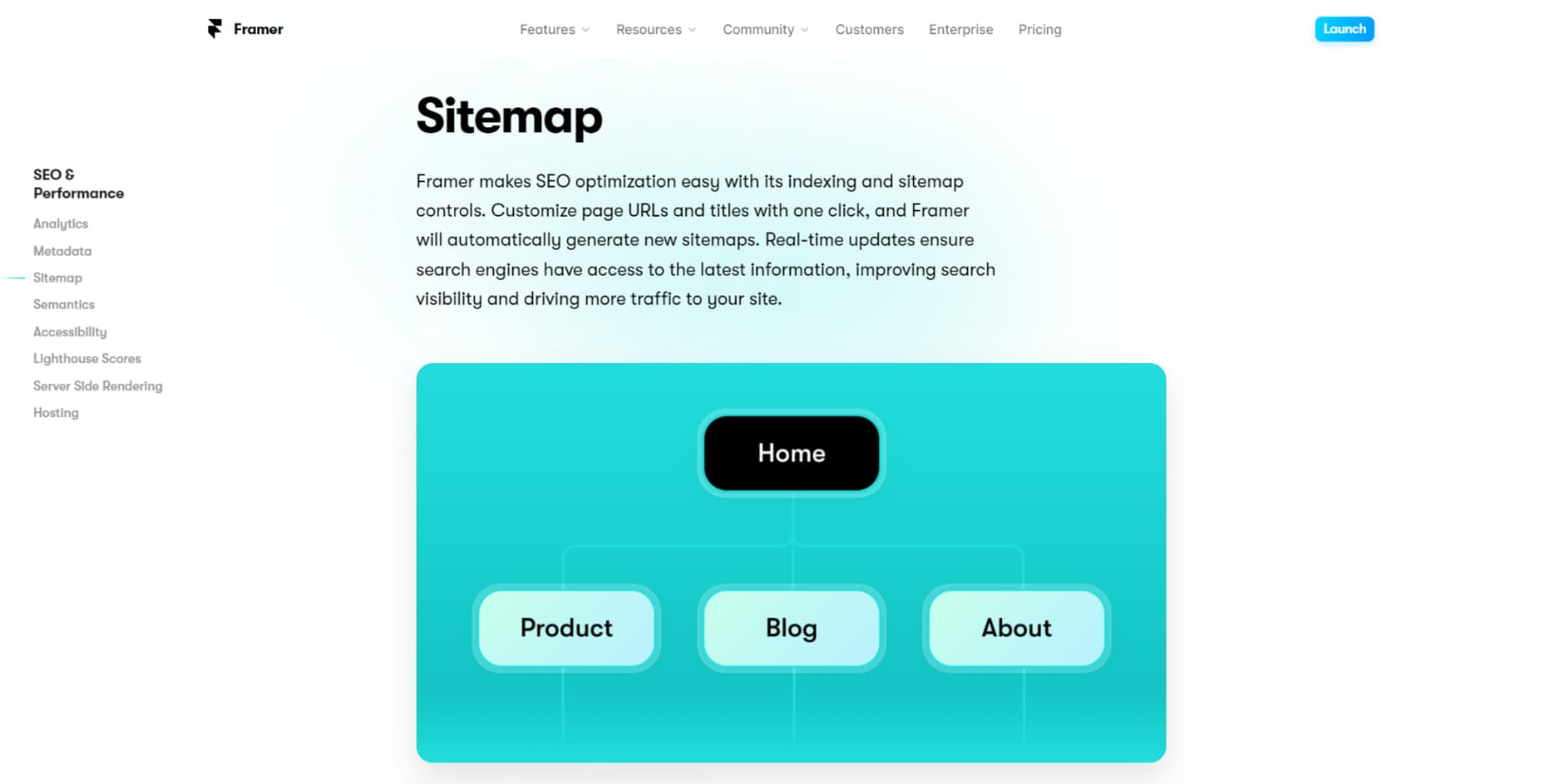
SEO i wydajność
Niezbędne możliwości SEO i wydajności Framera ułatwiają optymalizację witryn internetowych pod kątem wyszukiwarek. Framer zawiera podstawowe funkcje, takie jak mapy witryn, pliki robots.txt, niestandardowe metadane, skompresowany kod i obrazy, a także buforowanie. W efekcie te funkcje poprawią szybkość ładowania Twojej witryny, zwiększając jej prawdopodobieństwo, że zajmie wyższą pozycję w wynikach wyszukiwania i uzyska dobre wyniki w ocenach wydajności, takich jak Google Lighthouse i PageSpeed Insights.

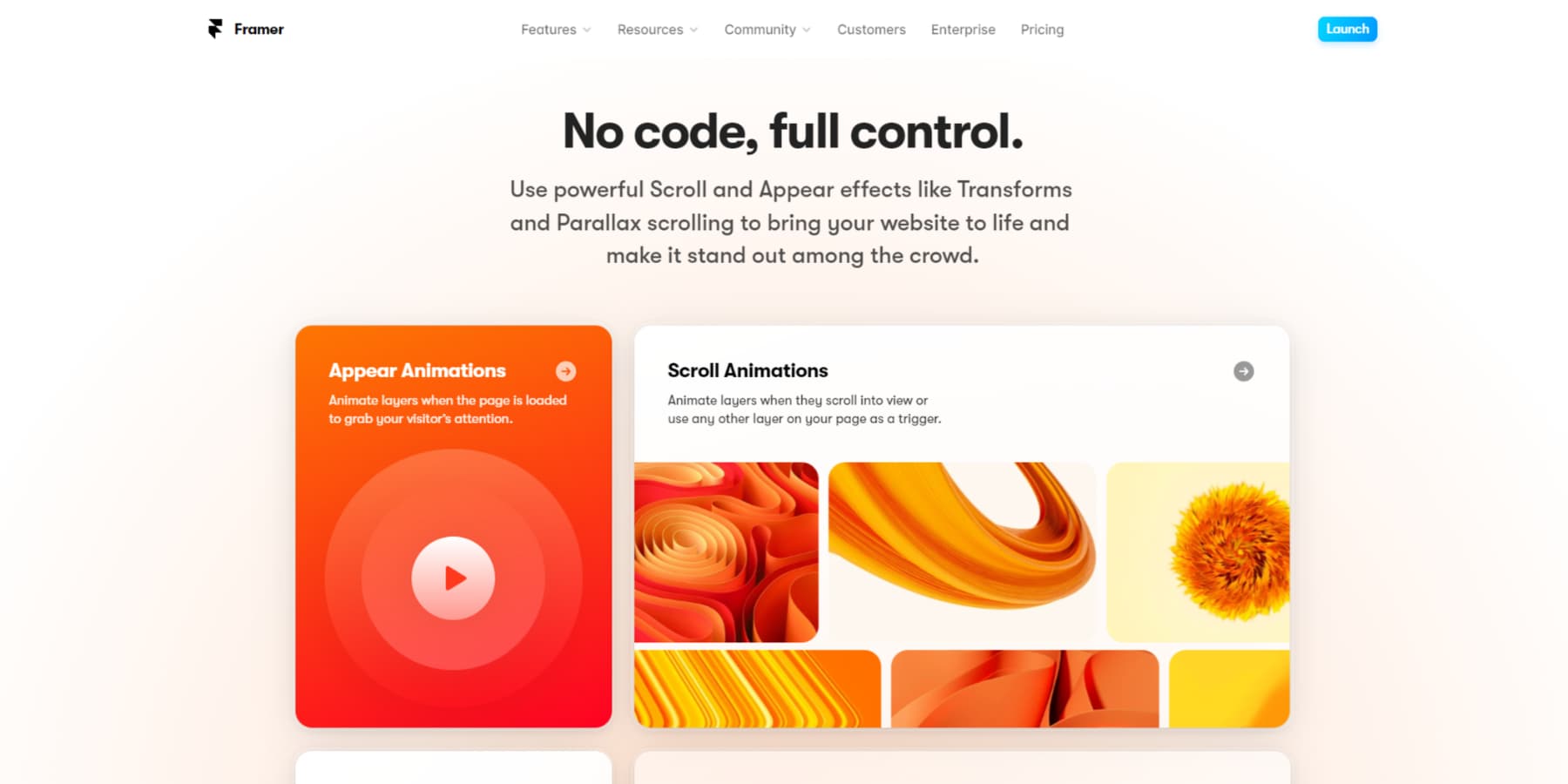
Efekty i animacja
Framer Motion zintegrowany z Framer to potężna biblioteka animacji i efektów. Upraszcza złożone animacje i efekty przy minimalnym kodzie. Możesz tworzyć animacje wiosenne i animacje, mieszać je, uruchamiać animacje na podstawie zdarzeń i używać wariantów do przechodzenia między różnymi stanami elementów. Niektóre przypadki użycia animacji Framer Motion obejmują animowane moduły, karuzele, paski postępu, animacje SVG i menu hamburgerów.

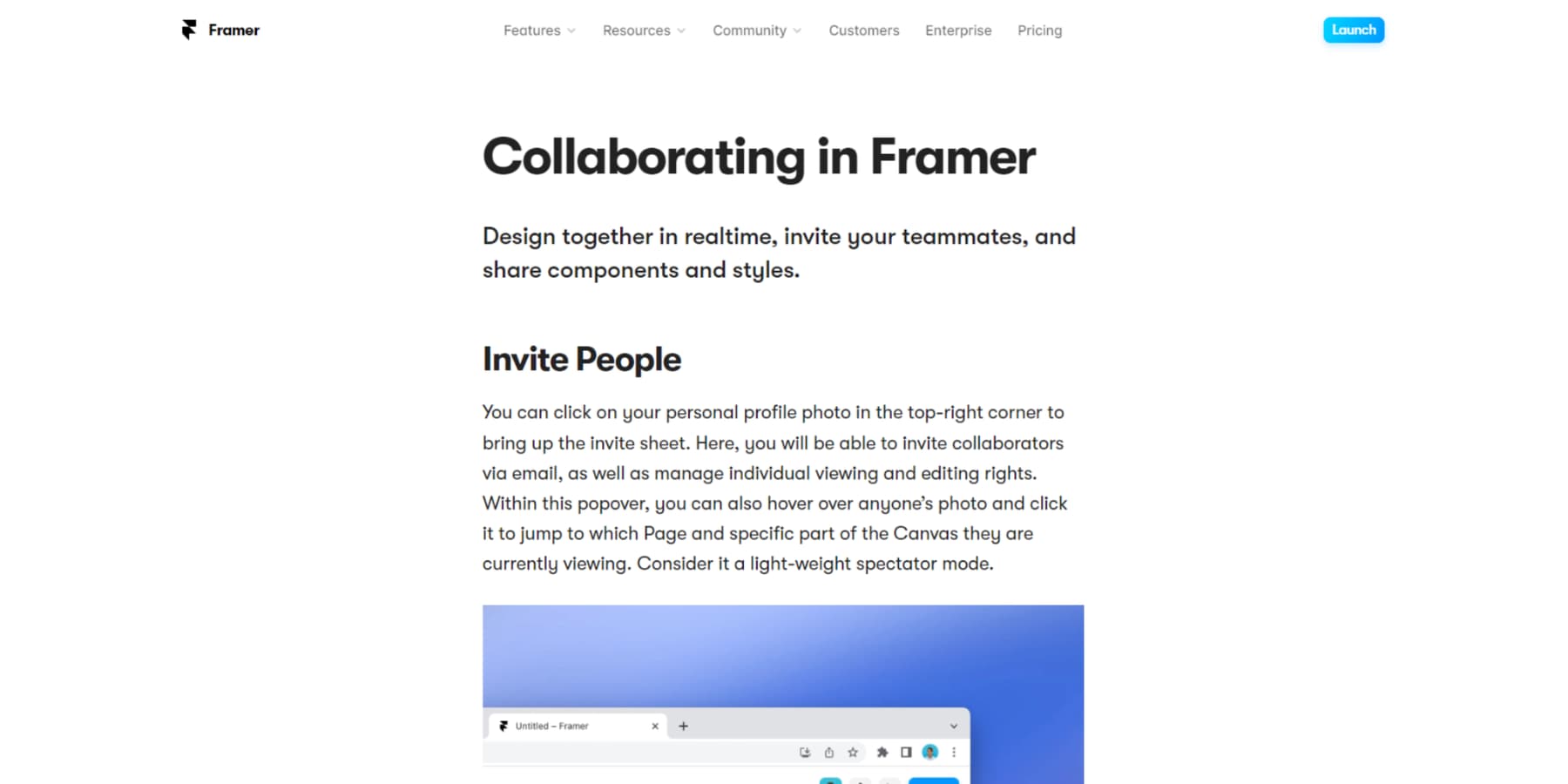
Współpraca w czasie rzeczywistym
Funkcja współpracy w czasie rzeczywistym w programie Framer jest nieoceniona, jeśli chodzi o płynną pracę zespołową i zapewnienie spójności między członkami zespołu. Dzięki tej funkcji możesz wspólnie projektować w czasie rzeczywistym, zapraszając członków zespołu do bezproblemowej współpracy. Co więcej, udostępnianie komponentów i stylów staje się łatwe, zapewniając płynny proces tworzenia atrakcyjnych wizualnie i responsywnych stron internetowych.

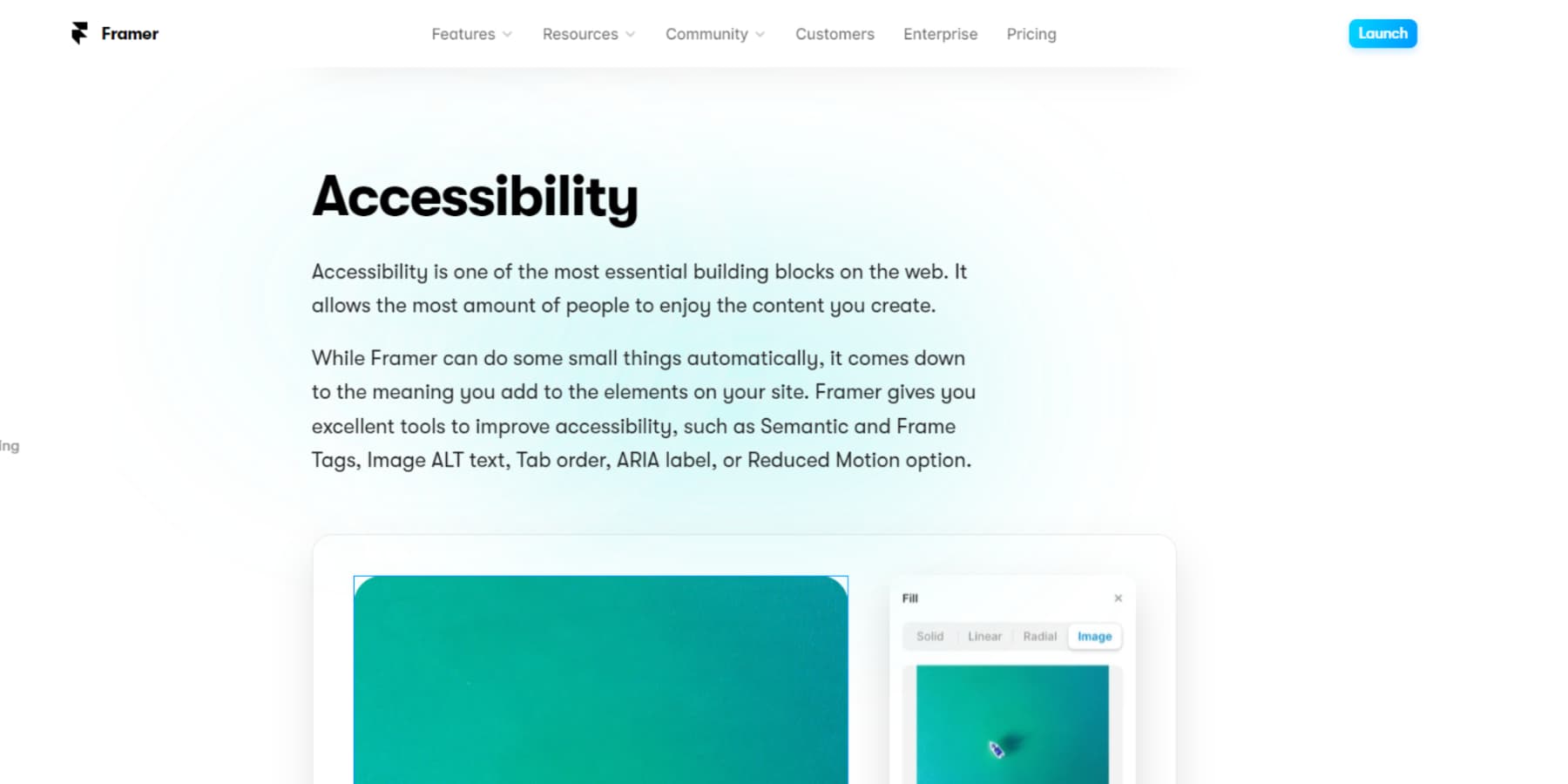
Ustawienia dostępności
Framer oferuje funkcje ułatwień dostępu umożliwiające tworzenie witryn internetowych dostosowanych do potrzeb osób niepełnosprawnych, w tym znaczniki semantyczne, tekst alternatywny obrazu, ograniczenie ruchu, dostosowywanie kolejności zakładek i narzędzie współczynnika kontrastu. Funkcje te pomagają porządkować zawartość, dodawać tekst alternatywny do obrazu, wyłączać ruch i dostosowywać kolejność tabulacji do nawigacji za pomocą klawiatury w celu zapewnienia łatwej dostępności. Framer zapewnia także zasoby do nauki o dostępności i tworzenia dostępnych stron internetowych.

Korzyści z używania Framera
Framer oferuje kilka korzyści przy tworzeniu stron internetowych. Przyjrzyjmy się tym korzyściom, aby lepiej zrozumieć, czego możesz oczekiwać od platformy:
Łatwość użycia
Framer to platforma przyjazna dla początkujących, zawierająca edytor wizualny i bibliotekę komponentów umożliwiającą szybkie tworzenie projektów. Zawiera samouczki i zasoby zwiększające możliwości uczenia się. Co więcej, bardziej zaawansowane zadania można postrzegać jako szansę na wykorzystanie umiejętności kodowania w celu lepszego dostosowania.
Nie jest wymagana wiedza techniczna
Umożliwia tworzenie projektów bez kodowania, przy użyciu płynnej metody przeciągania i upuszczania. Ta oszczędzająca czas funkcja jest szczególnie korzystna dla osób, którym brakuje umiejętności i wiedzy programistycznej. Co więcej, Framer udostępnia obszerną bibliotekę wstępnie zaprojektowanych komponentów, które można łatwo wykorzystać do tworzenia popularnych elementów projektu, takich jak przyciski, menu i formularze.

Łatwe dostosowywanie
Dzięki Framer masz do dyspozycji platformę, którą można w dużym stopniu dostosować do własnych potrzeb. Dzięki temu możesz tworzyć unikalne projekty, obejmujące wszystko, od układu po typografię, animacje i interakcje. Ponadto Framer udostępnia niestandardowe biblioteki, animacje i typografię, usprawniając przepływ pracy projektantom i programistom.
Oszczędność czasu i kosztów
Framer to wydajna platforma oferująca oszczędność czasu i kosztów w projektowaniu i tworzeniu stron internetowych. Framer upraszcza proces tworzenia stron internetowych dzięki intuicyjnemu edytorowi wizualnemu, wstępnie dopasowanym komponentom i możliwości generowania kosztów. Usprawnia zadania i zmniejsza ogólne wydatki na rozwój, co czyni go lukratywnym wyborem dla użytkowników.
Jak korzystać z Framera
Aby korzystać z Framera, najpierw utwórz konto, wybierz szablon lub pozwól sztucznej inteligencji zaprojektować Twoją witrynę. Dostosuj go bez wysiłku za pomocą interfejsu „przeciągnij i upuść” za pomocą wbudowanego edytora animacji. Możesz także ulepszyć swoją witrynę za pomocą animacji i interakcji. Teraz przyjrzyjmy się każdemu krokowi:
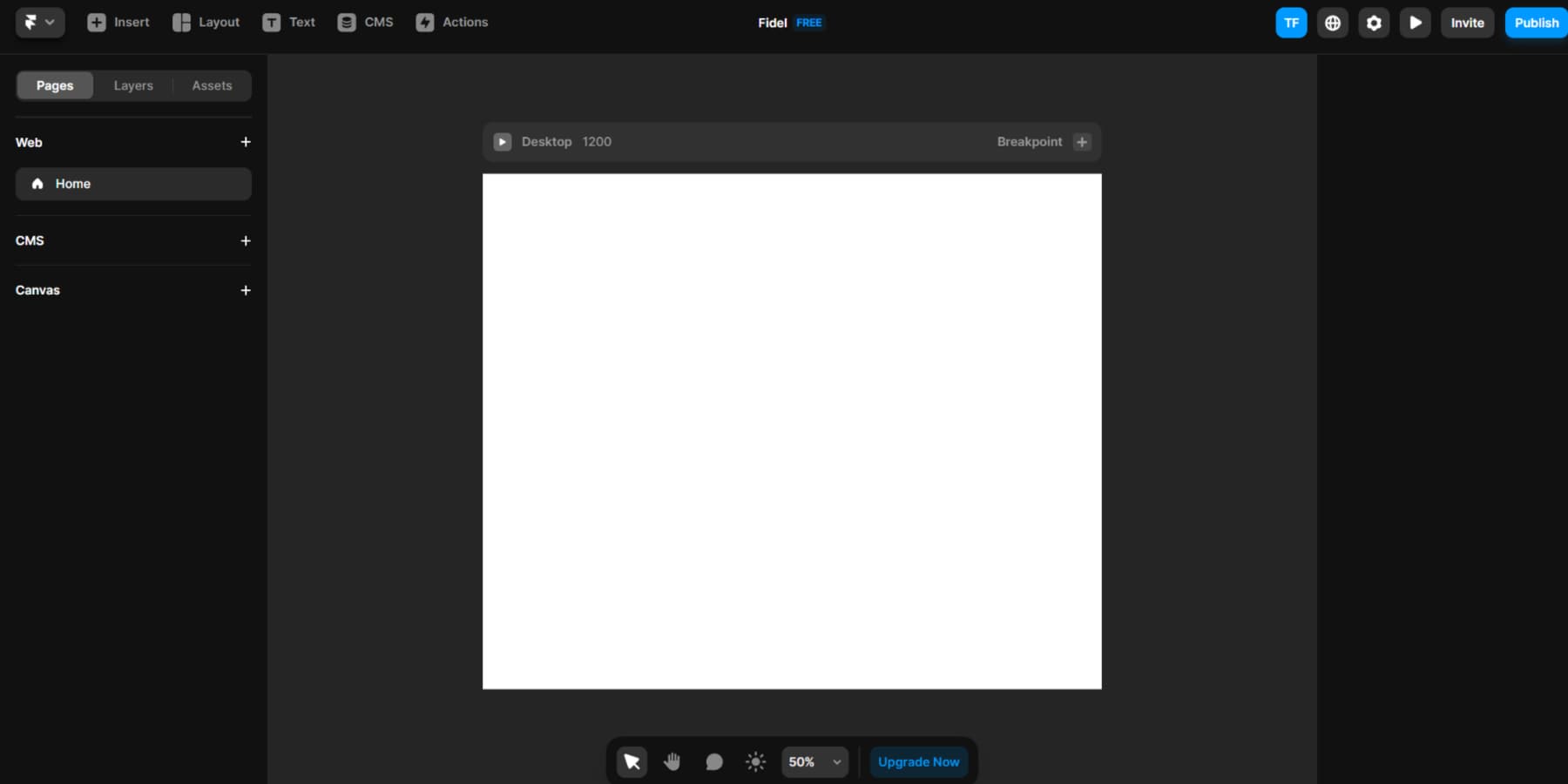
Nawigacja w interfejsie użytkownika Framera
Po pierwsze, interfejs użytkownika Framera jest intuicyjny i powinien być znajomy, jeśli jesteś przyzwyczajony do edytorów takich jak Webflow i Figma. Po lewej stronie dostępne są panele umożliwiające m.in. zarządzanie stronami, treścią i responsywnością.
Zwróć uwagę na górny pasek wyposażony w ikony na wierzchołku interfejsu. Logo Framera, służące jako pierwsza ikona, zapewnia szybkie funkcje, takie jak edycja nazwy projektu i nie tylko.
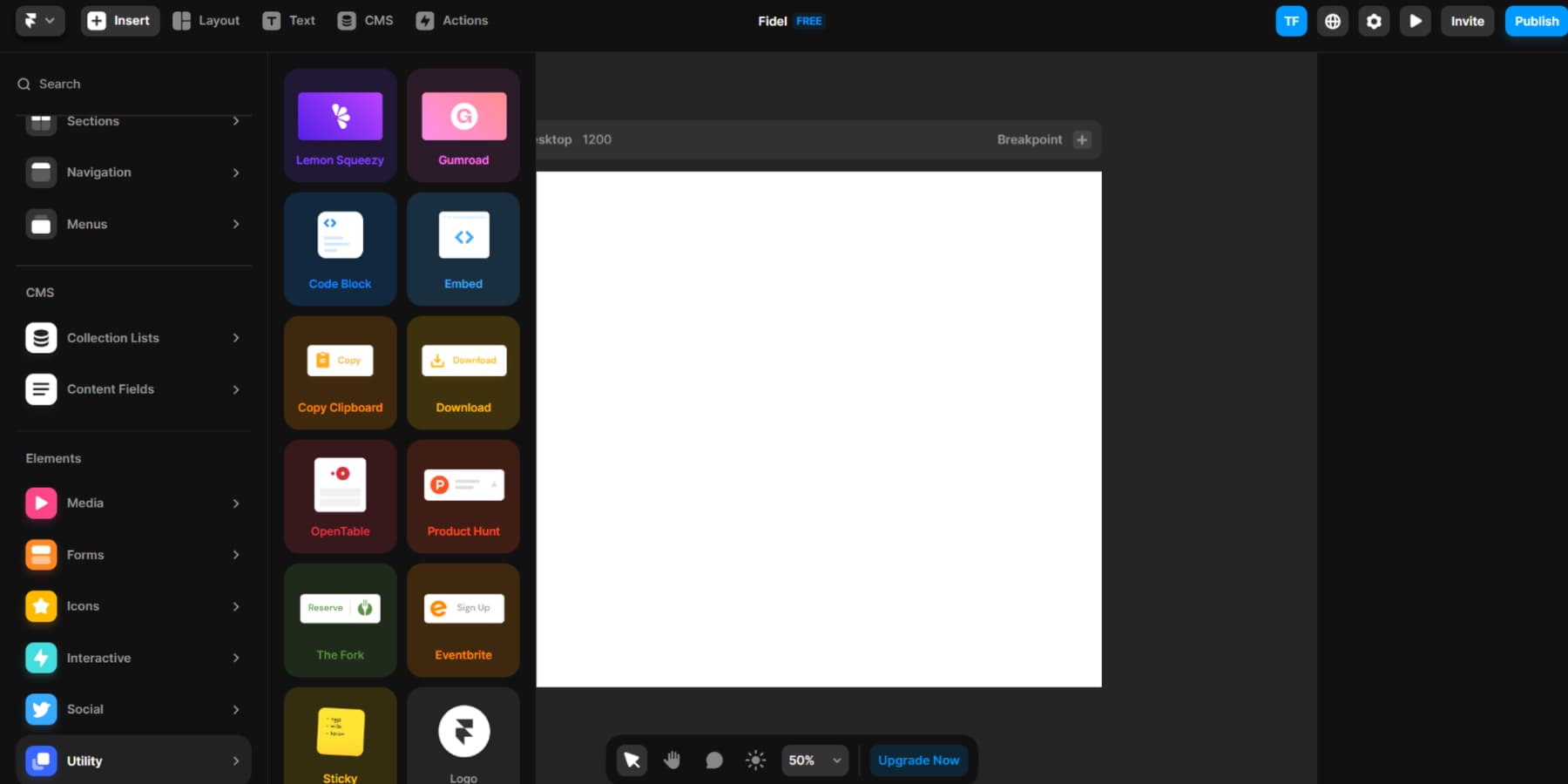
Następnie zobaczysz opcję „Wstaw”, która umożliwia dodawanie elementów, szablonów i narzędzi do obszaru roboczego.
Następnie natkniesz się na „Układ”. Tutaj możesz rozszerzyć swoje płótno za pomocą takich elementów, jak obrazy, wiersze, kolumny i siatki. Opcja „Tekst” podąża w jej ślady, umożliwiając dodawanie i modyfikowanie tekstu na płótnie.
Opcja „System zarządzania treścią (CMS)” to obszar przeznaczony do pracy nad zawartością serwisu, obejmujący m.in. wpisy na blogu.
Ostatnia opcja „Akcje” umożliwia dostęp do takich funkcji, jak tworzenie stron internetowych, publikacja, przeglądanie wersji i inne.
Wreszcie, po prawej stronie, dostępne są przydatne szybkie skróty. Obejmują one Twoje konto, ustawienia strony, podgląd na żywo, zaproszenia do współpracy i funkcję publikowania.

Tworzenie strony internetowej od podstaw
Kiedy zarejestrujesz się w Framer, zostaniesz powitany pustym płótnem, miejscem, w którym Twoja kreatywność może szaleć. To jak mieć pustą działkę, na której można zbudować wymarzony dom z kolorowych klocków Lego.
Zapoznaj się z szeroką gamą elementów dostępnych po lewej stronie po kliknięciu przycisku „Wstaw” na górze. Elementy te, od nagłówków i formularzy po ikony, obrazy, przyciski i multimedia, można bez wysiłku przeciągać i upuszczać na płótno. Dzięki takiej elastyczności dopasowywanie komponentów i tworzenie idealnego projektu staje się dziecinnie proste.
Jednak rozpoczęcie od pustego płótna może być nieco onieśmielające i może tymczasowo stłumić Twoją kreatywność. Jeśli jednak lubisz budować wszystko od zera, Framer również jest dla Ciebie odpowiedni.

Proszenie Framera o utworzenie strony internetowej
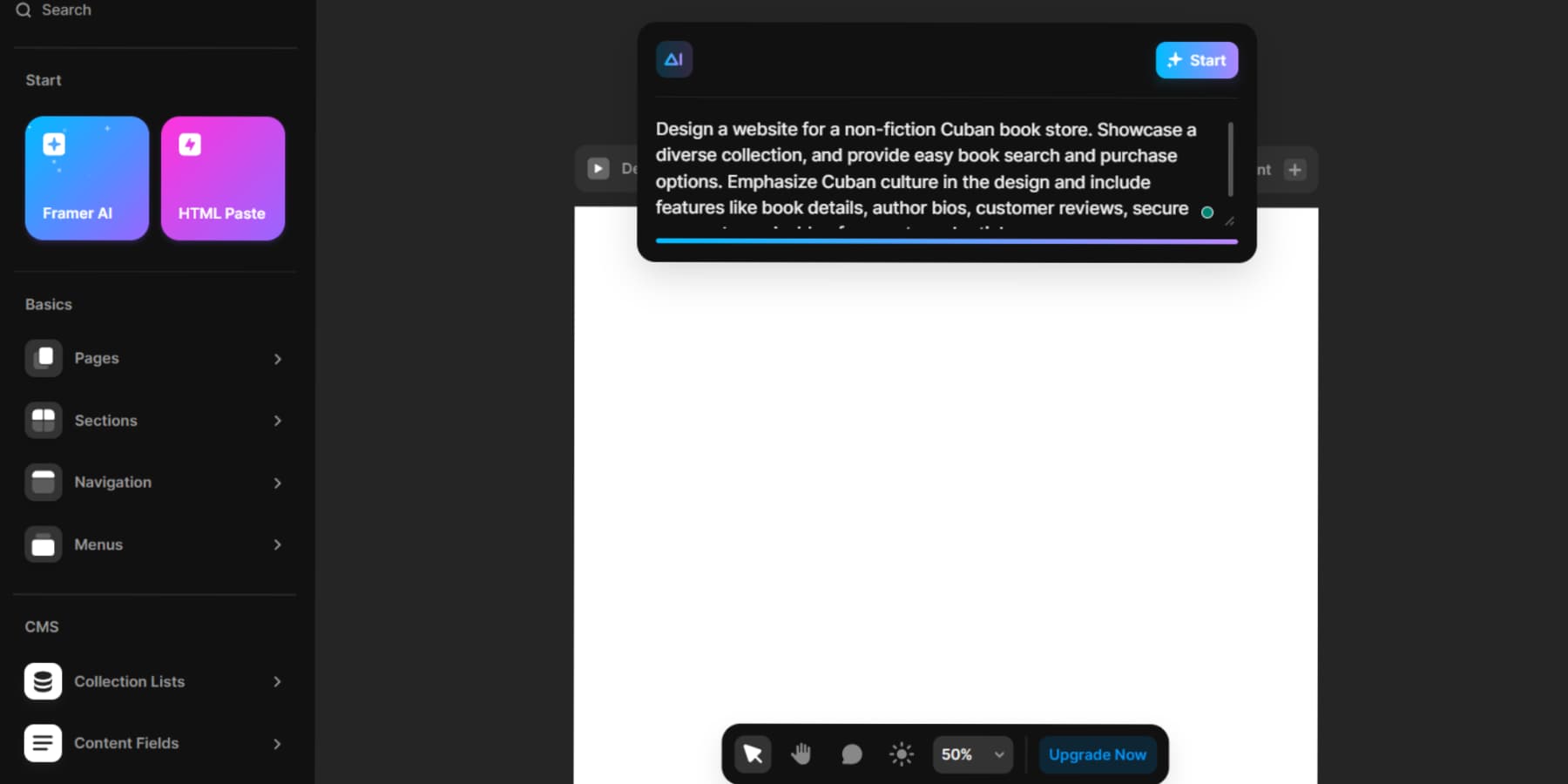
Możesz także użyć Framer AI do zaprojektowania dla siebie całych stron internetowych. Znajdź ten przydatny panel opcji po lewej stronie po kliknięciu przycisku „Wstaw” na górze, a jednym kliknięciem na ekranie pojawi się wyskakujące okienko.
W tym polu możesz wyrazić swoją wizję swojej witryny. Możesz podać szczegółowe informacje, takie jak nazwa firmy, nazwa produktu, lokalizacja, usługi, grupa docelowa, kolory marki i ton, do którego dążysz. Te szczegóły zdziałają cuda, zwiększając wydajność Framera.

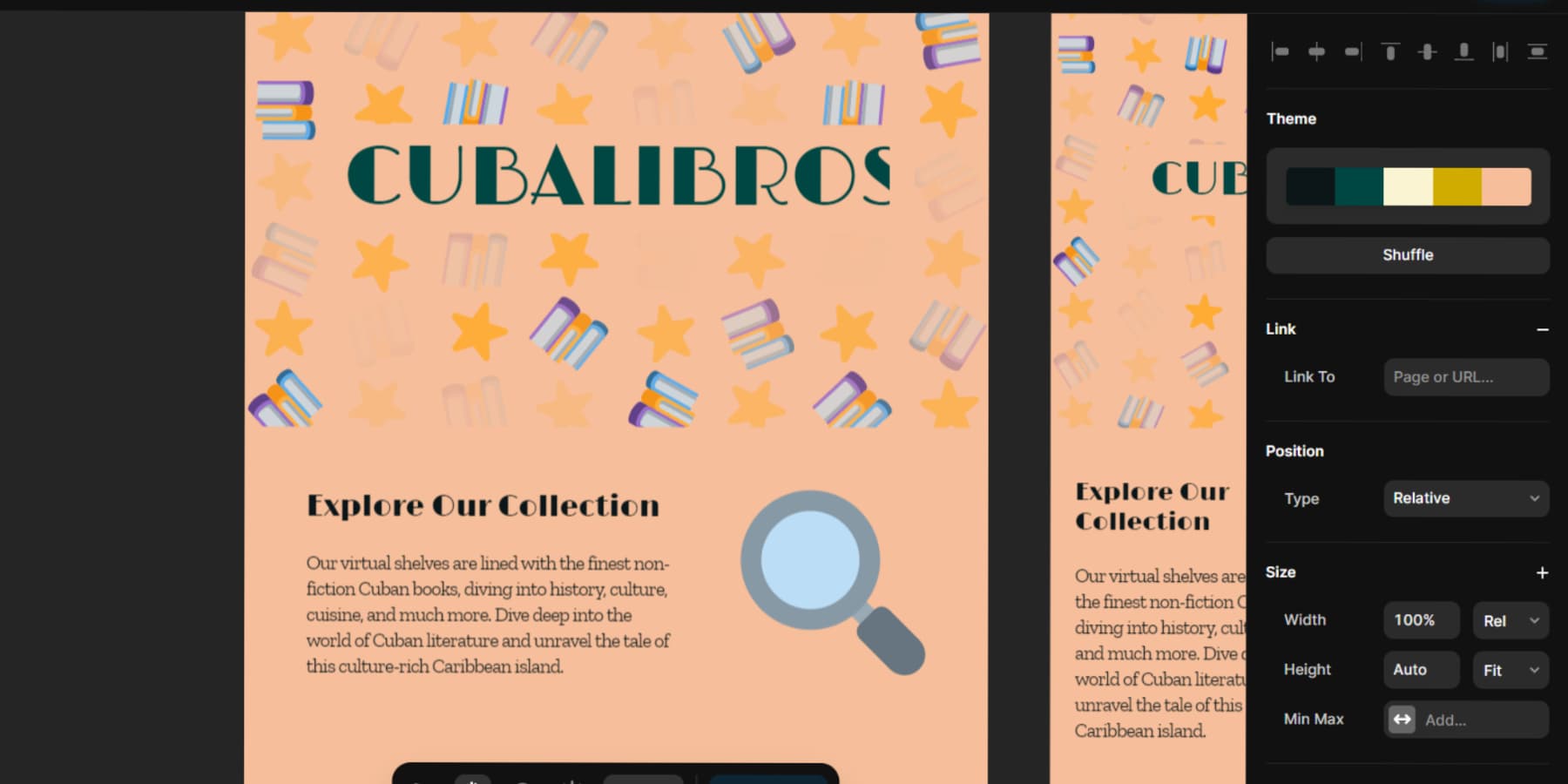
Kliknij „Start” po zdefiniowaniu podpowiedzi twórczej i pozwól Framerowi zająć się resztą. Framer tworzy stronę internetową dostosowaną do Twoich potrzeb. Po ukończeniu możesz modyfikować tekst, obrazy i inne elementy, aby dopasować je do tożsamości Twojej marki. To prawda, że wygenerowane wyniki nie zawsze są idealne i wymagają ręcznej korekty. Ale z pewnością jest to lepsze od zmagania się z pustym płótnem.

Korzystanie z szablonów
Jeśli wolisz nie korzystać ze sztucznej inteligencji i wolisz unikać zaczynania od zera, Framer udostępnia kilka wyrafinowanych opcji ułatwiających rozpoczęcie przygody z tworzeniem witryny internetowej.
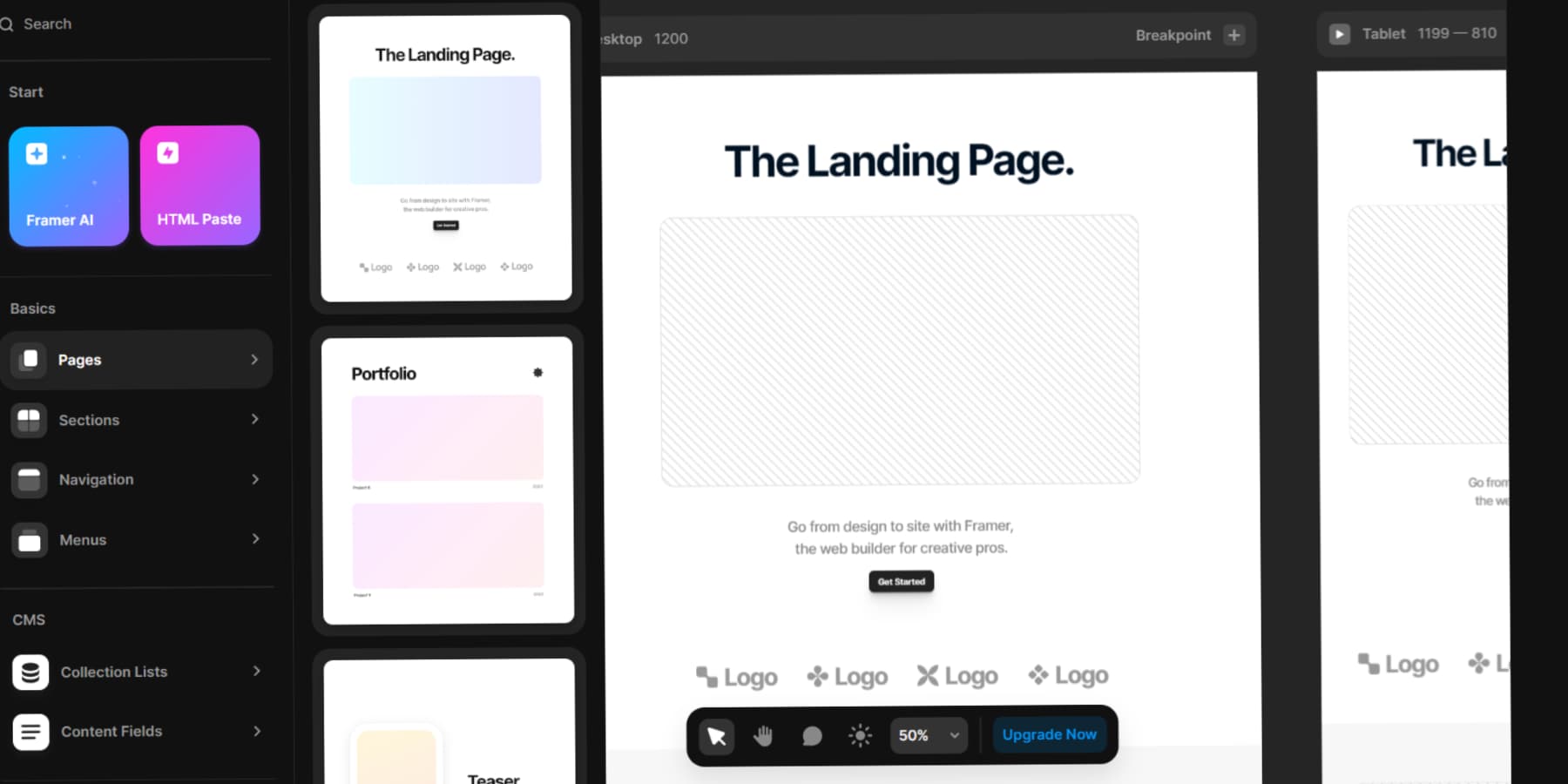
Najpierw przejrzyj szablony Framera, które są dostępne po lewej stronie po kliknięciu przycisku „Wstaw” na górze. Szablony te oferują podstawowe, gotowe strony, które można bezproblemowo importować i dostosowywać do własnych wymagań.

Ponadto możesz zapoznać się z rynkiem firmy Framer, gdzie utalentowani projektanci zewnętrzni oferują do zakupu gotowe szablony.

Wreszcie, jeśli zaprojektowałeś już swoją witrynę internetową na platformie takiej jak Figma, zaimportowanie projektu na kanwę Framera jest proste.
Framer – zalety i wady
Kończąc naszą szczegółową recenzję Framera, ważne jest również rozważenie zalet i wad tego potężnego narzędzia. Ponieważ pomimo wielu funkcji i możliwości, żadna technologia nie jest idealna.
Plusy korzystania z Framera
Przyjrzyjmy się cechom, które sprawiają, że Framer jest wyjątkowym narzędziem zwiększającym obecność Twojej firmy w Internecie:
- Twórz strony internetowe za pomocą podpowiedzi, tak jak w przypadku grafiki lub treści AI.
- Dostosuj strony internetowe za pomocą znanego interfejsu użytkownika, głównie jeśli korzystałeś z Figmy.
- Integruje się z Figmą. Możesz zaoszczędzić czas, kopiując i wklejając warstwy g, ramki i automatyczny układ swojego portfolio Figma.
- Swoboda lokalizacji podczas projektowania zapewnia wszechstronność, odrywając się od tradycyjnego modelu „pudełkowego”.
- Liczne przewodniki wideo online ułatwiają naukę programu Framer.
- Z domeny Framer.website możesz korzystać bezpłatnie, co ułatwia rozpoczęcie działalności bez konieczności wybierania nazwy domeny.
Wady korzystania z Framera
Poświęćmy teraz chwilę na omówienie kilku wyzwań, które możesz napotkać podczas korzystania z programu Framer, a które mogą mieć wpływ na proces projektowania Twojej witryny internetowej:
- Ma przyjazny dla użytkownika interfejs, ale nadal może wymagać nauki dla nowych użytkowników.
- Chociaż CMS nie dorównuje mocy WordPressa ani Webflow w porównywalnych przedziałach cenowych.
- Kilku użytkowników wskazało, że platforma może działać z opóźnieniem lub nie działać dobrze na starszych lub słabszych urządzeniach.
- Witryny z bezpłatnymi planami zawierają baner Framer w opublikowanych witrynach i nie zawierają domeny niestandardowej.
- W przeciwieństwie do WordPress i Wix, które oferują natywne funkcje e-commerce w tym przedziale cenowym, Framer nie posiada żadnych funkcji e-commerce.
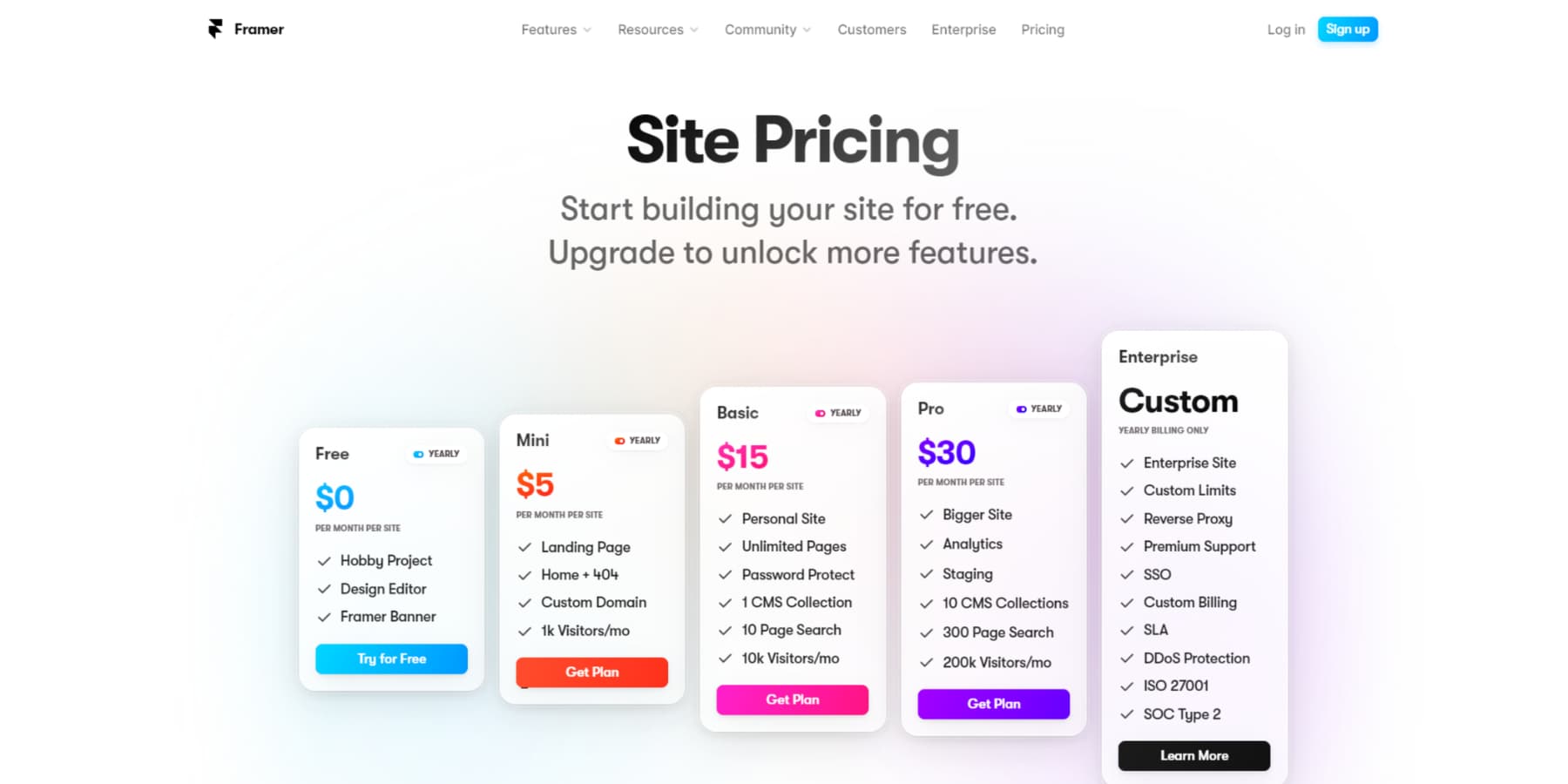
Ceny Framera
Framer oferuje szereg poziomów cenowych, a szczegółowe informacje na temat każdego z nich znajdują się poniżej. Należy jednak pamiętać, że wszystkie wymienione ceny dotyczą poszczególnych lokalizacji.
Plan Starter jest bezpłatny i zapewnia użytkownikom narzędzia do eksperymentowania z Framerem i rozpoczynania swojej przygody z projektowaniem. W przypadku funkcji planu początkowego i bardziej zaawansowanych funkcji, takich jak domena niestandardowa i do 1 tys. Odwiedzających/miesiąc, plan Mini zaczyna się od 5 USD/miesiąc.
Jeśli potrzebujesz zaawansowanych opcji i narzędzi do regularnych projektów projektowych, plan Podstawowy może Ci odpowiadać. Począwszy od 15 USD miesięcznie, zapewnia dostęp do nieograniczonej liczby stron i pozwala na maksymalnie 10 000 odwiedzających miesięcznie.
Z drugiej strony subskrypcja Pro kosztuje 30 USD miesięcznie. Ten plan odblokowuje wszystkie funkcje, w tym funkcje tymczasowe, statystyki analityczne i obsługę do 200 000 odwiedzających miesięcznie.

Aby zakończyć sprawę
Framer to niezwykłe narzędzie do projektowania, które umożliwia projektantom osiąganie niezwykłych osiągnięć przy pomocy sztucznej inteligencji. Służy jako pomost łączący sfery projektowania i rozwoju, jednocześnie promując współpracę i zrozumienie wśród kluczowych decydentów w projektach.
Pomimo swoich wad, innowacyjna istota Framera czyni go niezbędnym dla każdego projektanta stron internetowych.
Odkryj Framera już dziś
Jednym z aspektów Framera jest wykorzystanie sztucznej inteligencji do tworzenia stron internetowych. Sprawdź ten post, aby dowiedzieć się o innych podobnych platformach. Co więcej, narzędzia takie jak Jasper i Writesonic mają na celu dalsze usprawnienie procesu tworzenia witryny internetowej. Pomagają w generowaniu wartościowych treści i estetycznych obrazów dla Twojej witryny.
Jeśli jednak masz ochotę korzystać z WordPressa, motyw Divi i Divi AI mogą znacznie zmniejszyć Twoje obciążenie pracą. Dowiedz się jak tutaj!
Jakie są Twoje przemyślenia na temat przyszłości narzędzi do prototypowania, takich jak Framer, wraz z rozwojem sztucznej inteligencji? Wszyscy jesteśmy uszami! Podziel się nimi w komentarzach poniżej.
