6 najlepszych darmowych alternatyw Figma dla eleganckiego projektowania interfejsu użytkownika
Opublikowany: 2022-10-10Musiałeś słyszeć, że Adobe nabył Figma za 20 miliardów dolarów. To automatycznie rodzi pytanie, jak Adobe poradzi sobie z Figmą. Czy nadal będzie oferować bezpłatny abonament, czy go anuluje? Mimo to darmowy plan jest dostępny, ale w najbliższym czasie Adobe może zdecydować o anulowaniu darmowego planu Figma.
Tak więc, jeśli jesteś inteligentny i proaktywny, musisz z góry pomyśleć o darmowych alternatywach Figma . Aby Twoje polowanie było łatwe i płynne, zebrałem 6 najlepszych darmowych alternatyw Figma . Nic dziwnego, że większość z tych narzędzi ma płatne plany obok bezpłatnych planów.
Zanim zagłębię się w bezpłatne alternatywy Figma lub bezpłatne równoważne narzędzia Figma, pozwól, że przedstawię przegląd Figma. Oczywiście projektanci UI/UX są już dobrze zorientowani w Figmie. Ale dla początkujących przegląd Figmy będzie bardzo przydatny, prawda?
Co to jest Figma:
Mówiąc najprościej, Figma to narzędzie do wspólnego projektowania, zwykle wykorzystywane do projektowania interfejsów użytkownika. Jest to narzędzie do łamania, służące do projektowania makiety stron internetowych, prototypów i interfejsów aplikacji . Najlepszą częścią narzędzia do projektowania jest szereg przydatnych funkcji, w tym solidne narzędzia wektorowe, informacje zwrotne w czasie rzeczywistym, natychmiastowe udostępnianie uruchomionych prac, nieograniczona liczba warstw itp.
Figma, w przeciwieństwie do innych podobnych narzędzi do projektowania, jest całkowicie oparta na przeglądarce. Oznacza to, że nie musisz instalować oprogramowania na różnych urządzeniach lub platformach, aby uzyskać dostęp do swoich projektów. Zamiast tego możesz uzyskać dostęp do swojego projektu w dowolnym momencie z dowolnego urządzenia, po prostu otwierając przeglądarkę.
Tym, co wyróżnia Figmę, jest możliwość tworzenia i przechowywania 3 aktywnych projektów jednocześnie. I to jest fajne, prawda? Daje ogromną możliwość uczenia się i eksperymentowania z małymi projektami.
Dlaczego potrzebujesz alternatyw Figma:
Mimo że Figma ma przydatne funkcje i zalety , ma również swój własny zestaw wad. Zastanawiasz się, czym one są? Cóż, dokładnie o tym poruszę w tej sekcji. Ze względu na te wady Figmy, musisz polować na alternatywy Figma.
Poza tym niedawne przejęcie Figmy przez Adobe wzbudziło obawy również wśród jej użytkowników. Nie z powodu przejęcia, ale raczej z obawy przed utratą dostępu do zasobów zarządzanych przez społeczność wraz z dostępnością bezpłatnego planu.
Bez względu na to, czy chcesz zaprojektować interfejs użytkownika dla swojej witryny WordPress, czy dowolnej aplikacji, napotkasz wady Figma. Rzućmy okiem na to, dlaczego dokładnie potrzebujesz alternatyw Figma-
- Ciężka aplikacja w użyciu
- Wymaga wysokiej klasy systemu do uruchomienia
- Funkcja powiększania nie jest do kreski
- Onboarding projektanta to duże wyzwanie
- Plan premium nie jest ekonomiczny
Top 6 darmowych alternatyw Figma do wyboru:
Teraz nadszedł czas, aby zapoznać się z 6 najlepszymi darmowymi i otwartymi alternatywami Figma . Przeprowadziłem dogłębne badania nad alternatywami Figma o otwartym kodzie źródłowym, aby uzyskać najlepsze narzędzia do projektowania interfejsu użytkownika i UX. Te narzędzia podobne do Figma są bogate w funkcje, przyjazne dla użytkownika i przydatne w projektach interfejsu użytkownika i UX. Sprawdźmy je-
InVision:
InVision to narzędzie do prototypowania i crackingowa alternatywa dla Figmy. Jest wykorzystywany zarówno do projektowania, jak i rozwoju interfejsu użytkownika/doświadczenia. InVision to platforma oparta na członkostwie, ale dobrą rzeczą jest to, że pozwala zarówno członkom, jak i osobom niebędącym członkami współpracować przy projekcie.

InVision oferuje przestrzeń roboczą w czasie rzeczywistym, dzięki której zespoły mogą dobrze współpracować i szybciej dopasowywać się do siebie. Dzięki funkcjom współpracy tego odpowiednika Figma projektanci pracujący nad projektem mogą łatwo dodawać, a także wyświetlać komentarze i burzę mózgów.
Nie tylko projektanci, ale nawet programiści mogą również komunikować swoje dane z dużym komfortem. W porównaniu z Figmą ceny aktualizacji są znacznie bardziej konkurencyjne i elastyczne. Jego bezpłatny plan umożliwia 10 aktywnym użytkownikom tworzenie 3 dokumentów. Plany premium InVision oferują więcej funkcji i korzyści.
Najważniejsze cechy:
- Dostępnych jest mnóstwo opcji dostosowywania
- Prosty i intuicyjny
- Darmowy plan pozwala na tworzenie 10 aktywnych użytkowników i 3 dokumenty
- Łatwe zarządzanie projektami dla projektantów
- Współpraca projektowa i organizacja
- Projektowanie komentarzy i opinii
Plusy:
- Zoptymalizowany proces onboardingu
- Dobra kontrola nad projektem
- Integruje się z wieloma platformami, takimi jak Slack, Sketch, Microsoft Teams, Adobe itp.
- Zaprojektowany dla każdego, od freelancerów po globalne korporacje
- Dostępna historia wersji
Cons:
- Drogie dla większych zespołów
- Integracja może być czasami zawodna
Ilość UX:
Quant-UX jest wyposażony w solidny interfejs projektowy, który dobrze konkuruje, by zastąpić Figmę. Ta aplikacja internetowa koncentruje się w dużej mierze na tym, aby proces przekazywania programistom był tak łatwy i wygodny, jak to tylko możliwe. Quant-UX ma wyjątkową funkcję i jest to możliwość oddzielenia logiki projektu od logiki biznesowej.

Jest to realizowane poprzez wykorzystanie komponentu QUX, który tworzy kod w locie. Dzięki temu narzędziu do projektowania prototypów masz możliwość stworzenia własnego prototypu. Możesz wybrać dowolne dostępne rozmiary ekranu dla telefonu z Androidem, iPhone'a lub komputera stacjonarnego.
Jednym z widocznych aspektów Quant-UX jest to, że stale dodawane są do niego nowe funkcje. Aplikacja internetowa koncentruje się na testowaniu rzeczy, umożliwiając importowanie projektów lub tworzenie prostej makiety. Poza tym narzędzie umożliwia dostęp do niektórych rzeczy bez rejestracji. Aby jednak cieszyć się wszystkimi funkcjami, musisz założyć konto.
Najważniejsze cechy:
- Doskonałe narzędzie do prototypowania i testowania
- Zapewnia ograniczony dostęp bez rejestracji
- Nowe funkcje beta są stale dodawane
- Dostępna opcja samodzielnego hostowania
Plusy

- Solidne narzędzia do projektowania wizualnego
- Generowanie kodu dla HTML, CSS itp. odbywa się w locie
- Interfejs użytkownika i logika biznesowa pojawiają się oddzielnie, dając projektantom i programistom większą swobodę wyboru narzędzi
- Zawiera stylizację komponentów z bogatą biblioteką zasobów
- Co najważniejsze, 100% open-source
Cons
- Dostępne tylko jako aplikacja internetowa i bez opcji do pobrania
- Zapewnia ograniczoną kontrolę nad aktywami.
Wondershare Mockitt:
Wondershare Mockitt to kolejne narzędzie do projektowania interfejsu użytkownika podobne do Figma. Nie tylko oferuje dostosowanie funkcji i możliwości współpracy , ale także zapewnia szerszą obsługę platformy systemu operacyjnego . Platformy te obejmują przeglądarki, Windows, macOS i Ubuntu (Linux) z synchronizacją w czasie rzeczywistym.

Jeśli szukasz narzędzia do projektowania z prostym interfejsem użytkownika, ale potężnymi funkcjami, Mockitt jest platformą dla Ciebie. Dzięki zerowej krzywej uczenia się, nawet początkujący użytkownicy mogą wdrażać tę intuicyjną aplikację do projektowania UI/UX. Umożliwia tworzenie doskonałej do pikseli i skalowalnej grafiki wektorowej, aby można było skoncentrować się na formie i kształcie.
Najważniejsze cechy:
- Duża i bezpłatna biblioteka zasobów ze wszystkimi ikonami, komponentami, widżetami i szablonami związanymi z projektem
- Różnorodność bogatych narzędzi projektowych
- Wiele trybów prezentacji, dzięki którym prezentacje Twojego klienta naprawdę się wyróżniają
- Łatwe udostępnianie prototypów do przeglądania na urządzeniach stacjonarnych i mobilnych
- Dostępność wersji w chmurze do bezpośredniego dostępu przez przeglądarkę
- Wyczerpujący mechanizm przekazywania, uwalniający projektantów i dający możliwość programistom
Plusy :
- Szybki i responsywny interfejs
- Oferuje ponad 500 widżetów i szablonów
- Współedytuj i współzarządzaj wieloma projektami
- Kompleksowe narzędzia do projektowania z konfigurowalnymi komponentami
- Obszerna biblioteka aktywów i efektów
- Działający obiekt z dowolnego miejsca z jednym kontem
- Niezależna od platformy
Cons:
- Ograniczona dostępność korzystania z ekranu w wersji darmowej
Przepływ drutu:
Wireflow to majestatyczne narzędzie do tworzenia prototypów przepływu użytkowników, które pozwala projektować hipnotyzujące prototypy stron internetowych, aplikacji i produktów cyfrowych. Szczególną atrakcją narzędzia do projektowania jest to, że nie ma opcji płatnej. Oznacza to, że korzystanie z niego jest bezpłatne.

Co więcej, nie musisz zakładać konta, aby uzyskać dostęp do narzędzia. Wszystko, co musisz zrobić, to odwiedzić ich stronę internetową i zacząć od razu. A potem możesz przeprowadzić burzę mózgów i współpracować z innymi, aby zaplanować swój projekt.
Mimo że od 2021 roku Wireflow nie był ostatnio rozwijany, nadal jest aktywny i pozostaje jednym z najlepszych wyborów dla rozwiązań darmowych i open-source. Aby uzyskać więcej informacji o Wireflow, możesz sprawdzić jego stronę GitHub.
Najważniejsze cechy:
- Całkowicie darmowy.
- Żadna opcja premium nie jest dostępna
- Nie jest aktywnie utrzymywany
Plusy:
- Zapewnia lepszą współpracę
- Zapobiega pomyłkom projektowym i drogim przeprojektowaniu
- Cracker narzędzia do burzy mózgów
Cons:
- Brak szczegółowego przepływu użytkowników
Piórnik:
Penpot cieszy się dużą popularnością wśród projektantów UI i UX i dobrze radzi sobie jako solidne oprogramowanie podobne do Figmy, a nawet zabójca Figma. Użytkownicy najwyraźniej lubią to narzędzie i jego ofertę. Jest przeznaczony głównie dla zespołów międzydomenowych.

Penpot jest niezależny od systemu operacyjnego i jest platformą całkowicie internetową. To, co wyróżnia Penpot, to fakt, że wykorzystuje SVG jako swój natywny format, co jest rzadkością, ale zapewnia również znaczne korzyści projektantom.
Najważniejsze cechy:
- Dostępna opcja samodzielnego hostingu
- Wykorzystuje SVG jako format natywny.
- Narzędzie całkowicie internetowe i wieloplatformowe
- Wspierana przez społeczność
Plusy:
- Platforma open source i internetowa
- Integracja palet
- Informacje zwrotne zintegrowane z narzędziem
- Dostępne biblioteki i zestawy interfejsu użytkownika
Cons:
- Dostępna jest ograniczona liczba funkcji
Projekt Ołówek:
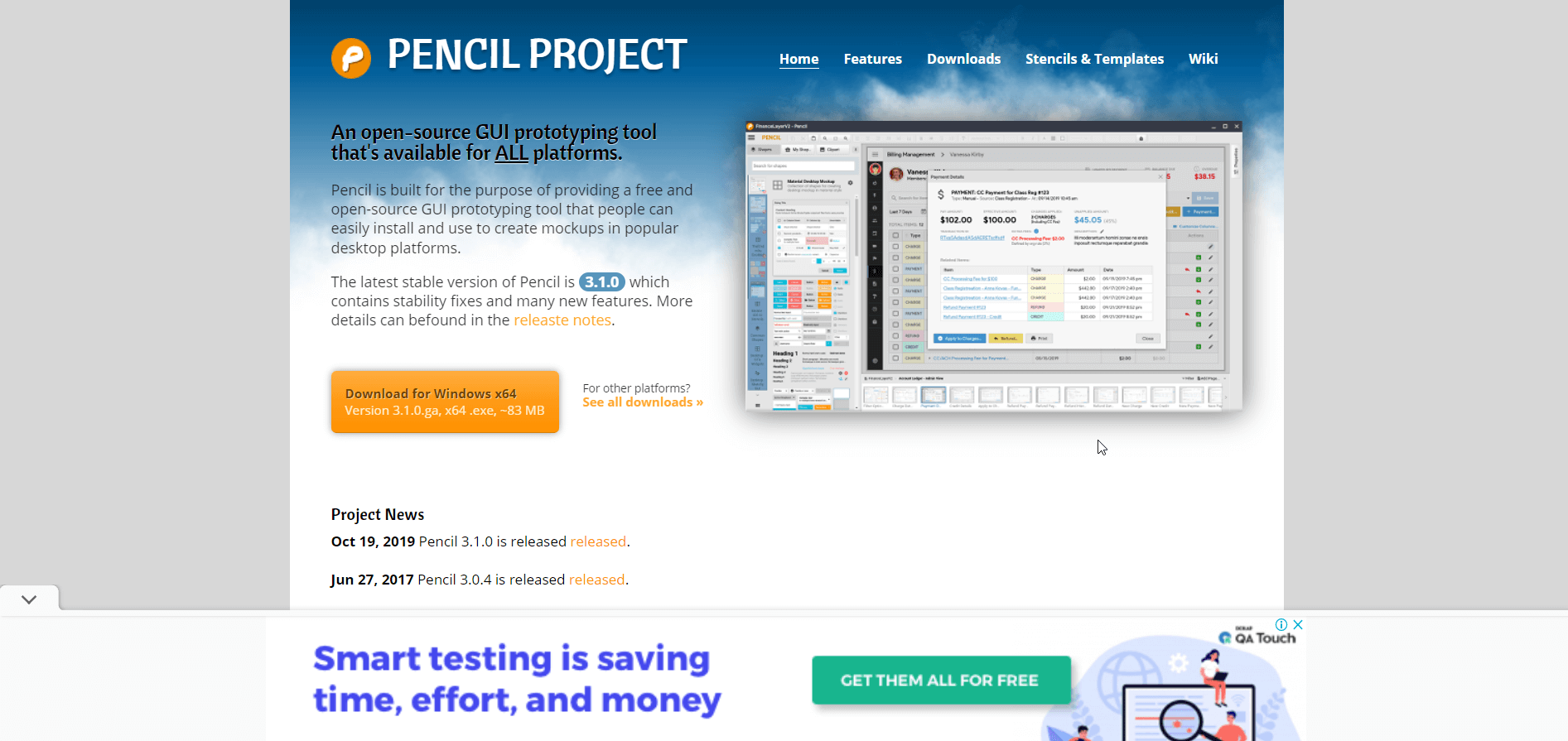
Graficzne narzędzie interfejsu użytkownika, Pencil Project, jest wykorzystywane zarówno przez projektantów, jak i programistów. Używają go do tworzenia makiet stron internetowych, prototypów i makiet, korzystając z różnych wbudowanych narzędzi. Ponieważ pismo dotyczy darmowych i open-source narzędzi, Pencil Project jest jednym z najlepszych wyborów, biorąc pod uwagę oferowane przez niego funkcje.

Oprócz wdrożenia narzędzia do projektowania GUI od podstaw, Pencil Project zawiera gotowe kształty dla różnych kategorii projektów. Pencil Project nie jest oparty na wektorach, w przeciwieństwie do Figma. Zamiast tego jego projekty są eksportowane jako strony internetowe, pliki PNG lub pliki PDF lub SVG.
Najważniejsze cechy:
- Bezpłatne i otwarte oprogramowanie
- Łatwy i pomocny dla front-end
- Możliwość eksportu w różnych formatach plików, takich jak PNG, SVG, PDF itp.
- Umożliwia projektowanie makiet, prototypów i makiet zarówno na Androida, jak i na komputery stacjonarne
Plusy:
- Elastyczne narzędzie do tworzenia aplikacji na Androida lub IOS.
- Idealne narzędzie do tworzenia prototypów i projektowania makiet.
- Brak ograniczeń co do liczby projektów makiet i dzielenia się nimi z ludźmi
Cons:
- Trochę wolno się otwiera
- Interfejs użytkownika jest przestarzały
Do Ciebie
Podsumowując, Figma to majestatyczne narzędzie do projektowania UI i UX i nie ma co do tego wątpliwości. Mimo to ogromna część projektantów UI i UX uważa Figma za swoje podstawowe narzędzie do projektowania. Bez względu na to, czy chodzi o prototypowanie, okablowanie, czy też projektowanie kompletnego interfejsu, Figma jest nadal ich najlepszym wyborem.
Ale to nie znaczy, że nie powinieneś myśleć o alternatywach Figma. W rzeczywistości, jeśli chcesz opanować zarówno projektowanie UI, jak i UX, powinieneś mieć kompetencje w innych podobnych aplikacjach i narzędziach do projektowania. A jeśli niektóre z tych narzędzi są open source, to wisienka na torcie.
Właśnie na tym skupił się ten artykuł i podsumował najlepsze 6 darmowych alternatyw Figma. Zachęcamy do wyboru dowolnego z nich, które uznasz za przydatne i wygodne. Życzę wszystkiego najlepszego w nadchodzącym projekcie! Aby dowiedzieć się więcej o nas i naszych produktach, odwiedź naszą stronę internetową.
