Jak stworzyć pełnoekranowe menu w Divi
Opublikowany: 2022-04-22Jednym z rosnących trendów w projektowaniu stron internetowych jest stosowanie pełnoekranowego menu na stronie internetowej. Dzięki swojej wszechstronności i zdolności do ulepszania, a nie niszczenia UX, pełnoekranowe menu w większości przypadków idealnie nadaje się do prawie każdego projektu. Posiadanie strony internetowej, która naprawdę przyciąga wzrok użytkowników, może okazać się zdecydowaną zaletą w świecie marketingu i reklamy, czyniąc te dwie strony bardziej interaktywnymi, dając odbiorcom bardziej praktyczne podejście do reklam.
W Divi istnieje wiele opcji dostosowywania menu witryny dzięki funkcji kreatora motywów Divi, w której możesz utworzyć niestandardowy szablon nagłówka i użyć modułu Menu, aby dodać wybrane menu lub niestandardowe menu, a następnie dostosować je do własnych upodobań. W tym samouczku pokażemy, jak stworzyć proste i lekkie menu pełnoekranowe w Divi za pomocą kreatora motywów Divi.
Jak stworzyć pełnoekranowe menu w Divi
Krok 1: Dodaj i zbuduj globalny nagłówek
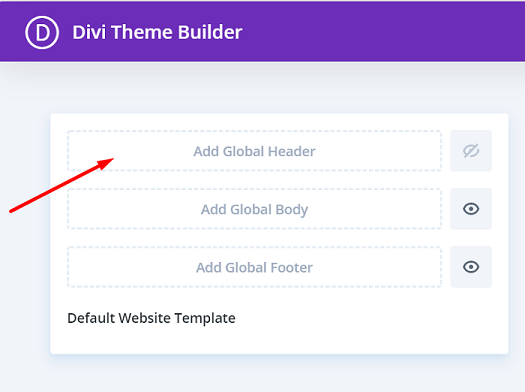
Najpierw utwórzmy globalny nagłówek, aby menu było dostępne w całej witrynie, z pulpitu WordPress przejdź do Divi → Theme Builder . Kliknij Dodaj globalny nagłówek → Utwórz globalny nagłówek .

Krok 2: Edytuj ustawienia pierwszej sekcji i dodaj klasy CSS
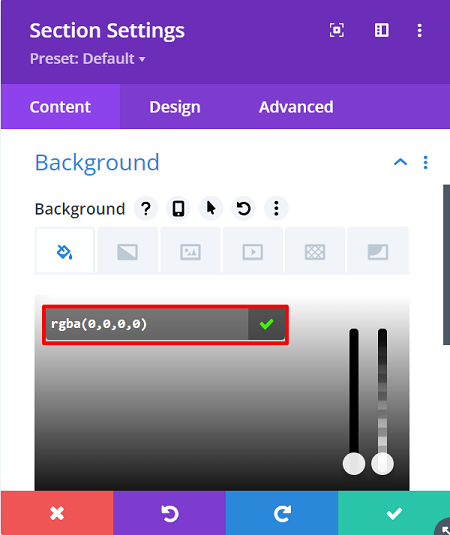
Zostaniesz przeniesiony do edytora Divi Builder, w którym pojawi się sekcja. Otwórz panel Ustawienia sekcji , w bloku Tło zmień kolor tła na całkowicie przezroczysty = rgba(255,255,255,0) .

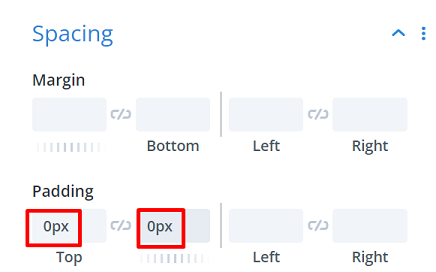
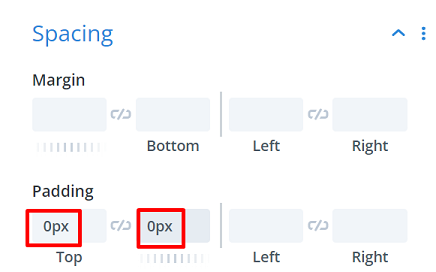
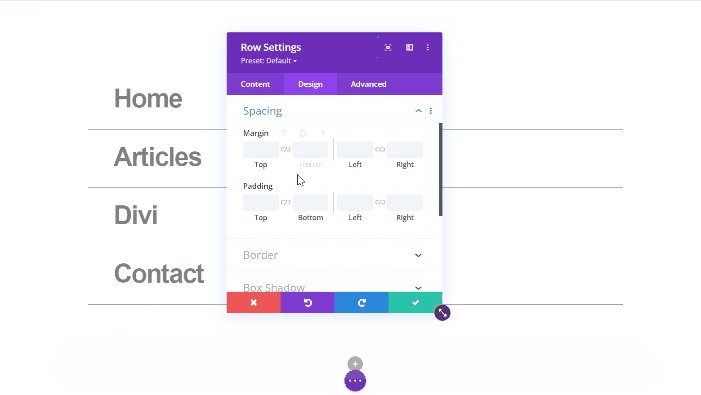
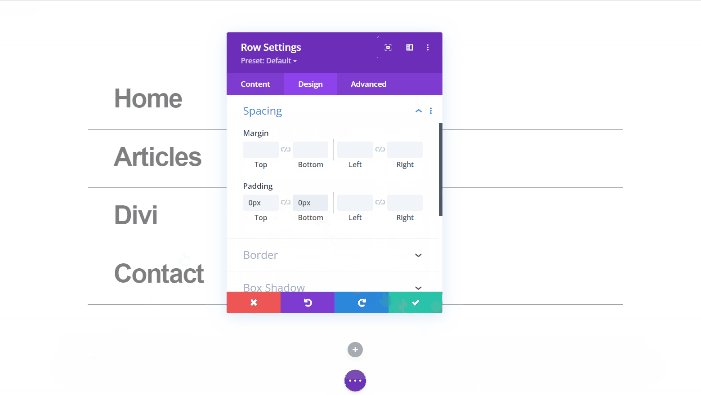
Następnie usuń domyślne górne i dolne dopełnienie sekcji, przejdź do zakładki Projekt → Odstępy , a następnie ustaw górne i dolne dopełnienie na 0px .

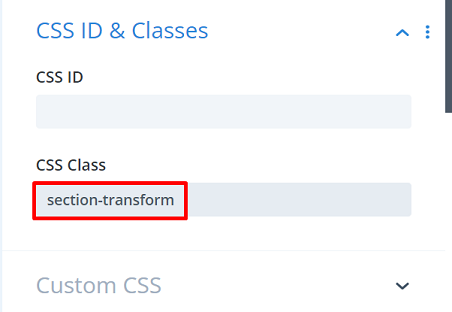
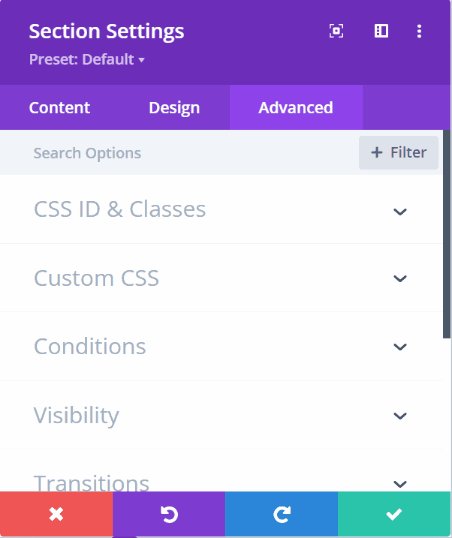
Kontynuuj, przypisując klasę CSS do sekcji, aby później zmienić tę sekcję w pełnoekranowe menu dla kodu CSS, przejdź do karty Zaawansowane → Identyfikatory i klasy CSS i wpisz: „section-transform” w klasie CSS .

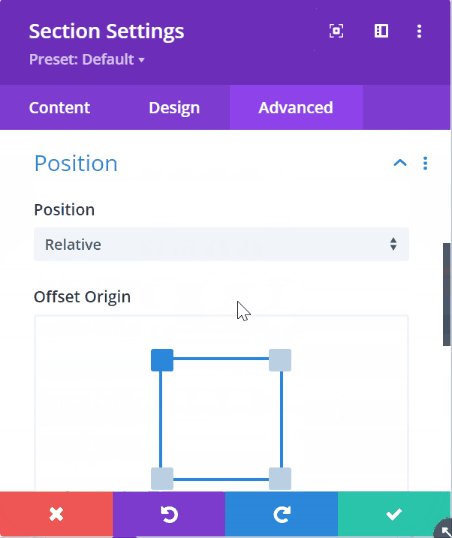
Następnie przejdź do bloku Widoczność i ustaw Przepełnienie poziome i pionowe na Ukryty , przejdź do bloku Pozycja , ustaw Indeks Z na 99999 , to ustawienie zapewni, że sekcja będzie zawsze na górze wszystkich Twoich stron i treści postów. Włącz także opcję hover i upewnij się, że jest tam również zastosowana ta sama wartość indeksu Z.

Krok 3: Dodaj pierwszy rząd do sekcji
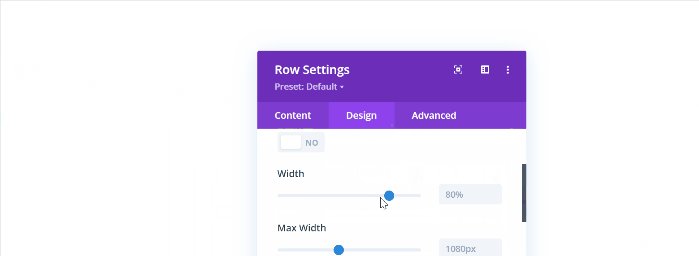
Kontynuujmy dodając wiersz do sekcji, a będzie to pierwszy wiersz sekcji. Następnie, nie dodając jeszcze żadnego modułu, otwórz Ustawienia wiersza , przejdź do zakładki Projekt i otwórz blok Rozmiar i spraw, aby wiersz zajmował całą szerokość ekranu. Oto potrzebne ustawienie:
- Użyj niestandardowej szerokości rynny : Tak
- Szerokość rynny: 1
- Szerokość: 100%
- Maksymalna szerokość: 100%

Kontynuuj, usuwając domyślne dopełnienie górne i dolne w bloku odstępów i ustaw Dopełnienie górne i dolne na 0px .

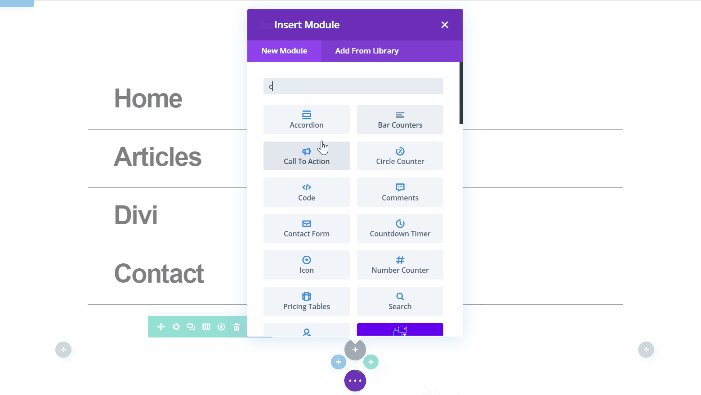
Krok 4: Dodaj moduł tekstowy dla przycisku menu
Potrzebujemy tylko modułu tekstowego w tym wierszu, a zawartość tego modułu tekstowego będzie później Twoim przyciskiem menu, możesz dodać wybrany symbol menu. W tym artykule używamy symbolu hamburgera „ ≡ ”.

Kontynuuj, przechodząc do zakładki Projekt → Tekst, tutaj zmienimy ustawienie tekstu w następujący sposób:
- Czcionka tekstu: Arial
- Kolor tekstu: #0000000
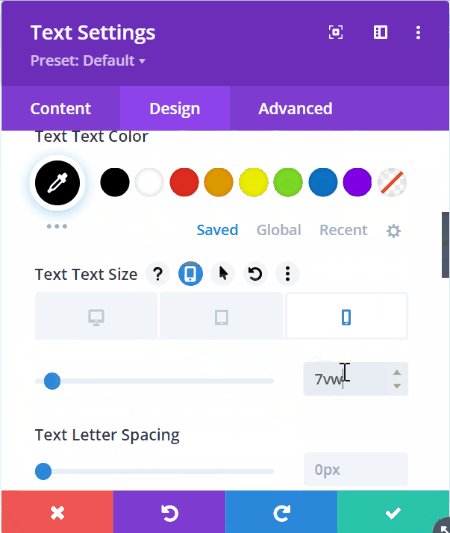
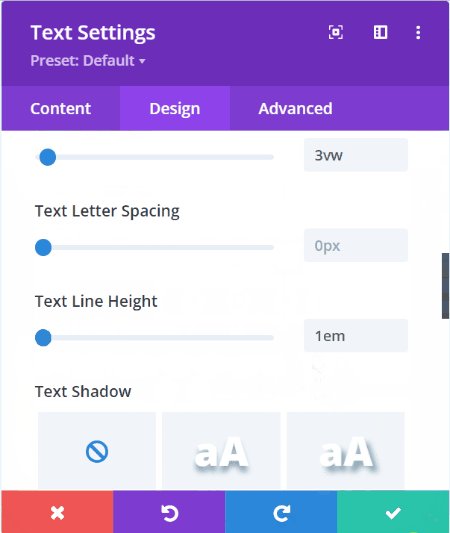
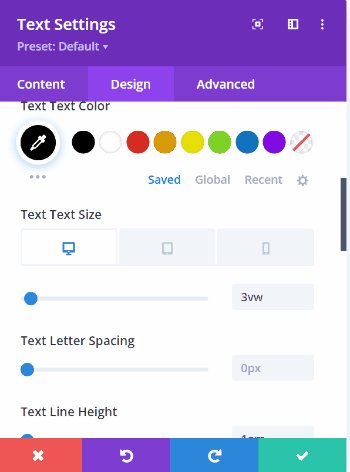
- Rozmiar tekstu: 3vw (komputer), 5vw (tablet), 7vw (telefon)
- Wysokość linii tekstu: 1em

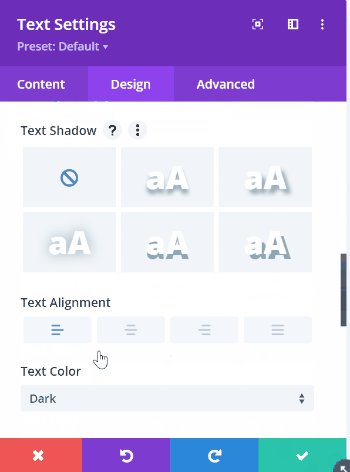
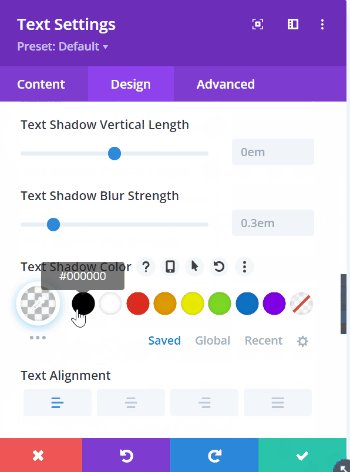
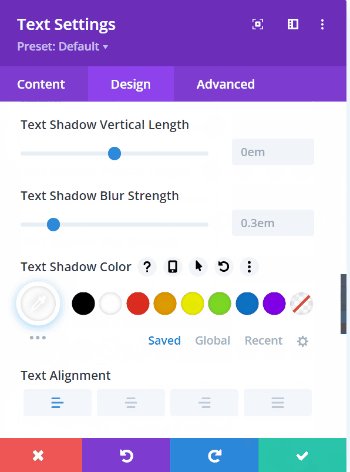
Kontynuuj, dodając biały cień tekstu do ikony hamburgera, aby uzyskać lepszą przejrzystość w ciemnej części witryny.

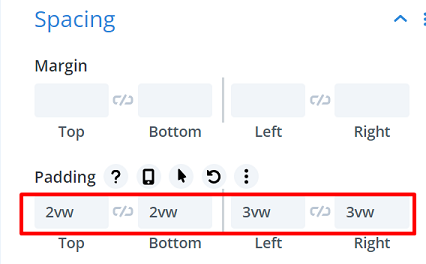
Następnie przejdź do zmodyfikowania wartości odstępów w bloku Odstępy , aby przycisk menu unosił się nieco w lewym rogu, wartości są następujące:
- Górna wyściółka: 2vw (komputer stacjonarny), 3,5vw (tablet), 5vw (telefon)
- Dolna wyściółka: 2vw (komputer stacjonarny), 3,5vw (tablet), 5vw (telefon)
- Lewa wyściółka: 3vw (komputer), 4vw (tablet), 7vw (telefon)
- Prawa wyściółka: 3vw (komputer), 4vw (tablet), 7vw (telefon)

Krok 5: Dodaj identyfikator CSS do przycisku menu, aby uruchomić menu pełnoekranowe
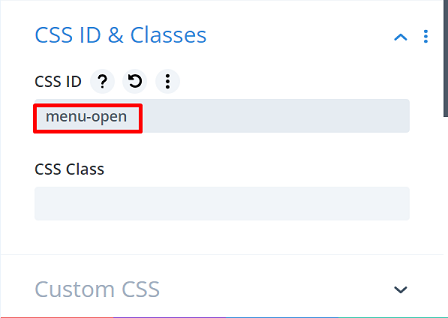
Aby uruchomić menu pełnoekranowe po kliknięciu ikony hamburgera, musimy przypisać identyfikator CSS do modułu tekstowego, nazwiemy ten identyfikator CSS później w naszym kodzie. Przejdź do zakładki Zaawansowane → Identyfikator CSS i klasy i wpisz: „menu-open” w identyfikatorze CSS .


Krok 6: Dodaj drugi wiersz, aby umieścić menu
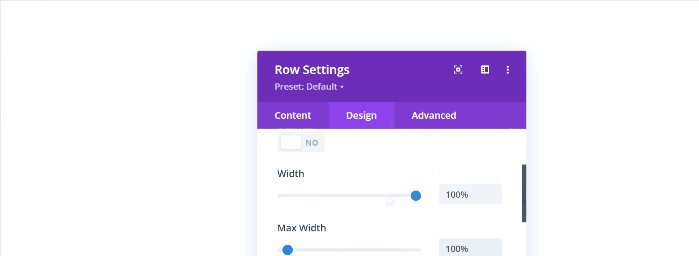
Kontynuujmy, dodając drugi wiersz do sekcji, aby umieścić nasze menu, a następnie zmień jego ustawienia rozmiaru i odstępów . Najpierw otwórz Ustawienia wiersza → zakładka Projekt → Blok rozmiaru , a ustawienia to Szerokość : 100% i Maksymalna szerokość : 100%.

Następnie przejdź do bloku Odstępy , aby zmodyfikować jego wartość w następujący sposób:
- Górny margines : 2vw (komputer stacjonarny), 4vw (tablet), 6vw (telefon)
- Margines dolny : 2vw (komputer stacjonarny), 4vw (tablet), 6vw (telefon)
- Lewa wyściółka: 19vw
- Prawa wyściółka: 19vw

Krok 7: Dodawanie pozycji menu
Dodajmy elementy do naszego menu i zacznijmy od dodania modułu tekstowego do kolumny. Następnie wpisz nazwę pierwszego menu i podaj link, jeśli chcesz. Naszym pierwszym menu jest menu „Strona główna”, a łącze to nasza strona główna „https://www.wppagebuilders.com/”.

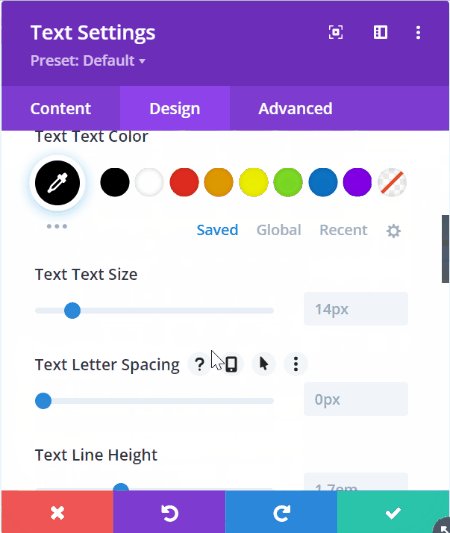
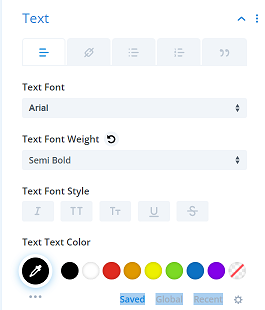
Kontynuuj, przechodząc do karty Projekt , aby dostosować styl tekstu, nasze ustawienia są następujące:
- Czcionka tekstu : Arial
- Grubość czcionki tekstu: pół pogrubiona
- Kolor tekstu : #000000
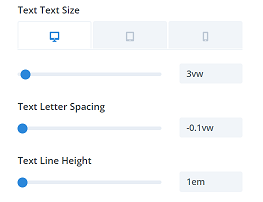
- Rozmiar tekstu : 3vw (komputer), 7vw (tablet), 8vw (telefon)
- Odstępy między literami tekstu : -0,1vw
- Wysokość linii tekstu : 1em
 |  |
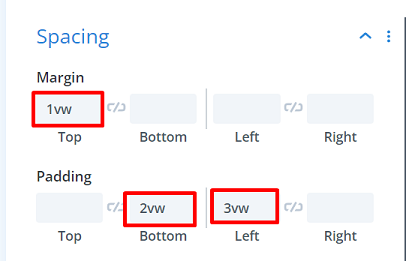
Dalej są ustawienia odstępów . Ustawienia są następujące:
- Marża górna: 1vw
- Dolna wyściółka: 2vw
- Lewa wyściółka: 3vw

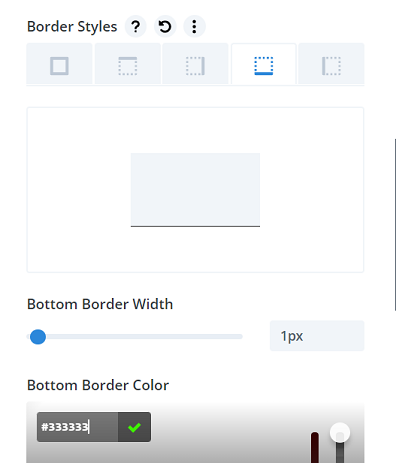
Dodajmy dolną ramkę, która stanie się linią oddzielającą poszczególne menu. Przejdź do bloku Border , na Style obramowania i wybierz dolną granicę. Więcej ustawień przedstawia się następująco:
- Szerokość dolnej krawędzi: 1px
- Kolor dolnej krawędzi: #333333

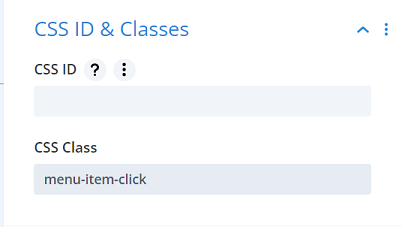
Zakończmy ustawianie modułu tekstowego, dodając niestandardową klasę CSS. I ta klasa CSS musi być dodana do każdego elementu menu, którego będziesz używać. Przejdź do zakładki Zaawansowane → Identyfikatory i klasy CSS i wpisz: „menu-item-click” w klasie CSS .

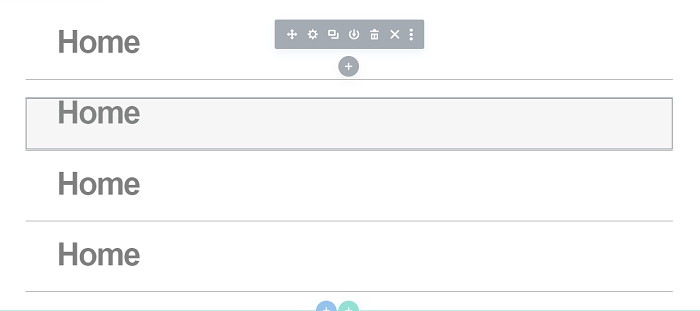
Kontynuuj, powielając moduł tekstowy do żądanej liczby menu. Upewnij się jednak, że menu nie przekracza wysokości ekranu. Tym razem wybierzemy 4 menu, więc sklonujemy je trzy razy. Aby to osiągnąć, kliknij moduł tekstowy menu, a następnie kliknij ikonę duplikatu ![]() 3 razy.
3 razy.

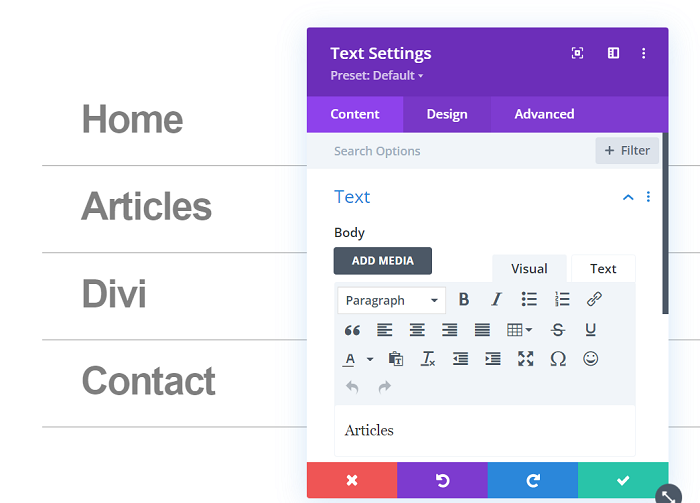
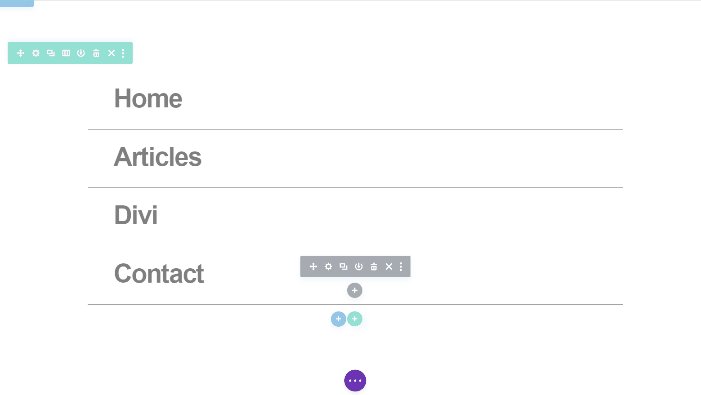
Następnie przejdź do zmiany nazwy każdego zduplikowanego elementu menu i żądanego łącza.

Krok 8: Dodawanie kodu do menu pełnoekranowego
Czas dodać trochę kodu dla menu pełnoekranowego, poniższy kod przekształci sekcję w tryb pełnoekranowy po kliknięciu ikony menu.
<skrypt>
jQuery(funkcja($){
$('#menu-open').klik(funkcja() {
$('.section-transform').toggleClass('section-transform-active');
});
$('.menu-pozycja-kliknij').klik(funkcja() {
$('.section-transform').removeClass('section-transform-active');
});
});
</script>
<styl>
.przekształcenie sekcji{
kursor: wskaźnik;
}
.sekcja-transformacja-aktywna {
wysokość: 100% !ważne;
szerokość: 100% !ważne;
indeks z: 99999 !ważne;
kolor tła: #FFFFFF !ważne;
}
.przekształcenie sekcji {
-webkit-transition: wszystkie 0.5s łatwość !ważne;
-moz-transition: wszystkie 0.5s luzują !ważne;
-o-transition: wszystkie 0.5s luzy !ważne;
-ms-transition: wszystkie 0.5s luzu !ważne;
przejście: wszystkie 0.5s luzu !ważne;
}
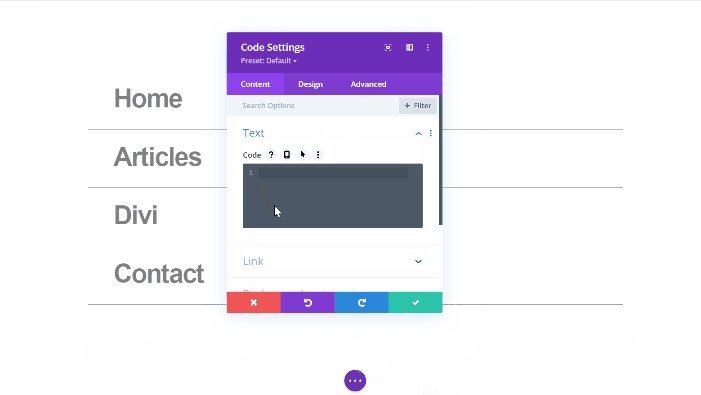
</style>Aby dodać kod, najpierw utworzymy nowy wiersz i dodamy do niego moduł kodu . Ograniczymy miejsce zajmowane przez ten wiersz, usuwając wszystkie domyślne górne i dolne dopełnienie.

Kontynuuj, dodając moduł kodu i wklej do niego powyższy kod.

Krok 9: Ostateczny rozmiar sekcji
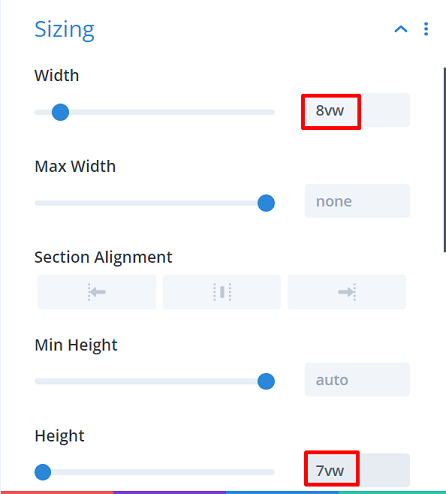
Po zakończeniu dodawania wszystkich modułów i ich zawartości w sekcji, nadszedł czas na ostateczny rozmiar. Otwórz Ustawienia sekcji → Projekt → Rozmiary i zastosuj następujące rozmiary do sekcji:
- Szerokość : 8vw (komputer stacjonarny), 11vw (tablet), 18vw (telefon)
- Wysokość : 7vw (komputer stacjonarny), 11vw (tablet), 18vw (telefon)

Przejdź do zakładki Zaawansowane → Niestandardowy CSS → Główny element i dodaj następujący fragment kodu CSS:
pozycja: ustalona; góra: 0;
Upewnij się, że ten sam fragment kodu CSS obowiązuje również po najechaniu myszą.
Krok 10: Zapisz projekt i obejrzyj go na żywo
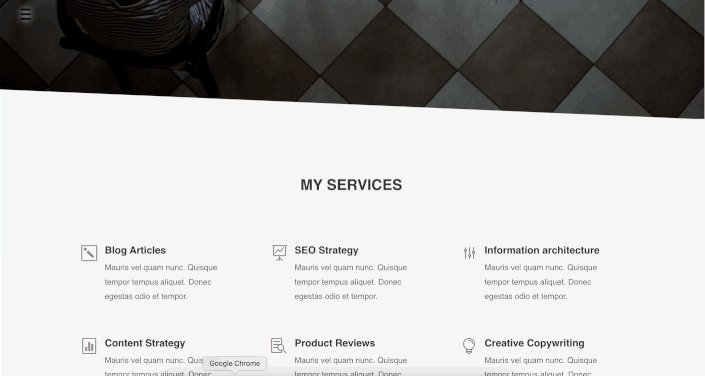
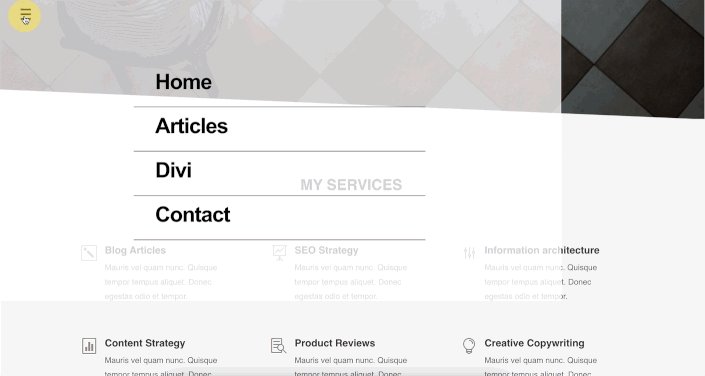
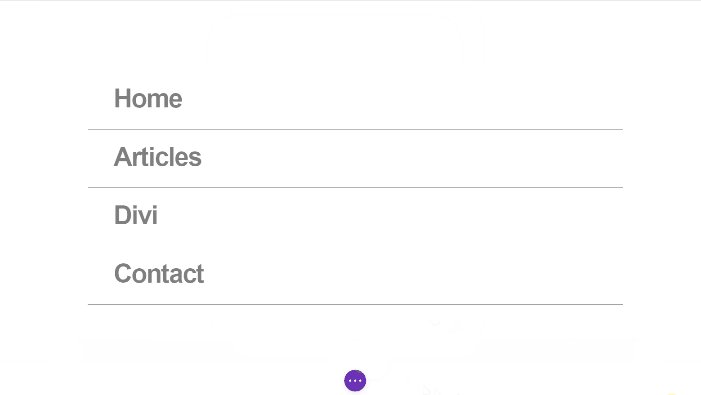
A nasze proste pełnoekranowe menu jest gotowe do działania. Zapisz swoje menu, klikając przycisk Zapisz, zamknij edytor i kliknij Zapisz zmiany na stronie Theme Builder. Spróbuj otworzyć jedną ze swoich stron lub postów i spróbuj kliknąć nowo utworzone menu. Poniżej przedstawiamy jak wygląda nasze menu na jednej z naszych stron.