Pełna edycja witryny to przyszłość WordPressa. Czy możesz to FSE?
Opublikowany: 2022-05-11Pełna edycja witryny (FSE) to kolejny krok w ewolucji WordPress Gutenberg. Oto, co to oznacza dla twórców stron internetowych i jak uzyskać dostęp do bezpłatnych szablonów FSE z hostingiem WPMU DEV.
Full Site Editing lub FSE, wydana z WordPress w wersji 5.9, obiecuje na zawsze zmienić projektowanie stron internetowych WordPress. Mówimy „obietnica”, ponieważ w tej chwili FSE jest wciąż w powijakach jako stosunkowo nowa funkcja WordPressa.
Według Carolina Nymark, wieloletniego programisty motywów WordPress i głównego współautora…
„Pełna edycja witryny zmieni sposób, w jaki wszyscy używają motywów – i jak je tworzymy”.

W tym poście omówimy:
- Co to jest pełna edycja witryny WordPress?
- 4 różne typy motywów WordPress: szybkie podsumowanie
- 1. Klasyczne motywy
- 2. Blokuj motywy
- 3. Motywy hybrydowe
- 4. Uniwersalne motywy
- Pełne funkcje edycji witryny
- Blokuj motywy
- Edytor strony
- Szablony
- Części szablonu
- Globalne wariacje stylu
- Pełne bloki edycji witryny
- Korzystanie z szablonów FSE hostowanych przez WPMU DEV
- Obawy dotyczące korzystania z pełnej edycji witryny
- Pełna edycja witryny WordPress – kolejne kroki
Wskoczmy…
Co to jest pełna edycja witryny WordPress?
tl; dr - Jeśli cała sprawa Gutenberga i pełnej edycji witryny wydaje ci się myląca (lub tworzy blokadę mentalną ), oto krótki przegląd…
Gutenberg to nazwa projektu nadana przez WordPress w celu przejścia od edycji „klasycznej” do „blokowej”. FSE przenosi Gutenberga na wyższy poziom, umożliwiając stosowanie bloków nie tylko w edytorze treści postów i stron, ale we wszystkich obszarach witryny (np. nagłówki, stopki, paski boczne). Stąd termin Pełna edycja witryny .
Pełna edycja witryny (FSE) to zbiór funkcji WordPress, które pozwalają użytkownikom projektować każdy aspekt swojej witryny za pomocą bloków. FSE ma na celu zastąpienie widżetów, menu itp. Wszystko to zostanie wykonane za pomocą bloków.
Dzięki FSE możesz używać bloków do wizualnego stylizowania wszystkich części swojej witryny, a nie tylko obszaru treści postów i stron. Obejmuje to nagłówek, stopkę i paski boczne witryny.
Pełna edycja witryny obiecuje zmienić sposób, w jaki wszyscy korzystamy z motywów WordPress, więc najpierw przyjrzyjmy się różnym typom motywów WordPress, zanim zagłębimy się w to, jak FSE wpływa na motywy.
4 różne typy motywów WordPress: szybkie podsumowanie
W obecnym ekosystemie WordPress dostępne są cztery rodzaje motywów:
1. Klasyczne motywy
Motywy klasyczne są budowane przy użyciu szablonów PHP, functions.php i innych. Obecnie są to dominujące typy dostępnych motywów WordPress.
2. Blokuj motywy
Motywy blokowe są tworzone dla FSE przy użyciu szablonów HTML, części szablonów, theme.json itp. (patrz sekcja „Motywy blokowe” poniżej).
Możemy spodziewać się, że pojawi się więcej motywów blokowych, ponieważ coraz więcej twórców motywów i użytkowników zastosuje pełną edycję witryny.
3. Motywy hybrydowe
Motywy hybrydowe to w zasadzie motywy klasyczne, które mogą przyjmować funkcje FSE. Funkcjonalność motywów hybrydowych jest najczęściej używana w określonych aplikacjach klienckich, w których mogą potrzebować dostępu do plików szablonów i tworzenia szablonów niestandardowych.
4. Uniwersalne motywy
Uniwersalne motywy WordPress działają zarówno z konfiguratorem, jak i edytorem witryny. Są one opracowywane przez Automattic. Podobnie jak motywy hybrydowe, motywy uniwersalne są głównie ukierunkowane na zaspokojenie specyficznych potrzeb klientów prywatnych w większości ustawień korporacyjnych.
Aby uzyskać dodatkowe informacje na temat różnic między typami motywów WordPress, zobacz poniższy film:
Teraz, gdy przyjrzeliśmy się różnym rodzajom dostępnych motywów WordPress, zacznijmy zanurzać się w świecie FSE…
Pełne funkcje edycji witryny
Jak opisano wcześniej, FSE to „zbiór” funkcji WordPressa, które umożliwiają edycję wszystkich części witryny.
Niektóre z tych funkcji obejmują:
Blokuj motywy
Motywy blokowe to motywy WordPress zbudowane przy użyciu szablonów złożonych z bloków.
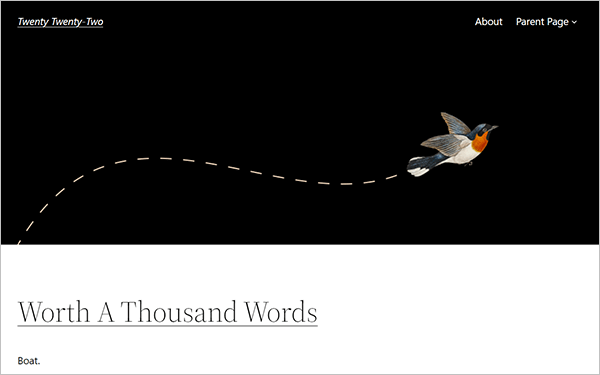
Domyślny motyw Twenty-Twenty-Two dostarczany z WordPress 5.9 to motyw blokowy.

Motyw blokowy umożliwia dostosowywanie elementów, takich jak kolory, typografia i układ każdej strony w witrynie za pomocą bloków.

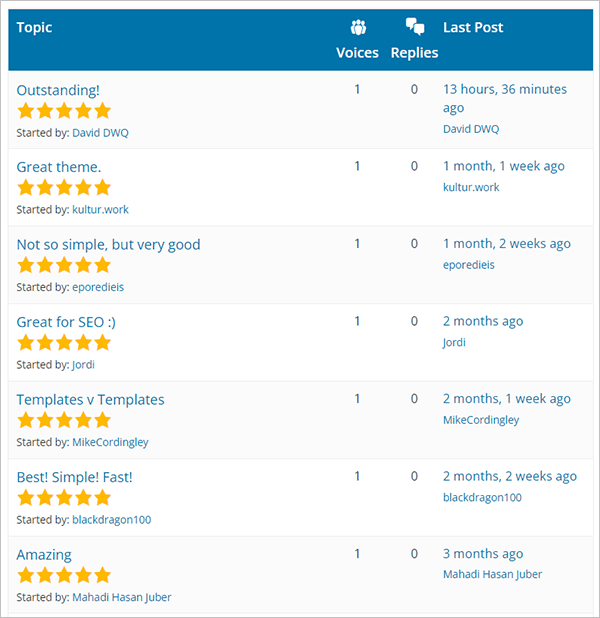
Temat Twenty-Twenty-Two ma zaskakująco dobre recenzje…

A także jego udział w słabych recenzjach…

Motywy blokowe zapewniają nowe funkcje, takie jak lepsza integracja z wzorami oraz możliwość mieszania i dopasowywania różnych ustawień wstępnych stylów, tworząc takie same odczucia i elastyczność, jak przy korzystaniu z wielu motywów.
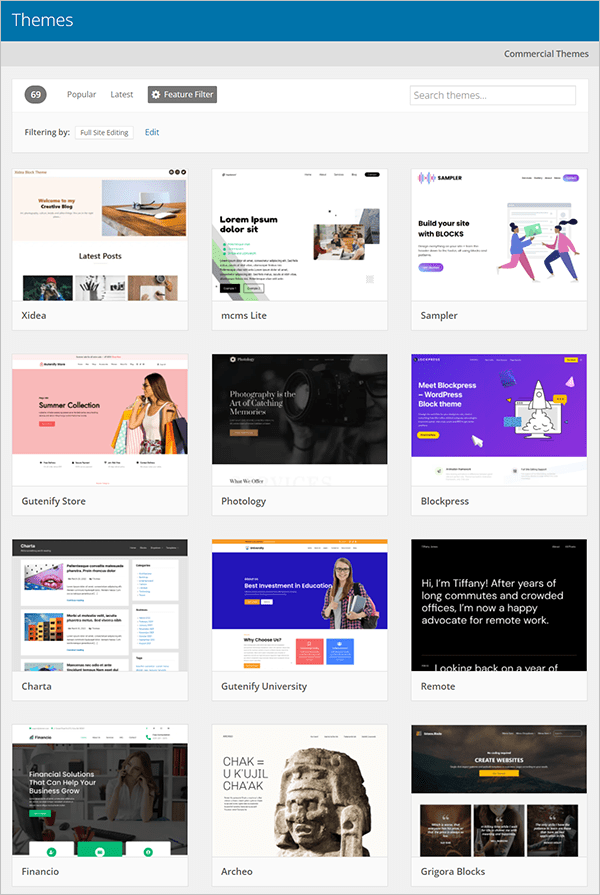
W miarę upowszechniania się FSE, do katalogu motywów WordPress zostanie dodanych więcej motywów blokowych. Motywy blokowe można znaleźć w katalogu Motywy, korzystając z Filtra funkcji i wybierając opcję Pełna edycja witryny .

Edytor strony
Edytor witryny to nowa funkcja, która umożliwia użytkownikom edytorów bloków tworzenie i dostosowywanie witryny WordPress całkowicie z bloków przy użyciu nowego systemu stylizacji.
Zastępuje funkcje edycji klasycznych motywów, takie jak dostosowywanie motywów, widżety i menu.
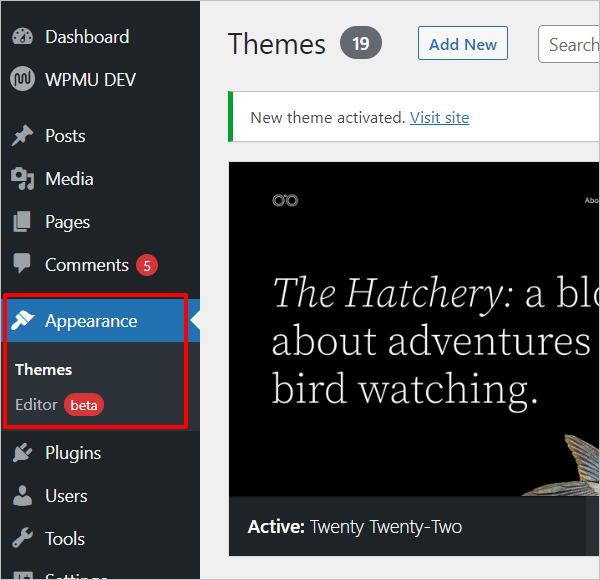
Korzystanie z edytora witryny wymaga zainstalowania aktywnego „motywu blokowego”. Po zainstalowaniu motywu blokowego menu Wygląd staje się znacznie bardziej uproszczone…

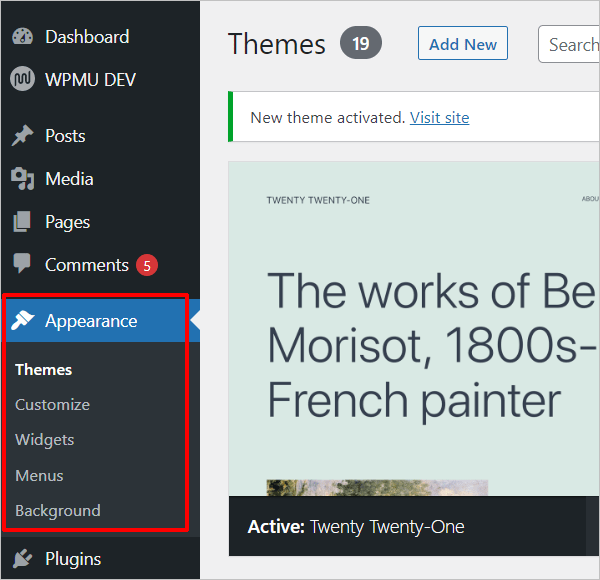
Jeśli aktywny motyw w Twojej witrynie nie jest motywem blokowym (tj. zwykłym motywem klasycznym spoza FSE), menu Wygląd wyświetli łącza do dostosowania motywu, widżetów, menu itp.

Uwaga: Jak wspomniano wcześniej, istnieją motywy hybrydowe, które mogą wykorzystywać FSE i Theme Customizer.
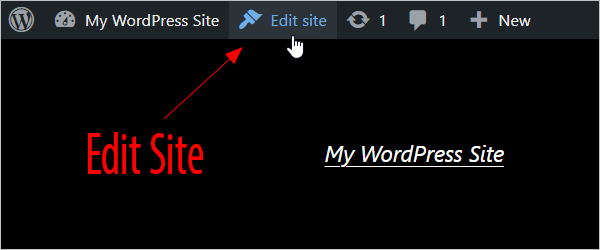
Aby uzyskać dostęp do Edytora witryny z zainstalowanym motywem blokowym, kliknij łącze menu Wygląd > Edytor w obszarze administracyjnym lub łącze Edytuj witrynę na pasku narzędzi administratora interfejsu użytkownika.

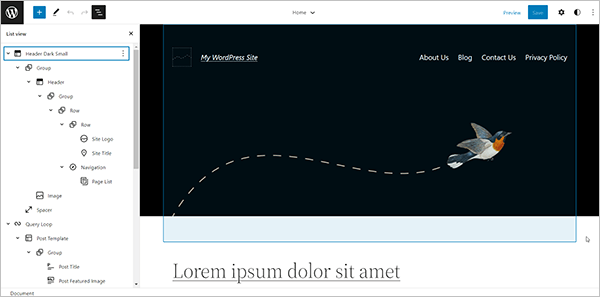
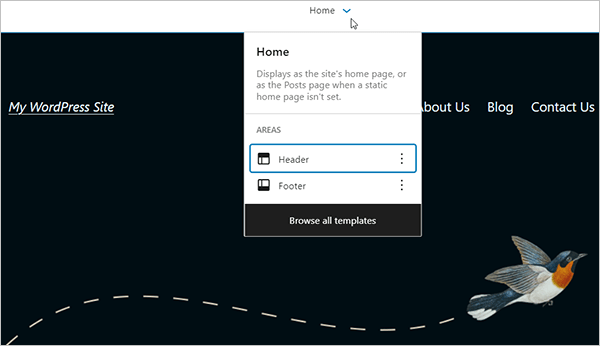
Spowoduje to przejście do ekranu Edytora Witryny i wyświetlenie szablonu używanego przez Twoją stronę główną. Kliknij przełącznik obok „Strona główna”, aby wyświetlić obszary szablonów lub wybierz Przeglądaj wszystkie szablony, aby wyświetlić wszystkie dostępne szablony motywów.

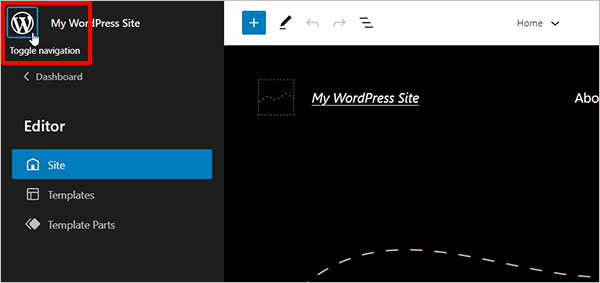
Kliknij logo WordPress, aby wyświetlić i uzyskać dostęp do szablonu strony głównej motywu, różnych szablonów i części szablonu.

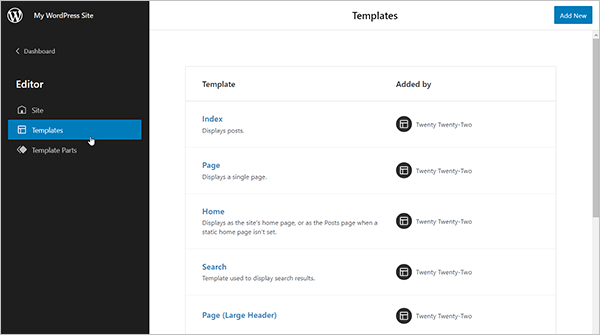
Możesz wybrać między edycją tego, co wyświetla strona główna, listą szablonów, listą części szablonów lub powrotem do pulpitu nawigacyjnego.
Przełączaj się między różnymi sekcjami edytora witryny.
Szablony
Szablony to grupy bloków, które łączą się w celu stworzenia projektu strony internetowej. Kiedy wprowadzasz zmiany w edytorze szablonów, bloki na wszystkich stronach lub postach korzystających z tego szablonu są automatycznie aktualizowane. Możesz tworzyć niestandardowe szablony lub korzystać z szablonów dostarczonych przez motyw lub wtyczkę. Szablon postu lub strony wyświetla treść z blokiem treści posta.

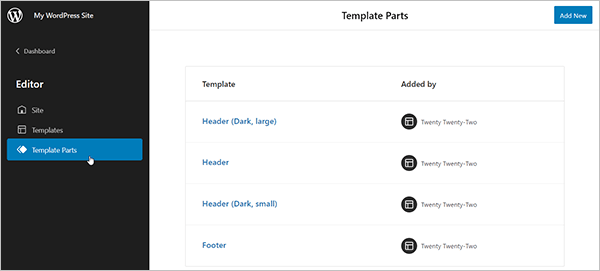
Części szablonu
Część szablonu to blok do zarządzania różnymi obszarami strony internetowej i pomaga ustawić strukturę elementów wielokrotnego użytku, takich jak stopka lub nagłówek. Części szablonu są używane głównie do struktury witryny. WordPress daje Ci możliwość korzystania z istniejących części szablonu lub dodawania nowych.

Kliknij dowolny szablon lub część szablonu, aby go edytować, edytując bloki tworzące element.


Globalne wariacje stylu
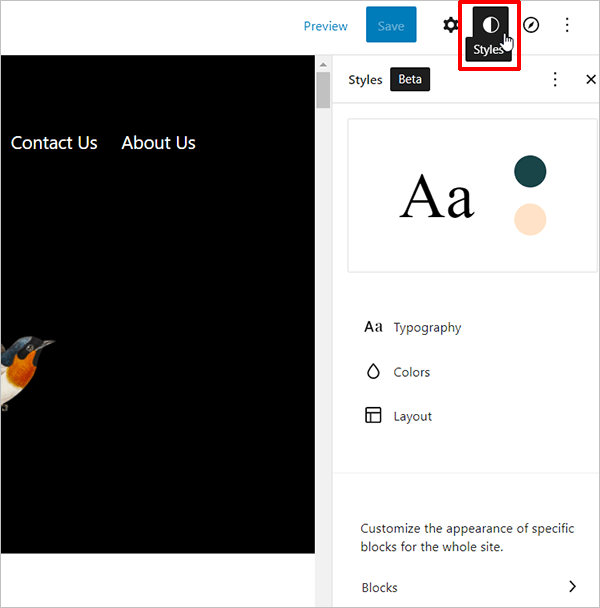
Style to funkcja zawarta w motywach blokowych, która umożliwia dostosowywanie globalnych elementów projektu witryny za pomocą różnych kolorów, typografii i układów (możesz też po prostu pozwolić, aby Twój motyw się tym zajął).
Aby uzyskać dostęp do tej funkcji, upewnij się, że masz zainstalowany aktywny motyw blokowy, a następnie przejdź do Wygląd> Edytor i kliknij ikonę Style obok paska bocznego ustawień blokowania.

Style umożliwiają modyfikowanie i zastępowanie domyślnych elementów projektu motywu, takich jak dodanie nowej palety kolorów dla przycisków, aby pasowały do Twojej marki, zarządzanie czcionkami używanymi w witrynie i dostosowywanie różnych elementów globalnych, takich jak rodzina czcionek, grubość czcionki i wysokość linii, dostosowywanie bloków do preferowanego rozmiaru i nie tylko.
Możesz uzyskać dostęp do tej sekcji niezależnie od szablonu lub części szablonu, którą edytujesz.
Ta funkcja wpływa na całą witrynę. Jeśli zmienisz ustawienia koloru tła za pomocą Stylów, na przykład, zmieni się kolor tła wszystkich Twoich postów, stron i szablonów (chyba że wcześniej ustawiłeś niestandardowy kolor dla pojedynczego bloku przycisków, w takim przypadku zmiana ustawień stylów nie zastąpi tych indywidualnie ustawionych kolorów).
Korzystanie ze stylów
Pełne bloki edycji witryny
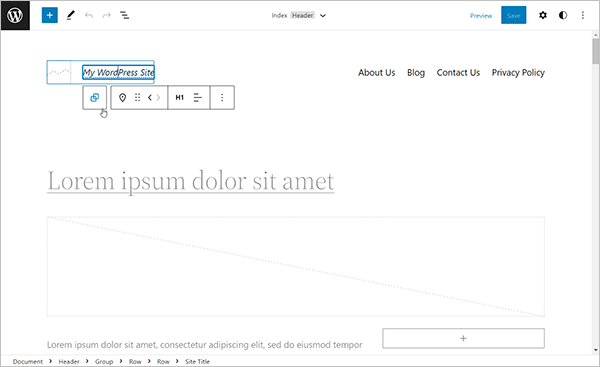
Możesz użyć wszystkich dostępnych bloków do edycji motywów witryny w Edytorze witryny, w tym nowego zestawu bloków o nazwie Bloki motywów.
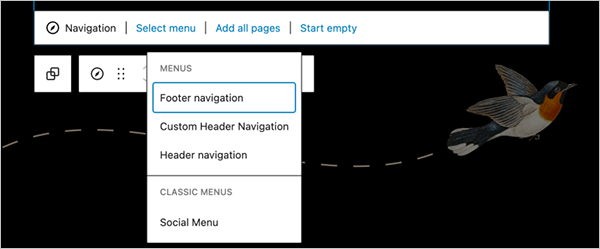
Bloki tematyczne umożliwiają tworzenie menu (blok nawigacji), wyświetlanie i edytowanie tytułu witryny (blok Slogan witryny) i nie tylko.

Korzystanie z hostowanych przez WPMU szablonów FSE
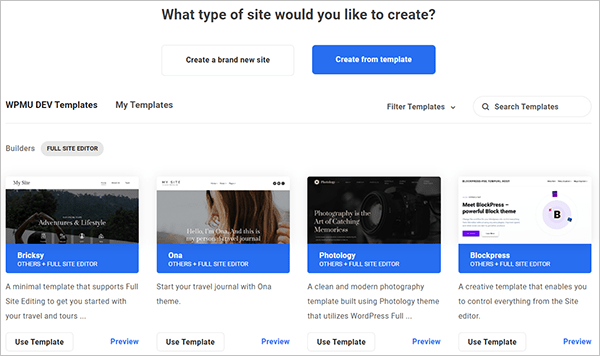
Jeśli korzystasz z WPMU DEV i tworzysz nowe witryny lub klonujesz istniejące witryny WordPress, nasza biblioteka szablonów zawiera szereg motywów blokowych do wyboru.
xxxx
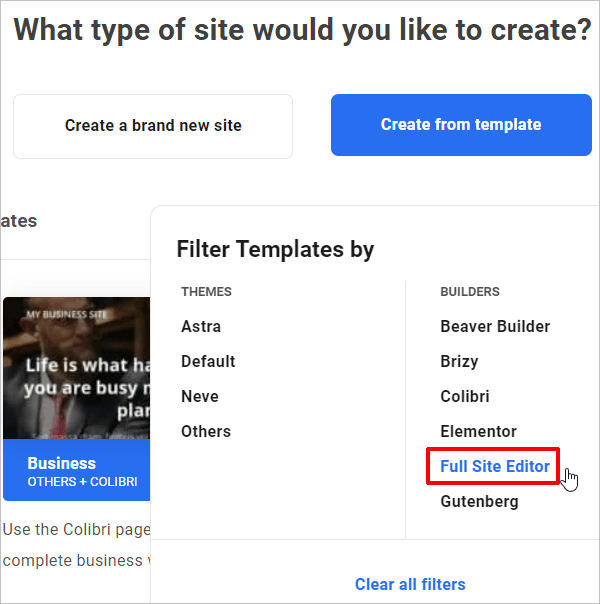
Aby użyć motywu blokowego z naszej biblioteki szablonów, wybierz opcję Filtruj szablony według > Konstruktorzy > Pełny edytor witryny .

Następnie wybierz szablon, którego chcesz użyć do utworzenia lub sklonowania witryny, i zakończ normalny proces konfiguracji witryny.

Aby uzyskać więcej informacji na temat korzystania z szablonów, zapoznaj się z naszym artykułem na temat tworzenia i sprzedaży własnych szablonów witryn za darmo z hostingiem WPMU DEV.
Obawy dotyczące pełnej edycji witryny
Motywy blokowe są stosunkowo nowe, a koncepcja pełnej edycji witryny nie jest jeszcze tak łatwa do zrozumienia, więc wielu użytkowników ma obawy związane z przyjęciem pełnej edycji witryny.
Niektóre z tych obaw obejmują:
Pełna edycja witryny jest nowa
Wsparcie dla pełnej edycji witryny rozpoczęło się wraz z wprowadzeniem Edytora szablonów w WordPress 5.8 (wydany w lipcu 2021 r.). WordPress 5.9 wprowadził dodatkowe funkcje FSE, takie jak Edytor Witryny i pierwszy domyślny motyw blokowy (patrz poniżej).
Chociaż z pewnością możemy spodziewać się więcej nowych funkcji pełnej edycji witryny i ulepszeń od WordPressa 6.0 i nowszych, faktem jest, że FSE jest wciąż bardzo nowy, co budzi kolejny problem…
Ograniczona kontrola projektu
Wprowadzanie zmian w witrynach WordPress przed WordPress 5.9 oznacza posiadanie ograniczonej kontroli nad projektem.
Ewolucja od prostej platformy blogowej z możliwością rozbudowy do w pełni funkcjonalnego narzędzia do tworzenia stron internetowych z potężnym i bogatym w funkcje systemem zarządzania treścią była wspaniałym krokiem naprzód. Mimo że wielu użytkowników i twórców stron internetowych wciąż sprzeciwia się przyjęciu stosunkowo nowej, opartej na blokach architektury Gutenberga (wprowadzonej w WordPress 5.0 pod koniec 2018 roku), nikt obecnie nie kwestionuje, że jest to kierunek, w którym zmierza WordPress.
Jednak w trakcie pisania tego artykułu projektowanie, tworzenie, edytowanie i dostosowywanie witryn WordPress nadal wymaga korzystania z wtyczek, motywów i/lub kreatorów stron innych firm oraz radzenia sobie ze wszystkimi ich nieodłącznymi błędami, niezgodnościami i zależnościami.
Chociaż pełna edycja witryny obiecuje ekscytującą przyszłość dla projektowania stron internetowych WordPress, połączenie pełnej edycji witryny i bloków Gutenberga jest wymagane do zbudowania całej witryny i stworzenia idealnego motywu i układu witryny dla poszczególnych użytkowników.
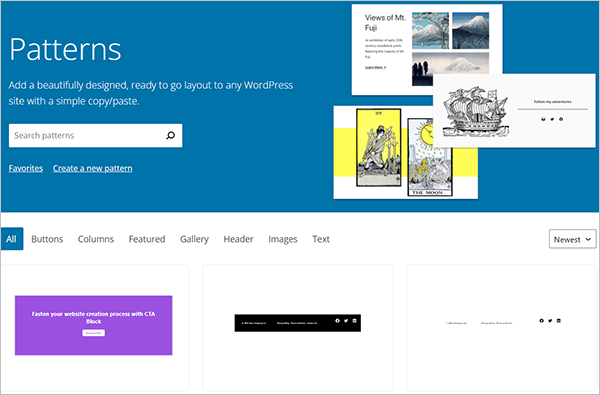
Tak więc, dzięki FSE, kontrola projektowania stron internetowych WordPress nadal ogranicza się do korzystania z istniejących bloków podstawowej biblioteki bloków WordPress, nowej biblioteki Patterns i wtyczek innych firm, które są nadal w fazie „raczkowania”.

To prowadzi nas do kolejnego problemu, jaki użytkownicy mają z tworzeniem witryn WordPress przy użyciu pełnej edycji witryny…
Pełna edycja witryny a kreatory stron
Jak widać, istnieją wyzwania i ograniczenia, jeśli chodzi o zaprojektowanie kompletnej strony internetowej w WordPressie.
Kreatory stron pomagają zrekompensować te wyzwania i ograniczenia, podczas gdy pełna edycja witryny obiecuje rozwiązać lub całkowicie wyeliminować wiele z nich.
Zanim jednak odinstalujesz swój ulubiony program do tworzenia stron i skorzystasz z pełnej edycji witryny, weź pod uwagę następujące kwestie:
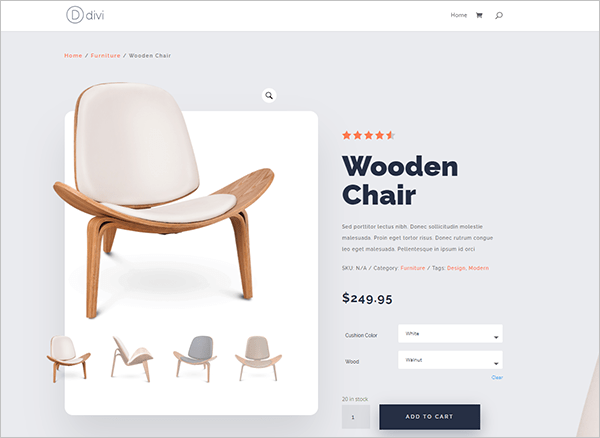
- Kreatory stron, takie jak Divi lub Elementor, to potężne wtyczki z latami rozwoju, milionami aktywnych instalacji i dedykowanym wsparciem oprogramowania, które pomaga użytkownikom rozwiązywać ich problemy i zapewnia regularne aktualizacje.
- Kreatory stron umożliwiają każdemu łatwe tworzenie swojej witryny internetowej i integrowanie procesów przepływu pracy bez konieczności posiadania umiejętności kodowania, korzystając z gotowych układów wizualnych i bogatych w funkcje modułów projektowania typu „przeciągnij i upuść”. Miliony twórców stron internetowych i użytkowników WordPressa już wiedzą, jak z nich korzystać.
- FSE jest wciąż stosunkowo nowy i zajmie trochę czasu, aby stworzyć znaczącą bazę użytkowników, na przykład tych znanych kreatorów stron, takich jak Elementor i Divi. Wpływa to na ważne obszary, takie jak wsparcie, zwłaszcza w przypadku wtyczek premium, w których uwzględnione jest wsparcie, naprawianie błędów i aktualizacje, a nie poleganie na bezpłatnej pomocy społeczności WordPress.
- WordPress wykorzystuje wtyczki takie jak WooCommerce do tworzenia dynamicznych witryn z funkcjonalnością eCommerce. Nie ma pełnego „rozwiązania blokowego” eCommerce wbudowanego w jego rdzeń. To samo dotyczy tworzenia złożonych witryn, takich jak witryny członkowskie, witryny LMS, witryny wydarzeń, katalogi, sieci społecznościowe itp. FSE zajmie trochę czasu, aby dogonić poziomy integracji ze złożoną funkcjonalnością, które oferuje już wiele kreatorów stron.
- Miliony użytkowników WordPressa wciąż nawet w pełni nie przestawiło się na korzystanie z Gutenberga. Wielu użytkowników woli używać wtyczki WordPress Classic Editor (ponad 5 milionów aktywnych instalacji) do tworzenia i edytowania swoich postów i stron (w tym my), więc może to znacznie spowolnić przejście ze starego na nowy sposób myślenia o WordPressie.

Pełna edycja witryny WordPress – kolejne kroki
Chociaż istnieje wiele powodów, aby nadal używać zwykłych motywów WordPress i kreatorów stron do tworzenia i utrzymywania witryn, nie ma powodu, dla którego nie można zacząć eksperymentować i nauczyć się korzystać z pełnej edycji witryny.
Na przykład, oto kilka rzeczy, które możesz zrobić zgodnie z sugestiami w podręczniku WordPress.org:
- Używaj różnych konkretnych bloków pełnej edycji witryny, takich jak blok listy postów, blok tytułu witryny, blok części szablonu, blok logo witryny, blok nawigacji i inne.
- Poznaj style globalne. Spróbuj zmienić ustawienia bloków globalnie.
- Edytuj szablony, takie jak szablon strony 404 lub szablon pojedynczej strony.
- Przeglądaj tryb edycji szablonu.
- Poznaj różne opcje przeglądania treści i szablonów.
- Spróbuj zbudować witrynę.
Ponadto, jeśli hostujesz za pomocą WPMU DEV, zagraj z FSE, korzystając ze strony testowej (zawartej w naszych planach hostingowych) i naszych szablonów motywów blokowych (również w zestawie). Jeśli nie jesteś jeszcze członkiem, skorzystaj z naszego bezpłatnego okresu próbnego, aby wszystko sprawdzić.
Czy przejdziesz na pełną edycję witryny… czy poczekasz i FSE?
Pełna edycja witryny jest obiecująca i ma ogromny potencjał.
Chociaż FSE może nie być jeszcze znaczącym zagrożeniem ani przeszkodą dla uznanych twórców motywów i twórców stron, jest to kolejny krok w ewolucji WordPress po wprowadzeniu edytora Gutenberg.
Pełna edycja witryny może zapewnić nowy i unikalny wymiar tworzenia stron internetowych WordPress. Tylko czas powie.
