12 pięknych przykładów suwaków o pełnej szerokości
Opublikowany: 2020-04-05Suwak o pełnej szerokości to świetny sposób na użycie suwaków na dowolnym typie strony, dobrze wygląda również na blogach, sklepach internetowych lub witrynach firmowych. Suwak o pełnej szerokości wypełnia poziomy obszar przeglądarki i są one popularne jako nagłówki w projektowaniu stron internetowych. Korzystanie z suwaka to świetny sposób na wyróżnienie treści na górze strony, na przykład nagłówka bohatera.
Rzućmy okiem na kilka pięknych przykładów suwaków pełnej szerokości, które mogą być inspirujące podczas budowania witryny.
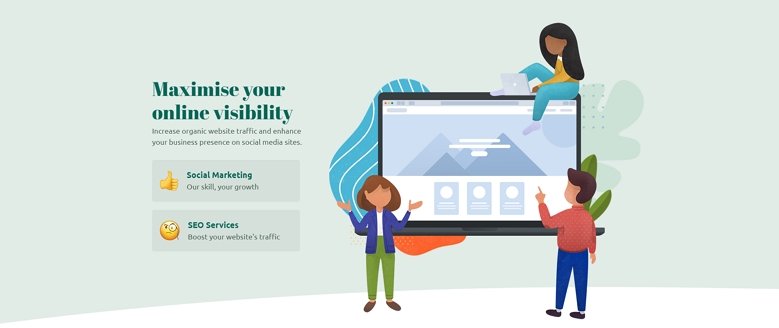
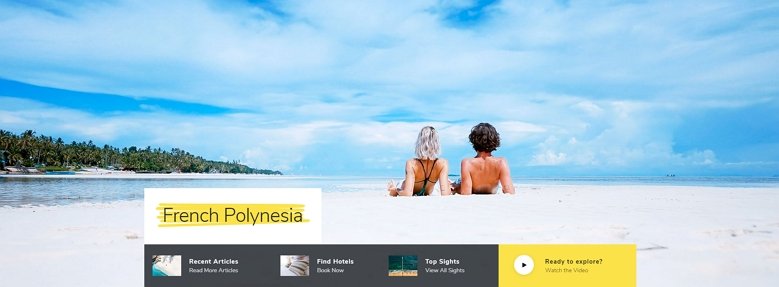
1. Ilustracja nagłówka

🎓 Dostępne w Smart Slider 3 Pro – ilustracja nagłówka
Suwak ilustracji nagłówka jest dobrym przykładem nagłówków bohaterów. Dzięki ilustracjom możesz przyciągnąć uwagę odwiedzających , a dzięki CTA możesz osiągnąć pełną kontrolę nad suwakiem. Tutaj możesz napotkać wiele funkcji Pro Smart Slider 3, od animacji warstw i wydarzeń po kształty dzielników, które czynią ten szablon bardziej wyjątkowym.
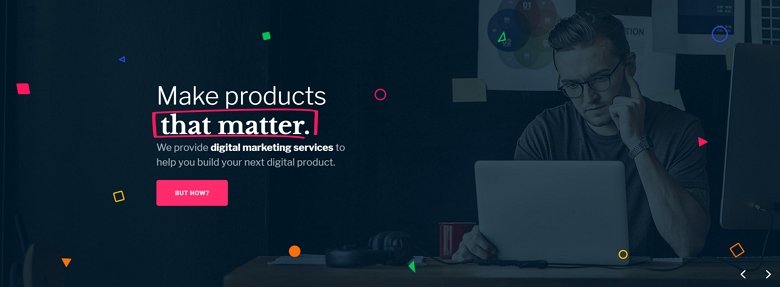
2. Kolorowy suwak o pełnej szerokości

🎓 Dostępne w Smart Slider 3 Pro – suwak pełnej szerokości
Na tym kolorowym suwaku możesz zobaczyć wiele niesamowitych rzeczy, takich jak paralaksa warstw i podświetlony nagłówek. Dzięki podświetlonemu nagłówkowi możesz skupić się na najważniejszej części suwaka , ale przycisk CTA jest również główną częścią suwaka. Klikając na to, pojawi się kilka dodatkowych warstw z animacją warstwy i przekaż więcej informacji odwiedzającemu.
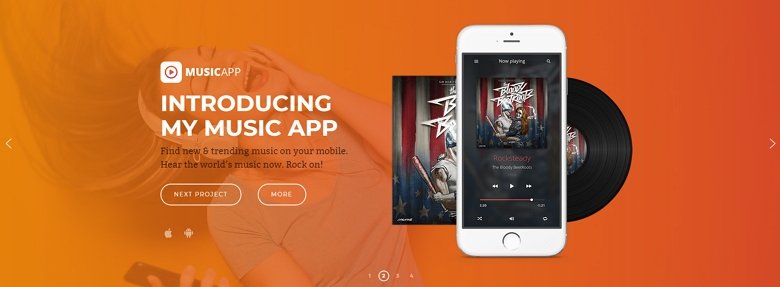
3. Suwak warstw

🎓 Dostępne w Smart Slider 3 Pro – suwak warstwy
Dzięki Smart Slider 3 możesz łatwo utworzyć suwak warstwy, taki jak ten szablon. Możesz dodać tyle warstw, ile chcesz , a także możesz je dostosować bez użycia kodu. Ważna jest wizualna harmonia między warstwami i tłem, dzięki czemu suwak jest kompletny.
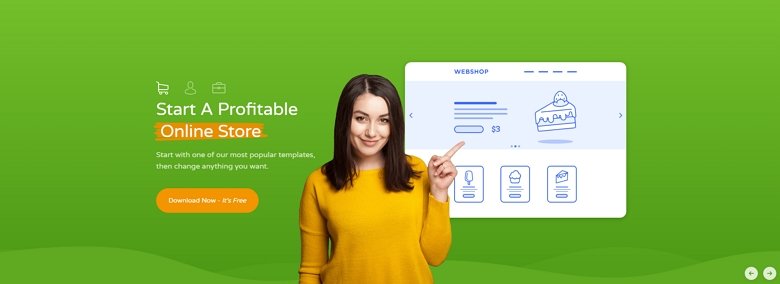
4. Przykład suwaka obrotowego

🎓 Dostępne w Smart Slider 3 Pro – suwak obrotowy
Rotating Slider został zaprojektowany z myślą o firmach zajmujących się tworzeniem stron internetowych i hostingiem, ma przejrzysty i nowoczesny wygląd . W tle efekt dzielenia gładkiej fali, który dopełnia projekt i przyciąga wzrok zwiedzających. Dostępny jest pomarańczowy przycisk CTA, za pomocą którego możesz przejść do innych części swojej strony.
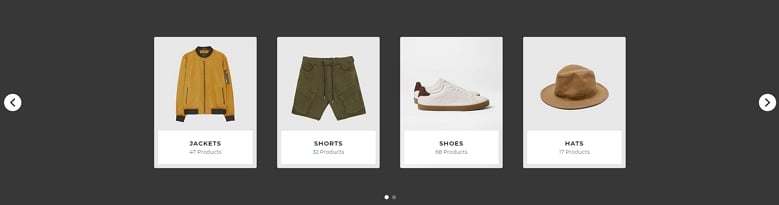
5. Karuzela kategorii

🎓 Dostępne w Smart Slider 3 Pro – Karuzela kategorii
W Smart Slider 3 dostępnych jest wiele typów suwaków, takich jak karuzele, których można używać razem z trybem responsywnym pełnej szerokości. Dzięki karuzeli kategorii możesz promować kategorie produktów w swoim sklepie internetowym i jednocześnie wyświetlać więcej produktów.
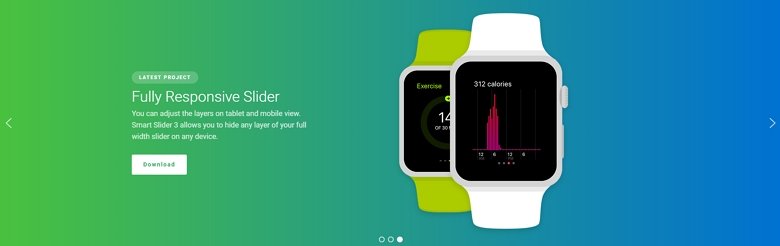
6. Darmowy suwak gradientu

🎓 Dostępne w Smart Slider 3 Free – Free Gradient Slider
Darmowy suwak gradientu jest całkowicie darmowy do pobrania w bibliotece Slider i można go w pełni dostosować. Przykładowy suwak gradientu zawiera obrazy na każdym slajdzie, a każdy slajd ma liniowy gradient jako tło. Kolor początkowy slajdu jest kolorem końcowym poprzedniego, a ten efekt nadaje suwakowi nowoczesny wygląd.
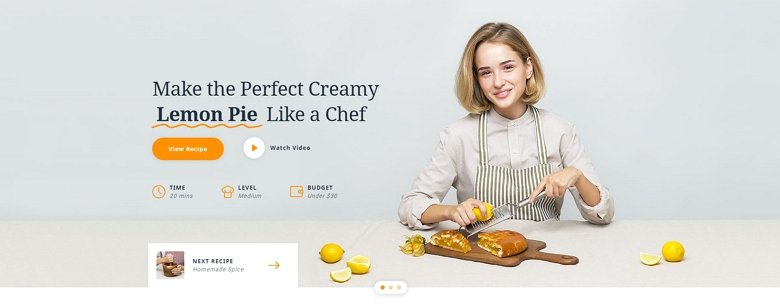
7. Suwak do gotowania

🎓 Dostępne w Smart Slider 3 Pro – Cooking Slider
Demo Cooking pomoże Ci stworzyć fajny nagłówek bohatera dla Twojego bloga gastronomicznego. Wykorzystywana jest tutaj podświetlona warstwa nagłówka, którą można wykorzystać do skupienia uwagi odwiedzających. Na każdym slajdzie znajduje się przycisk odtwarzania, który otwiera wideo w lightbox, a pole na dole umożliwia przejście do następnego slajdu.
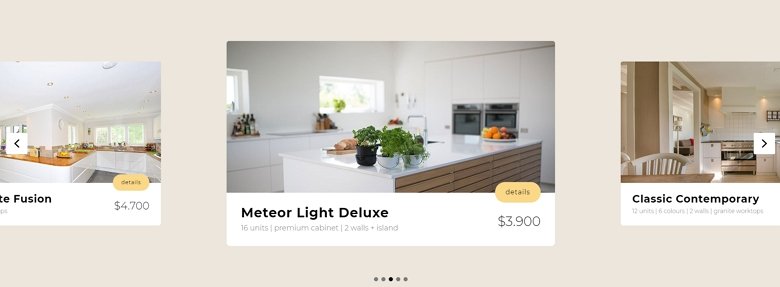
8. Szablon prezentacji

🎓 Dostępne w Smart Slider 3 Pro – szablon prezentacji
Za pomocą suwaka prezentacji możesz wyświetlać wiele slajdów razem , jak w przypadku karuzeli. Pośrodku jest tylko jeden aktywny slajd, więc odwiedzający mogą się na nim skupić, ale mogą też zobaczyć część poprzedniego i następnego slajdu. Możesz poruszać się między slajdami za pomocą strzałek lub przycisków, przeciągając myszką, a także klikając następny lub poprzedni slajd.

9. Statyczny suwak tekstu

🎓 Dostępne w Smart Slider 3 Pro – statyczny suwak tekstu
Suwak tekstu statycznego wprowadza nowe podejście do tworzenia pięknego suwaka o pełnej szerokości. Treść tekstowa znajduje się na statycznej nakładce, więc jest zawsze widoczna dla odwiedzającego, podczas gdy slajd automatycznie się zmienia. Podświetlona warstwa nagłówka przyciąga wzrok i przykuwa uwagę użytkownika. Istnieje również lightbox, w którym możesz wyświetlać ładne filmy lub inne obrazy, klikając ikonę odtwarzania.
10. Strona ślubna

🎓 Dostępne w Smart Slider 3 Pro – Strona ślubna
Strona ślubna jest świetnym przykładem, na którym widać, że za pomocą Smart Slider 3 można stworzyć nawet cały landing page. pokaż inne treści. W tle widać efekt Kena Burnsa, a na każdym slajdzie pojawiają się warstwy z piękną animacją.
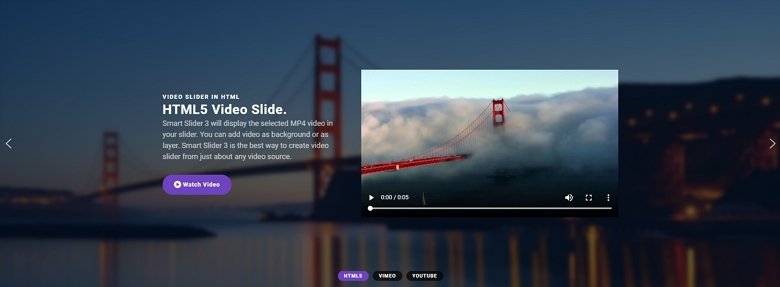
11. Suwak wideo o pełnej szerokości

🎓 Dostępne w Smart Slider 3 Pro – suwak wideo o pełnej szerokości
Suwak wideo o pełnej szerokości jest wyjątkowy, ponieważ zawiera zarówno slajdy YouTube, Vimeo, jak i wideo. Na każdym slajdzie znajduje się wideo, warstwa nagłówków, mały opis i przycisk, za pomocą którego możesz otworzyć inne wideo lub obrazy w lightbox lub możesz umieścić na nim link. Smart Slider 3 to świetna wtyczka do tworzenia oszałamiającego slidera wideo bez umiejętności programowania . Suwaki są w pełni responsywne i działają na każdym urządzeniu.
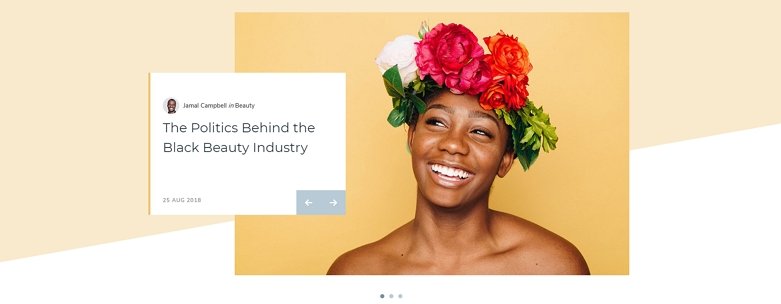
12. Zepsuty suwak siatki

🎓 Dostępne w Smart Slider 3 Pro – Broken Grid Slider
Zepsuty suwak siatki to nowoczesny sposób na zaprojektowanie zawartości suwaka. Te układy są modne i eleganckie, przykuwają uwagę zwiedzających. Możesz użyć go jako suwaka strony głównej, a nawet umieścić na nim dynamiczną zawartość i użyć go jako suwaka postów.
Jak stworzyć suwak o pełnej szerokości w WordPressie?
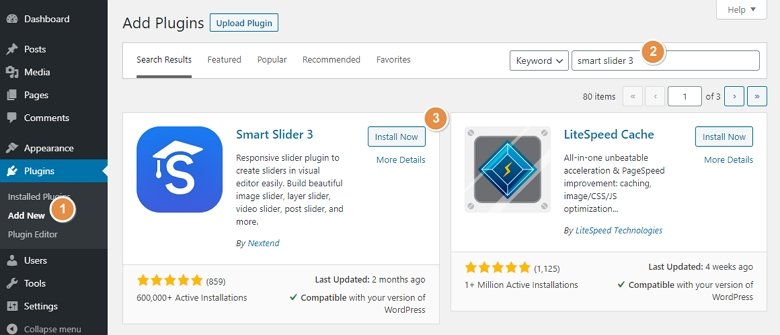
1. Zainstaluj inteligentny suwak 3
Smart Slider 3 to najlepiej oceniana darmowa wtyczka do pełnowymiarowego suwaka w WordPress i możesz ją łatwo zainstalować na swojej stronie. Najpierw powinieneś kliknąć Dodaj nowy przy wtyczkach w menu WordPressa, wyszukać Smart Slider 3 i kliknąć przycisk Zainstaluj teraz .

Inną opcją jest to, że możesz bezpośrednio pobrać bezpłatną wersję ze strony internetowej Smart Slider 3 – lub, jeśli kupiłeś Pro, z obszaru pobierania – a następnie możesz przesłać ją przez FTP.
2. Aktywuj wtyczkę
Po zainstalowaniu Smart Slider 3 należy go aktywować, klikając przycisk Aktywuj .

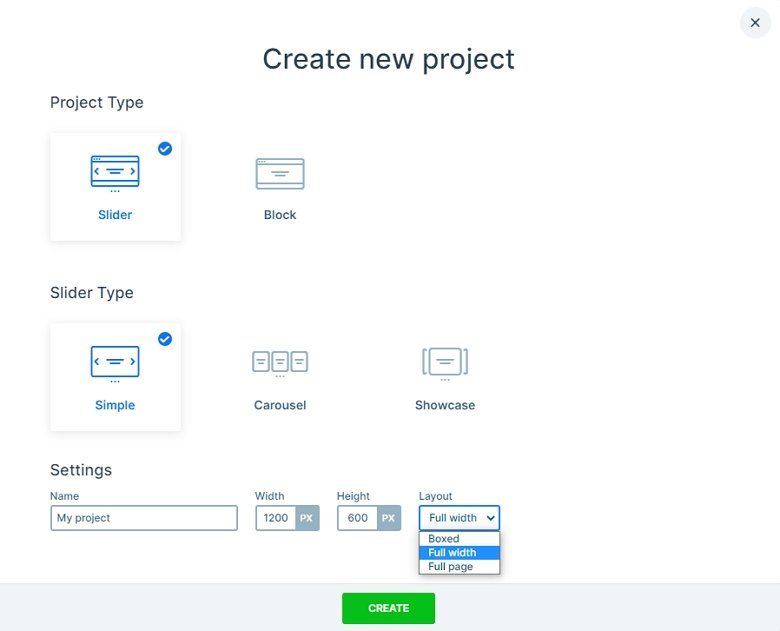
3. Stwórz swój suwak
Aby utworzyć nowy suwak o pełnej szerokości, wystarczy kliknąć zieloną ikonę Nowy projekt, a następnie wybrać opcję „Utwórz nowy projekt”, a następnie z rozwijanej listy wybrać układ Pełna szerokość.

Możesz też zaimportować szablon suwaka o pełnej szerokości z biblioteki suwaków, w której znajdziesz wiele suwaków bezpłatnych i premium.
W Smart Slider 3 możesz dostosować każdy suwak, ustawić kolor tła, zmienić rozmiar czcionki lub rodzinę, użyć warstw, a także utworzyć suwak obrazu, suwak miniatur lub karuzelę WordPress. Tylko od Ciebie zależy, co zbudujesz. Wystarczy przeciągnąć i upuścić warstwy, użyć prostej animacji, a suwak jest gotowy.
4. Opublikuj swój slider
Dzięki Smart Slider 3 możesz opublikować swój slider na więcej sposobów na swojej stronie WordPress.
- Możesz użyć Shortcode
- Lub użyj bloku Smart Slider 3 Gutenberg
- Możesz użyć widżetu suwaka
- Możesz również opublikować suwak z kodem PHP.
Czy używasz kreatora stron? To też nie jest problem, Smart Slider 3 działa również dobrze z Elementorem, Divi, Beaver Builder i Page Builder przez SiteOrigin.
