Jak wygenerować obraz Open Graph WordPress w celu zwiększenia ruchu
Opublikowany: 2022-11-16Open Graph Image WordPress w atrakcyjny sposób wyjaśnia zawartość linku podczas udostępniania w sieciach społecznościowych. Dzięki automatycznie generowanym obrazom artykuły firmowe mogą wywrzeć silne wrażenie, aby uzyskać więcej udostępnień w mediach społecznościowych i duży ruch w witrynie.
Przy wysokim zapotrzebowaniu na połączenia z treści społecznościowych otwarte obrazy wykresów pomagają firmom uzyskiwać więcej zaangażowania na udostępnienie. Bez specjalnej funkcji podglądu obrazu stracisz przewagę konkurencyjną ze względu na mniejsze szanse na przyciągnięcie uwagi widzów.
Aby wygenerować podgląd obrazu społecznościowego, możesz użyć tagu open graph lub zainstalować wtyczki, aby zautomatyzować ten proces. Jeśli zastanawiasz się nad najlepszymi wtyczkami do dodawania obrazów otwartego wykresu WordPress, czytaj dalej, aby otrzymać najlepsze rekomendacje.
- Korzyści z protokołu Open Graph dla stron internetowych
- Rodzaje znaczników Open Graph
- Jak dodać tagi obrazu Open Graph WordPress
- Rozmiar obrazu otwartego wykresu dla platform mediów społecznościowych
- Najlepsze wtyczki do generowania obrazu Open Graph WordPress
Korzyści z protokołu Open Graph dla stron internetowych
Open Graph Protocol optymalizuje doświadczenie użytkownika, poprawiając widoczność udostępnianych treści. Krótko mówiąc, przedstawia dokładne tytuły i polecane obrazy, aby zwizualizować ogólną treść udostępnionych postów i artykułów.
Przyciągając widzów za pomocą atrakcyjnych podglądów, będziesz mieć większe szanse na zobaczenie większej liczby kliknięć i interakcji. W rezultacie Twoje witryny mogą otrzymywać duży ruch wraz z wysokiej jakości linkami zwrotnymi z wiarygodnych źródeł.
Wysokiej jakości źródła ruchu mogą podnieść wiarygodność i reputację witryny, poprawiając w ten sposób jej pozycję w wynikach wyszukiwania Google. Dodatkowo możesz spodziewać się większej liczby konwersji, takich jak rejestracja e-maili lub zakup produktów, gdy zbliżasz się do grupy docelowej.
Oprócz poprawy wydajności witryny, obraz otwartego wykresu WordPress wspiera marki w zwiększaniu obecności w mediach społecznościowych poprzez różne akcje. Twoje firmy mogą zbudować społeczność obserwujących, którzy rozumieją przekazywane komunikaty na platformach społecznościowych.
Tag Open Graph udowadnia również swoje zalety w śledzeniu skuteczności strategii udostępniania treści. W szczegółach wysyła dane o ruchu, które pokazują wydajność w odniesieniu do różnych wskaźników za każdym razem, gdy użytkownik udostępnia Twoje treści.
Rodzaje znaczników Open Graph
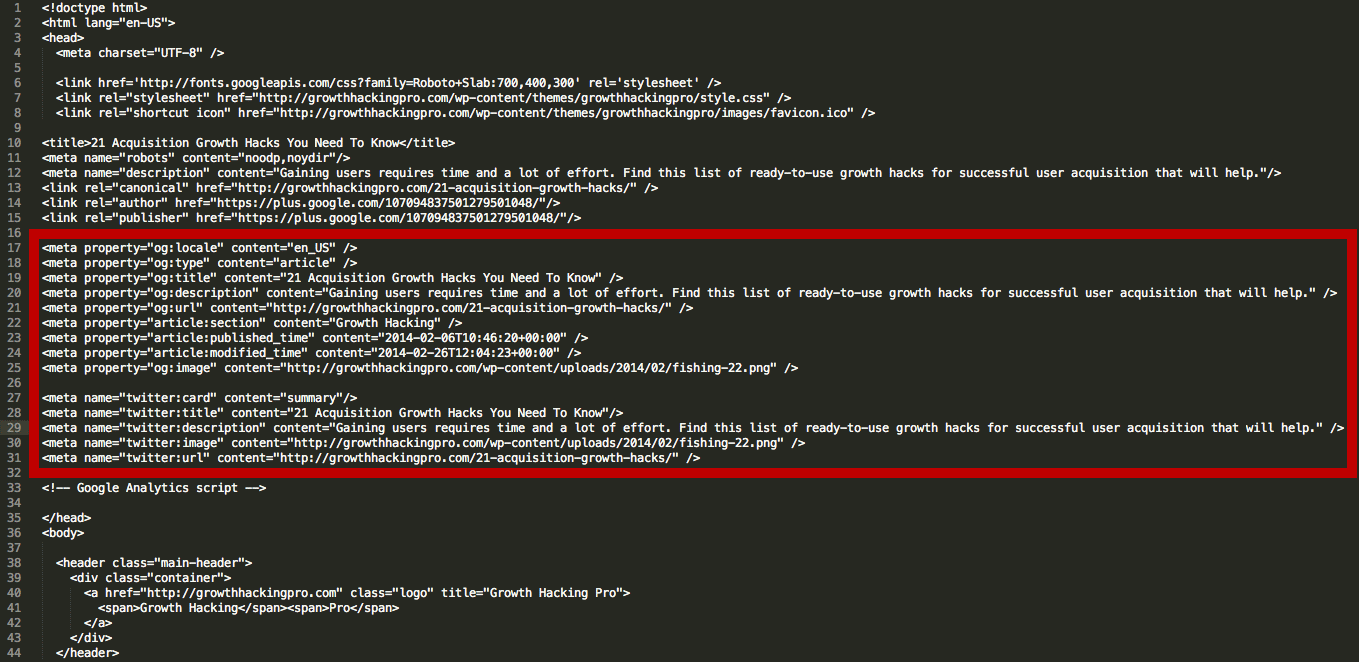
Platformy mediów społecznościowych zwykle mają różne typy tagów otwartego wykresu o różnych zastosowaniach. W szczególności ułatwione są podstawowe tagi określające kilka elementów, takich jak typy, tytuły, adresy URL, polecane obrazy itp.

Podstawowe tagi to:
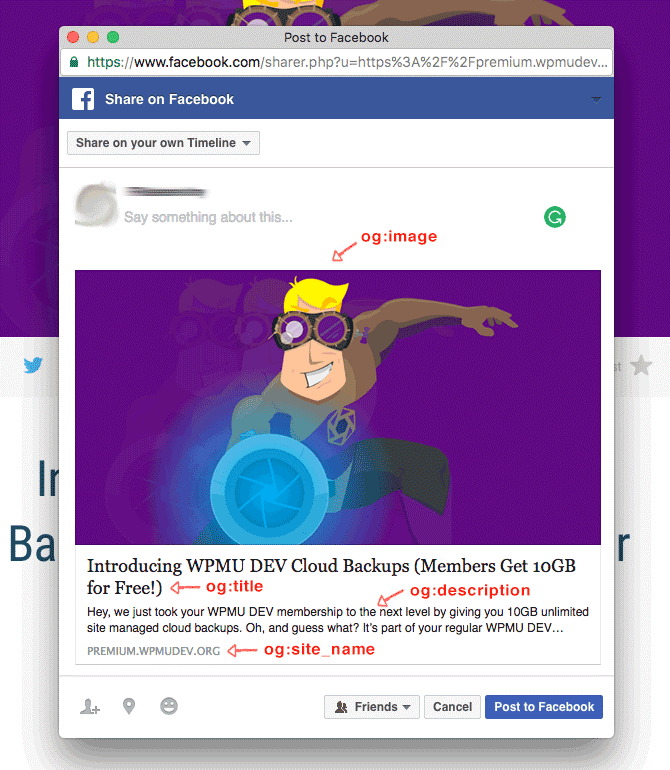
- OG:Title – Umożliwia zdefiniowanie nazwy tytułu dla postów na blogu i stron internetowych. Aby przyciągnąć użytkowników, upewnij się, że tytuł jest urzekający, przekonujący i ma od 60 do 90 znaków.
- OG:Type – Umożliwia wskazanie udostępnianych typów treści. Szczegółowo możesz wybierać spośród różnych rodzajów, takich jak rozrywka (muzyka, wideo, książka, gra, jedzenie), internetowa (blog, artykuł, strona internetowa), ludzie (polityk, autor, aktor), miejsca (miasto, kraj ) lub firmy (hotel, restauracja, firma).
- OG:URL – Umożliwia skonfigurowanie adresu URL udostępnionej strony. Najlepszą praktyką stosowania tego tagu jest użycie kanonicznego adresu URL. Co więcej, utrzymanie zwięzłego i prostego adresu URL zapewnia również dodatkowy punkt za optymalizację doświadczenia użytkownika.
- OG:Image – Upoważnia Cię do konfigurowania polecanych obrazów podczas wyświetlania. Określając optymalny rozmiar i rozdzielczość obrazu, możesz przyciągnąć wzrok widzów, aby uzyskać więcej kliknięć i konwersji.
Opcjonalne tagi obejmują:
- OG:Audio – Definiowanie adresu URL prowadzącego do dodatkowych plików audio.
- OG:Video – Określanie adresu URL prowadzącego do plików wideo.
- OG:Description – Umożliwia opisywanie treści w powiązanych postach i artykułach. Pomimo tego, że nie wpływa na skuteczność SEO, ta funkcja pomaga przyciągnąć wzrok widzów, zwiększając ich zaangażowanie.
- OG:Locale – Wskazuje język treści. Zwykle ten tag jest używany w witrynach wielojęzycznych.
- OG:nazwa_witryny — Wyświetla nazwę witryny, która tworzy udostępnianą zawartość.

Jak dodać tagi obrazu Open Graph WordPress
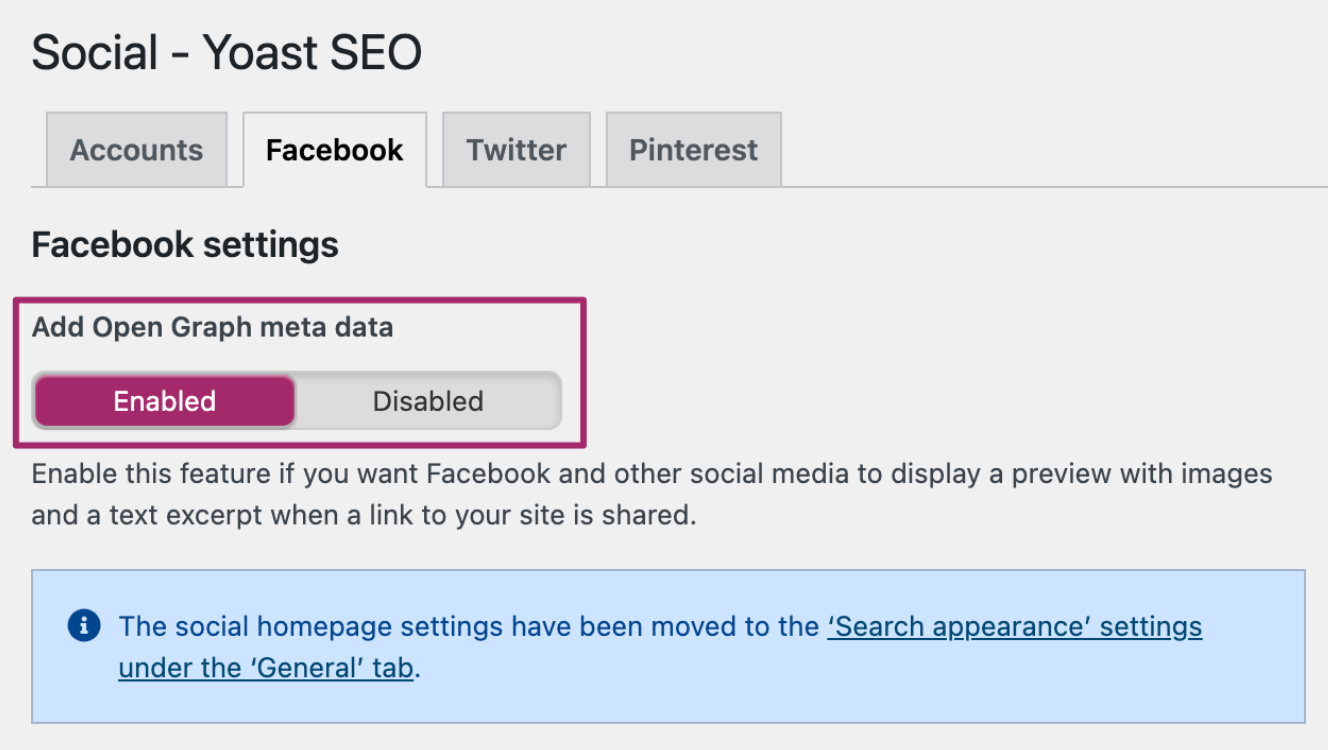
Yoast SEO jest dobrze znany z optymalizacji słów kluczowych i treści, która pomaga poprawić rankingi witryny. Nie tylko to, ale wtyczka obsługuje również dodawanie tagów otwartego wykresu społecznościowego, aby wydobyć udostępnione treści. Aby utworzyć znaczniki otwartego wykresu, wykonaj następujące czynności:
- Uzyskaj dostęp do pulpitu administratora WordPress
- W menu po lewej stronie kliknij Yoast SEO
- Wybierz Social w rozwiniętych opcjach

4. Wybierz jedną z kart społecznościowych, w których chcesz udostępnić swoje treści, na przykład Facebook , Twitter i Pinterest


5. Przełącz przełącznik, aby włączyć lub wyłączyć funkcję Open Graph Meta Data

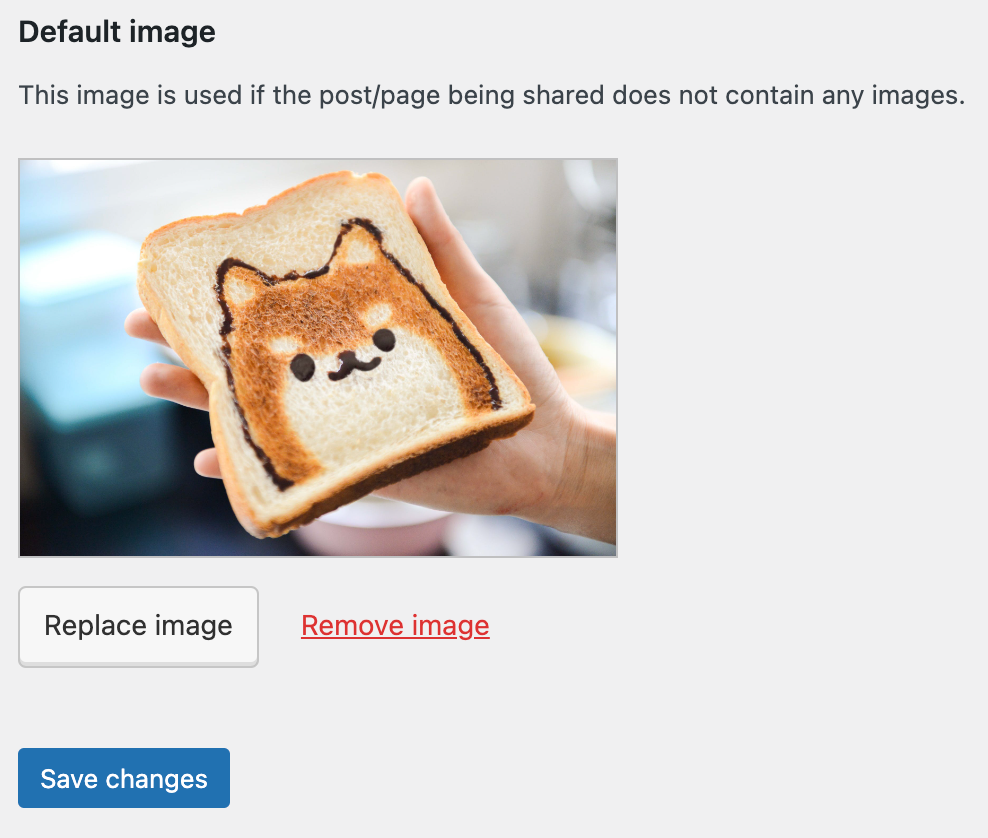
6. Dostosuj tag, dodając i modyfikując domyślny obraz. Jeśli twój post nie zawiera żadnego obrazu, zamiast niego wyświetli się obraz domyślny.

7. Kliknij Zapisz zmiany
Rozmiar obrazu otwartego wykresu dla platform mediów społecznościowych
Optymalny rozmiar wyróżnionych obrazów gwarantuje przyzwoitą wydajność podczas udostępniania w określonej sieci społecznościowej. Zwykle należy zainstalować specjalistyczną wtyczkę, aby zautomatyzować rozmiar obrazu do publikowania w mediach społecznościowych. Mimo to możesz ręcznie edytować wymiar obrazu przed udostępnieniem go na Facebooku, Twitterze i LinkedIn, postępując zgodnie z poniższymi instrukcjami.
Ta platforma umożliwia najmniejszy rozmiar obrazu 200 x 200 pikseli. W praktyce należy zagwarantować co najmniej 600 x 314 pikseli do prawidłowego wyświetlania. Aby zachować najlepszą jakość dostosowywania rozdzielczości dla wszystkich urządzeń, należy edytować od 1200 x 630 pikseli wzwyż.
Świergot
Domyślnie Twitter dopuszcza co najmniej 144 x 144 piksele i zmienia rozmiar większy niż 4096 x 4096 pikseli. Aby wyświetlić wszystkie szczegóły w najlepszej jakości, należy użyć rozmiaru 300 x 157 pikseli wzwyż.
Algorytm LinkedIn zautomatyzuje generowanie obrazu, który dostosuje się do standardu, co najmniej 80 x 150 pikseli. Jeśli nie spełnia wymaganego rozmiaru, platforma ta wygeneruje kolejny obraz na stronie. Aby uzyskać najlepszą wydajność, należy użyć obrazu o rozdzielczości 1200 x 627.
Najlepsze wtyczki do generowania obrazu Open Graph WordPress
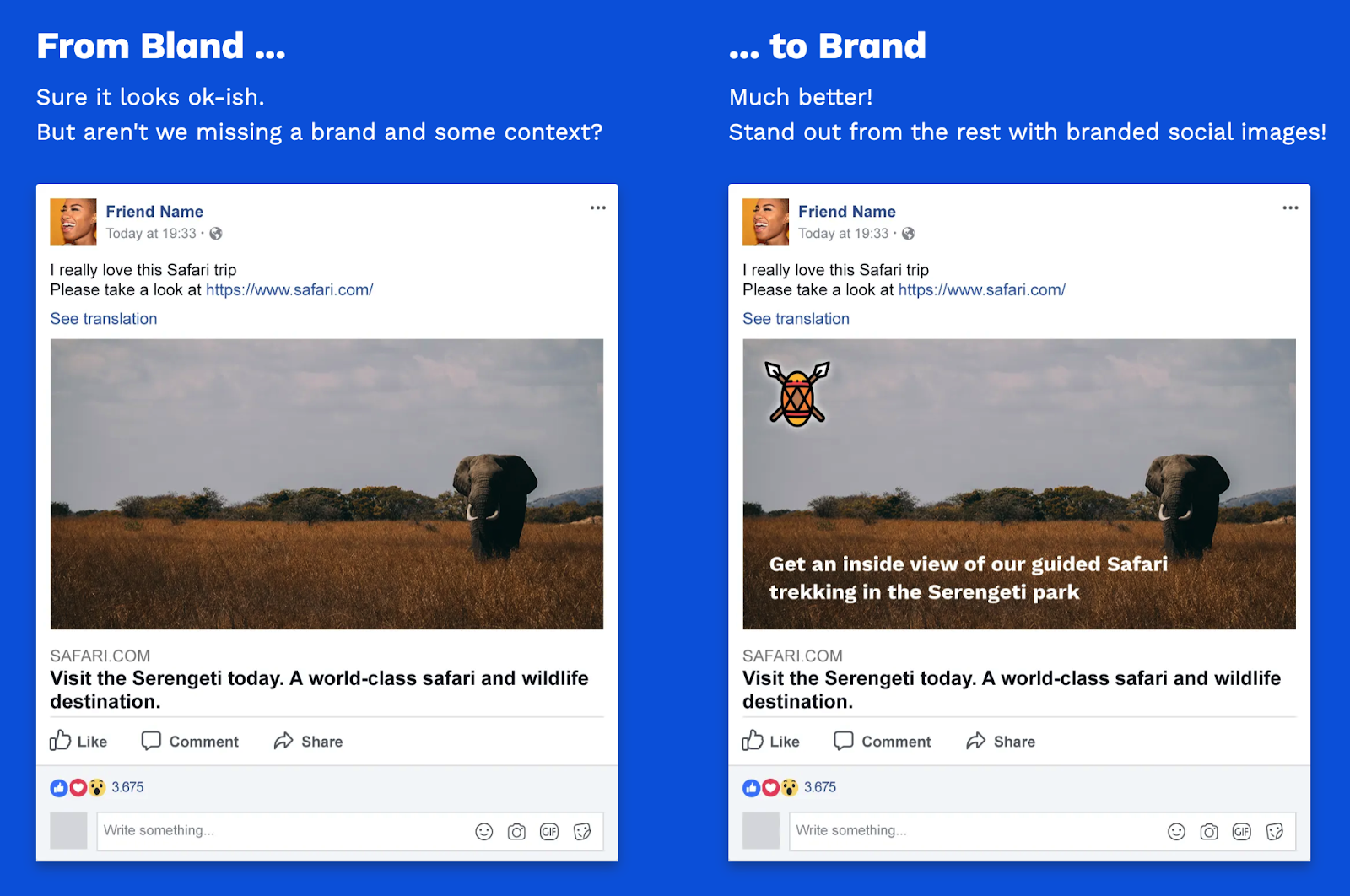
# 1 Potężne udostępnianie

Wtyczka MightyShare posiada zaawansowane funkcje generowania oszałamiających podglądów obrazów podczas udostępniania w sieciach społecznościowych. W szczególności zaprezentuje wyróżniony obraz i tytuł za pomocą klucza API witryny.
Ponadto ta wtyczka oferuje różne szablony z różnymi dostosowanymi opcjami dotyczącymi logo, koloru i innych elementów. Płatne plany umożliwiają generowanie setek obrazów za umiarkowaną cenę 5 USD.
#2 Podgląd społecznościowy WP

WP Social Preview zapewnia podgląd treści społecznościowych podczas udostępniania na Facebooku, Twitterze, Pinterest i innych platformach. Możesz łatwo dostosować tag otwartego wykresu bez znajomości kodowania podczas zmiany tytułu, obrazu i opisu.
Poza tym możesz modyfikować szablony projektów, aby przyciągnąć widzów i uzyskać więcej konwersji. Obecnie możesz swobodnie korzystać z tej wtyczki za darmo.
#3 markowe obrazy społecznościowe

Markowe obrazy społecznościowe pomagają rozpowszechniać tożsamość marki podczas dołączania logo do podglądów obrazów społecznościowych. W szczególności możesz zmienić położenie i skalę logo przed udostępnieniem.
Możesz użyć wtyczki do automatycznego tworzenia otwartych obrazów graficznych dla całej witryny lub określonych postów/stron. Ta bezpłatna wtyczka oferuje wszystkie funkcje potrzebne do generowania podglądów obrazów społecznościowych.
#4 BannerNiedźwiedź

BannerBear posiada kompleksowy zestaw narzędzi służący wyłącznie do tworzenia wykresów społecznościowych i tworzenia filmów. Dzięki różnym opcjom dostosowanych szablonów, integracji i interfejsów API REST ta wtyczka zwiększa wartość udostępnianych treści.
Ta wtyczka premium zapewnia trzy plany cenowe z różnymi numerami funkcji. Kosztuje 49 USD za pakiet Automate, 149 USD za pakiet Scale i 299 USD za pakiet Enterprise.
#5 Otchłań

Wtyczka Abyssale oferuje profesjonalne narzędzie oparte na technologii AI do realizacji wielu działań komercyjnych. W szczególności można znaleźć różne atrakcyjne projekty szablonów do automatycznego generowania obrazów i filmów społecznościowych.
Poza tym możesz spersonalizować obrazy, aby trafić do docelowych odbiorców. Kosztuje 39 USD za pakiet Essential, 63 USD za pakiet Advanced i 239 USD za pakiet Premium.
Mądrze wybierz swojego asystenta
Open Graph Image WordPress realizuje strategie treści społecznościowych w celu przyciągnięcia widzów w celu zwiększenia zaangażowania i konwersji. Powinieneś wybrać odpowiednią wtyczkę do realizacji zadania w zależności od budżetu i poziomu profesjonalnego automatycznie generowanych obrazów.
Czy uważasz, że ten artykuł jest przydatny? Czy jest jakaś przeszkoda w otwartym obrazie wykresu WordPress, która wymaga wskazówek? Daj nam znać w sekcji komentarzy poniżej.
Być może zainteresują Cię kreatywne sposoby odświeżenia reklam cyfrowych w mediach społecznościowych.
