Jak uzyskać i wyświetlić opisy produktów w WooCommerce?
Opublikowany: 2022-04-11Chcesz otrzymywać opisy produktów w WooCommerce i wyświetlać je na stronach sklepu i produktów?
Dzięki temu klienci mogą dowiedzieć się, czym jest produkt, i zachęcić ich do zdobywania dalszych informacji. Ułatwia również kupującym szybkie podejmowanie decyzji zakupowych.
W tym artykule dowiesz się, jak uzyskać i wyświetlić opisy produktów w WooCommerce, aby poprawić wrażenia użytkownika i zwiększyć sprzedaż.
Dlaczego opisy produktów WooCommerce są ważne?
Kupujący odwiedzają Twój sklep internetowy z kilku powodów:
- Badanie tego, co masz do zaoferowania
- Szukasz konkretnego produktu
- Porównując Cię do alternatyw
- Zakupy okienne
Jeśli odwiedzający mają trudności z uzyskaniem potrzebnych informacji, opuszczą Twoją witrynę przed dokonaniem zakupu. Jeśli jednak zaoferujesz kupującym unikalne i szczegółowe opisy produktów, mogą szybko znaleźć to, czego szukają.
Opisy produktów WooCommerce zachęcają również potencjalnych klientów do kliknięcia i dowiedzenia się więcej o Twoich produktach.
Na przykład, jeśli użytkownicy zobaczą krótki opis produktu na stronie Twojego sklepu, mogą kliknąć, aby przeczytać pełny opis. Stamtąd mogą:
- Poznaj cenę
- Zobacz zdjęcia produktów
- Poznaj specyfikacje produktów
- Przeczytaj recenzje i oceny
Te informacje mogą skłonić użytkowników do zakupu produktu tam i wtedy.
Twoje następne pytanie to prawdopodobnie „jak dodać opisy produktów w WooCommerce?”. Czytaj dalej aby się dowiedzieć.
Jak dodać opis produktu w WordPressie?
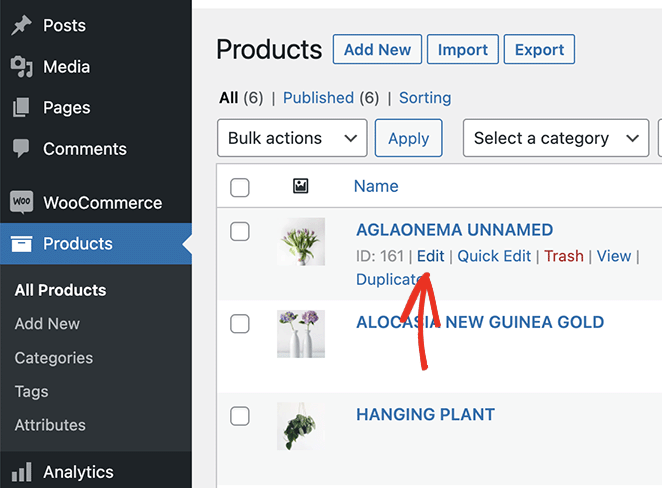
Aby dodać opisy produktów w WordPress z WooCommerce, przejdź do WooCommerce » Produkty z pulpitu WordPress.

Następnie możesz dodać nowy produkt lub edytować istniejący wpis produktu.
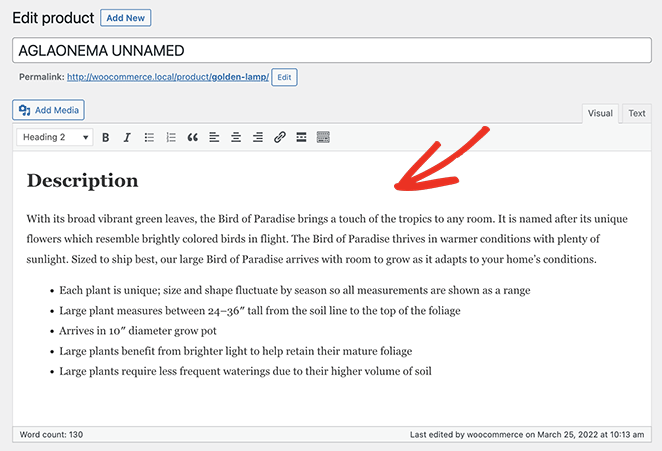
Opis produktu możesz wpisać w głównym edytorze WordPress. Będzie to widoczne jako pełny opis produktu w Twoim sklepie.

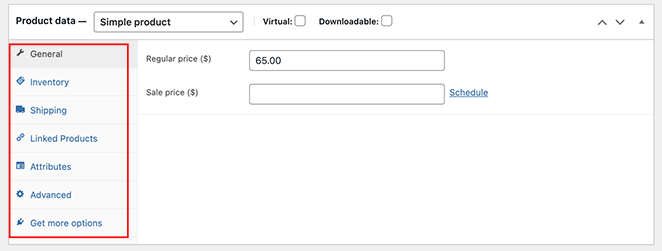
Następnie przewiń w dół i wprowadź szczegóły produktu w sekcji Dane produktu , w tym:
- Rodzaj produktu
- Cena regularna i wyprzedażowa
- Spis
- Wysyłka
- Połączone produkty
- Atrybuty
- Zaawansowany

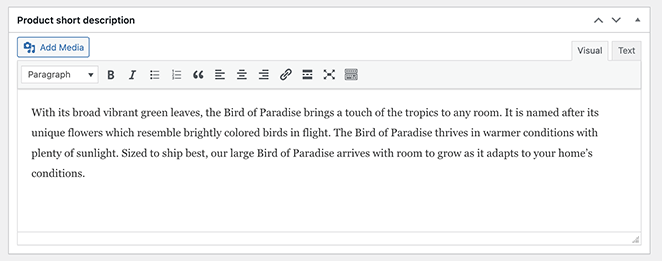
W tej sekcji znajduje się krótki opis produktu . To krótsza wersja pełnego opisu produktu, którą możesz wyświetlić, aby zachęcić użytkowników do kliknięcia.

Nie zapomnij dodać kategorii produktów i przesłać zdjęcia swoich produktów. Następnie możesz kliknąć Aktualizuj lub Opublikuj, aby wprowadzić zmiany w życie.
Czy istnieje krótki kod opisów produktów w WooCommerce?
Do tej pory kilkakrotnie wspominaliśmy o krótkich opisach. Ale możesz nie wiedzieć, że WooCommerce wyświetla tylko krótkie opisy na stronach pojedynczych produktów.
WooCommerce nie oferuje obecnie sposobu wyświetlania długich lub krótkich opisów na głównej stronie sklepu, stronach kategorii produktów ani nigdzie indziej w witrynie. Mimo że zawiera bloki WordPress i skróty do wyświetlania produktów, pokazują one tylko zdjęcie produktu, cenę i kategorię.
Będziesz potrzebować wtyczki WordPress lub niestandardowego kodu, aby dostosować opisy produktów i wyświetlać je w innym miejscu w witrynie.
Na szczęście mamy rozwiązanie dla obu, które wyjaśniamy poniżej.
Jak wyświetlać opisy produktów w WooCommerce za pomocą SeedProd
Dodawanie niestandardowych opisów produktów do WooCommerce jest bardzo łatwe dzięki SeedProd.

SeedProd to najlepszy kreator stron internetowych i wtyczka do stron docelowych dla WordPress. Pozwala tworzyć niestandardowe motywy WordPress, witryny WooCommerce i elastyczne układy witryn bez kodu.
Rozpoczęcie pracy z ponad 180 szablonami stron docelowych i ponad 25 gotowymi motywami WordPress jest łatwe. Możesz dostosować każdy projekt w wizualnym kreatorze stron SeedProd typu „przeciągnij i upuść”.
Dostosowywanie sklepu internetowego nie zajmuje czasu dzięki dostosowywanym blokom i sekcjom SeedProd. Możesz łatwo wyświetlać produkty WooCommerce za pomocą tagów szablonów WooCommerce i dostosowywać je, wskazując i klikając.
Możesz nawet użyć SeedProd do tworzenia całych witryn eCommerce z unikalnymi stronami produktów, koszykami, kasami, archiwami i stronami sklepów. Wtyczka działa błyskawicznie i jest wolna od wzdęć, dzięki czemu Twoja witryna działa szybko dla odwiedzających witrynę.
Wykonaj poniższe czynności, aby uzyskać opisy produktów w WooCommerce i wyświetlić je za pomocą SeedProd.
- Krok 1. Zainstaluj Kreator Stron SeedProd
- Krok 2. Utwórz niestandardowy motyw WooCommerce
- Krok 3. Edytuj szablon strony produktu
- Krok 4. Dostosuj resztę swojej witryny WooCommerce
- Krok 5. Opublikuj swoją witrynę WooCommerce
Krok 1. Zainstaluj Kreator Stron SeedProd
Najpierw pobierz plik wtyczki SeedProd na swój komputer.
Uwaga: istnieje bezpłatna wersja SeedProd, ale do funkcji WooCommerce użyjemy planu SeedProd Elite.
Następnie zainstaluj i aktywuj SeedProd na swojej stronie WordPress. Możesz postępować zgodnie z tym przewodnikiem dotyczącym instalowania wtyczki WordPress, jeśli potrzebujesz pomocy.
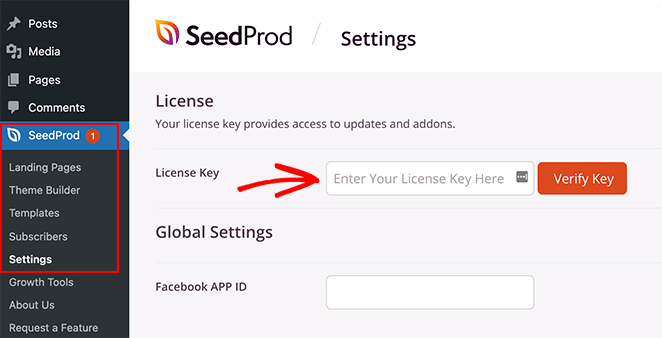
Po zainstalowaniu SeedProd, przejdź do SeedProd »Ustawienia i wprowadź klucz licencyjny.

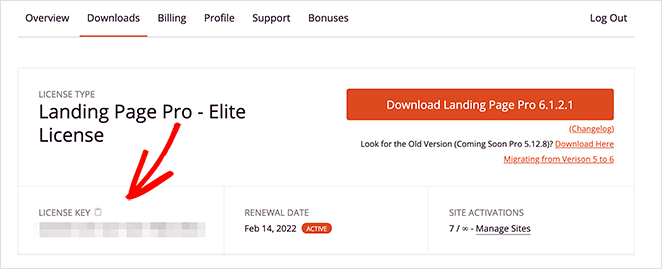
Możesz znaleźć swój klucz licencyjny, logując się na swoje konto SeedProd i klikając kartę Pobieranie .

Teraz wprowadź swój klucz w polu tekstowym i kliknij przycisk Zweryfikuj klucz .
Krok 2. Utwórz niestandardowy motyw WooCommerce
Aby korzystać z funkcji WooCommerce SeedProd, musisz utworzyć nowy motyw WordPress za pomocą SeedProd. Zastąpi to istniejący motyw niestandardowym projektem i jest to łatwe do zrobienia, nawet dla początkujących.
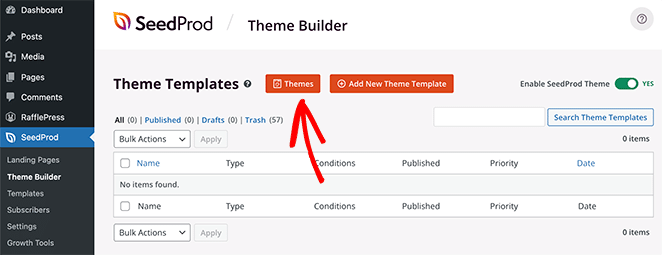
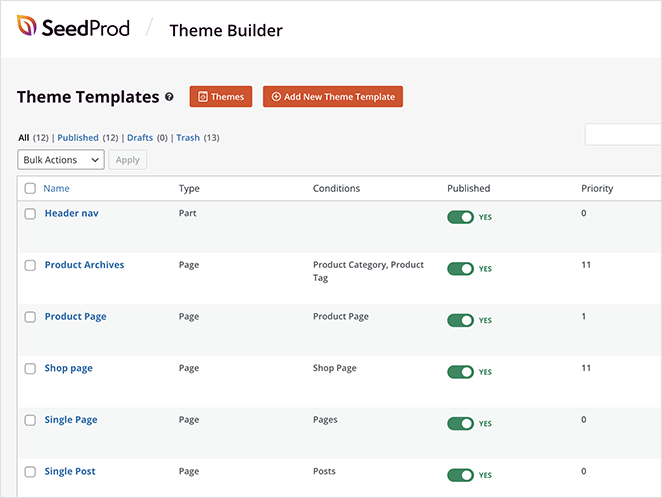
Aby to zrobić, przejdź do SeedProd » Theme Builder i kliknij przycisk Motywy .

Następnie zobaczysz bibliotekę gotowych szablonów stron internetowych SeedProd. Gdy znajdziesz szablon, który Ci się podoba, najedź na niego kursorem i kliknij ikonę znacznika wyboru.


Po zaimportowaniu motywu SeedProd utworzy wszystkie części z demonstracji motywu.

Uwaga : Poszczególne części motywu nazywamy „szablonami”.
Kliknięcie każdego szablonu otworzy go w edytorze przeciągania i upuszczania SeedProd, w którym możesz dostosować zawartość i projekt.
Pierwszym szablonem, który zmodyfikujemy w tym samouczku, jest strona produktu. Gdy odwiedzający klikną produkt w Twoim sklepie, zobaczą stronę produktu ze szczegółami dotyczącymi tego produktu.
Krok 3. Edytuj szablon strony produktu
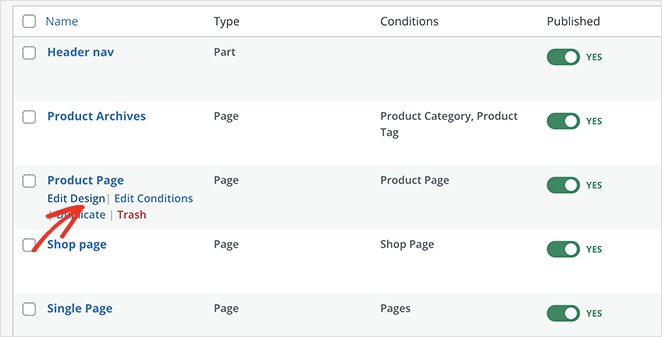
Aby dostosować stronę produktu, umieść kursor myszy nad szablonem strony produktu i kliknij łącze Edytuj projekt .

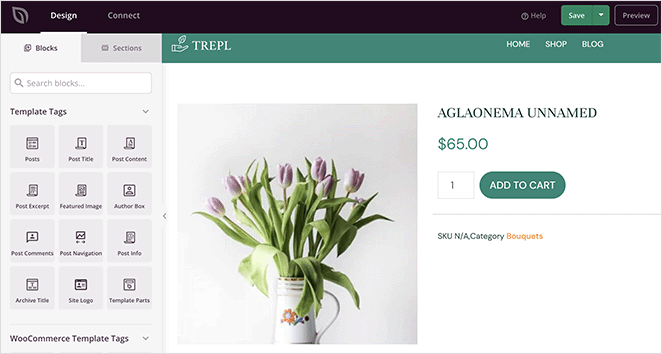
Szablon otworzy się w wizualnym edytorze przeciągania i upuszczania SeedProd, w którym możesz wskazać i kliknąć, aby zmienić projekt i układ.

Najpierw spójrzmy, jak dodać krótki opis produktu do swojej strony.
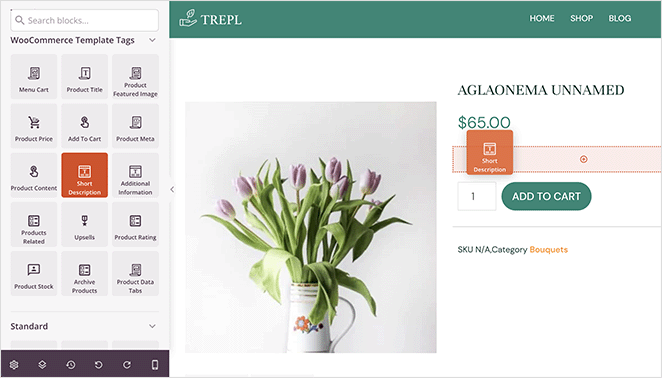
Po lewej stronie ekranu znajdź sekcję Tagi szablonów WooCommerce i przeciągnij blok Krótki opis na swój projekt.

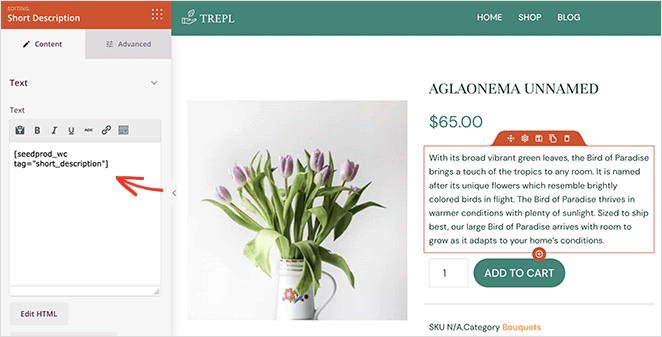
Dane wyjściowe WooCommerce dla tego bloku to domyślnie tag krótkiego opisu, ale możesz go dostosować do potrzeb swojego sklepu. Możesz także dostosować wygląd opisu w ustawieniach bloku.
Na przykład możesz zmienić wyrównanie opisu, rozmiar czcionki i wstawić tekst dynamiczny.

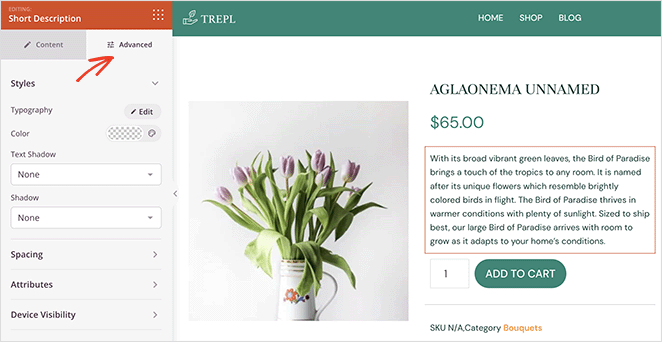
Na karcie Zaawansowane możesz dostosować style bloków, w tym kolory, czcionki, odstępy itp.

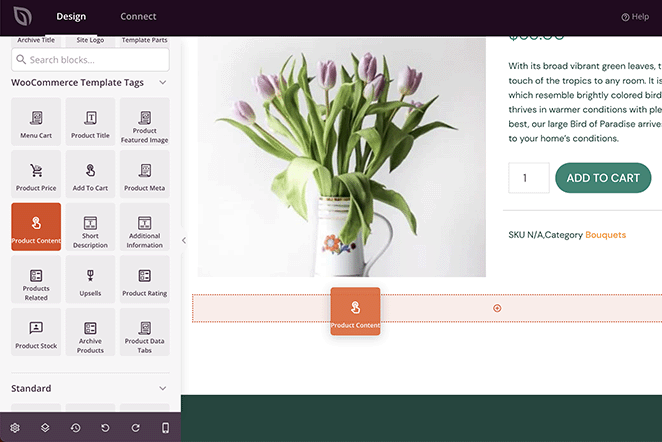
Możesz wykonać podobne kroki, aby dodać długie opisy do stron produktów. Po prostu przeciągnij blok Product Content z lewego panelu i upuść go na miejsce.

Tak jak poprzednio, za pomocą kilku kliknięć możesz dostosować zawartość, styl i kolory.
Uwaga: nie zobaczysz podglądu bloku Treść produktu w edytorze na żywo.
Krok 4. Dostosuj resztę swojej witryny WooCommerce
Po dodaniu opisów produktów do swojej strony możesz kontynuować dostosowywanie reszty swojego sklepu. Wystarczy kliknąć link Edytuj projekt w dowolnym szablonie, aby zmienić wyświetlaną zawartość i wygląd.
Na przykład możesz:
- Dostosuj strony kategorii produktów
- Wyświetl polecane produkty
- Dodaj niestandardowy pasek boczny WordPress
Będziesz mieć całkowicie niestandardowy sklep WooCommerce, gotowy do przekształcenia kupujących w klientów, gdy skończysz.
Krok 5. Opublikuj swoją witrynę WooCommerce
Kiedy jesteś zadowolony ze swojego nowego projektu, nadszedł czas, aby go ożywić.
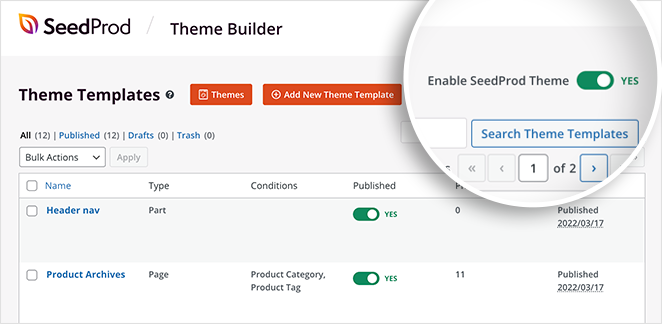
Aby to zrobić, przejdź do strony SeedProd » Theme Builder i w prawym górnym rogu kliknij przełącznik Włącz motyw SeedProd , aż znajdzie się w pozycji „włączone”.

Możesz teraz wyświetlić podgląd dowolnego produktu w swojej witrynie i zobaczyć krótkie i długie opisy w akcji.
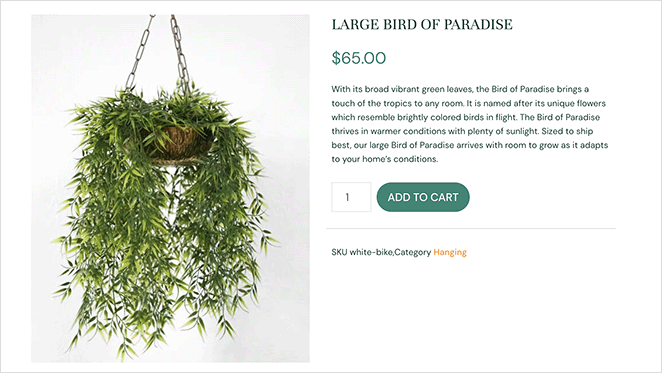
Oto jak będzie wyglądał Twój krótki opis:

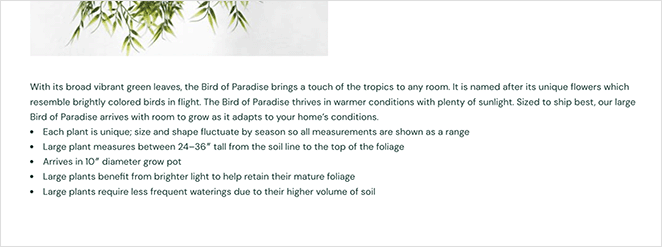
A oto jak będzie wyglądał długi opis w zależności od Twojego układu:

Jak dodać krótki opis WooCommerce do strony sklepu?
Niektórzy właściciele witryn mogą chcieć dalej dostosowywać swój sklep. Na przykład możesz chcieć dodać opisy do strony swojego sklepu w siatce produktów.
Podczas pisania tego posta SeedProd nie oferuje obecnie tej funkcji, ale zespół pracuje nad tym. Na razie przygotowaliśmy fragment kodu, który doda krótki opis WooCommerce do strony Twojego sklepu.
Uwaga: to rozwiązanie obejmuje edycję plików Twojej witryny. Zalecamy przestrzeganie tych instrukcji tylko wtedy, gdy jesteś zaawansowanym użytkownikiem WordPressa.
Najpierw zapoznaj się z dodawaniem fragmentów kodu do WordPressa.
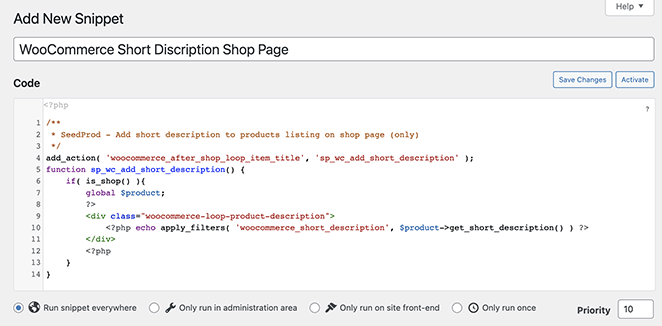
Teraz skopiuj ten fragment kodu i wklej go do pliku functions.php lub za pomocą wtyczki fragmenty kodu.
/**
* SeedProd - Add short description to products listing on shop page (only)
*/
add_action( 'woocommerce_after_shop_loop_item_title', 'sp_wc_add_short_description' );
function sp_wc_add_short_description() {
if( is_shop() ){
global $product;
?>
<div class="woocommerce-loop-product-description">
<?php echo apply_filters( 'woocommerce_short_description', $product->get_short_description() ) ?>
</div>
<?php
}
}

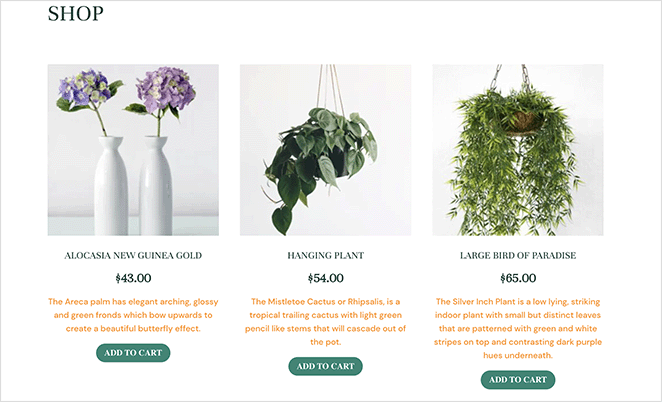
Gdy wyświetlisz podgląd swojej strony sklepu WooCommerce, zobaczysz opisy produktów nad przyciskiem dodawania do koszyka.

Masz to!
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak uzyskać opisy produktów w WooCommerce i wyświetlać je swoim klientom.
SeedProd zawiera wszystko, czego potrzebujesz, aby dostosować dowolną część witryny WordPress i sklepu WooCommerce. Możesz nawet użyć SeedProd do uruchomienia witryn klienckich, takich jak Mustard Seed w tym studium przypadku.
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twój biznes.

