Przygotowanie do edytora WordPress Gutenberg
Opublikowany: 2018-02-22
Ostatnia aktualizacja - 4 stycznia 2021
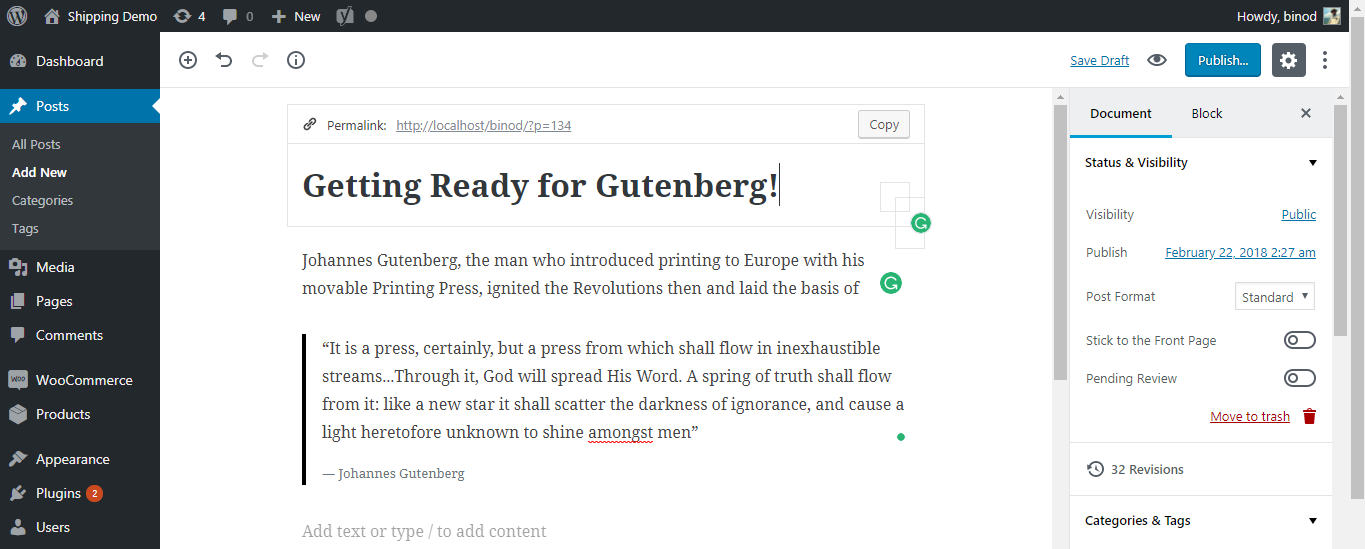
Johannes Gutenberg wprowadził przenoszenie prasy drukarskiej do Europy około 500 lat temu. To zapoczątkowało rewolucje, rozpowszechniając słowa na całym świecie i położyło podwaliny pod współczesną gospodarkę opartą na wiedzy. WordPress nazwał Gutenberg WordPress Editor w tym samym celu. Pomysł polegał na ułatwieniu użytkownikom WordPressa edycji tekstu i dostosowywania stron internetowych. Ten edytor zastąpi obecny domyślny edytor WordPressa. A do czasu jego premiery możesz spodziewać się edytora, który będzie równie dobry, jak edycja z poziomu frontendu.
Jest to z pewnością prasa, ale prasa, z której będzie płynąć niewyczerpanymi strumieniami… Przez nią Bóg będzie szerzył Swoje Słowo.
Wypłynie z niego źródło prawdy: jak nowa gwiazda rozproszy ciemność ignorancji i sprawi, że wśród ludzi zabłyśnie nieznane dotąd światło
– Johannes Gutenberg
Co Gutenberg WordPress Editor wnosi do WordPressa?
Do pisania naszych treści używaliśmy Quora, Medium, Ghost itp. Zapewniają one pisarzom wspaniałe wrażenia podczas pisania. Z drugiej strony, domyślny edytor TinyMCE WordPressa wymaga wielu utrudnień zaplecza i wtyczek innych firm, aby wyglądał świetnie. Ale teraz, wraz z wprowadzeniem nowego edytora, możesz również odświeżyć WordPress. Co więcej, jeśli kiedykolwiek miałeś wrażenie, że obecny edytor w WordPressie nie jest najwygodniejszy ze wszystkich, czas zainstalować demo Gutenberg Plugin. Ponieważ wtyczka jest wciąż w fazie rozwoju, możesz nie znaleźć wspomnianych tutaj rzeczy do czasu jej pobrania.
Podział funkcji

Wprowadzenie bloków
Bloki to oddzielnie edytowalne sekcje w postaci wierszy w edytorze. Możesz teraz wprowadzać tekst, listę, cytat, obrazek itp. w postaci różnych bloków i edytować je indywidualnie.

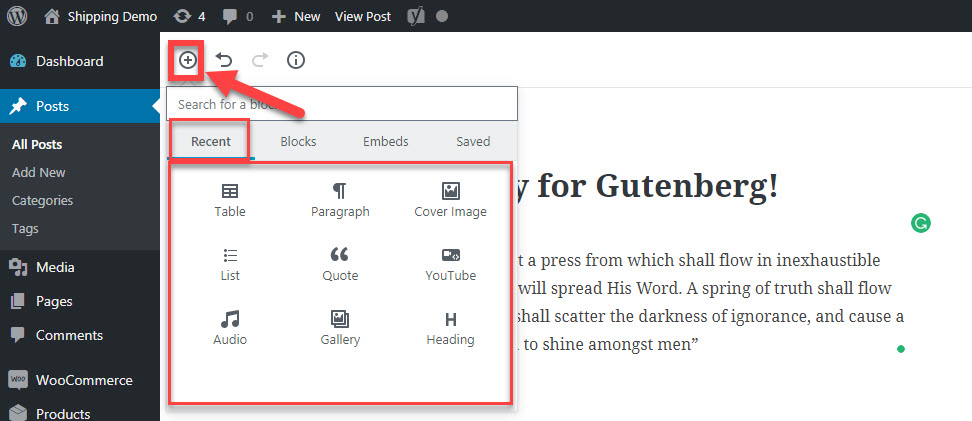
Przycisk Dodaj blok (w górnym czerwonym polu) pozwala nam dodawać bloki i osadzania. Zakładka Ostatnie będzie zawierała wszystkie ostatnio używane bloki przez użytkownika. Inne zakładki „Bloki, Osadzenia i Zapisane bloki” mają dużą opcję bloków i witryn, z których można osadzać pliki multimedialne. Poniższy obrazek pokazuje pełną listę dostępnych bloków i osadzeń. Wystarczy jedno kliknięcie, aby dodać nowy blok.
| Bloki | Osadzenia |
| Wspólne bloki | Osadzenia dostępne w serwisach społecznościowych |
 Bloki formatowania
Bloki układu
| 
|
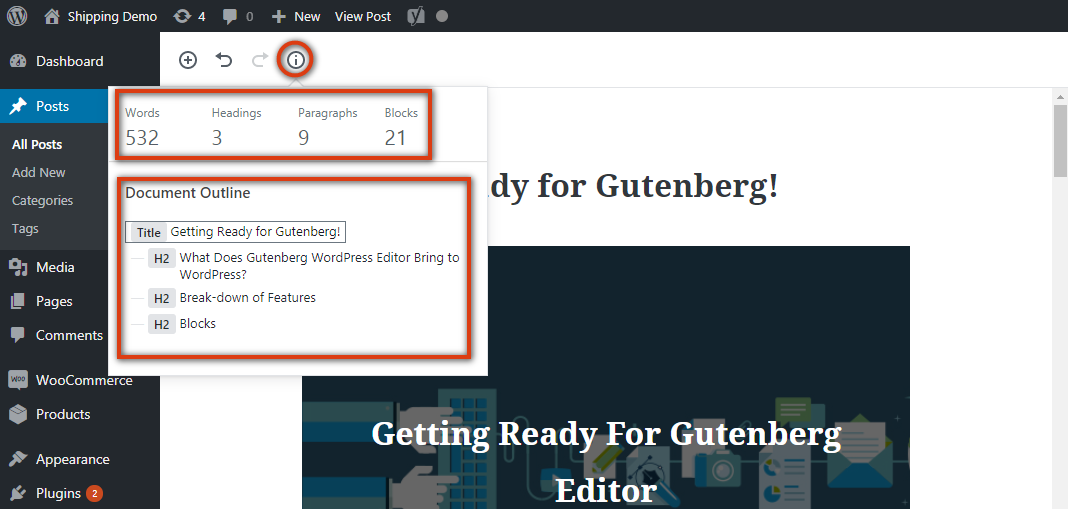
Cała treść nosi nazwę „Dokument” i zawiera bloki B w postaci wierszy. Dwa bloki zostaną rozstawione automatycznie. Idąc dalej na pasku menu, mamy zwykłe przyciski Ponów i Cofnij. Obok tego mamy „Ikonę informacji”. Wyświetli on zarys dokumentu, który zawiera: liczbę słów, liczbę podtytułów z nazwami, liczbę akapitów i liczbę bloków. Każdy z bloków jest oddzielnie dostępny i może być indywidualnie edytowany.

Edycja każdego bloku
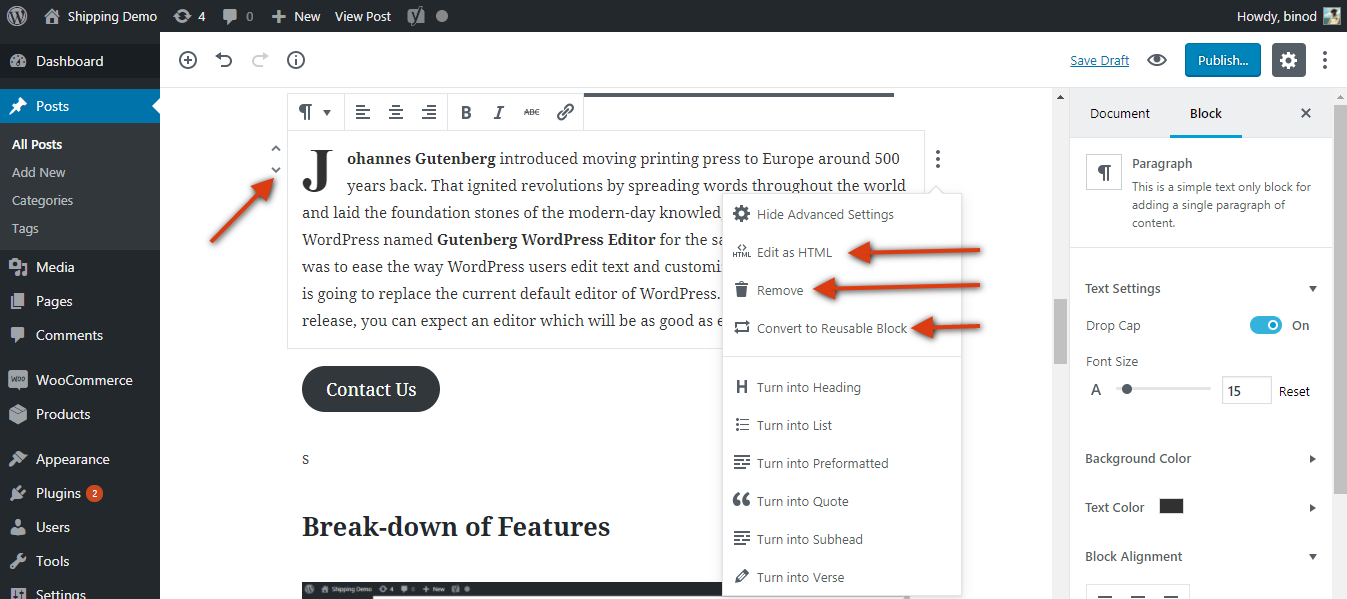
Ustęp

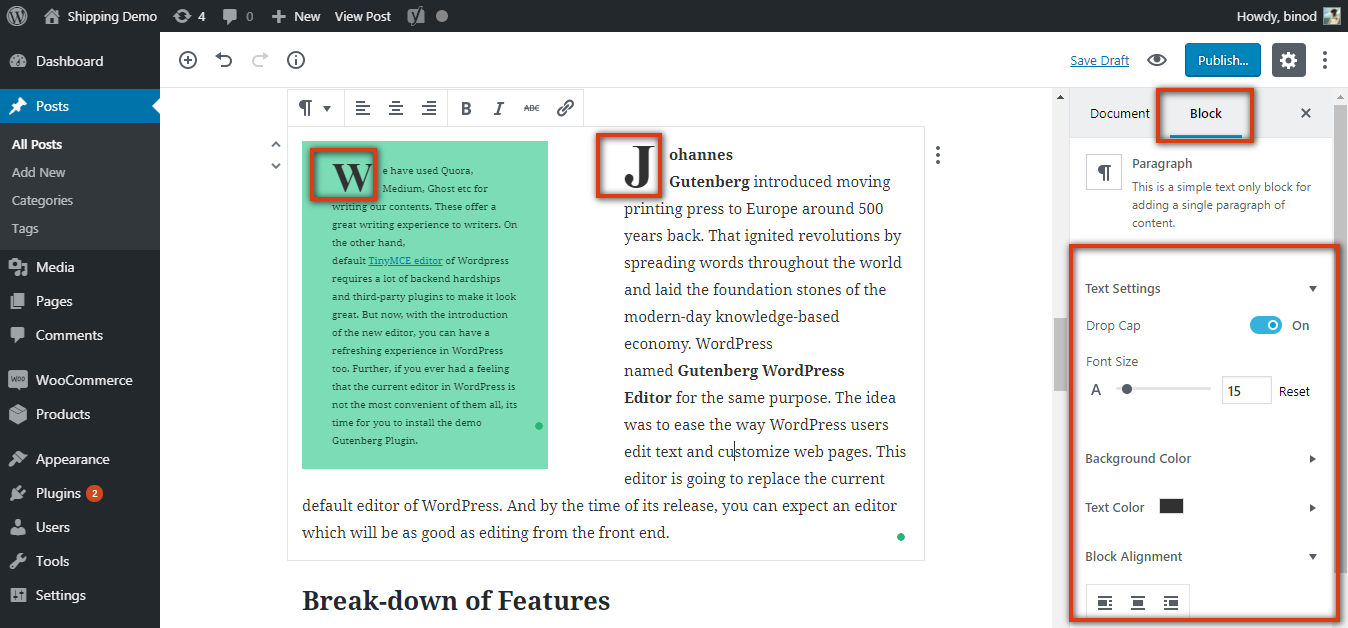
Doświadczenie podczas edytowania dowolnego akapitu za pomocą nowego edytora jest najlepsze z nich wszystkich. Czy zauważyłeś kolor tła i dwie kolumny? Chociaż kolumna tekstowa jest na razie eksperymentalna. Ale jeśli jest to dołączone do wydania, oszczędzisz sobie wielu trudności. Oto lista rzeczy, które możesz zrobić z każdym wybranym blokiem tekstu?
- Dodaj wpuszczany inicjał do pierwszej litery.
- Dostosuj rozmiar czcionki
- Dodaj kolor tła
- Zmień kolor tekstu
- Wyrównaj blok
- Dodaj listę punktowaną jako blok
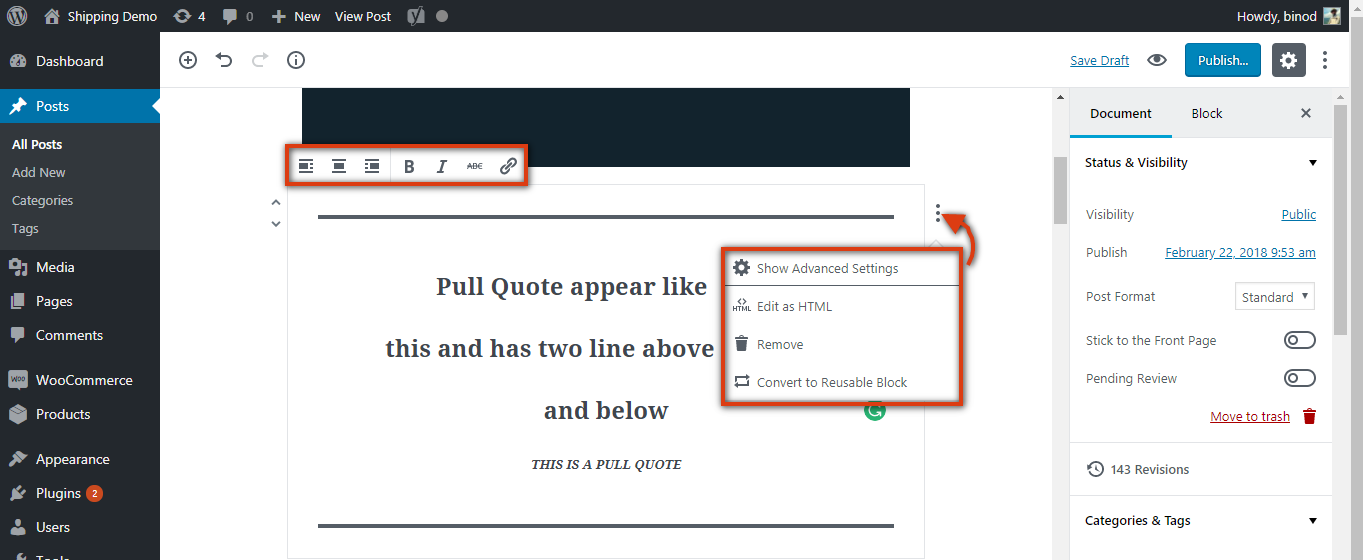
Dodawanie cytatu ściągającego

Cytaty pull nie są zwykłymi cytatami. Te cytaty mają dwie linie, jedną u góry, a drugą pod tekstem. Ten blok cytatu można również umieścić w innym miejscu. Trzy pionowe kropki w prawym górnym rogu każdego bloku pokazują ustawienia zaawansowane. Jeśli chcesz usunąć blokadę, dostępna jest opcja Usuń .


Edycja jako HTML
Edytowanie jako HTML w edytorze WordPress Gutenberg stanie się łatwe. Dzieje się tak, ponieważ otrzymujemy opcję „Edytuj jako HTML” dla wszystkich utworzonych bloków. Teraz nie musisz szukać całego dokumentu i przewijać wszystkiego, czego szukasz.
Konwersja bloku na blok wielokrotnego użytku
Bloki wielokrotnego użytku to bloki, które można zapisać i ponownie wykorzystać. Nagłówki, wstęp, stopka lub jakakolwiek inna sekcja, która zawiera wspólne informacje o wszystkim, można przekształcić w bloki wielokrotnego użytku. A te bloki można wykorzystać w dowolnym kolejnym dokumencie.
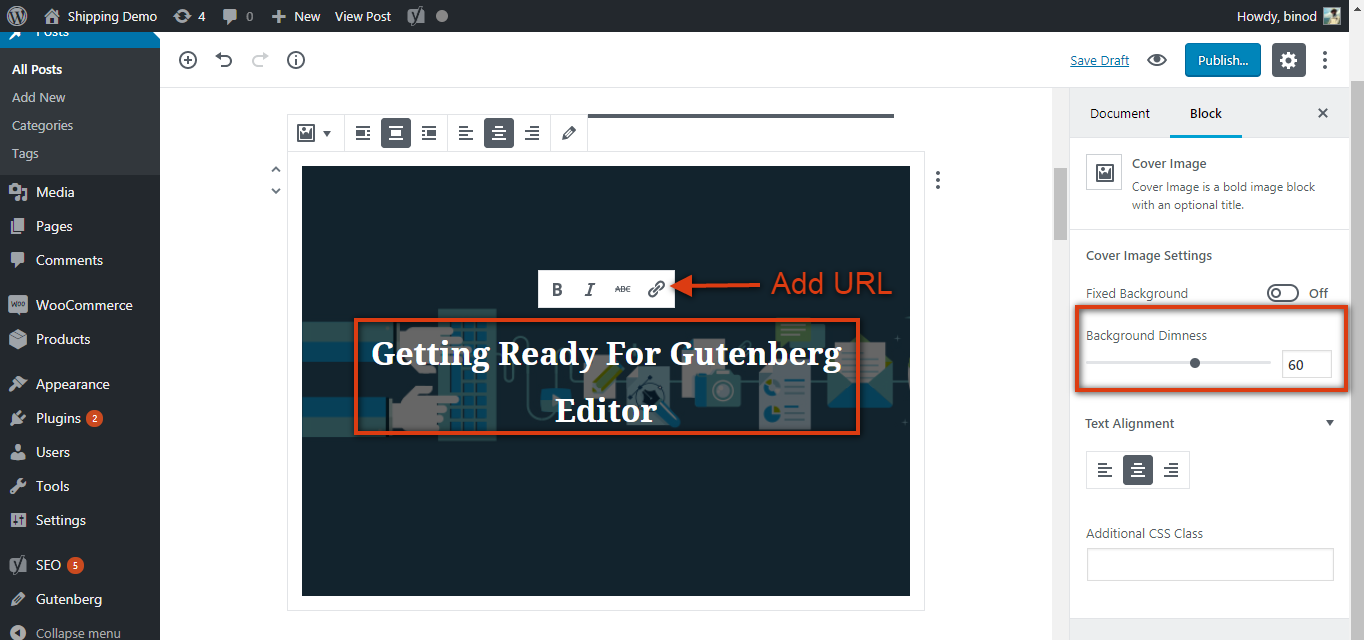
Edycja obrazów
Obecna wersja edytora nie pozwala wszystkim użytkownikom na dokonywanie zmian w obrazie, który dodajemy do dokumentu. Ale nowy edytor przenosi to na wyższy poziom (nie najwyższy). Teraz obraz okładki otrzyma domyślny akapit, aby dodać do niego tekst i adres URL. Tekst pozostaje biały w każdej sytuacji. Aby przezwyciężyć to ograniczenie, można dostosować nieprzezroczystość obrazu okładki. Do każdego innego obrazu możesz dodać tylko napisy za pomocą adresu URL . Wyrównanie bloków tekstowych można dostosować do lewej, prawej i do środka.

Dodatkowa edycja CSS
Pasek menu opcji zaawansowanych po prawej stronie edytora zawiera dodatkową klasę CSS i nadal będzie używany do dostosowywania tekstów, obrazów i innych sekcji. Ponieważ przed nami jeszcze długa droga, Zespół ds. Rozwoju Gutenberga chce ograniczyć użycie kodów zewnętrznych. Mamy nadzieję, że niedługo nadejdzie czas.
Edycja całego dokumentu

- Status i widoczność : dodano przyciski Trzymaj się pierwszej strony i Oczekujące na przegląd
- Kategorie i tagi
- Przedstawiony obraz
- Wyciąg : Dodatkowa sekcja do dodania Wprowadzono fragment
- Dyskusja : dodano przyciski Zezwalaj na komentarze i Zezwalaj na pingbacki i trackbacki
- Spis treści : jest podobny do ikony informacji, omówionej wcześniej. Wspomina to tytuł i nagłówki. Zostaniesz przeniesiony do bloku za pomocą jednego kliknięcia nagłówków tutaj.
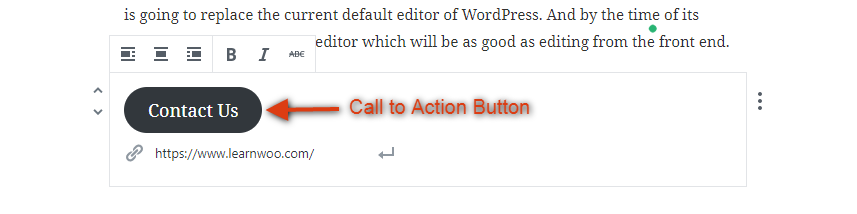
Dodawanie przycisku wezwania do działania

Teraz będziesz mógł dodać przycisk wezwania do działania w żądanej pozycji. Wcześniej ta funkcja wymagała wtyczki innej firmy lub CSS.
Pobieranie wtyczki

Jako całość ten edytor zmieni sposób, do edycji naszej zawartości użyliśmy WordPressa. Może być jeszcze wiele funkcji do odkrycia lub dodania do wtyczki. A ponieważ wtyczka ewoluuje z dnia na dzień, aby w pełni korzystać z wersji demonstracyjnej, musisz pobrać i zainstalować Gutenberg. Ponieważ jest to wciąż w fazie rozwoju, zaleca się, aby nie używać wtyczki do swoich witryn produkcyjnych. Wraz ze wzrostem liczby instalacji, prawdopodobieństwo poprawy będzie rosło. Możesz również zgłosić błąd, jeśli go zauważysz.
Jeśli jesteś programistą i chcesz przyczynić się do wysiłków zespołu Gutenberg, zarejestruj się na WordPress/Gutenberg.
Uwagi końcowe
- Gutenberg WordPress Editor ukaże się latem 2018 roku i ma zostać wydany z WordPress 5.0.0.
- Nowy edytor zastąpi obecny edytor jako edytor domyślny.
- Gutenberg można dezaktywować i nadal można używać klasycznego edytora TinyMCE.
- Edytor klasyczny będzie nadal dostępny jako wtyczka w WordPress i może być używany do tworzenia treści.
- Treści utworzone na Gutenbergu zmienią się zgodnie z motywami, ale użytkownicy mogą wybrać korzystanie z treści w postaci utworzonej przez edytora.
- Wtyczka Yoast SEO działa dobrze z edytorem i oczekuje się, że nowy edytor będzie obsługiwał wszystkie inne popularne wtyczki.
- Przeczytaj FAQ, aby dowiedzieć się więcej o Gutenbergu.
Ponieważ treści są ważną częścią Twojej witryny, decydują o tym, jakie wrażenie odniesie czytelnik. A kiedy nie jesteś kimś, kto potrafi programować, edytowanie stron internetowych staje się trudne. Stało się to jedną z przyczyn powstania Gutenberga. Przeczytaj także Jak zespół WordPress i Gutemberg przechodzi przez „Etapy rozwoju Gutenberga”? Mamy nadzieję, że wraz z pojawieniem się Gutenberga uda nam się stworzyć naprawdę ładnie wyglądające strony internetowe i dopasować jedną z najbardziej interaktywnych stron internetowych.





