Porządkowanie nawigacji w Twoim sklepie
Opublikowany: 2016-04-26Tworząc nowy sklep, trzeba się nad czymś zastanowić. Nie możesz po prostu złożyć czegoś w pięć minut i nazwać to dniem — to gwarantowana recepta na katastrofę.
Nawigacja to jeden z elementów projektu sklepu, który wymaga starannego rozważenia, eksperymentowania, a prawdopodobnie nawet przyszłych aktualizacji. Możesz stworzyć swoją nawigację w pięć minut w oparciu o to, co wydaje się słuszne… lub możesz skorzystać z porad i informacji, aby podejmować mądrzejsze decyzje.
Dzisiaj wyjaśnimy, jak skonfigurować nawigację w sklepie, aby działała dobrze dla kupujących . Te wskazówki powinny pomóc Ci odpowiedzieć na wszelkie pytania, dzięki czemu każdy link zostanie umieszczony prawidłowo (zamiast szybko).
Zacznijmy od dokładniejszego przyjrzenia się, dlaczego opcje nawigacji, takie jak menu, mają tak duże znaczenie.
Dlaczego poprawna nawigacja eCommerce jest ważna
Econsultancy szacuje, że nawet 30% kupujących przejdzie bezpośrednio do paska wyszukiwania na stronie, aby znaleźć produkty, których szukają. Pozostaje 70% (lub więcej) kupujących, którzy zamiast tego będą używać Twojej nawigacji do przeglądania, robienia zakupów lub polowania na produkty .
To daje nam pierwszy i być może najbardziej oczywisty powód, aby prawidłowo nawigować w Twoim sklepie: wiele osób zależy od tego. Jeśli to nie służy celowi, do którego powinno, prawdopodobnie będą sfrustrowani i odejdą.

Kolejny powód, aby właściwie uporządkować elementy nawigacyjne Twojego sklepu: reszta projektu często opiera się na nich. To, czy dodasz dodatkowe linki do swoich stron, czy ustawisz określony rozmiar paska wyszukiwania lub dodasz inne funkcje, może zależeć od tego, co robisz z nawigacją.
Zasadniczo — popraw nawigację, a wszystko inne powinno bezproblemowo działać i płynąć razem. Zrób to źle, a Twój sklep może wydawać się chaotyczny lub trudny w obsłudze .
Teraz, gdy już wiesz, dlaczego ważne jest, aby ten aspekt projektu był prawidłowy, przyjrzyjmy się kilku wskazówkom, które pomogą Ci właściwie skonfigurować.
Linki do Twoich produktów powinny być z przodu i na środku
Pierwszą rzeczą, którą chcesz dodać do nawigacji w swoim sklepie, jest łatwy dostęp do swoich produktów .
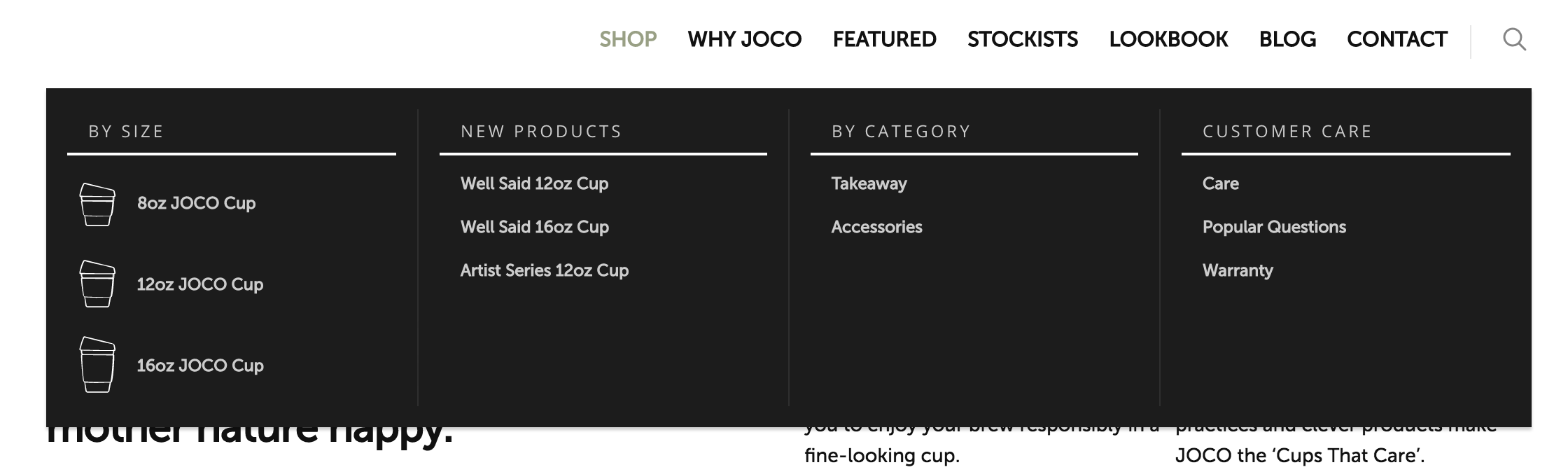
Jeśli masz tylko kilka produktów, może to oznaczać dodanie bezpośrednich linków do tych stron w menu nawigacyjnym, tak jak robi to sklep JOCO Cups:

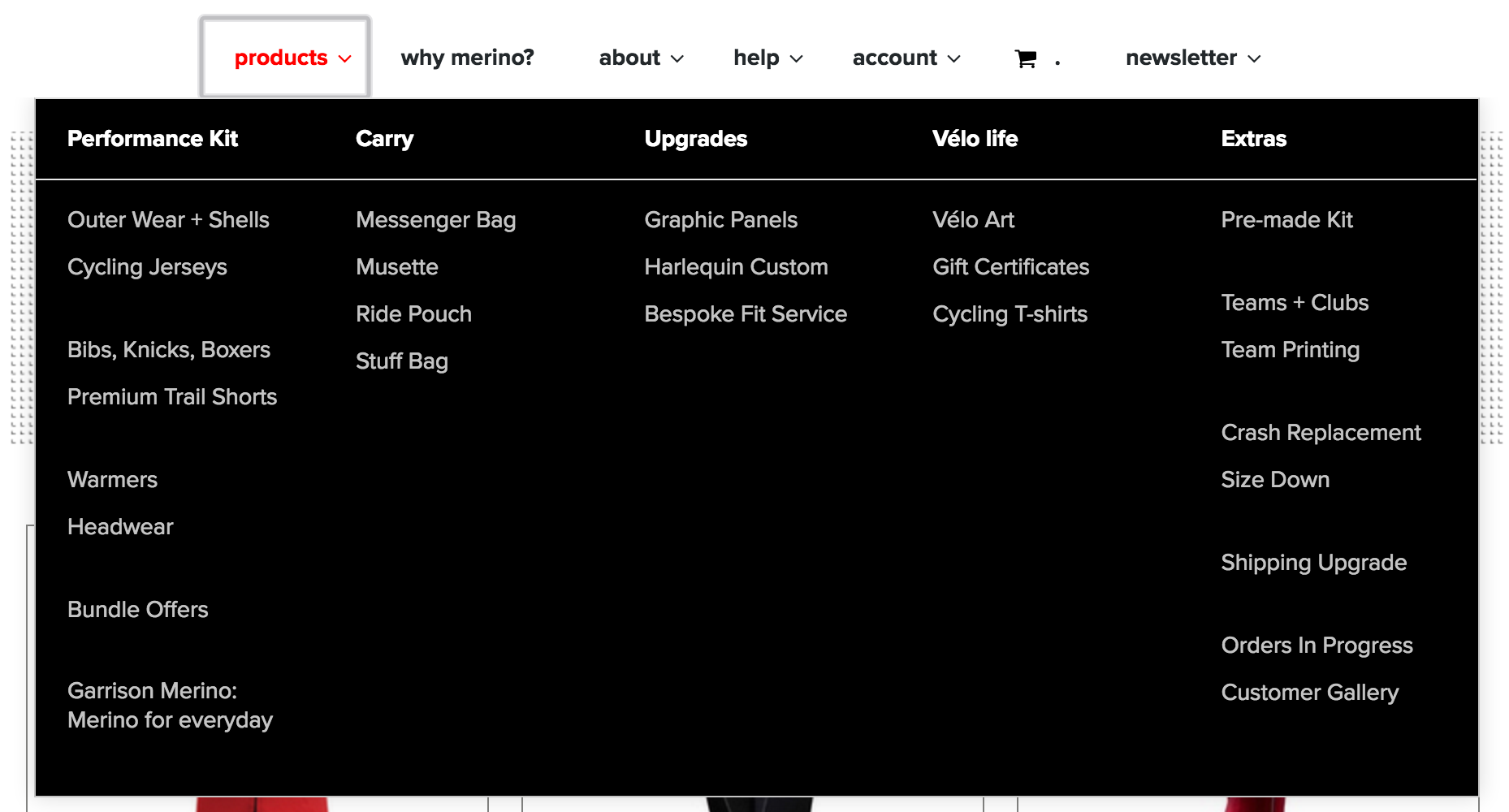
Z drugiej strony, jeśli masz wiele produktów podzielonych na kategorie, takie jak sklep ELEVEN velo, zamiast tego będziesz chciał połączyć się z tymi kategoriami:

W związku z tym pojawia się ten sam ważny punkt: kupujący powinni być w stanie znaleźć i uzyskać dostęp do Twoich produktów od momentu wyświetlenia nawigacji . To, czy jest to za pośrednictwem wielu kategorii, czy bezpośrednich linków, zależy od liczby produktów w Twoim sklepie.
Umieść inne ważne elementy w nawigacji głównej — to, czym są, będzie się różnić w zależności od sklepu
Większość sklepów internetowych ma dwa zestawy nawigacji — jeden „główny” obszar na górze strony, a drugi obszar na dole lub w stopce. Ważniejsze elementy nawigacyjne są zazwyczaj umieszczane w głównym obszarze, a mniej ważne linki są dodawane w stopce .
Powiedziawszy to, to, co uważasz za ważny link, może bardzo różnić się od tego, co właściciel sklepu uważa za ważne. Kiedy więc decydujesz, do których produktów, stron i miejsc docelowych, które chcesz umieścić w swoim górnym menu, warto wziąć pod uwagę własne potrzeby, a nie to, co robią inne sklepy .

Rozważmy na przykład sklep, który sprzedaje buty. Dopasowanie obuwia bez wcześniejszego przymierzenia może być trudne, a subtelne różnice w zależności od marki i typu buta mogą sprawić, że zwroty będą o wiele bardziej prawdopodobne w przypadku tego typu produktu. Tak więc linkowanie do strony z zasadami zwrotów z menu głównego byłoby tutaj oczywiste.
Ale dla sklepu, który sprzedaje ciasteczka? Jeśli osobiście nie lubisz otrzymywanych plików cookie, prawdopodobnie możesz po prostu przekazać je komuś innemu. Koszt jest znacznie niższy, a ciasteczka są dobrem konsumpcyjnym. Więc ten sklep byłby bezpieczny, gdyby zamiast tego dodać link zwrotów do ich stopki.
Aby zdecydować, czy łącze zasługuje na miejsce w głównej nawigacji, pomyśl o:
- Częstotliwość jego używania — podobnie jak w powyższym przykładzie z zasadami zwrotów, umieszczanie niektórych stron z przodu i na środku może nie mieć sensu, jeśli większość klientów nigdy ich nie kliknie.
- Gdzie klienci będą szukać informacji — wielu kupujących jest teraz przeszkolonych w zakresie przewijania do dołu sklepów internetowych w celu uzyskania informacji, takich jak często zadawane pytania, zasady, opłaty za wysyłkę i tak dalej. Zastanów się, gdzie możesz się udać, aby czegoś poszukać, zanim to umieścisz.
- Ilość utraconego miejsca — może się to wydawać dziwne, ale na pewno zabraknie miejsca w nawigacji. Nie próbuj upychać wszystkiego w jednej małej przestrzeni.
Stopka powinna zawierać strony rzadziej odwiedzane, takie jak Twoje zasady i warunki prawne
Teraz, gdy omówiliśmy, co należy do głównej nawigacji, przejdźmy do drugiego obszaru linków lub „stopki” w terminologii WordPress.

Większość właścicieli sklepów używa stopki do przechowywania linków do ważnych, ale zwykle rzadziej odwiedzanych stron , takich jak:
- Polityki i warunki prawne , były. polityka zwrotów, polityka prywatności…
- Dostępne są opłaty za wysyłkę i/lub przewoźnicy
- Ogólne informacje o firmie
- Informacje nieprzeznaczone dla typowych konsumentów , np. jak zapisać się do programu partnerskiego, relacje prasowe
- Opcje kontaktu , w tym adres e-mail, numer telefonu i linki do mediów społecznościowych (nawet jeśli mogą być wyświetlane/powiązane w innym miejscu)
Jak widać, stopka może się bardzo przydać, jeśli masz dodatkowe strony, które chciałbyś dodać do swojego sklepu, ale nie masz miejsca na link u góry witryny. Ale nie myśl o tym obszarze jako o zwykłym „śmietniku” dla pozostałych linków — powinien wyglądać dobrze, być rozsądnie rozplanowany i mieć sens w taki sam sposób, jak menu główne.
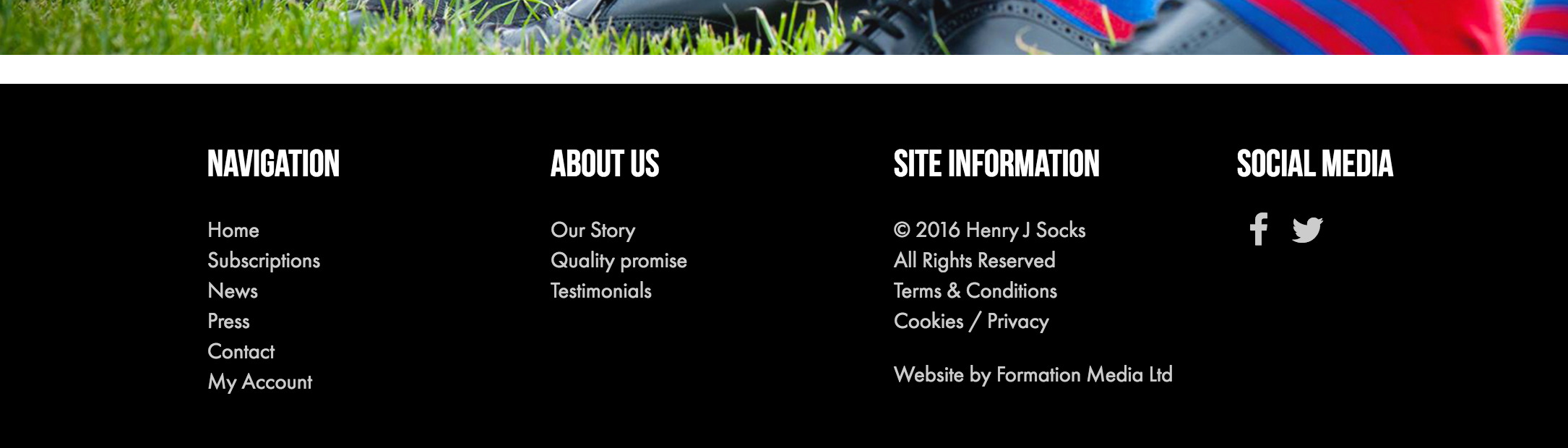
Na przykład spójrz, jak stopka Henry J Socks ma podtytuły, które pomagają sklasyfikować każdy obszar linków:

Jeśli masz dużo linków w stopce, takich jak ten sklep, możesz zastosować podobne podejście do projektu swojego sklepu, dzięki czemu wszystko będzie uporządkowane i łatwe do zlokalizowania dla kupujących.
Czy masz niezbędne, ale nie „frontowe” strony, do których można linkować? Użyj podmenu, aby skonsolidować i uporządkować
Jak wspomnieliśmy, większość witryn ma menu na górze i stopkę na dole. Większość stron i produktów, które chcesz połączyć, będzie pasować do jednego z tych dwóch obszarów… na początku.
Jednak w miarę rozwoju może się okazać, że nie będziesz w stanie równie szybko i łatwo zdecydować, gdzie powinna trafić nowa strona . W przypadku tych z Was, którzy mogą w przyszłości dodawać wiele nowych produktów, oznacza to podwójnie. na „wow, moje menu jest naprawdę długie”.
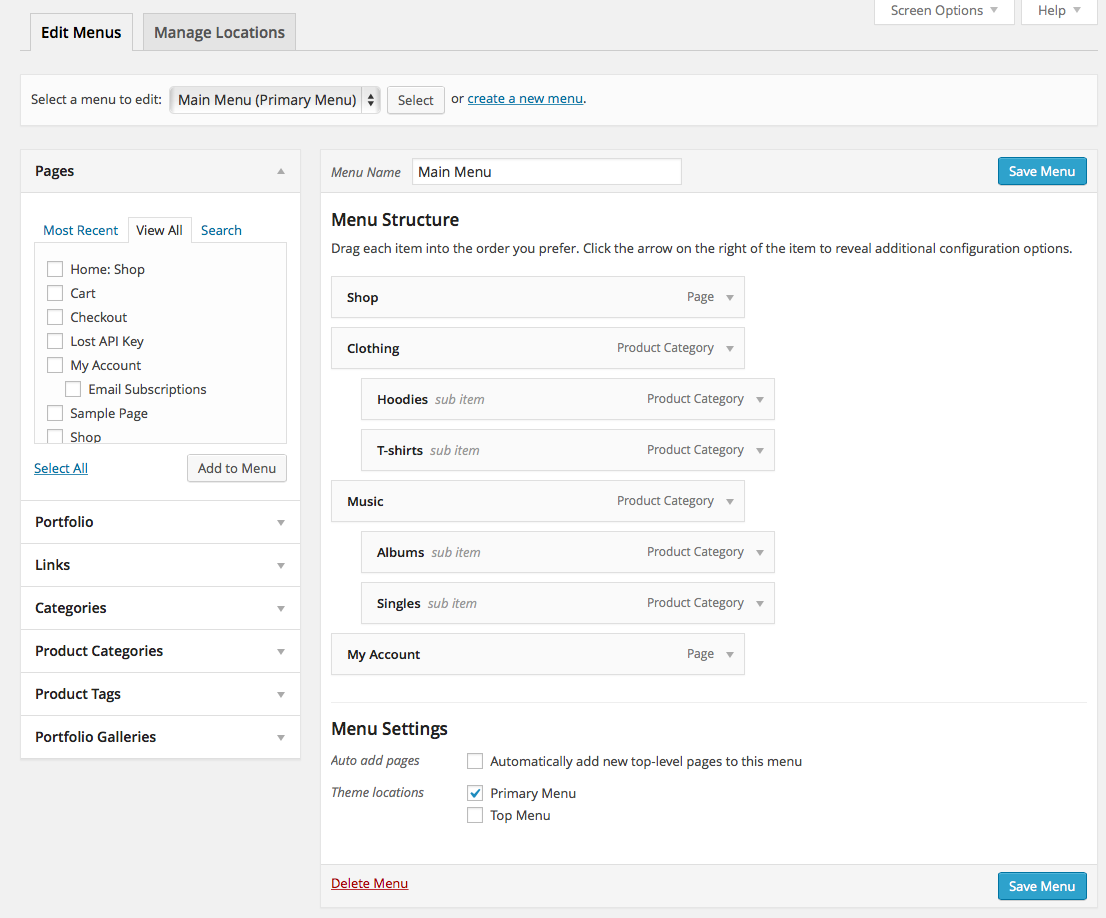
Pierwszym rozwiązaniem tego problemu jest utworzenie stron kategorii, do których zamiast tego linkujesz. Inną opcją jest skorzystanie z opcji podmenu w WordPress, która umożliwia tworzenie menu wielokrotnego wyboru, które wysuwają się lub rozwijają (w zależności od motywu) danego łącza najwyższego poziomu .
Załóżmy więc, że zamiast linkowania tylko do kategorii koszulek, chcesz teraz utworzyć link do T-shirtów, swetrów i koszul. Nie ma problemu — możesz po prostu dodać trzy nowe kategorie jako pozycje podmenu kategorii koszul, które są już obecne w Twojej nawigacji. Gdy kupujący najedzie kursorem na „koszule”, pojawią się również trzy dodatkowe przedmioty, które może kliknąć.

Możesz przeczytać więcej o tworzeniu menu i podmenu w WooCommerce tutaj, w naszych dokumentach.
Nie masz zbyt wielu sekcji nawigacyjnych! Nagłówek i stopka są idealne
Ostatnia rada: nie dawaj kupującym zbyt wielu możliwości wyboru .
To może brzmieć trochę dziwnie. Zwykle jest odwrotnie — z pewnością dobrze jest dodawać nowe produkty lub udostępniać nowe opcje kolorów i rozmiarów. Ale jeśli chodzi o projekt Twojego sklepu, prostota jest zdecydowanie najlepszym sposobem.

Dotyczy to absolutnie Twojej nawigacji. Jeśli spróbujesz dodać trzecie menu, kolejną stopkę lub nawet zbyt wiele podmenu, potencjalni klienci mogą być zdezorientowani wszystkimi opcjami przed nimi .
Wyobraź sobie kupującego przychodzącego do Twojego sklepu po raz pierwszy z zamiarem przejrzenia, aby po prostu zobaczyć, co masz dostępne. Jeśli dasz im zbyt wiele opcji, po prostu nie będą wiedzieć, gdzie się udać w pierwszej kolejności!
Może to nawet powodować problemy dla kupujących, którzy przychodzą szukać czegoś konkretnego. Jeśli istnieje wiele menu lub miejsc, w których można szukać kategorii, produktów lub źródeł informacji, mogą nie wiedzieć, gdzie mogą je znaleźć. Może to prowadzić do frustracji i porzucania witryny.
Lekcja tutaj: utrzymuj prostotę tam, gdzie to możliwe. Wątpię, czy potrzebujesz czegoś więcej niż nagłówka i stopki; jeśli Twoja witryna stanie się na tyle duża, że nie wszystkie miejsca docelowe się tam zmieszczą, skieruj odwiedzających do tematycznych stron docelowych lub stron kategorii i podziel je stamtąd.
Uporządkowanie nawigacji zajmuje trochę czasu, ale znacznie ułatwi podróże Twoim klientom
Świadomy wysiłek w celu stworzenia opcji nawigacyjnych sklepu z myślą o klientach jest zdecydowanie bardziej czasochłonny niż robienie tego, co wydaje się „właściwe”. Ale jest ogromna nagroda: sprawia, że podróże Twoich klientów są płynne i proste, eliminując pytania i pozwalając im znacznie szybciej znaleźć to, czego szukają.
Mamy nadzieję, że ten post pomógł Ci zacząć myśleć o tym, jak powinna wyglądać nawigacja Twojego sklepu, niezależnie od tego, czy zaczynasz nowy, czy jesteś w trakcie przebudowy. Masz do nas pytania? Daj nam znać w komentarzach, chętnie pomożemy.
