Zapoznanie się z interfejsem Divi 5: 8 zmian i ulepszeń
Opublikowany: 2024-09-29Divi 5 wprowadza szereg ulepszeń nie tylko za kulisami, ale także w sposobie interakcji z Visual Builderem. Chociaż ogólny interfejs może wydawać się znajomy długoletnim użytkownikom, wprowadzono kilka ulepszeń, aby poprawić wydajność i sprawić, że tworzenie stron internetowych będzie szybsze i bardziej intuicyjne.
W tym poście przyjrzymy się kluczowym zmianom i ulepszeniom interfejsu Divi 5, które mają na celu usprawnienie przepływu pracy i poprawę komfortu projektowania.
Dowiedz się więcej o Divi 5 Public Alpha i o tym, jak ją pobrać.
Pobierz Divi 5 Public Alpha
- 1 Kluczowe zmiany w interfejsie Divi 5
- 1.1 Edycja jednym kliknięciem
- 1.2 Kliknij prawym przyciskiem myszy, aby uzyskać kontrolę
- 1.3 Dokowanie wielu paneli i panele z zakładkami
- 1.4 Tryb jasny i ciemny
- 1.5 Ulepszenia edycji responsywnej, po najechaniu myszką i przyklejonej
- 1.6 Okruszki panelu ustawień
- 1.7 Skalowanie płótna
- 1.8 Mniejsze zadokowane panele i brak nakładania się
- 1.9 Lean, Mean i Animacja za darmo
- 1.10 Szybkość i wydajność
- 2 Porównanie z Divi 4
- 3 Jak te zmiany wpływają na przepływ pracy
- 4 Co będzie dalej…
- 5 Wniosek: Obietnica lepszego doświadczenia w projektowaniu
- 6 Co będzie dalej…
Kluczowe zmiany w interfejsie Divi 5

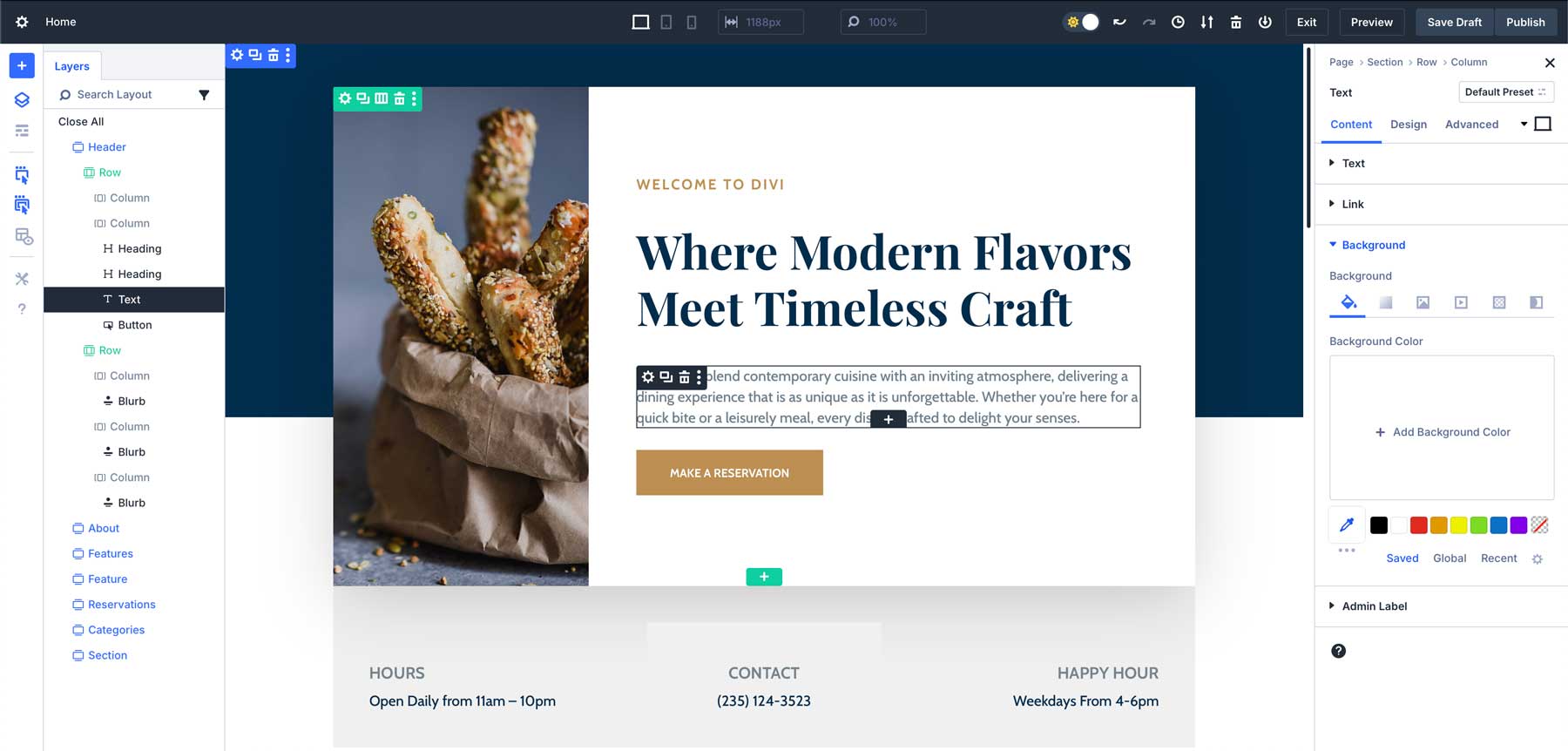
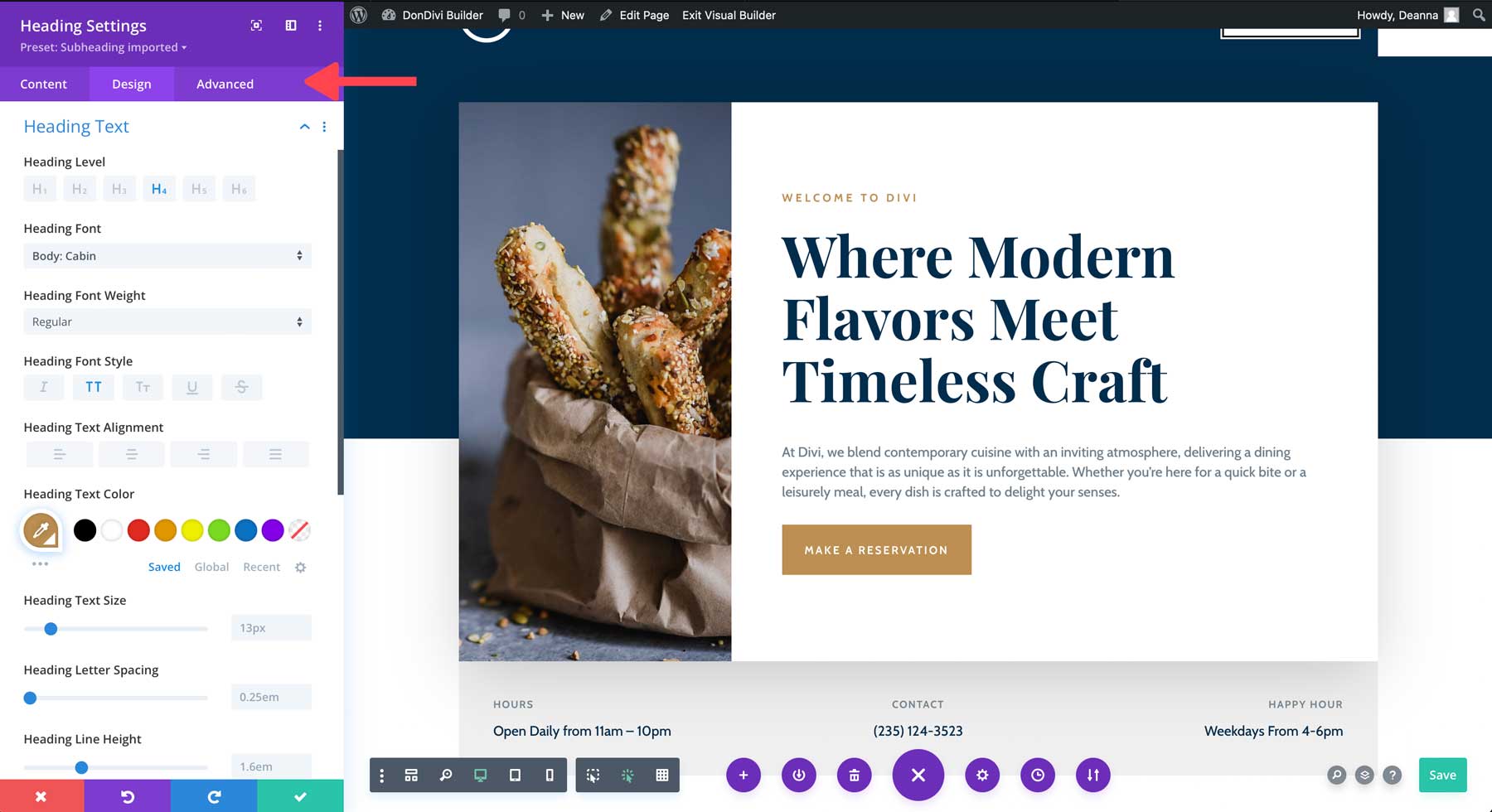
Edycja jednym kliknięciem
Divi 5 wprowadza usprawnioną metodę interakcji: edycja jednym kliknięciem . W Divi 4 trzeba było ostrożnie klikać małe ikony w module, aby uzyskać dostęp do jego ustawień. Czasami ikony te nakładały się na siebie lub były trudne do znalezienia, co prowadziło do frustracji i wykonywania niepotrzebnych kroków.
Jak to działa:
Zamiast klikać małe, konkretne ikony, możesz teraz kliknąć dowolne miejsce modułu, aby uzyskać dostęp do jego ustawień. Po kliknięciu panel ustawień otwiera się natychmiast, eliminując potrzebę wyszukiwania określonych ikon lub menu.
Korzyści:
Zmniejsza to liczbę kliknięć wymaganych do uzyskania dostępu do ustawień, oszczędzając czas i czyniąc proces projektowania płynniejszym, szczególnie podczas pracy z wieloma modułami na stronie.
Przykład z życia wzięty:
Wyobraź sobie, że pracujesz nad złożoną stroną główną zawierającą wiele modułów tekstowych i graficznych. W Divi 4 musisz kliknąć małą ikonę koła zębatego na każdym module, aby otworzyć panel ustawień. W Divi 5 wystarczy kliknąć dowolny blok tekstu lub obraz, aby bezpośrednio go edytować, co przyspiesza proces i sprawia, że wydaje się bardziej płynny i intuicyjny.
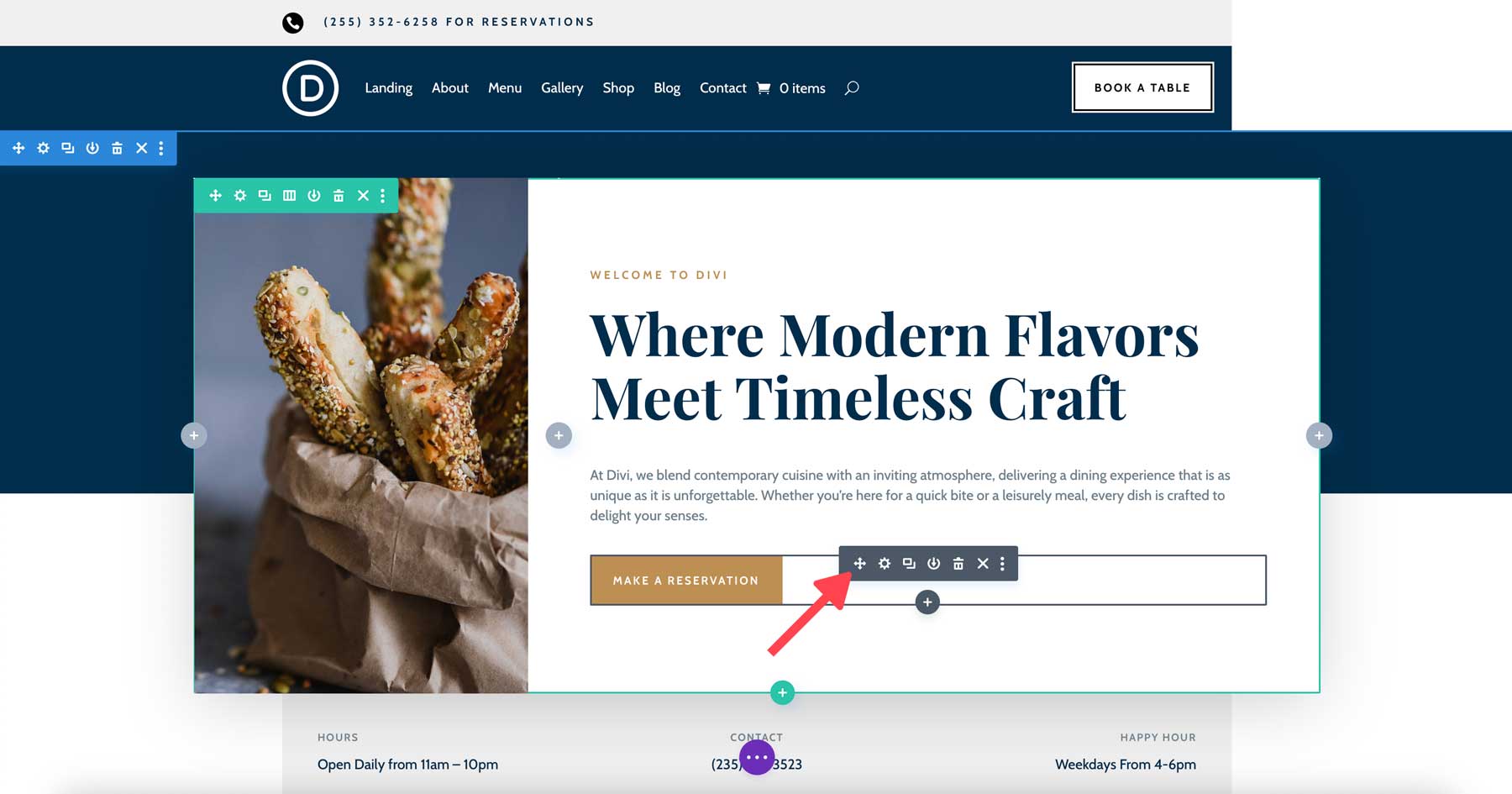
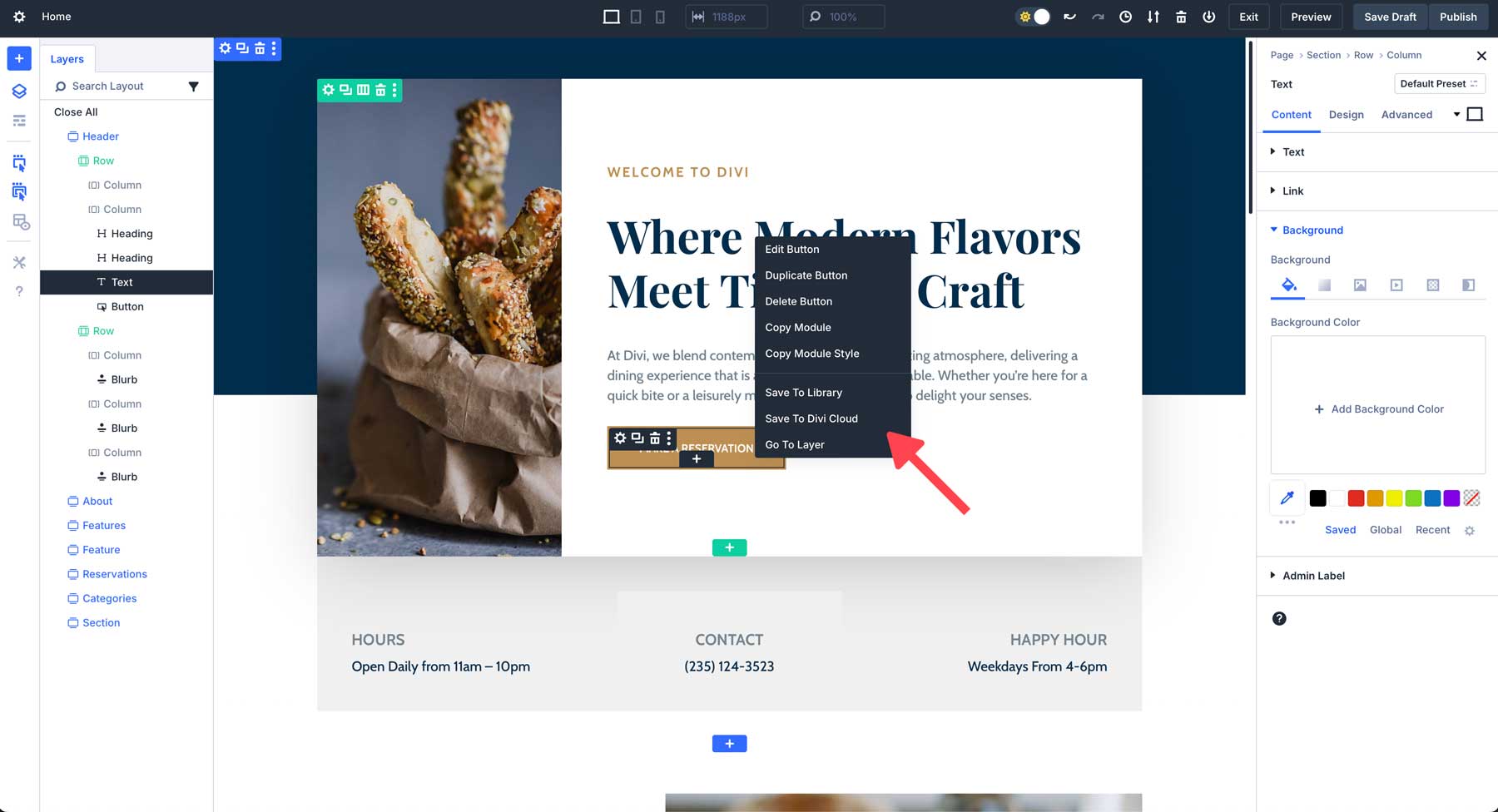
Kliknij prawym przyciskiem myszy, aby uzyskać kontrolę
W Divi 5 możliwość kliknięcia prawym przyciskiem myszy dowolnego modułu w celu wyświetlenia menu kontekstowego zmienia reguły gry w zakresie wydajnego projektowania. Zamiast nawigować po wielu menu lub warstwach, możesz teraz uzyskać natychmiastowy dostęp do szerokiego zakresu ustawień.
Jak to działa:
Kliknij prawym przyciskiem myszy dowolny moduł lub sekcję, aby otworzyć niestandardowe menu kontekstowe. To menu oferuje opcje kopiowania stylów modułów, dostosowywania ustawień, zapisywania modułu w bibliotece i nie tylko.
Korzyści:
To znacznie przyspiesza zadania, takie jak powielanie stylów w modułach lub wprowadzanie szybkich poprawek bez konieczności przeszukiwania paska bocznego w poszukiwaniu odpowiednich ustawień.
Przykład z życia wzięty:
Załóżmy, że tworzysz stronę portfolio i chcesz zastosować ten sam styl do kilku galerii obrazów. W Divi 4 konieczne byłoby ręczne dostosowanie ustawień dla każdej galerii. W Divi 5 możesz kliknąć moduł galerii prawym przyciskiem myszy, skopiować jego ustawienia projektu, a następnie kliknąć prawym przyciskiem myszy inną galerię, aby wkleić style. Oszczędza to czas i zapewnia spójność projektów.
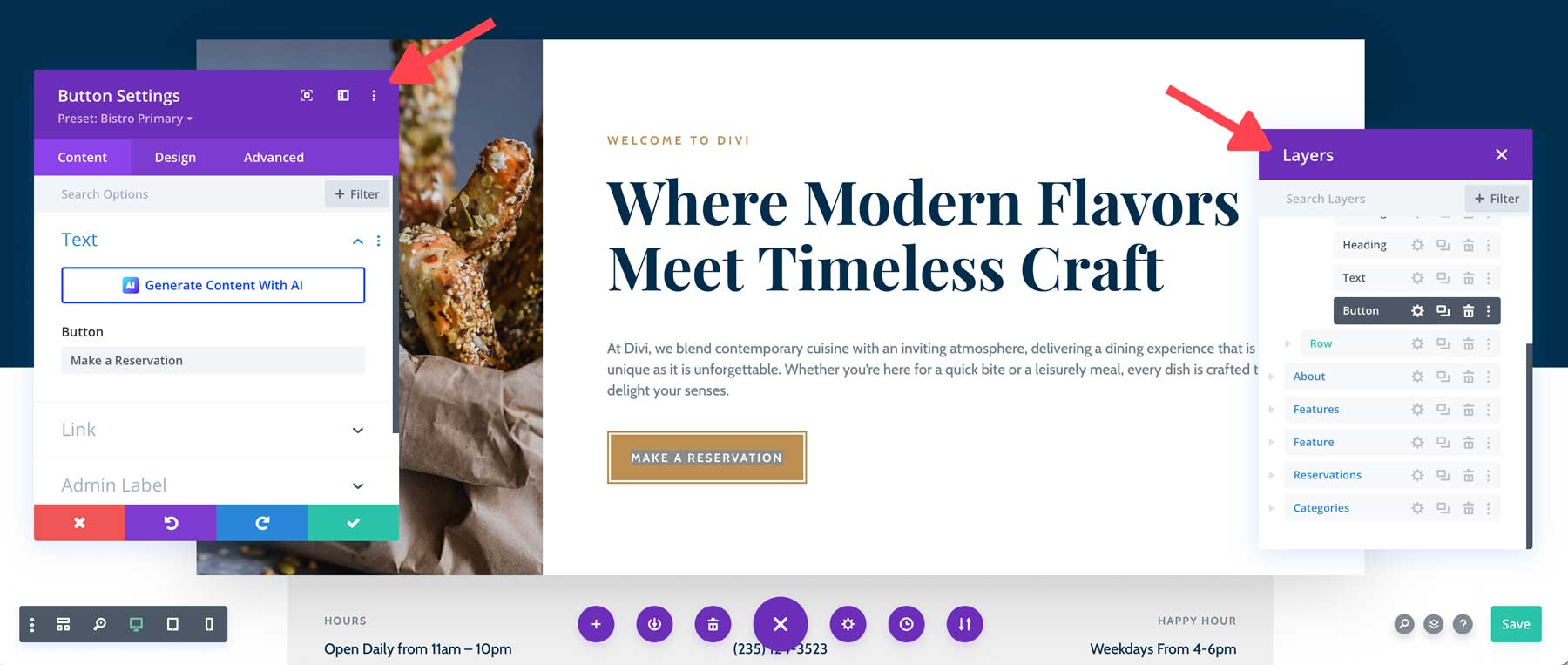
Panele dokujące i z zakładkami dla wielu paneli
Jedną z najpotężniejszych funkcji w Divi 5 jest wprowadzenie wielopanelowego dokowania i paneli z zakładkami . W Divi 4 zarządzanie złożonymi projektami może wydawać się przytłaczające. Konfiguracja z jednym panelem oznaczała ciągłe przełączanie między różnymi ustawieniami, zaśmiecanie przestrzeni roboczej i utrudnianie wykonywania wielu zadań jednocześnie.
Jak to działa:
W Divi 5 możesz teraz otwierać wiele paneli ustawień jednocześnie i zadokować je obok siebie. Jest to szczególnie przydatne podczas pracy nad różnymi częściami strony i konieczności szybkiego dostępu do wielu ustawień jednocześnie. Panele można także organizować w zakładki, co ułatwia przełączanie między nimi bez utraty kontroli nad swoją pracą.
Korzyści:
Ta funkcja doskonale sprawdza się w przypadku wielozadaniowości, ponieważ umożliwia pozostawienie różnych paneli ustawień otwartych i gotowych do regulacji bez konieczności zamykania jednego w celu otwarcia drugiego.
Przykład z życia wzięty:
Wyobraź sobie scenariusz, w którym projektujesz stronę docelową ze złożonymi ustawieniami. Dostosowujesz wygląd bohatera i obszaru CTA. Przed Divi 5 trzeba było przełączać się między ustawieniami kreatora a panelem warstw. Teraz możesz je klikać i przeciągać obok siebie, co zapewnia szybki sposób na efektywniejsze projektowanie strony.
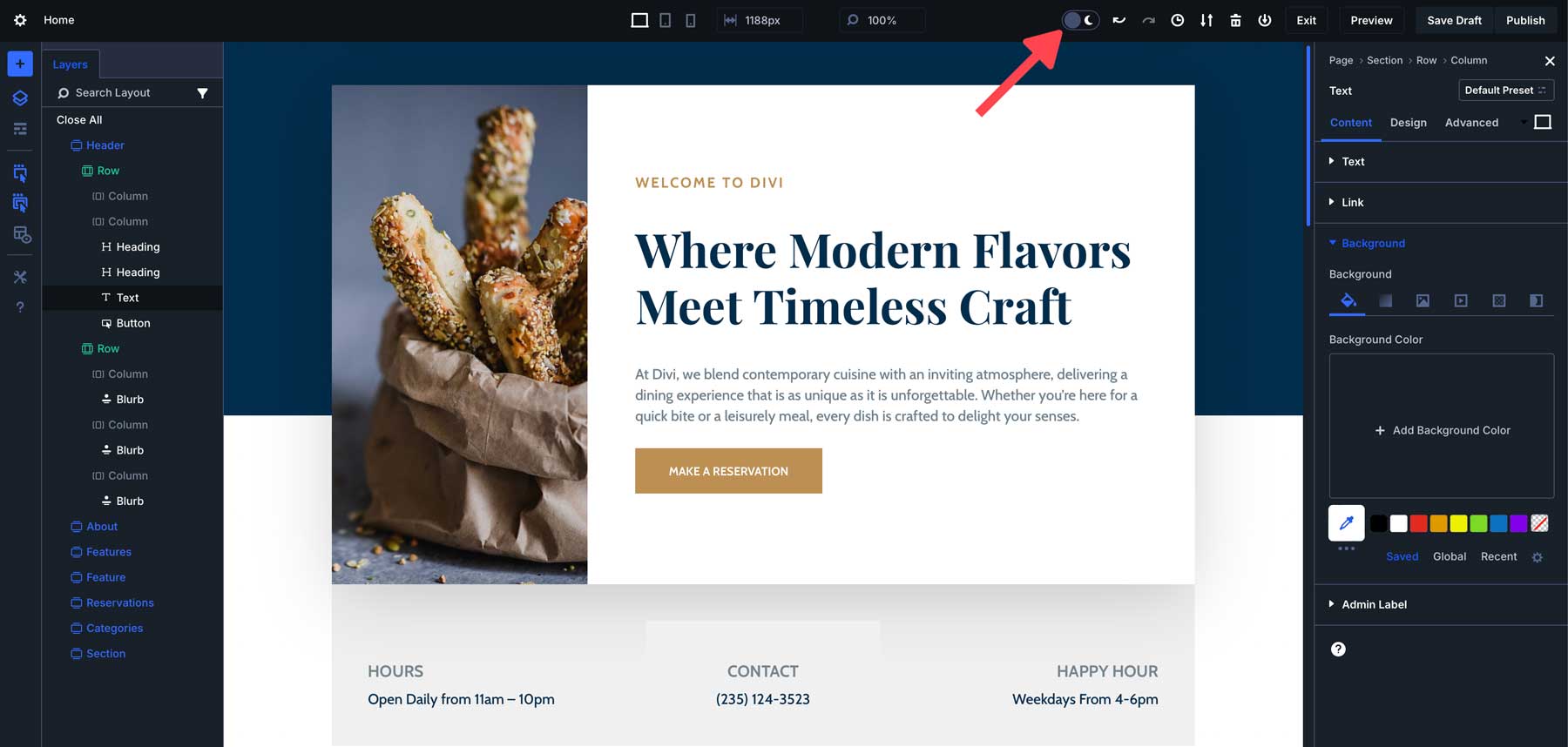
Tryb jasny i ciemny
Divi 5 zawiera długo oczekiwany dodatek trybów jasnych i ciemnych , pozwalający użytkownikom przełączać się między motywami w zależności od środowiska. W tej funkcji nie chodzi tylko o estetykę – chodzi o poprawę komfortu i użyteczności podczas długich sesji projektowych.
Jak to działa:
Możesz przełączać się między trybem jasnym i ciemnym w ustawieniach kreatora. Dzięki temu możesz pracować z motywem, który najlepiej pasuje do Twojego otoczenia, zmniejszając zmęczenie oczu.
Korzyści:
Projektanci pracujący do późna w nocy lub przy słabym oświetleniu mogą teraz przełączyć się na tryb ciemny, który redukuje odblaski i zwiększa komfort edycji. Z drugiej strony użytkownicy, którzy wolą jaśniejsze miejsce do pracy, mogą pozostać przy trybie oświetlenia.
Przykład z życia wzięty:
Jeśli kiedykolwiek pracowałeś nad projektem późno w nocy, wiesz, jak ostre mogą być jasne interfejsy. W Divi 5 możesz przełączyć się w tryb ciemny, aby skupić się na projekcie bez ranienia oczu. To prosta zmiana, ale robi ogromną różnicę w komforcie i produktywności.
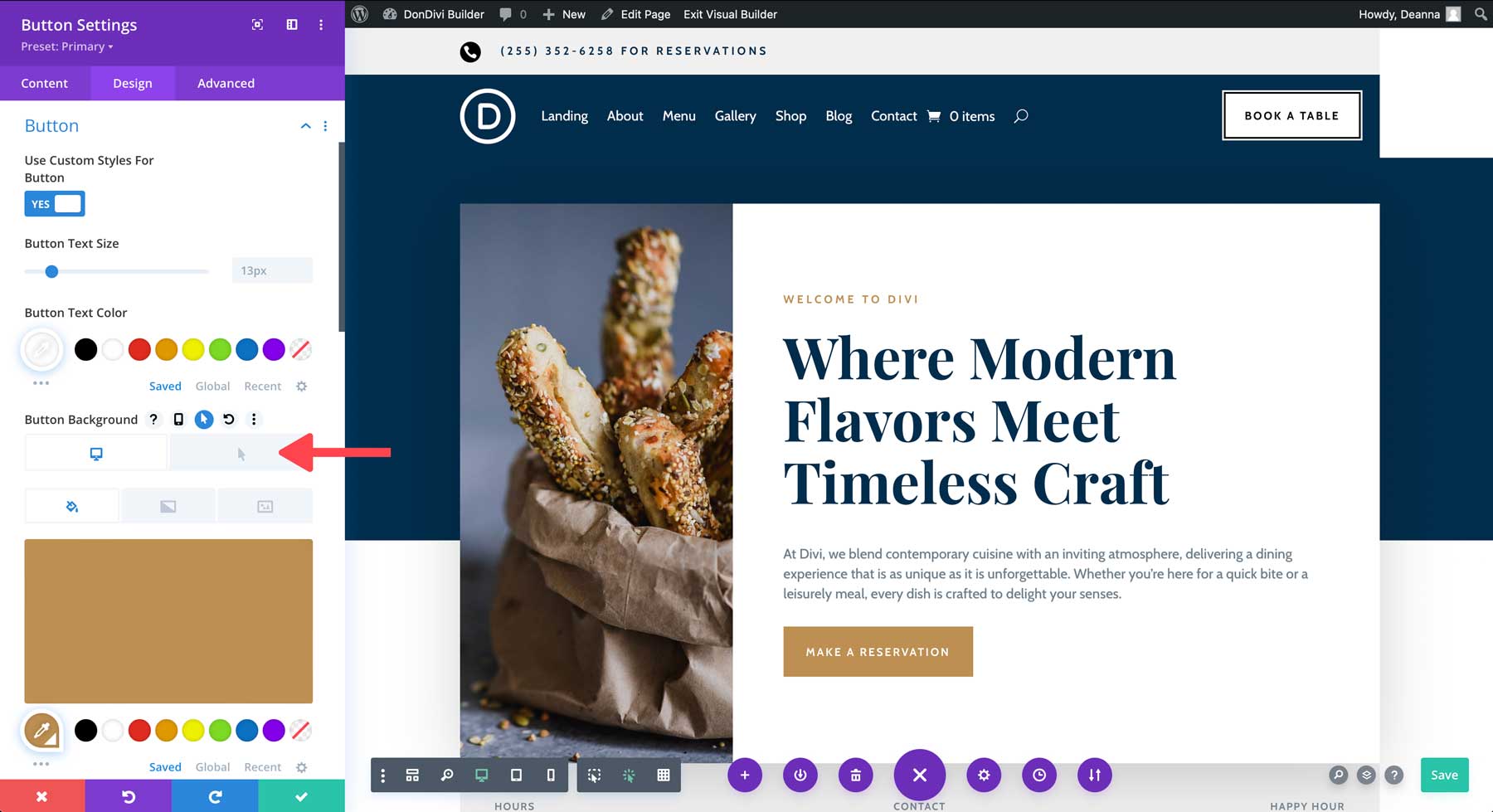
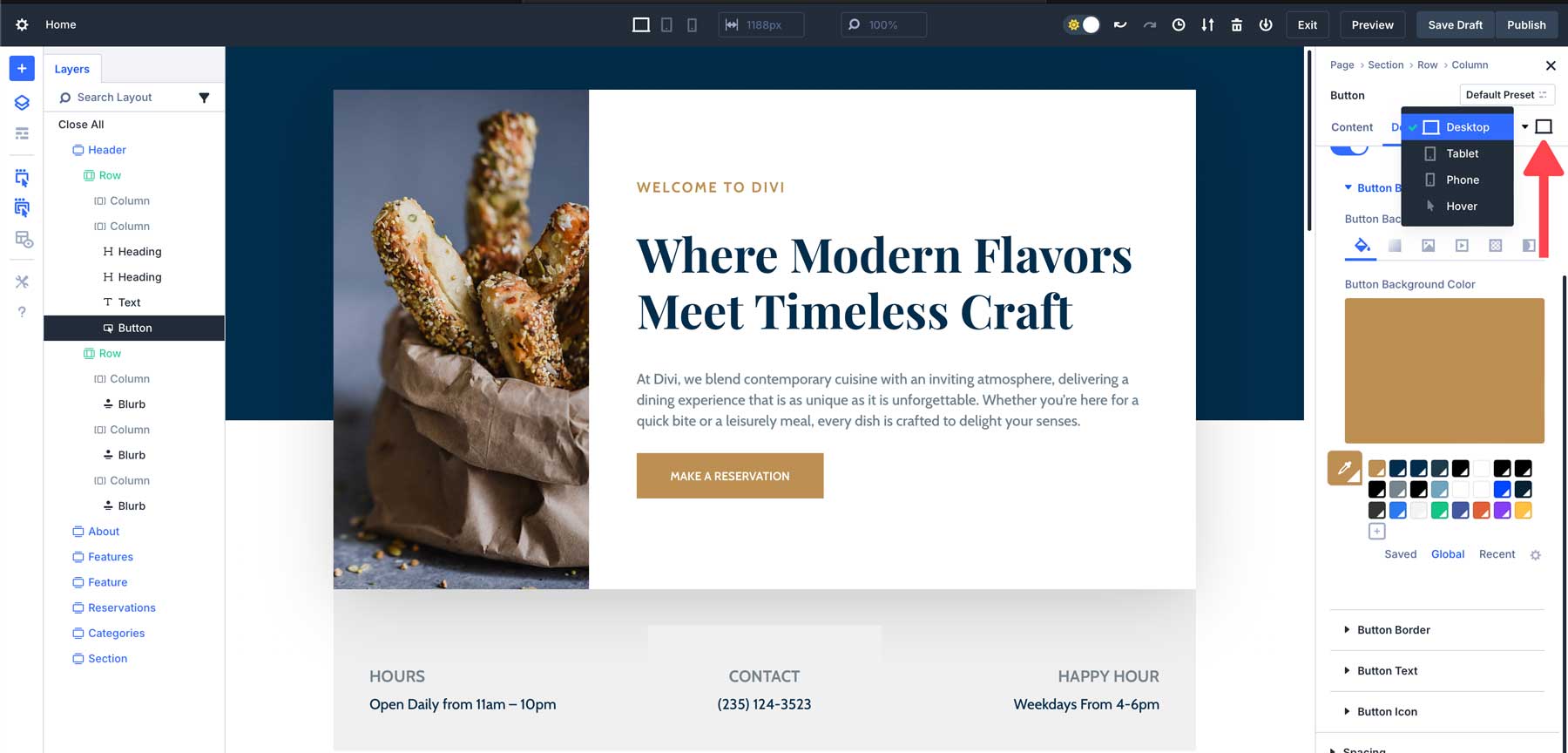
Ulepszenia edycji responsywnej, po najechaniu myszką i przyklejenia
W poprzednich wersjach Divi wymagana była responsywna edycja , efekty najechania lub lepkie pozycjonowanie , włączenie tych funkcji na poziomie opcji. Divi 5 upraszcza ten proces, czyniąc te ustawienia bardziej dostępnymi i łatwiejszymi do wdrożenia.
Jak to działa:
Funkcje te są teraz dostępne bezpośrednio w panelu ustawień, co pozwala szybciej wprowadzać zmiany bez konieczności ich wcześniejszego włączania. Możesz teraz łatwo zastosować ustawienia responsywnego projektu, efekty najechania lub lepkie pozycjonowanie bez wykonywania dodatkowych czynności. Użytkownicy mogą przełączać się między stanami domyślnymi, najechaniem, przyklejonym i responsywnym bez konieczności otwierania oddzielnych elementów sterujących lub aktywowania poszczególnych trybów.
Korzyści:
Oszczędza to czas pracy z zaawansowanymi efektami projektowymi, ułatwiając stosowanie ustawień responsywnych, efektów najechania kursorem lub lepkiego pozycjonowania w locie.
Przykład z życia wzięty:
Załóżmy, że tworzysz przycisk wezwania do działania z efektem najechania myszką. W Divi 4 najpierw musisz włączyć ustawienia najechania kursorem, zanim zastosujesz efekt. W Divi 5 opcje najechania kursorem są wbudowane bezpośrednio w panel ustawień, dzięki czemu możesz od razu dodawać efekty, usprawniając proces projektowania.
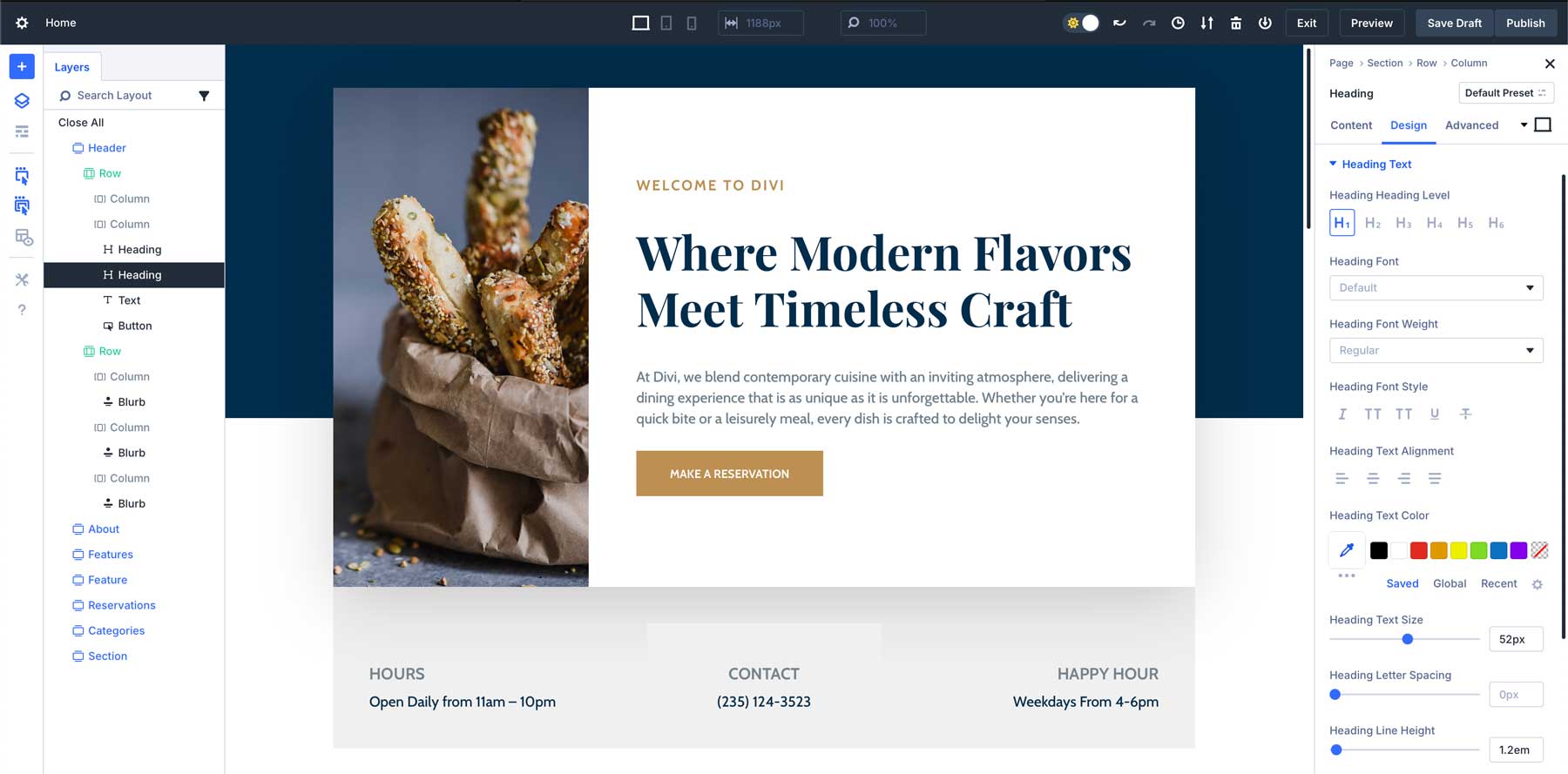
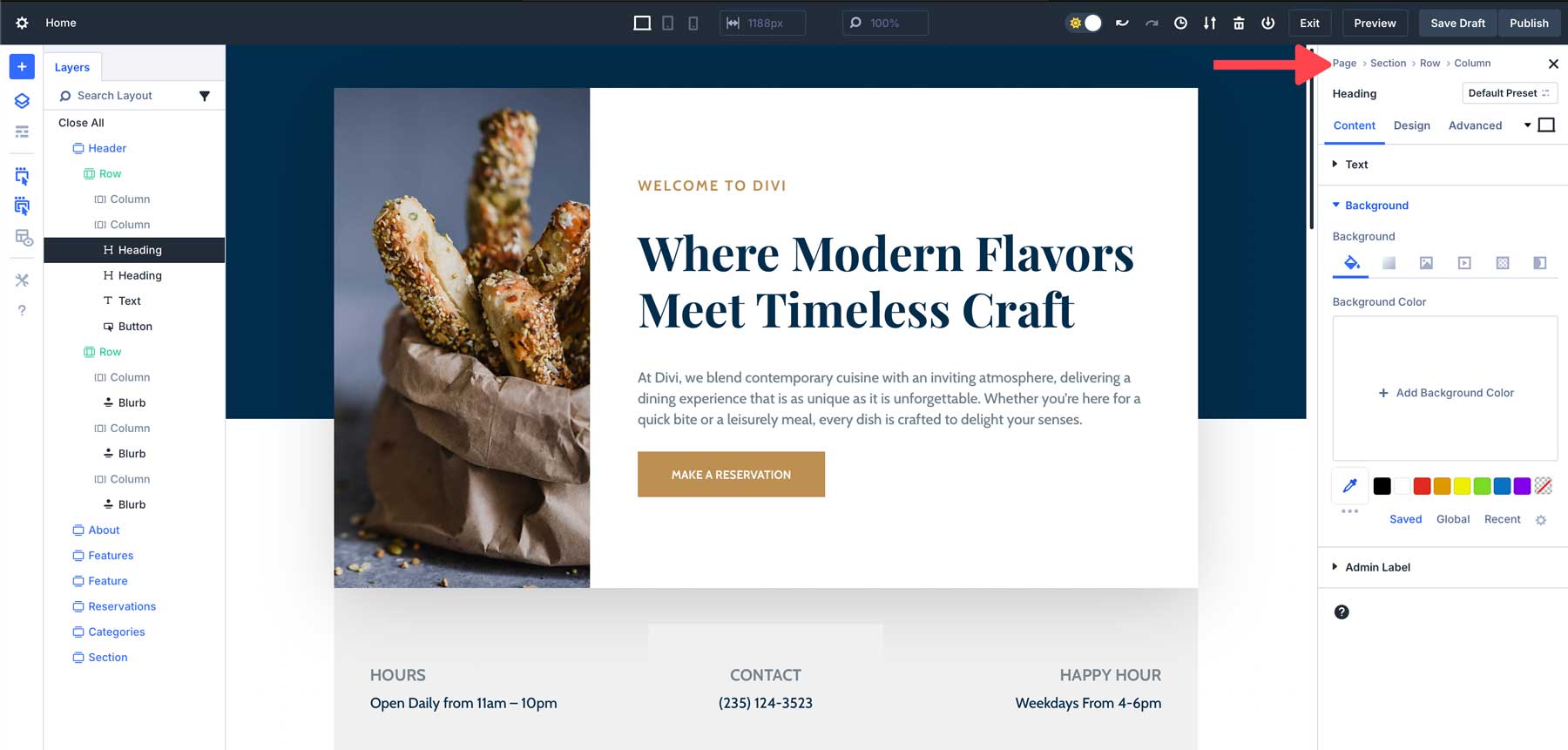
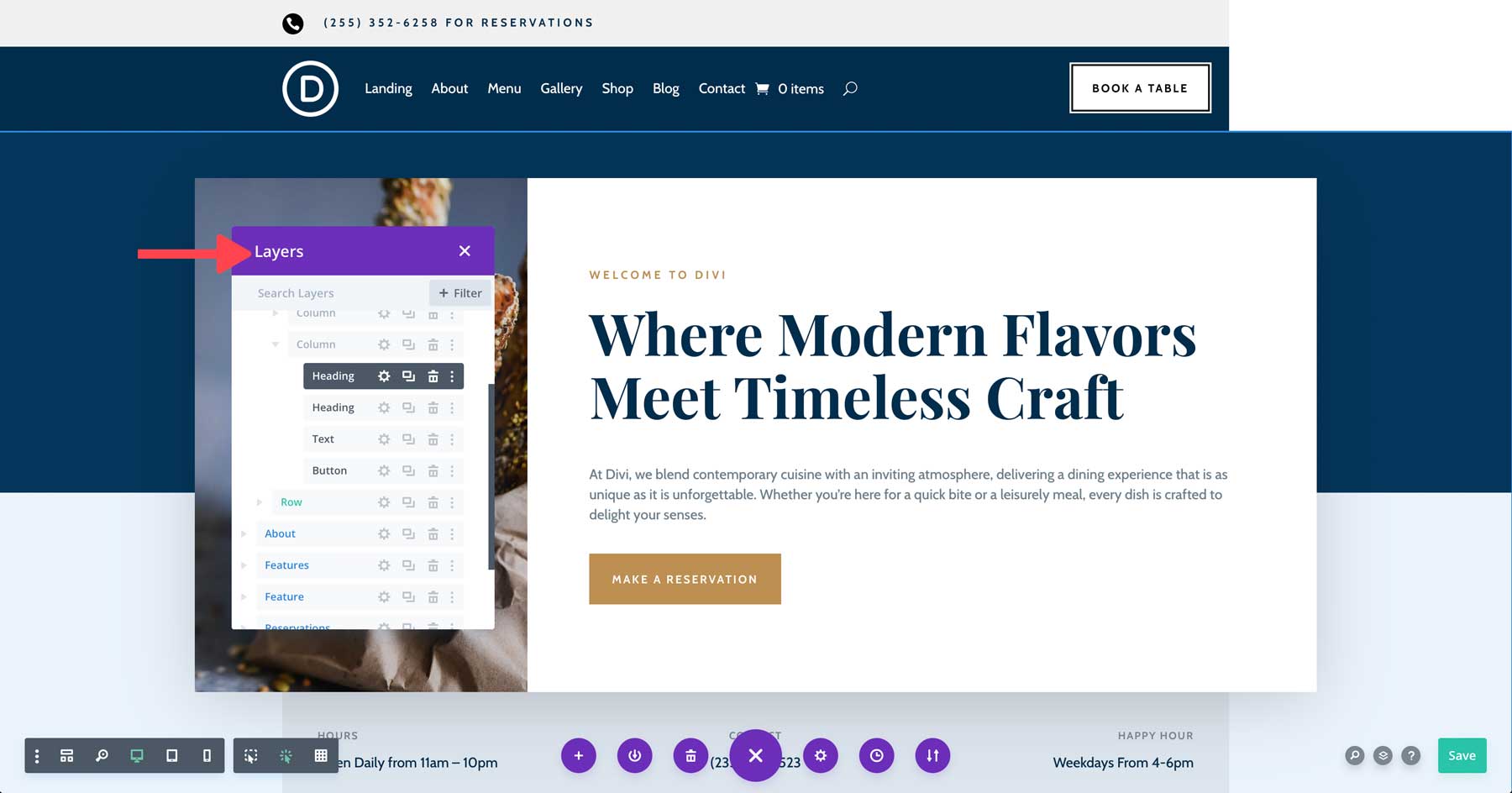
Okruszki panelu ustawień
Poruszanie się po zagnieżdżonych ustawieniach modułu w Divi 4 często powodowało, że użytkownicy nie byli zdezorientowani, gdzie się znajdują. Bez jasnej ścieżki powrotnej łatwo było się zgubić podczas dokonywania poprawek, szczególnie w bardziej skomplikowanych projektach. Divi 5 wprowadza nową funkcję: bułkę tartą w panelu ustawień. Ten niewielki, ale pomocny dodatek znacznie ułatwia poruszanie się po różnych warstwach ustawień, szczególnie podczas pracy ze złożonymi modułami.
Jak to działa:
Na górze panelu ustawień pojawiają się menu nawigacyjne, pokazujące hierarchię aktualnie przeglądanych ustawień. Możesz szybko wrócić do poprzednich poziomów, klikając łącza nawigacyjne, co pozwala na szybszą nawigację bez utraty miejsca.

Korzyści:
Dzięki bułce tartej nawigacja po złożonych ustawieniach modułu jest szybsza i bardziej intuicyjna, redukując czas spędzony na cofaniu się lub wyszukiwaniu określonych opcji. Nie ma potrzeby zamykania lub ponownego otwierania różnych ustawień. Po prostu kliknij obszar, który chcesz edytować, a Divi szybko i bezproblemowo otworzy moduł, który chcesz edytować.
Przykład z życia wzięty:
Wyobraź sobie, że edytujesz moduł tabeli cen z wieloma poziomami i ustawieniami dla każdego. W Divi 4 może się okazać, że klikasz wiele paneli i tracisz kontrolę nad tym, gdzie jesteś. W Divi 5 menu nawigacyjne prowadzi Cię z powrotem przez ustawienia, ułatwiając przeskakiwanie między różnymi poziomami cenowymi i szybkie wprowadzanie zmian.
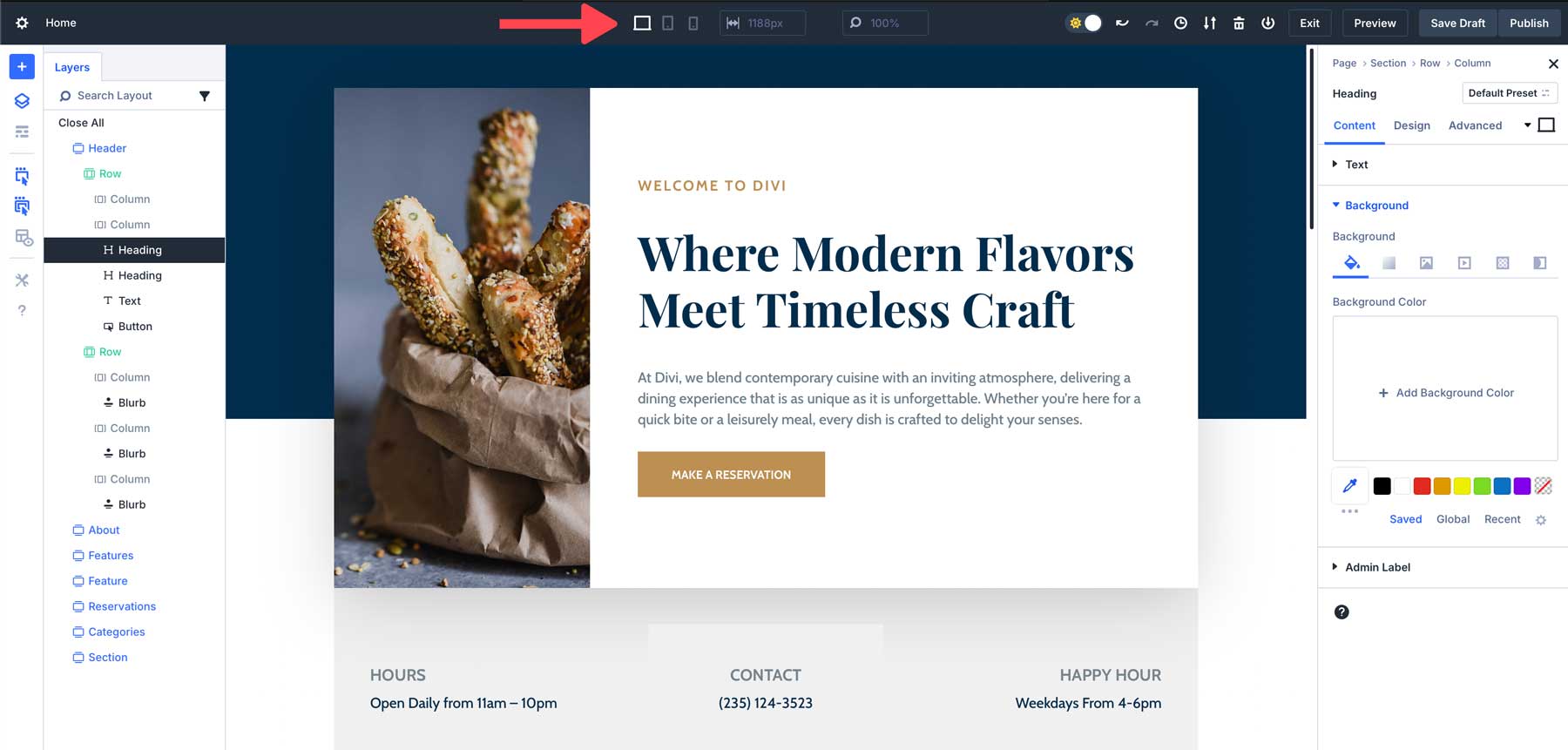
Skalowanie płótna
Możliwość skalowania płótna to jeden z najbardziej przydatnych dodatków Divi 5 dla użytkowników pracujących nad responsywnymi projektami. W Divi 4 projektowanie dla różnych rozmiarów ekranów może być kłopotliwe. Użytkownicy często musieli zmieniać rozmiar okna przeglądarki lub ręcznie przełączać widoki, aby zobaczyć, jak ich projekt będzie wyglądał na mniejszych urządzeniach, dodając niepotrzebne kroki do procesu.
Jak to działa:
Divi 5 pozwala skalować płótno bezpośrednio w kreatorze. Możesz dostosować rozmiar obszaru roboczego, aby zobaczyć, jak Twój projekt wygląda w różnych punktach przerwania, bez konieczności zmiany rozmiaru okna przeglądarki.
Dzięki skalowaniu płótna możesz szybko przełączać się między widokami na komputerze, tablecie i urządzeniu mobilnym, dostosowując swój projekt w czasie rzeczywistym, aby mieć pewność, że będzie wyglądał idealnie na każdym ekranie. Oszczędza to czas i eliminuje domysły, dzięki czemu responsywne projektowanie jest szybsze i bardziej intuicyjne.
Korzyści:
Jest to szczególnie przydatne przy projektowaniu responsywnych układów, ponieważ umożliwia wprowadzanie zmian w czasie rzeczywistym bez konieczności ciągłego przełączania między urządzeniami lub punktami przerwania. Dzięki możliwości powiększania i pomniejszania użytkownicy mają lepszą kontrolę nad elementami projektu lub natychmiast uzyskują przegląd całej strony internetowej.
Przykład z życia wzięty:
Jeśli projektujesz stronę główną, która musi dobrze wyglądać zarówno na komputerze stacjonarnym, jak i mobilnym, możesz przeskalować płótno w Divi 5, aby wyświetlić podgląd, jak Twój projekt będzie wyglądał na urządzeniu mobilnym, bez konieczności dostosowywania okna przeglądarki lub opuszczania kreatora. Dzięki temu responsywne projektowanie jest szybsze i dokładniejsze.
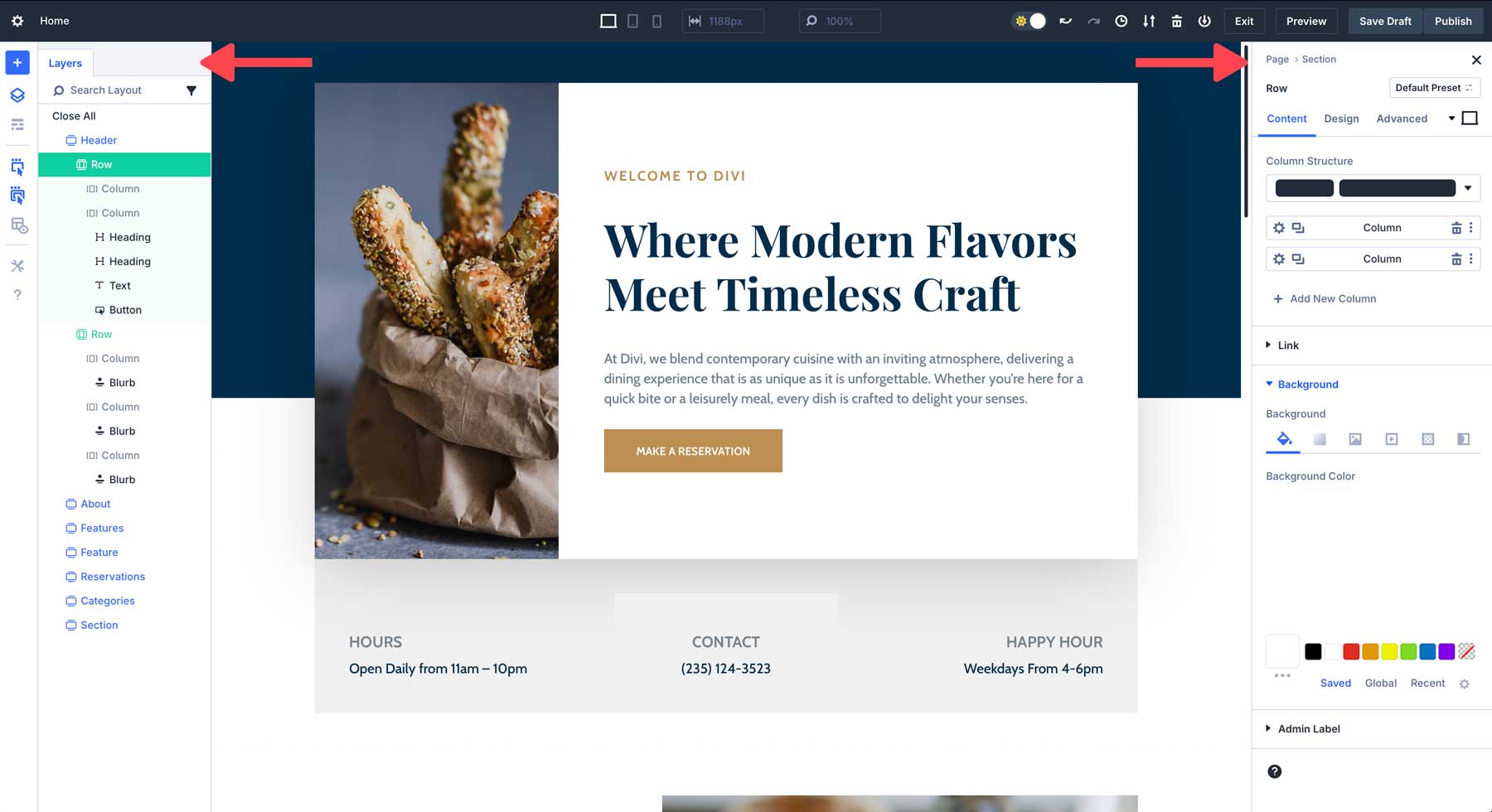
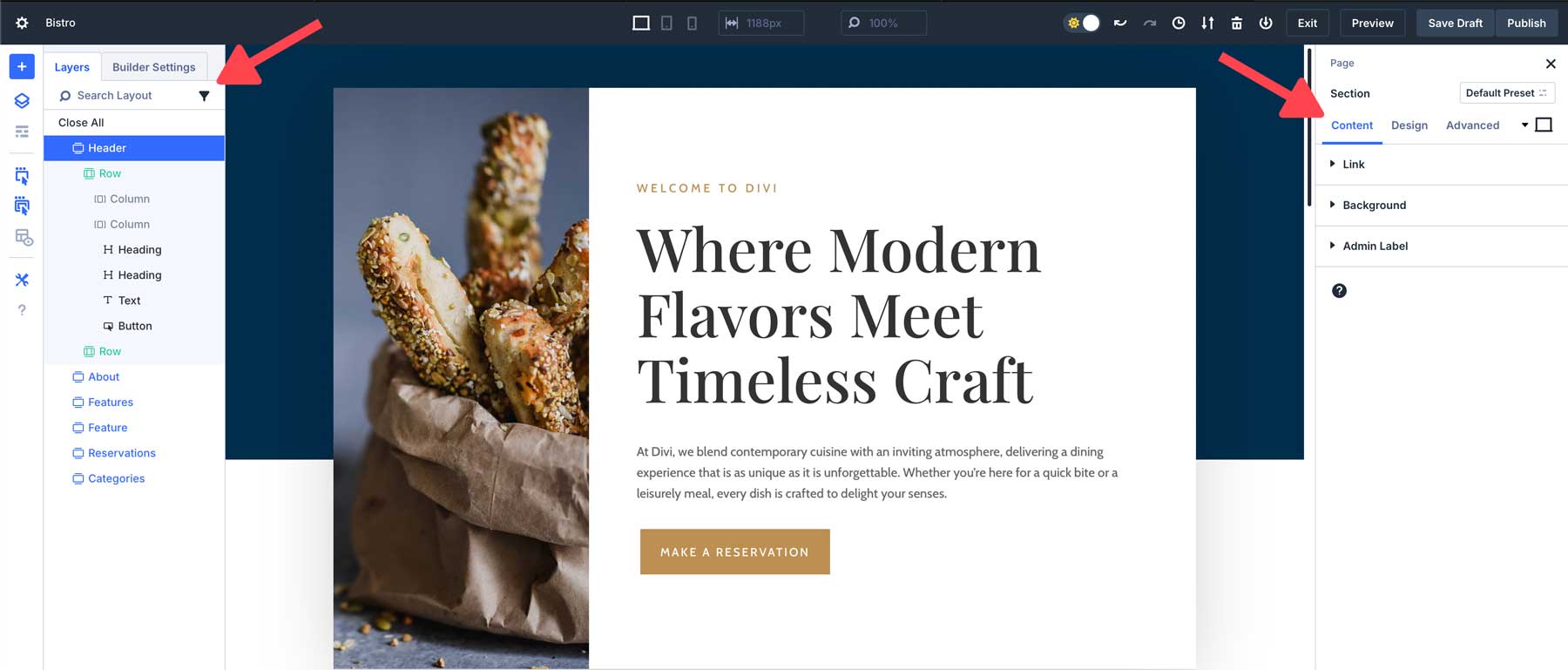
Mniejsze zadokowane panele i brak nakładania się
Jednym z najbardziej zauważalnych ulepszeń Divi 5 jest wprowadzenie mniejszych, zadokowanych paneli , zaprojektowanych w celu wyeliminowania ciągłych przerw powodowanych przez okna modalne. Wcześniej użytkownicy musieli radzić sobie z modułami, które często się otwierały i zamykały, często przeszkadzając i wymagając dostosowań, aby zobaczyć pełny układ. Divi 5 rozwiązuje ten problem w czystszy i bardziej usprawniony sposób.

Jak to działa:
Nowe, mniejsze, zadokowane panele w Divi 5 zapewniają bardziej efektywny sposób interakcji z Visual Builderem. Zamiast dużych, pływających modułów, które zasłaniają widok, Divi 5 wprowadza kompaktowy system dokowanych paneli. Panele są przymocowane do boków interfejsu konstruktora, dzięki czemu nie zakłócają przestrzeni roboczej.
Korzyści:
Korzystając z zadokowanych paneli, użytkownicy zapobiegają ciągłym zakłóceniom w pracy. Ustawienia są zawsze widoczne, co pozwala na szybkie wprowadzanie zmian bez zbędnych kliknięć i nawigacji. Co więcej, zadokowane panele zapewniają czystszą i lepiej zorganizowaną przestrzeń roboczą. Możesz zarządzać wieloma zadaniami, zadokować wiele paneli jednocześnie i łatwo przełączać się między różnymi narzędziami i ustawieniami, dzięki czemu będziesz bardziej wydajnym projektantem.
Przykład z życia wzięty:
Wyobraź sobie, że pracujesz nad złożonym układem sklepu spożywczego. Twoje zadanie polega na zmianie wielu sekcji, dostosowaniu kolorów, dodaniu animacji i zapewnieniu responsywności projektu. Spłaszczając przestrzeń roboczą, możesz w trakcie pracy bardziej skupić się na zadaniach, zamiast zamykać natrętne moduły.
Lean, Mean i animacja za darmo
Divi 5 zostało zaprojektowane tak, aby było proste, wredne i wolne od animacji, usuwając wszystko, co nie przynosi bezpośrednich korzyści użytkownikowi. Zamiast być obciążonym niepotrzebnymi funkcjami lub efektownymi efektami, Divi 5 skupia się wyłącznie na wydajności i użyteczności.
Jak to działa:
Divi 5 zostało przebudowane od podstaw, skupiając się na wyeliminowaniu rozdętego, przestarzałego kodu. Rezultatem jest szybszy i bardziej wydajny kreator, który zapewnia płynniejszą wydajność, jednocześnie redukując czas ładowania i zasoby serwera. Zamiast polegać na rozpraszających animacjach, skupiono się na tym, aby treść znalazła się w centrum uwagi. Dzięki takiemu podejściu Visual Builder ładuje się szybciej i zapewnia przejrzysty, profesjonalny interfejs użytkownika.
Korzyści:
Interfejs Divi 5 jest intuicyjny, responsywny i udostępnia wyłącznie narzędzia niezbędne do tworzenia i dostosowywania stron internetowych. Visual Builder ma pomóc projektantom tworzyć wspaniałe strony internetowe, a nie konkurować z tworzoną treścią.
Przykład z życia wzięty:
Wyobraź sobie, że masz za zadanie zbudować stronę internetową dla lokalnej restauracji. Klient nie dysponuje dużym budżetem, więc trzeba wykazać się większą wydajnością, żeby osiągnąć dobry zysk. Wykorzystując Divi 5 do budowy swojej witryny, zaoszczędzisz czas, korzystając z szybszego, bardziej usprawnionego kreatora, który pozwala zaprojektować witrynę bez rozpraszających animacji i opóźnień w budowaniu.
Szybkość i wydajność
Divi 5 przeszło znaczącą poprawę wydajności, co zaowocowało znacznie szybszym i płynniejszym działaniem Visual Buildera niż Divi 4. To ulepszone doświadczenie zapewnia krótszy czas ładowania, lepsze prędkości ponownego renderowania i eliminuje niepotrzebne animacje w kreatorze, które go spowalniają.
Jak to działa:
Podstawowa architektura Divi 5 została całkowicie przerobiona poprzez całkowitą przebudowę struktury w celu optymalizacji wydajności i responsywności. Osiąga to poprzez zmniejszenie obciążenia JavaScript, co oznacza, że ładowane są tylko niezbędne skrypty. Divi 5 nie opiera się już na krótkich kodach; raczej jest oparty na blokach, aby przyspieszyć działanie.
Korzyści:
Dzięki nowemu frameworkowi Visual Builder ładuje się niemal natychmiast, eliminując podwójne ładowanie i poprawiając ponowne renderowanie. Zmiany w modułach, wierszach lub sekcjach pojawiają się natychmiast. Visual Builder szybciej reaguje również na przełączanie między responsywnymi widokami, lepiej radzi sobie ze złożonymi układami i pozwala użytkownikom zobaczyć zmiany w projekcie w czasie rzeczywistym.
Przykład z życia wzięty:
Wyobraź sobie, że edytujesz długą stronę docelową ze złożonymi animacjami i kodem. W Divi 4 możesz doświadczyć opóźnień podczas wprowadzania zmian w projekcie, zwłaszcza podczas przełączania między responsywnymi trybami widoku lub dodawania nowych modułów. W Divi 5 proces jest znacznie płynniejszy i bardziej responsywny, dzięki czemu możesz skupić się na projekcie bez zakłóceń.
Porównanie z Divi 4
Chociaż Divi 5 wprowadza różne ulepszenia interfejsu, ważne jest, aby zobaczyć, jak te zmiany mają się do poprzedniej wersji. Przyjrzyjmy się niektórym kluczowym ulepszeniom w Divi 5 w stosunku do Divi 4:
Edycja jednym kliknięciem a edycja oparta na ikonach:
W Divi 4 trzeba było kliknąć małe ikony, aby uzyskać dostęp do ustawień modułu, które mogły być trudne do znalezienia lub nakładały się na inne elementy.

Divi 5 upraszcza ten proces dzięki edycji jednym kliknięciem. Możesz kliknąć dowolne miejsce modułu, aby uzyskać dostęp do jego ustawień.

Menu wyświetlane prawym przyciskiem myszy a opcje warstwowe:
Divi 4 wymagało od użytkowników poruszania się po wielu warstwach ustawień, aby znaleźć potrzebne elementy sterujące.

W Divi 5 menu podręczne umożliwia natychmiastowy dostęp do ustawień, poprawiając wydajność i przyspieszając proces projektowania.

Panele z zakładkami i dokowanie wielu paneli:
Divi 4 miał konfigurację z jednym panelem, co mogło utrudniać pracę z wieloma ustawieniami.

W Divi 5 wprowadzono wielopanelowe dokowanie i panele z kartami, umożliwiające użytkownikom łatwiejsze wykonywanie wielu zadań jednocześnie i zarządzanie złożonymi projektami.

Tryb jasny i tryb ciemny:
Divi 4 oferuje tylko tryb jasny, podczas gdy Divi 5 wprowadza zarówno tryb jasny, jak i ciemny, zapewniając wygodniejsze środowisko edycji w oparciu o preferencje użytkownika i warunki oświetleniowe.

Skalowanie płótna dla projektu responsywnego:
W Divi 4 zmiana rozmiaru przeglądarki była konieczna, aby wyświetlić podgląd responsywnych projektów. Divi 5 sprawia, że proces ten jest bardziej efektywny, umożliwiając skalowanie płótna bezpośrednio w kreatorze, dzięki czemu dostosowywanie projektu jest szybsze i dokładniejsze.

Edycja responsywna, po najechaniu myszką i przyklejona:
W Divi 4 tryby te trzeba włączać indywidualnie, co wymaga większej liczby kroków (i czasu).

Divi 5 usprawnia te procesy, udostępniając je łatwo i bez konieczności aktywacji na poziomie opcji.

Mniejsze zadokowane panele i brak nakładania się
W Divi 4 moduły modalne pojawiały się za każdym razem, gdy chcesz wprowadzić zmiany w projekcie, powodując bałagan w interfejsie i często wymagając od użytkowników przenoszenia ich w celu pracy nad swoimi projektami.

W Divi 5 panele są zadokowane po obu stronach strony, co ułatwia skupienie się na projekcie, nad którym pracujesz.

Darmowy interfejs Lean, Mean i Animation
W Divi 4 interfejs jest pełen niezgrabnych animacji, które mogą spowolnić Visual Builder. Może to rozpraszać uwagę i odbierać przyjemność z projektowania.
W Divi 5 wszystkie te elementy zostały usunięte, aby uzyskać przejrzysty, szybki interfejs bez animacji i zakłóceń.
Wydajność i prędkość:
W Divi 4 Visual Builder jest kultowy, ale czasami wydaje się nieco powolny, szczególnie podczas przełączania między trybami widoku.
W Divi 5 szybkość i responsywność narzędzia Visual Builder są szybsze, a ponowne renderowanie elementów jest znacznie szybsze i bardziej płynne.
Jak te zmiany wpływają na przepływ pracy
Zmiany w interfejsie Divi 5 mają na celu usprawnienie pracy i usprawnienie procesu projektowania. Oto kilka przykładów tego, jak te ulepszenia przekładają się na rzeczywiste korzyści:
Szybsza edycja dzięki elementom sterującym jednym kliknięciem i prawym przyciskiem myszy:
Edycja jednym kliknięciem i menu wyświetlane prawym przyciskiem myszy drastycznie skracają czas nawigacji po menu. Na przykład, jeśli pracujesz na stronie zawierającej wiele modułów, możesz teraz szybko uzyskać dostęp do ustawień, klikając prawym przyciskiem myszy lub klikając bezpośrednio moduł. Oznacza to mniej czasu spędzonego na szukaniu opcji i więcej czasu na projektowanie.
Ulepszona wielozadaniowość dzięki dokowalnym panelom:
Dokowanie wielu paneli ułatwia pracę nad wieloma ustawieniami jednocześnie. Na przykład możesz zachować otwarte ustawienia projektu dla jednego modułu, dostosowując inny, co pozwala efektywnie obsługiwać złożone projekty bez ciągłego przełączania między panelami ustawień.
Lepsza organizacja dzięki panelom z zakładkami:
Panele z zakładkami są szczególnie przydatne podczas pracy nad dużymi projektami z wieloma elementami. Możesz uporządkować ustawienia w zakładkach, co pomaga utrzymać porządek w miejscu pracy i minimalizuje potrzebę przewijania lub przełączania pomiędzy opcjami.
Wygodna edycja w trybie jasnym i ciemnym:
Przełączanie między trybem jasnym i ciemnym pozwala na wygodniejszą edycję. Niezależnie od tego, czy pracujesz w jasnym, czy przyćmionym otoczeniu, Divi 5 dostosowuje się do Twoich potrzeb, zmniejszając zmęczenie oczu i poprawiając koncentrację podczas długich sesji projektowych.
Responsywny projekt łatwiejszy dzięki skalowaniu płótna:
Skalowanie płótna to ogromna oszczędność czasu podczas pracy nad responsywnymi układami. Zamiast stale zmieniać rozmiar okna przeglądarki, aby wyświetlać podgląd projektów w różnych punktach przerwania, możesz dostosować płótno bezpośrednio w kreatorze, co ułatwia tworzenie responsywnych witryn internetowych, które świetnie wyglądają na każdym urządzeniu.
Zmiany te, choć subtelne, powodują znaczącą różnicę w sposobie interakcji z Divi i ostatecznie przyspieszają ogólny proces projektowania.
Co będzie dalej…
Kiedy kończymy tę eksplorację interfejsu Divi 5, czekajcie na jutrzejszy post, w którym zagłębimy się w ulepszenia wydajności interfejsu Divi 5 . Zbadamy, jak przepisany framework Divi radykalnie skraca czas ładowania, poprawia reakcję serwera i optymalizuje ogólne wrażenia użytkownika.
Nie będziesz chciał przegapić zwiększenia szybkości i wydajności, które sprawiają, że Divi 5 zmienia zasady gry w tworzeniu błyskawicznych stron internetowych.
Dla wielu użytkowników Divi 4 tworzenie pięknych stron internetowych czasami wiązało się z frustrującymi chwilami — klikaniem maleńkich ikon, poruszaniem się po warstwach menu i żonglowaniem wieloma ustawieniami. Divi 5 zmienia to wszystko. Koncentrując się na szybkości, prostocie i użyteczności, wprowadza szereg ulepszeń interfejsu, które sprawią, że przepływ prac projektowych będzie płynniejszy niż kiedykolwiek wcześniej.
Poznaj nowy interfejs Divi 5 i zobacz, jak przekształca stare frustracje w szybsze i bardziej intuicyjne doświadczenie!
Wniosek: obietnica lepszego doświadczenia w projektowaniu
Zmiany w interfejsie Divi 5 to coś więcej niż tylko nowe funkcje. Są to rozwiązania codziennych frustracji, z którymi boryka się wielu użytkowników Divi 4. Na przykład Divi 5 oferuje szybszą i bardziej intuicyjną edycję za pomocą jednego kliknięcia i kliknięcia prawym przyciskiem myszy. Ponadto obszar roboczy jest bardziej zorganizowany i elastyczny dzięki dokowalnym panelom i menu nawigacyjnym. W rezultacie Divi 5 został zaprojektowany tak, aby Twoja praca była płynniejsza i przyjemniejsza.
Dzięki dodaniu trybu ciemnego umożliwiającego wygodną edycję w dowolnym momencie, Divi 5 gwarantuje, że możesz tworzyć wspaniałe strony internetowe szybciej i wydajniej niż kiedykolwiek wcześniej. Ponadto skalowanie płótna w celu łatwego i responsywnego projektowania dodatkowo usprawnia proces tworzenia witryny internetowej.
Pobierz Divi 5 Public Alpha
Co będzie dalej…
W następnym poście przyjrzymy się bliżej ulepszeniom wydajności front-endu Divi 5. Zbadamy, jak przepisany framework Divi radykalnie skraca czas ładowania i poprawia reakcję serwera. Dodatkowo pokażemy, jak Divi 5 optymalizuje doświadczenie użytkownika. Przygotuj się na zwiększenie szybkości, które odmieni sposób tworzenia stron internetowych za pomocą Divi!
