21 najlepszych przykładów witryn i blogów Ghost w roku 2024
Opublikowany: 2024-02-09Czy chcesz zwiększyć swoją inspirację dzięki najlepszym przykładom witryn i blogów Ghost?
Witamy w naszej obszernej kolekcji, w której każdy znajdzie coś dla siebie.
Ghost dzięki eleganckiemu wyglądowi, intuicyjnemu interfejsowi i solidnym funkcjom stał się platformą chętnie wybieraną przez twórców, którzy chcą dzielić się ze światem swoimi historiami, pomysłami i dziełami.
W tym artykule omówimy najlepsze przykłady witryn i blogów obsługiwanych przez Ghost.
(Wiele dużych platform internetowych korzysta z Ghost, co może Cię zaskoczyć.)
Od oszałamiających projektów wizualnych po urzekającą treść, witryny te prezentują wszechstronność i kreatywność, jaką Ghost umożliwia swoim użytkownikom.
Więc usiądź wygodnie i zrelaksuj się – wśród tych znakomitych przykładów na pewno znajdziesz coś, co przyciągnie Twoją uwagę.
Zanurzmy się!
Ten post obejmuje:
- Najlepsze przykłady witryn i blogów Ghost
- Aktualizacje Kickstartera
- ZAPISZ
- Biały papier
- Wiadomości z Tangle
- Quillette
- Yardeni QuickTakes
- Zastąp multimedia
- HNGRY
- Nauka o Stwórcy
- Przeglądarka
- Witamy w piekielnym świecie
- Skaner z Berkeley
- Klon
- Różnica
- BŁAG
- Stacje Twórców
- Blog buforowy
- Magazyn DESK
- Dźwignia
- 404 Mediów
- Platformówka
- Jak zrobić stronę internetową lub blog za pomocą Ghost
- Często zadawane pytania dotyczące witryn i blogów Ghost
- Czy Ghost jest łatwy w obsłudze dla początkujących?
- Czy mogę dostosować wygląd mojej strony internetowej Ghost?
- Czy Ghost wspiera SEO?
- Czy mogę przenieść moją istniejącą witrynę do Ghost?
- Czy Ghost oferuje usługi hostingowe?
- Czy Ghost nadaje się do dużych witryn i blogów?
Najlepsze przykłady witryn i blogów Ghost
Te starannie wybrane klejnoty stanowią szczyt tego, co można osiągnąć dzięki potężnej platformie Ghost, inspirując zarówno twórców, jak i czytelników.
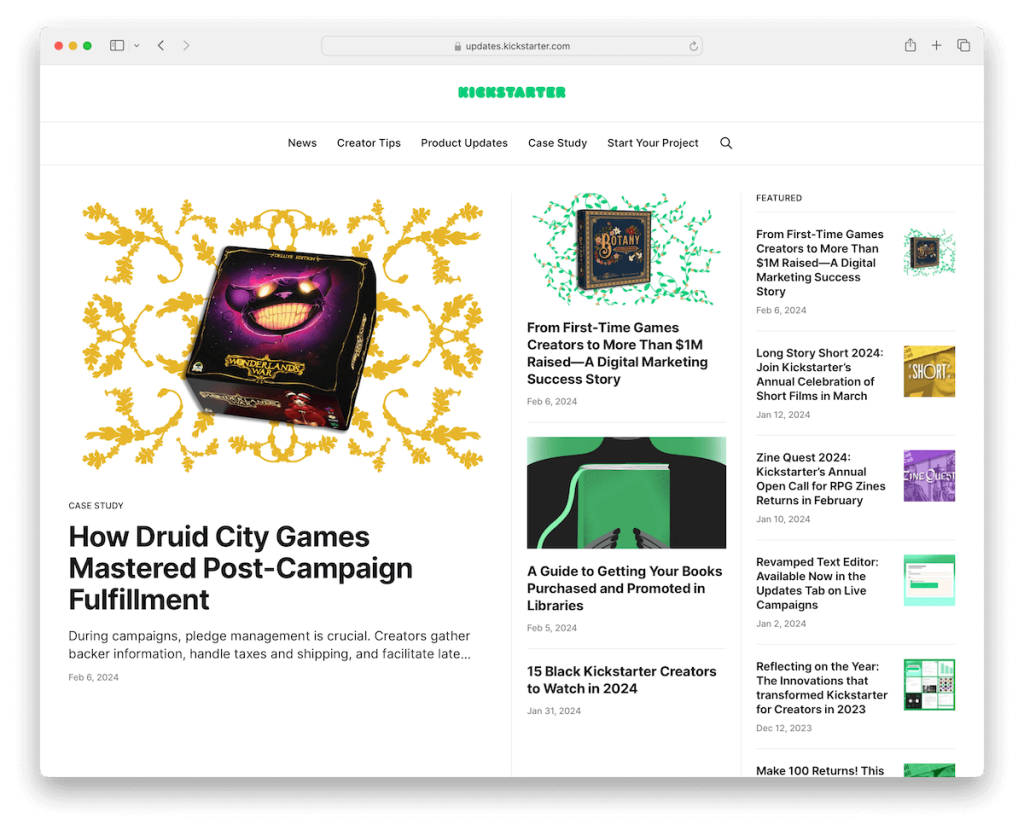
1. Aktualizacje z Kickstartera

Chociaż główna platforma Kicktartera nie jest zbudowana na Ghost, jej sekcja Aktualizacje/Wiadomości już tak. Jestem pewien, że nie przewidziałeś, że ten nadejdzie, prawda?
Strona jest bardzo przejrzysta i minimalistyczna, z prostym nagłówkiem i stopką (zobacz więcej przykładów stopek witryny), a wszystko na tym samym tle, aby zapewnić płynność.
Zawiera sekcję polecaną oraz czterokolumnową siatkę ze statycznymi i animowanymi miniaturami, co zapewnia bardziej dynamiczne zaangażowanie.
Uwaga : Jednym z najlepszych podejść do projektowania witryny lub bloga jest prostota/minimalizm. (Sprawdź te fantastyczne przykłady minimalistycznych stron internetowych, aby uzyskać więcej pomysłów.)
Dlaczego go wybraliśmy : Ghost to doskonały wybór zarówno dla małych, jak i dużych graczy, ze względu na jego płynną adaptację.
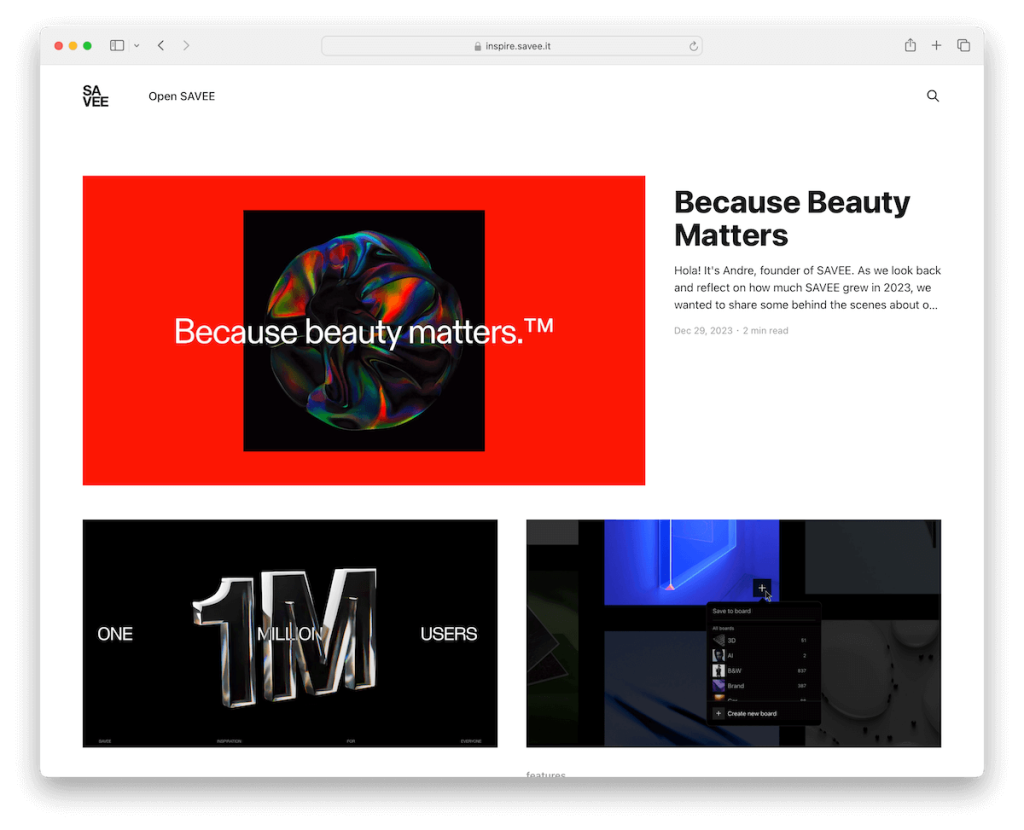
2. ZAPISZ

Witryna SAVEE, będąca przykładem elegancji Ghost, może pochwalić się minimalistycznym nagłówkiem z subtelną ikoną wyszukiwania, co prowadzi do przejrzystego i łatwego w nawigacji układu. Poza tym znajdziesz tu także link prowadzący do strony głównej SAVEE.
Pudełkowata konstrukcja i kontrastujące białe tło zapewniają czytelność i skupienie, podczas gdy stopka z ciemnym tłem zachowuje prostotę.
Dzięki eleganckiemu interfejsowi i dbałości o szczegóły, SAVEE oferuje bezproblemową obsługę, co czyni go wyjątkowym przykładem projektu strony internetowej Ghost.
Uwaga : Dbaj o czystość za pomocą prostego nagłówka i stopki (ale zalecamy tworzenie zarówno praktycznych treści z niezbędnymi linkami, jak i inną niezbędną treścią).
Dlaczego to wybraliśmy : SAVEE wyróżnia się jako przykład witryny Ghost minimalistycznym wyglądem, intuicyjną nawigacją i skupieniem się na doświadczeniu użytkownika.
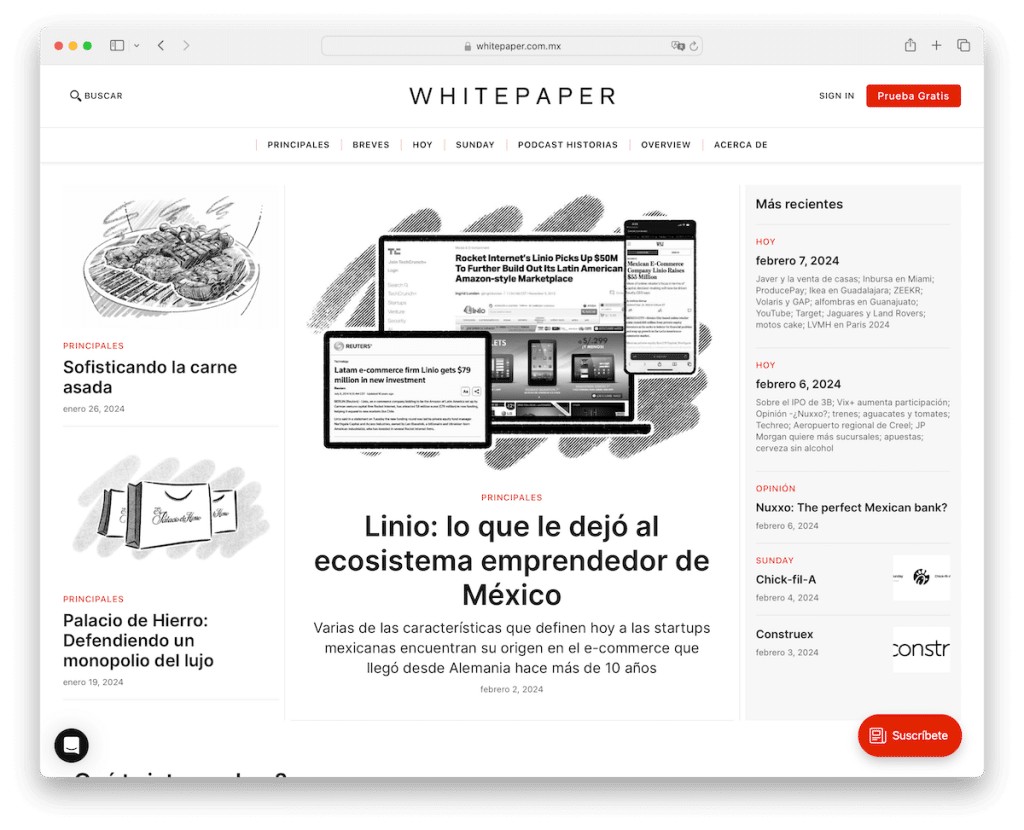
3. Oficjalna księga

Wyjątkowość Whitepaper polega na urzekającej czarno-białej estetyce, uzupełnionej eleganckimi elementami.
Dzięki bogatemu w funkcje nagłówkowi zawierającemu pasek wyszukiwania, łącza menu i widoczny przycisk CTA, a także pływający przycisk subskrypcji umożliwiający zaangażowanie użytkownika, Whitepaper zapewnia bezbłędne przeglądanie.
Dynamiczne karuzele i ikony społecznościowe w stopce dodatkowo zwiększają interaktywność, co czyni ją doskonałym przykładem innowacyjnego projektu witryny Ghost.
Podoba nam się również sposób oddzielenia sekcji cienkimi liniami przy zachowaniu tego samego białego tła.
Uwaga : utwórz praktyczny nagłówek z linkami, paskiem wyszukiwania i (opcjonalnie) przyciskiem wezwania do działania.
Dlaczego to wybraliśmy : Whitepaper przyciąga uwagę swoim czarno-białym designem i funkcjami zorientowanymi na użytkownika, ustanawiając nowy standard wyglądu i funkcjonalności.
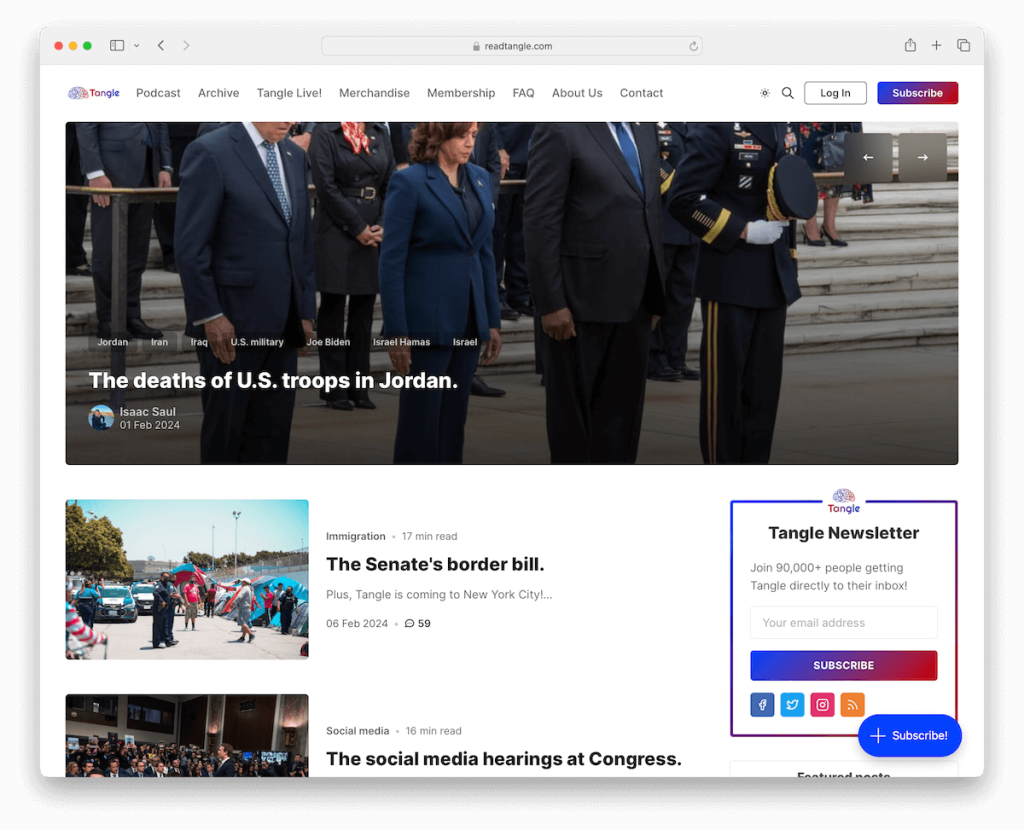
4. Wiadomości z plątaniny

Tangle News to witryna Ghost ze schludnym, pudełkowatym układem, przyjaznym dla użytkownika paskiem nawigacyjnym i przełącznikiem trybu dzień/noc dla lepszej czytelności.
Priorytetowo traktuje zaangażowanie użytkowników, oferując dynamiczny suwak, wygodny pasek boczny i pływający przycisk subskrypcji.
Tangle News jest przykładem użyteczności w nowoczesnym projektowaniu stron internetowych z ciemną stopką dodającą odrobinę wyrafinowania. Ma również prosty, jednokolumnowy układ wpisów na blogu, zapewniający skupienie się na treści.
Uwaga : masz jakieś ważne wiadomości, które chcesz przekazać? Użyj suwaka!
Dlaczego to wybraliśmy : Tangle News płynnie integruje nowoczesne elementy projektu, intuicyjne funkcje nawigacji i zaangażowanie w poprawę komfortu użytkownika.
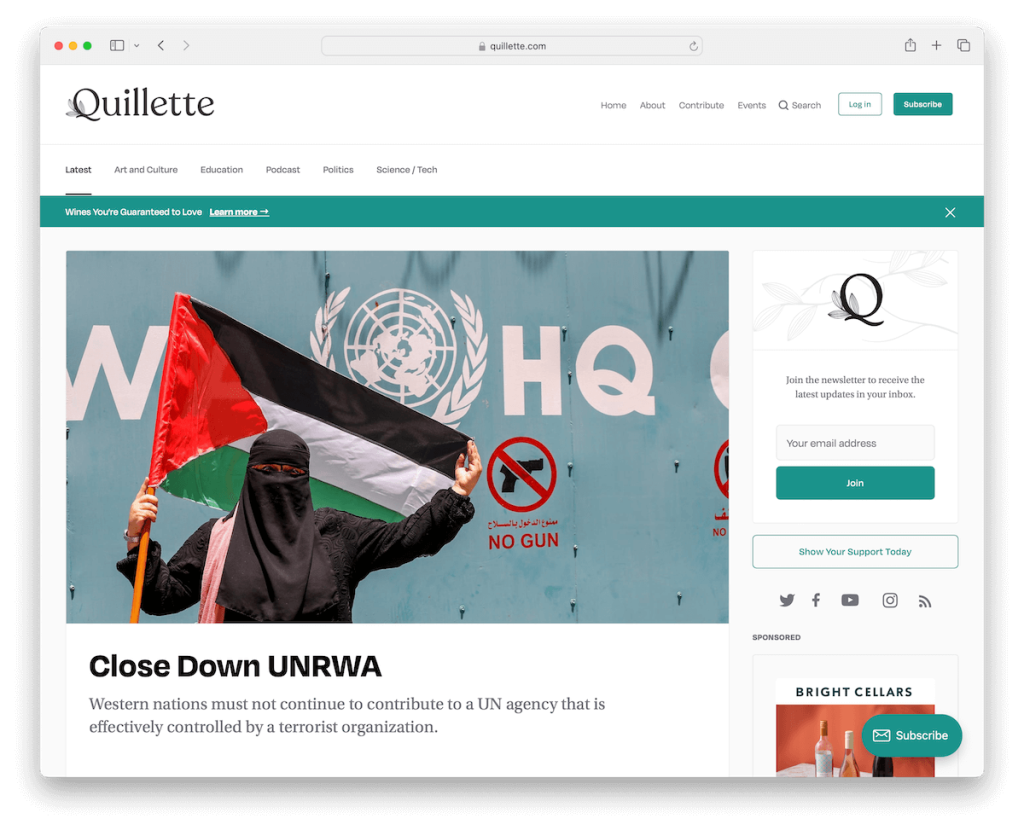
5. Quillette

Quillette wyróżnia się dwuczęściowym nagłówkiem, integrującym linki i atrakcyjne przyciski CTA.
Zapewnia dynamiczne przeglądanie, oferując przyjazne dla użytkownika funkcje, takie jak wyłączony pasek powiadomień i wielosekcyjny układ z siatkami i karuzelami.
Dzięki wygodnym panelom bocznym, widocznemu formularzowi subskrypcji biuletynu i obszernej stopce z trzema kolumnami, Quillette priorytetowo traktuje zaangażowanie użytkownika i wygodę.
Ta witryna Ghost jest przejrzysta i prosta, ale zawiera wszystko, co niezbędne do zapewnienia użyteczności.
Uwaga : użyj paska powiadomień, aby promować określone treści, specjalne wiadomości, aktualizacje itp.
Dlaczego to wybraliśmy : Quillette wyróżnia się fajnymi funkcjami, poręcznym designem i skupieniem na zaangażowaniu.
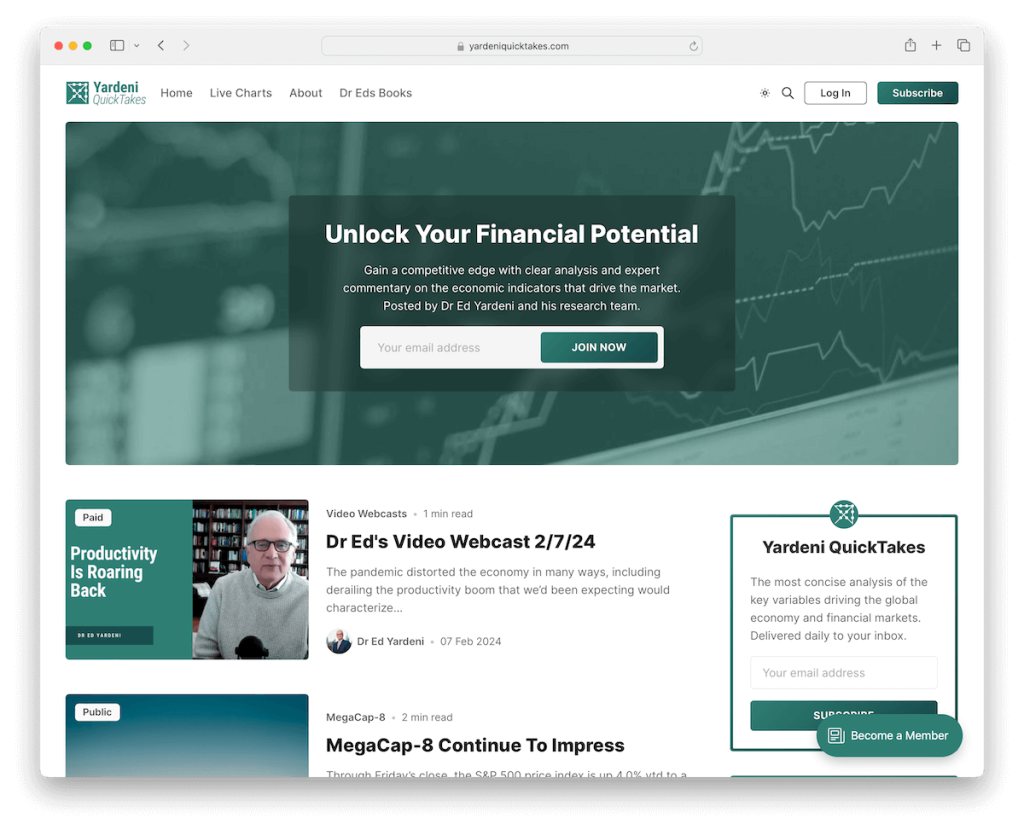
6. Szybkie ujęcia Yardeni

Yardeni QuickTakes umieszcza formularz zgody w górnej części strony, aby przechwycić jak najwięcej e-maili odwiedzających.
Ten przykładowy blog Ghost jest prosty i zwięzły, a nawigacja ułatwia szybkie wyszukiwanie treści.
Co więcej, ma przełącznik trybu ciemnego i jasnego obok CTA, pasek wyszukiwania i linki menu w nagłówku.
Dodatkowo stopka ładnie wyskakuje, ponieważ zastosowano kontrastowe ciemne tło.
Uwaga : Pozwól odwiedzającym przełączać się między ciemnym i jasnym trybem czytania, aby uzyskać jeszcze lepsze wrażenia z czytania.
Dlaczego to wybraliśmy : Yardeni QuickTakes to doskonała demonstracja tego, jak strategicznie możesz wykorzystać sekcję na stronie widocznej na ekranie do formularza zgody.
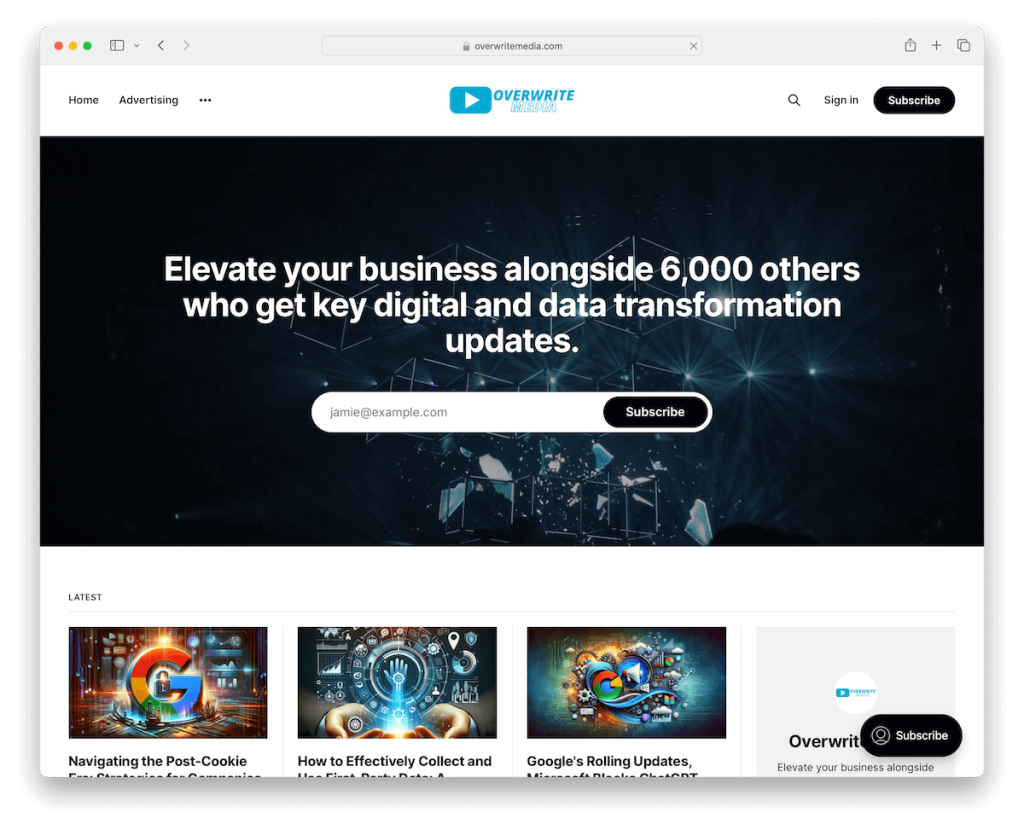
7. Zastąp multimedia

Overwrite Media wyróżnia się minimalistycznym nagłówkiem i stopką, jednocześnie skupiając uwagę na widocznej sekcji formularza subskrypcji w części strony widocznej na ekranie. (Podobnie jak Yardeni QuickTakes.)
Priorytetem jest prostota i funkcjonalność, oferując elegancki układ siatki z trzema kolumnami, przyklejany pasek boczny i pływający przycisk subskrypcji zapewniający interakcję użytkownika.
Dodatkowo, znajdujący się w stopce dodatkowy formularz subskrypcji newslettera zapewnia użytkownikom łatwy dostęp i możliwość pozostania w kontakcie.
Uwaga : użyj układu siatki dla postów, aby wyświetlić dużo treści w zorganizowany sposób.
Dlaczego to wybraliśmy : Overwrite Media wyróżnia się minimalistycznym designem, przyjaznymi dla użytkownika funkcjami oraz naciskiem na przejrzystość i wydajność.
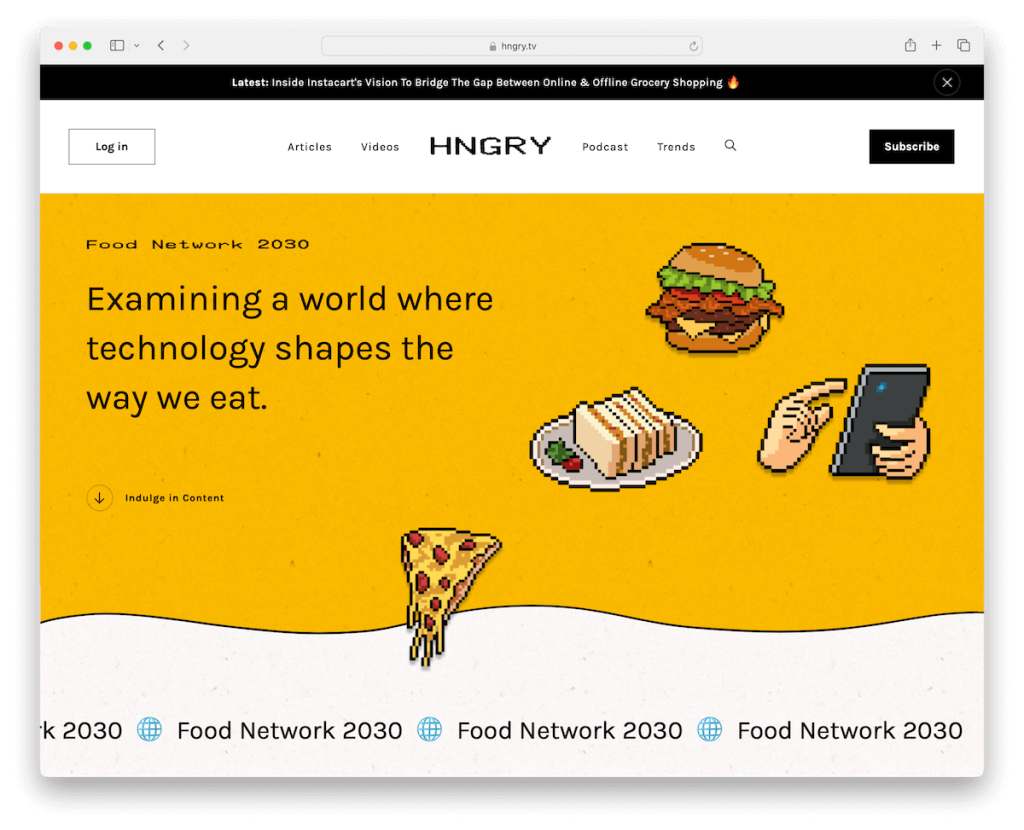
8. HNGRY

Witryna internetowa HNGRY Ghost ma górny pasek powiadomień ustawiony na ciemnym tle, co zapewnia lepszą widoczność.
Witryna zawiera pływający nagłówek, który starannie skupia łącza menu, zapewniając usprawnioną nawigację. Wyjątkowo rozmieszczone przyciski logowania po lewej stronie i przycisk subskrypcji po prawej stronie zapewniają wygodę użytkownika.
Wygląd witryny podkreślają chwytliwe, pikselowane szczegóły i płynne animacje, dodając dynamiczną warstwę do przeglądania.
Co więcej, praktyczny przycisk powrotu na górę zapewnia łatwą nawigację, dzięki czemu podróż czytelnika po stronie jest przyjazna dla użytkownika.
Uwaga : Unikalne elementy projektu i animacje mogą znacząco poprawić UX Twojej witryny. (Tylko nie przesadzaj!)
Dlaczego to wybraliśmy : HNGRY to unikalne połączenie efektownych elementów projektu, wydajnej nawigacji i funkcji interaktywnych.
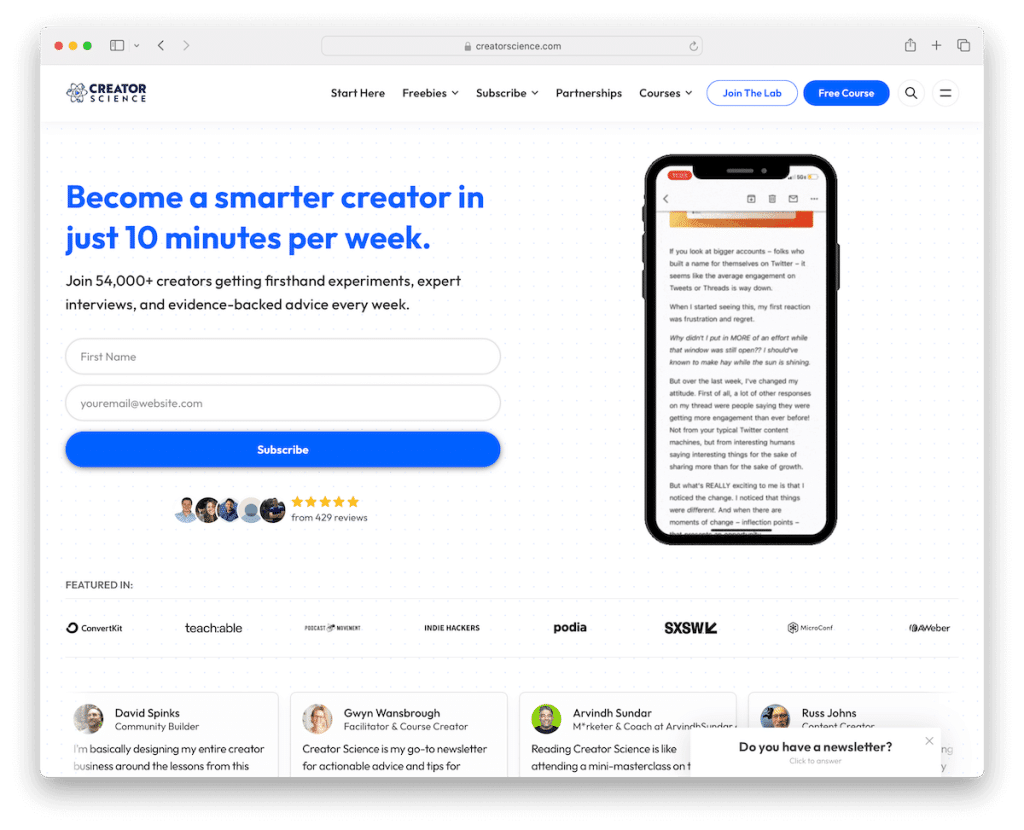
9. Nauka o Stwórcy

Witryna Creator Science charakteryzuje się przejrzystą nawigacją, zawierającą menu rozwijane i menu hamburgerów zapewniające łatwy dostęp.
Pasek nawigacyjny jest wyposażony w atrakcyjne przyciski CTA, a nagłówek inteligentnie znika po przewinięciu w dół i pojawia się ponownie po przewinięciu w górę, zapewniając płynną obsługę.
Formularz subskrypcji umieszczony w widocznym miejscu nad zakładką oraz animacja podglądu ekranu przewijania smartfona zwiększają zaangażowanie użytkownika.
Wiarygodność serwisu podnosi sekcja „Wyróżnione”, szereg recenzji z pięcioma złotymi gwiazdkami oraz przesuwana karuzela z referencjami.
Co więcej, zawiera również przyklejane elementy, które zwiększają funkcjonalność i utrzymanie użytkownika, a także wyskakujące okienko pojawiające się przy wyjściu.
Uwaga : Czy chcesz mieć czystszy pasek nawigacyjny/nagłówek? Następnie użyj menu hamburgerowego.
Dlaczego to wybraliśmy : Creator Science zawiera płynną nawigację, wciągające funkcje interaktywne i wiarygodną prezentację.
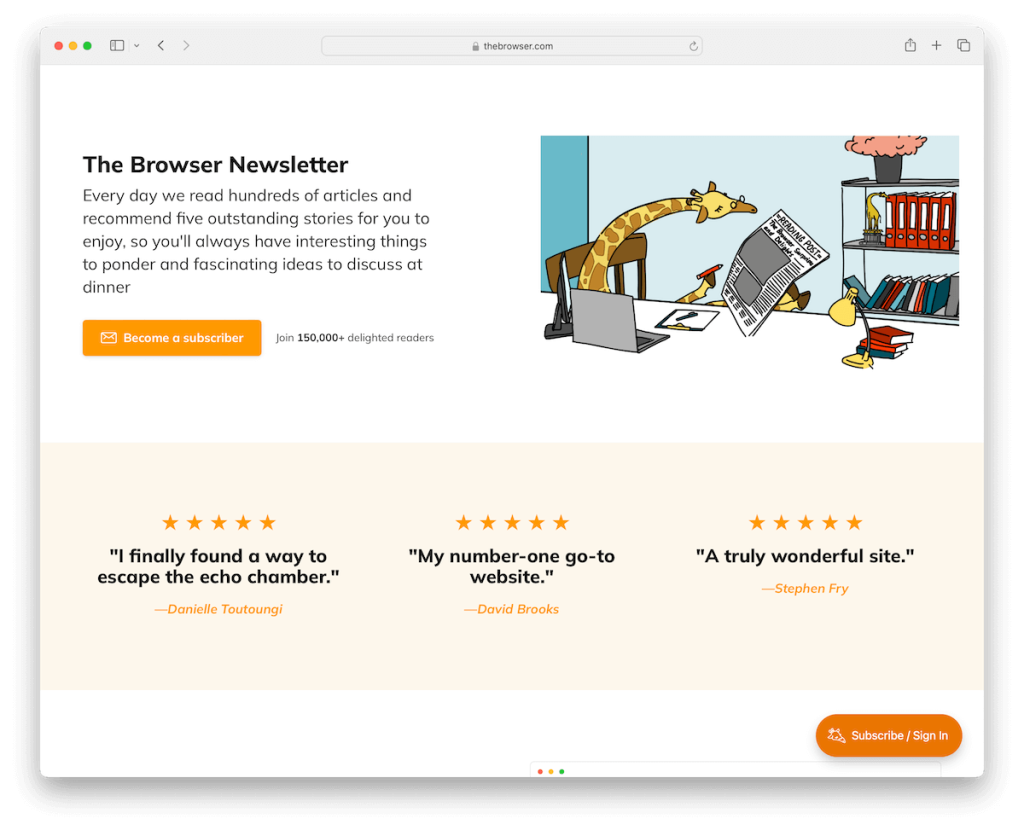
10. Przeglądarka

Witryna internetowa przeglądarki Ghost reprezentuje gładką elegancję bez nagłówka, przedkładając treść nad bałagan. (Z pewnością nie ma wielu witryn bez nagłówka.) Co więcej, podstawowa stopka zawiera niezbędne linki, zachowując prostotę.
Na uwagę zasługuje pływający przycisk subskrypcji, ułatwiający łatwy dostęp do subskrypcji, wraz z dedykowanym formularzem newslettera zapewniającym płynną interakcję.
Referencje rozsiane po całej witrynie dodają wiarygodności i autentyczności jej ofercie, czyniąc przeglądarkę doskonałym przykładem wyrafinowanego projektu i wygody zorientowanej na użytkownika.
Uwaga : możesz pójść pod prąd i stworzyć witrynę bez nagłówka, od razu promując treść.
Dlaczego to wybraliśmy : Przeglądarka przyciąga uwagę eleganckim, minimalistycznym wyglądem, przyjaznością dla użytkownika i skupieniem na dostarczaniu treści.
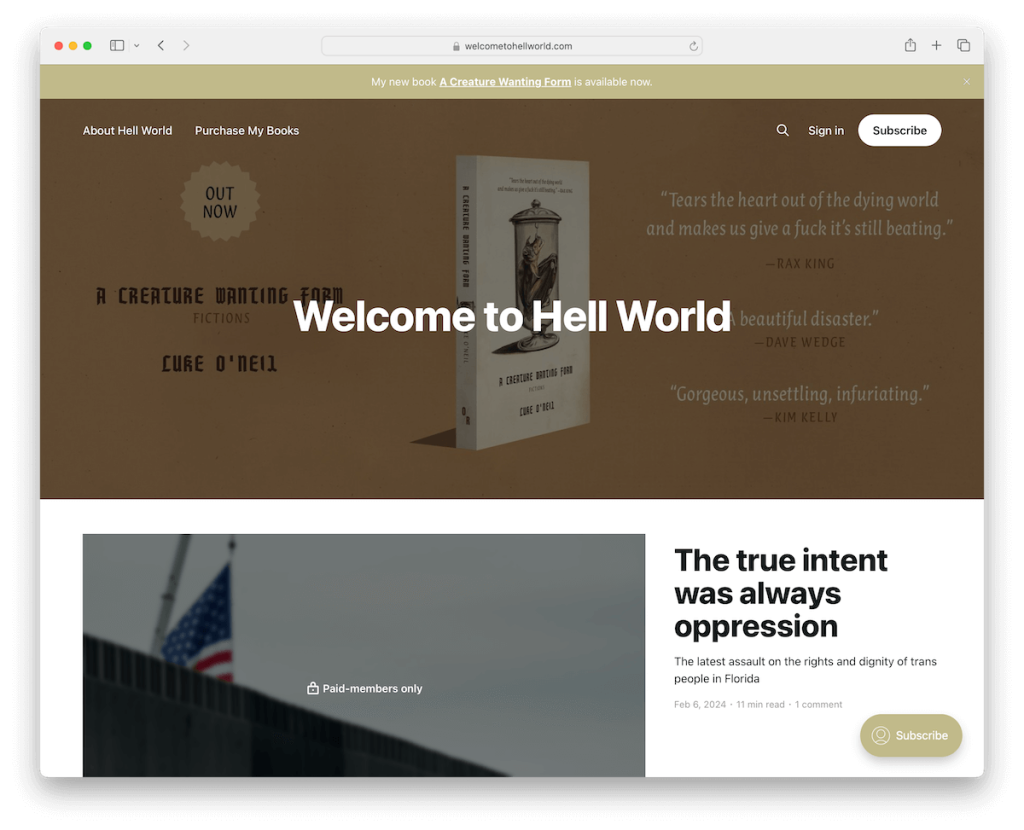
11. Witamy w piekielnym świecie

Welcome To Hell World rozpoczyna się od powiadomienia na górnym pasku promującego nową książkę. (Pamiętaj, że możesz zamknąć pasek lub kliknąć link, aby dowiedzieć się więcej.)
Następnie przechodzi do dość dużej sekcji nagłówka z linkami, paskiem wyszukiwania, logowaniem i przyciskiem subskrypcji.
Nieskończone przewijanie, które automatycznie ładuje zawartość, jest unikalne dla przykładu witryny Welcome To Hell World's Ghost.
Wreszcie, witryna ma bardzo prostą, ciemną stopkę z tekstem dotyczącym praw autorskich po lewej stronie i „Powered by Ghost” po prawej stronie.
Uwaga : Pozwól odwiedzającym nadal cieszyć się Twoją witryną bez klikania „Dalej”, integrując funkcję nieskończonego przewijania.
Dlaczego to wybraliśmy : Welcome To Hell World zapewnia fantastyczną czytelność i praktyczne przewijanie, dzięki czemu czytelnicy mogą w pełni wykorzystać witrynę, nie wykonując zbyt wiele pracy, poza – cóż – czytaniem.
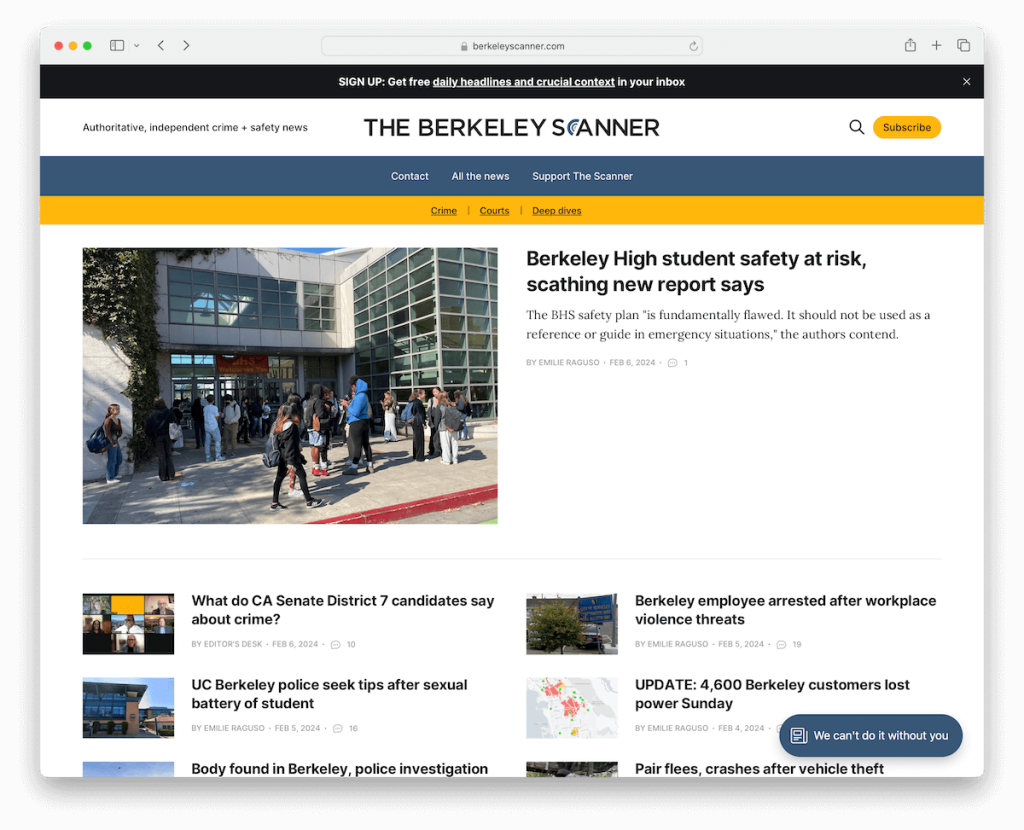
12. Skaner z Berkeley

Berkeley Scanner to doskonały przykład witryny Ghost, prezentującej wieloczęściowy nagłówek zawierający sekcję główną oraz menu główne i dodatkowe.

Jego układ przypominający magazyn został starannie zaprojektowany i oferuje dużo białej przestrzeni, aby zwiększyć czytelność i zapewnić użytkownikowi porządek.
Obszerna stopka witryny jest starannie zaaranżowana i zawiera widoczny przycisk subskrypcji, ikony mediów społecznościowych i wygodne łącza do menu, a wszystko to składa się na przyjazny dla użytkownika i estetyczny interfejs.
Uwaga : przenieś nawigację w swojej witrynie na wyższy poziom dzięki menu głównym i dodatkowym.
Dlaczego go wybraliśmy : Skaner Berkeley wyróżnia się eleganckim wyglądem, płynną nawigacją i wyjątkową czytelnością, ustanawiając wysoki standard publikowania online.
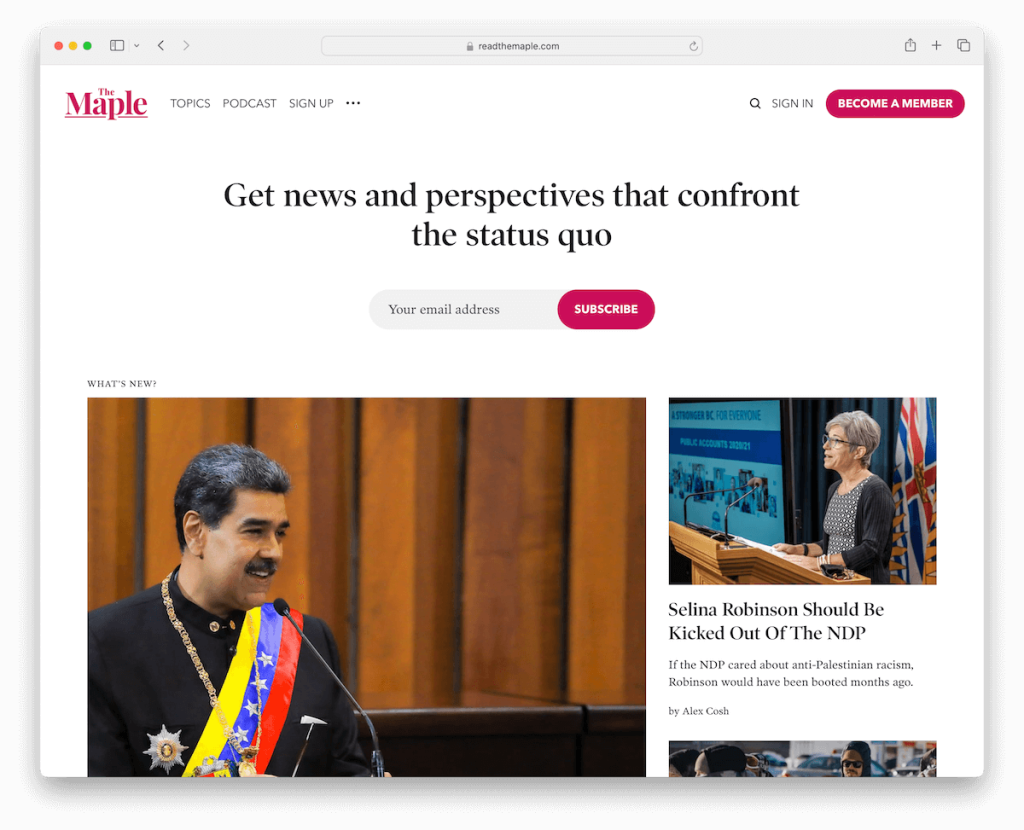
13. Klon

Witryna Maple jest wzorową witryną Ghost, charakteryzującą się spójnym białym tłem w nagłówku, podstawie i stopce, co zapewnia spójne wrażenia wizualne.
Przyjazny dla użytkownika interfejs zawiera rozwijane menu i wezwanie do działania (CTA) na pasku nawigacyjnym, umożliwiające natychmiastowe zaangażowanie.
W górnej części strony odwiedzający witany jest formularzem subskrypcji, zachęcającym do szybkiej interakcji.
Układ siatki postów w witrynie, dobrze rozmieszczone miniatury, tytuły i fragmenty oraz obszerna pięciokolumnowa stopka zapewniają łatwą nawigację i obfite zasoby.
Uwaga : Spraw, aby przycisk CTA był łatwo dostępny, umieszczając go w sekcji paska nawigacyjnego/nagłówka.
Dlaczego go wybraliśmy : Maple to najlepszy wybór ze względu na spójny projekt, intuicyjny układ i przydatne funkcje.
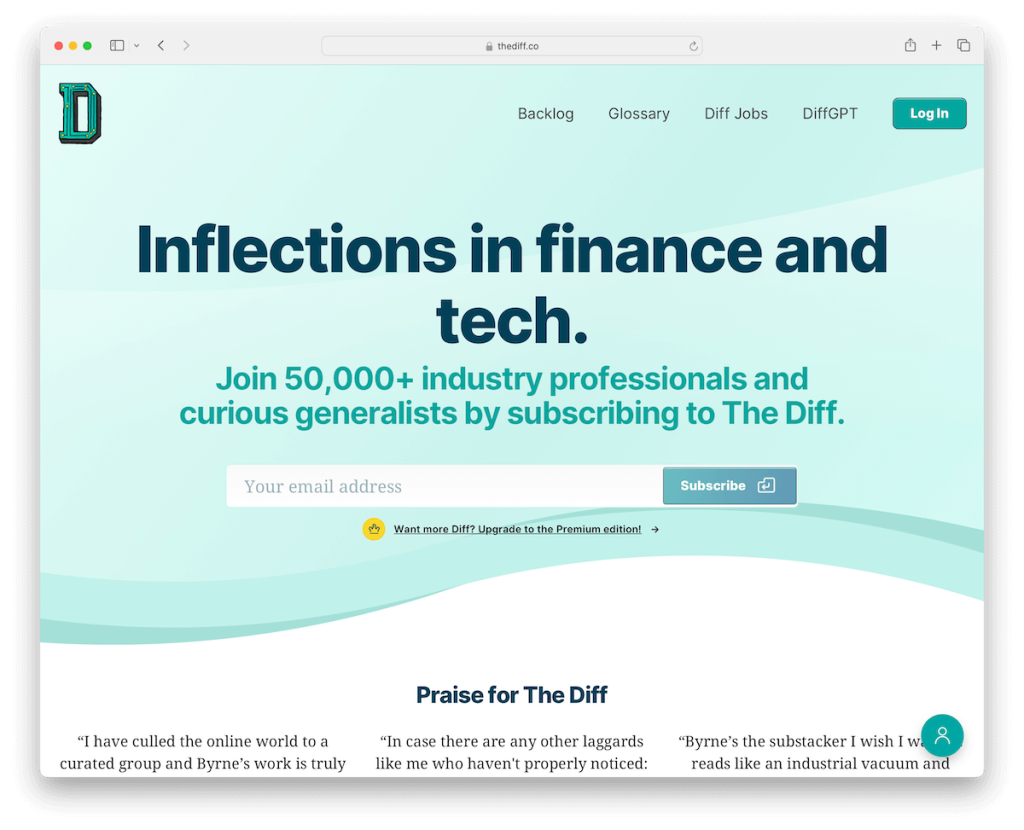
14. Różnica

Diff ma przezroczysty nagłówek, który nadaje projektowi przewiewny, otwarty charakter.
Dominujący nad częścią strony widoczny formularz subskrypcji natychmiast przyciąga odwiedzających, co potwierdzają przekonujące referencje.
Witryna ma układ zawierający dużo tekstu, zrównoważony dużą, czytelną typografią i obszerną białą przestrzenią, poprawiającą ogólną czytelność.
Pływający przycisk obszaru członkowskiego stanowi wygodny element nawigacyjny, a prosta stopka utrzymuje przejrzystą estetykę witryny, koncentrując się na treści i doświadczeniu użytkownika.
Uwaga : nie masz ochoty używać treści wizualnych w swojej witrynie? W porządku – wysyłaj tylko SMS-y!
Dlaczego to wybraliśmy : The Diff wyróżnia się wyraźnym skupieniem na zaangażowaniu w treść poprzez przejrzysty projekt strony internetowej i strategiczną integrację subskrybentów.
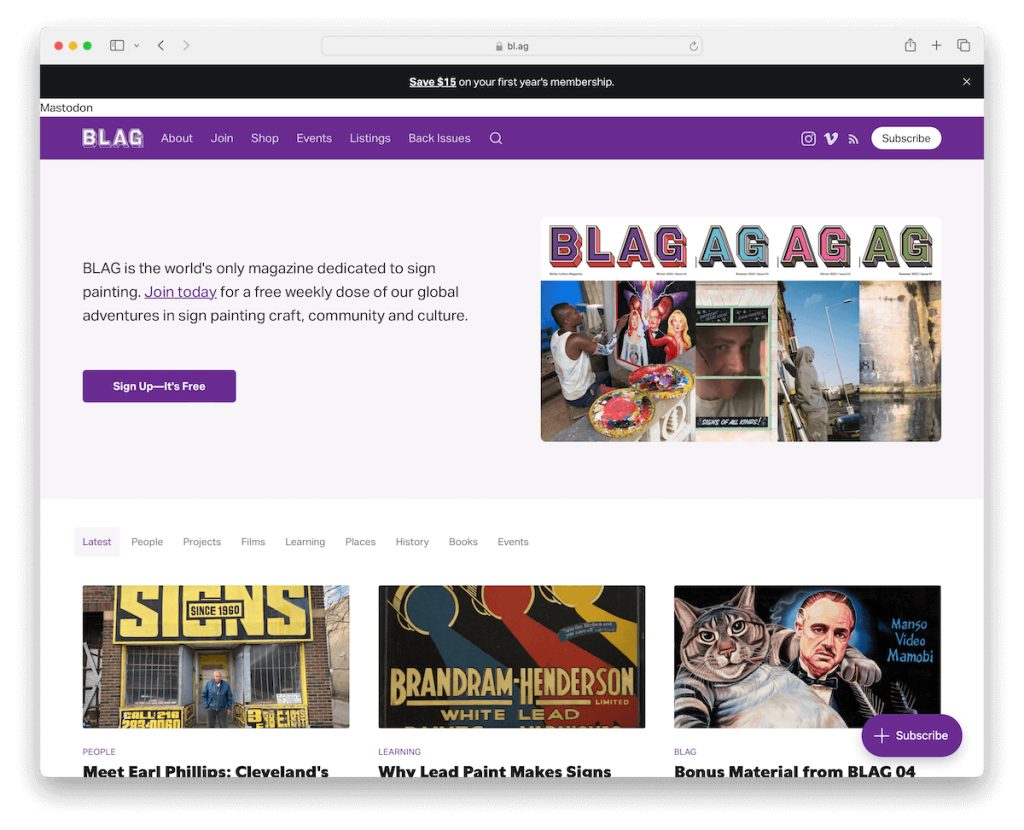
15.BLAG

BLAG ma strategiczny górny pasek, który promuje członkostwo, zwiększając zaangażowanie użytkowników od samego początku.
Pasek nawigacyjny został starannie zaprojektowany i zawiera funkcję wyszukiwania oraz ikony mediów społecznościowych ułatwiające łączność.
Tagi są sprytnie wykorzystywane, aby uprościć odkrywanie treści i sprawić, że nawigacja będzie intuicyjna. W witrynie zastosowano trójkolumnowy układ siatki dla postów, oferujący uporządkowaną, ale atrakcyjną wizualnie prezentację treści. Poza tym zawiera przycisk „ładuj więcej”, umożliwiający ciągłą eksplorację.
Ciemna stopka elegancko zamyka stronę, zawierając informacje o prawach autorskich, przydatne linki i ikony mediów społecznościowych, podsumowując funkcjonalność i styl.
Uwaga : skorzystaj z przycisku „załaduj więcej”, aby odwiedzający mogli kontynuować przeglądanie treści bez przeskakiwania ze strony na stronę.
Dlaczego to wybraliśmy : BLAG zawiera funkcje zorientowane na użytkownika, elegancki wygląd i płynną integrację elementów społecznościowych i członkostwa.
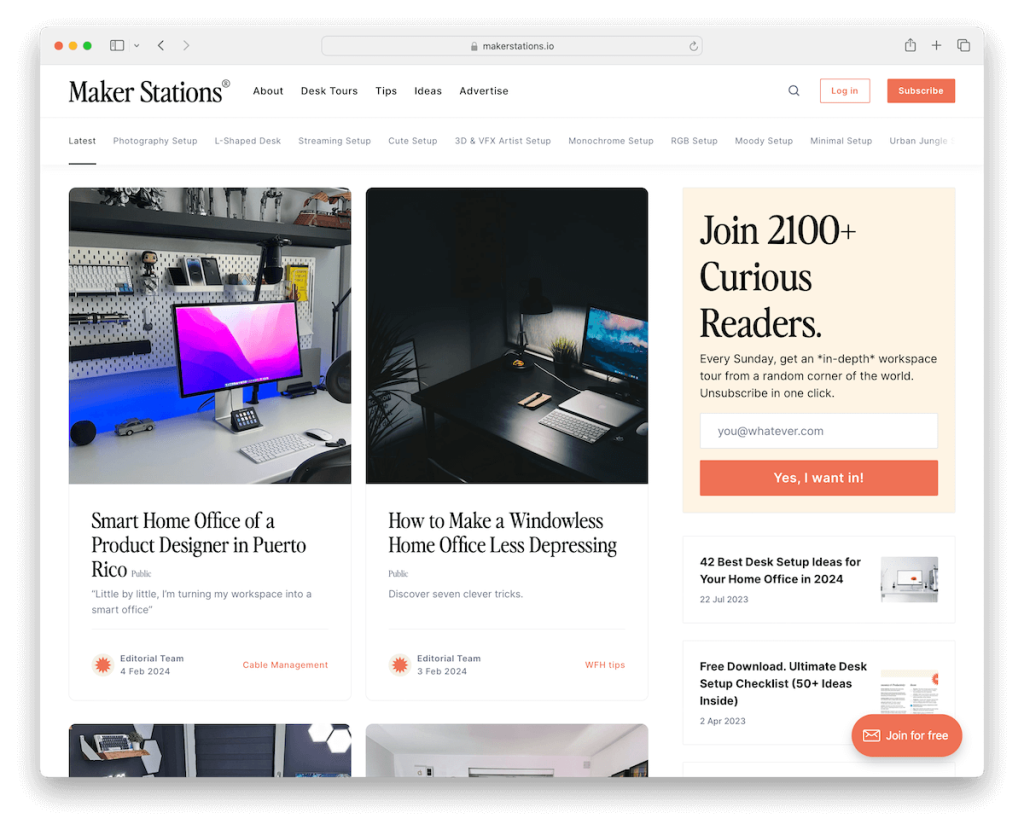
16. Stacje twórcze

Maker Stations to przykład bloga Ghost z systemem dwóch menu, oferującym zarówno podstawowe, jak i dodatkowe opcje nawigacji dla lepszej orientacji użytkownika.
Biały, minimalistyczny wygląd witryny przemawia do współczesnej wrażliwości, promując przejrzystość i skupienie.
Funkcja paska bocznego dodaje dodatkową warstwę dostępności, a dwukolumnowy układ postów prezentuje treść uporządkowaną i wciągającą.
Przycisk „więcej wpisów” zachęca do dłuższej eksploracji i głębszego zaangażowania.
Dopełnieniem projektu jest trzykolumnowa stopka zawierająca dodatkowe zasoby i informacje.
Uwaga : użyj paska bocznego, aby wyświetlić dodatkowe widżety, treści, media społecznościowe itp.
Dlaczego to wybraliśmy : Maker Stations to idealne połączenie minimalistycznego designu, uporządkowanego układu treści i prostej nawigacji.
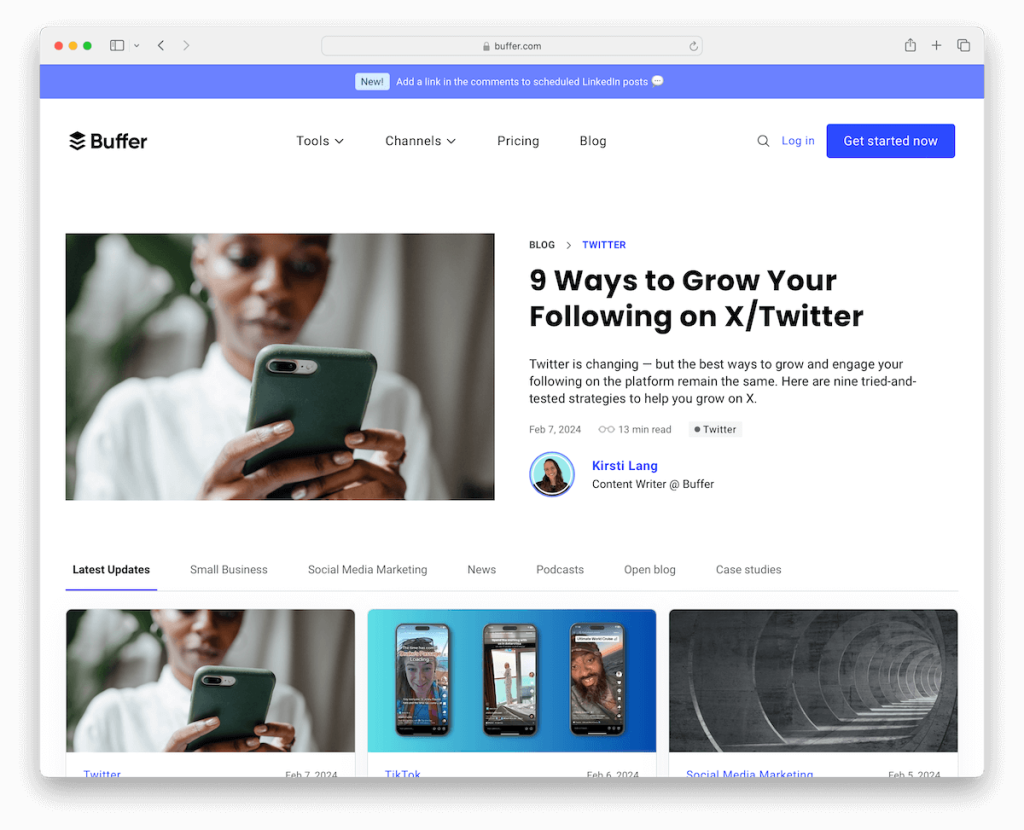
17. Blog buforowy

Blog Buffer wyznacza wysoki standard jako witryna Ghost dzięki dynamicznemu, pływającemu nagłówkowi, który elegancko znika lub pojawia się ponownie w zależności od kierunku przewijania użytkownika.
Intuicyjne menu rozwijane i strategicznie rozmieszczone CTA na pasku nawigacyjnym ułatwiają nawigację i zaangażowanie.
Witryna organizuje treści w odrębne kategorie, aby zapewnić szybki dostęp, a dobrze umieszczony formularz subskrypcji biuletynu zachęca do stałego kontaktu.
Stopka jest skarbnicą zasobów, zawierającą dodatkowe linki, media społecznościowe i wezwania do działania dotyczące pobierania aplikacji.
Uwaga : zapewnij kategoryzację treści, aby odwiedzający mogli znacznie szybciej znaleźć to, co ich interesuje.
Dlaczego to wybraliśmy : Buffer Blog pokazuje swoją niesamowitość dzięki adaptacyjnej nawigacji, strategicznym punktom zaangażowania i kompleksowej integracji zasobów.
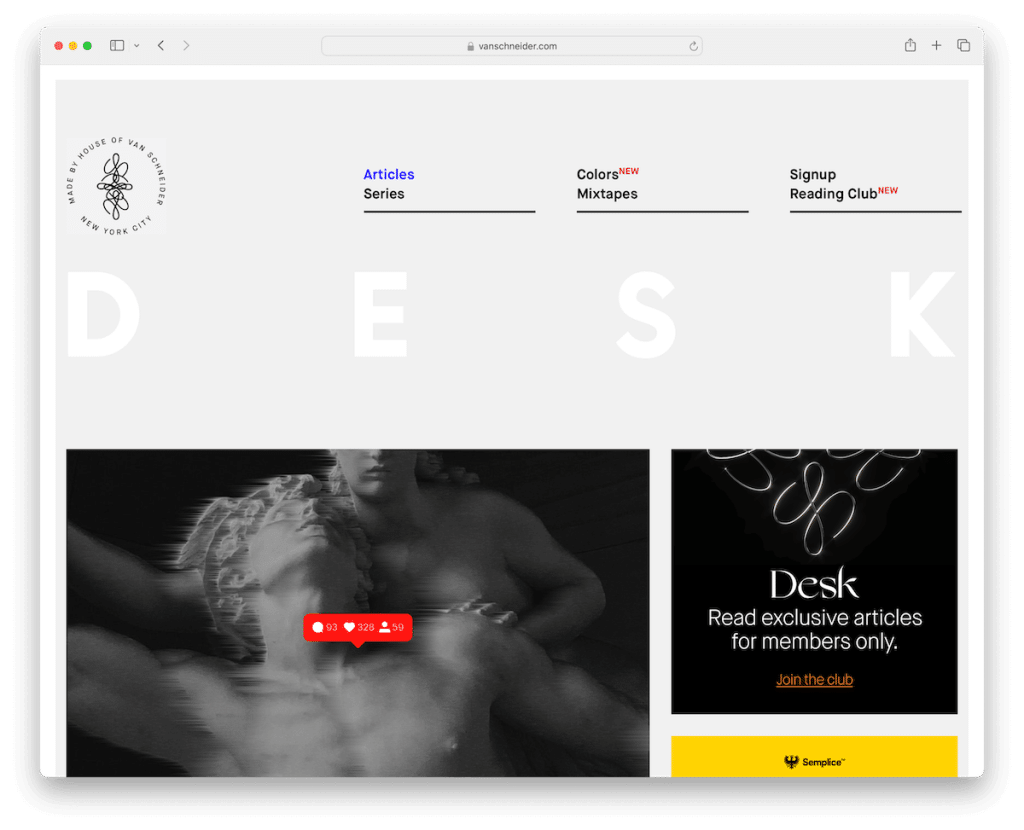
18. Magazyn DESK

Tym, co sprawia, że witryna internetowa magazynu DESK jest wyjątkowa, jest jej charakterystyczny, oprawiony projekt, umieszczający treść w wizualnie wciągającej granicy, która ją wyróżnia.
Jego nowoczesny, minimalistyczny nagłówek został zaprojektowany tak, aby minimalizować i unosić się podczas przewijania, zachowując dostępność bez utraty stylu.
Układ jest starannie zorganizowany, z główną sekcją postów na blogu otoczoną paskiem bocznym ozdobionym różnorodnymi widżetami, poprawiającymi interakcję z użytkownikiem.
Motywem przewodnim projektu jest duża, odważna czarna stopka, stanowiąca mocny akcent wizualny, oferująca jednocześnie dodatkowe pomoce nawigacyjne.
Uwaga : upewnij się, że nawigacja jest zawsze dostępna, przyklejając ją u góry ekranu.
Dlaczego go wybraliśmy : Magazyn DESK zachwyca oprawionym układem, dynamicznym nagłówkiem i efektowną stopką.
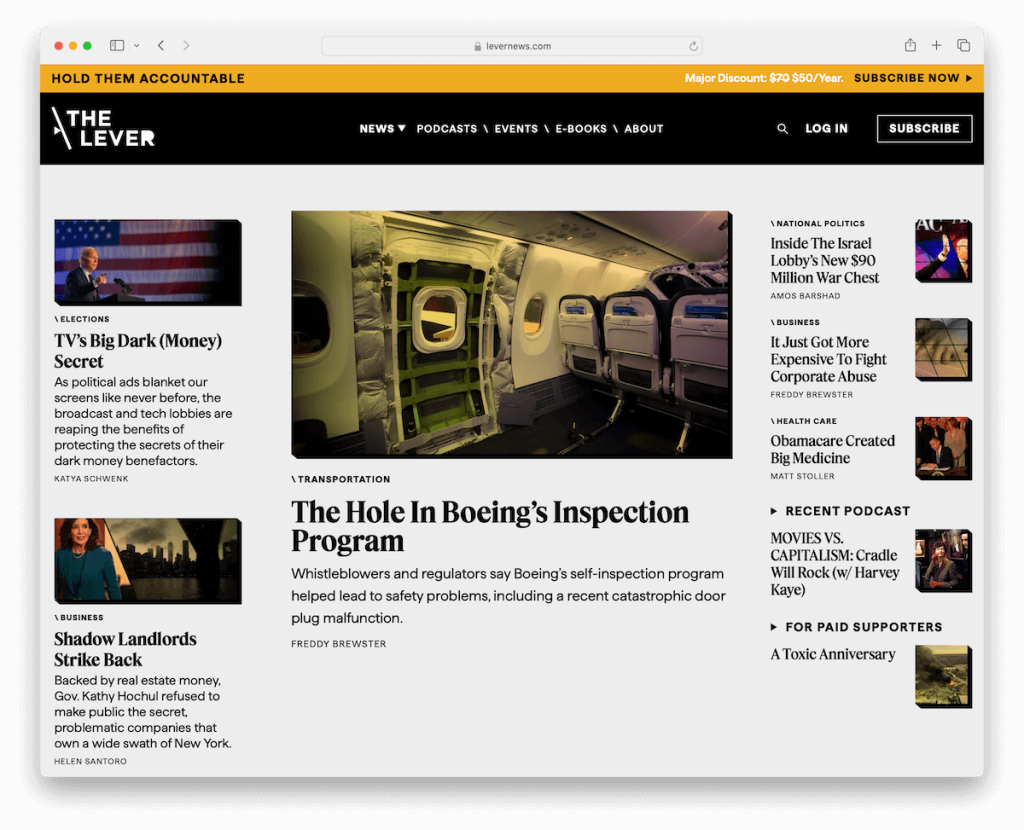
19. Dźwignia

Lever wprawia wszystko w ruch dzięki przyciągającemu wzrok kontrastowemu górnemu drążkowi, który natychmiast przyciąga uwagę.
Przyklejony nagłówek z rozwijanym menu zapewnia płynną nawigację po zawartości witryny. Koniec z przewijaniem z powrotem na górę!
Witryna jest podzielona na wiele sekcji, z których każda ma strukturę zapewniającą intuicyjne zaangażowanie użytkowników, w tym wyeksponowaną sekcję dotyczącą zespołu.
Prosta, ale funkcjonalna ciemna stopka zamyka witrynę, zawierając niezbędne linki i formularz subskrypcji, ułatwiając odwiedzającym nawiązanie kontaktu i bycie na bieżąco.
Uwaga : użyj górnego paska do specjalnych ogłoszeń, promocji produktu itp.
Dlaczego to wybraliśmy : Lever to doskonały przykład atrakcyjnego projektu, przejrzystej organizacji treści i praktycznych funkcji.
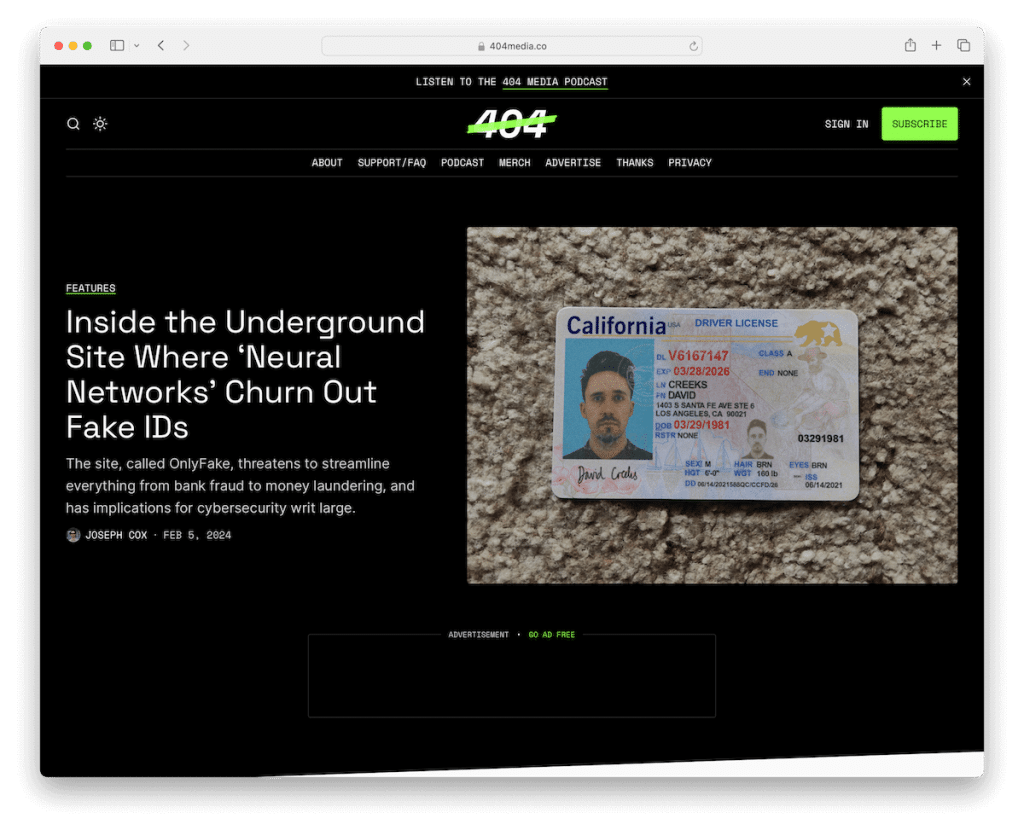
20. 404 Mediów

404 Media urzeka niczym witryna Ghost dzięki odważnemu czarnemu projektowi, przerywanemu kontrastującymi sekcjami świetlnymi zapewniającymi atrakcyjność wizualną.
Przełącznik trybu oświetlenia to unikalna funkcja, która pozwala użytkownikom dostosować sposób oglądania.
Witryna posiada lepki nagłówek, wyraźnie pozbawiony paska nawigacyjnego, co usprawnia interfejs.
Treść jest prezentowana w układzie trzech kolumn na blogu, uzupełnionym przyciskiem „ładuj więcej postów”, zapewniającym ciągłe czytanie.
Stopka jest efektywnie zaprojektowana (z jasnym tłem), zawiera informacje biznesowe, przydatne linki i formularz subskrypcji.
Uwaga : Wyróżnij się spośród mas, tworząc czarną stronę internetową i zrób dobre pierwsze wrażenie.
Dlaczego to wybraliśmy : 404 Media zachwyca uderzającym kontrastowym designem, opcjami dostosowywania przez użytkownika i usprawnioną prezentacją treści.
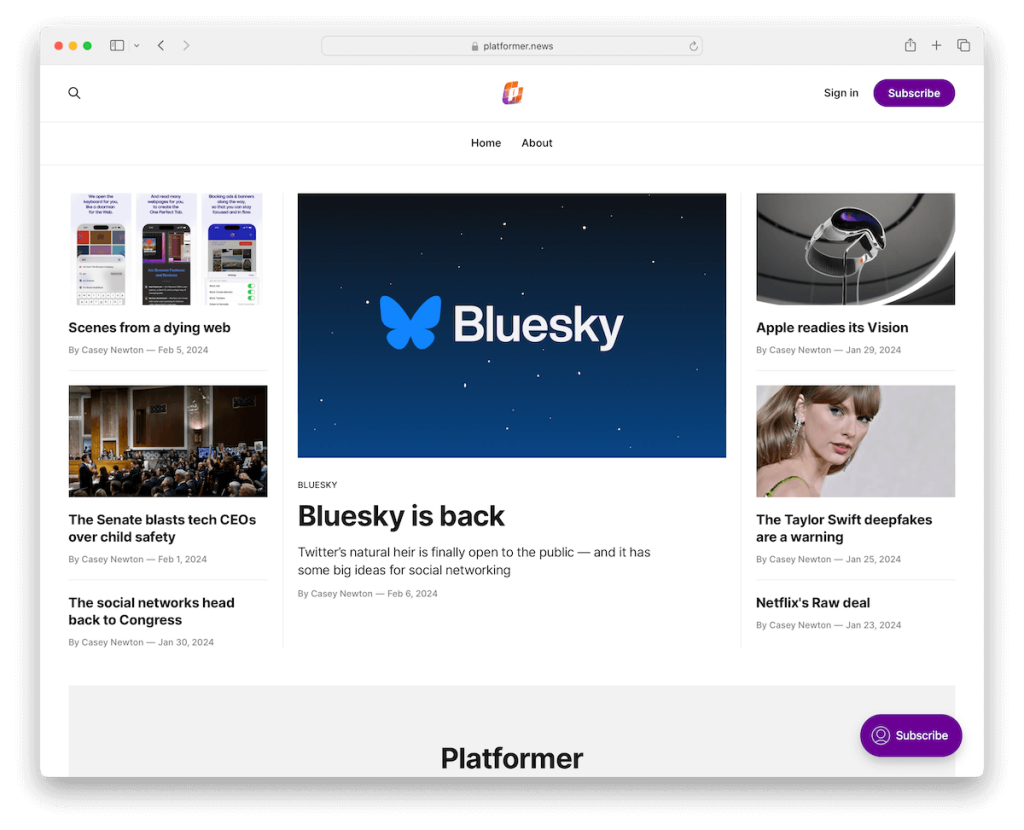
21. Platformówka

Platformówka wyróżnia się jako witryna Ghost dzięki prostemu nagłówkowi. Ta ostatnia zawiera niezbędne linki „strona główna” i „o mnie”, ikonę wyszukiwania, przejrzysty link „zaloguj się” i przycisk „subskrybuj”, umożliwiający natychmiastowe zaangażowanie użytkownika.
W witrynie zastosowano jednokolumnowy format prezentacji wiadomości, dzięki czemu treść jest centralnym punktem i jest łatwo przyswajalna.
W dedykowanej sekcji w widocznym miejscu znajduje się formularz subskrypcji, zachęcający użytkownika do interakcji.
Wreszcie minimalistyczna stopka zamyka projekt, ucieleśniając etos witryny oparty na prostocie i skupieniu.
Uwaga : użyj białego/jasnego projektu, aby Twoje treści były bardziej widoczne.
Dlaczego to wybraliśmy : Platformówka inspiruje przejrzystym designem, ukierunkowanym dostarczaniem treści i prostymi mechanizmami angażowania użytkowników.
Jak zrobić stronę internetową lub blog za pomocą Ghost
Oto prosty, siedmioetapowy proces rozpoczęcia pracy z Ghost:
- Zarejestruj się w Ghost: Odwiedź stronę Ghost i zarejestruj się, aby założyć konto. Możesz wybierać spośród ich planów hostingowych lub zdecydować się na własny hosting, jeśli wolisz.
- Wybierz nazwę domeny: Wybierz nazwę domeny dla swojej witryny. Upewnij się, że odzwierciedla Twoją markę lub treści, które będziesz udostępniać. Następnie będziesz musiał podłączyć go do konfiguracji Ghost.
- Zainstaluj Ghost: Zainstaluj platformę Ghost u wybranego dostawcy usług hostingowych lub skonfiguruj hosting własny, postępując zgodnie z dostarczonymi instrukcjami. (Ghost oficjalnie zaleca serwer Ubuntu w przypadku samodzielnego hostingu z co najmniej 1 GB pamięci. Wybraliśmy jednak dla Ciebie kilka innych świetnych usług hostingowych Ghost.)
- Dostosuj swój motyw: Przeglądaj motywy dostępne na rynku Ghost lub twórz własne, korzystając z HTML, CSS i JavaScript, aby dostosować projekt do swoich preferencji. (Nie przegap tych fantastycznych motywów Ghost!)
- Twórz treść: zacznij tworzyć treść dla swojej witryny internetowej, korzystając z intuicyjnego edytora Ghost. Pisz artykuły, przesyłaj obrazy i organizuj swoje treści w kategorie lub tagi.
- Optymalizuj pod kątem SEO: Wykorzystaj wbudowane funkcje SEO Ghost, aby zoptymalizować swoją witrynę pod kątem wyszukiwarek. Obejmuje to dodawanie metaopisów, optymalizację obrazów i tworzenie adresów URL przyjaznych SEO.
- Uruchom swoją witrynę internetową: gdy będziesz zadowolony z projektu i zawartości swojej witryny, czas ją uruchomić. Udostępnij swoją witrynę światu i promuj ją za pośrednictwem mediów społecznościowych, biuletynów e-mailowych i innych kanałów marketingowych.
Często zadawane pytania dotyczące witryn i blogów Ghost
Czy Ghost jest łatwy w obsłudze dla początkujących?
Tak, przyjazny interfejs użytkownika i intuicyjny edytor Ghosta sprawiają, że początkujący mogą łatwo tworzyć i zarządzać stronami internetowymi i blogami.
Czy mogę dostosować wygląd mojej strony internetowej Ghost?
Tak, Ghost oferuje różnorodne motywy, które można dostosowywać. Możesz także tworzyć własne motywy za pomocą HTML, CSS i JavaScript, aby uzyskać pożądany wygląd i styl.
Czy Ghost wspiera SEO?
Tak, Ghost zawiera wbudowane funkcje SEO, takie jak konfigurowalne metaopisy, zoptymalizowane adresy URL i generowanie map witryn, które pomagają poprawić widoczność Twojej witryny w wynikach wyszukiwania.
Czy mogę przenieść moją istniejącą witrynę do Ghost?
Tak, Ghost zapewnia narzędzia do migracji i dokumentację ułatwiające płynne przenoszenie treści z innych platform, takich jak WordPress, Blogger czy Tumblr, do Ghost.
Czy Ghost oferuje usługi hostingowe?
Tak, Ghost oferuje plany hostingowe dla użytkowników, którzy preferują bezproblemową obsługę. Alternatywnie możesz samodzielnie hostować Ghost na własnym serwerze lub zdecydować się na zewnętrznych dostawców hostingu.
Czy Ghost nadaje się do dużych witryn i blogów?
Tak, Ghost jest przeznaczony do obsługi witryn i blogów dowolnej wielkości, oferując skalowalność i funkcje optymalizacji wydajności, aby zapewnić płynne działanie nawet w przypadku wzrostu liczby odbiorców.
