Przedstawiamy style globalne w Beaver Builder
Opublikowany: 2024-02-1525% zniżki na wszystkie produkty Beaver Builder... Pośpiesz się, wyprzedaż wkrótce się skończy! Dowiedz się więcej


Z radością ogłaszamy najnowszą aktualizację Beaver Builder w wersji 2.8, która wprowadza nową, ekscytującą funkcję – Global Styles.
Global Styles umożliwia zdefiniowanie preferencji stylizacji elementów i kolorów w narzędziu do tworzenia stron Beaver Builder. Te globalne style są następnie udostępniane w całej witrynie, usprawniając przepływ pracy przy projektowaniu stron internetowych.
W tym artykule przyjrzymy się bliżej temu, co ma do zaoferowania Global Styles. Następnie pokażemy Ci, jak używać Global Colors, aby podnieść jakość projektowania stron internetowych.
Spis treści:
Global Styles to nowa, zaawansowana funkcja w Beaver Builder 2.8, która umożliwia ustawienie preferencji stylizacji elementów i kolorów w układach Beaver Builder.
Otrzymujesz elastyczność w dostosowywaniu projektu witryny internetowej do swoich preferencji projektowych. Niezależnie od tego, czy wolisz czysty i minimalistyczny wygląd, czy odważny i żywy styl, Global Styles pozwala z łatwością dostosować wygląd i styl Twojej witryny.
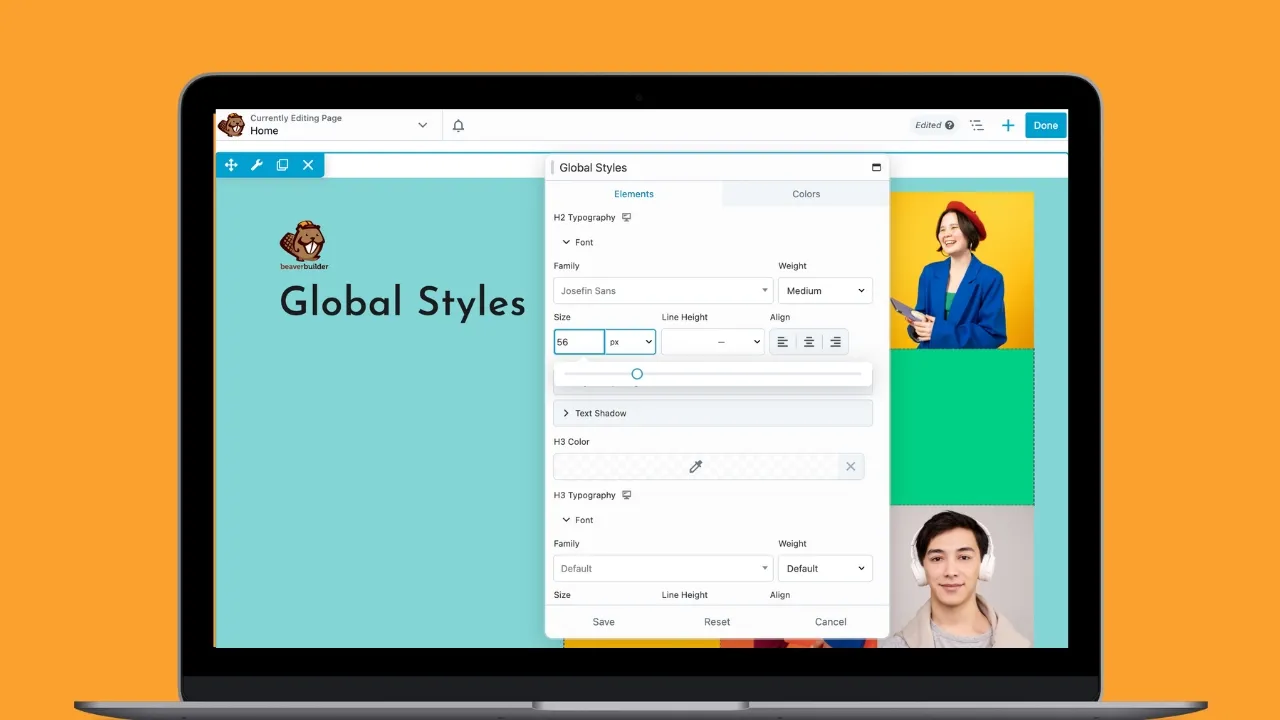
Za pomocą zaledwie kilku kliknięć możesz ustawić preferowany styl tekstu, nagłówków, łączy, przycisków i kolorów, zapewniając spójny i profesjonalny wygląd całej witryny:

Ta ekskluzywna funkcja, dostępna tylko w wersji premium narzędzia do tworzenia stron Beaver Builder, zapewnia elastyczność łatwego dostosowywania elementów i kolorów w Beaver Builder:
Koniec z ręcznym dostosowywaniem stylów dla każdego elementu na każdej stronie — Global Styles upraszcza proces projektowania, pozwalając skupić się na kreatywności, zachowując jednocześnie spójność w całej witrynie.
Jedną z kluczowych zalet Global Styles jest usprawnienie procesu projektowania. Zamiast ręcznie dostosowywać style dla każdego elementu na każdej stronie, Style globalne umożliwiają jednorazowe ustawienie preferencji i zastosowanie ich globalnie.
Aby ustawić style globalne w programie Beaver Builder, kliknij opcję Uruchom Beaver Builder , aby otworzyć edytor Beaver Builder.
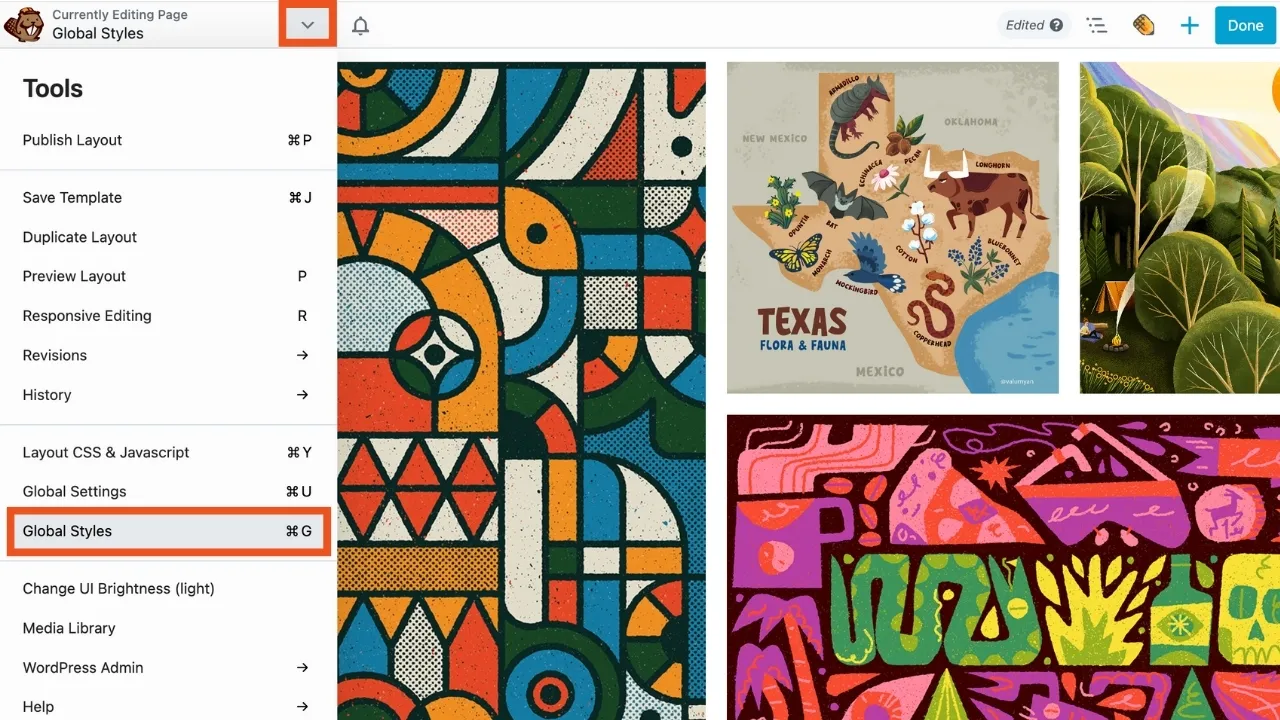
Następnie przejdź do menu Narzędzia, które znajdziesz klikając strzałkę na górnym pasku w lewym górnym rogu ekranu edycji. Przewiń w dół i wybierz z listy „Style globalne”:

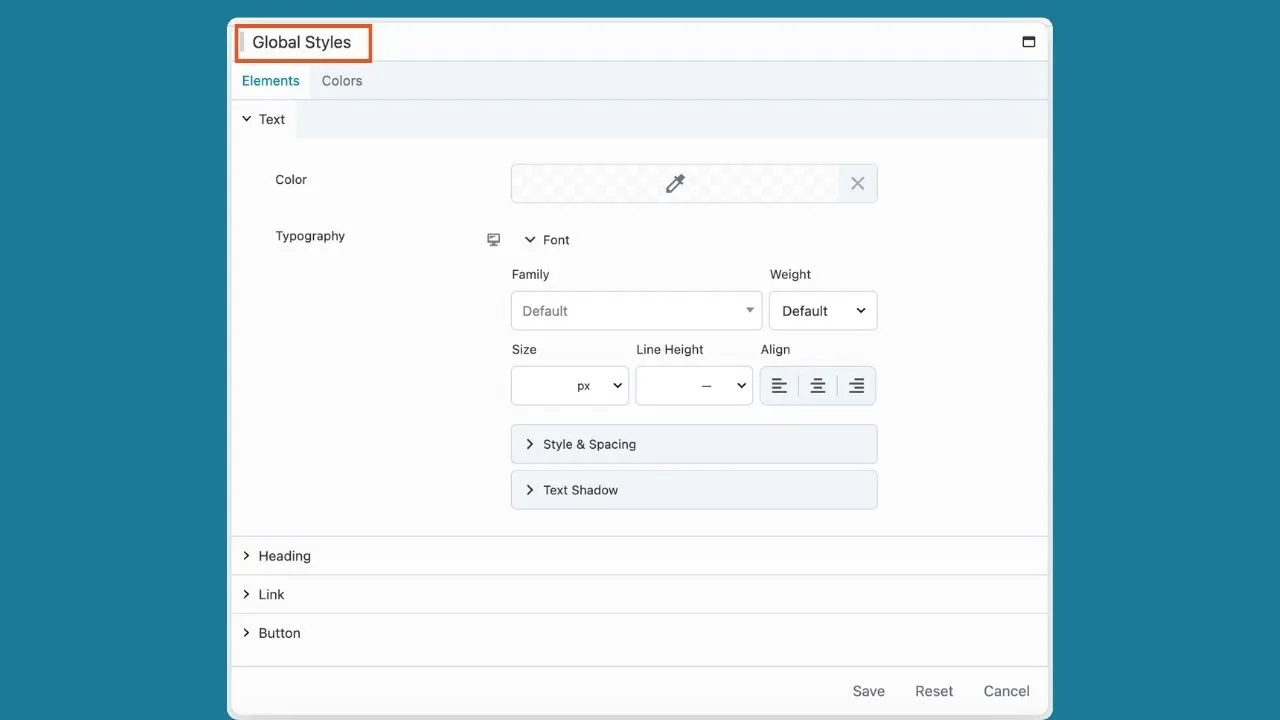
Spowoduje to otwarcie wyskakującego okna ustawień stylów globalnych:

Przyjrzyjmy się, jak możesz wykorzystać te ustawienia stylu, Elementy i Kolory , aby dostosować projekt swojej witryny.

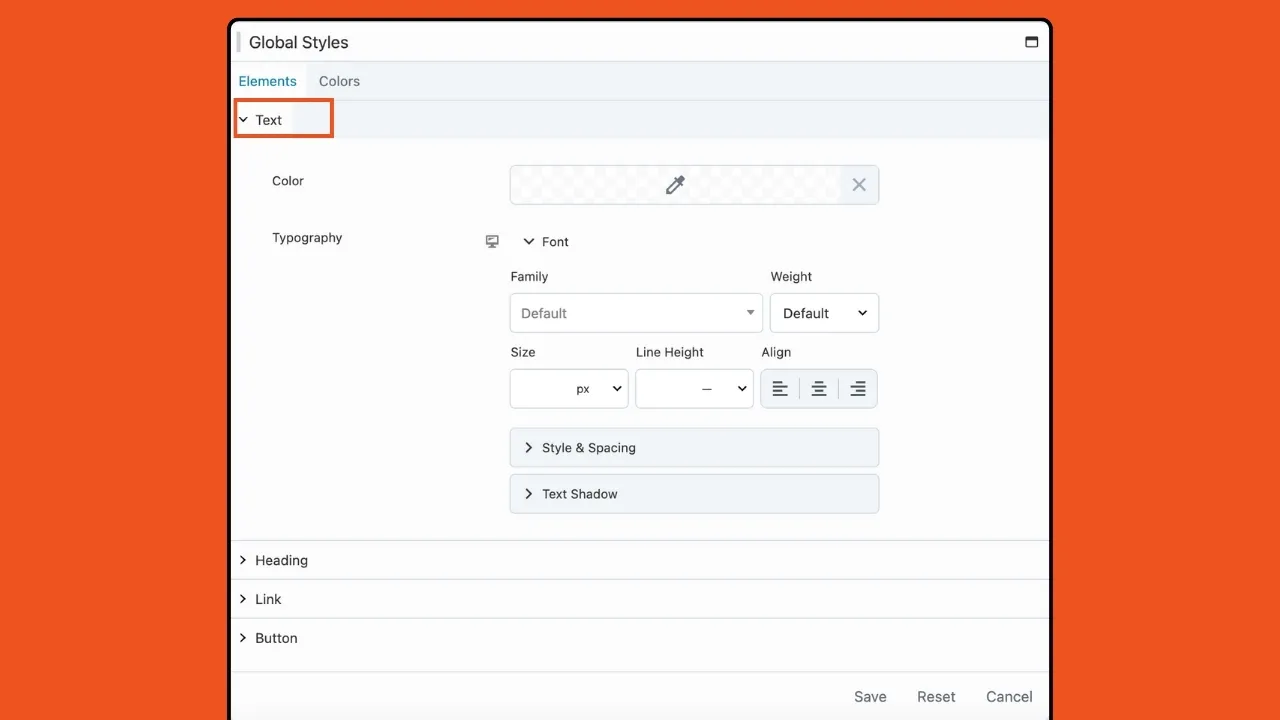
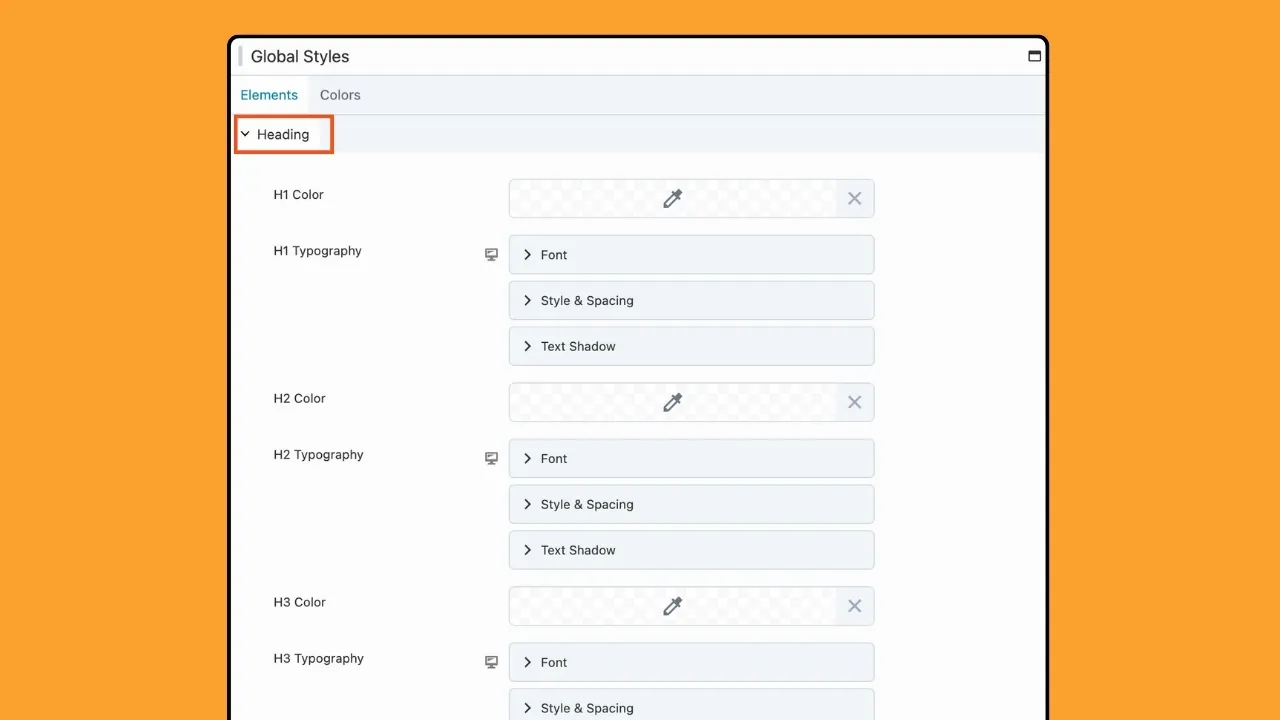
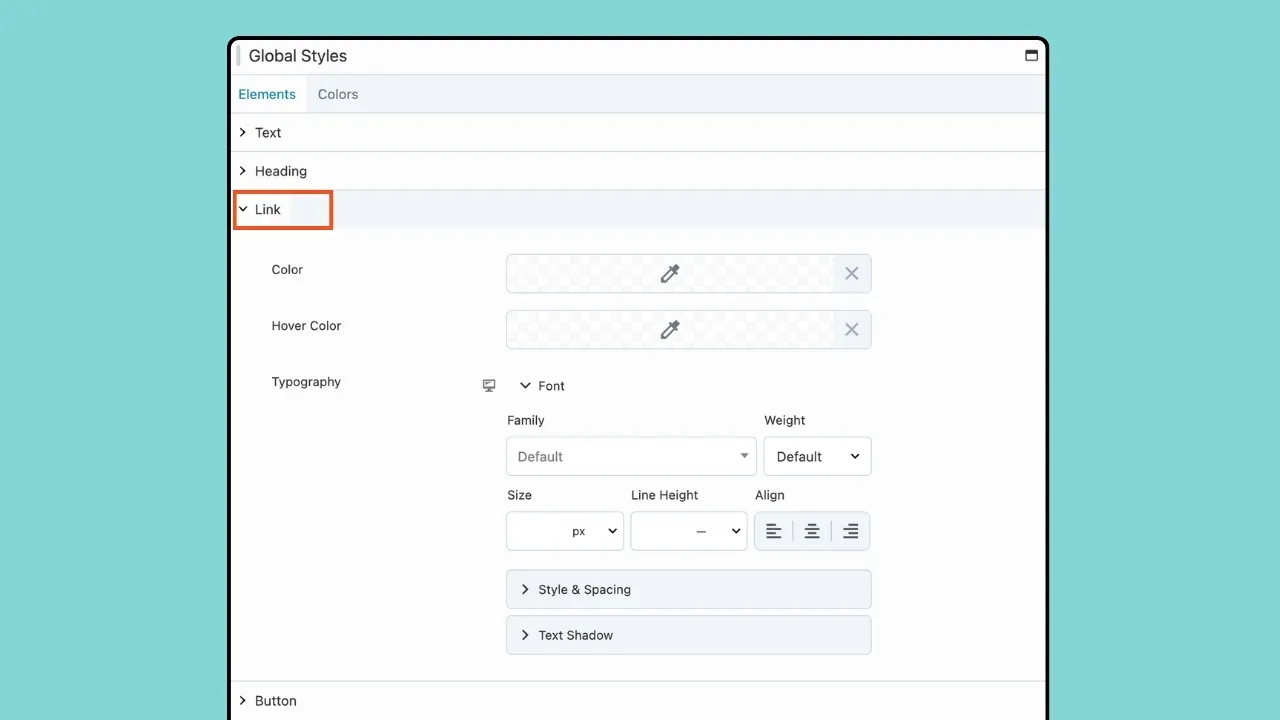
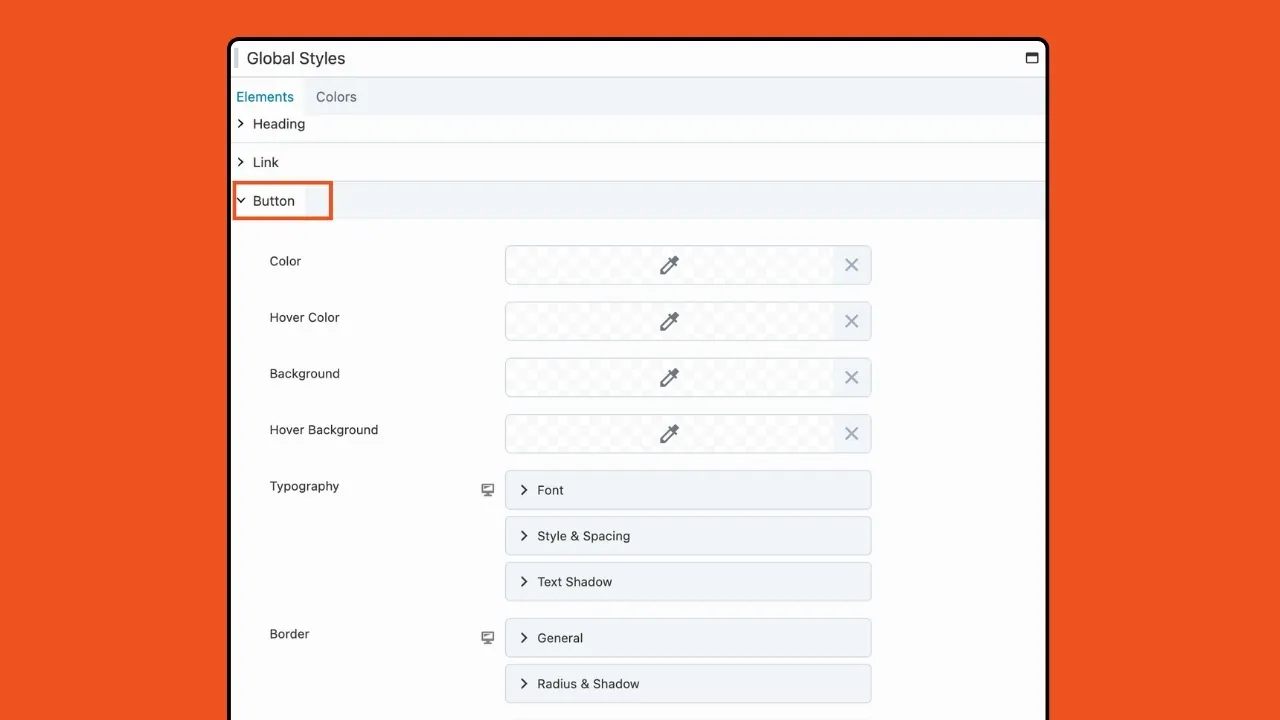
Najpierw przyjrzyjmy się karcie Elementy. Tutaj możesz skonfigurować globalne style dla takich elementów, jak tekst, nagłówki, łącza i przyciski. Dostępne opcje stylizacji obejmują próbnik kolorów, ustawienia typografii, a w przypadku przycisków dostępne są opcje dostosowania obramowań i promieni.




Pamiętaj, że zestaw stylizacji Elementów jest stosowany uniwersalnie do wszystkich modułów w Twojej witrynie, które nie mają wstępnie skonfigurowanych opcji stylizacji. Można jednak w indywidualnych przypadkach zastąpić te wybory stylu, korzystając z opcji stylizacji specyficznych dla modułu.
Zakładka Kolory umożliwia ustalenie jednolitej palety kolorów dostępnej w całej witrynie. Dostęp do tych kolorów można łatwo uzyskać w układach Beaver Builder za pomocą narzędzia wyboru kolorów i połączenia z polem kolorów.
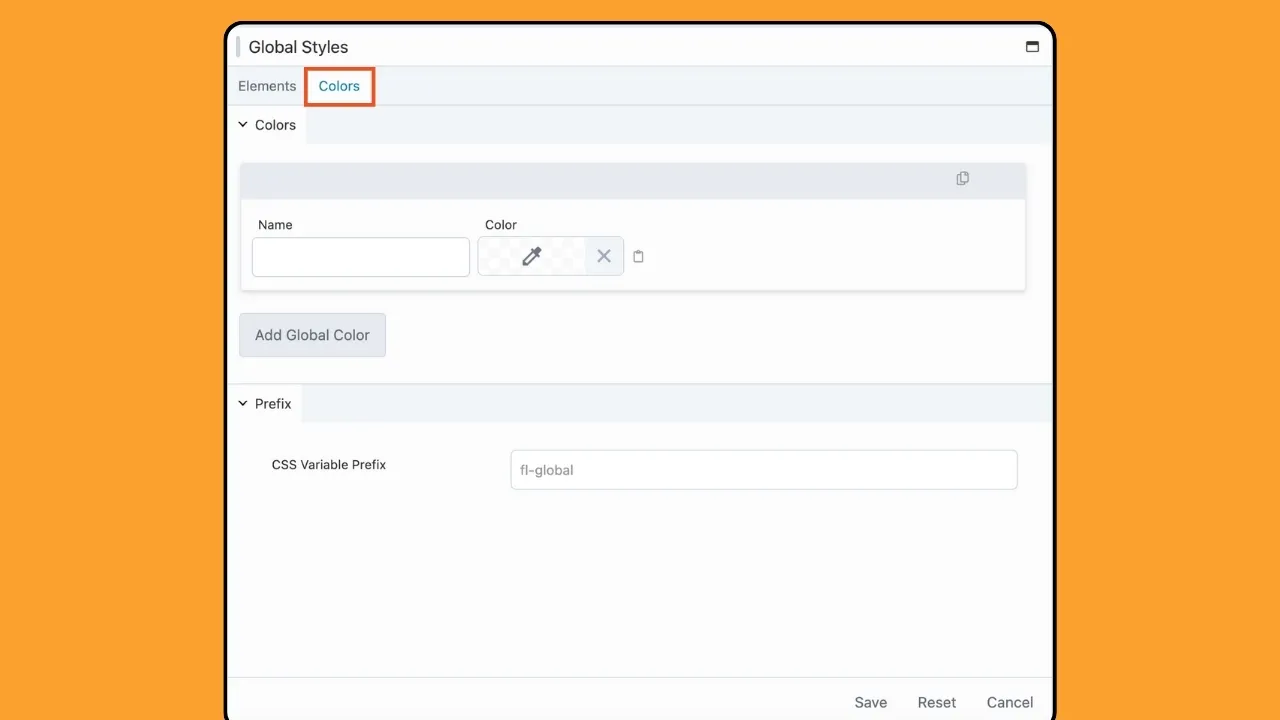
Aby dodać kolor globalny, przejdź do opcji Style globalne w menu Narzędzia i wybierz kartę Kolory:

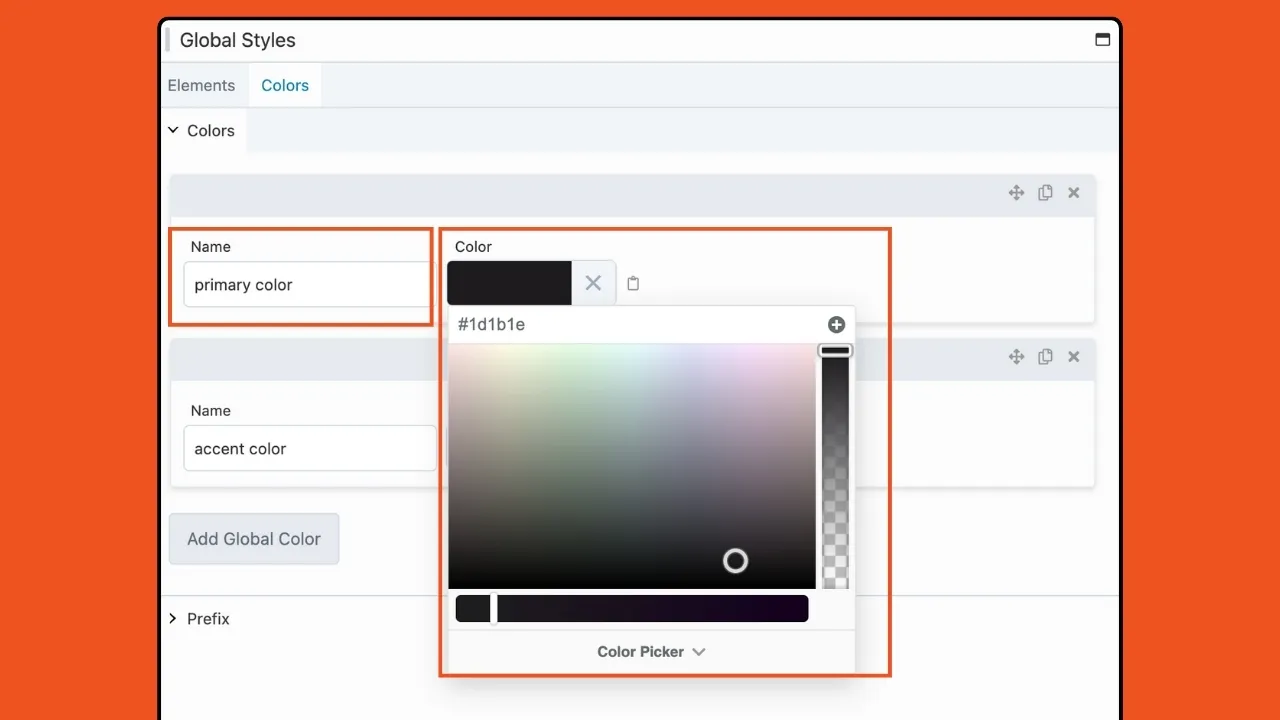
Następnie nadaj swojemu kolorowi nazwę, na przykład „kolor podstawowy”, i wybierz żądany odcień za pomocą próbnika kolorów:

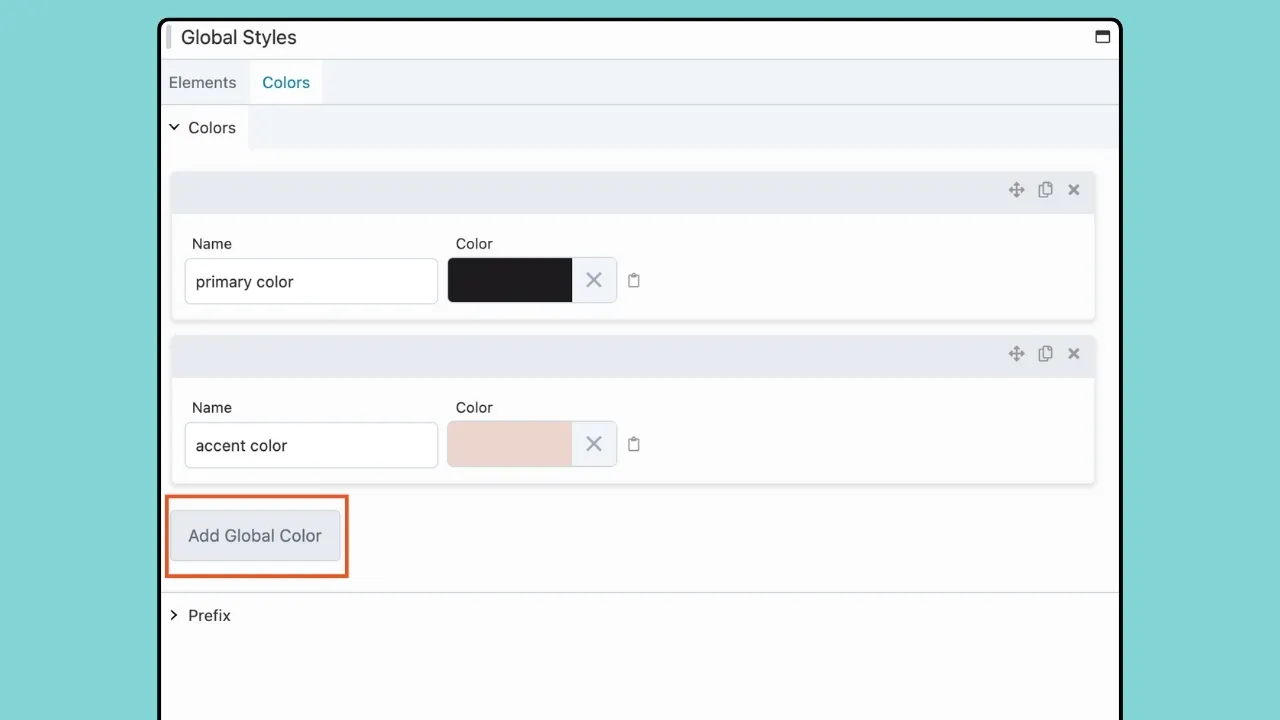
Aby uwzględnić dodatkowe kolory, po prostu kliknij przycisk „ Dodaj kolory globalne ” lub zduplikuj istniejący element koloru:

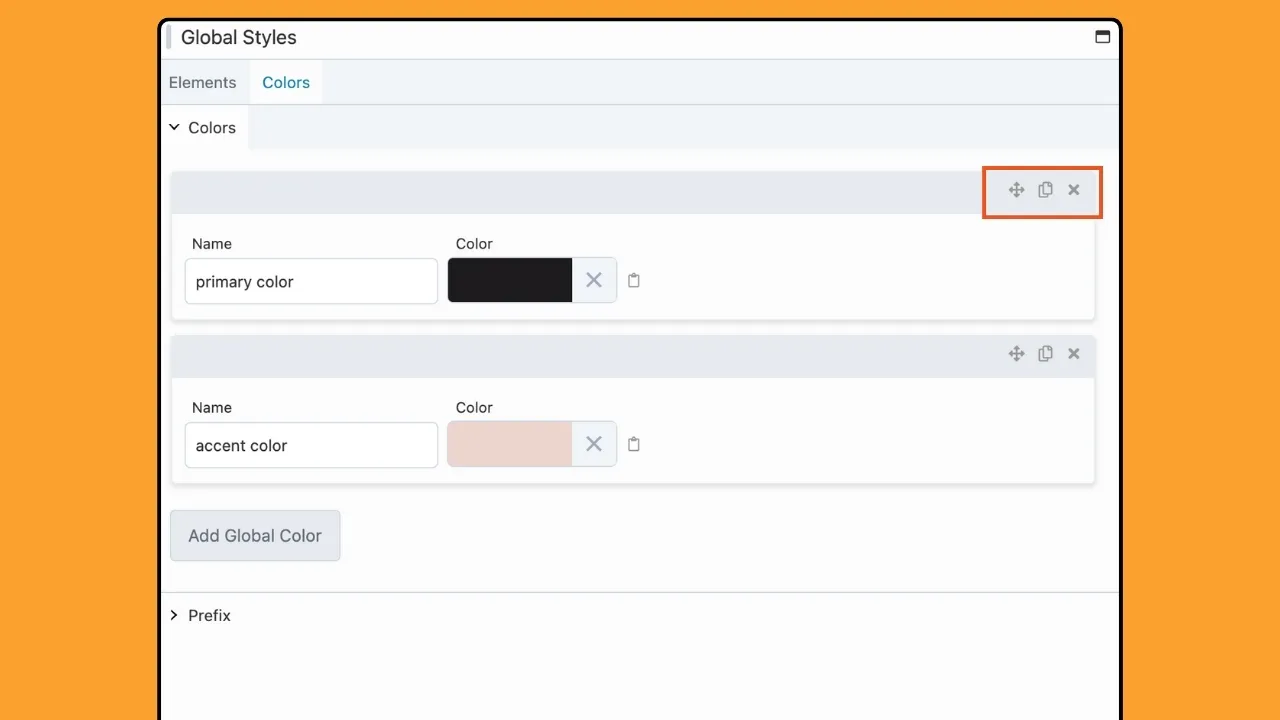
Globalne kolory są elastyczne. Ikony przenoszenia, powielania i usuwania ułatwiają pracę z paletą kolorów w ustawieniach stylów globalnych:

Możesz uporządkować kolory, przeciągając je i upuszczając w preferowanej kolejności, korzystając z ikony Przesuń znajdującej się w prawym górnym rogu elementu koloru, którego położenie chcesz zmienić.
Jeśli nie potrzebujesz już określonego koloru, usunięcie elementu Global Color jest dziecinnie proste. Po prostu kliknij ikonę Usuń w prawym górnym rogu elementu koloru, który chcesz usunąć.
Teraz, gdy zapoznaliśmy Cię z ustawieniami stylów globalnych w Beaver Builder, przyjrzyjmy się bliżej wykorzystaniu mocy kolorów globalnych w celu usprawnienia pracy przy projektowaniu stron internetowych.
Po ustawieniu globalnych wyborów kolorów zostaną one udostępnione we wszystkich układach Beaver Builder, zapewniając płynne i spójne projektowanie.
Aby zastosować kolor globalny, po prostu przejdź do okna ustawień dla wiersza, kolumny lub modułu. Następnie znajdź opcję Kolor i kliknij Przełącznik połączenia pola .
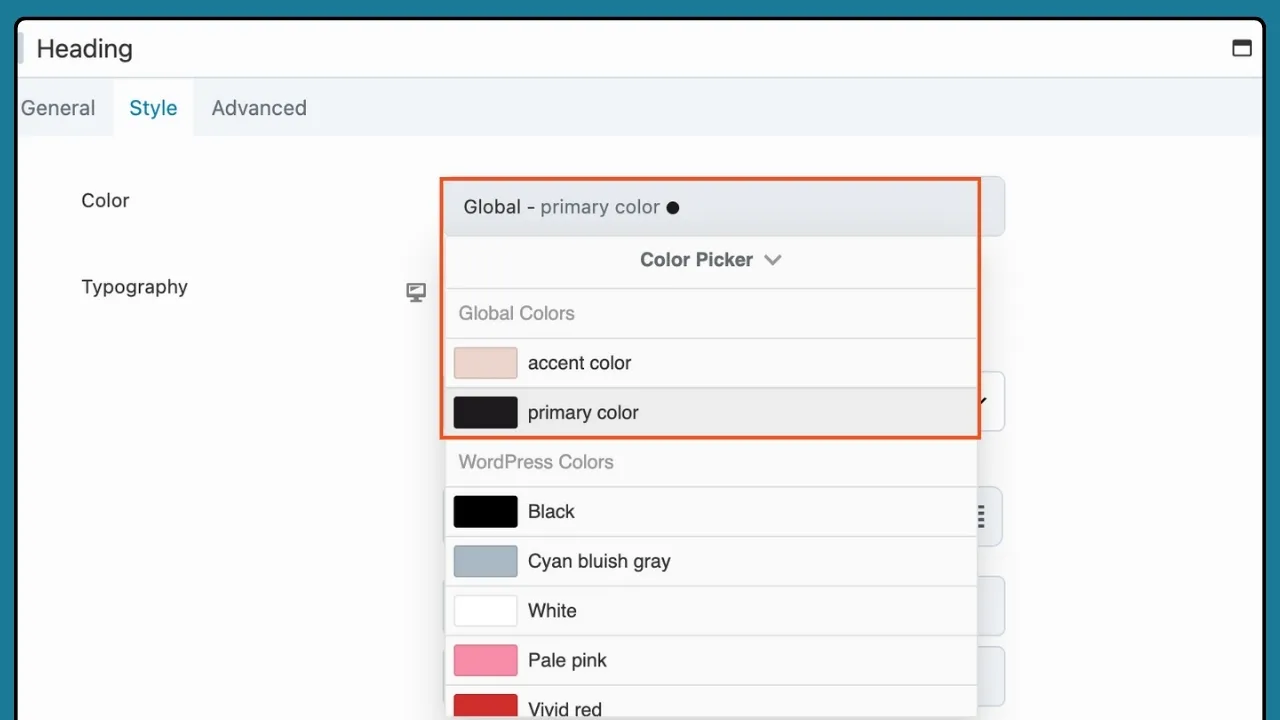
Następnie wybierz żądany kolor globalny z menu połączenia polowego :

Dzięki Global Colors masz narzędzia umożliwiające bezproblemowe utrzymanie spójnego i atrakcyjnego wizualnie projektu witryny internetowej.
Po ustawieniu globalnych preferencji stylu dla widoku pulpitu możesz przełączać ikonę ustawień responsywności, aby przełączać się między rozmiarami urządzeń. Niezależnie od tego, czy dodajesz nowe strony, sekcje czy moduły, predefiniowane style są łatwo dostępne bez względu na rozmiar ekranu.
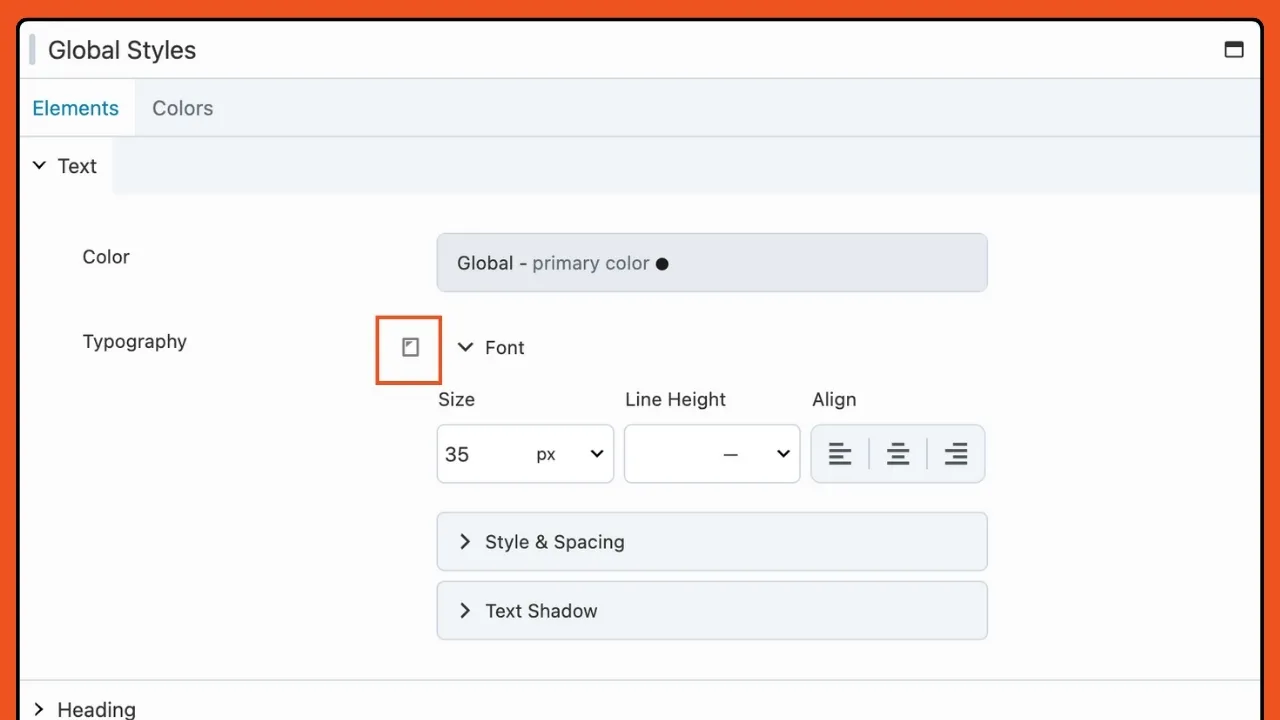
Na przykład obok nagłówka Typografia znajduje się ikona ustawień responsywności. Kliknij tę ikonę, aby dodać różne ustawienia dla bardzo dużych, dużych, średnich i małych urządzeń:

Alternatywnie możesz wybrać opcję Tryb responsywny z menu Narzędzia lub za pomocą skrótu klawiaturowego.
Jeśli zdecydujesz się nie dodawać ustawień dla każdego rozmiaru urządzenia, ustawienia pulpitu będą miały zastosowanie do wszystkich.
Rozpoczęcie pracy z Global Styles jest łatwe. Po prostu zaktualizuj wtyczkę Beaver Builder do wersji 2.8, a w ustawieniach wtyczki znajdziesz funkcję Global Styles. Stamtąd możesz zdefiniować preferowany styl tekstu, nagłówków, łączy, przycisków i kolorów, a wszystko to w jednym, scentralizowanym miejscu.
Centralizując preferencje stylizacji za pomocą stylów globalnych, odczujesz znaczną poprawę przepływu pracy. Pożegnaj powtarzalne zadania związane ze stylizacją i przywitaj się z bardziej wydajnym i usprawnionym procesem projektowania stron internetowych. Teraz dzięki Global Styles w Beaver Builder możesz bardziej skupić się na kreatywności, a mniej na powtarzalnych zadaniach.
Wraz z wprowadzeniem stylów globalnych w Beaver Builder 2.8 projektowanie pięknych i profesjonalnych stron internetowych nigdy nie było łatwiejsze. Niezależnie od tego, czy jesteś doświadczonym projektantem stron internetowych, czy początkującym, Global Styles jest tym, czego potrzebujesz, aby przyspieszyć przepływ pracy.
Zaktualizuj do Beaver Builder 2.8 już dziś i przekonaj się o sile Global Styles!