Jak dodać Google Analytics do Elementora — prosty sposób
Opublikowany: 2020-11-30Google Analytics pozwala śledzić i analizować działania użytkowników Twojej witryny. To prosta definicja tego bezpłatnego internetowego narzędzia analitycznego od Google. Oto główne powody jego popularności – jest dostępny za darmo i możesz zainicjować analizę ruchu na swojej stronie. Pomaga uzyskać zręczny wgląd w zachowanie odwiedzających i wiele innych.
Narzędzie jest doskonale kompatybilne z każdym typem strony internetowej. Proces integracji jest również prosty. Jeśli masz witrynę zaprojektowaną w Elementor Pro, praca jest znacznie łatwiejsza. W tym samouczku pokażemy, jak dodać Google Analytics w Elementorze. Są dwa sposoby i będą obejmować oba procesy.
Jak Google Analytics współpracuje z Elementorem

Google Analytics działa poprzez umieszczenie bloku kodu JavaScript na stronach w Twojej witrynie. Gdy użytkownicy Twojej witryny przeglądają stronę, ten kod JavaScript odwołuje się do pliku JavaScript, który następnie wykonuje operację śledzenia dla Analytics.
Programiści Google
Może już dobrze zdajesz sobie z tego sprawę. Google Analytics działa za pośrednictwem witryny internetowej z kodem śledzenia javascript. Musisz wkleić lub dodać ten kod w pliku header.php lub footer.php motywu Elementor. Następnie za każdym razem, gdy użytkownik trafia na Twoją witrynę, aktywowany kod śledzenia motyw Elementor wysyła dane dotyczące zachowania użytkownika do pulpitu nawigacyjnego Google Analytics.
Za każdym razem, gdy użytkownik odwiedza stronę, ładowanie strony zajmuje trochę czasu, a kod śledzenia oznacza te działania w nagłówku lub stopce motywu witryny. Tak, to takie proste. Cóż, przejdźmy do poniższej części „jak to zrobić”.
Dodawanie Google Analytics do Elementora bez wtyczki

Najłatwiejszym sposobem dodania Google Analytics w Elementorze jest wykonanie pracy za pomocą wtyczki. W repozytorium WordPressa można znaleźć wiele wtyczek. Większość z nich jest bezpłatna, a wersja zaawansowana kosztuje. Pozwól jednak, że pokażemy Ci najlepszy proces, który nie wymaga żadnej wtyczki.
W pierwszej kolejności będziesz potrzebować jednej rzeczy. Kod śledzenia Google Analytics dla Twojej witryny. Dlatego jeśli masz już konto Google Analytics, możesz iść dalej.
Uzyskiwanie identyfikatora śledzenia Google Analytics
Zakładamy, że nie dodałeś swojej witryny Elementor na koncie GA. Jeśli tak, oto co należy zrobić –
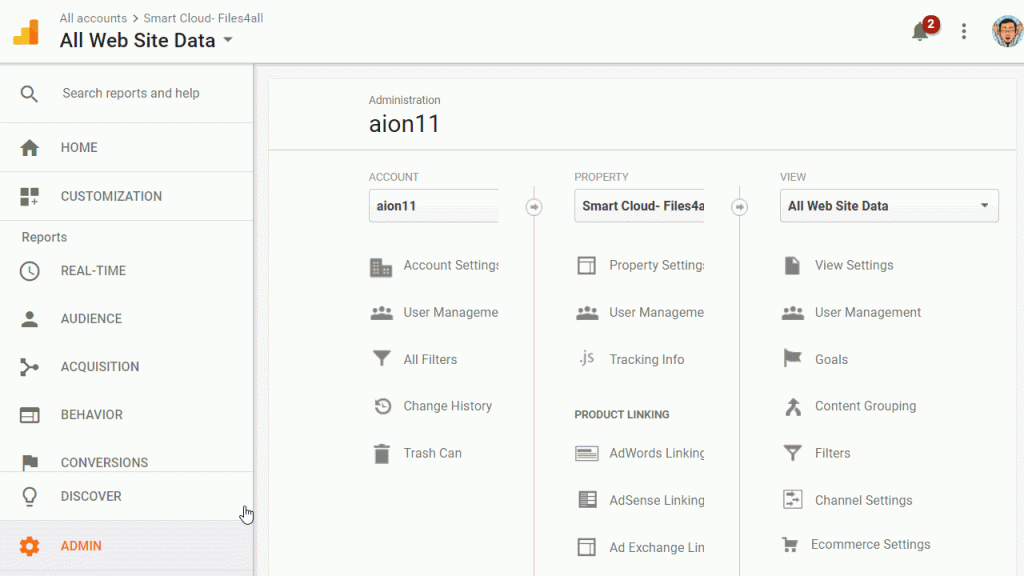
- Zaloguj się na swoją stronę Google Analytics
- Kliknij kartę administratora. Znajdź opcję ustawień, idź tam
- Kliknij nazwę konta. Teraz utwórz nowe konto
- Wprowadź wszystkie niezbędne informacje
- Kliknij „Uzyskaj identyfikator śledzenia”
Po zaakceptowaniu warunków otrzymasz skrypt zawierający kod śledzenia GA. Teraz skopiuj kod śledzenia do notatnika, jeśli chcesz. Będziesz wklejać ten kod do pliku header.php lub footer.php motywu Elementora.

Dodaj identyfikator śledzenia GA do nagłówka lub stopki motywu Elementor
Cóż, niech to będzie jasne. Możesz dodać Google Analytics do swojej witryny WordPress, jeśli Twój obecny motyw to obsługuje. Ponieważ większość motywu WordPress jest wysoce konfigurowalna i jest open source, nie jest to wielka sprawa.
Jeśli zaprojektowałeś swoją witrynę za pomocą bezpłatnej wtyczki Elementor, edytor HTML znajdziesz po lewej stronie panelu widżetów. Ale darmowa wersja nie pozwoli Ci edytować wszystkich rzeczy, takich jak nagłówek i stopka motywu, możesz dostosować tylko część bieżącego motywu.

Tak więc, kiedy mówimy o dodaniu analityki Google w Elementorze, jest to jednak Elementor Pro. Ponieważ tylko Elementor Pro pozwala Ci korzystać z ogromnych darmowych i premium kolekcji szablonów. Możesz także skorzystać z niesamowitej funkcji „Konstruktor motywów”.
Tak więc, jeśli już budujesz swoją witrynę za pomocą kreatora motywów, wykonaj następujące czynności –
Krok 1: wstaw identyfikator śledzenia GA
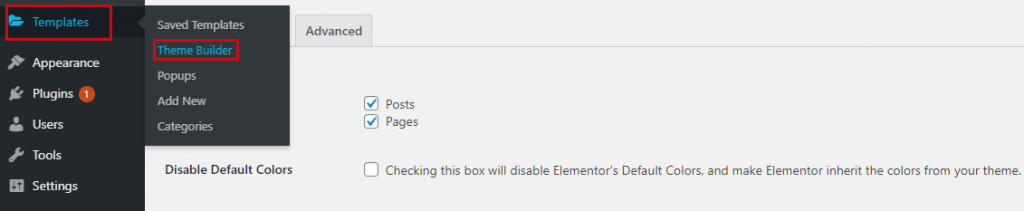
Na pulpicie WordPress najedź kursorem na Szablony i kliknij opcję Kreator motywów.

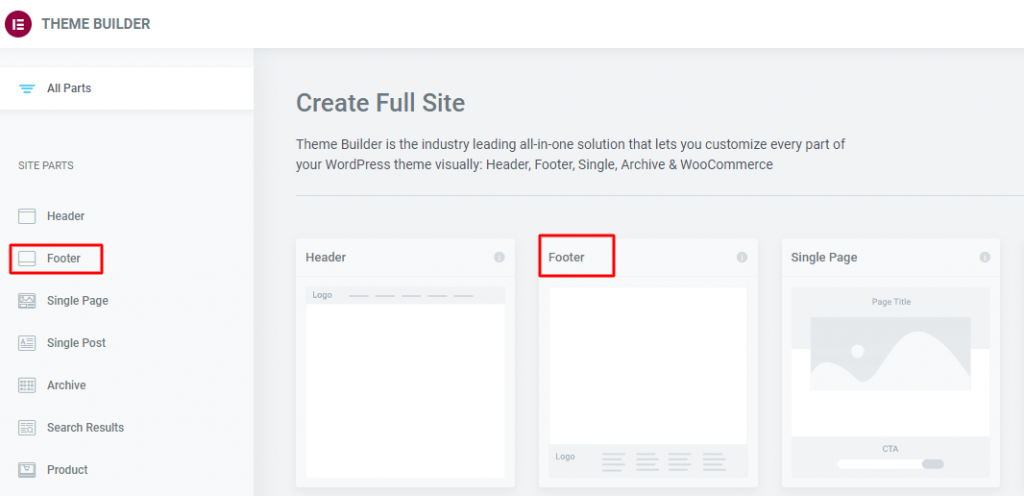
Na następnej stronie znajdziesz różne części spersonalizowanego motywu. Tutaj dodamy identyfikator śledzenia GA do pliku footer.php. Wybierz więc stopkę swojego niestandardowego motywu Elementor.

Krok 2: Zaprojektuj stronę w Elementorze
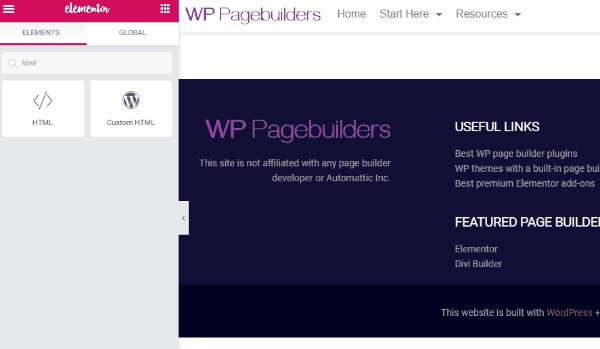
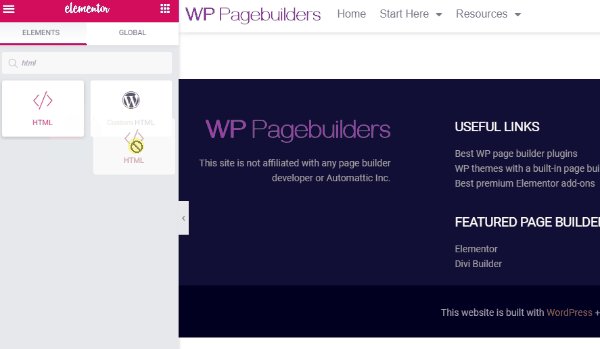
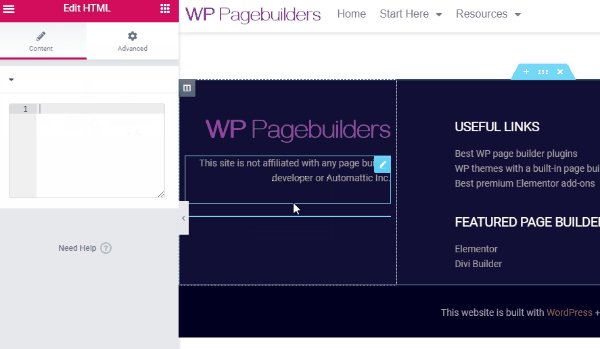
Teraz stopka Twojej strony będzie otwarta na kanwie Elementora. Znajdź widżet HTML Elementor na pasku bocznym. Przeciągnij go i umieść w dowolnym miejscu w stopce. Zrób to tak samo, jak na poniższym obrazku.

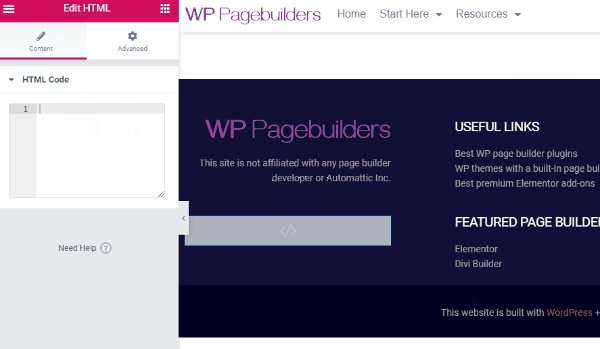
Po umieszczeniu widżetu w stopce zobaczysz pole kodu HTML na pasku bocznym. To jest dosłownie część twojego pliku footer.php.
Wklej kod śledzenia Google Analytics w tym polu i naciśnij przycisk aktualizacji.

Ta-daa! Skończyłeś z dodawaniem Google Analytics w Elementorze.
Korzystanie z wtyczki WordPress do dodania Google Analytics w Elementorze
Oto proces, który nie wymaga żadnego kodowania z Twojej witryny. W WordPress marketplace znajdziesz wiele wtyczek. Wystarczy zainstalować jeden z nich w swojej witrynie, dodać kod śledzenia GA w określonym obszarze, a wtyczka zajmie się resztą. Na przykład, zbierze wszystkie dane, wygeneruje raporty oraz przedstawi sugestie i wskazówki dotyczące ulepszeń.
Według Elementora niektóre z najlepszych wtyczek Google Analytics to –
- Pulpit nawigacyjny MonsterInsight GA
- Menedżer tagów Google Analytics
- GA Google Analytics
Cóż, aby poznać szczegółowy proces instalacji wtyczki WordPress, zapoznaj się z naszym samouczkiem, jak zainstalować Happy Elementor Widgets w WordPress.
Zamykanie
Jeszcze jedna rzecz, o której chcemy wspomnieć. Jeśli wcześniej aktywowałeś Google Analytics w swojej witrynie WordPress, byłoby to dobrze dopasowane, dopóki nie przejdziesz do Kreatora motywów Elementor.
Gdy dostosujesz motyw za pomocą narzędzia do tworzenia motywów, wcześniejsza aktywacja GA nie będzie działać. Musisz ponownie dodać identyfikator śledzenia wraz z nagłówkiem lub stopką nowo dostosowanego motywu swojej witryny.
Więc to wszystko na teraz. Czy znalazłeś to, czego szukasz w tym samouczku? Daj nam znać w sekcji komentarzy.
