Jak osiągnąć wysoki wynik w Google PageSpeed Insights dla WooCommerce
Opublikowany: 2018-11-09Wydajność strony internetowej jest istotnym aspektem projektowania stron internetowych, który często jest pomijany przez agencje. Jeśli Twoja witryna reaguje i dostarcza treści bardzo szybko, zyskasz wiele korzyści – w tym wzrost konwersji i lepsze pozycje w Google.
W Herdl w pełni doceniamy korzyści, jakie wysoka wydajność może zaoferować w wielu kanałach marketingowych i uważamy optymalizację wydajności za integralną część naszego procesu.
Dlaczego szybkość witryny jest ważna?
Jako witryna eCommerce współczynnik konwersji jest istotną informacją, która powinna stanowić rdzeń procesu raportowania. Szybkość witryny ma fundamentalny wpływ na współczynnik konwersji witryny, a badania przedstawione przez Google podkreślają ogromne korzyści płynące z szybkiej witryny. W ich raporcie łatwo zauważyć silną korelację między szybkością witryny a współczynnikiem konwersji.
Google niedawno ponownie potwierdziło znaczenie szybkości witryny jako czynnika rankingowego: na początku 2018 r. ogłosili aktualizację prędkości w ramach szerszego przejścia na indeks zorientowany na urządzenia mobilne. Aktualizacja prędkości została wprowadzona w lipcu 2018 r. i podobno wpłynęła tylko na niewielki procent witryn odpowiedzialnych za najwolniejsze działanie witryny.
Jako witryna eCommerce współczynnik konwersji jest istotną informacją, która powinna stanowić rdzeń procesu raportowania.
Niemniej jednak szybkość witryny internetowej była częścią algorytmu wyszukiwarki Google już w 2010 r., Kiedy po raz pierwszy wydano Google PageSpeed Insights. Podczas uruchamiania szybkość witryny została oficjalnie uznana za jeden z sygnałów rankingowych Google i od tego czasu została uznana za integralny czynnik rankingowy SEO.

Znaczenie sprzętu i konfiguracji
Wydajność zaczyna się od sprzętu, więc jeśli twoje serwery lub sieć są ograniczone, wydajność nieuchronnie ucierpi.
Nasza platforma hostingowa została zaprojektowana, zbudowana i zarządzana przez eksperta ds. infrastruktury, Johna Arundela, z Bitfield Consulting i zapewnia wysokowydajny hosting WordPress z odzyskiwaniem po awarii na poziomie centrum danych. Dystrybuujemy witryny w Digital Ocean i Linode, które zapewniają niezawodne i skalowalne wirtualne prywatne serwery działające na szybkim sprzęcie z dyskami SSD i siecią 40Gbit.
Aby zapewnić wydajność i bezpieczeństwo, zawsze pracujemy w modelu „jedna witryna na serwer” z zaporą sieciową „na serwer” . Współdzielonego hostingu najlepiej unikać w przypadku witryn biznesowych i zdecydowanie należy go unikać w przypadku handlu elektronicznego. Jeśli chodzi o hosting i bezpieczeństwo, bądź paranoikiem – „nie podejmuj ryzyka” to najlepszy sposób myślenia.
Współdzielonego hostingu najlepiej unikać w przypadku witryn biznesowych i zdecydowanie należy go unikać w przypadku handlu elektronicznego.
Serwery Herdl obsługują stos LEMP (Ubuntu LTS, Nginx, MySQL, PHP) z zarządzaniem konfiguracją przez Puppet. Puppet pozwala nam zautomatyzować konfigurację naszego serwera, instalację aplikacji i zarządzanie systemem, eliminując błędy ludzkie podczas tych powtarzalnych zadań. Służy również do automatyzacji codziennych kopii zapasowych serwerów, zapisywania pełnej bazy danych i przyrostowych kopii zapasowych witryn w Amazon S3. Zapisując kopie zapasowe poza siedzibą firmy w S3, zapewniamy dostęp do nich nawet w przypadku awarii centrum danych.

W przypadku architektury jednoserwerowej wąskim gardłem wydajności jest często baza danych, która może wymagać dużej ilości pamięci — upewnij się, że masz dużo pamięci RAM oraz procesorów wirtualnych. Wydajność bazy danych można jeszcze bardziej poprawić, używając Redis do buforowania wyników zapytań.
Standardowa konfiguracja dostarczana z MySQL ( my.cnf ) będzie działać, ale prawdopodobnie chcesz ją nieco poprawić w oparciu o specyfikację twojego serwera. Istnieje wiele dobrych artykułów na temat optymalizacji MySQL pod kątem WordPressa, które zawierają przydatne sugestie i przykładowe pliki konfiguracyjne, ale najlepszą opcją jest dostosowanie go do rzeczywistego wykorzystania witryny — do tego celu używamy tego doskonałego skryptu Perla.
Pamiętaj, aby zawsze najpierw testować wszelkie zmiany konfiguracji na swojej stronie testowej i porównywać wyniki za pomocą mysqlslap (który jest dostarczany z MySQL). Dobrym pomysłem jest włączenie dziennika powolnych zapytań MySQL również na serwerze pomostowym, ponieważ może to uwydatnić problematyczne zapytania, które należy zbadać (i może być również przydatne do dostarczania zapytań testowych do analizy porównawczej).
Jeśli regularnie publikujesz treści, baza danych WordPress może stać się bardzo rozdęta z powodu całej strony i publikować poprawki, które automatycznie zapisuje. Domyślnie nie ma ograniczeń co do tego, ile wersji zapisuje WordPress – ograniczamy tę liczbę do pięciu, dodając następujący wiersz do pliku konfiguracyjnego WordPressa ( wp-config.php ):
define( 'WP_POST_REVISIONS', 5 );
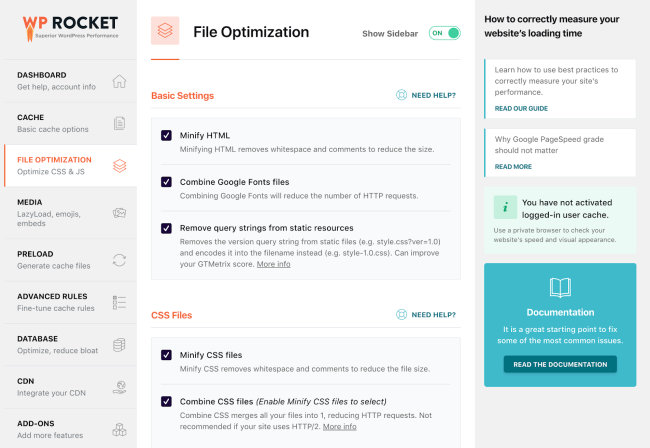
Na koniec warto od czasu do czasu zoptymalizować bazę danych, ale najpierw zrób jej kopię zapasową. WP Rocket, wtyczka do buforowania WordPress, zapewnia wszystkie potrzebne do tego narzędzia. Porozmawiam trochę więcej o WP Rocket później.
Narzędzia programistyczne
Podczas tworzenia WordPressa polegamy na naszym własnym „smaku” WordPressa, wykorzystując motyw startowy Sage (i przepływ pracy) zespołu Roots. Obejmuje to Gulp do zaawansowanych, zautomatyzowanych zadań kompilacji, Composer do kontrolowania zależności, w tym korzystanie z wtyczek WordPress innych firm (i wersjonowania) oraz npm do zarządzania pakietami.
Jak możesz sobie wyobrazić, nasz przepływ pracy stale się rozwija i zawsze szukamy nowych narzędzi i usług, które można włączyć do naszego procesu. Nasz zespół dokłada wszelkich starań, aby nasz kod był SUCHY i jak najściślej przestrzegał zasad BEM. Sposób, w jaki organizujemy pliki motywów, jest tak skonfigurowany, aby to ułatwić, dzieląc funkcje motywów, szablony i zasoby.

Do kontroli wersji używamy Git za pośrednictwem Bitbucket, zgodnie z przepływem pracy NVIE git. Kod jest automatycznie tworzony i wdrażany za pośrednictwem DeployHQ, który jest prosty w konfiguracji i zapewnia wszystkie opcje potrzebne do programowania WordPress. Dodatkowo ich wsparcie jest pierwszej klasy.
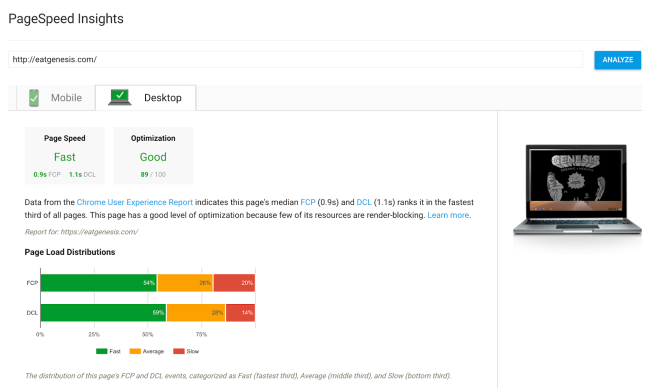
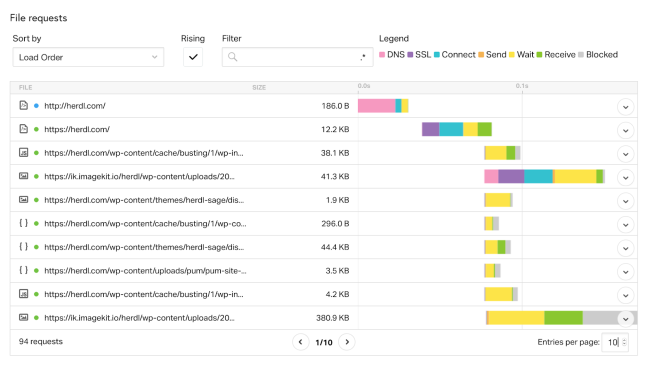
Po uruchomieniu aplikacji nadszedł czas, aby zmierzyć i porównać najważniejsze statystyki, aby móc dostroić i zoptymalizować wydajność. W tym celu używamy kombinacji narzędzi Pingdom, GT Metrix i Google PageSpeed Insights. W raportach generowanych przez te usługi należy przyjrzeć się wielu metrykom — ostatecznie należy skupić się na czasie ładowania i rozmiarze strony, aby uzyskać jak najniższe wartości. Gwarantuje to, że wszyscy użytkownicy na wszystkich urządzeniach (i połączeniach sieciowych) mają najlepsze możliwe doświadczenia.


Jeśli chodzi o testowanie w różnych przeglądarkach i urządzeniach, wybieramy LambdaTest. Jest prosty w użyciu, oferuje kompleksowy zestaw testów i ma plany na każdą kieszeń. Integruje się również z Trello i Slack, stanowiąc istotną część naszego przepływu pracy.
WP Rocket to nasza preferowana wtyczka do buforowania WordPress i znacznie poprawi wydajność w dowolnej witrynie. Jest łatwy w konfiguracji i zapewnia bardzo szczegółowe sterowanie dla bardziej zaawansowanych użytkowników, co oznacza, że możesz dostosować konfigurację pamięci podręcznej. WP Rocket ładnie integruje się z sieciami CDN, a ich model licencjonowania jest idealny dla agencji.
W zależności od budżetu i witryny klienta, statyczne zasoby są obsługiwane bezpośrednio przez serwer WWW, z sieci CDN (np. Beluga i BunnyCDN) lub za pośrednictwem usług optymalizacji obrazu w czasie rzeczywistym (Piio i Imagekit). Jeśli chodzi o wydajność mobilną, Piio (wymawiane pie-o) jest doskonałym wyborem, ponieważ wykrywa, optymalizuje i zmienia rozmiar obrazów w locie przed ich leniwym ładowaniem – oznacza to, że każde urządzenie otrzymuje zoptymalizowane i poprawnie przeskalowane obrazy (bez skalowania w przeglądarce).

Jeśli nie korzystamy z usługi optymalizacji obrazu, to Short Pixel jest naszą rekomendowaną wtyczką. Zapewnia doskonałą optymalizację obrazu przy użyciu kompresji stratnej, błyszczącej lub bezstratnej, a także może konwertować obrazy do formatu WebP. Może również zbiorczo zoptymalizować całą bibliotekę multimediów, a ceny są również bardzo konkurencyjne.
Bezpieczeństwo jest niezbędnym elementem wydajności witryny. Jeśli Twoja witryna jest uszkodzona, zainfekowana złośliwym oprogramowaniem lub przełączona w tryb offline w wyniku ataku, oznacza to, że nie działa optymalnie. Tak duża popularność sprawia, że WordPress jest oczywistym celem hakerów, więc bezpieczeństwo na poziomie aplikacji jest niezbędne. Używamy i zdecydowanie polecamy WordFence, który jest zdecydowanie najlepszą dostępną wtyczką bezpieczeństwa WordPress. W przypadku witryn eCommerce wybierz płatną licencję Pro – dane klientów nie są czymś, co powinieneś ryzykować.

Dostępność też jest kluczowa. Nie ma sensu mieć najszybszej witryny na świecie, jeśli obecnie nie działa, a Ty o niej nie wiesz. Do monitorowania na poziomie serwera używamy Icinga, aby mieć oko na wszystkie usługi działające na każdym serwerze. Używamy również Uptime Robot, aby zapewnić sobie spokój ducha — razem te dwa elementy zapewniają, że zawsze jesteśmy natychmiast powiadamiani o wszelkich problemach.
Mabl, Sentry i Fluxguard obsługują monitorowanie aplikacji, ostrzegając nas o wszelkich problemach na poziomie aplikacji. Mogą również wykrywać zmiany na poziomie zawartości — dobry wskaźnik podstawowych problemów na poziomie kodu po aktualizacji. Mabl robi też mnóstwo innych fajnych rzeczy, w tym automatyczne testowanie. To jedna z naszych ulubionych usług i zdecydowanie warto ją sprawdzić.

Ponieważ ruch i obciążenie przekraczają możliwości pojedynczego serwera, do gry wchodzi architektura wieloserwerowa. W tym momencie zdecydowanie zalecamy zatrudnienie konsultanta ds. deweloperów lub dedykowanego członka zespołu.
Włącz wydajność do swoich procesów projektowania i rozwoju
Wydajność jest brana pod uwagę w całym naszym procesie, od planowania po projektowanie i rozwój. Nasz zespół projektowy i programiści prowadzą ciągły dialog na temat najlepszego sposobu podejścia do projektu – lub nawet konkretnych elementów – w celu stworzenia najlepszego doświadczenia online.
Na etapie planowania mamy pewne wyobrażenie o tym, jaka funkcjonalność będzie wymagana na stronie. Korzystanie z WooCommerce jest tego doskonałym przykładem, ponieważ wymagania hostingowe są inne, gdy dostarczamy element eCommerce. Klienci zdają sobie z tego sprawę od samego początku i otrzymują inny zestaw opcji hostingowych.
To samo myślenie przenosimy na fazę projektowania, gdzie tworzymy szkielety, koncepcje, a nawet animacje reprezentujące strony i elementy witryny. To tutaj powstaje większość efektów front-end, a nasz zespół pracuje razem, aby zaprojektować coś, co zapewni niesamowite wrażenia, w których wydajność odgrywa integralną część.
Uważamy, że ważne jest, aby wziąć pod uwagę wszystkie urządzenia jako część tego procesu, biorąc pod uwagę różnice w środowiskach mobilnych i stacjonarnych.

Podejmujemy iteracyjne podejście do testowania przez cały czas tworzenia, a elementy są stale ulepszane. Śledzimy proces wdzięcznej degradacji, zaczynając od naszej idealnej koncepcji i usuwając warstwy odpowiednio dla poszczególnych urządzeń i przeglądarek. Ponadto przeznaczymy czas specjalnie na optymalizację wydajności, wprowadzając buforowanie i optymalizację plików, a także zmiany na poziomie kodu. Na tym etapie będziemy testować i ponownie testować elementy na wielu urządzeniach, aż będziemy zadowoleni, że działa on najlepiej.
Skupienie się na wydajności na wszystkich etapach naszej pracy pomogło zapewnić, że dostarczane przez nas witryny są dobrze odbierane podczas uruchamiania i zaowocowało wieloma nagrodami. Obejmują one szereg nagród związanych z rozwojem, takich jak nagroda programisty Awwwards, nagroda Mobile Excellence Award i witryna mobilna tygodnia (między innymi).
Popraw szybkość i bezpieczeństwo swoich witryn WooCommerce
Mamy nadzieję, że dzieląc się pewnymi informacjami na temat wydajności witryny oraz szczegółami dotyczącymi naszej konfiguracji i procesu, możemy pomóc menedżerom WooCommerce poprawić szybkość i bezpieczeństwo ich witryn. Aby skutecznie prowadzić witrynę eCommerce, wydajność powinna być najwyższym priorytetem i uważamy, że stanie się ona jeszcze bardziej krytyczna wraz z rozpowszechnieniem urządzeń mobilnych.
Jeśli masz jakieś pytania lub uwagi dotyczące naszej konfiguracji, zostaw nam komentarz lub skontaktuj się z nami.
