Jak korzystać z Google PageSpeed Insights
Opublikowany: 2021-10-06
Szybkość ładowania strony internetowej jest ważnym parametrem doświadczenia użytkownika. Jako właściciel witryny będziesz stale obserwować jej działanie i próbować znaleźć potencjalne problemy, które na nią wpływają. Google PageSpeed Insights to doskonałe narzędzie, które pomoże Ci zidentyfikować problemy, które mogą utrudniać działanie Twojej witryny. W tym artykule omówimy, w jaki sposób możesz korzystać z Google PageSpeed Insights, aby zapewnić niezmiennie najwyższą wydajność w swojej witrynie.
Google PageSpeed Insights – przegląd
Google PageSpeed Insights to narzędzie, które oferuje szczegółowe raporty dotyczące wydajności Twojej witryny na urządzeniach mobilnych i stacjonarnych. Oferuje dane z kontrolowanych środowisk, a także ze scenariuszy ze świata rzeczywistego. Dzięki temu uzyskasz lepszą perspektywę na rzeczywiste wskaźniki wydajności Twojej witryny. Aby łatwo uzyskać pomysł po teście szybkości, możesz polegać na wyniku wydajności, który będzie widoczny na stronie raportów. Wynik wydajności powyżej 90 jest idealny, podczas gdy 50-90 to wynik wymagający poprawy, a poniżej 50 jest uważany za wynik słaby.

Jak korzystać z Google PageSpeed Insights?
Uzyskanie wglądu jest dość proste. Przejdź do witryny i wprowadź adres URL, który chcesz przeanalizować, a następnie kliknij przycisk Analizuj.

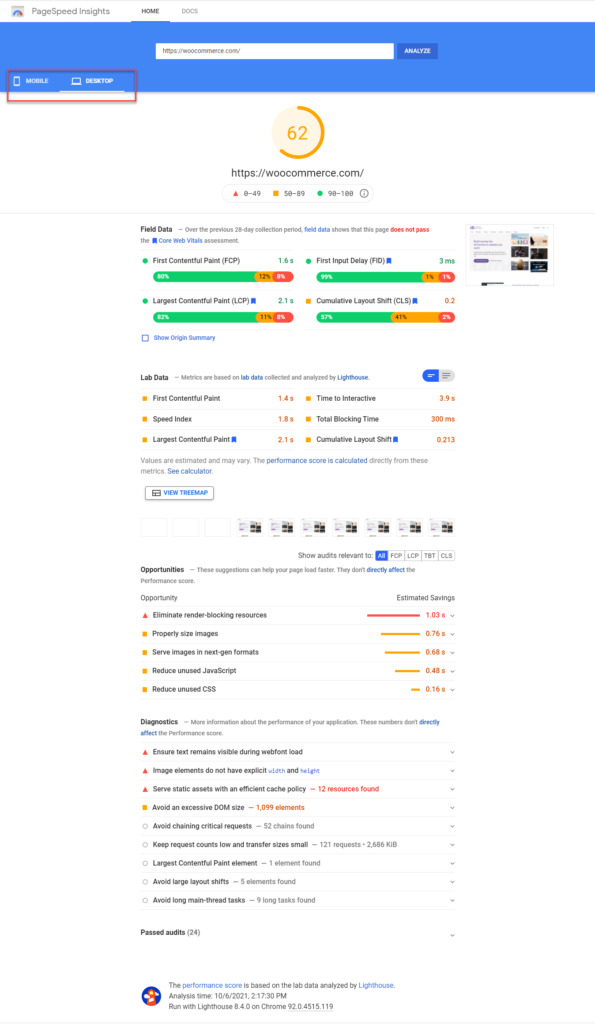
Wyniki otrzymasz w ciągu kilku sekund. Możesz przełączać się między raportami mobilnymi i komputerowymi. Wynik wydajności zostanie wyświetlony u góry strony wyników, a następnie różne sekcje danych. Należą do nich dane terenowe, dane laboratoryjne i audyty.

Jak interpretować dane pola Google PageSpeed Insights
Google PageSpeed Insights analizuje raport dotyczący wrażeń użytkowników Chrome, aby uzyskać szczegółowy raport dotyczący danych pola. Raport będzie zawierał następujące dane:
- First Contentful Paint (FCP) – oznacza czas potrzebny na pierwsze renderowanie tekstu lub obrazu przez przeglądarkę
- Opóźnienie pierwszego wejścia (FID) – określa ilościowo wrażenia użytkownika podczas obsługi nieresponsywnej strony
- Largest Contentful Paint (LCP) – oznacza czas potrzebny do załadowania głównej treści na stronie.
- Kumulatywne przesunięcie układu (CLS) — wskazuje nieoczekiwane zmiany układu przez użytkownika.
Google uważa, że następujące wyniki są dobre, wymagają poprawy i słabe dla każdego z tych zbiorów danych:
Dobrze
| Dane | Wynik |
|---|---|
| FCP | [0, 1800ms] |
| FID | [0, 100ms] |
| LCP | [0, 2500ms] |
| CLS | [0, 0,1] |
Potrzebuje poprawy
| Dane | Wynik |
|---|---|
| FCP | [1800ms, 3000ms] |
| FID | [100ms, 300ms] |
| LCP | [2500ms, 4000ms] |
| CLS | [0,1, 0,25] |
Słaby
| Dane | Wynik |
|---|---|
| FCP | ponad 3000ms |
| FID | ponad 300ms |
| LCP | ponad 4000ms |
| CLS | ponad 0,25 |
Jak interpretować dane z laboratorium Google PageSpeed Insights Lab?
Z pomocą Lighthouse, zautomatyzowanego narzędzia, które pomaga w podnoszeniu jakości stron internetowych, PageSpeed Insights oferuje na stronie wyników pewne metryki skategoryzowane jako Dane laboratoryjne. To są:

- First Contentful Paint – czas potrzebny na wyrenderowanie pierwszego tekstu lub obrazu
- Największe wyrenderowanie treści — czas potrzebny na wyrenderowanie największego tekstu lub obrazu
- Indeks prędkości – wskazuje, jak szybko zapełniana jest zawartość strony internetowej.
- Zbiorcze przesunięcie układu — wskazuje nieoczekiwane zmiany układu przez użytkownika
- Czas na interaktywność — czas potrzebny, aby strona internetowa stała się całkowicie interaktywna.
- Całkowity czas blokowania — całkowity czas między FCP a czasem do interakcji
Wynik wydajności strony internetowej jest obliczany na podstawie tych danych.
Audyty
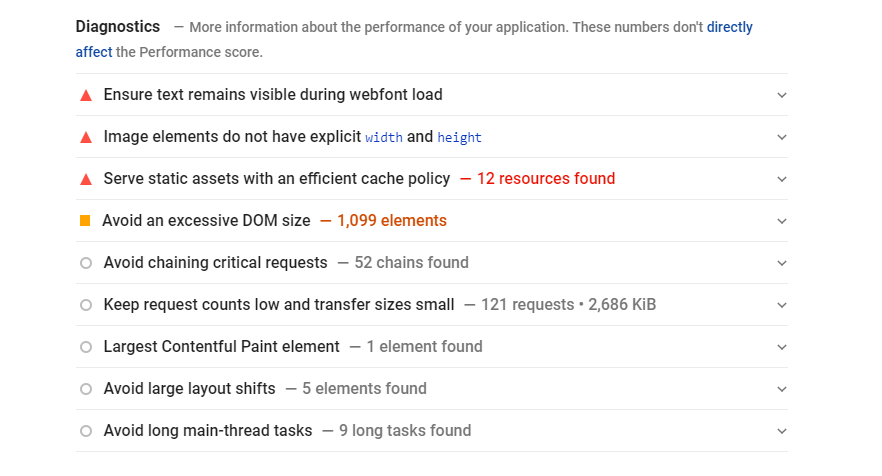
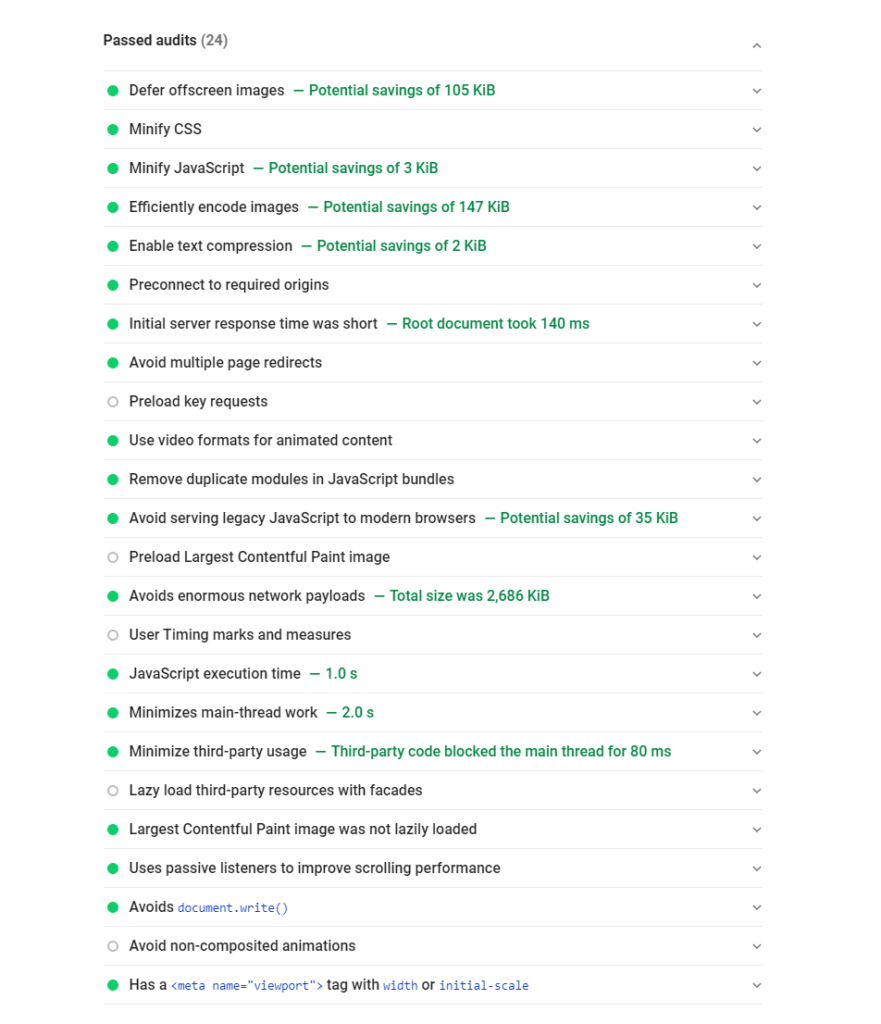
Dane z audytów są dostępne w trzech różnych sekcjach – Możliwości, Diagnostyka i Przechodzące audyty.
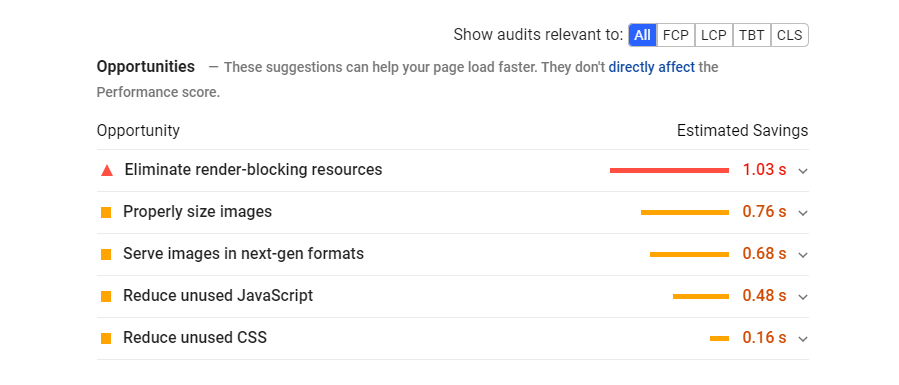
Możliwości — to sugestie dotyczące poprawy szybkości ładowania strony w Twojej witrynie. Daje to szacunkową szybkość ładowania strony, jeśli zaimplementujesz sugestię ulepszeń.

Diagnostyka — jest to lista dodatkowych spostrzeżeń, które wskazują, w jakim stopniu strona internetowa jest zgodna z najlepszymi praktykami tworzenia stron internetowych.

Przeszły audyty — w tej sekcji wyświetlane są wszystkie różne audyty, które przeszła strona internetowa.

Jak poprawić Google PageSpeed Insights Score
Teraz omówimy kilka strategii, które możesz zastosować, aby poprawić wynik Google PageSpeed Insights. To są:
Optymalizacja obrazu
Jednym z ważnych aspektów, które przyczyniają się do lepszego wyniku dzięki Google PageSpeed Insights, jest optymalizacja obrazu. Musisz upewnić się, że obrazy przesyłane na Twoje strony internetowe mają odpowiedni rozmiar. Korzystanie z „responsywnych obrazów”, które są zoptymalizowane w zależności od urządzenia. „Lazy Loading” lub tylko ładowanie obrazów, które są aktualnie widoczne na ekranie, znacznie przyczynia się do lepszej wydajności witryny.
Kompresja obrazu to kolejny ważny czynnik, który pomoże Ci w poprawie wyniku Google PageSpeed Insights. Jeśli szukasz narzędzi do kompresji obrazów, może pomóc nasz artykuł na temat najlepszych wtyczek do kompresji obrazów WordPress, aby przyspieszyć działanie witryny. Ponadto używanie formatów plików, takich jak WebP do obrazów, może pomóc w poprawie wydajności witryny.
Skróć czas reakcji serwera
Kolejną rekomendacją ekspertów dotyczącą poprawy wyniku Google PageSpeed Insights jest skrócenie czasu odpowiedzi serwera. Istnieje kilka strategii, które można wdrożyć w celu skrócenia czasu odpowiedzi serwera. Obejmują one:
- Wykorzystanie sieci dostarczania treści (sprawdź Jak skonfigurować CDN)
- Implementacja pamięci podręcznej przeglądarki (dowiedz się więcej o pamięci podręcznej przeglądarki)
- Inwestowanie w niezawodną usługę hostingową (najlepsi dostawcy usług hostingowych).
- Utrzymywanie tylko niezbędnych wtyczek.
- Korzystanie z lekkiego motywu.
Minifikacja
Możesz zmniejszyć rozmiar plików CSS, JavaScript i HTML, usuwając niepotrzebne znaki, duplikaty itp. Ponadto, jeśli w witrynie znajdują się nieużywane pliki CSS, możesz je całkowicie usunąć.
AMP
Aby zoptymalizować wrażenia mobilne w swojej witrynie, możesz skorzystać z AMP lub Accelerated Mobile Pages. Spowoduje to usunięcie wszelkich treści lub funkcji, które nie są istotne dla użytkownika uzyskującego dostęp do Twojej witryny za pośrednictwem urządzenia mobilnego.
Zmniejsz przekierowania
Przekierowania są istotnym aspektem strony internetowej, ponieważ zapobiegają nieprzyjemnym doświadczeniom z powodu uszkodzonych linków. Jednak zbyt wiele przekierowań na Twojej stronie może negatywnie wpłynąć na Twój wynik PageSpeed Insights. Dzieje się tak, ponieważ zbyt wiele przekierowań może wydłużyć czas ładowania witryny.
Mamy nadzieję, że ten artykuł dostarczył Ci dobrego pomysłu na to, jak używać Google PageSpeed Insights do identyfikowania i rozwiązywania problemów z wydajnością witryny. Jeśli masz jakiekolwiek pytania lub wątpliwości, zostaw nam komentarz.
Dalsza lektura
- Jak korzystać z GTMetrix?
- Najlepsze narzędzia do uruchomienia testu szybkości witryny
