Google PageSpeed Insights: co właściwie oznacza ocena 100/100
Opublikowany: 2023-07-07
Ciągle dążysz do perfekcyjnego wyniku 100/100 w Google PageSpeed Insights?
Może zechcesz pomyśleć jeszcze raz.
Pomimo tego, co wielu ludzi zakłada, wiele witryn, które uzyskały wynik 100/100 w Google PageSpeed Insights, nadal nie zapewnia użytkownikom najlepszych możliwych wrażeń.
Nie daj się zwieść urokowi doskonałego wyniku. W tym artykule odkrywamy powszechne nieporozumienia dotyczące wyników Google PageSpeed Insights i wyjaśniamy, jak osiągnąć zawrotną wysokość 100/100.
Co to jest Google PageSpeed Insights?
Google PageSpeed Insights to narzędzie (od Google), które określa ilościowo wydajność witryny poprzez pomiar różnych wskaźników. Następnie wykorzystuje te wskaźniki do obliczenia wyniku w zakresie od 0 do 100, przy czym 100 jest najwyższym możliwym wynikiem, chociaż każdy wynik powyżej 90 jest uważany za dobry.Te wyniki są obliczane za pomocą innego narzędzia Google – Lighthouse .
Testy przeprowadzane są oddzielnie na urządzeniach mobilnych i stacjonarnych.Witryna może uzyskać wysoki wynik na urządzeniach stacjonarnych, ale niższy wynik na urządzeniach mobilnych.
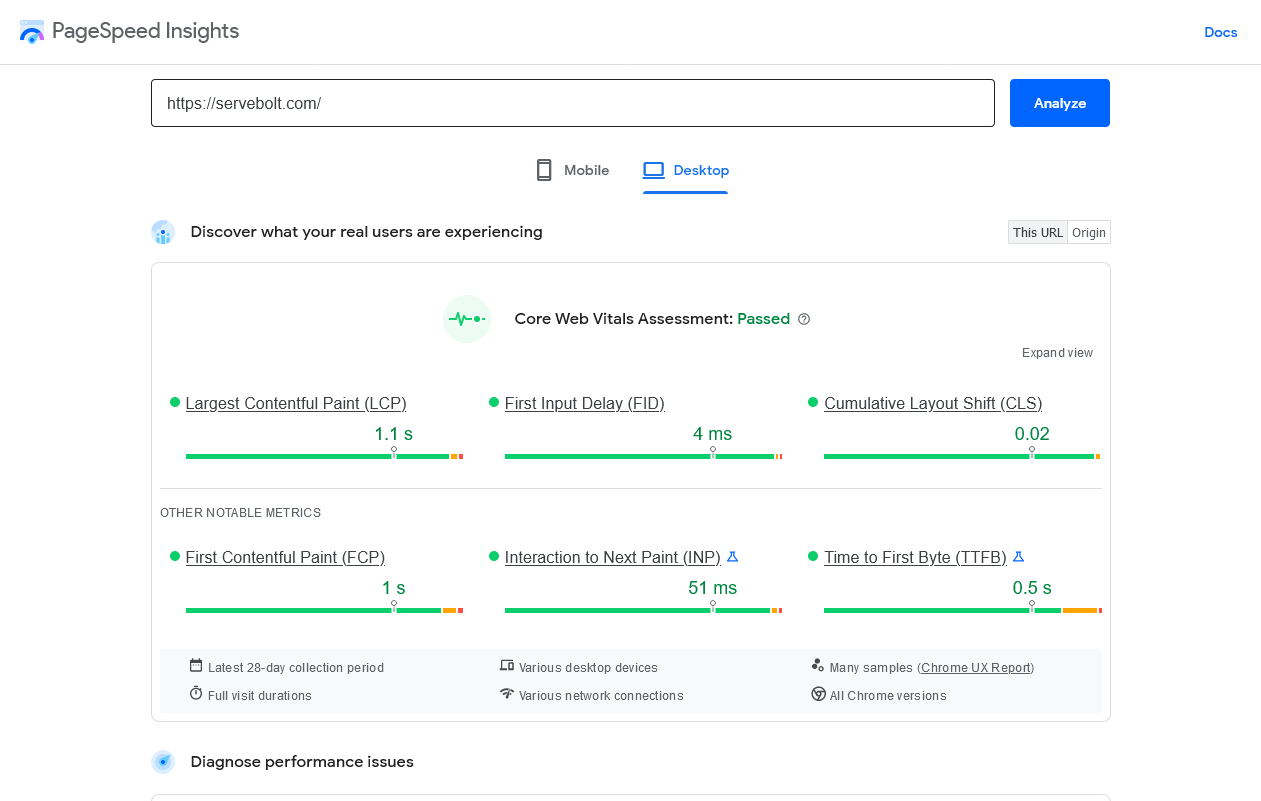
Końcowy wynik łączy zarówno rzeczywiste użytkowanie, jak i testy laboratoryjne, aby wygenerować całościowy raport. Diagnostyka laboratoryjna sprawdza podany adres URL pod kątem problemów z dostępnością i wąskich gardeł wydajności oraz przeprowadza testy SEO w symulowanym środowisku. Testy w rzeczywistych warunkach mierzą takie wskaźniki, jak pierwsze malowanie zawartości, skumulowana zmiana układu itp., i porównują je z raportem dotyczącym wrażeń użytkownika przeglądarki Chrome (CrUX).
Metryki są raportowane dla 75 percentyla użytkowników w bazie danych CrUX, więcrealistycznie odzwierciedlają wrażenia użytkownika większości użytkowników i podkreślają problemy najbardziej sfrustrowanych.Należy zauważyć, że rzeczywiste testy pokazują wydajność w ciągu ostatnich 28 dni, a nowa aktualizacja może nie odzwierciedlać od razu wyników.
Jest tobezpłatne narzędzie , które pomaga właścicielom witryn ocenić wydajność ich witryn i zidentyfikować obszary wymagające poprawy.Korzystając z tego narzędzia, programiści mogą wprowadzać zmiany, które poprawią szybkość ich witryny,prowadząc do lepszego doświadczenia użytkownika i lepszej ogólnej wydajności.
Korzystając z Google PageSpeed Insights, otrzymujesz rekomendacje dotyczące poprawy wydajności strony .Zalecenia te mogą obejmować optymalizację obrazów, minimalizowanie kodu i zmniejszanie liczby żądań wysyłanych przez stronę. Postępując zgodnie z tymi sugestiami, właściciele witryn mogą poprawić szybkość i wydajność swojej witryny, co prowadzi do lepszego doświadczenia użytkowników.

Jak działa Google PageSpeed Insights
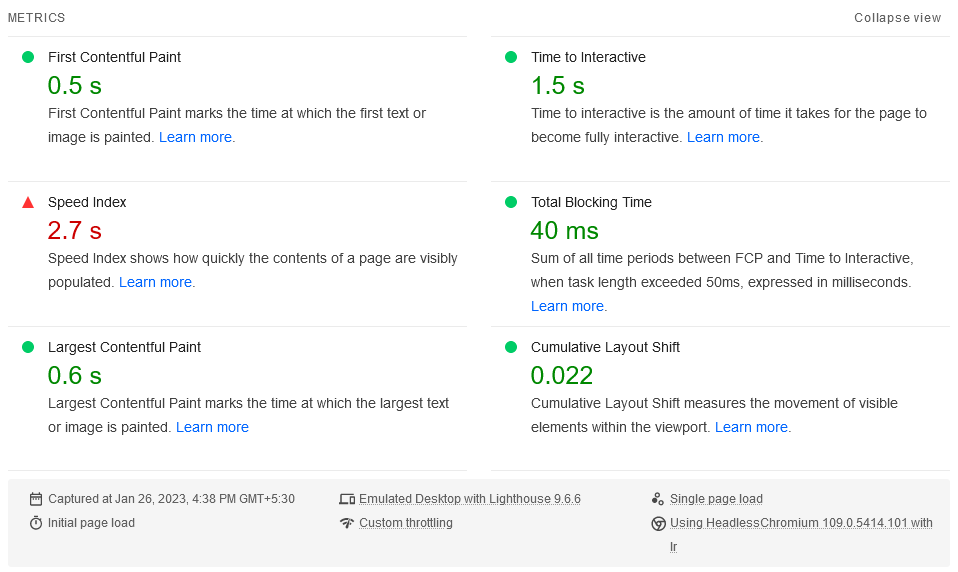
Po wprowadzeniu adresu URL witryny do narzędzia Google PageSpeed Insights załaduje witrynę i zbierze dane dotyczące jej wydajności. Mierzy następujące wskaźniki:
- First Contentful Paint: Ta metryka mierzy czas od momentu rozpoczęcia ładowania strony do momentu wyrenderowania widocznej treści na ekranie.Służy do oceny postrzeganego czasu ładowania strony.
- Pierwsza znacząca farba: Możesz jej użyć do zmierzenia czasu od rozpoczęcia ładowania strony do momentu, gdy główna zawartość strony jest widoczna.Pozwala to oszacować postrzeganie przez użytkownika szybkości ładowania strony.
- Indeks szybkości: Mierzy, jak szybko zawartość strony jest wypełniana wizualnie.Niższy wynik oznacza szybsze ładowanie strony. Optymalizacja tych danych może poprawić postrzegany przez użytkownika czas ładowania strony.
- Pierwszy bezczynny procesor: ta metryka to czas między rozpoczęciem ładowania strony a momentem, w którym główny wątek przeglądarki jest wystarczająco bezczynny, aby obsłużyć dane wejściowe.Służy do oceny responsywności strony.
- Czas do interakcji: ten pomiar to różnica czasu od momentu rozpoczęcia ładowania strony do momentu, gdy jest ona w pełni interaktywna.Sprawdza to zdolność użytkownika do interakcji ze stroną.
- Opóźnienie pierwszego wejścia: ta metryka mierzy czas od pierwszej interakcji użytkownika ze stroną (np. kliknięcia łącza) do czasu, w którym przeglądarka jest w stanie zareagować na tę interakcję.Optymalizacja tego wskaźnika może poprawić postrzeganie przez użytkownika stopnia responsywności strony.
- Całkowity czas blokowania: Jest to całkowity czas blokowania głównego wątku przeglądarki.Służy do oceny responsywności strony i czasu, w którym główna treść ma być widoczna.
- Największa treść wyświetlana: Ta metryka mierzy czas od momentu rozpoczęcia ładowania strony do momentu wyrenderowania największego elementu zawartości na ekranie.To ocenia, jak szybko ładuje się strona.
Google PageSpeed Insights zapewniaosobne wyniki dla urządzeń mobilnych i stacjonarnych .Wynika to z faktu, że wydajność strony internetowej może się różnić w zależności od urządzenia, z którego uzyskuje się do niej dostęp. Wynik mobilny uwzględnia specyficzne wyzwania związane z urządzeniami mobilnymi, takie jak wolniejsze prędkości sieci i mniejsze ekrany.

Oprócz wyników (wyników) dla każdego wskaźnika znajdziesz także przydatne rekomendacje dotyczące każdego obszaru, na którym powinieneś się skupić, aby poprawić swój wynik PageSpeed Insights.
Jak zdobyć 100/100
Uzyskanie wyniku 100/100 w Google PageSpeed Insights może być trudne, ale stosując się do najlepszych praktyk i korzystając z zaleceń narzędzia, możliwe jest osiągnięcie doskonałego wyniku. Oto kilka strategii, które pomogą Ci osiągnąć ten wynik 100/100:
- Zoptymalizuj obrazy: Zmniejszenie rozmiaru plików obrazów w witrynie może znacznie skrócić czas ładowania strony bez utraty jakości obrazu.Do optymalizacji obrazów można zastosować techniki takie jak kompresja i zmiana rozmiaru. Najlepszym podejściem jest użycie naszego dodatku Image Resize z Accelerated Domains. To narzędzie zmienia rozmiar i optymalizuje obrazy na krawędzi Accelerated Domains, umożliwiając natychmiastowe udostępnianie wszystkich obrazów we właściwym rozmiarze. Ponieważ zmiana rozmiaru i optymalizacja są przeprowadzane całkowicie w sieci Accelerated Domains, zasoby serwera i przepustowość nie zostaną naruszone.
- Zminimalizuj użycie reklam i zbędnych elementów na stronie: zmniejszając liczbę zbędnych elementów na stronie, możesz zmniejszyć liczbę żądań HTTP wysyłanych przez przeglądarkę i skrócić czas ładowania strony.Można to osiągnąć, usuwając niepotrzebne reklamy, skrypty i widżety, które nie są niezbędne dla doświadczenia użytkownika. Reklamy często mają również negatywny wpływ na skumulowaną zmianę układu (CLS) – ponieważ nie są hostowane przez dostawcę usług hostingowych, a przez sieć reklamową. Oznacza to, że nawet jeśli Twoja witryna jest hostowana przez wydajnego dostawcę hostingu WordPress (tak jak my tutaj w Servebolt) – reklamy mogą powodować przesunięcia treści, ponieważ reszta witryny ładuje się szybciej niż reklamy (więc kiedy to robią, reszta treść przesuwa się na stronie, aby pomieścić reklamy).
- Użyj pamięci podręcznej przeglądarki: pamięć podręczna przeglądarki umożliwia przechowywanie często używanych zasobów, takich jak obrazy i arkusze stylów, na urządzeniu użytkownika.Dzięki temu strona ładuje się szybciej przy kolejnych wizytach. Ustawiając odpowiednie nagłówki pamięci podręcznej, twórcy stron internetowych mogą kontrolować, w jaki sposób zasoby są buforowane i jak długo. Można to zrobić na wiele sposobów; jeśli korzystasz z CMS, takiego jak WordPress, możesz uzyskać rozszerzenia, które będą zarządzać tym za Ciebie. Możesz także zmienić plik konfiguracyjny na swoim serwerze (Nginx, Apache itp.), aby dodać niezbędne nagłówki.
- Wykorzystaj infrastrukturę Google: przeniesienie popularnych bibliotek open source do sieci dostarczania treści Google (CDN) może również poprawić szybkość witryny.Osiąga się to dzięki temu, że Google przechowuje kopie najpopularniejszych bibliotek JavaScript typu open source, z których korzysta Twoja witryna (takich jak jQuery, D3.js i Dojo) w sieci serwerów na całym świecie. Gdy witryna jest ładowana w przeglądarce klienta, wymagane biblioteki są pobierane z serwera znajdującego się najbliżej użytkownika. To zmniejszenie odległości ma wymierny wpływ na ogólną szybkość ładowania strony.
Uwaga: Chociaż będzie to jedno z oficjalnych zaleceń, które można zaobserwować podczas przeprowadzania testów za pomocą statystyk PageSpeed – w Servebolt zalecamy kilka alternatyw, takich jak Cloudflare, CDN Servebolt i Accelerated Domains – z których wszystkie są świetnymi opcjami.Chociaż jeden z niesamowitych zespołów Google opracował PageSpeed Insights i Core Web Vitals, nie oznacza to, że wszystko w stosie wydajności musi (lub powinno) również obracać się wokół narzędzi, które są przez nie tworzone. - Postępuj zgodnie z najlepszymi praktykami w zakresie wydajności: przestrzegaj najlepszych praktyk w zakresie wydajności, takich jak eliminowanie zasobów blokujących renderowanie, odraczanie obrazów poza ekranem, minimalizowanie CSS i JavaScript, usuwanie nieużywanych CSS, wydajne kodowanie obrazów, wstępne łączenie z wymaganymi źródłami, minimalizowanie liczby żądań HTTP i używanie Sieć dostarczania treści może pomóc poprawić szybkość witryny i wygodę użytkownika.
Błędne przekonania na temat punktacji 100/100 (lub kiedy nie zwracać uwagi na wynik)
Dla niektórych programistów wynik 100/100 jest ostatecznym celem, ale należy go traktować jedynie jako wskaźnik, który poprowadzi nas we właściwym kierunku.

Kiedy środek staje się celem, przestaje być dobrym środkiem.–Prawo Goodharta
Ważne jest, aby traktować wynik PageSpeed jako wskazówkę, a nie ostateczny cel. Chociaż może dostarczyć cennych informacji na temat wydajności witryny dla większości użytkowników, nie umożliwia personalizacji raportu w celu dokładnego odzwierciedlenia grupy demograficznej konkretnych użytkowników.
Chociaż wysoki wynik jest pożądany, należy pamiętać, że szybkość witryny to tylko jeden z aspektów jej ogólnej wydajności. Witryna może mieć doskonały wynik i nadal nie zapewniać najlepszego doświadczenia użytkownika.
Podczas wprowadzania znaczących zmian w witrynie zawsze należy priorytetowo traktować wrażenia użytkownika. Chociaż szybkość witryny jest ważna, nie powinna być jedyną rzeczą, która kieruje Twoimi decyzjami.Witryna, która ładuje się szybko, ale jest trudna w nawigacji lub ma słabą funkcjonalność, nie zapewni dobrego doświadczenia użytkownika.
Należy pamiętać, żeodwiedzający Twoją witrynę w ogóle nie będą przejmować się testem PageSpeed.Możesz rzucić im wszystkie imponujące liczby, na które tak ciężko pracowałeś – po prostu nie będą zainteresowani.Dla nich liczy się ich doświadczenie.Jeśli strona wygląda tak, jakby ładowała się szybko i była responsywna, będą zadowoleni. Nawet jeśli twoje wskaźniki wskazują, że to ledwie 90.
A jeśli wprowadzasz zmiany w swojej witrynie,pamiętaj, że wszelkie testy szybkości, które przeprowadzasz, mogą początkowo sprawiać wrażenie, że Twoja witryna faktycznie zwolniła.Może tak być, ponieważ testy wydajności przeprowadzone przed zmianami faktycznie korzystały zprzechowywanej pamięci podręcznej stron internetowych i zasobów.
Zaktualizowana witryna poprosi o opróżnienie i aktualizację pamięci podręcznej, co nie tylko zajmie trochę więcej czasu niż wcześniej, ale pokaże prawdziwą szybkość i wydajność Twojej witryny.
Aby uzyskać więcej informacji na ten temat, przeczytaj nasz artykuł „ Jak powinieneś przetestować swoją witrynę internetową pod kątem szybkości i wydajności oraz dlaczego prawdopodobnie robisz to źle”.
PageSpeed Insights dla sklepów e-commerce
Wynik PageSpeed Insights jest dobrą miarą szybkości doświadczanej przez sklep e-commerce, ale nie jest jedyną, która ma znaczenie. PageSpeed Insights (PSI) analizuje zawartość strony internetowej i generuje sugestie, aby przyspieszyć tę stronę w oparciu o ogólne zasady wydajności sieci. Jednak PSI nie mierzy niektórych aspektów sklepu e-commerce, które mogą wpływać na wrażenia użytkownika, takich jak szybkość koszyka, szybkość realizacji transakcji, rekomendacje produktów itp. Mają one znaczenie poza pozytywnymi testami i SEO, ponieważ wpływają na to, czy użytkownicy będą dokonywać konwersji.
Na przykład: Twoje strony produktów ładują się natychmiast, ale dodanie produktu do koszyka zajmuje odwiedzającym 6-10 sekund, a załadowanie strony kasy zajmuje kolejne 6-10 sekund.To doświadczenie jest zwykle wtedy, gdy największa utrata przychodów jest spowodowana wydajnością witryny. Jednak ta kategoria surowych optymalizacji wydajności (które dotyczą przetwarzania zaplecza, a nie tylko optymalizacji tego, co jest ładowane na interfejsie użytkownika) jest tą, o której mówi niewiele osób i wie, jak ją optymalizować.Więc chociaż PSI jest przydatnym narzędziem do monitorowania wydajności sklepu e-commerce, nie powinien być jedynym.
Czy możesz wykorzystać Pagespeed Insights do pomiaru wydajności backendu?
PageSpeed Insights analizuje tylko wydajność front-endu strony internetowej, nie mierzy wydajności back-endu. Obejmuje to przetwarzanie po stronie serwera, zapytania do bazy danych, wywołania API itp., które mają miejsce za kulisami. Chociaż wskaźniki wydajności front-endu i back-endu są zwykle silnie skorelowane, nadal będziesz potrzebować narzędzia do monitorowania wydajności aplikacji (APM), aby mierzyć i optymalizować wydajność backendu swojej witryny.
Narzędzia APM mogą pomóc w monitorowaniu i rozwiązywaniu problemów z wydajnością aplikacji internetowych na całym stosie, od przeglądarki, przez serwer, aż po bazę danych. Narzędzia APM mogą dostarczać metryk, takich jak czas odpowiedzi, przepustowość, poziom błędów, wykorzystanie zasobów itp., a także pomagać w identyfikowaniu i rozwiązywaniu wąskich gardeł i problemów z wydajnością. Niektóre przykłady narzędzi APM to New Relic, Dynatrace, AppDynamics i Datadog.
Czy wyższe wyniki przekładają się na lepsze pozycje w wyszukiwarkach?
Nie, wyższe wyniki PageSpeed Insight nie gwarantują Twojej pozycji w Google. PSI dostarcza jedynie sugestii, jak ulepszyć Twoją witrynę – nie odzwierciedla rzeczywistego algorytmu rankingu, którego Google używa do pozycjonowania stron internetowych. Uzyskanie wyniku 100 nie gwarantuje, że uzyskasz lepszy ranking niż ta sama strona z wynikiem 90.
Google używa wielu innych czynników, aby określić ranking strony internetowej, takich jak trafność, jakość, autorytet, sygnały użytkowników itp. Szybkość witryny jest jednym z czynników rankingowych, ale nie jest jedynymani nawet najważniejszym. . Dlatego PSI jest przydatnym narzędziem do poprawy szybkości witryny i wygody użytkownika, ale nie jest wiarygodnym wskaźnikiem Twojej pozycji w Google.
Raport po działaniu – Zrozumienie prawdy o PageSpeed
Wiele osób ma tendencję do nadmiernego skupiania się na wynikach Google PageSpeed, postrzegając to jako Świętego Graala optymalizacji witryny. W Servebolt z pewnością rozumiemy, jak ważne jest zrobienie wszystkiego, co możliwe, aby szybkość i wydajność witryny były najwyższym priorytetem.
Ale powiedziawszy to, liczby nie są jedynym priorytetem, na który należy zwrócić uwagę.
Techniki, które przedstawiliśmy w tym artykule, z pewnością pomogą Ci poprawić wydajność witryny i poprawić wynik PageSpeed. Jednak myślenie o doświadczeniach użytkowników ma również ogromne znaczenie.
Oczywiście wydajność witryny i wrażenia użytkownika idą w parze.Im lepiej działająca witryna, tym mniej frustracji będzie musiał znosić użytkownik. Ale zawsze staraj się ulepszać swoją witrynę zarówno pod kątem wydajności, jak i wygody użytkowników. Często czas spędzony na pracy nad ulepszeniem jednego będzie miał pozytywny wpływ na drugi.
Jeśli chcesz poprawić szybkość swojej witryny i zapewnić odwiedzającym płynną i responsywną obsługę, jednym z kluczowych czynników będzie znalezienienajszybszego rozwiązania hostingowego, jakie możesz uzyskać .Wypróbuj darmowego Bolta przez 14 dnii sam przekonaj się, czym różni się Servebolt.
Interesuje Cię hosting zarządzany, który jest empirycznie szybszy? Wypróbuj nasze podejście do hostingu WordPress:
- Skalowalność: w testach rzeczywistego obciążenia użytkownika, Servebolt zapewniał średni czas odpowiedzi 65 ms, 4,9x szybszy czas odpowiedzi niż drugi najlepszy.
- Najszybsze globalne czasy ładowania: średni czas ładowania strony wynoszący 1,26 sekundy stawia nas na szczycie listy globalnych wyników WebPageTest.
- Najszybsza prędkość obliczeniowa: serwery Servebolt zapewniają niespotykane wcześniej prędkości baz danych, przetwarzając 2,44 razy więcej zapytań na sekundę niż średnia i uruchamiając PHP 2,6 razy szybciej niż drugi najlepszy!
- Doskonałe bezpieczeństwo i dyspozycyjność: dzięki 100% bezawaryjnej pracy na wszystkich monitorach i ocenie A+ naszej implementacji protokołu SSL możesz mieć pewność, że Twoja witryna jest online i bezpieczna.
