Statystyki Google PageSpeed: jak poprawić szybkość swojej witryny?
Opublikowany: 2024-08-09Odkąd Google PageSpeed Insights stało się jednym z czynników rankingowych Google, wielu webmasterów, właścicieli witryn i programistów skupia się na optymalizacji swoich witryn internetowych i dążeniu do osiągnięcia doskonałego wyniku 100/100.
Pomożemy Ci więc bez zbędnych bajerów zrozumieć, o co chodzi w Google PageSpeed Insights, dostarczając kompleksowy przewodnik od razu do sedna. Zostań z tym artykułem do końca i poznaj to magiczne narzędzie.
Co to są statystyki Google PageSpeed?
Google PageSpeed Insights to bezpłatne i wydajne narzędzie do analizy wydajności witryny udostępniane przez Google. Pomaga uzyskać głęboki wgląd w ogólny stan witryny i zapewnia szczegółowe raporty analityczne dotyczące wyświetleń na komputerach stacjonarnych i urządzeniach mobilnych.
Jest prosty w użyciu – wystarczy wpisać adres URL swojej witryny i kliknąć przycisk „Analizuj”. Voila! Po kilku minutach zostanie wygenerowany kompletny, przeanalizowany raport.
Aby ułatwić zrozumienie, Google wykorzystuje w tym celu różne metryki i metodę scoringową.
Ogólna wydajność witryny jest analizowana pod kątem 100-punktowego wyniku w oparciu o różne najlepsze praktyki optymalizacji wydajności. Im wyższy wynik, tym lepsza wydajność, szybkość i efektywność witryny.
Największą zaletą narzędzia Google PageSpeed Insight jest to, że nie tylko udostępnia ono raporty analityczne, ale także Google zaleca obszary wymagające ulepszeń, które zwiększą wydajność Twojej witryny.
Być może zastanawiasz się, jak Google ocenia wydajność witryny. Google ma do tego inne zastrzeżone narzędzie o nazwie Lighthouse.
Jest to zautomatyzowane narzędzie typu open source, które analizuje wydajność sieci i jej jakość. Na tej podstawie sporządza szczegółowy raport i w razie potrzeby sugeruje ulepszenia, zazwyczaj w oparciu o te dwa dane.
1. Dane laboratoryjne : Dane te są gromadzone przez firmę Lighthouse w idealnych i kontrolowanych środowiskach. Testy są przeprowadzane w optymalnych warunkach, a jeśli zostaną znalezione jakieś problemy lub błędy, powiadomi Cię z sugestiami ulepszeń. Nie zapewnia jednak wglądu w rzeczywiste problemy związane z doświadczeniem użytkownika.
2. Dane polowe : te dane rejestrują rzeczywiste doświadczenia użytkowników zebrane przez przeglądarkę Google Chrome. Koncentruje się głównie na zachowaniu użytkowników i interakcji z witryną. Pomaga zrozumieć, co prawdziwi użytkownicy myślą o Twojej witrynie, ale przy ograniczonych wskaźnikach.
Jaki powinien być najlepszy wynik Google PageSpeed Insight?
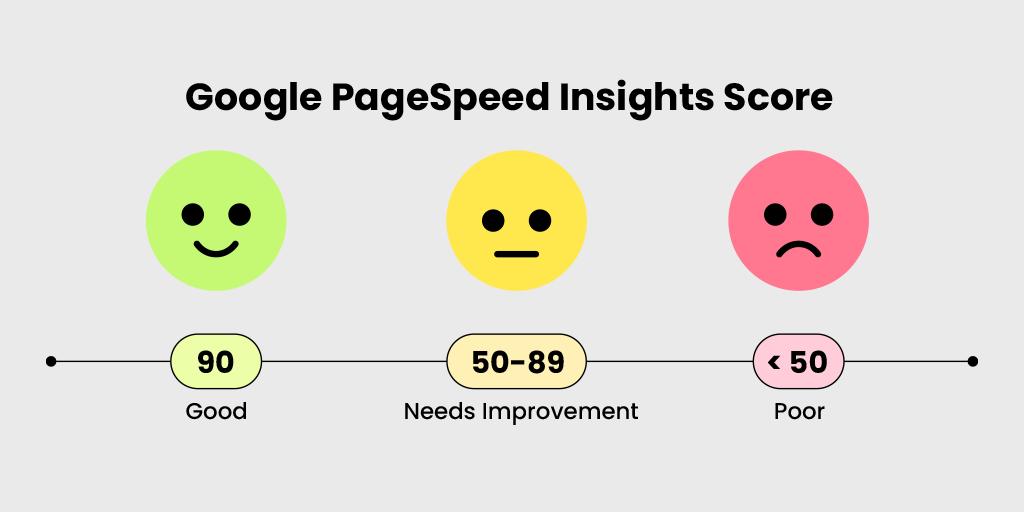
Zgodnie z rekomendacją Google wynik powyżej 90 uważa się za dobry, wynik w przedziale 50-89 za wymagający poprawy, a poniżej 50 za słaby.

Wyniki te po prostu wskazują, że jeśli wynik PageSpeed Insights Twojej witryny jest niższy niż 90, użytkownicy mogą nie mieć dobrego doświadczenia z Twoimi stronami internetowymi. Może to mieć również negatywny wpływ na Twoje wysiłki SEO.
Nie oznacza to jednak, że powinieneś skupić się na uzyskaniu idealnego wyniku 100/100. W rzeczywistości nie ma to nawet sensu. Dla odwiedzających liczy się tylko jakość dostarczanych treści i szybkie rozwiązania.
Obalamy mit o wyniku Google PageSpeed Insight 100/100
Jak wspomnieliśmy na początku, Google uważa PageSpeed Insight za jeden ze swoich sygnałów rankingowych. Od tego czasu głównym celem programistów, webmasterów i właścicieli witryn internetowych było osiągnięcie doskonałego wyniku 100/100.
Niestety, osiągając doskonały wynik, zapominają o jeszcze jednym, ważniejszym aspekcie raportu analitycznego: sugestiach.
Bez wątpienia zawsze powinieneś starać się poprawić szybkość i wydajność witryny do optymalnego poziomu, ale ku Twojemu zaskoczeniu osiągnięcie doskonałego wyniku 100/100 nie jest aż tak ważne.
Tak, dobrze słyszałeś: wynik 100/100 nie gwarantuje lepszych pozycji w wynikach wyszukiwania. Byłoby bardzo głupio całkowicie polegać na wynikach opartych na Google Page Speed Insights.
Dzieje się tak dlatego, że prędkość witryny różni się w zależności od lokalizacji. Aby zweryfikować to stwierdzenie, możesz skorzystać z innego bezpłatnego narzędzia o nazwie Pingdom.
W przeciwieństwie do PageSpeed Insights, Pingdom umożliwia uruchamianie testów z różnych lokalizacji. Dodatkowo możesz spróbować użyć GTmetrix, innego popularnego narzędzia testowego, które wykorzystuje możliwości Google PageSpeed Insight, YSlow i Webpagetest.
A teraz interesująca część: kiedy przeprowadzasz testy na wszystkich tych platformach, istnieje duże prawdopodobieństwo, że wyniki będą nieco niedopasowane, co pokazuje, jak losowe mogą być te wyniki, przez co nie można na nich polegać w pełni.
Krótko mówiąc, prawdziwym czynnikiem są odwiedzający, którzy nie mają nic wspólnego z Twoim wynikiem PageSpeed. Liczy się dla nich tylko to, jak szybko mogą zobaczyć treści lub informacje, których szukają w Twojej witrynie.
Można to osiągnąć, skupiając się na szybkości witryny i pracując nad rekomendacjami wynikającymi z wyników PageSpeed Insight, zamiast dążyć do osiągnięcia doskonałego ogólnego wyniku 100/100.
Jaki wpływ na ranking Google ma Google PageSpeed Insight?
Wyszukiwarki zawsze starają się dostarczać użytkownikom najodpowiedniejsze informacje i nie rezygnują z treści ani komfortu użytkowania. Są to kluczowe czynniki, które uwzględniają w swoich algorytmach rankingowych, których również nie należy przeoczyć.
Biorąc pod uwagę, że PageSpeed Insights jest prowadzony przez jedną z największych wyszukiwarek, Google, nierozsądne byłoby ignorowanie go, ponieważ może to mieć wpływ na jego SERP. Google jest pod tym względem szczególnie rygorystyczny, szczególnie w przypadku wyników wyszukiwania.
W końcu powolne ładowanie irytuje użytkowników i powoduje, że natychmiast opuszczają Twoją witrynę, podczas gdy odwiedzający są bardziej skłonni pozostać na Twojej witrynie, jeśli ładuje się szybko i szybko dostarcza informacji, których szuka.
Ogólnie rzecz biorąc, poprawia to wygodę użytkownika, na czym wyszukiwarki nigdy nie idą na kompromis. Im szybszy czas ładowania strony, tym lepsze doświadczenie użytkownika i większe szanse na lepsze rankingi SERP.
Podsumowując, poprawa wyniku PageSpeed Insights może pozytywnie wpłynąć na Twoje działania SEO i poprawić rankingi w wyszukiwarkach.
Uwaga: samo poprawienie wyniku PageSpeed Insights nie gwarantuje lepszych rankingów w wyszukiwarkach; należy również wziąć pod uwagę wiele innych czynników.
Jak możesz skorzystać z narzędzia Google PageSpeed Insight?
Google PageSpeed Insights jest dość prosty w użyciu. Wystarczy, że wpiszesz adres URL witryny i klikniesz przycisk „Analizuj”.
Narzędzie zajmie trochę czasu, aby przeanalizować witrynę lub stronę internetową, w zależności od złożoności witryny i połączenia internetowego, i wygenerować pełny raport zarówno dla wersji mobilnej, jak i stacjonarnej.
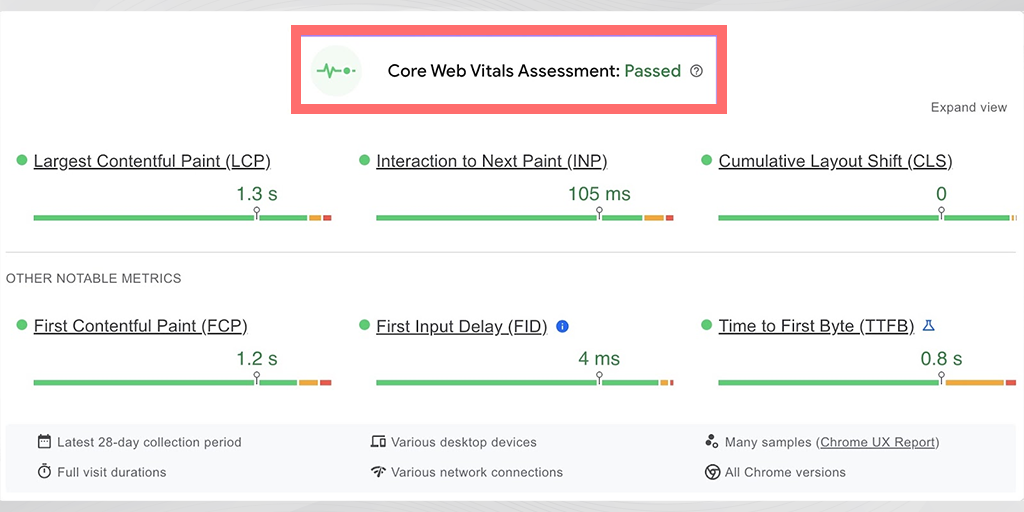
Po wygenerowaniu raportu zobaczysz ocenę Core Web Vitals swojej witryny, wskazującą, czy została ona zaliczona, czy nie, mniej więcej tak:

Być może zastanawiasz się, czym są podstawowe wskaźniki internetowe. Możesz sprawdzić nasz szczegółowy i dedykowany blog na temat „Podstawowe wskaźniki internetowe: wszystko, o czym musisz wiedzieć”.
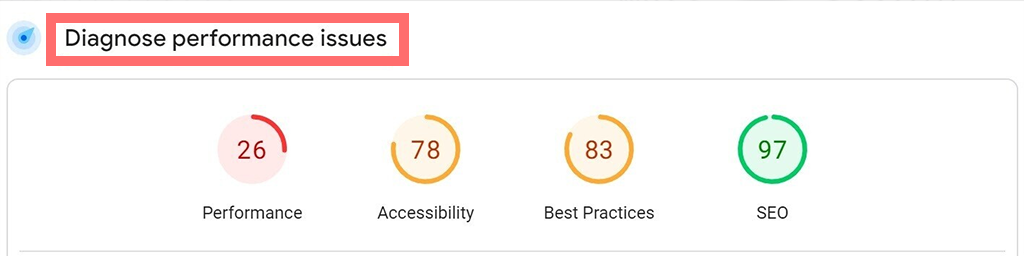
Oprócz sekcji Podstawowe wskaźniki internetowe PageSpeed Insight pokazuje także wyniki wydajności w sekcji „ Diagnozuj problemy z wydajnością ”.

Ma 4 kategorie Wydajność, Dostępność, najlepsze praktyki i SEO, a każda z nich miała indywidualny wynik poniżej 100.
- Wydajność : ten wynik łączy kilka czynników, aby pokazać, jak szybka i zoptymalizowana jest Twoja strona. Czynniki obejmują szybkość ładowania treści, czas potrzebny do pełnego wyświetlenia strony i stabilność treści podczas ładowania.
- Dostępność : ten wynik sprawdza, jak łatwo jest korzystać z Twojej strony wszystkim użytkownikom, w tym osobom niepełnosprawnym. Brane są pod uwagę takie elementy, jak nawigacja, tekst alternatywny i kontrast kolorów.
- Najlepsze praktyki : ten wynik mierzy, jak dobrze Twoja strona przestrzega zalecanych praktyk tworzenia stron internetowych. Obejmuje to korzystanie z nowoczesnych technologii, bezpiecznych połączeń i zoptymalizowanego kodu.
- SEO (optymalizacja wyszukiwarek) : ten wynik pokazuje, jak dobrze Twoja strona internetowa jest zoptymalizowana pod kątem wyszukiwarek, które obejmują metadane, dane strukturalne i łatwość obsługi urządzeń mobilnych.
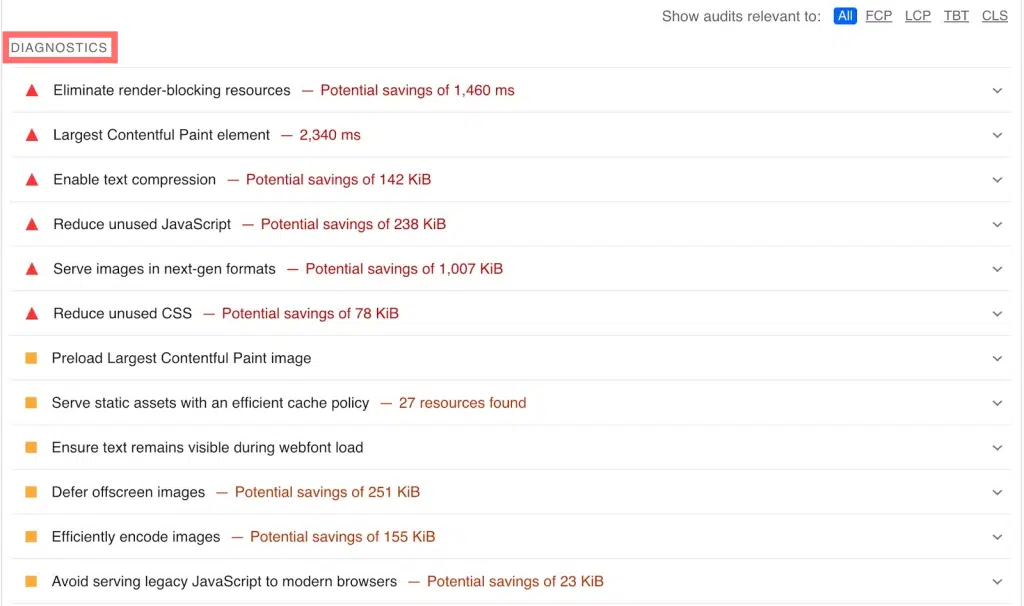
Następnie, gdy przewiniesz nieco w dół, znajdziesz sekcję „ Diagnostyka ”, która zawiera pełną listę sugestii dostarczonych przez Google, które uznał za odpowiednie do ulepszenia Twojej witryny.

Listy mogą zawierać sugestie dotyczące skrócenia czasu odpowiedzi serwera, optymalizacji kodu i obrazów oraz rozwiązania problemów z wydajnością, których Twoja witryna mogła nie przejść.
To nie koniec. Możesz kliknąć każdy element na liście, aby uzyskać szczegółowy raport na temat problemu i możliwych rozwiązań.
Po wdrożeniu poprawek i ulepszeń możesz ponownie uruchomić test analityczny, aby sprawdzić, czy wynik uległ poprawie.

Jak zoptymalizować wynik Google PageSpeed Insights? (15 najlepszych rekomendacji)
Chociaż Google PageSpeed Insights zapewnia wystarczającą liczbę rekomendacji na podstawie raportu Speed Insights, nadal istnieją pewne obszary, które musisz zbadać i naprawić samodzielnie.
Niektóre sugestie dostarczone przez PageSpeed Insights mogą być łatwe do wdrożenia, ale inne mogą wymagać wiedzy technicznej.
Przyjrzyjmy się szczegółowo niektórym rekomendacjom i temu, jak należy do nich podejść:
- Usuń zasoby blokujące renderowanie
- Optymalizuj obrazy
- Skrócenie czasu odpowiedzi serwera (TTFB)
- Unikaj łączenia żądań krytycznych w łańcuch
- Zminifikuj CSS i JavaScript
- Wstępnie załaduj żądania kluczy
- Odłóż obrazy poza ekranem
- Unikaj przekierowań na wiele stron
- Ogranicz rozmiar modelu obiektowego dokumentu
- Ogranicz nadużywanie Kodu strony trzeciej
- Staraj się, aby liczba żądań była niska, a rozmiar transferu mały
- Usuń nieużywany CSS
- Skróć czas wykonywania JavaScript
- Używaj formatów wideo w przypadku treści animowanych
- Upewnij się, że tekst pozostaje widoczny podczas ładowania czcionki internetowej
1. Usuń zasoby blokujące renderowanie
Zasoby blokujące renderowanie są jedną z głównych przyczyn długiego czasu ładowania strony internetowej. Ponieważ przeglądarki odwiedzających były zmuszane do pobierania zasobów, takich jak CSS, JavaScript i czcionki, przed załadowaniem strony internetowej.

Aby przyspieszyć swoją stronę:
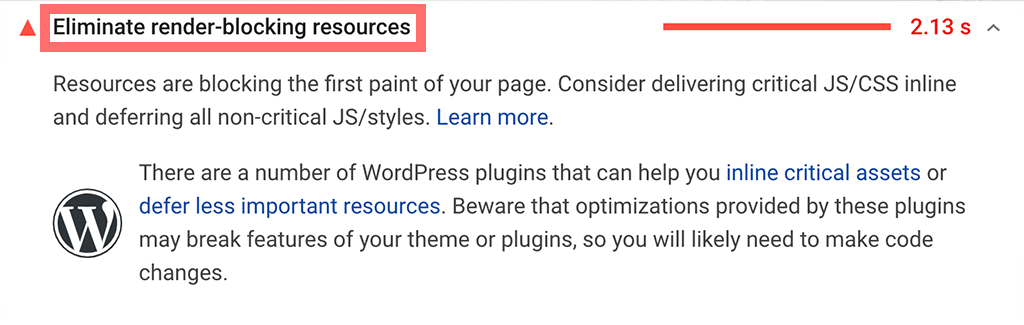
- Poszukaj opcji „Wyeliminuj zasoby blokujące renderowanie” w sekcji „Diagnostyka” raportu PageSpeed Insights.
- Kliknij strzałkę obok sugestii, aby zobaczyć, które zasoby powodują problem i ile czasu możesz zaoszczędzić.
- Dowiedz się, które z tych zasobów nie są niezbędne, i usuń je, wstaw lub odłóż na później.
- Jeśli nie znasz kodowania, na tym etapie możesz potrzebować pomocy programisty.
Google często sugeruje pozbycie się blokujących renderowanie JavaScript i CSS, ponieważ spowalniają one ładowanie strony.
- Zbyt wiele plików na górze strony może obniżyć szybkość działania Twojej witryny.
Jak to naprawić:
- W przypadku małych witryn możesz łączyć (lub „wstawiać”) małe pliki JavaScript lub CSS bezpośrednio z kodem HTML za pomocą wtyczki takiej jak Autoptimize.
- W przypadku większych witryn użyj atrybutu „defer”, aby załadować pliki JavaScript po zakończeniu ładowania kodu HTML. Dzięki temu skrypty działają we właściwej kolejności.
Twój raport PageSpeed będzie zawierał listę zasobów powodujących najwięcej problemów tuż pod rekomendacją.
2. Optymalizuj obrazy
Duże pliki multimedialne, zwłaszcza obrazy, mogą poważnie wpłynąć na czas ładowania strony internetowej. Odpowiednia ich optymalizacja jest kluczem do osiągnięcia najlepszej wydajności serwisu.

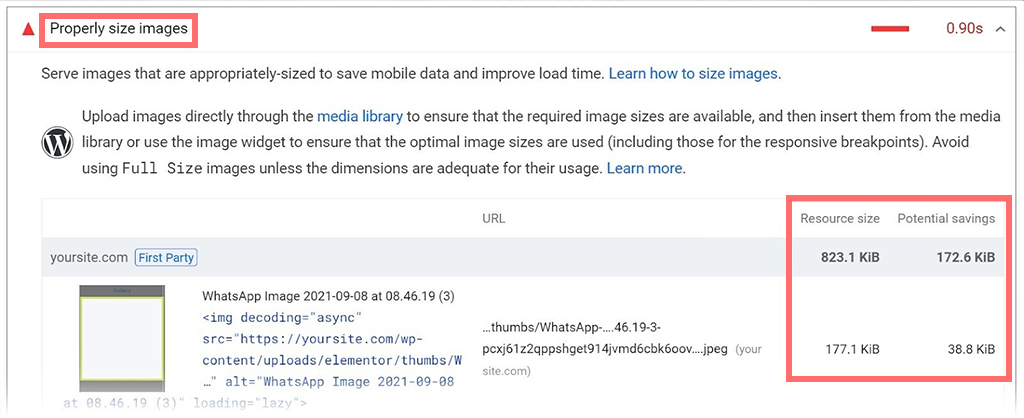
- Google PageSpeed Insights pokazuje, które obrazy są za duże i ile miejsca można zaoszczędzić.
- Aby zoptymalizować obrazy:
- Kompresuj obrazy za pomocą narzędzi takich jak TinyPNG lub ShortPixel.
- Użyj odpowiedniego formatu (JPEG, PNG, GIF lub WebP) dla każdego obrazu.
- Użyj atrybutu „srcset”, aby zapewnić odpowiedni rozmiar obrazu dla różnych urządzeń.
- Leniwie ładuj obrazy za pomocą wtyczek takich jak LazyLoad lub Smush.
- Dla użytkowników WordPressa:
- Zainstaluj wtyczkę TinyPNG : Zaloguj się, dodaj wtyczkę, zainstaluj ją i aktywuj.
- Użyj Optymalizacji zbiorczej w Bibliotece multimediów, aby skompresować obrazy.
- Dlaczego to pomaga:
- Obrazy o odpowiednim rozmiarze ładują się szybciej i poprawiają wydajność.
- Zmiana rozmiaru CSS trwa dłużej, dlatego lepiej jest przesyłać obrazy w odpowiednim rozmiarze.
- Responsywne obrazy :
- Twórz obrazy o różnych rozmiarach dla różnych urządzeń, korzystając z atrybutu „srcset”.
- Przeglądarki wybiorą najlepszy rozmiar dla ekranu.
Przykład dla obrazów responsywnych:
<img
src="header-image-800w.jpg">
- Pomaga to przeglądarce wybrać najlepszy rozmiar obrazu w oparciu o rozmiar ekranu.
3. Skróć czas odpowiedzi serwera (TTFB)
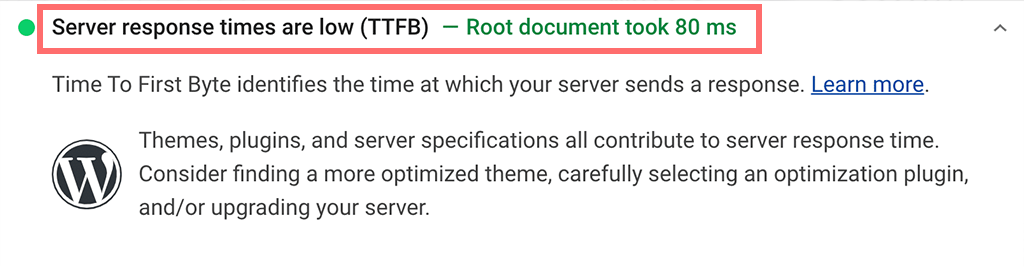
Czas odpowiedzi serwera mierzony jest w czasie do pierwszego bajtu (TTFB) i wskazuje, ile czasu zajmuje serwerowi Twojej witryny wysłanie pierwszego bajtu danych do przeglądarki.

Im niższa wartość TTFB, tym lepsza wydajność witryny, co jest nawet zalecane przez Google PageSpeed Insights.
Jak poprawić/zmniejszyć TTFB:
- Wybierz najszybszego dostawcę usług hostingowych wysokiej jakości , dla którego priorytetem jest szybkość i małe opóźnienia.
- Używaj lekkich motywów i wtyczek .
- Zoptymalizuj kod serwera , aby przyspieszyć generowanie stron.
- Zmniejsz liczbę wtyczek zainstalowanych na Twojej stronie.
- Skorzystaj z sieci dostarczania treści (CDN) .
- Zaimplementuj buforowanie przeglądarki .
- Wybierz niezawodnego dostawcę systemu nazw domen (DNS) .
- Prawidłowo indeksuj tabele bazy danych i w razie potrzeby rozważ aktualizację do szybszej bazy danych.
- Popraw wydajność serwera dzięki większej ilości pamięci RAM i szybszym procesorom .
Dlaczego jest to ważne:
- Powolny TTFB opóźnia dostarczanie treści strony i negatywnie wpływa na szybkość ładowania strony.
- Google zaleca, aby TTFB był krótszy niż 600 milisekund.
Uwaga: do wdrożenia tych zmian możesz potrzebować pomocy programisty lub dostawcy usług hostingowych.

4. Unikaj łączenia krytycznych żądań
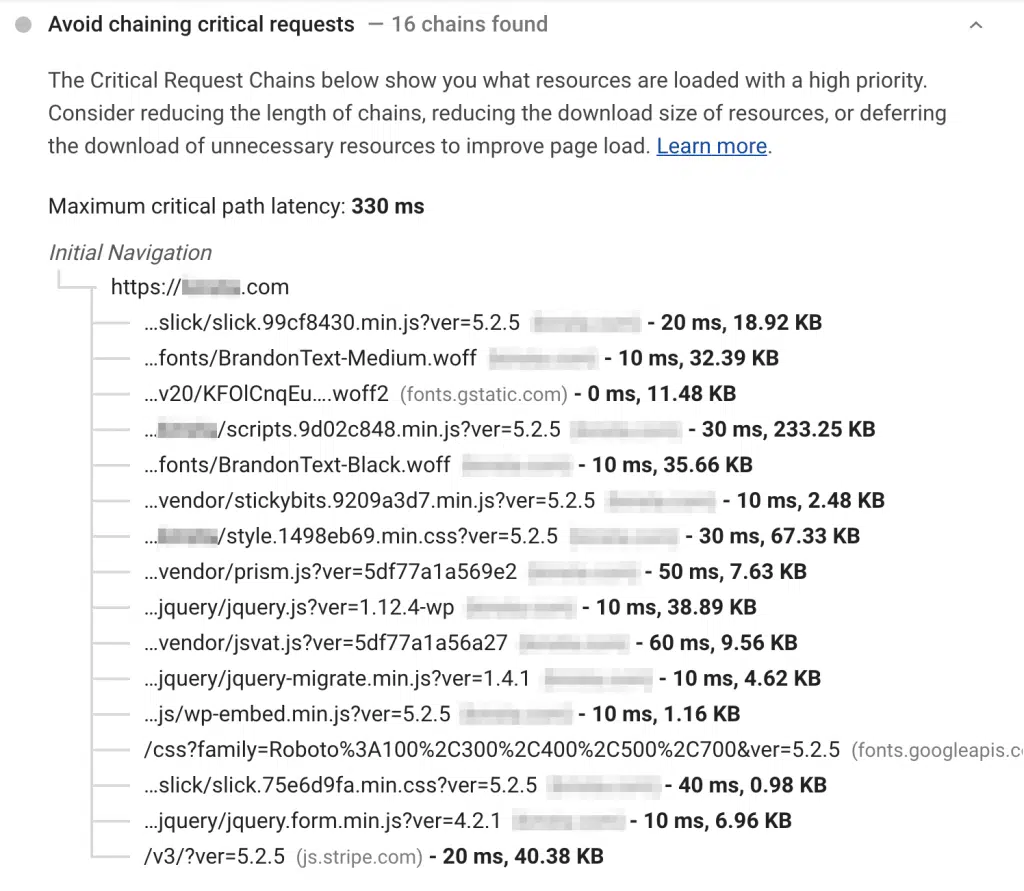
Łączenie żądań krytycznych polega na pobraniu wielu plików zawierających język Java i CSS przed załadowaniem strony, co może spowolnić renderowanie strony.

Google PageSpeed Insights pokazuje te łańcuchy żądań, aby pomóc Ci skrócić czas ładowania.
- Aby zminimalizować żądania łączenia:
- Wyeliminuj zasoby blokujące renderowanie, takie jak JavaScript i CSS.
- Odłóż obrazy poza ekranem , aby wczytały się po wyświetleniu strony.
- Zminimalizuj JavaScript i CSS, aby zmniejszyć ich rozmiary.
- Zoptymalizuj kolejność ładowania zasobów:
- Przenieś ważną treść na górę pliku HTML.
- Nadaj priorytet zasobom krytycznym, które mają zostać załadowane jako pierwsze.
- Użyj atrybutów „async” i „defer”:
- „Asynchronizacja” umożliwia przeglądarce ładowanie plików w tle podczas wyświetlania strony.
- „Odłóż” opóźnia ładowanie plików do czasu, gdy strona będzie widoczna.
- Testowanie jest ważne , ponieważ te atrybuty mogą powodować problemy z niektórymi skryptami.
- Przykład sklepu z karmą dla zwierząt :
- Tekst nie będzie wyświetlany, dopóki nie załadują się obrazy, a obrazy wymagają najpierw załadowania CSS, tworząc łańcuch.
- Ustaw priorytety tak, aby najpierw ładowała się krytyczna treść, a później mniej ważna.
- Jeśli potrzebujesz pomocy , poproś programistę o dodanie do Twojej witryny tagów skryptu „async” i „defer”.
Dzięki temu Twoja strona ładuje się szybciej, redukując opóźnienia spowodowane przez połączone żądania.

5. Zminimalizuj CSS i JavaScript
Bez wątpienia CSS jest odpowiedzialny za wygląd Twojej witryny, ale często te pliki są większe, niż powinny. Podobnie JavaScript odpowiada za funkcjonalność strony internetowej, ale także wymaga optymalizacji. Jeśli kod obu tych plików nie zostanie dobrze zoptymalizowany, może to znacząco wpłynąć na wydajność witryny.
Minimalizacja kodu poprzez usunięcie niepotrzebnych znaków, takich jak spacje i komentarze, może pomóc zwiększyć szybkość witryny.
Narzędzia do minimalizacji kodu:
- Toptal Minifikator CSS
- Toptal Minifikator JavaScript
- Minimalizuj
Frameworki/biblioteki JavaScript, takie jak jQuery i React, również mogą być pomocne, ponieważ są lekkie i szybkie.
Użytkownicy WordPressa mogą korzystać z wtyczek minify, takich jak:
- Koliber
- Pamięć podręczna LiteSpeed
- Całkowita pamięć podręczna W3
- Automatyczna optymalizacja
- Rakieta WP
Korzyści z minimalizacji kodu:
- Zmniejsza rozmiary plików
- Przyspiesza ładowanie strony
6. Wstępnie załaduj żądania kluczy
Wstępne załadowanie żądań kluczy pomaga przyspieszyć działanie witryny, nadając priorytet ważnym plikom ładowanym jako pierwsze. Technika ta zmniejsza liczbę żądań, jakie przeglądarka musi wysłać do serwera.

Typowe kluczowe żądania obejmują:
- Czcionki
- Pliki JavaScript
- Pliki CSS
- Obrazy
Jak wdrożyć :
- Dodaj tagi
<link rel="preload" href="example.com">do swojego plikuheader.php. - Użyj wtyczek takich jak Perfmatters, WP Rocket lub Pre* Party Resource Hints.
- W przypadku WordPress możesz także użyć wtyczek, takich jak Wstępne ładowanie obrazów.
Jeśli potrzebujesz pomocy , poproś programistę o zidentyfikowanie krytycznych żądań i dodanie tagu wstępnego ładowania do kodu.
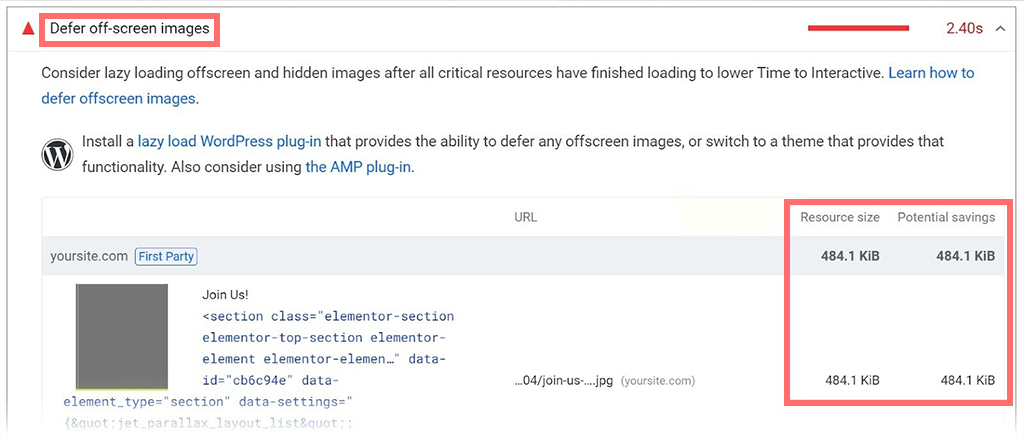
7. Odłóż obrazy poza ekranem
Odroczenie obrazów poza ekranem oznacza ładowanie tylko obrazów, które są natychmiast widoczne na ekranie. Proces ten jest powszechnie znany jako leniwe ładowanie.

Ta technika pozwala przeglądarce pobierać tylko te obrazy, które są widoczne dla odwiedzających na ekranie, zamiast pobierać je wszystkie na raz.
- Korzyści z leniwego ładowania :
- Poprawia wydajność strony.
- Skraca czas ładowania, szczególnie na urządzeniach mobilnych z wolniejszym internetem.
- Jak wdrożyć : Możesz użyć dowolnej z tych wtyczek WordPress:
- a3 Leniwe obciążenie
- Lazy Load autorstwa WP Rocket
- Automatyczna optymalizacja (obejmuje funkcje leniwego ładowania)
- Leniwy moduł ładujący
- Po co używać leniwego ładowania :
- Priorytetowo traktuje widoczne obrazy.
- Przyspiesza ładowanie strony, odraczając obrazy poza ekranem do czasu, aż będą potrzebne.
- Nawet Google zaleca leniwe ładowanie w celu uzyskania lepszej wydajności i krótszego czasu ładowania.
8. Unikaj przekierowań wielostronicowych
Przekierowuje automatycznie dalej ruch z jednego adresu URL na inny. Bardzo częstą praktyką jest konieczność usunięcia lub przeniesienia strony w serwisie.

Przeczytaj: Jak działa adres URL przekierowania WordPress? 5 najlepszych metod
Jak przekierowania wpływają na PageSpeed :
- Kiedy próbujesz uzyskać dostęp do przekierowanej strony, serwer informuje przeglądarkę, że strona została przeniesiona.
- Twoja przeglądarka następnie spróbuje pobrać nowy adres URL, co powoduje dodanie dodatkowych kroków i tym samym czasu na załadowanie nowej strony.
Zrozumienie łańcuchów przekierowań :
- Łańcuchy przekierowań występują, gdy istnieje wiele przekierowań z pierwotnego adresu URL do końcowego adresu URL.
- Przykład: adres URL A przekierowuje do adresu URL B, a adres URL B przekierowuje do adresu URL C.
- Łańcuchy te jeszcze bardziej spowalniają Twoją witrynę, ponieważ wzrosła liczba kroków, których przetworzenie wymaga czasu.
Wpływ łańcuchów przekierowań :
- Google Search Console może śledzić do 10 przekierowań bez zgłaszania problemu.
- Jednak łańcuchy przekierowań mogą nadal niepotrzebnie spowalniać prędkość ładowania Twojej witryny.
Najlepsze praktyki poprawiające szybkość strony :
- Przekierowania bezpośrednie : zawsze przekierowuj bezpośrednio z oryginalnego adresu URL do najnowszego adresu URL, aby zminimalizować opóźnienia.
- Sprawdź łańcuchy przekierowań :
- Użyj narzędzi SEO, takich jak SEMrush, aby zidentyfikować i naprawić łańcuchy przekierowań.
Naprawianie łańcuchów przekierowań :
- Zaloguj się do swojego systemu zarządzania treścią (CMS).
- Usuń niepotrzebne przekierowania.
- Skonfiguruj nowe przekierowanie, które będzie kierować ruch bezpośrednio ze strony oryginalnej na bieżącą.
Korzystanie z wtyczek przekierowujących WordPress :
- W zarządzaniu przekierowaniami może pomóc kilka wtyczek, takich jak Easy Redirect Manager, Redirection i Simple Page Redirect. Możesz dowiedzieć się więcej na ich temat w naszym poście „Jak skonfigurować wtyczki przekierowujące WordPress”.
Unikanie wielu przekierowań :
- Używaj przekierowań tylko wtedy, gdy jest to konieczne.
- Nadmierne przekierowania mogą spowolnić Twoją witrynę, dlatego ważne jest, aby ograniczyć je do minimum.
9. Ogranicz rozmiar modelu obiektowego dokumentu
Document Object Model (DOM) to struktura przypominająca drzewo, która reprezentuje kod HTML strony internetowej. Każdy element w kodzie HTML staje się węzłem w tym drzewie. Dzięki temu przeglądarki mogły konwertować HTML na obiekty.

- Wpływ dużego rozmiaru DOM :
- Duży DOM może spowolnić czas ładowania strony i zaszkodzić wygodzie użytkownika.
- Najczęstsze przyczyny dużych DOMów :
- Ciężkie motywy WordPress mogą dodawać wiele elementów do DOM.
- Złożone style CSS mogą również przyczynić się do powstania dużego DOM.
- Zalecenia dotyczące zmniejszenia rozmiaru DOM :
- Uprość HTML : Usuń niepotrzebne elementy i atrybuty.
- Czysty kod : Unikaj nieużywanych plików JavaScript i CSS.
- Renderowanie po stronie serwera (SSR) : Renderuj strony na serwerze przed wysłaniem ich do klienta.
- Unikaj wizualnych kreatorów stron : często tworzą one duży, złożony kod HTML.
- Unikaj kopiowania i wklejania tekstu w kreatorach WYSIWYG : może to spowodować dodanie niepotrzebnych elementów.
- Wybierz czyste motywy i wtyczki : poszukaj tych z wydajnym, czystym kodem.
- Narzędzia do analizy i poprawy rozmiaru DOM :
- Użyj narzędzi takich jak Google Chrome DevTools, aby przeanalizować rozmiar DOM.
- Aby wprowadzić niezbędne zmiany, możesz potrzebować pomocy programisty.
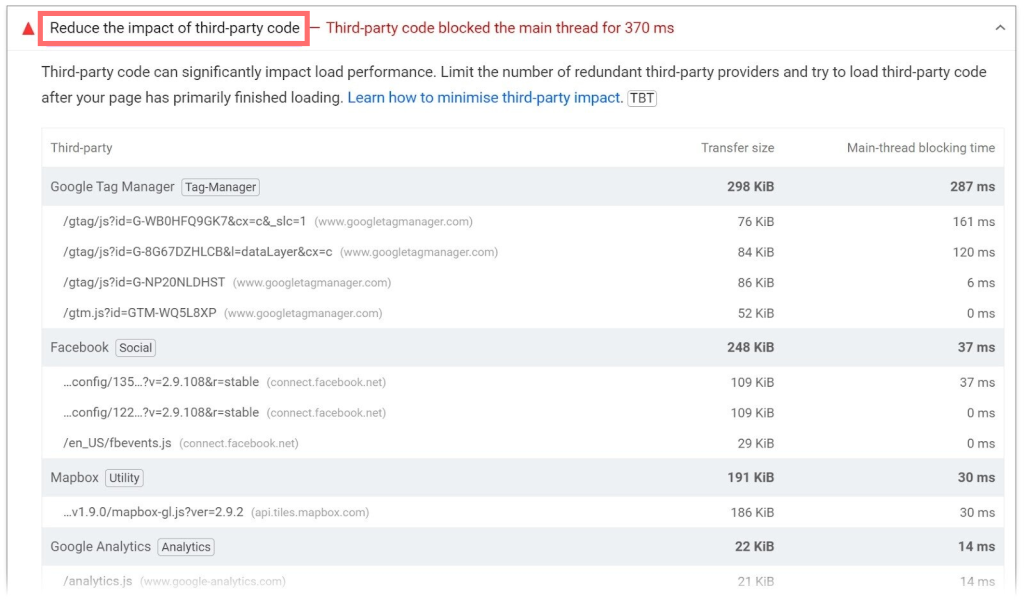
10. Ogranicz nadużywanie Kodu Strony Trzeciej
Używanie skryptów, pikseli i wtyczek innych firm, takich jak narzędzia analityczne i reklamy, może spowolnić działanie witryny i obniżyć wynik PageSpeed Insights.

Nie oznacza to jednak, że powinieneś po prostu ich unikać lub nie używać, używaj tylko tych, które są niezbędne i staraj się unikać uzależnienia od takich kodów.
- Znaczenie kodu strony trzeciej :
- Niektóre są przydatne, jak Google Analytics do śledzenia wydajności lub Facebook Pixel do kampanii reklamowych.
- Inne mogą być niepotrzebne, zwłaszcza jeśli już ich nie używasz.
- Zalecenia :
- Regularnie sprawdzaj kod strony trzeciej w swojej witrynie.
- Usuń niepotrzebny kod, aby poprawić wydajność.
- Zwróć uwagę na kod strony trzeciej oznaczony przez PageSpeed Insights.
- Zanotuj i usuń wszelkie nieznane lub niepotrzebne skrypty firmowe.
- Jak usunąć niepotrzebny kod :
- Usuń kod ze swojego CMS-a.
- Odinstaluj nieużywane wtyczki, jeśli używasz WordPress.
- Usuń tagi z narzędzia do zarządzania tagami.
- Przykłady niezbędnych skryptów stron trzecich :
- Przyciski i kanały udostępniania w mediach społecznościowych.
- Osadzanie filmów z YouTube.
- iFrame dla reklam.
- Biblioteki JavaScript, czcionek i innych elementów.
- Minimalizowanie wpływu niezbędnego kodu strony trzeciej :
- Odłóż ładowanie JavaScript.
- Użyj tagów linków z atrybutami przed połączeniem.
- Skrypty innych firm hostowane samodzielnie.
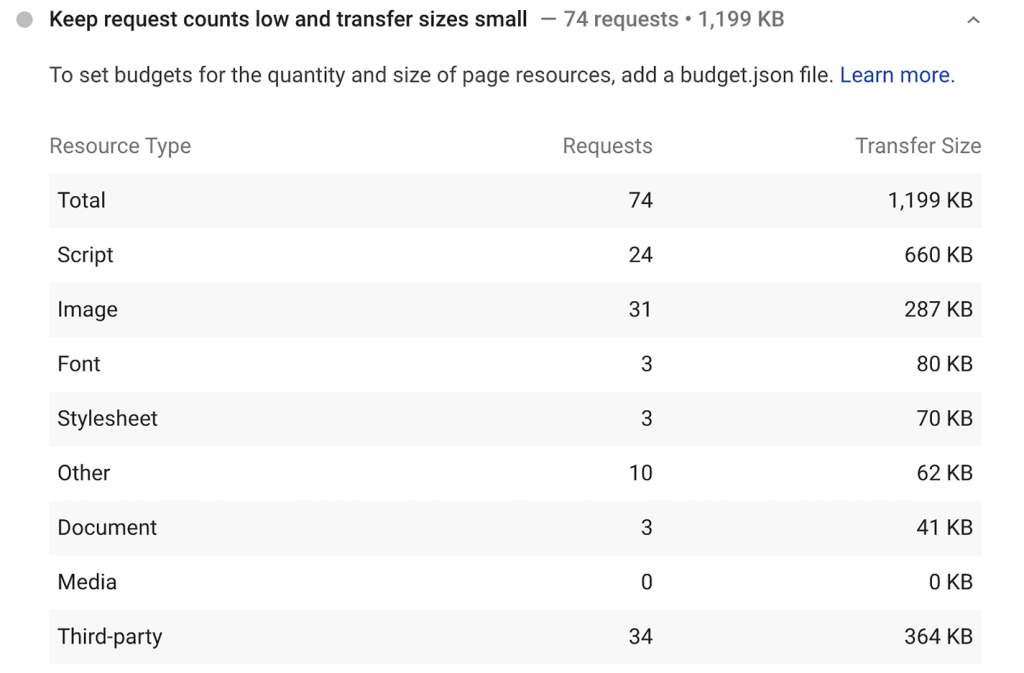
11. Staraj się, aby liczba żądań była niska, a rozmiar transferu mały
Jeśli Twoje przeglądarki będą musiały wysyłać więcej żądań do serwera, aby załadować stronę, serwer będzie musiał wykonać więcej pracy, aby spełnić żądania i wysłać zasoby, co ostatecznie spowolni proces i wpłynie na wydajność witryny.

Dlatego nawet Google zaleca minimalizację żądań i zmniejszenie rozmiaru zasobów, aby przyspieszyć ładowanie witryny.
Zrozumienie zalecenia :
- Podobnie jak w przypadku „Unikaj łączenia żądań krytycznych w łańcuch” nie jest to audyt pozytywny/negatywny.
- Zobaczysz listę liczby żądań i ich rozmiarów.
Ustalanie standardów :
- Nie ma zdefiniowanych reguł ustalania liczby żądań lub rozmiarów zasobów.
- Google sugeruje utworzenie budżetu wydajnościowego zgodnie ze swoimi konkretnymi celami.
Co uwzględnić w budżecie zadaniowym :
- Całkowita liczba użytych czcionek internetowych.
- Liczba obrazów i ich maksymalne rozmiary
- Liczba wywoływanych zasobów zewnętrznych.
- Rozmiar skryptów i frameworków.
Korzyści z budżetu zadaniowego :
- Pomaga wyznaczać i trzymać się celów związanych z wydajnością.
- Poprowadzi Cię do podjęcia decyzji o wyeliminowaniu lub optymalizacji zasobów w przypadku przekroczenia budżetu.
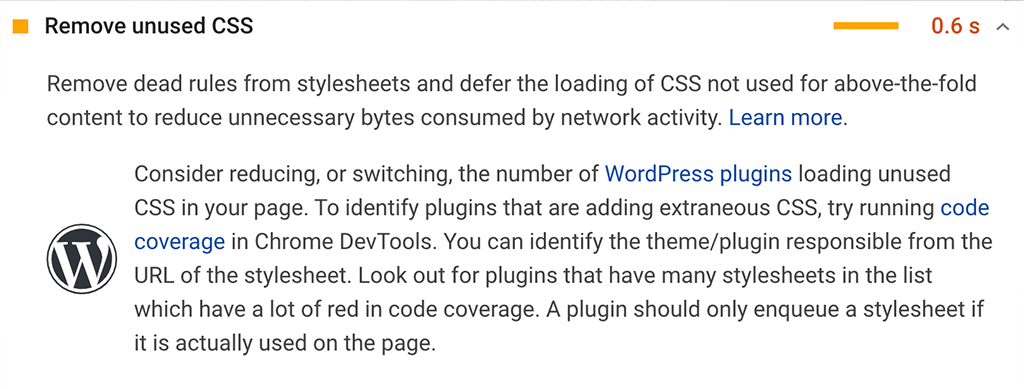
12. Usuń nieużywany CSS
Aby strona internetowa mogła zostać wyświetlona, należy załadować dowolny kod z arkusza stylów, niezależnie od tego, czy jest on używany, czy nie. Czasami arkusze stylów zawierają CSS, który jest niepotrzebny lub nigdy nie był używany, co tylko spowalnia Twoją witrynę.

Google sugeruje również, że usunięcie nieużywanego CSS może przyspieszyć działanie witryny. Aby to zrobić, możesz albo dołączyć niezbędne style bezpośrednio do kodu HTML, albo opóźnić ich ładowanie do czasu, aż będą potrzebne. Narzędzia takie jak Chrome DevTools mogą pomóc Ci znaleźć i usunąć nieużywany CSS.
13. Skróć czas wykonywania JavaScript
JavaScript może wykorzystywać wiele zasobów głównego wątku, co może spowolnić Twoją witrynę. PageSpeed Insights poinformuje Cię, czy JavaScript jest głównym czynnikiem tego spowolnienia.

Jak to poprawić:
- Ogranicz wykonywanie JavaScriptu : postępuj zgodnie ze wskazówkami dotyczącymi ograniczenia pracy głównego wątku, co powinno pomóc w rozwiązaniu problemów z wydajnością wskazanych przez PageSpeed Insights.
14. Używaj formatów wideo w treściach animowanych
Być może zastanawiasz się, dlaczego wolisz formaty wideo niż GIF. Bez wątpienia GIF-y mogą sprawić, że Twoje posty będą bardziej wciągające, ale mogą spowolnić Twoją witrynę. Nawet PageSpeed Insights sugeruje zamiast tego korzystanie z filmów.

- Zatem podążając za sugestią PageSpeed Insights, wybierz format wideo
Zdecyduj pomiędzy:- MP4 : Działa z większością przeglądarek, ale zawiera nieco większe pliki.
- WebM : bardziej zoptymalizowany, ale może nie działać ze wszystkimi przeglądarkami.
- Konwertuj GIF na wideo
Aby przekonwertować pliki GIF na wideo, zainstaluj bezpłatne narzędzie o nazwie FFmpeg , które pomaga w konwersji plików formalnych. Następnie otwórz wiersz poleceń i wprowadź następujące polecenie:
ffmpeg -i input.gif output.mp4
W tym miejscu zastąp input.gif nazwą pliku GIF, a output.mp4 preferowaną nazwą wideo.
15. Upewnij się, że tekst pozostaje widoczny podczas ładowania czcionki internetowej
Podobnie jak obrazy i grafiki w Twojej witrynie, czcionki internetowe mogą być również duże, a ich ładowanie może zająć dużo czasu. W najgorszych przypadkach przeglądarki mogą nie wyświetlać rzeczywistego tekstu, dopóki czcionka nie zostanie całkowicie załadowana.

Może to znacząco wpłynąć na wygodę użytkownika, dlatego nawet Google zaleca:
Napraw problem
Aby tekst był widoczny podczas ładowania czcionki, użyj interfejsu API wyświetlania czcionek. Musisz dodać linię do swojego arkusza stylów (style.css).
Dodaj kod
Otwórz arkusz stylów i znajdź regułę @font-face . Dodaj tę linię:
font-display: swap;
Dzięki temu tekst będzie wyświetlany z czcionką zastępczą, dopóki czcionka internetowa nie zostanie w pełni załadowana.
Podobnie może być znacznie więcej rekomendacji z Google PageSpeed Insights. Przedstawiliśmy kilka najczęstszych i najważniejszych, na których powinieneś się skupić.
Oprócz rekomendacji Google PageSpeed Insight możesz także zapoznać się z naszymi „22 najlepszymi sposobami na przyspieszenie wydajności WordPressa”.

Streszczenie
Google PageSpeed Insights powinno być jednym z Twoich najważniejszych priorytetów na liście SEO. Nie oznacza to jednak, że powinieneś dążyć do uzyskania idealnego wyniku 100 (co jest praktycznie niewykonalne).
Nadmierne skupianie się na osiągnięciu doskonałego wyniku może pochłonąć Twój czas i wysiłek, odwracając uwagę od innych ważnych zadań, które mogą być bardziej istotne dla rankingu Twojej witryny.
W tym poście staraliśmy się wyjaśnić każdy aspekt Google PageSpeed Insights, w tym jego znaczenie z punktu widzenia SEO i wagę punktacji.
Ponadto udostępniliśmy jedne z najlepszych metod poprawy szybkości i wydajności Twojej witryny, co pomoże również poprawić Twój wynik PSI.
Jeśli nadal masz jakieś pytania lub wątpliwości albo chcesz zgłosić jakieś sugestie, daj nam znać w sekcji komentarzy poniżej.

Rahul Kumar jest entuzjastą sieci i specjalistą ds. strategii treści, specjalizującym się w WordPressie i hostingu. Dzięki wieloletniemu doświadczeniu i chęci bycia na bieżąco z trendami branżowymi tworzy skuteczne strategie online, które generują ruch, zwiększają zaangażowanie i zwiększają konwersję. Dbałość Rahula o szczegóły i umiejętność tworzenia atrakcyjnych treści czyni go cennym nabytkiem dla każdej marki chcącej poprawić swoją obecność w Internecie.