Recenzja konfiguratora produktów Gravity Shop: najlepszy sposób na osadzanie formularzy w Woo
Opublikowany: 2024-03-04Konfiguracja produktu jest ważna dla sklepu Woo, dlatego dostępnych jest wiele opcji wtyczek. Jednak wielu obecnym ofertom brakuje elastyczności lub oferują zbyt wiele funkcji. Co więcej, nikt nie może pomóc w zbudowaniu konfiguracji produktu przy użyciu bogatego w funkcje narzędzia do tworzenia formularzy. Tutaj wkracza konfigurator produktów Gravity Shop.
Wtyczka łączy wiodącego kreatora formularzy premium (Gravity Forms) z Woo, zapewniając najlepszy sposób konfigurowania konfiguracji produktów i zarządzania nimi. Otrzymujesz także ścisłą synchronizację z wpisami produktów Woo, funkcjami wysyłki i wieloma innymi funkcjami. Może to rozszerzyć konfiguracje Twojego produktu w porównaniu z konkurencyjnymi wtyczkami.
W tym poście zaoferujemy pełną recenzję Konfiguratora produktów Gravity Shop. Na koniec będziesz wiedział, czy ta wtyczka jest odpowiednia dla Twojego sklepu. Mamy wiele do zrobienia, więc zacznijmy od funkcji i funkcjonalności wtyczki, zanim przyjrzymy się, jak z niej korzystać.
Co oferuje konfigurator produktów Gravity Shop
W swej istocie Konfigurator Produktów Gravity Shop pozwala klientowi personalizować, konfigurować i dostosowywać swoje produkty przed dodaniem ich do koszyka. W przeciwieństwie do innych wtyczek, ta wykorzystuje interfejs Gravity Forms i łączy wpisy formularzy z produktami Woo.
Możesz korzystać ze wszystkich funkcjonalności i dodatków Gravity Forms, łącznie z Woo.

Oto co wyróżnia wtyczkę na tle konkurencji:
- Używasz dedykowanej strony ustawień w Gravity Forms, aby połączyć pola formularza z wpisami produktów Woo. Stamtąd możesz skonfigurować konfiguracje produktów i wyświetlić je w swoim sklepie.
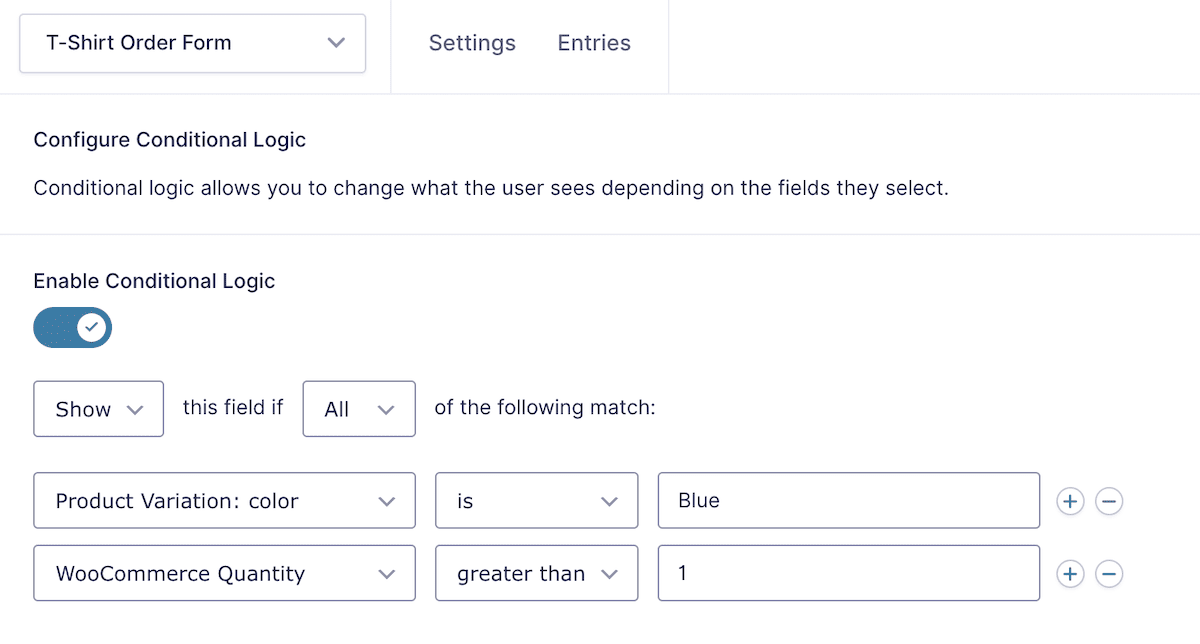
- Wtyczka działa bezproblemowo z większością funkcji Gravity Forms i Woo. Na przykład logika warunkowa Gravity Forms umożliwia korzystanie z wydarzeń i produktów Woo oraz odwoływanie się do nich. Oznacza to, że możesz pokazywać lub ukrywać pola na podstawie wyborów klienta, aby Twoje formularze były bardziej trafne.
- Możesz mapować pola formularzy na produkty Woo, aby pomóc Ci obliczyć wysyłkę, wyświetlić ceny dynamiczne i niestandardowe i wiele więcej.
- Masz pełną kontrolę nad opisem produktu wyświetlanym w koszyku. Dotyczy to również ekranów realizacji transakcji i szczegółów zamówienia. Możesz także określić, jakie dane chcesz przechwytywać i wyświetlać na ekranie.
Podczas gdy podstawowa funkcjonalność Gravity Forms i Woo jest dostępna dla Gravity Shop Product Configurator, podobnie jak jej rozszerzenia i dodatki. To samo dotyczy całej linii produktów Gravity Wiz. W rzeczywistości niektóre integracje Gravity Perks dobrze współpracują z konfiguracją produktu, np. GP Populate Everything, GP Notification Scheduler i GP Conditional Pricing.
Podsumowując, sprawia to, że Konfigurator Produktów Gravity Shop jest kuszącym rozwiązaniem.
Plany cenowe
Gravity Wiz sprawia, że wszystko jest proste, jeśli chodzi o ceny. Zapłacisz na podstawie liczby potrzebnych licencji:
- Podstawowy. Plan obejmujący jedną licencję – równy jednej lokalizacji – kosztuje 99 USD rocznie.
- Zaawansowany. Za trzy licencje zapłacisz 199 USD rocznie.
- Zawodowiec. Za 399 USD rocznie otrzymujesz dostęp do 30 licencji.
Każdy plan obejmuje pełny 30-dniowy okres zwrotu pieniędzy, jeśli nie jest on dla Ciebie. Nie sądzimy jednak, aby ktokolwiek prosił o zwrot pieniędzy – co wyjaśnimy.
Dlaczego Twój sklep nie może sobie pozwolić na pominięcie konfiguratora produktów sklepu grawitacyjnego?
Wtyczki konfiguratora produktów Woo są powszechne, ale nie wszystkie mogą pochwalić się funkcjami i funkcjonalnością Konfiguratora produktów Gravity Shop. W rzeczywistości większość obecnego zestawu narzędzi ma różne wady:
- Niektórym wtyczkom brakuje wszystkich funkcji i funkcjonalności potrzebnych do zbudowania konfiguracji produktu zgodnie z Twoją wizją.
- Inne wtyczki mogą zawierać tak wiele, że korzystanie z nich będzie przytłaczające.
- Nie każda wtyczka jest taka sama, a niektóre mają mieszane oceny, recenzje i wsparcie.
- Będziesz musiał nauczyć się jeszcze jednego interfejsu użytkownika (UI) wraz z jego dziwactwami i ograniczeniami.
Jednakże Konfigurator Produktów Gravity Shop może złagodzić lub nawet wyeliminować te wady:
- Wtyczka czerpie z mocy Gravity Forms. Ponadto możesz zintegrować całą linię produktów Gravity Perks i zainstalować określone rozszerzenia (zwane „Perkami”). Skraca to czas projektowania i pozwala szybciej rozpocząć pracę.
- Plany Premium Gravity Shop Product Configurator obejmują pełne wsparcie aż do wygaśnięcia planu.
- Interfejs użytkownika powinien być ci znany, ponieważ wszystko znajduje się w interfejsie Gravity Forms!
Jeśli korzystasz już na swojej stronie z Gravity Forms i Woo, warto zastosować rozwiązanie, które będzie z nimi bardziej powiązane. W następnej sekcji pokażemy Ci, jak wykorzystać tę ścisłą integrację do stworzenia konfiguracji produktów dla Twojego sklepu.
Jak korzystać z konfiguratora produktów Gravity Shop
Ten przegląd działania Konfiguratora Produktu Gravity Shop będzie próbą przedstawienia możliwie pełnego przeglądu. Jeśli potrzebujesz większej wiedzy, oficjalna dokumentacja ma znacznie większy wgląd.
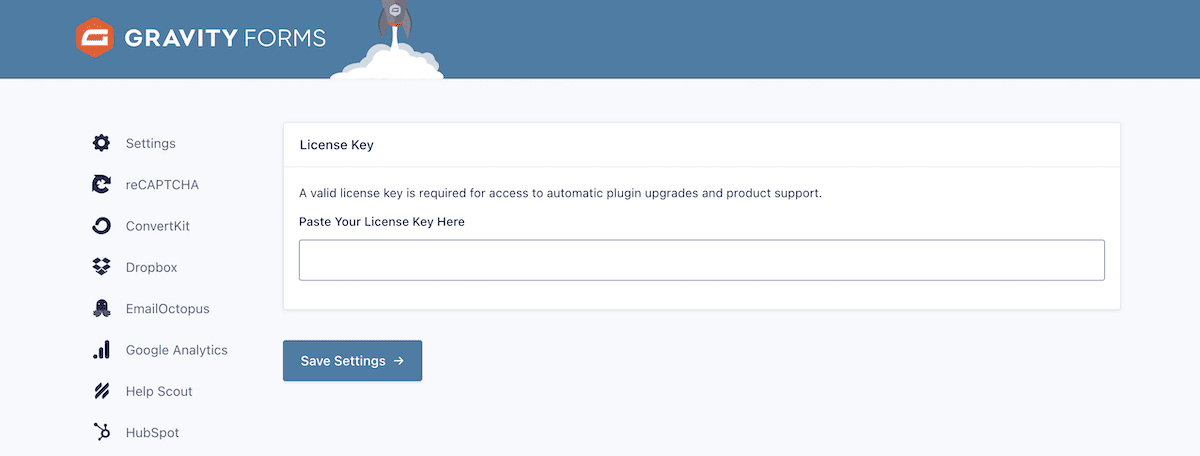
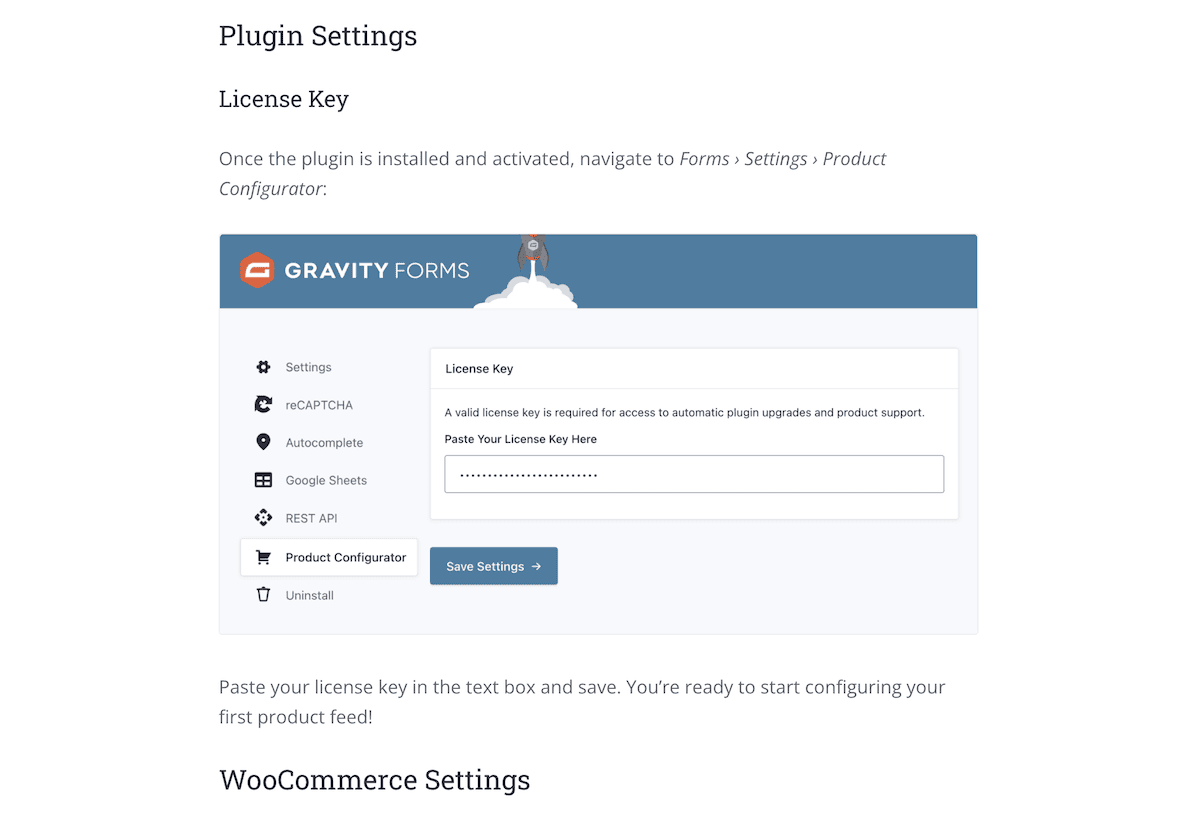
Po zakupie wtyczki będziesz chciał ją zarejestrować, wprowadzając klucz licencyjny w polu Konfiguratora produktu w panelu kontrolnym Gravity Forms:

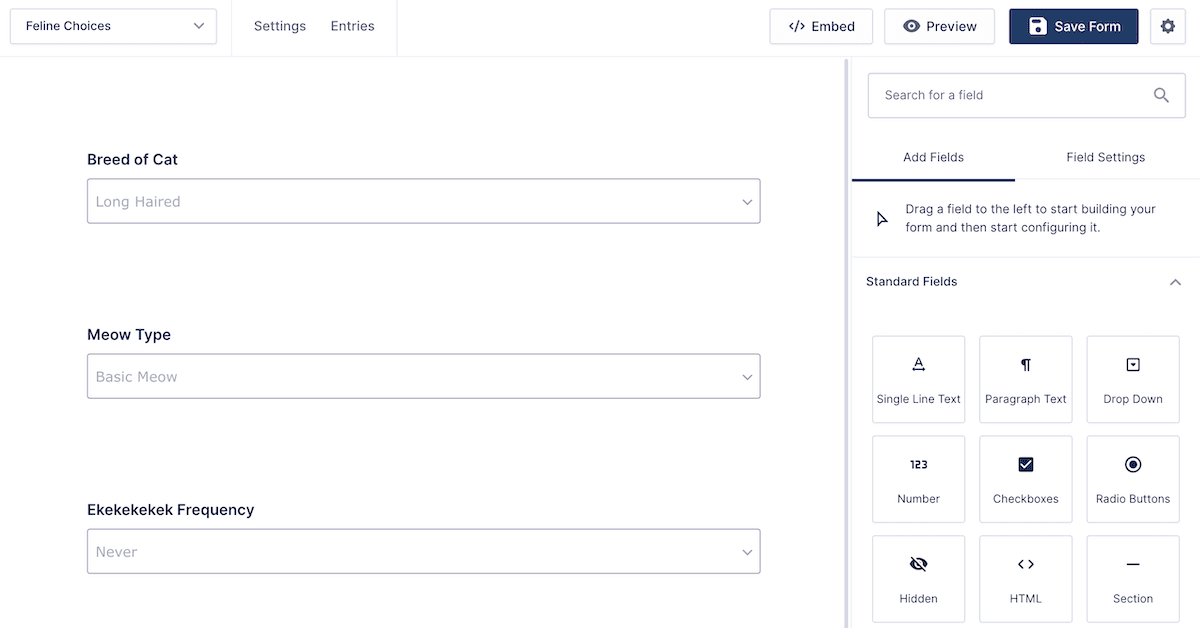
W tym miejscu musisz utworzyć formularz, aby skonfigurować swoje produkty lub zmodyfikować istniejący. Powinien to być kompletny formularz zawierający wszystkie pola, które chcesz wyświetlić na stronie produktu. Dokumentacja Gravity Forms może poprowadzić Cię przez podstawowe kroki.
Ważnym aspektem jest dodanie do formularza produktów, które można konfigurować. Może to być dowolny styl, na przykład menu rozwijane, pola wyboru lub inny element pasujący do Twojego projektu:

Możesz także skorzystać tutaj z podstawowej funkcjonalności i integracji Gravity Forms. Na przykład oferta logiki warunkowej jest ważna, jeśli chcesz tworzyć konwersacyjne i inteligentne formularze. Konfiguracje Twoich produktów również mogą na tym zyskać i wyświetlać lub ukrywać pola w oparciu o wybrane produkty:

Następnym krokiem jest osadzenie formularza w produkcie Woo.
Osadzanie formularza i lokalizowanie jego ustawień
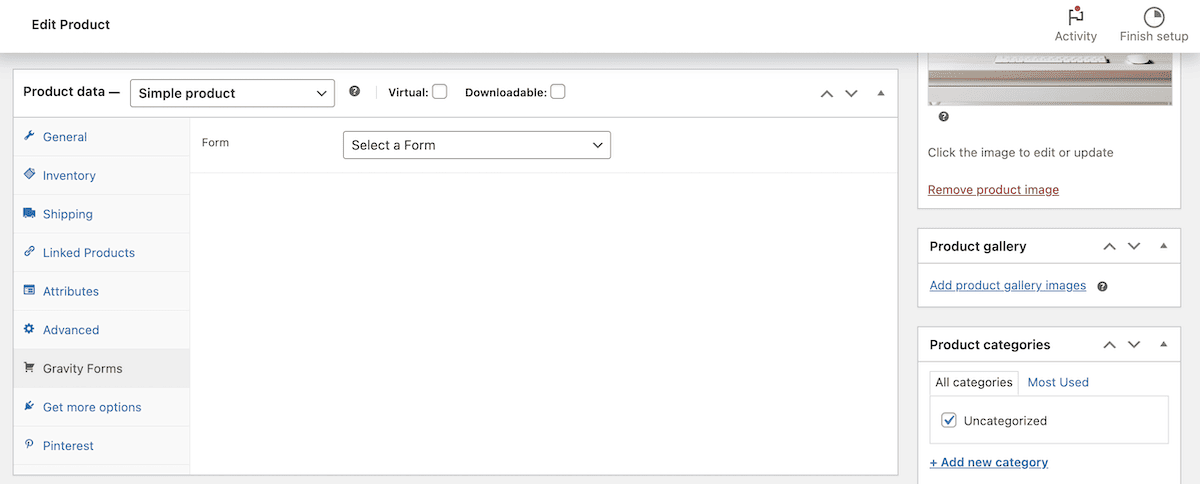
Aby to zrobić, przejdź do ekranu edycji produktu w WordPress i spójrz na metabox na dole ekranu. Ustawienia konfiguratora znajdziesz w sekcji Dane produktu > Formy grawitacyjne .

W tym miejscu wybierz formularz z rozwijanego menu i kliknij przycisk Otwórz ustawienia konfiguratora produktu .
Spowoduje to przejście do strony Ustawienia kanału w Formularzach grawitacyjnych:

Na tej stronie dostępnych jest wiele opcji, więc przyjrzyjmy się pokrótce ich działaniu.

Ekran ustawień kanału
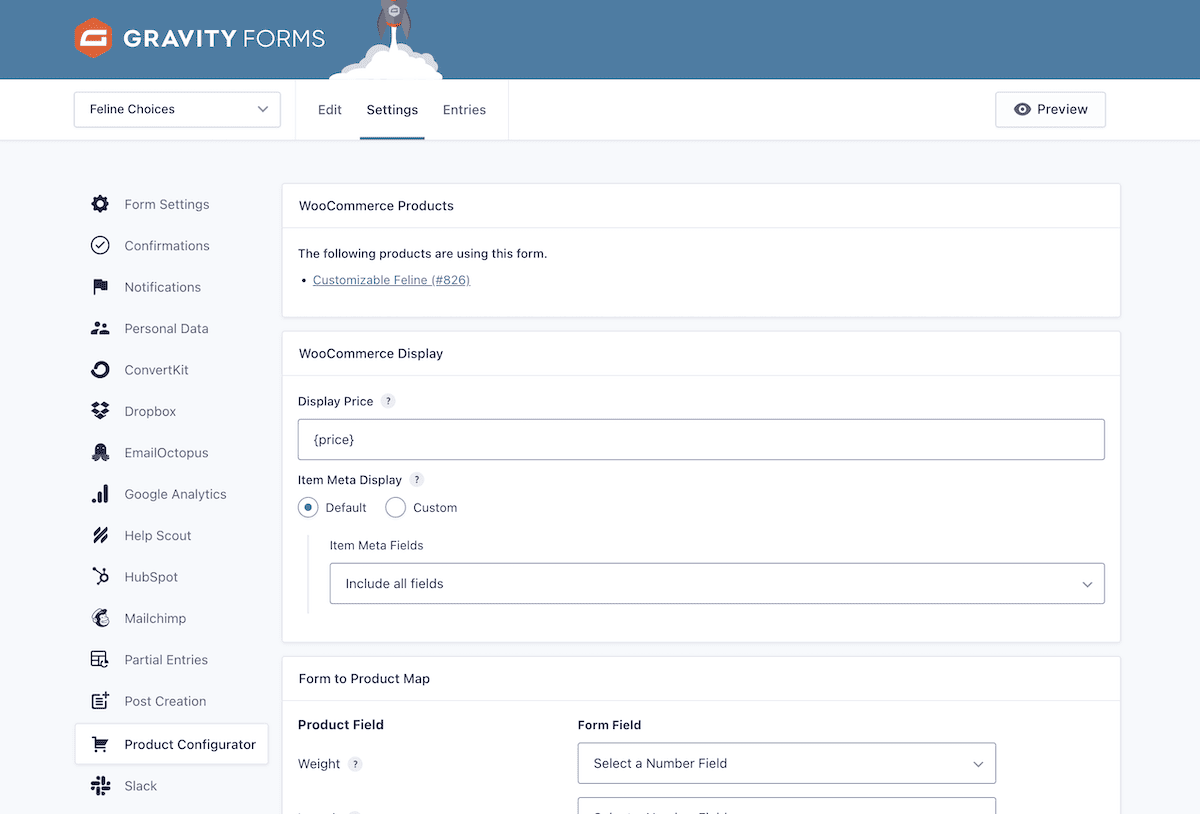
Jeśli chcesz wrócić do tego ekranu, możesz to zrobić poprzez wybranie formularza i przejście do Ustawienia > Konfigurator produktu w Formularzach grawitacyjnych. Niezależnie od tego, jest tu wiele sekcji, które pomogą Ci dostosować sposób wyświetlania konfiguracji.
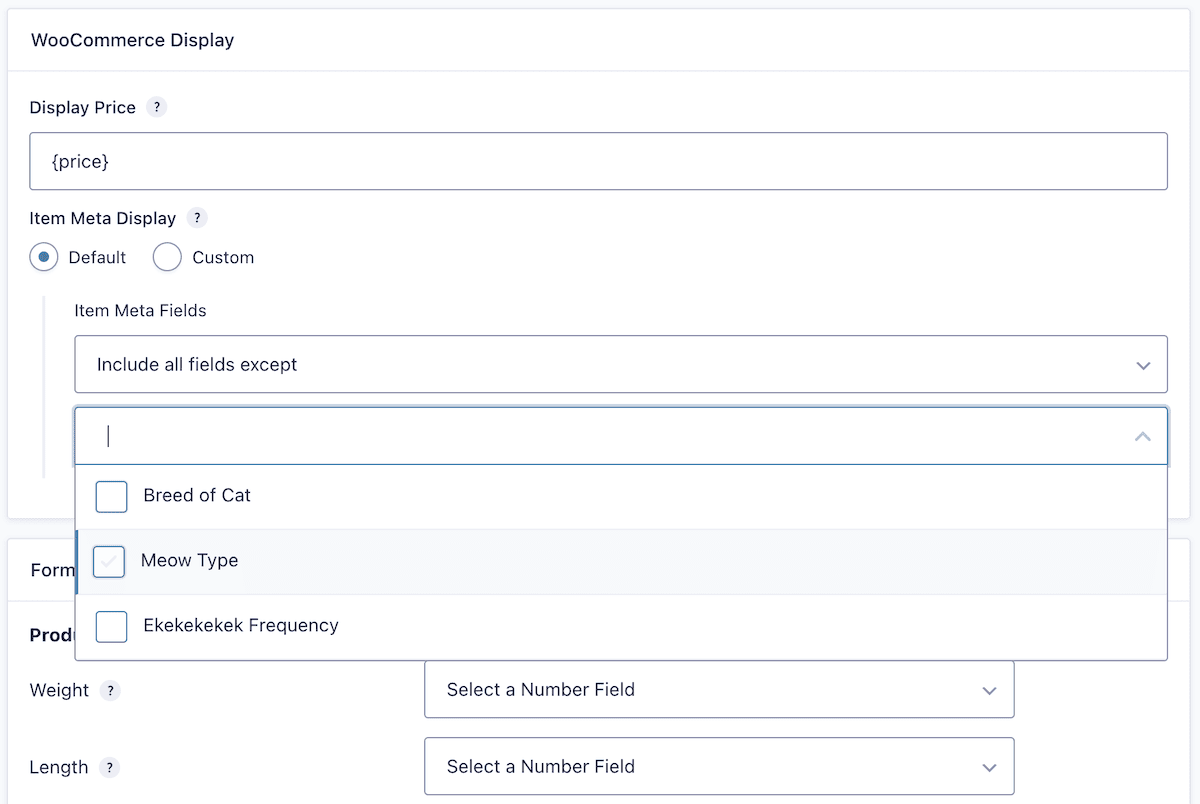
Najpierw sprawdź, które produkty korzystają z formularza w sekcji Produkty WooCommerce . Pomoże Ci to określić, jakie dostosowania należy wprowadzić. Następnie spójrz na sekcję WooCommerce Display .
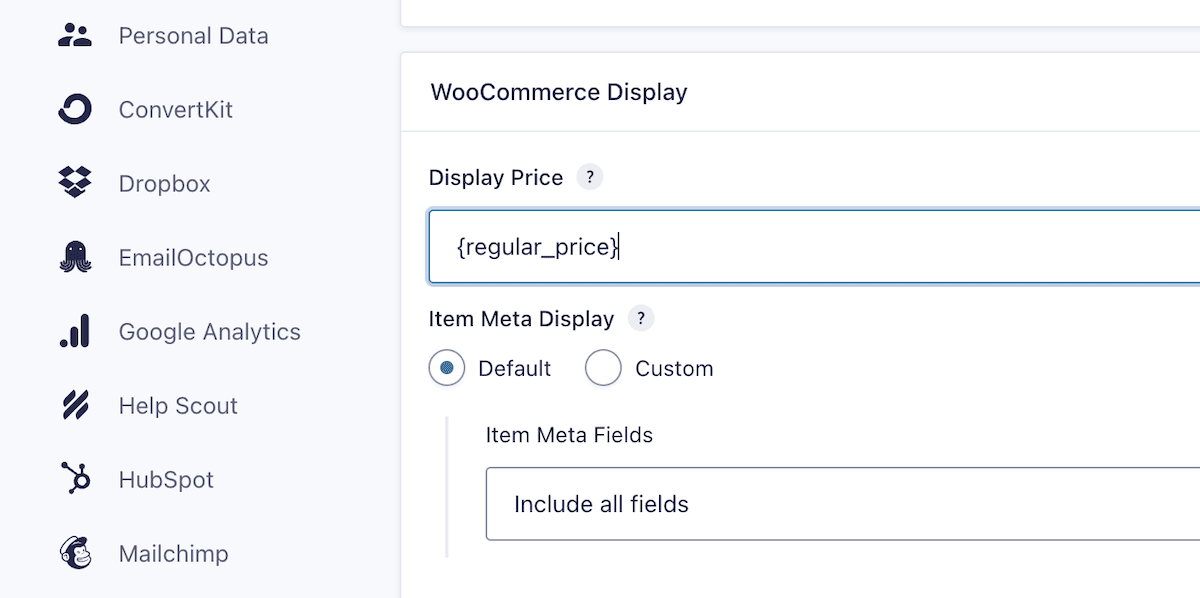
Pomaga to kontrolować cenę wyświetlaną Twojego produktu. Możesz na przykład użyć tagu dynamicznego, aby wyświetlić cenę regularną lub cenę promocyjną.

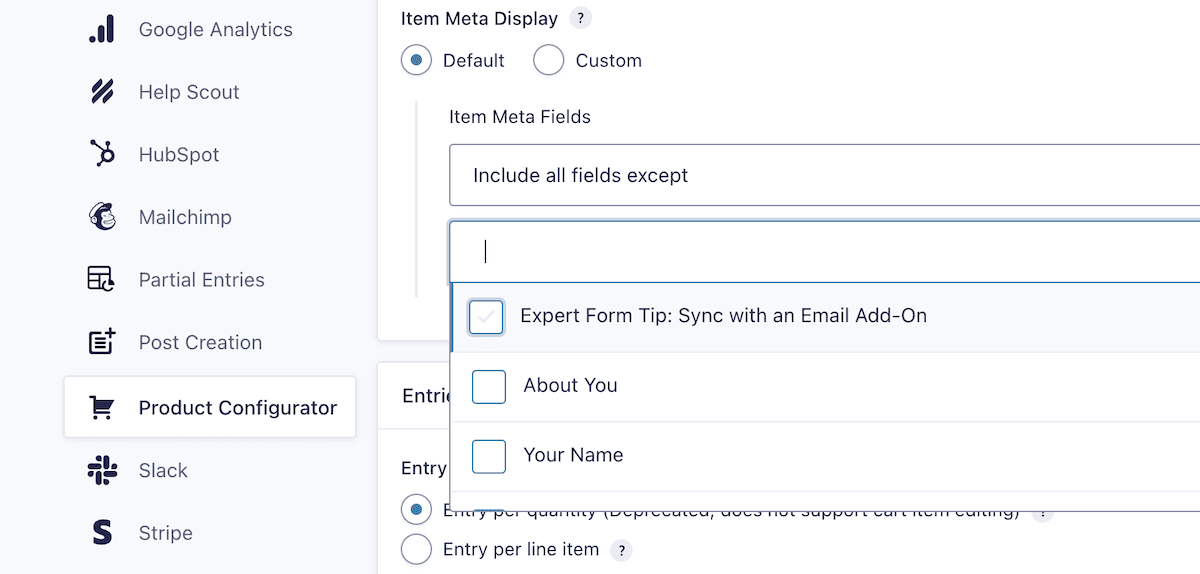
Opcja Meta Display pozycji umożliwia pokazanie szczegółów produktu w koszyku i innych obszarach w oparciu o dokładne specyfikacje. Tutaj możesz ukryć lub wyświetlić pola na ekranie lub utworzyć niestandardowy szablon metadanych:

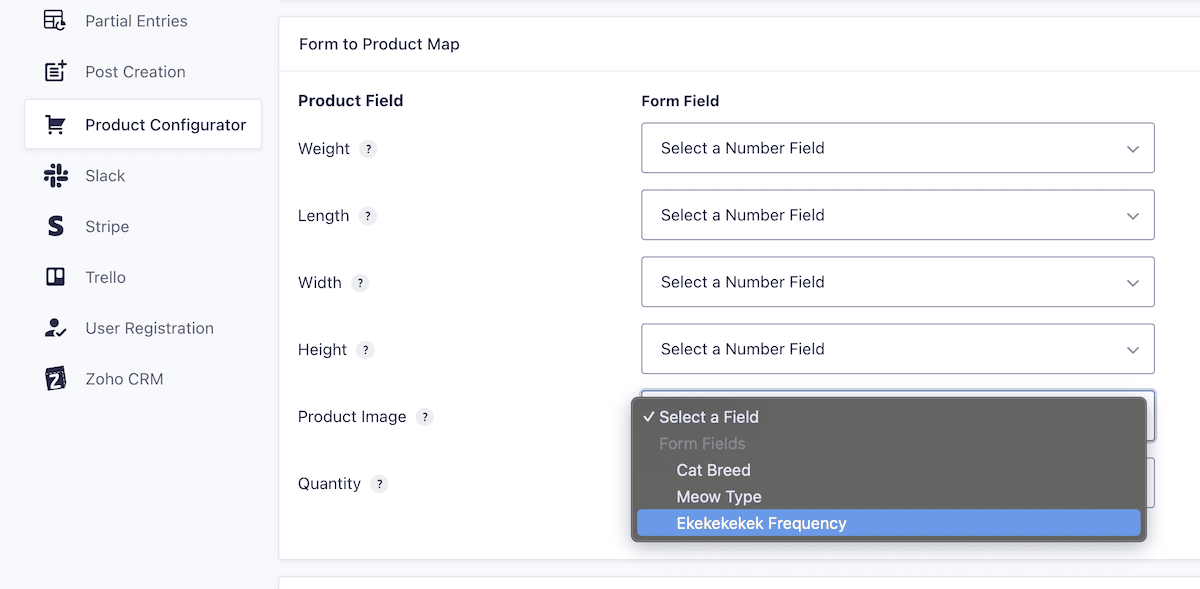
Sekcja Formularz do mapy produktu pokazuje, w jaki sposób możesz połączyć dane formularza z właściwościami produktu Woo. Będzie to przydatne, jeśli chcesz obliczyć koszty wysyłki. Możesz także zintegrować bonus, taki jak GP Populate Everything, aby dodać dynamiczne zdjęcia produktów do wpisu.

Po zakończeniu tutaj możesz zapisać zmiany. Czas sprawdzić jak wygląda formularz dla Twoich produktów.
Wyświetlanie konfiguratora produktów w interfejsie sklepu
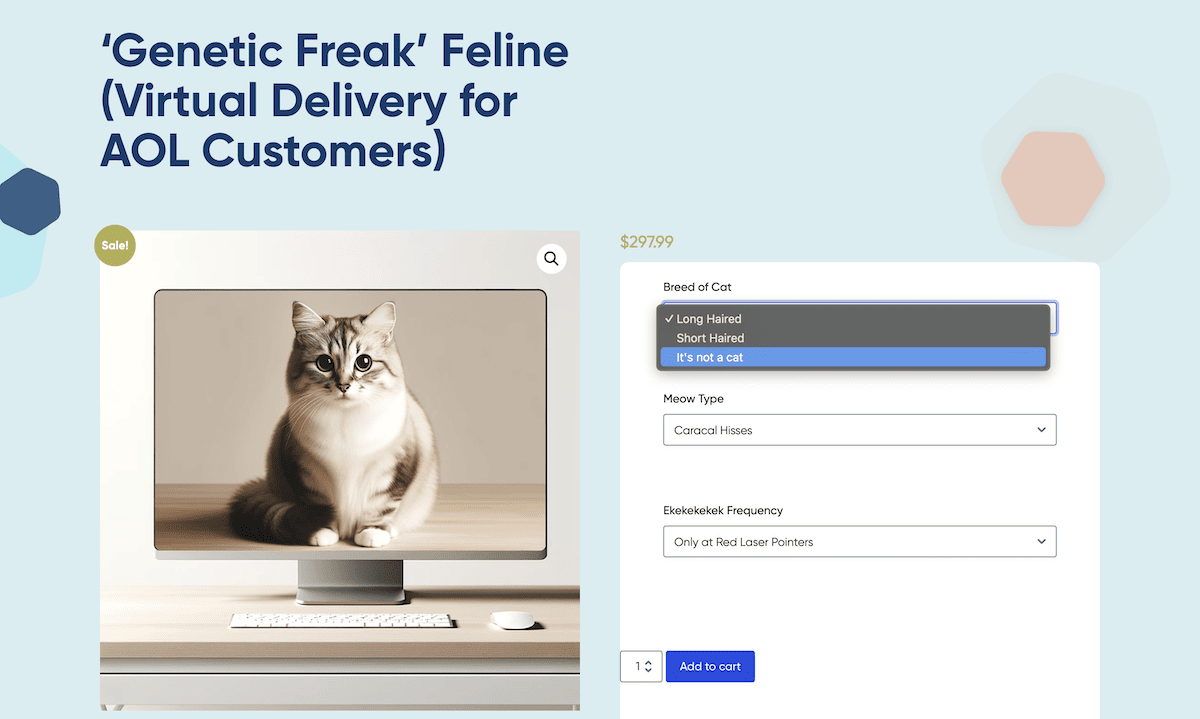
Jeśli zajrzysz na strony produktów w swoim sklepie, zobaczysz dostępne dla Ciebie opcje konfiguracji produktu:

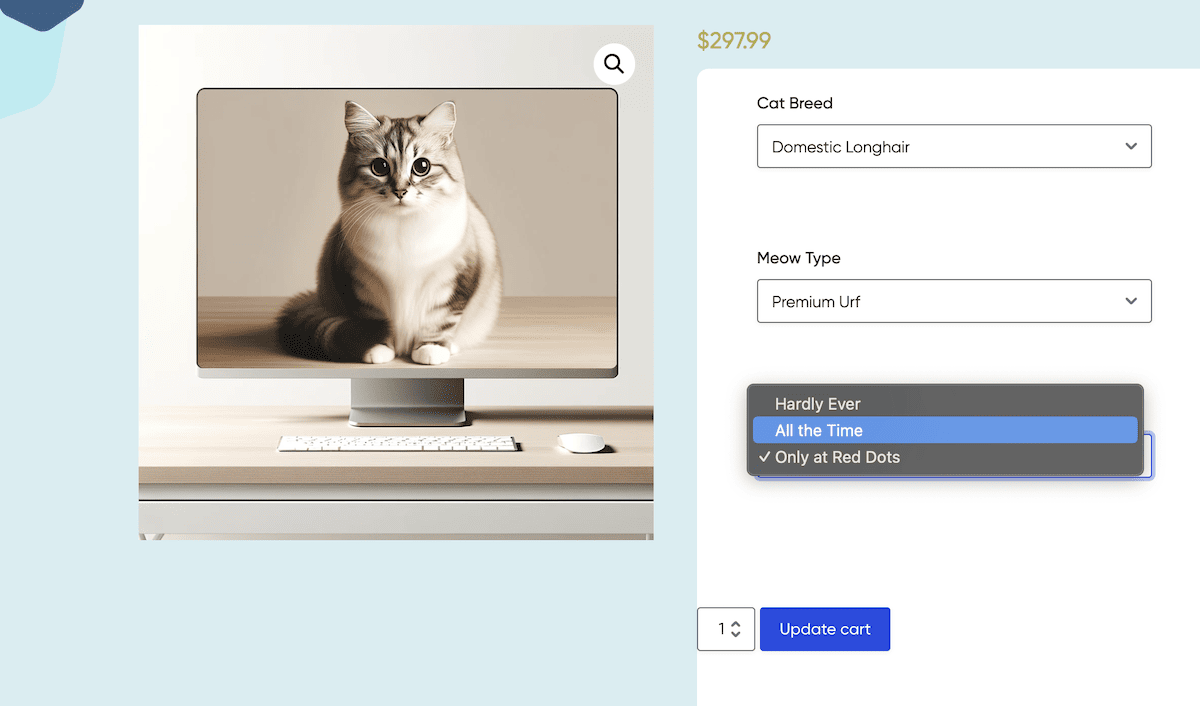
Klient może również edytować swój koszyk w interfejsie użytkownika. Po kliknięciu tytułu produktu w koszyku nastąpi powrót do strony produktu w celu dostosowania konfiguracji. Po kliknięciu przycisku Aktualizuj koszyk powrócisz do poprzedniego ekranu:

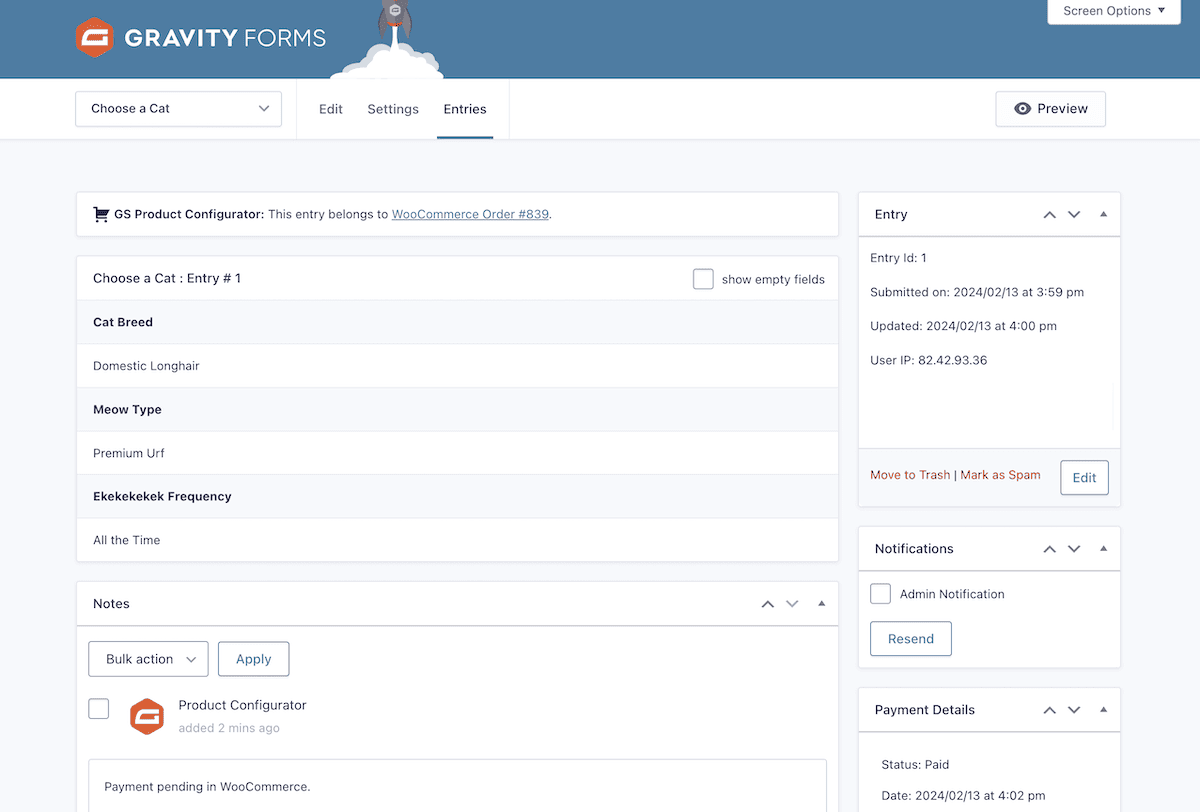
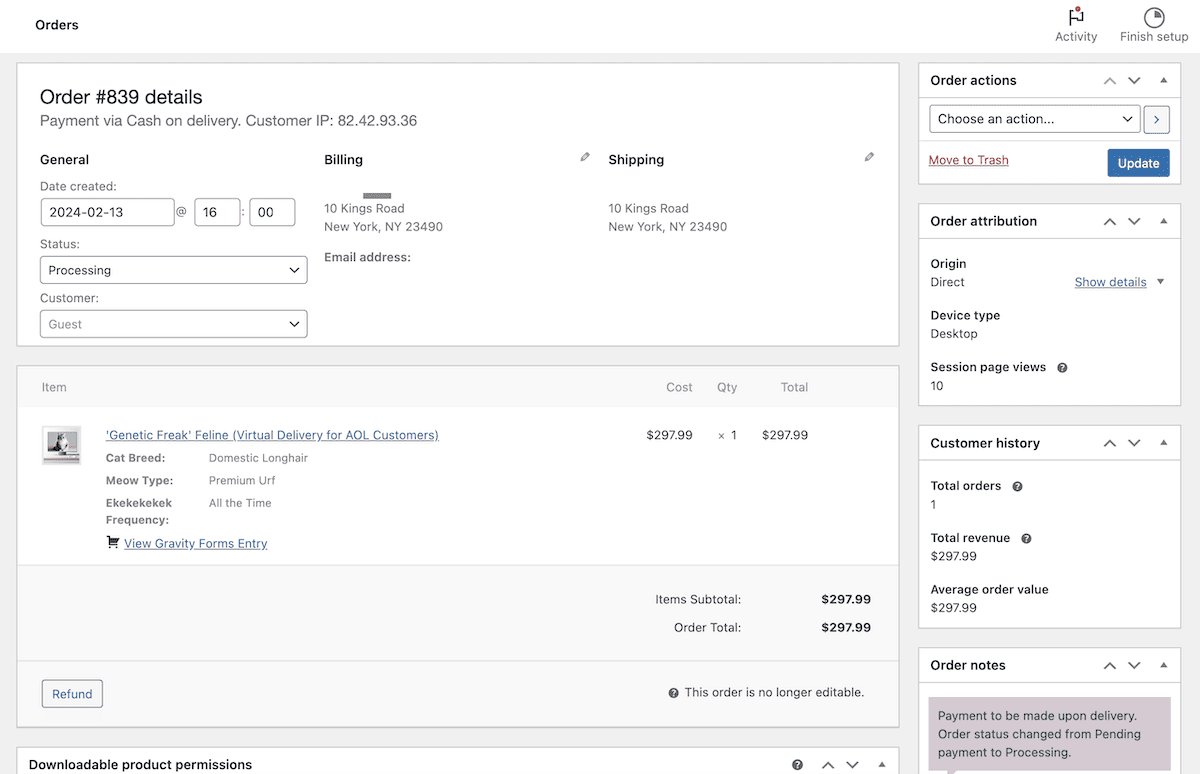
Po dokonaniu zakupu Konfigurator Produktów Sklepu Gravity generuje wpis i dołącza go do zamówienia:

Wtyczka synchronizuje również szczegóły płatności z Woo:

Zachęcamy do zapoznania się z dokumentacją, ponieważ zawiera ona szczegółowe informacje na temat korzystania z ekranu Ustawienia kanału i integrowania innych produktów Gravity Wiz ze swoim sklepem.
Wsparcie i dokumentacja zapewnia konfigurator produktów Gravity Shop
Każdy zakup premium Konfiguratora produktów Gravity Shop zapewnia roczne wsparcie i aktualizacje. Samo zapewnienie wsparcia jest powszechnym pozytywem wśród obecnych użytkowników:
„…Gravity Perks ma najlepsze wsparcie, jakiego doświadczyłem…”
Henrik na codehouse.no
Część tego znaku akceptacji ogranicza się do zakresu wsparcia oferowanego przez Gravity Wiz. Masz również mnóstwo samopomocy dostępnej w formie dokumentacji. Jest krótki, zwięzły i bogaty w szczegóły:

Kanał YouTube Gravity Wiz to także kopalnia informacji. Oprócz szybkich kursów i krótkich filmów wprowadzających dostępne są także dłuższe warsztaty dotyczące korzystania z linii produktów. Obejmuje to konfigurator produktów sklepu Gravity.
Często zadawane pytania (FAQ)
Na koniec odpowiedzmy na kilka pytań w Konfiguratorze Produktów Sklepu Gravity. Można to również potraktować jako krótkie podsumowanie głównych aspektów wtyczki.
Oczywiście w tej sekcji nie omówiono wszystkich dostępnych zapytań. Jak zawsze jednak możesz zadawać własne pytania w sekcji komentarzy na końcu tej recenzji.
Co pomaga mi osiągnąć konfigurator produktów Gravity Shop?
Jeśli używasz Gravity Forms i Woo na swojej stronie, możesz połączyć oba, aby skonfigurować konfiguracje produktu. Dzięki temu Twoi klienci mogą konfigurować produkty przed zakupem. Dzięki temu możesz ominąć ograniczoną elastyczność istniejących konfiguratorów i wykorzystać zalety obu!
Gdzie mogę dowiedzieć się, jak korzystać z konfiguratora produktów Gravity Shop?
Dokumentacja konfiguratora produktów Gravity Shop jest tutaj pierwszym punktem kontaktowym. Cenny może być także cały warsztat Gravity Wiz, w którym możesz śledzić postępy podczas korzystania z wtyczki.
Czy istnieje plan premium, który zapewnia mi tyle licencji, ile potrzebuję dla moich witryn?
Nie, nie ma obecnie planu, który zapewniałby nieograniczoną liczbę licencji. Dzięki planowi Pro możesz korzystać z Konfiguratora Produktów Gravity Shop na 30 licencjach.
Czy mogę używać konfiguratora produktów Gravity Shop do tworzenia rezerwacji w moim sklepie?
Tak, to świetny sposób na wykorzystanie wtyczki. Chciałbyś także zainwestować w Ekwipunek Form Grawitacyjnych i Korzyści Gravity Forms z limitem dat, aby uzupełnić funkcjonalność.
Czy mogę dodać wartości pól do produktu końcowego, na przykład nazwy na koszulce?
W chwili obecnej nie można tworzyć podglądów ani prób produktów za pomocą Konfiguratora Produktów Gravity Shop. Twórcy twierdzą jednak, że ta funkcja jest w przygotowaniu.
Nasze ostatnie przemyślenia
Dla użytkowników Gravity Forms i Woo połączenie i wykorzystanie oferowanych funkcji byłoby mile widzianym dodatkiem do Twojego sklepu. Aby pomóc klientom lepiej konfigurować i dostosowywać produkty przed zakupem, idealnym rozwiązaniem jest Konfigurator Produktów Sklepu Gravity.
Bardzo nam się podoba ta wtyczka. Ma konkurencyjny koszt oraz płynną i ścisłą integrację z Gravity Forms. Dotyczy to również sposobu pracy z konfiguratorem produktów Gravity Shop z poziomu interfejsu Gravity Forms. Dostępność całego ekosystemu Woo i Gravity Forms – łącznie z jego rozszerzeniami i dodatkami – otwiera przed Twoją witryną bogaty w funkcje świat.
Bylibyśmy wdzięczni za lepsze wyjaśnienie powiązania między liniami Gravity Shop i Gravity Perks, ponieważ nie było to od razu oczywiste, ale kiedy już to rozpracowaliśmy, reszta poszła gładko.
Czy konfigurator produktów Gravity Shop znajdzie miejsce w Twoim sklepie Woo? Podziel się swoimi przemyśleniami na temat tej wtyczki i naszą recenzją w sekcji komentarzy poniżej!
