Skorzystaj już teraz z rabatu do 50%.
Opublikowany: 2023-10-31W świecie SEO (Search Engine Optimization) dostępnych jest wiele narzędzi i matryc, które pomogą Ci zoptymalizować wydajność Twojej witryny i zwiększyć jej widoczność w wynikach wyszukiwania. Jednym z takich narzędzi, które odgrywa kluczową rolę w SEO, jest GT Matrics. W tym obszernym przewodniku zagłębimy się w to, czym jest GT Matrics, jak działa i jak możesz go wykorzystać, aby zwiększyć wydajność SEO swojej witryny.
Spis treści
Czym jest GTMatrics?
GT Matrics, skrót od „Google PageSpeed Insights” (wcześniej znany jako Google PageSpeed), to narzędzie do analizy wydajności sieci udostępniane przez Google. Oferuje wgląd w szybkość i wydajność Twojej witryny zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych. Szybkość i wydajność to krytyczne aspekty SEO, ponieważ bezpośrednio wpływają na wygodę użytkownika i rankingi w wyszukiwarkach.
Matryce GT generują wynik wydajności i zapewniają szczegółowy wgląd w obszary wymagające poprawy. Niektóre z kluczowych aspektów, które analizują, obejmują:
- First Contentful Paint (FCP): FCP mierzy czas potrzebny do pojawienia się pierwszej treści na ekranie użytkownika. Szybszy FCP przyczynia się do lepszego doświadczenia użytkownika.
- Największa zawartość treściowa (LCP): LCP mierzy czas ładowania największego elementu treści na stronie internetowej, takiego jak obrazy lub filmy. To kolejny kluczowy czynnik satysfakcji użytkownika.
- Skumulowana zmiana układu (CLS): CLS mierzy stabilność wizualną witryny, upewniając się, że elementy nie przesuwają się nieoczekiwanie podczas ładowania strony.
- Czas do interaktywności (TTI): TTI mierzy, ile czasu potrzeba, aby Twoja witryna stała się w pełni interaktywna, umożliwiając użytkownikom interakcję z Twoimi treściami.
- Całkowity czas blokowania (TBT): TBT ocenia ilość czasu, podczas którego użytkownik nie może wchodzić w interakcję z Twoją stroną. Ograniczenie TBT może poprawić zaangażowanie użytkowników.
- Opóźnienie pierwszego wejścia (FID): FID mierzy czas potrzebny na pierwszą interakcję użytkownika z Twoją witryną, aby otrzymać odpowiedź.
- Wynik Lighthouse: GT Matrics zapewnia ogólny wynik na podstawie narzędzia audytu Lighthouse, które uwzględnia różne wskaźniki wydajności i najlepszych praktyk.
Weź to pod uwagę podczas przeprowadzania testu szybkości witryny
Przeprowadzenie testu szybkości witryny jest kluczowym krokiem w optymalizacji witryny pod kątem wydajności, komfortu użytkownika i rankingów w wyszukiwarkach. Aby zapewnić wszechstronną ocenę szybkości witryny, należy wziąć pod uwagę kilka kluczowych czynników:
- Wybór narzędzia testującego
Wybierz renomowane i niezawodne narzędzie do testowania szybkości witryny. Typowe opcje obejmują GT Matrics, Google PageSpeed Insights, Pingdom, WebPageTest i PageSpeed Insights. Każde narzędzie może oferować nieco inne wskaźniki i rekomendacje, dlatego dobrą praktyką jest korzystanie z wielu narzędzi w celu uzyskania wszechstronnej oceny. - Częstotliwość testu
Szybkość witryny może się zmieniać z powodu różnych czynników, takich jak zmiany w treści lub obciążenie serwera. Regularnie przeprowadzaj testy szybkości, aby monitorować wydajność swojej witryny w czasie. - Lokalizacje geograficzne
Sprawdź szybkość swojej witryny z różnych lokalizacji geograficznych. Dzięki temu dowiesz się, jak dobrze Twoja witryna radzi sobie z użytkownikami na całym świecie. Różne regiony mogą mieć różną prędkość Internetu i opóźnienia, dlatego ważna jest optymalizacja pod kątem odbiorców z całego świata. - Typy urządzeń
Sprawdź szybkość swojej witryny zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych. W przypadku indeksowania Google pod kątem urządzeń mobilnych istotne jest nadanie priorytetu wydajności mobilnej. Upewnij się, że Twoja witryna jest responsywna i szybko ładuje się na smartfonach i tabletach. - Prędkości połączenia
Przetestuj swoją witrynę przy różnych prędkościach połączenia, takich jak 3G, 4G i Wi-Fi. Symuluje to doświadczenia użytkowników z różnymi połączeniami internetowymi, pomagając zidentyfikować wąskie gardła wydajności. - Buforowanie treści
Wyłącz lub wyczyść pamięć podręczną przeglądarki podczas testowania witryny. Dzięki temu będziesz mieć pewność, że oceniasz rzeczywisty czas ładowania nowych użytkowników, którzy nie odwiedzili wcześniej Twojej witryny. - Powtórz testy
Przeprowadź wiele testów, aby uwzględnić różnice. Wyniki wydajności mogą się zmieniać ze względu na obciążenie serwera, warunki sieciowe i inne czynniki zewnętrzne. Uśrednienie wyników kilku testów pozwala na dokładniejsze przedstawienie szybkości działania witryny. - Zasoby stron trzecich
Oceń wpływ skryptów i zasobów innych firm, takich jak narzędzia analityczne, reklamy i widżety mediów społecznościowych. Mogą one znacząco wpłynąć na szybkość działania Twojej witryny. Rozważ ich usunięcie lub optymalizację, jeśli spowalniają Twoją witrynę. - Lokalizacje CDN i serwerów
Jeśli korzystasz z sieci dostarczania treści (CDN), pamiętaj o przetestowaniu szybkości swojej witryny z różnych lokalizacji serwerów CDN. Bliskość serwera do użytkownika może mieć wpływ na czas ładowania. - Optymalizacja obrazu i multimediów
Zwróć szczególną uwagę na obrazy i pliki multimedialne, ponieważ często przyczyniają się one do długiego czasu ładowania. Używaj odpowiednich formatów obrazów, kompresuj obrazy i wdrażaj leniwe ładowanie, aby poprawić wydajność. - Strategia dostarczania treści
Rozważ użycie sieci dostarczania treści (CDN), aby efektywnie dystrybuować treści. Sieci CDN mogą buforować i dostarczać zawartość z serwerów znajdujących się bliżej użytkowników, zmniejszając opóźnienia. - Bezpieczeństwo
Upewnij się, że środki bezpieczeństwa, takie jak certyfikaty SSL i konfiguracje zabezpieczeń po stronie serwera, nie spowalniają Twojej witryny. Znajdź równowagę pomiędzy bezpieczeństwem i wydajnością.
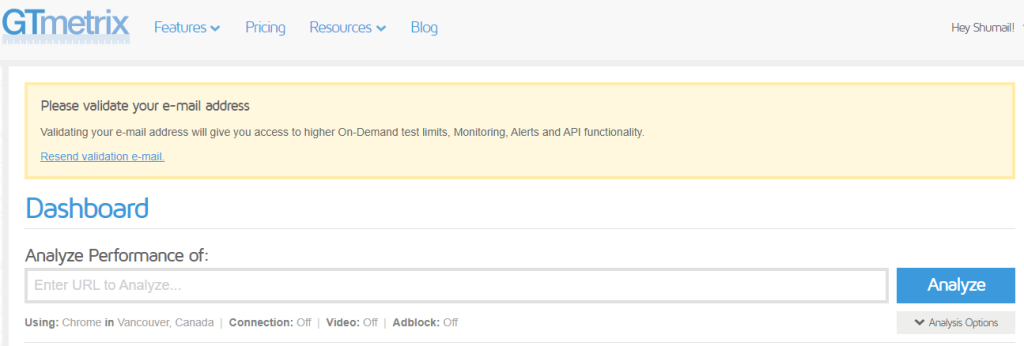
Jak wykonać test prędkości za pomocą GT Matrics?
Korzystanie z GT Matrics jest prostym procesem. Po prostu wprowadź adres URL, do którego chcesz uzyskać dostęp, i gotowe. Jeśli jednak chcesz dostosować konfigurację testu, zwróć uwagę na przycisk Opcje analizy znajdujący się tuż pod przyciskiem Analizuj. Ten przycisk Opcje analizy staje się dostępny po zalogowaniu się na konto GT Matrics. Bez zalogowania nie będziesz mieć możliwości wprowadzania zmian w regionie ani innych opcji testowania.


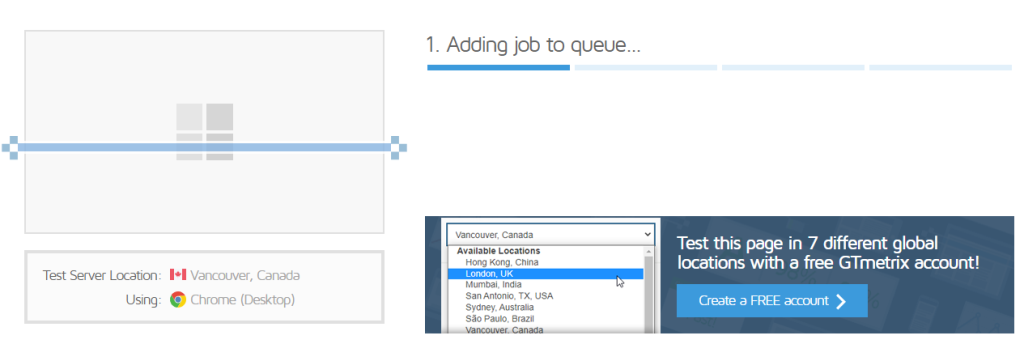
Tutaj przetestowaliśmy nasz serwer w Vancouver w Kanadzie. Tę lokalizację również można zmienić.

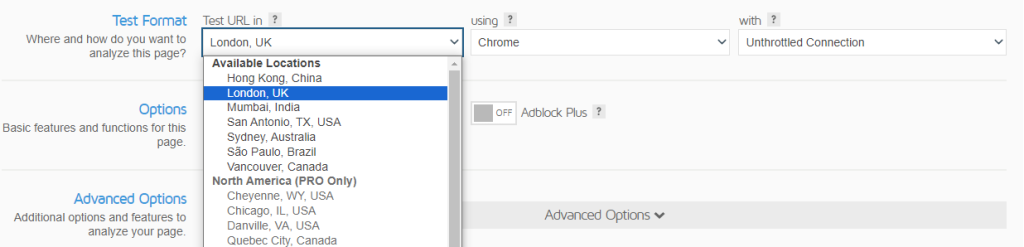
Po prostu wybierz przycisk „Opcje analizy” znajdujący się tuż pod przyciskiem „Analizuj”, a następnie zmodyfikuj lokalizację zgodnie z preferowanym wyborem.

Optymalizacja prędkości
Optymalizacja szybkości witryny internetowej jest krytycznym aspektem tworzenia stron internetowych i komfortu użytkowania online. Szybko ładująca się strona internetowa nie tylko zwiększa satysfakcję użytkowników, ale także pozytywnie wpływa na rankingi w wyszukiwarkach. Oto obszerny przewodnik na temat optymalizacji szybkości witryny:
- Optymalizacja obrazów i multimediów
- Minimalizowanie żądań HTTP
- Wykorzystanie buforowania przeglądarki
- Sieć dostarczania treści (CDN)
- Optymalizacja czasu odpowiedzi serwera
- Włączanie kompresji GZIP
- Minifikacja CSS, JavaScript i HTML
- Eliminacja zasobów blokujących renderowanie
- Buforowanie po stronie przeglądarki
- HTTPS i SSL
- Strategia dostarczania treści
- Analiza ścieżki krytycznej
- Przyspieszone strony mobilne (AMP)
- System zarządzania treścią (CMS) i wtyczki
- Buforowanie po stronie serwera
Optymalizacja szybkości witryny internetowej jest procesem ciągłym. Regularnie monitoruj wydajność swojej witryny, wdrażaj najlepsze praktyki i bądź na bieżąco z najnowszymi technikami optymalizacji, aby mieć pewność, że Twoja witryna internetowa zapewnia szybkość, responsywność i przyjazność dla użytkownika. Szybkie strony internetowe nie tylko przynoszą korzyści użytkownikom, ale także przyczyniają się do poprawy rankingów w wyszukiwarkach i zwiększenia konwersji. Artykuł na temat optymalizacji wydajności witryny internetowej możesz sprawdzić tutaj.

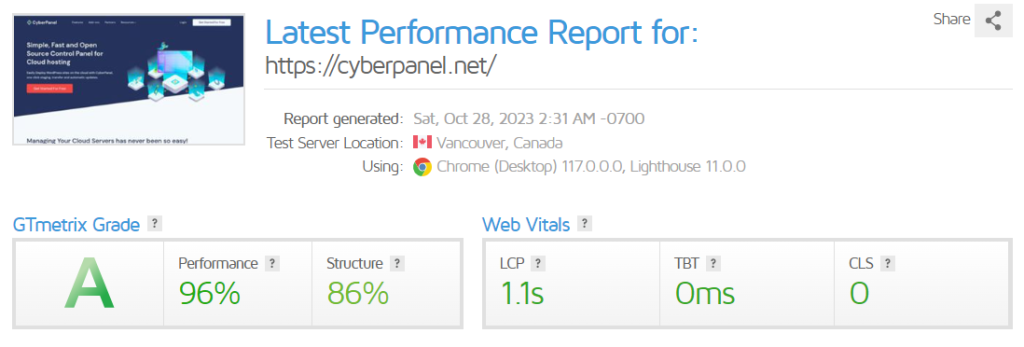
W ten sposób możesz przetestować szybkość swojej witryny za pomocą matryc GT. Tutaj możesz zobaczyć wydajność, strukturę, LCP, TBT i CLS witryny.
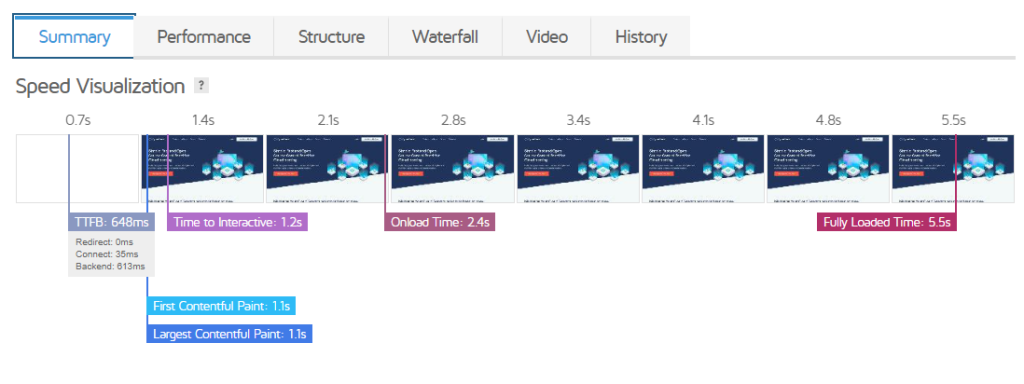
Podsumowanie testu prędkości

Sekcja podsumowania zawiera zwięzły przegląd wskaźników wydajności witryny internetowej. Zawiera kluczowe informacje, takie jak wynik PageSpeed, wynik YSlow, czas pełnego załadowania i całkowity rozmiar strony. Ta sekcja umożliwia użytkownikom szybki przegląd szybkości i poziomów optymalizacji ich witryny internetowej, co ułatwia ocenę ogólnej wydajności na pierwszy rzut oka. Użytkownicy mogą zagłębić się w bardziej szczegółowe informacje w innych sekcjach raportu matrycowego GT, aby uzyskać szczegółowe rekomendacje i spostrzeżenia dotyczące obszarów, które mogą wymagać poprawy. Poniżej znajdują się szczegóły wszystkich zakładek.
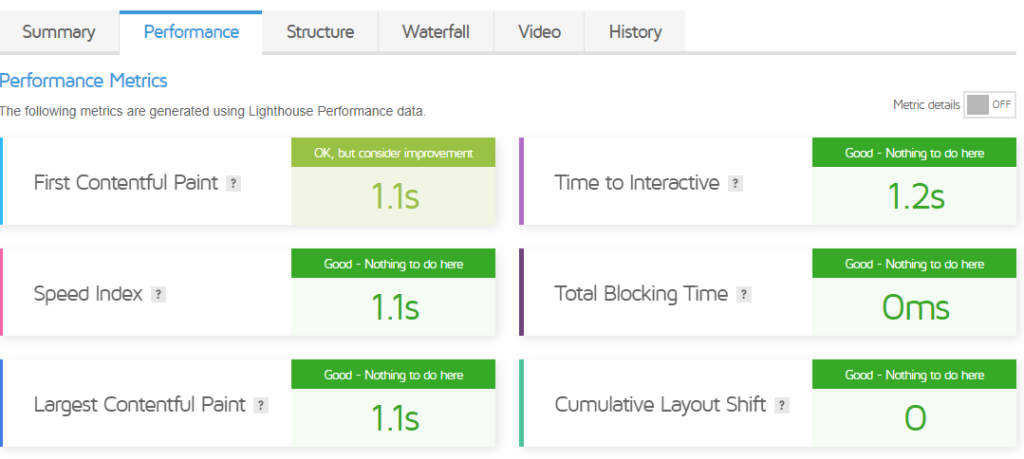
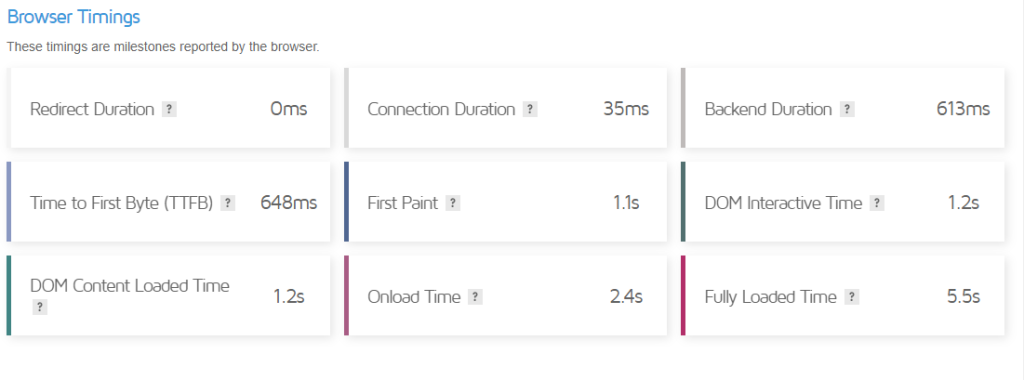
1. Wydajność
Na karcie wydajności metryki generowane na podstawie danych dotyczących wydajności Lighthouse obejmują malowanie pierwszej treści (FCP), czas do interakcji (TTI), indeks prędkości, całkowity czas blokowania, największe malowanie treści (LCP) i skumulowane przesunięcie układu (CLS). .

Poniżej znaczników czasu znajdują się zdarzenia śledzone i rejestrowane przez przeglądarkę internetową.

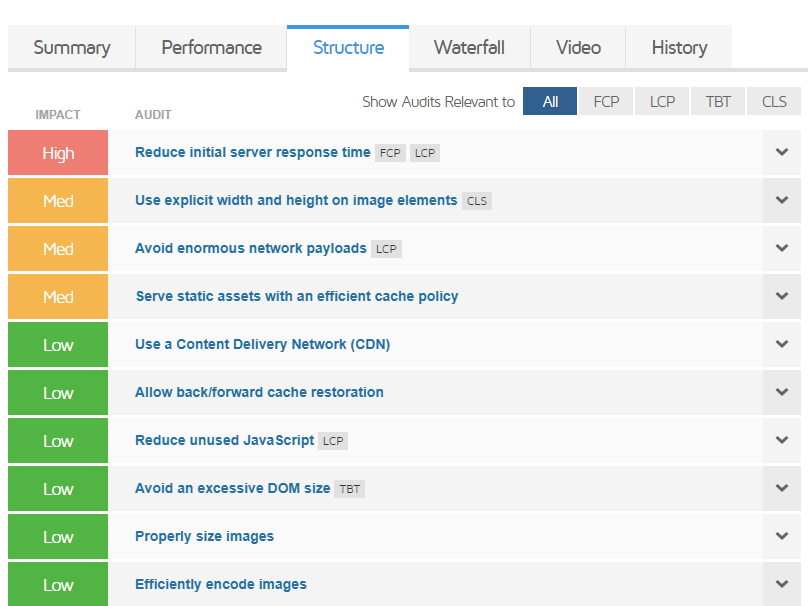
2. Struktura
Zakładka „Struktura” dostarcza cennych informacji na temat ulepszeń niezbędnych do optymalizacji Twojej witryny. Zawiera szczegółowe zestawienie konkretnych obszarów, które wymagają ulepszeń, aby poprawić wydajność witryny i wygodę użytkownika. Ta sekcja służy jako plan działania przedstawiający kluczowe aspekty, na które należy zwrócić uwagę, aby zwiększyć szybkość i wydajność witryny.

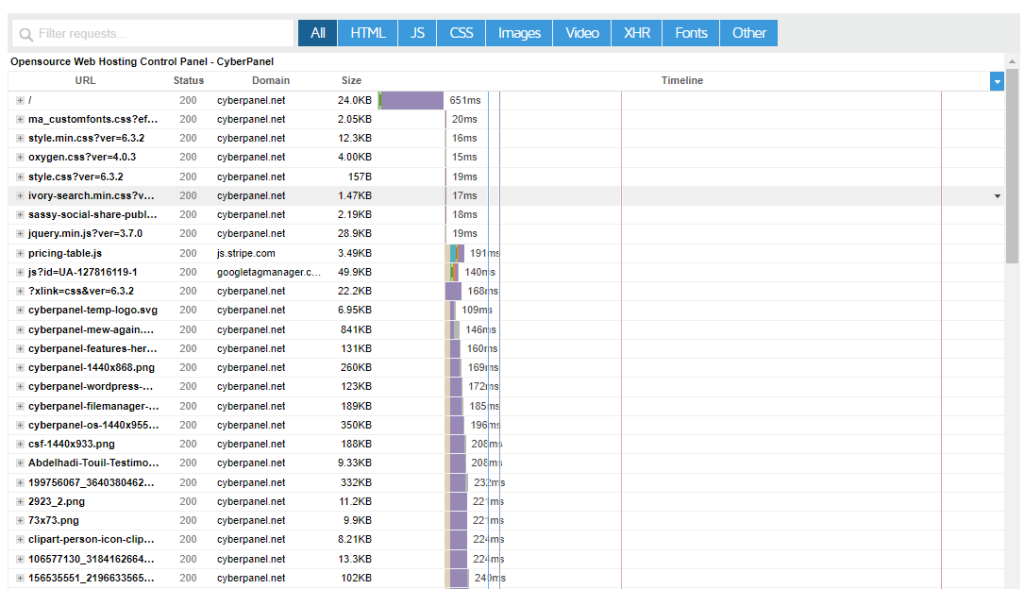
3. Wodospad
Wykres kaskadowy w macierzach GT to wizualna reprezentacja sekwencji ładowania i wydajności poszczególnych zasobów strony internetowej podczas ich pobierania i wyświetlania przez przeglądarkę internetową. To narzędzie zapewnia szczegółowy podział każdego zasobu, takiego jak obrazy, skrypty, arkusze stylów i inne elementy, pokazując, kiedy rozpoczynają się ładowanie, ile czasu zajmuje ich załadowanie oraz wszelkie potencjalne wąskie gardła lub problemy w procesie ładowania.

Wykres kaskadowy to potężne narzędzie diagnostyczne, które oferuje kilka kluczowych elementów:
- Oś czasu zasobów
Każdy zasób jest reprezentowany jako poziomy pasek, a wykres przedstawia oś czasu od lewej do prawej. Skrajna lewa strona reprezentuje początek procesu ładowania, natomiast skrajna prawa strona wskazuje, kiedy zasób został w pełni załadowany. - Nazwa zasobu
Wykres oznacza każdy zasób, ułatwiając identyfikację tego, co jest ładowane. Możesz zobaczyć nazwy plików, adresy URL i powiązane informacje. - Zabarwienie
Paski są oznaczone kolorami, aby wskazać typ zasobu. Na przykład HTML, CSS, JavaScript i obrazy mogą mieć różne kolory, co pomaga szybko zidentyfikować kategorie zasobów. - Paski i zależności
Zasoby mogą posiadać zależności, które są wyświetlane w postaci linii łączących zasoby. Pokazuje kolejność pobierania zasobów i ewentualne opóźnienia spowodowane zależnościami. - Informacje o czasie
Wykres zawiera informacje o tym, kiedy zasób jest inicjowany, czas jego pobierania oraz wszelkie okresy oczekiwania lub opóźnienia w procesie ładowania. Informacje te pomagają określić, które zasoby powodują problemy z wydajnością. - Metryki czasu wodospadu
Matryce GT oferują bogactwo wskaźników wydajności dla każdego zasobu, w tym szczegóły takie jak „Rozpocznij renderowanie”, „DOMContentLoaded” i „OnLoad”. Metryki te dają wgląd w najważniejsze kamienie milowe w procesie ładowania.
4. Wideo
Ta sekcja wyświetla wizualną reprezentację całej sekwencji ładowania, umożliwiając obserwację elementów, które zajmują więcej czasu podczas procesu ładowania. Dodatkowo możesz pobrać film, jeśli chcesz udokumentować działanie witryny w każdym teście.

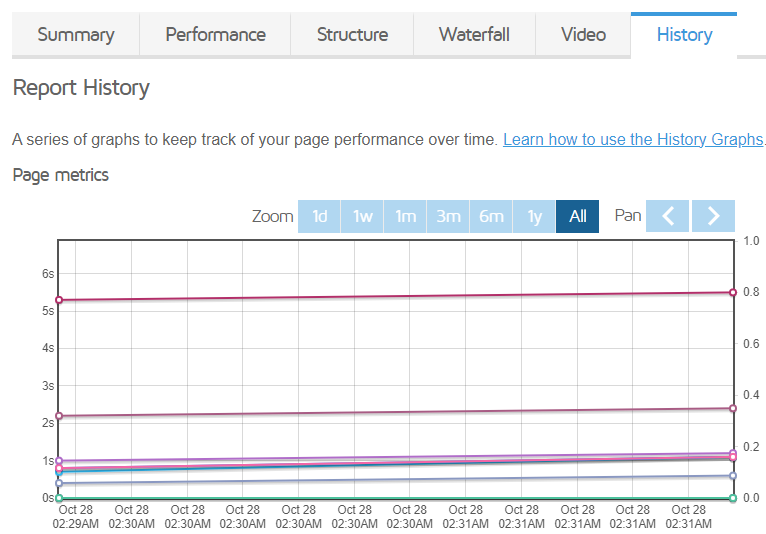
5. Historia
Karta Historia wyświetla historię wyników testu, umożliwiając śledzenie zmian w czasie ładowania strony, rozmiarze strony oraz wynikach PageSpeed i YSlow na przestrzeni czasu.

Często zadawane pytania - GT Matrics
Jak korzystać z matryc GT?
Korzystanie z macierzy GT jest proste. Odwiedź witrynę GT Matrics, wprowadź adres URL swojej witryny i kliknij „Przetestuj swoją witrynę”. Otrzymasz raport skuteczności z najważniejszymi spostrzeżeniami.
Co oznacza wynik PageSpeed?
Wynik PageSpeed to wskaźnik wydajności dostarczany przez matryce GT na podstawie Google PageSpeed Insights. Mierzy, jak dobrze Twoja witryna jest zoptymalizowana pod kątem szybkości i komfortu użytkowania.
Co to jest wynik YSlow i czym różni się od wyniku PageSpeed?
Wynik YSlow to kolejna miara wydajności, ale opiera się na regułach wydajności Yahoo. Zapewnia inne spojrzenie na wydajność Twojej witryny, koncentrując się na różnych kryteriach optymalizacji.
Czy mogę zmienić lokalizację testu w matrycach GT?
Tak, możesz zmienić lokalizację testu, klikając przycisk „Opcje analizy” pod przyciskiem „Analizuj”. Dzięki temu możesz przetestować wydajność swojej witryny w różnych lokalizacjach geograficznych.
Jak często powinienem testować swoją stronę internetową za pomocą GTmatrics?
Zaleca się regularne testowanie witryny, szczególnie po wprowadzeniu istotnych zmian. Regularne testowanie pomaga monitorować wydajność w czasie i identyfikować wszelkie problemy, które mogą się pojawić.
Wniosek
Podsumowując, GT Metrix jest cennym narzędziem dla właścicieli i programistów witryn internetowych, którzy chcą zoptymalizować wydajność sieci i wygodę użytkownika. Zapewniając szczegółowy wgląd w szybkość strony, wyniki optymalizacji i przydatne rekomendacje, GT Metrix umożliwia użytkownikom poprawę czasu ładowania ich witryn internetowych i ogólnej jakości.
Powiązana treść: Buforowanie przeglądarki za pomocą Cloudflare
Najlepsze praktyki dotyczące zabezpieczania kont w mediach społecznościowych
Jak wykorzystać buforowanie przeglądarki w WordPress?
