Optymalizacja szybkości strony dla WordPress: 19 wskazówek dotyczących wydajności
Opublikowany: 2021-10-26Czy chcesz zoptymalizować szybkość swojej witryny? Przygotowaliśmy obszerny przewodnik po optymalizacji wydajności WordPressa. Będziesz mieć dostęp do przydatnych informacji, takich jak dlaczego szybkość jest ważna, co może spowolnić działanie Twojej witryny WordPress oraz praktyczne kroki, które możesz podjąć, aby natychmiast przyspieszyć działanie witryny.
Jest rok 2021 i zawsze pamiętaj, że konsument jest rozpieszczany wyborem. W związku z tym, gdy wyszukiwarki pozycjonują wyniki, chcą mieć pewność, że pokazują użytkownikom tylko najlepsze z najlepszych. Właśnie dlatego szybkość i wydajność Twojej witryny mają tak duże znaczenie – to część różnicy między wyświetlaniem się na pierwszej stronie Google a wyświetlaniem na dziesiątej.
W tym artykule zagłębimy się w niektóre najlepsze praktyki optymalizacji wydajności WordPress i odpowiemy na oba pytania: Jakie są najlepsze wskazówki dotyczące poprawy szybkości witryny WordPress? I dlaczego Twoja witryna WordPress działa wolno?
Zanurzmy się.
Dlaczego szybkość strony ma znaczenie?
Ocena szybkości strony jest kluczowa, jeśli chcesz poznać stan swojej witryny WordPress. Nikt nie lubi powolnej witryny (i Google też nie!). Jeśli skupisz się na zapewnieniu użytkownikom szybszej i bezpieczniejszej obsługi, skorzystasz z aktualizacji Google Page Experience. I jest więcej.
- Szybkość witryny wpływa na SEO . Google wskazał, że szybkość ładowania strony jest ważnym sygnałem w określaniu jej rankingu. Google chce wiedzieć, że jeśli wyślą gościa w Twoją stronę, będzie on zadowolony z tego doświadczenia. W czerwcu Google zamierza zaktualizować swój algorytm i zintegrować Core Web Vitals jako czynnik rankingowy. Podstawowe wskaźniki internetowe to zestaw konkretnych czynników, które Google uważa za ważne dla ogólnego doświadczenia użytkownika strony internetowej: szybkość ładowania stanie się ważniejsza niż kiedykolwiek.
- Szybkie witryny są łatwiejsze do przeszukiwania. Ponadto, gdy Twoja strona jest wolna, zniechęca to roboty sieciowe, które mają ograniczone zasoby i mogą stracić priorytet Twojej witryny, jeśli jest zbyt wolna.
- Szybkość strony wpływa na konwersje. Jest to również istotne z punktu widzenia użytkownika – powolna witryna po prostu nie sprawdza się w dzisiejszych czasach. Masz bardzo krótki czas na przyciągnięcie uwagi użytkowników. Jeśli wystąpi jakieś opóźnienie lub cokolwiek innego, ludzie prawdopodobnie klikną, aby przejść do czegoś innego. Zapewnienie, że Twoja strona ładuje się tak szybko, jak to możliwe, jest niezbędną częścią każdej strategii online. Im szybciej strona się ładuje, tym większe prawdopodobieństwo, że użytkownik wykona na niej ukierunkowaną akcję. I wszyscy się z tym zgadzamy!
- Szybkie strony zmniejszają współczynnik odrzuceń. Jeden z Twoich celów marketingowych powinien być zawsze szybszy niż konkurencja, ponieważ dzieli je tylko jedno kliknięcie. Możesz mieć najlepszą treść i świetny produkt, ale jeśli Twoja witryna działa wolno, stracisz cały wysiłek włożony w projektowanie i rozwój. Nie bądź tą stroną!
Jak widać, szybkość ma znaczenie i zalecamy, aby zawsze testować szybkość swojej strony. Najlepsze dostępne narzędzia do audytu witryny WordPress i mierzenia kluczowych wskaźników internetowych to:
- Statystyki PageSpeed
- Raport UX Chrome
- Konsola wyszukiwania
- Narzędzia programistyczne Chrome
- Latarnia morska
- Rozszerzenie Web Vitals.
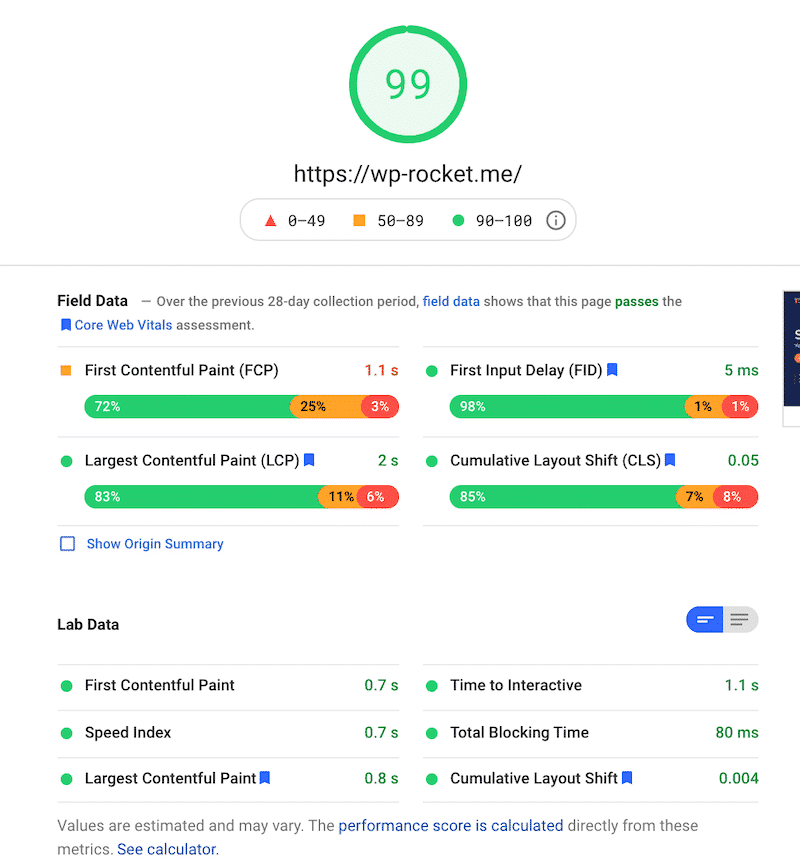
Napisaliśmy szczegółowy przewodnik, aby podkreślić, jak przetestować wydajność witryny WordPress i zmierzyć wyniki szybkości. Na przykład tak wygląda test podczas korzystania z PageSpeed Insights:

19 wskazówek, jak przyspieszyć działanie witryny WordPress
Pytanie za milion dolarów brzmi… jak przyspieszyć działanie witryny WordPress?
Istnieje kilka najlepszych praktyk optymalizacji wydajności, które możesz wdrożyć już dziś, aby skrócić czas ładowania strony i przyspieszyć ładowanie witryny WordPress. Oto nasza pełna lista praktycznych rekomendacji, od łatwych do zaawansowanych.
3 podstawowe kroki optymalizacji prędkości (nisko wiszące owoce bez konieczności kodowania)
- Wybierz potężny hosting
- Użyj wtyczki pamięci podręcznej
- Zoptymalizuj swoje obrazy i korzystaj z leniwego ładowania
7 najlepszych praktyk poprawiających szybkość
- Użyj odpowiedniego motywu: wybierz motyw zoptymalizowany pod kątem szybkości
- Nie używaj suwaka
- Wyeliminuj nadęte wtyczki
- Prześlij duże pliki multimedialne do odpowiednich usług
- Skorzystaj z sieci dostarczania treści
- Aktualizuj swoją witrynę WordPress
- Ogranicz wersje postów
9 zaawansowanych strategii optymalizacji wydajności WordPress
- Załaduj JavaScript odroczony i opóźnij wykonanie JavaScript
- Odrocz niekrytyczny CSS, usuń nieużywany CSS i krytyczny CSS
- Zminimalizuj JavaScript
- Zminimalizuj CSS
- Zoptymalizuj swoją bazę danych WordPress i zmniejsz liczbę wywołań bazy danych
- Podziel długie posty na strony
- Wyłącz hotlinki
- Napraw błędy HTTPS/SSL
- Użyj najnowszej wersji PHP
3 podstawowe kroki optymalizacji prędkości (nisko wiszące owoce bez konieczności kodowania)
Oto najłatwiejsze kroki, aby zwiększyć szybkość strony WordPress:
1. Wybierz potężny hosting
Wpływ: wysoki
Twoja usługa hostingowa WordPress odgrywa ważną rolę w wydajności witryny. Co wyróżnia dobrego dostawcę usług hostingowych? Dobry dostawca usług hostingowych podejmuje dodatkowe środki, aby zoptymalizować Twoją witrynę pod kątem wydajności i zapewnia dobrą obsługę klienta. Na rynku istnieje kilka rodzajów hostingu:
- Hosting współdzielony – udostępniasz zasoby serwera wielu innym osobom. Jeśli jeden z nich osiągnie szczyt ruchu, może to wpłynąć na Twoją witrynę. Musisz być ostrożny.
- Hosting dedykowany – w tym modelu dostawca hostingu wynajmuje jeden serwer ze wszystkimi dostępnymi zasobami jednemu klientowi: Tobie. Możesz robić ze swoim serwerem wszystko, co chcesz, i jest to dobre dla szybkości ładowania.
- Zarządzany hosting WordPress — zapewnia najbardziej zoptymalizowane konfiguracje serwerów do obsługi witryny WordPress. Firmy te znają WordPressa od podszewki i oferują funkcje dedykowane WordPressowi, takie jak automatyczne aktualizacje WordPressa, konfiguracje zabezpieczeń i wiele innych.
Aby dowiedzieć się więcej o rodzaju dostawców hostingu, zalecamy zapoznanie się z naszym przewodnikiem w celu porównania najpopularniejszych.
Możesz także przyjrzeć się naszym partnerom hostingowym — zostali starannie wybrani i świetnie grają z WP Rocket.
2. Użyj wtyczki pamięci podręcznej do optymalizacji prędkości
Wpływ: wysoki
Wtyczka buforująca generuje statyczne strony HTML Twojej witryny i zapisuje je na Twoim serwerze. Za każdym razem, gdy użytkownik próbuje uzyskać dostęp do Twojej witryny, wtyczka buforowania wyświetla jaśniejszą stronę HTML zamiast cięższych skryptów WordPress PHP. To tak, jakby wtyczka pamięci podręcznej „zapisywała” zawartość, aby szybciej ją wczytać, gdy ktoś próbuje uzyskać dostęp do Twojej witryny.
Ponowne ładowanie zasobów statycznych, takich jak obrazy i pliki JavaScript, za każdym razem, gdy są wymagane, spowolni Twoją witrynę. Poniższe liczby pokazują, jak działa moja witryna przed i po zainstalowaniu wtyczki pamięci podręcznej WP Rocket. Liczby mówią same za siebie:
| Mój wynik bez WP Rocket – PSI | Mój nowy (zielony) wynik po zainstalowaniu WP Rocket – PS I |
Korzystając z narzędzia takiego jak WP Rocket, możesz buforować te zasoby i znacznie zwiększyć szybkość ładowania strony, automatycznie. Cała praca odbywa się w tle, dzięki czemu od razu masz szybszą witrynę.
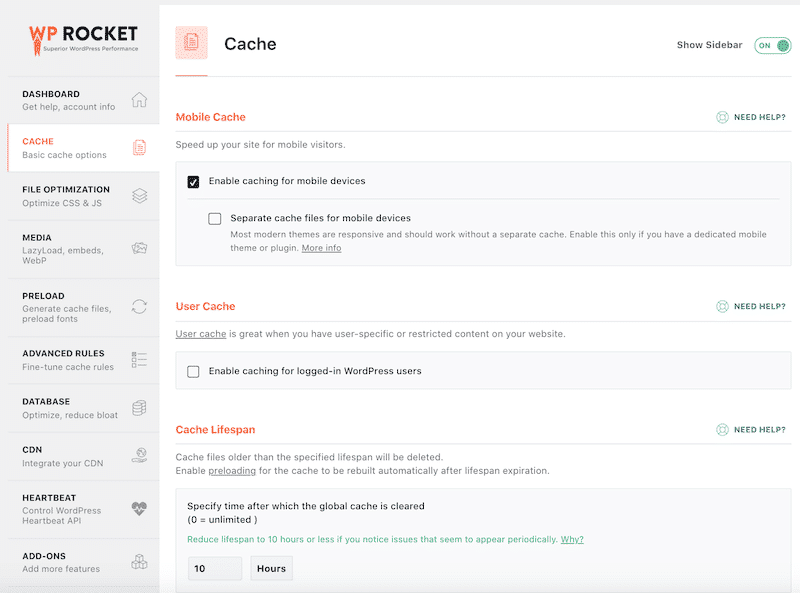
Inną dobrą wiadomością jest to, że WP Rocket to wtyczka pamięci podręcznej łatwa do zainstalowania i skonfigurowania. Deska rozdzielcza jest intuicyjna i przyjazna dla użytkownika, jak widać poniżej:

3. Zoptymalizuj swoje obrazy i korzystaj z leniwego ładowania
Wpływ: wysoki
Sprawdź, czy Twoje obrazy są zoptymalizowane. Istnieją trzy podstawowe wskazówki, których możesz przestrzegać, aby przyspieszyć ładowanie obrazów:
- Zmniejsz ich wagę.
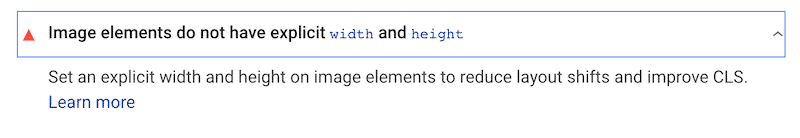
- Zmień ich rozmiar zgodnie z rzeczywistym rozmiarem na swoich stronach (nie pozwól, aby WordPress decydował za Ciebie, jak wyjaśniliśmy w innym artykule o poprawie wyniku wydajności Lighthouse dla Twojej witryny WordPress). Zapobiegnie to następującemu problemowi z latarnią morską:

- Zastosuj skrypt LazyLoading.
Rozwiązania pozwalające zmniejszyć wagę obrazów i zmienić ich rozmiar:
Dobrym rozwiązaniem jest użycie Imagify. Po włączeniu wszystkie Twoje obrazy, w tym miniatury, zostaną automatycznie zoptymalizowane po przesłaniu do WordPressa. Referencje mówią same za siebie:

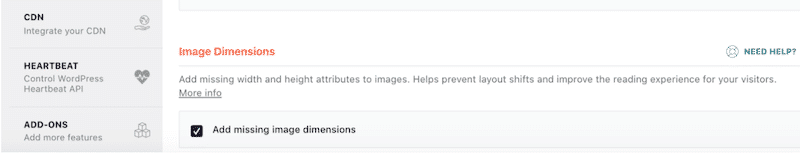
WP Rocket doda również brakujące atrybuty szerokości i wysokości do obrazów na karcie Media, jak widać poniżej:

Rozwiązania do zastosowania skryptu LazyLoading:
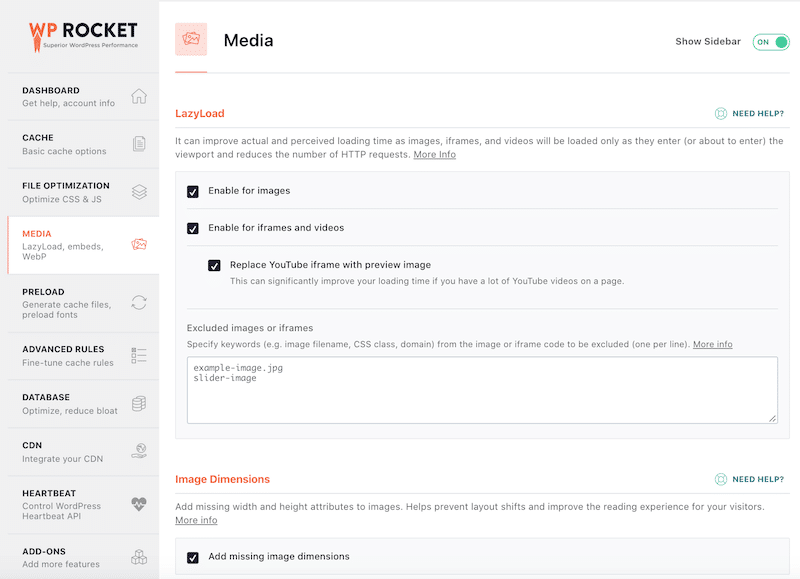
WP Rocket zaimplementuje LazyLoad na obrazach, ramkach iframe i filmach (zawsze w zakładce Media):

Wtyczka Rocket Lazy Load to kolejny sposób na uzyskanie tego rodzaju leniwego ładowania obrazów (i działa jak urok).
7 najlepszych praktyk poprawiających szybkość
1. Użyj odpowiedniego motywu: wybierz motyw zoptymalizowany pod kątem szybkości
Wpływ: wysoki
Jedną z najlepszych części WordPressa jest to, że masz prawie nieskończoną liczbę różnych motywów, z których możesz wybierać. Wybierając ten, którego zamierzasz użyć, nie skupiaj się tylko na estetyce i funkcjonalności. Ważne jest również, aby wybrać motyw, który jest skuteczny pod względem optymalizacji prędkości.
Sprawdź nasz poradnik, w którym wyjaśniliśmy, jak przetestować (i wybrać) szybki motyw.
Przeprowadź badania i nie spiesz się, aby dokonać właściwego wyboru, ponieważ może to rozwiązać wiele problemów, z którymi możesz się zmierzyć. Na przykład WP Rocket połączył listę najszybszych motywów WordPress.
Przełącz się na motyw, który zapewnia funkcje optymalizacji wydajności.
Użyj wtyczki Query Monitor, aby dowiedzieć się, czy zainstalowany motyw powoduje problemy z wydajnością.
2. Nie używaj suwaka w nagłówku
Wpływ: wysoki
Suwak po prostu zabije wydajność Twojej witryny. Mimo że wiele witryn korzysta z nich, jest to jedno z działań, które będą miały najgorszy wpływ na szybkość.
3. Wyeliminuj nadęte wtyczki
Wpływ: Średni
Zainstalowanie w witrynie wielu wtyczek do różnych funkcji może być kuszące, ale uważaj na to, jaki ma to wpływ na Twoją witrynę. Jeśli istnieją wtyczki, które są niepotrzebnie rozdęte i uruchamiają liczne dodatkowe skrypty, warto rozważyć znalezienie bardziej wydajnych alternatyw lub po prostu ich wyeliminowanie. W większości przypadków wygrywa tu prostota.
Przetestuj szybkość swojej witryny przed i po aktywacji wtyczki. Zapoznaj się z naszym przewodnikiem, aby dowiedzieć się, jak używać Pingdom, Google Page Insight lub GTMetrix do mierzenia wydajności witryny WordPress.
Usuń wszystkie nieużywane wtyczki, aby nie zaśmiecać bazy danych i unikać dodawania punktów podatności na swoją witrynę.
Użyj wtyczki Query Monitor, aby dowiedzieć się, które zainstalowane wtyczki powodują problemy z wydajnością.
4. Prześlij duże pliki multimedialne do odpowiednich usług
Wpływ: Średni
Zamiast korzystać z zaplecza WordPress do hostowania plików wideo lub audio, znacznie wydajniej jest przesyłać te elementy do YouTube, Vimeo lub SoundCloud — są one znacznie lepiej dostosowane do obsługi wymagań dotyczących przepustowości. Twoja witryna WordPress może wtedy wskazywać ten zasób cyfrowy, zamiast go renderować, dzięki czemu cała witryna będzie działać znacznie szybciej.
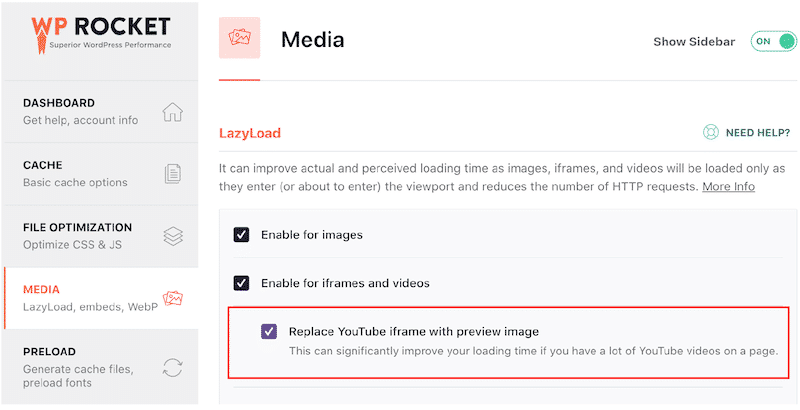
Użyj funkcji „LazyLoad” WP Rocket na YouTube. Zaznacz pole „Zastąp iframe YouTube obrazem podglądu”. Poprawi to czas ładowania strony.

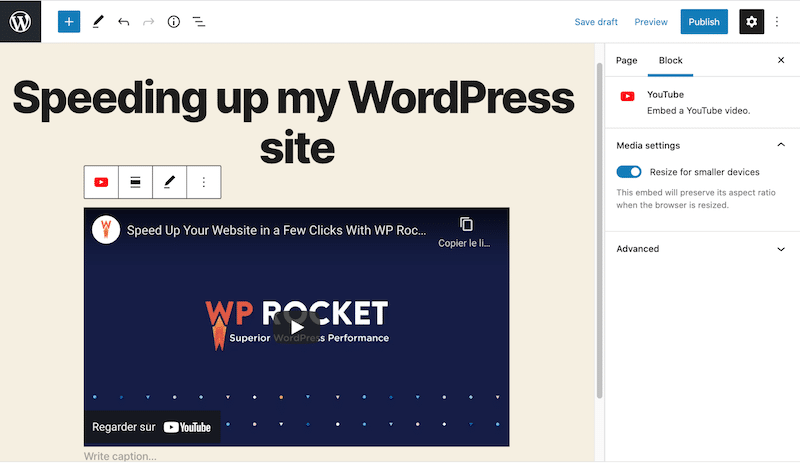
Aby osadzić wideo w WordPress, możesz skorzystać z wbudowanej funkcji wideo w Edytorze WordPress (Gutenberg). Po prostu skopiuj i wklej adres URL swojego filmu wideo bezpośrednio do swojego posta, a zostanie on automatycznie osadzony:

5. Skorzystaj z sieci dostarczania treści (CDN).
Wpływ: Średni
Jeśli Twoja grupa docelowa jest rozproszona na całym świecie, bardzo sensowne jest korzystanie z CDN, aby Twoja witryna była hostowana bliżej użytkownika końcowego. Zamiast mieć wszystko, co pochodzi z jednego serwera w jednej lokalizacji, CDN tworzy sieć serwerów na całym świecie, które przechowują pliki statyczne, co znacznie przyspiesza ładowanie w różnych scenariuszach.
Czy potrzebuję CDN? Będziesz go potrzebować, jeśli Twoi klienci znajdują się daleko od lokalizacji serwera. Może minąć trochę czasu, zanim cała zawartość (produkty, obrazy, pliki JS i CSS, a nawet filmy) zostaną załadowane. Jeśli planujesz sprzedaż na arenie międzynarodowej lub przejście na języki wielojęzyczne, powinieneś rozważyć skorzystanie z CDN.
Zalecamy korzystanie z RocketCDN, który jest naszym premium CDN, który integruje się bezpośrednio z WP Rocket. RocketCDN automatycznie stosuje najlepsze ustawienia wydajności, więc nie musisz tracić czasu na przeglądanie każdego ustawienia i zrozumienie, jak działa CDN.
6. Dokonuj regularnych aktualizacji WordPress
Wpływ: Niski
Sama platforma WordPress stale się rozwija, a zespół i społeczność ulepszają ogólną funkcjonalność, regularnie publikują aktualizacje, z których powinieneś w pełni korzystać. Zainstalowanie tych aktualizacji, gdy są one dostępne, gwarantuje, że zawsze masz najnowszą wersję WordPressa na swojej stronie.
7. Ogranicz zmiany postów
Wpływ: Niski
System wersji WordPress przechowuje zapis każdej zapisanej wersji roboczej lub opublikowanej aktualizacji. Jest to przydatne, jeśli chcesz odzyskać starszą wersję swojej zawartości. Jednak zbyt wiele wersji postów może wpłynąć na szybkość witryny WordPress, jeśli Twoje strony nie są buforowane.
Rozwiązaniem ograniczającym zmiany postów jest dodanie tego fragmentu kodu do pliku wp-config.php. Dodaliśmy „5”, czyli liczbę poprawek, które chcemy zrobić, ale możesz ustawić własną figurę.
| 1 | zdefiniuj( 'WP_POST_REVISIONS', 5 ); |
9 zaawansowanych strategii optymalizacji wydajności
Niektóre zaawansowane techniki wydajności sieci mogą mieć prawdziwy wpływ na optymalizację wydajności witryny WordPress.
1. Załaduj JavaScript odroczony i opóźnij wykonanie JavaScript
Wpływ: wysoki
Możesz zobaczyć, jak wykonanie JavaScript wpływa na wydajność, patrząc na metrykę Opóźnienie pierwszego wejścia i wynik wydajności Lighthouse.
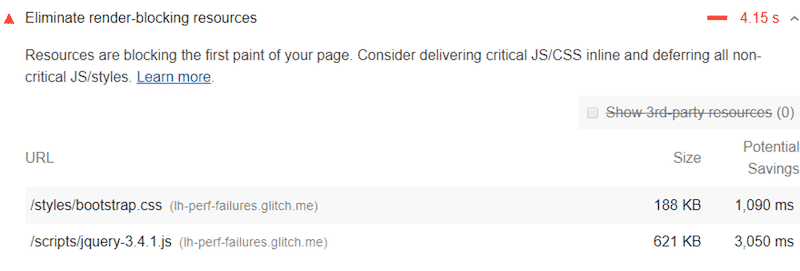
Na przykład Lighthouse i Page Speed Insights poinformują Cię, czy musisz „Wyeliminować zasoby blokujące renderowanie”.
Sekcja Możliwości w raporcie Lighthouse zawiera wszystkie adresy URL blokujące pierwsze wyrenderowanie strony.

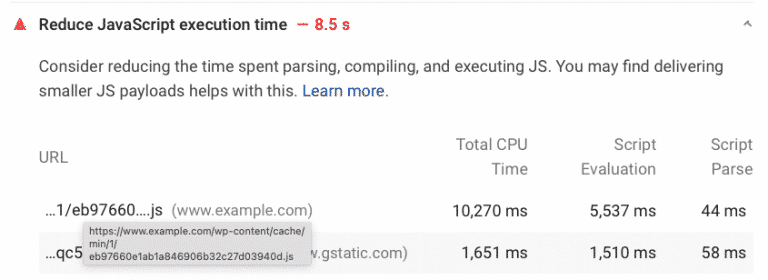
Lighthouse i Page Speed Insights będą również zgłaszać wszelkie problemy dotyczące czasu wykonywania JavaScriptu:


Musisz wbudować krytyczne zasoby, odroczyć niekrytyczne zasoby JS i usunąć nieużywany JavaScript.
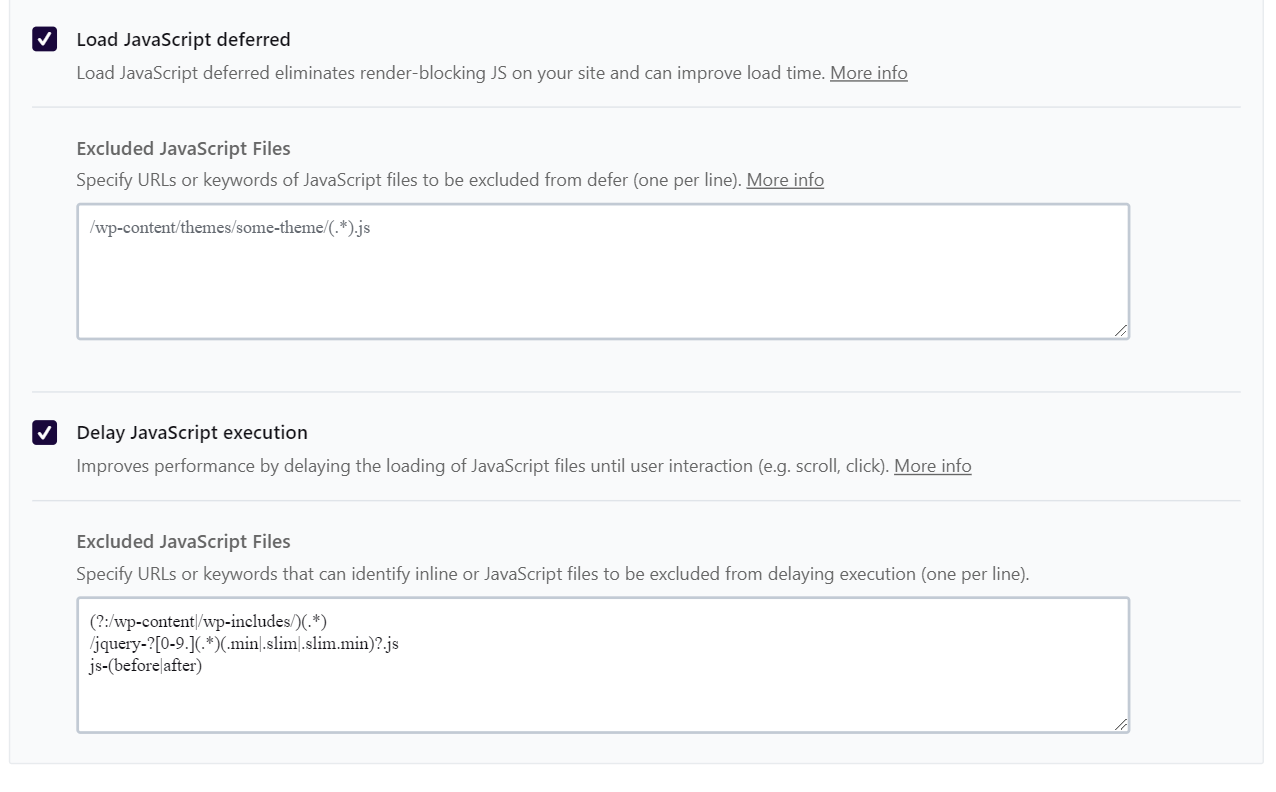
Możesz użyć WP Rocket do optymalizacji plików JS, jak pokazano poniżej. Załadujesz JS opóźniony i opóźnisz wykonanie JavaScript za pomocą kilku kliknięć i rozwiążesz główne problemy z JS.

Kilka dodatkowych wtyczek może również pomóc w usunięciu nieużywanych plików JS:
- Latające skrypty
- WP Meteor
- Organizator wtyczek
- Gonzales
- Perfumy .
Jeśli chcesz dowiedzieć się więcej, zapoznaj się z naszymi szczegółowymi artykułami o tym, jak wyeliminować blokujące renderowanie JS i CSS oraz jak skrócić czas wykonywania JavaScriptu.
2. Odłóż niekrytyczny CSS, usuń nieużywany CSS i krytyczny CSS
Wpływ: Średni
Niekrytyczny CSS nie ma zastosowania do renderowania strony. Takie pliki mogą wpływać na czas ładowania i generować zalecenia PSI, takie jak „Wyeliminuj zasoby blokujące renderowanie” i „Unikaj łączenia krytycznych żądań”.
Z drugiej strony, krytyczny CSS powinien mieć najwyższy priorytet: są to zasoby powyżej części ekranu, które należy załadować tak szybko, jak to możliwe.
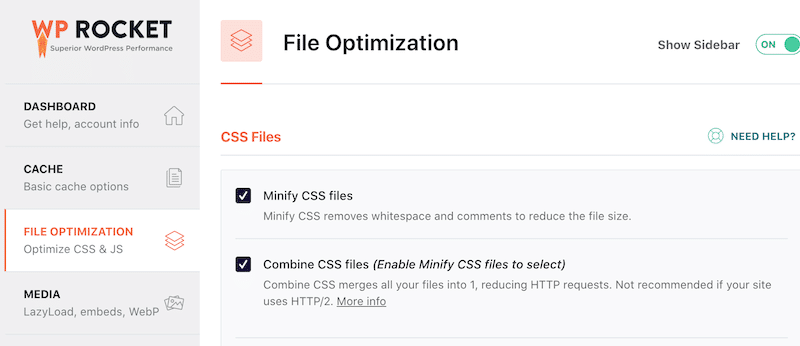
Musisz wbudować krytyczne zasoby, odroczyć niekrytyczne zasoby CSS i usunąć nieużywany CSS. WP Rocket zawiera opcję dostarczania Optymalizuj CSS, która wbuduje krytyczny CSS i odroczy niekrytyczny CSS za pomocą kilku kliknięć. Wtyczka daje również możliwość łatwego usunięcia nieużywanego CSS.
Kilka dodatkowych wtyczek i narzędzi może również pomóc w radzeniu sobie z CSS:
- Czyszczenie zasobów
- PurifyCSS – wymaga pewnej wiedzy technicznej
- Critical Path CSS Generator – należy wtedy postępować zgodnie z instrukcjami Google.
3. Zminimalizuj JavaScript
Wpływ: Niski
Minifikacja odnosi się do usuwania niepotrzebnego i nadmiarowego kodu bez wpływu na sposób przetwarzania danych przez przeglądarkę. Minifikacja JavaScript usuwa całą niepotrzebną zawartość JS, taką jak:
„(// …)” i wszystkie dodatkowe spacje lub usuwa komentarze z kodu. Innymi słowy, celem jest uczynienie pliku znacznie lżejszym poprzez zmniejszenie rozmiaru kodu.
Rozwiązanie ręczne: użyj bezpłatnego narzędzia online, takiego jak minifier.org i zaznacz pole „JS”.
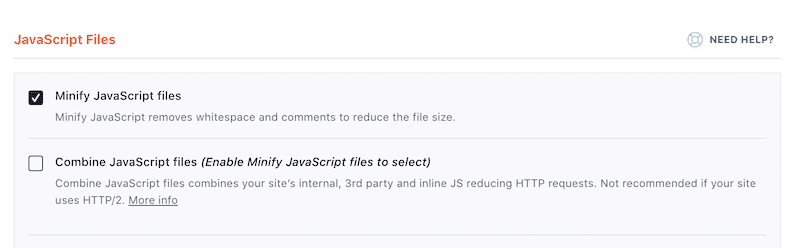
Najszybsze i najwygodniejsze rozwiązanie: użyj wtyczki, takiej jak WP Rocket, która usuwa niepotrzebny JS, aby Twoja strona ładowała się szybciej. Jak widać poniżej, wystarczy zaznaczyć pole „ Minifikuj pliki JS ”.

4. Zminimalizuj CSS
Wpływ: Niski
W pliku CSS znajdziesz spacje, komentarz i znaki interpunkcyjne. Ta treść pomaga programiście lepiej odczytać kod, ale nie jest konieczna dla odwiedzającego. Pozbywając się niepotrzebnej zawartości, uzyskasz lżejsze pliki, ponieważ minifikacja CSS usuwa dodatkowe spacje i komentarze z plików CSS, takie jak: „(/*” lub białe znaki.
Skorzystaj z bezpłatnego narzędzia online, takiego jak minifier.org i zaznacz pole „CSS”.
Możesz użyć WP Rocket, aby wyczyścić pliki CSS i zmniejszyć rozmiar pliku, jak pokazano poniżej:

5. Zoptymalizuj bazę danych WordPress i zmniejsz liczbę wywołań bazy danych
Wpływ: Niski
Wraz z rozwojem witryny rośnie również baza danych WordPress – niektóre fragmenty danych stają się z czasem przestarzałe. Jeśli możesz wyeliminować informacje, które nie są już potrzebne, Twoja baza danych będzie działać wydajniej, a w rezultacie szybciej się ładuje.
Najpierw będziesz musiał uzyskać dostęp do PHPMyAdmin za pośrednictwem swojego dostawcy hostingu i stamtąd zoptymalizować swoją bazę danych. Jeśli dobrze rozumiesz struktury swojej bazy danych, możesz tam również wykonać ręczne interwencje. Jeśli nie jesteś zbyt pewny siebie, zebraliśmy dla Ciebie kilka innych rozwiązań.
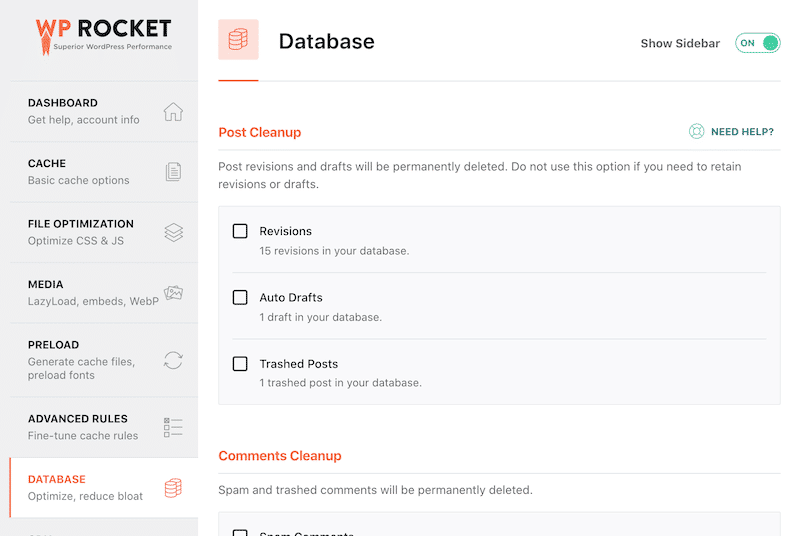
Wtyczka WP Rocket wykona większość tej optymalizacji automatycznie. Zalety to świetny intuicyjny interfejs użytkownika i szybka konfiguracja. Karta Baza danych jest podzielona na sekcje przeznaczone na posty, komentarze, transjenty i czyszczenie bazy danych:

Inne wtyczki, których możesz użyć do optymalizacji bazy danych:
- WP-Optimize (ponad 1 mln użytkowników). Możesz użyć WP-Optimize do czyszczenia wersji postów, starych wersji roboczych, niezatwierdzonych, spamu, usuniętych komentarzy, wygasłych opcji przejściowych, trackbacków i pingbacków.
- WP Sweep (100 000+ użytkowników). Możesz przejrzeć każde ustawienie lub uruchomić wszystkie zadania, naciskając "Zamiataj wszystko" na dole.
| ️ Zawsze wykonuj kopię zapasową przed czyszczeniem bazy danych . |
6. Podziel długie posty na strony
Wpływ: Niski
Google uwielbia długie posty, ale więcej treści oznacza też więcej zdjęć do załadowania. Możesz rozważyć podzielenie najdłuższych postów na kilka stron, aby ograniczyć wpływ. Jeśli jednak włączyłeś już leniwe ładowanie, bardzo długi tekst nie powinien wpływać na wydajność.
Dodaj tag <!––nextpage––> w swoim artykule, w miejscu, w którym chcesz podzielić go na następną stronę.
Kilka potężnych wtyczek może aktywować paginację i pomóc w kontrolowaniu układu postu. Zalecamy wypróbowanie WP-PageNavi.
7. Wyłącz hotlinking
Wpływ: Niski
Jeśli tworzysz treści wysokiej jakości, istnieje ryzyko, że zostaną one ponownie wykorzystane lub skradzione przez inne witryny. Kradzież jest zła, ale tutaj nie jest najgorsza. Najgorsze jest to, że mogą wykorzystywać Twoje obrazy ORAZ Twoją przepustowość poprzez hotlinkowanie treści.
Blokuj określone domeny.
Wybierz wtyczkę WordPress, taką jak All in one WP Security, która ochroni Twoje treści przed hotlinkami.
8. Napraw błędy HTTPS/SSL
Wpływ: Niski
Cóż, otrzymanie tego ostrzeżenia podczas uzyskiwania dostępu do strony internetowej nigdy nie jest dobrym znakiem, prawda? Google i Twoi goście wolą bezpieczną witrynę internetową i bezpieczne przeglądanie.

Wiele pakietów hostingowych zawiera opcje HTTPS i SSL. Skontaktuj się z dostawcą usług hostingowych, jeśli zauważy jakieś bieżące problemy w Twojej witrynie.
Użyj wtyczki takiej jak Real Simple SSL (5M+ aktywacji).
9. Użyj najnowszej wersji PHP
Wpływ: Niski
Zaktualizowany PHP pozwoli Twojej witrynie WordPress działać szybciej.
Zapytaj swojego hosta, której wersji używa i poproś go o aktualizację, jeśli używa wersji niższej niż PHP 7.
Zainstaluj wtyczkę, taką jak Informacje o wersji, aby sprawdzić używaną wersję PHP.
Dlaczego Twoja witryna WordPress ładuje się powoli? (8 błędów, których należy unikać)
Jak więc naprawić wolną witrynę WordPress i poprawić wydajność? Przede wszystkim powinieneś określić, skąd biorą się błędy. Aby pomóc Ci w diagnozie, przygotowaliśmy listę kontrolną 8 najczęstszych błędów, których należy unikać.
- Zasoby statyczne Twoich stron nie są buforowane.
- Pliki HTML, CSS i JavaScript nie są minimalizowane.
- Kompresja GZIP nie działa.
- Twoja witryna zawiera zbyt wiele przekierowań HTTP.
- Nie doskonale optymalizujesz swoje obrazy.
- Wybrałeś taniego dostawcę usług hostingowych.
- Nadal używasz przestarzałej wersji PHP.
- Nie sprawdzasz regularnie szybkości swojej witryny.
1. Zasoby statyczne Twoich stron nie są buforowane.
Jak wspomniano powyżej, jeśli nie buforujesz zasobów statycznych, takich jak obrazy, pliki HTML, CSS i JavaScript, Twoja witryna WordPress będzie działać znacznie wolniej, niż mogłaby być. Korzystając z WP Rocket lub podobnej wtyczki do buforowania, możesz buforować te zasoby za pomocą jednego kliknięcia.
Wybór najlepszej wtyczki pamięci podręcznej WordPress sprawi, że Twoja witryna będzie działać z prędkością światła natychmiast po jej instalacji.
2. Pliki HTML, CSS i JavaScript nie są minimalizowane.
Minifikacja to technika optymalizacji kodu, która usuwa wszelkie niepotrzebne części plików HTML, CSS i JavaScript. Dzięki temu baza kodu jest bardziej kompaktowa, zmniejszając jej rozmiar i czyniąc ją bardziej wydajną.
Według badania SEMrush wydaje się, że tylko 32% witryn to robi – więc istnieje duży potencjał, aby Twoja witryna była szybsza. WP Rocket pozwala zminimalizować pliki JS i CSS jednym kliknięciem, to proste!
3. Kompresja GZIP nie działa.
Kiedy kompresujesz pliki GZIP, zmniejszasz ich rozmiar i pozwalasz, aby kod działał znacznie szybciej. Ta konkretna kompresja działa po stronie serwera, więc musisz to sprawdzić u swojego dostawcy usług hostingowych. Ale jeśli potrafisz to zrobić dobrze, musisz odblokować znaczące ulepszenia.
Aby dowiedzieć się więcej o kompresji GZIP i jak sprawdzić, czy działa, zapoznaj się z naszym artykułem Co to jest kompresja GZIP dla WordPressa?
4. Twoja witryna zawiera zbyt wiele przekierowań HTTP.
Im więcej linków przekierowuje Twoja witryna, tym wolniejsze będzie ładowanie strony. Tak więc, zmniejszając liczbę przekierowań HTTP, zyskasz znaczną poprawę wydajności.
5. Nie optymalizujesz idealnie obrazów.
Obrazy często mogą być jedną z najtrudniejszych części ładowania witryny, a jeśli nie optymalizujesz sposobu ich ładowania, spowalniasz swoją witrynę. O ile to możliwe, zmniejsz ich rozmiar tam, gdzie to możliwe, zmień ich rozmiar zgodnie z rzeczywistym rozmiarem na swoich stronach i włącz leniwe ładowanie, aby jeszcze bardziej poprawić wydajność.
6. Wybrałeś taniego dostawcę usług hostingowych.
To niesamowite, jak eksplodowała przestrzeń hostingowa w ostatnich latach, ale niestety wielu dostawców hostingu nie jest tak świetnych. Jeśli chodzi o hosting Twojej witryny, nie jest to coś, na czym chcesz skąpić, ponieważ jest to podstawa całej Twojej aktywności online.
Dostajesz to, za co płacisz, więc chcesz uniknąć tanich dostawców hostingu i wybrać jednego z dużymi osiągnięciami i chęcią zrobienia wszystkiego, co w ich mocy, aby zapewnić szybką i niezawodną wydajność dla odwiedzających.
Poza kosztem usługi, Twój wybór powinien opierać się na innych istotnych czynnikach, takich jak:
- Reputacja firmy
- Funkcje (takie jak HTTP/2)
- Sprzęt komputerowy
- Skalowalność.
7. Nadal używasz przestarzałej wersji PHP.
PHP to język kodowania po stronie serwera, na którym zbudowana jest platforma WordPress, a jeśli używasz starej wersji, nie odnosisz korzyści z ciągłych ulepszeń wprowadzanych w tym języku z biegiem czasu. Upewnij się, że korzystasz z najnowszej wersji, która jest najnowocześniejszą technologią i najlepiej nadaje się do zapewniania doskonałych wyników. Dodatkową korzyścią jest to, że zaktualizowana wersja PHP naprawi również powolnego administratora WordPressa.
8. Nie sprawdzasz regularnie szybkości swojej witryny.
To nie jest jednorazowa rzecz. Szybkość Twojej witryny to wskaźnik, który powinieneś regularnie sprawdzać, aby upewnić się, że nic nie dzieje się źle i że zawsze możesz szukać sposobów, aby to poprawić. Powinno to być regularną częścią procedur konserwacji Twojej firmy, ponieważ krajobraz nieustannie przesuwa się pod naszymi stopami. Zgodnie z wynikami uzyskanymi podczas przeprowadzania audytu zalecamy również przeczytanie, jak zoptymalizować wyniki Core Web Vitals.
Jak przyspieszyć swoją witrynę WordPress za pomocą WP Rocket?
Jak widać, istnieje wiele sposobów na optymalizację szybkości i wydajności witryny WordPress – wszystkie różnią się pod względem wpływu. Przejrzenie takiej listy może być przytłaczające, ale dobrą wiadomością jest to, że WP Rocket jest tutaj, aby pomóc!
Wskazówka: nasza wtyczka została zaprojektowana tak, aby zadbać o 80% tych ulepszeń najlepszych praktyk bez konieczności dotykania fragmentu kodu.
Wystarczy zainstalować wtyczkę i włączyć ją, aby uzyskać natychmiastową poprawę w zakresie buforowania, przekierowań, optymalizacji obrazu i tym podobnych. Tylko one poprawią wydajność Twojej witryny o rzędy wielkości.
Niedawno opublikowaliśmy studium przypadku pokazujące, jak poprawić wynik wydajności Lighthouse za pomocą WP Rocket. Wyniki były bardzo zachęcające, jak pokazaliśmy powyżej:
| Przed WP Rocket - Moja ocena wydajności jest pomarańczowa - Moje kluczowe wskaźniki internetowe (LCP) są na czerwono - Indeks prędkości jest pomarańczowy | Po zainstalowaniu WP Rocket -Moja ocena wydajności jest teraz zielona-Wszystkie moje kluczowe wskaźniki internetowe są zielone, podobnie jak wskaźnik szybkości |
Poza tym możesz włączyć bardziej zaawansowane funkcje, w tym leniwe ładowanie, minifikację i wiele innych, które jeszcze bardziej dostosowują Twoją szybkość i wydajność. Te zaawansowane ustawienia pozwalają naprawić najważniejsze problemy zdiagnozowane przez PageSpeed Insight i pomóc Twojej witrynie uzyskać 100% wynik w teście Google Page Speed!
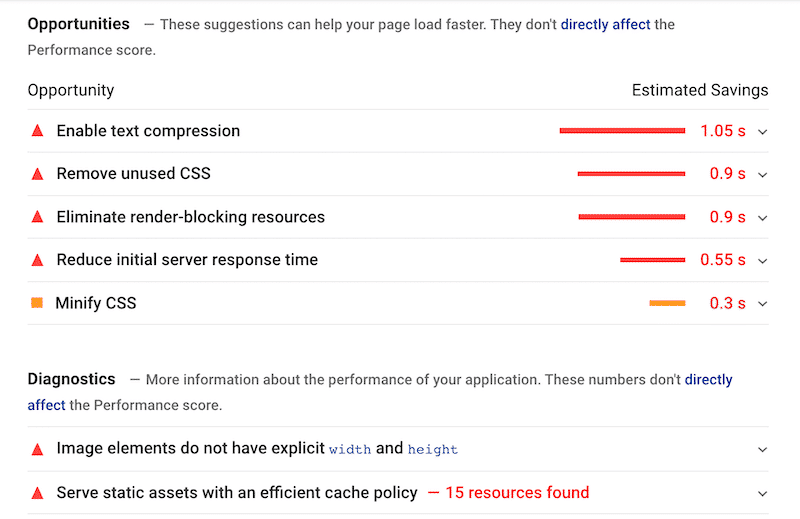
Rzućmy okiem na kilka typowych problemów pochodzących z sekcji możliwości i diagnostyki ( WP Rocket nie jest jeszcze zainstalowany. )

WP Rocket wykonuje za Ciebie całą ciężką pracę . Nie musisz się martwić o samodzielne majstrowanie przy zapleczu. Wtyczka bezproblemowo pasuje do konfiguracji WordPressa i wykonuje wszystkie niezbędne integracje i implementacje, aby zapewnić, że korzystasz ze wszystkich najlepszych praktyk optymalizacji szybkości.
Zajrzyj sam, po aktywacji WP Rocket i po dostrojeniu kilku opcji, moje poprzednie problemy zostały przeniesione do sekcji „Przedane audyty”:

WP Rocket może naprawić następujące problemy zgłoszone przez Google:
- Elementy obrazu nie mają wyraźnej wysokości i wagi
- Wyeliminuj zasoby blokujące renderowanie
- Zminimalizuj CSS
- Skróć początkowy czas odpowiedzi serwera
- Włącz kompresję tekstu
- Włącz kompresję GZIP
- Obsługuj zasoby statyczne za pomocą wydajnych zasad pamięci podręcznej.
Zawijanie
Oczywiste jest, że powinieneś robić wszystko, co w Twojej mocy, aby zoptymalizować szybkość ładowania witryny WordPress. To jedna z tych infrastrukturalnych rzeczy, która ma ogromny wpływ na to, kto widzi twoją pracę i jak ją odbiera.
Na szczęście, wykorzystując niektóre z tych najlepszych praktyk, możesz uzyskać niesamowitą poprawę w krótkim czasie.
Wśród innych narzędzi WP Rocket jest jednym z najłatwiejszych sposobów na poprawę wyniku PageSpeed Insights. Zawsze pamiętaj, że naprawienie najważniejszych problemów zgłoszonych przez Google sprawi, że Twoje kluczowe wskaźniki sieciowe staną się zielone!
Wystarczy trochę świadomości i chęci do pracy z kilkoma świetnymi narzędziami – a Twoja witryna będzie szybsza, niż kiedykolwiek sobie wyobrażałeś!
Na co czekasz? Tracisz ruch (i sprzedaż!)
