Czy powinieneś używać domyślnych motywów WordPress? Przewodnik dla 2025
Opublikowany: 2025-02-01Czy pracujesz w ścisłym terminie uruchomienia strony internetowej? Badanie domyślnego motywu WordPress wydaje się szybkim rozwiązaniem, aby uruchomić profesjonalną witrynę. Kiedy otworzysz witrynę WordPress po raz pierwszy, domyślny motyw sprawia, że rozumie, jak działa ta platforma. Ten temat, aktualizowany co roku, został zaprojektowany tak, aby był wszechstronny, przyjazny dla użytkownika i kompatybilny z najnowszymi funkcjami WordPress.
Ale czy powinieneś trzymać się domyślnego motywu, czy przełączyć się na coś innego? W tym przewodniku głęboko zagłębimy się w historię domyślnych tematów WordPress, bieżącej wersji, jak najlepiej z niej wybrać i jak wybrać i przejść na ten, który idealnie pasuje do twoich potrzeb.
- 1 Jaki jest domyślny motyw WordPress?
- 2 Ewolucja Domyślnego WordPress Motyw: krótka historia
- 3 Korzyści z domyślnego motywu WordPress
- 4 Jak uzyskać dostęp/zainstalowanie domyślnego motywu
- 4.1 1. Dostęp do domyślnego motywu
- 4.2 2. Zmień domyślny motyw WordPress
- 5 Pierwsze kroki z dostosowywaniem domyślnego motywu WordPress
- 5.1 1. Dostęp do edytora witryny
- 5.2 2. Dostosowywanie szablonów
- 5.3 3. Korzystanie z globalnych stylów
- 5.4 4. Dodanie i układanie bloków
- 6 Powszechnych przykładów rozwiązywania problemów
- 7 typowych problemów
- 8 Ręcznie powracanie do domyślnego motywu
- 9 Domyślne motywy WordPress vs. Motywy WordPress Premium
- 9.1 Domyślne motywy WordPress
- 9.2 Motywy WordPress premium
- 10 najlepszych alternatyw dla domyślnego motywu WordPress
- 10.1 1. Divi
- 10.2 2. Astra
- 10.3 3. Oceanwp
- 10.4 4. Neve
- 10,5 5. Hestia
- 11 Ostateczne przemyślenia na temat domyślnego motywu WordPress
Jaki jest domyślny motyw WordPress?
Domyślne motywy WordPress automatycznie są wyposażone w każdą nową instalację WordPress. Tematy te, które zostały stworzone i utrzymywane przez oficjalny zespół programistów WordPress, są specjalnie zaprojektowane w celu podkreślenia najnowszych funkcji i możliwości WordPress. Są lekkie, responsywne i zakodowane, aby spełnić nowoczesne standardy internetowe, zapewniając kompatybilność między urządzeniami i przeglądarkami.

Każdy domyślny motyw jest nazwany po tym, jak został wydany, zaczynając od „Twenty Ten” w 2010 roku i trwa rocznie, a „Twenty dwadzieścia pięć” jest najnowszą iteracją. Temat ten często zawiera minimalistyczny projekt, umożliwiający użytkownikom łatwe dostosowanie i dostosowanie go do różnych celów, takich jak blogi osobiste, portfele lub strony internetowe małych firm.
Ewolucja domyślnego motywu WordPress: krótka historia
WordPress wprowadził swój pierwszy domyślny motyw, Kubrick, w 2005 roku z WordPress 1.5. Od tego czasu wszystkie przychodzące domyślne tematy stały się tradycją, oferując użytkownikom ciągle ewoluującą prezentację możliwości WordPress. Domyślny motyw WordPress pokazuje najlepsze praktyki i ewoluuje w celu odzwierciedlenia nowoczesnych trendów projektowych i postępów technologicznych. Oto tabela podsumowująca historię domyślnych tematów WordPress. Podkreśla ich ewolucję w zaspokajaniu potrzeb użytkowników i poprawie wrażeń WordPress.
| Nazwa motywu | Wersja WordPress | Opis | |
|---|---|---|---|
| 1 | Klasyczny | 0,71 - 1.2.x | Domyślny motyw przed wersją 1.2, zaprojektowany do blogowania z prostym układem skupionym na długiej zawartości. Brakowało mu responsywnego projektowania i nowoczesnych funkcji, odzwierciedlając etap wczesnego rozwoju platformy. |
| 2 | Domyślny | 1.5 - 2.9.2 | Wprowadzony z WordPress 1.5 w 2005 r. Był to pierwszy powszechnie rozpoznawalny motyw domyślny. Zawierał czysty, minimalistyczny konstrukcja ze szczególnym naciskiem na użyteczność i elastyczność, ustanawiając standard dla przyszłych tematów. Kubrick pokazał rosnący potencjał WordPress jako platformę do tworzenia nowoczesnych stron internetowych. |
| 3 | Dwadzieścia dziesięć | 3.0 | Pierwszy rok nazwy podkreślił prostotę i elastyczność, zawierającą konfigurowalny nagłówek i tło. |
| 4 | Dwadzieścia jedenastu | 3.2 | Stylowy i wszechstronny motyw, który skupia się na blogowaniu i fotografii, wprowadził szablon prezentacji zawartości. |
| 5 | Dwadzieścia dwanaście | 3.5 | Temat ten oznaczał zmianę w kierunku responsywnego projektowania, zapewniając, że strony internetowe wyglądały świetnie na każdym urządzeniu. |
| 6 | Dwadzieścia trzynaście | 3.6 | Zaprojektowany z odważną, kolorową estetyką, podkreślił bogate w media blogowanie z formatami postów do filmów, cytatów i zdjęć. |
| 7 | Dwadzieścia czternaście | 3.8 | Nazwany motywem „w stylu magazynu”, wprowadził układy siatki i suwaków do wyświetlanych treści. |
| 8 | Dwadzieścia piętnaście | 4.1 | Ten minimalistyczny motyw koncentrował się na czytelności, zawierający czysty układ i konstrukcję zorientowaną na typografię. |
| 9 | Dwadzieścia szesnastu | 4.6 | Połączenie klasycznego projektu bloga z nowoczesną elastycznością, oferował wyśrodkowany układ i silne opcje dostosowywania. |
| 10 | Dwadzieścia siedemnastu | 4.7 | Motyw biznesowy z opcją nagłówka wideo i konfigurowalną stronę główną, która zaspokajała zarówno osobiste blogi, jak i witryny profesjonalne. |
| 11 | Dwadzieścia dziewiętnaście | 5.0 | Zbudowany dla nowego edytora bloków, oferował minimalistyczne płótno, aby zaprezentować moc pełnego dostosowywania bloków. |
| 12 | Dwadzieścia dwadzieścia | 5.2 | Zaprojektowany pod kątem elastyczności i obsługi pełnej edytora bloków, zawierał odważną typografię i konfigurowalne układy. |
| 13 | Dwadzieścia dwadzieścia jeden | 5.6 | Temat ten przyjął zrównoważony rozwój z minimalistycznym designem i miękkimi pastelowymi kolorami. |
| 14 | Dwadzieścia dwadzieścia dwa | 5.9 | Jako pierwszy motyw edycji pełnego miejsca (FSE) wprowadził bezprecedensową kontrolę nad dostosowywaniem całej strony za pomocą edytora bloków. |
| 15 | Dwadzieścia dwadzieścia trzy | 6.1 | Dzięki uproszczonej estetyce podkreślił różnice stylu i zachęcał do kreatywności użytkowników poprzez projekt oparty na blokach. |
| 16 | Dwadzieścia dwadzieścia cztery | 6.4 | Temat ten nadal udoskonalał edycję pełnego miejsca, jednocześnie dodając funkcje dla firm i witryn osobistych. |
| 17 | Dwadzieścia dwadzieścia pięć | 6.7 | Proste i elastyczne, z elastycznymi wzorami i układami blogów, portfeli i stron internetowych biznesowych. |
Korzyści z domyślnego motywu WordPress
Używanie domyślnego motywu WordPress jest atrakcyjną opcją dla wielu właścicieli witryn. Oto kilka kluczowych korzyści:
- Niezawodność i wiarygodność: Zespół WordPress Core opracował kompilację domyślnych tematów, aby upewnić się, że spełniają wysokiej jakości standardy kodowania. Tematy te są rygorystycznie testowane pod kątem bezpieczeństwa, wydajności i kompatybilności z najnowszymi funkcjami WordPress, więc możesz polegać na nich, aby funkcjonować bezproblemowo.
- Regularne aktualizacje: Ponieważ sam WordPress zarządza się domyślnymi tematami, są one regularnie aktualizowane w celu rozwiązania błędów, luk w zabezpieczeniach i kompatybilności z nowymi wydaniami WordPress. Zapewnia to, że Twoja witryna pozostaje aktualna i bezpieczna.
- Bezpłatnie: W przeciwieństwie do wielu motywów premium, domyślny motyw WordPress jest całkowicie bezpłatny. Zapewnia solidne podstawy dla Twojej witryny bez potrzeby dodatkowych inwestycji finansowych.
- Przyjazny dla początkujących: z czystym i intuicyjnym projektem domyślny motyw jest łatwy w użyciu, nawet dla tych, którzy są nowicjuszami w WordPress. Został zaprojektowany tak, aby ćwiczył po wyjęciu z pudełka, wymagając minimalnej konfiguracji.
Domyślne motywy to doskonały wybór dla użytkowników, którzy chcą prostej, funkcjonalnej i profesjonalnej strony internetowej. Musisz jednak wiedzieć, jak go dostosować, aby uzyskać z nich jak najlepiej.
Jak uzyskać dostęp/zainstalować domyślny motyw
Pierwsze kroki z domyślnym motywem WordPress jest proste. Niezależnie od tego, czy zaczynasz od zera, czy przełączasz się z istniejącego motywu, proces jest szybki i przyjazny dla użytkownika. Oto jak możesz uzyskać dostęp i zainstalować domyślny motyw:
1. Dostęp do domyślnego motywu
Podczas instalacji WordPress najnowszy domyślny motyw jest już uwzględniony. Na przykład, jeśli zainstalujesz WordPress w 2025 r., Domyślnym motywem będzie dwadzieścia dwadzieścia pięć, w zależności od harmonogramu wydania.

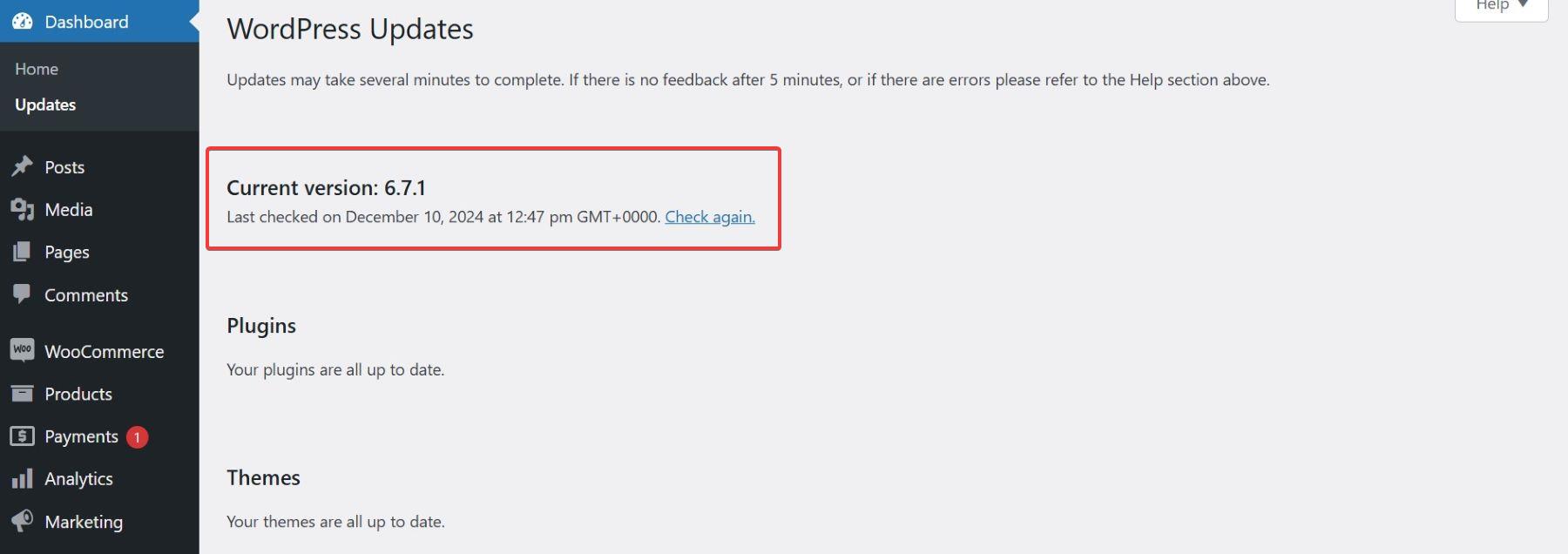
Aby upewnić się, że korzystasz z najnowszej wersji, okresowo sprawdzaj aktualizacje pod pulpitą> aktualizacje . Zaktualizowanie motywu zapewnia kompatybilność z WordPress i zwiększa bezpieczeństwo.

2. Zmień domyślny motyw WordPress
Jeśli chcesz uzyskać dostęp do starszej wersji lub przejść na nowy motyw, możesz to zrobić za pomocą repozytorium motywów WordPress:
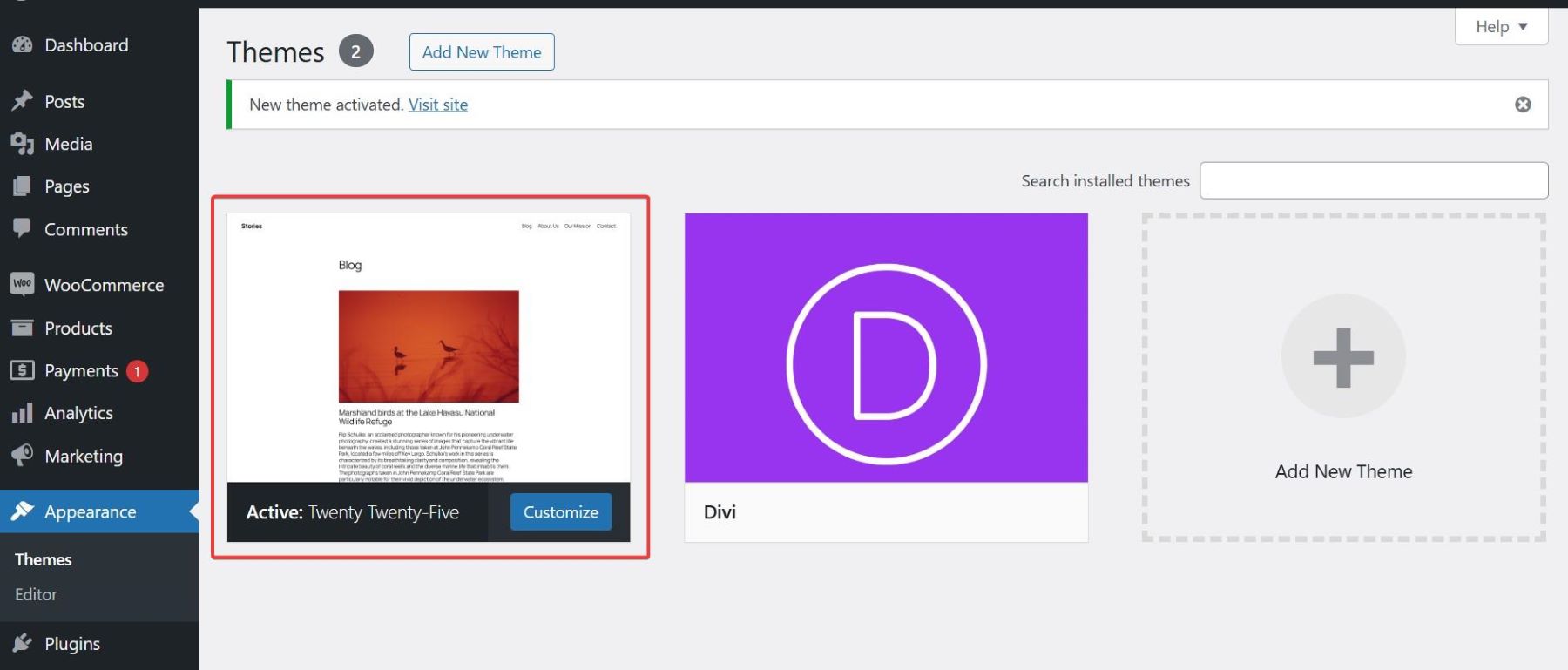
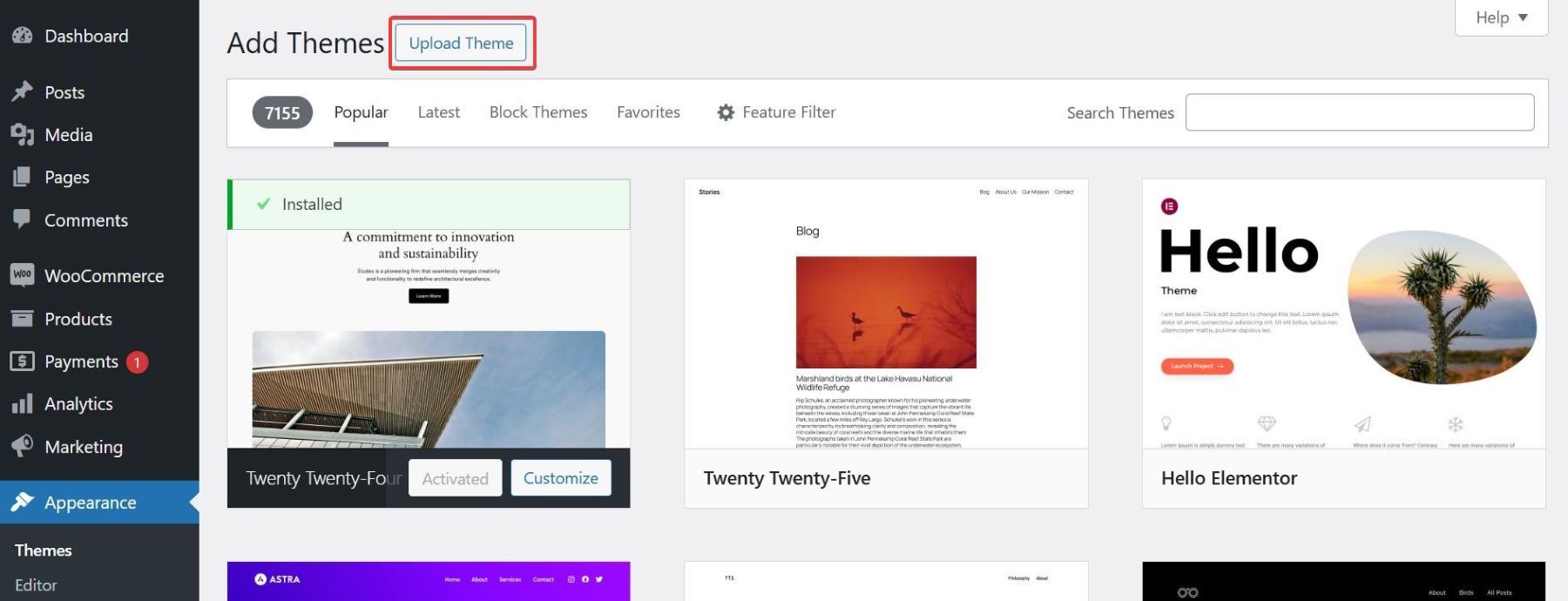
- Przejdź do wyglądu> motywy .
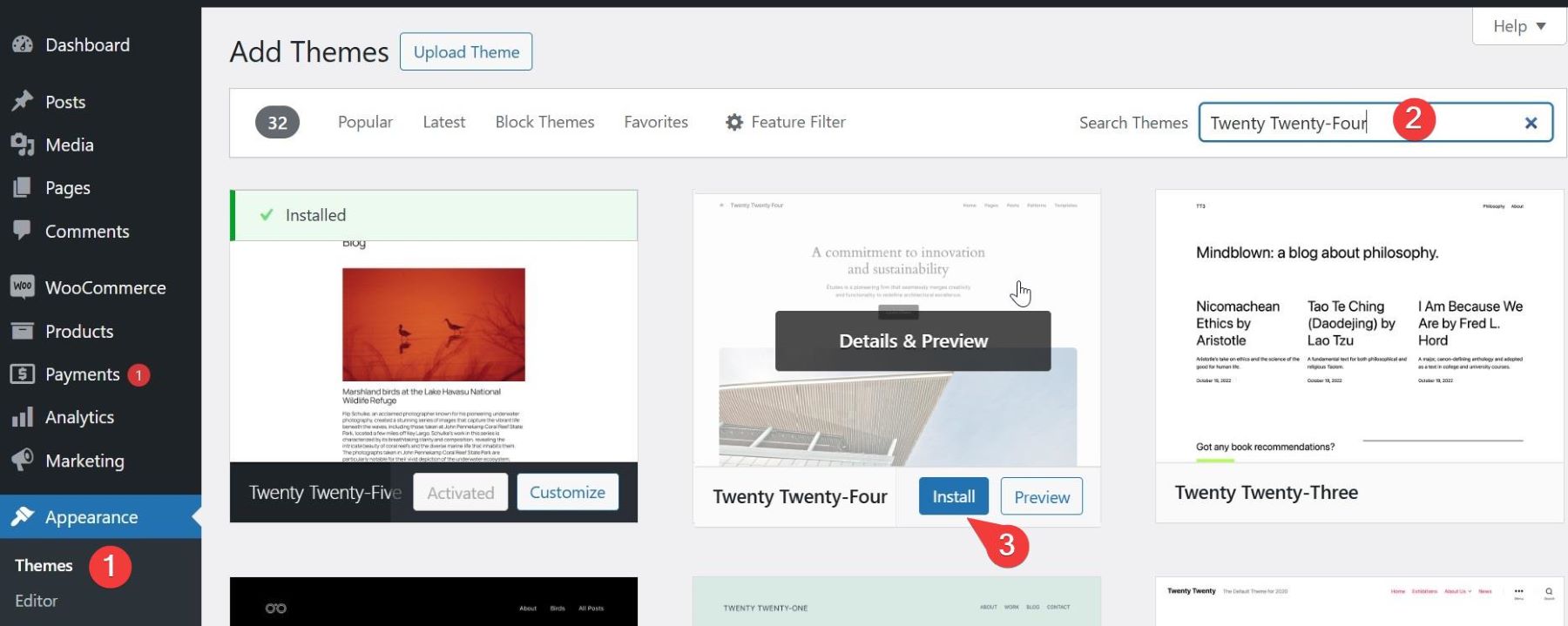
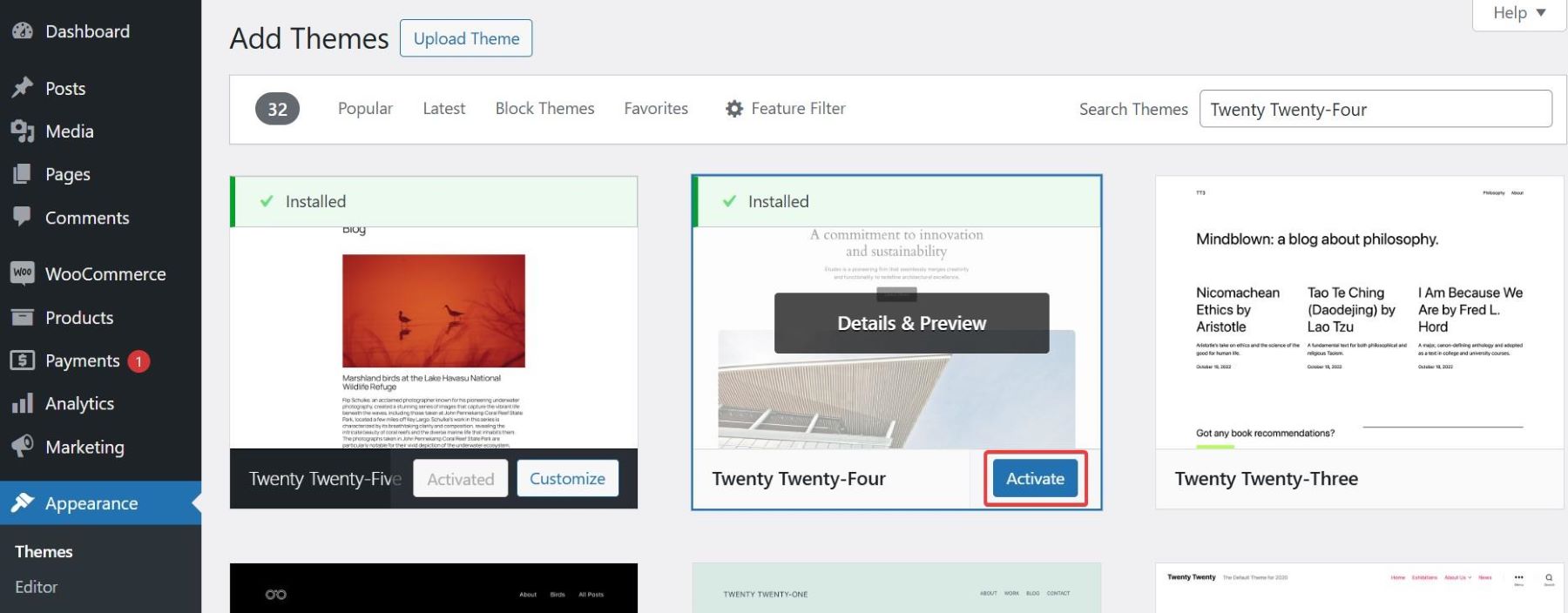
- Kliknij Dodaj nowy i użyj paska wyszukiwania, aby znaleźć domyślny motyw według nazwy (np. „Dwadzieścia dwadzieścia cztery”).
- Po znalezieniu motywu kliknij przycisk Instaluj obok podglądu motywu.

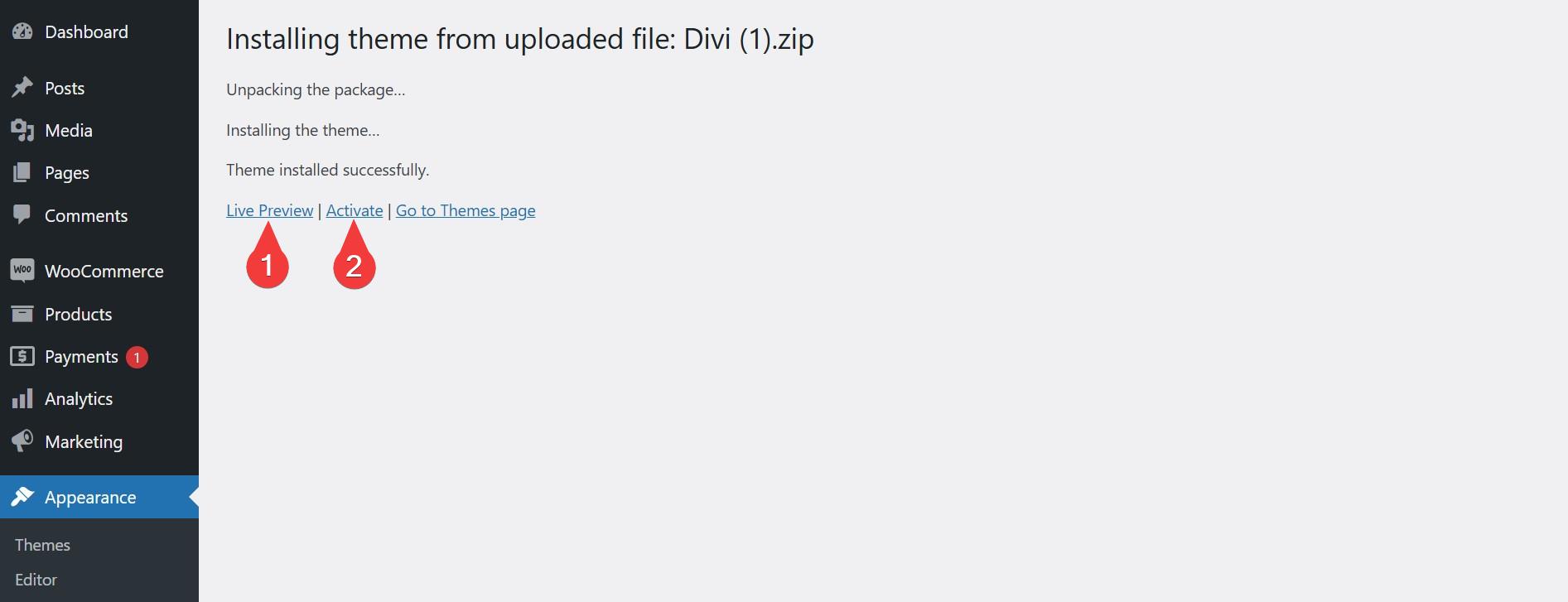
Po zakończeniu instalacji kliknij Aktywuj , aby ustawić ją jako aktywny motyw witryny.

Masz również możliwość przesłania nowego motywu bezpośrednio z komputera. Upewnij się, że motyw jest w formie ZIP przed dodaniem go do witryny WordPress.

Po zainstalowaniu WordPress umożliwia podgląd motywu przed jego aktywacją. Kliknij podgląd na żywo, aby zobaczyć, jak Twoja strona będzie wyglądać z nowym motywem. Temat nie wpłynie na twoją witrynę na żywo, dopóki jej nie aktywujesz. Po usatysfakcji aktywuj nowy motyw.

Pierwsze kroki z dostosowywaniem domyślnego motywu WordPress
Dostosowywanie Domyślnego motywu WordPress to świetny sposób, aby Twoja witryna była wyjątkowa twoja bez poczucia przytłoczenia. Oto kilka przyjaznych dla początkujących kroków, aby rozpocząć:

Uwaga: Aby zademonstrować wszystkie kroki, użyjemy dwudziestu dwudziestu czterech (2024) jako domyślnego motywu WordPress .
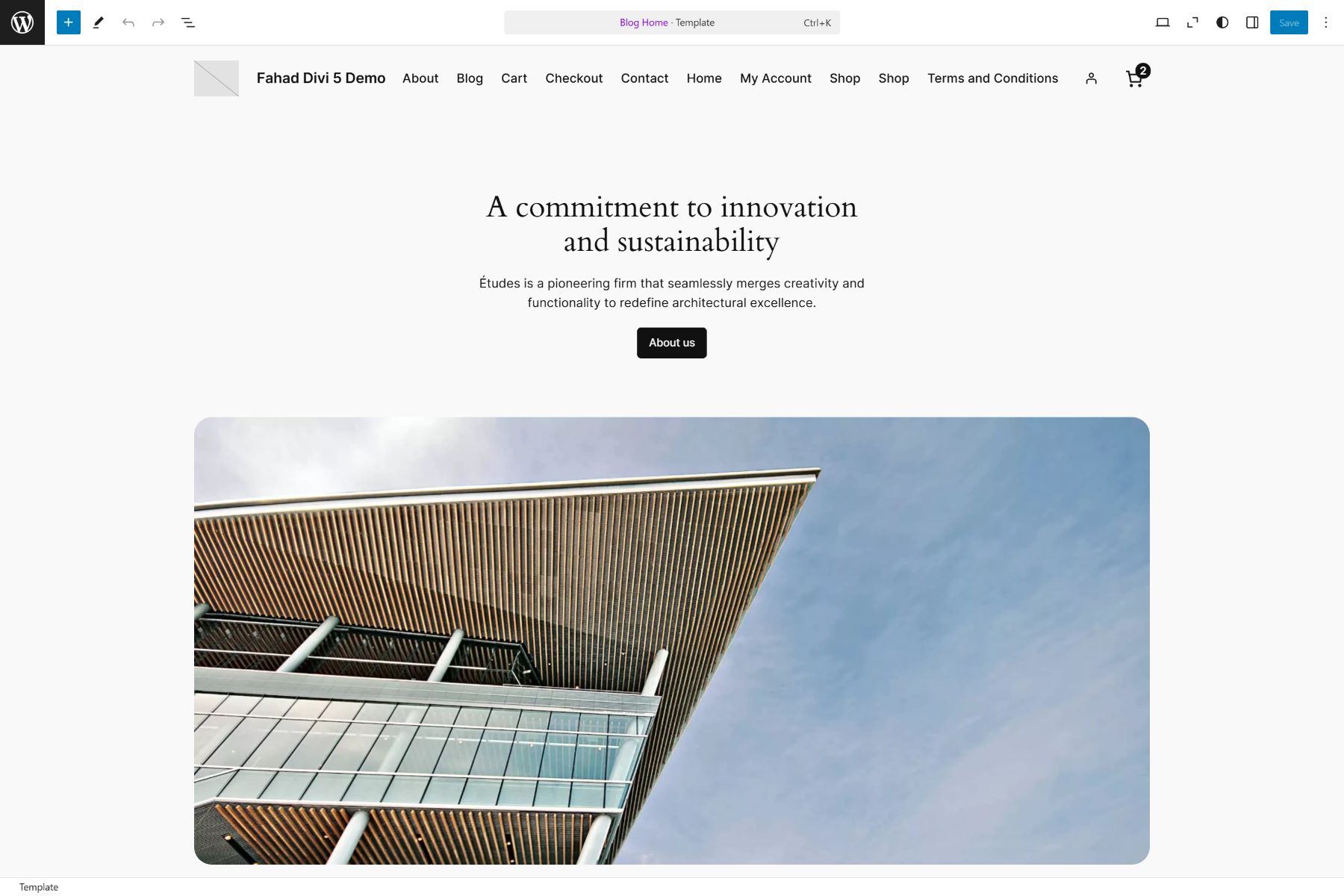
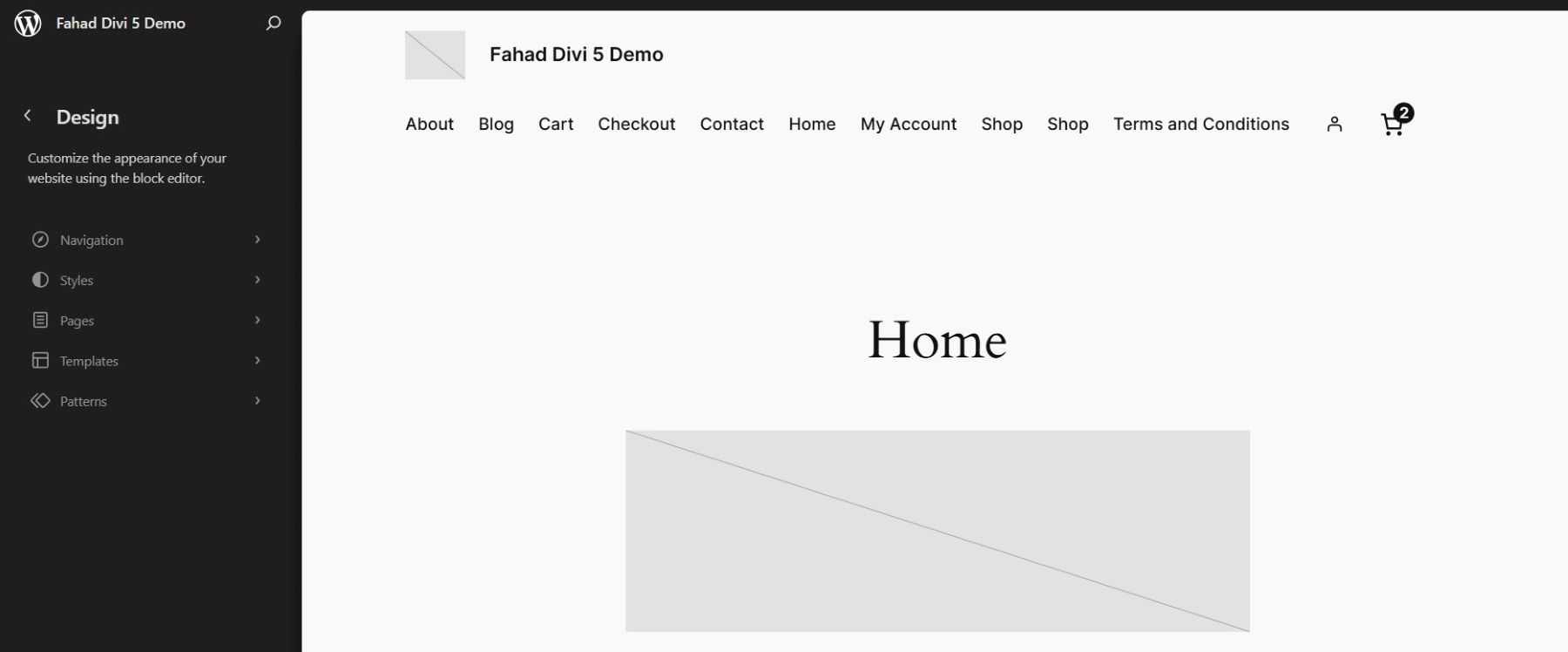
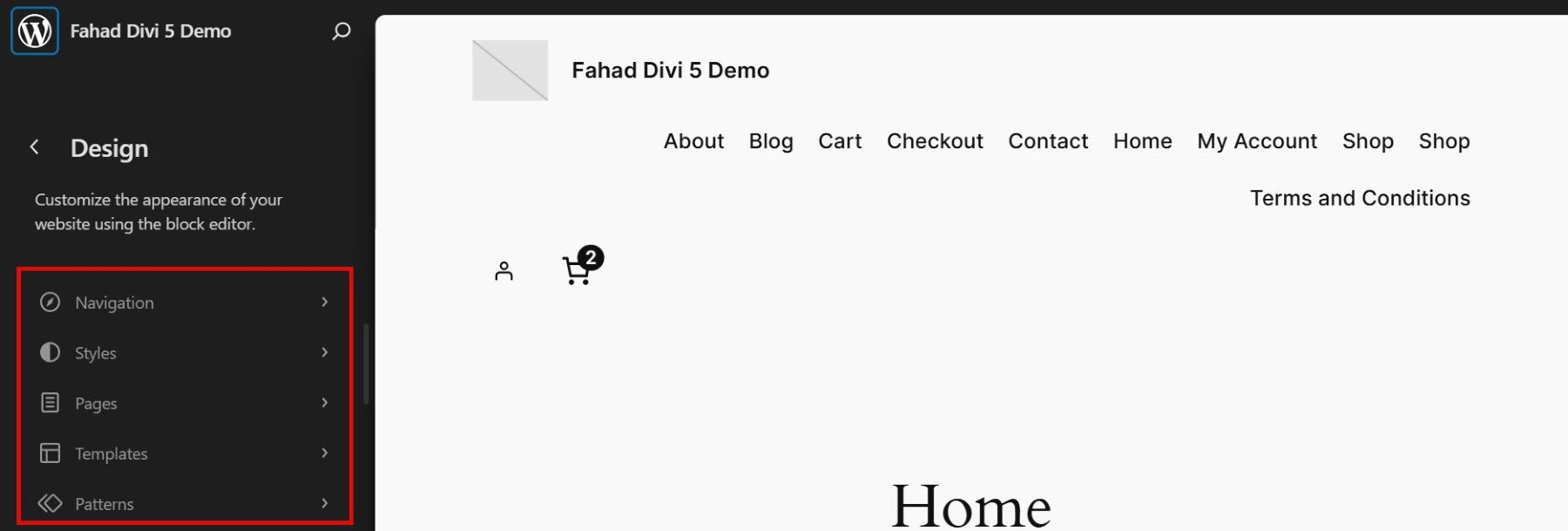
1. Dostęp do edytora witryny
Aby rozpocząć dostosowywanie witryny, przejdź do pulpitu WordPress, kliknij wygląd i wybierz Edytor . Otwiera to edytor witryny, który zapewnia interfejs na żywo, przeciąganie i upuść do wprowadzania zmian w ogólnym projekcie witryny. Obejmuje to szablony i części szablonów, takie jak nagłówki i stopki.

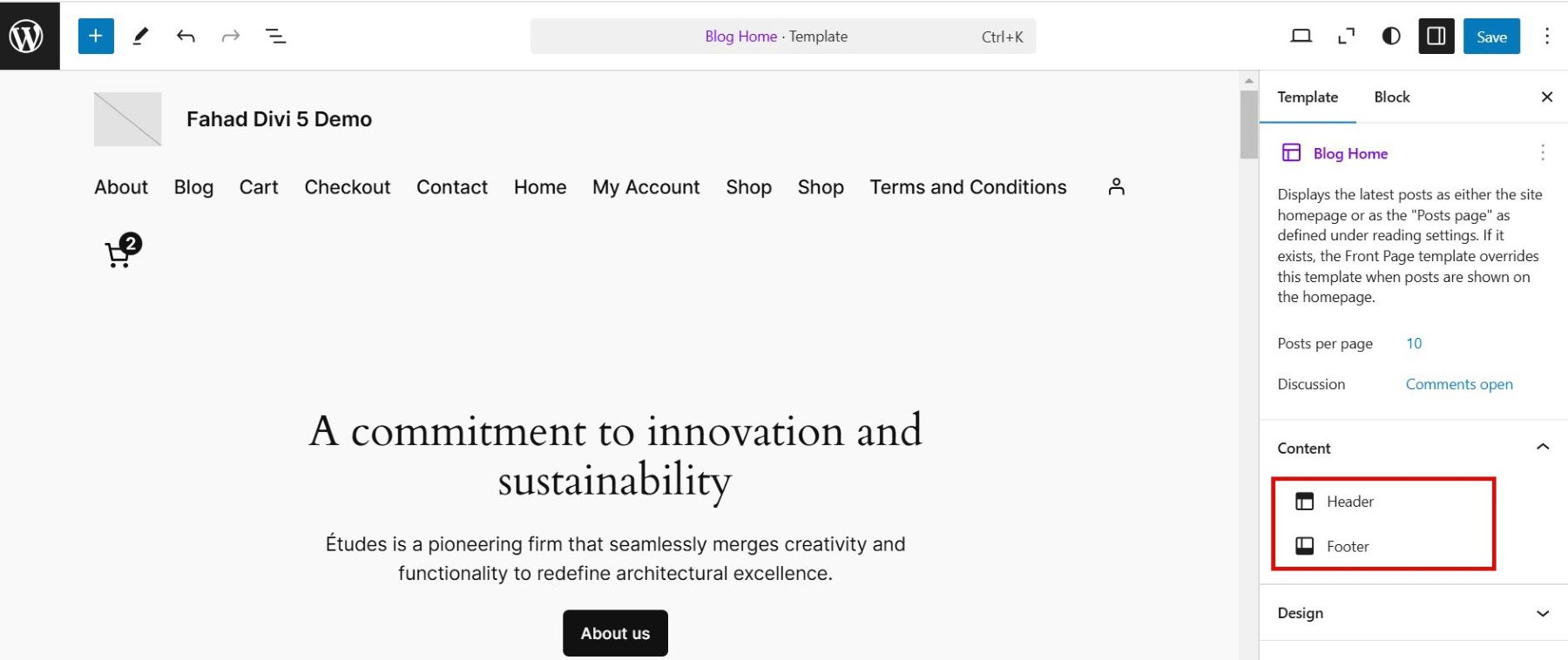
2. Dostosowywanie szablonów
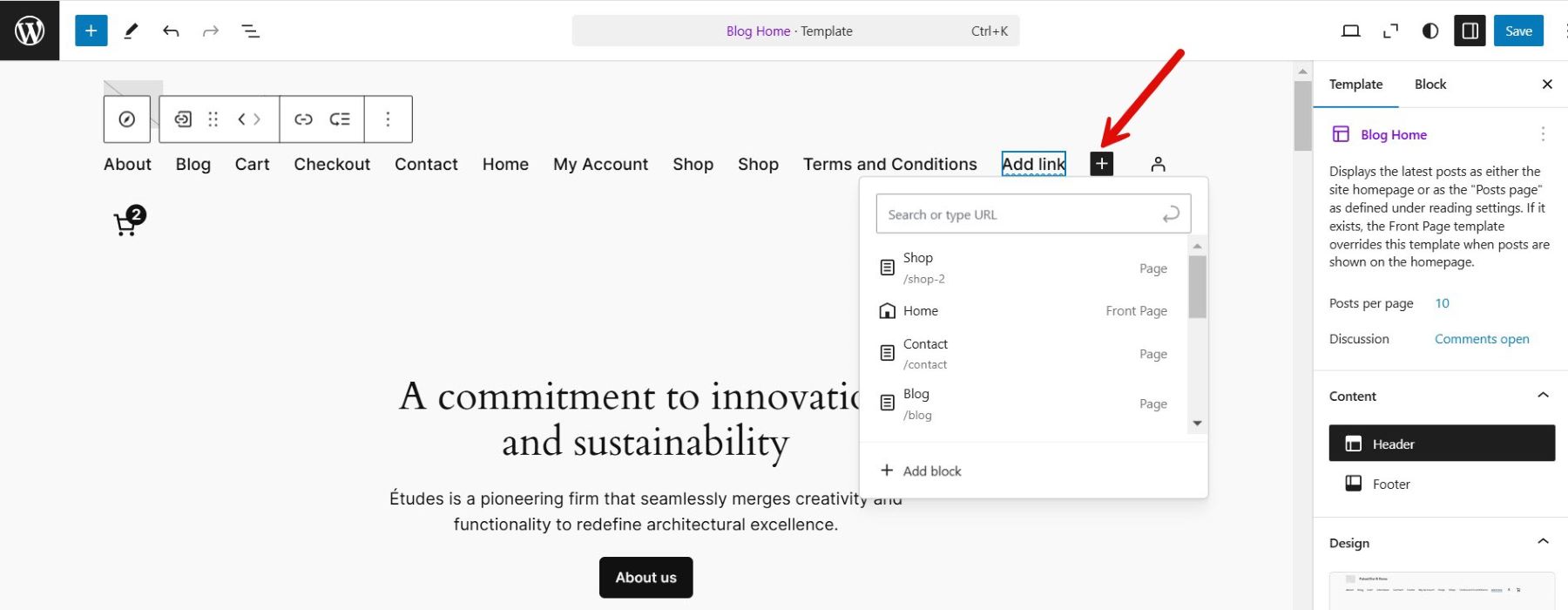
Edytor witryny umożliwia modyfikację szablonów witryny, takich jak strona główna, układ pojedynczego postu i strony archiwum. Możesz edytować te szablony, aby dostosować, w jaki sposób pojawiają się określone typy treści. Na przykład możesz zmienić nagłówek, dodając więcej elementów w nawigacji. Kliknij ikonę + na prawym końcu szablonu, aby dodać elementy.

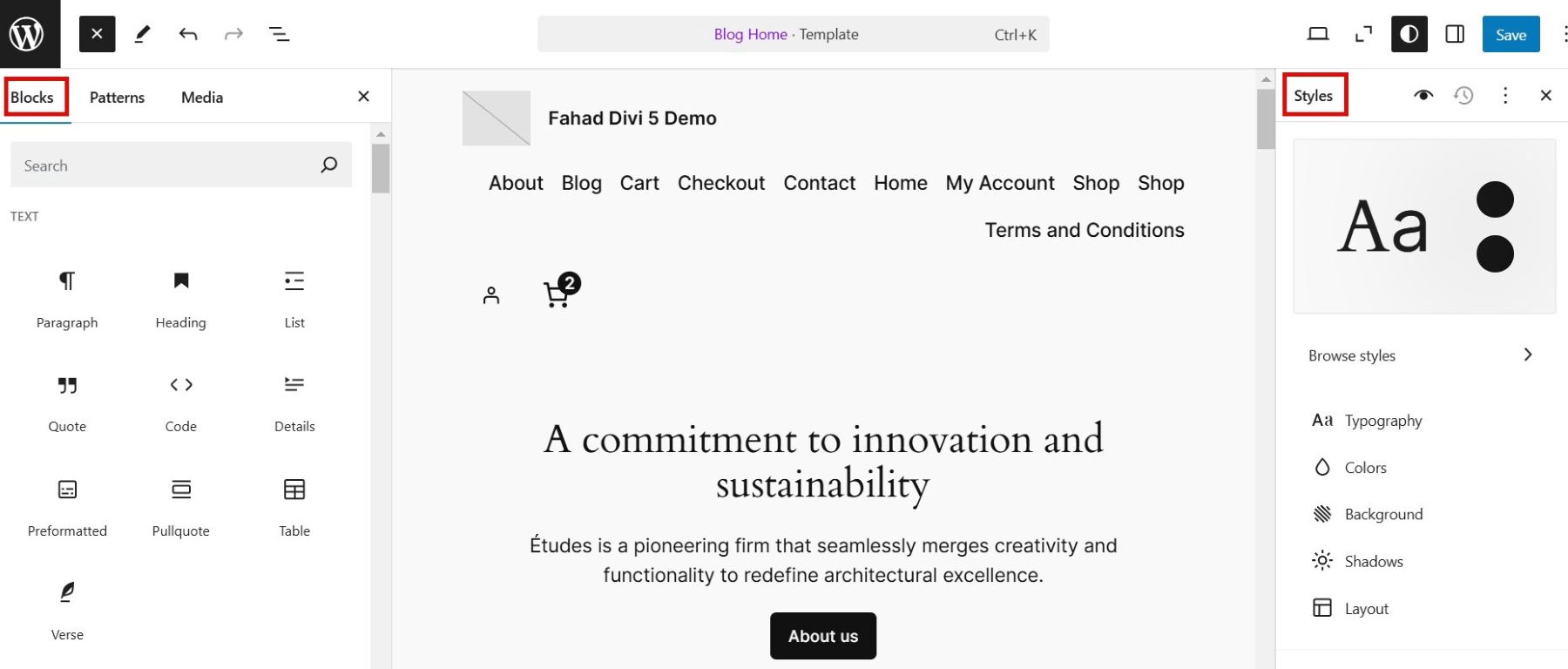
3. Korzystanie z globalnych stylów
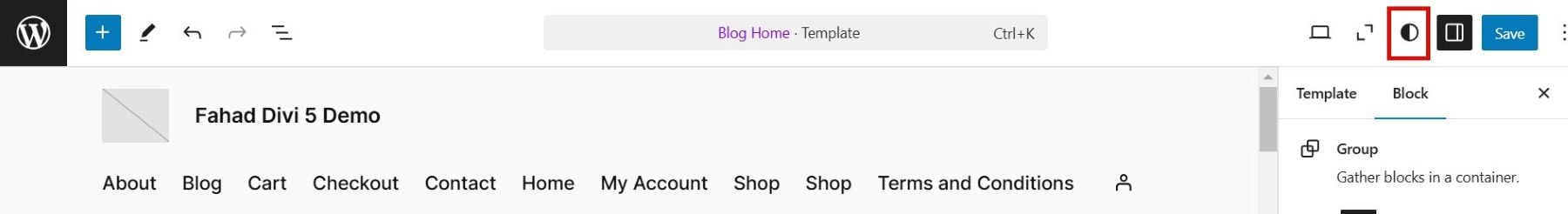
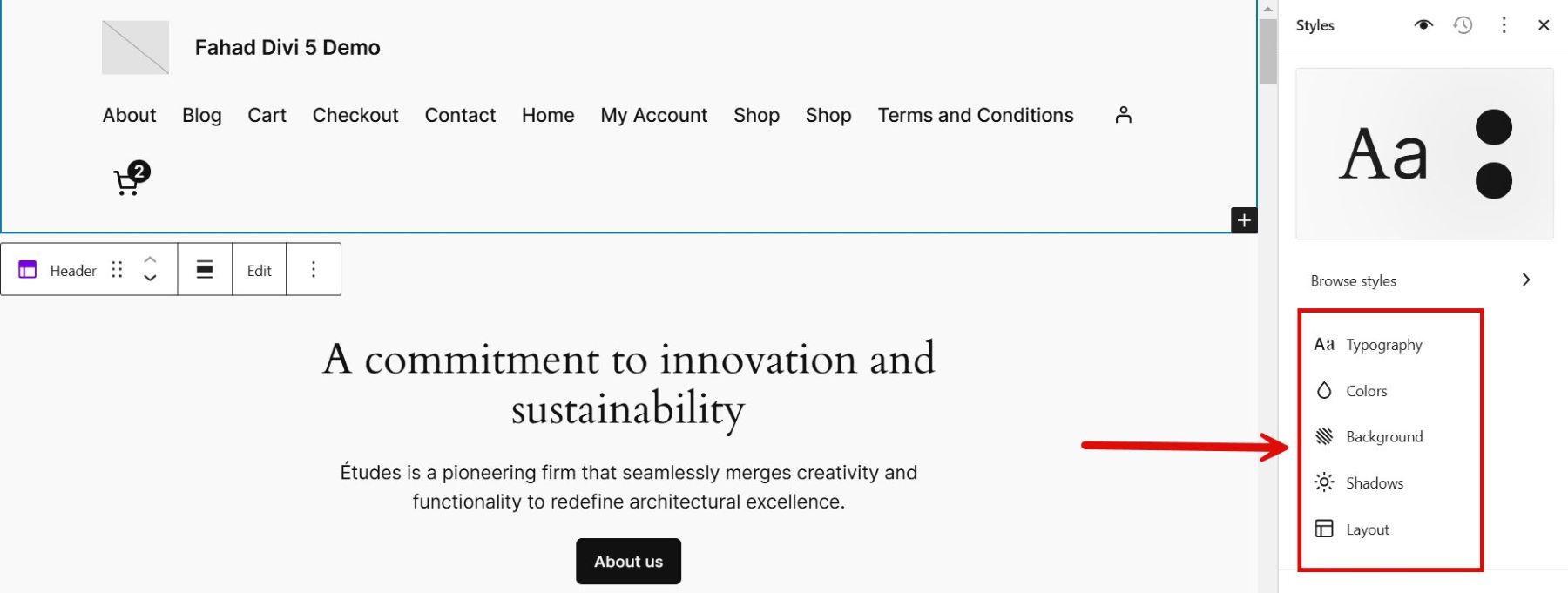
Globalne style pozwalają zdefiniować ustawienia projektowe obejmujące całe miejsce, takie jak typografia, schematy kolorów i style bloków. Uzyskaj dostęp do menu Global Styles z edytora witryny (reprezentowanej przez czarno -białe ikonę koła w prawym górnym rogu), aby dokonać spójnych regulacji na całej witrynie.

Zastępuje to wiele opcji projektowania wcześniej dostępnych w dostosowywniku.

4. Dodanie i układanie bloków
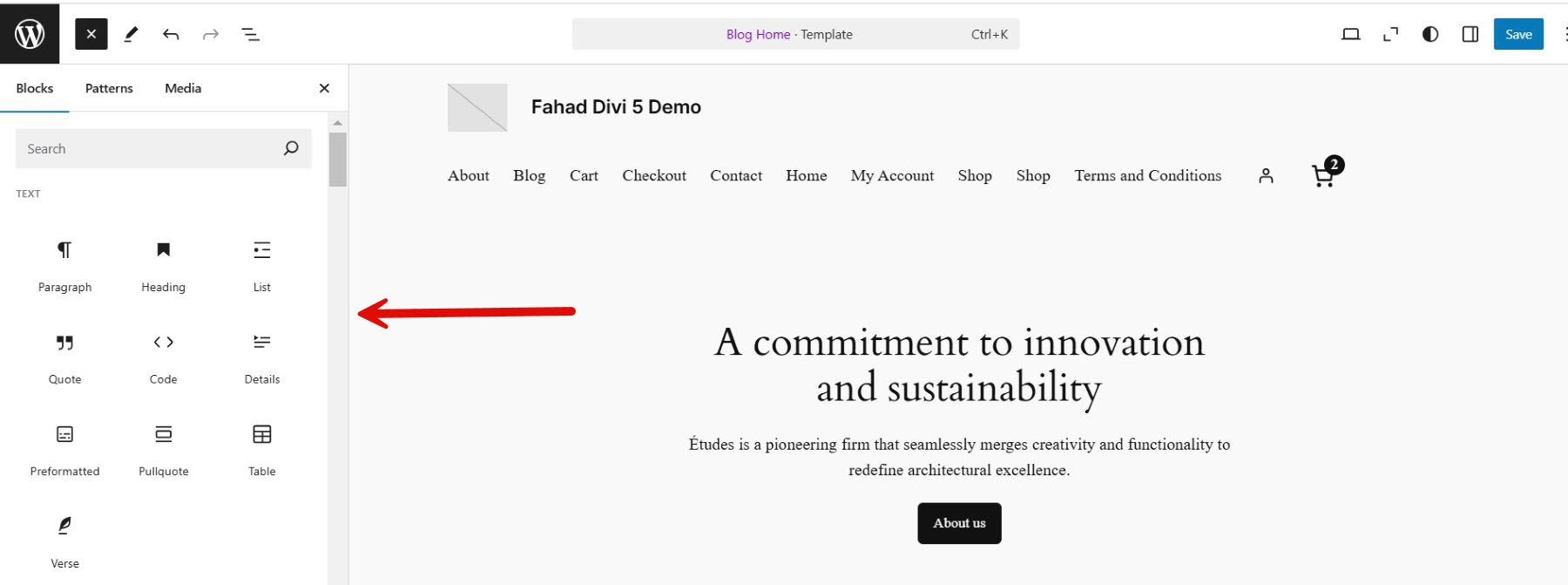
Podejście oparte na blokach oferuje niezrównaną elastyczność w tworzeniu układów. Dodaj bloki do tekstu, obrazów, filmów, galerii, menu nawigacyjnego lub widżetów bezpośrednio w edytorze witryny. Możesz poruszać się, zmienić i stylować bloki, aby osiągnąć pożądany układ.

Powszechne przykłady rozwiązywania problemów
Przełączanie motywów lub dostosowywanie domyślnych motywów WordPress może czasem prowadzić do nieoczekiwanych problemów. Na szczęście większość problemów jest powszechna i łatwa do rozwiązania przy kilku krokach rozwiązywania problemów. Oto jak rozwiązać niektóre z typowych wyzwań:
- Układ witryny lub przerwy projektowe po zmianie motywu: Przełączanie motywów może zakłócać niestandardowe układy, menu lub widżety. Ponowne menu w wyglądzie> Menu i widżety przeciągają z powrotem na miejsce w wyglądzie> widżety . Sprawdź ustawienia strony głównej i ponownie zastosuj utracone dostosowania.
- Brakująca lub niewspółosiowa treść: nowy motyw może nie obsługiwać niektórych funkcji ani układów z poprzedniego motywu. Użyj edytora bloku, aby ręcznie dostosować układ. Jeśli brakuje funkcji krytycznych, rozważ użycie wtyczek, aby je odtworzyć.
- Powolna wydajność strony: duże pliki multimedialne, niezgodne wtyczki lub nieoptymalizowane ustawienia motywu mogą spowolnić witrynę. Zoptymalizuj swoje obrazy za pomocą wtyczki takiej jak Smush, i dezaktywuj nieużywane wtyczki, aby zidentyfikować potencjalne konflikty. Przetestuj szybkość witryny za pomocą narzędzi takich jak Google Pagesspeed Insights i wdrożyć zalecane poprawki.
- Błędy lub zepsute funkcje po aktualizacjach: Aktualizacje WordPress, motywów lub wtyczek mogą wprowadzać problemy z kompatybilnością. Aby odizolować problem, tymczasowo przełącz się na domyślny motyw. Jeśli problem będzie się powtarzał, dezaktywuj wszystkie wtyczki i reaktywuj je indywidualnie, aby znaleźć winowajcę.
- Biały ekran śmierci (WSOD): Konflikty między motywem, wtyczkami lub aktualizacjami Core WordPress mogą powodować WSOD. Uzyskaj dostęp do witryny za pośrednictwem FTP lub panelu sterowania hostingowego. Aby wyłączyć WSOD, zmień nazwę folderu Active Temat w WP-Content/Temes . WordPress automatycznie powróci do domyślnego motywu. Zaloguj się do pulpitu nawigacyjnego i rozwiązaj wszelkie problemy z kompatybilnością.
- Niezgodność z wtyczkami: niektóre wtyczki mogą nie działać dobrze z domyślnym motywem. Sprawdź dokumentację wtyczki dla znanych problemów. Poszukaj alternatywnych wtyczek lub skonsultuj się na forach wsparcia WordPress w celu uzyskania wskazówek.
Powszechne problemy
Chociaż domyślne motywy WordPress są niezawodne i proste, użytkownicy mogą nadal napotkać kilka typowych problemów. Oto niektóre z tych problemów i rozwiązań:
- Motyw nie aktualizuje się automatycznie: Twój domyślny motyw WordPress nie aktualizuje, pozostawiając go podatne na ryzyko bezpieczeństwa lub problemy z kompatybilnością. Upewnij się, że automatyczne aktualizacje są włączone pod pulpitą> aktualizacje . Alternatywnie, ręcznie aktualizuj motyw za pomocą repozytorium WordPress lub prześlij najnowszą wersję jako plik .zip.
- Obrazy nie wyświetlające poprawnie: obrazy wyglądają na rozciągnięte, przycięte lub nie ładują się całkowicie. Użyj ustawień multimediów WordPress, aby dostosować wymiary obrazu. Regeneruj miniatury z wtyczką, taką jak regenerujące miniatury, aby zapewnić zgodność z układem motywu.
- Problemy typografii i czcionek: Czcionki wyglądają inaczej po przejściu na nowy motyw. Dostosuj typografię w sekcji Customizer> Fonts . Użyj wtyczek, takich jak typografia czcionek Google, aby uzyskać więcej opcji czcionek.
- Brak stopki lub nagłówka: stopka lub nagłówek nie pojawiają się zgodnie z oczekiwaniami. Sprawdź dokumentację motywową, aby sprawdzić, czy wymagane są specjalne ustawienia. Dostosuj stopkę/nagłówek za pomocą obszarów edytora bloków lub widżetów.
Możesz niezwłocznie utrzymać płynną i funkcjonalną witrynę WordPress, rozwiązując te wspólne problemy.
Ręcznie powracanie do domyślnego motywu
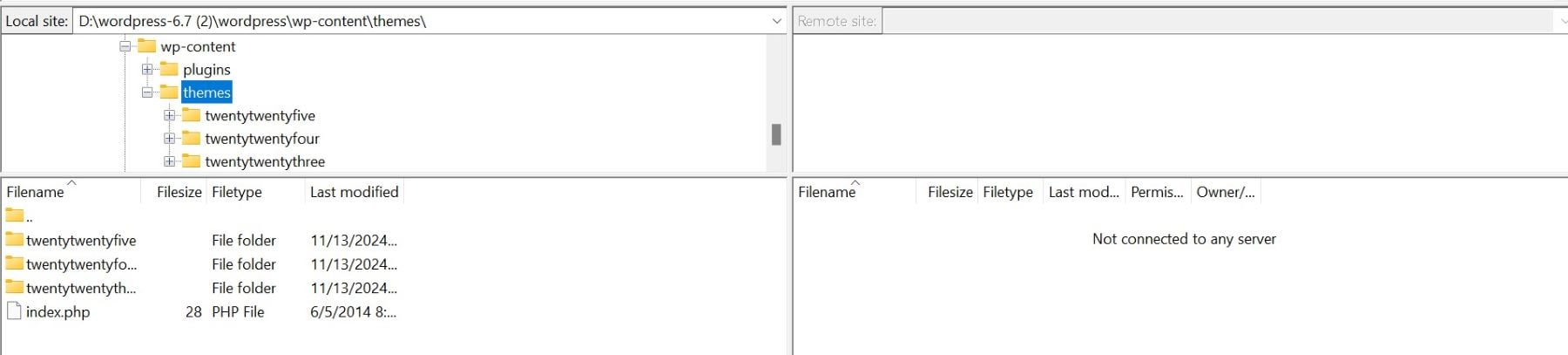
Czasami strona może napotykać istotne problemy - takie jak zepsuty układ lub błędy - po instalowaniu lub dostosowywaniu nowego motywu. W takich przypadkach ręczne powrót do domyślnego motywu WordPress może pomóc przywrócić stabilność. Jeśli nie możesz uzyskać dostępu do pulpitu WordPress, możesz ręcznie przełączyć się na domyślny motyw za pomocą FTP lub menedżera plików panelu sterowania hostingowego. W naszym przypadku użyliśmy FileZilla.
Uzyskaj dostęp do plików Twojej witryny za pomocą klienta FTP lub panelu sterowania hostingowego (np. CPANEL). Przejdź do katalogu WP-Content/Temes . Upewnij się, że obecny jest domyślny motyw (np. Dwadzieścia dwadzieścia cztery).

Jeśli nie, pobierz go z oficjalnego repozytorium WordPress i prześlij jego folder do katalogu tematów. Otwórz plik WP-config.php w katalogu głównym instalacji WordPress. Możesz dodać ten wiersz, aby ustawić domyślny motyw jako aktywny motyw:
define('WP_DEFAULT_THEME', 'twentytwentyfour');
Takie podejście zmusi WordPress do powrotu do domyślnego motywu, umożliwiając odzyskanie dostępu do pulpitu nawigacyjnego i rozwiązywanie problemów.
Domyślne motywy WordPress vs. Premium WordPress
Wybór między domyślnym motywem WordPress a motywem premium może zależeć od twoich potrzeb, budżetu i poziomu doświadczenia. Oto porównanie, które pomoże Ci zdecydować:
Domyślne motywy WordPress
Domyślne motywy WordPress są proste, lekkie i niezawodne. Jest wstępnie zainstalowany w WordPress i zaprojektowany do bezproblemowo z podstawowymi funkcjami platformy.

Nowoczesne domyślne motywy obsługują teraz potężne narzędzia, takie jak edytor bloków i edytor pełnego miejsca, umożliwiając użytkownikom dostosowanie układów, szablonów i stylów bez konieczności kodowania. Domyślny edytor bloków przeszedł długą drogę, umożliwiając użytkownikom dostosowanie całych stron internetowych poprzez edycję pełnego miejsca. Pozwala edytować nagłówki, stopki i szablony za pomocą bloków i globalnych stylów.

Możesz łatwo dodać i ułożyć bloki, takie jak tekst, obrazy, galerie i przyciski. Jednak jego możliwości projektowe są nadal podstawowe, opierając się na manualnych korektach i ograniczonych ustawieniach wstępnych.

Kiedy wybrać domyślny motyw WordPress:
- Chcesz szybki, niezawodny i bezpłatny motyw.
- Twoja witryna wymaga podstawowych funkcji i konstrukcji.
- Wolisz wbudowane narzędzia, takie jak edytor bloków do dostosowywania.
- Budujesz osobisty blog, portfolio lub witrynę małych firm.
- Chcesz długoterminowej kompatybilności z aktualizacjami WordPress.
Motywy WordPress premium
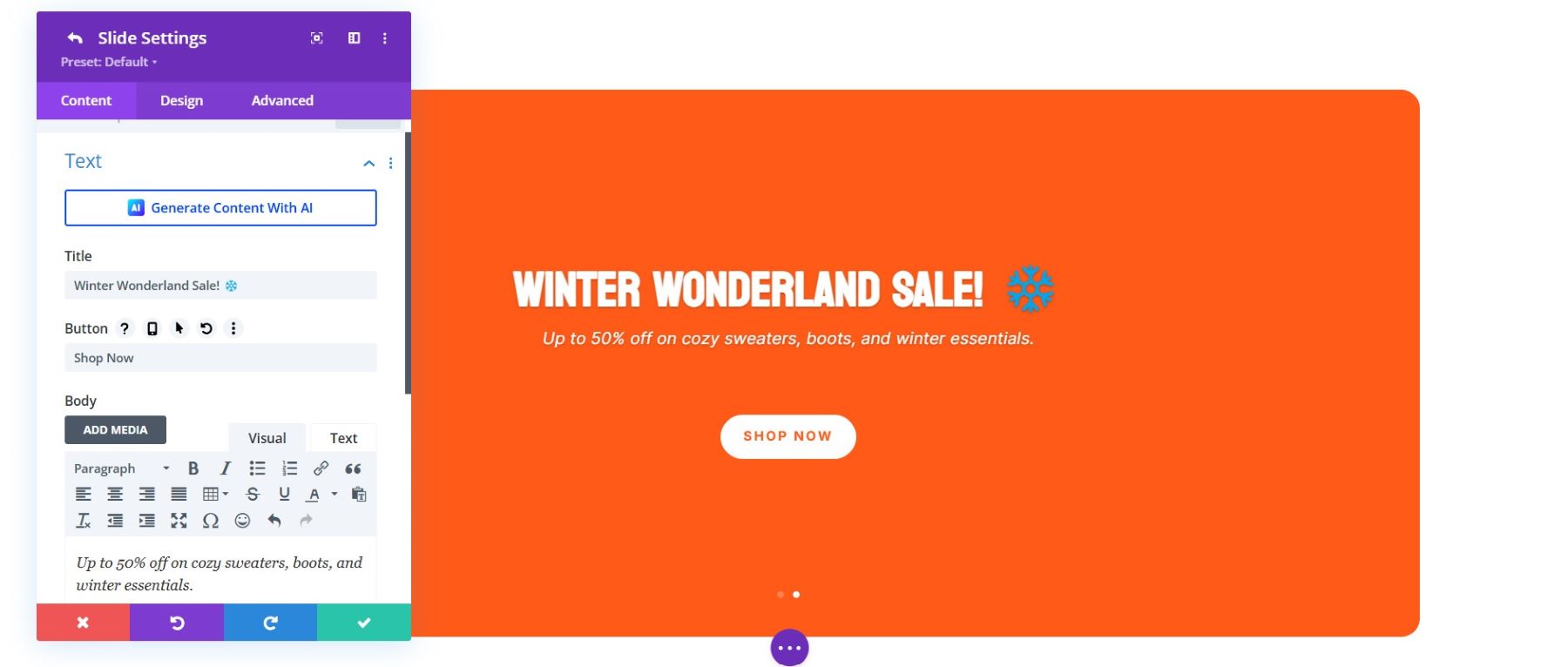
Motywy Premium WordPress oferują bardziej zaawansowane dostosowywanie i szeroki zakres funkcji. Niektóre zawierają dedykowany konstruktor stron, który rozszerza możliwości domyślnych motywów i zapewnia większą kontrolę projektowania. Na przykład Divi ma Divi Builder, który pozwala użytkownikom wizualnie budować całą witrynę na froncie za pomocą potężnych ustawień projektowych i modułów do dodawania takich rzeczy, jak suwaki, tabele cenowe i niestandardowe animacje.

W przeciwieństwie do domyślnego motywu WordPress, motyw Premium WordPress, taki jak Divi, często ma bardziej obszerne narzędzia projektowe, które przekraczają modyfikację motywu i edytora bloków. Na przykład Divi pozwala generować całe strony internetowe w ciągu kilku sekund przy użyciu wzorów Premade lub z AI.
Zdobądź Divi
Kiedy wybrać motyw premium WordPress:
- Potrzebujesz zaawansowanych funkcji lub narzędzi do wyspecjalizowanych branż.
- Twoja witryna wymaga unikalnego, wypolerowanego projektu.
- Doceniasz obsługę klienta i szczegółowe dostosowywanie.
- Tworzysz profesjonalną stronę internetową dla firmy lub agencji.
- Jesteś gotów zainwestować w płatne rozwiązanie na długoterminowe świadczenia.
Najlepsze alternatywy dla domyślnego motywu WordPress
Podczas gdy domyślny motyw WordPress oferuje prostotę i niezawodność, wielu użytkowników szuka alternatyw, aby zaspokoić określone potrzeby projektowe lub funkcjonalne. Oto niektóre z najlepszych alternatyw do rozważenia, zaspokojenie szeregu przypadków użycia:
1. Divi

Divi jest bardzo elastycznym i konfigurowalnym motywem, który zawiera potężny konstruktor projektowania bez kodu przeciągania i upuszczania, idealny dla każdego, kto chce zaprojektować bez kodowania. Z ponad 200 modułami projektowymi i ponad 2200 układami, Divi sprawia, że tworzenie pięknej i funkcjonalnej strony jest łatwiejsze niż kiedykolwiek.
- Edycja wizualna w czasie rzeczywistym
- Ponad 2200 gotowych układów
- Integracja WooCommerce
- Globalne ustawienia projektowania
- 200+ modułów projektowych
Zdobądź Divi
2. Astra

Motyw Astra jest jednym z najlżejszych tematów, zoptymalizowanych pod kątem szybkości i wydajności. Astra bezproblemowo integruje się z widmami do zaawansowanej edycji bloków, co czyni go idealnym dla tych, którzy chcą motywu zorientowanego na wydajność.
- Lekkie i zoptymalizowane
- Globalne ustawienia kolorów
- Obsługuje Google Web Stories
- Wiele układów stron
- WooCommerce gotowy
Zdobądź Astrę
3. Oceanwp

OceanWP to wszechstronny motyw kompatybilny z Elementor i Gutenberg, co czyni go najlepszym wyborem dla miejsc e -commerce. Dzięki 220+ Premade układom i kompleksowej kontroli nad nagłówkami, stopkami i stylami blogów, OceanWP zapewnia doskonałe opcje dostosowywania do budowy unikalnej witryny.
- Ponad 220 gotowych układów
- Wiele stylów nagłówków i blogów
- Obsługuje Elementor i Gutenberg
- Konfigurowalne układy WooCommerce
- Łatwy import demo
Zdobądź oceanwp
4. Neve

Neve to szybki, przyjazny mobilnie motyw, który bezproblemowo integruje się z popularnymi budowniczymi stron, idealnie dla blogerów i właścicieli małych firm szukających nowoczesnego, responsywnego projektu.
- Kompatybilny z wzmacniaczem
- Zoptymalizowane przez urządzenia mobilne
- Obsługuje popularnych budowniczych stron
- Konfigurowalne układy nagłówka i stopki
- Import demo jednego kliknięcia
Zdobądź Neve
5. Hestia

Hestia oferuje elegancki, jednostronicowy projekt idealny dla portfeli, małych firm i blogerów. Jest w pełni kompatybilny z konstruktorami stron, takimi jak Elementor, dzięki czemu dostosowywanie jest proste i elastyczne.
- Obsługuje elementor i kompozytor wizualny
- Układy gotowe do WooCommerce
- WordPress Customizer dla łatwych edycji
- Kompatybilność wtyczki OrbitFox
- Zakładone jedno- szablony
Zdobądź Hestię
Ostateczne przemyślenia na temat domyślnego motywu WordPress
W 2025 r. Domyślny motyw WordPress oferuje solidne podstawy dla początkujących i prostych stron internetowych. Jeśli jednak szukasz potężniejszego, elastycznego i bogatego w funkcje rozwiązania, najlepszym wyborem jest motyw premium, taki jak Divi.
Dzięki Divi nie tylko otrzymujesz motyw - otrzymujesz całą witrynę projektową. Niezależnie od tego, czy chcesz zbudować witrynę biznesową, sklep internetowy, portfolio, czy blog, Divi's Drag-and-Drop Builder, narzędzia zasilane przez AI i masywną bibliotekę gotowych układów sprawiają, że tworzenie witryny są łatwe, szybkie i wizualnie zachwycający.
Jeśli poważnie poważnie podchodzi do tworzenia strony internetowej, która wygląda świetnie i wychodzi dobrze, aktualizacja do Divi nie jest oczywista. Przejmij kontrolę nad swoim projektem, usprawnij swój przepływ pracy i utwórz wyróżniającą się stronę internetową.
Zdobądź Divi już dziś
