Gutenberg i Smart Slider 3: Jak dodać suwaki do WordPressa
Opublikowany: 2018-09-05Wkrótce edytor Gutenberga oficjalnie stanie się częścią rdzenia WordPressa. Co to oznacza dla suwaków w WordPressie? Cóż, oznacza to kilka rzeczy: suwaki Gutenberga będzie łatwiej niż kiedykolwiek dodawać do stron i postów, a także będziesz mógł wyświetlić podgląd wszystkich swoich suwaków w edytorze Gutenberga.
W tym poście przeprowadzę Cię przez podstawy Gutenberga, abyś mógł zobaczyć, jak to działa, a następnie pokażę Ci, jak dodać suwak do posta za pomocą edytora Gutenberga. Na koniec przyjrzymy się niektórym rodzajom suwaków, które możesz dodać za pomocą Gutenberga, które stanowią świetne dodatki do postów.
Co to jest Gutenberg?
Gutenberg wkrótce będzie nowym edytorem wizualnym dla WordPressa. Obecny edytor wizualny nie zmienił się zbytnio od czasu pierwszego wydania WordPressa w 2003 roku. Od tego czasu pojawiły się inne platformy z uproszczonymi doświadczeniami pisania, które sprawiają, że WordPress wygląda staroświecko. Zasadniczo Gutenberg to próba WordPressa, by dogonić fajne dzieciaki.
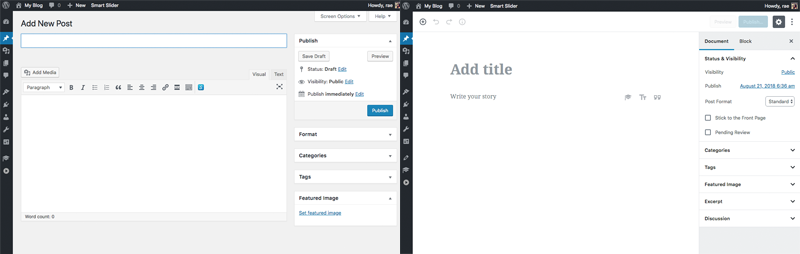
Oto jak klasyczny edytor i edytor Gutenberga wyglądają obok siebie:

Kiedy tworzysz stronę lub post z Gutenbergiem, używasz „bloków treści”, które są w zasadzie blokami tekstu, nagłówków, obrazów i innych mediów. Dzięki blokom możesz osiągnąć to, co w innym przypadku wymagałoby skrótów lub niestandardowego kodu HTML.
Prace nad Gutenbergiem rozpoczęły się na początku 2017 roku i nadal trwają. Możesz pobrać go jako wtyczkę z WordPress.org i wypróbować. Planowane jest wydanie z WordPress 5.0, ale nie ma ustalonej daty. Niektórzy twierdzą, że może zostać wydany jeszcze w tym roku lub nawet na początku przyszłego roku.
Jak dotąd recenzje były mieszane – ludzie albo to uwielbiają, albo nienawidzą. W rzeczywistości recenzje są podzielone na pół ze średnią 2,5 gwiazdki.
Jestem mocno w obozie „kocham to”. Od kilku miesięcy mam zainstalowanego Gutenberga na mojej stronie i fajnie jest widzieć, jak interfejs zmieniał się z każdą aktualizacją.
Jako pisarz, który od wielu lat pracuje z WordPressem, uważam, że Gutenberg to powiew świeżego powietrza i spóźniony.
Chodzi mi o to, dlaczego WordPress nie miałby być tak łatwy w użyciu jak Medium?
Praca z Gutenbergiem i blokami treści
Po zainstalowaniu i aktywacji Gutenberga stanie się domyślnym edytorem wizualnym Twojej witryny WordPress. Zauważysz nowy element menu Gutenberg na dole paska bocznego, który zawiera demo (które omówimy poniżej).

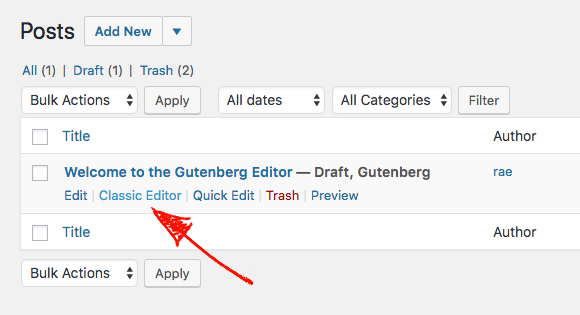
Zobaczysz również linki pod swoimi postami, które pozwolą Ci przełączać się między używaniem Gutenberga a klasycznym edytorem.

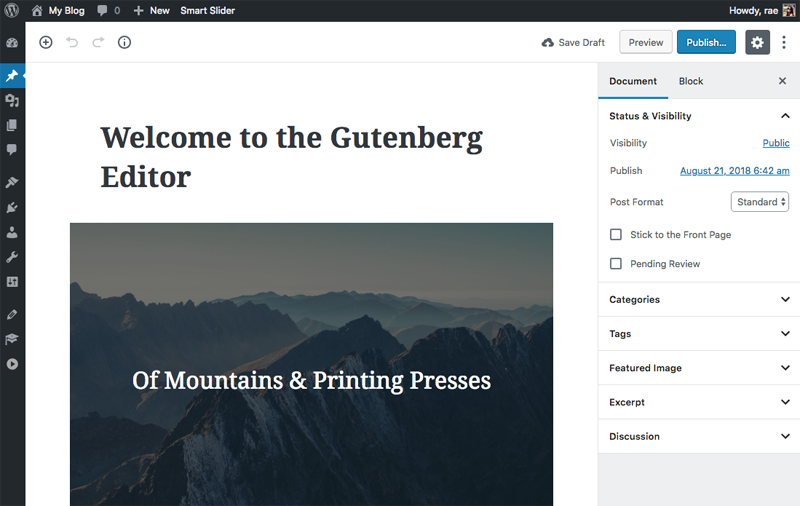
Jeśli jeszcze go nie używałeś, przyjrzyjmy się, jak to działa, korzystając z postu demonstracyjnego:
Po prawej stronie zobaczysz, że pasek boczny został skopiowany z klasycznego edytora. Nie zmienił się aż tak bardzo i nadal zawiera wszystkie zwykłe opcje, takie jak aktualizacja widoczności oraz data i godzina publikacji. Poniżej zobaczysz meta pola dla kategorii, tagów i polecanego obrazu, a także fragment i dyskusję.
Przycisk „Opublikuj” został przeniesiony w prawy górny róg i nadal możesz wyświetlać podgląd postów. Kliknięcie koła zębatego powoduje ukrycie paska bocznego, dzięki czemu jest jeszcze więcej miejsca do pisania.

Jeśli zastanawiasz się, jak przejść do edytora kodu, po prostu kliknij trzy kropki w prawym górnym rogu, a zobaczysz tam opcję. Po usunięciu wszystkich tych znanych rzeczy, przejdźmy do pracy z blokami treści.

Korzystanie z bloków treści
Po lewej masz duże, stare miejsce do pisania. Jest to szczególnie wygodne dla użytkowników laptopów ( takich jak ja! ), którzy borykają się z nieporęcznym interfejsem klasycznego edytora.
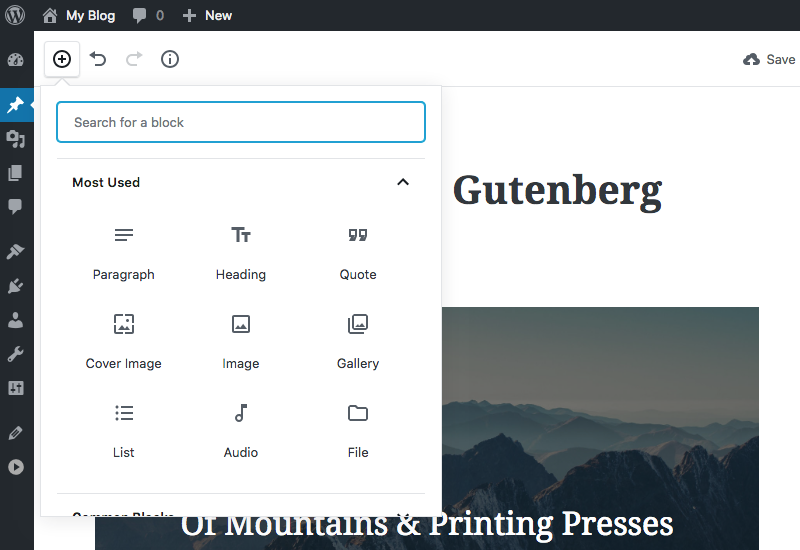
Aby uzyskać dostęp do bloku treści, kliknij ikonę „+” w lewym górnym rogu. Najpierw zobaczysz "najczęściej używane" bloki, ale po przewinięciu w dół możesz uzyskać dostęp do innych bloków dotyczących formatowania, układu, widżetów i mnóstwa różnych osadzeń dla wszystkiego, od YouTube i Twittera po Spotify i SoundCloud.

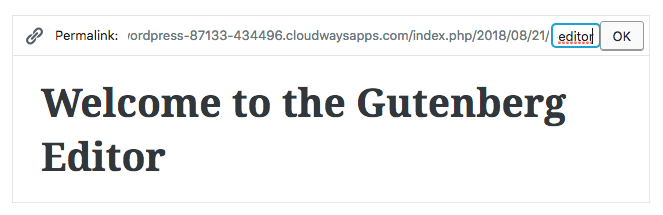
Przyjrzyjmy się, jak działają te bloki. Demo ma już tytuł i po najechaniu na niego możesz kliknąć w dowolnym miejscu w bloku, aby edytować tekst. Kliknięcie bloku powoduje również wyświetlenie opcji edycji permalinka posta.

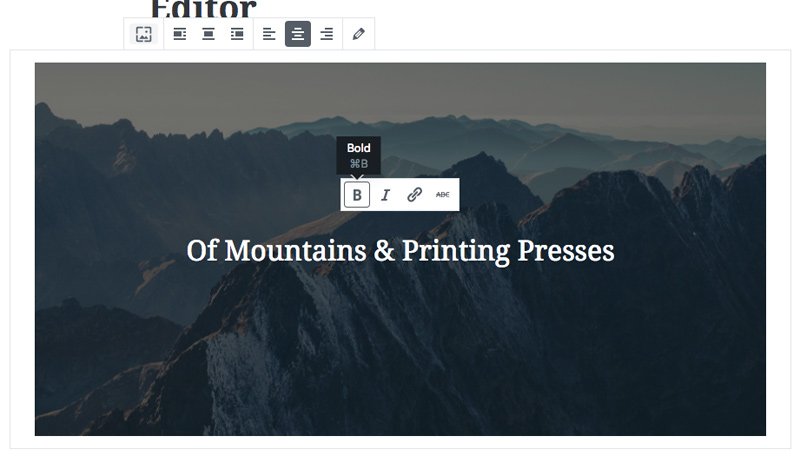
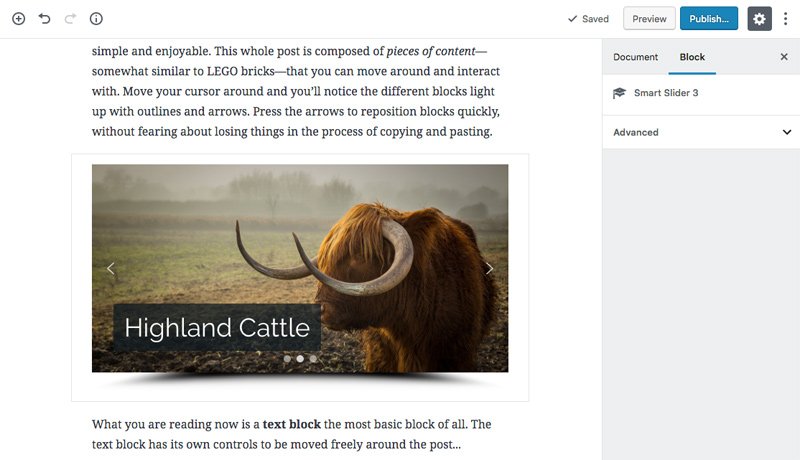
Pod tytułem znajduje się blok obrazu okładki, który jest nową koncepcją WordPressa. Ten typ bloku pozwala wyświetlać tekst na obrazie lub po prostu obraz bez tekstu. Po kliknięciu tego bloku u góry wyświetlane są opcje edycji obrazu, w tym jego zastępowania i wyrównania.
Pojawiają się również opcje edycji tekstu w celu pogrubienia, kursywy lub dodania linku. Co dziwne, istnieje czwarta opcja dodania przekreślenia.

Dodawanie i edytowanie tekstu jest bardzo intuicyjne. Gutenberg traktuje każdy akapit tekstu jako osobny blok, więc gdy coś wpiszesz i naciśniesz „enter”, zostanie automatycznie utworzony nowy blok akapitu, dzięki czemu możesz kontynuować pisanie.
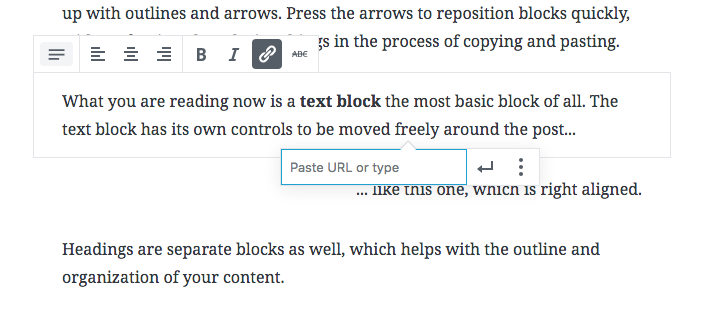
Po kliknięciu akapitu tekstu otrzymujesz opcje wyrównywania i formatowania tekstu, a także dodawania linków i przekreśleń.

Ogólnie rzecz biorąc, Gutenberg jest naprawdę łatwy w użyciu i nie zajmuje dużo czasu, aby dowiedzieć się, jak z niego korzystać. Sugerowałbym zainstalowanie go na stronie testowej przed dodaniem go do swojej witryny na żywo, abyś mógł poczuć, jak to działa, zanim zaczniesz bawić się postem na swojej stronie na żywo.
Dodawanie suwaków Gutenberga do WordPress
Zespół Smart Slider 3 ciężko pracował od czasu ogłoszenia Gutenberga, aby upewnić się, że suwaki są kompatybilne.
I z przyjemnością informuję, że Smart Slider 3 jest kompatybilny z Gutenbergiem! Po zaktualizowaniu SS3 zobaczysz nowy blok zawartości suwaka przy następnym użyciu Gutenberga.
Oto jak dodać suwaki Gutenberga do WordPressa za pomocą nowego bloku treści Smart Slider 3:
1. Najpierw zainstaluj (lub zaktualizuj) Smart Slider 3, aby korzystać z najnowszej wersji.
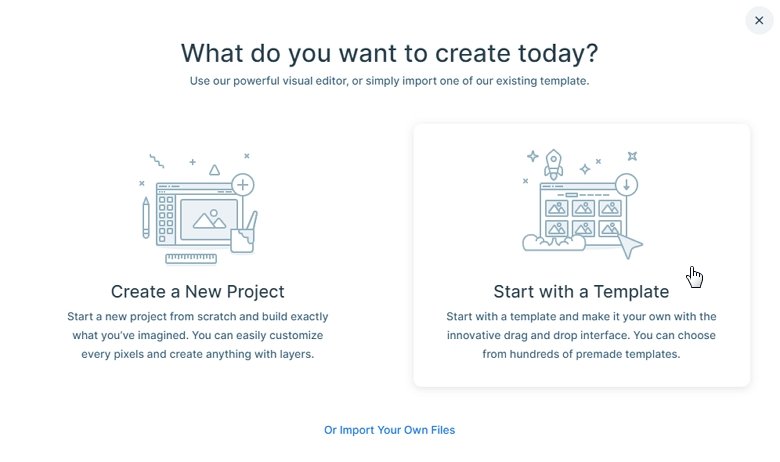
2. Kliknij Smart Slider na pasku bocznym, utwórz nowy projekt i wybierz opcję Rozpocznij z szablonem .

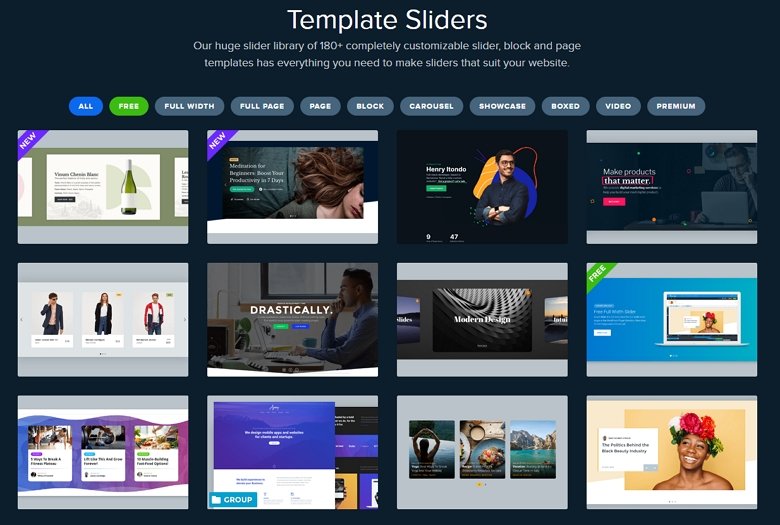
3. Wybierz szablon, którego chcesz użyć. Przejdę do prostego suwaka obrazu. 
4. Zostaniesz przekierowany do ekranu edycji zaimportowanego suwaka. Śmiało i wprowadź zmiany w swoim suwaku.
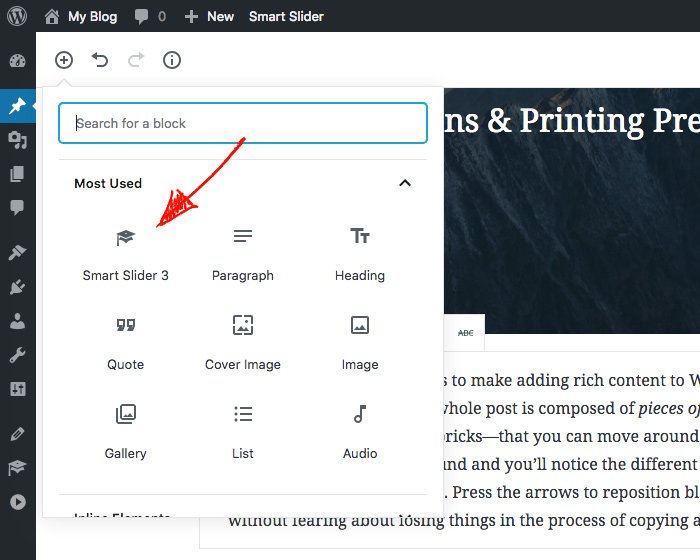
5. Kiedy będziesz gotowy, aby dodać suwak do swojego postu, otwórz go w Gutenbergu i kliknij ikonę blokowania treści. Zobaczysz, że Smart Slider 3 został dodany do listy „Najczęściej używanych” bloków.

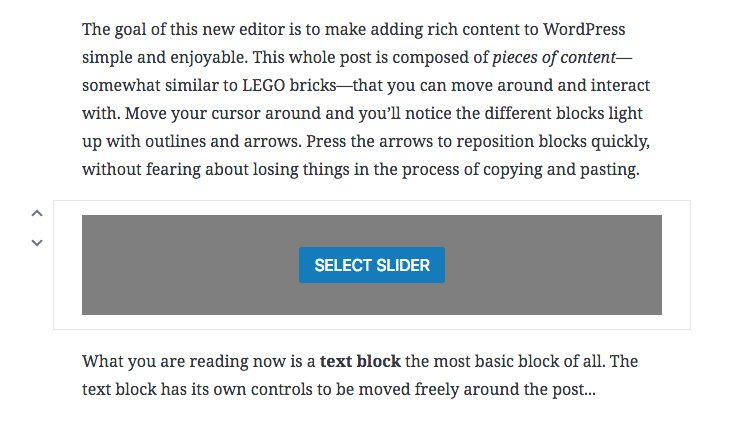
6. Po kliknięciu do Twojego postu zostanie dodany nowy blok suwaka. Jeśli nie masz aktualnie zaznaczonego bloku w swoim poście, domyślnie suwak zostanie wstawiony na dole postu. Jeśli masz wybrany blok, zostanie on wstawiony pod podświetlonym blokiem.

7. Kliknij Wybierz Slider , a zostaną wyświetlone Twoje suwaki dla Smart Slider 3. Wybierz swój suwak, a pojawi się on w Twoim poście.

8. Jest jeszcze jeden prosty sposób na dodanie suwaków do posta: Kiedy dodasz nowy blok treści akapitu, zobaczysz trzy małe ikony w lewym dolnym rogu bloku, w tym ikonę Smart Slider 3. Po kliknięciu możesz wstawić suwak.
I to wszystko, co musisz zrobić, aby dodać suwak do postu za pomocą Gutenberga . Jeszcze prostsze niż kopiowanie i wklejanie skróconego kodu, jeśli mnie o to poprosisz!
