Treść dynamiczna w Gutenbergu (edytor bloków): jak to łatwo zdobyć
Opublikowany: 2023-10-04Czy zastanawiałeś się kiedyś, jak działa dynamiczna treść Gutenberga i jak ją zaimplementować na swojej stronie WordPress?
Jesteśmy z Tobą.
W tym artykule dowiesz się, czym jest treść dynamiczna i jak dodać ją do swojej witryny e-commerce, magazynu internetowego lub bloga za pomocą Otter Blocks – bezpłatnej i łatwej w obsłudze wtyczki WordPress.
Po przeczytaniu tego przewodnika będziesz mógł od razu tworzyć, wstawiać i wyświetlać wartości dynamiczne w edytorze WordPress Gutenberg. Zanurzmy się w to!
Spis treści :
- Dynamiczne łącza i wartości
- Jak dynamicznie wstawiać niestandardowe dane pola w Gutenbergu
- Jak wstawiać dynamiczne obrazy w Gutenbergu
Co to jest dynamiczna treść WordPress?
Treść dynamiczna WordPress to treść, którą możesz pobrać z bazy danych swojej witryny i „dynamicznie” wypełnić dowolną stronę.
Może to obejmować pobieranie informacji z profilu użytkownika (takich jak imię i nazwisko), podstawowych danych WordPress (takich jak data publikacji posta), informacji z niestandardowych pól i innych.
Oto kilka konkretnych przykładów treści dynamicznych Gutenberga:
- Dynamiczne wstawianie nazwy użytkownika . Na przykład, gdy użytkownicy zarejestrują się w Twoim sklepie e-commerce, zobaczą spersonalizowaną wiadomość powitalną zawierającą ich imię i nazwisko. Użytkownik o imieniu Paul zobaczy tekst „Witam, Paul”, a użytkownik „Anne” zobaczy tekst „Witam, Aniu”.
- Dynamiczne wstawianie informacji z pól niestandardowych . Możesz na przykład użyć wtyczki Advanced Custom Fields (ACF) do przechowywania niestandardowych informacji, a następnie dynamicznie pobierać i wyświetlać te dane w witrynie WordPress. Jeśli zmienisz zawartość pola niestandardowego, Twoje posty automatycznie odzwierciedlą te zmiany, bez konieczności wprowadzania jakichkolwiek zmian w edytorze postów.
- Dynamiczne wstawianie obrazów . Na przykład możesz dodać zdjęcie autora postu do każdego napisanego przez niego artykułu. W ten sposób obrazy autorów będą automatycznie wyświetlane obok odpowiednich artykułów.
Teraz, gdy wiesz, czym jest dynamiczna zawartość WordPress, czas zastosować ją w praktyce. W poniższej sekcji pokażemy Ci, jak krok po kroku korzystać z zawartości dynamicznej Gutenberga.
Jak dodać dynamiczną treść w Gutenbergu
 Otter Blocks – bloki Gutenberga, narzędzie do tworzenia stron dla edytora Gutenberga i FSE
Otter Blocks – bloki Gutenberga, narzędzie do tworzenia stron dla edytora Gutenberga i FSEAktualna wersja: 2.4.0
Ostatnia aktualizacja: 30 września 2023 r
otter-blocks.zip
Jednym z najprostszych sposobów dodawania zawartości dynamicznej w Gutenbergu jest użycie wtyczki WordPress, takiej jak Otter Blocks .
Otter Blocks to darmowa wtyczka, która pozwala dodawać dynamiczną zawartość do natywnego edytora bloków WordPress bez znajomości kodowania. Tak, dobrze słyszałeś: nie musisz być programistą ani zaawansowanym technikiem, aby zacząć dodawać dynamiczną treść do swojej witryny!
Aby ułatwić przeglądanie tego samouczka, podzieliliśmy go na trzy podsekcje skupiające się na funkcjach zawartości dynamicznej Otter Block:
- Dynamiczne łącza i wartości . Dowiedz się, jak dynamicznie wypełniać wewnętrzne lub zewnętrzne hiperłącza, a także zwykłą treść tekstową.
- Wartości dynamiczne i ACF . Dowiedz się, jak efektywnie pobierać informacje z pól niestandardowych dodanych za pomocą wtyczki Advanced Custom Fields.
- Obrazy dynamiczne . Dowiedz się, jak dynamicznie wstawiać obrazy, na przykład poprzez przeciągnięcie zdjęcia profilowego użytkownika.
Aby skorzystać ze wszystkich tych samouczków, wystarczy darmowa wtyczka Otter Blocks, która jest dostępna na WordPress.org.
Zanim zaczniesz, zainstaluj i aktywuj wtyczkę. Możesz to zrobić tak samo, jak instalujesz każdą inną wtyczkę – przejdź do Wtyczki → Dodaj nową i wyszukaj „Wydra”.
Dynamiczne linki i wartości
W tej pierwszej sekcji dowiesz się, jak dynamicznie wypełniać linki lub treść tekstową.
Jak wstawić linki dynamiczne w Gutenbergu
Zacznijmy od prostego przykładu wykorzystania Otter Blocks do dodania dynamicznego łącza do edytora bloków Gutenberga.
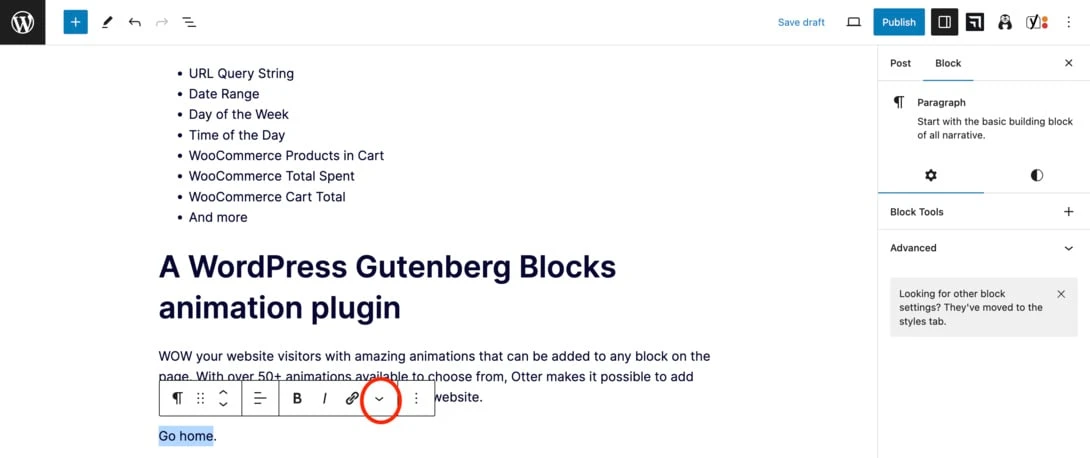
Po aktywowaniu wtyczki Otter Blocks otwórz post i zaznacz tekst, do którego chcesz dodać link.
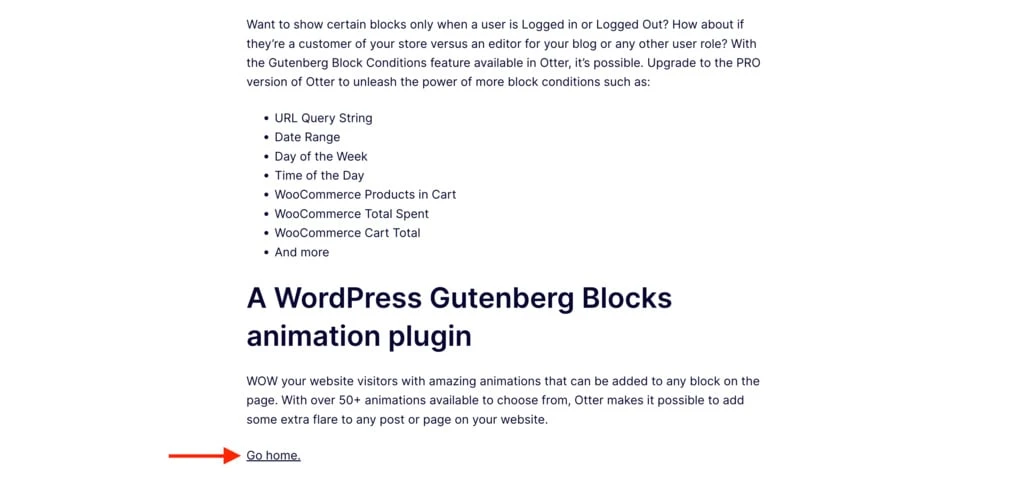
W naszym przykładzie utworzymy link „Przejdź do strony głównej”, który będzie przekierowywał użytkowników na stronę główną witryny za pomocą linków dynamicznych. Po zaznaczeniu tekstu kliknij strzałkę w dół.

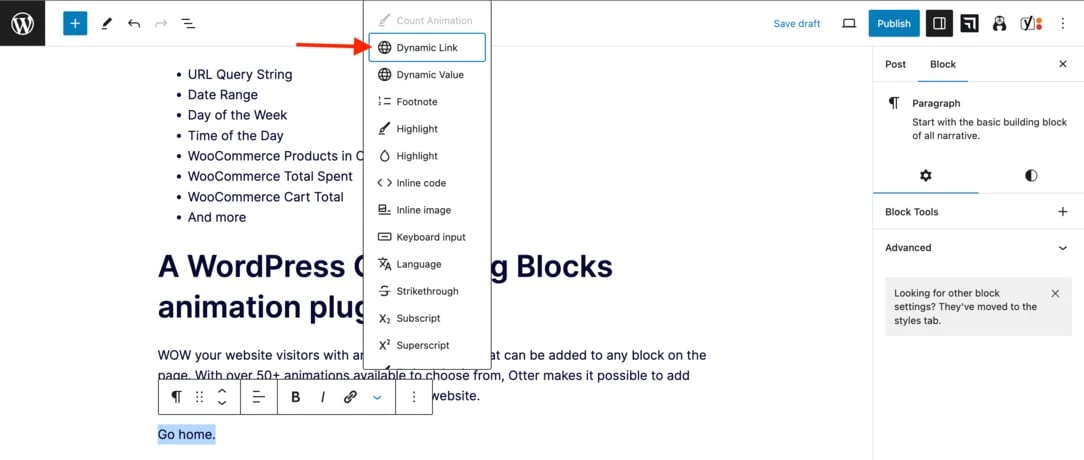
Teraz kliknij Link dynamiczny .

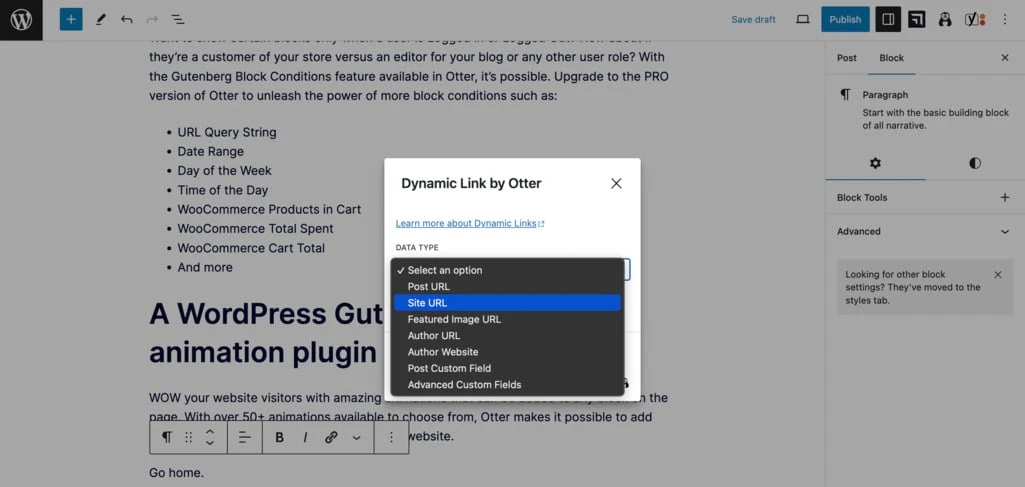
Zobaczysz listę typów danych z opcjami takimi jak Adres URL wpisu , Adres URL witryny i Witryna autora .
Jeśli chcesz korzystać z funkcji Post Custom Field lub Advanced Custom Fields , musisz kupić Otter Pro.
W naszym przypadku, gdy chcemy utworzyć link „Przejdź do strony głównej”, wybieramy adres URL witryny i klikamy Zastosuj .

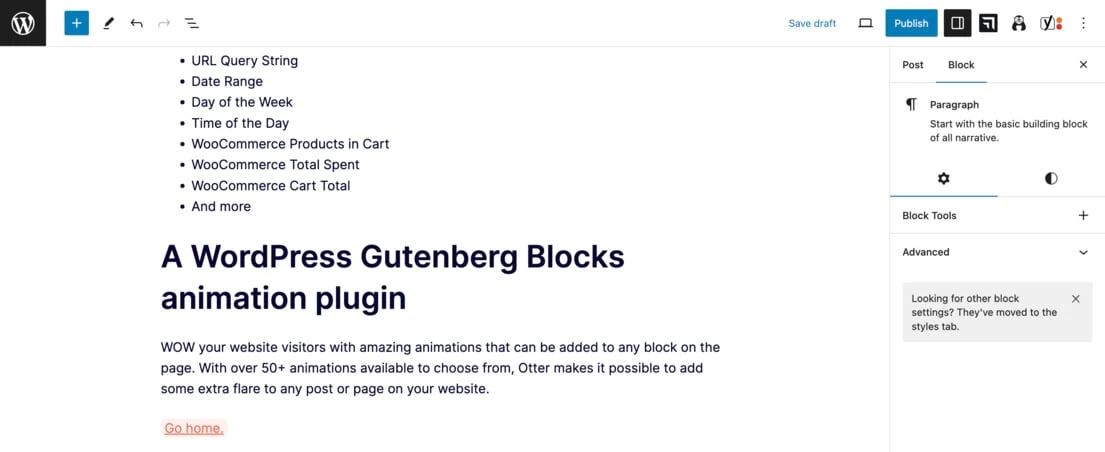
Jak widać w edytorze WordPress, pomyślnie dodaliśmy link.

Aby przetestować to na żywo, kliknij Aktualizuj , a następnie Wyświetl post . Przewiń stronę w dół i kliknij link.

Voila . Link „Przejdź do strony głównej” przekierowuje użytkowników z postu na stronę główną.

Jak wstawić wartości dynamiczne w Gutenbergu
Załóżmy, że chcesz dodać informacje do posta, korzystając z zawartości dynamicznej.
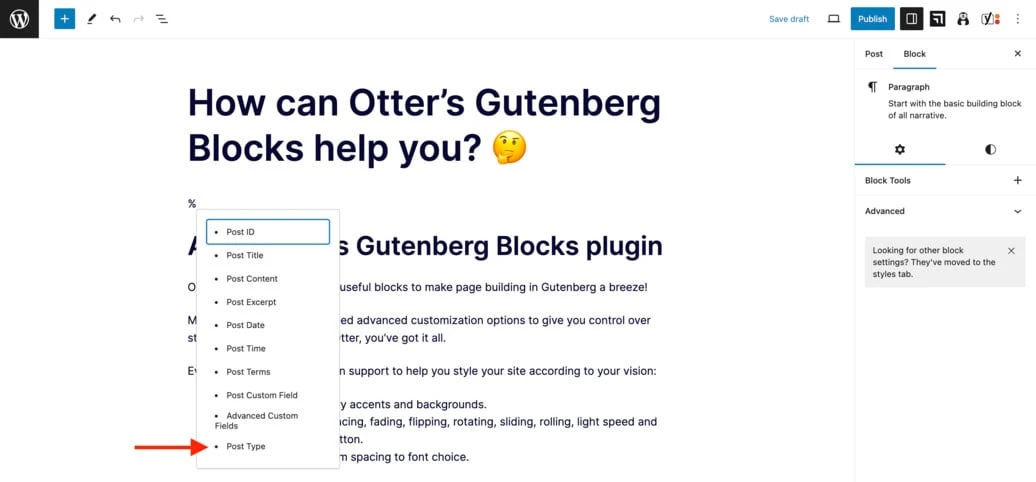
Najpierw wpisz symbol % w miejscu, w którym chcesz go dodać.
Po wpisaniu % powinno automatycznie pojawić się menu z kilkoma opcjami do wyboru. W tym przykładzie wybierzemy Typ postu .

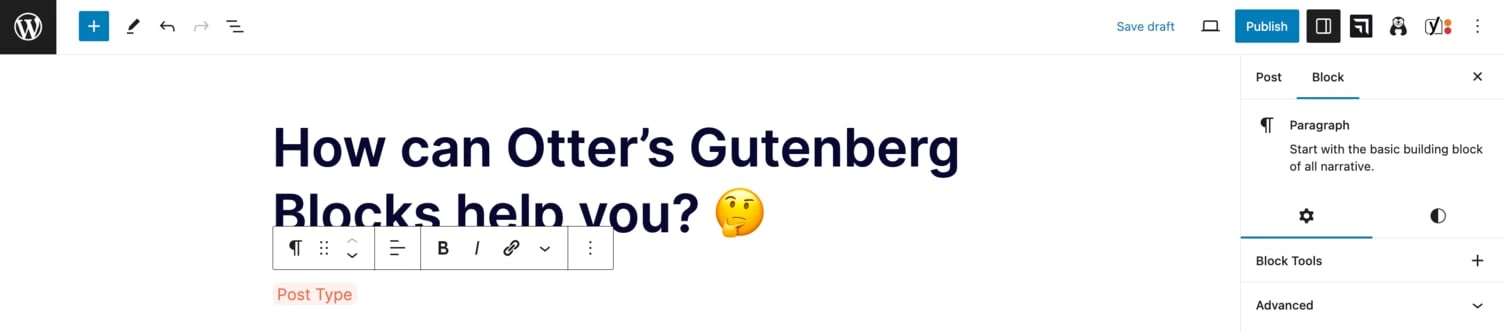
Po kliknięciu zobaczysz, jak wybór wygląda w edytorze WordPress.

Zapisz zmiany i zobacz, jak post wygląda na podglądzie lub na opublikowanej stronie. Typ postu wyświetla się poprawnie.

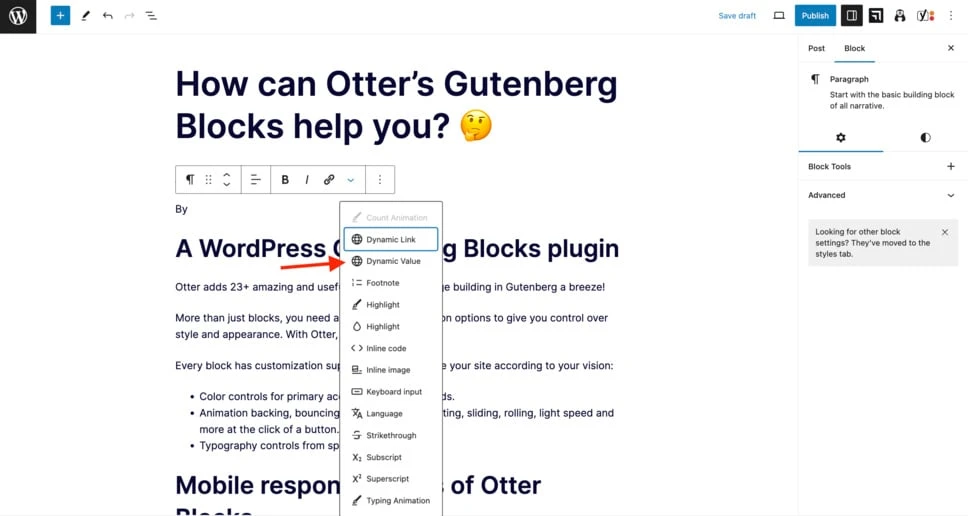
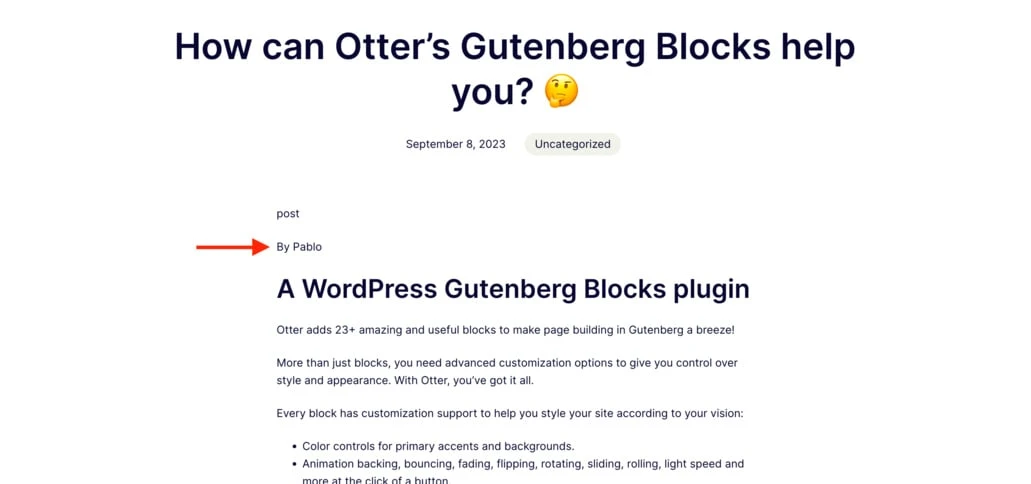
Spróbujmy teraz dodać do wpisu nazwisko autora. Aby to zrobić, wystarczy kliknąć sekcję, do której chcesz dodać treść (w naszym przypadku dodamy ją obok słowa „Przez”), kliknąć strzałkę w dół, a następnie Wartość dynamiczna .

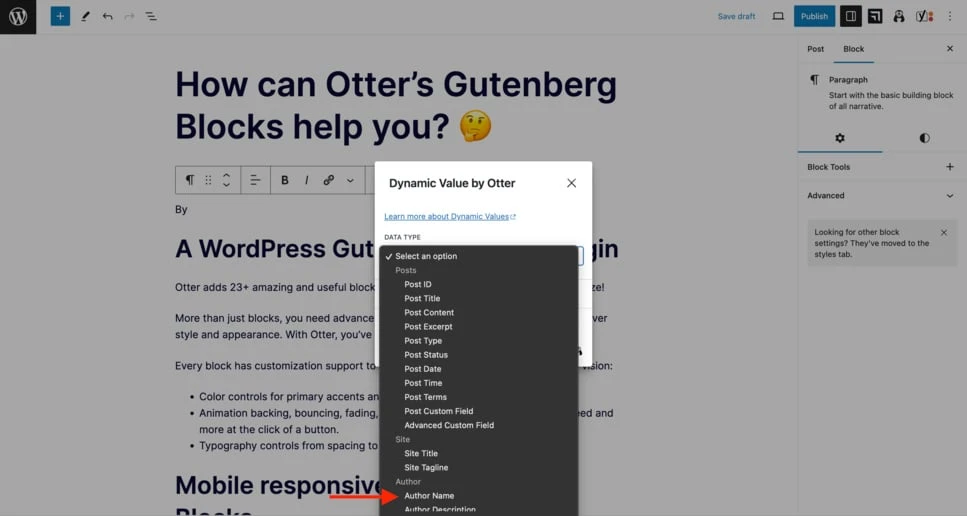
Teraz wybierz Nazwisko autora z menu Typ danych .

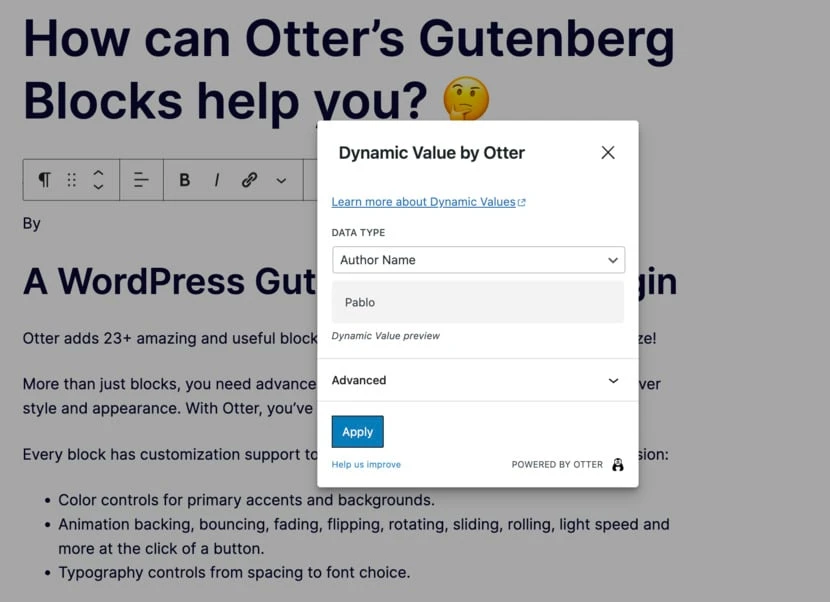
Zobaczysz, że podgląd wartości dynamicznej domyślnie wyświetla Twoje imię i nazwisko. Kliknij Zastosuj i zapisz zmiany.

Otwórz stronę, aby zobaczyć nazwisko autora w określonym obszarze.

Jak dynamicznie wstawiać niestandardowe dane pola w Gutenbergu
Wiesz już, jak dodawać linki dynamiczne za pomocą Wydry. Następnym krokiem jest nauczenie się, jak dodawać inne wartości dynamiczne za pomocą zaawansowanych pól niestandardowych lub ACF.
Pamiętaj, że aby uzyskać dostęp do możliwości wstawiania niestandardowych informacji o polach, musisz dokonać aktualizacji do wersji Otter Pro .
Utwórz niestandardową grupę pól
 Zaawansowane pola niestandardowe (ACF)
Zaawansowane pola niestandardowe (ACF)Aktualna wersja: 6.2.1
Ostatnia aktualizacja: 7 września 2023 r
zaawansowane-niestandardowe pola.6.2.1.zip
Zanim zaczniesz, musisz najpierw skonfigurować pola niestandardowe, jeśli jeszcze tego nie zrobiłeś.

Na początek zainstaluj bezpłatną wtyczkę Advanced Custom Fields. Znajdziesz go w bibliotece wtyczek WordPress.
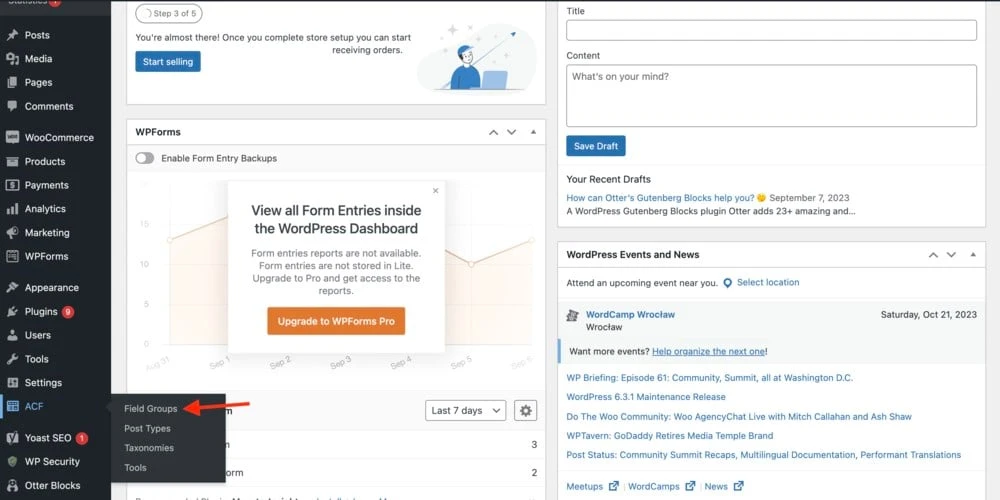
Po aktywowaniu wtyczki przejdź do panelu WordPress, znajdź pole ACF po lewej stronie ekranu i kliknij Grupy pól .

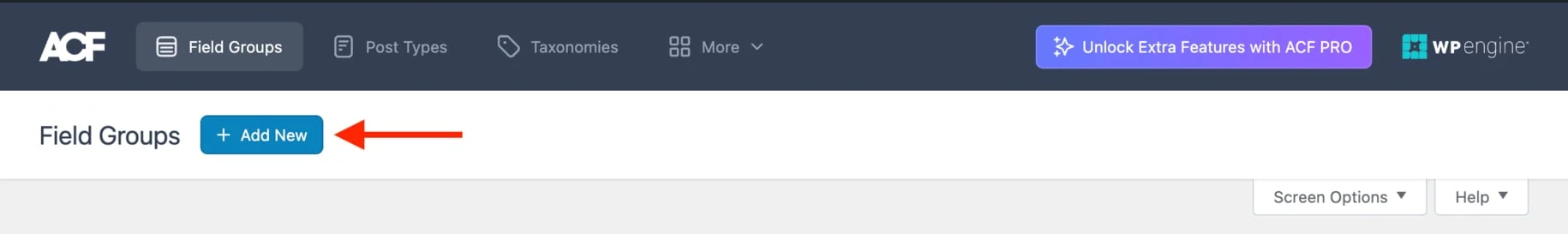
Kliknij opcję Dodaj nowy u góry ekranu.

Zostaniesz przekierowany do Field Group, narzędzia, którego będziesz używać do dodawania nowych grup pól. Dodaj nazwę do pola tekstowego obok opcji Dodaj nową grupę pól . W naszym przykładzie użyjemy nazwy „Przykład”.

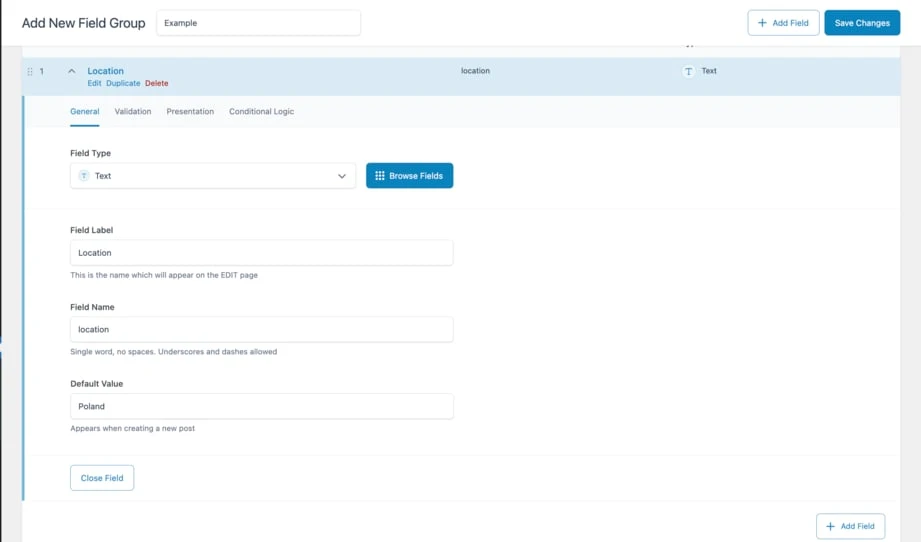
Następnie wybierz „Tekst” jako typ pola i wpisz etykietę pola (np. „Lokalizacja”). Nazwa pola zostanie wypełniona automatycznie, pobierając dane z poprzedniej etykiety. Na koniec dodaj wartość domyślną, np. „Polska”, i kliknij Zamknij pole .
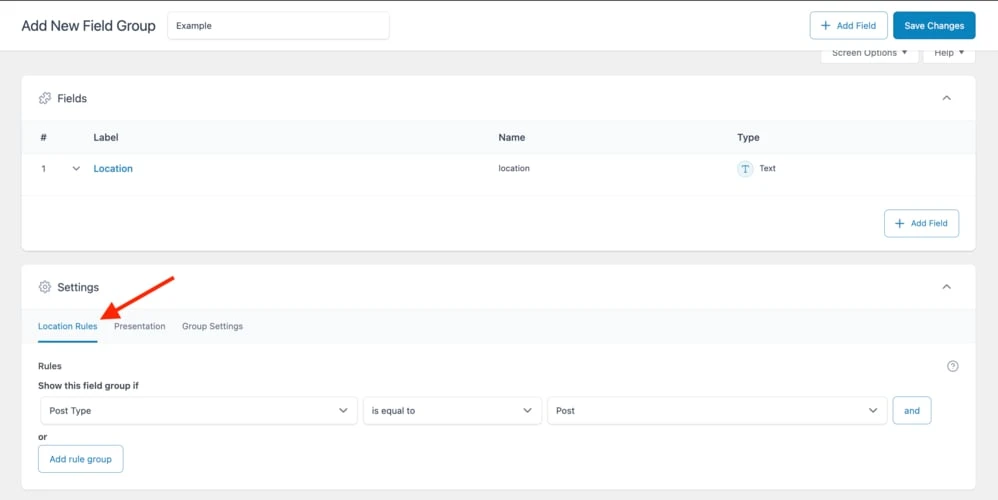
Jeśli chcesz, możesz dodać reguły do nowo utworzonego pola niestandardowego. Można je ustawić w zakładce ustawień. Po wykonaniu tej czynności kliknij Zapisz zmiany .

Aby uzyskać więcej informacji, zapoznaj się z naszym pełnym samouczkiem dotyczącym zaawansowanych pól niestandardowych.
Dynamicznie wstawiaj niestandardowe informacje o polu
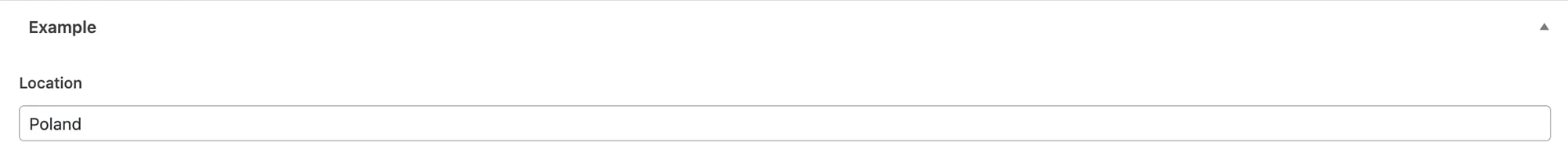
Przejdź teraz do wpisu, do którego chcesz dodać dynamiczną treść i przewiń stronę w dół. Znajdziesz nowe pole niestandardowe z wartością domyślną ustawioną wcześniej. W tym przypadku „Polska”.

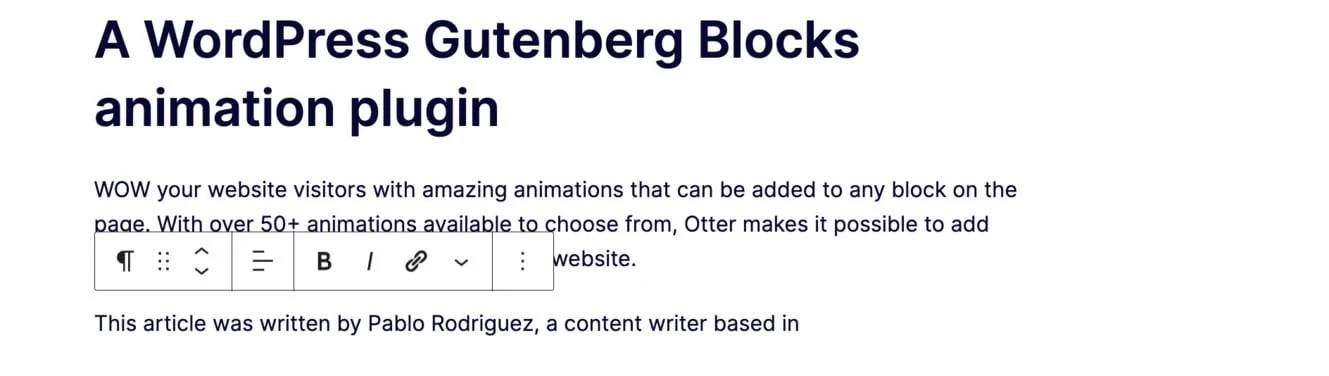
Przewiń w górę i wpisz tekst, z którym chcesz połączyć niestandardowe dane pola.

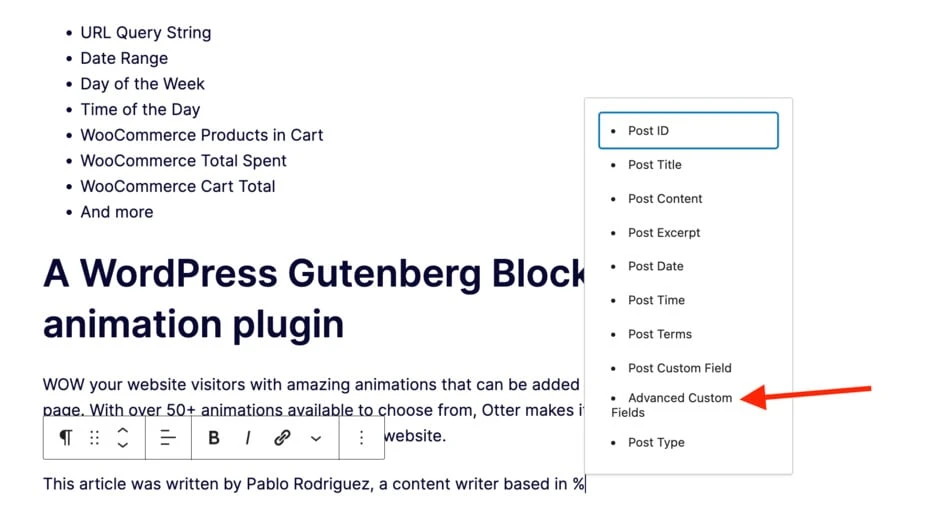
Następnie wpisz % i kliknij Zaawansowane pola niestandardowe .

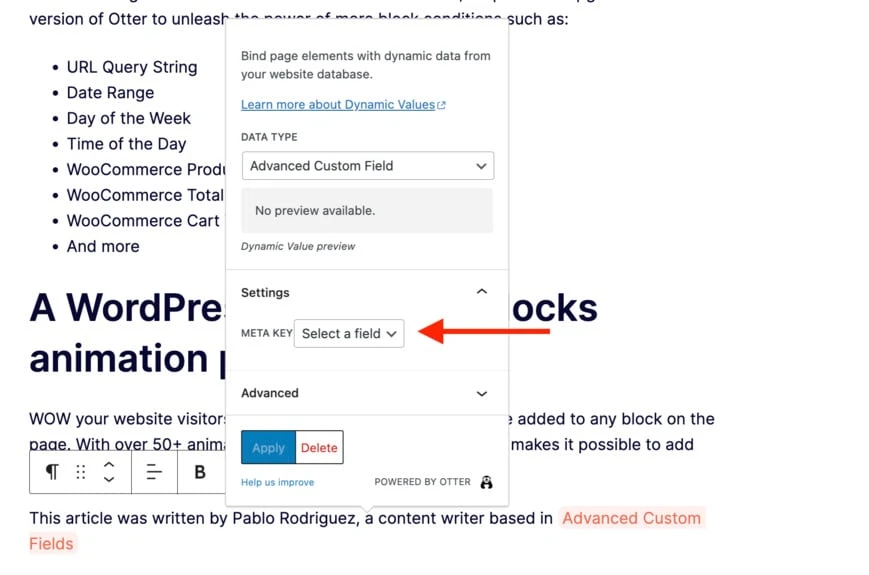
W wyskakującym oknie przejdź do zakładki ustawień i kliknij Wybierz pole .

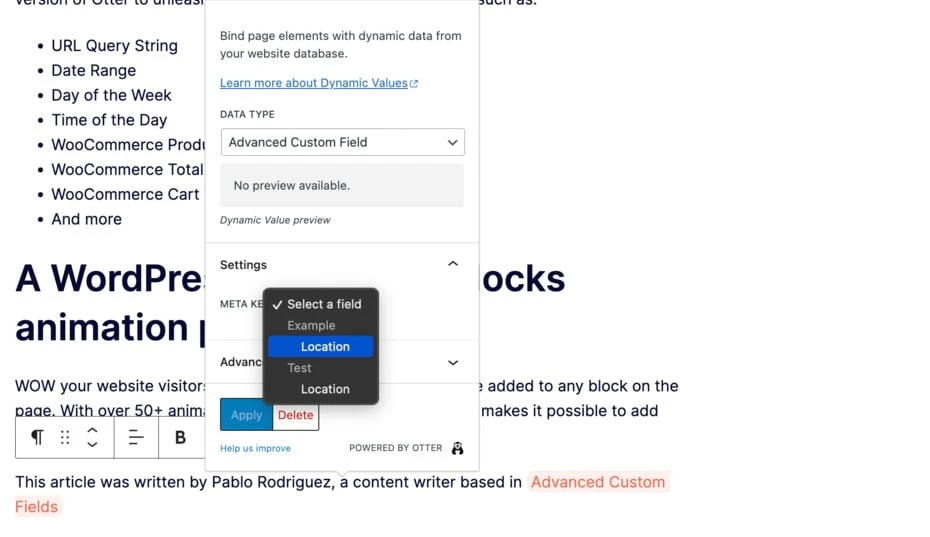
Kliknij opcję Lokalizacja . Jak widać, mamy dwa niestandardowe pola o tej nazwie, więc wybieramy to, które znajduje się pod Przykładem , nazwą nowej utworzonej przez nas Grupy pól . Następnie kliknij Zastosuj i zapisz zmiany.

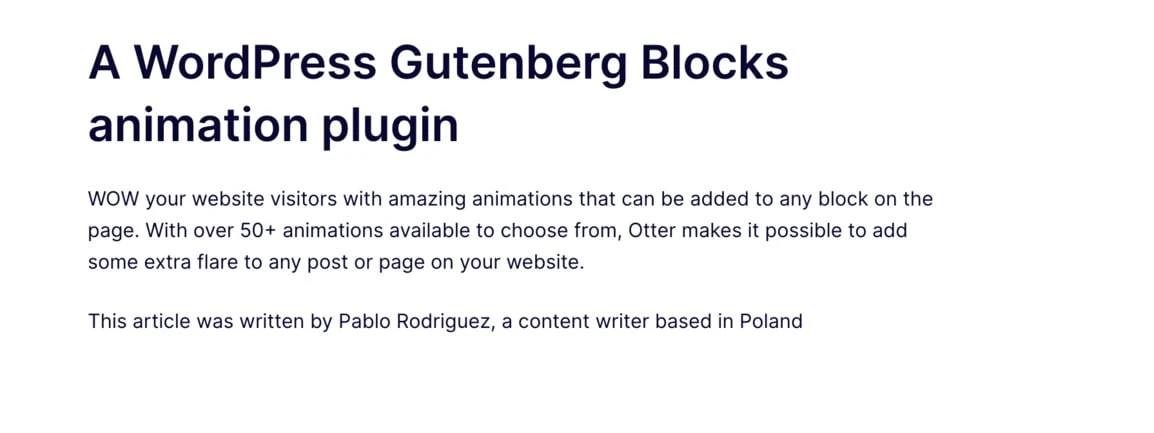
Teraz przejdź do swojej witryny i sprawdź, czy wartość dynamiczna została poprawnie dodana.

Jak wstawiać dynamiczne obrazy w Gutenbergu
Dodawanie dynamicznych obrazów do witryny WordPress za pomocą Otter Blocks jest proste.
Możesz użyć tej funkcji zawartości dynamicznej Gutenberga, aby dodać obrazy do sekcji z referencjami, recenzji produktu lub obrazów autora do postów na blogu.
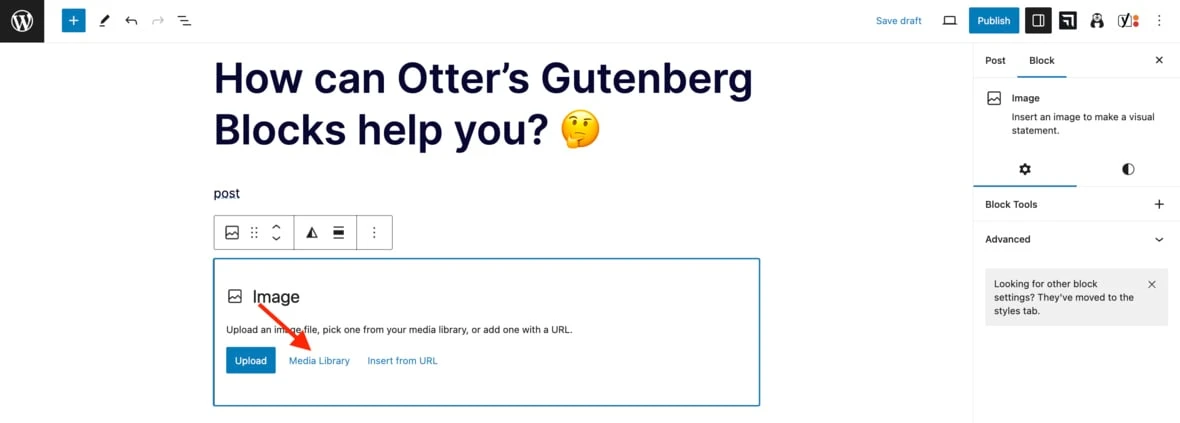
Zacznij od otwarcia bloku obrazu i kliknięcia opcji Biblioteka multimediów .

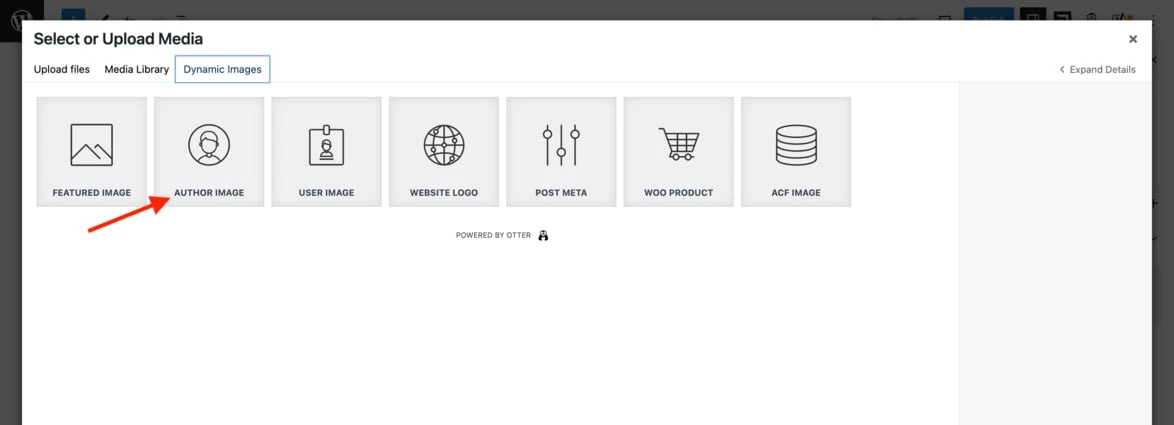
Przejdź do zakładki Obrazy dynamiczne , kliknij Obraz autora i Wybierz .

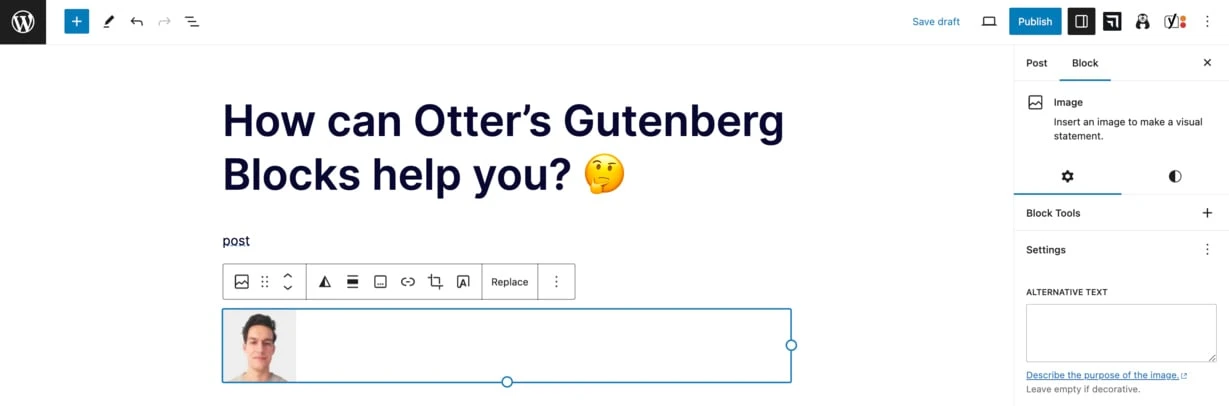
Obraz pojawi się wówczas w bloku obrazu.

Zapisz zmiany i sprawdź, czy obraz pojawia się w Twojej witrynie.

Zacznij już dziś korzystać z dynamicznych treści Gutenberga
Jeśli przeczytałeś tak daleko, możesz uważać się za eksperta od treści dynamicznych Gutenberga. Brawa dla ciebie!
Oto krótkie podsumowanie tego, co omówiliśmy:
- Czym jest dynamiczna treść Gutenberga ? Dowiedziałeś się, czym jest treść dynamiczna Gutenberga, wraz z kilkoma prawdziwymi przykładami tego, jak możesz z niej skorzystać.
- Jak dodać dynamiczną treść w WordPressie . Nauczyłeś się, jak używać wtyczki Otter Blocks, aby dodawać dynamiczne linki, wartości i obrazy do swojej witryny WordPress. Dzięki przyjaznemu dla użytkownika interfejsowi Otter nie musisz być ekspertem w kodowaniu, aby wdrożyć dynamiczną treść w Gutenbergu.
Jeśli chcesz dowiedzieć się więcej o natywnym edytorze bloków WordPress, zapoznaj się z naszym przewodnikiem na temat bloków Gutenberga i tego, jak z nich korzystać.
Czy nadal masz pytania dotyczące dodawania treści dynamicznych w Gutenbergu? Daj nam znać w sekcji komentarzy poniżej!
