Gutenberg E03: Korzystanie z nowego edytora postów Gutenberg
Opublikowany: 2018-10-16W naszym poprzednim odcinku o edytorze WordPress Gutenberg przedstawiliśmy nowy ekran edycji posta, porównując go ze starym. Powinieneś teraz zapoznać się z każdą funkcją i jej lokalizacją.
W tym odcinku skupimy się tylko na korzystaniu z nowego edytora postów Gutenberga. Zaprezentujemy bardziej praktyczne zmiany Gutenberga, związane z edycją treści.
Jak zamierzasz stworzyć swój idealny post? Czy użyjesz skrótów? A może Gutenberg wprowadza nowe, łatwiejsze i bardziej intuicyjne podejście do tworzenia treści? Zobaczmy!
Jak działają bloki edytora postów Gutenberg
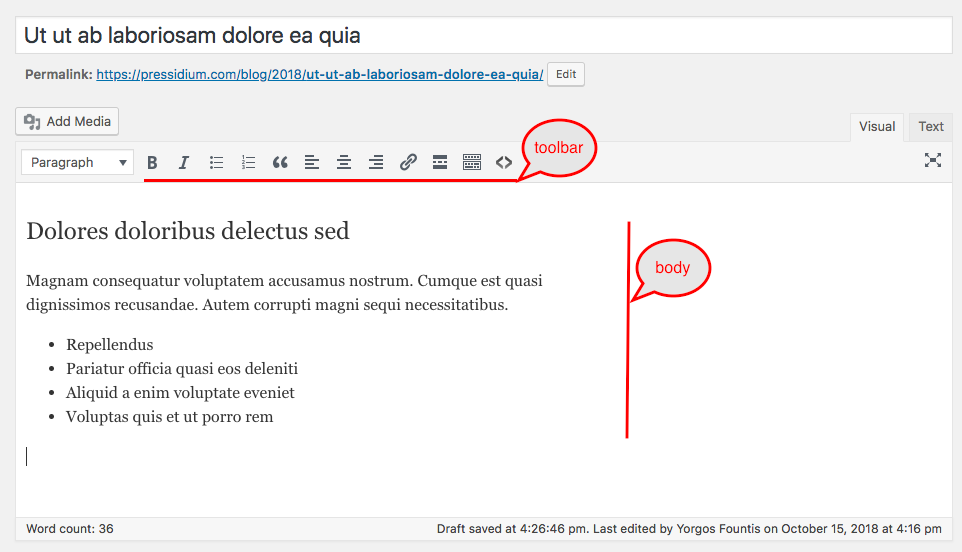
Do tej pory edycja tekstu w WordPressie była dość prostym zadaniem. TinyMCE dostarczyło interfejs przypominający oprogramowanie do edycji dokumentów (Microsoft Word, LibreOffice Writer, Google Docs itp.). Był jeden obszar ciała, w którym można było umieścić wszystko wewnątrz (tekst, nagłówki, listy, obrazy itp.), a następnie użyć globalnego paska narzędzi do formatowania.

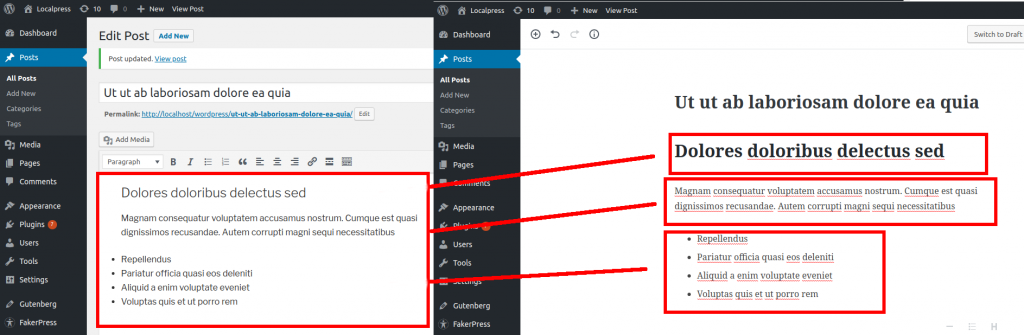
Jedyną niezwykłą zmianą, jaką przynosi Gutenberg, są bloki , czyli fragmenty treści. Każda sekcja treści posta staje się teraz osobnym blokiem i ułatwia autorom pracę z nią.

Tak więc, zamiast dodawać wszystko w jednym ujednoliconym obszarze tekstowym, możesz teraz swobodnie manipulować fragmentami tekstu jako oddzielnymi jednostkami .
Stwarza to wiele możliwości, które wcześniej nie istniały.
1. Łatwa zmiana kolejności

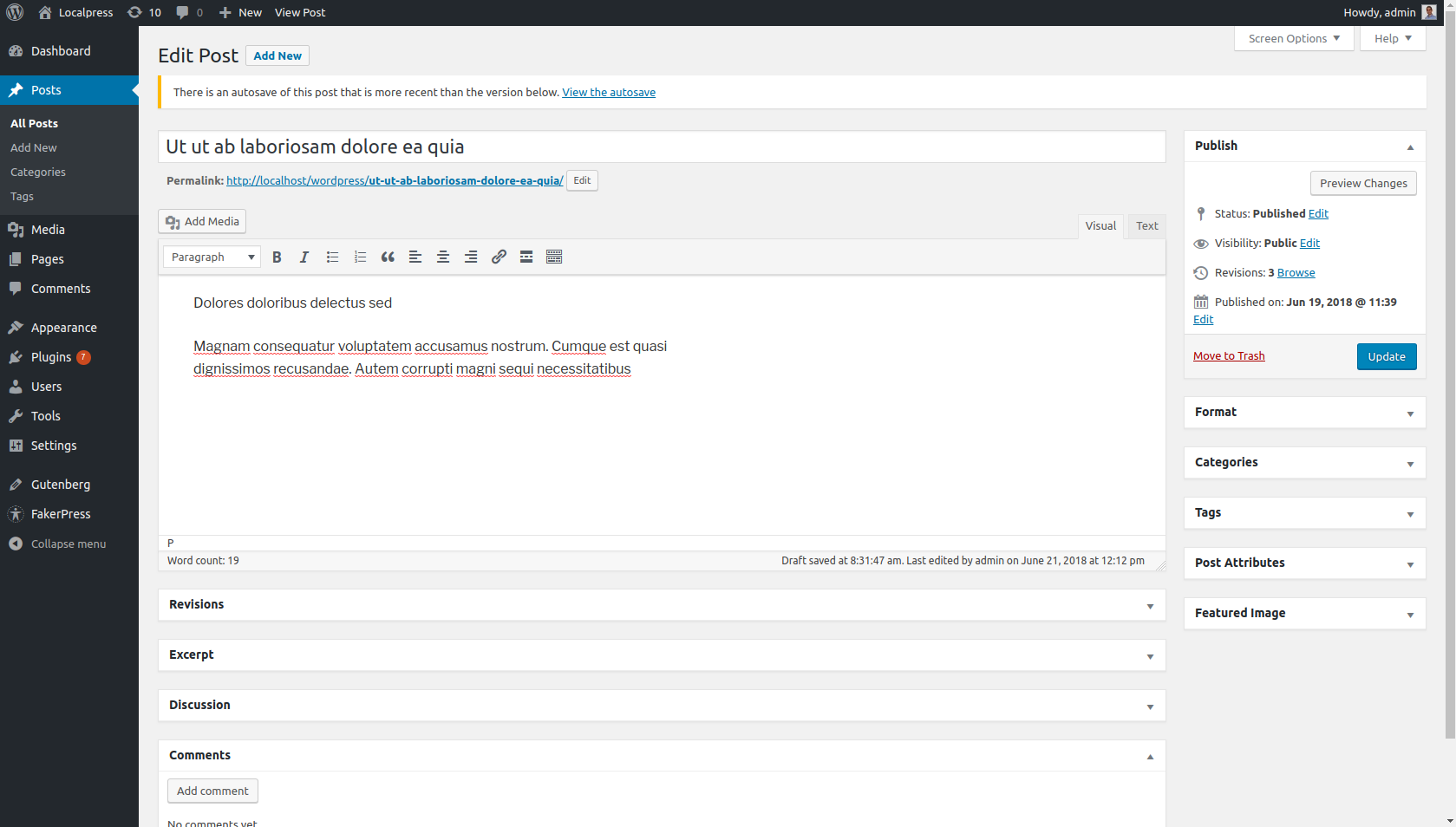
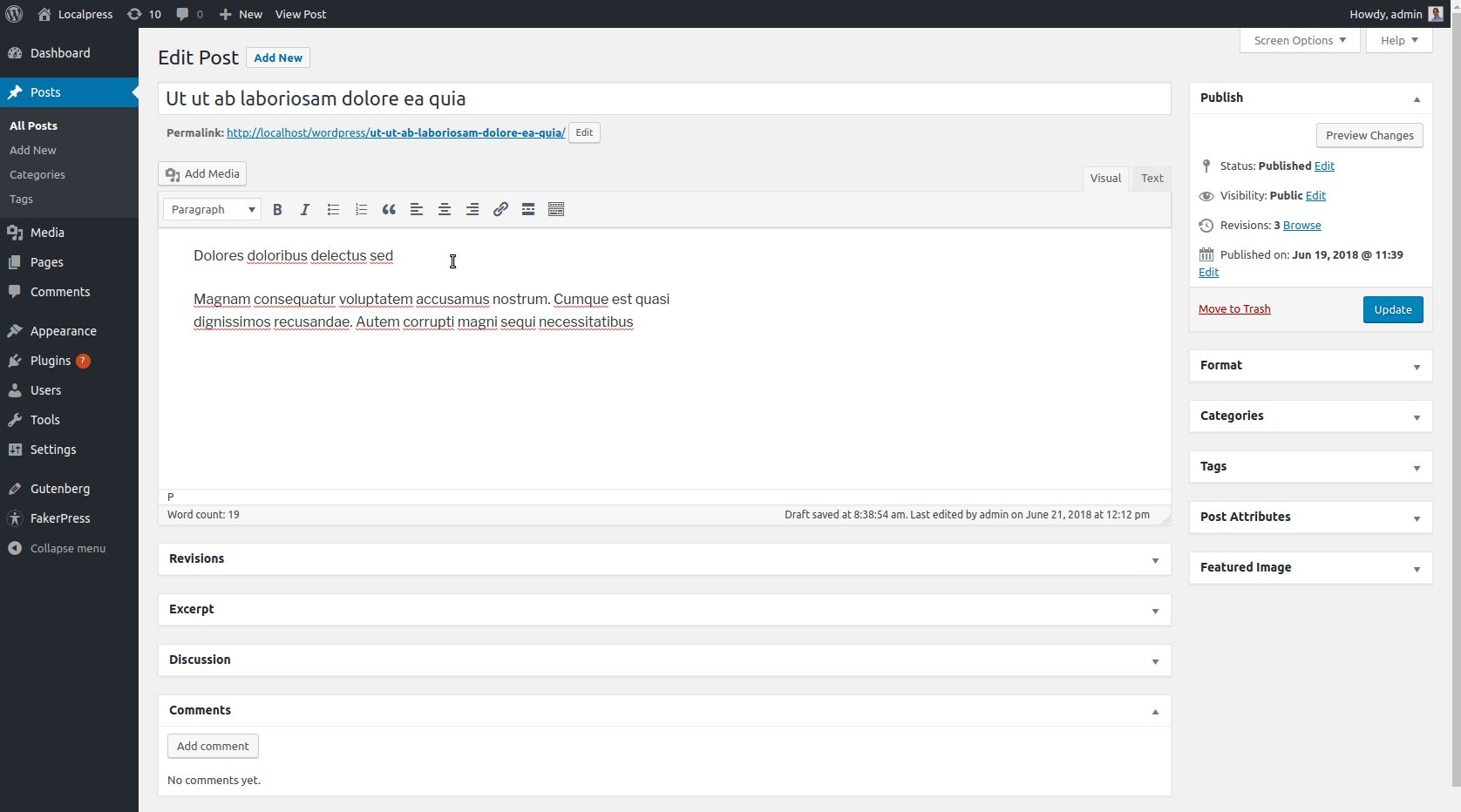
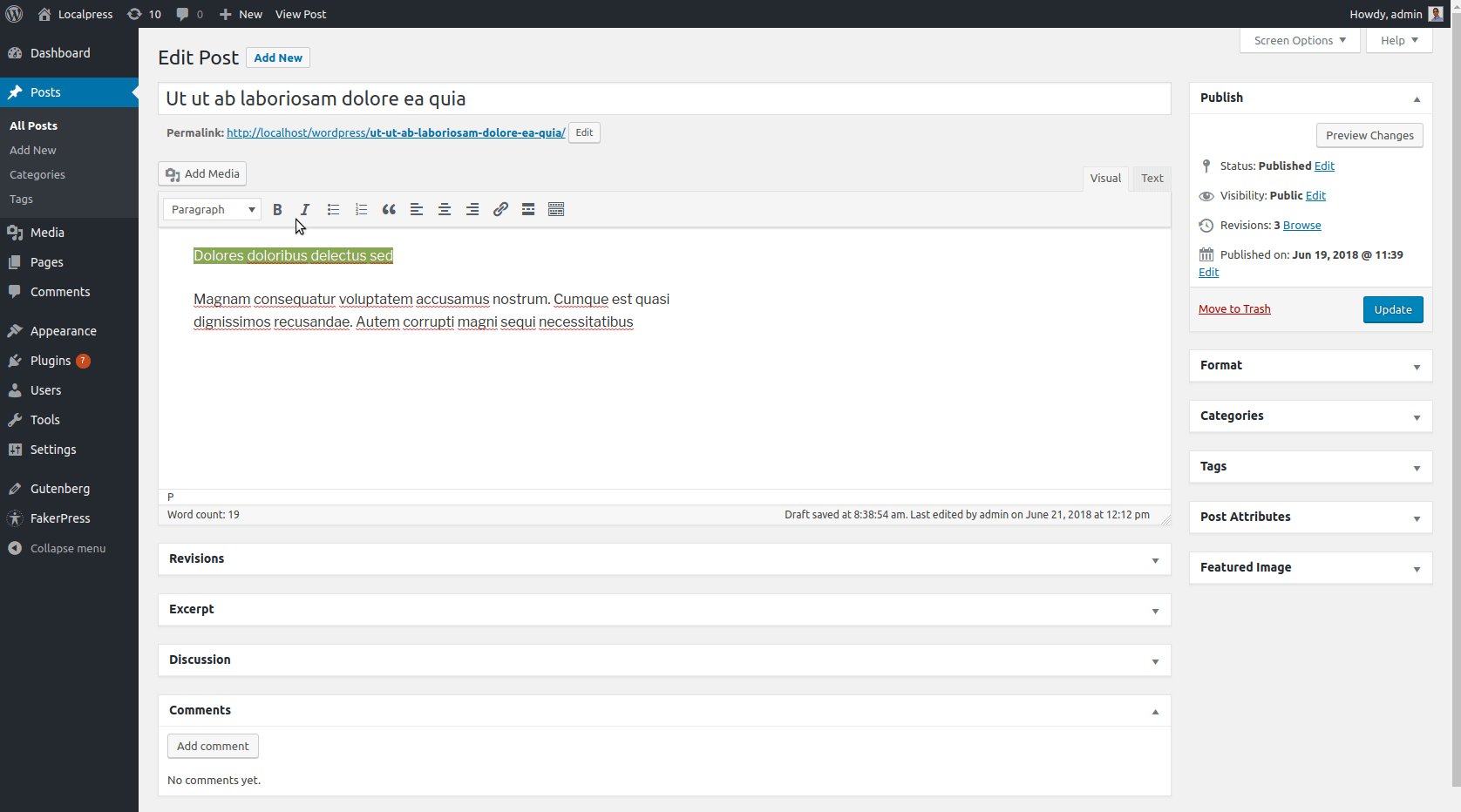
Ile razy patrzyłeś na swój ostatni post i zmieniałeś zdanie na temat tego, co gdzie jest? Autorzy treści często zmieniają kolejność części swoich postów podczas ich pisania lub recenzowania.
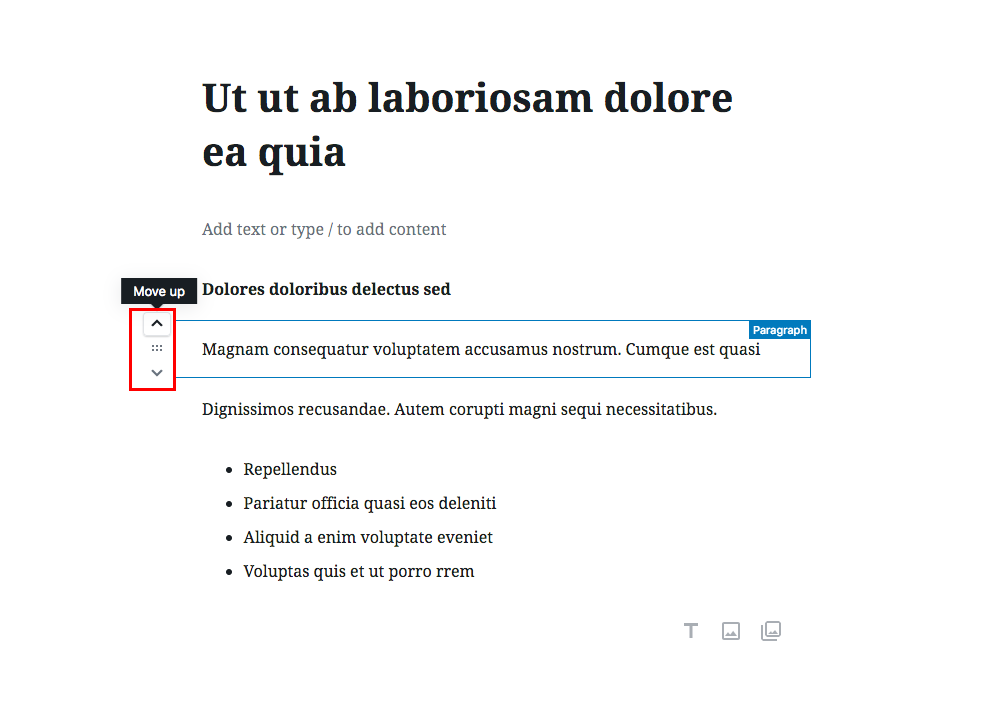
Cóż, Gutenberg automatycznie rozpoznaje każdy akapit jako osobny blok, więc nie musisz już wycinać i wklejać tekstu. Możesz po prostu użyć elementów sterujących blokiem, aby go przesunąć.
2. Zablokuj określone ustawienia i pasek narzędzi

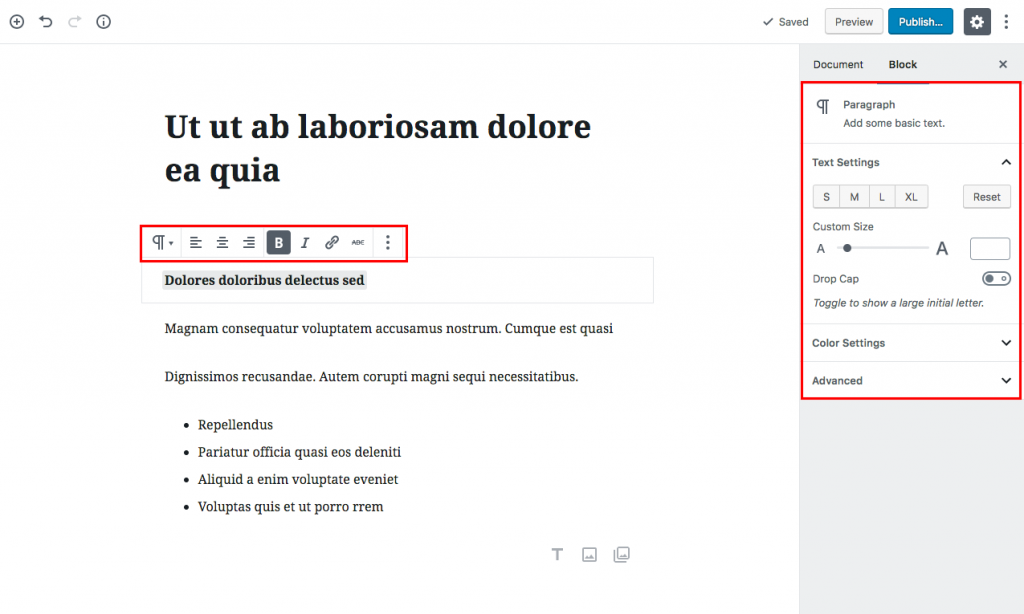
Oddzielne bloki dają możliwość formatowania każdego elementu treści na swój własny sposób. Łatwo jest zmienić wygląd części treści i mieć zawsze pod ręką to konkretne ustawienie. Zapomnij o czasach, kiedy miałeś jeden pasek narzędzi dla całej treści posta.
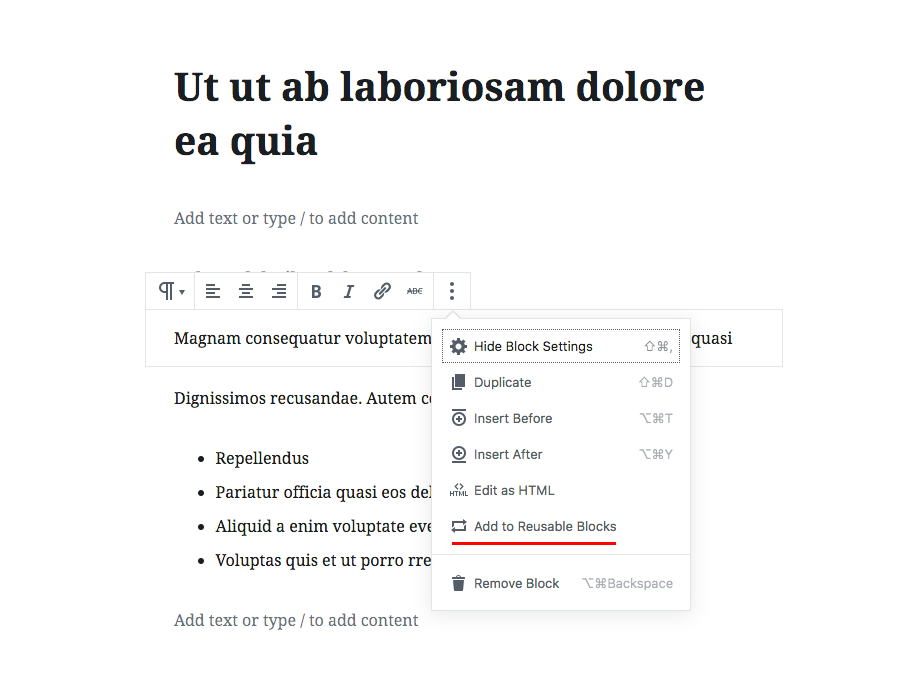
3. Blokuj możliwość ponownego wykorzystania

Opcja „Dodaj do bloków wielokrotnego użytku” przechowuje blok z jego zawartością i konfiguracją w bazie danych. Dzięki temu można go ponownie wykorzystać w innych postach. Czy masz słynny cytat, którego często używasz? Ofertę, którą chcesz umieścić na szczycie każdego postu? A może gościnny podpis autora? Wszystko to można napisać raz, a następnie szybko wykorzystać do każdego postu w Twojej witrynie. Ponadto zapisane zmiany w udostępnionych blokach zostaną zastosowane do każdej używanej instancji.
Te cechy to jedne z najbardziej podstawowych nowych funkcjonalności, które klocki Gutenberga wprowadzają do życia. Był to częściowo cel wielu twórców stron przed Gutenbergiem; Organizowanie zawartości w fragmenty wielokrotnego użytku oraz ułatwianie użytkownikowi tworzenia i manipulowania tekstem sformatowanym.
Gdy zrozumiesz ten sposób myślenia i zaczniesz myśleć w kategoriach bloków, zaczniesz w pełni wykorzystywać Gutenberg i jego nowy przepływ pracy edycji. Idąc dalej, przedstawiamy kilka prostych przykładów, jak efektywnie korzystać z nowego narzędzia blokowego Gutenberga.
Dodawanie tekstu sformatowanego w edytorze Gutenberg
Załóżmy, że chcesz napisać post, który jest czysto tekstowy (co prawda rzadka rzecz, ale zacznijmy prosto). Potrzebny będzie tylko zwykły tekst, kilka nagłówków i może lista lub dwie. Przyjrzyjmy się, jak możesz to zrobić za pomocą edytora Gutenberga.
Konwersja nagłówka na blok
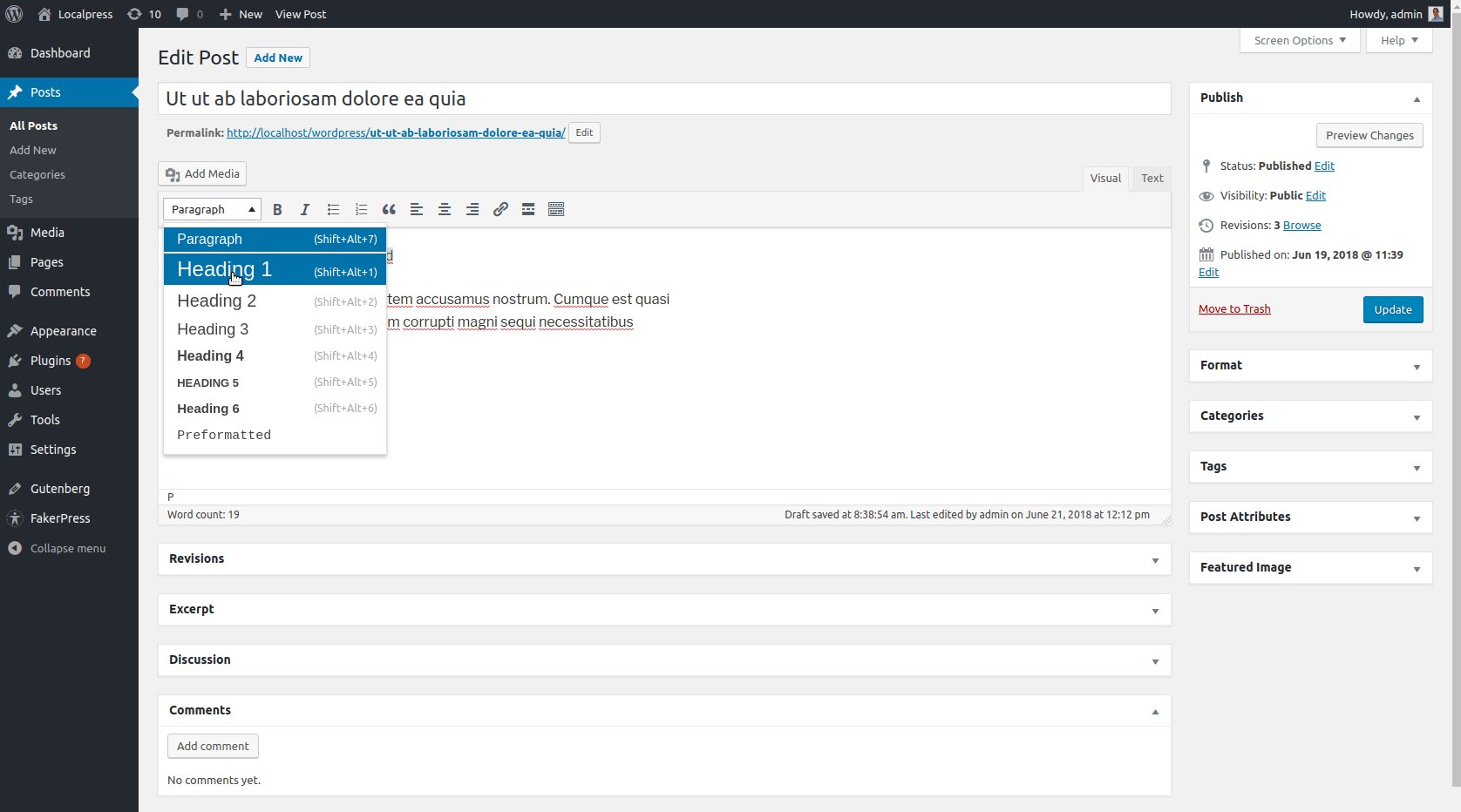
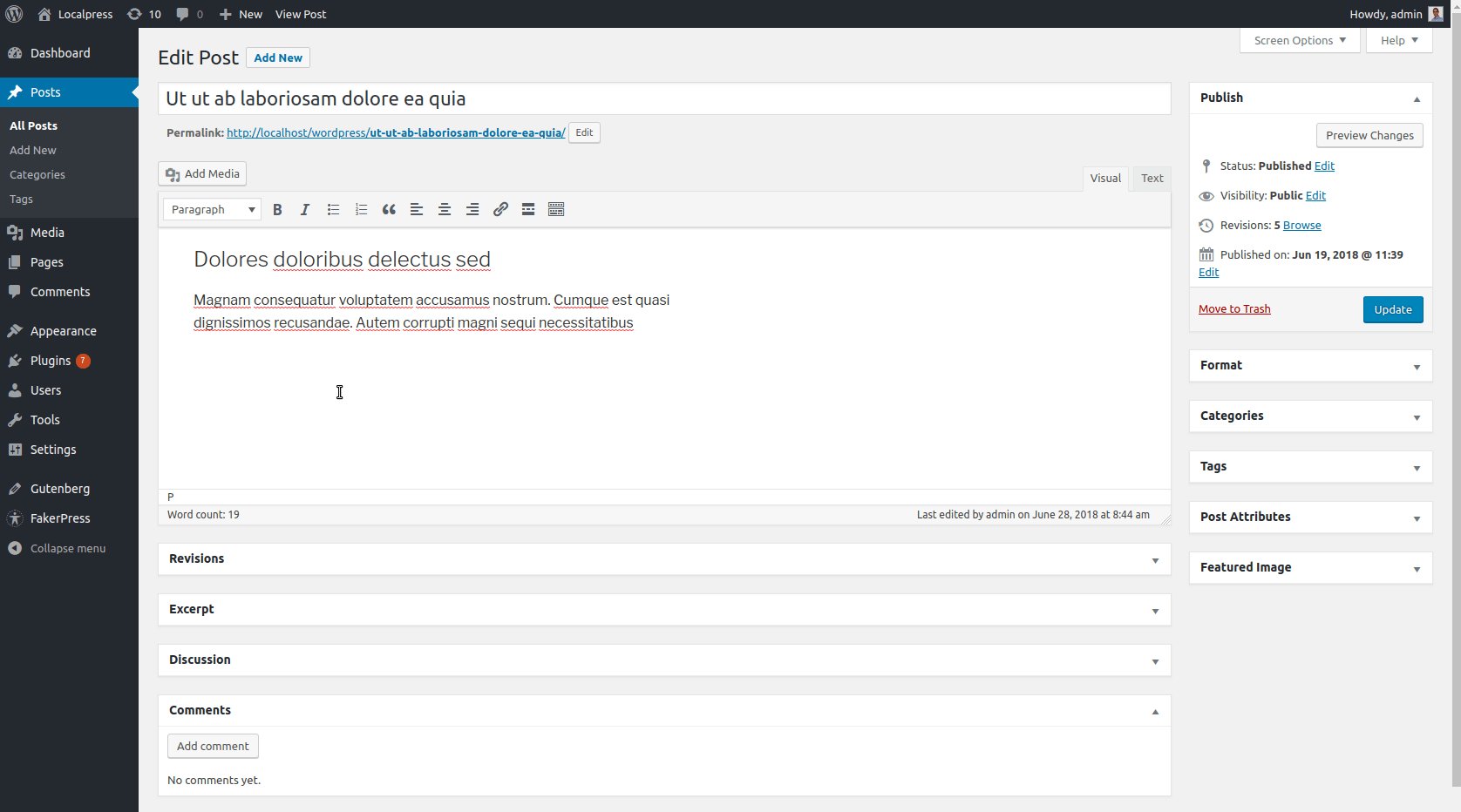
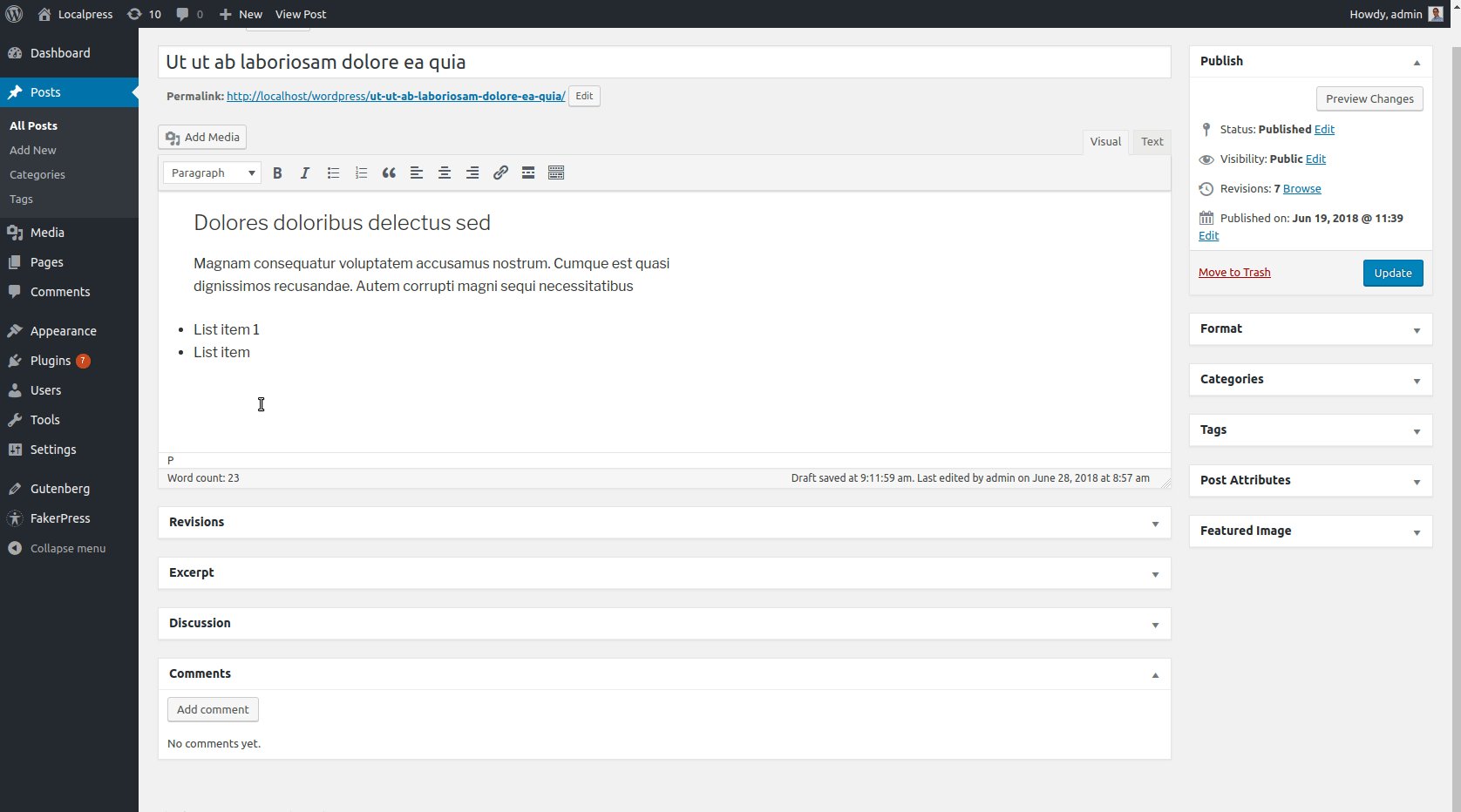
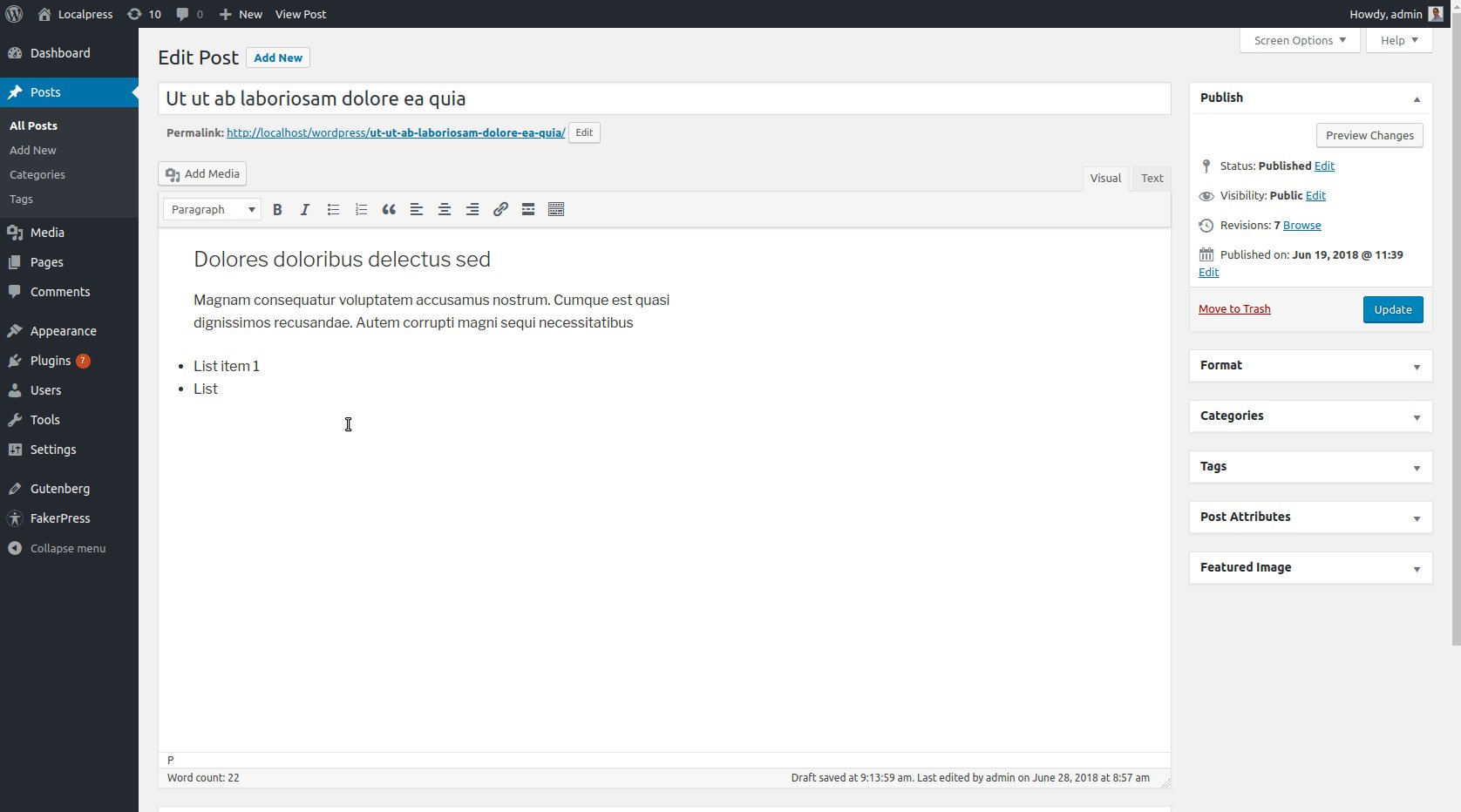
W TinyMCE wpisujesz nagłówek, akapit i wszystko inne w postaci zwykłego tekstu.

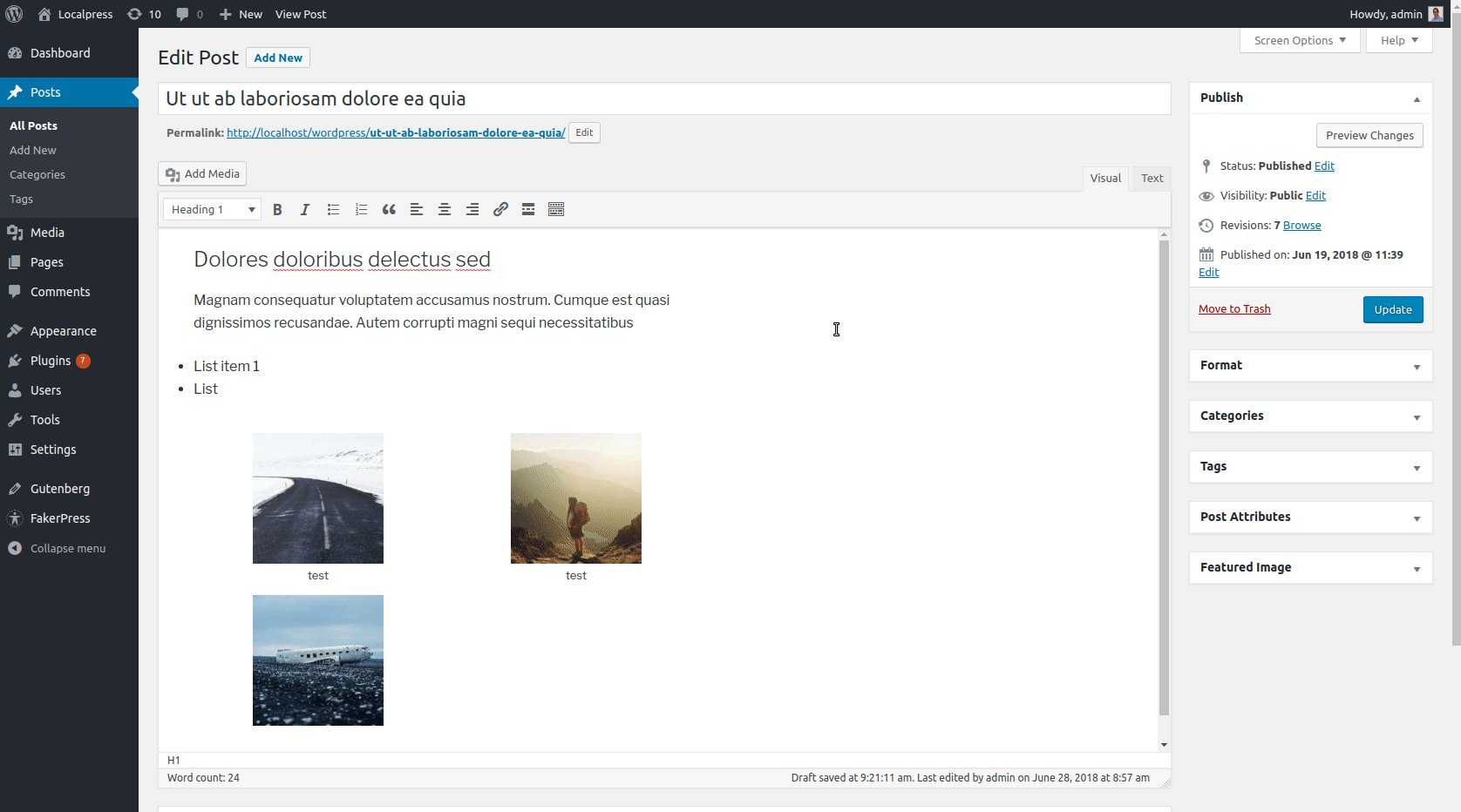
A następnie na przykład zaznacz żądany tekst i zmień jego format na Nagłówek 1.

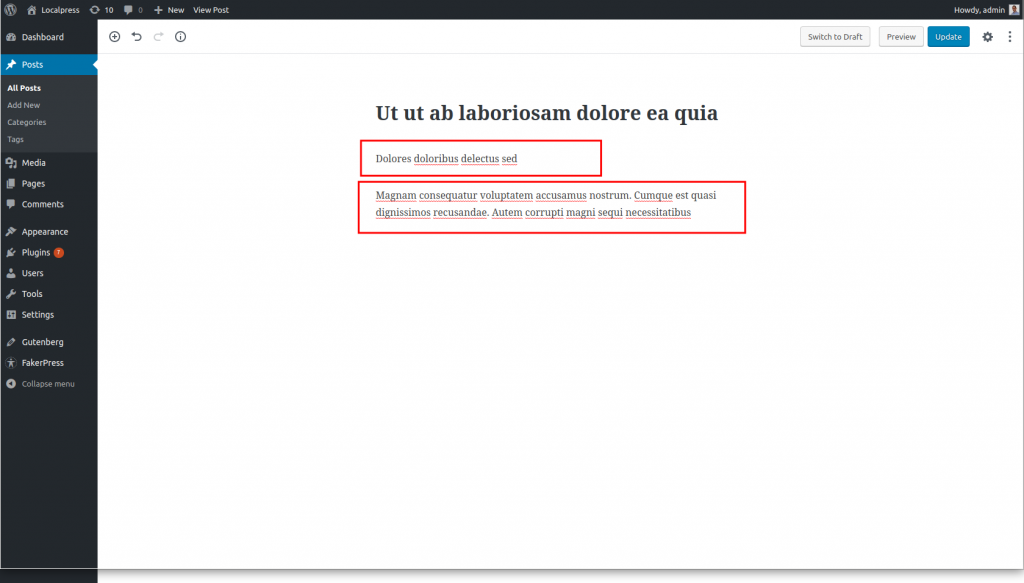
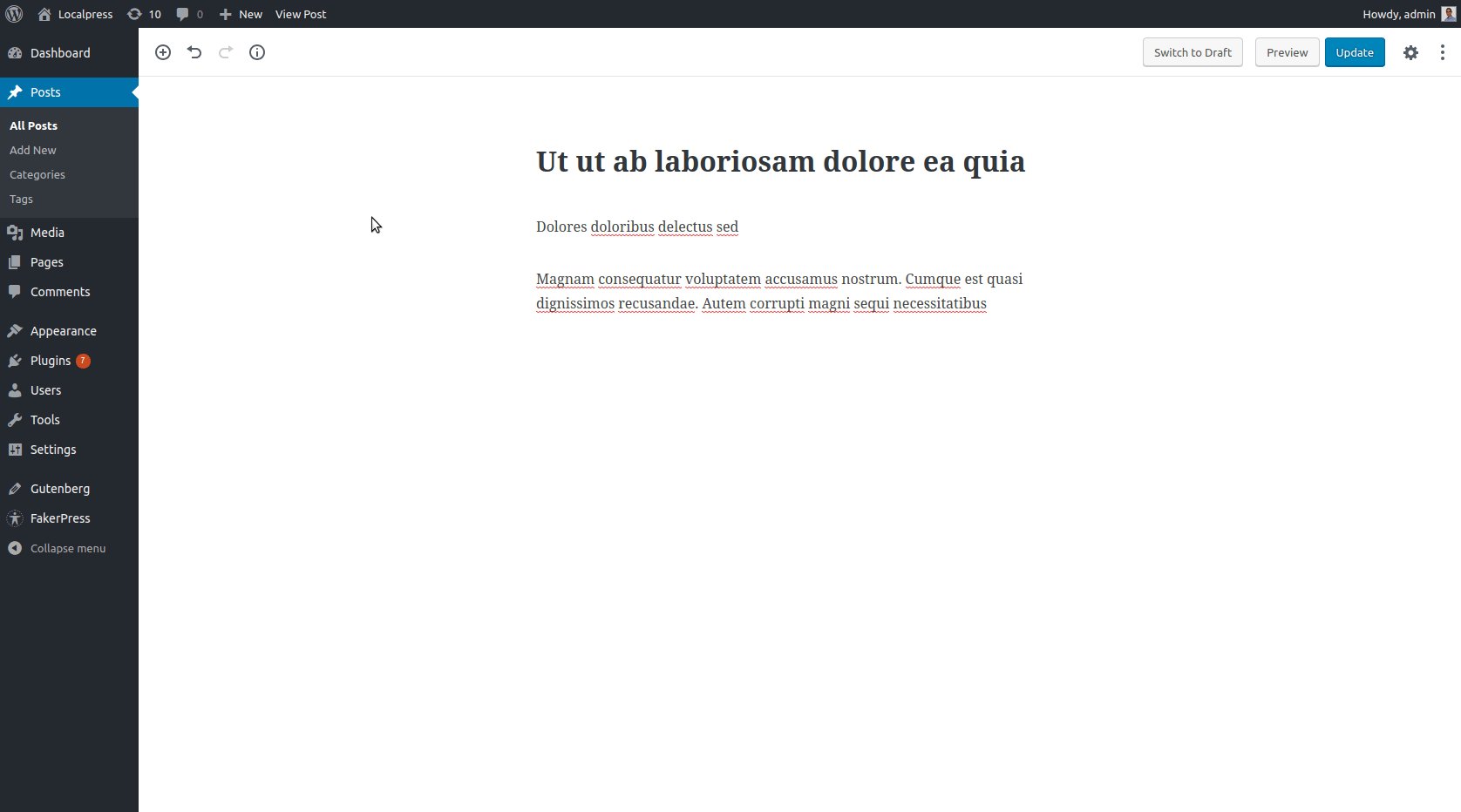
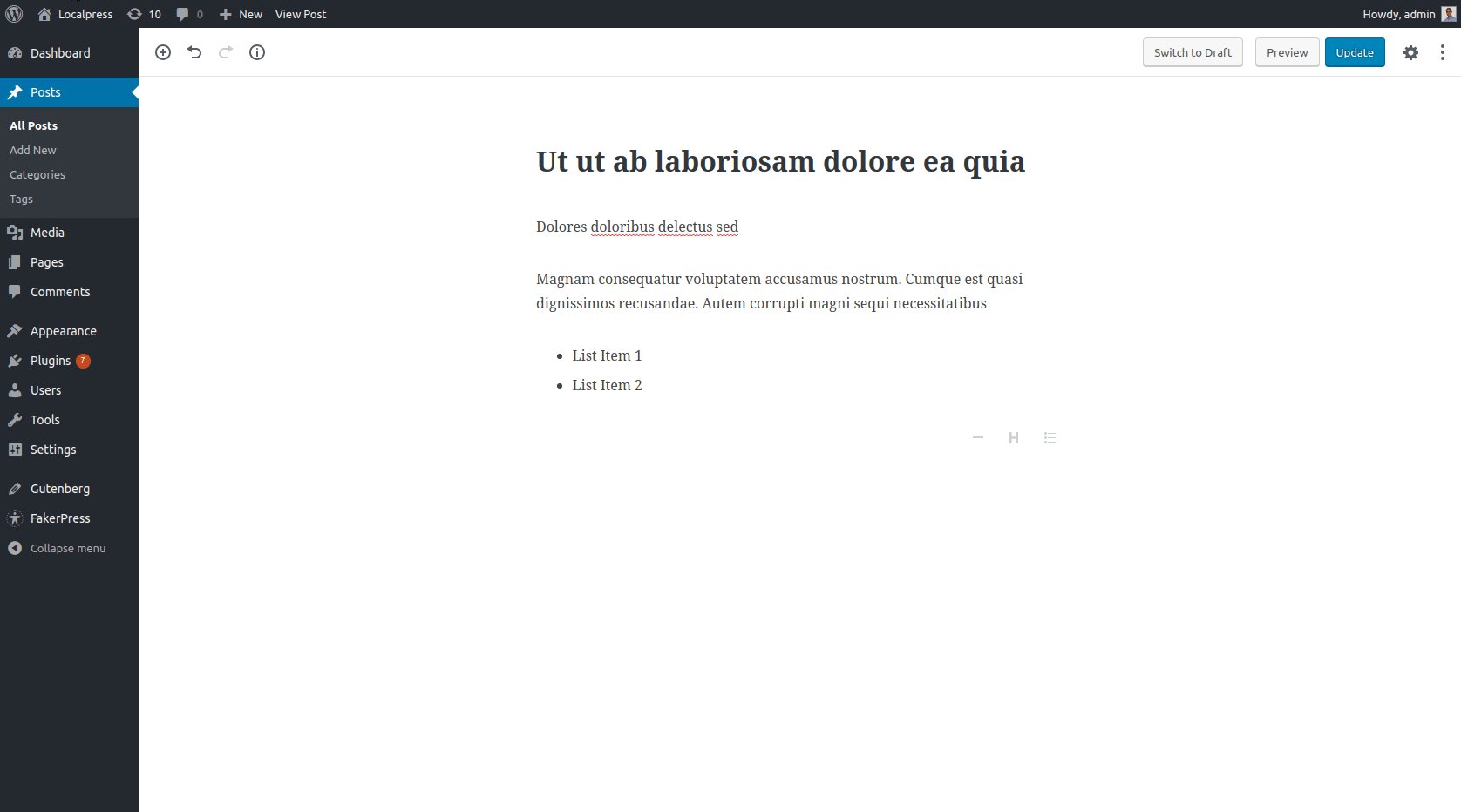
W Gutenbergu nagłówek i akapit mają swój własny blok, ponieważ są teraz osobnymi fragmentami treści.

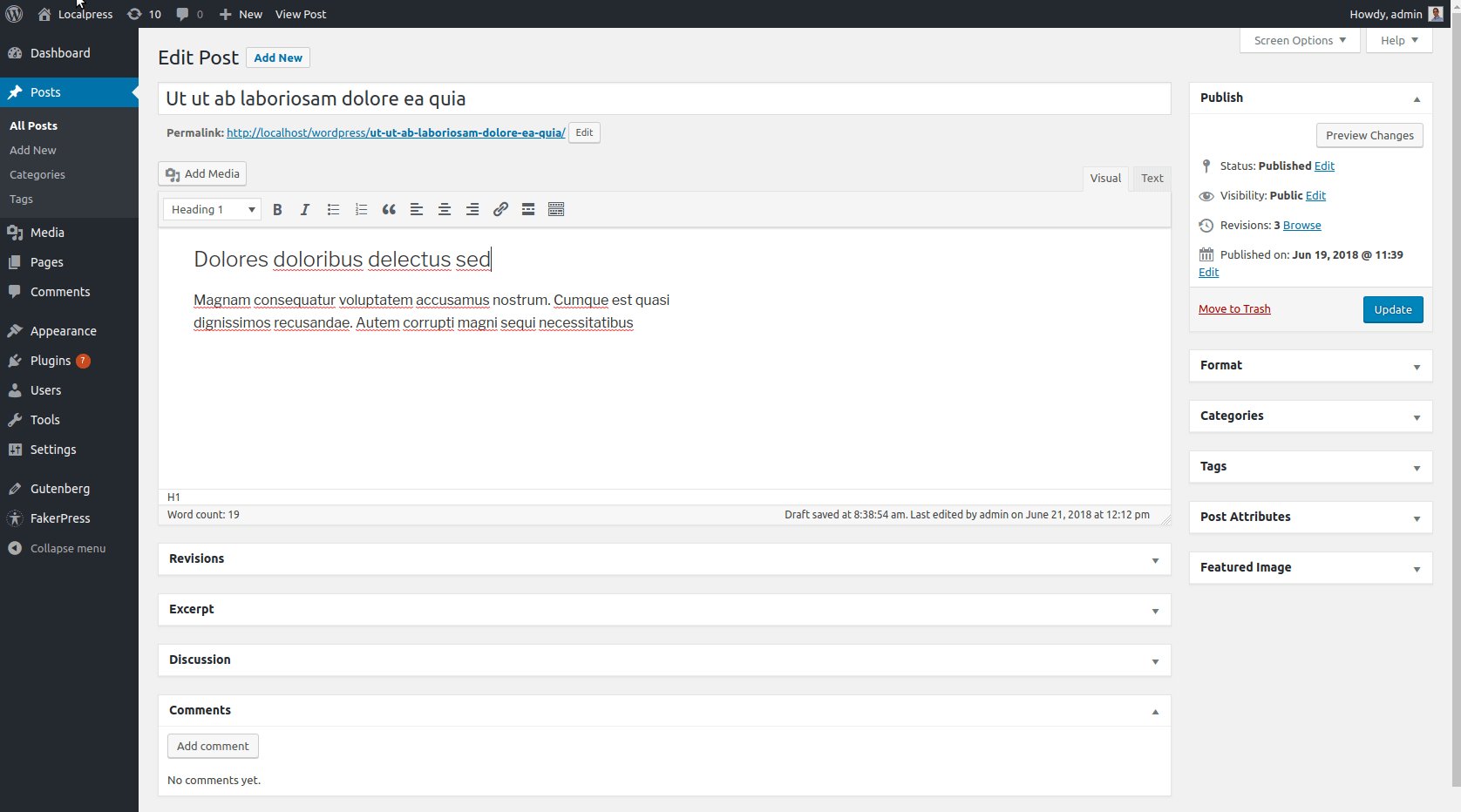
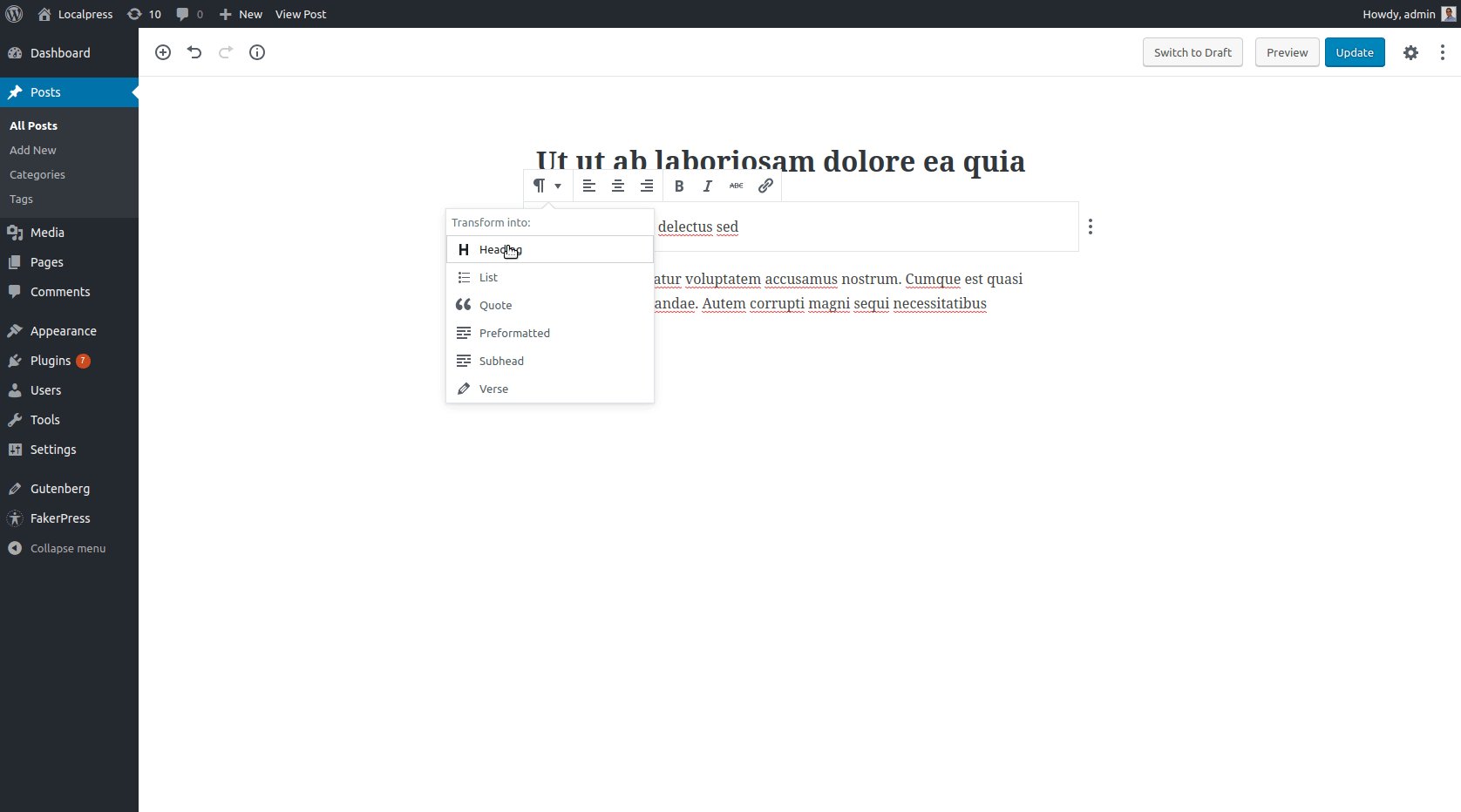
Wszystko, co pozostało do zrobienia, to przekształcenie pierwszego bloku akapitu w blok nagłówka.


W Gutenbergu blok tekstu można przekształcić w dowolny inny blok tekstu, ponieważ należą one do tej samej grupy.
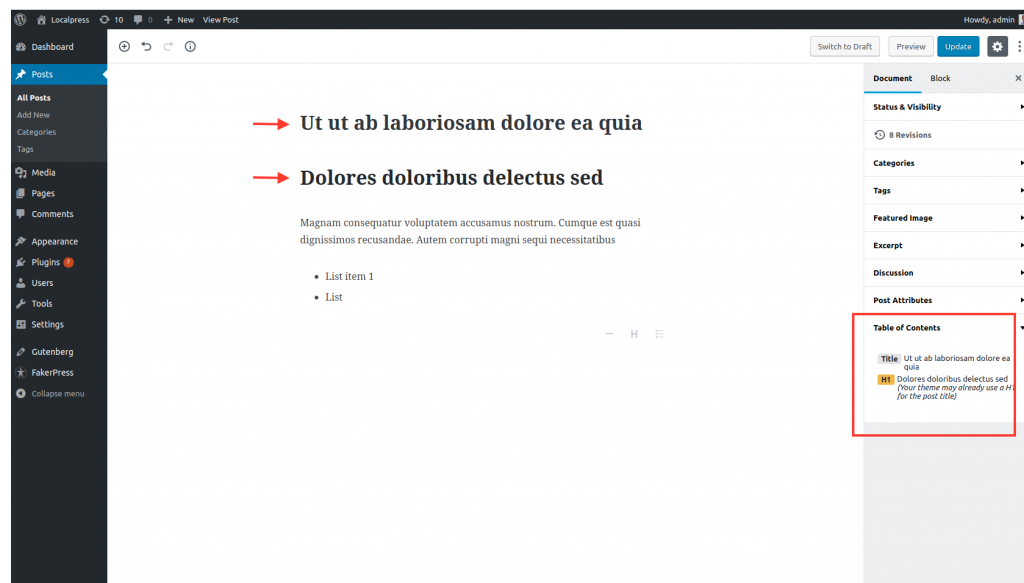
Mówiąc o nagłówkach, masz również spis treści oparty na tytule, H1, H2 itp. Jak fajnie jest?

Dodawanie listy
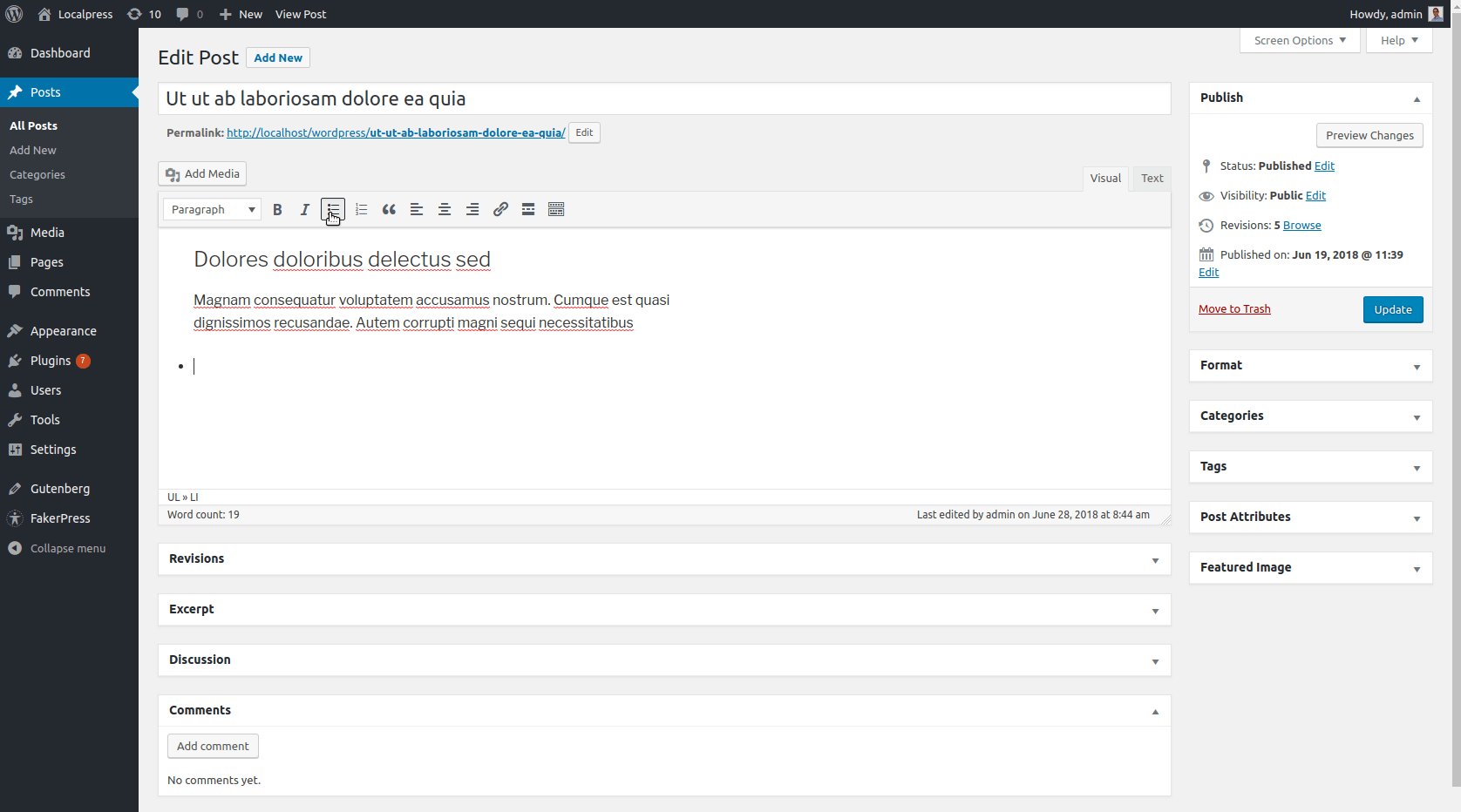
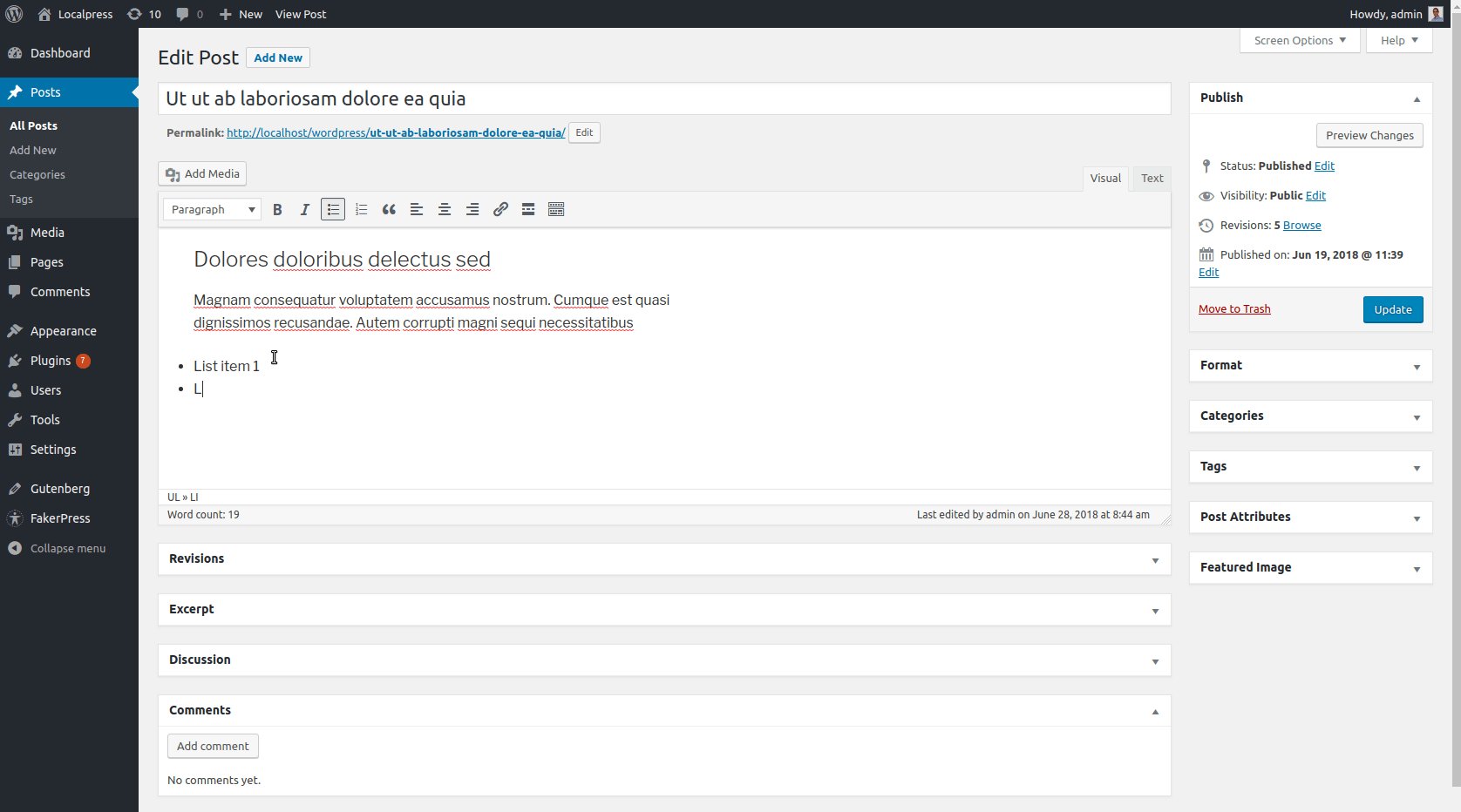
Załóżmy, że chcesz dodać listę do tekstu. W TinyMCE najpierw klikasz przycisk „Lista” na pasku narzędzi, a następnie zaczynasz pisać. Naciśnięcie klawisza [Enter] dodaje nową pozycję na liście.

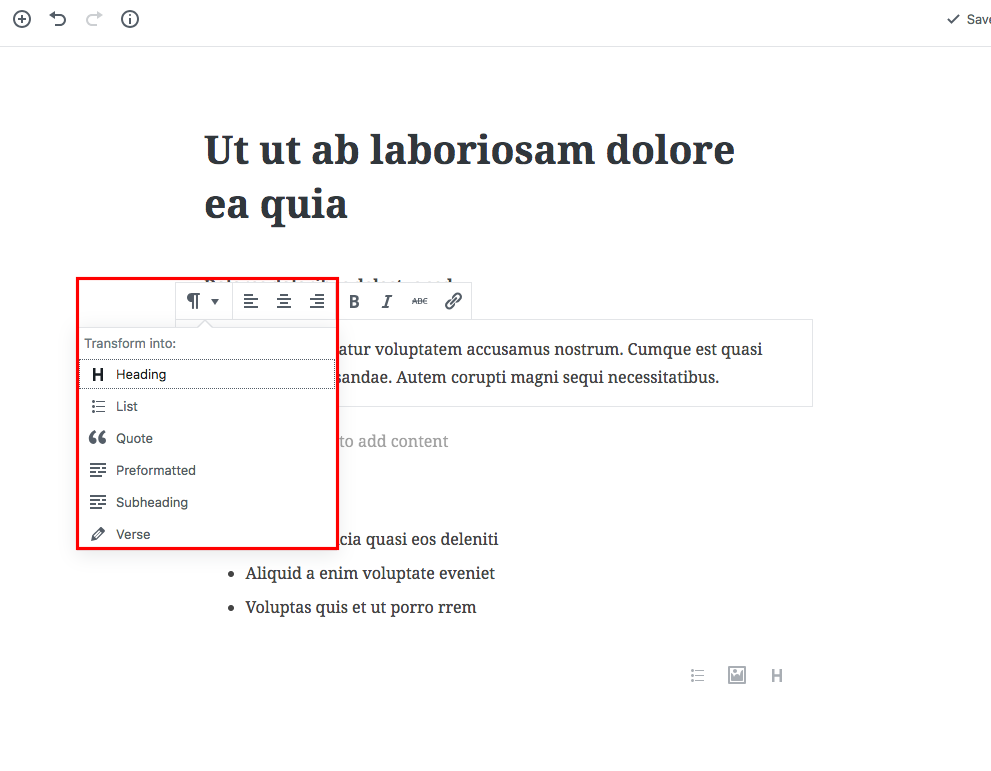
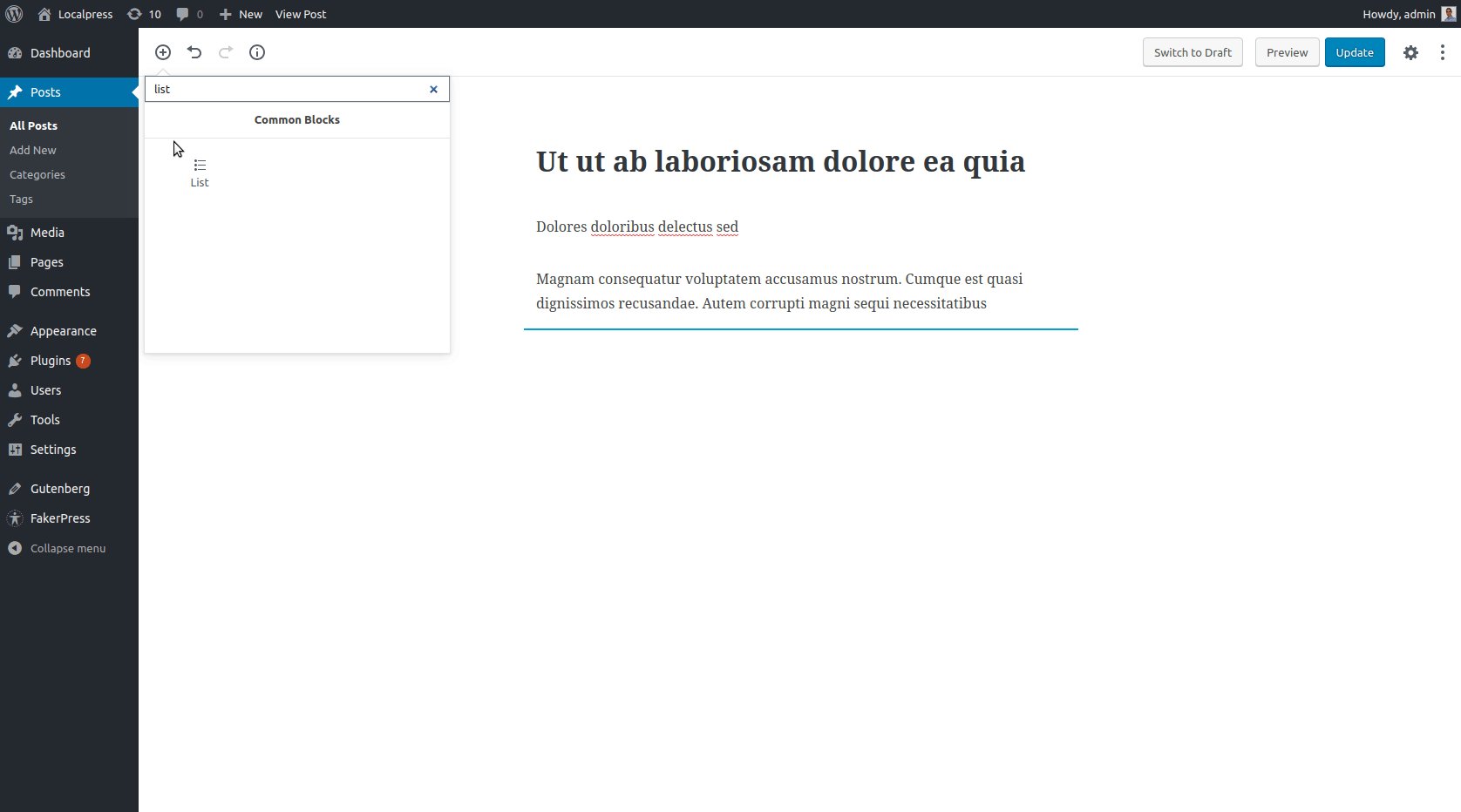
W Gutenbergu, aby dodać nową listę, trzeba myśleć w kategoriach bloków. To prawdopodobnie oznacza, że potrzebujemy bloku List, prawda?

Możesz przekształcić blok tekstowy w inny, aby zmienić jego format (akapit, lista, nagłówek, cytat itp.) lub możesz najpierw dodać nowy blok tego konkretnego typu. Nie różni się tak bardzo, jak w przypadku TinyMCE, ponieważ wymagane kroki są dość podobne. Zostaniesz jednak nagrodzony później, gdy chcesz przenieść te bloki lub zastosować do nich określone ustawienia, jak wspomnieliśmy powyżej.
Dodawanie obrazów i galerii obrazów
Treści wizualne to jeden z najbardziej angażujących sposobów na ożywienie treści i nie zmuszanie czytelników do zmierzenia się z ogromną ścianą tekstu. W większości przypadków chcesz strategicznie umieszczać odpowiednie obrazy w swoich treściach.
Dodawanie obrazu
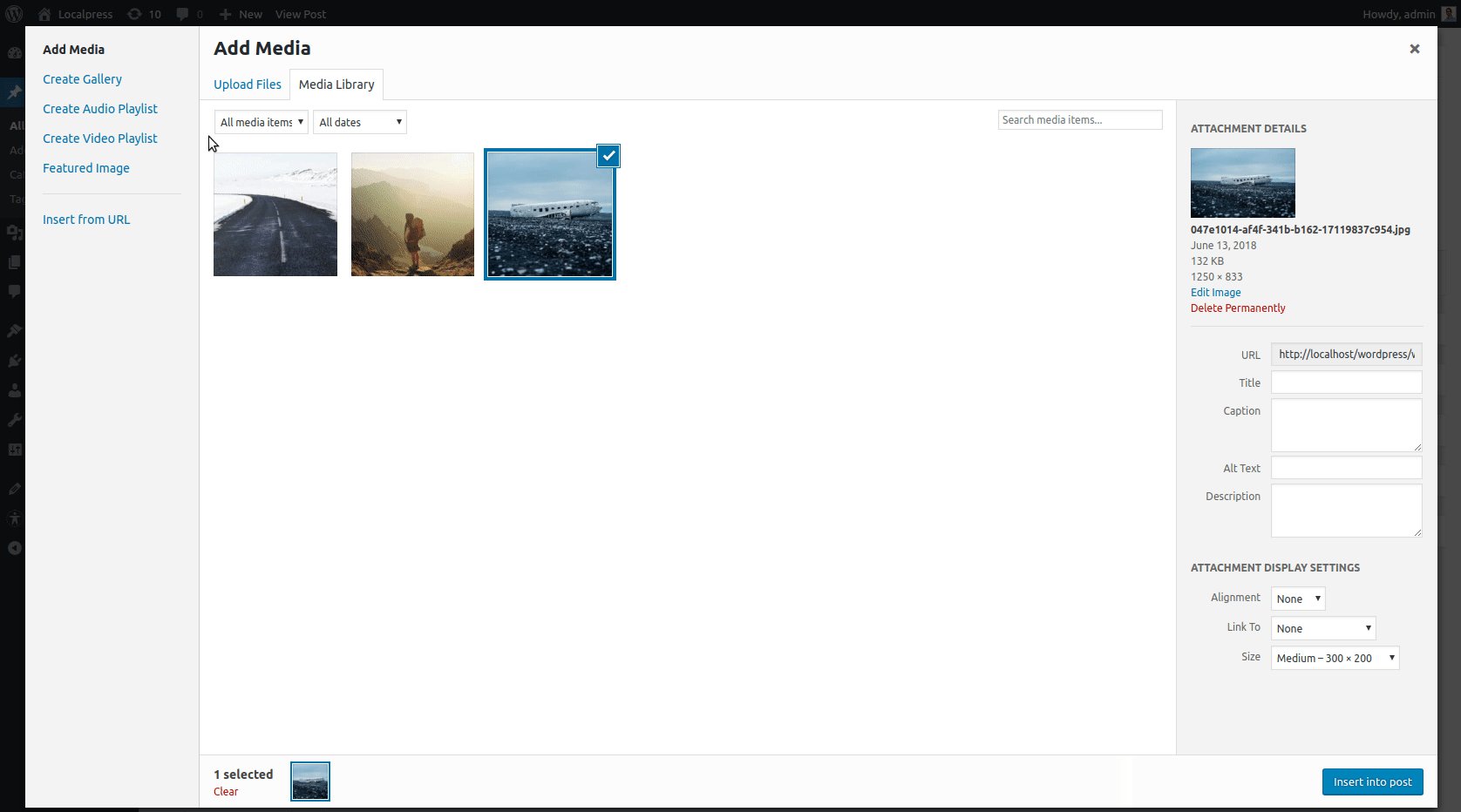
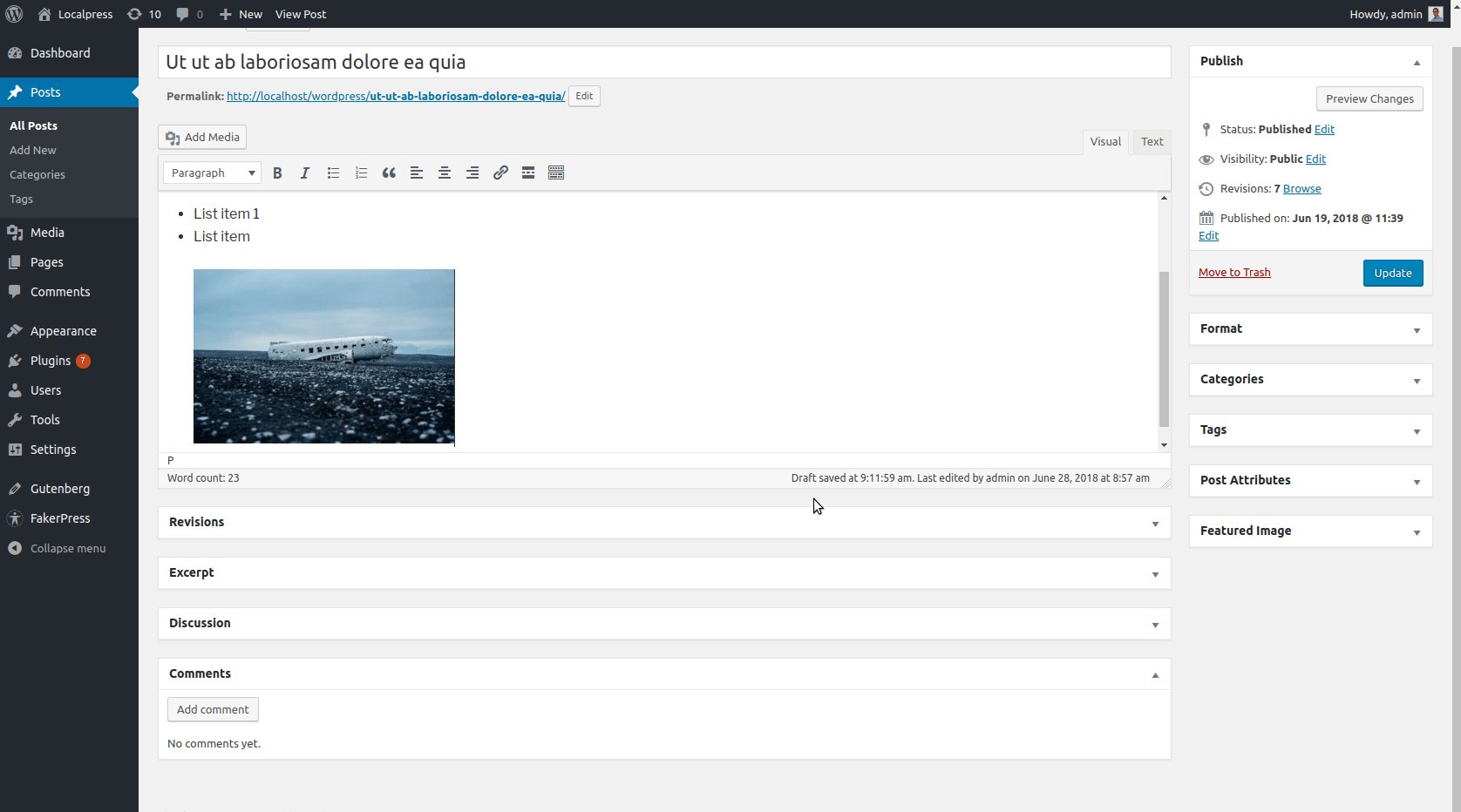
Tu niewiele się zmieniło. Na TinyMCE klikasz Dodaj multimedia i wstawiasz swoje obrazy do treści, a następnie manipulujesz nimi z tego miejsca.

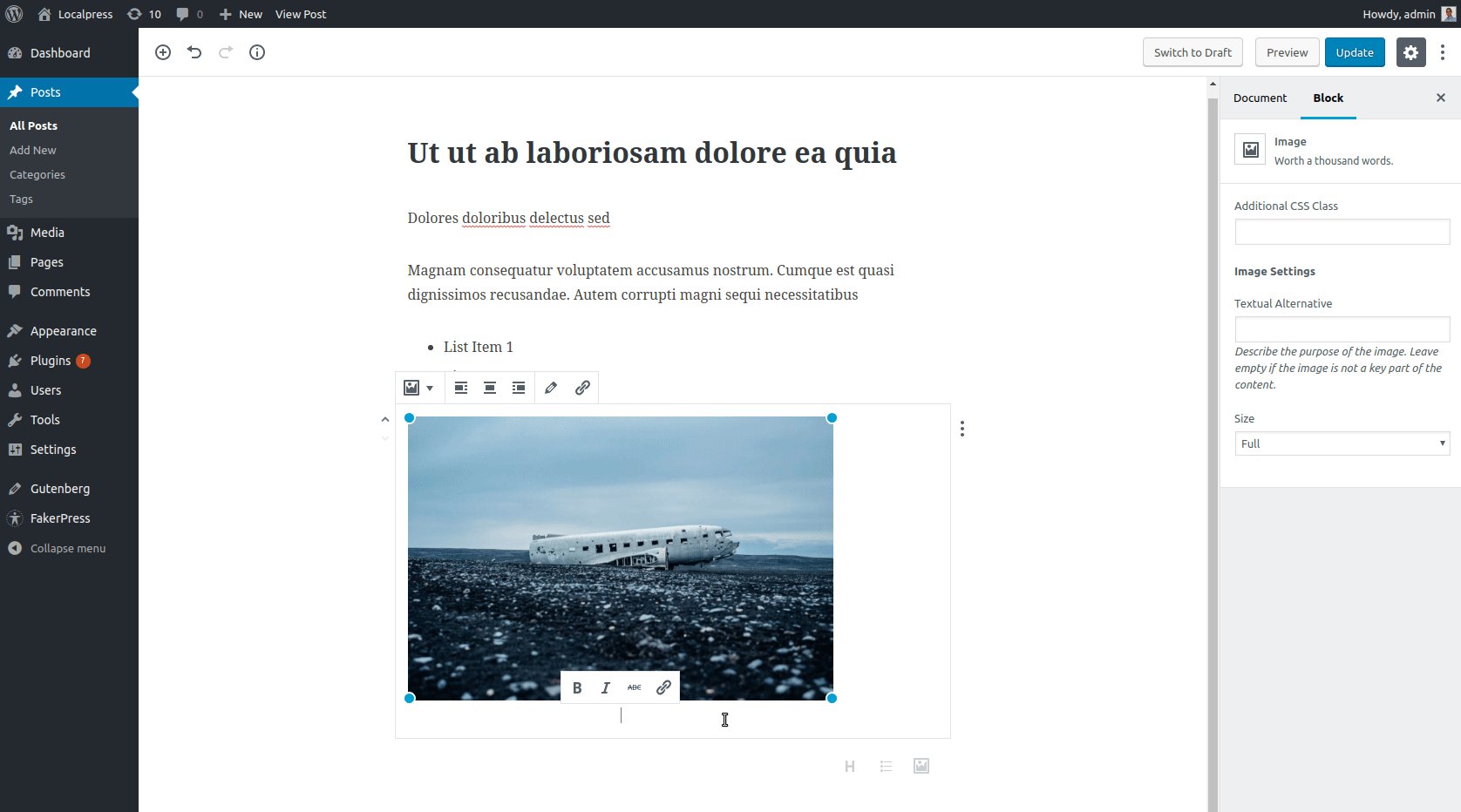
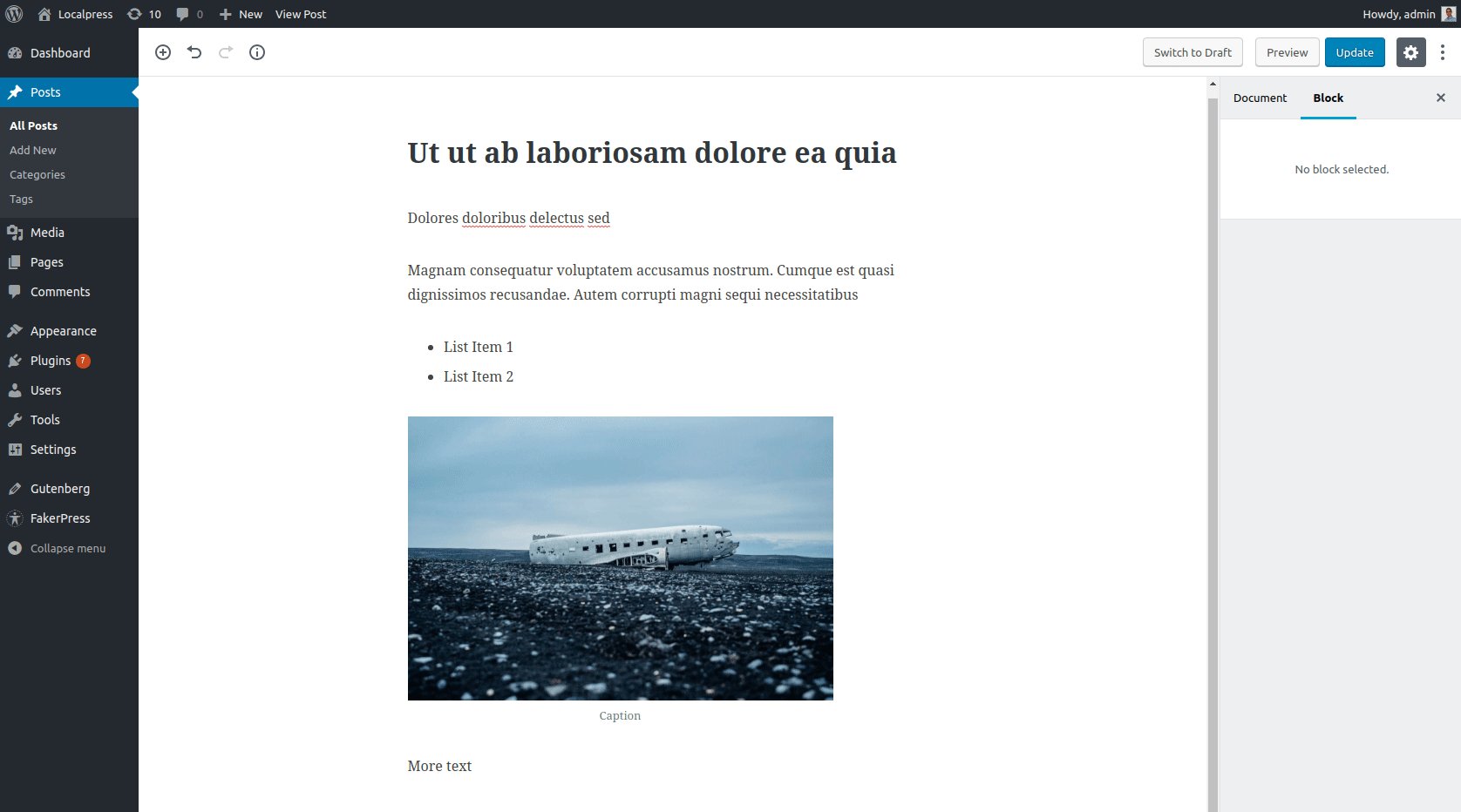
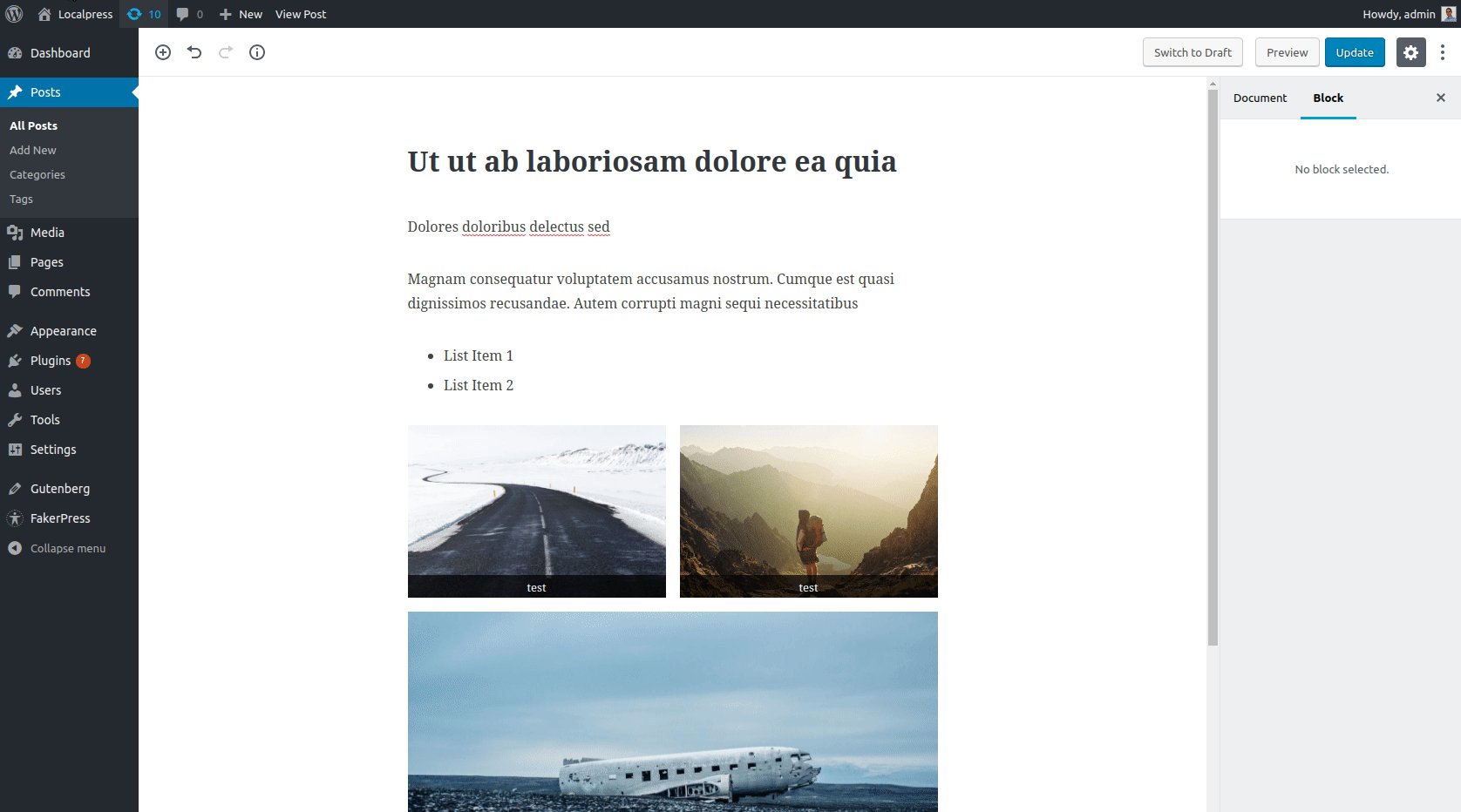
W Gutenbergu… cóż, zgadłeś! Po prostu dodajesz nowy blok obrazu w ten sposób:

Zwróć uwagę, jak możesz uzyskać dostęp do ustawień obrazu z paska bocznego. Możesz także zmienić rozmiar obrazu i edytować podpis na miejscu, tak jak robiłeś to również z TinyMCE.

Cóż, teraz nie było to bardzo różne, prawda? Również całkiem intuicyjne. Zanurzmy się więc w coś bardziej złożonego, ale także znanego: Shortcodes.
Aby to zrobić, użyjemy Galerii, innego wspólnego elementu obrazu.
Dodawanie galerii
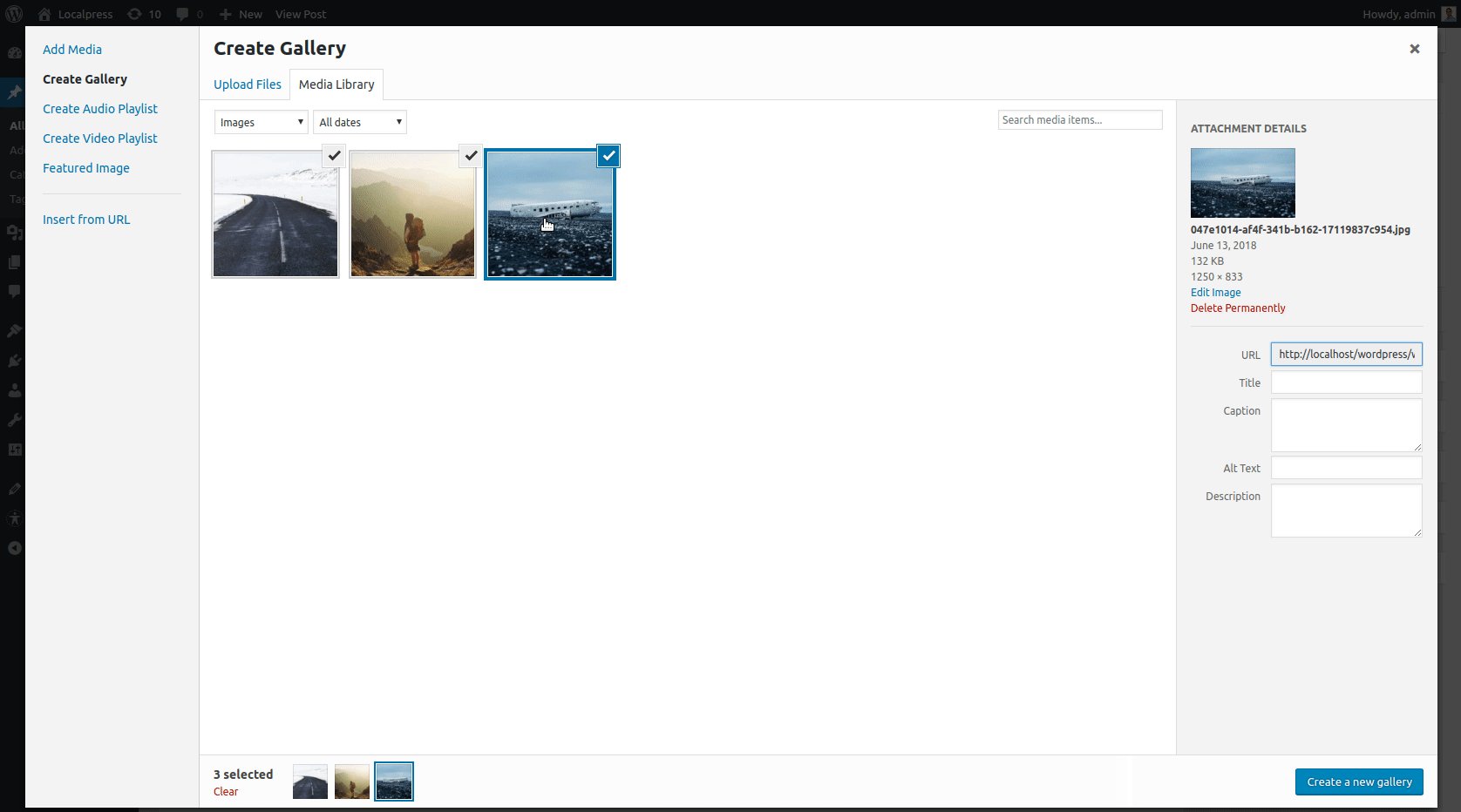
Przycisk „Dodaj multimedia”, wprowadzony w WordPress 3.5, uprościł i sprawił, że tworzenie Galerii stało się procesem intuicyjnym. Oto jak to robisz w TinyMCE:

Wybierz obrazy, zmień ich kolejność, wybierz liczbę kolumn i boom! gotowy do wyjścia. Całkiem wygodne, prawda?
No tak, ale z kilkoma zastrzeżeniami.
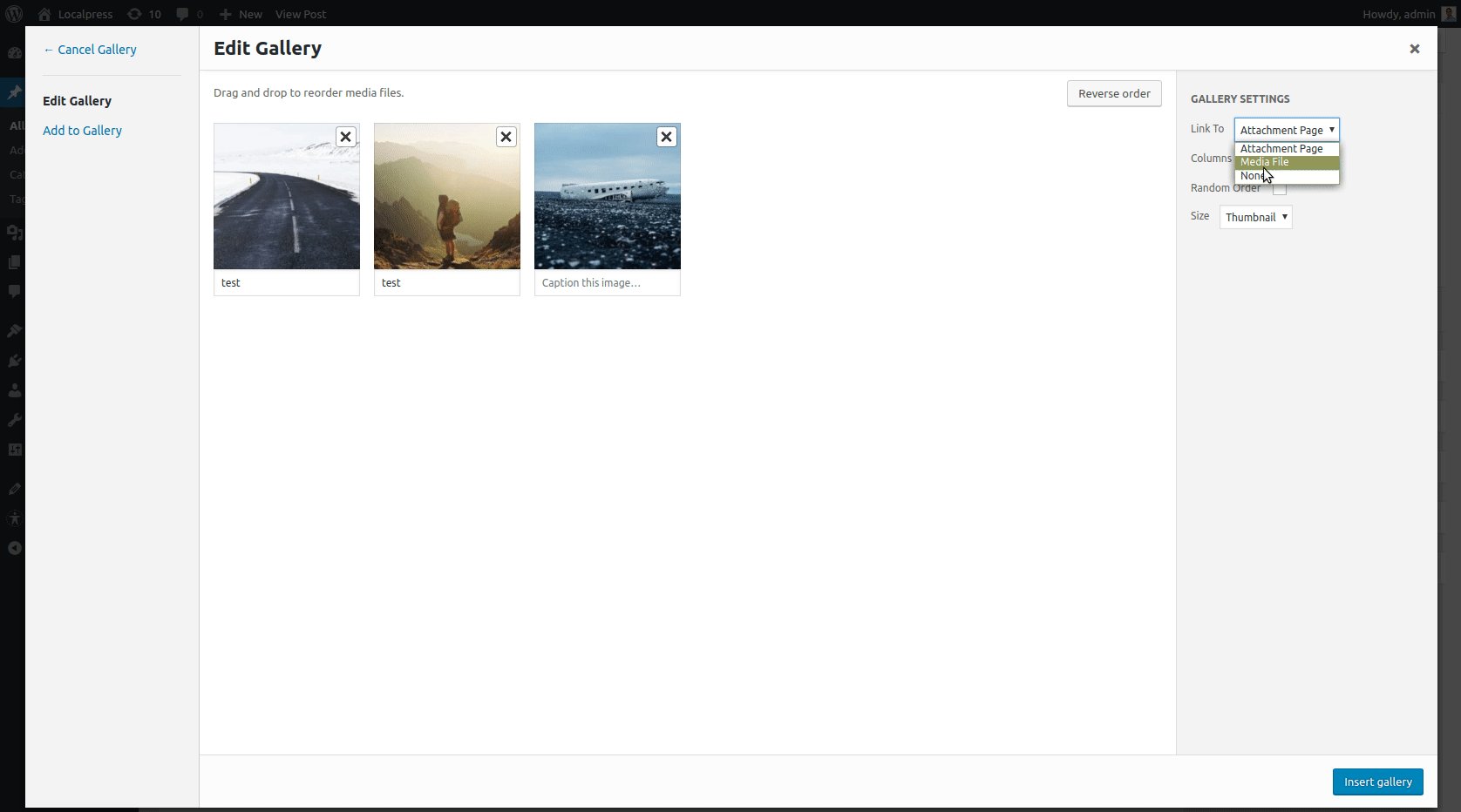
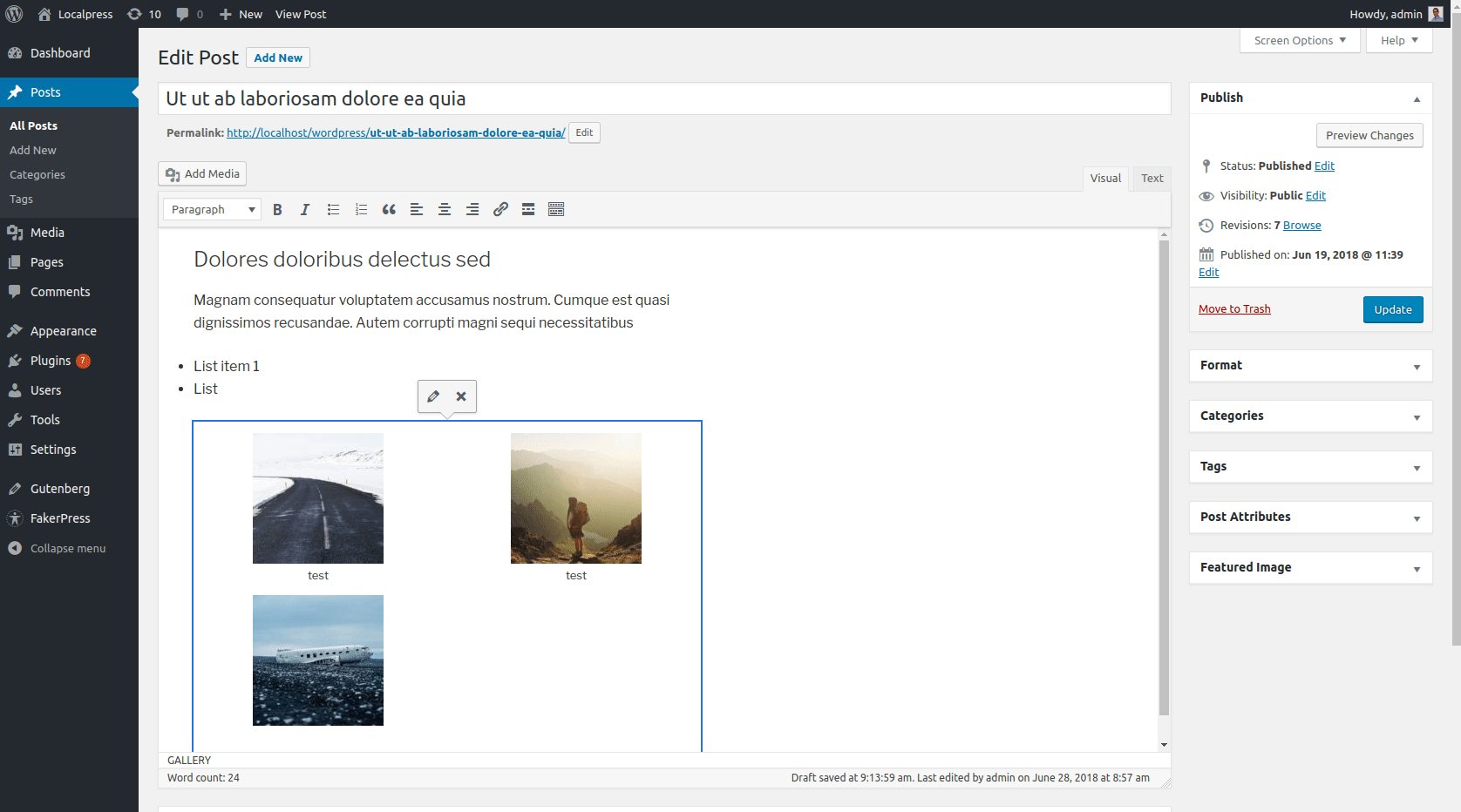
Zwróć uwagę, że po utworzeniu galerii nie możesz na miejscu wprowadzać zmian .
Musisz kliknąć ikonę Edytuj i wrócić do okna multimediów, aby tam zakończyć zmiany.
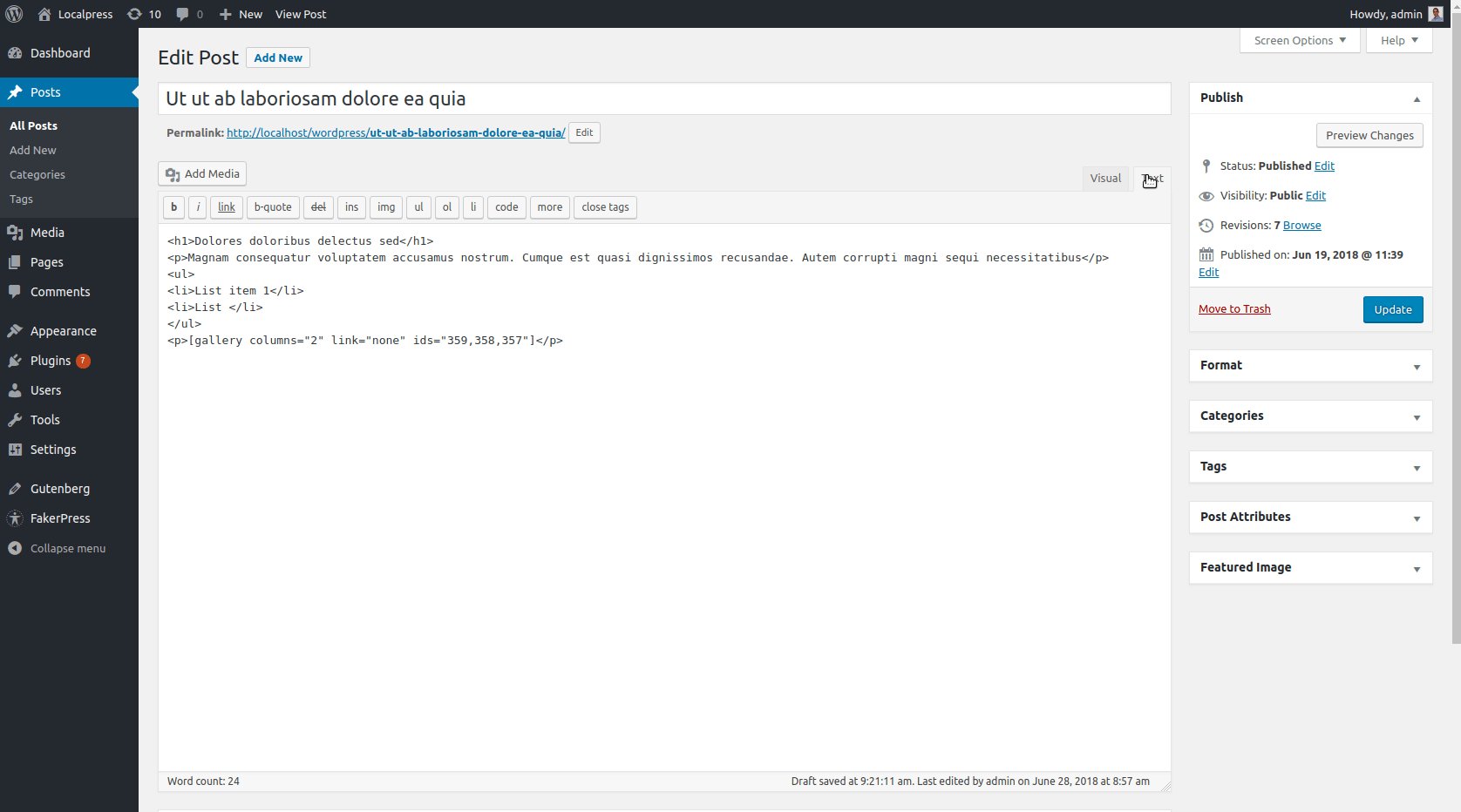
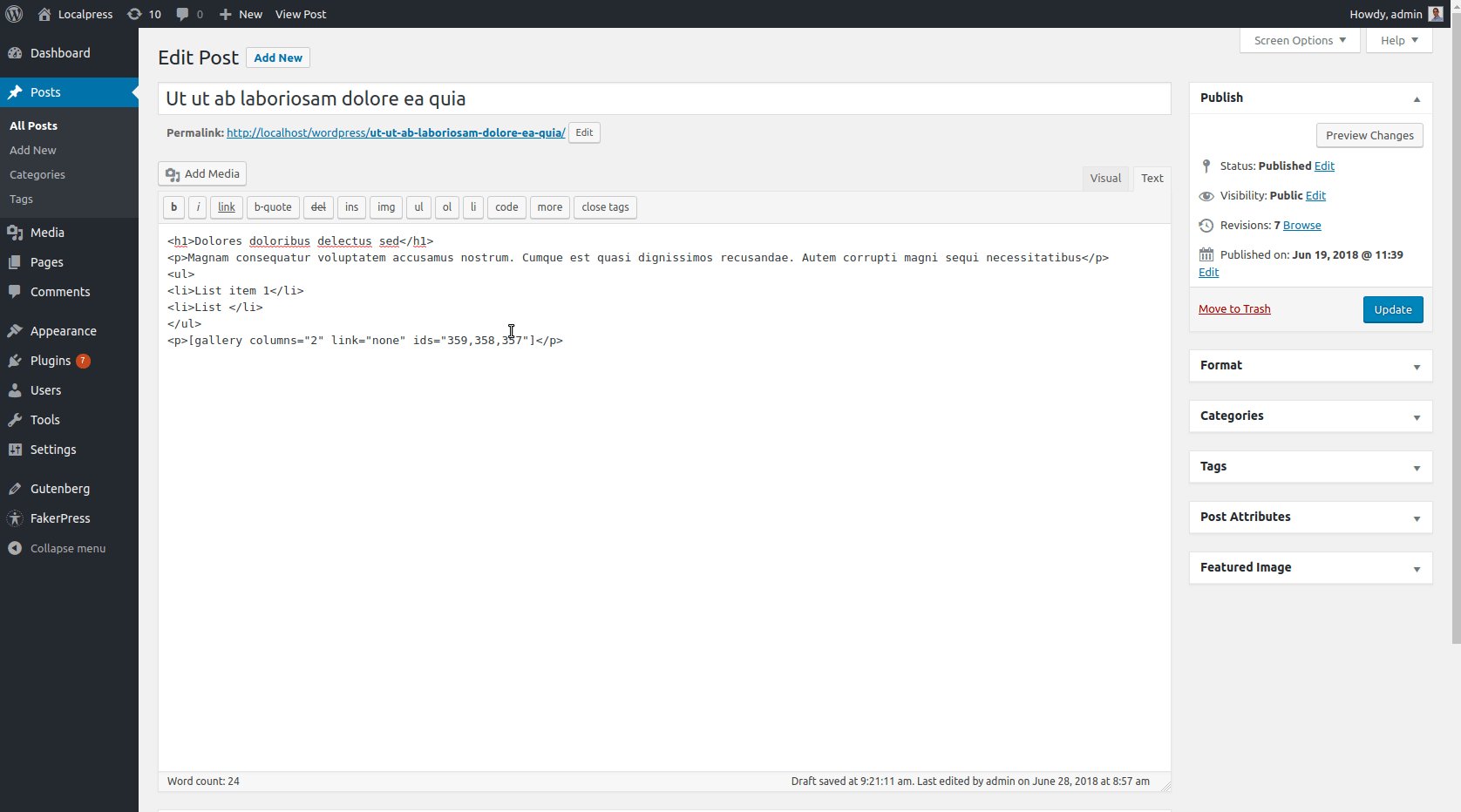
Jak wspomnieliśmy powyżej, dzieje się tak, ponieważ galeria przed tobą to nic innego jak krótki kod w przebraniu!

Jest to trochę ograniczające, ponieważ za każdym razem, gdy chcesz ulepszyć swoją galerię, musisz zasadniczo wygenerować nowy krótki kod.
Więc jak zabrałbyś się do tego na Gutenbergu? Najpierw spójrzmy, jak ogólnie radzimy sobie z shortcodes.
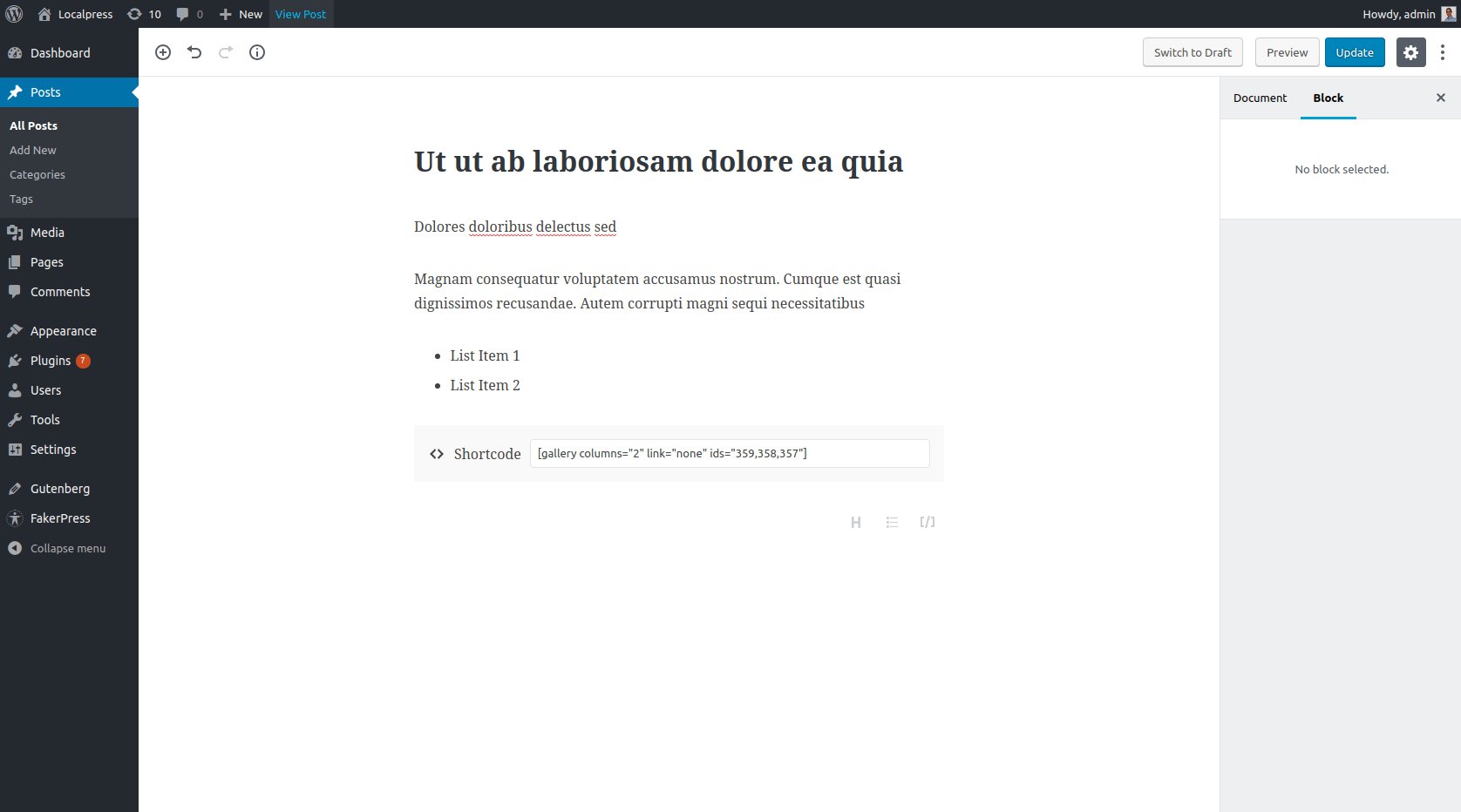
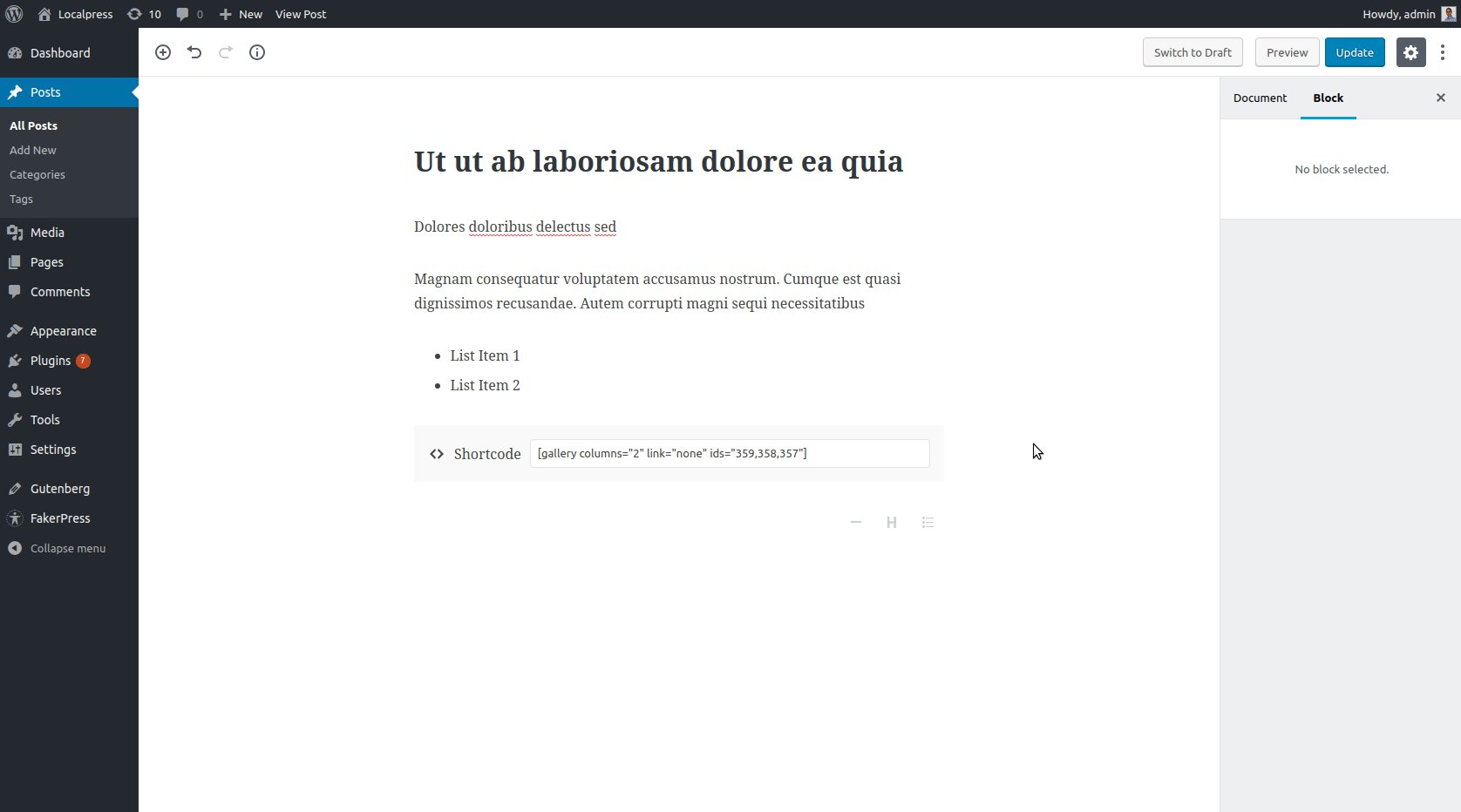
Skróty w Gutenberg
Jeśli pomyślałeś „Blokowanie skrótów?” to ty mój przyjacielu, masz rację. Gutenberg ma wyspecjalizowany blok, który przenosi funkcjonalność starych Shortcodes. Zapewnia to kompatybilność bez łamania czegokolwiek.

To wygeneruje dokładnie tę samą galerię, gdy odwiedzający wyświetli witrynę.
Nie jest to jednak idealne rozwiązanie. Zrobiliśmy już dużo o tym, że skróty są przestarzałe i niezgrabne, a praca z nimi nie jest fajna. Dlaczego więc używamy ich z Gutenbergiem?
Odpowiedź jest prosta. Blok Shortcode jest tam ze względu na kompatybilność.
WordPress chce dać czas programistom na migrację ich skrótów do niestandardowych bloków. W ten sposób wszystko stanie się bardziej intuicyjne.
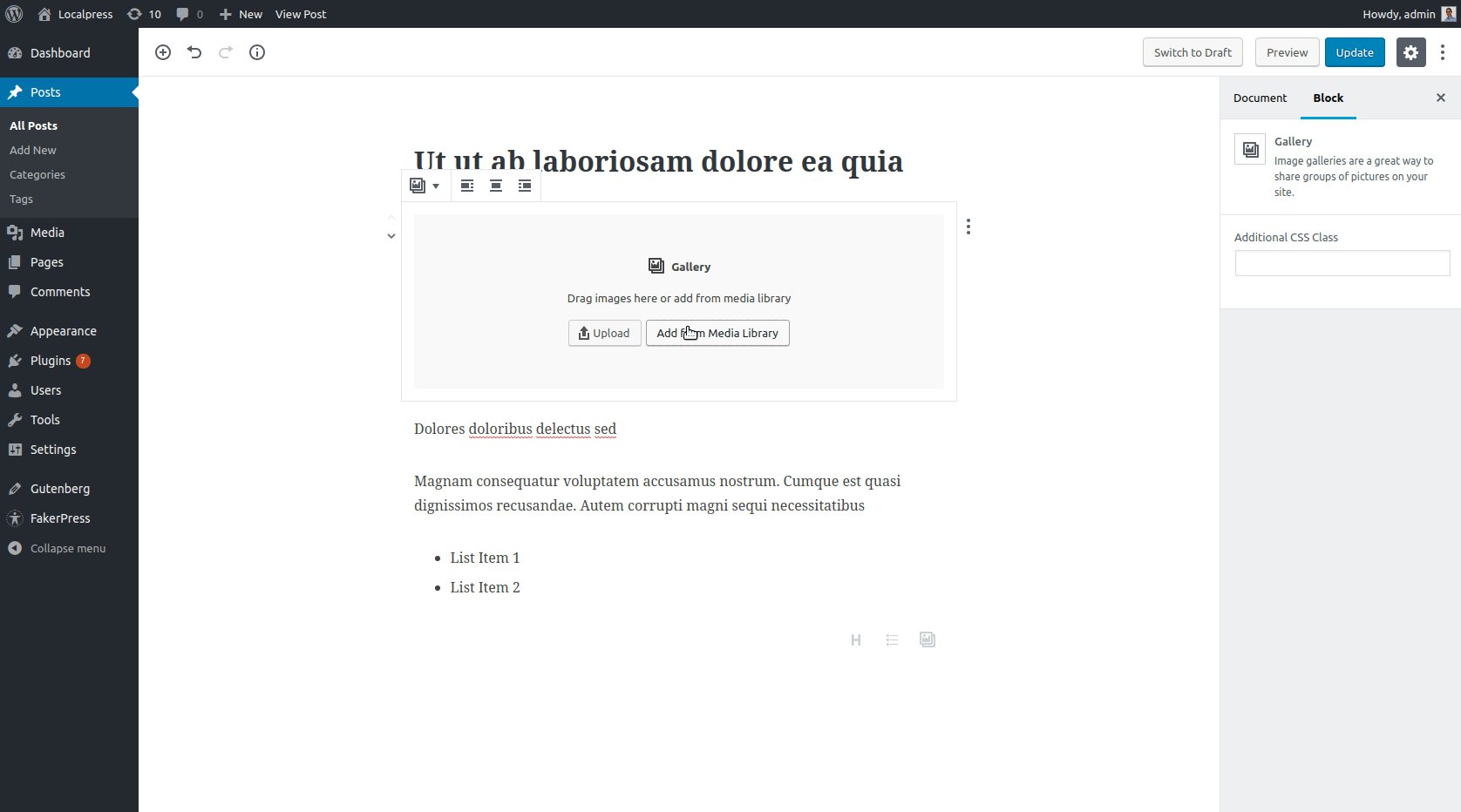
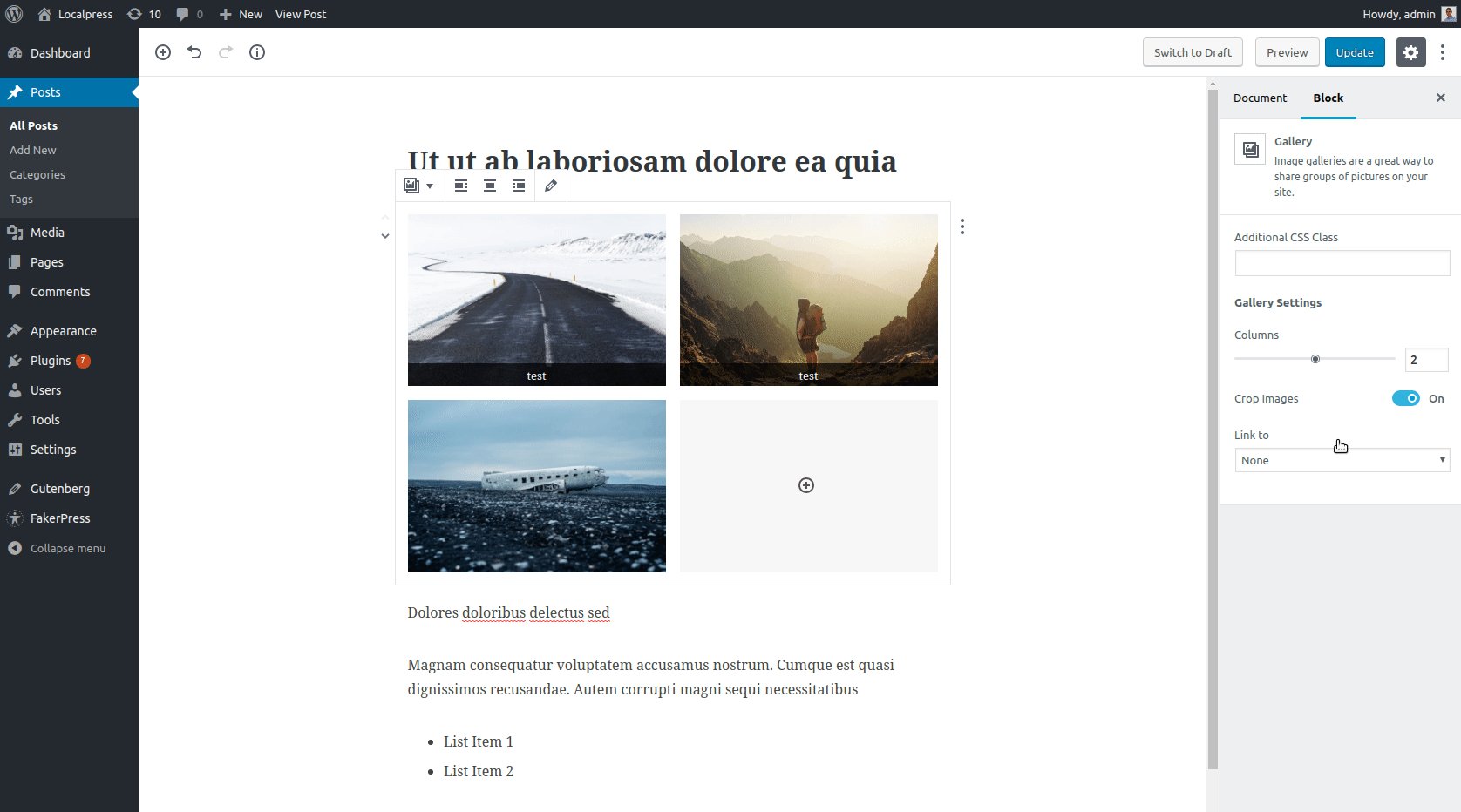
W rzeczywistości istnieje blok galerii, który jest dostarczany z edytorem Gutenberg, więc użyjmy go zamiast krótkiego kodu i zobaczmy go w akcji!
Galeria Blok w Gutenberg

Jak widać, galerię generujemy tak samo jak poprzednio. Tym razem jednak możemy wprowadzać zmiany w locie, takie jak liczba kolumn, podpisy, linki itp.
Podsumowując, zawsze będziemy faworyzować bloki nad skrótami. Dopiero gdy potrzebny nam blok nie istnieje, wracamy do krótkiego kodu, aby zachować funkcjonalność.
Dodawanie niestandardowych układów
Układ kolumn
Bardzo często w treści znajdują się kolumny. Może chcesz porównać wiele rzeczy obok siebie, a może chcesz razem zaprezentować podobne obiekty.
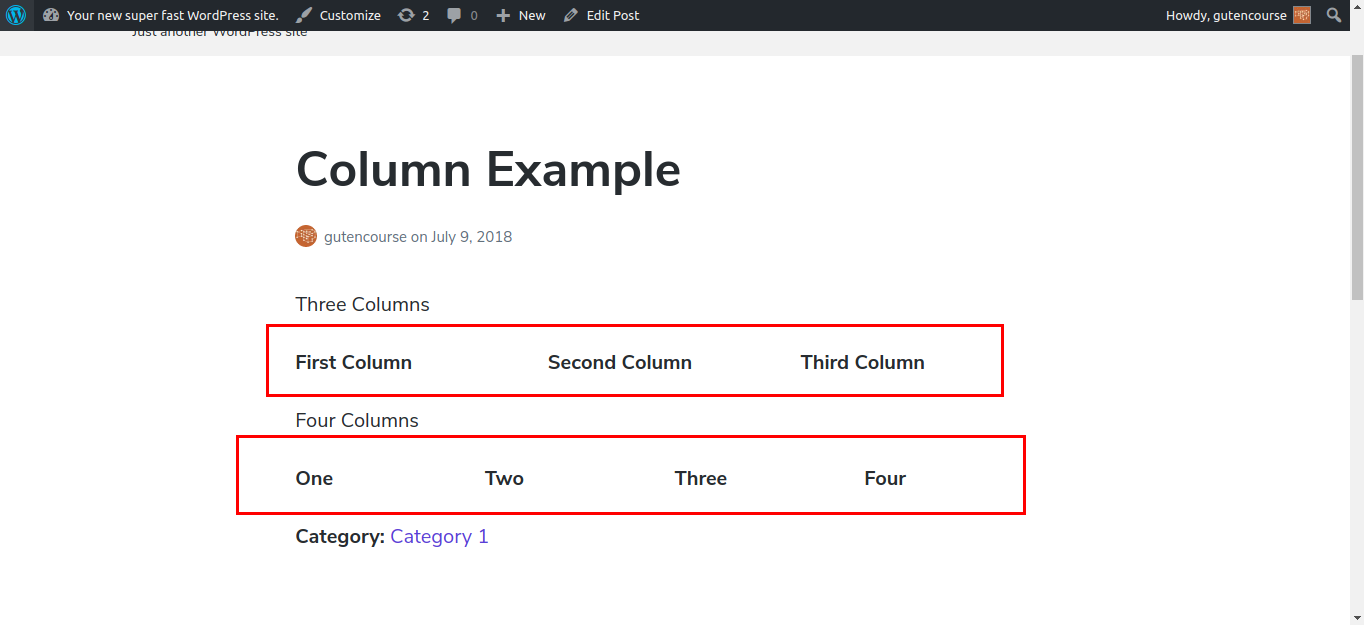
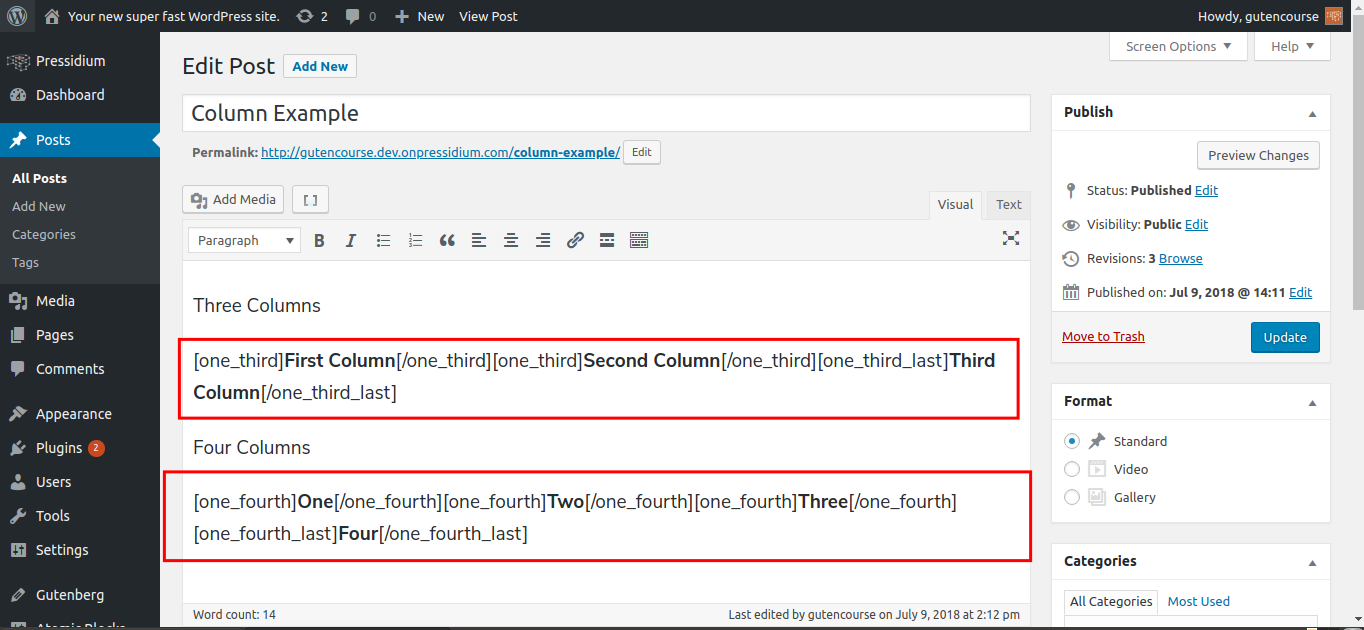
Przed Gutenbergiem do tworzenia takich układów trzeba było polegać na zewnętrznych skrótach. Zobacz przykład poniżej, używając wtyczki „Skróty kolumn”:


Działa to dobrze, ponieważ daje pożądany rezultat. Ale czy to dobrze wygląda? Wyobraź sobie, że musisz edytować cały ten bałagan w krótkich kodach, aby coś zmienić lub zmienić coś przez pomyłkę. Wtedy wszystko przestaje działać i trzeba szukać błędów składniowych, co nie brzmi zabawnie.
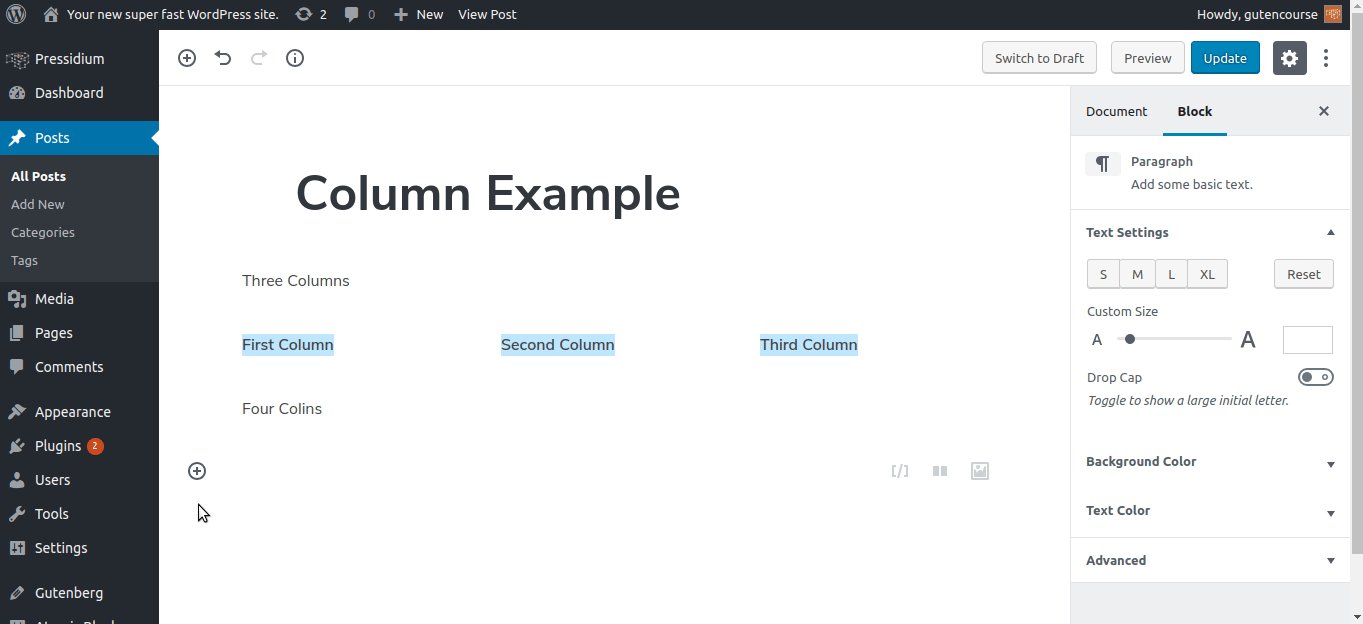
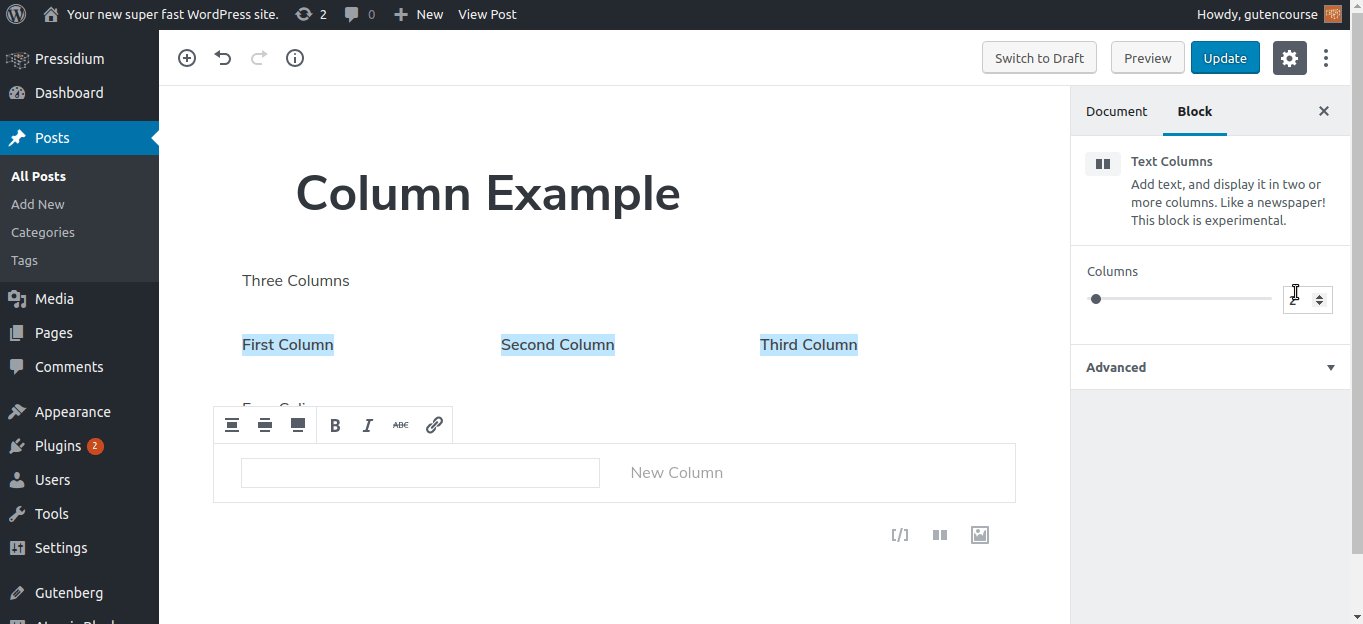
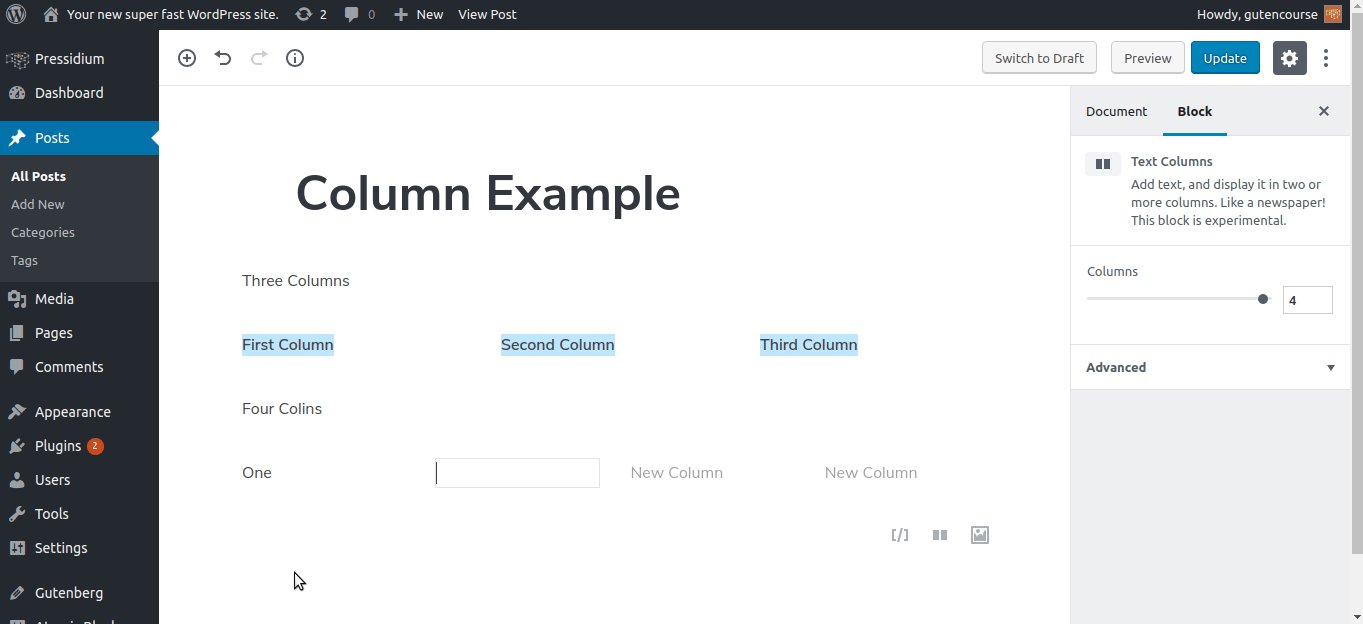
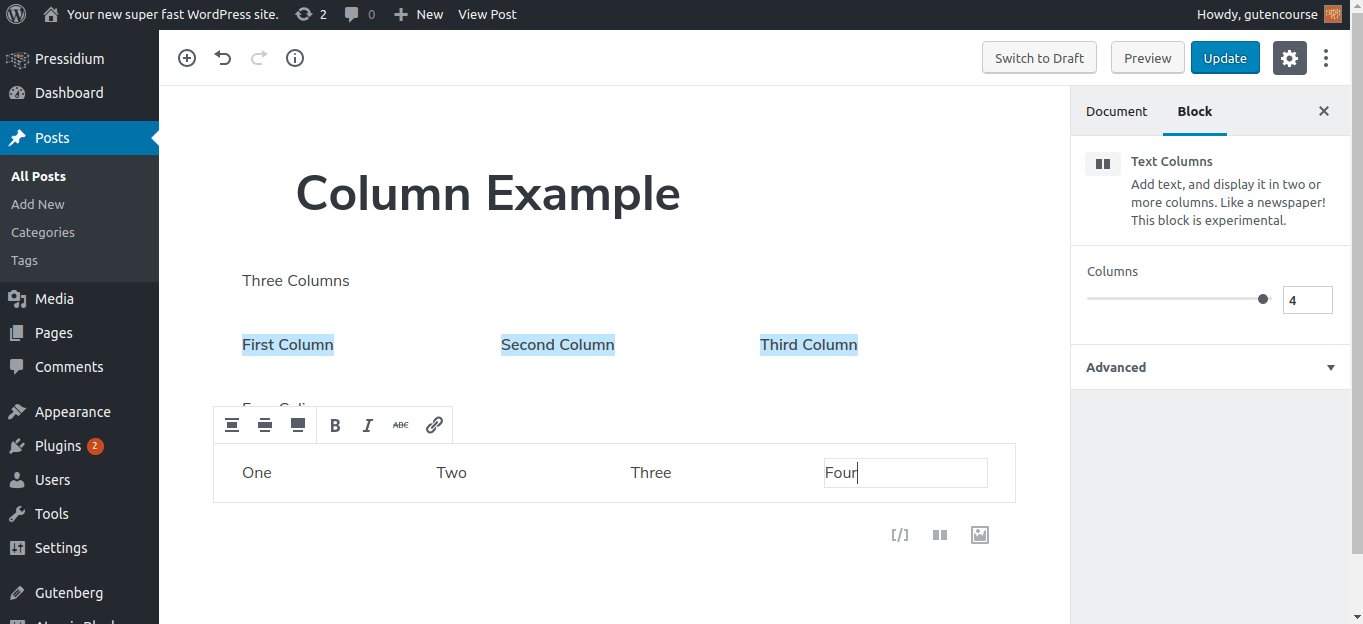
Przyjrzyjmy się teraz edytorowi Gutenberga:

Korzystając z bloków „Kolumny tekstowe” i „Kolumny”, Gutenberg umożliwia bezproblemowe tworzenie dokładnie takiego układu, jaki chcesz. Jest łatwy, intuicyjny dla użytkownika końcowego i znacznie mniej podatny na błędy ze strony użytkownika. Tworzenie treści nie powinno przypominać pisania kodu
Dodawanie pól niestandardowych
WordPress nie jest już wyłącznie platformą blogową. Użytkownik ma możliwość utworzenia niestandardowego typu posta, aby dodać funkcjonalność do swojej witryny WordPress. Prostym przykładem mogą być Recenzje książek, w których tworzysz niestandardowy typ posta o nazwie „Książka”, dodając pola niestandardowe, takie jak „Tytuł”, „Autor”, „Data publikacji” i „Ocena”.
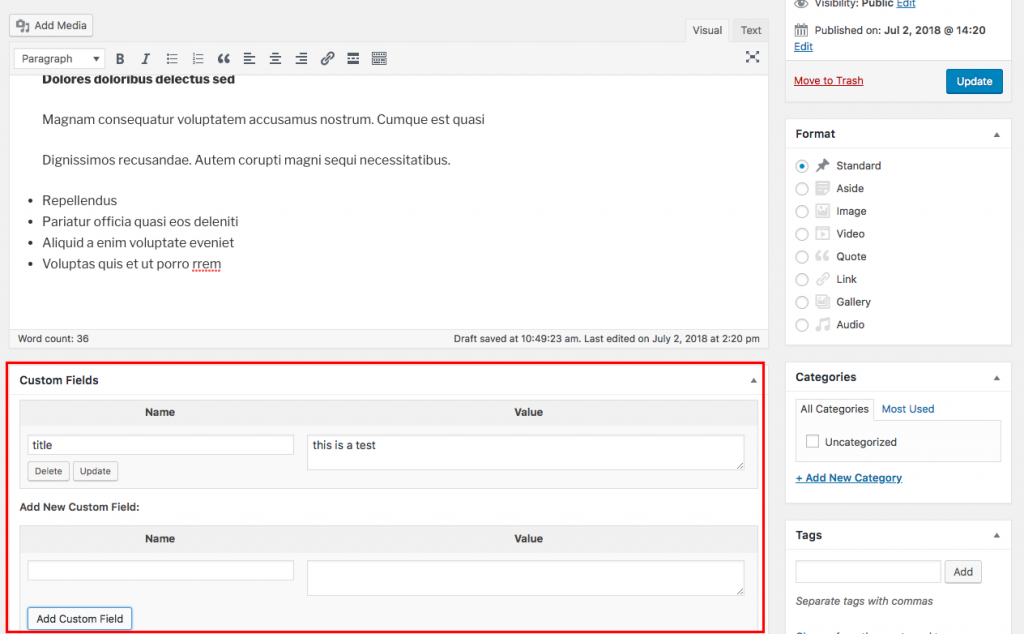
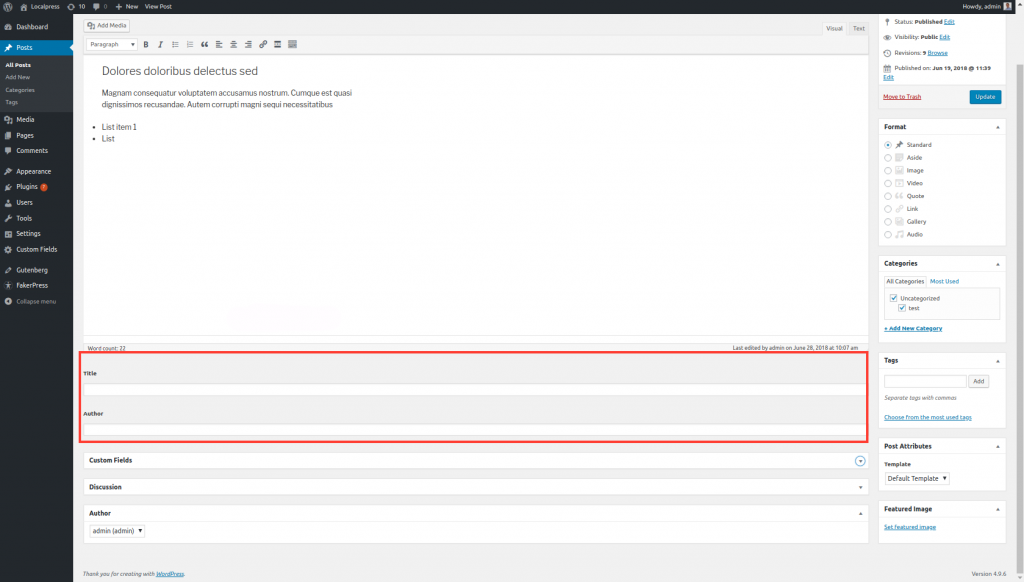
W przypadku pól niestandardowych możesz użyć tych, które zapewnia WordPress:

Alternatywnie użyj wtyczki innej firmy, takiej jak ACF ( Zaawansowane pola niestandardowe ) lub Meta-box. Mogą one zapewnić większą elastyczność i są szeroko stosowane przez społeczność programistów.

Tak więc, Gutenberg chce odejść od takiej terminologii i skupić się na tworzeniu i edycji treści. Skróty, widżety, pola niestandardowe, TinyMCE mogą być teraz dla ciebie znajome, ale mogą być dość mylące dla nowicjuszy. Gutenberg zamiast tego przenosi fokus na bloki.
„Tak, wszystko jest w porządku i elegancko, ale jak będziemy mieli tę funkcjonalność pola niestandardowego z Gutenbergiem?”
Pod koniec dnia pole niestandardowe to tylko wartość przechowywana w tabeli post_meta w bazie danych. Cóż, blok Gutenberga już to potrafi.
Tak więc, jak rozmawialiśmy z Shortcodes, tutaj obowiązuje coś podobnego: niestandardowe pola mogą nadal istnieć w Gutenberg*, ale ostatecznie powinny zostać przekształcone w bloki.
*tylko z wtyczkami innych firm. Zobacz poniżej.
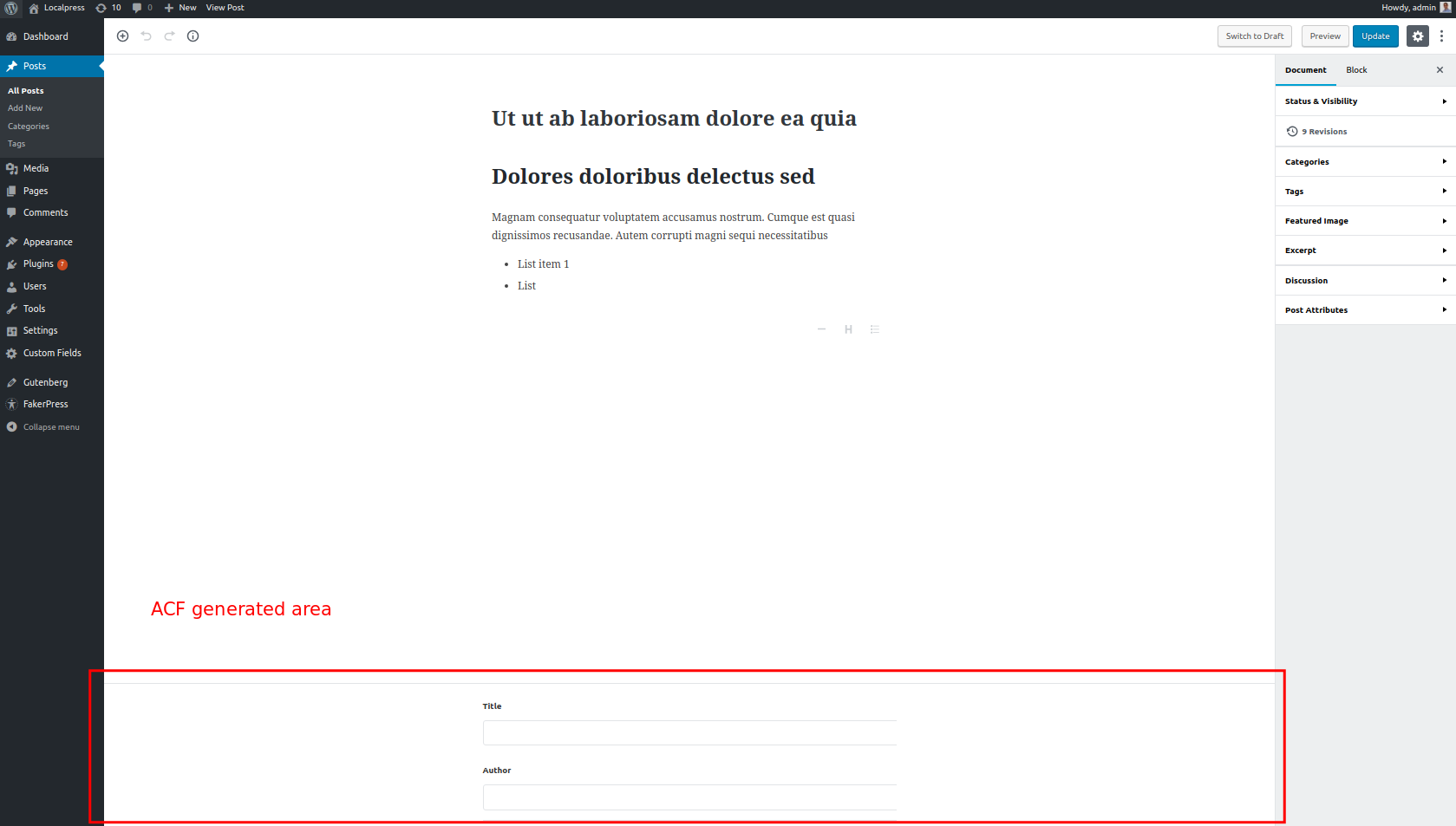
Pola niestandardowe w Gutenberg
Odłącz skróty, niestandardowe pola znalezione w WordPress nie są obsługiwane przez Gutenberg. Będziesz musiał zainstalować wtyczkę, taką jak ACF, która obsługuje Gutenberg, aby te pola były wyświetlane.

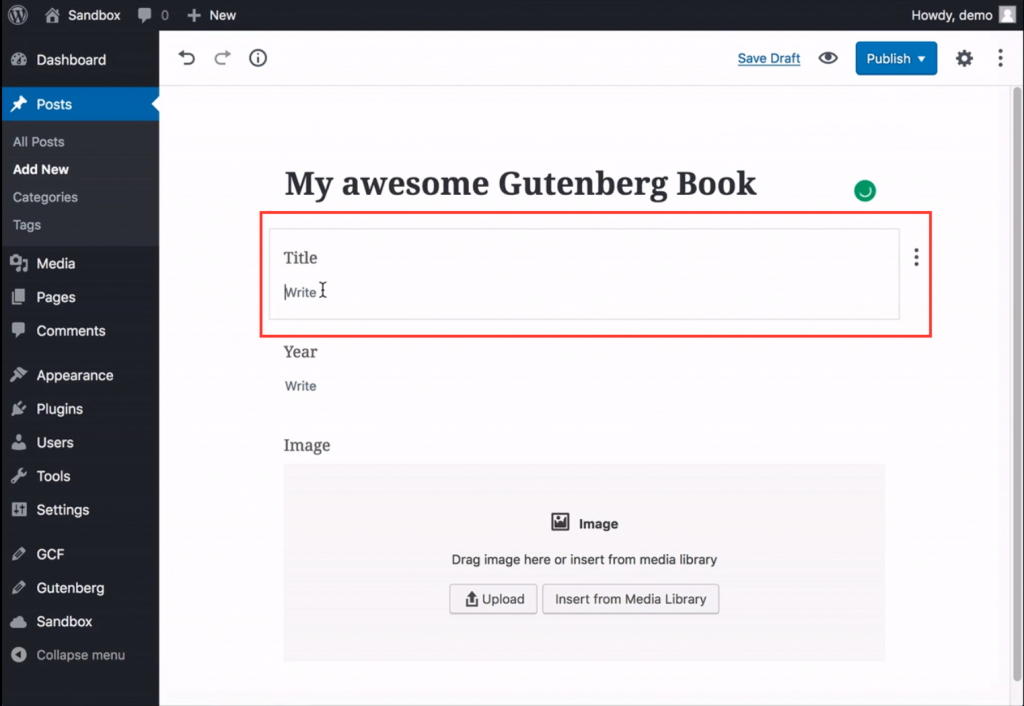
Pola niestandardowe jako bloki w Gutenberg
Ostatecznie nie chcesz nadal pracować ze starą logiką pola niestandardowego, ale zamiast tego utwórz własne bloki niestandardowe . Bloki te umożliwiają użytkownikowi tworzenie pól niestandardowych, nie wiedząc, czym one są ani czym różnią się od innych bloków.

Wniosek
Cóż, gdybyśmy mogli podsumować cały odcinek jednym słowem, byłoby to „Blokuj”.
Jeśli chcesz zacząć myśleć w stylu Gutenberga, za każdym razem, gdy masz jakieś wątpliwości, pomyśl „zablokuj”. Od teraz będzie to element konstrukcyjny (zamierzona gra słów) treści WordPress.
A ponieważ jest to tak ważne, w następnym odcinku przyjrzymy się lepiej domyślnym blokom, które zapewnia Gutenberg. Do zobaczenia tam!
