Gutenberg E04: Domyślne bloki w szczegółach
Opublikowany: 2018-10-30W ostatnim odcinku naszej serii edytorów Gutenberga przedstawiliśmy nowy paradygmat oparty na blokach i sposób, w jaki można go używać do tworzenia treści. W tym odcinku skupimy się na domyślnych blokach Gutenberga, które są dostarczane po wyjęciu z pudełka. Niektóre są zrozumiałe i proste w użyciu, podczas gdy inne są bardziej złożone i mają różne ustawienia.
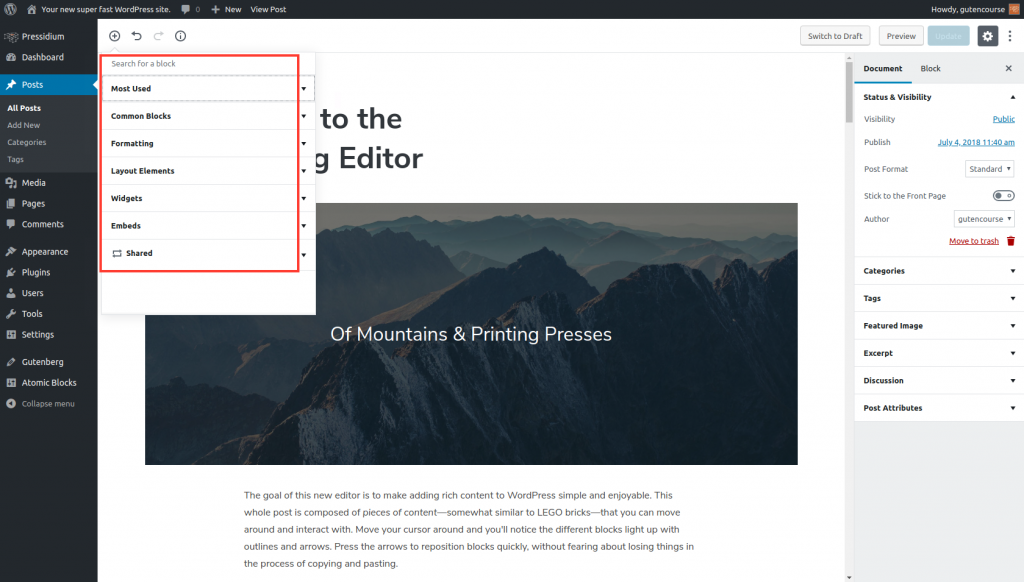
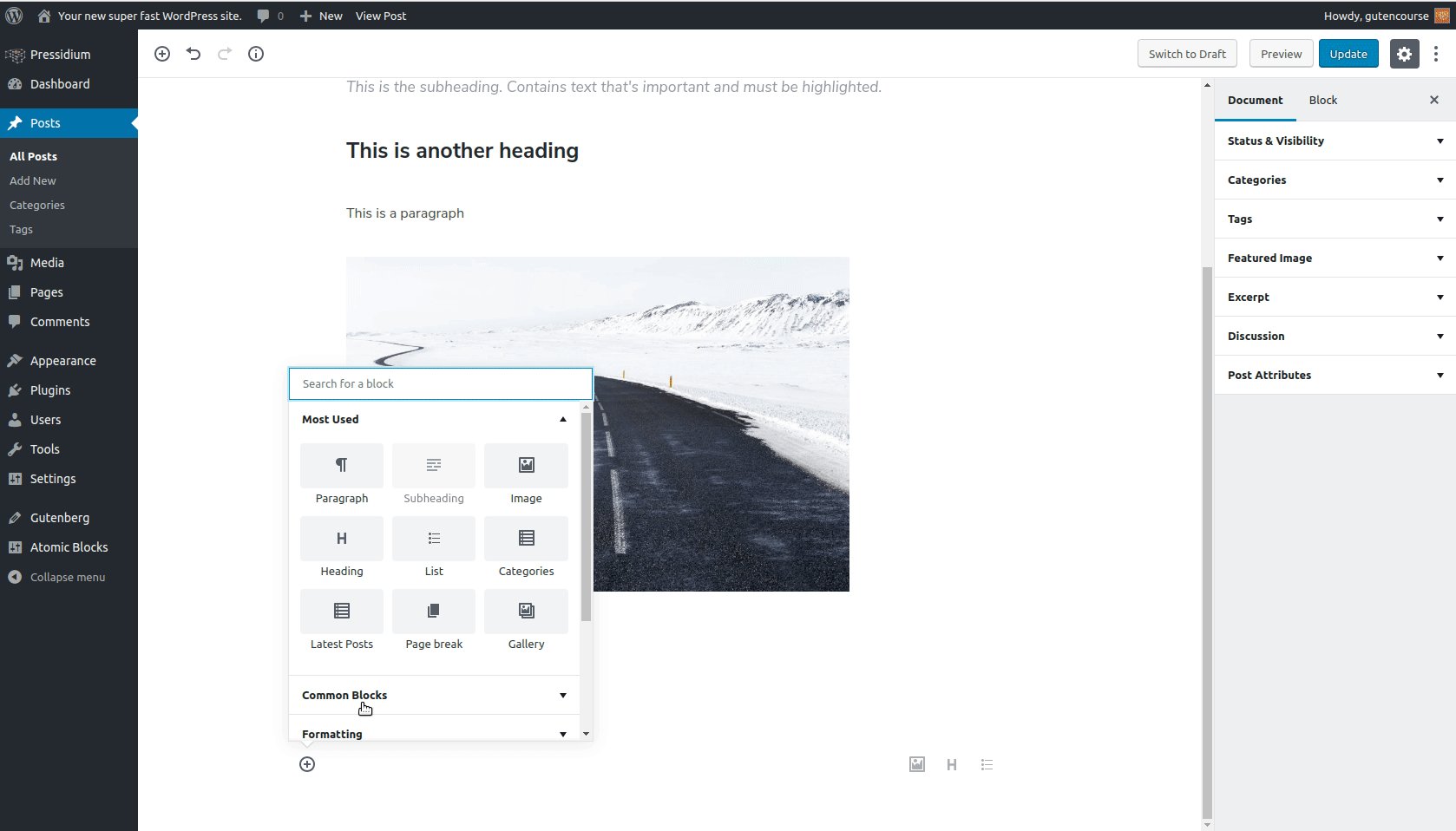
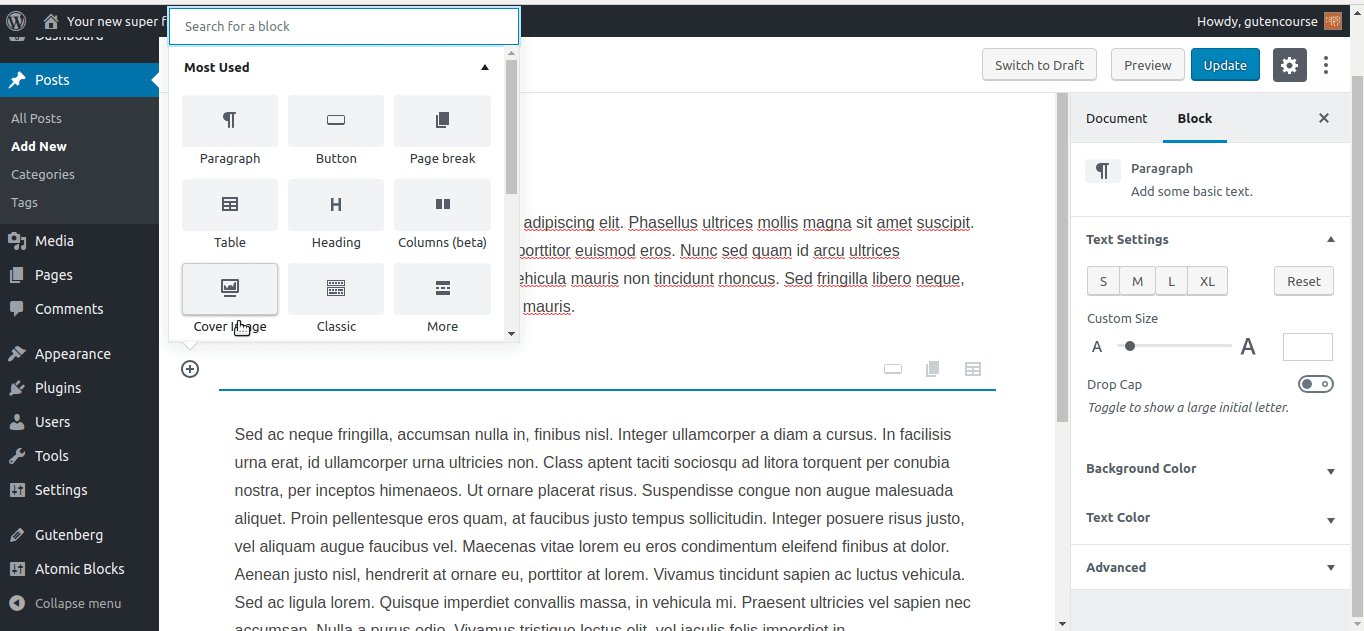
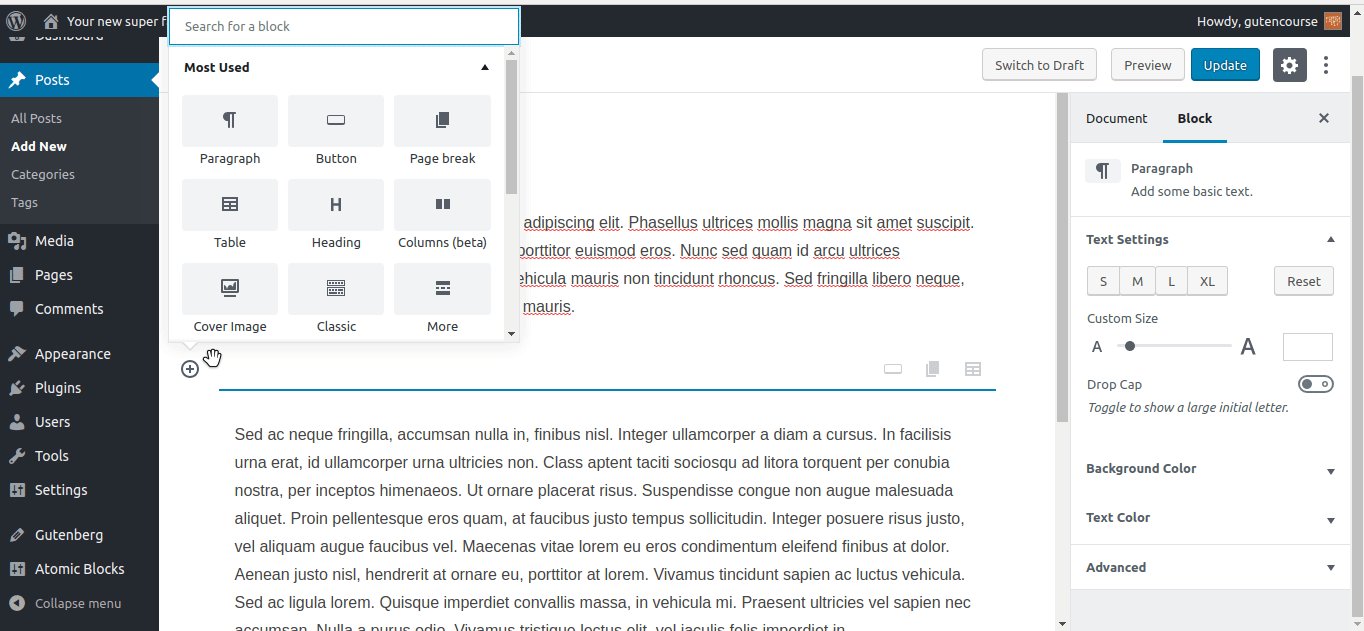
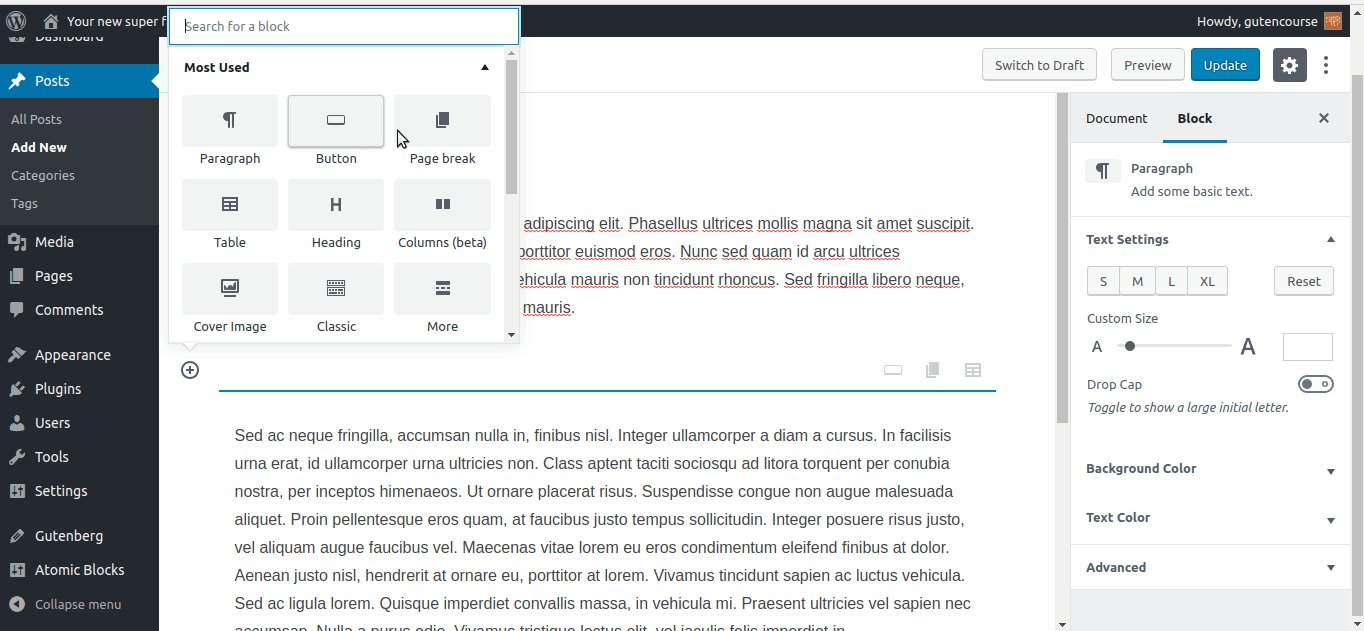
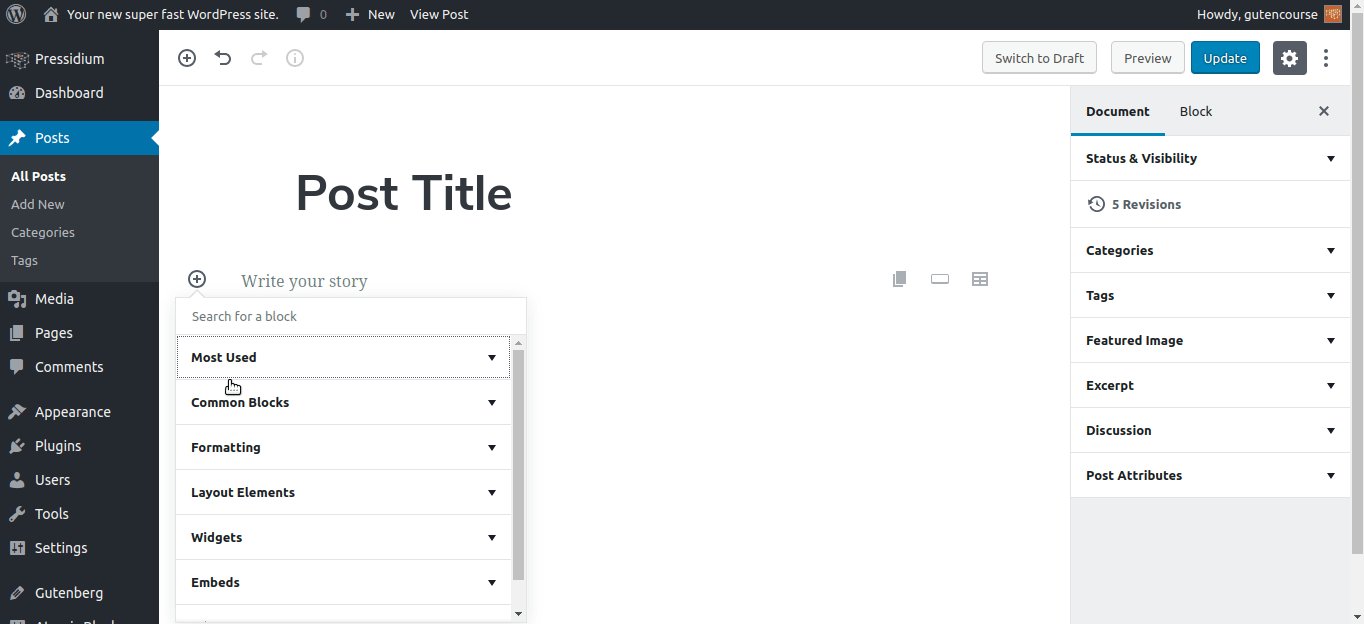
W chwili pisania tego tekstu Gutenberg kategoryzuje bloki w następujący sposób:
- Najbardziej używane
- Wspólne bloki
- Formatowanie
- Elementy układu
- Widżety
- Osadzenia
- Wspólny

„Najczęściej używane” będzie zależeć od Twojej instalacji, ponieważ wyświetli bloki, których używasz częściej. „Udostępniony” zależy również od Twojej instalacji. Po "Dodaj do bloków wielokrotnego użytku" blok staje się wielokrotnego użytku i dostępny w sekcji menu Udostępnione.
Uwaga: wygląd bloków w interfejsie witryny w dużej mierze zależy od używanego motywu.
Przed przystąpieniem do prezentacji domyślnych bloków zalecamy otwarcie frontenberga w nowej karcie, abyś mógł eksperymentować podczas czytania
Domyślne bloki Gutenberga
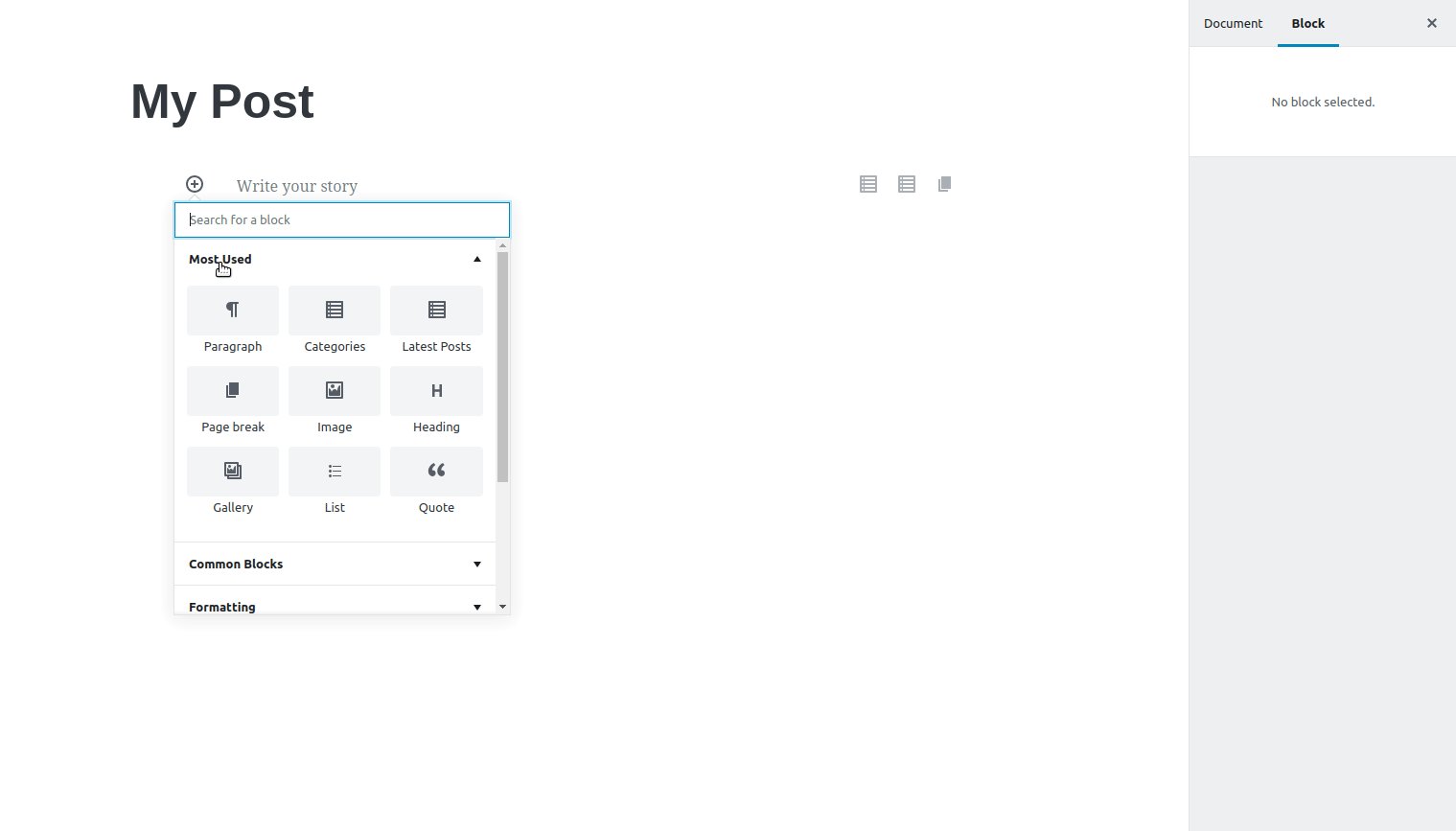
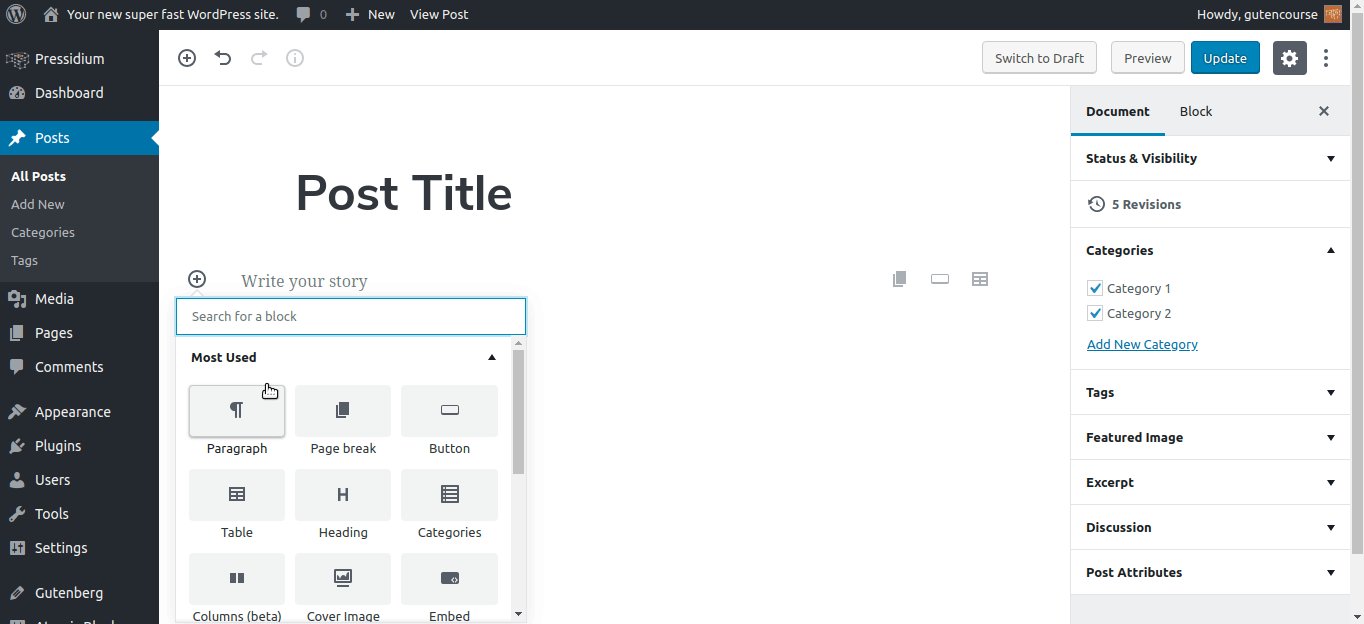
Oto najpopularniejsze bloki, których będziesz używać w swoich postach, w tym tekst i multimedia. Te bloki są dostępne po wyjęciu z pudełka z domyślnej instalacji Gutenberga.
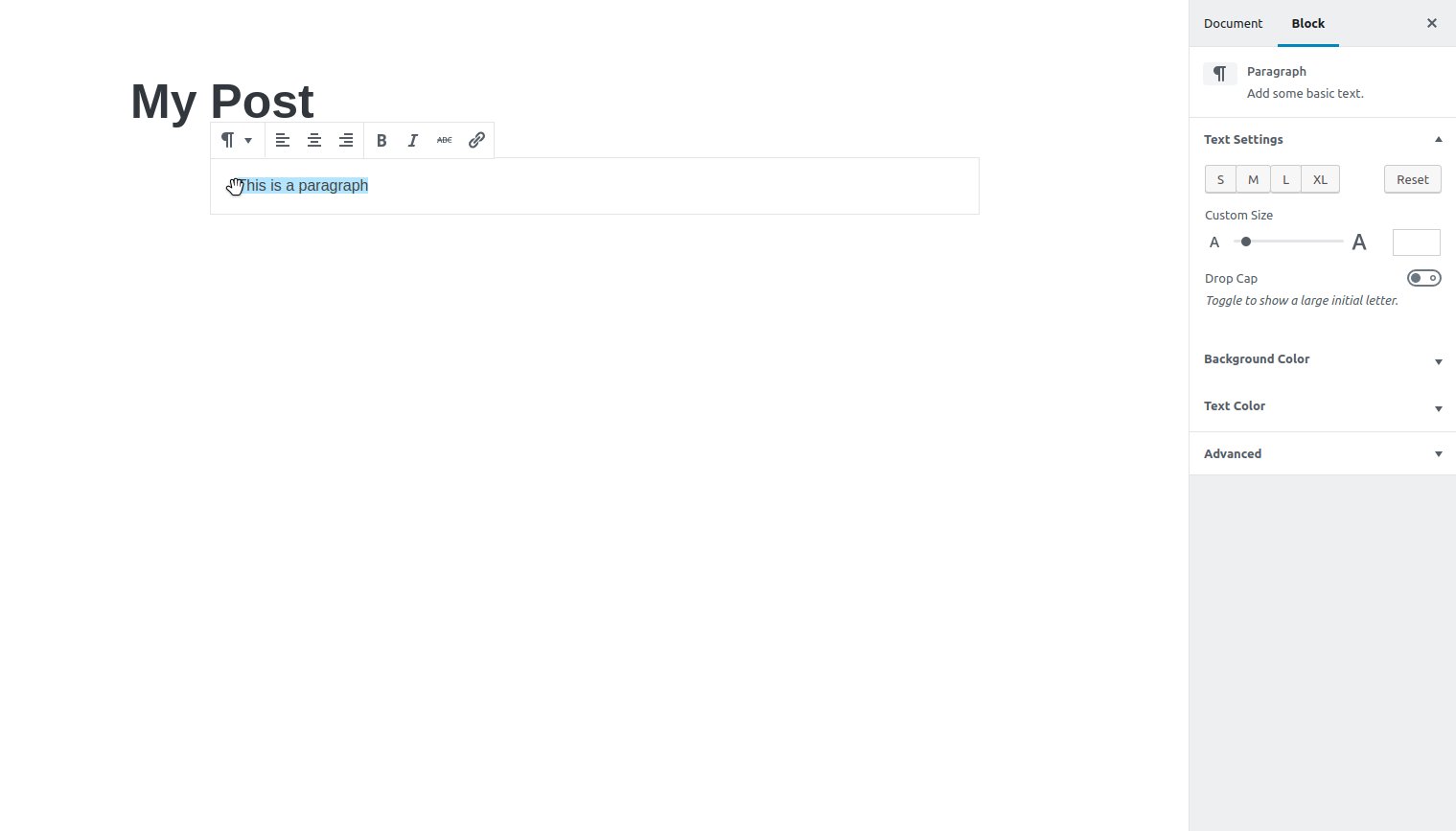
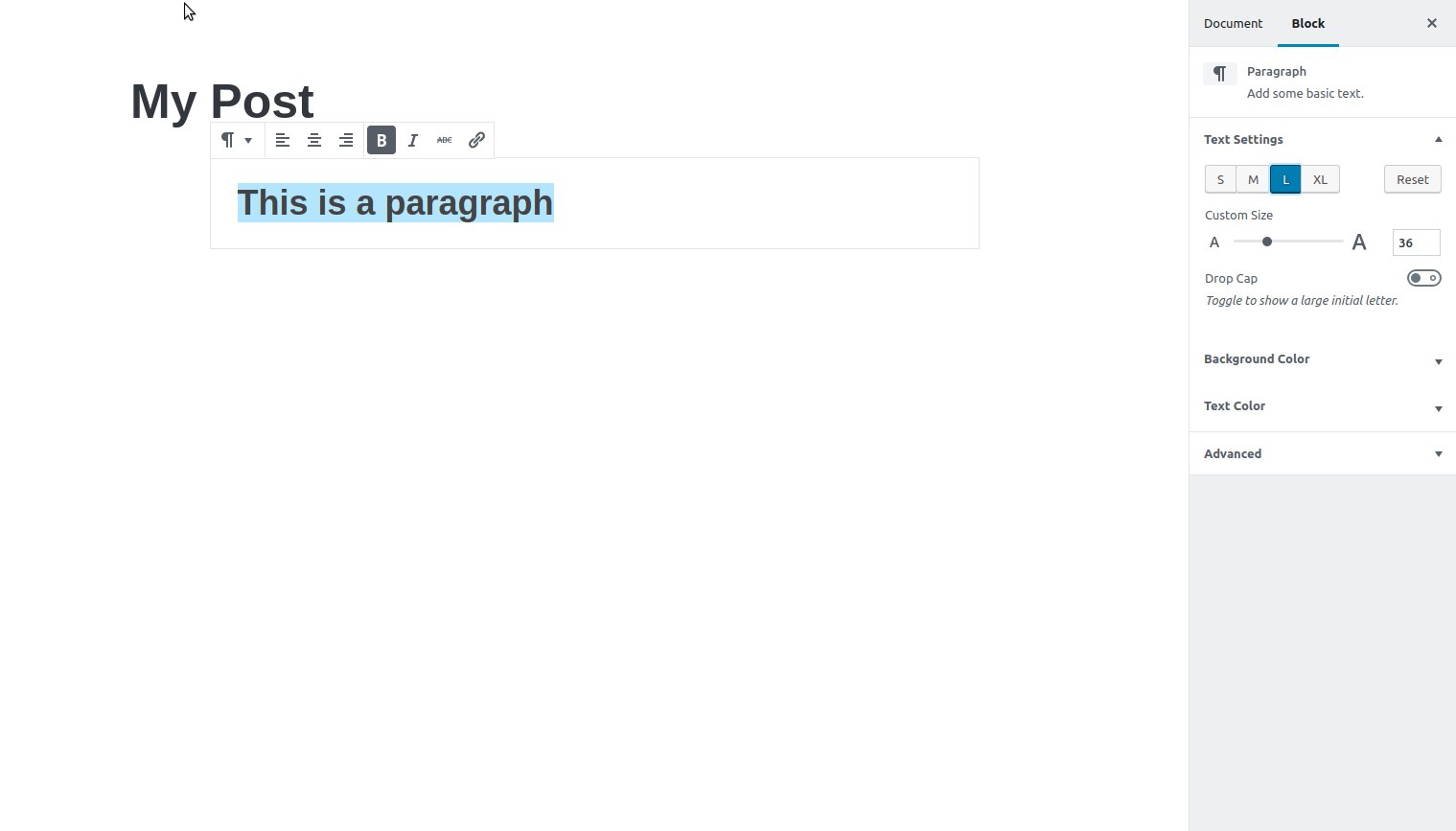
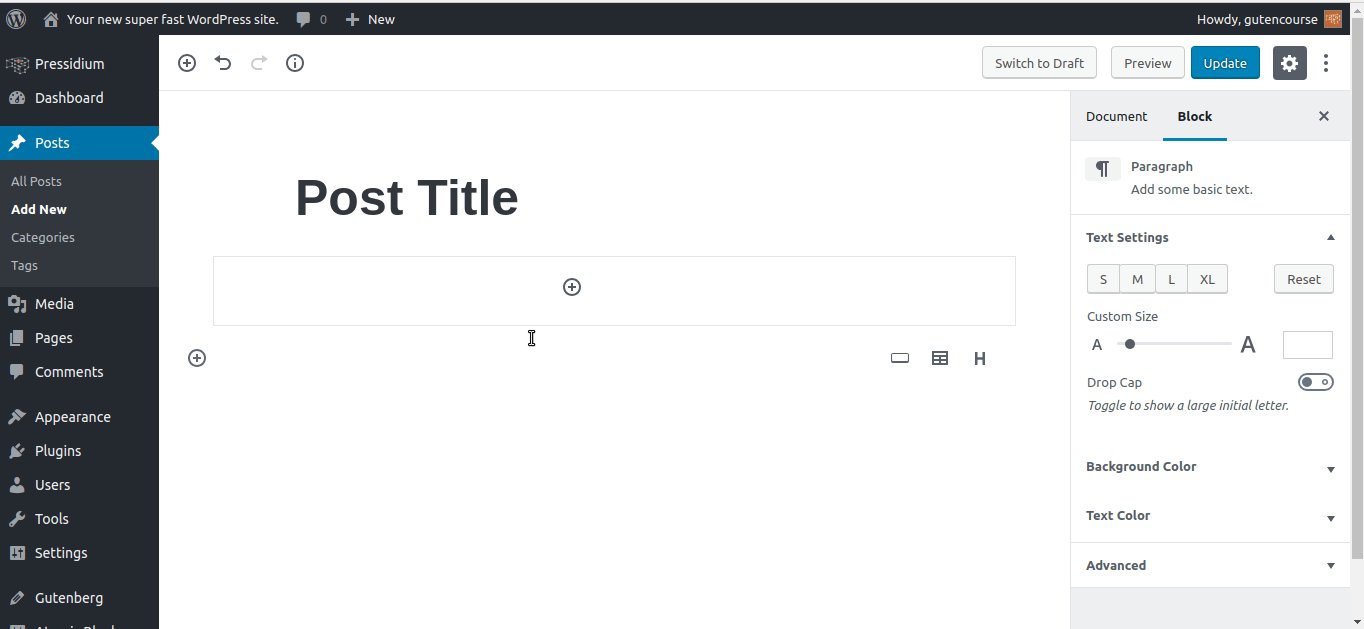
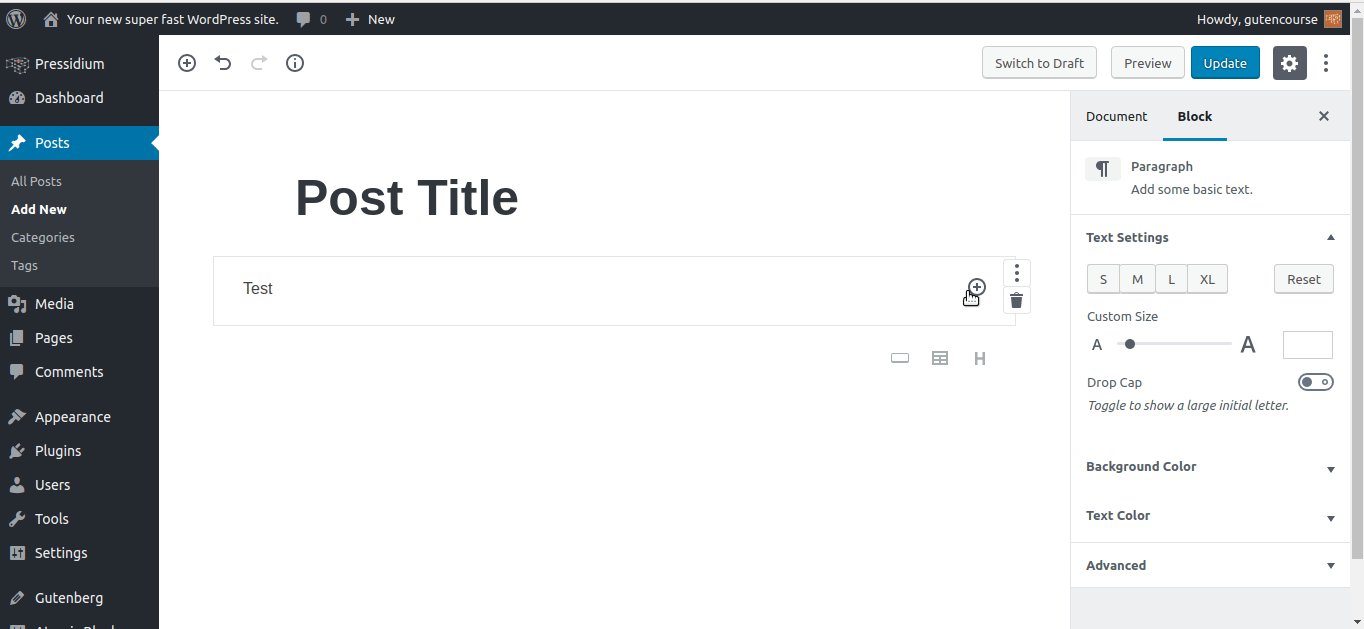
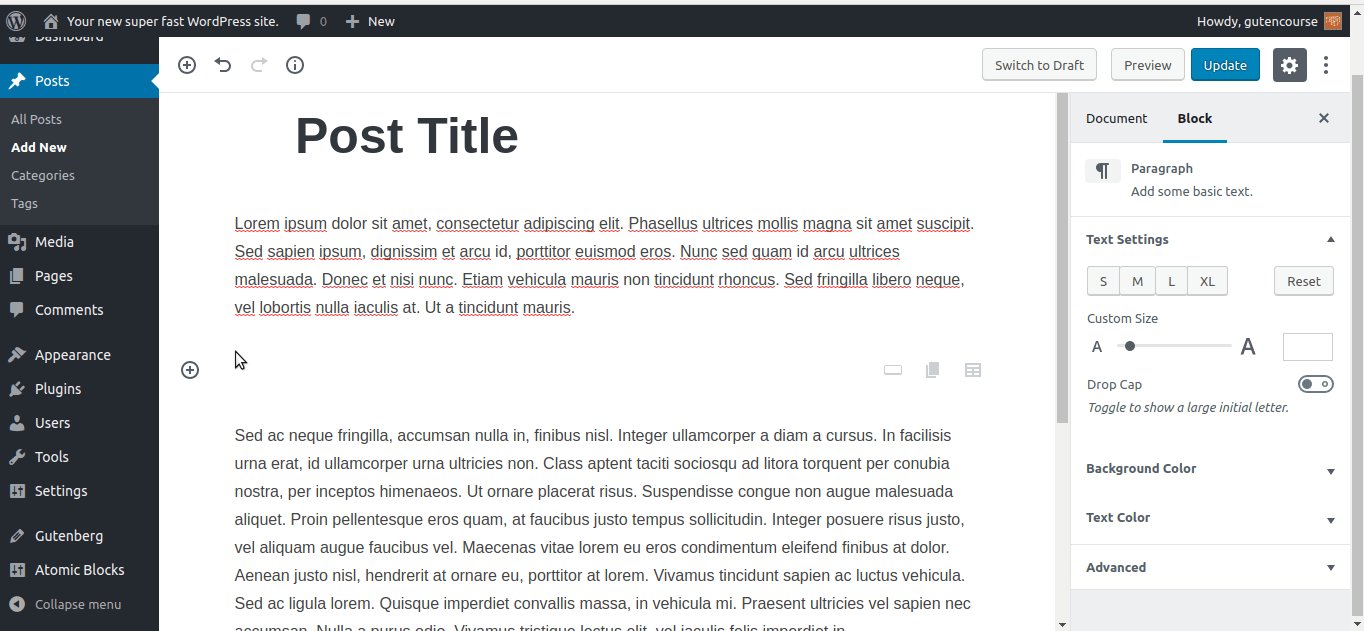
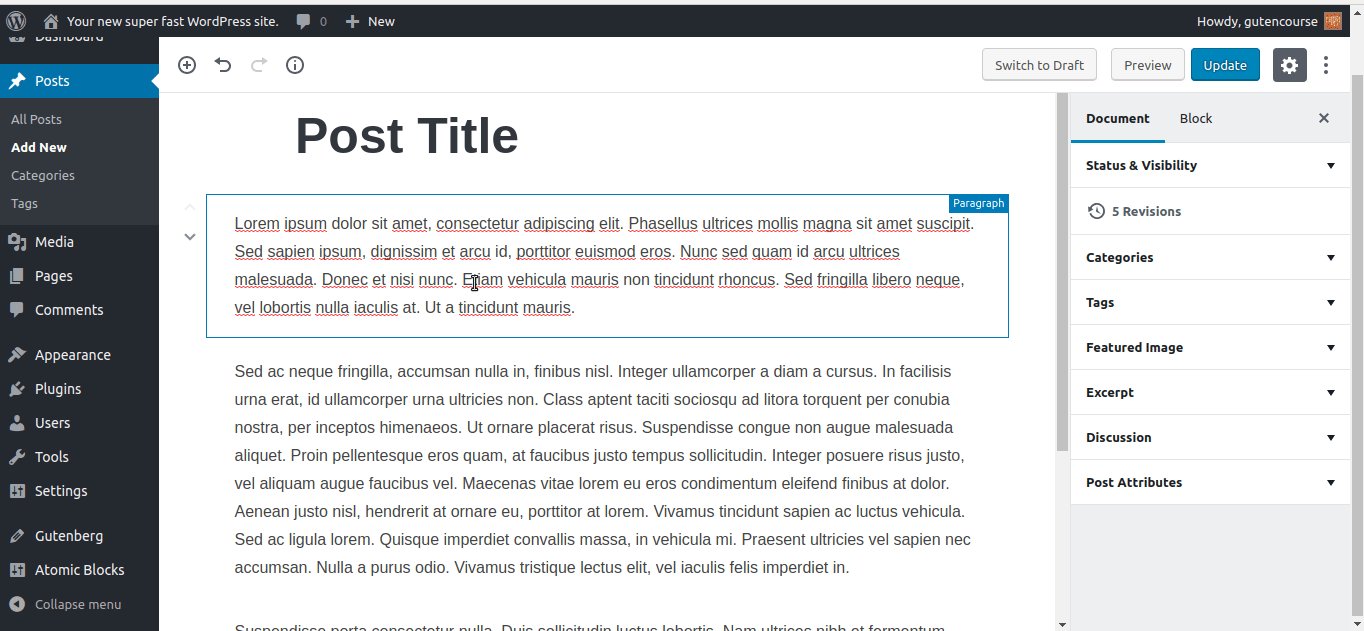
Ustęp

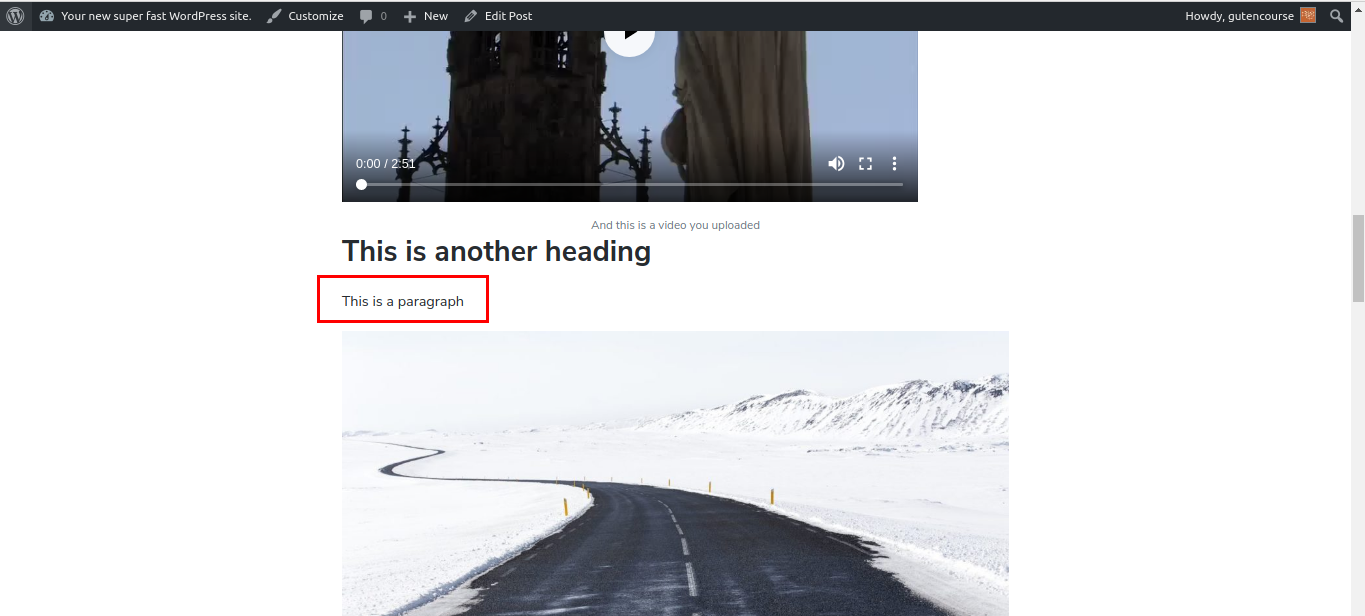
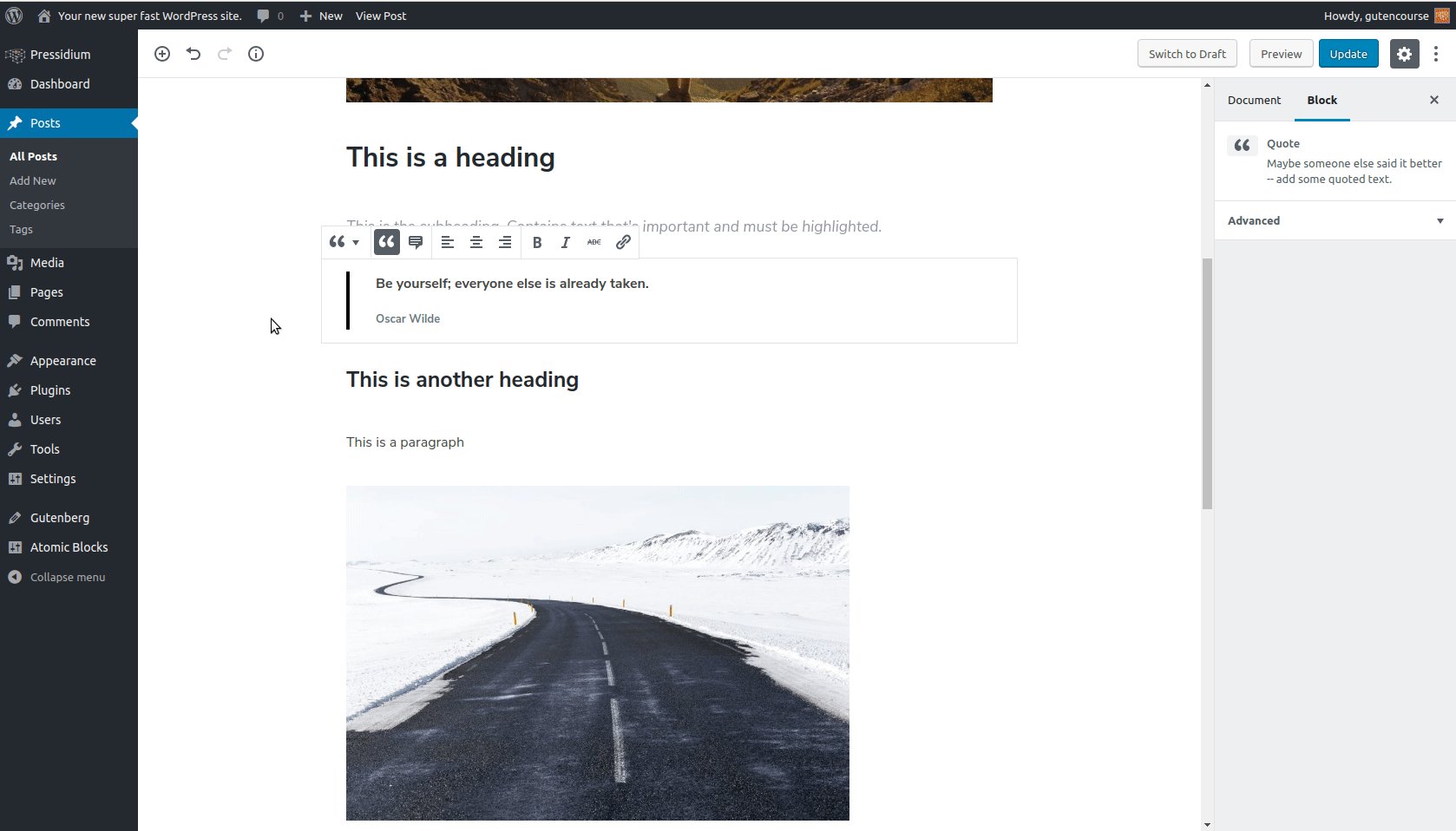
Efekt końcowy na interfejsie użytkownika będzie inny i będzie zależał od stylu motywu.

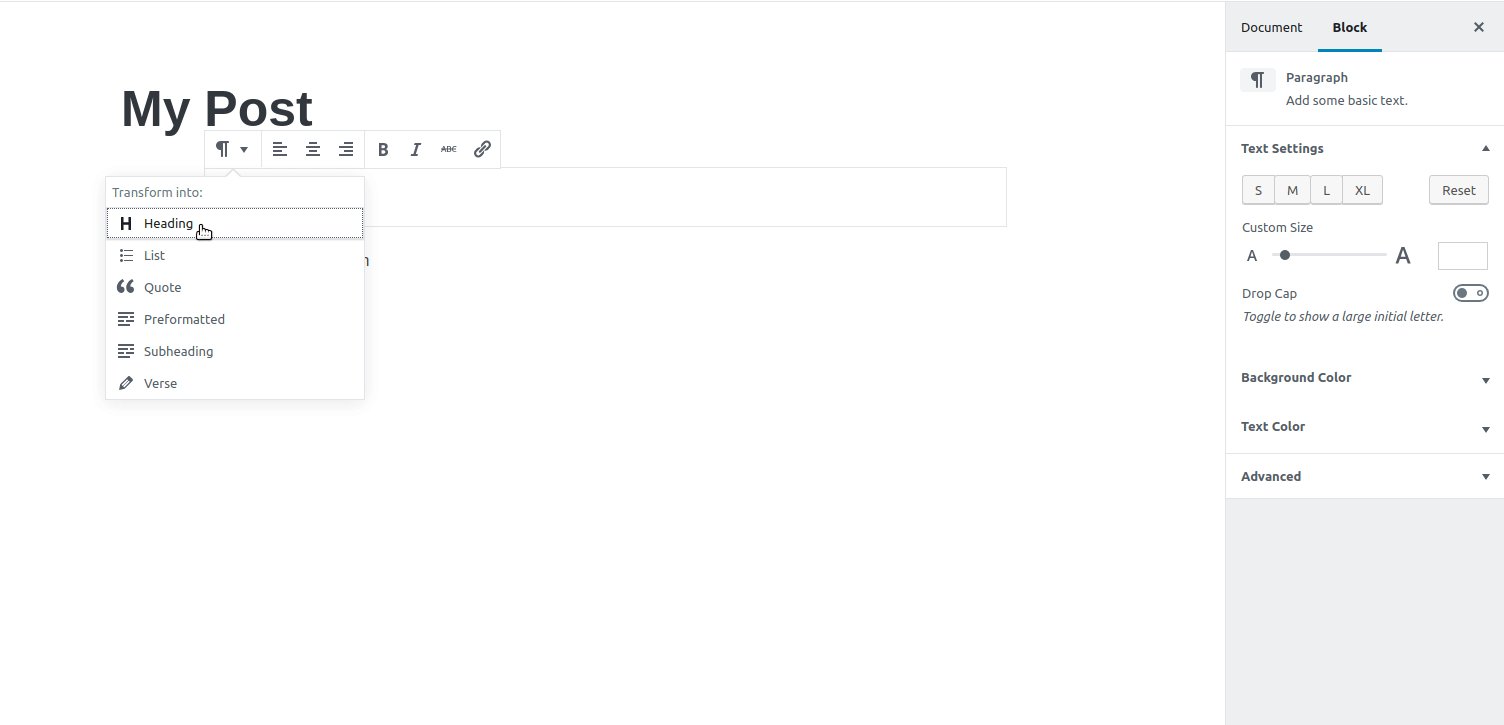
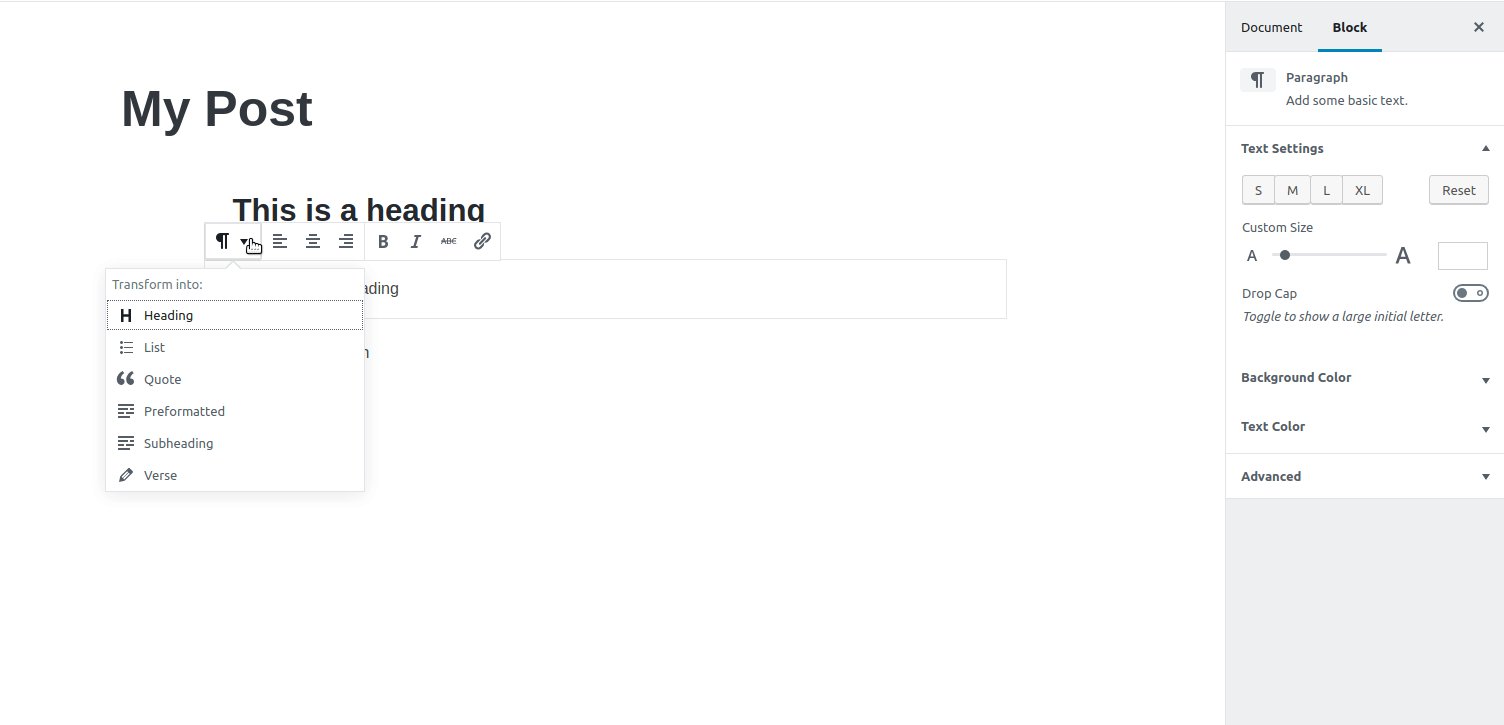
To jest podstawowy budulec Gutenberga. Za każdym razem, gdy naciśniesz „Enter” podczas pisania, tworzony jest nowy blok akapitu, dzielący tekst na osobne bloki akapitu. Jak wspomnieliśmy w poprzednich odcinkach, każdy blok akapitu ma swój własny zestaw ustawień. Ważną rzeczą do zapamiętania jest to, że blok Akapit można łatwo przekształcić w inne bloki tekstowe.
Nagłówek

Front-end:
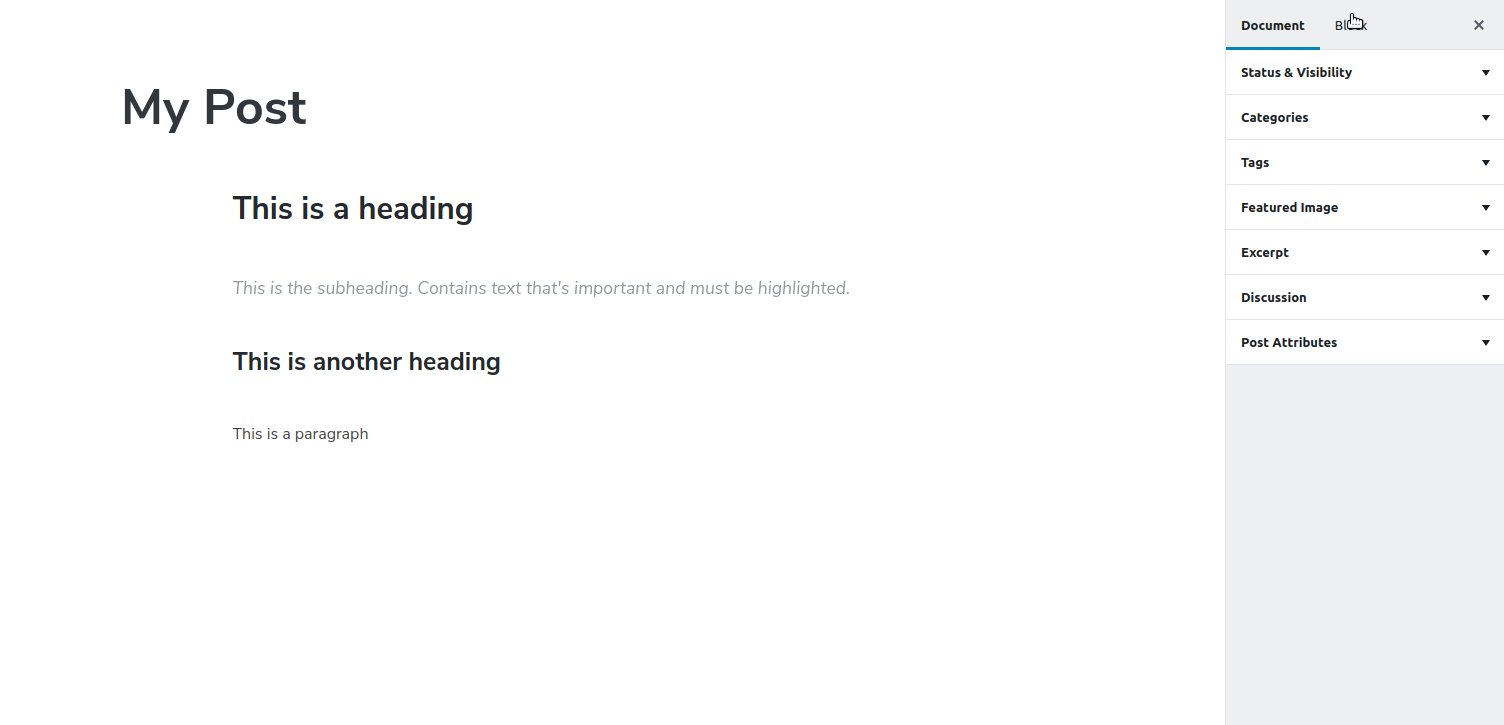
 Używając bloku Nagłówki, możesz wstawić różne nagłówki, od <h1> do <h6>, wewnątrz treści. Po wstawieniu wielu bloków nagłówka na pasku bocznym pojawi się spis treści.
Używając bloku Nagłówki, możesz wstawić różne nagłówki, od <h1> do <h6>, wewnątrz treści. Po wstawieniu wielu bloków nagłówka na pasku bocznym pojawi się spis treści.
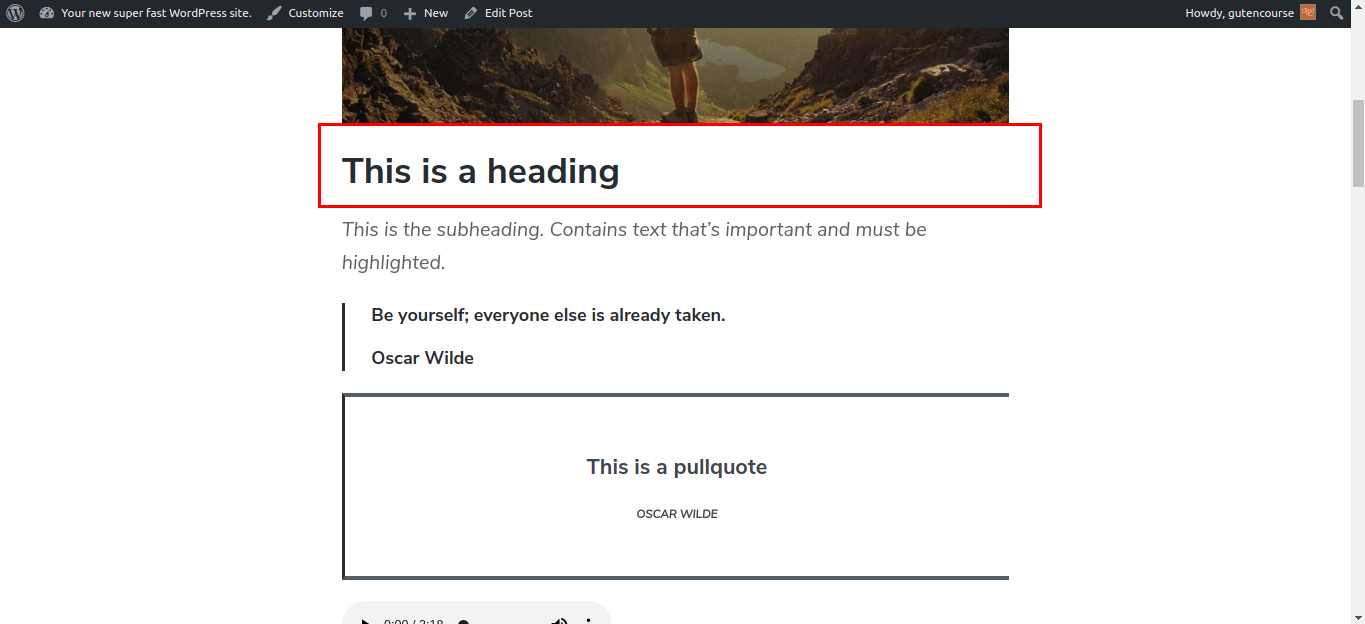
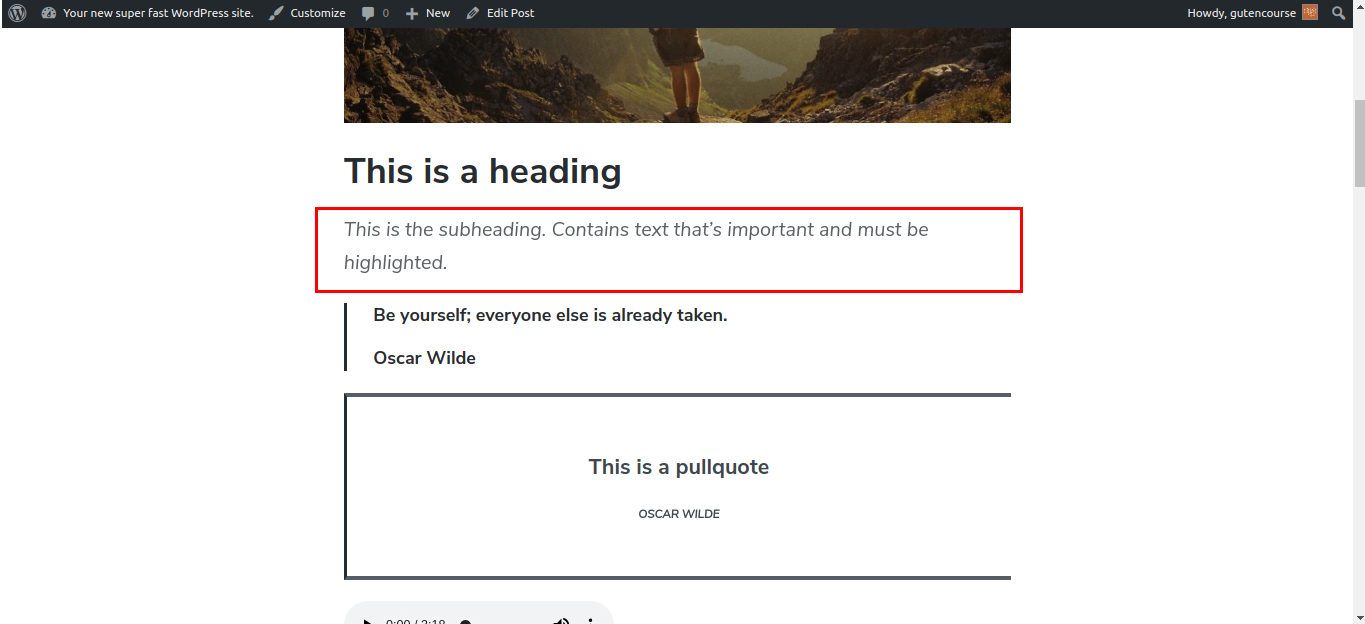
Podtytuł

Front-end:

Podtytuł służy do wyróżnienia fragmentu tekstu, zwykle zaraz po nagłówku głównym. Jest mniejszy niż nagłówek, ale większy niż zwykły tekst. Jest używany oszczędnie, gdy istnieje potrzeba dalszego rozbicia struktury treści.
Lista

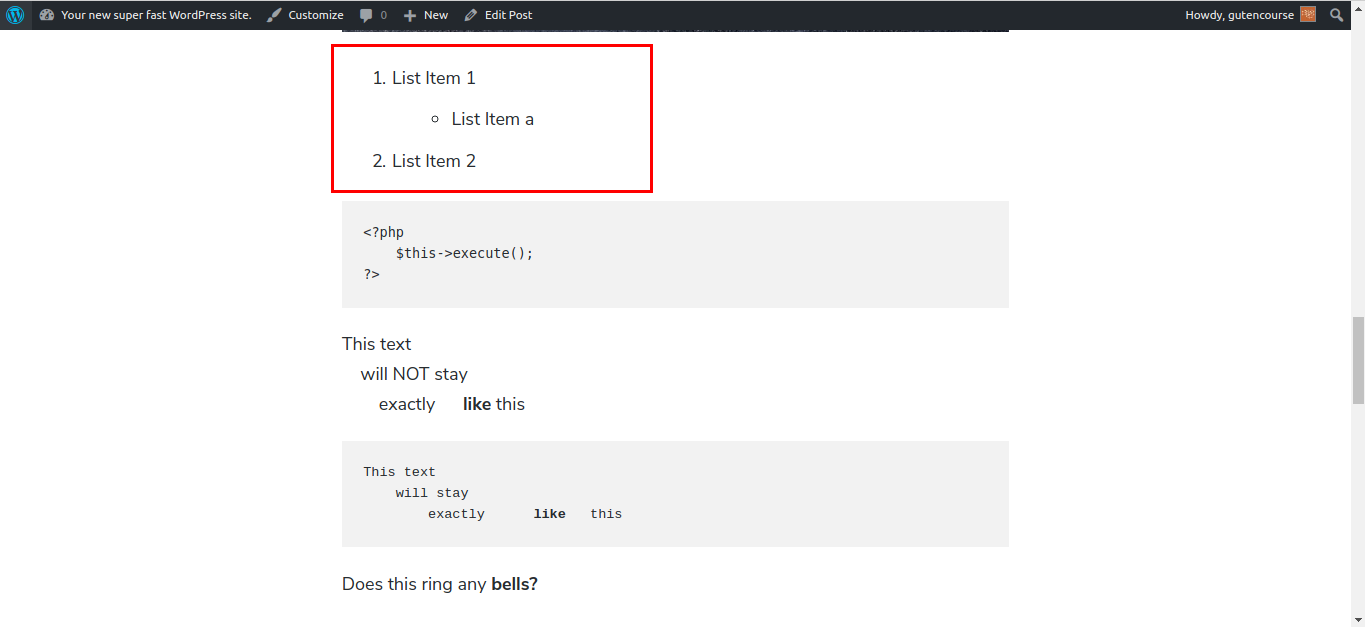
Front-end:

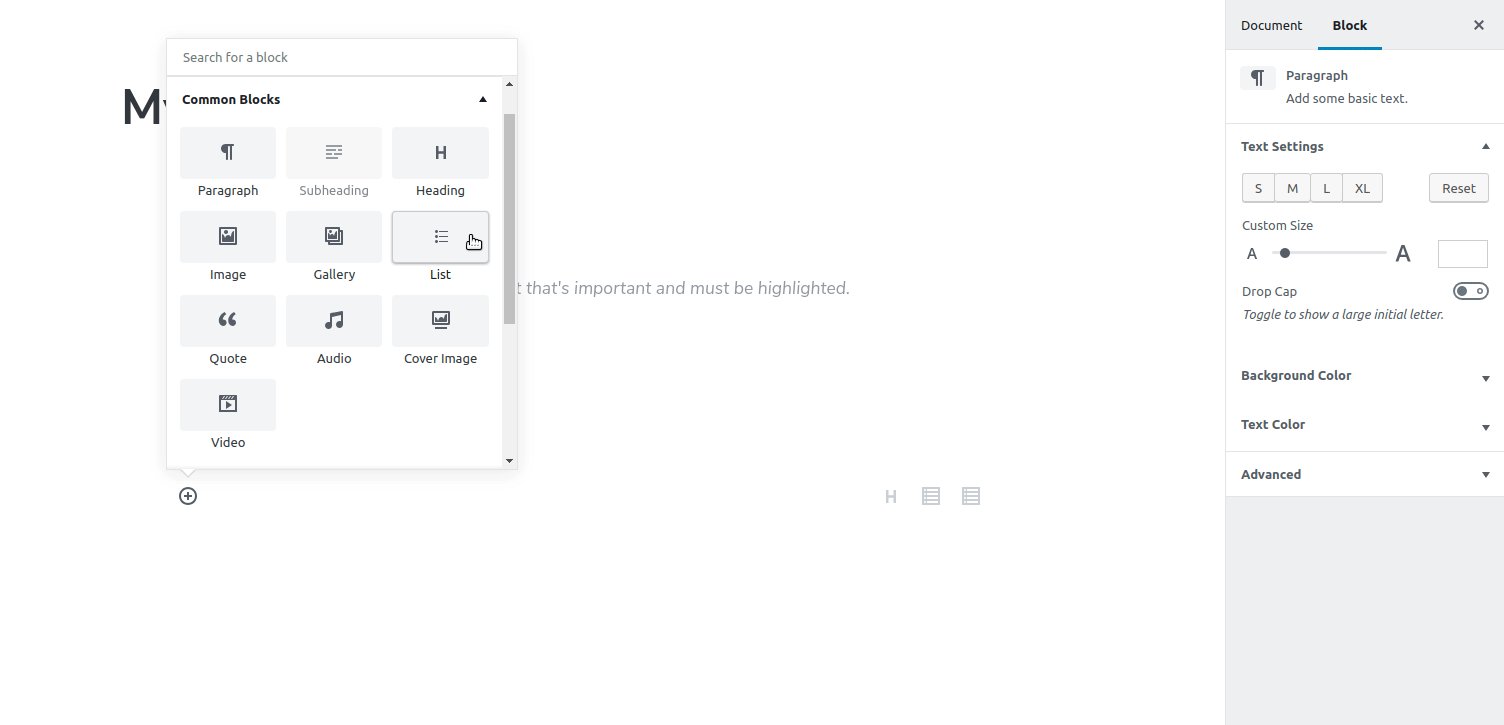
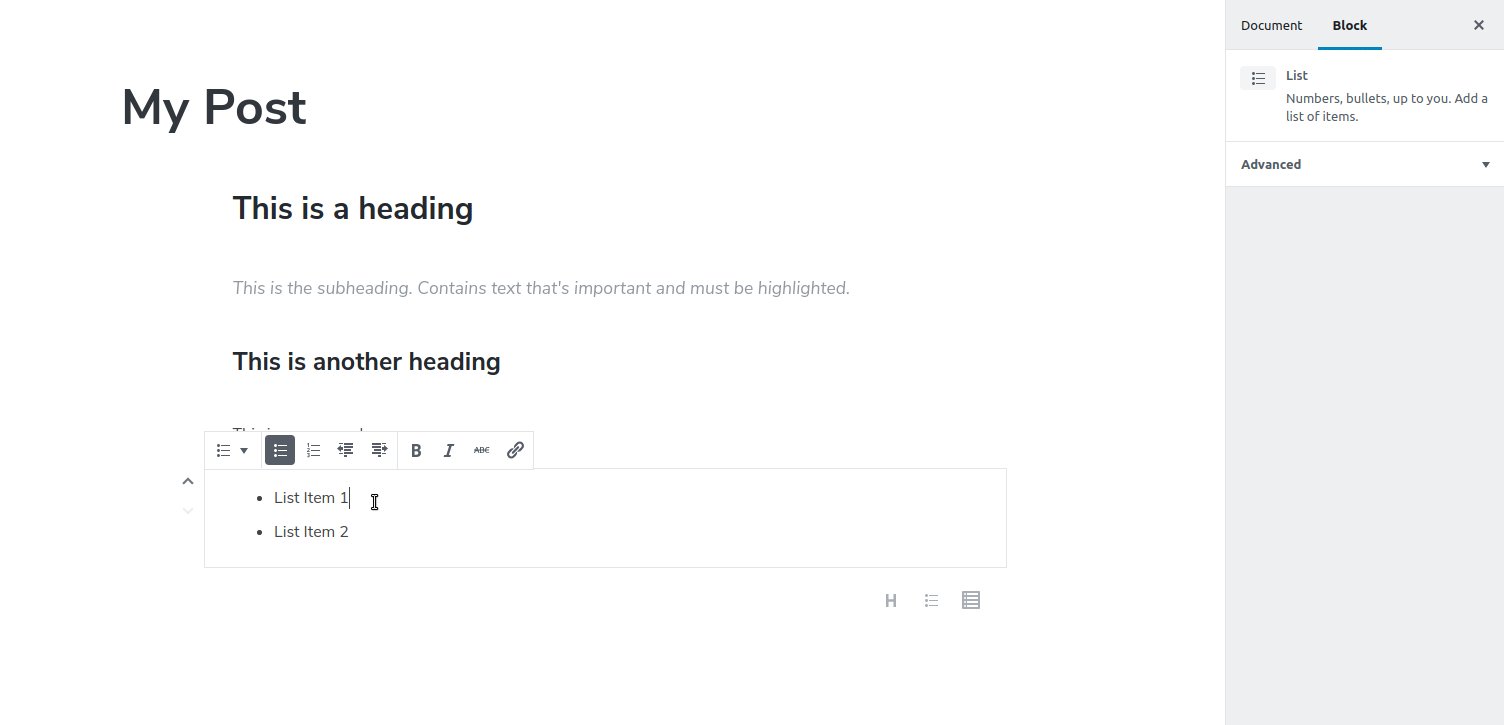
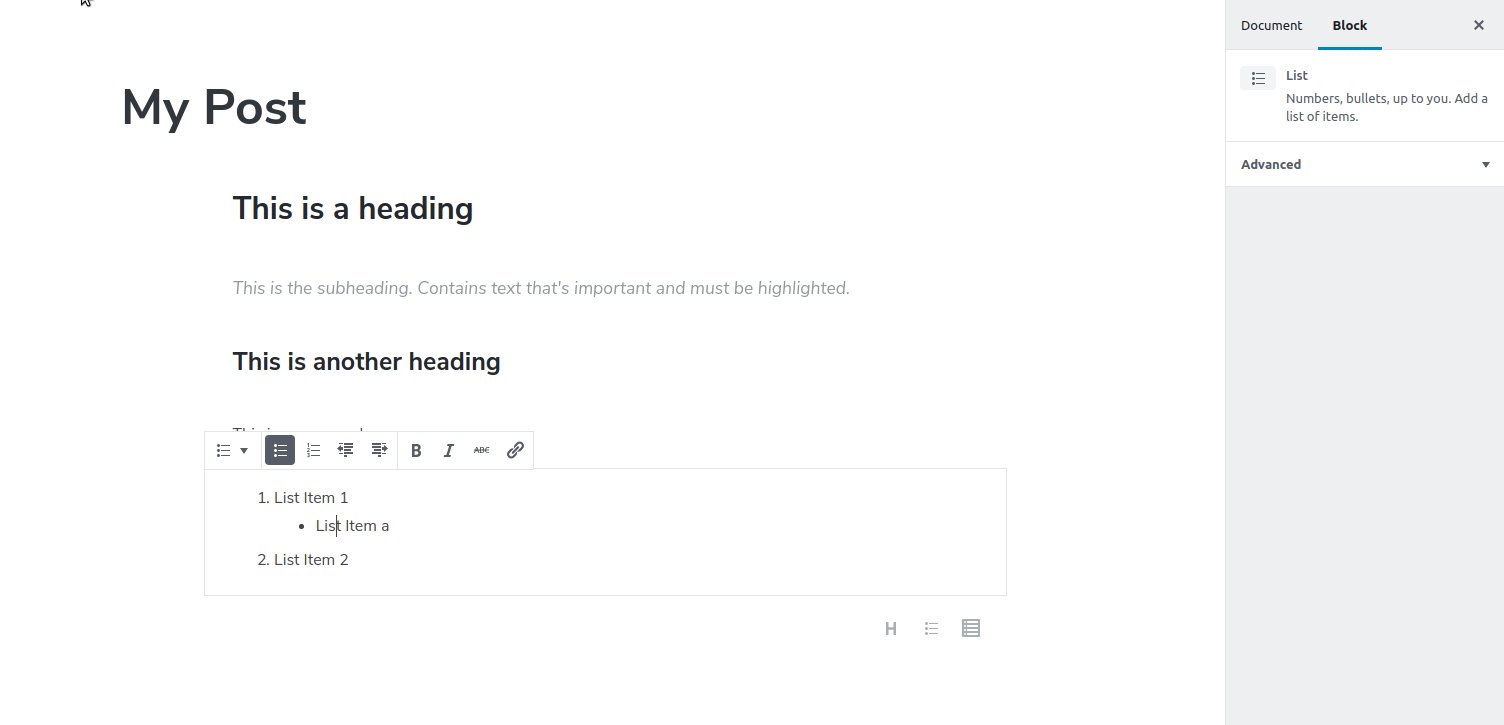
To jest podstawowy blok listy. Może być wcięty, uporządkowany lub nieuporządkowany.
Obraz

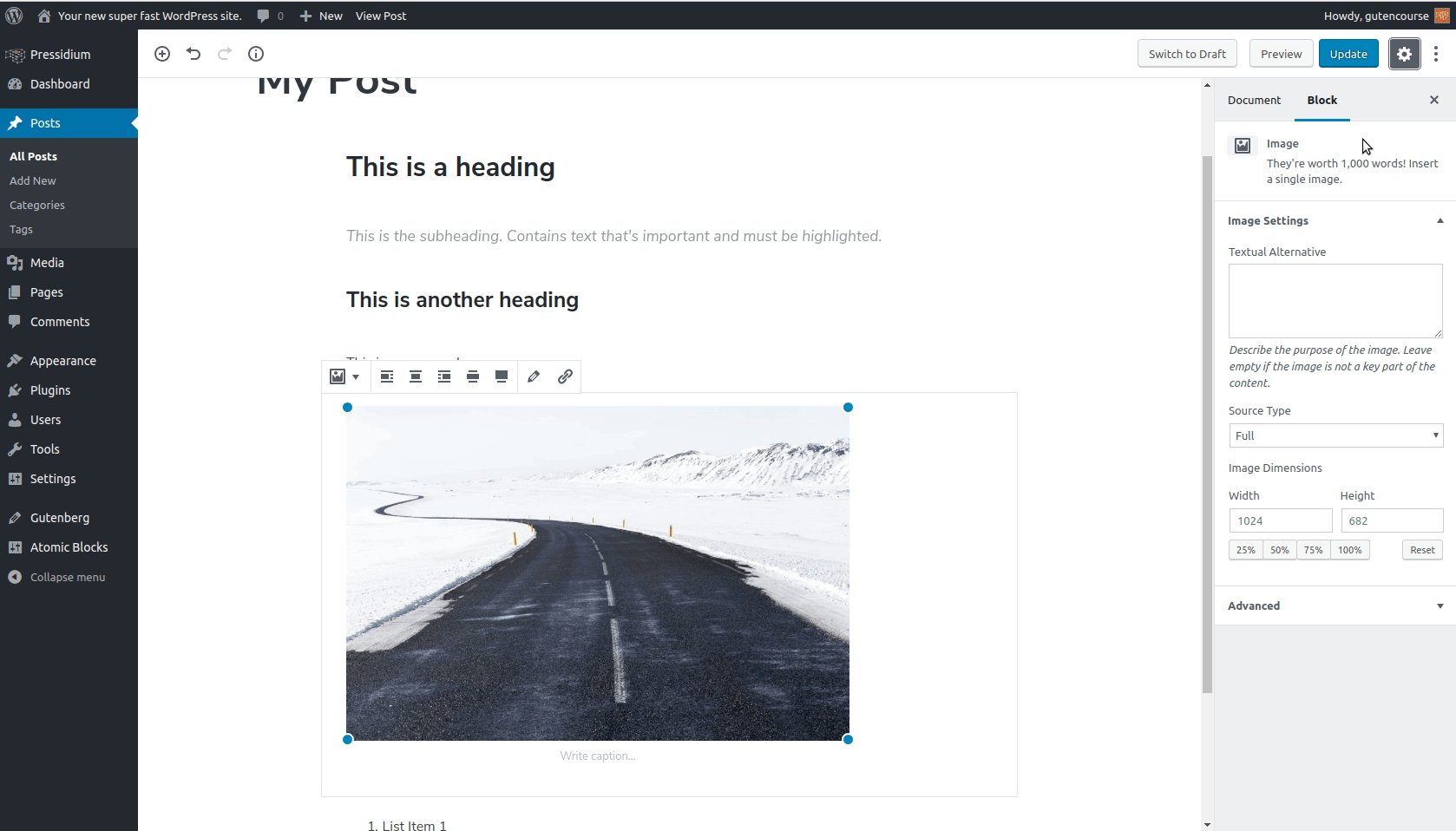
Front-end:

Ten blok umożliwia wstawienie pojedynczego obrazu do treści. Dostępne są również opcje wyrównania, zmiany rozmiaru i łączenia adresów URL.
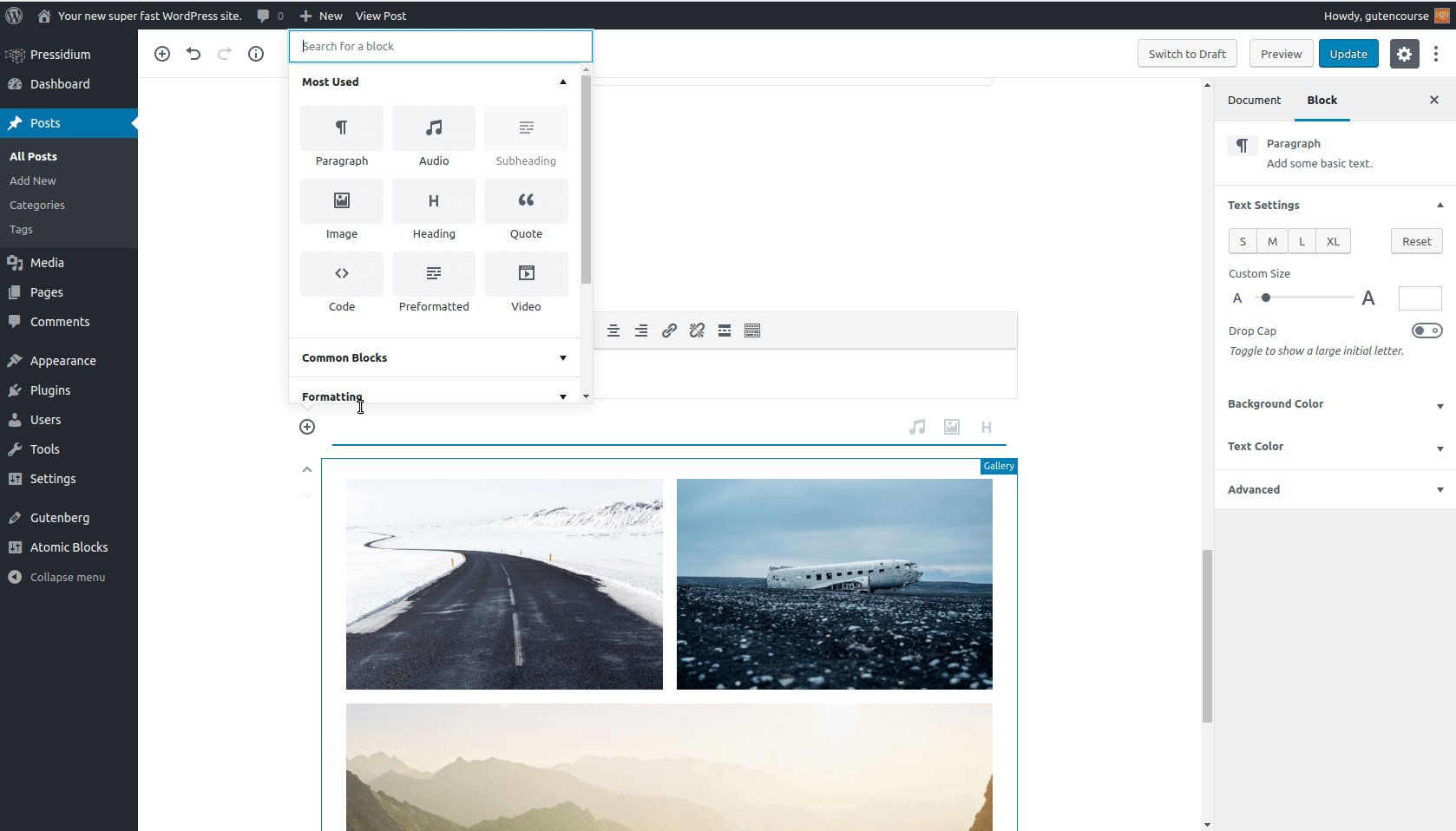
Galeria

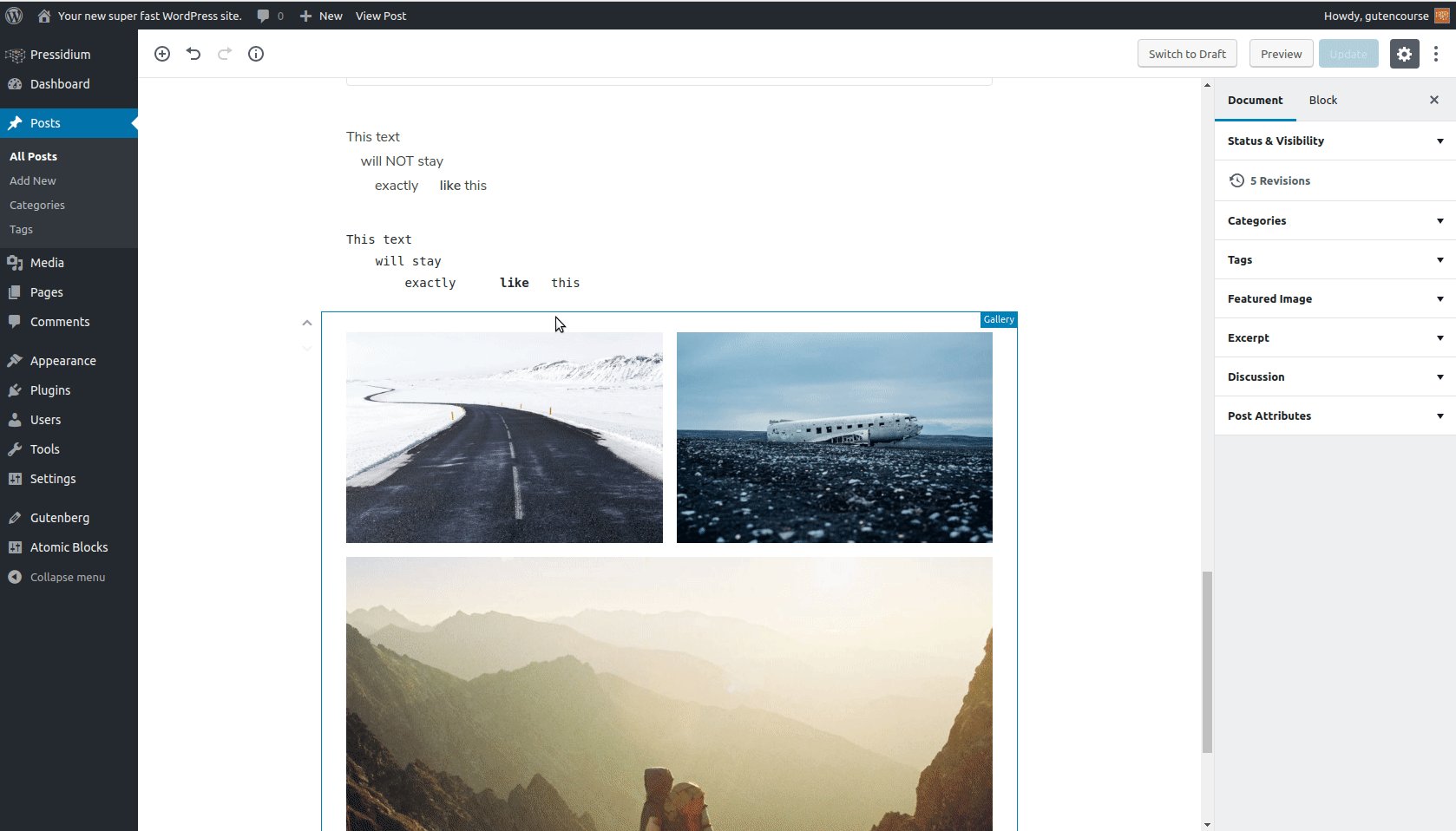
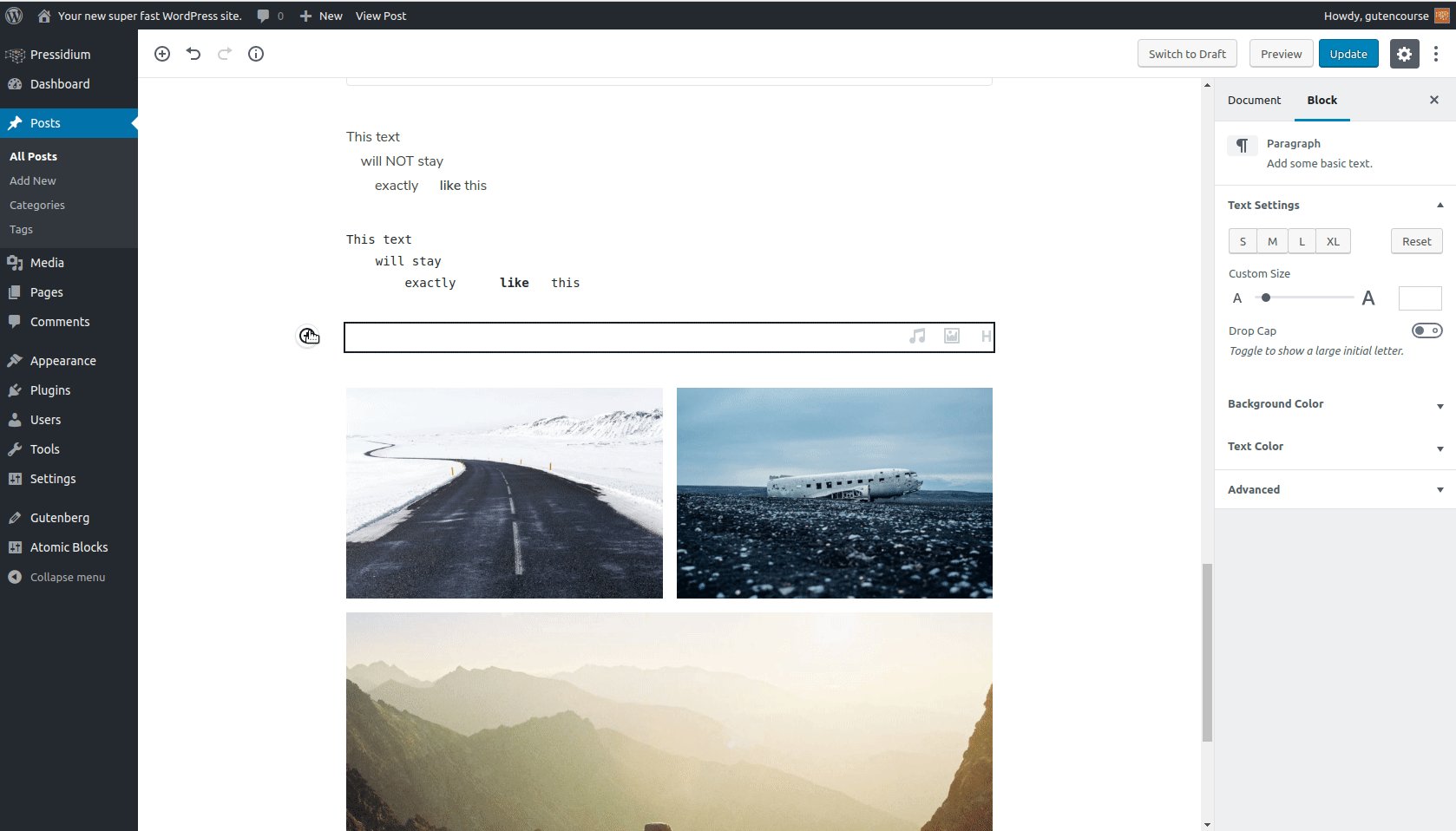
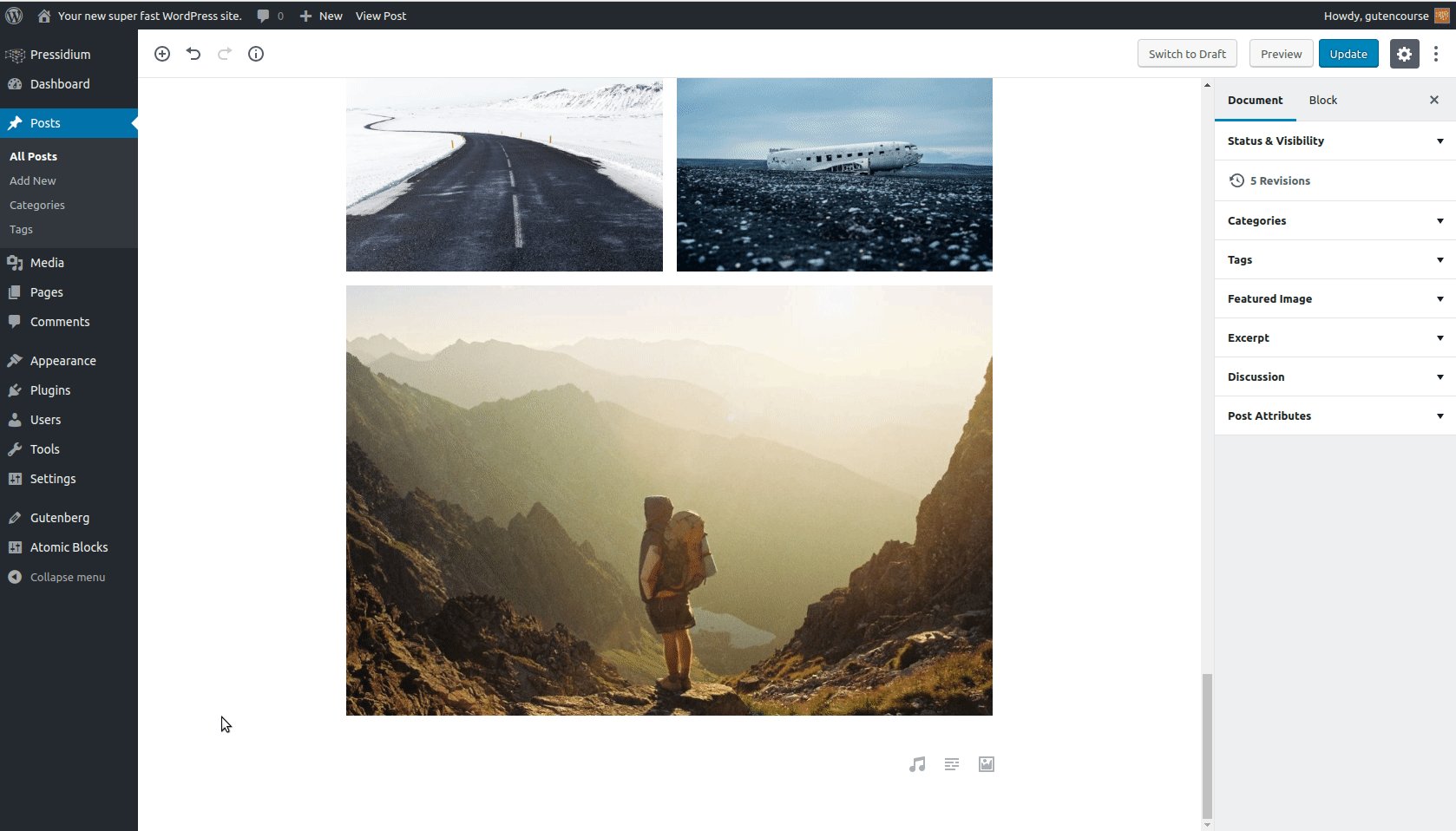
Front-end:

Korzystając z bloku Galeria, możesz dodać wiele obrazów na stronie w sposób przypominający siatkę. Możesz również dostosować podpis obrazu i liczbę kolumn siatki.
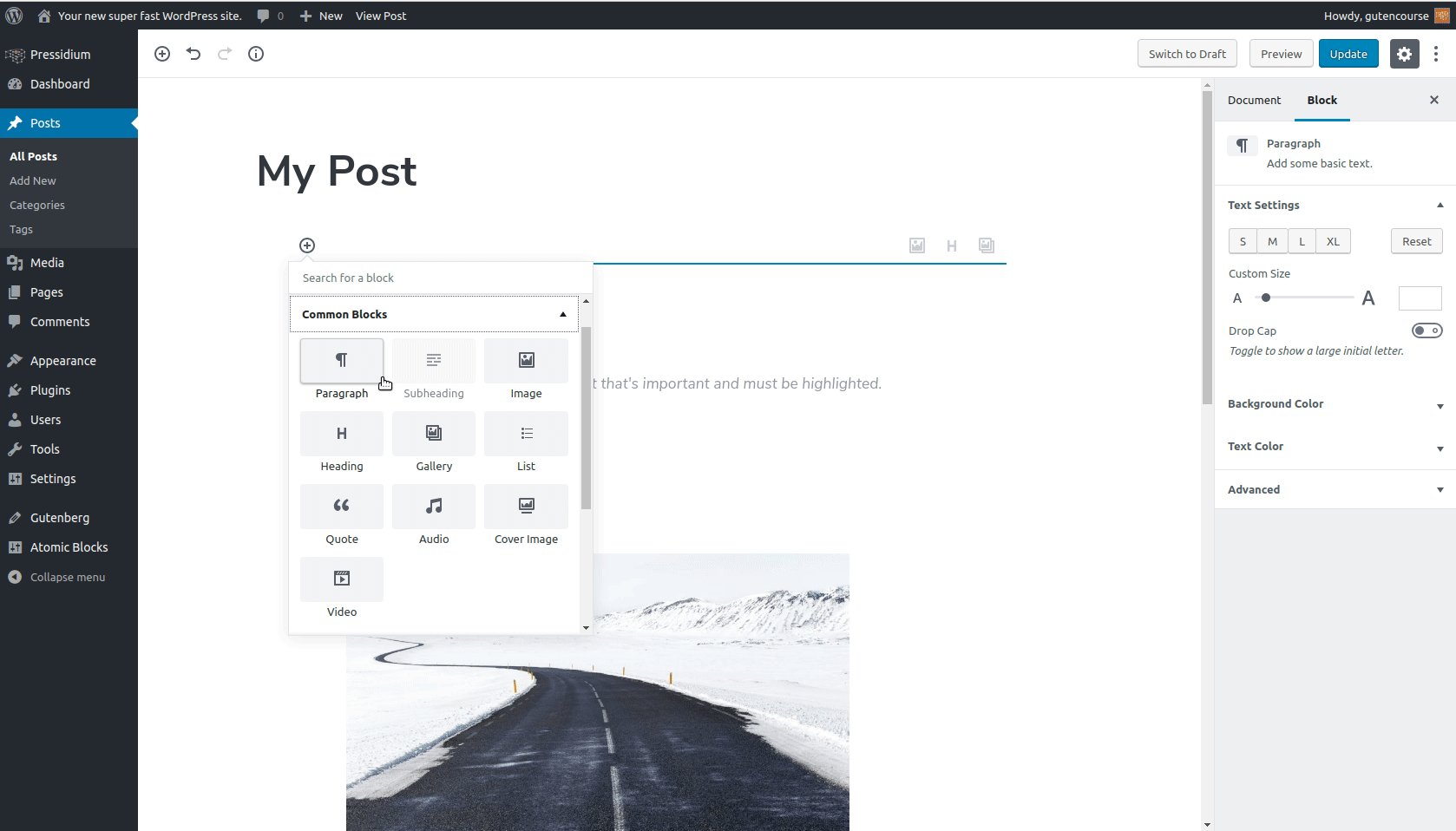
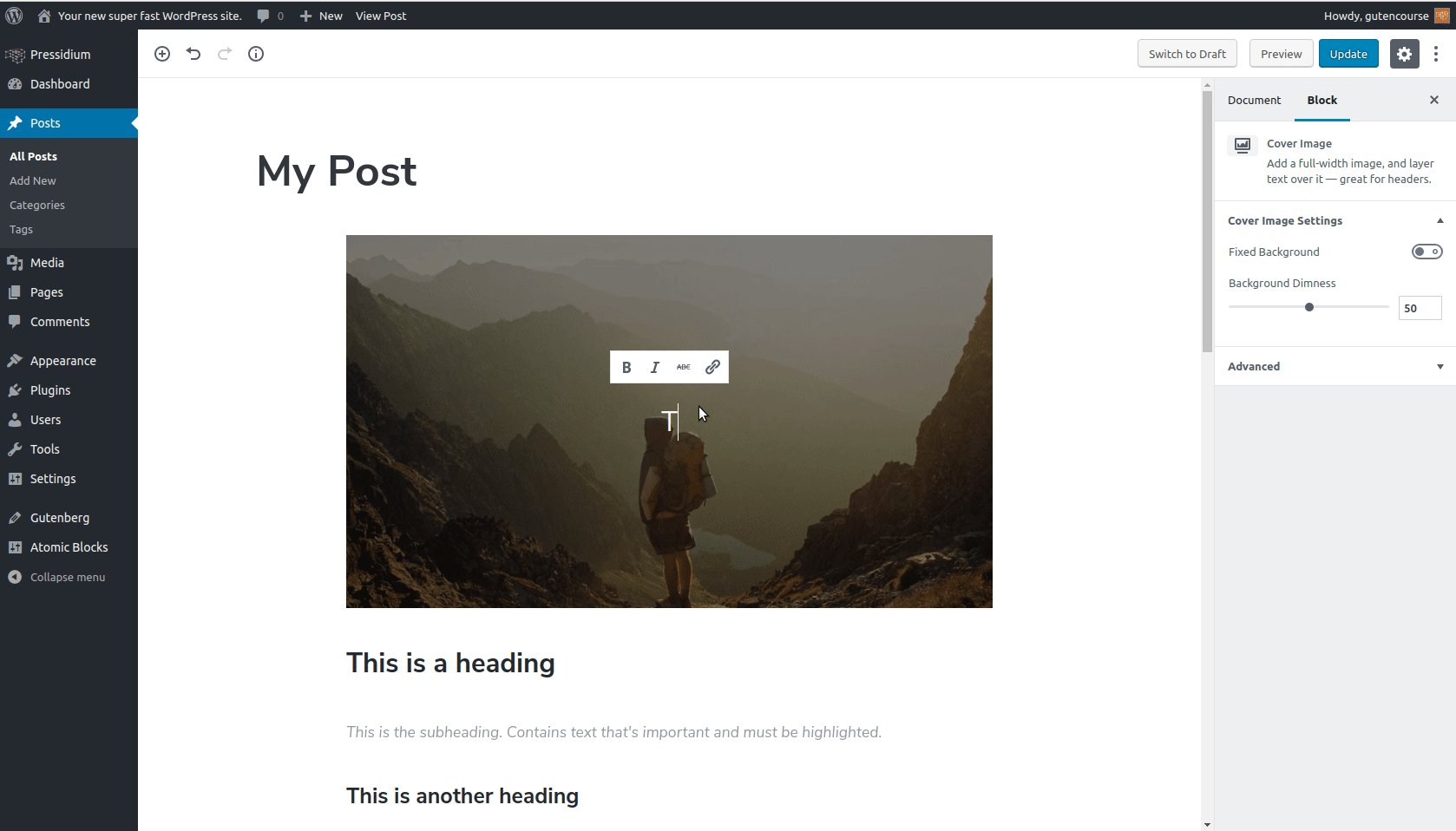
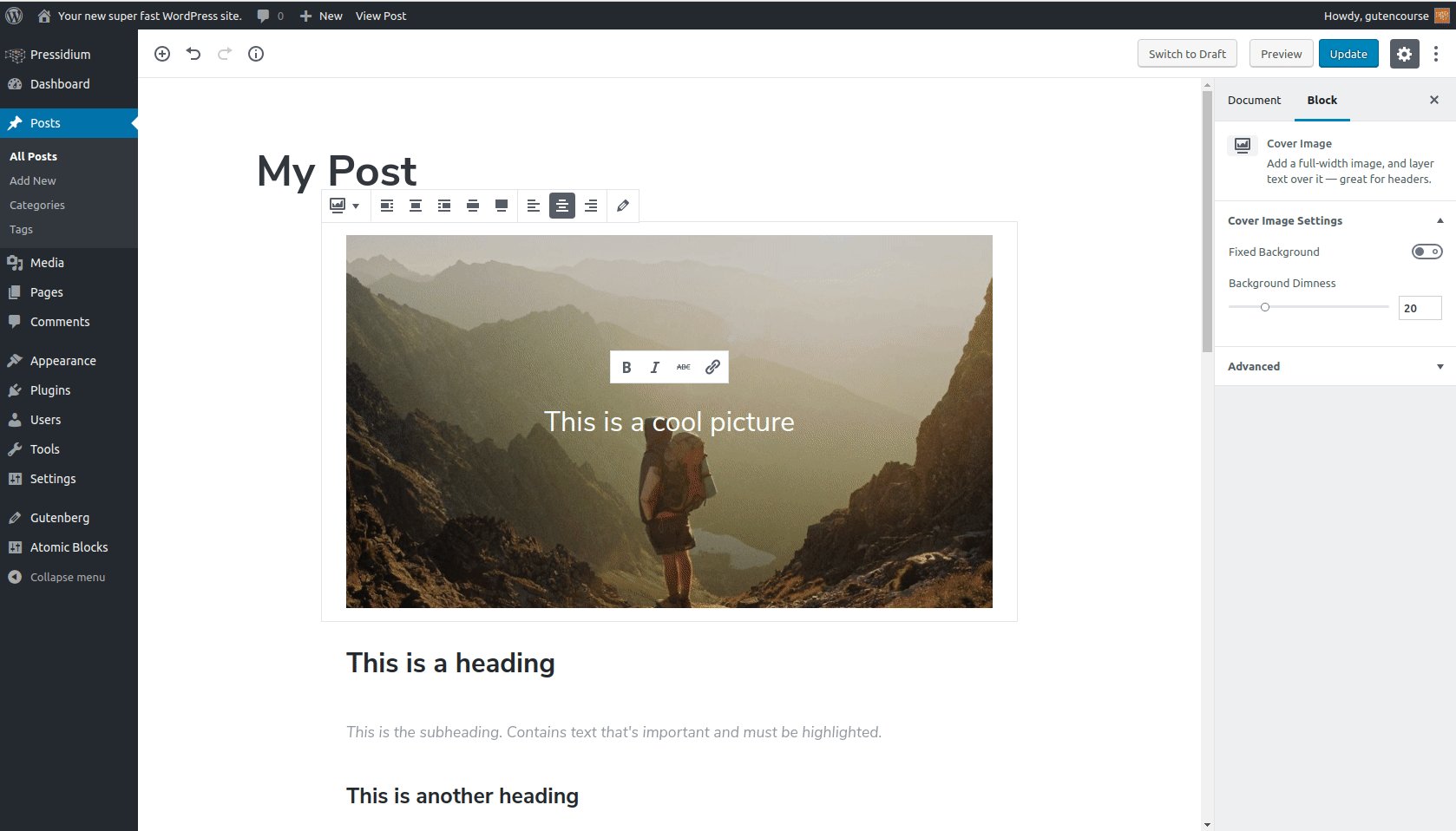
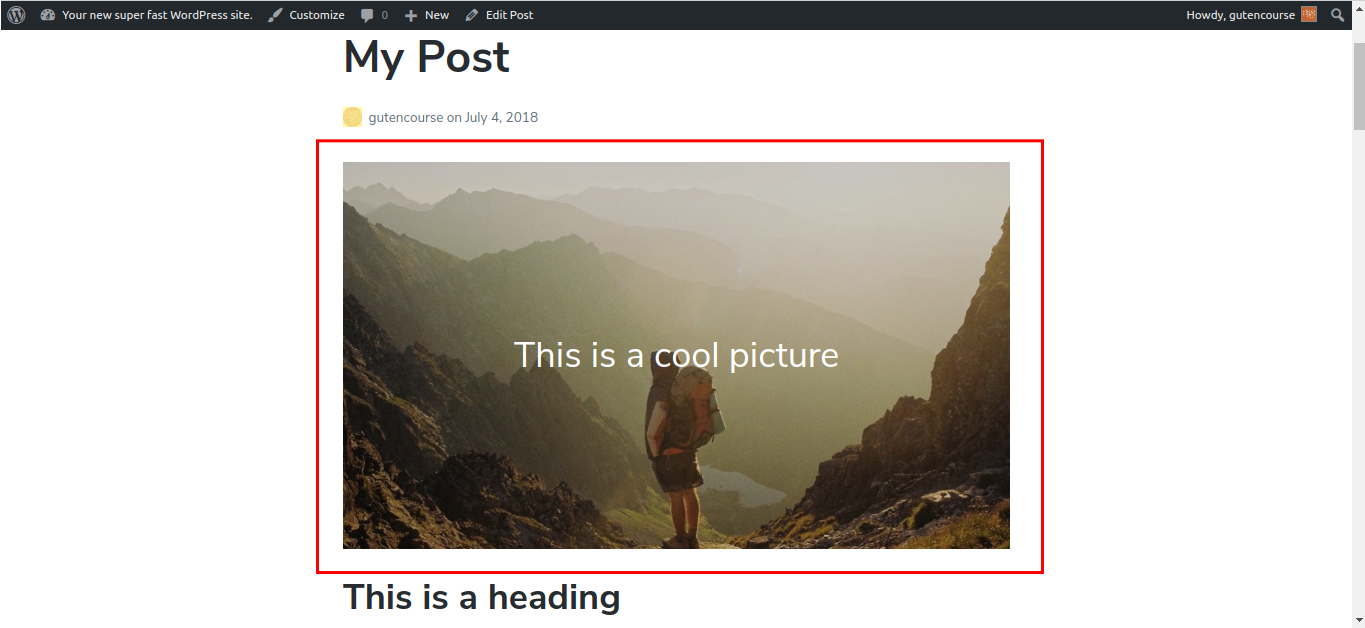
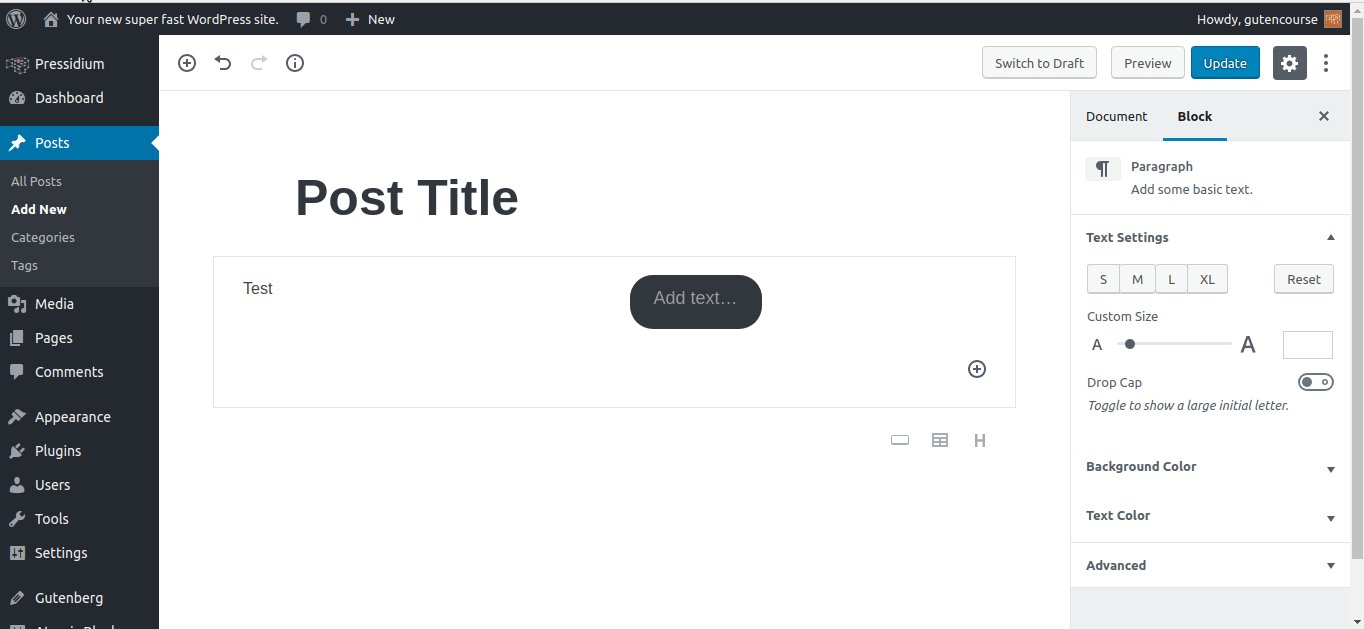
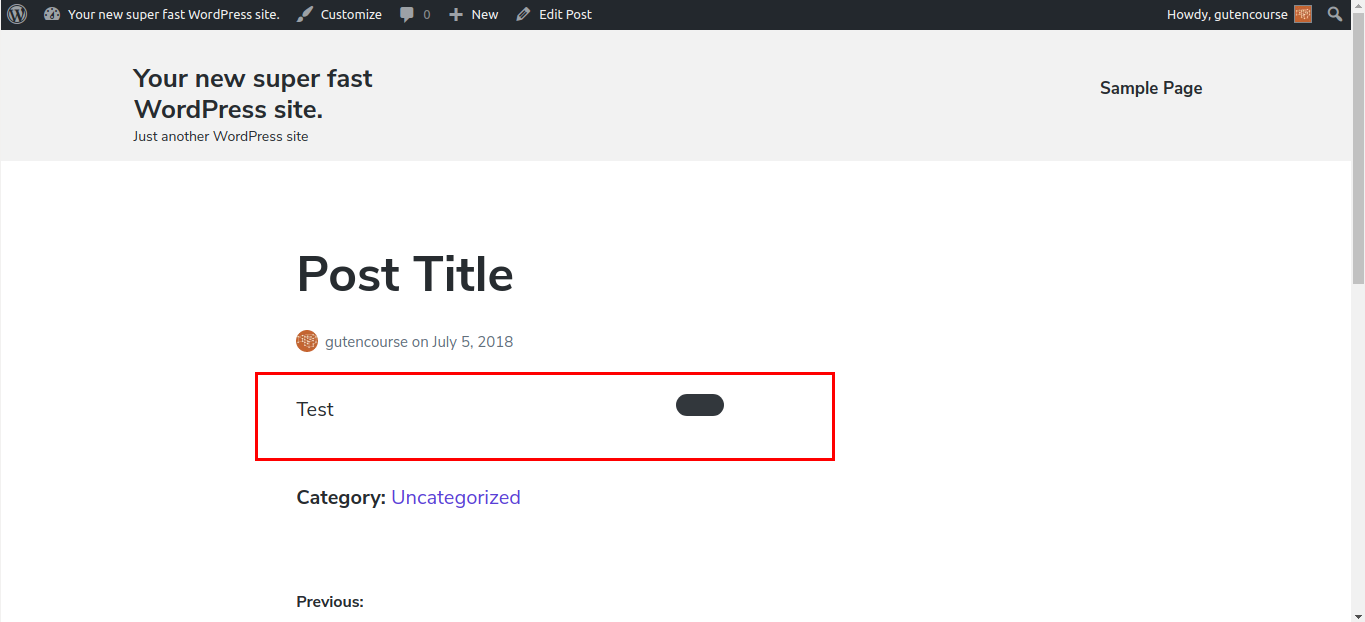
Okładka

Front-end:

Obraz okładki to blok, który łączy obraz z tekstem w środku. Jest powszechnie używany jako baner w poście, ale można go umieścić w dowolnym miejscu.
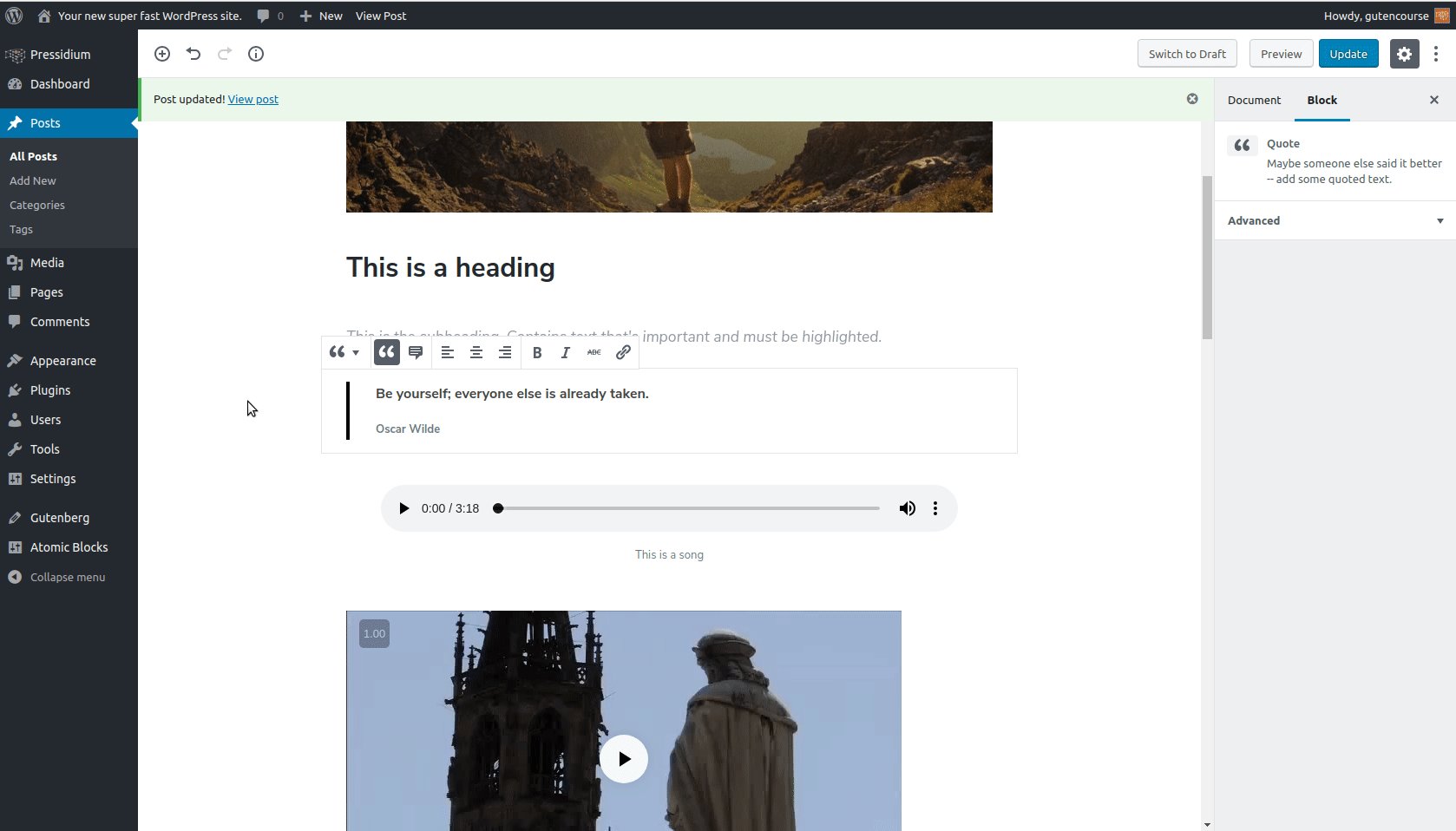
Cytat 
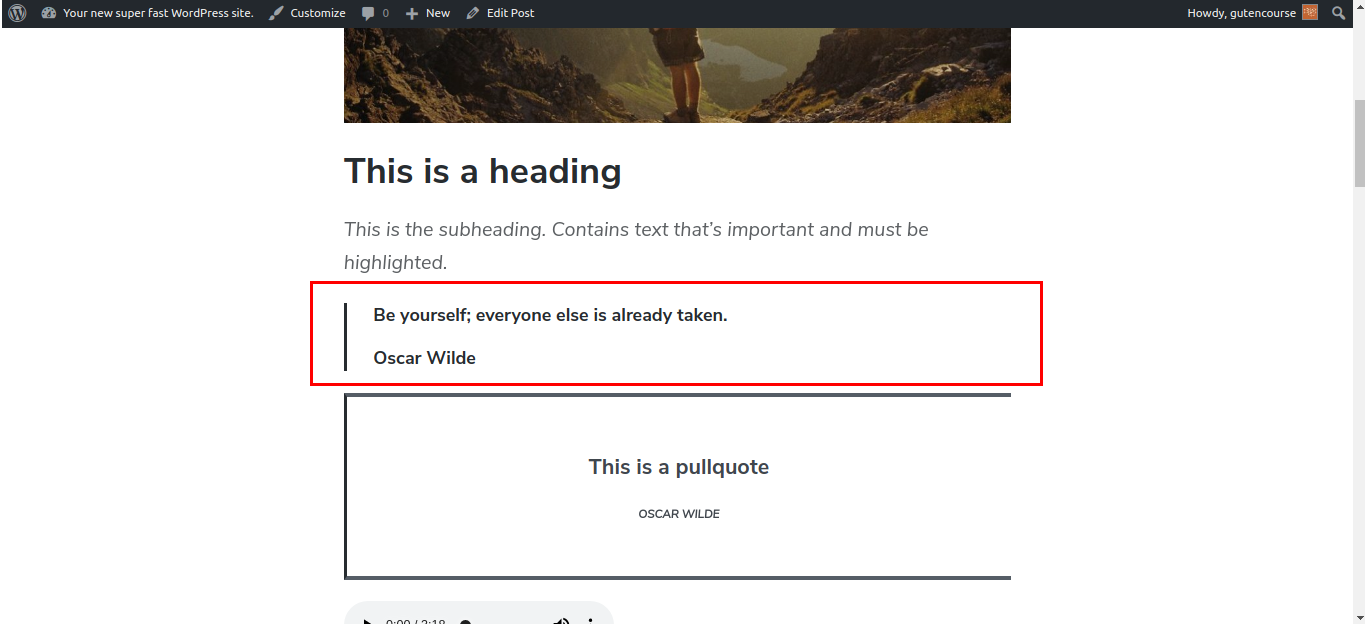
Front-end:

Blok Cytat jest używany, gdy chcesz odtworzyć słowa pisane lub wypowiadane przez inną osobę. Po wpisaniu tekstu cytatu dodaj odniesienie do autora w symbolu zastępczym na dole.
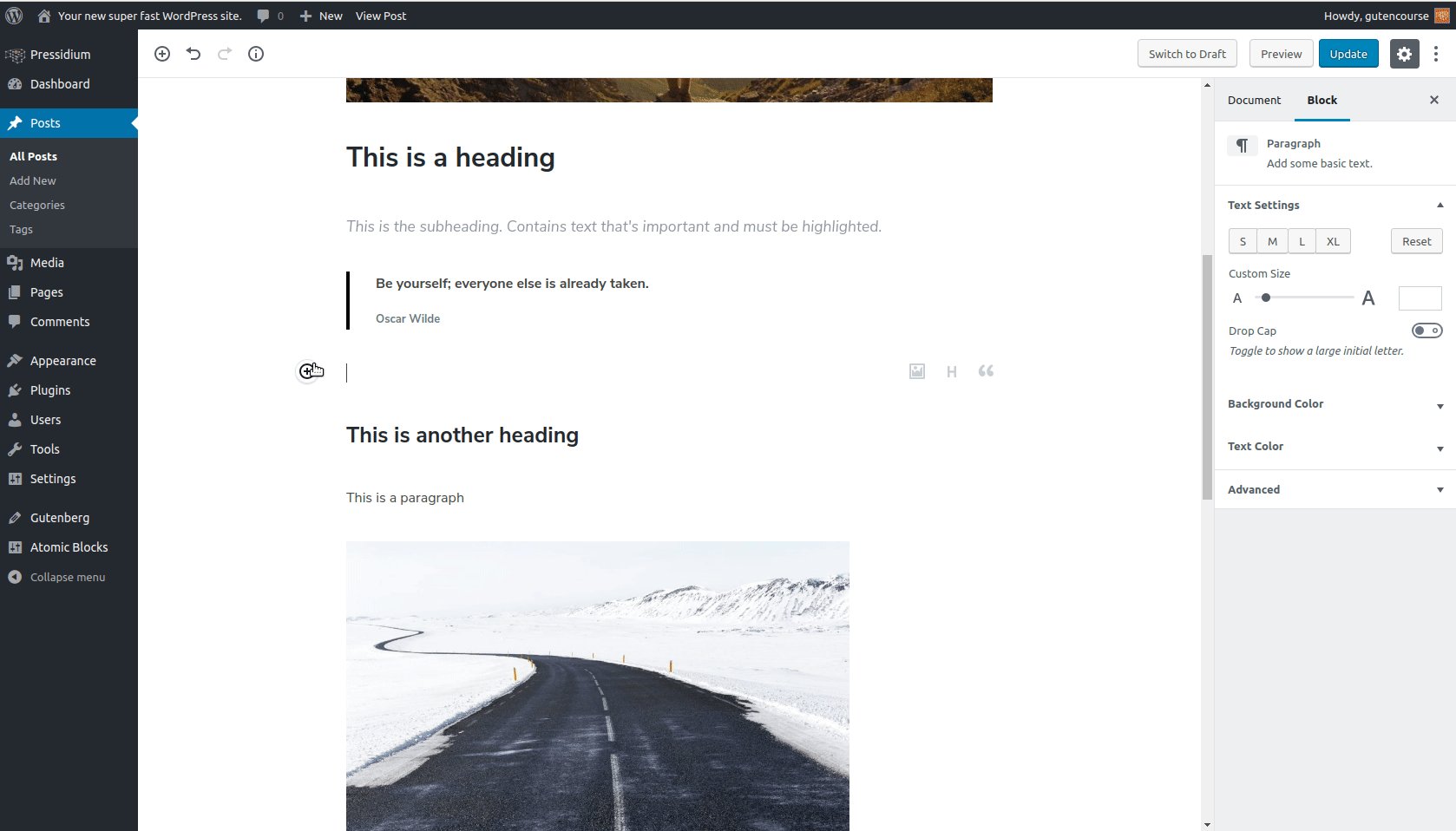
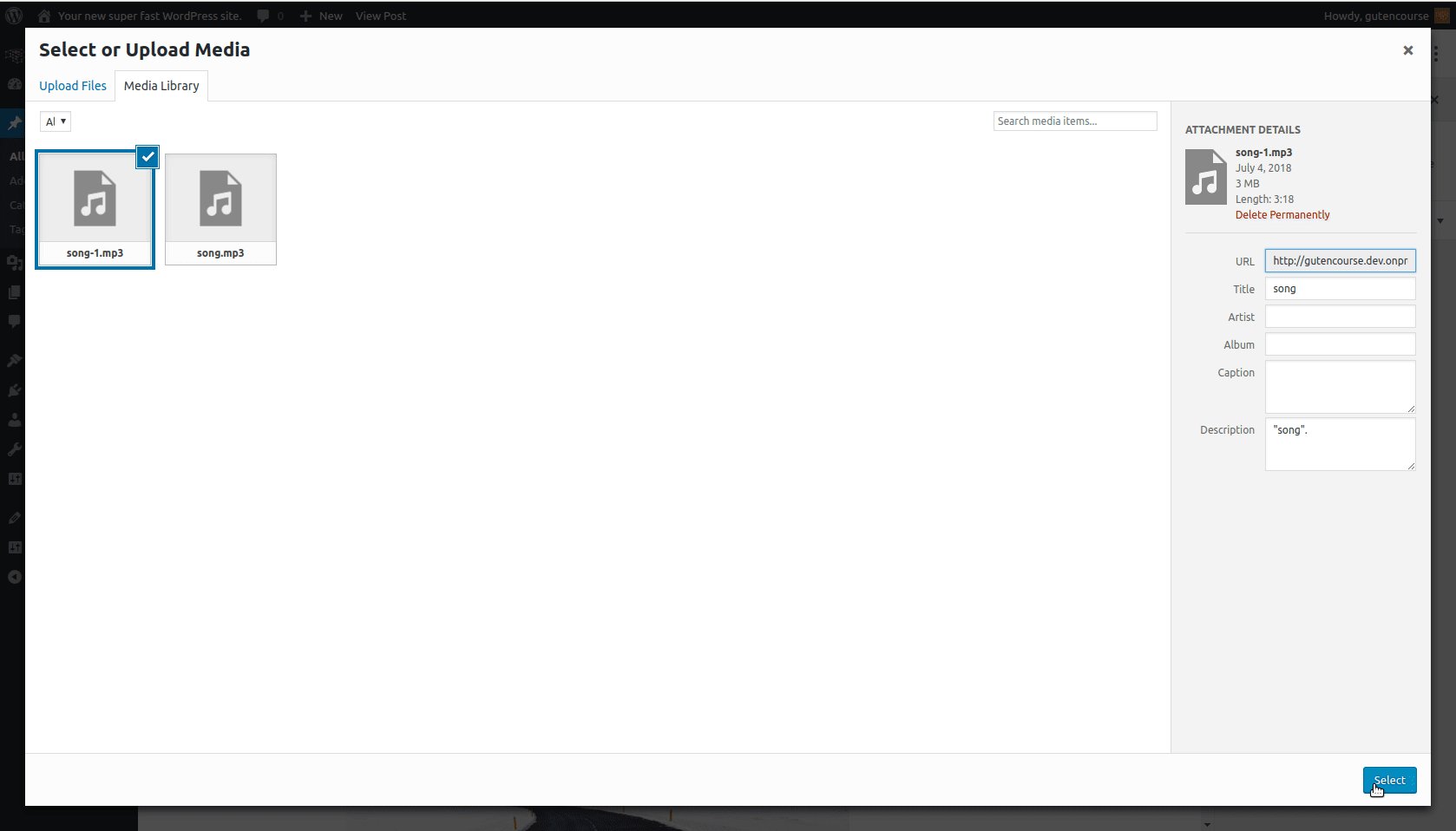
Audio

Front-end:

Blok Audio zapewnia prosty natywny odtwarzacz audio HTML, którego można używać do dodawania i odtwarzania plików audio w treści. Pliki audio są przechowywane w Bibliotece mediów.
Wideo

Front-end:

Blok wideo służy do przesyłania filmów do witryny WordPress i wyświetlania ich w treści posta.
Uwaga : nie jest to przeznaczone do wyświetlania filmów z YouTube ani filmów hostowanych w usługach zewnętrznych (np. Vimeo). WordPress zapewnia dla nich specjalną blokadę.
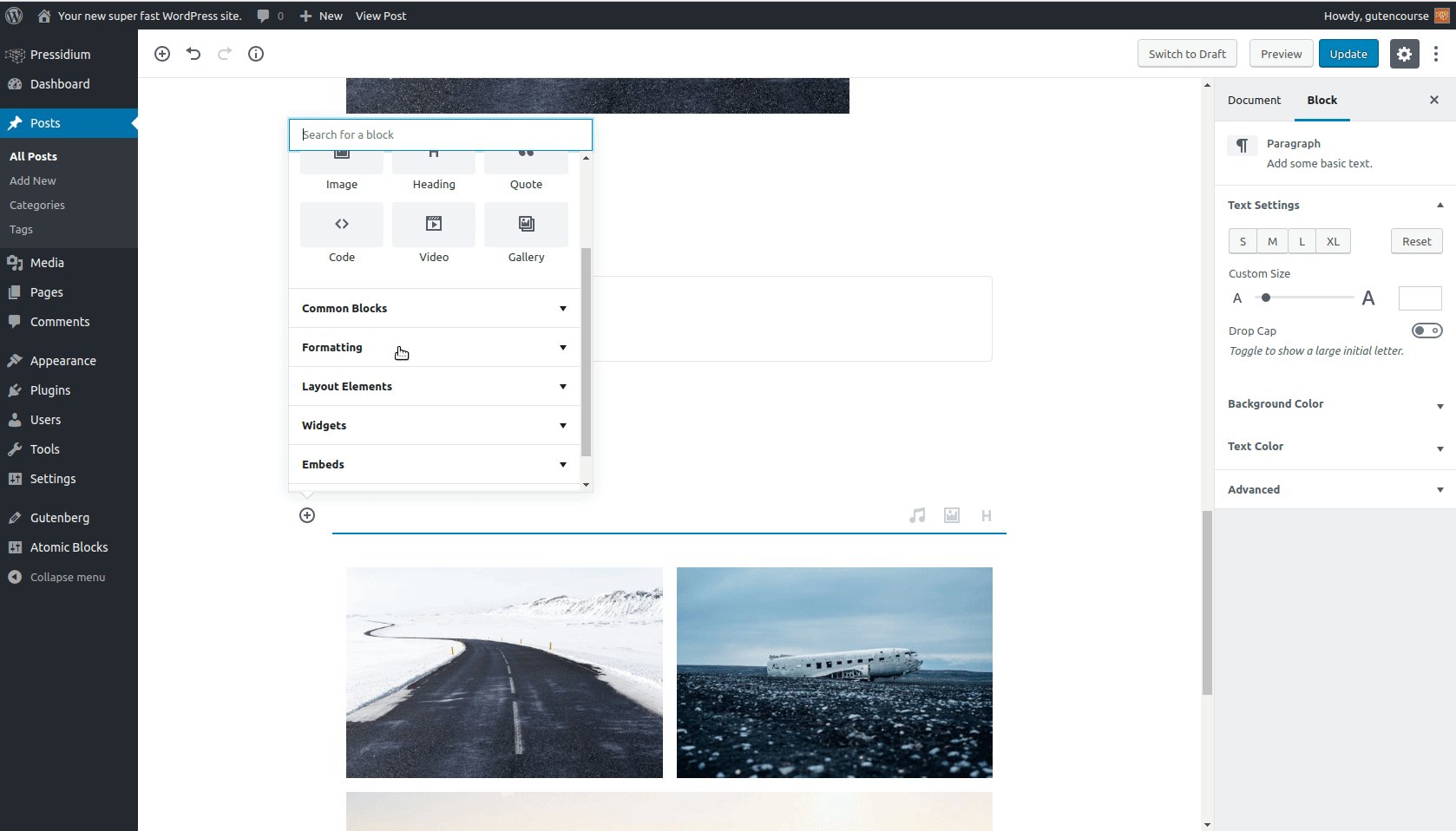
Formatowanie
Te bloki zapewniają dodatkowe opcje formatowania treści: kod, werset i inne typy tekstu, które wymagają specjalnego formatu.
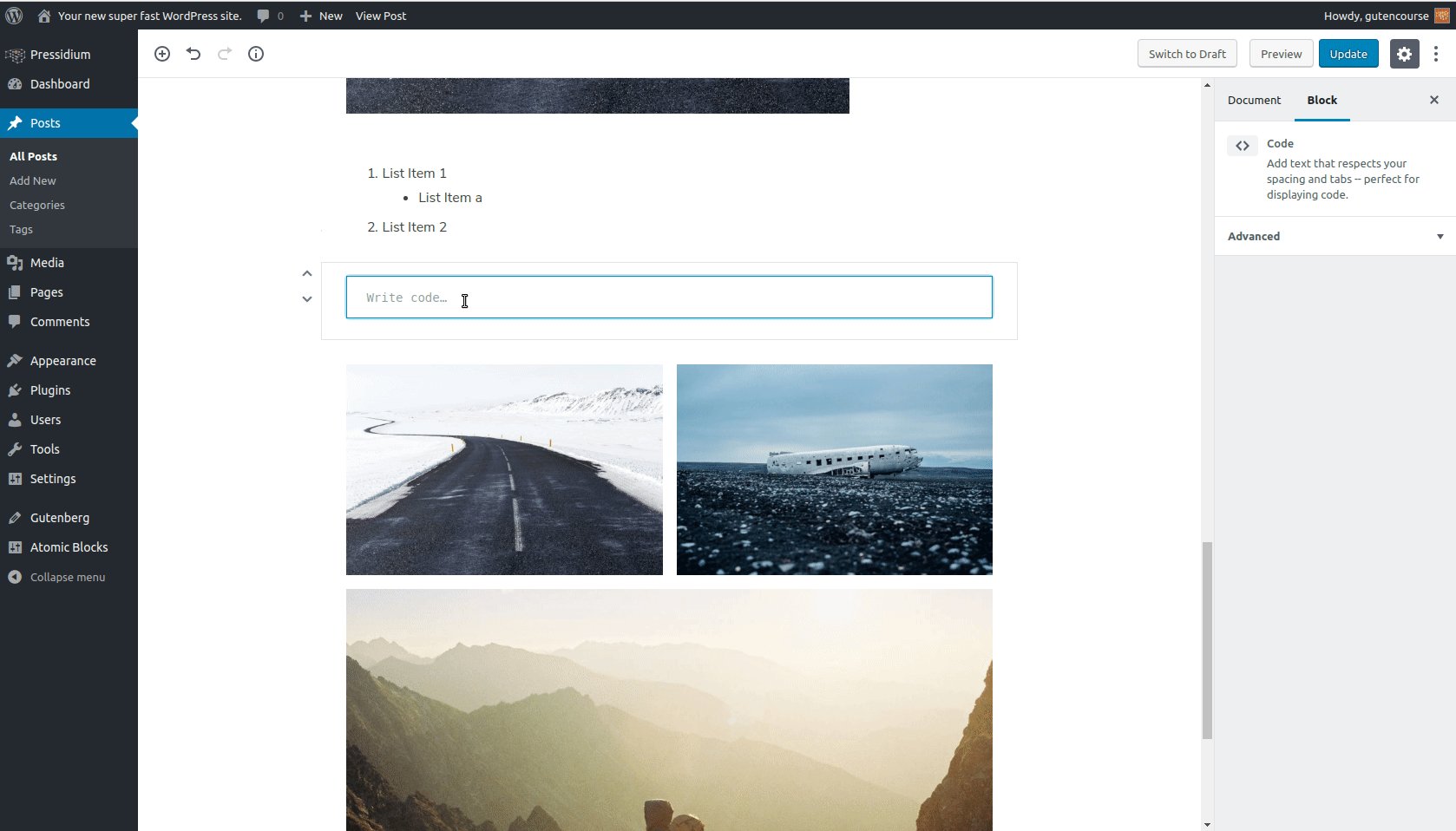
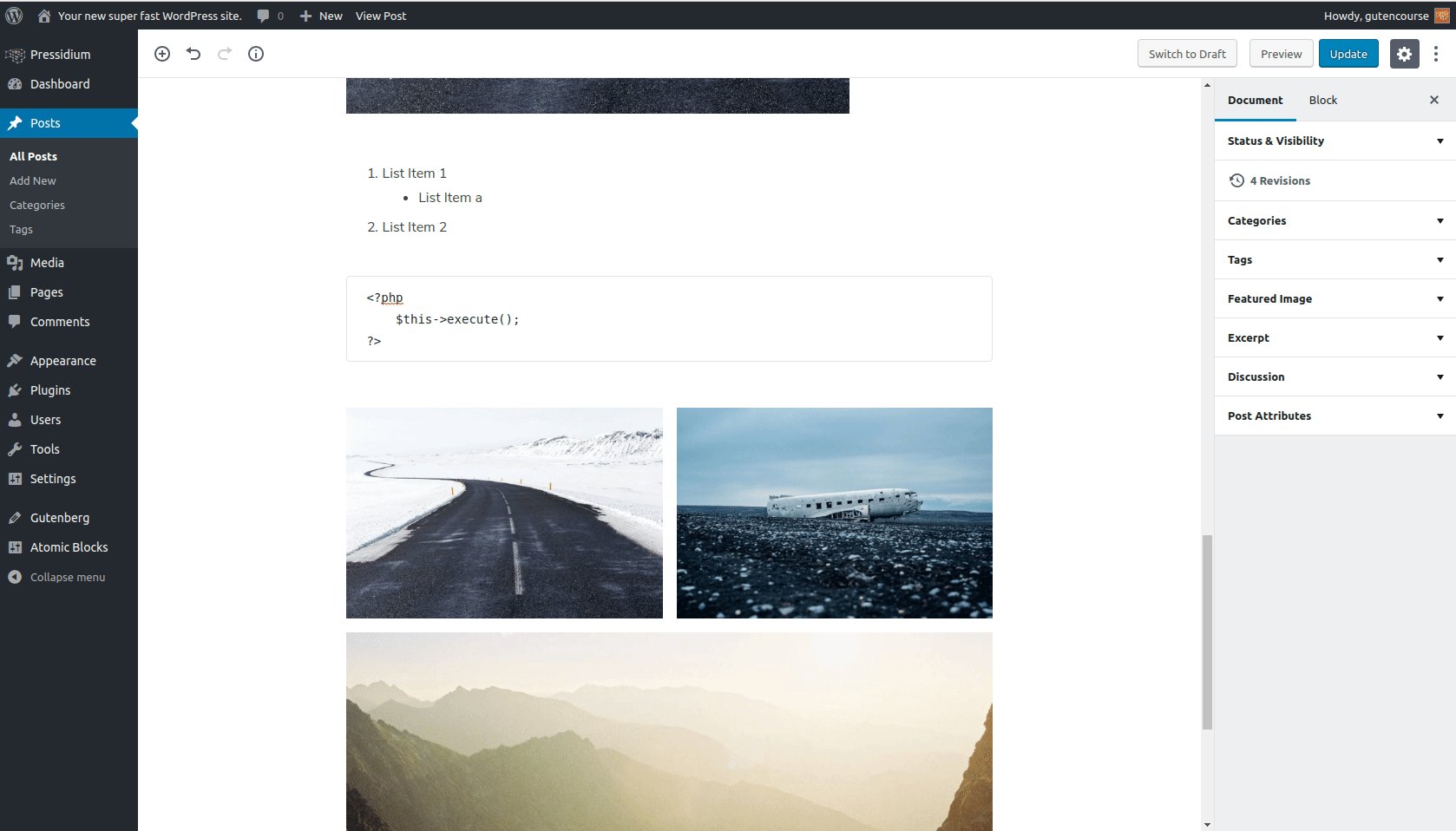
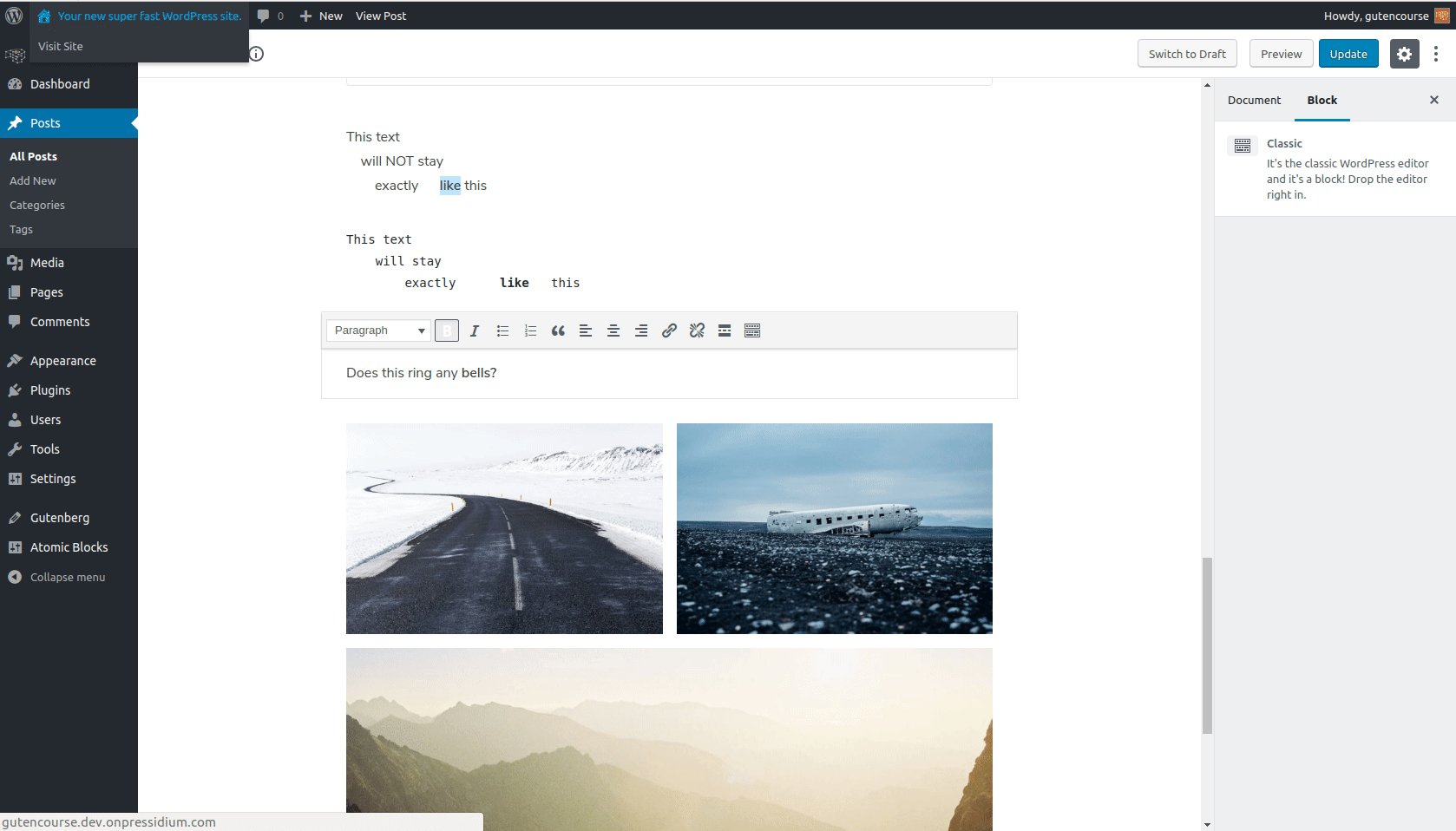
Kod

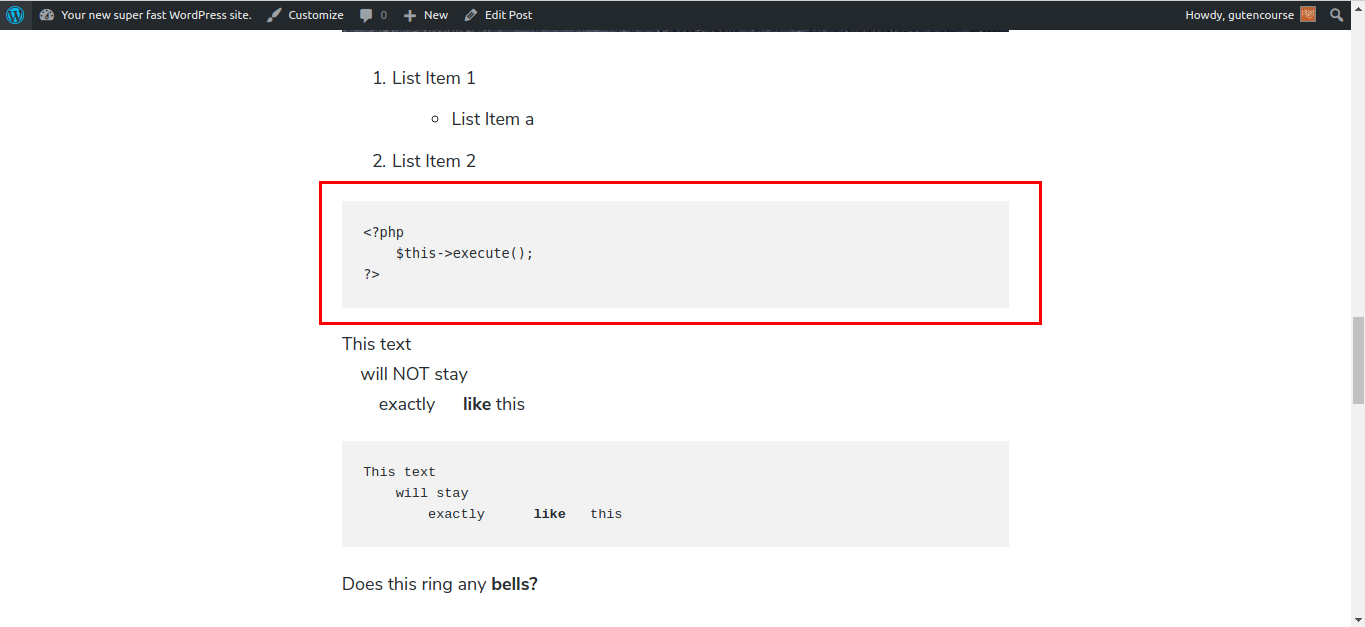
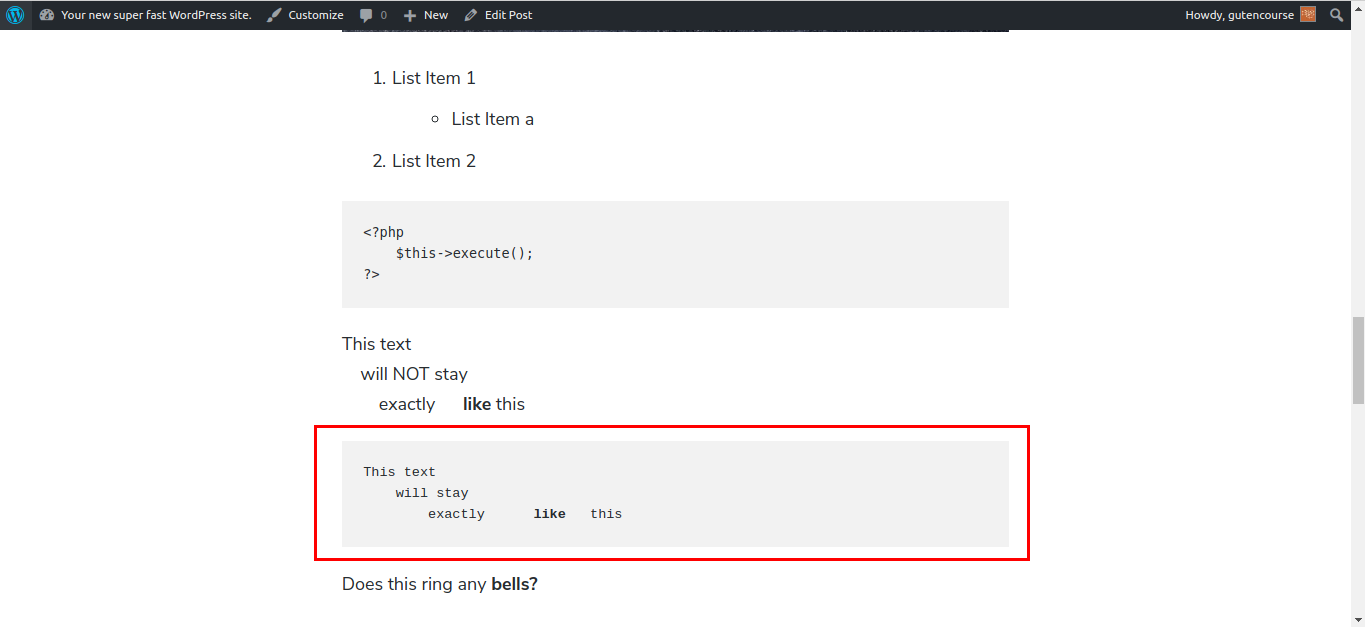
Front-end:

Blok kodu służy do wyświetlania fragmentów kodu z dowolnego języka programowania. Zachowuje tabulatory i spacje.
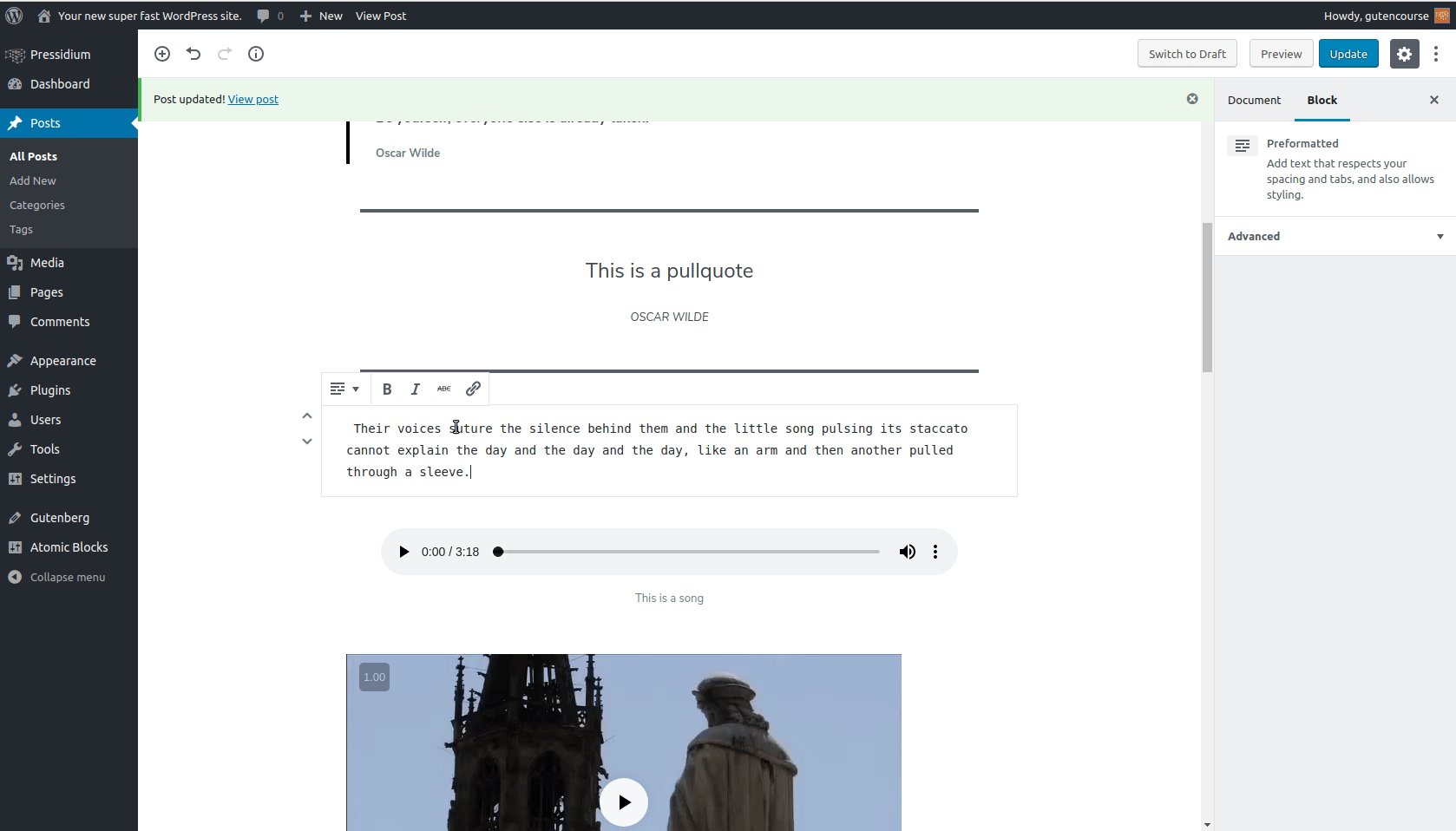
Wstępnie sformatowany

Front-end:

Ten blok jest taki sam jak blok Code, co oznacza, że zachowuje formatowanie. Jedyną różnicą jest to, że możesz dodać dodatkowe formatowanie, takie jak pogrubienie, kursywa itp.
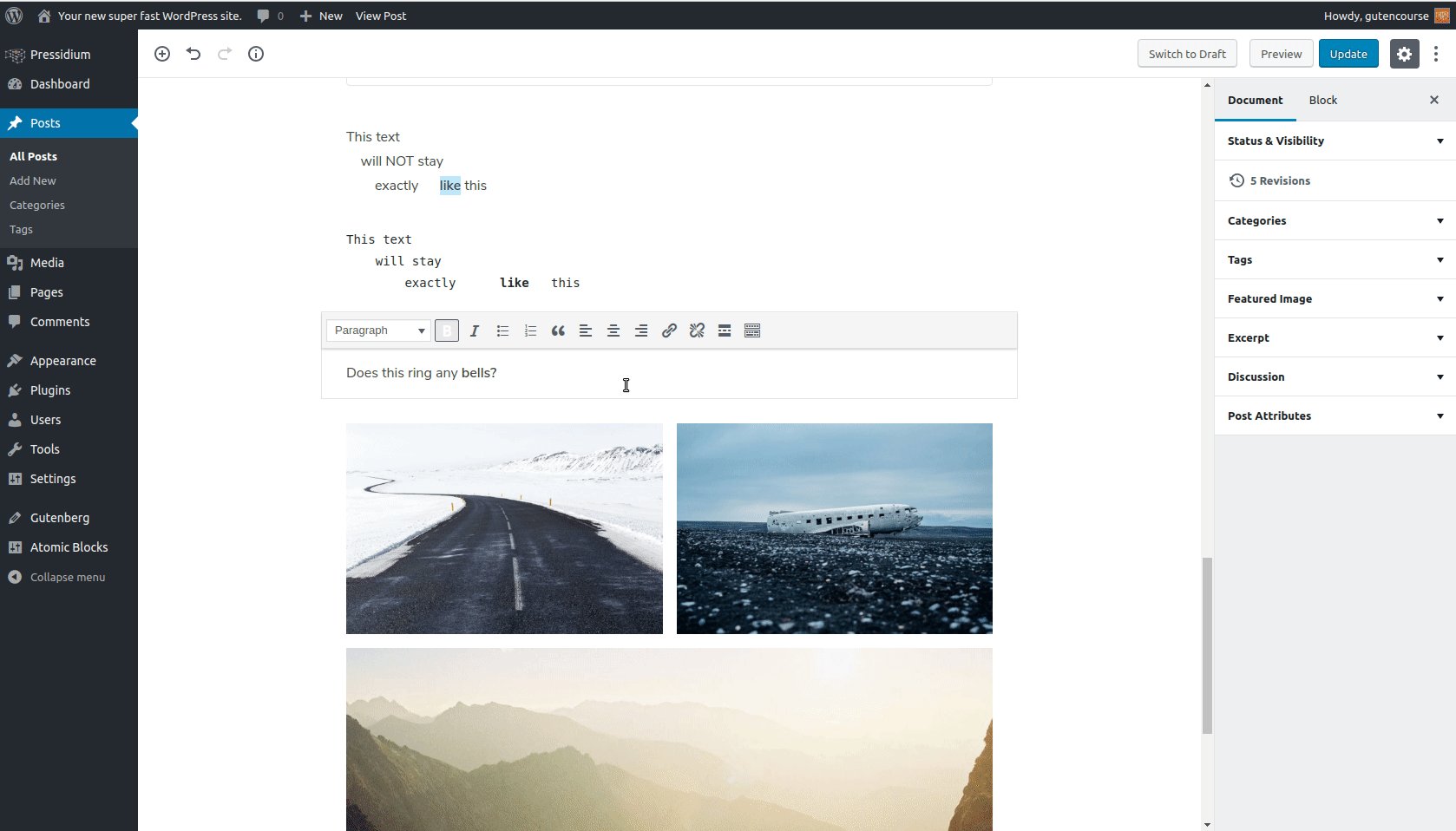
Klasyczny (malutki MCE)

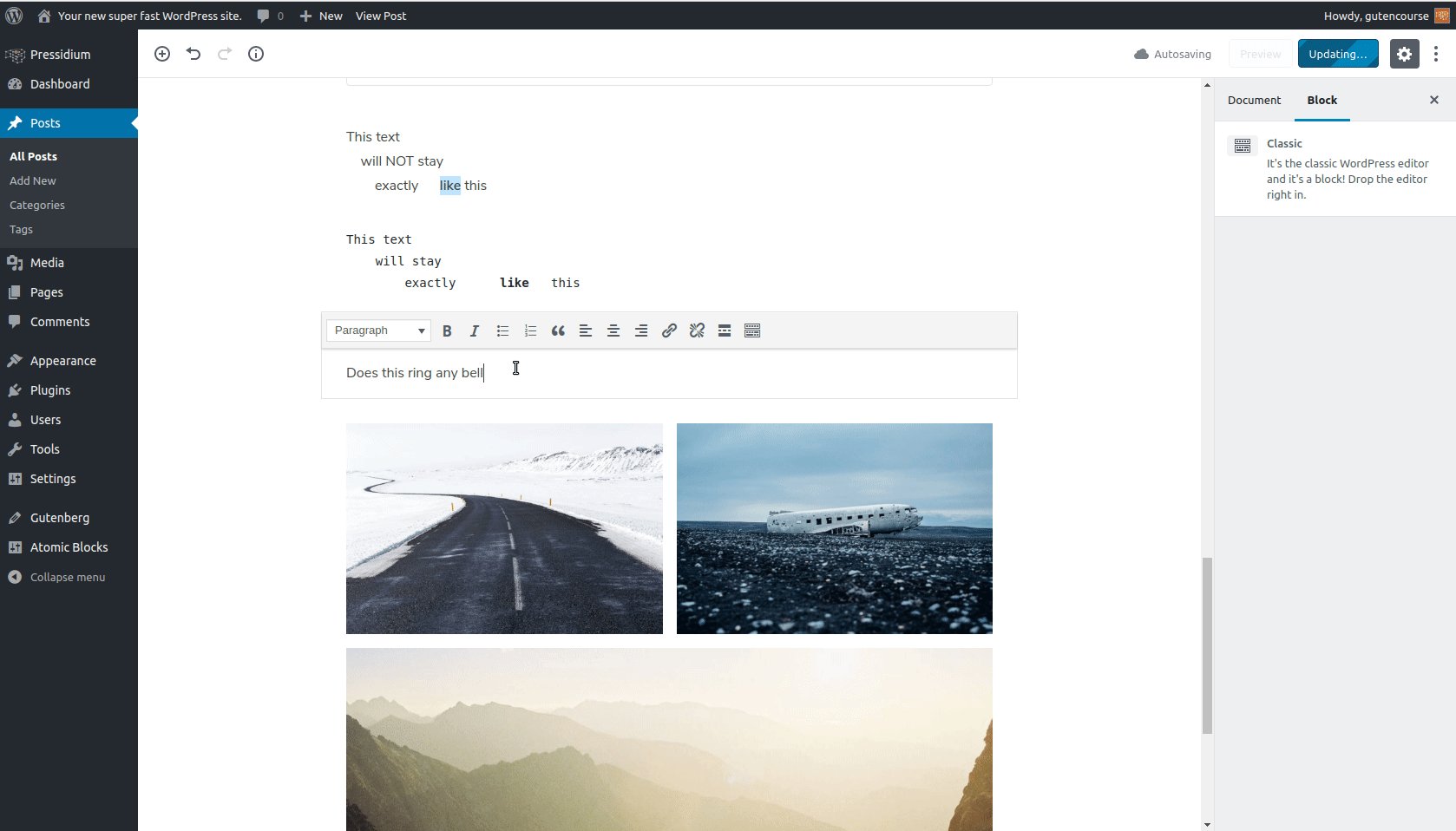
Front-end:

Blok „Klasyczny” to stary dobry edytor TinyMCE, dla tych, którzy wciąż chcą posmakować przeszłości.

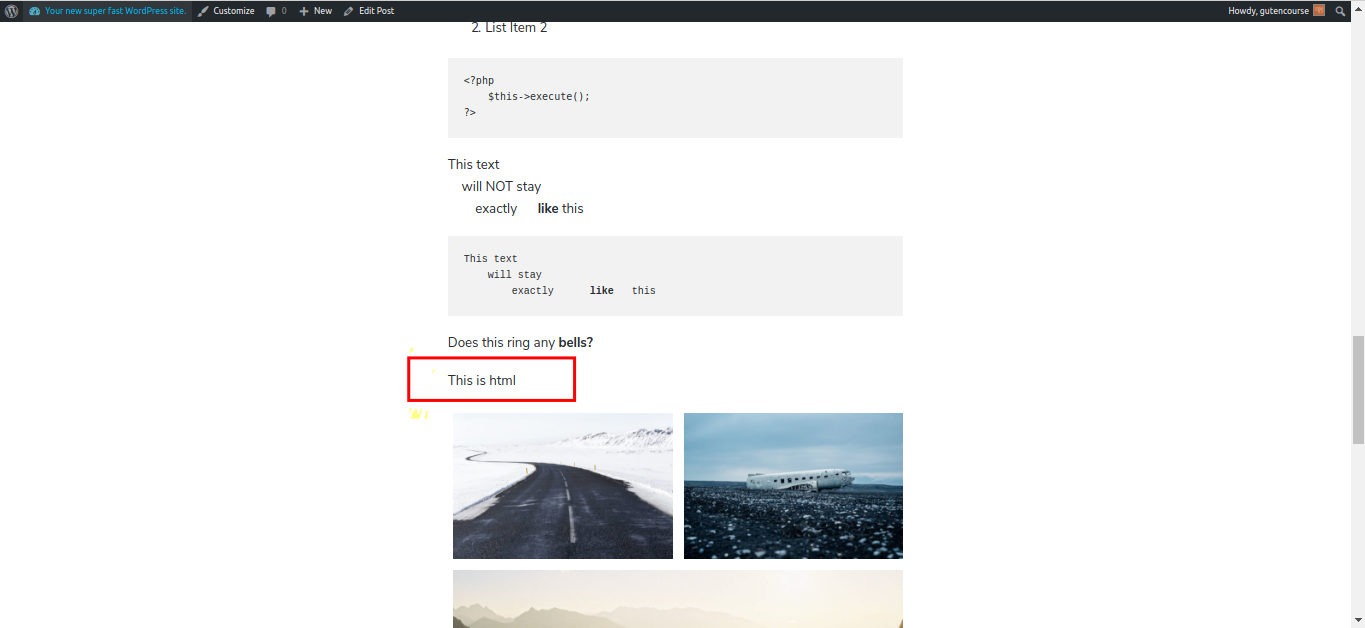
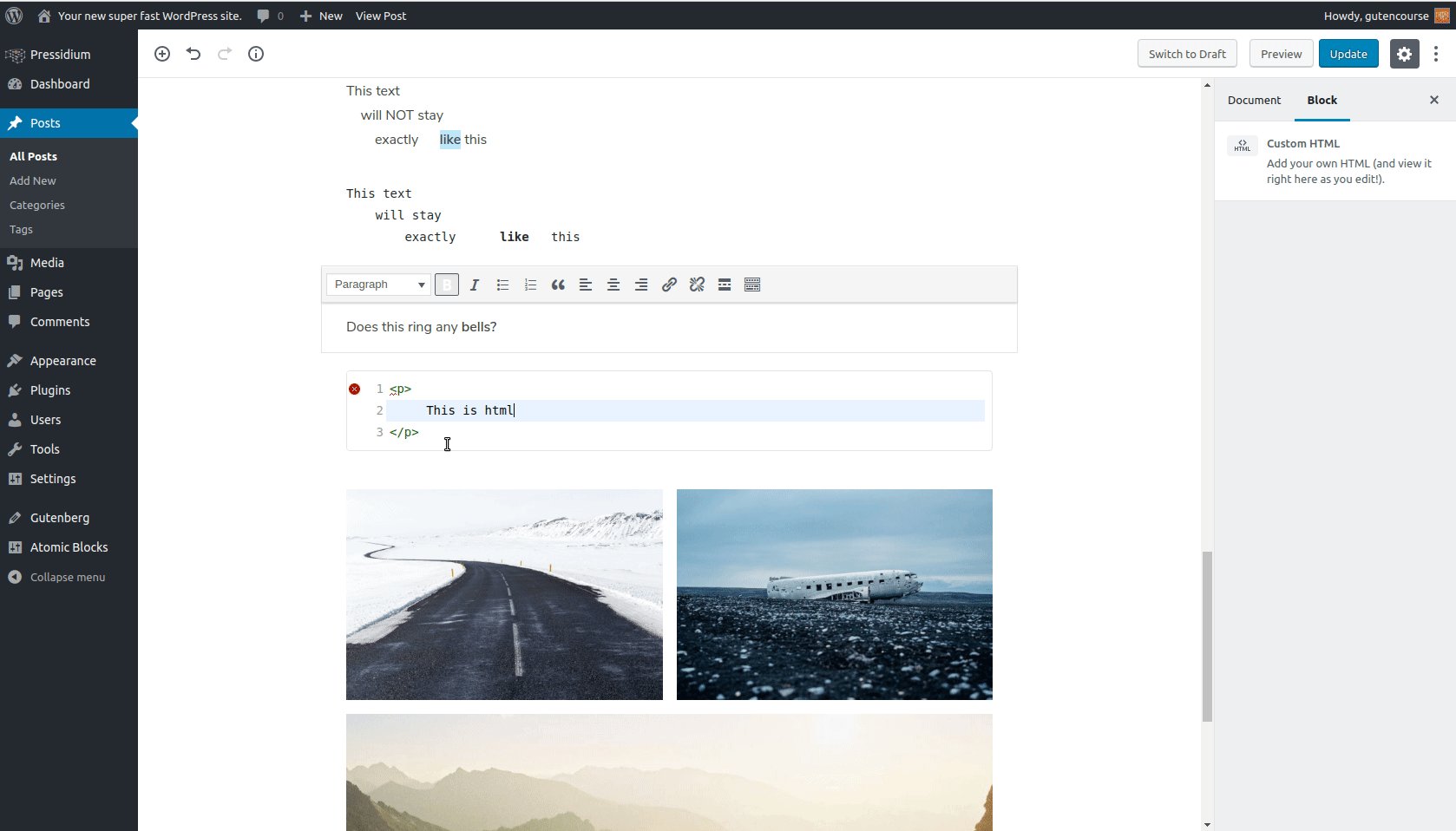
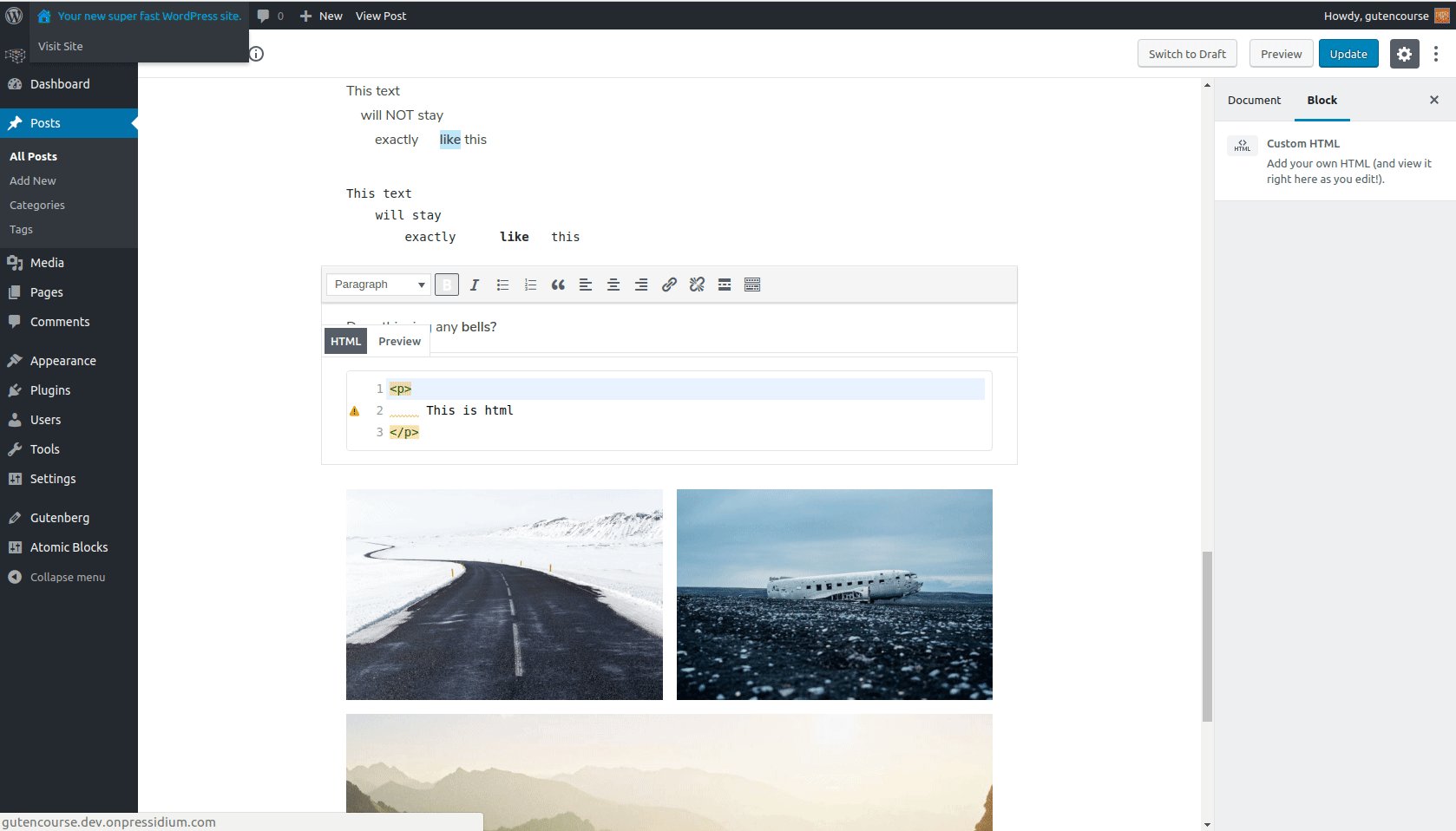
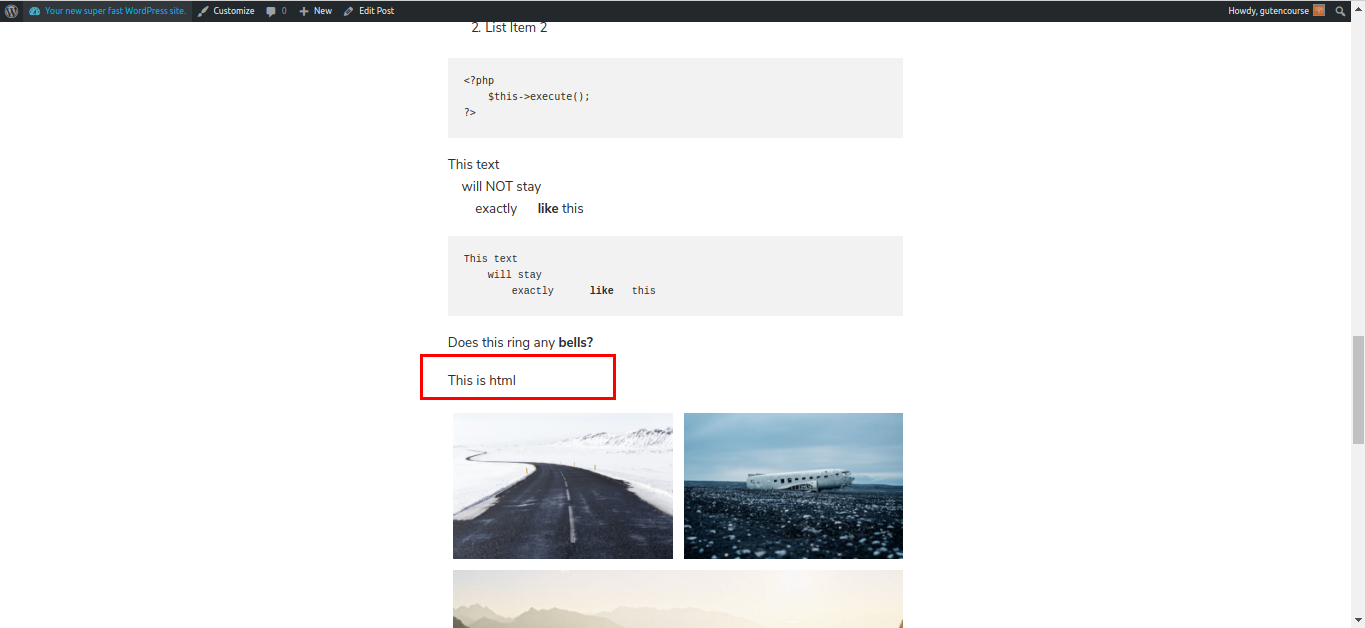
Niestandardowy kod HTML

Front-end:

Ten blok służy do dodawania niestandardowego kodu HTML do treści. Na miejscu można również zobaczyć podgląd.
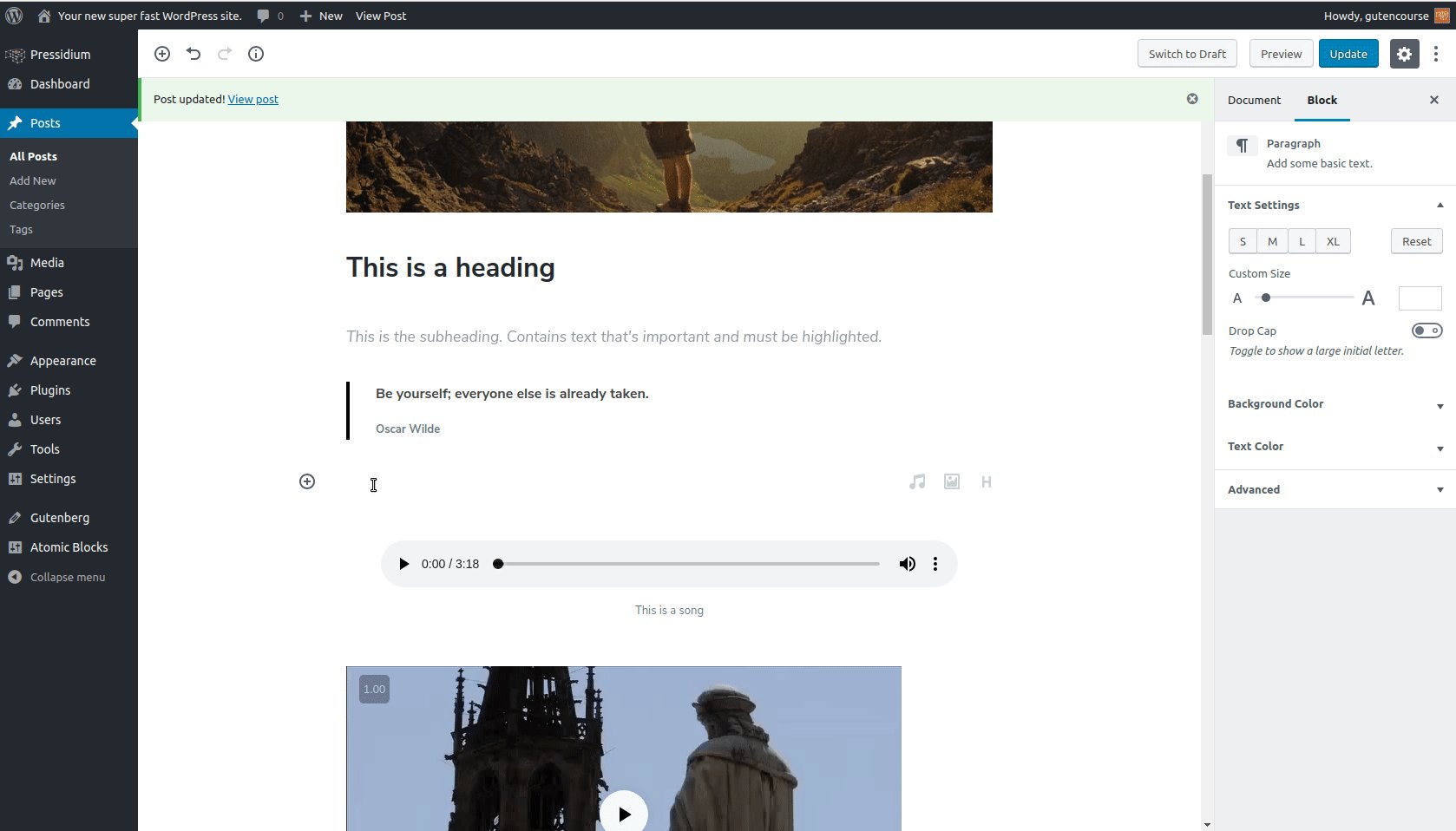
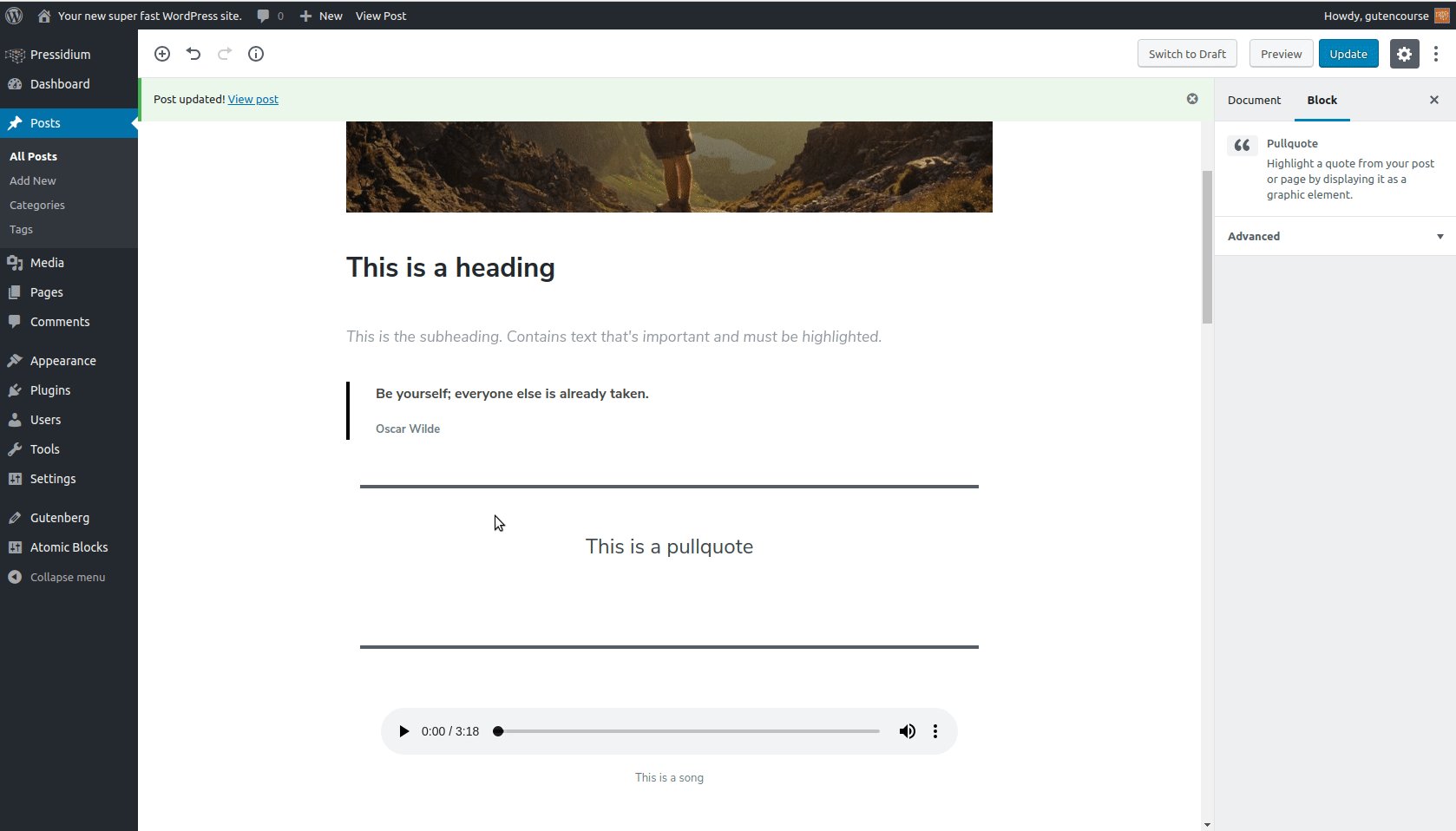
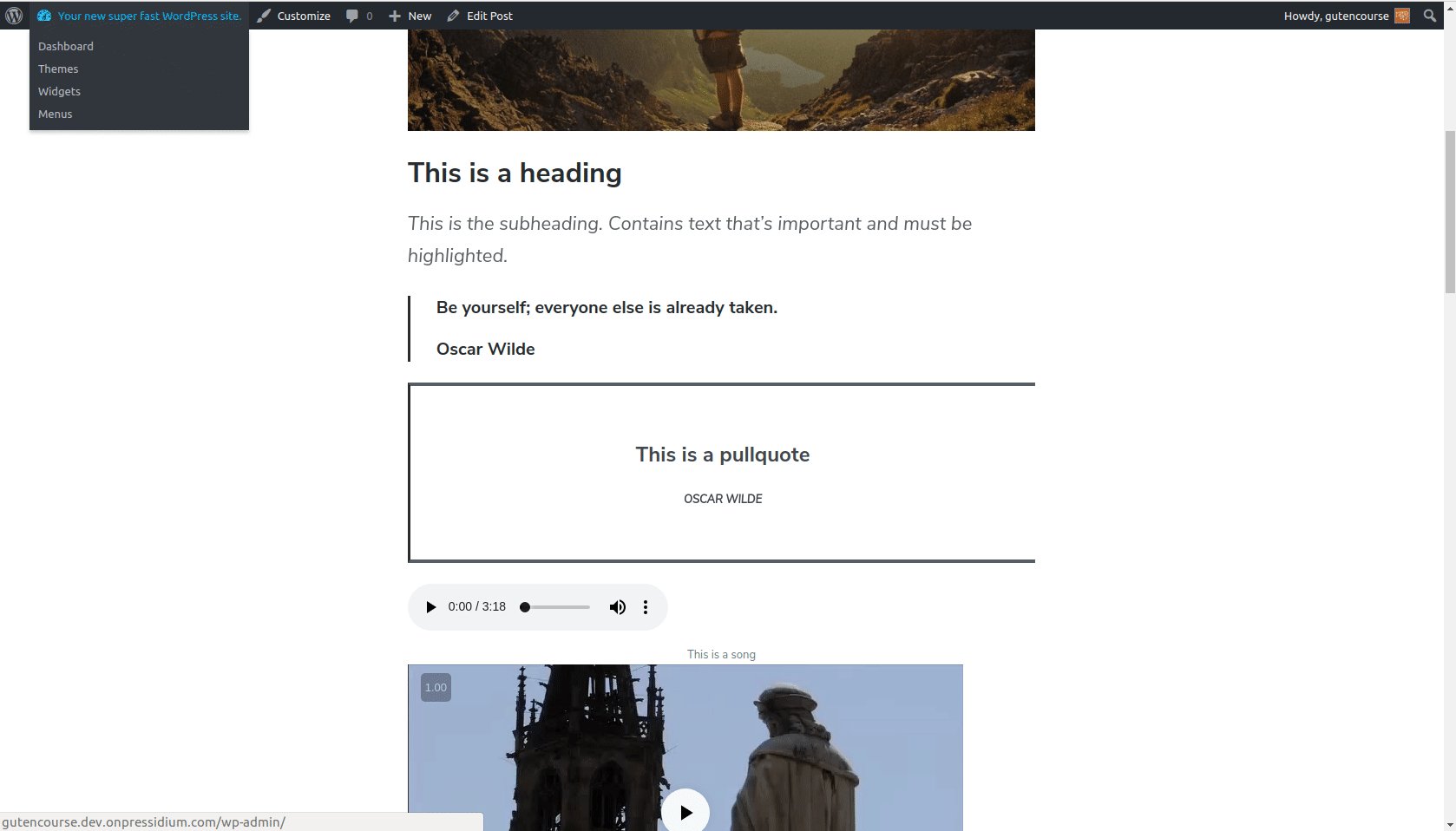
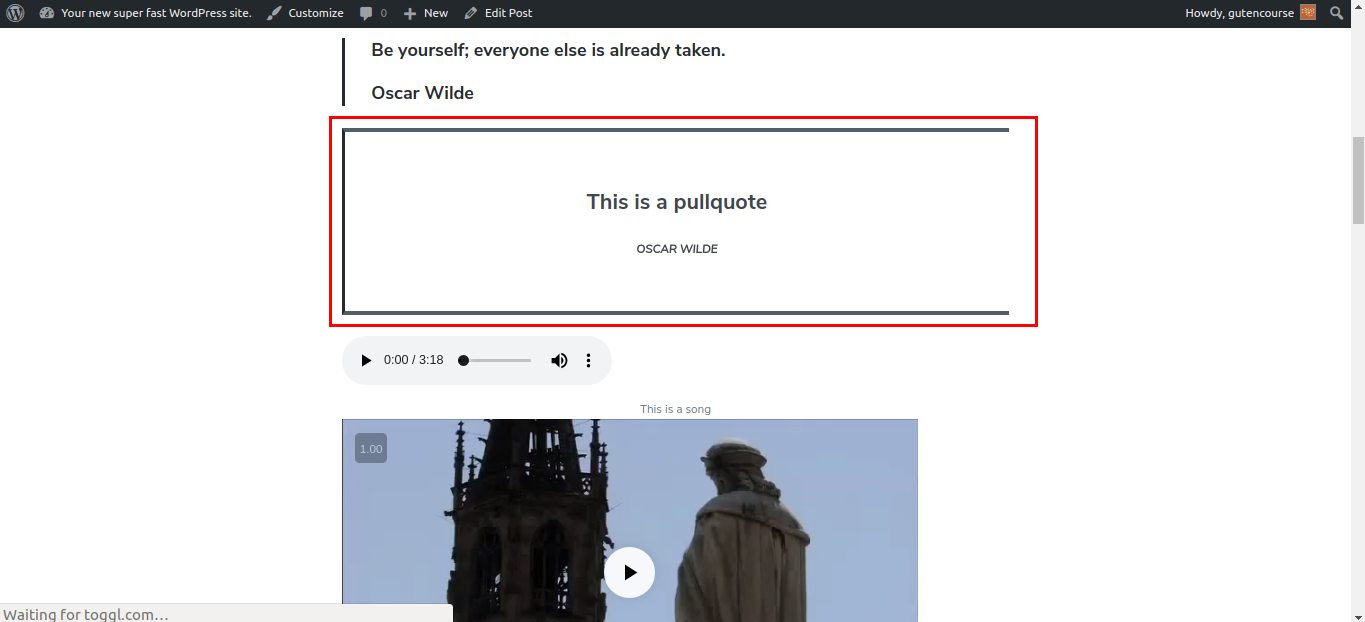
Cytat

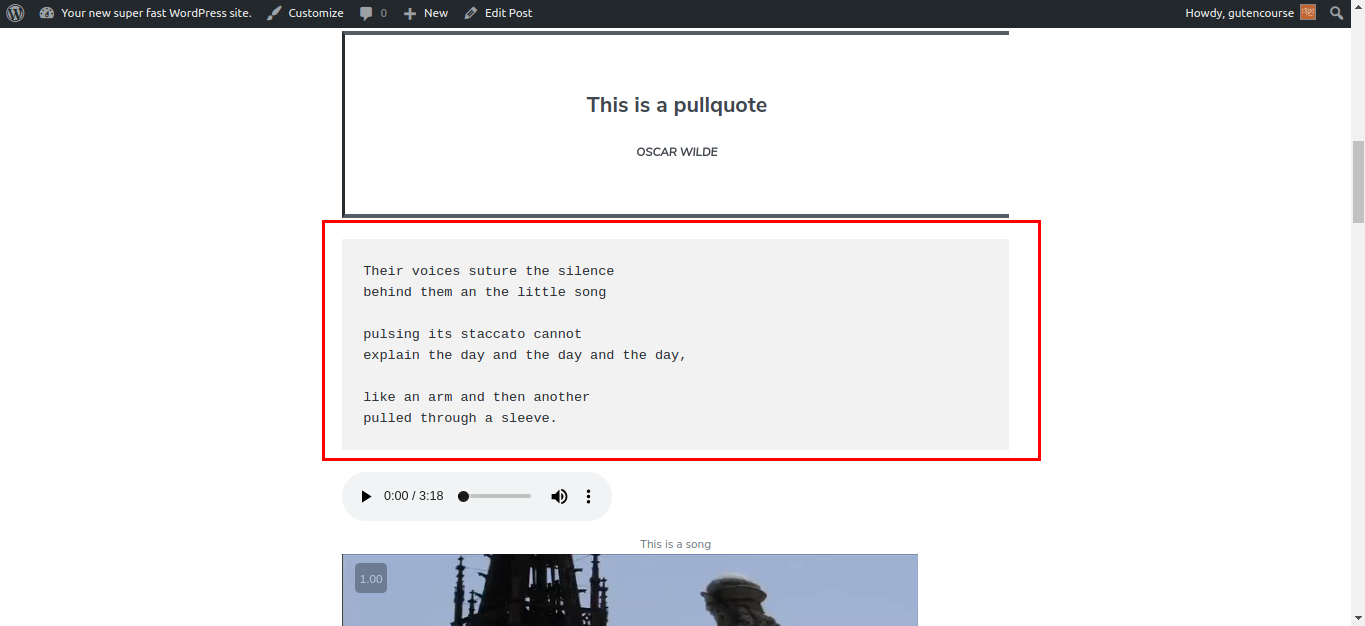
Front-end:

Pullquote jest podobny do bloku „Cytat”, ale jest większy i bardziej widoczny.
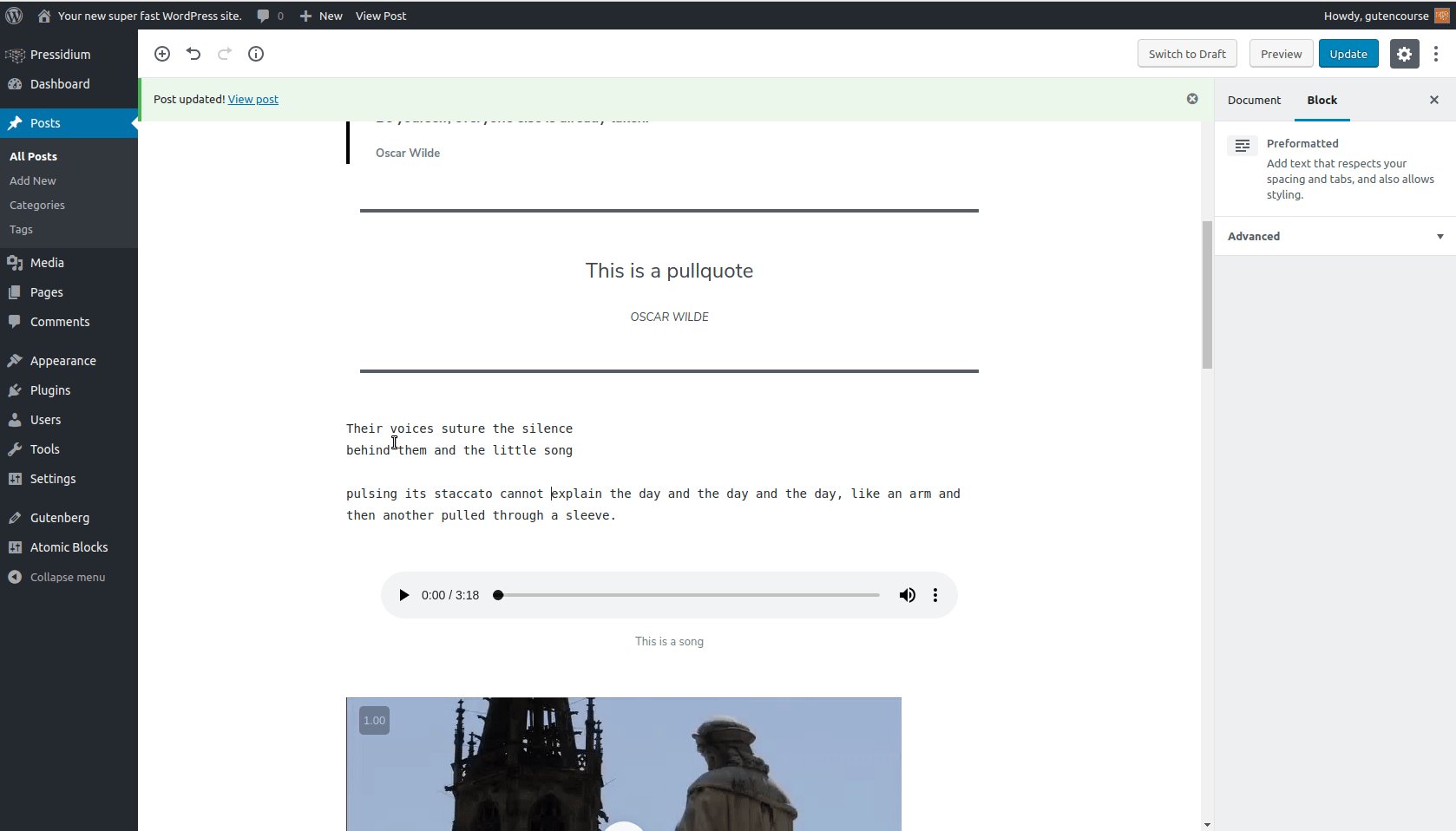
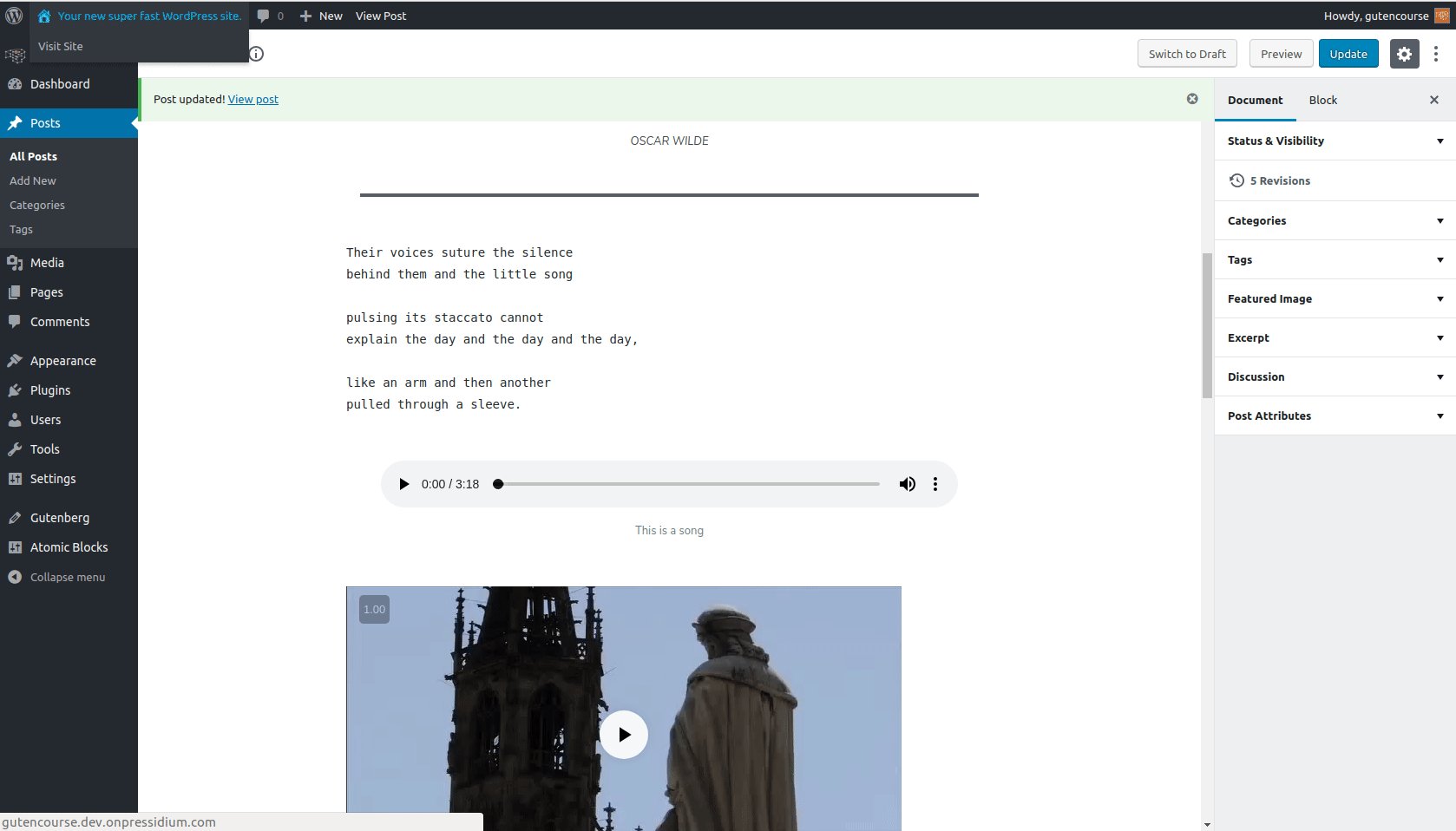
Werset

Front-end:

Blok Verse jest powszechnie używany do wyświetlania wersetów z tekstów, poezji itp. Łamanie wierszy i spacje pozostają nienaruszone.
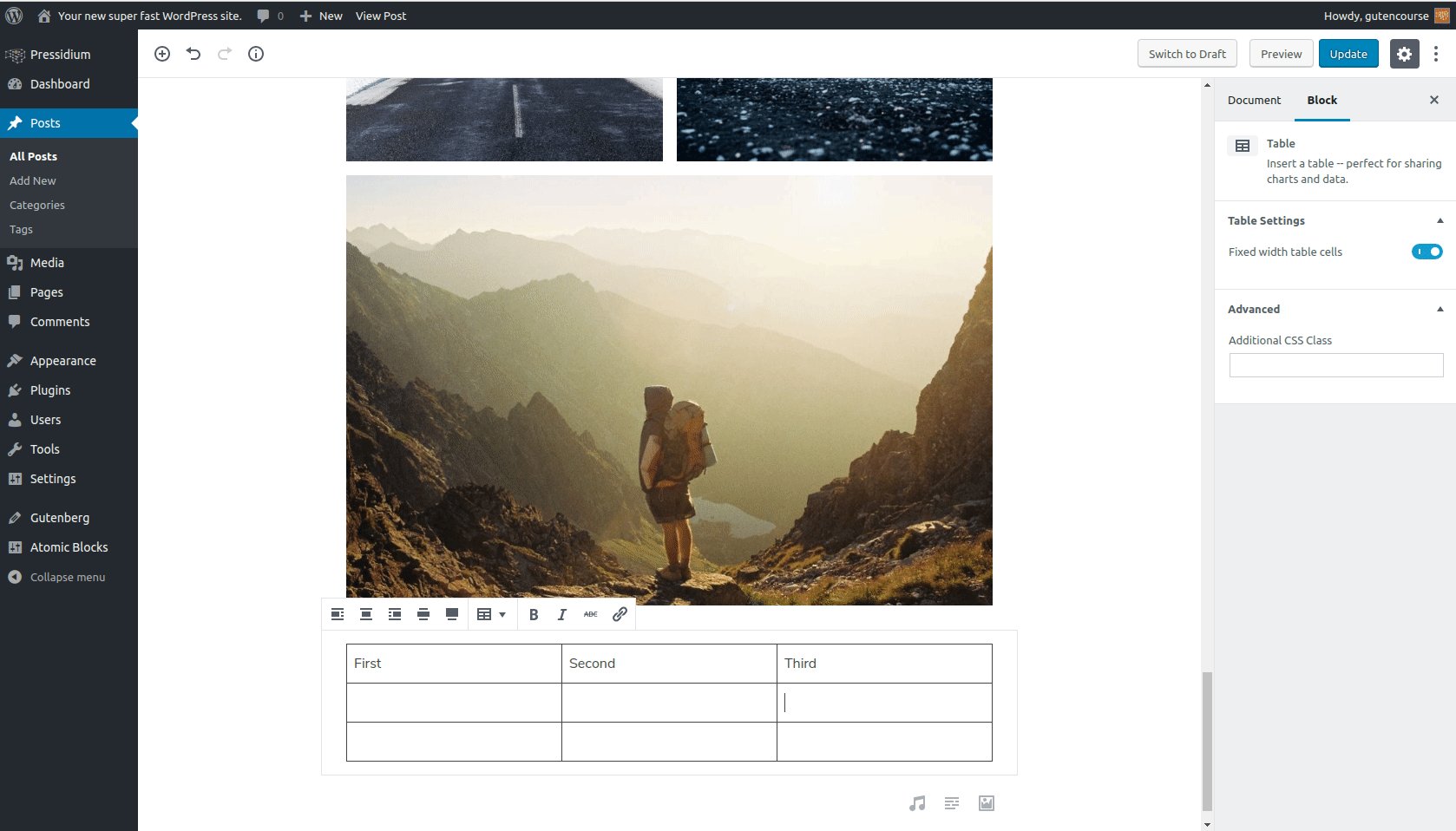
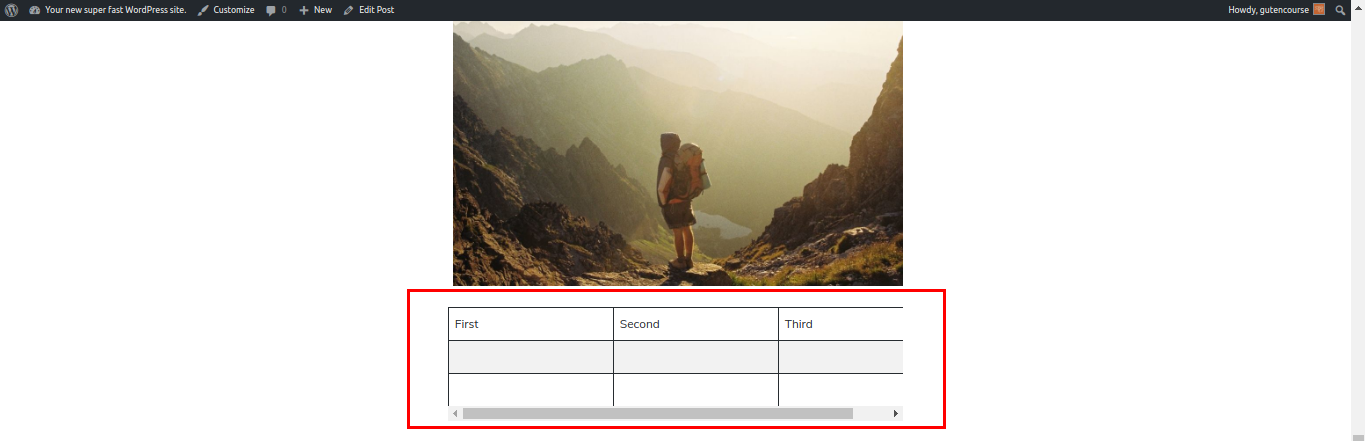
Stół

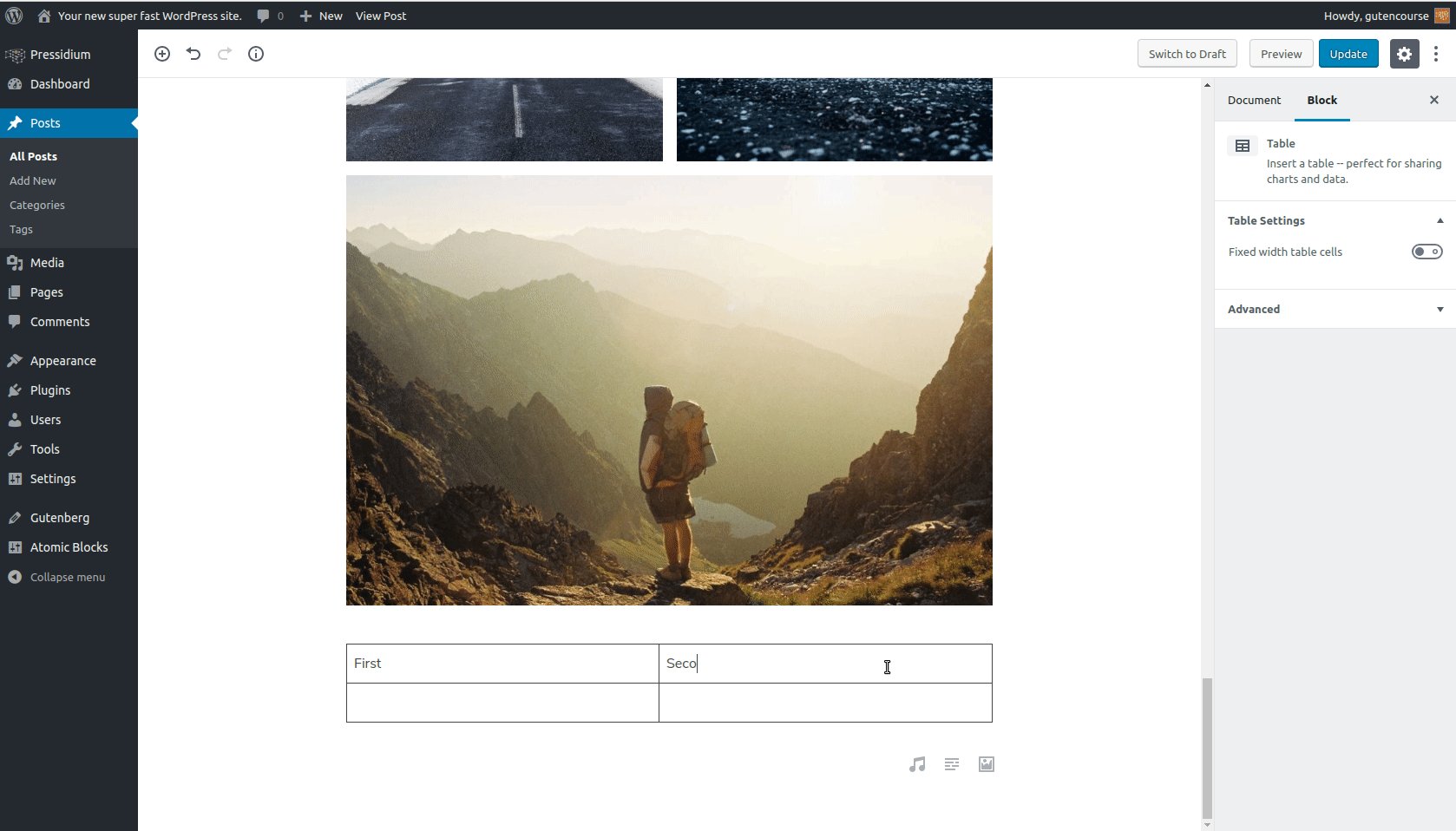
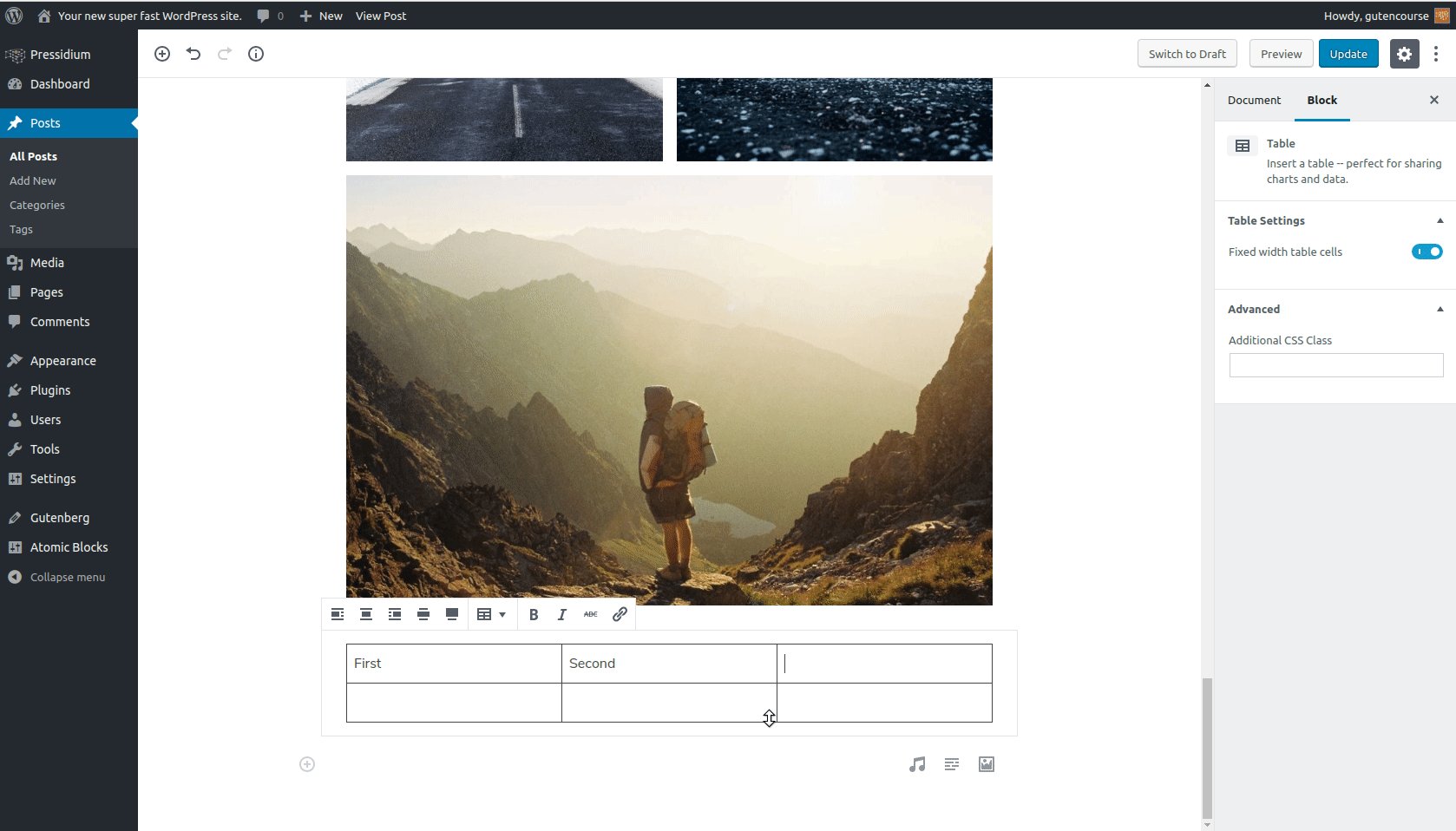
Front-end:

Blok Tabela umożliwia wstawianie tabel do treści. Możesz dostosować wyrównanie tabeli oraz liczbę wierszy i kolumn.
Układ
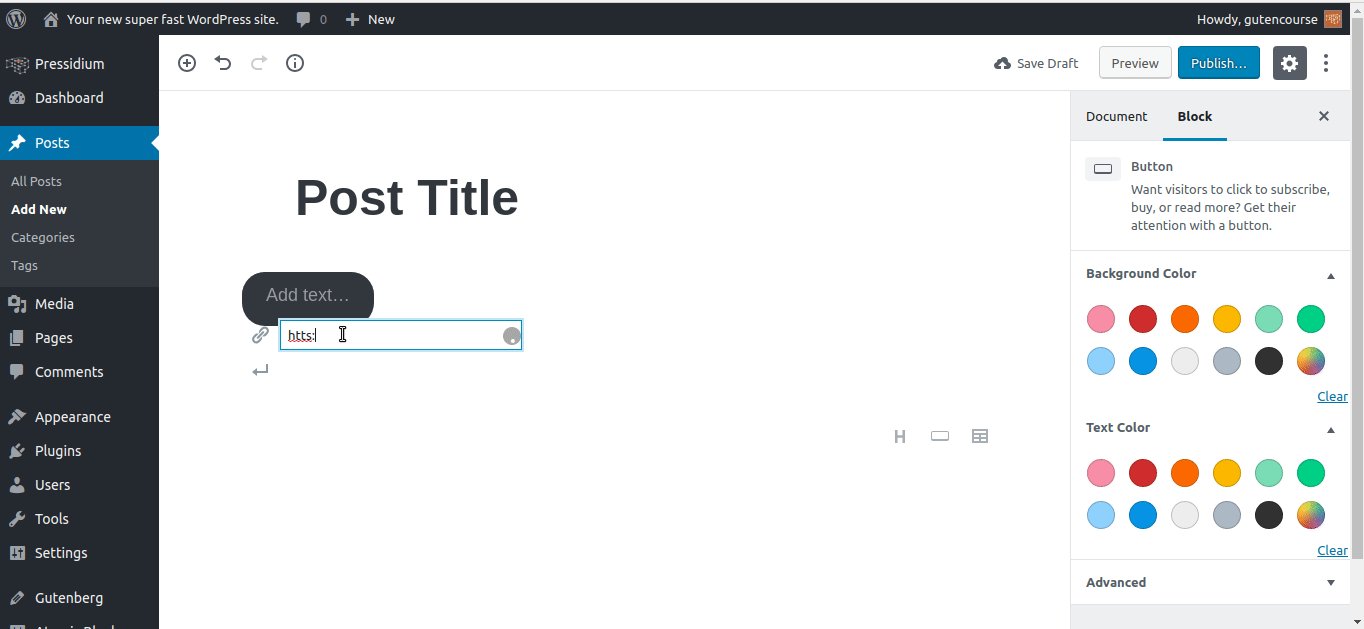
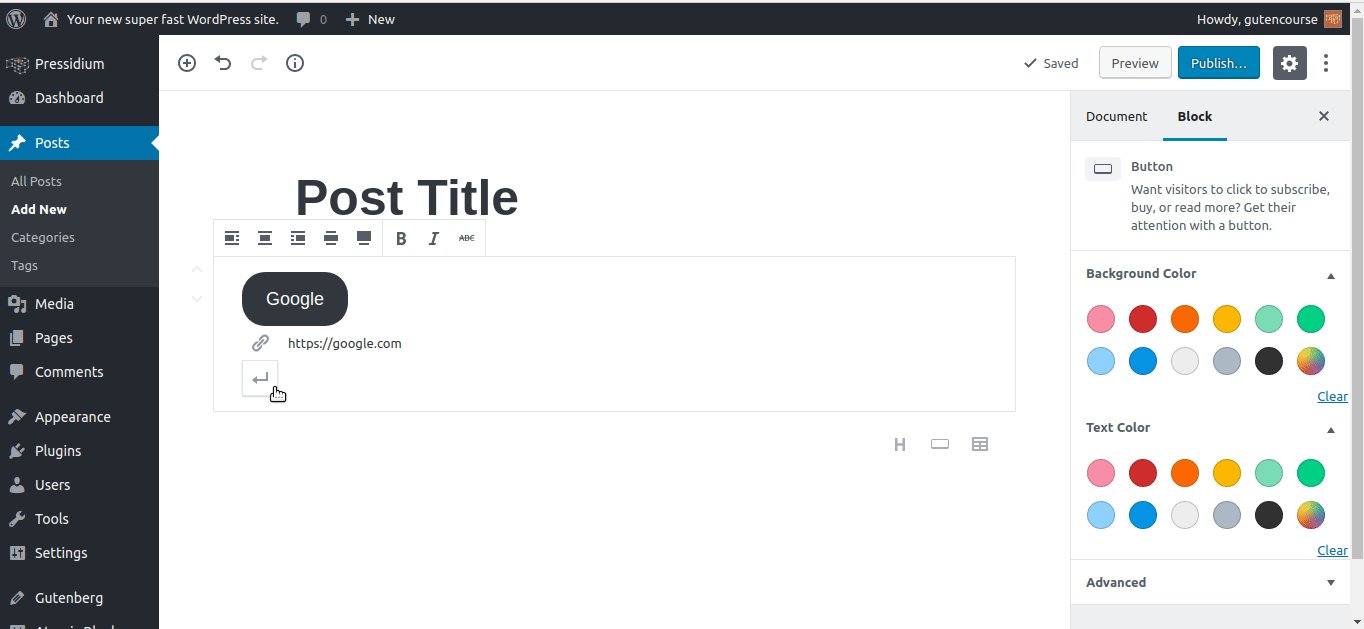
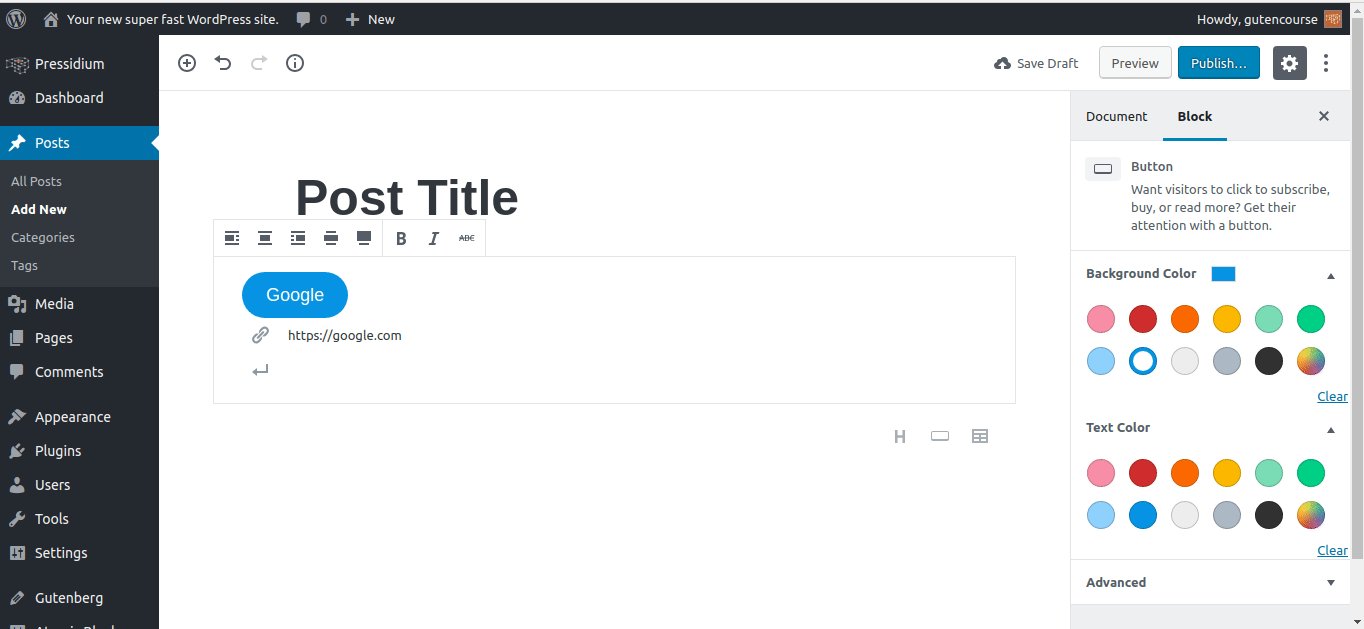
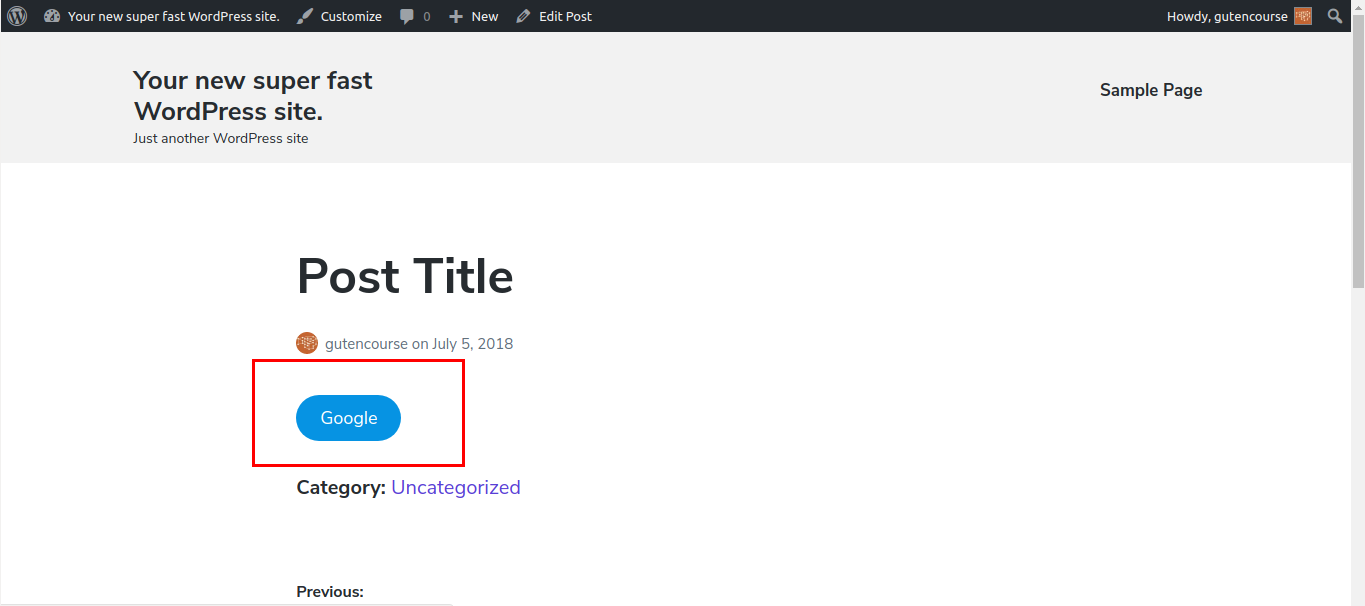
Przycisk

Front-end:

Dzięki blokowi Button możesz wyświetlać linki jako niestandardowe przyciski.
Kolumny (beta)

Front-end:

Blok Kolumny pozwala na podzielenie treści na wiele kolumn, max. 6. Możesz dodać bloki wewnątrz kolumn, tak jak zwykle.
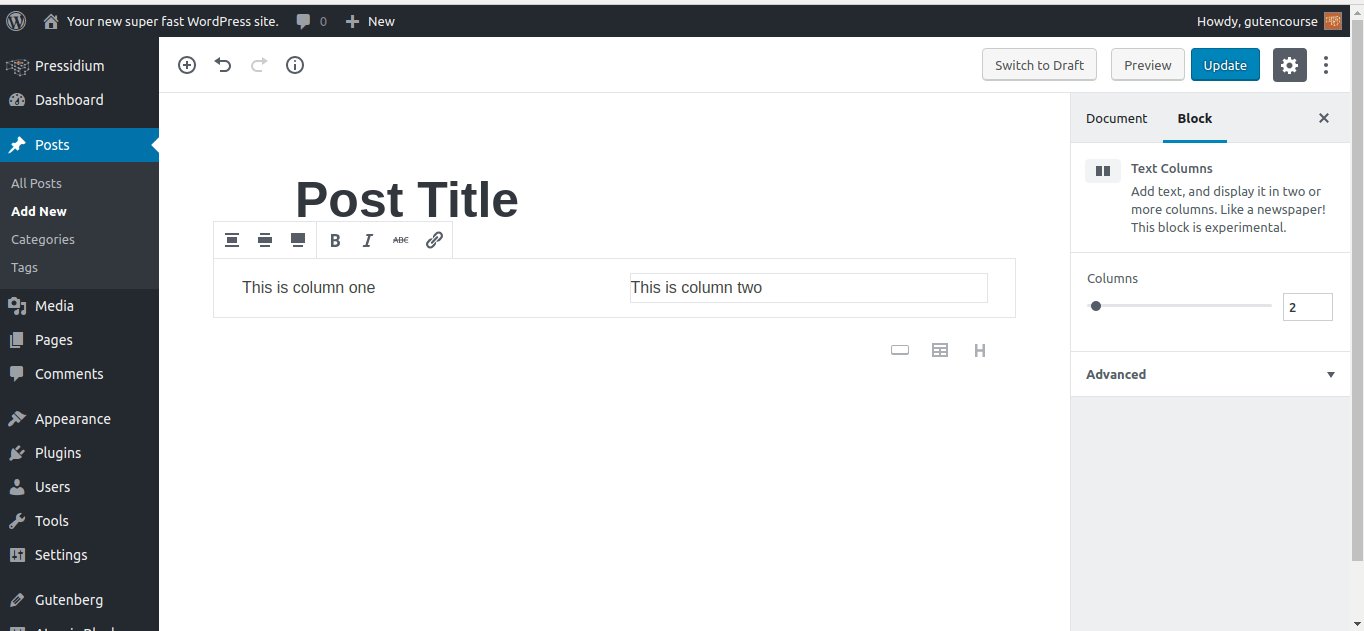
Kolumny tekstowe

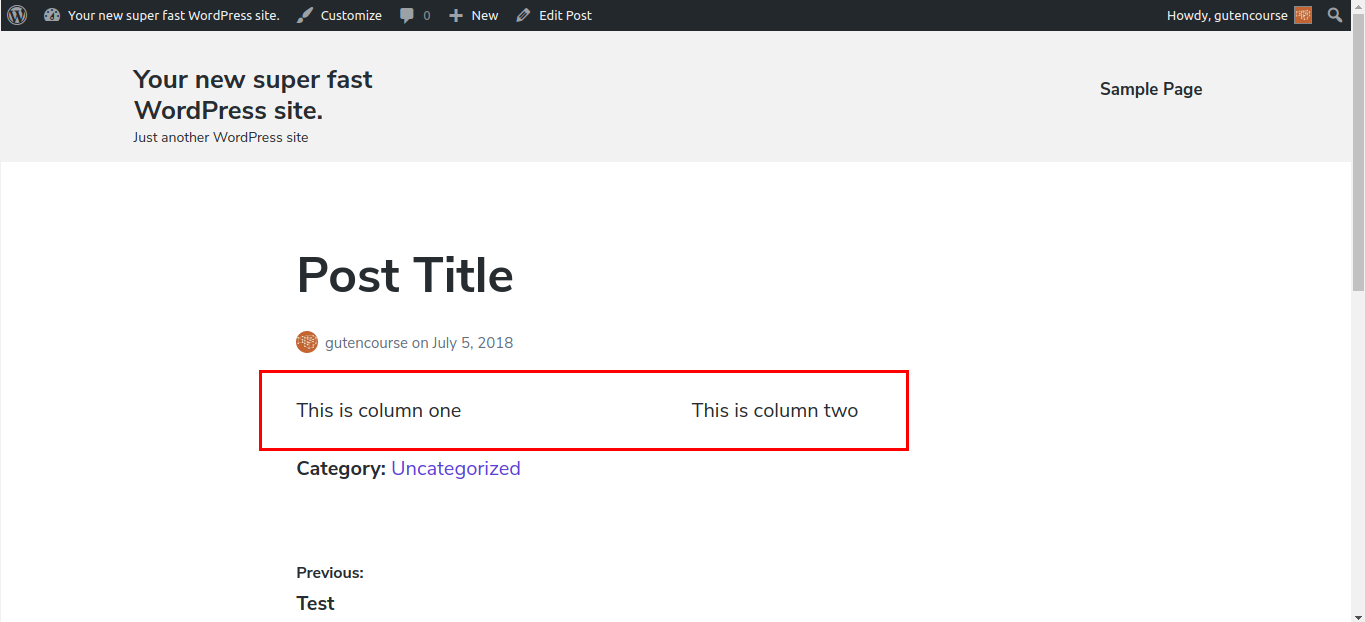
Front-end: 
Ten blok jest podobny do bloku Kolumny, z tą różnicą, że wewnątrz kolumn może znajdować się tylko tekst.
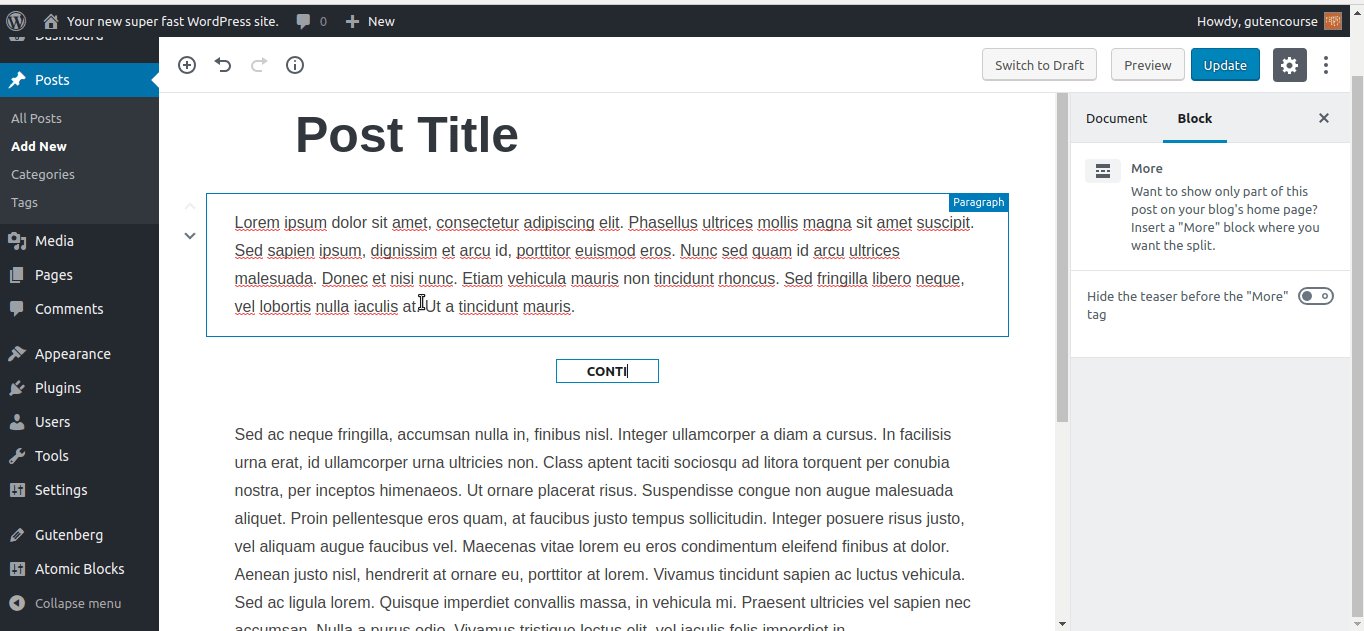
Więcej

Front-end:

Blok Czytaj więcej umożliwia zrobienie wstępnego fragmentu tekstu. Użytkownik może przeczytać resztę artykułu, klikając link „Kontynuuj” na dole.
Separator

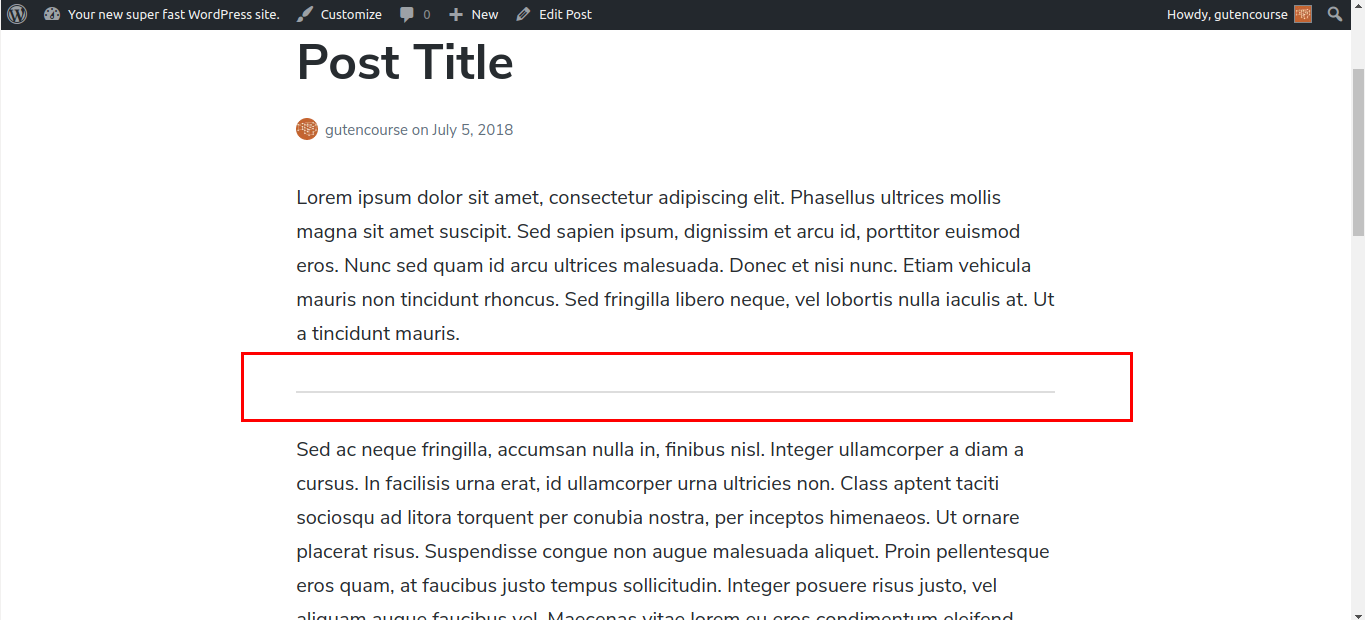
Front-end:

Jest to prosty poziomy separator linii, przydatny do rozróżniania sekcji w Twoim poście.
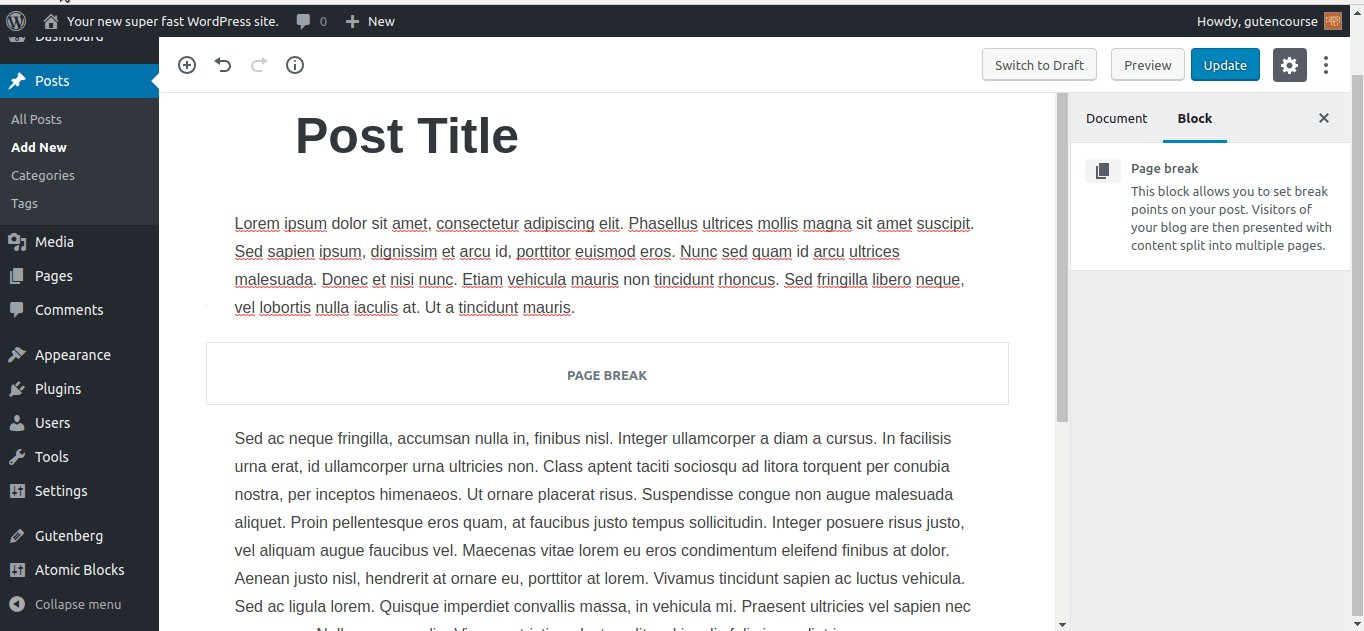
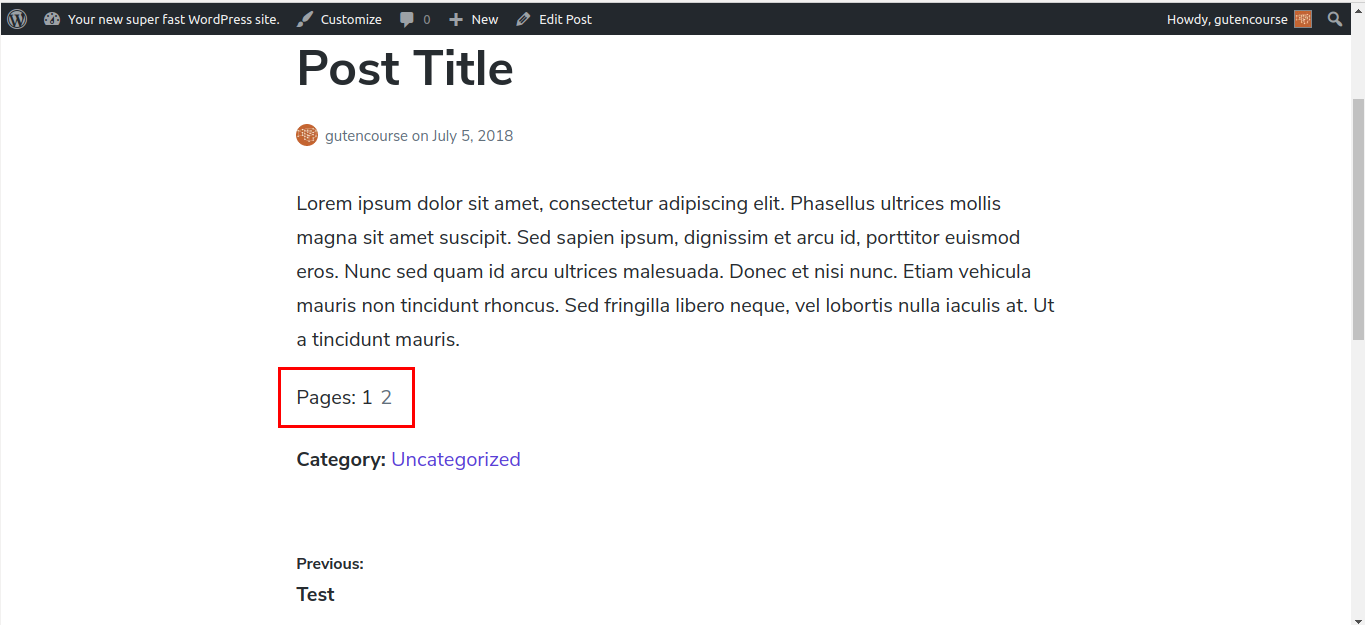
Podział strony

Front-end:

Blok podziału strony dzieli zawartość na wiele stron. Użytkownik będzie musiał kliknąć „Następna strona”, aby wyświetlić resztę postu. Jest to przydatne w przypadku długich historii lub list Top 100.
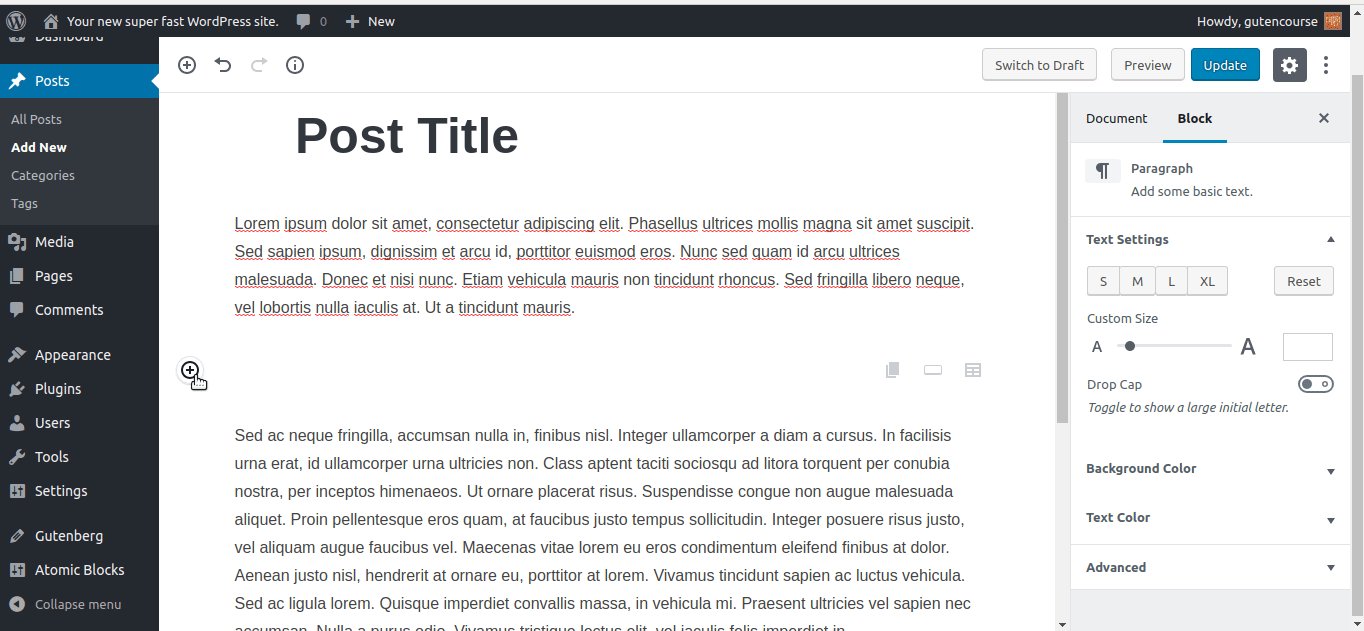
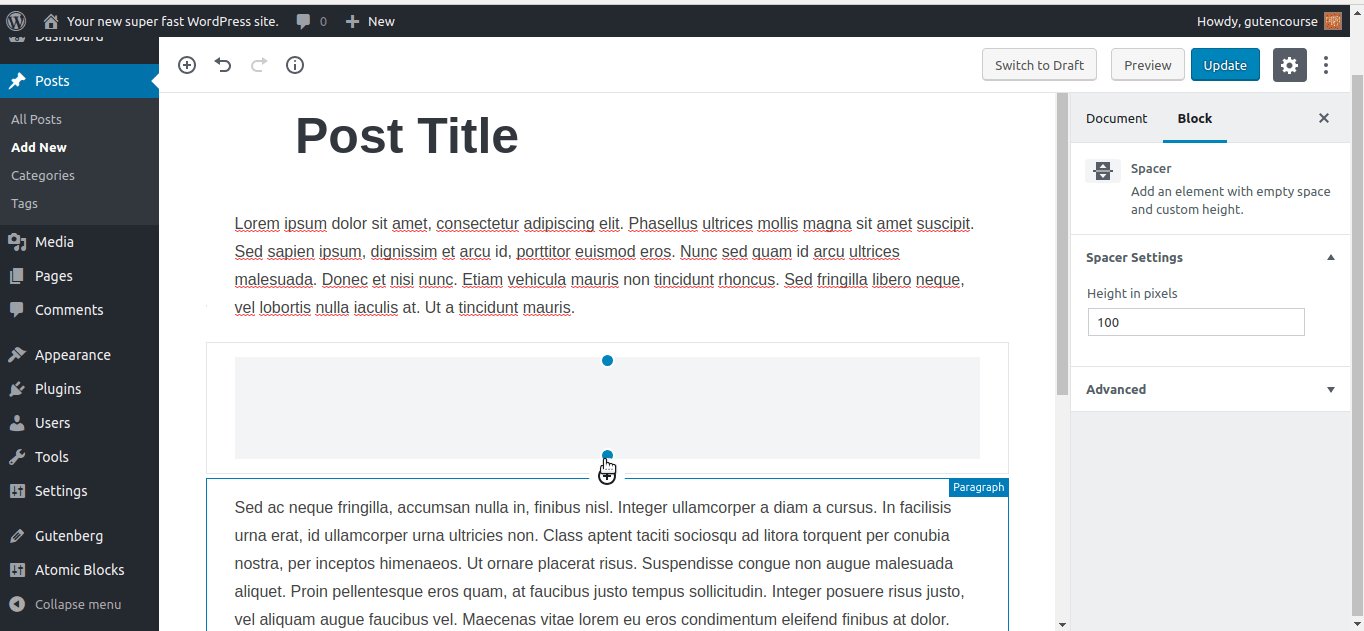
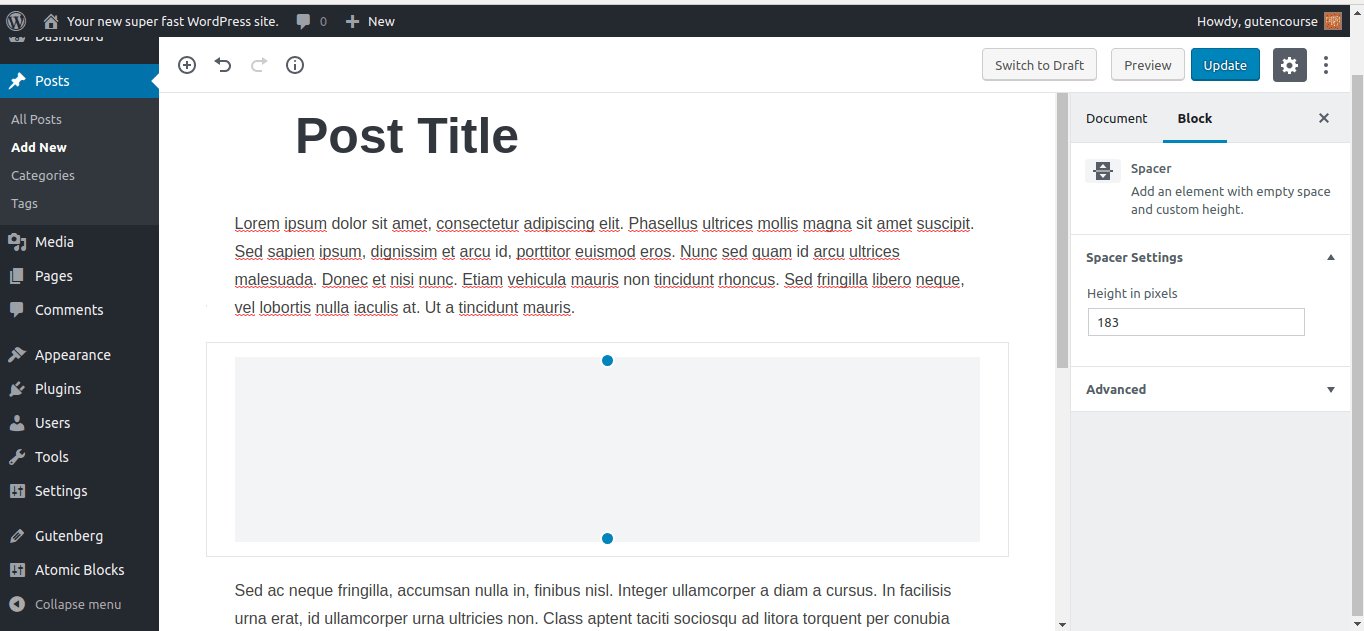
Odstępnik

Front-end:

Ten blok dodaje dużą prostokątną pustą przestrzeń między dwoma blokami w Twoim poście.
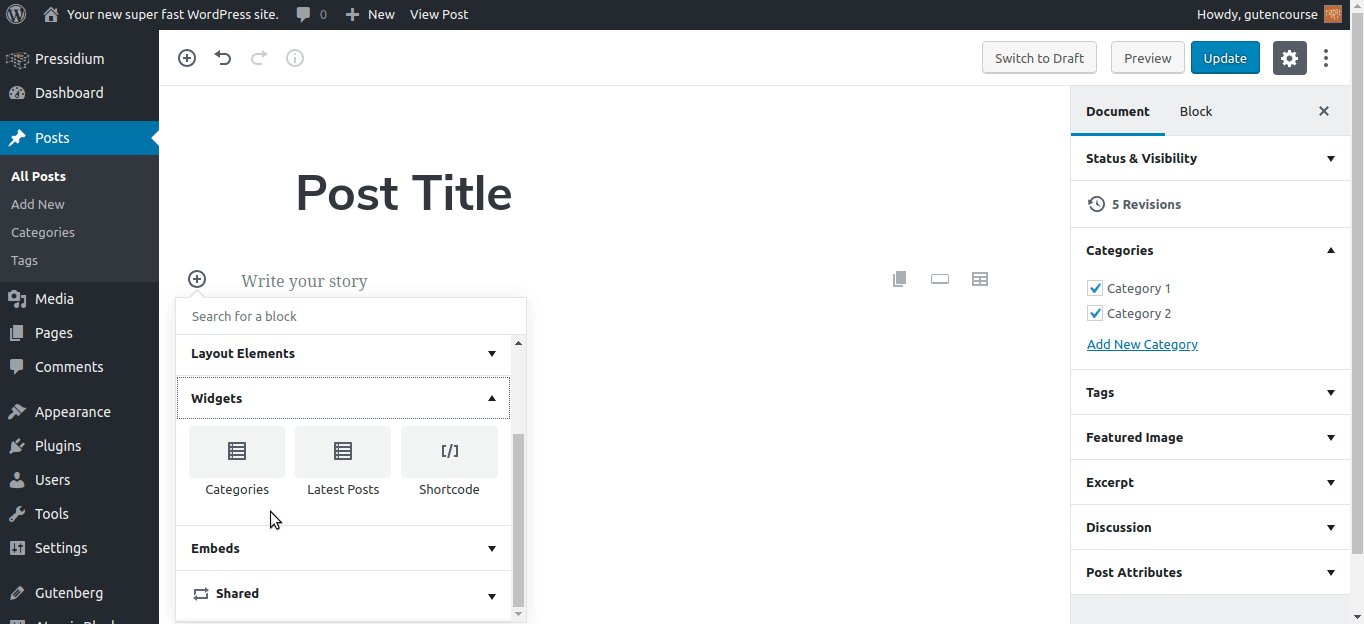
Widżety
Podejrzewamy, że w przyszłości ta kategoria będzie miała więcej bloków. Umożliwi Ci korzystanie z widżetów WordPress w treści, a nie tylko na paskach bocznych, do czego jesteś przyzwyczajony.
Krótki kod
Ten blok pozwala wprowadzić krótki kod, tak jak w przypadku TinyMCE. Skróty zachowują swoją funkcjonalność w Gutenbergu, ale nie jest to uważane za najlepszą praktykę. Najlepiej byłoby, gdyby skróty zostały przekonwertowane na niestandardowe bloki.
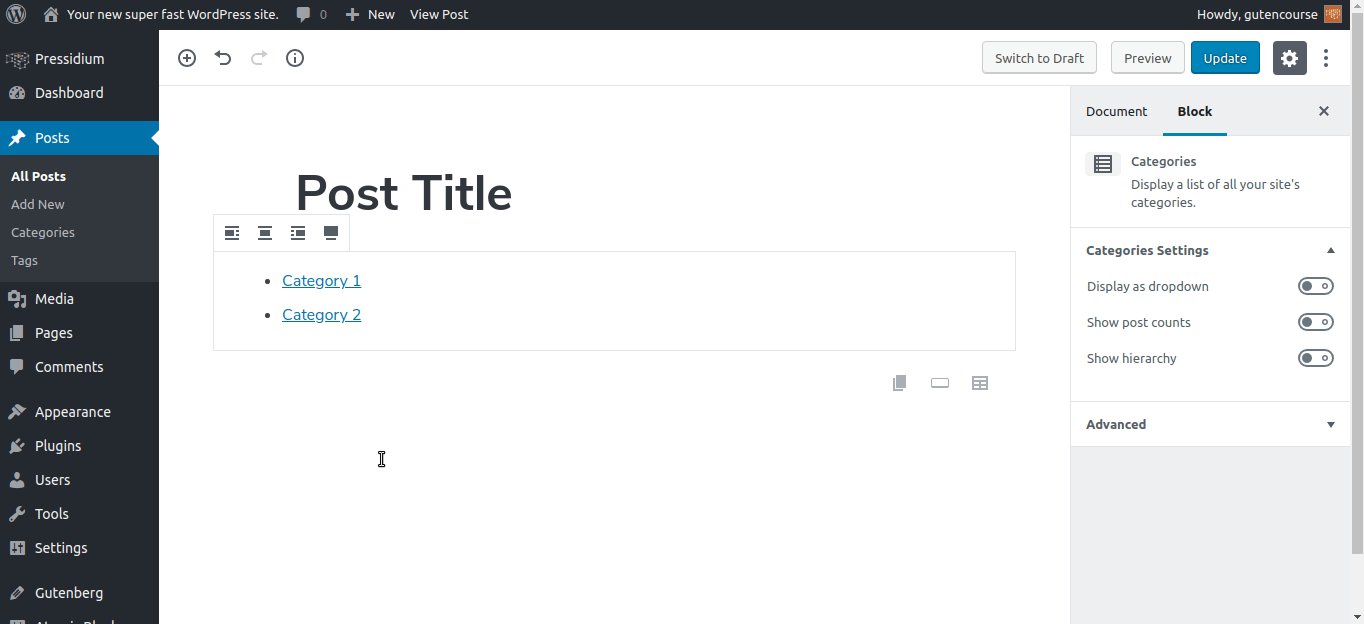
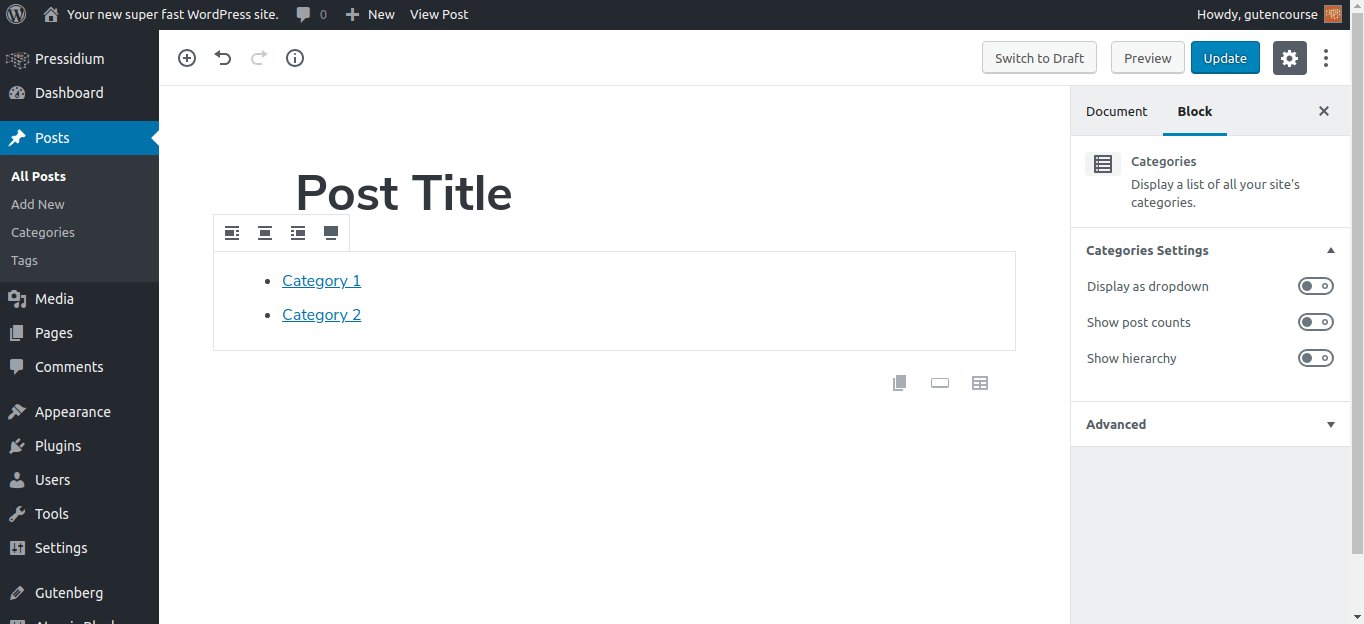
Kategorie

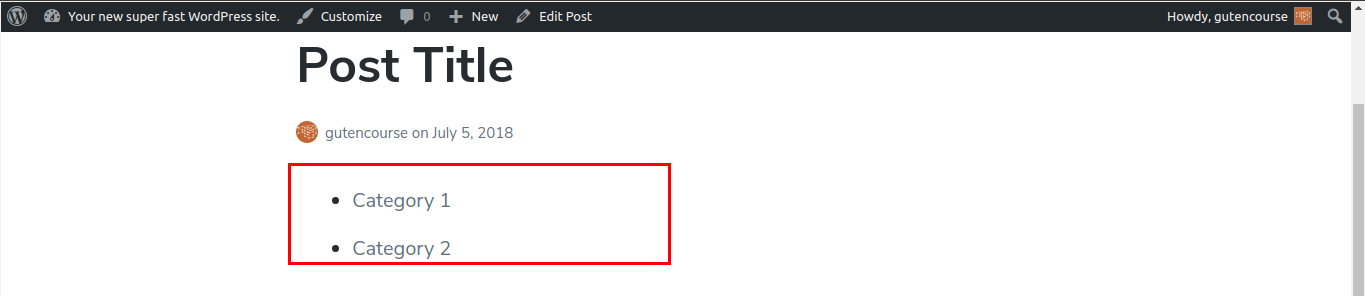
Front-end:

Ten blok wyświetla listę Twoich kategorii z linkami, dokładnie tak jak Widget Kategorie. Istnieją ustawienia umożliwiające dostosowanie wyglądu, pokazanie liczby postów oraz wyświetlanie kategorii hierarchicznie lub płasko.
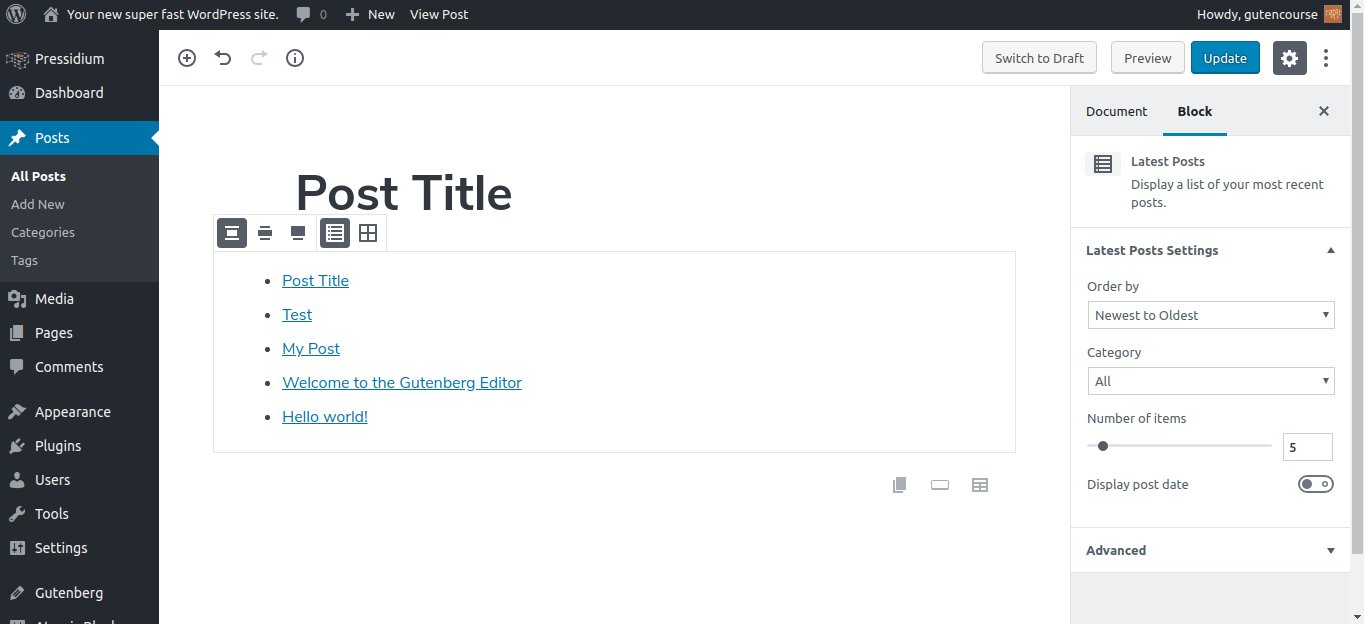
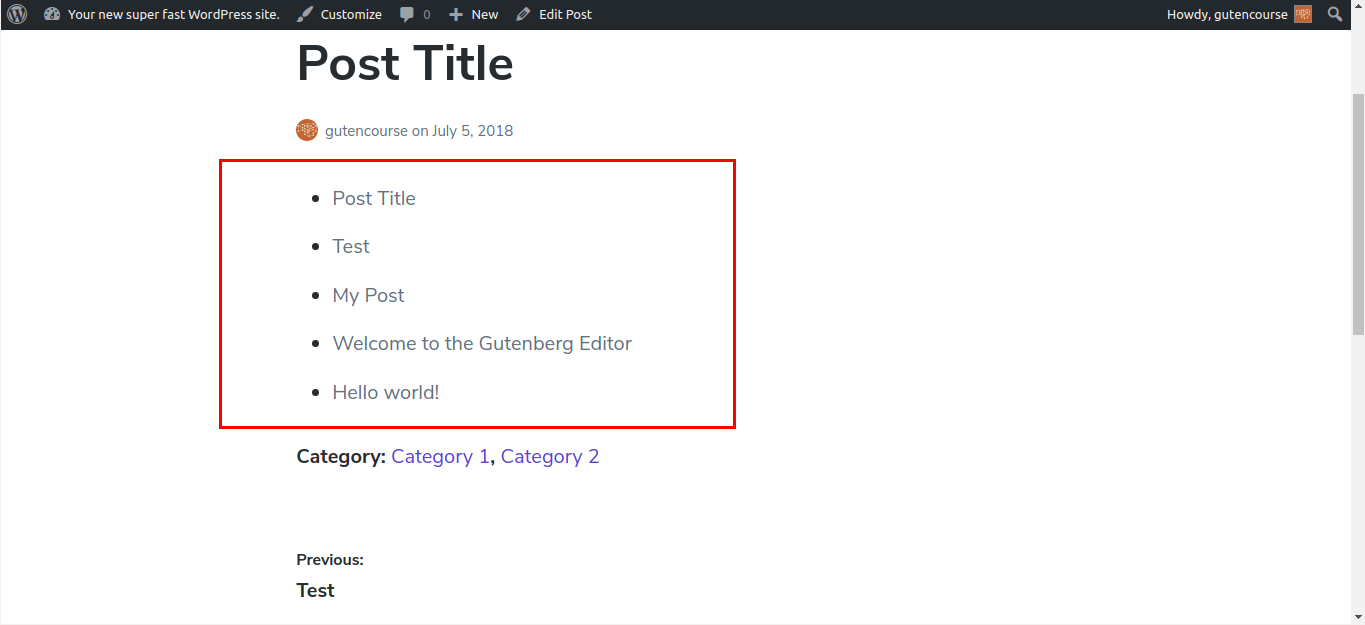
Najnowsze posty

Front-end:

Podobnie jak widżet Ostatnie posty, blok Najnowsze posty zawiera listę linków do najnowszych postów w Twojej witrynie. Liczbę postów i sposób ich uporządkowania można zmienić w ustawieniach bloku.
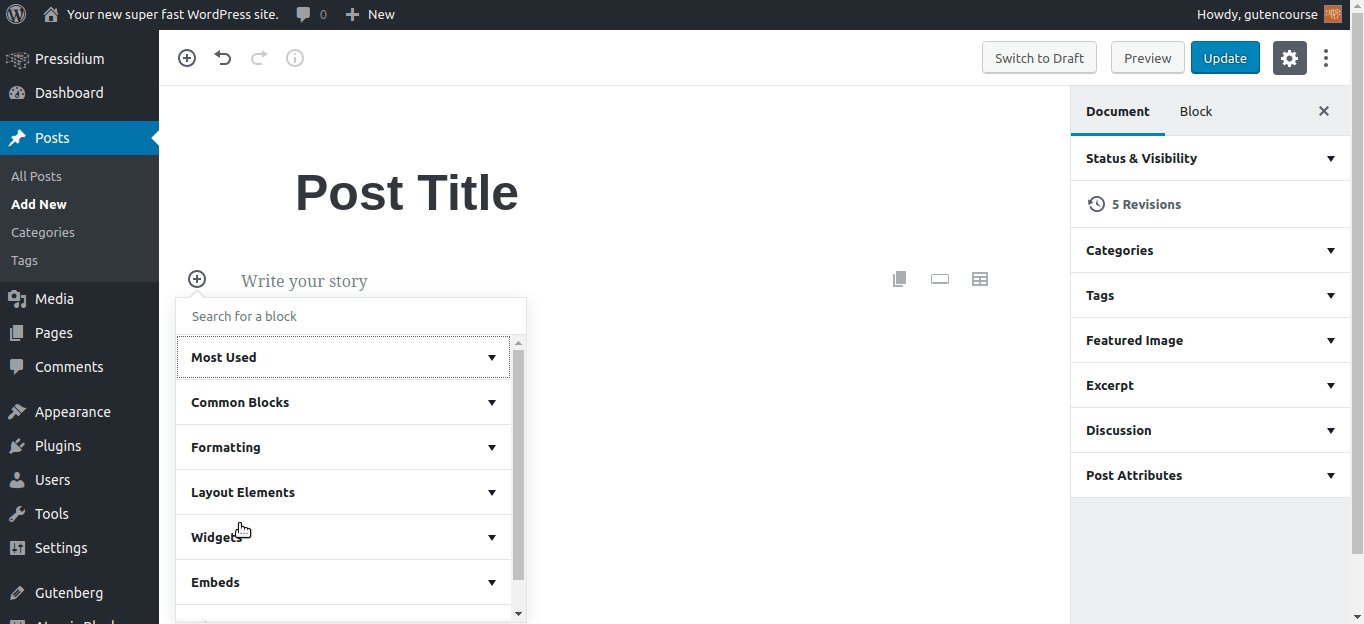
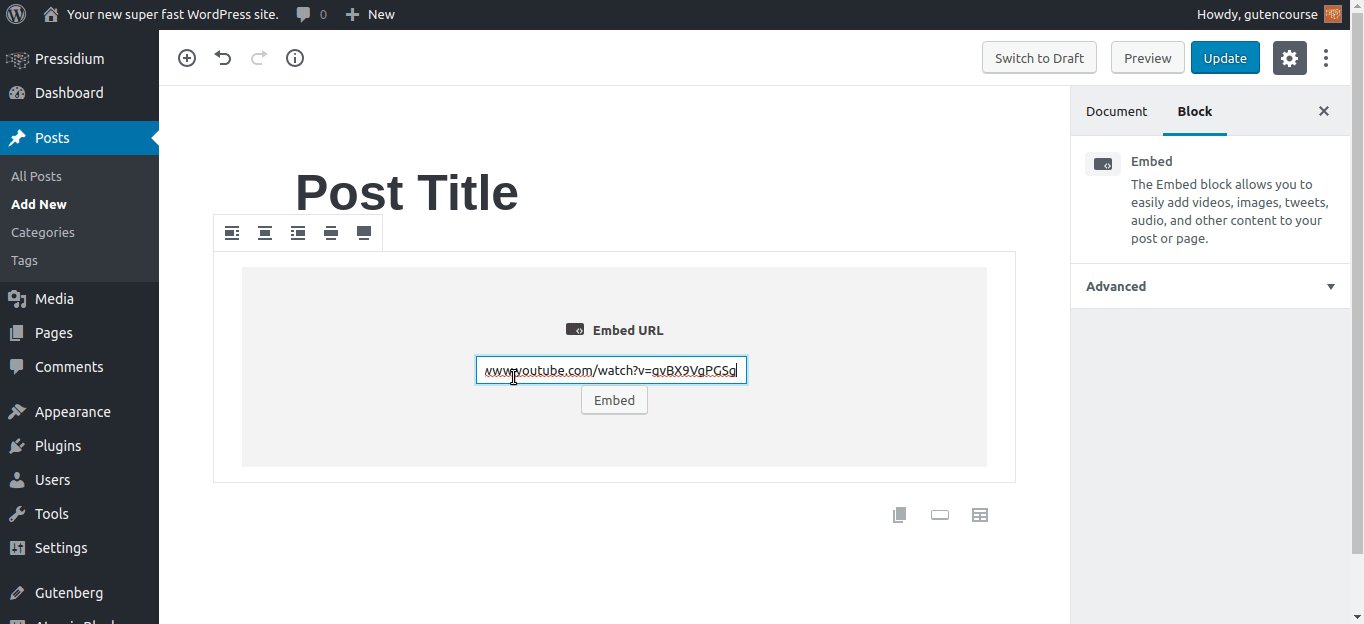
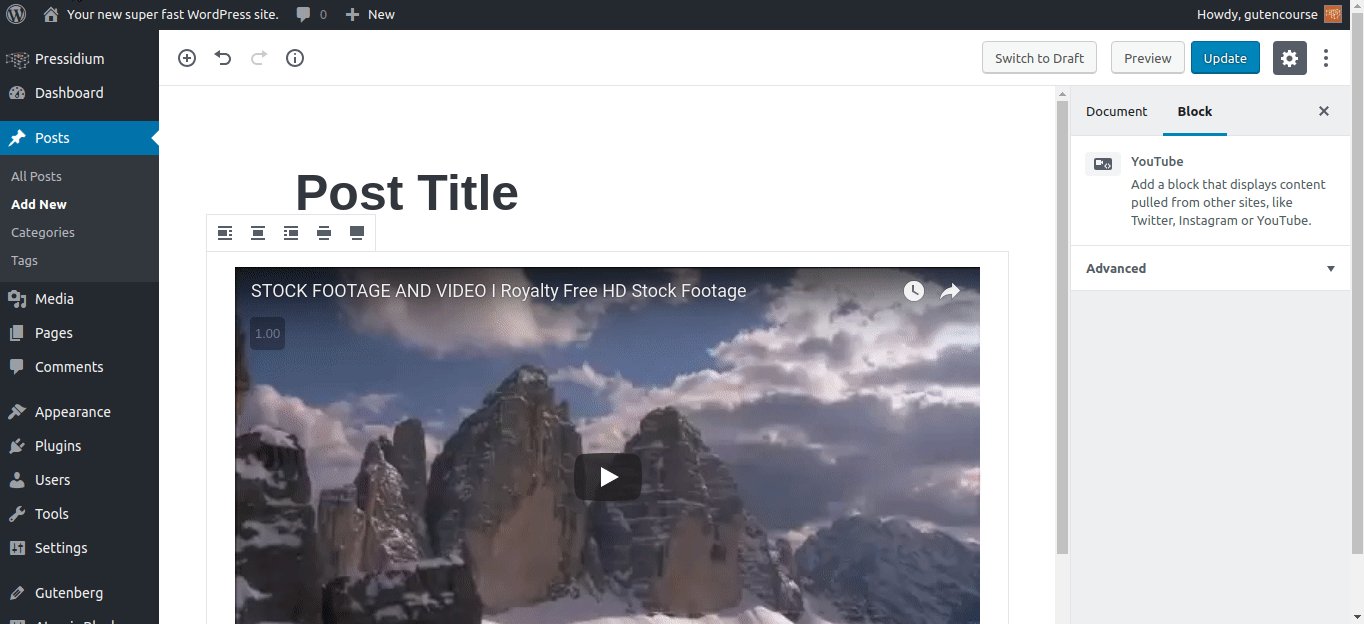
Osadzenia

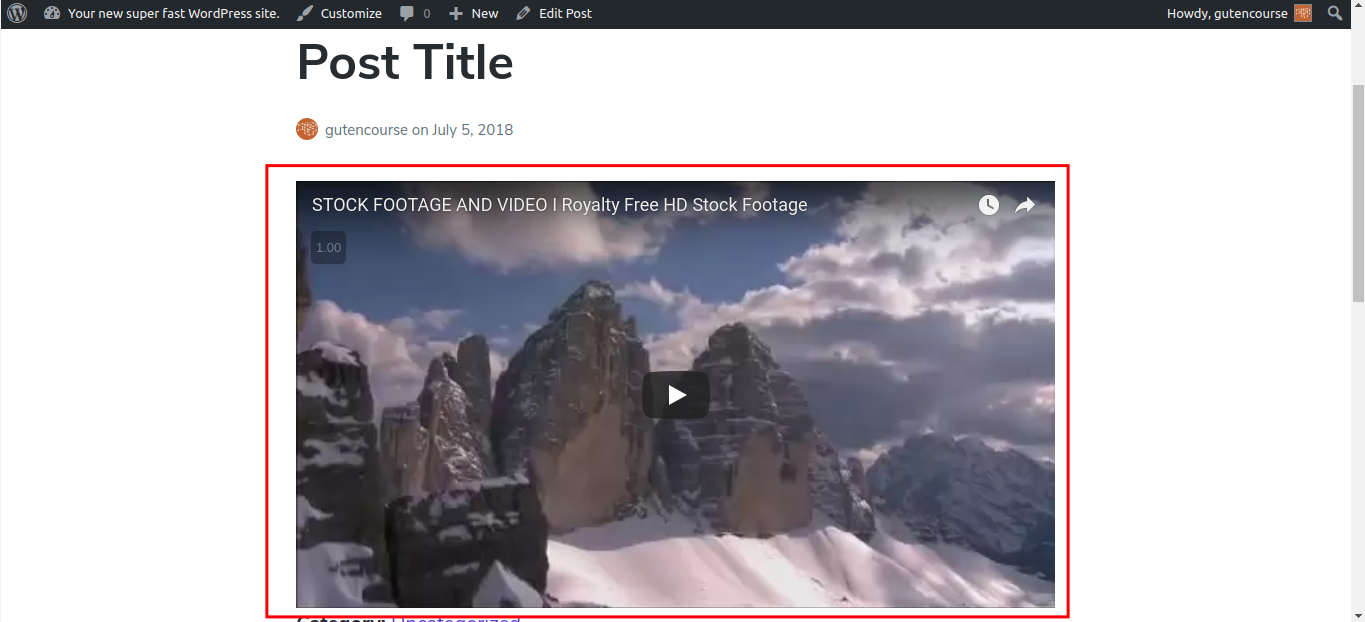
Front-end:

Osadzenia to różne bloki, z których każdy odpowiada treści z usług innych firm, takich jak YouTube, Giphy itp. Wybierz blok „Osadź” i wprowadź adres URL; Jeśli jest obsługiwana, usługa powiązana z tym adresem URL zostanie wyskakująca.
Wniosek
W tym odcinku szczegółowo opisaliśmy wszystkie bloki, które domyślnie zapewnia WordPress Gutenberg. Jeśli chcesz dowiedzieć się, jak działają i wyglądają niestandardowe klocki, koniecznie sprawdź nasz następny odcinek!
